Google PageSpeed Insights (PSI) is a tool that measures and reports on the performance of a web page on desktop computers as well as mobile devices using a combination of optimization metrics. Then, the tool provides useful suggestions on how the web page or blog post can be improved.
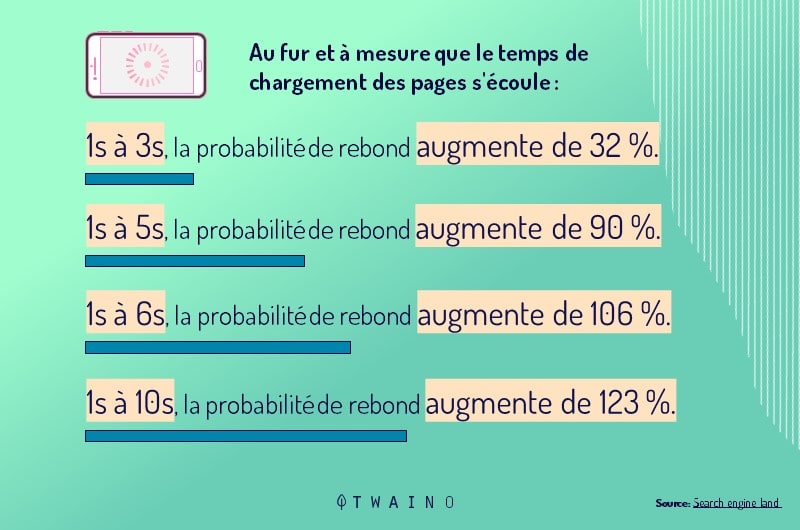
According to a Google study, 53% of users will not stay on a mobile web page if it takes more than three seconds to load. For this reason, having a website that is fast, responsive and optimized is essential.
It leads visitors to stay on the website, view more pages, make more conversions and if possible more purchases. Moreover, a good loading speed equals a better ranking in the SERPs and more revenue.
There are many tools that can help you, but in this article I will only focus on PageSpeed Insights (PSI) from Google.
So:
- What is Google PageSpeed Insights?
- What is the purpose of this tool?
- How to use it?
Whatever your level of knowledge, this guide will help you understand what is involved in optimizing the speed and performance of a website
Let’s get started!
Chapter 1: What do you need to understand about the Google PageSpeed Insights tool?
In this first chapter, I’m going to give a little more explanation about the PSI TOOL tool, how to use it and why it is important.
1.1 What is Google PageSpeed Insights?
PageSpeed Insights was introduced by Google in 2010, and aims to propel the performance optimization of websites
Curiously, the same year, Google also launched the algorithm update which made, website speed, a direct ranking factor for computer searches
Since the end of 2018, PageSpeed Insights is powered by Lighthousewhich means that it generates data based on the Lighthouse API
In short, the simple goal of PageSpeed Insights (PSI) is to analyze the performance of your website pages on mobile devices and desktop devices, and then provide suggestions (actionable) suggestions on how to make them faster
These suggestions or recommendations are the most valuable information provided by Google in this tool. They are more meaningful than the loading time score.

To understand exactly what they are, how they apply and how to implement them, it is important to understand the difference between the two data sets by which the metrics are processed:
- The laboratory data
- The field data
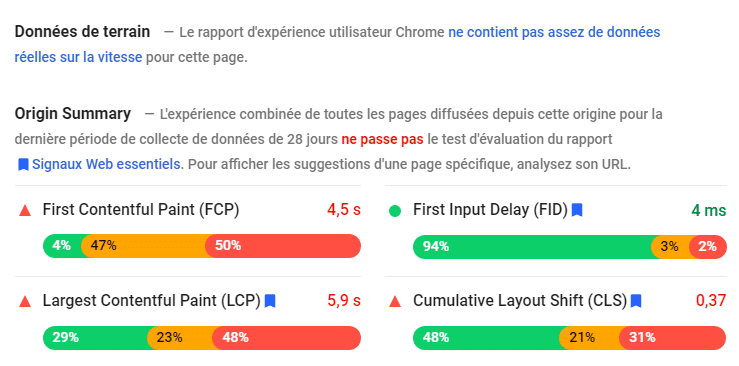
The field data (also known as RUM or Real User Monitoring) uses real page load data and is therefore very effective in capturing and identifying user experience barriers.

