Google Page Experience è un aggiornamento che richiede un approccio completo alla user experience per il SEO, il design e lo sviluppo di siti web. Infatti, questo aggiornamento raccoglie segnali che misurano il modo in cui le persone interagiscono con una pagina web.
La sfida più grande di Google sarà sempre quella di offrire i migliori risultati ai suoi utenti
Per questo motivo, il motore di ricerca effettua costantemente aggiornamenti per migliorare il suo sistema. È il caso dell’aggiornamento di Google Page experience, che consente di selezionare i contenuti più rilevanti in base all’esperienza dell’utente durante la visualizzazione del contenuto in questione.
Ciò significa che, nonostante la qualità del contenuto, se la sua pagina web non è conforme ai segnali di questo aggiornamento per fornire un’esperienza di qualità, è probabile che venga classificata in basso.
Per saperne di più su questi segnali, per evitare di essere handicappati, la invito a leggere attentamente questo contenuto.
Capitolo 1: Che cos’è la Google Page Experience?
In questo primo capitolo, rivediamo cos’è la Google Page Experience e come questo aggiornamento può avere un impatto sul suo sito web.
1.1) Che cos’è la Google Page Experience?
Possiamo iniziare definendo la Google Page Experience come un insieme di misure dell’usabilità delle pagine web.

Migliore è l’esperienza della pagina utente e la qualità del contenuto, maggiori sono le possibilità di posizionarsi positivamente nella ricerca di Google.
A proposito dell’aggiornamento, Google spiega:
”L’aggiornamento di Google Page experience introduce un nuovo segnale che i nostri algoritmi di ricerca utilizzeranno insieme a centinaia di altri segnali per determinare il contenuto migliore da visualizzare in risposta a una query. I nostri sistemi continueranno a dare priorità alle pagine con le informazioni migliori in generale, anche se alcuni aspetti dell’esperienza della pagina sono scadenti. Una buona esperienza di pagina non sostituisce un contenuto buono e pertinente. Questo è simile ai cambiamenti che abbiamo avuto in passato, come l’aggiornamento mobile-friendly o l’aggiornamento della velocità. Come per questi segnali, l’esperienza della pagina sarà più importante nelle situazioni di ‘spareggio’. Se ci sono diverse pagine di qualità e contenuti simili, quelle con un’esperienza di pagina migliore possono avere una performance migliore rispetto a quelle senza. In breve, gli editori non devono preoccuparsi del fatto che, quando inizieremo a utilizzare la page experience, potrebbero subire un calo significativo immediato, se stanno ancora lavorando per apportare miglioramenti. Ma gli editori dovrebbero sforzarsi di rendere questi miglioramenti una priorità relativa nel tempo. Infatti, man mano che sempre più siti migliorano la loro esperienza di pagina, questo sarà lo standard che gli editori vorranno soddisfare. L’aggiornamento di Google Page Experience sarà attivo nel maggio 2021 e include fattori di ranking di Google in uscita che i proprietari di siti web e gli specialisti di contenuti dovrebbero già tenere in considerazione
1.come influisce Google Page Experience sui siti web?
L’effetto a catena digitale causato da questo nuovo aggiornamento ha lanciato i webmaster in una nuova era della ricerca
E per rimanere rilevanti sarà necessario migliorare l’interattività del suo sito web, garantendo al contempo un’accessibilità facile e ad alta velocità per chiunque utilizzi un qualsiasi dispositivo con un browser web

Questo cambiamento algoritmico sembra penalizzare molti imprenditori e dimostra l’importanza di un aggiornamento immediato del sito web, che potrebbe essere fondamentale per la visibilità e la sopravvivenza online dell’azienda.
Con l’avanzare delle cose, i proprietari di aziende stanno cercando di colmare il divario tra la funzionalità dei siti web aziendali e l’esperienza del mondo reale per i visitatori
Da un lato, i proprietari di aziende vogliono funzionalità di marketing, integrazioni CRM, chatbot, ecc
D’altra parte, i consumatori vogliono che i siti web si carichino rapidamente, siano stabili e facilmente accessibili
In poche parole, offrono un’ottima esperienza utente.

