Google Page Experience is an update that calls for a complete user experience approach to website SEO, website design and development. Indeed, this update gathers signals that measure how people interact with a web page.
Google’s biggest challenge will always be to offer the best results to its users
With this goal in mind, the search engine is constantly making updates to improve its system. This is the case with the Google Page experience update, which allows it to select the most relevant content based on the users’ experience when viewing the content in question.
This would mean that despite the quality of the content, if your web page does not comply with the signals of this update to provide a quality experience, it will be likely to be ranked low.
To learn more about these signals to avoid being handicapped, I invite you to read this content carefully.
Chapter 1: What is Google Page Experience?
In this first chapter, let’s review what Google Page Experience is and how this update can impact your website.
1.1) What is Google Page Experience
We can start by defining Google Page Experience as a set of usability measures for web pages.

The better the user page experience and the quality of the content, the better your chances of ranking positively in Google search.
About the update Google explains:
”The Google Page experience update introduces a new signal that our search algorithms will use with hundreds of other signals to determine the best content to display in response to a query. Our systems will continue to prioritize pages with the best information overall, even if some aspects of the page experience are poor. A good page experience is not a substitute for quality, relevant content. This is similar to changes we’ve had in the past, such as our mobile-friendly update or our speed update. As with these signals, the page experience will be more important in tie-breaker situations. If there are multiple pages of similar quality and content, those with a better page experience may perform better than those without. In short, publishers shouldn’t worry that when we start using page experience, they might experience an immediate significant drop, if they’re still working to make improvements. But publishers should work to make these improvements a relative priority over time. Indeed, as more and more sites improve their page experience, this will be the standard that publishers will want to meet. The Google Page Experience update will go live in May 2021 and includes outbound Google ranking factors that website owners and content specialists should already be considering.”
1.2. how does Google Page Experience affect websites?
The digital ripple effect caused by this new update has launched webmasters into a new era of search
And staying relevant will require improving your website’s interactivity while ensuring easy, high-speed accessibility for anyone using any device with a web browser

This algorithmic change seems to penalize many business owners and shows the importance of immediate website updates, as this may very well be vital to the visibility and online survival of their business.
As things change, business owners are trying to bridge the gap between the functionality of business websites and the real-world experience for visitors
On one hand, business owners want marketing features, CRM integrations, chatbots, etc
On the other hand, consumers want websites to load quickly, be stable and easily accessible
Simply put, they offer a great user experience.

For years, there has been an ongoing debate in the search world about whether to optimize for people or for search engines
On one side of the argument, the established and expressed logic would have it that the website should be optimized for search engines first, otherwise people can’t find it.
However, when the Google Panda algorithm update was released in 2011, higher quality websites were rewarded at the expense of those that were optimized only for search engines and neglected the user experience.
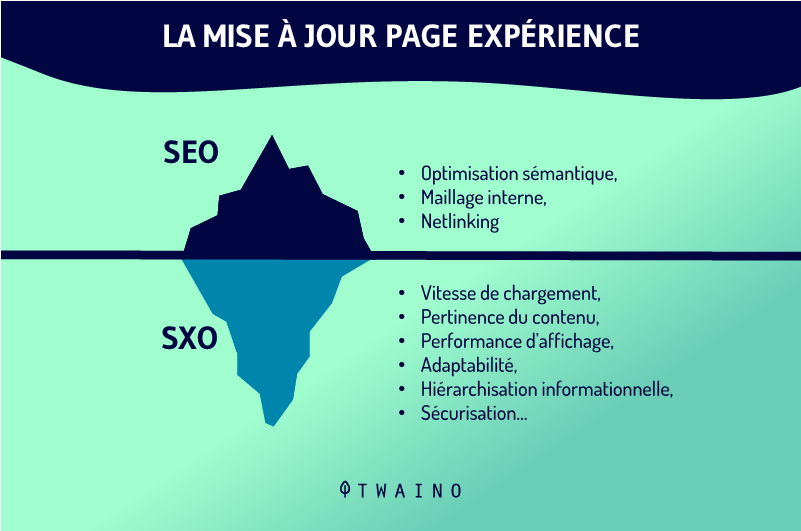
1.3. What does this mean for SEO?
Since its inception, Google’s mission has been to organize the world’s information and make it universally accessible and useful.
In other words, it is responsible for providing Internet users with the most relevant, useful, and user-friendly websites to choose from when conducting a search
More than two decades later, content marketing and search engine optimization have finally converged as a byproduct of essential algorithm updates
With this in mind, aligning SEO strategy with the buyer’s journey makes sense
As such, today’s brands must seriously consider content mapping and website design to support the buyer’s decision-making process
Otherwise, advanced search engines like Google will not want to reward them with top organic rankings
Today, Google has over 90% of the search engine market share, which translates into approximately 5.6 billion searches per day.

