Il SEO tecnicoè ilprocesso che garantisce che un sito web soddisfi i requisiti tecnici dei motori di ricerca.Copre tutti gli aspetti tecnici che influenzano la presenza e la posizione del suo sito web nei risultati di ricerca. Gli elementi tecnici che rientrano in questo sottocampo della SEO includono: prestazioni del sito web, struttura del sito web, reattività, ecc.
La SEO tecnica precede SEO off-page e la SEO on-page nella loro esecuzione. È la base di tutti i tipi di SEO e lo strumento essenziale per una visibilità online ottimale.
Data la natura puramente tecnica del concetto, si potrebbe pensare che si tratti di un campo riservato ai programmatori di siti web. Ma non è questo il caso
Anche se non è necessario avere una profonda comprensione tecnica dell’argomento, è comunque fondamentale e facile avere una comprensione di base dei diversi componenti di questa parte del lavoro SEO.
Al fine di fornirle le armi necessarie per garantire la corretta ottimizzazione del suo sito web, questo articolo tratterà, tra le altre cose, i seguenti argomenti:
- Che cos’è il SEO tecnico;
- Perché è importante interessarsene?
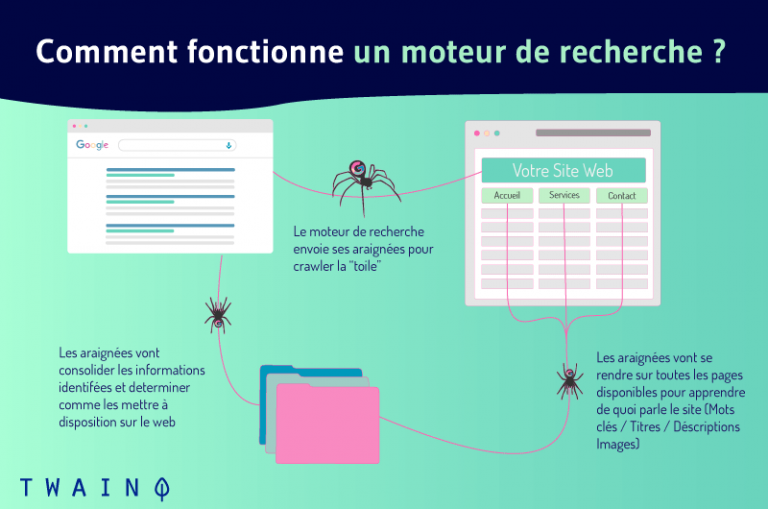
- Come entra in gioco il SEO tecnico durante il crawling e l’indicizzazione del sito web?
- Quali sono i punti chiave della SEO tecnica?
- Quali sono gli strumenti essenziali nella SEO tecnica?
Data la sensibilità dell’argomento, è importante prestare attenzione a questo contenuto.
Capitolo 1: Le basi del SEO tecnico
La SEO tecnica comporta una serie di elementi essenziali che ruotano intorno al sito web.
Anche per il proprietario di un sito web senza competenze di programmazione, è importante capire come funzionano queste diverse risorse tecniche SEO.
1.1) In termini concreti, che cos’è la SEO tecnica?
Il SEO tecnico si riferisce ai vari mezzi di ottimizzazione che influenzano, tra le altre cose
- L’architettura del suo sito web;
- Come funziona;
- Le sue interazioni con i motori di ricerca;
- Così come le sue interazioni con gli utenti
Come per tutte le cose SEO, l’obiettivo finale è migliorare il posizionamento del suo sito web nelle SERP.

Un’idea sbagliata comune sulla SEO tecnica è che “la SEO tecnica consiste nel rendere le pagine web crawlable e indicizzabili, in modo che possano essere classificate dai motori di ricerca”
Naturalmente, questa affermazione è incompleta!
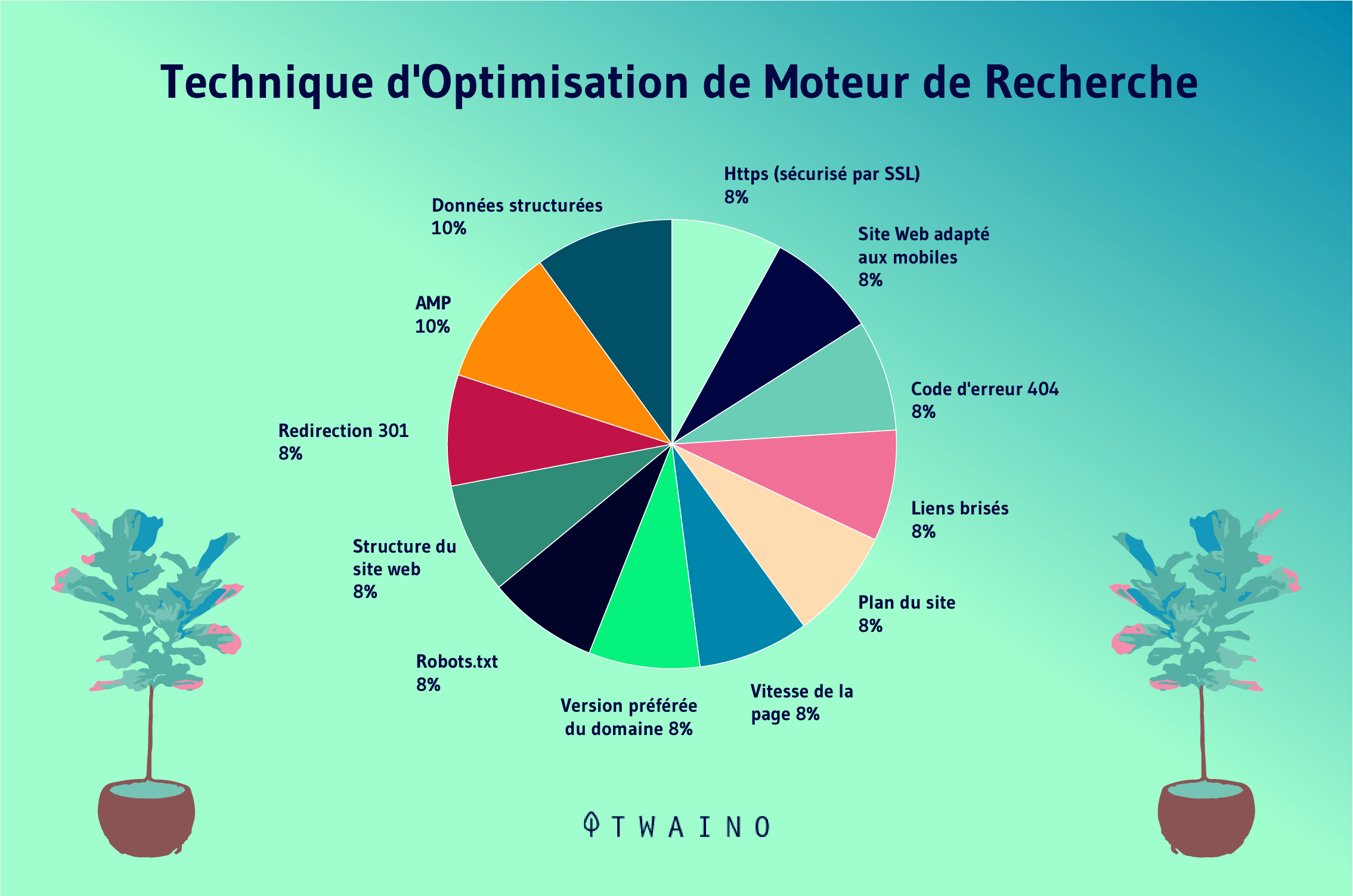
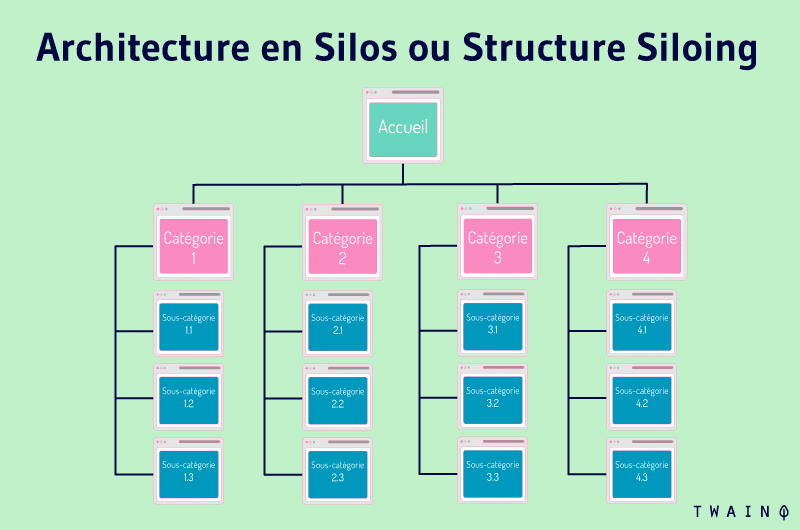
In effetti, le pratiche chiave associate a questo lato della SEO sono molte e varie. Il seguente diagramma elenca alcuni dei punti principali che la SEO tecnica prende in considerazione.

