TechnicalSEO is theprocess of making sure that a website meets the technical requirements for search engines.It covers all the technical aspects that influence the presence and position of your website in the search results. The technical elements that this sub-field of SEO takes care of are among others: the performance of the website, the structure of the website, its responsiveness, etc.
Technical SEO precedes Off-page SEO and on-page SEO in their execution. It is the basis of any type of SEO and the essential tool for optimal online visibility.
Considering the purely technical nature of the concept, one might think that this is a field dedicated only to website programmers. But it is not
Although you don’t need to have a deep technical understanding of the subject, it is still crucial and easy to have a basic understanding of the different components of this facet of SEO.
In order to provide you with the necessary weapons to guarantee the correct optimization of your website, this article will cover, among other things:
- What is Technical SEO;
- Why is it important to care about it?
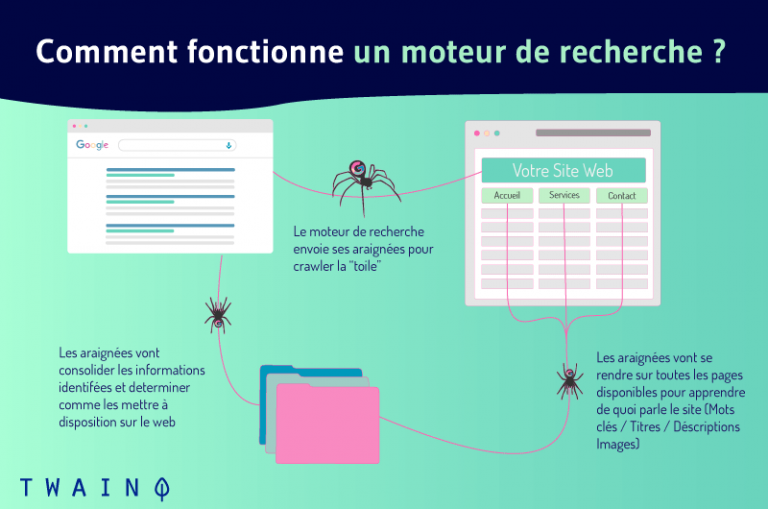
- How does Technical SEO intervene during the exploration and indexing of the website?
- What are the key points in Technical SEO?
- What are the essential tools in Technical SEO?
Given the delicate nature of the subject, it is advisable to remain attentive throughout the reading of this content.
Chapter 1: The basics of Technical SEO
Technical SEO involves a number of essential elements that revolve around the website.
Even for a website owner without any programming skills, it is important to understand how these different technical SEO assets work.
1.1) What is technical SEO?
Technical SEO refers to the various means of optimization that influence, among others
- The architecture of your website;
- Its functioning;
- Its interactions with search engines;
- As well as its interactions with users
As with all things SEO, the ultimate goal is to improve your website’s ranking in the SERPs.

A misconception that many individuals share about technical SEO is the following, “Technical SEO simply makes web pages crawlable and indexable in order to get them to search engine rankings.”
Obviously, this assertion is incomplete!
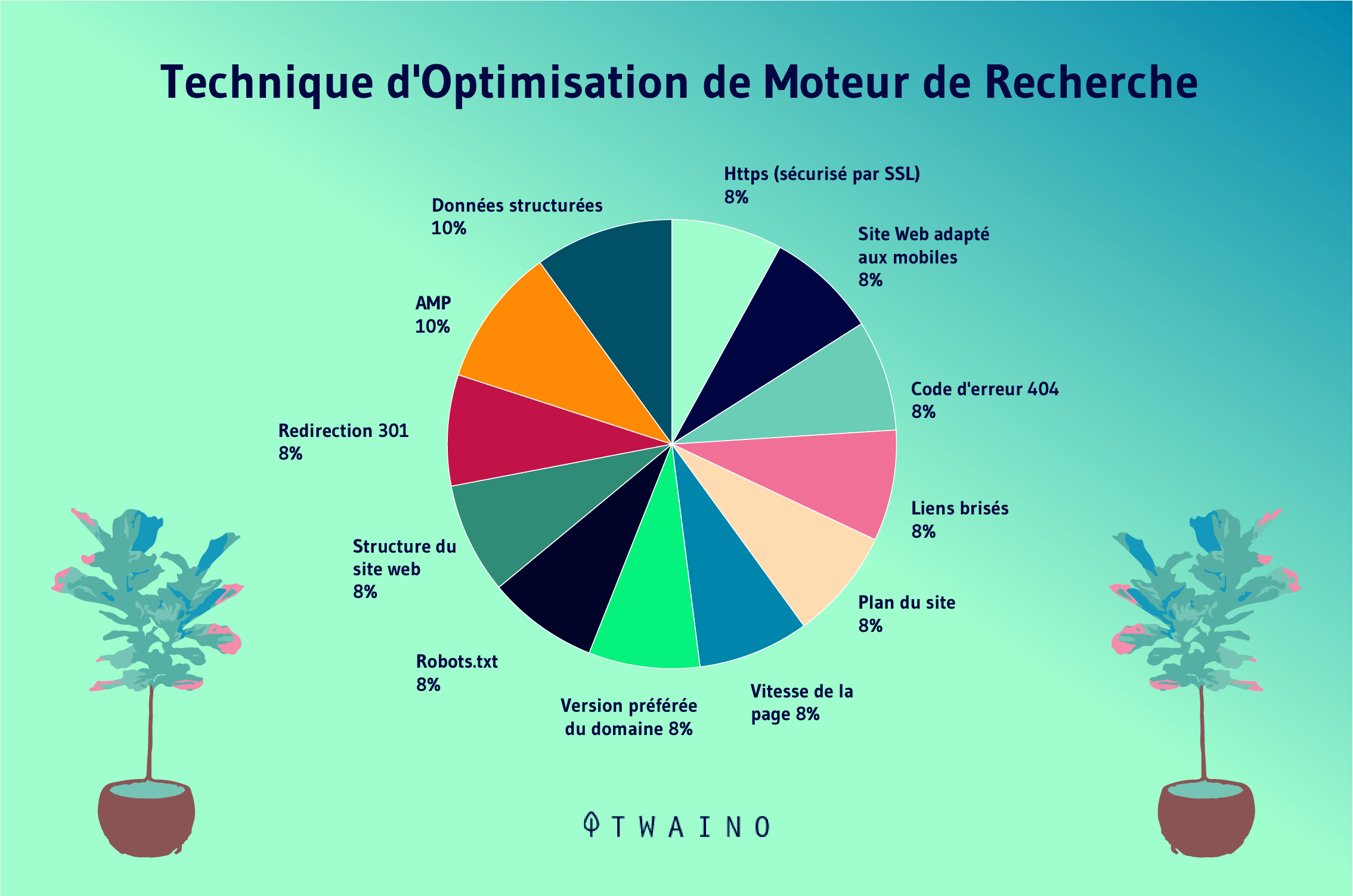
Indeed, the key practices associated with this side of SEO are diverse and varied. The following diagram lists some of the main points that technical SEO takes into account.

Although their impact individually considered seems minimal, these elements act in a synergistic way for the optimization of the SEO strategy.
1.2. Technical SEO: Why is it important?
You think your website is the best? Maybe, but if its technical SEO is flawed, you certainly won’t rank well
Understanding technical SEO is the first step in any SEO journey. Implementing this foundation remains essential if you want to ensure that your web pages and their content adhere to your digital marketing strategy
In the long run, optimizing your website for technical SEO will offer you many benefits. Let’s take a look at some of themlet’s take a look at some of them:
1.2.1. Increase the reach of your content on all channels
When your website is designed in a way that makes it easy for Google and other search engines to access, index and display your content, it stands to reason that users will find it just as easily

This increase in the reach of your content across channels is undeniably accompanied by a proportional increase in potential sales and engagement with your company.
1.2.2. Improve your ranking position for organic search
Building on the previous point, if Google can easily understand your content, it increases your chances to climb higher in its SERPs and why not aim for the Position Zero.