Over the past two decades, one could say that Google has become the repository of human knowledge
Advances in its core algorithm have modernized our daily lives, transiently making its reach and influence unprecedented
Now, its neural networks work much like our minds, and this completely changes the SEO game, probably forever
To rank on the front page in this new era of search, brands, marketers and agencies need to stop writing for bots and start creating compelling content for people again
Chapter 2: What are the key signals of the Page Experience update?
Like any update from the web giant, Page Experience also has its various signals that websites need to comply with.
2.1. Core Web Vital
For good usability and excellent user experience, some elements like easy access and fast loading speed are very important in the design of a web page.
It is in this option that Google defines some elements that promote the good experience of a page as ”vital web elements”. From now on, these elements are mandatory for web page designers.

Google’s Core Web Vitals (CWV) initiative provides simplified guidelines that promote a quality user experience on the World Wide Web
Core Web Vitals is also a set of standardized metrics that Google’s idea is to get developers to better understand how users behave with a web page
These tools, in a way, can be composed or built by any developer who knows their stuff and can also serve any website owner because they break down the actual user experience on a web page.
Core Web Vitals identifies user experience (UX) by generating a metric for three main areas of UX including:
- Page Load Performance;
- Ease of interaction;
- Visual stability of a page from the user’s perspective
Each of these metrics is based on different elements that impact how users engage and interact with a website
In addition, some of them help break down the different variables into smaller elements, allowing site owners to identify and resolve technical issues on their site
Now, let’s review the main metrics included in Core Web Vitals that will help you improve your web immediately.
2.1.1. Largest Contentful Paint (LCP)
Largest Contentful Paint is an essential element that indicates the time in seconds from the beginning of the page loading to the moment when the largest block of text or image element is displayed on the screen.
The idea behind this indicator is to measure how long the main content of the page took to load
The lower the LCP, the faster the web page will load when a user clicks on it in search results or elsewhere
A fast LCP reassures users about the usefulness of a page, as it is a metric that measures the perceived loading speed
2.1.1.1. Important considerations
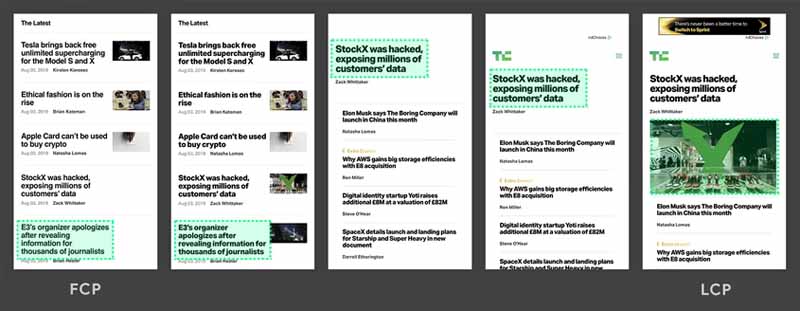
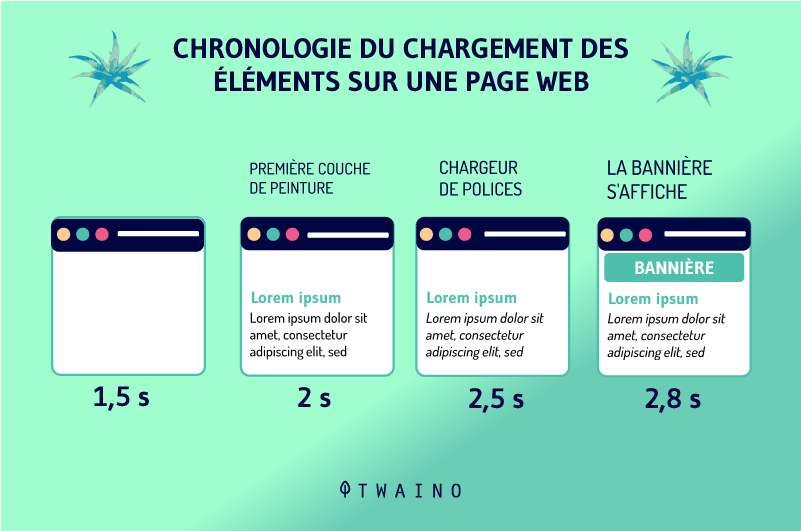
The loading process of a page can be gradual and the largest block of text or image element can appear more gradually.
In this case, the most recently displayed element is used as an index to calculate or measure the LCP.
Consider the example of content that displays an H1 title as the largest block of text, but later a larger image is loaded. The larger image is then the main element that will serve as an index to measure the LCP.