However, due to the limited number of metrics they can analyze on a website, its potential for unblocking is significantly reduced.
It is important to note that field data is collected from actual web users who use Google’s Chrome browser, not other popular browsers such as Safari or FireFox
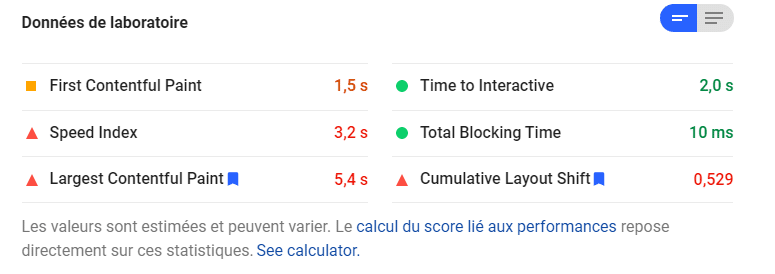
Unlike the field data, the laboratory data is based on the performance analysis of Lighthouse

This makes it naturally effective for troubleshooting performance performance problems. However, the drawback of lab data is that it may not recognize real user experience issues.
1.2 How to use Google PageSpeed Insights?
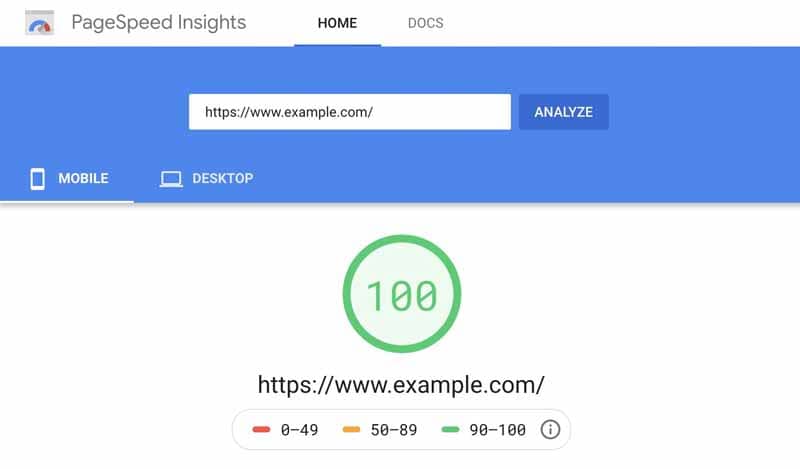
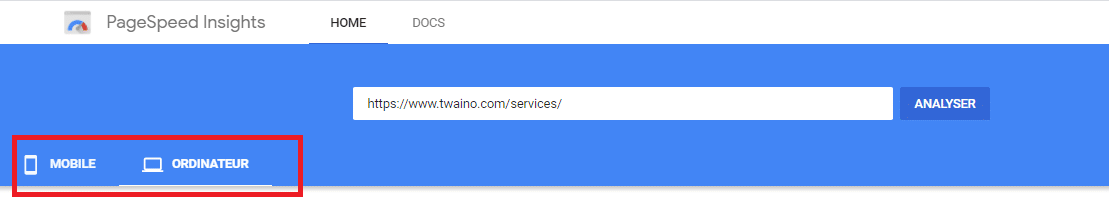
Testing web pages is quite simple and straightforward with the Google PageSpeed tool. All you have to do is copy the URL of any page or blog post on your website and paste it into the tool