1.2.3. Make your content appear as a rich snippet in the SERPs
In order to appear more elegantly in the SERP (title, images, videos, ratings, call-to-action, etc.), it is necessary to optimize the technical SEO of your website

Getting Google rich snippets is an excellent way to increase your visibility and thereforeuser engagement.
1.2.4. Optimize the display and layout on social networks
Ensuring the correct implementation of your technical SEO helps to protect you from text and image display flaws when your content is shared on social networks.

On the other hand, you have absolute control over what people will see when your pages are returned to social networks.
1.2.5. Identify any technical shortcomings related to your content
Through technical SEO of your website, you are able to identify the different elements that can tarnish the quality of your content:
- Broken links
- The 404 type errors “page not found” errors;
- The alt tags of images images;
- Etc

You can thus correct the various weaknesses of your content before they are brought to the attention of Google or other search engines.
1.2.6. Reduces the costs related to the overall natural referencing of the website
Acting as a foundation for the execution of any SEO strategy, when Technical SEO is well optimized, it avoids possible additional expenses
Furthermore, with Technical SEO, a large number of elements and functions are automated, thus reducing the frequency of intervention by developers.

For the vast majority, technical SEO represents the most important component of natural referencing until it is not
Indeed, once optimized, Technical SEO does not really require constant and permanent attention. You just have to make sure to perform occasional check-ups at regular intervals and that’s it.
1.2.7. Promotes excellent inter-team collaboration
Having a clear understanding of the technical basics of SEO allows you to maintain a healthy relationship with your developers through clear and focused discussions
Understanding the same language and being able to communicate directly with your developer is a great way to ensure that your optimizations are successful
Otherwise, it would certainly be difficult for the developer to prioritize and properly integrate your requests since they don’t understand them
An unfortunate situation that could easily lead to technical problems resulting in Negative SEO

All in all, this is a very important step in SEO to ensure that your website meets the criteria for ranking in the SERP
Chapter 2: Technical SEO – The essentials for a successful campaign
As we have seen, technical SEO is a process that combines many elements and is done step by step. Let’s analyze the main steps of any technical SEO campaign worthy of the name.
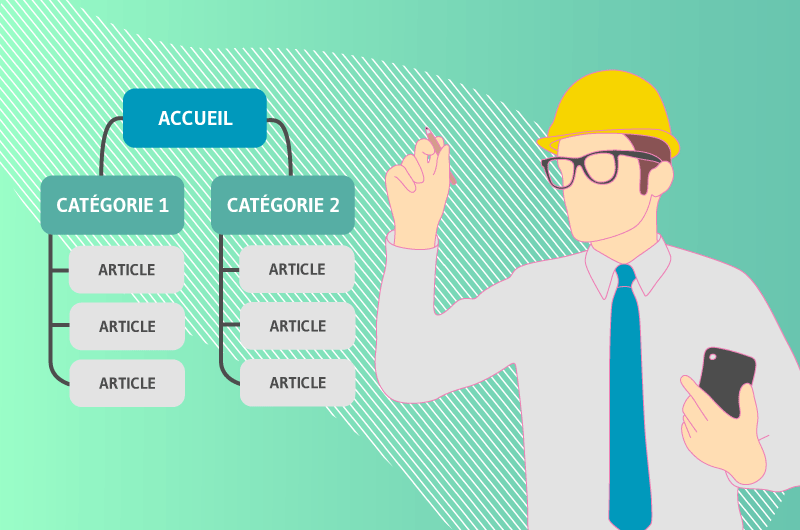
2.1. The backbone of the website: Structure and navigation
It may surprise you, but long before crawling and indexing, the structure of your website is the first step in the process.
And for good reason, you should know that there are many problems that occur during crawling and indexing due to a poorly designed website structure

Moreover, the structure of the website plays a determining role in all the initiatives taken for the technical optimization of your website. A solid website structure facilitates the implementation of the other steps of technical SEO.
That said, how do you build a solid website structure?
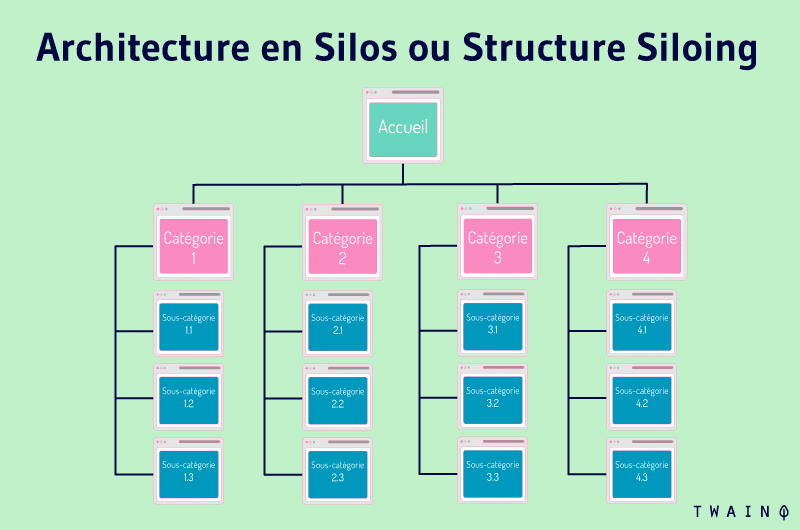
2.1.1. Opt for a flat and well organized website structure
By website structure, we mean the organization according to which the pages of your website are arranged. A flat structure corresponds to an organization according to which the web pages are only a few clicks away from each other.

Such a structure has the advantage of simplifying the exploration of your website by search engines.
When the architecture of your website is super orderly, it prevents the creation of orphan pages (pages without any internal link pointing to them)
2.1.2. Prefer a consistent URL structure
Decide that your URLS s follow a coherent and logical structure, it is only good. Indeed, it allows to inform users about the place where they are on your website.

On the one hand, it allows you to prioritize and categorize the different pages of your website. Even if the ranking of a web page in the SERPs is determined according to its PageRank, Google also takes into account the role that this page plays on the website.
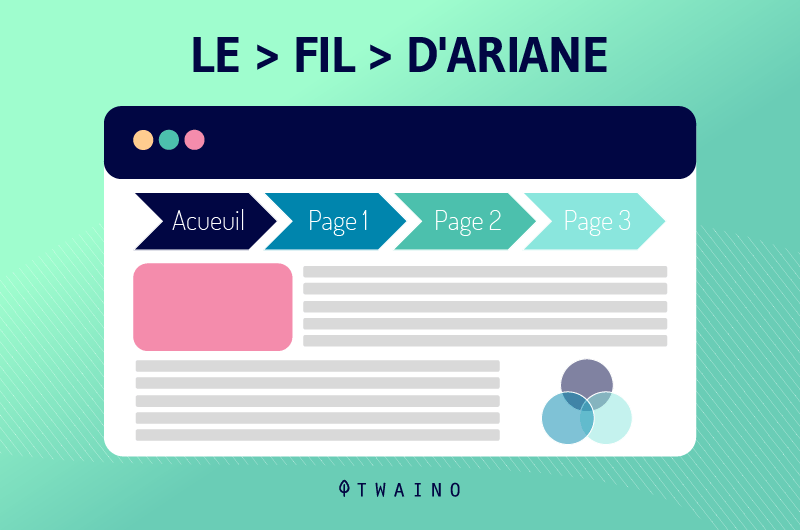
2.1.3. Choose a breadcrumb navigation
Breadcrumbs help search engines to better understand the structure and hierarchy of your website pages

Even better, it is very user-friendly with a clear navigation path that informs users about their position in real time on the website.
With the breadcrumb trail internal links are automatically created between the different categories and sub-pages of your website.
This is clearly a great way to solidify the architecture of your site.
The proof that it is relevant to take into account this type of navigation is that even Google has transformed the presentation of URLs in its SERPs into breadcrumb trails.