Source : web.dev
2.1.1.2. How to interpret your LCP score
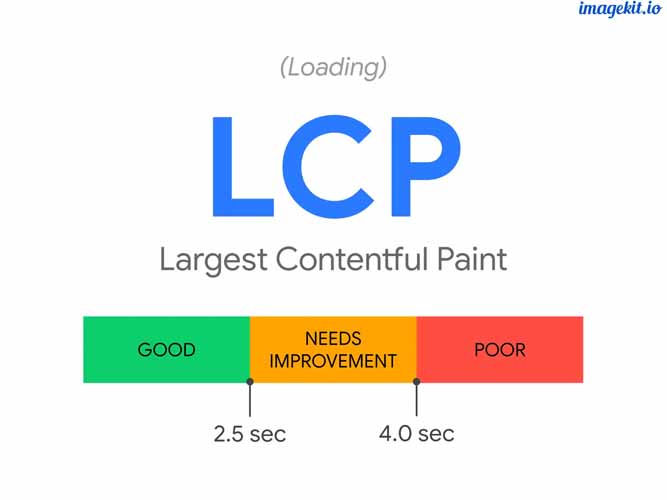
Since the LCP measures the complete loading time of the elements of a page in general, the whole process can take only a few seconds:
- LCP Good: The entire page loads in 2.5 seconds or less;
- LCP Needs Improvement: The page loads between 2.5 and 4 seconds;
- LCP Poor: Here, the entire page takes more than 4 seconds to load.

Source: i0.wp
2.1.1.3. What could cause a poor LCP score?
There are several reasons why a web page may have a bad LCP. These include
- Slow server response time
- JavaScript and CSS blocking the rendering
- And the fact that your most important content assets are too heavy, requiring too much time to load.
Improving LCP metrics is one of the most difficult key web vitals to solve, as there are a wide range of factors that can affect this.
Looking at initial server response times is a good way to assess whether you’re experiencing any underlying infrastructure issues that may be affecting TTFB, and thus impacting LCP scores.
To see what your initial baseline is, find or create an empty or static HTML page, which usually means no server-side processing is required before the page can be displayed.
Also, use this URL to browse your measurement tool of choice.
If this static page still has a high initial server response time, it means you may need to look at the site’s infrastructure, upgrade your hosting platform and consider using a CDN to improve scores.
2.1.2. First Input delay
If we talk about First Input delay, you should note that the content of the page is completely loaded already.
However, a fully loaded web page may still take some time to allow the visitor to browse it.
And it is precisely this time that First Input Delay measures, the time between when a user interacts with your page and when the page actually does something.
We can also refer to First Input Delay as the responsiveness of the page
Some of the interactions that FID measures are:
- Clicking a link or button;
- Choosing an option from a menu;
- Clicking a checkbox;
- Entering text in a field.
In short, when users do any of these things, your page should respond immediately.
2.1.2.1. Understanding your FID score
According to Google’s FID criteria, your page should respond in 100ms or less.
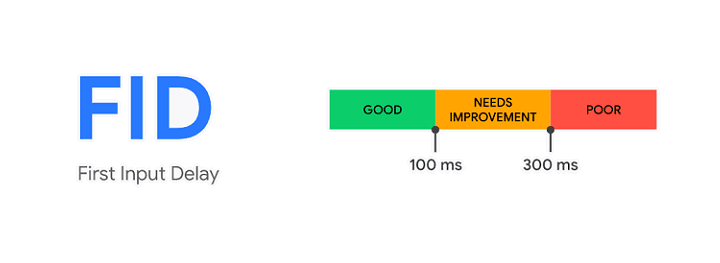
Here is the breakdown of FID times by band:

Source: fasterize
As on the image we can notice that
- if the duration is less than 100 milliseconds, then the FID is ”Good” ;
- When the duration is between 100 and 300 milliseconds, then the FID needs an improvement;
- And when the duration is above 300 milliseconds, it means that the FID is poor.
Obviously, it’s a bad user experience if visitors try to click on something on a page and nothing happens
Google understands this, which is why interactivity (e.g., FID) is an essential part of the Web
These things that indicate that we are dealing with a first input dely can practically be caused by JavaScript.
Overall, a browser processes requests on a main thread. And when that thread is busy with heavy JavaScript files, it can’t process other requests, including user requests.
This means that if a user makes a request such as clicking a button, the browser will not process the request until the JavaScript has finished. This is how delay can be noted.