After pasting the URL of the website, click on the button ”Analyze” and after a few moments, Google will provide your PageSpeed Insights score, including a detailed breakdown of the measurement of each web metric.
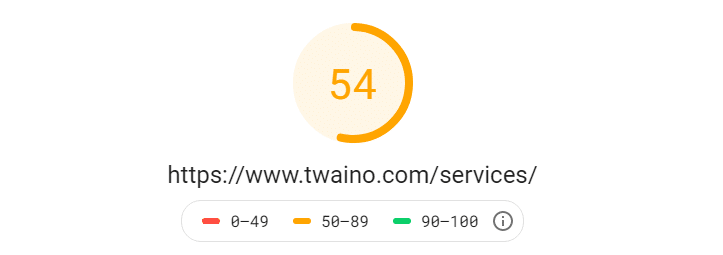
When Google analyzes the website URL, it provides a score measured out of 100

This score is based on best practices for performance optimization that are known to provide the best user experience.
As mentioned above, in addition to your PageSpeed score, you will receive some recommendations from Google on how to improve page speed and performance. This may include suggestions such as:
- Removing unused CSS;
- Reducing JavaScript execution time;
- Postponing off-screen images;
- And so on.
These speed scores are calculated via Google’s open source tool called Lighthouse. Lighthouse is designed to analyze and help improve the overall quality of all web pages.
Lighthouse can even help evaluate factors such as accessibility, progressive web applications and various other performance metrics.
Using Google’s PageSpeed Insights tool will give you a detailed assessment of what Lighthouse thinks of your web page
1.3. Why is speed important?
When it comes to the web, the entire web is expected to be fast. Google even considers PageSpeed Insights to affect ranking factors on other search engines
If you have a slow site, you will absolutely struggle to appear on the first few pages of search results.

Speed is one of the more than 200 ranking factors that Google looks at when analyzing your position on search engines. This is what makes it one of the most important elements for which to optimize your site.
Now, let’s take a look at some of the recommendations you might receive when testing your site on this tool.
Chapter 2: What are the common recommendations of Google PageSpeed Insights?
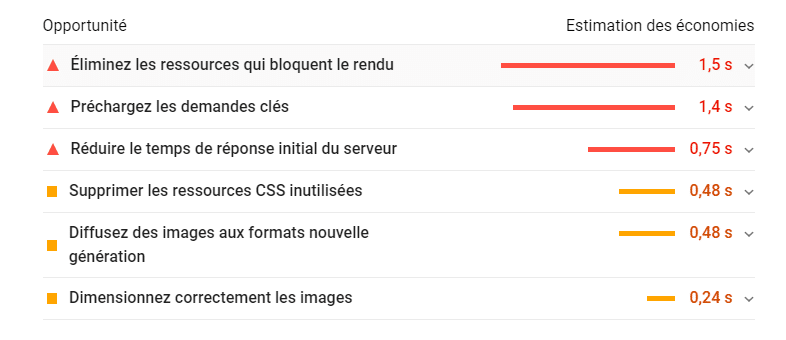
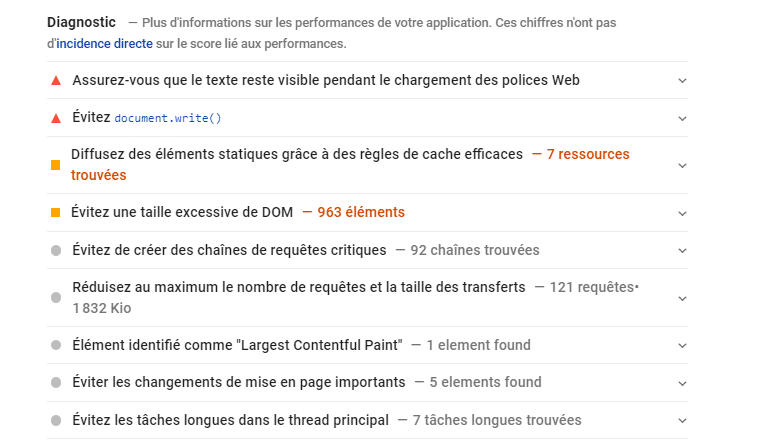
To improve the speed score and performance of your site, Google PageSpeed will provide you with the following in the Opportunity and Diagnosissection, the recommendations you should follow