Da anni nel mondo della ricerca si discute se ottimizzare per le persone o per i motori di ricerca
Da un lato dell’argomento, la logica consolidata ed espressa è che il sito web deve essere ottimizzato per i motori di ricerca, altrimenti le persone non possono trovarlo.
Tuttavia, quando nel 2011 è stato rilasciato l’aggiornamento dell’algoritmo Google Panda, i siti web di qualità superiore sono stati premiati a scapito di quelli ottimizzati solo per i motori di ricerca, trascurando l’esperienza dell’utente.
1.3. Cosa significa questo per la SEO?
Fin dalla sua nascita, la missione di Google è stata quella di organizzare le informazioni del mondo e renderle universalmente accessibili e utili.
In altre parole, è responsabile di fornire agli utenti di Internet i siti web più pertinenti, utili e facili da usare tra cui scegliere quando effettuano una ricerca
Più di due decenni dopo, il content marketing e l’ottimizzazione per i motori di ricerca sono finalmente confluiti come prodotto secondario degli aggiornamenti essenziali degli algoritmi
Con questo in mente, allineare la strategia SEO con il percorso del compratore ha senso
Per questo motivo, i marchi di oggi devono considerare seriamente la mappatura dei contenuti e il design del sito web per supportare il processo decisionale dell’acquirente
Altrimenti, i motori di ricerca avanzati come Google non vorranno premiarli con i migliori posizionamenti organici
Oggi, Google detiene oltre il 90% della quota di mercato dei motori di ricerca, il che si traduce in circa 5,6 miliardi di ricerche al giorno.

Negli ultimi due decenni, Google è diventato probabilmente il deposito della conoscenza umana
I progressi nel suo algoritmo di base hanno modernizzato la nostra vita quotidiana, rendendo transitoriamente la sua portata e la sua influenza senza precedenti
Ora le sue reti neurali funzionano un po’ come la nostra mente e questo cambia completamente il gioco della SEO, probabilmente per sempre
Per posizionarsi in prima pagina in questa nuova era della ricerca, i marchi, i marketer e le agenzie devono smettere di scrivere per i bot e ricominciare a creare contenuti interessanti per le persone
Capitolo 2: Quali sono i segnali chiave dell’aggiornamento della Page Experience?
Come ogni aggiornamento del gigante del web, anche la Page Experience ha i suoi diversi segnali che i siti web devono rispettare.
2.1. Core Web Vital
Per una buona usabilità e un’eccellente esperienza utente, alcuni elementi come la facilità di accesso e la velocità di caricamento sono molto importanti nel design di una pagina web.
In questa opzione, Google definisce alcuni elementi che promuovono una buona esperienza della pagina come“core web vital“. D’ora in poi, questi elementi sono obbligatori per i web designer.

L’iniziativa Core Web Vitals (CWV) di Google fornisce linee guida semplificate che promuovono un’esperienza utente di qualità sul World Wide Web
Core Web Vitals è anche un insieme di metriche standardizzate che, secondo l’idea di Google, aiutano gli sviluppatori a comprendere meglio il comportamento degli utenti su una pagina web
Questi strumenti, in un certo senso, possono essere composti o costruiti da qualsiasi sviluppatore che conosca il proprio mestiere e possono anche servire a qualsiasi proprietario di un sito web, in quanto analizzano l’effettiva esperienza dell’utente su una pagina web.
Core Web Vitals identifica l’esperienza utente (UX) generando una metrica per tre aree principali di UX, tra cui:
- Prestazioni di caricamento della pagina;
- Facilità di interazione;
- Stabilità visiva di una pagina dal punto di vista dell’utente
Ognuna di queste metriche si basa su elementi diversi che hanno un impatto sul modo in cui gli utenti si impegnano e interagiscono con un sito web
Inoltre, alcuni di essi aiutano a suddividere le diverse variabili in elementi più piccoli, il che consente ai proprietari di siti di identificare e risolvere i problemi tecnici del loro sito
Passiamo ora in rassegna le principali metriche incluse in Core Web Vitals, che la aiuteranno a migliorare immediatamente il suo web.