It is easy to see why breadcrumb navigation is SEO-friendly.
2.2. search engines and website – crawling, rendering and indexing
Google and other search engines need to be able to easily find and interact with your website pages

The easier you make it for Google to access your content, the better your chances of ranking well in the SERPs.
Technical SEO of your website is an effective way to ensure that this happens without any problems.
In this section, we will see the different conditions necessary for the exploration and the indexation of your website.
2.2.1. Make sure that all pages of your website are crawlable
À this essential step of the technical referencing of your site of your website, you must be able to identify the web pages that the search engine spiders have difficulty crawling.

To do this, you have a number of tools at your disposal. These are third party crawlers like the Google search consoleand sEO audit toolsauditing tools, etc.
2.2.2. Focus on a good internal linkage
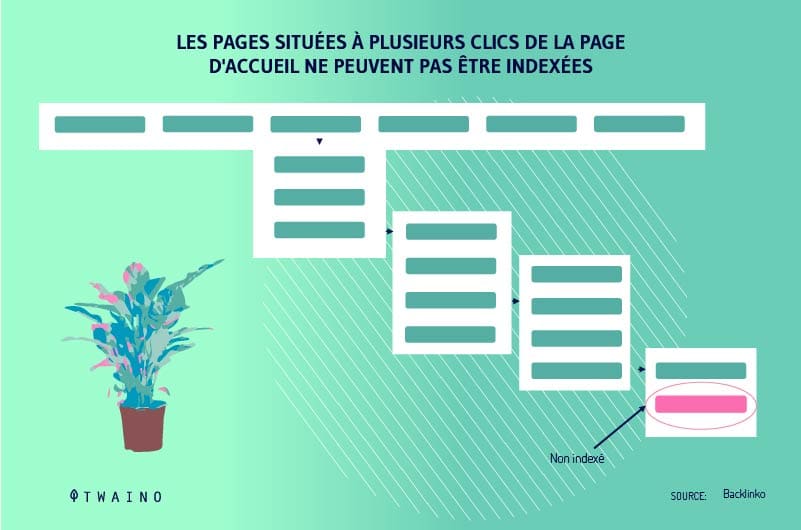
If it is rather easy to get indexed the home page of his website, this is not always the case for deeper pages.
When a web page is located several links from the home page of the site, it has less chance of being indexed compared to a page that is closer.
This is where the internal linkage of the pages of the website takes all its importance

Indeed, since it keeps the deepest web page at a distance of 3 or 4 clicks from your home page, the flat architecture generally prevents the occurrence of this type of problem.
Anyway, remember that to ensure the indexation of your deep pages, nothing beats a good internal linkage directed to each page. Especially if the link is on an authority page that is regularly explored.
2.2.3. Create an XML sitemap or site map
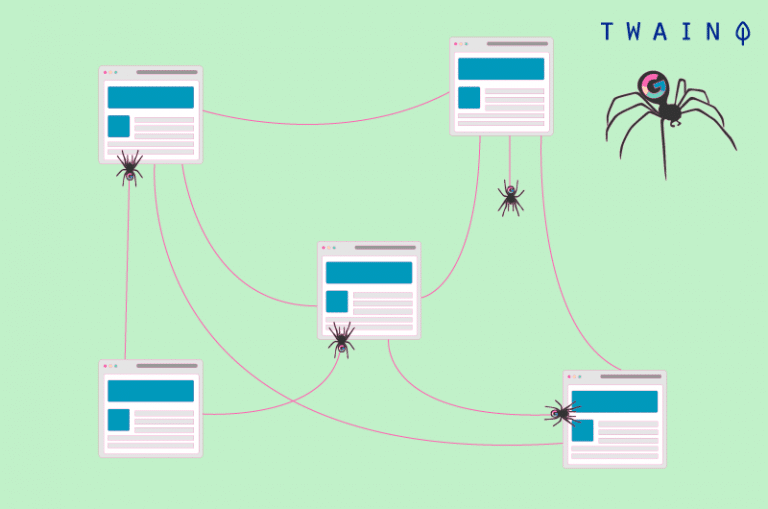
In this vast tangle of pages and links that is the web, the crawler must be able to start somewhere. In general, crawlers count all the URLs they find through links (internal and external) present on the pages

A subsidiary system, but just as important according to Google to find more URLs are the xML sitemaps. An XML sitemap is nothing but a file that lists the important pages of a website, in order to better guide search engines in their exploration

In addition to being considered the second most important source for finding URLs, this link mapping makes it easier for Google to understand the structure of your website.
2.3. Content in technical SEO: No Duplicate Content
On the web, content is king only if it is unique, relevant and original. When it is only the result of a pale copy, it is worth nothing, on the contrary, it is a powerful brake on the ranking in the SERPs.

That said, in practice, the duplicate content can appear on your website especially when your CMS creates several similar versions of the same page on separate URLs.
How to get through such a situation? Here are three main tips below:
2.3.1. Add a robots meta tag
Having pages with duplicate content on your website only becomes a real problem when these pages are indexed
To avoid any inconvenience, it is advisable to give througha meta robots tag directives to the search engines

These directives for the indexing robots are inserted in the section of the HTML code of each of the duplicate pages. This is a tag that tells the search engine whether or not it should crawl and especially index the page in question.
The directive usually looks like this:
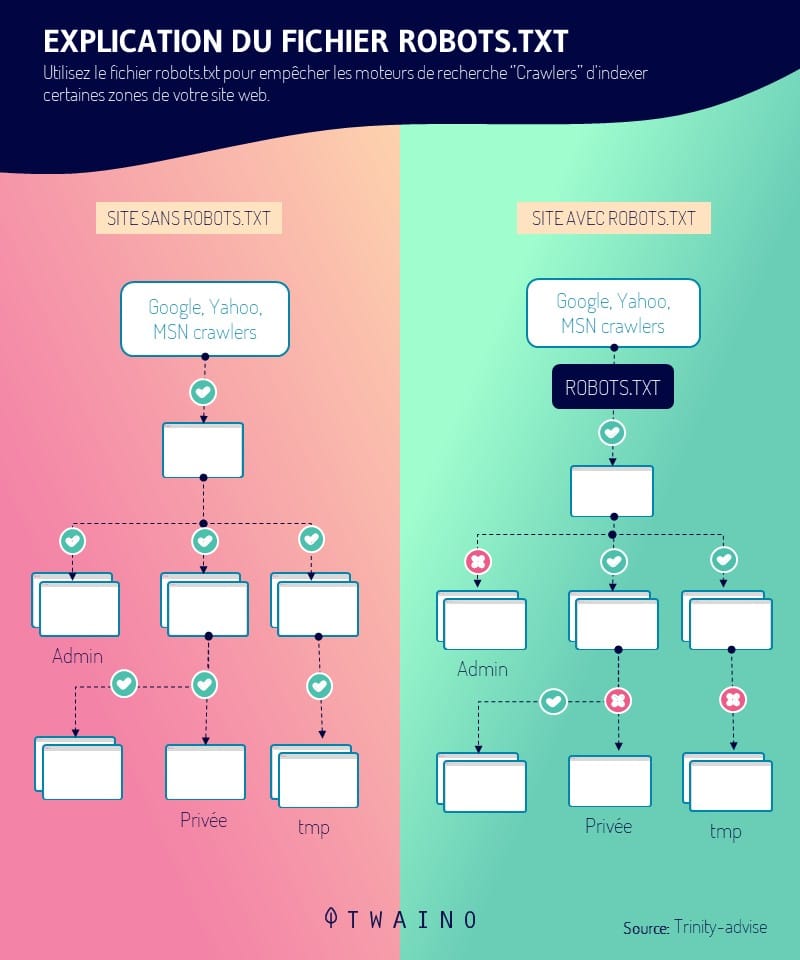
2.3.2. Use the robots. txt file to prevent the exploration of a web page
On the other hand, you can also prevent the exploration of your web pages by blocking access to crawlers from the robots.txt file.