In this chapter, I will explain a few:
2.1. Choose the best framework or theme
Selecting a WordPress theme is a tricky business. Due to the large number of free and premium WordPress themes available, you can easily get lost on which one to choose for your site
However, if there is a rule of thumb when selecting a theme. First, you should focus on simplicity and speed of the theme.
Some themes provide many built-in features, but you can’t use all of them. So you don’t need a feature rich theme.
By choosing a simple theme, you can add the plugins you feel are necessary for your site
Choosing a theme loaded with many features will only leave you with unnecessary features that will take up more space in your hosting and will only slow down the speed of your site.
Here are two examples of themes you can’t go wrong with:


Both are minimalist frameworks that are easy to use and customize to get the design you want for your site. Best of all, both are known for their super-fast loading speeds due to their clean code.
For Genesisyou can choose from a multitude of themes that you can use in addition to the framework to supercharge your site. For Thesisyou can also choose among different themes for the same purpose.
2.2. Limit the use of WordPress plugins
If you use WordPress, one of the best features is the ability to download great plugins to power your site. Whatever your goals are for your site, you’ll find a plugin for that purpose.
However, some people go overboard and install too many plugins on their website. By relying too much on plugins, you risk slowing down your site because of the coding and scripting of each one
For this, you should try to limit the number of plugins you use on your blog
If possible, if you want to implement something on your site, look for alternative methods on how to do it first instead of immediately turning to plugins
Also, there are some plugins that do almost the same job. To do this, make sure all your plugins have specific tasks.
2.3. optimize your WordPress database
When editing posts and pages on your site, WordPress will store the previous version so that you can revert to those versions with a few clicks of a button.
However, if you continue to edit your posts and pages multiple times, these revisions accumulate in your database
As a result, your database will contain previous versions of your content that you don’t need using your hosting resources.
To keep your WordPress database lean, you need to clean it up with as few revisions as possible.
You can do this by downloading the Disable Post Revision.

This will automatically remove revisions based on the various filters you set using the plugin.
2.4. Optimize images
Visual content plays an important important role in today’s digital marketing landscape.
Since it’s much easier to process information from infographics and images as opposed to a wall of text, more and more publishers are relying on the power of these types of content to interact with their audience.
However, the caveat to using visual content to power your marketing is their typically large file size. Some infographics can be as large as 3MB due to their length and detail
Having such a large file load on your site will slow down your site’s speed and potentially cause your visitors to leave your page because it takes too long to load.
Therefore, before publishing your article, you should optimize the images by minimizing their file size without compromising their quality. This way, you can display the images on the desired page and make them faster than usual.
There are several ways to do this
Manually, you can download a file editor like IrfanView and save images by reducing their resolution quality.

You will often see a window appear each time you save an image. On the top, the default save quality for all images is set to 80, which is a good enough number to balance image resolution and file size
However, if you want to reduce the file size, you can reduce the recording quality to a number you are comfortable with. But, keep in mind that the quality decreases as the number decreases.
Also, you need to be aware of your site’s content column and resize your images to the maximum size allowed by your column. This must be done manually to optimize the loading speed of your pages
For example, if your content column is 600px wide, make sure all images in your content are that wide.
If you want to optimize the images before uploading them to WordPress, you can use a web tool like Optimizilla which allows you to upload and optimize up to 20 images

Optimizilla will automatically compress the image file to the optimal size so that browsers can load it more quickly on your site.
However, if you want to optimize the images already in your WordPress media database, you can simply download and install the WP Smush

Even if you haven’t optimized the images in your database, the plugin will automatically do the job for you. It will also do the same for any images you upload once the plugin is installed.
Using WP Smush saves you the manual work of optimizing images. This allows you to focus on creating better content for your site.
2.5. Use Lazy Load plugins
If your posts and pages contain top-down images, you should know that browsers normally load all the page elements before users start seeing them
Therefore, it will probably take time for your image-filled page to load on users’ browsers. Visitors may get tired of waiting for it to load, which will cause them to bounce.
To prevent this from happening, you should install a delayed loading plugin on your site. Once installed, the images and media files visible on the user’s side will load
Once the user scrolls down the page, the images will load one by one as they are displayed on the screen. This plugin makes loading your site more manageable, as it does not load all the content at once.
A3 Lazy load is a popular plugin for lazy loading of images, iframes, videos and other elements on your site.