2.1.1. Il più grande contenuto di vernice (LCP)
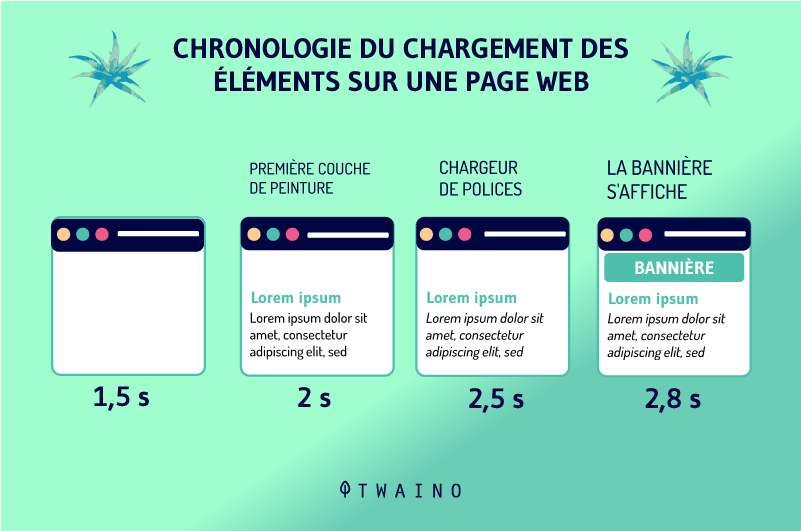
Largest Contentful Paint è una caratteristica chiave che indica il tempo in secondi dall’inizio del caricamento della pagina fino alla visualizzazione sullo schermo del blocco di testo o dell’elemento immagine più grande.
L’idea alla base di questo indicatore è di misurare il tempo di caricamento del contenuto principale della pagina
Più basso è l’LCP, più veloce sarà il caricamento della pagina web quando l’utente clicca su di essa nei risultati di ricerca o altrove
Un LCP veloce rassicura gli utenti sull’utilità di una pagina, poiché è una metrica che misura la velocità di caricamento percepita
2.1.1.1. Considerazioni importanti
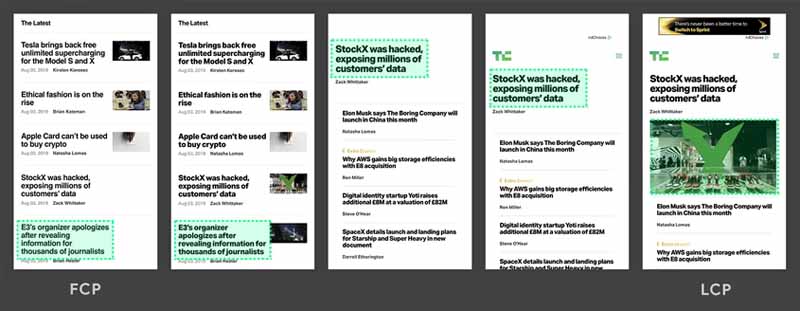
Il processo di caricamento di una pagina può essere graduale e il blocco di testo o l’elemento immagine più grande può apparire più gradualmente.
In questo caso, l’elemento visualizzato più di recente viene utilizzato come indice per calcolare o misurare l’LCP.
Consideriamo l’esempio di un contenuto che visualizza un titolo H1 come blocco di testo più grande, ma successivamente viene caricata un’immagine più grande. L’immagine più grande è quindi l’elemento principale che verrà utilizzato come indice per misurare l’LCP.