Anche se il loro impatto individuale può sembrare minimo, questi elementi agiscono in modo sinergico per ottimizzare la strategia SEO.
1.2. SEO tecnico: perché è importante?
Pensa che il suo sito web sia il migliore? Forse, ma se il suo SEO tecnico è difettoso, sicuramente non si classificherà bene
Comprendere la SEO tecnica è il primo passo di qualsiasi percorso SEO. L’implementazione di questa base rimane essenziale se vuole garantire che le sue pagine web e i loro contenuti aderiscano alla sua strategia di marketing digitale
A lungo termine, l’ottimizzazione del suo sito web per la SEO tecnica le offrirà molti vantaggi. Diamo un’occhiata ad alcuni di essidiamo un’occhiata ad alcuni di essi:
1.2.1. Aumenta la portata dei suoi contenuti su tutti i canali
Se il suo sito web è progettato in modo tale che i suoi contenuti siano facilmente accessibili, indicizzabili e visualizzabili da Google e dagli altri motori di ricerca, è logico che le persone li troveranno altrettanto facilmente

Questo aumento della portata dei suoi contenuti attraverso i canali è senza dubbio accompagnato da un aumento proporzionale delle vendite potenziali e del coinvolgimento con la sua azienda.
1.2.2. Migliora il suo posizionamento nella ricerca organica
Basandosi sul punto precedente, se Google riesce a comprendere facilmente i suoi contenuti, aumenta le sue possibilità di salire più in alto nelle SERP e, perché non puntare sul Posizione Zero.

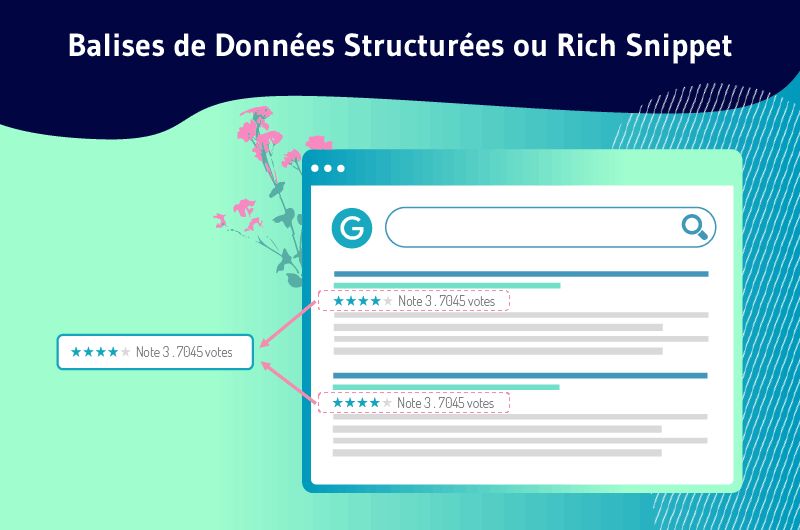
1.2.3. Far apparire i suoi contenuti come rich snippet nelle SERP
Per apparire più elegantemente nella SERP (titolo, immagini, video, valutazioni, call-to-action, ecc.), è necessario ottimizzare la SEO tecnica del suo sito web

Ottenere i rich snippet di Google è un modo eccellente per aumentare la visibilità e quindiil coinvolgimento degli utenti.
1.2.4. Ottimizzare la visualizzazione e il layout sui social network
Assicurarsi che il suo SEO tecnico sia implementato correttamente aiuterà a prevenire gli errori di visualizzazione del testo e delle immagini quando i suoi contenuti vengono condivisi sui social network.

D’altra parte, lei ha il controllo assoluto su ciò che le persone vedranno quando le sue pagine saranno riportate sui social network.
1.2.5. Identificare eventuali carenze tecniche in relazione ai suoi contenuti
Grazie al SEO tecnico del suo sito web, è in grado di identificare i diversi elementi che possono offuscare la qualità dei suoi contenuti:
- Collegamenti interrotti
- Il errori di tipo 404 errori di “pagina non trovata”;
- Il tag alt delle immagini tag alt; Tag alt dell’immagine mancanti;
- Ecc

In questo modo può correggere i vari punti deboli del suo contenuto prima che vengano resi noti a Google o ad altri motori di ricerca.
1.2.6. Riduce i costi legati alla SEO complessiva del sito web
Come base per l’esecuzione di qualsiasi strategia SEO, quando il SEO tecnico è ben ottimizzato, evita il potenziale di spese aggiuntive
Inoltre, con il SEO tecnico, un gran numero di elementi e funzioni viene automatizzato, riducendo così la frequenza di intervento degli sviluppatori.

Per la stragrande maggioranza, la SEO tecnica è la componente più importante del referenziamento naturale, fino a quando non lo sarà più
Infatti, una volta ottimizzato, il SEO tecnico non richiede un’attenzione costante e permanente. Tutto ciò che deve fare è assicurarsi di effettuare controlli a campione a intervalli regolari e il gioco è fatto.
1.2.7. Promuove un’eccellente collaborazione inter-team
Avere una chiara comprensione delle basi tecniche della SEO le permette di mantenere un rapporto sano con i suoi sviluppatori attraverso discussioni chiare e mirate
Capire la stessa lingua e poter comunicare direttamente con il suo sviluppatore è un ottimo modo per garantire il successo delle sue ottimizzazioni
Altrimenti, sarebbe sicuramente difficile per lo sviluppatore dare priorità e integrare correttamente le sue richieste, poiché non le comprende
Si tratta di una situazione spiacevole, che potrebbe facilmente portare a problemi tecnici con conseguenti conseguenze negative SEO negativo

In definitiva, si tratta di un passo essenziale nella SEO per garantire che il suo sito web soddisfi i criteri per il posizionamento nella classifica SERP
Capitolo 2: SEO tecnico – Gli elementi essenziali per una campagna di successo
Come abbiamo visto, la SEO tecnica è un processo che combina molti elementi e si svolge passo dopo passo. Vediamo le fasi principali di qualsiasi campagna SEO tecnica degna di questo nome.
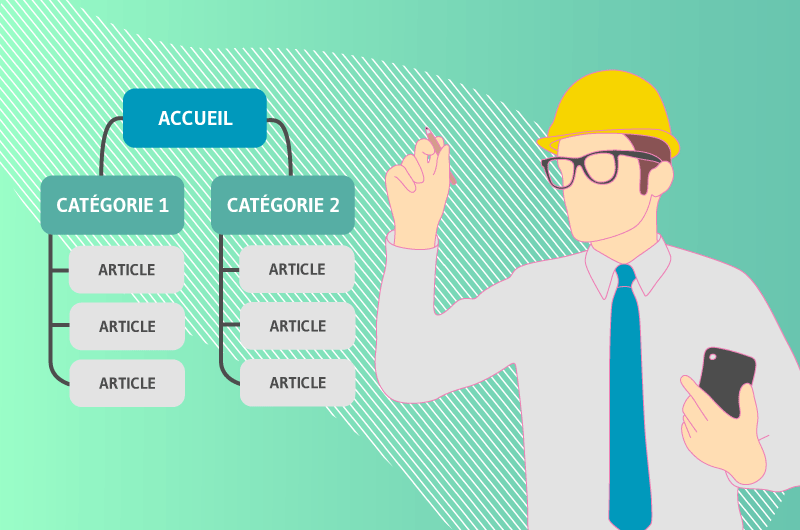
2.1. La spina dorsale del sito web: struttura e navigazione
Potrebbe sorprenderla, ma molto prima del crawling e dell’indicizzazione, la struttura del suo sito web è il primo passo del processo.
E per una buona ragione, deve sapere che ci sono molti problemi che si verificano durante il crawling e l’indicizzazione a causa di una struttura del sito web mal progettata

Inoltre, la struttura del sito web gioca un ruolo decisivo in tutte le iniziative prese per l’ottimizzazione tecnica del suo sito. È importante ricordare che una solida struttura del sito web facilita l’implementazione delle altre fasi della SEO tecnica.
Detto questo, come si costruisce una solida struttura del sito web?
2.1.1. Optare per una struttura del sito web piatta e ben organizzata
La struttura di un sito web è l’organizzazione in cui sono disposte le pagine del suo sito. Una struttura piatta è quella in cui le pagine web sono a pochi clic di distanza l’una dall’altra.