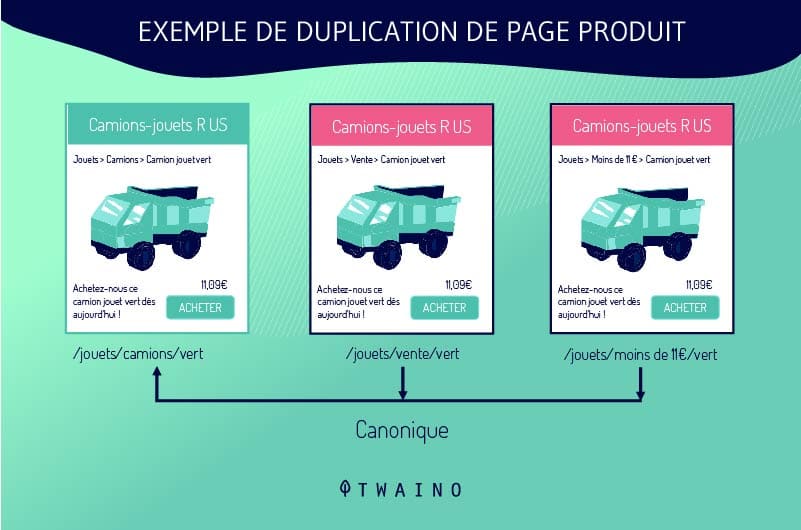
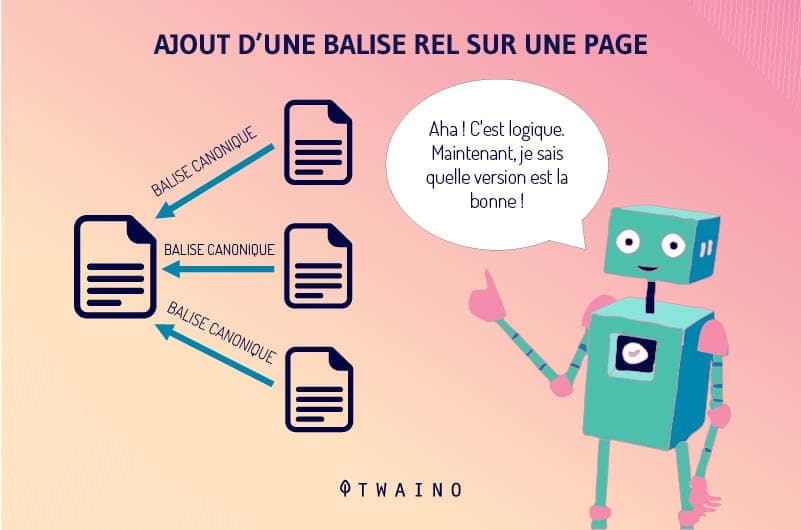
2.3.3. Use canonical URLs
In addition to the various solutions mentioned so far (noindex tag, robots.txt file and creation of unique content), there is another alternative to overcome the problem of Duplicate content.
Yes, the Canonical URLs.
They are certainly the most suitable for the pages of your website whose content is a bit too similar.
For example, let’s suppose that you own a website specialized in the sale of some product
Depending on the configuration of your website, each variation of the product will be associated with a different URL. This is not a good thing.

Fortunately, you just have to let Google know through the canonical tag which of these various versions is the main one and it’s done.

2.4. Page loading – Speed at the heart of technical SEO
It’s no secret that the speed at which web pages load is an essential criterion in SEO.

Much more than a major criterion of the site’s user experience, speed is definitely one of the main on-page ranking factors for Google.
Improving this loading time is one of the steps in technical SEO that directly influences the ranking of the website in the SERPs.
How to proceed to optimize the speed of its web pages ? Here are two main solutions:
2.4.1. Optimize the size of web pages
The size of a web page plays a determining role in its loading time
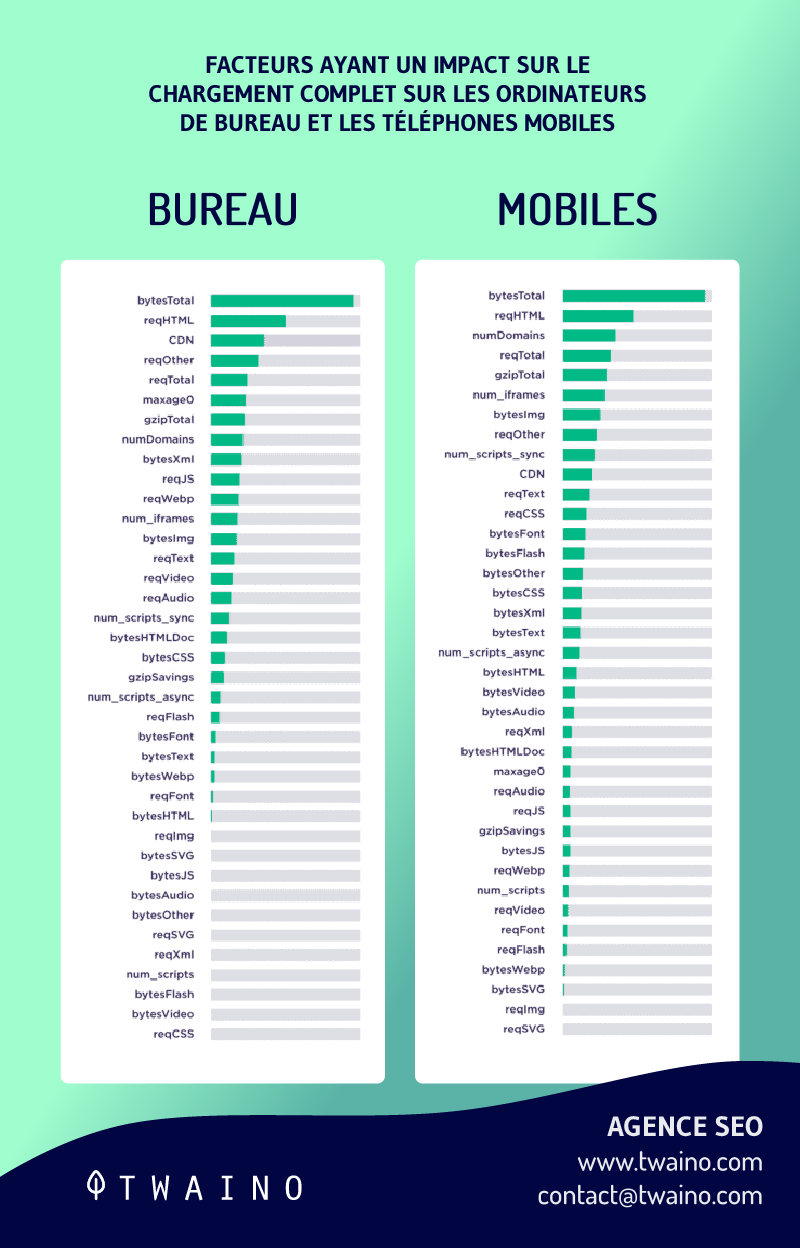
A study conducted on a large scale showed that the total size of a web page was directly correlated to the loading time of this web page
According to the same study, it is the main factor that impacts the loading of web pages on both computers and mobile devices.

