Do you have a custom favicon for your website? If not, you really should have one.
The name might not ring a bell to you, but you see it regularly on the web, be it on apps, social media, websites, etc.
The feeling that this little icon doesn’t matter much seems to be widespread among a lot of people. However, you will be surprised at its role in a good branding strategy.

In this article, I’ll cover everything you need to know about favicons:
- What they are;
- How they will help you;
- Best practices for using them;
- How to add them to your website;
- And more !
Chapter 1: What is a favicon and what is it used for?
After reading this chapter, you will have a perfect knowledge of the characteristics, importance and where to find favicons.
1.1. Favicon: What is it?
The term favicon comes from the combination of the words “Favorite” and “Icon”, which in French could be translated as “Iconepreferred”. As the name suggests, the favicon is a small 16×16 pixel icon that performs branding functions for the website.
It displays on web browsers and operating systems in different ways.

Its main purpose is to help visitors locate a web page more easily, especially when multiple tabs are open or in favorites lists.
Given their small size, favicons work best when they are simple images or when they consist of one to three characters of text.

Favicons should not be confused with company logos, although sometimes logos and favicons are similar.
Most of the time, due to the small size and resolution of favicons, a significant logo reduction might be unappealing.
It could lead to a favicon that is very different from the company’s original logo, to the point that it might even be unrecognizable.
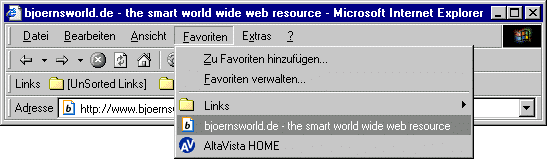
Originally, the favicon was a file called favicon.ico, inserted into the root folder of a website directory.
It was first used in 1999 by Microsoft in Internet Explorer 5 to mark each user’s favorite addresses (bookmarks).

Source : Bjoernsworld
However, it was then adopted by all browsers for web browsing, so much so that it has become a real standard.
Over the past 20 years, the favicon has continued to evolve and is even more popular today.
If you have not yet understood what a favicon is, you will certainly have encountered it several times while browsing the Internet.
For example, when we access a website from a computer, the browser tab displays an icon (which we call a favicon) indicating the open website.

This same icon is displayed in several other places, such as next to a website address, in the browsing history, and in the list of favorite sites, to name a few examples.
Usually, the favicon is created from the logo of the website or the brand associated with the website, although it is not mandatory.
Once created, this file (or set of files) is sent to the site. The download can be done in several ways and used by web browsers.
1.2. What are the characteristics of a favicon?
The favicon file is usually a 16×16, 32×32, or 48×48 pixel .ico file. If desired, it is also possible to use a .gif or .png file, but full compatibility with some older versions of Internet Explorer is not guaranteed.
It is also possible to use an animated favicon (this is a common animated gif). However, for full compatibility, it is advisable to use an .ico, png file and not an animated gif.
1.2.1. Ideal favicon sizes
Images for favicons should be 16×16 pixels. You can either resize an existing photo or create a small image specifically for use as a favicon.
When you resize a larger photo to be that small, you’ll often lose important details or end up with a blurry image.
To avoid this, you should probably do some editing after downscaling the larger photo. Where, just start with a 16×16 canvas to avoid resizing issues altogether.
The size of the favicon varies a lot, especially considering the large number of screens, operating systems and devices on which it is displayed.
Regardless of the size, it’s worth mentioning that the favicon is always a square image.
A commonly used format is 16×16 pixels, but it is recommended to make different sizes available so that the favicon can be used on as many mediums as possible.
For example, Retina displays available on some iPads, iPhones, and Apple computers require images with more pixels.

Source : Appleinsider
They demand images with more pixels than regular desktops and laptops. The same goes for Android smartphones.
Indeed, although the icon is not necessarily displayed in large size, some screens have a higher density of pixels per inch. Therefore, creating a favicon with fewer pixels available may cause the icon to appear less clear.
Although there are many shapes and sizes for the favicon, you don’t need to become a master in Photoshop or Illustrator to have this custom icon on your website.
Inserting a favicon is quite simple in most cases and the dimensions are usually given.
1.2.2. Favicon Image File Formats
In the past, the favicon had to be a file with the .ICO extension, but currently it is possible to use different formats.
On the other hand, each browser supports a certain variety of file formats to use as a favicon, which ends up restricting the options.
Since the list of formats and browsers is very long, I’ll mention the most common options, so you don’t feel lost when creating a favicon.
For this, I will consider the most popular browsers:
- Google Chrome;
- edge;
- Firefox;
- Safari;
- Internet Explorer;
- Opera.
Then, the main file formats supported by these browsers:
- .ICO format;
- .PNG format;
- .GIF format.
However, there are browsers that also support:
- The .JPEG format;
- And the .SVG format.
It is also possible to use other file types, but with the risk that the image will not display in one or more browsers. The same is true with older versions of browsers, which offer limited support.
To avoid problems displaying your website’s favicon, I recommend using a common format, such as:
- .ICO format;
- And the .PNG or .GIF format.
1.2.3. What makes a Favicon effective?
An effective favicon is one that reflects the same colors as your website or logo. It’s like the last piece of a puzzle.
A common practice is to scale your logo down to the ideal size used for the favicon. However, some logos are just not good for display in such small sizes.
If this is your case, you can choose to pass through a favicon only some of the characteristics of your brand’s visual identity, such as shapes and colors.

You can, for example, take a single letter from your logo and turn it into a favicon. This is exactly what Amazon and Facebook are doing.
1.3. Where is the favicon displayed?
Favicons sit next to anything that identifies our website.
The locations where the favicon is displayed may vary depending on the browser and device the user is using to access a particular website.
On computers and in major browsers, the favicon can be displayed in:
- The browser tab;
- The list of bookmarks;
- The link bar;
- The desktop shortcut;
- browsing history;
- The address bar navigation list;
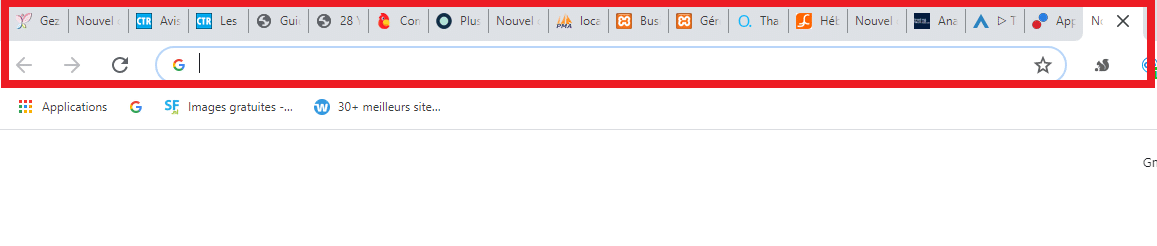
- Toolbar applications;
- Search bars.
I may have forgotten to name a few, but you can get a good idea.
The favicon is also displayed on mobile devices, such as:
- Smartphones;
- The tablets ;
Each operating system supports and displays the icon in a different way.
A look at the images below will clarify everything better than a thousand words. Here are some detailed examples of where the favicon is displayed:
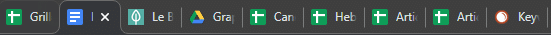
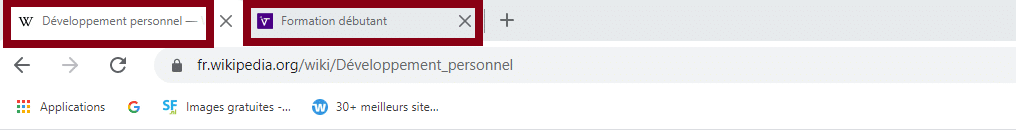
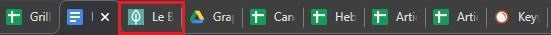
1.3.1. In the browser tab
Each browser displays the favicon differently. In this example from Google Chrome, we can see the favicon used to identify the pages opened in the browser.

Each tab contains the icon corresponding to the website in question. When there are few open tabs, the page name is also visible, as in the case below:

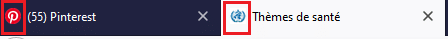
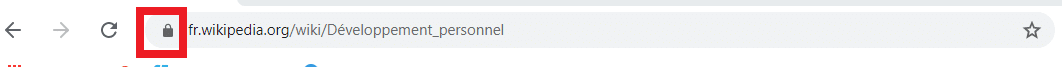
1.3.2. In the browser address bar
In this other example, we have the Safari browser, accessible by a computer. When you click on the address bar, Safari displays the website icon next to the URL, which Chrome does not.

When viewing the list of favorite sites, the browser also displays the icons, as shown in the image below (left).

Google Chrome does not display the favicon before the page URL, even when we click on the address bar.
Instead, Chrome indicates whether the site is secure, displaying a padlock.

Which Safari also does. For this, the website must have an SSL security certificate properly installed on it.
Moreover, it is currently essential to have an SSL security certificate on any website.
In addition to ensuring the exchange of information between the user and the website, SSL also contributes to a better ranking of the website on the Google search engine. If you haven’t already, check out this article to learn why and how to switch from http to https.
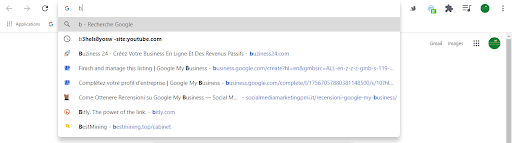
Although Chrome does not show the favicon in the URL, Chrome does show the icon in the browse list when typing an address.
This list contains the pages we have already visited and suggestions for Google searches. The same thing happens when we access the browsing history. See an example in the image below.