Fonte: web.dev
2.1.1.2. Come interpretare il suo punteggio LCP
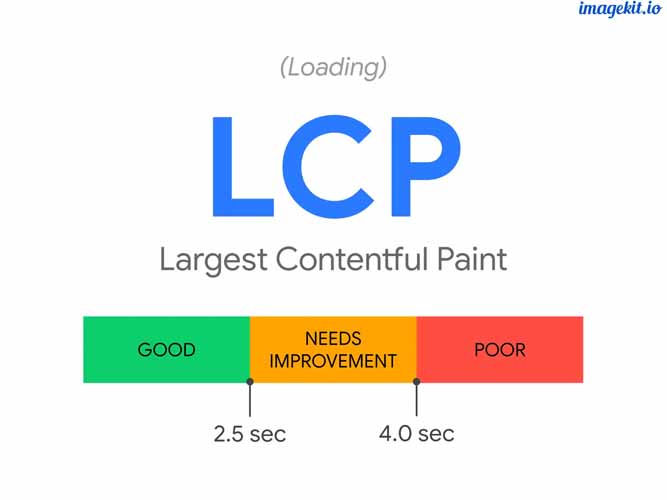
Poiché l’LCP misura l’intero tempo necessario per caricare gli elementi di una pagina in generale, l’intero processo può richiedere solo pochi secondi:
- LCP Buono: l’intera pagina si carica in 2,5 secondi o meno;
- LCP da migliorare: La pagina si carica tra 2,5 e 4 secondi;
- LCP Poor: qui l’intera pagina impiega più di 4 secondi per caricarsi.

Fonte: i0.wp
2.1.1.3. Cosa può causare un punteggio LCP scarso?
Ci sono diverse ragioni per cui una pagina web può avere un LCP scadente. Questi includono, ma non sono limitati a
- Tempi di risposta del server lenti
- JavaScript e CSS bloccano il rendering
- E il fatto che le sue risorse di contenuto più importanti siano troppo pesanti, e che richiedano troppo tempo per essere caricate.
Il miglioramento delle metriche LCP è una delle chiavi vitali del web più difficili da risolvere, in quanto esiste un’ampia gamma di fattori che possono influire.
L’esame dei tempi di risposta iniziali del server è un buon modo per valutare se ci sono problemi infrastrutturali sottostanti che possono influire sul TTFB e quindi sui punteggi LCP.
Per vedere qual è la sua linea di base iniziale, trovi o crei una pagina HTML vuota o statica, che di solito significa che non è necessaria alcuna elaborazione lato server prima che la pagina possa essere visualizzata.
Inoltre, utilizzi questo URL per consultare il suo strumento di misurazione preferito.
Se questa pagina statica ha ancora un elevato tempo di risposta iniziale del server, significa che potrebbe essere necessario esaminare l’infrastruttura del sito, aggiornare la piattaforma di hosting e considerare l’utilizzo di un CDN per migliorare i punteggi.
2.1.2. Ritardo del primo ingresso
Se parliamo del ritardo del primo ingresso, si deve notare che il contenuto della pagina è già completamente caricato.
Tuttavia, una pagina web completamente caricata può richiedere ancora un po’ di tempo per consentire al visitatore di sfogliarla.
Ed è proprio questo tempo che misura il First Input Delay, il tempo che intercorre tra il momento in cui un utente interagisce con la sua pagina e il momento in cui la pagina fa effettivamente qualcosa.
Possiamo anche riferirci al First Input Delay come alla reattività della pagina
Alcune delle interazioni che il FID misura sono:
- Cliccando su un link o un pulsante;
- Selezionare un’opzione da un menu;
- Cliccando su una casella di controllo;
- Immissione di testo in un campo.
In breve, quando gli utenti fanno una di queste cose, la sua pagina deve rispondere immediatamente.
2.1.2.1. Capire il suo punteggio FID
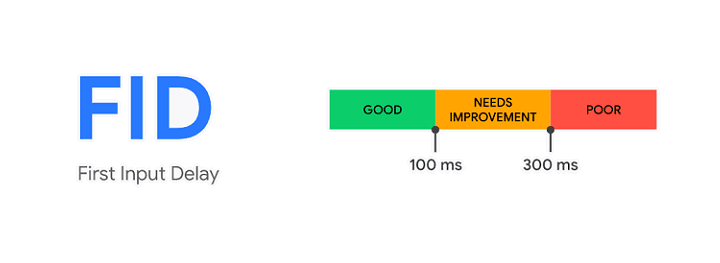
Secondo i criteri FID di Google, la sua pagina dovrebbe rispondere in 100 ms o meno.
Ecco la ripartizione dei tempi FID per banda:

Fonte: fasterize
Come mostrato nell’immagine, può vedere che
- se la durata è inferiore a 100 millisecondi, il FID è “Buono”;
- Quando la durata è compresa tra 100 e 300 millisecondi, il FID deve essere migliorato;
- E quando la durata è superiore a 300 millisecondi, significa che il FID è scarso.