In simple terms, the lighter your web page is the faster it will load.
Logically, reducing the size of your web pages is enough to improve the speed of your site.
To achieve this, you can compress images and empty the cache of your website.

Be aware that the compression of images may tarnish their quality and therefore the beauty of your web pages
It is up to you to choose between having a fast page with pixelated images or having a slow and beautiful page.
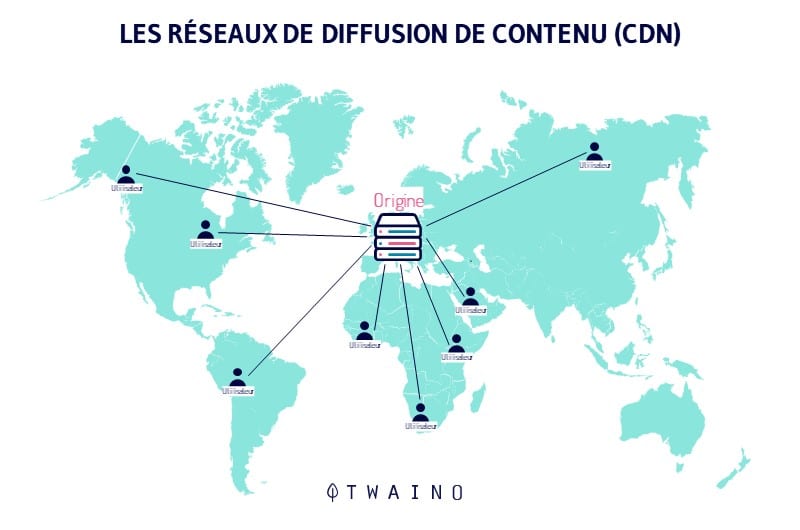
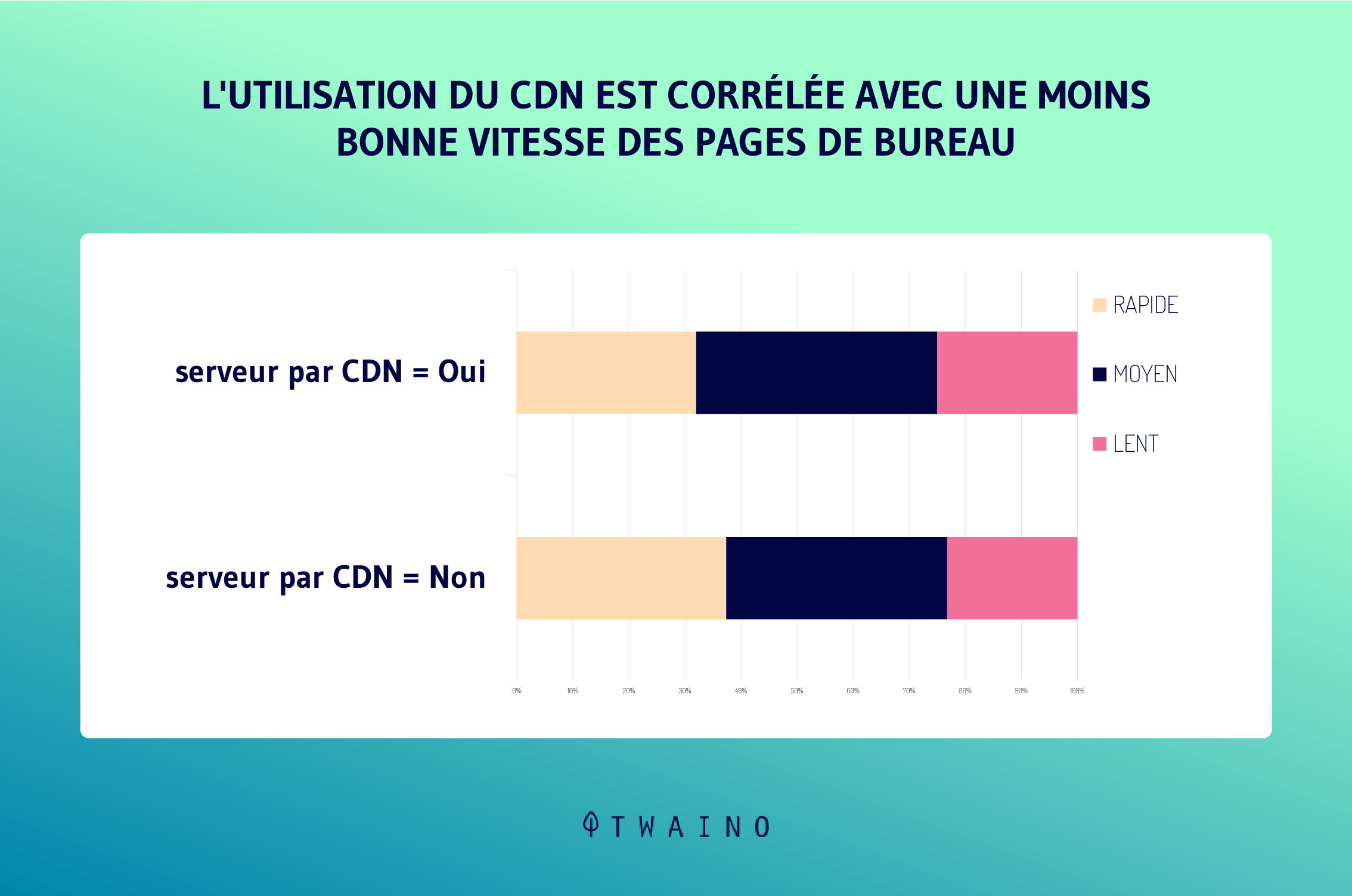
2.4.2. Configure the CDN well
When they are well configured, CDNs (Content Delivery Networks) represent a real advantage for the optimization of the speed of your web pages

By taking care of the delivery of the largest files, CDNs make your web pages much lighter. An excellent way to accelerate speed.
On the other hand, it has been observed in some tests that poorly configured CDNs are associated with the worst speed performance.

Therefore, they should be used with caution.
Chapter 3: The Technical SEO – Additional technical concepts
3.1. From server to browsers: How does your website render?
After its construction, a website is only accessible to users after a certain process thathere is the process:
Step 1: Acquiring a domain name for your site
Domain names such as twaino.com are purchased from a domain name registrar
Step 2: Linking the domain name to an IP address
If domain names such as twaino.com are easy to remember for humans, this is not the case for other web actors. On the Internet, it is the IP (Internet Protocol) addresses that allow robots to identify websites
It is therefore strictly necessary to match each domain name with an IP address
To do this, we use DNS (Domain Name Servers) which link these names readable by users to numbers readable by robots (for example: 132.0.0.1).
Now that the name of your website is linked to an IP address, let’s see how it is displayed in the users’ browser.
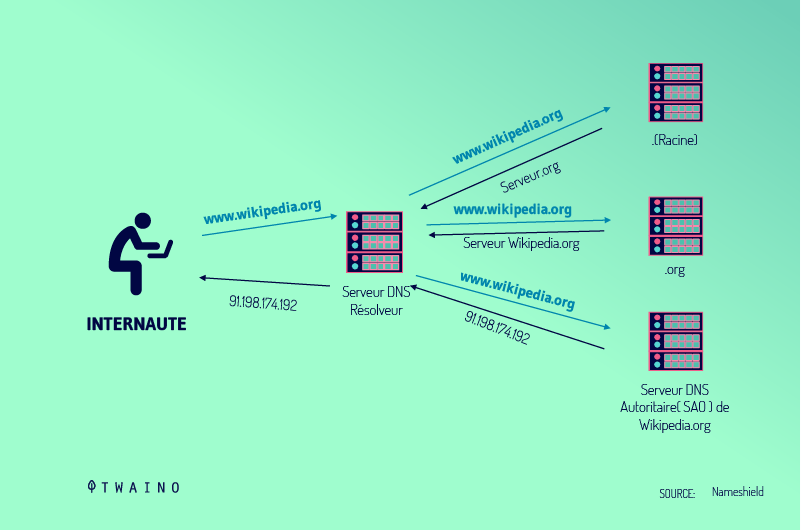
Step 3: The user makes a request with your domain name
It all starts with the user launching a search directly by typing the domain name in their browser or by clicking on a link to your website
Step 4: The browser launches a series of requests
The previous request made by the user invites the browser to send a DNS lookup request. This is a request to convert the domain name to its associated IP address
Then, the browser sends another request to the server hosting your website to transfer the source code of the web page expected by the user.
Step 5: The server sends the requested resources
After receiving the browser’s request for the website, the server sends the website data in the form of fragmented files to be assembled in the browser.
Step 6: The browser assembles the puzzle pieces
The received elements are organized in a complementary way to form the web page that will later be displayed for the cybernaut’s pleasure
To achieve this, after analyzing and modeling the resources sent by the server, the browser creates a DOM (Document Object Model)
The DOM represents the lines of code that appear when you click “Inspect” after right-clicking on a web page in your browser.
Step 7: The browser makes its final requests
It is important for you to know that your web page will not be displayed until all the code that makes it up has been downloaded, parsed and then executed by the browser
So we understand the importance of this step. If the code is partially missing, the browser will make additional requests to complete it.
Step 8: The website interface is fully displayed in the browser
At the end of the process, from the code to the rendering that the user sees, the website is finally fully interpreted. A process that will actually only take a few seconds.