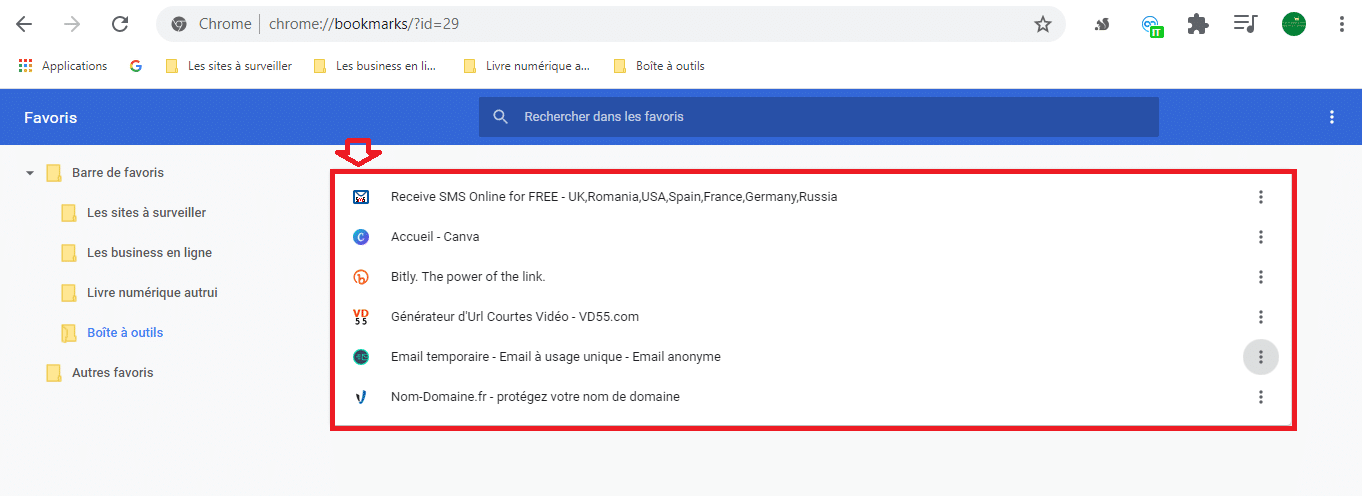
1.3.3. In the favorites section
It is common for users to add their favorite sites to a favorites section, also known as “bookmarks”. Each browser organizes and displays bookmarks in a different way, but the operation is similar.
In the example below we have the bookmarks section of Chrome, when accessed by the computer. Note that they also display icons next to their preferred addresses.

Despite the different look, it is also possible to access most of this information by mobile phone. And in some cases even displays the website icon (favicon).
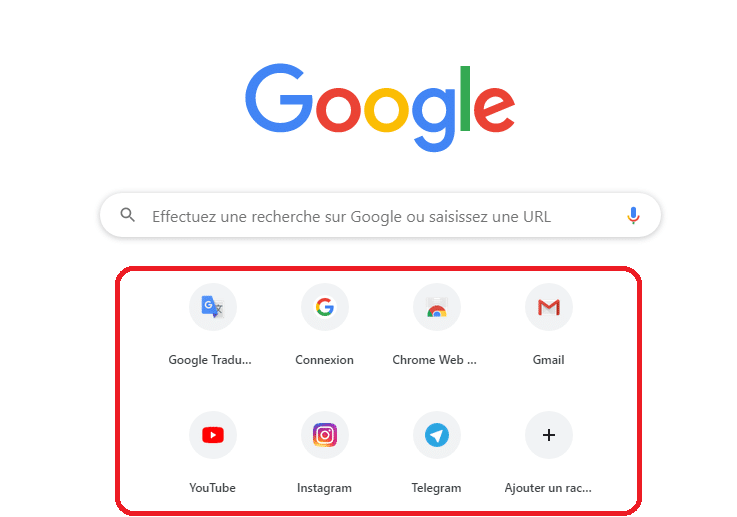
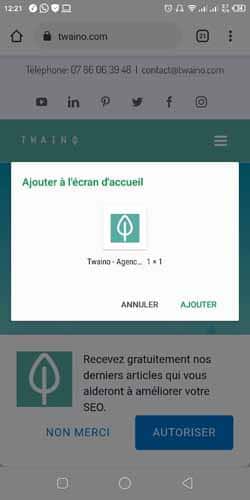
1.3.4. On the browser home screen
When we open a new browser window or tab, it is common to see a home screen, from which we started browsing.
It usually contains shortcuts to favorite or recently visited websites, depending on each user’s configuration.

In Chrome it is possible to customize this appearance, and the pages added in this section will have a shortcut, the image of which is loaded from the favicon of the selected website.
The Internet is constantly changing, and so are browsers. The most important therefore is not to have all the exact list of places where the favicon appears, but to know the importance of having a favicon on your website.
This brings me to Chapter 2 of this article.
Chapter 2: Why should you add a Favicon to your site?
Including a favicon on your site is more important than you might think at first glance. At the end of this chapter, you will know:
- The importance of adding a favicon to your website;
- The impact of the favicon on SEO;
- Updating Google search results to include favicons.
2.1. How important is the favicon for a website?
Do you need a favicon? The answer is yes. Every website must be associated with a favicon.
Due to the fact that every browser makes a request for this file, you will see a 404 error if it is not present.
Favicon.ico resides in the root of the server, so whenever the browser makes a request for this file, cookies for the root of the server are sent.
Favicons are very important for visual marketing and for connecting with your website visitors.

The importance of the favicon, therefore, is not only aesthetic, but also functional.
It plays another very important role on your site:
- Helps reinforce the brand of the site;
- Improves user experience;
- Allows you to gain credibility and trust with Internet users;
- Facilitates visitor tracking;
- Saves user time;
- Makes it easy to search through the favorites list.
Here is more detail on the benefits you will find by adding favicons to your website.
2.1.1. Helps reinforce the brand of the site
We all know the importance of logos. It is what visually connects us to a specific company.
What would McDonald’s be without the golden bows?

Or, Twitter without the little blue bird?

Whether it’s derived from your company logo or a completely new visual representation, the favicon will work like a thumbnail logo.
By integrating a website icon, you can significantly increase the recognition value of your website.
Especially when a user wants to save your website on their mobile device home screen or set up a bookmark.
When inserting the favicon, the mark is displayed whenever the user accesses or favors the website in question.
As the favicon is displayed in different places in the browser, the website visitor may see the mark multiple times.
It can be:
- In the tabs;
- In the address bar;
- In browsing history;
- In all the other places I have already mentioned.
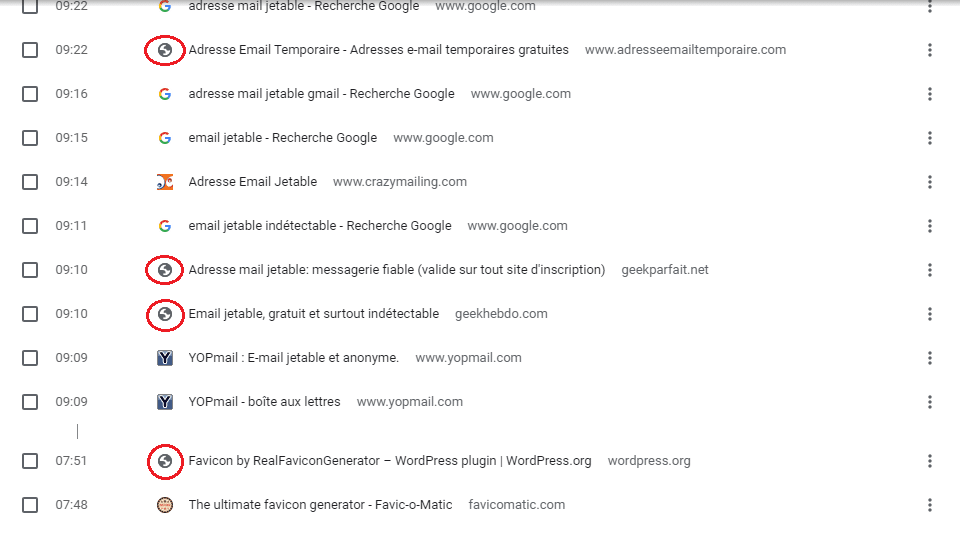
2.1.2. Helps the user identify the site
When a user has multiple tabs/tabs open, the favicon makes it easier to distinguish between different sites. If a website does not use a favicon, there will simply be a globe icon displayed next to the website name.

s Internet users, we know that it is common to have several tabs open at the same time on a browser. Sometimes to the point that you see nothing but the icons on the pages.
At this point, having a favicon is essential for the website visitor to identify the page, among many others. Otherwise, it may not end up when it returns to the page.
Similarly, when entering a previously viewed address or searching for a page among favorites, the user can quickly identify a website, if it has a favicon.
An individual image is usually perceived and recognized by the user much faster than a simple text link or a standard icon.
2.1.3. Credibility and trust
As we said before, if your site does not have a favicon, the web browser will, by default, display an icon in the form of a blank sheet on the browser tab.
Something like this will look like recklessness and easily lead to loss of credibility. In particular, when users compare you to your competitors.
Customers today judge brands based on how professional a website looks.
So a favicon can have a big impact on making a first impression, especially if all your competitors have implemented favicons on their site.
A website with a favicon conveys professionalism and trust to the users who visit it.

In the example above, sites without favicons stand out, and not in a good way.
2.1.4. Follow-up visits
Let’s say, for example, that your site visitor was in a hurry the first time they visited your site and chose to bookmark it for a return visit.
Now, it’s a known fact that people respond better to visuals than to text.
Let’s say they finally decide to review your site and for that they go through the bookmark. It would be lucky for you if you have a recognizable favicon like Google.
If you don’t have a favicon, you might even be removed from the list of favorite sites.