Ovviamente, l’esperienza dell’utente è negativa se i visitatori cercano di cliccare su qualcosa in una pagina e non succede nulla
Google lo capisce, ed è per questo che l’interattività (ad esempio, il FID) è una parte essenziale del Web
Quelle cose che indicano che si tratta di un primo input dely possono praticamente essere causate da JavaScript.
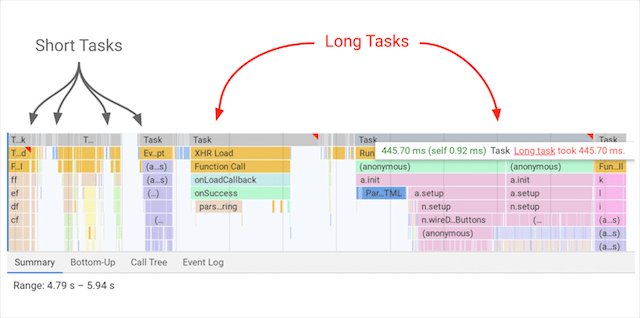
In generale, un browser elabora le richieste su un thread principale. E quando questo thread è occupato con file JavaScript pesanti, non può elaborare altre richieste, comprese quelle degli utenti.
Ciò significa che se un utente fa una richiesta, come ad esempio cliccare su un pulsante, il browser non elaborerà la richiesta fino a quando il JavaScript non avrà terminato. Ecco come si può notare il ritardo.

Fonte: Web.dev
Più lungo è il compito, più lungo è il ritardo sperimentato dall’utente
D’altra parte, se il browser elabora solo compiti brevi, con pause frequenti, può passare al compito dell’utente e rispondere a ciò che l’utente desiderava.
2.1.2.2. Ottimizzare il DIF
In generale, il modo migliore per ottimizzare il FID è dividere i compiti lunghi in compiti più piccoli e rimandare qualsiasi JavaScript non necessario a un momento successivo
Ecco i due modi principali per ottimizzare JavaScript per ottenere migliori prestazioni FID.
- Rinviare JavaScript
Quando differisce JavaScript, ritarda essenzialmente il caricamento di quelle risorse che possono bloccare il rendering fino a quando il browser non ha reso il contenuto necessario agli utenti per interagire con la pagina.
Di conseguenza, il tempo di caricamento migliorerà, così come il punteggio FID.
Una volta identificate le risorse da differire, aggiunga questo attributo defer ai file JavaScript:
.
Questo attributo indica al browser di rinviare l’elaborazione di questi file fino al completamento del rendering della pagina.
- Separare i compiti lunghi
Come già detto, quando il thread principale è occupato e bloccato, la pagina non può rispondere all’input dell’utente, quindi il punteggio FID ne risente negativamente.
Per risolvere questo problema, è necessario suddividere gli script di lunga durata in pezzi più piccoli, ciascuno dei quali può essere eseguito in meno di 50 ms
La suddivisione dei compiti lunghi assicura che ci siano delle pause tra i compiti in cui l’input dell’utente può essere elaborato rapidamente.
2.1.3. Spostamento cumulativo del layout (CLS)
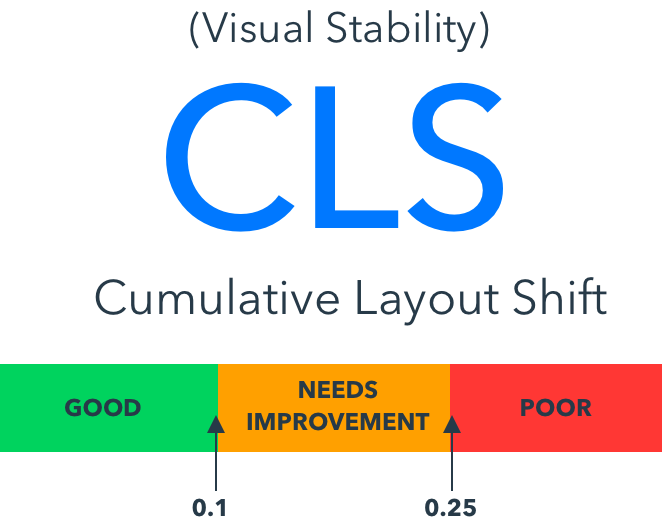
Il Cumulative Layout Shift (CLS) è un nucleo vitale del Web che misura il punteggio cumulativo di tutti i cambiamenti di layout inattesi nella finestra di visualizzazione che si verificano durante l’intero ciclo di vita di una pagina.