Una struttura di questo tipo ha il vantaggio di facilitare il più possibile la ricerca del suo sito web da parte dei motori di ricerca.
Quando l’architettura del suo sito web è super-ordinata, impedisce la creazione di pagine orfane (pagine senza link interni che puntano ad esse)
2.1.2. Preferisca una struttura URL coerente
Decida che il suo URL segue una struttura coerente e logica, è solo un bene. Questo perché fornisce agli utenti informazioni sulla loro posizione all’interno del suo sito web.

Da un lato, aiuta a dare priorità e a classificare le diverse pagine del suo sito web. Anche se il ranking di una pagina web nelle SERP viene determinato in base alla sua PageRank, Google prende in considerazione anche il ruolo che la pagina svolge sul sito web.
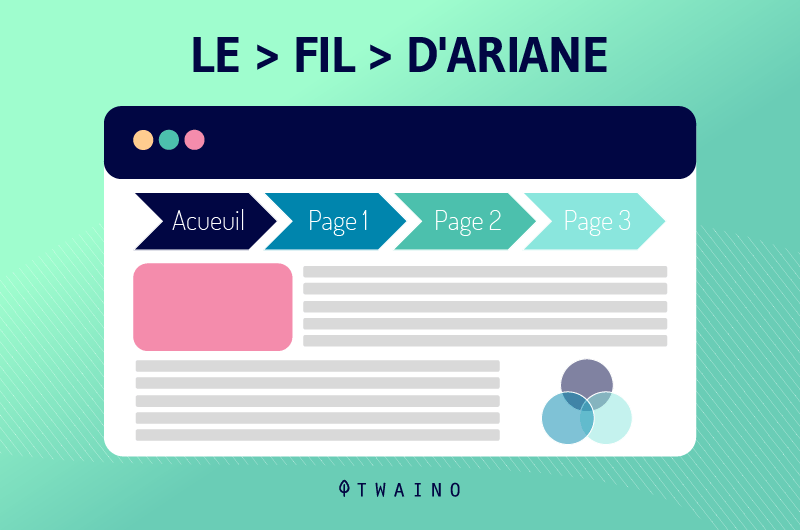
2.1.3. Scelga una navigazione a briciole di pane
Le briciole di pane aiutano i motori di ricerca a comprendere meglio la struttura e la gerarchia delle pagine del suo sito web

Ancora meglio, è molto facile da usare, con un percorso di navigazione chiaro che informa gli utenti della loro posizione in tempo reale sul sito web.
Con la traccia delle briciole di pane, i collegamenti interni tra le diverse categorie e sottopagine del suo sito web.
Questo è chiaramente un modo eccellente per consolidare l’architettura del suo sito.
La prova che è importante prendere in considerazione questo tipo di navigazione è che anche Google ha trasformato la presentazione degli URL nelle sue SERP in percorsi breadcrumb.

È facile capire perché la navigazione breadcrumb è SEO-friendly.
2.2. motori di ricerca e sito web – crawling, rendering e indicizzazione
Google e gli altri motori di ricerca devono poter trovare e interagire facilmente con le pagine del suo sito web

Quanto più facile sarà per Google accedere ai suoi contenuti, tanto maggiori saranno le sue possibilità di posizionarsi nelle SERP.
La SEO tecnica del suo sito web è un modo efficace per garantire che ciò avvenga senza problemi.
In questa sezione, esamineremo quindi le varie condizioni necessarie per il crawling e l’indicizzazionendexation del suo sito web.
2.2.1. Si assicuri che tutte le pagine del suo sito web siano crawlabili
À questa fase essenziale del referenziamento tecnico del suo sito web, deve essere in grado di identificare le pagine web che gli spider dei motori di ricerca hanno difficoltà a scorrere.

Per farlo, ha a disposizione una serie di strumenti. Questi includono crawler di terze parti, come il Console di ricerca di Googlee strumenti di audit SEOstrumenti di auditing, ecc.
2.2.2. Si concentri su un buon collegamento interno
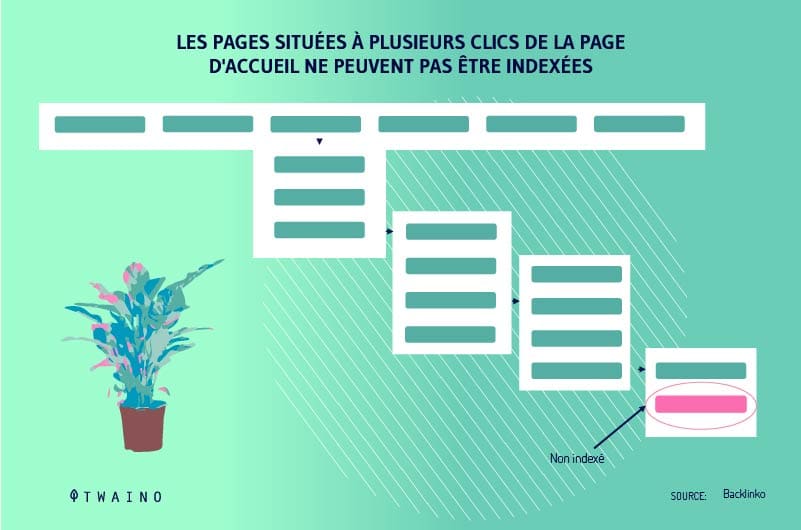
Mentre è piuttosto facile che la home page del suo sito web sia indicizzata, non è sempre così per le pagine più profonde.
Quando una pagina web si trova a diversi link di distanza dalla home page del sito, ha meno possibilità di essere indicizzata rispetto a una pagina più vicina.
È qui che il collegamento interno delle pagine del sito web diventa molto importante

Infatti, poiché mantiene la pagina web più profonda a una distanza di 3 o 4 clic dalla sua home page, l’architettura flat generalmente evita che si verifichi questo tipo di problema.
In ogni caso, ricordi che per garantire l’indicizzazione delle sue pagine profonde, non c’è niente di meglio di un buon link interno diretto a ciascuna pagina. Soprattutto se il link si trova su una pagina autorevole che viene regolarmente crawlata.
2.2.3. Creare una sitemap XML o una mappa del sito
Nel vasto groviglio di pagine e link che è il web, il crawler deve poter iniziare da qualche parte. In generale, i crawler contano tutti gli URL che trovano attraverso i link (interni ed esterni) delle pagine

Un sistema secondario ma altrettanto importante secondo Google per trovare altri URL sono i sitemap XML. Una sitemap XML non è altro che un file che elenca le pagine importanti di un sito web, al fine di guidare meglio i motori di ricerca nella loro esplorazione

Oltre ad essere considerata la seconda fonte più importante per trovare gli URL, questa mappa dei link facilita a Google la comprensione della struttura del suo sito web.
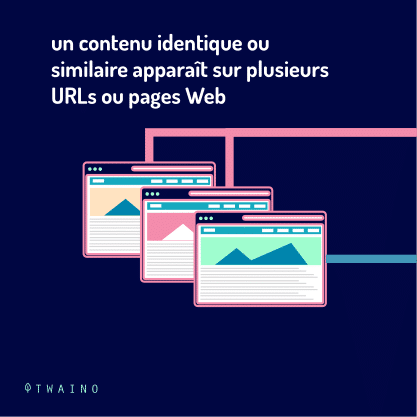
2.3. Contenuto nella SEO tecnica: nessun contenuto duplicato
Sul web, il contenuto è il re solo se è unico, rilevante e originale. Quando è solo il risultato di un pallido copy, non ha valore, anzi, è un potente ostacolo al posizionamento nelle SERP.