2.1.5. Saves User Time
Favicons save users time in identifying a website from bookmarks, history, and other places where a browser places that favicon for quick identification.

It just makes life easier for your user.
2.1.6. Favorites
Just think of bookmarks, that is, the so-called favorites that the user stores in the browser to easily access resources that he deems worth visiting frequently.
In this case, the importance of the favicon is obvious: An image placed next to your URL greatly increases the possibility that the user will make a regular visit to your site.
If you forget the favicon, your site will not be legal!
2.2. Favicons – SEO: The benefits of a favicon for SEO
If you think having a favicon has no SEO benefits for your website, you’re only right in the strictest sense of the wordterm. There are no direct SEO effects to having favicons.
However, there are indirect effects for the referencing of your pages:
2.2.1. Intuitive Websites Lead to Greater User Usage
Having an easy-to-use website indirectly improves search engine rankings.
Having a favicon visible in browser tabs, bookmarks, history archives, and the like makes it much easier for users to navigate.
This helps them save time in site recognition, allowing them to identify and navigate your website without further difficulty. Also increases the probability of interaction.

With good user satisfaction, you can benefit from a longer stay on your website from time to time.
This signals to Google’s algorithms that you are doing well and giving people the right answers to their questions.
A good sign that search engines are sure to grab, improving your SEO positioning.
2.2.2. Highlights the brand on the Google results page (SERP)
This element is of great importance, as it has to do with the visibility of the sites on the Google search engine.
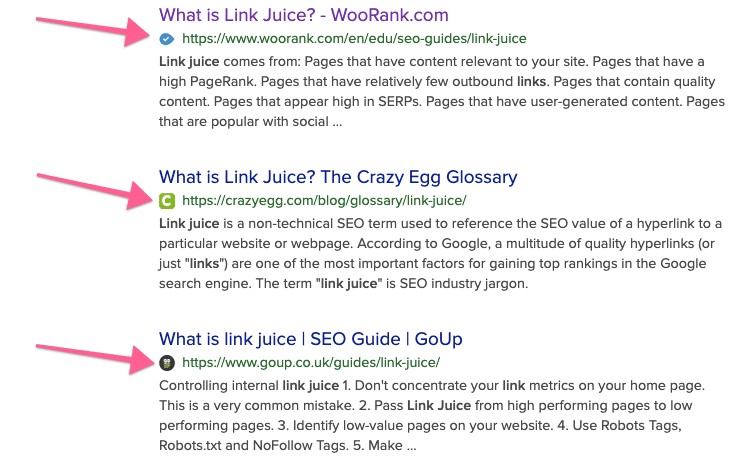
A few weeks ago, the favicon was displayed on some search engine results pages, giving more prominence to sites that have this custom icon.

Source : Woorank
Google may bring it back later.
Keep in mind that the favicon is a flag, the visual representation of your website and your business. Therefore, users over time can identify your brand based on the favicon you use.
Part of SEO focuses on branding, and the more recognizable your website is, the more likely users are to click on it and remember you.
2.2.3. The influence of the favicon on the loading time of a website
When a website is called upon to load, the browser searches for a default favicon. If you don’t have one saved, it can potentially increase your page load time. In extreme cases, a missing favicon can even lead to a 404.
2.2.4. Favicon Disadvantages
But favicons are not without problems.
Specifically, pranksters have a lot of fun adding favicons that, for example, allow them to pretend their organic results are a Google ad or impersonate a different company.
In most cases, these joke favicons are relatively harmless.
However, it became immediately clear that scammers can use this feature as a way to signal trust and trick searchers into clicking on untrustworthy sites.
Additionally, hate groups were quick to add a swastika favicon to their website. This quickly signaled to Google that they needed to impose a few rules and regulations.
2.3. Mobile Favicons: The Importance of Favicons for Mobile-Optimized
Websites Does a mobile-optimized website even need a favicon? Why is this still important? After all, favicons are usually not displayed in the browser window of a smartphone.
If, however, it is a device with a larger screen, such as a tablet, the favicon will be visible again. Therefore, you should definitely include a favicon when designing a mobile-optimized website.
But there is another reason: Smartphones and tablets need a favicon.
For example, if you want to save a certain website on your mobile device’s home screen.
The home page of the corresponding website is then displayed in the form of a touch icon.

Due to the large number of different systems, you must provide four different types of favicons:
- For current browsers, you must save the favicon as a portable network graphic (favicon.png);
- Older browsers need the classic favicon as an ico file (favicon.ico);
- Android Chrome and iOS Safari-based mobile browsers use the Apple touch icon;
- For Internet Explorer and Edge, you must provide graphics for tiles (Windows 8 tiles).
Apple Touch icons and Windows tiles (Windows 8 tiles) in particular require higher resolution graphics.
Depending on device and version, icons are available in the following sizes:
- 57 × 57 px;
- 60×60px;
- 72×72px;
- 76×76px;
- 114×114px
- 120×120px;
- 128×128px;
- 144×144px;
- 152×152px.
For Windows 8 tiles, you need graphics of the sizes:
- 70 × 70 px;
- 144×144px;
- 150×150px;
- 310×150px;
- 310×310px.
With a favicon generator, you can create the different versions quickly and easily.
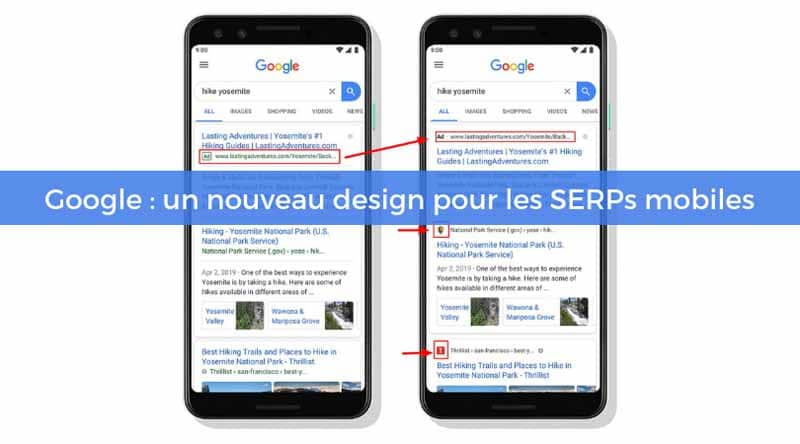
2.3.1. Google updates mobile search results to include favicons
In May 2019, Google announced a new mobile search design that displays the favicon in search snippets.
The updated design makes Google’s mobile search results look more like a newsfeed.
Which means that when a user enters a search query, they see a preview of posts from various news publishers on a given topic.
Google now offers favicons in mobile search results:

Source : Resoneo
are key here, as Google strives to emphasize the source of promoted news in its organic search results.
The idea is that websites can control their name and icon, but those with brand recognition like a BBC or New York Times link can stand out from a website with no real influence.
Which is great because it gives SEOs another way to build brand recognition in mobile SERPs and searchers will have an easier time identifying content on their favorite websites from their phones.
Chapter 4: First steps before designing and creating a favicon
There are many things to consider when designing and creating a favicon. Although it is a small and simple icon, it requires some knowledge to create.
At the end of this chapter, you will have knowledge of the essential basic notions during the first design and construction of a favicon.
4.1.a favicon
The following is a short list of things to keep in mind before creating your site’s favicon.
4.1.1. Wisdom in Using Space
Sometimes a favicon can’t just be a smaller version of your company or project logo.

It should be remembered that the shape of the icon is that of a square of 16 px per side, as this is the format accepted by all browsers (exceptions will be covered later).
4.1.2. Simplicity Required
Although the favicon is the visual aspect of your brand, given the basic dimensions, there is a need to make a design as simple as possible. The best favicons are the simplest.
Thanks to the small size of the favicon and the simplicity of the shapes used, the colors are essential to attract the attention of potential consumers and to stand out. Too much detail will make the favicon a cluttered and confusing sign.
4.1.3. Corporate Identity (Brand Identity)
The favicon is the visual representation of the website, so it should visually tell users what your company stands for, what your brand is and in general what you were doing.
Although all this is not easy to achieve with such a small and simple design, you must try to be creative. The following examples demonstrate the power of some of these small, but creative icons.

With a single glance and at first glance, it is possible to identify what the brand is about and what it stands for.
4.1.4. Shortcutting to find the right summary
Finding the perfect graphics for what your business does may not be viable.
A common solution to this problem is to use the first letters of the “company name” to create an acronym for your company.
I take the example of Facebook and Wikipedia:

If the company is already known thanks to an abbreviation of the name, it is preferable to use it. By playing with different variants, it is possible to choose the abbreviation that suits you best.