3.2. What is your website technically made of?
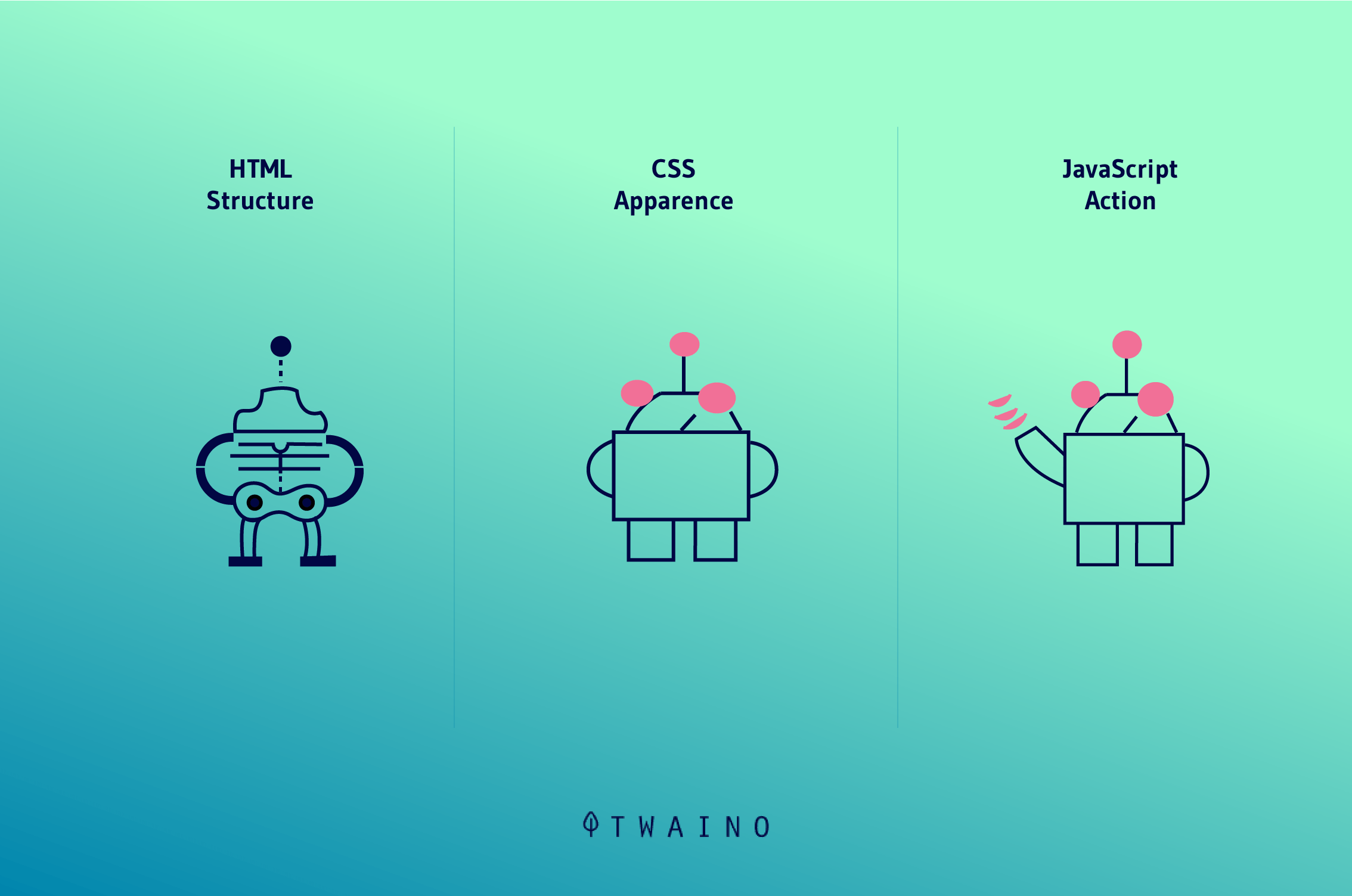
Commonly called codes, there are traditionally 3 main programming languages in web design.
- The HTML which organizes the information of the website (headers, content, etc.);
- The CSS for the appearance of the website (colors, fonts, etc.);
- The JavaScript which governs the behavior of the website (its interactivity, its dynamics, etc.).

3.2.1. HTML – Structure or skeleton of the website
The acronym HTML stands for Hypertext Markup Language and represents the foundations and skeleton of a website. Thus, the majority of the structural elements of a web page are defined in this HTML code.