Detto questo, in pratica contenuti duplicati possono apparire sul suo sito web, soprattutto quando il suo CMS crea diverse versioni simili della stessa pagina su URL diversi.
Come si supera una situazione del genere? Ecco i tre consigli principali:
2.3.1. Aggiunga un meta tag robots
Avere pagine con contenuti duplicati sul suo sito web diventa un vero problema solo quando queste pagine vengono indicizzate
Per evitare qualsiasi inconveniente, dovrebbe utilizzare unatag meta robots tag, linee guida per i motori di ricerca

Questi direttive per i robot di indicizzazione sono inseriti nella sezione del codice HTML di ciascuna delle pagine duplicate. Si tratta di un tag che indica al motore di ricerca se deve o meno effettuare il crawling e soprattutto indicizzare la pagina in questione.
La direttiva di solito assomiglia a questa:
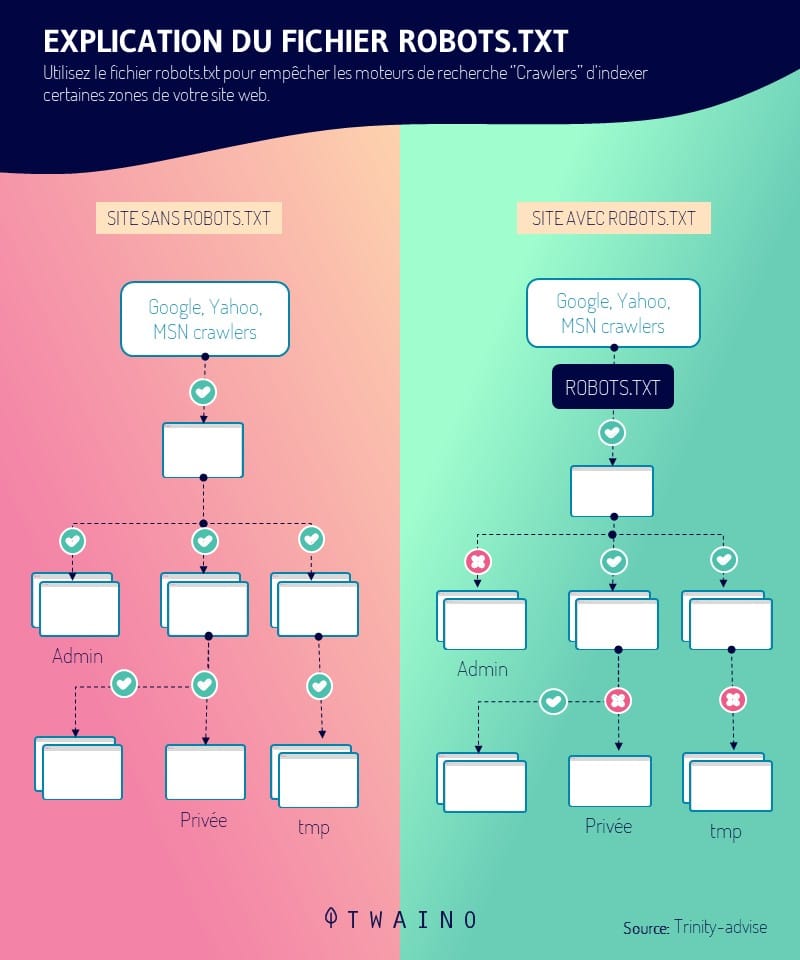
2.3.2. Utilizzi il file robots. txt per impedire il crawling di una pagina web
In alternativa, può anche impedire il crawling delle sue pagine web, bloccando l’accesso ai crawler dalla sezione file robots.txt.

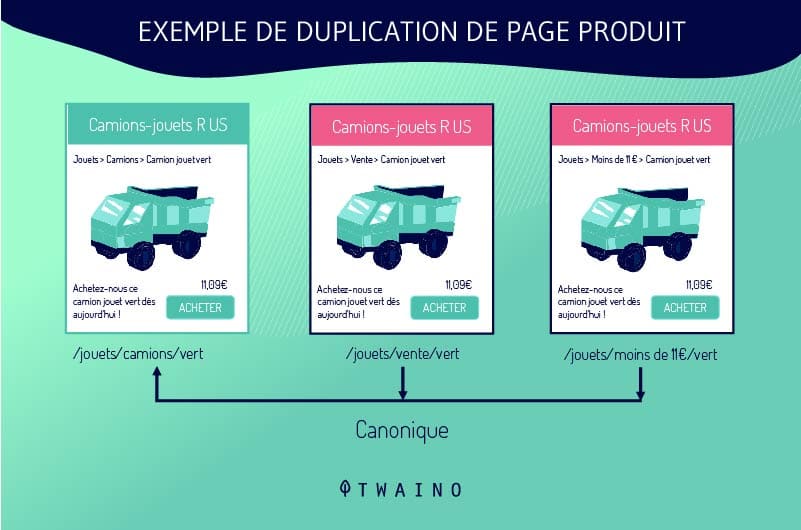
2.3.3. Utilizzi URL canonici
Oltre alle varie soluzioni menzionate finora (tag noindex, file robots.txt e la creazione di contenuti unici), esiste un’altra alternativa per superare il problema dei contenuti duplicati.
Sì, il URL canonici.
Sono certamente più adatti per le pagine del suo sito web in cui il contenuto è un po’ troppo simile.
Per esempio, supponiamo che lei possieda un sito web specializzato nella vendita di un prodotto particolare
A seconda della configurazione del suo sito web, ogni variante del prodotto sarà associata ad un URL diverso. Non è una cosa fantastica.

Fortunatamente, tutto ciò che deve fare è comunicarlo a Google attraverso il sito web tag canonico quale di queste varie versioni è quella principale e basta.

2.4. Caricamento della pagina – La velocità è al centro del SEO tecnico
Non è un segreto che la velocità di caricamento delle pagine web sia un criterio chiave nella SEO.

Più che un criterio importante dell’esperienza utente del sito web, la velocità è sicuramente uno dei principali fattori di ranking on-page per Google.
Migliorare questo tempo di caricamento è una delle fasi della SEO tecnica che influenza direttamente il posizionamento del sito web nelle SERP.
Come procedere per ottimizzare la velocità delle sue pagine web ? Ecco due soluzioni principali:
2.4.1. Ottimizzare le dimensioni delle pagine web
La dimensione di una pagina web gioca un ruolo determinante nel suo tempo di caricamento
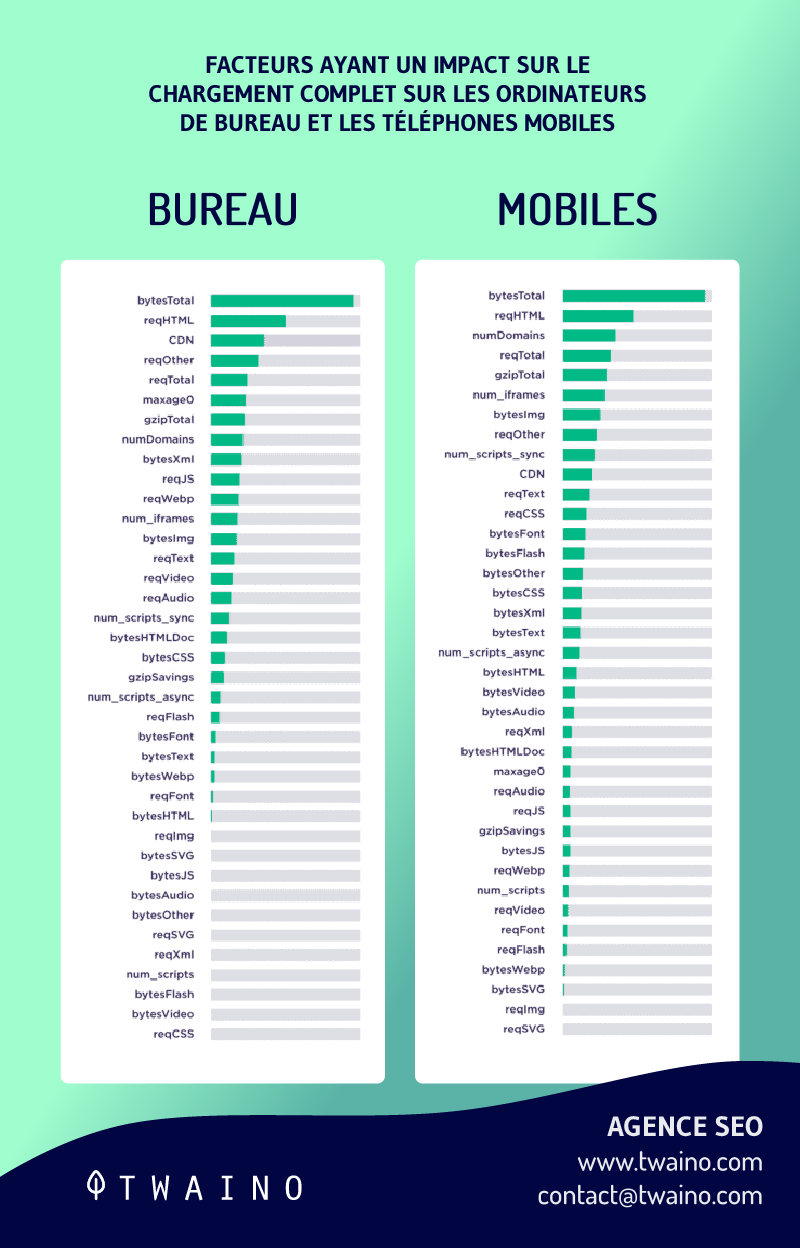
A studio su larga scala ha dimostrato che la dimensione totale di una pagina web è direttamente correlata al tempo di caricamento di quella pagina web
Secondo lo stesso studio, è il fattore principale che influisce sul caricamento delle pagine web sia sui computer che sui dispositivi mobili.