Il suo scopo è quello di misurare la stabilità visiva di una pagina, poiché questa influenza fortemente l’esperienza dell’utente. Più basso è il punteggio CLS, migliore è la stabilità visiva.
Il CLS non si misura in secondi come la maggior parte delle altre misure, ma si basa sulle dimensioni della finestra, osserva gli elementi che si muovono tra due fotogrammi, chiamati elementi instabili, e misura il loro movimento nella finestra
Il punteggio di modifica del layout è il prodotto di due componenti
- La frazione di impatto
- E la frazione di distanza.
La frazione di impatto è l’area della finestra occupata dall’elemento instabile in entrambi i telai:
- Visuale che spiega l’impatto della frazione CLS
La frazione di distanza è la distanza maggiore percorsa dall’elemento instabile tra i due fotogrammi, divisa per la dimensione maggiore della larghezza o dell’altezza della finestra:
- Visuale che spiega la frazione di distanza CLS
2.1.3.1. Considerazioni importanti
Il ciclo di vita completo di una pagina significa che quando la pagina rimane aperta per giorni o addirittura settimane, il CLS viene misurato continuamente
Ovviamente, questo è il punto in cui i dati di campo del CLS e i dati di laboratorio differiscono, poiché gli strumenti raccolgono solo dati di laboratorio per un periodo molto breve.
Testare correttamente le modifiche inaspettate del layout negli ambienti di test può essere complicato, in quanto alcune funzioni potrebbero essere disattivate o funzionare in modo diverso
Ad esempio, le notifiche dei cookie potrebbero non essere visualizzate, l’assistenza live chat potrebbe essere disabilitata e i contenuti personalizzati non saranno caricati.
2.1.3.2. Come interpretare il suo punteggio CLS
Un CLS può essere interpretato nel modo seguente
- Quando il punteggio è inferiore o uguale a 0,1, si nota un livello CLS ”Buono”;
- Quando il punteggio è compreso tra 0,1 e 0,25, il suo CLS deve essere migliorato;
- E quando il punteggio è superiore a 0,25, si ha un CLS scarso.

Fonte: huckabuy
I cambiamenti di layout inaspettati si verificano spesso a causa di:
- Immagini o annunci con dimensioni non definite
- Risorse caricate in modo asincrono;
- E situazioni in cui nuovi elementi DOM vengono aggiunti dinamicamente a una pagina, in cima a contenuti esistenti che sono già stati caricati. Di conseguenza, i contenuti già caricati vengono rimandati.
Può evitare modifiche impreviste del layout, ad esempio ridimensionando sempre le immagini e i video.
2.2. Facilità di utilizzo dei dispositivi mobili
Un contenuto mobile-friendly significa semplicemente che il contenuto appare bene non solo sui desktop, ma anche sui dispositivi mobili più piccoli.
Ciò significa che il testo è facilmente leggibile, i link e la navigazione sono facilmente cliccabili, quindi è facile consumare il contenuto in generale.
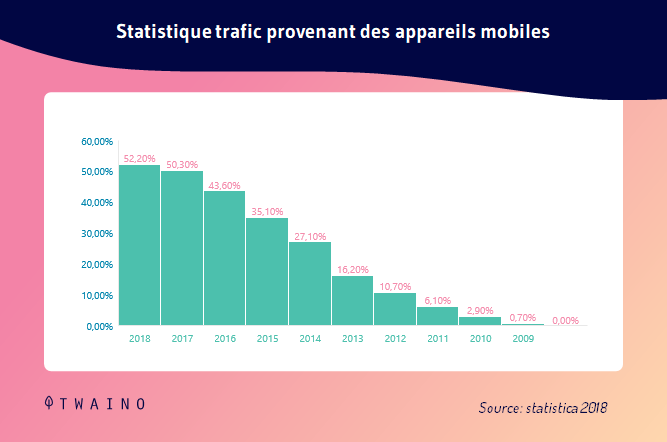
Secondo Statista, più della metà del traffico web mondiale proviene da dispositivi mobili.