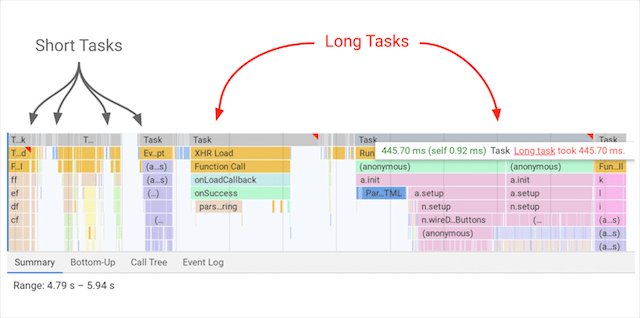
Source: Web.dev
The longer the task, the longer the delay experienced by the user
On the other hand, if the browser processes only short tasks, with frequent pauses, it can move on to the user’s task and respond to what he wanted.
2.1.2.2. Optimizing DIF
In general, the best way to optimize FID is to split long tasks into smaller ones and postpone any JavaScript that is not needed until later
Here are the two main ways to optimize JavaScript for better FID performance.
- Defer JavaScript
When you defer JavaScript, you’re essentially delaying the loading of those resources that can block rendering until the browser has rendered the content needed for users to interact with the page.
As a result, load time will improve, as will the FID score.
Once you’ve identified the resources to defer, add this defer attribute to the JavaScript files:
This attribute tells the browser to defer processing of these files until the page rendering is complete.
- Separate long tasks
As already said, when the main thread is busy and blocked, the page cannot respond to user input, so the FID score is negatively affected.
To solve this problem, you need to split long scripts into smaller pieces that can each be executed in less than 50 ms
Splitting long tasks ensures breaks between tasks where user input can be quickly processed.
2.1.3. Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) is a vital Web Core that measures the cumulative score of all unexpected layout changes in the viewport that occur during the entire life cycle of a page.

Its purpose is to measure the visual stability of a page, as this strongly influences the user experience. The lower the CLS score, the better the visual stability.
CLS is not measured in seconds like most other measures, it works from the window size, concerns elements that move between two frames, called unstable elements, and measures their movement in the window
The layout change score is the product of two components
- The impact fraction
- And the distance fraction.
The impact fraction is the area of the window that the unstable element occupies in both frames:
- Visual that explains the impact fraction CLS
The distance fraction is the greatest distance traveled by the unstable element between the two frames, divided by the greatest dimension of the window width or height:
- Visual that explains the distance fraction CLS
2.1.3.1. Important considerations
The full life cycle of a page means that when the page remains open for days or even weeks, the CLS is measured all the time
Obviously, this is where CLS field data and lab data will report differences, as the tools only collect lab data for a very short time.
Properly testing unexpected layout changes in test environments can be tricky, as some features may be disabled or work differently
For example, cookie notifications may not be displayed, live chat support may be disabled and custom content will not load.
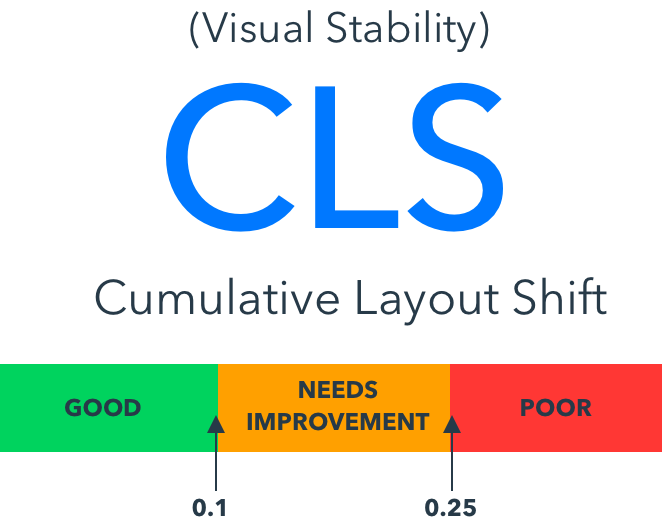
2.1.3.2. How to interpret your CLS score
A CLS can be interpreted in the following way
- When the score is less than or equal to 0.1, we note a ”Good” CLS level;
- When the score is between 0.1 and 0.25, then your CLS needs improvement;
- And when the score is above 0.25, then you have a poor CLS.