In poche parole, più leggera è la sua pagina web, più veloce sarà il suo caricamento.
Logicamente, la riduzione delle dimensioni delle sue pagine web migliorerà la velocità del suo sito.
Per raggiungere questo obiettivo, può comprimere le immagini e ripulire il suo sito web del suo sito web.

Tenga presente che la compressione delle immagini può ridurre la qualità delle immagini e quindi la bellezza delle sue pagine web
Sta a lei scegliere tra avere una pagina veloce con immagini pixelate o avere una pagina lenta e bella.
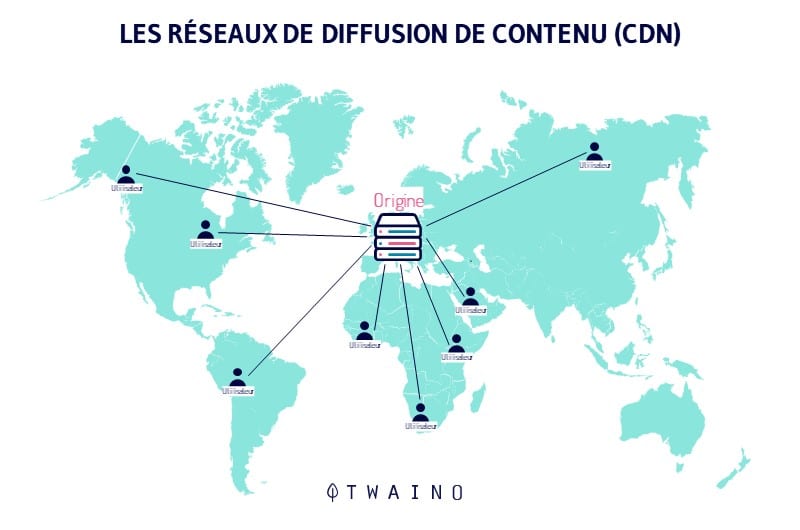
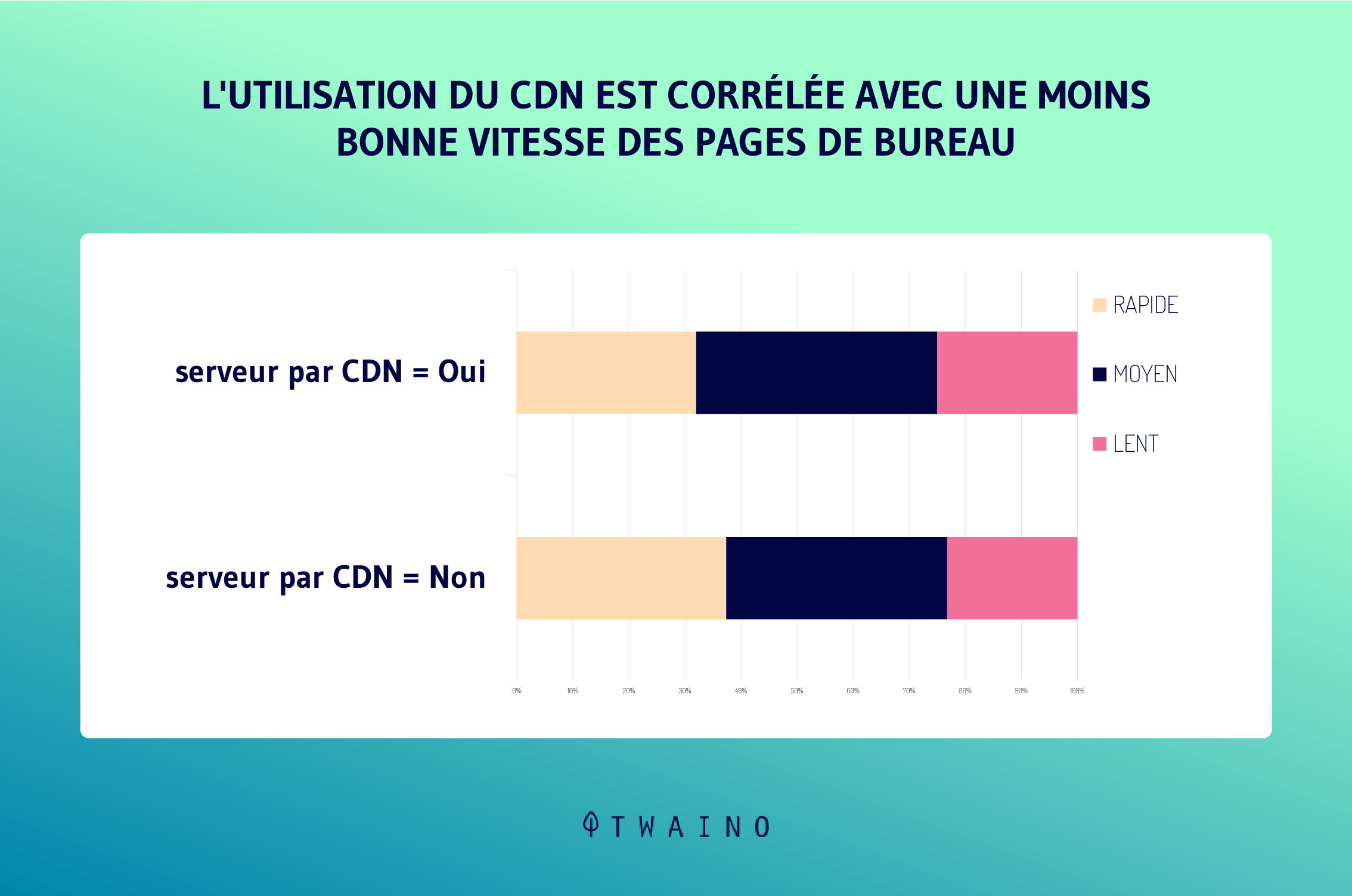
2.4.2. Configurare correttamente i CDN
Se configurate correttamente, le CDN (Content Delivery Networks) sono un vero vantaggio per ottimizzare la velocità delle sue pagine web

Occupandosi della consegna dei file più grandi, i CDN rendono le sue pagine web molto più leggere. Un modo eccellente per aumentare la velocità.
D’altra parte, in alcuni test è stato osservato che i CDN mal configurati sono associati alle peggiori prestazioni di velocità.