Source : Internet Matters
4.1.5. Favicon Color Coordination
The choice of colors should also come into play. Contrasting colors allow the eye to easily recognize the shapes and focal point of the favicon.
Due to its small size and the need to clearly represent your business, the use of color can become vital.
Finally, keep in mind that browsers are designed differently from each other. For example, some of them position the favicon on a grey, black or white background and it is not possible to modify this parameter.
Let’s take the example of the Chrome browser with a gray background:

And, that of Firefox with a black background:

4.1.6. Image Resolution
Favicon images work best across all browsers when scaled between 100px x 100px and 300px x 300px, although they are displayed at 16px x 16px.
These are the standard favicon dimensions. Although some browsers are compatible with larger favicon files, others may not.
4.2. Favicon: Explanation of the size needed for each browser
As mentioned before, it is generally recommended to create standard size favicons, since they are represented by all browsers.
However, if instead you want to create a favicon for every possible type of use, then it might be handy to follow the guidelines below:
- 16px: For general use in all browsers, displayed smoothly in the bar addresses, tabs or lists of bookmarks…;
- 24px : Pinned site in Internet Explorer 9;
- 32px: New tab in Internet Explorer, taskbar button in Windows 7, and “Read later” sidebar in Safari;
- 57px: Standard iOS home screen (iPod Touch, 1st generation iPhone to 3G);
- 72px: iPad home screen icon;
- 96px: Favicon used by Google TV platform (desktop shortcut icon);
- 114px: iPhone 4+ home screen icon (twice the standard Retina display size);
- 128px: Chrome Web Store icon;
- 195px: Opera browser speed dial;
4.3. Favicon: Each Usable Graphic Format Explained
Unlike in the past, when a favicon had to be mandatory in the Windows ICO format, there are now a few different formatting options.
Here is an overview of each of them in more detail:
- The ICO file : This is by far the most widely supported file. The advantages of the ICO are that it can contain multiple resolutions and bit depths, which works very well and is especially useful for Windows. ICO also offers a 32 pixel icon which is useful for the Internet Explorer Windows 7 taskbar. It is also the only format that does not use the <link> element.
- PNG : The PNG format is useful for several reasons. There is no need for special software to create a PNG file, which already makes it much easier to use. Allows the smallest possible file size and supports alpha transparency. However, a big disadvantage of this style is that Internet Explorer does not support PNG files, only ICO files.
- SVG : This format can also be used and is particularly supported by Opera browsers.
- GIF : This graphic format does not offer any advantages outside of use on older browsers. While they attract more users’ attention, they also tend to irritate surfers. The general opinion is that they are in no way an advantage.
- JPG : Although this format can be used, it is not commonly used and does not offer the same resolution quality as PNG. Also, due to the small size of the favicon, JPEG loses all its advantages.
- APNG : This is the animated version of PNG and although it can be supported by Firefox and Opera browsers, it has the same issues as animated GIF.
4.4. What to choose between the favicon.ico format and the favicon.png format?
PNG is the format that most modern operating systems and browsers expect.
Usually, it also has a smaller file size because an ICO file consists of multiple images. Perhaps the biggest benefit is PNG’s accessibility.
It is common knowledge and can be done with any image tool. Even transparent PNGs, unlike transparent ICOs, are regulated in this way.
But the ICO format continues to serve a purpose. Unlike Edge and Internet Explorer 11, Internet Explorer versions 6 through 10 do not support PNG favicons.
For these browser versions, you will need to place an ICO file called favicon.ico in the root folder of your website.
To avoid issues with Google Chrome and Safari, it is not recommended to reference this file via a link tag in the <head> of your HTML document.
Since Microsoft, these older versions no longer support a superfluous ICO file.
But since almost all browsers still support this old format and sometimes even actively request it, it is advisable to always include it in your root folder.
Chapter 5: How to create a professional favicon?
This chapter explains the different ways of creating a favicon, ranging from websites with an online favicon generator (free and paid), to professional graphic editors.

There are several ways to create a favicon:
- Use a website with an online favicon generator;
- Favicon generator with a plugin WordPress
- Draw from scratch using professional graphics editors, like Photoshop, Illustrator, or Inkscape.
Below is a list of the best online services you can find to create your perfect favicon in minutes!
5.1. Best Websites with an Online Favicon Generator
Creating a favicon for your website can be quite simple. There is no need to hire a designer or a developer (if you are not one of the two).
Of course, if you can get professional help, that’s much better. However, I want to point out that it is a very simple and straightforward process that anyone can do in minutes.
I’ll list some websites below that allow you to create favicons just by uploading an image, like your company logo, project, or personal brand.
They’re in no particular order, as they’re all great options that let you create a favicon icon with just a few clicks. Once you’ve created a favicon with one of these online options, it’s free to download and use.
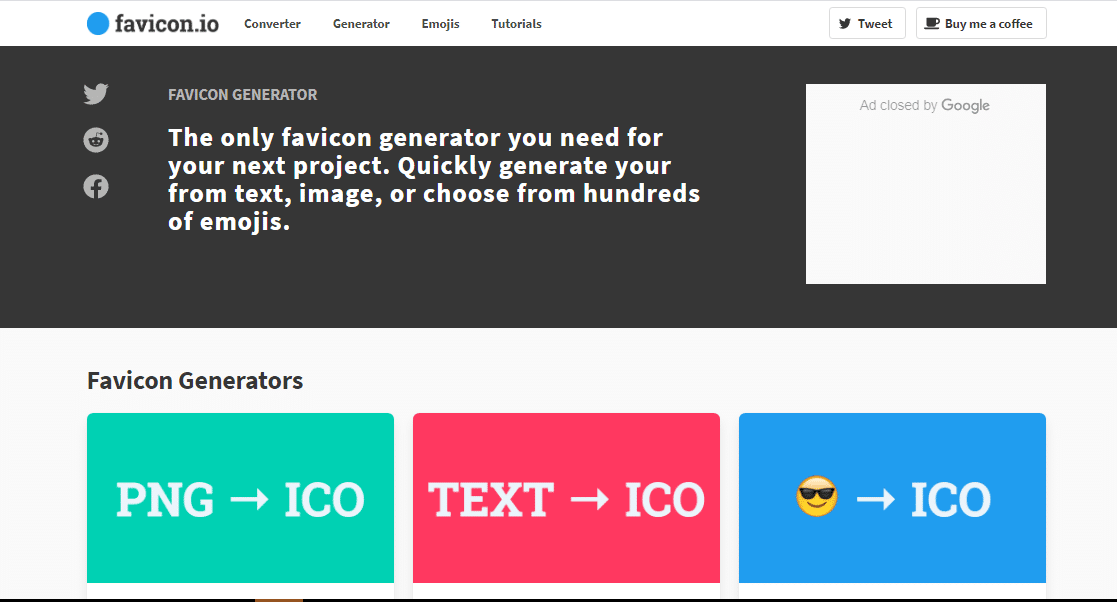
5.1.1. Favicon.io

Let’s start with one of my favorites: Favicon.io.
This is a small tool that can help you create a favicon in just a few steps.
It gives you three different options to create a favicon.
- First option:
Simple text icons. Simply choose one or more letters. Choose a certain shape: circle or square (possibly rectangular or with rounded corners).
The Favicon.io generator uses Google Fonts, which contains over 800 fonts. Set the font size, font color, background and your favicon is ready. To finish, simply download the .ico or .png file.
Ideal for startups or microsites!
- Option two:
Another option available is to convert an image to an .ico file. Alternatively, you can of course upload a logo or graphic and convert it into a favicon.
- Third option:
This free favicon generator allows you to create emojis. These emoji favicons are very interesting. Select an emoji and embed it as a website icon on your page.
Another interesting thing is that there is a huge list of emojis, which you can copy and paste to create a favicon with emojis.
In short, this free favicon generator lets you create favicon icons from text, image or emoji. The generated favicon works for all browsers and platforms.
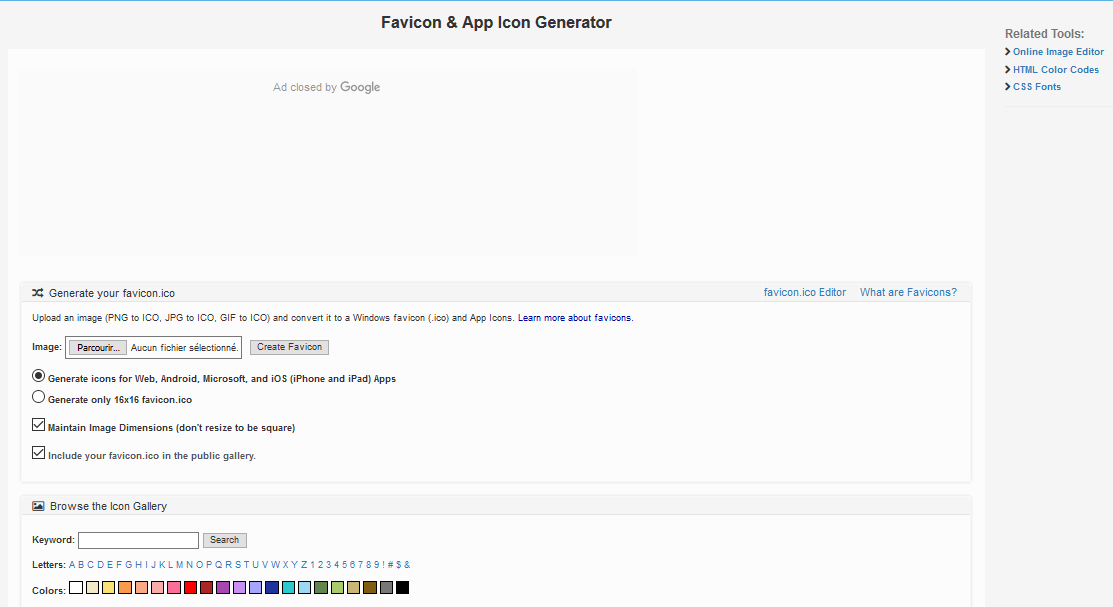
5.1.2. Favicon & App Icon Generator