Source : huckabuy
Unexpected layout changes often occur due to:
- Images or ads with undefined dimensions
- Asynchronously loaded resources;
- And situations where new DOM elements are dynamically added to a page on top of existing content that has already been loaded. As a result, content that has already been loaded is pushed back.
You can avoid unexpected layout changes, for example by always resizing your images and videos.
2.2. Mobile friendliness
Mobile-friendly content simply means that content displays well not only on desktops, but also on smaller mobile devices.
This means that text is easily readable, links and navigation are easily clickable, so it’s easy to consume content in general.
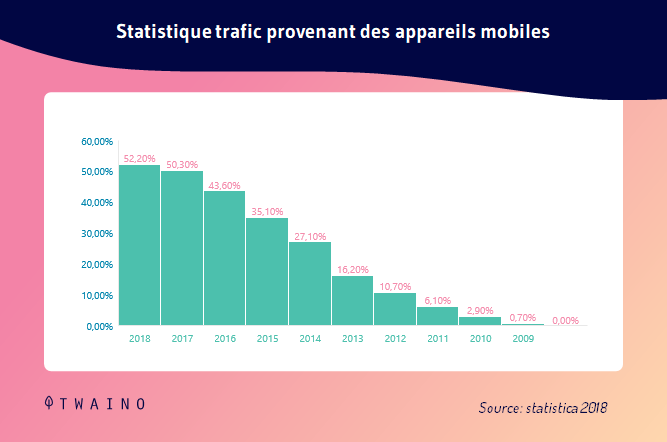
According to Statista, more than half of all web traffic worldwide comes from mobile devices.

As you can read in this graph, the numbers keep growing year after year.
And in some parts of the world, the percentage is even higher than others
For example, the same statistic shows us that over 65% of web traffic in Asia comes from mobile devices.
This would simply mean that if you don’t optimize your content and your website as a whole, you probably won’t get the most out of your traffic.
As a result, this leads to a significant loss of organic traffic.
Google has made it clear that they want to provide users with mobile-friendly web pages.
Optimizing your website and content for mobile is a must, even though it may seem like another chore to do.
Not only will it help you get more SEO traffic in the short and long term, but it will also help you with your conversion rates, as a smaller percentage of your traffic will bounce back.
2.3. Protocol HTTPS
HTTPS stands for ”Hypertext Transfer Protocol Secure”, and it is one of the biggest internet security protocols used on the web today.

This protocol ensures that all information you send and receive is private and secure by encrypting it
This ensures that no one else can see the information between you and the website or service you are using, except for who sent it (the sender) and who receives it (you).
As a consumer, you need HTTPS because of the lack of security on most sites
Since most Internet traffic is not encrypted, an entity can intercept your information in transit and view anything sent or received from a non-HTTPS site
In other words, someone could steal your credit card number, passwords or other personal information you enter on the site.
Therefore, making sure your website is secure with HTTPS will be a crucial determinant of the page’s security for the user and will have an effect on your search ranking.
2.4. informative interstitials
Intrusive interstitials are essentially pop-up ads
These types of ads block all or most of the page, which can make it difficult for consumers to access the information they clicked on.