It has many settings so you can customize how you want your site elements to load.
It is also tested to be 100% compatible with popular plugins such as WooCommerce, Advanced Custom Fields and a variety of CDNs.
However, if you use videos instead of images to fill your pages and posts, then Lazy Load for Videos is for you

This plugin helps to improve your page load time and increase your Google PageSpeed score. It works with oEmbed and replaces embedded YouTube and Vimeo videos with a clickable preview image.
By loading the videos only when the user clicks on the preview image, no unnecessary JavaScript is loaded. This will contribute to a good user experience especially on sites with many embedded videos
2.6. Minimize JavaScript and CSS
This is one of the most common recommendations Google will give you. This recommendation refers to JavaScript and CSS scripts that can affect the speed of your site
Since the user’s browser has to download all of these processes before displaying your page, too many of them can hinder the page load time.
In fact, when customizing your WordPress site, you will find yourself adding JavaScript code before the tag tag or modifying its CSS file to achieve a particular design look
While these are normal procedures that most site owners must follow, both page elements can contribute to slowing down your site. They require an HTTP request to retrieve the information from a third party and load it onto your site.
Therefore, if you load a lot of JavaScript code or apply CSS changes to your site, you can end up with a slow site.
Assuming you simply can’t remove the JavaScript and CSS, you can download a plugin that allows you to minimize both elements of the page.
By minimizing your site, you remove unnecessary characters and spaces in your JavaScript and CSS such as :
- The white spaces ;
- The block delimiters ;
- The comments ;
- And other characters that are not needed to load the page
By getting rid of these characters, you can lighten both page elements, making your site load faster.
To get started, you can choose between these two plugins


These are two lightweight plugins that perform one main function and do it well Minimize Javascript and CSS
Comparing the two plugins, Autoptimize seems to be perfect for beginners, as it is easy to use and requires little or no changes to the default settings.
However, if you already have some experience, Better WordPress Minify seems to be the best choice.
2.7. Choose reliable web hosting
It’s important to consider the foundation on which your WordPress site rests. One of the many pillars on which your site rests is your web hosting
Before you choose a web host, you need to consider the amount of traffic you will attract
Often, the problem with choosing the wrong web hosting is reduced server response time. This problem occurs if you have more than enough visitors browsing your site at the same time
A particular web hosting provider and plan can only accommodate a certain number of visitors over a given period of time. If this number of visitors exceeds the set limit, the running web hosting server will be affected.
As a result, the server will be overworked to engage in several HTTP requests from hundreds and thousands of browsers around the world.
To prevent this from happening, you can simply apply the tips mentioned above to improve the performance of your site, which takes some of the burden off the web hosting server.
However, if you’ve followed all the tips above and the server is still responding slower than usual, it’s probably time to upgrade your hosting plan, if not switch providers altogether.

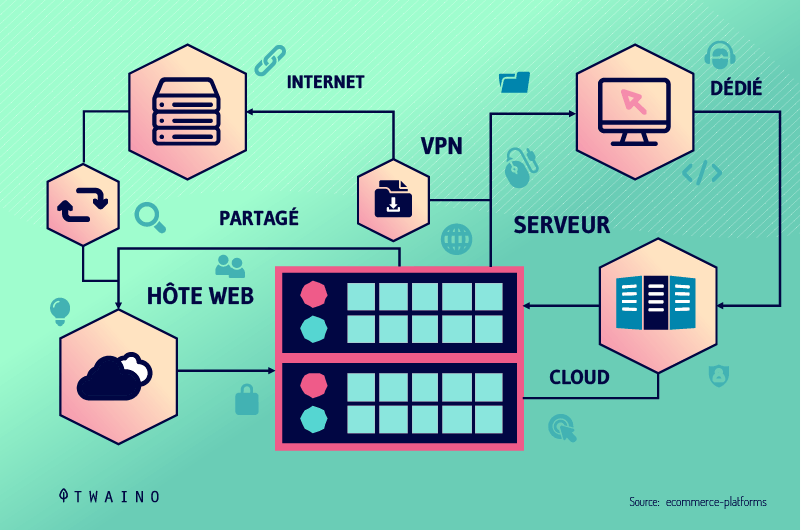
For example, if you subscribe to a shared hostingyou should consider upgrading your plan to a VPN or adedicated WordPress hosting hosting plan so that it can handle the surge in traffic without compromising speed