This free favicon generator is really easy to use and gives you the option to upload an image file.
Then, to choose between the standard size 16 × 16 px for web browsers or a larger size suitable for Android, Microsoft and iOS.
You have the option to keep the current size of the image instead of resizing it to a square.
Keep in mind that keeping this option enabled may skew the end result of your favicon. So it’s best to make sure your image is already almost square.
If you particularly want to use the favicon for a professional website, you should uncheck the box for “Include your favicon.ico in the public gallery”.
As a result, the icon gallery size of Favicon & App Icon is small, but this is not a barrier.
The tool converts your chart into a collection of favicons in the most important formats and automatically creates the code with which you can integrate them into your website.
Then you just need to download both.
5.1.3. Real Favicon Generator.net

The real favicon generator allows you to create favicons for:
- All browsers;
- All platforms;
- All technologies.
The tool offers a wide range of browser compatible favicons and this is proven by the long list of tested versions of icons created from this tool.
For real, Real favicon generator works on one side the same as “Favicon-generator.org”.
You can convert graphics to favicon and the tool will also generate the necessary HTML code to insert the favicon on your website or app.
This generator also offers you an interesting special function. It has a preview section of a browser simulator.
This lets you see how your favicon icon will look on various devices and browsers, once it’s been resized and converted.
For example, if you enter your website URL in the checkbox, the tool checks whether a favicon is already embedded in the page, how well it is displayed in different browsers and what optimization options exist .
However, this favicon generator only has the ability to select an image to convert into a favicon icon.
5.1.4. Favicon.CC

Favicon.cc is a free favicon creator and generator. You can use it to design your favicon from scratch or to import an image that will be converted into a favicon.
You have the option to choose the colors to use with a color picker and change the transparency of the icon.
There is also an option to create these favicons with animation. Parameters such as looping animation, editing and deleting images are also available.
Also, they offer a recently created list of favicons through their system and also a list of top rated favicons to help you get inspired.
This favicon generator also has a preview mode so you can see what your favicon will look like once it’s ready.
5.1.5. FaviconGenerator.com

This is a simple free favicon generator where you can upload an image and then choose the format you want. Its use is very simple and easy for the user. This is a good option if you want to quickly create an icon without dealing with the hassle of settings.
With this generator, you can also create retina favicons that work with Apple touch devices. It takes extra work, but all the instructions are on their webpage.
5.1.6. Favicomatic

The Favicomatic website is another very easy to use free favicon generator. It generates favicons, both ICO and PNG (also transparent).
This gives you two different options.
- Variation 1: You upload an image or graphic and convert it to a regular .ico file;
- Variation 2: You create a favicon for all common platforms, including iOS and Android apps.
There are also advanced settings you can use to individually specify which favicon formats you want to use. You also have the option to choose and change the background color and some advanced compatibility options.
With the Favicomaticyou can also quickly check how well the favicon is integrated on your site and what optimization potential there is.
5.1.7. Générateur de favicon Ionos

Generator The allows you to draw a favicon icon, use initials, or upload an image that you want to use to create a favicon.
The result is a favicon that works across all browsers and devices. It also has a nice preview area where you can quickly see what your live favicon will look like.
5.1.8. WebSite Planet

Very easy to use, this free favicon generator offers the possibility to upload an image (JPG, PNG or GIF), or to choose from a free gallery of premade. All you have to do is upload a featured image.
The tool converts any JPEG, GIF or PNG to an ICO file. The latter is supported by all web browsers including Chrome, Firefox, Internet Explorer and Safari.
It may be important to note that if you are looking for favicon icons for your business, you will probably want to create a favicon with your logo or similar. This helps to create a very cohesive and more eye-catching look.
Choosing one of the predefined images may not be suitable, especially since other sites may use the exact same ones you have chosen.
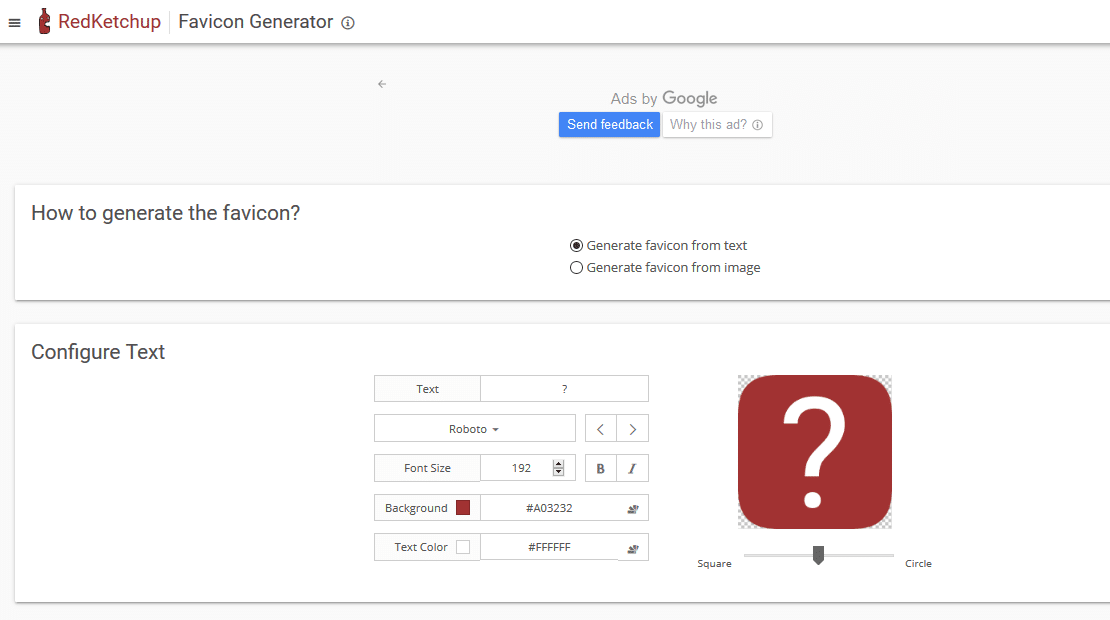
5.1.9. Générateur de favicon RedKetchup

For this generator, there is an option to upload an image or create one with text.
When creating favicon icons with text, there are tons of settings. Among the latter, there is the possibility of modifying the font family, the font size, the background color, the text color.
Additionally, there is an adjustable scale to switch the boundary between a square and a circle. So you can resize the edge to have rounded edges with different roundness.
There are also other compatibility options between devices.
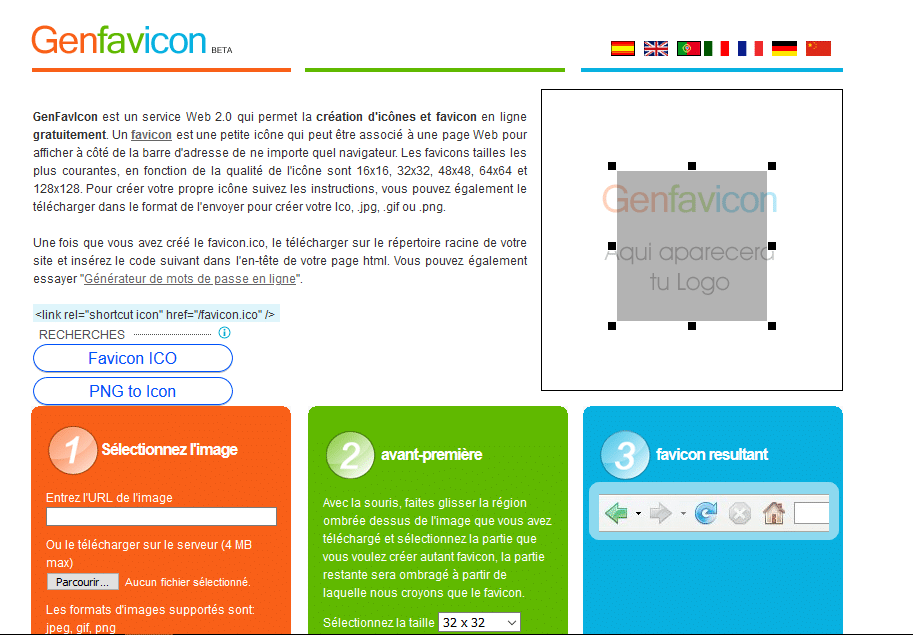
5.1.10. Genfavicon

Creating favicon icons is easy with the free favicon generator from the Genfavicon.
This free favicon generator is very impressive. When you upload an image, you have the option to crop it to make it a favicon.
There is also a preview window to see how your new favicon icon will look in a user’s browser.
The tool works quite simply. You can select an image from a computer or online and choose the size of the Favicon.
There are 5 icon sizes available. You can choose between format options:
- 16×16;
- 32×32;
- 48×48;
- 64×64;
- 128×128 pixels.
Crop the image if necessary, and upload your favicon in .ico or png format.
5.1.11. FavIcon.pro

Create favicon icons with the free favicon generator from the Favicon.pro website.
Here’s another quick option when it comes to a free favicon generator. When you upload an image to create a favicon, you can choose which image format you want to use:
- 16×16;
- 32×32;
- 48×48;
- 64×64;
- 128×128 pixels.
FavIcon allows you to convert JPG, GIF, PNG to ICO file type and you can use it to convert application icons, desktop icons and favicons to your websites.
5.1.12. Faviconr

Faviconr is a website with a favicon generator to create favicon icons for free.
Like Favicon.pro, Faviconr is another quick and easy option for a free favicon generator.
Upload a JPG, PNG or GIF file and choose if you want a transparent background. Granted, you can only create transparent favicons if your source file is also a transparent PNG or GIF.
Click the button, save the file and you’re done.
5.1.13. ICOConvert