They can be quite difficult for users to manage, especially on small mobile screens
Here are a few ways this can hurt a page’s experience for the audience:
- Intrusive interstitial covers the main content of the web page;
- Intrusive interstitial is not responsive. It may be impossible to close the pop-up on mobile devices, making content on mobile inaccessible to users;
- Intrusive interstitial does not trigger once the audience has performed an action. For example, ”Click to subscribe” does not work. This can be off-putting to the consumer who is already irritated by the pop-up.
When it comes to ranking, content is king. But it’s not the only thing Google looks at when ranking pages, especially when multiple web pages and websites offer nearly the same content, from a user value perspective.
Page experience signals measure a user’s interaction and experience with a website minus the value of the content they get from that website. And intrusive interstitials are a big part of that
You need to understand some things about intrusive interstitials in the context of the Google page experience:
- It affects both mobile and desktop users, but Google’s early examples and guidelines associated with intrusive interstitials are primarily about accessing websites on cell phones;
- This could have been an underlying factor in the mobile-friendly page experience signal, but since Google has made it a separate signal, it could carry considerable weight;
- Google sees intrusive interstitials as a barrier to a user’s content accessibility, resulting in a poor experience; and
One important thing to understand is that even though it is important, intrusive interstitials are considered a “softer” negative ranking factor. Most importantly, it penalizes individual web pages, not entire websites.
2.5. Safe navigation
To ensure you provide the best user experience possible, it is important to protect users from malware, pirated content and unwanted software
Originally launched in 2007, Google’s Safe Browsing initiative was started to protect users from phishing attacks, but has evolved over time to protect users from a variety of web threats
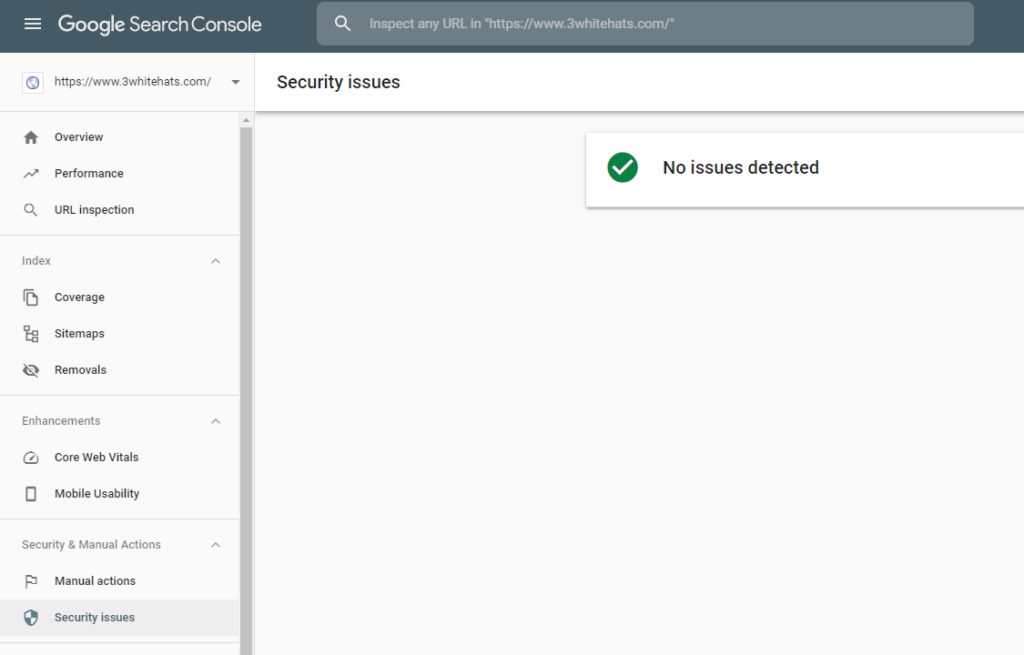
Google Search Console helps you detect any security issues your website may be facing
In the Security and Manual Actions section, you will find a link to the Security Issues Report

In the unfortunate event that you find your website has been compromised, Google Webmasters has an excellent series of videos that walk you through the steps to clean up your site and get it back up and running.
Chapter 3: How to comply with the Google Page Experience update?
In order to avoid the penalties of this update, you should follow the instructions of Google and the experts on this subject.
In this chapter, here are some good practices to adopt to adapt to the Google Page Experience change:
3.1. do an audit of your website
Consulting competitors’ websites and making a comparison would not be enough to find a reason to be penalized during an update.
You can request a website audit from Twaino to find out what can compromise your website.
A website audit will let you know what elements of your website need improvement to make the website compliant with Google’s expectations.

Through creative user experience design, you can then implement these changes to increase the usability of your website while staying on brand.
Following the rollout in May, Google said the page experience update will test different ways to display a “visual indicator” on the search results page
This indicator will show whether a specific search result is expected to provide a great experience for a user.
3.2. Make your website accessible to mobile devices
When we are based on updating the page experience, making a website mobile friendly makes it easier for it to rank in search engines.
As, we know before, Google keeps saying that it would move to mobile-first indexing for all sites in the search results.
This would mean that it would be a good idea to use Google’s mobile responsiveness test to determine if your website is responsive.

This tool also shows you any page loading issues that your website is experiencing.
If your website is not responsive, it is more likely to be negatively affected by the page experience update.
If you are running your site on an outdated theme or using a site builder that is not optimized for mobile, you should consider migrating your website to a mobile-friendly website builder.
For example, Squarespace does not offer an option to upload images in WebP format. It still uses older formats like .jpg, .gif and .png, which are slow to load.
When it comes to managing an informative website like a blog, WordPress is, however, the best option for you. In fact, it is a popular CMS that offers responsive design with a range of plugins to enhance the user experience.
Moreover, it has a large community of developers with whom you can discuss any issue to get help
Thus, you can fix the issues that prevent your website from being optimized for the updated page experience
For example, plugins like WPtouch Pro can make your website mobile-friendly, while plugins like WebP Converter for Media can automatically convert all images on your site to WebP.