Source freehtmldesign
Being the very body of the website, it is necessary for an SEO to have at least a global idea of this programming language.
Although the CMS you are using probably does not require you to write your pages directly in HTML, you should know that each time you act on a web page, it is the HTML code that you modify.
In fact, when you select “hyperlink” to create a link from your content management software, an “a href=” tag is added directly to the underlying web page code.
Google uses these HTML elements to judge the relevance of your content to a particular query
A solid HTML organization makes all the other technical tasks of your SEO easier. In other words, your website’s HTML code plays a key role in how well your web pages rank in Google organic search.
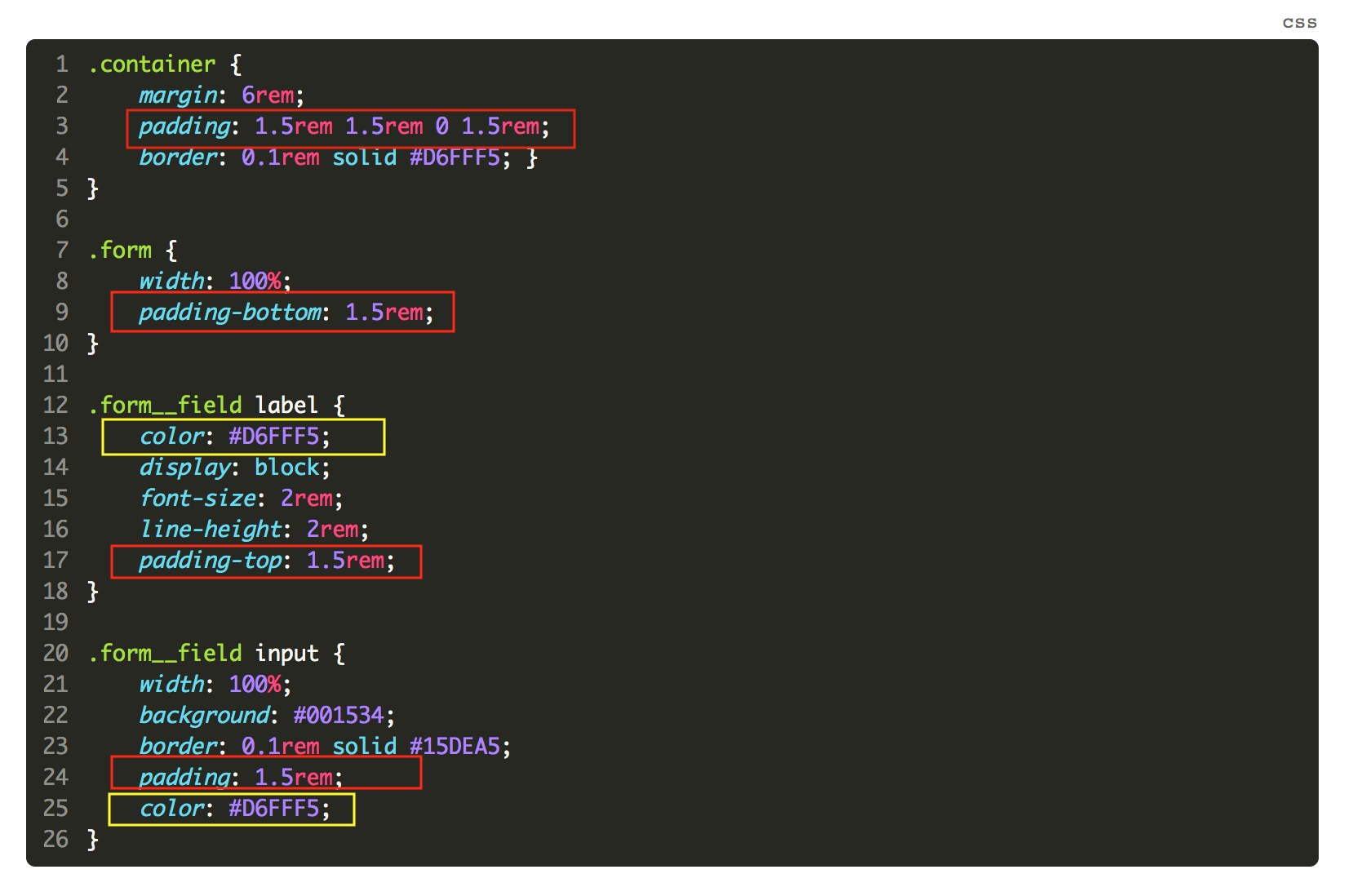
3.2.2. CSS – Look of the website
CSS stands for Cascading Style Sheet. It is the code responsible for the colors, shapes, fonts and layout of the website.
If HTML was created for the organization of content, CSS is responsible for bringing aesthetics to the presentation of this content
With CSS, you are able to beautify web pages without necessarily including lines of style code manually in the HTML code of each page

Source OpenClasseroom
A job that was tedious before the advent of CSS.
To come back to SEO, you should know that there is an SEO technique considered as Black hat which involves the manipulation of CSS
The unethical practice of taking advantage of this now obsolete indexing system is to hide text and links via CSS in order to manipulate SERP ranking.
This “hidden text and links” technique is considered a violation of Google’s guidelines.
Here are some other aspects of CSS that you should also pay attention to in technical SEO:
- Because style guidelines are embedded in external CSS files instead of the page’s HTML code, this reduces the size of the files that need to be transferred to the browser and speeds up page loading.
- The fact that your web pages are more focused on the content than on the code will probably boost the indexing of your content.
- Dishonest use of CSS to hide links and content can lead to manual penalization or even de-indexing of your website.
3.2.3. JavaScript – Actions and reactions on the website
The arrival of JavaScript came after the arrival of CSS and HTML

If websites had a real structure and a nice look, they could now be dynamic.
JavaScript is executed as opposed to HTML which is static in browsers in order to offer users animated and interactive web pages.
You may not know it, but you’ve probably seen JavaScript in action before. The reason is that JavaScript can do a wide range of things
For example, the pop-up windows and advertisements you see on web pages are mostly the work of the programming language

In addition, you should know that Google analyzes, indexes and classifies JavaScript resources in two waves
In fact, during their first pass, the search engine’s robots will process the web page while initially ignoring the JavaScript portion
It is only during the second wave of indexing, after an interval of a few days to a few weeks, that the Googlebot will offer a more or less complete overview of the JavaScript
This means that during this period, the various information that will be added to the web page by means of JavaScript might not be indexed
As a result, pages powered solely by JavaScript possibly denote a loss of traffic and therefore potential revenue.
But that’s not all. The process of rendering your web pages by Googlebot may also be disrupted by other issues, such as
- Access to JavaScript resources may be blocked in robots.txt inadvertently;
- Your website’s server may not be able to handle all the crawl requests for your content;
- The JavaScript content of the web page has not finished loading until the crawler has gone through the entire web page and moved on.
Situations that prevent the search engine from understanding your lines of JavaScript code.
In short, remember that while JavaScript offers many alternatives in terms of web page design, it can also have serious consequences on the overall SEO of your website if you do not pay attention to it.
Chapter 4: Technical SEO Optimization: Checklist of Best Practices and Key Tools
Let’s summarize all the concepts to keep in mind as well as some tools that can help you.
4.1. The main points to check in Technical SEO
For your website to be perfectly optimized for technical SEO, your pages must be, among other things:
- Secure
- Optimized for mobile ;
- Free of duplicate content
- Fast loading;
- And a host of other technical elements.
A checklist of key points to consider would be
- Specify in the Google Search Console and WordPress your favorite domain;
- Check and optimize the robots.txt file file and the uRL structure structure of your website;
- Create an xML sitemap sitemap for your website and submit it to search engines;
- Secure your website by migrating to https with an SSL certificate;
- Refine the quality of theuser experience of your website;
- Set up a full structured data markup for your entire website;
- Properly define the Canonical URLs for your website;
- Rid your web pages of any duplicate content ;
- Implement the hreflang tags tags for international versions of your website;
- Prevoyez and optimizez your404 error ;
- Optimizesz your website for Mobile first indexing ;
- And other optional measures (activate AMP, paginationupload a faviconetc.).
By paying attention to the different elements mentioned above, you will inevitably succeed in optimizing the Technical SEO of your website.
4.2. Some practical tools in technical SEO
When it comes to Technical SEO, you now know what to do and why you should do it. All that remains is to know what you can do it with. We will see here, some of the main tools that will allow you to improve the technical SEO of your website.
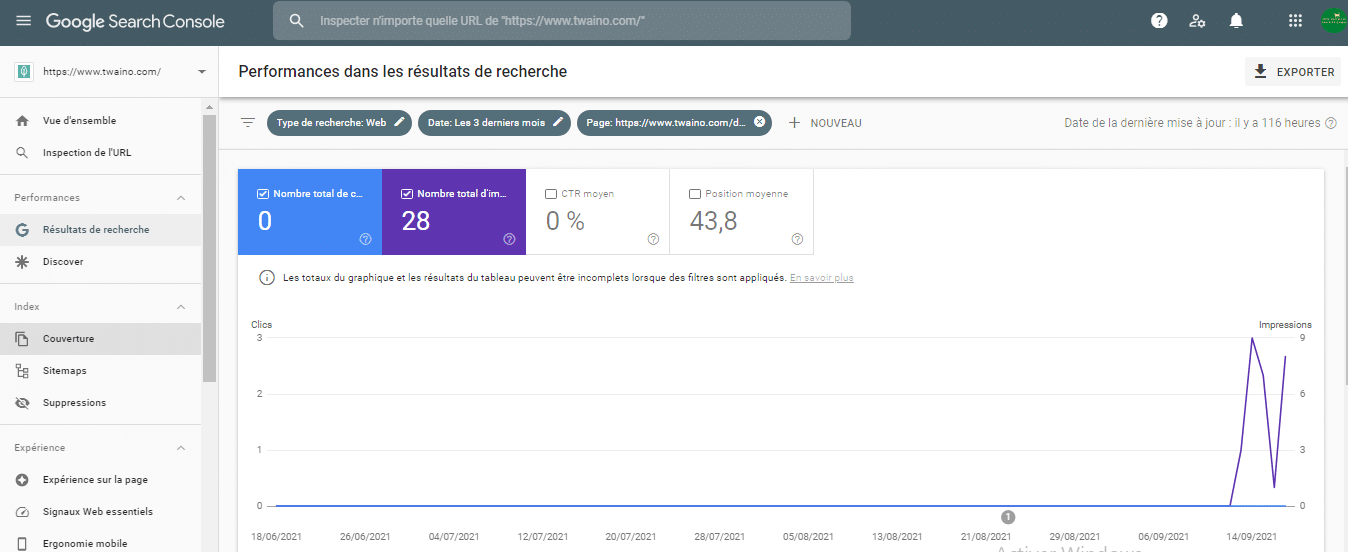
4.2.1 The Google Search Console
Formerly named Google webmaster Tools, the Google Search Console is without a doubt the main tool used for technical SEO.