This free favicon generator is quite unique because after you upload an image that you want to use to create a favicon, you can crop and style it.
There are options for shaping the border into a variety of shapes. This includes square, heart shape, center square, circle, angled heart shape, and an option to choose a white border.
You can also choose to download the favicon as an ICO or PNG file with several format options, including:
- 16×16;
- 24×24;
- 32×32;
- 48×48;
- 64×64;
- 96×96;
- 128×128;
- 192×192;
- 256×256 pixels.
There is also an option to create favicon icons for Windows 7, 8, Vista and XP computers.
Moreover, it presents options for compressing and converting PNG files to SVG.
5.1.14. favicon Wizlogo

Wizlogo is another easy option for a free favicon generator. All you have to do is select an image to upload and then select a 32×32 ICO file or favicon icon for web, iOS, Windows, and Android. And you are done.
Wizlogo can also be used as a free logo maker.
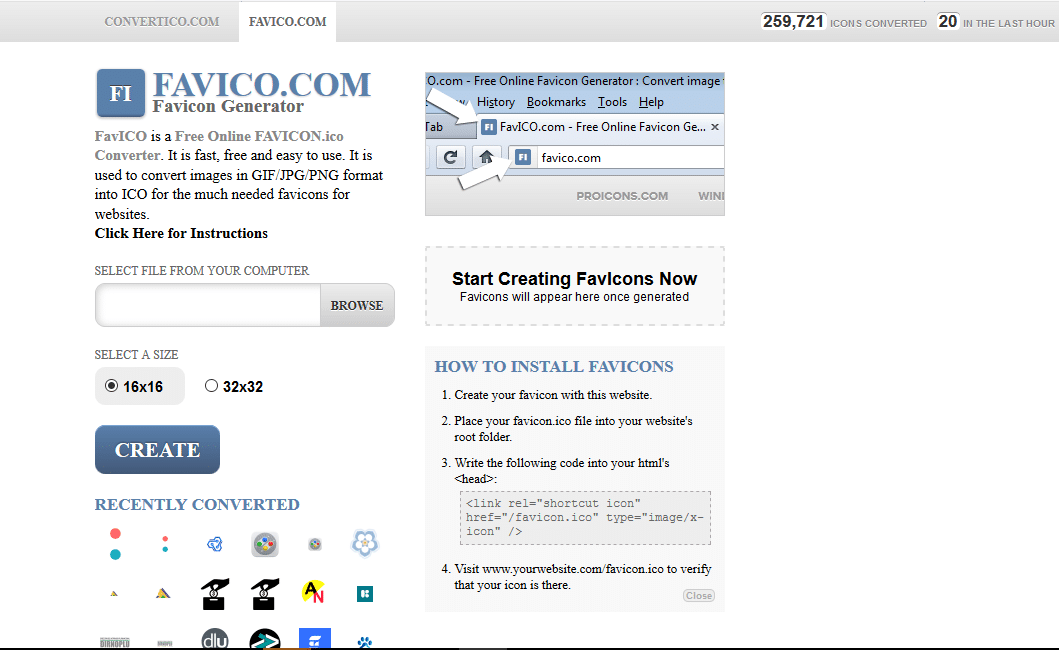
5.1.15. FavICO

FavICO is one last basic option for a free favicon generator.
Upload an image you want to use to create a favicon.
Next, choose between a 16×16 or 32×32 pixel size and click Create.
And that’s all !
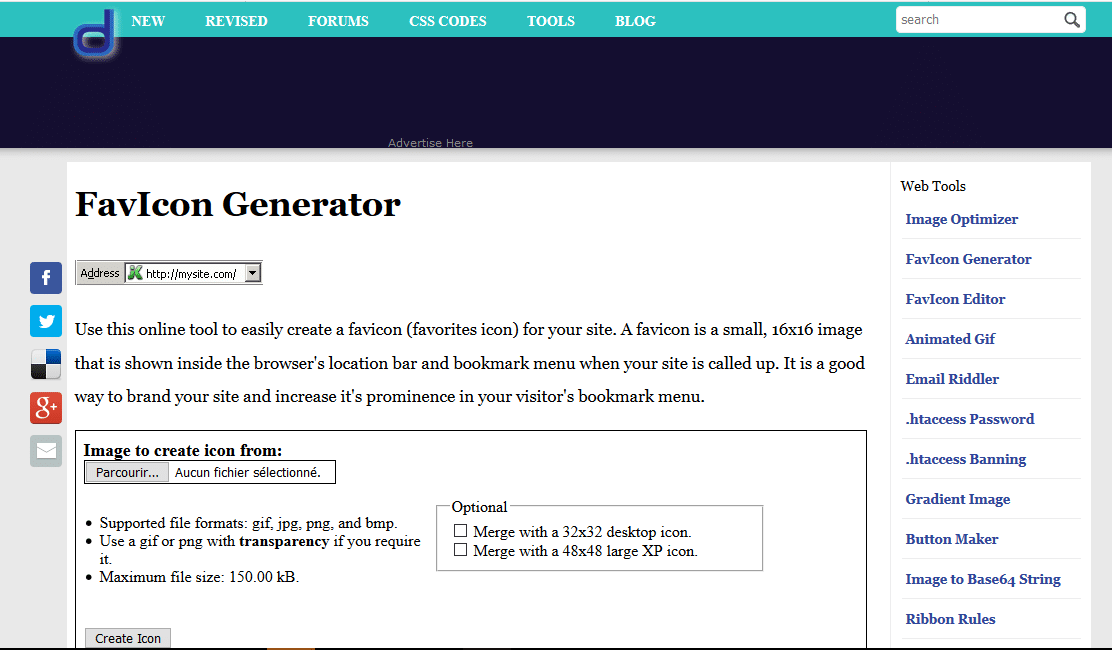
5.1.16. Dynamic Drive

This tool allows you to create icons in .ico, .png and .gif format. You can add transparency to your icons using this tool (.gif and .pnf formats only). The site also offers additional free tools such as the animated gif generator. These tools can be useful if you want animated gif icons for your website favicons.
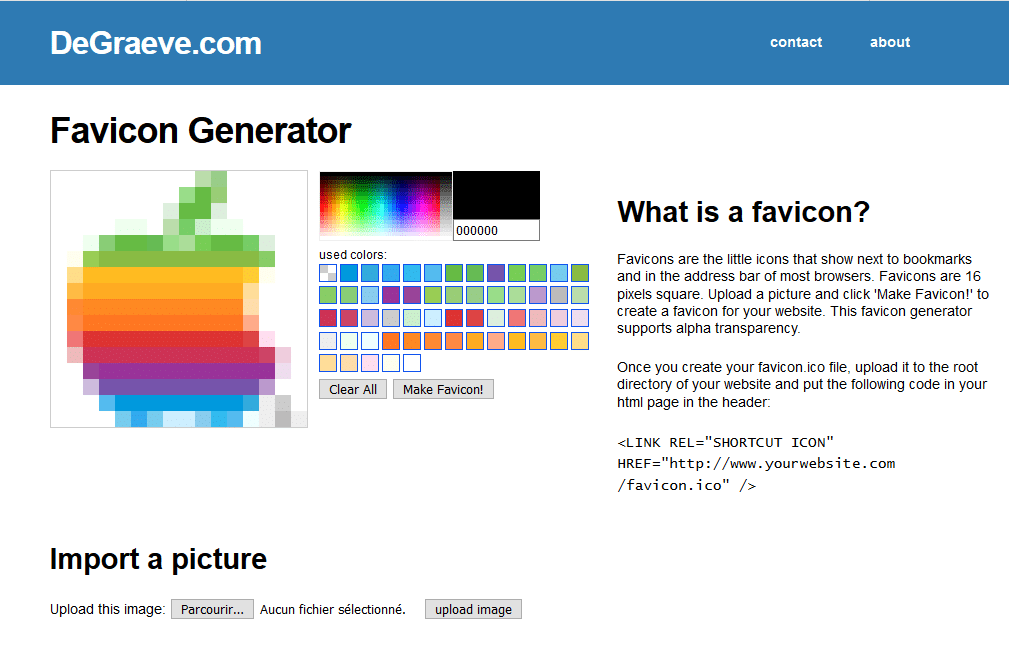
5.1.17. DeGraeve Favicon Generator

Here is yet another quick online favicon generator that gives you various customization options.
The tool also supports alpha transparency. The site also offers many other tools, but they are not related to favicon generation.
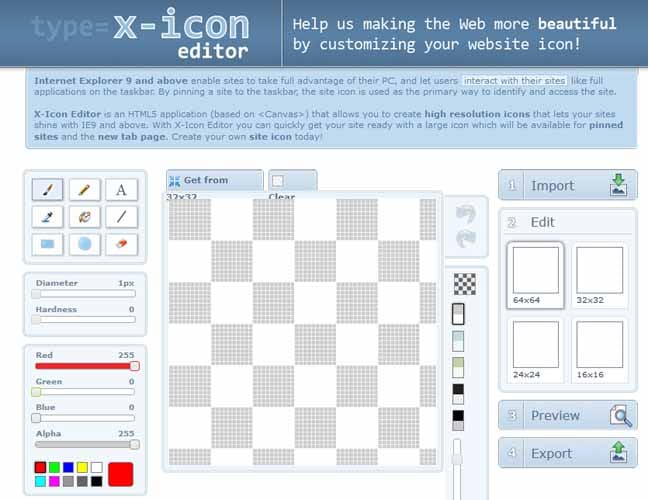
5.1.18. X-Icon Editor

X-Icon Editor is an HTML5 application that allows the creation of high resolution icons that will make your website shine when accessed with browsers.
The service works like this: You can upload an image and download the ready-made favicon (in just 4 sizes: 16px, 24px, 32px, 64px) or you can draw an icon from scratch.
Many editing options are available while you draw. You can use a brush, pencil, paint bucket, shapes, etc.
Note: You will receive your file in .ico format only.
5.1.19. Prodraw