On the other hand, when you run an e-commerce store, it’s best to migrate your website to a specific mobile-friendly e-commerce solution like Shopify or BigCommerce that offers support for WebP.
In addition to making your website responsive, you need to focus on certain things to improve your mobile site’s page experience
In its content ”what makes a good mobile site” Google emphasized these points:
- It’s best to keep menus short and organized by merging similar fields into one to reduce the number of links in the menu bar ;
- It’s important to make sure that your logo on your mobile site directs users to your homepage;
- It’s good to make it easy for mobile visitors to access the search field, so don’t hide it in the menu bar;
- You need to make sure your text and images are responsive. All content on your page should be readable on devices of all sizes;
- Avoid CTA buttons that launch new windows on mobile devices;
- Keep CTA buttons above the fold and in the center. Avoid using vague call-to-action buttons like ”learn more”.
3.3. Make sure you have a normal loading speed
Load time is one of the elements of Core Web Vitals. The faster a page loads, the better the user experience
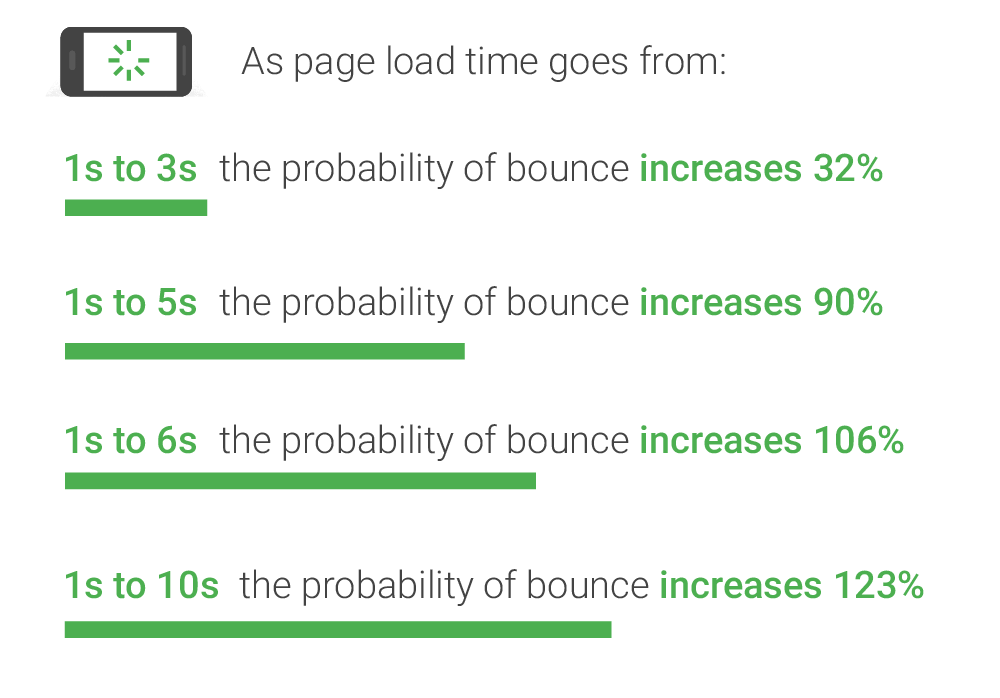
And it’s not just Google that hates websites that take too long to load, it’s also the users.
According to Google, when a site’s load time increases from one second to three seconds, the likelihood of a user bouncing increases by 32%. When it increases again to six seconds, your bounce rate can increase by 106%.