Pertanto, devono essere usati con cautela.
Capitolo 3: SEO tecnico – Ulteriori informazioni tecniche
3.1. Dal server ai browser: come viene visualizzato il suo sito web?
Una volta costruito, il sito web è accessibile agli utenti solo dopo aver completato un determinato processoecco i passaggi:
Passo 1: Acquisizione di un nome di dominio per il suo sito
Nomi di dominio come twaino.com vengono acquistati da un registrar di nomi di dominio
Passo 2: collegare il nome di dominio a un indirizzo IP
Se i nomi di dominio come twaino.com sono facili da ricordare per gli esseri umani, ma non per gli altri attori del web. Su Internet, sono gli indirizzi IP (Internet Protocol) che consentono ai robot di identificare i siti web
È quindi strettamente necessario abbinare a ogni nome di dominio un indirizzo IP
Per farlo, passiamo attraverso i DNS (Domain Name Server) che collegano questi nomi leggibili dagli utenti a numeri leggibili dai robot (ad esempio: 132.0.0.1).
Ora che il nome del suo sito web è collegato a un indirizzo IP, vediamo come viene visualizzato nel browser degli utenti.
Passo 3: L’utente effettua una richiesta con il suo nome di dominio
Tutto inizia con l’avvio di una ricerca da parte dell’utente, digitando direttamente il nome del dominio nel suo browser o cliccando su un link al suo sito web
Passo 4: il browser lancia una serie di richieste
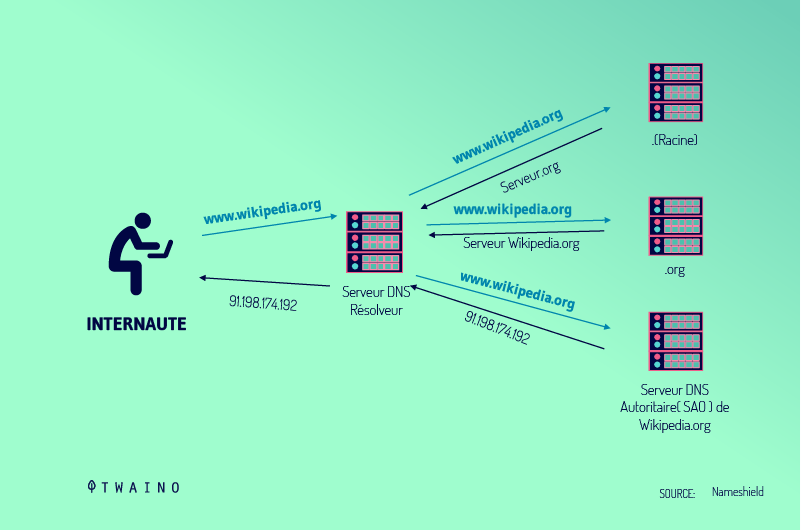
La domanda precedente fatta dall’utente spinge il browser a inviare una richiesta di ricerca DNS. Si tratta di una richiesta di conversione del nome di dominio nell’indirizzo IP associato
Poi il browser invia un’altra richiesta al server che ospita il suo sito web per trasferire il codice sorgente della pagina web attesa dall’utente.
Passo 5: il server invia le risorse richieste
Dopo aver ricevuto la richiesta del browser per il sito web, il server invia i dati del sito web come file frammentati da assemblare nel browser.
Passo 6: il browser assembla i pezzi del puzzle
Gli elementi ricevuti sono organizzati in modo complementare per formare la pagina web che sarà poi visualizzata per il piacere del cibernauta
A tal fine, dopo aver analizzato e modellato le risorse inviate dal server, il browser crea un DOM (Document Object Model)
Il DOM rappresenta le linee di codice che appaiono quando clicca su “Ispeziona” dopo aver fatto clic con il pulsante destro del mouse su una pagina web nel browser.
Passo 7: il browser fa le sue richieste finali
È importante che lei sappia che la sua pagina web non verrà visualizzata finché tutto il codice che la compone non sarà stato scaricato, analizzato e poi eseguito dal browser
Ecco perché questa fase è così importante. Se il codice è parzialmente mancante, il browser farà ulteriori richieste per completarlo.
Fase 8: L’interfaccia del sito web viene visualizzata completamente nel browser
Alla fine del processo, dal codice al rendering che l’utente vede, il sito web è finalmente completamente interpretato. Un processo che in realtà richiede solo pochi secondi.

3.2. Di cosa è fatto tecnicamente il suo sito web?
Comunemente chiamati codici, esistono tradizionalmente 3 linguaggi di programmazione principali nel web design.
- Il HTML che organizza le informazioni sul sito web (intestazioni, contenuti, ecc.);
- Il CSS per l’aspetto del sito web (colori, caratteri, ecc.);
- Il JavaScript che regola il comportamento del sito web (la sua interattività, la sua dinamica, ecc.).

3.2.1. HTML – Struttura o scheletro del sito web
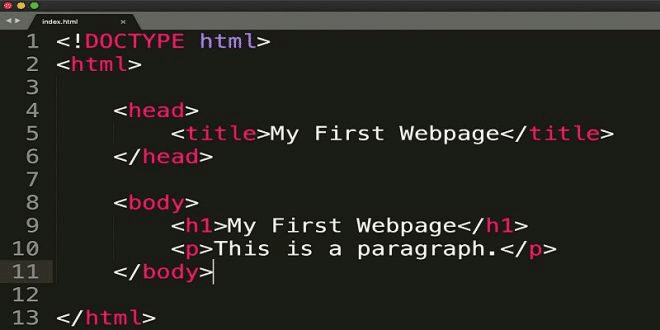
L’acronimo HTML sta per Hypertext Markup Language e rappresenta le fondamenta e lo scheletro di un sito web. Pertanto, la maggior parte degli elementi strutturali di una pagina web sono definiti in questo codice HTML.

Fonte freehtmldesign
Essendo il corpo del sito web, è necessario che un SEO abbia almeno un’idea generale di questo linguaggio di programmazione.
Anche se il CMS che utilizza probabilmente non le richiede di scrivere le sue pagine direttamente in HTML, deve sapere che ogni volta che agisce su una pagina web, sta modificando il codice HTML.
Infatti, quando seleziona “collegamento ipertestuale” per creare un link dal suo software di gestione dei contenuti, un tag “a href=” viene aggiunto direttamente al codice della pagina web sottostante.
Google utilizza questi elementi HTML per giudicare la pertinenza del suo contenuto rispetto a una determinata query
Una solida organizzazione HTML facilita tutti gli altri compiti tecnici del suo SEO. In altre parole, il codice HTML del suo sito web gioca un ruolo chiave nel determinare il posizionamento delle sue pagine web nella ricerca organica di Google.
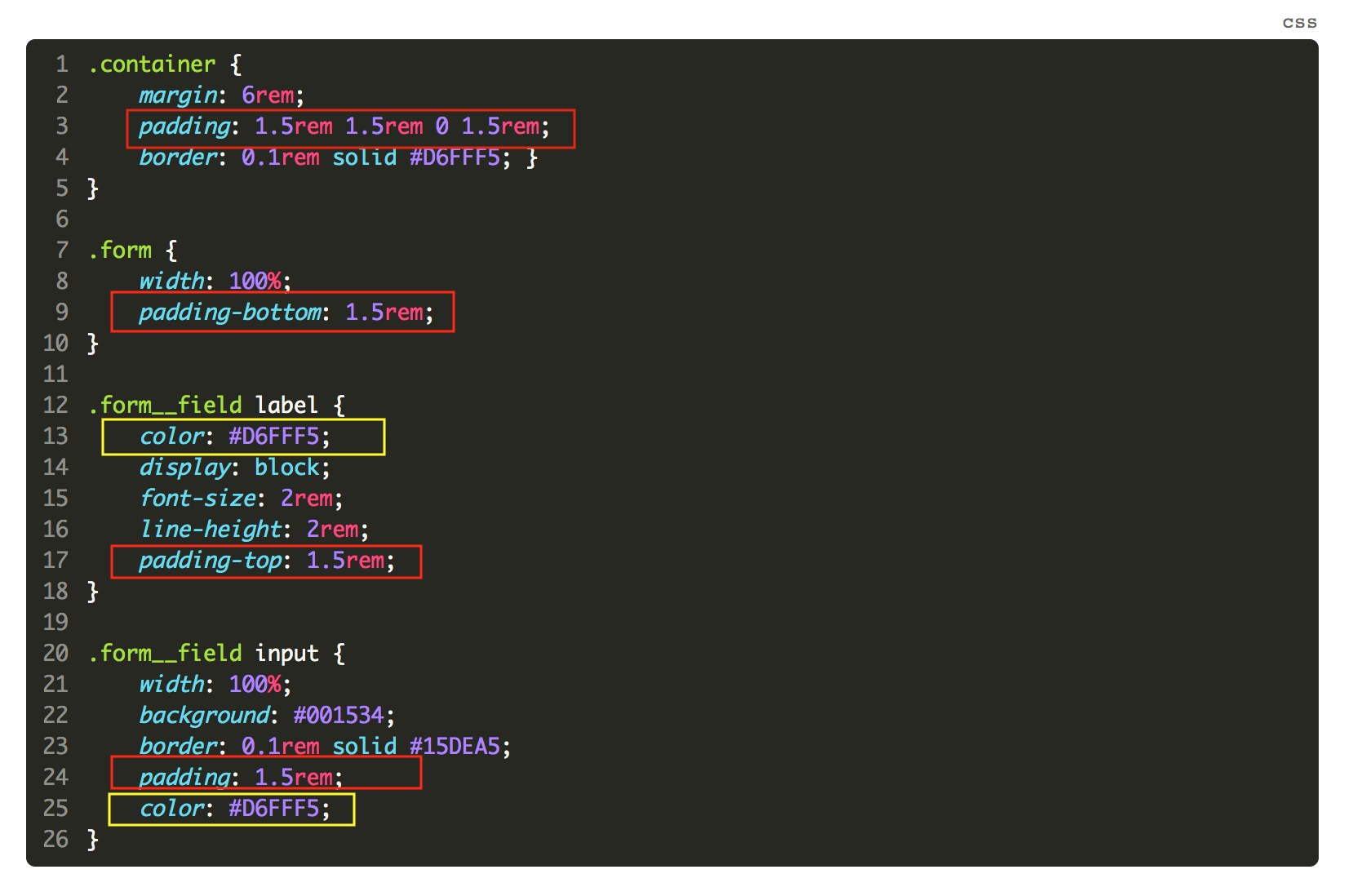
3.2.2. CSS – Aspetto del sito web
CSS è l’acronimo di Foglio di stile a cascata. È il codice responsabile dei colori, delle forme, dei caratteri e del layout del sito web.
Mentre l’HTML è stato creato per l’organizzazione dei contenuti, il CSS è responsabile della presentazione estetica di tali contenuti
Con i CSS, è in grado di abbellire le pagine web senza dover necessariamente includere manualmente le linee di codice di stile nel codice HTML di ogni pagina