Prodraw has a free favicon generator that supports uploading images in JPG, PNG, GIF, BMP, TIF, and TIFF formats. Choose your image from your computer, and Prodraw will convert it to an .ico file.
Output sizes range from the smallest 16x16px icon size to the Windows Vista 128x128px icon size and everything in between. You can download the .ico file and upload it to your website.
5.1.20. Favikon

The simplest tool with the smallest option in the whole list. Just upload an image, crop it and upload your favicon in ico or png format.
There are no editing options other than cropping, but if all you need to do is convert an image to an .ico file, this free and easy-to-use tool will do just fine.
You also cannot choose the size, you will receive the favicon in the smallest size, which is the default.
5.1.21. Logaster

The Logaster is an online service that can help you create not only your site’s favicon, but also the logo. This means you can create everything in one place in minutes.
If you don’t have design skills or don’t know how to create a favicon, try creating it using online software, such as Logaster:
- Go to Logaster and click “Create a favicon”.
- Create a logo. Logaster is an online logo generator, which is also a favicon generator. So you need to create a logo first and then create the favicon. Logaster will provide you with the favicon you need based on your logo. But don’t worry, it doesn’t take much time or effort.
- Enter the name of your website, choose the type of business and choose the logo you prefer. Logaster will generate dozens of logos. However, you should understand that the logo will serve as the basis for your favicon. The goal is to create a favicon, so don’t spend too much time on the logo, as it can be changed later.
- Create a favicon. When you have a logo, tap “Create a favicon with this logo” on the logo page.
- Choose the desired favicon design. Logaster generates dozens of beautiful ready-to-use favicons. Select the design that best suits you. The preview lets you see how your favicon will look on the site.
- Download the favicon and install it on your website. Depending on your theme or the platform you use, the installation technique may be different.
Upon completion, you will receive the favicon in .ico and PNG format in various sizes (16×16, 32×32, 96×96, 192×192). The Apple Touch icon will also be available.
5.2. The favicon generator with WordPress plugin
If you work with WordPress, you can of course also install a favicon generator as a plugin. A very popular plugin for this is, for example: Favicon by Real Favicon Generator.
5.2.1. Favicon by Real Favicon Generator

Favicon by Real Favicon Generator allows you to create favicons adaptable to all platforms. In seconds, you can set up a favicon that works well with a variety of operating systems and browsers.
The generator not only creates copies of images of different resolutions, but also creates the specific dimensions required for each platform.
This means you won’t have to figure out the latest compatibility guidelines for every device you might want your favicon to display on.
5.2.2. Heroic Favicon Generator

Heroic Favicon Generator converts images from your media library into compatible favicons on many devices. It should be noted that this plugin has not been tested with the three most recent versions of WordPress. So you have to test it carefully.
That being said, this is a workable solution for changing your favicons on websites that use older versions of WordPress, where the theme customizer is not available.
As you can see, the main purpose of these tools is to create a favicon. The only difference is the path of creation.
They all have their own style. So you just have to find the one that best suits you according to your tastes and goals.
If you want some inspiration, take a look at this website which holds a gallery of over 400 favicons.
5.3. How to create a favicon icon in Photoshop ?

With so many tools available to help you create your favicon, why would you want to take the difficult route and create it in Photoshop?
Well, if you’re a designer and want to get the most out of your favicon, this is definitely the professional way to do it.
Being a designer, you may even be faster with Photoshop than with any of the favicon generators listed above.
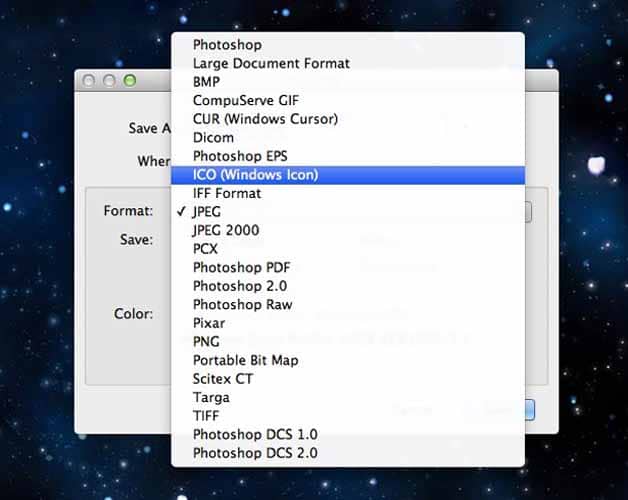
Now the program does not support “ico” files, but you can download this plugin from Telegraphics to get the job done.

Make sure to install it before following the tutorial below. Photoshop does not work without it.

Source : Odwebdesign
Look for the “ICO” option in Photoshop’s “Save As” box to confirm that the plugin is installed.
Once your extension is in place, create your favicon by following this short list of steps:
- Create a new document in Photoshop by selecting the “File” menu item and the next option “New”;
- Next, set your canvas to 64×64 pixels or larger. This is to yield enough space in case the icon changes and to ensure that after Google’s file size adjustment, the 16×16 version still remains clear as possible;
- Then paste your logo into the document and make any necessary changes;
- After you are done, simply select from the drop-down list the “Image” menu, and the next option “Image Size”. Then resize the image to 16 × 16 pixels;
- Don’t forget to click “Resample Image” and choose “Bicubic Sharper” to make sure the logo is not blurry after editing;
- If you don’t like the end result, just undo your changes in the mud with “AltCtrl / AltCmd + Z” and keep working until you’re satisfied;
- To complete your favicon, all you have to do is click on the “File” menu and click on the next option “Save as”. So you will remember the file as “favicon.ico”.
Once again, job done!
5.4. Some Tips for Creating an Impressive Favicon
When creating a favicon icon, it’s important to also follow these best practices:
- Design to match the overall look of your website;
- It’s best to use the same color scheme as used on your website;
- In a pinch, choose one or two colors for the color scheme, no more than three colors at most;
- Never use a random image or a pixelated image as a favicon;
- Keep the design simple: avoid shadows, texture and words;
- Use minimalist lines and shapes, as this is the best way to create a clear and effective favicon;
- They should be simple and not too stylish to be easily visible in small sizes;
- Favicon icons must be in 8-bit or 24-bit color;
- The design of favicon icons should not contain many letters;
- Although you can have a transparent background, it is important to note that Apple devices do not allow this;
- Favicon icons should match your existing brand name and logo;
- When creating a favicon for your logo, always try to use vectors so quality isn’t lost;
- An interesting tip here is to use the part of your logo or brand that gets the most attention. In the case of Google, for example, it is the first “G”. In Twaino, it’s our little tree symbol.
5.5. Google’s new
According to Google, websites must follow these guidelines to display a custom favicon:
- The home page and favicon file must be crawlable by Google. This means that they cannot be blocked;
- Your favicon should be a visual representation of your brand, as the purpose of a favicon is to help users identify your website when viewing the SERPs;
- Your favicon should be a multiple of a 48 pixel square. So that means 48 x 48 px, 96 x 96 px or 144 x 144 px or more if you want. You can also submit an SVG file;
- Any valid favicon file is acceptable, as long as it meets the sizing specifications described above. Google will take care of this by resizing your image to 16 x 16 pixels. Your responsibility is to ensure that your file is correct at any resolution;
- The favicon URL must be stable, which means you cannot change your URL frequently;
- Google will not display favicons containing inappropriate images such as hate symbols and pornography;
- If Google finds your favicon inappropriate, it will replace the icon with a default favicon.
5.6. How will Google issue penalties for violating its rules?
While the guidelines are fairly straightforward, some questions remain regarding how Google will notify those who break the rules.
Based on what we’ve seen so far, it looks like Google is making changes to the favicon policy on a touch basis.
Those who violate the new rules lose the ability to display a custom favicon, but it doesn’t seem to impact SERP rankings.
It is also unclear how long the penalty lasts or how it is issued.
Later, we can probably expect the favicon penalty to be included in the new Google Search Console manual actions report. However, at the moment there is no information on this.
As it stands, Google’s favicon review process is evolving. They are currently approaching the process as if it were a manual rich snippet action. However, that could change soon.
Chapter 6: How to add a favicon to a website?
Once you have your favicon file, install it or simply add it to your website. For this, it is necessary to have access to the HTML files of your website or your administrative area, in the case of WordPress or other content managers.
At the end of this chapter, you will know:
- Installing the favicon on custom sites;
- Different methods of favicon installations on WordPress sites;
- Installing the favicon on Wix;
- The installation of the favicon on Shopify.
6.1. Installing the favicon on custom or non-WordPress sites
After you’ve designed your favicon, you’ll need to install it so it can be displayed on your website. Again, it’s a very simple process.
All you’ll need to get started is your website’s root folder and a text editing tool that lets you edit your website’s HTML code.
Following Google’s guidelines, here’s how to set this up:
You will now need to adjust your website’s HTML code so that web browsers can find your favicon image. Return to your FTP tab and upload the “index.html” or “header.php” file from your server.
If your website is pure HTML text, add the following code in the HEAD section of the “index.html” file:
<link rel=”shortcut icon” type=”image/x-icon” href=”[url favicon]”>
Can be one of the following strings:
- Shortcut icon;
- Icon;
- Apple touch icon;
- Apple-touch-icon-precomposed.
href represents the favicon URL. This can be submitted as a relative path (/example.ico) or an absolute path (https://website.com/example.ico).
Don’t forget to save the file.
In most cases, the free favicon generators listed above will also generate the code you need. As well as code specific to the settings you have chosen, such as for animations or compatibility.
So if this code doesn’t work, you can refer to the favicon generator you used to create a favicon for your website.
For any other changes you might make to your website, you have two options:
- Either wait for Google to automatically crawl the website;
- Either submit an indexing request for a faster update.
6.2. How to add a favicon to your wordpress?
If you’re looking for a way to add a favicon icon to your WordPress site, there are several options:
- Use the WordPress customizer. It is very easy to add favicons through the customizer as long as your website theme has this option. Simply navigate to Appearance > Customize in your site’s dashboard, then navigate to Site Identity > Site Icon.
- Upload a favicon through your theme options page. Of course, not all themes have a built-in options panel. However, if yours does, then you have another option. To find the download option, you should check the theme’s documentation or visit its settings page.
- Use of a plugin. If the theme you are using does not allow you to insert favicons via the “Customizer” or does not have an integrated options panel, you can add these favicons from the plugins.
This method ensures that your website icon is the correct file type and meets various device-specific standards.
Let’s take a closer look at how to add favorite icons using these three methods:
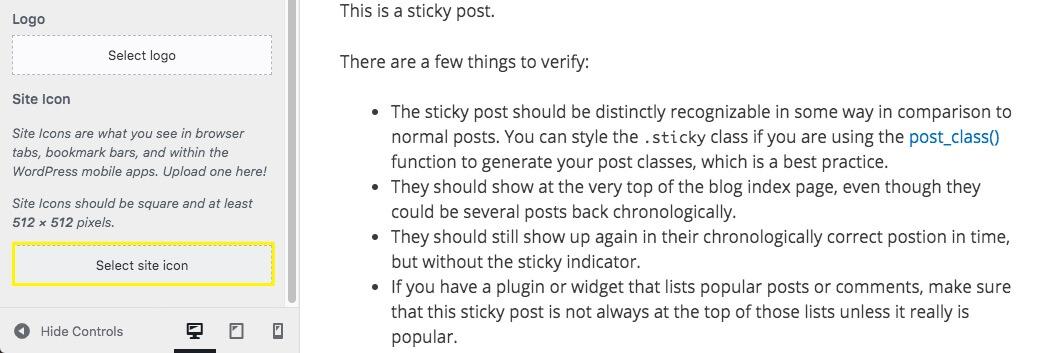
6.2.1. Using the WordPress Customizer
As mentioned earlier, if your theme supports favicons, you can easily navigate WordPress by following this procedure:
Appearance > Customize > Site Identity > Site Icon:

Source : wpengine
You will find here that it There are suggestions for the size of your website’s preferred icons. It’s really best to create the image you want to use in advance and make sure it’s the right size.
Once done, you can click on the “Select” option and then download the file:

Source : wpengine
After placing it in the media library, you will have a preview of how your favicon will look in the browser tab or as a mobile application icon.
If needed, you can follow the same steps to change your favorite icon again later.
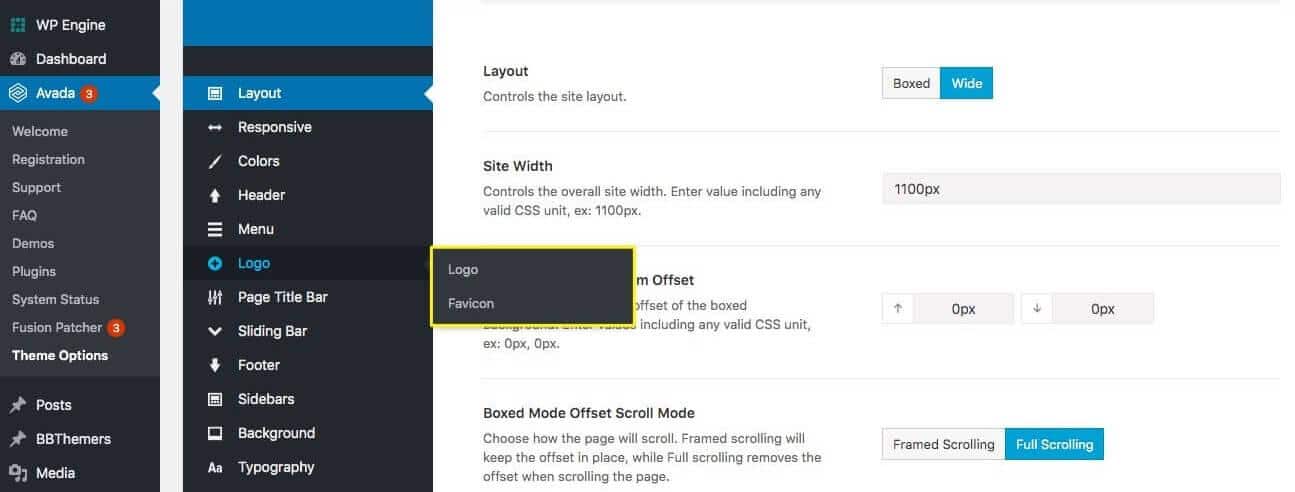
6.2.2. Download via your theme options page
This method is highly dependent on the individual theme you have. In recent versions of WordPress, themes are usually managed through a customizer.
It is true that some exceptions may occur, such as premium themes that have their own options page. However, you may be directed to the customizer even if your theme has a separate options page.
theme Twenty Nineteen WordPress does not have a separate options page, and therefore manages favicons through the customizer. However, the Avada theme which is a premium WordPress theme, implements a new menu item and has a theme options page that allows you to directly add a favicon:

Source : wpengine
This option also provides functions specific downloads for iPhone and iPad. So keep in mind that not all themes are the same. I advise you to consult the documentation or contact the developer if you have any doubts.
6.2.3. Using a plugin
Using a plugin can be one of the most effective ways to manage favicons, whatever your theme.
This is especially true if you want to provide a more personalized experience based on the user’s device.
One of the most popular plugins for this is All In One Favicon :

The free version available in the WordPress plugin directory is quite robust.

It provides users with front-end and back-end options, as well as general settings:
This plugin also has an easy-to-navigate user interface where you can upload your images. All In One Favicon accepts three types of favicon images, including GIF, ICO, and PNG formats.
6.2.4. Why is the favicon not showing?
If your favicon isn’t appearing on your WordPress website after adding it, chances are you’ve made one of these common mistakes:
- You used the wrong image format
Most modern browsers support favicons in GIF or PNG format. However, some older browsers will not.
Most of these modern browsers will first look for the favicon.ico file in the root of your domain.
So it is best to stick with the ICO file format to avoid display errors.
- Your favicon doesn’t scale properly
The ICO file format stores multiple versions of an image in different sizes and resolutions, to accommodate users viewing them on different devices.
However, it is generally recommended to download multiple sizes of favicon.ico. This will help ensure the best user experience regardless of the device used.
Remember: If you are using a builder plugin and still having issues, check that it is up-to-date and compatible with your current WordPress theme and version.
6.3. How to add a favicon to your Wix?
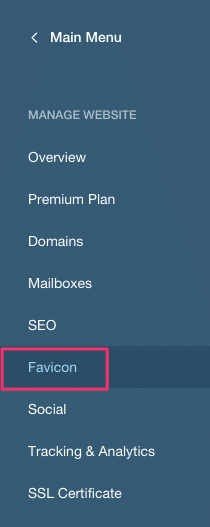
You also have the option to add your favicon to your Wix site by going to MANAGE WEBSITE and then to Favicon:

Source : Seoptimer
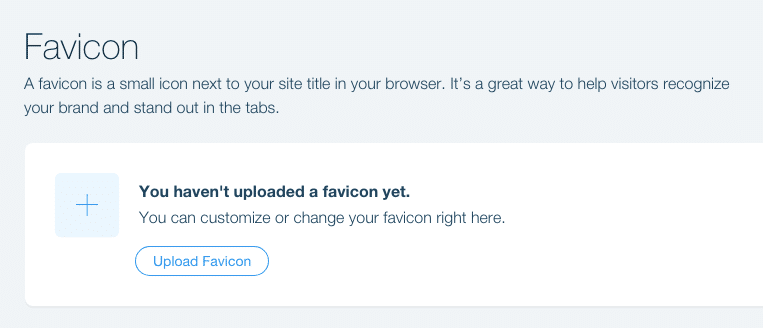
Click the Upload Favicon button and select or upload your image. There is no save button, but rest assured that your favicon will be automatically saved by the system.

Source : Seoptimer
6.4. How to add a favicon to your shopify?
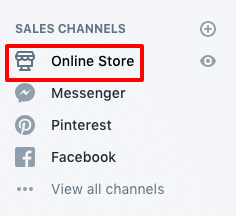
If you want to add a favicon to your Shopify site, what you need to do is go to: ”Online Store” (your online store):

Source : Seoptimer
Click on ”Customize”:

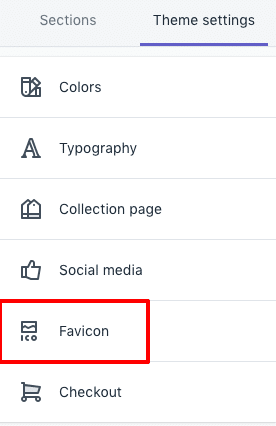
Click on ” Theme setting” then on ”Favicon”:

Source : Seoptimer
You can select an image from your multimedia library or even upload a new image:

Source : Seoptimer
In summary
Although the favicon is a small element, it does not remain less important as much as the logo of a mark..
This icon makes it possible to reinforce the image of mark and to increase the visibility of the Web site on the Web.
They will give your site the added value necessary to make it professional and stand out in particular in the browsers of Internet users.
It is therefore important to think about adding it to your website, especially since its design is very easy since it stems mainly from the logo.
I hope this guide has cleared up the mystery behind those little icons and made it easy for you to add them to your sites!
See you soon !