To learn more about the different types of web hosting to choose from, click here.
If you want to change your hosting provider, you should consider reviewing the best performing hosting services on the market. To get started, you can read over 60 web hosting provider reviews in this article.
2.8. Use a content distribution network (CDN)
Although choosing the best web hosting for your site will allow you to handle HTTP requests from visitors, it nevertheless puts pressure on your hosting servers

What you want is to offload your hosting from a load of multiple requests from different browsers.
A content delivery network (CDN) will do just that: Reduce the load on your hosting servers by distributing requests to its network of servers operating in various locations
The CDN will find the server closest to the user to deliver the files (scripts, CSS, images) and send the date to the user for faster site loading.
There are many CDNs on the market. However, if there is a CDN you should use, make sure it is compatible with the caching plugin you are currently using
Below are guides on which CDNs and caching plugins work well together and what adjustments you should make for both:
- W3 Total Cache and MaxCDN
- WP Fastest Cache and MaxCDN
- W3 Total Cache and KeyCDN
- WP Super Cache and KeyCDN
- W3 Total Cache and CloudFlare
Simply follow the instructions on each article to configure your caching and CDN plugin so that your visitors can enjoy a faster loading site.
2.9. Reduce server response times
Time to First Byte (TTFB) measures the time it takes for a browser to receive the first byte of data from your server after making a request

TTFB should not be confused with overall site speed, as it simply measures the speed at which the loading process begins. However, for the performance of your site, a low TTFB is important.
By reducing server response times, you can significantly improve your Google PageSpeed report
Here are some factors, including some already mentioned above, that can influence your TTFB:
- Select a reputable DNS (Domain Name System) provider;
- Select a high-quality web hosting provider;
- Use lightweight themes and plugins;
- Implement browser caching;
- Use a specialized WordPress optimization plugin;
- Reduce the number of plug-ins installed on your website;
- Use a content delivery network (CDN).
2.10. Provide images in next-generation formats
Some image file formats load faster than others, but they are not as popular as JPEG or PNG
Many WordPress optimization plugins now include the ability to serve images in the new webP format, which further reduces the file size and increases the initial load time
The webP file format file format is quickly becoming the new web standard and the Google report will recommend using it to improve performance as well as load time of your site.
2.11. Use videos for animated content
Using GIFs can be an attractive way to display animated content, but using too many GIFs will cost you some performance points.
Instead, you can convert these files into formats such as MP4 or WebM, which will not impact page speed and will help make your site faster than using GIFs.
You can also consider using HTML5 or CSS/SVG animations in your UI design if it makes more sense than traditional video animation.
2.12. make the text visible while the web font is loading
Fonts are larger files that can negatively affect your page load time

Sometimes the browser will hide your text until the font is fully loaded. This results in performance indicators and suggestions from Google to improve your score
Google will tell you to fix the problem by applying a Front Display API swap directive that matches your font style. You will need to modify your CSS to resolve this issue.
2.13. Enable text compression
When this recommendation appears in Google PageSpeed, it refers to the use of gZIP compression. In some cases, text compression will be enabled on the server you are using automatically
Otherwise, your first option is to install a plug-in that provides GZIP. You can also decide to compress your text manually, which involves editing your .htaccess.
2.14. Reduce the number of requests and limit transfer sizes
The more requests a user’s browser has to make to load your site’s pages, the more resources your server will send back. This then leads to a longer website load time.