Come può vedere da questo grafico, i numeri continuano a crescere anno dopo anno.
E in alcune parti del mondo, la percentuale è ancora più alta di altre
Ad esempio, la stessa statistica ci mostra che oltre il 65% del traffico web in Asia proviene da dispositivi mobili.
Ciò significa semplicemente che se non ottimizza i suoi contenuti e il suo sito web nel suo complesso, è improbabile che riesca a ottenere il massimo dal suo traffico.
Di conseguenza, questo comporta una perdita significativa di traffico organico.
Google ha chiarito che vuole fornire agli utenti pagine web compatibili con i dispositivi mobili.
Ottimizzare il suo sito web e i suoi contenuti per la telefonia mobile è un must, anche se può sembrare un altro lavoro da fare.
Non solo la aiuterà a ottenere più traffico SEO a breve e lungo termine, ma aiuterà anche i suoi tassi di conversione, in quanto una percentuale minore del suo traffico rimbalzerà.
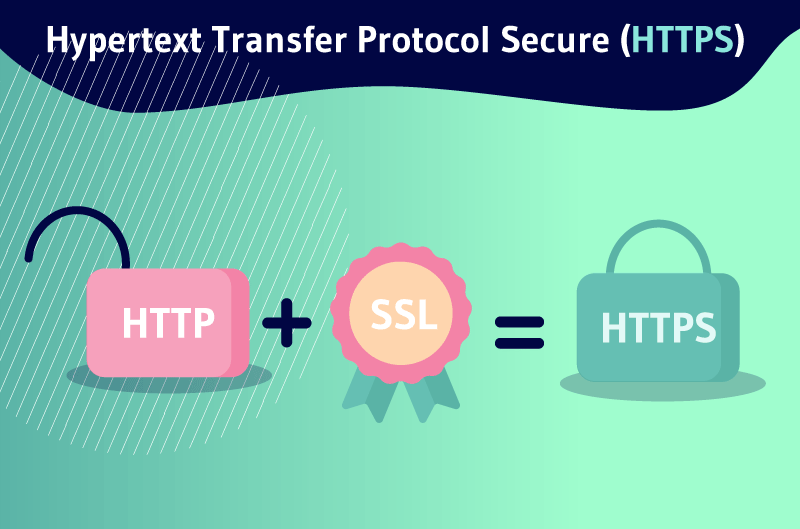
2.3. Protocollo HTTPS
HTTPS è l’acronimo di ”Hypertext Transfer Protocol Secure” ed è uno dei maggiori protocolli di sicurezza Internet utilizzati oggi sul web.

Questo protocollo assicura che tutte le informazioni inviate e ricevute siano private e sicure, criptandole
Questo assicura che nessun altro possa vedere le informazioni tra lei e il sito web o il servizio che sta utilizzando, tranne chi le ha inviate (il mittente) e chi le riceve (lei).
Come consumatore, ha bisogno di HTTPS a causa della mancanza di sicurezza nella maggior parte dei siti
Poiché la maggior parte del traffico Internet non è crittografato, un’entità può intercettare le sue informazioni in transito e visualizzare qualsiasi cosa inviata o ricevuta da un sito non HTTPS
In altre parole, qualcuno potrebbe rubare il numero di carta di credito, le password o altre informazioni personali inserite nel sito.
Pertanto, garantire che il suo sito web sia sicuro con HTTPS sarà un fattore determinante per la sicurezza della pagina per l’utente e influenzerà il suo posizionamento nella ricerca.
2.4. interstiziali informativi
Gli interstiziali intrusivi sono essenzialmente annunci pop-up
Questi tipi di annunci bloccano tutta o la maggior parte della pagina, il che può rendere difficile per i consumatori accedere alle informazioni su cui hanno cliccato.