Fonte OpenClasseroom
Un lavoro che prima dell’avvento dei CSS era noioso.
Per tornare alla SEO, deve sapere che c’è una tecnica SEO considerata come Cappello nero che comporta la manipolazione dei CSS
La pratica non etica di sfruttare questo sistema di indicizzazione ormai obsoleto consiste nel nascondere il testo e i link tramite i CSS, al fine di manipolare il posizionamento nelle SERP.
Questa tecnica di “testo e link nascosti” è considerata una violazione delle linee guida di Google.
Ecco alcuni altri aspetti del CSS a cui dovrebbe prestare attenzione nella SEO tecnica:
- Poiché le linee guida di stile sono incorporate in file CSS esterni, anziché nel codice HTML della pagina, questo riduce le dimensioni dei file da trasferire al browser e velocizza il caricamento della pagina.
- Il fatto che le sue pagine web siano più orientate al contenuto che al codice, probabilmente favorirà l’indicizzazione dei suoi contenuti.
- L’uso disonesto dei CSS per nascondere link e contenuti può comportare la penalizzazione manuale o addirittura la deindicizzazione del suo sito web.
3.2.3. JavaScript – Azioni e reazioni sul sito web
L’arrivo di JavaScript è avvenuto dopo l’arrivo di CSS e HTML

Se i siti web avessero una struttura reale e una buona estetica, ora potrebbero essere dinamici.
JavaScript viene eseguito al contrario dell’HTML, che è statico nei browser, per fornire agli utenti pagine web animate e interattive.
Forse non lo sa, ma probabilmente ha già visto JavaScript in azione. Il motivo è che JavaScript può fare una vasta gamma di cose
Ad esempio, le finestre pop-up e le pubblicità che vede sulle pagine web sono per lo più opera del linguaggio di programmazione

Deve anche sapere che Google analizza, indicizza e classifica le risorse JavaScript in due ondate
Infatti, durante il loro primo passaggio, i robot dei motori di ricerca elaboreranno la pagina web ignorando inizialmente la parte JavaScript
Solo durante la seconda ondata di indicizzazione, dopo un intervallo che va da qualche giorno a qualche settimana, il Googlebot offrirà una panoramica più o meno completa del JavaScript
Ciò significa che durante questo periodo, le varie informazioni che verranno aggiunte alla pagina web utilizzando JavaScript potrebbero non essere indicizzate
Di conseguenza, le pagine solo JavaScript possono comportare una perdita di traffico e quindi di potenziali ricavi.
Ma non è tutto. Il processo di rendering delle sue pagine web da parte di Googlebot può essere disturbato anche da altri problemi, come ad esempio
- L’accesso alle risorse JavaScript può essere bloccato in robots.txt inavvertitamente;
- Il server del suo sito web potrebbe non essere in grado di gestire tutte le richieste di crawl per i suoi contenuti;
- Il contenuto JavaScript della pagina web non ha terminato il caricamento fino a quando il crawler non ha analizzato l’intera pagina web e non è passato oltre.
Situazioni che impediscono al motore di ricerca di comprendere le sue righe di codice JavaScript.
In breve, ricordi che, sebbene JavaScript offra molte alternative in termini di design di pagine web, può anche avere gravi conseguenze per il SEO complessivo del suo sito web, se non vi presta attenzione.
Capitolo 4: Ottimizzazione SEO tecnica: lista di controllo delle migliori pratiche e strumenti chiave
Riassumiamo tutti i concetti da tenere a mente e alcuni strumenti che possono aiutarla.
4.1. I punti principali da controllare nella SEO tecnica
Affinché il suo sito web sia perfettamente ottimizzato per la SEO tecnica, le sue pagine devono essere, tra le altre cose
- Sicuro
- Ottimizzato per i cellulari ;
- Senza contenuti duplicati
- Caricamento veloce;
- E una serie di altri elementi tecnici.
Una lista di controllo dei punti chiave da considerare sarebbe
- Specificare nella sezione Google Search Console e WordPress il suo dominio preferito;
- Controlli e ottimizzi il file robots.txt e il file struttura dell’URL struttura del suo sito web;
- Creare un mappa del sito XML la sitemap del suo sito web e l’invio ai motori di ricerca;
- Protegga il suo sito web migrando a https con un certificato SSL;
- Perfezionare la qualità delesperienza dell’utente del suo sito web;
- Impostazione di un markup di dati strutturati completo per tutto il suo sito web;
- Impostare il markup completo dei dati strutturati per l’intero sito web URL canonici per il suo sito web;
- Liberi le sue pagine web da qualsiasi contenuti duplicati ;
- Attuare tag hreflang per le versioni internazionali del suo sito web;
- Prevoyez e ottimizzarez il tuopagine di errore 404 ;
- Ottimizzaz il suo sito web per Indicizzazione mobile first ;
- E altre misure opzionali (abilitare AMP, paginazionecaricare un faviconecc.).
Prestando attenzione ai diversi elementi sopra menzionati, riuscirà inevitabilmente ad ottimizzare il SEO tecnico del suo sito web.
4.2. Alcuni strumenti pratici per la SEO tecnica
Per quanto riguarda la SEO tecnica, ora sa cosa fare e perché dovrebbe farlo. Non resta che sapere con cosa può farlo. Qui vedremo alcuni dei principali strumenti che le permetteranno di migliorare la SEO tecnica del suo sito web.
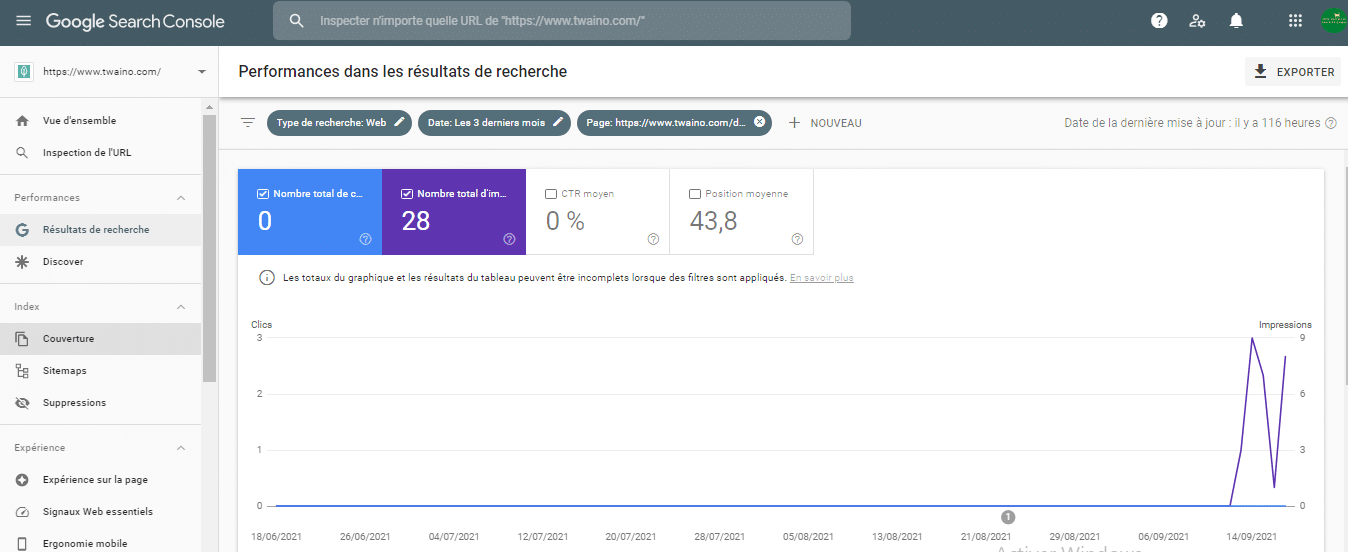
4.2.1 La Google Search Console
Precedentemente chiamato Strumenti per i webmaster di Google, il Google Search Console è senza dubbio lo strumento principale utilizzato per la SEO tecnica.