It is a free online tool from Google that allows you to check and solve possible problems related to the display of your website in the SERPs
It is a real asset in finding and fixing technical errors regarding sitemaps, structured data, and more.
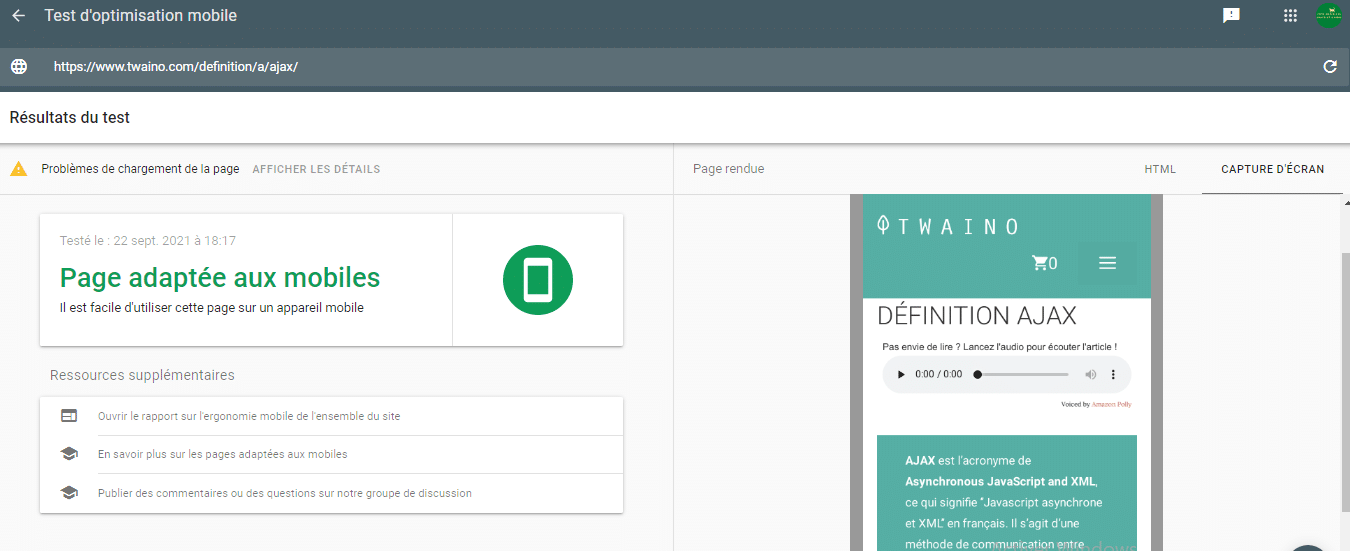
4.2.2. The google test for Mobile-Friendly
The mobile optimization test allows you to verify that your website is perfectly adapted for mobile

This test tool allows you to see what Google sees when it crawls your web pages. You can also identify problems specific to the mobile display of your website (incompatible plug-ins, texts that are too small, etc.).
4.2.3 PageSpeed Insights
PageSpeed Insights is a tool provided by Google to allow website operators to analyze the loading speed of their pages.

In addition to the performance score for speed, this tool also collects the search engine’s recommendations for improving page loading.
4.2.4. The Chrome DevTools
The online tool Chrome DevTools is a web page debugging tool that is integrated directly into Chrome.

Like the previous one, it is a useful tool that allows you to fix problems related to the loading time of web pages. It also allows you to fine-tune the rendering performance of web pages. It is clearly a key piece of technical SEO.
Apart from all these tools, it is advisable to perform a complete SEO audit of its website in order to perfect the natural referencing.
Chapter 5: Other questions asked about technical SEO
5.1. What is technical SEO?
In simple terms, technical SEO is defined as the standard that gathers all the aspects that must be respected in the configuration of a website to appear in the search results.
5.2. What are the objectives of technical SEO?
It is possible to summarize all the specific objectives of technical SEO in two simple terms:
- Good positioning in the SERPS;
- Good user experience.
5.3. What are the basic pillars of technical SEO?
The elements that must be met to consider that a website has an adequate and beneficial technical SEO for its positioning in search engines can be summarized as follows:
- Website loading speed ;
- Structure of the website ;
- Simple indexing;
- Responsive design for different devices;
- HTML related to SEO;
- Structured data ;
- Etc.
5.4. What are the tools used in technical SEO?
Among the main tools used by technical SEO professionals, we have :
- Screaming Frog ;
- Google Mobile-Friendly ;
- Google Search Console ;
- Ryte ;
- Oncrawl
- SEMRush Site Audit ;
- Web Developer
- Link Redirect Trace ;
- Google Lighthouse ;
- AMP Validator ;
- User-Agent Switcher.
5.5. What is the ideal profile of a technical SEO consultant?
A good technical SEO consultant should have the following skills
- Know the different web technologies ;
- Interpret HTML well;
- Identify the JavaScript code;
- Generate JSON-LD scripts correctly;
- Know the complete process of loading and rendering a website;
- Know the latest WPO techniques;
- Know the technical characteristics of the most popular CMS;
- Know and master the main SEO crawling tools
5.6. What are the main factors of technical SEO?
- Title and meta description tags ;
- Microformats (HTML and JSON-LD) ;
- WPO (Servers, Cache, GZip, Image and Code Optimization, CDN) ;
- Robots.txt file;
- XML Sitemap ;
- Server responses (2xx, 3xx, 4xx, 5xx) ;
- Redirects (Permanent ( 301) and temporary (302) ;
- Etc.
In summary
Technical SEO, what should we remember? Technical SEO is ultimately about checking and optimizing a set of technical parameters in order to facilitate the interactions between the different actors of the web (search engines, websites and Internet users).
In order to ensure the correct optimization of this aspect of SEO, you will need to cooperate with your web developers. It is therefore necessary to have some idea of the technical elements inherent to your website.
A boon with Technical SEO is that once it is set up, it will stay there forever. Even though you don’t have to worry about it anymore, you should still regularly check the most important points.
This is the end of this content on Technical SEO.
Let me know your various opinions and experiences on the subject in the comments.
See you soon!