The first step to increasing your site speed is to check how long your website takes to load completely
You can do this by entering your domain URL into Google’s PageSpeed Insights.
The PageSpeed Insights tool gives your website a score from 0 to 100, where
- 0 to 49 is a poor range
- 50 to 89 is a range that needs improvement;
- And 90 to 100 shows a good score.
PageSpeed Insights also helps you check if your website passes the Core Web Vitals assessment test
In addition, it displays a set of opportunities to improve your site’s loading speed. However, make sure your page passes this test for a better page experience.
Once you have completed the tasks suggested by PageSpeed Insights, follow these steps:
- Compress all images on your website. Use the new WebP format to achieve both lossy and lossless compression. Lossy WebP compression uses predictive coding to encode an image. Predictive coding uses the values in blocks of neighboring pixels to predict the values in a block, and then codes only the difference. Lossless WebP compression uses previously seen image fragments to accurately reconstruct new pixels. It can also use a local palette if no interesting matches are found;
- Use a CDN (content distribution network): A CDN stores various copies of your website on multiple locations around the world, then delivers the closest version to the user, reducing loading time;
- Create AMPs (accelerated mobile pages) of your website. AMPs are a lightweight version of your website that loads quickly on mobile devices;
- Eliminate unnecessary HTML, CSS and JavaScript. Also combine multiple CSS and JavaScript files into one;
- Use asynchronous loading for CSS and JavaScript files to load them simultaneously;
- Enable browser caching to increase load time for recurring visitors.
3.4. Strengthen your site’s security
Google wants webmasters to provide the best possible experience for its users, which includes protecting their information online
Poor website security has a negative impact on your SEO ranking.
That’s why you need to make sure your website isn’t hacked by cybercriminals. Check your Google Search Console to determine if your site has any security issues
You can find this information in the left navigation under ”Security and manual actions”. Once you have corrected the problems, click ”Request a review” to inform Google that you have improved the security of your site.
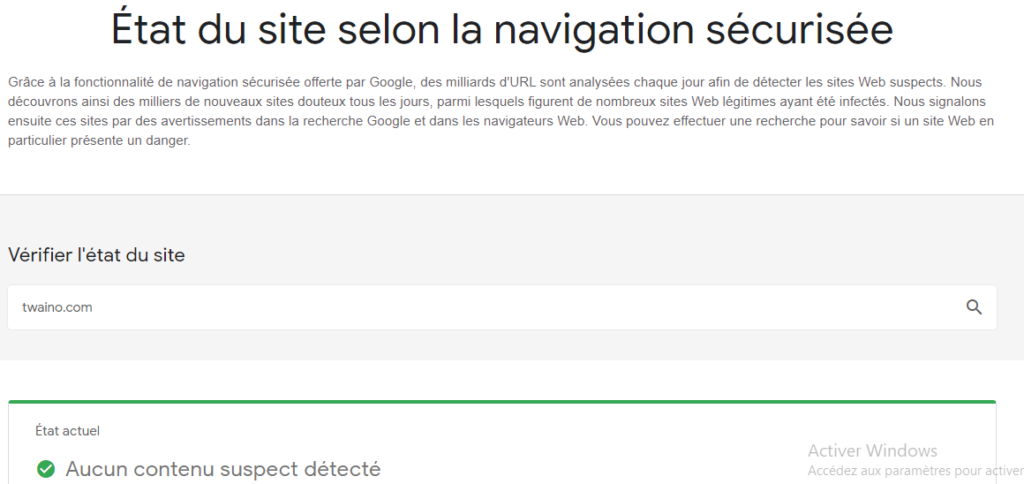
It is also advisable to use Google Transparency Report to understand how Google identifies dangerous websites

This helps you to better strengthen the security of your site.
In addition to these measures, you should consider implementing an SSL certificate on your site
SSL stands for Secure Sockets Layer and this digital certificate provides authentication of an encrypted connection for a website
In other words, it makes your website HTTPS. Sites without HTTPS are likely to be affected by the updated page experience.
Choose the right type of SSL certificate based on the type of customer data you collect. For example, if you only manage visitor names and email addresses, an SSL certificate from Let’s Encrypt is appropriate
3.5. Prioritize content
As we all know, content always plays a crucial role in your page ranking. No matter how good of a page experience you provide, all your efforts will probably be in vain if the content is not of a good quality.
With over 74% of marketers using content marketing to promote their business, it’s essential to produce high-quality publications.
Here are some tips to improve the quality of your content:
- People: Write for your audience – humans, not search engines. Make sure your content addresses your buyers’ pain points. Also create content for each stage of the sales funnel to attract and retain the right customers;
- Examples: Use examples to clarify the points you are writing about. This helps users better understand the content, especially when you’re discussing complicated or difficult to visualize information;
- Skyscraper Technique: Find out what your competitors’ best-performing content is, then use the skyscraper technique, invented by Brian Dean, to write your own, but significantly improved version;
- Title: Most people won’t get past the title, so write a compelling headline to attract as many visitors as possible. Also write a compelling introduction to the article to get them to read the entire content. A good introduction is a lot like an advertisement;
- Headings: Use relevant headings to help users analyze and better understand your article. If you have a lot of headings, create a clickable table of contents at the top of the page;
- Error-free: Make sure there are no grammar or spelling errors. Have an editor proofread it or use a tool like Antidote;
- Images: Be sure to include relevant images, graphics and/or videos. Not only do images help the reader better understand the content, but they break up blocks of text for a better UX ;
- Data: Be sure to do your research to provide a data-driven article. This signals to Google that you are an expert content creator, someone who embodies EAT.
Conclusion
So it’s worth noting that Google Page Experience is an update that champions its users’ experience. This update includes signals specifically focused on the good usability of a web page.
Like any other update, Google Page Experience has penalized sites that are not regularly updated and do not provide a good experience.
In order to prepare for the upcoming Google Page Experience update, we have listed a few practices to adopt
If you know of any other practices to comply with the Google Page Experience update, please feel free to share them with us in the comment section.