Si tratta di uno strumento online gratuito di Google che le permette di verificare e risolvere eventuali problemi legati alla visualizzazione del suo sito web nelle SERP
È una vera risorsa per trovare e correggere gli errori tecnici con le sitemap, i dati strutturati e altro ancora.
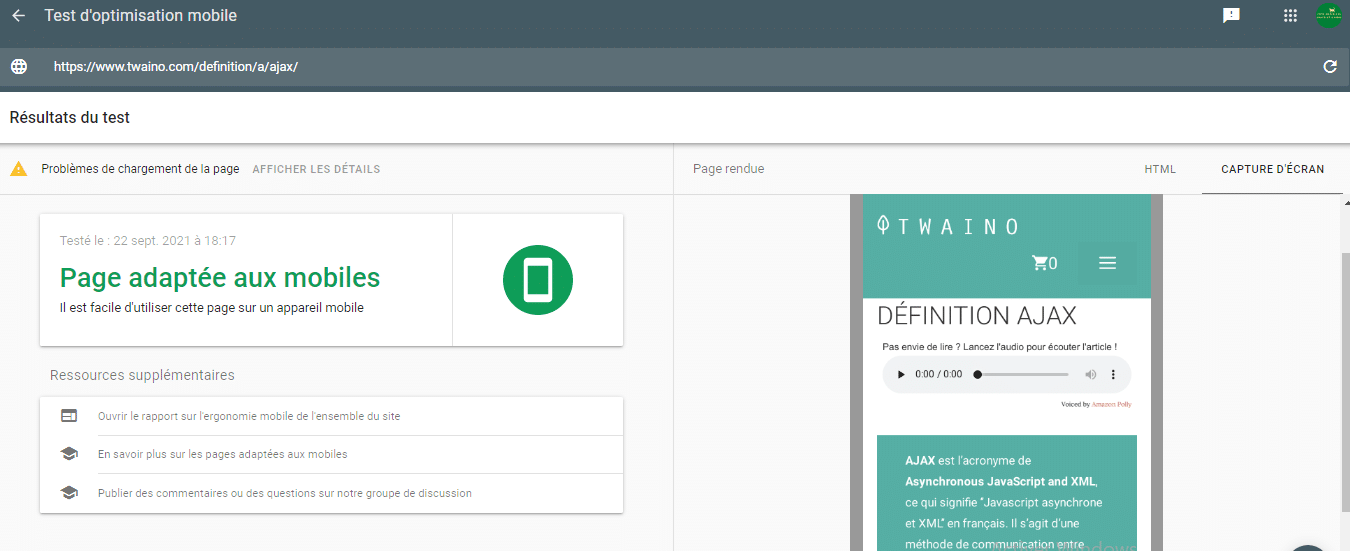
4.2.2. Il test di Google per Mobile-Friendly
Il test di ottimizzazione mobile le permette di verificare che il suo sito web sia perfettamente adattato alla telefonia mobile

Questo strumento di test le consente di vedere ciò che Google vede quando effettua il crawling delle sue pagine web. Inoltre, può identificare i problemi di visualizzazione mobile del suo sito web (plug-in incompatibili, testi troppo piccoli, ecc.).
4.2.3 PageSpeed Insights
PageSpeed Insights è uno strumento fornito da Google che consente agli operatori di siti web di analizzare la velocità di caricamento delle loro pagine.

Oltre al punteggio di performance per la velocità, questo strumento raccoglie anche le raccomandazioni del motore di ricerca per migliorare il caricamento della pagina.
4.2.4. Il Chrome DevTools
Lo strumento online Chrome DevTools è uno strumento di debug delle pagine web integrato direttamente in Chrome.

Come il suo predecessore, è uno strumento utile per risolvere i problemi con i tempi di caricamento delle pagine web. Inoltre, consente di regolare con precisione le prestazioni di rendering delle pagine web. È chiaramente un elemento chiave della SEO tecnica.
Oltre a tutti questi strumenti, è consigliabile effettuare una audit SEO completo audit del suo sito web per migliorare il suo referenziamento naturale.
Capitolo 5: Altre domande sulla SEO tecnica
5.1. Che cos’è il SEO tecnico?
In termini semplici, la SEO tecnica è definita come lo standard che raggruppa tutti gli aspetti che la configurazione di un sito web deve rispettare per apparire nei risultati di ricerca.
5.2. Quali sono gli obiettivi della SEO tecnica?
È possibile riassumere tutti gli obiettivi specifici della SEO tecnica in due semplici parole
- Buon posizionamento nelle SERPS;
- Buona esperienza utente.
5.3. Quali sono i pilastri fondamentali della SEO tecnica?
Gli elementi che devono essere presenti affinché un sito web possa essere considerato come dotato di un’adeguata SEO tecnica, utile per il suo posizionamento sui motori di ricerca, possono essere riassunti come segue
- Velocità di caricamento del sito web;
- Struttura del sito web;
- Indicizzazione semplice;
- Design reattivo per diversi dispositivi;
- HTML relativo alla SEO ;
- Dati strutturati;
- Ecc.
5.4. Quali sono gli strumenti utilizzati nella SEO tecnica?
Tra i principali strumenti utilizzati dai professionisti della SEO tecnica, abbiamo :
- Rana urlante ;
- Google Mobile-Friendly ;
- Google Search Console ;
- Ryte ;
- Oncrawl
- Audit del sito SEMRush ;
- Sviluppatore web
- Traccia del reindirizzamento del link ;
- Faro di Google ;
- Validatore AMP ;
- Commutatore di agenti utente.
5.5. Qual è il profilo ideale di un consulente tecnico SEO?
Un buon consulente SEO tecnico deve avere le seguenti competenze
- Conoscenza delle diverse tecnologie web;
- Interpreta bene l’HTML;
- Identificare il codice JavaScript;
- Genera correttamente gli script JSON-LD;
- Conoscere il processo completo di caricamento e rendering di un sito web;
- Conoscere le ultime tecniche di WPO;
- Conoscere le caratteristiche tecniche dei CMS più diffusi;
- Conoscere e padroneggiare i principali strumenti di crawling SEO
5.6. Quali sono i fattori principali della SEO tecnica?
- Tag titolo e meta descrizione ;
- Microformati (HTML e JSON-LD) ;
- WPO (server, cache, GZip, ottimizzazione di immagini e codice, CDN) ;
- File Robots.txt;
- Sitemap XML ;
- Risposte del server (2xx, 3xx, 4xx, 5xx) ;
- Reindirizzamenti (permanenti ( 301) e temporanei (302) ;
- Ecc.
In sintesi
SEO tecnico, cosa dobbiamo ricordare? La SEO tecnica consiste in definitiva nel controllare e ottimizzare una serie di parametri tecnici con l’obiettivo di facilitare le interazioni tra i diversi attori del web (motori di ricerca, siti web e utenti di Internet).
Per garantire che questo aspetto della SEO sia ottimizzato correttamente, dovrà collaborare con i suoi sviluppatori web. Ciò significa che deve avere un’idea degli elementi tecnici del suo sito web.
Una cosa positiva della SEO tecnica è che una volta che è in posizione, lo rimarrà per sempre. Anche se non deve più preoccuparsene, è comunque una buona idea controllare regolarmente i punti più importanti.
Questo è il termine di questo contenuto sulla SEO tecnica.
Mi faccia conoscere le sue opinioni ed esperienze in merito nei commenti.
A presto!