This recommendation in Google PageSpeed does not result in a pass or fail in your report. You will be presented with a number that shows the volume of requests for your page and their associated sizes.
In fact, there are no maximum sizes or request requirements to keep in mind. Rather than setting an ideal number, Google will recommend that you create these standards yourself by creating and implementing a performance budget.
You can set your goal based on aspects such as:
- The size of the scripts as well as the frameworks
- Maximum image sizes
- The number of external resources you call
- And the size of web fonts used
This performance budget will help you to be accountable and optimize your site.
Now you’re probably wondering if it’s possible to achieve the perfect 100 score on PSI when you follow all these recommendations? The answer is in the next chapter.
Chapter 3: Is it possible to get a 100/100 score on Google PageSpeed Insights and how Google uses it?
3.1) Is it possible to get a 100/100 score on Google PageSpeed Insights?
There are many web developers and site owners who quickly become obsessed with the idea of achieving a perfect score of 100 out of 100 on Google PageSpeed Insights

Source Medium
In all honesty, this is almost impossibleand not that important either. Trying to achieve such a score will force many website owners to turn a blind eye to various other aspects of optimization
The most valuable information obtained when managing your website through the Google PageSpeed Insights tool are optimization recommendations
These recommendations should be used as guidelines to improve your PageSpeed score, but should not be taken as gospel
Getting a perfect score on Google PageSpeed Insights, is not as important as providing a great user experience

This means that web designers and owners need to find a balance between:
- Design;
- Function;
- And performance
The PageSpeed Insights platform is also not the final test of website speed and page load performance
I always suggest managing a website through various website speed optimization platforms. This will give you a more complete picture and more diverse feedback to make clear decisions
Each platform will evaluate your website a little differently and provide you with a different response and feedback on how to improve your website speed.
Some websites have a load speed of 500 millisecondsbut they don’t get a perfect score on Google PageSpeed Insights because they don’t meet all of its standards.
Website owners need to make sure they focus on the experience ” and make it a priority when trying to consider optimizations. Why? Because this metric is what really matters to human visitors
Visitors to a website won’t be looking for its Google PageSpeed Insights score, but simply want to see the content displayed as quickly as possible
This is the only fundamental reason why you should use this and similar tools to identify potential optimization problems on your website.
Once the real optimization issues are detected, you need to work on solving them in order to increase the website speed and thus improve the user experience.
3.how does Google use PageSpeed Insights?
In addition to theuser experience (UX), the speed also plays an important role in the ranking of a website by search engines

The PageSpeed Insights platform is developed by the world’s largest search engine. Therefore, it is normal to assume that your PageSpeed Insights score will affect your position in the Google SERPs to some extent.
The reality of the situation is that Google uses this platform to determine its ranking
So when you analyze your site with the Google Page Speed Insights tool to identify speed, you should expect relevant and accurate feedback and recommendations that will make a difference in your SEO performance.
Google takes many factors into account when determining a website’s position in search results and does not rank a website solely on load time
This means that even getting a perfect 100 out of 100 score with the PageSpeed Insights tool will not guarantee you a top spot on the search engine SERPs.
The page speed score is designed to help improve your site’s SEO and performance on mobile and desktop.
To do this, Google separates both the mobile performance score from the desktop to help you fine-tune your website for each environment.

Now, let’s look at one last chapter in which I will briefly answer some of the questions that come up often.
Chapter 4: More questions about Google PageSpeed Insights
4.1. What is Google PageSpeed Insights?
Google PageSpeed Insights (abbreviated as PSI) is a web tool that takes care of evaluating the loading speed of a web page.
It evaluates the performance score on users’ mobiles on one hand and that on computers on the other. Moreover, it provides practical suggestions so that you can improve the page loading speed.
Although it is an intuitive and free tool that is easy to use, some people do not believe in its relevance.
All the data that is collected to give this information is collected from the Chrome browser user experience report.
4.2. What motivated Google to create the PageSpeed Insights service?
The assurance ofa good user experience and encouraging the creation of fast pages are the two main reasons that motivated Google to provide recommendations for improvement to its users from this tool.
4.3. What about pages that load too slowly?
Here are three common consequences of pages with high load times
- Increased abandonment rate
- Decreased conversions
- Gradual decrease in organic traffic
According to a study by Kissmetrics on this topic, a one-second delay results in a 7% decrease in conversion on a site.
4.4. What is a good Google PageSpeed score?
Keep in mind that the real indicator of your site’s performance is its load time, not a PageSpeed Insights score. But Google itself says that a bad score is between 0 and 49, an average score is between 50 and 89, and a good score is 90+.
It’s almost impossible to reach a score of 100, especially on semi-complex websites. Anything above above 88 is considered goodbut anything below that means you need to make changes to increase your score.
4.5. Are the Google PageSpeed statistics accurate?
Not really! In other words, Google PageSpeed Insights scores are not really accurate when it comes to the actual user experience and website ranking. They don’t and can’t measure a visitor’s actual experience when loading a website
However, they can help you spot a few errors that you may not be aware of or may have forgotten about.
4.6. How to use the Google PageSpeed Insights report?
Using the PSI report is simple and easy. All you have to do is access the homepage of the tool, enter the URL of your web page and finally click on Analyze.
Once the results are displayed, you should act as soon as possible to correct the suggested errors. Just below the suggestions, you will see links with the words “show how to fix” .
After clicking on them, you will see the files that are slowing down the page and tips on how to deal with them to reduce the server response time.
4.7. Why is the speed of a web page really important?
Page speed is important to users because, faster pages are more efficient and provide a much better user experience on the page.
4.8. Does the speed of a site affect its SEO?
YES! Page speed is a direct ranking factor, a fact that has become even more widely known since Google’s algorithm speed update. However, speed can also affect rankings indirectly due to a high number of bounces.
4.9. How to increase website loading speed on a mobile device?
- Evaluate and reduce server response time;
- Avoid or minimize redirects;
- Rigorously measure the round trip times;
- Put Java Script at the bottom and CSS at the top of HTML files;
- Etc.
4.10. How to decrease the loading time of my website?
To improve your Google Insights Pagespeed score, follow these instructions:
- Decrease HTTP requests;
- Minimize and combine files;
- Use asynchronous loading for all CSS and JavaScript files;
- Delay the loading of JavaScript;
- Keep server response time low;
- Choose a good hosting plan for your needs;
- Eliminate unnecessary downloads;
- Compress your data;
- Create a caching hierarchy;
- Optimize your images;
- Optimize your fonts.
- Avoid post-click landing page redirects;
- Minimize CSS, HTML and JavaScript;
- Prioritize content above the fold;
- Remove rendering-blocking JavaScript.
4.11. how do I check my website speed on Google?
- Log in to Google Analytics;
- Go to the homepage;
- Open the reports;
- Select Behavior > Site Speed.
4.12. How fast should a website load?
In short, your website should load as fast as possible! The ideal loading time for mobile sites is 1 to 2 seconds.
4.13. Why do websites load slowly?
Too much traffic: at a given level, a web server can only handle requests from a certain number of people. Once this number is exceeded, the page will load more slowly
The more visitors there are, the slower the website will be. With more visitors, server providers may also need to dedicate additional resources to the website.
Bottom line:
In addition to checking your speed scoreyou should also focus on implementing the platform’s recommendations of the platform to identify areas for improvement on your site.
Without a doubt, Google PageSpeed Insights is a useful tool for developers, webmasters and site owners. I hope this article will enlighten you on how it works and how you can use it to your advantage.
But for some, it can be easy to get confused by the technical terms and misinterpret the results. If you are in one of these situations, call upon the expertise of a sEO agency !
Armed with the necessary skills and experience, they can do the heavy lifting to help you improve your website’s performance and provide a better user experience.
I hope that through this guide, you now know more about the Google PageSpeed Insights tool.
See you soon!