Possono essere piuttosto difficili da gestire per gli utenti, soprattutto su schermi mobili di piccole dimensioni
Ecco alcuni dei modi in cui ciò può compromettere l’esperienza di una pagina per il pubblico:
- L’interstiziale invasivo copre il contenuto principale della pagina web;
- L’interstiziale intrusivo non è reattivo. Potrebbe non essere possibile chiudere la finestra pop-up sui dispositivi mobili, rendendo il contenuto su mobile inaccessibile agli utenti;
- L’interstiziale intrusivo non si attiva una volta che il pubblico ha compiuto un’azione. Ad esempio, “Clicca per iscriverti” non funziona. Questo può risultare fastidioso per il consumatore che è già irritato dal pop-up.
Quando si parla di ranking, il contenuto è il re. Ma non è l’unica cosa che Google guarda quando classifica le pagine, soprattutto quando più pagine web e siti web offrono quasi lo stesso contenuto, dal punto di vista del valore per l’utente.
I segnali di esperienza della pagina misurano l’interazione e l’esperienza di un utente con un sito web, meno il valore del contenuto che riceve da quel sito. E gli interstitials invadenti sono una parte importante di questo
È necessario comprendere alcune cose sugli interstiziali intrusivi nel contesto dell’esperienza della pagina Google:
- Il problema riguarda sia gli utenti mobili che quelli desktop, ma i primi esempi e le linee guida di Google associati agli interstitials invadenti riguardano principalmente l’accesso ai siti web sui telefoni cellulari;
- Questo avrebbe potuto essere un fattore sottostante al segnale di esperienza della pagina mobile-friendly, ma dal momento che Google lo ha reso un segnale separato, potrebbe avere un peso considerevole;
- Google vede gli interstizi invadenti come una barriera all’accessibilità dei contenuti da parte dell’utente, con conseguente esperienza negativa.
Una cosa importante da capire è che, pur essendo importanti, gli interstizi invadenti sono considerati un fattore di ranking negativo più “morbido”. Inoltre, penalizza singole pagine web, non interi siti web.
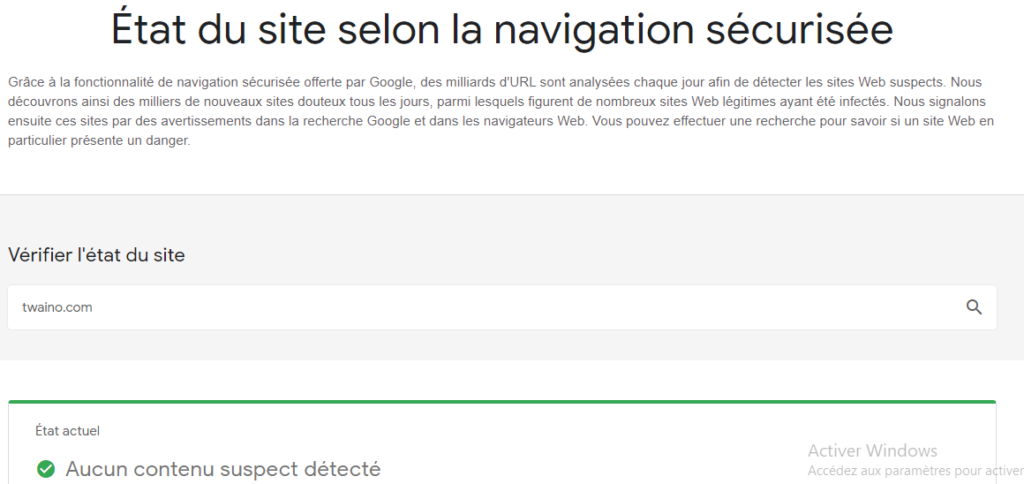
2.5. Navigazione sicura
Per garantire la migliore esperienza utente possibile, è importante proteggere gli utenti da malware, contenuti pirata e software indesiderati
Inizialmente lanciata nel 2007, l’iniziativa Safe Browsing di Google è stata lanciata per proteggere gli utenti dagli attacchi di phishing, ma si è evoluta nel tempo per proteggere gli utenti da una serie di minacce web
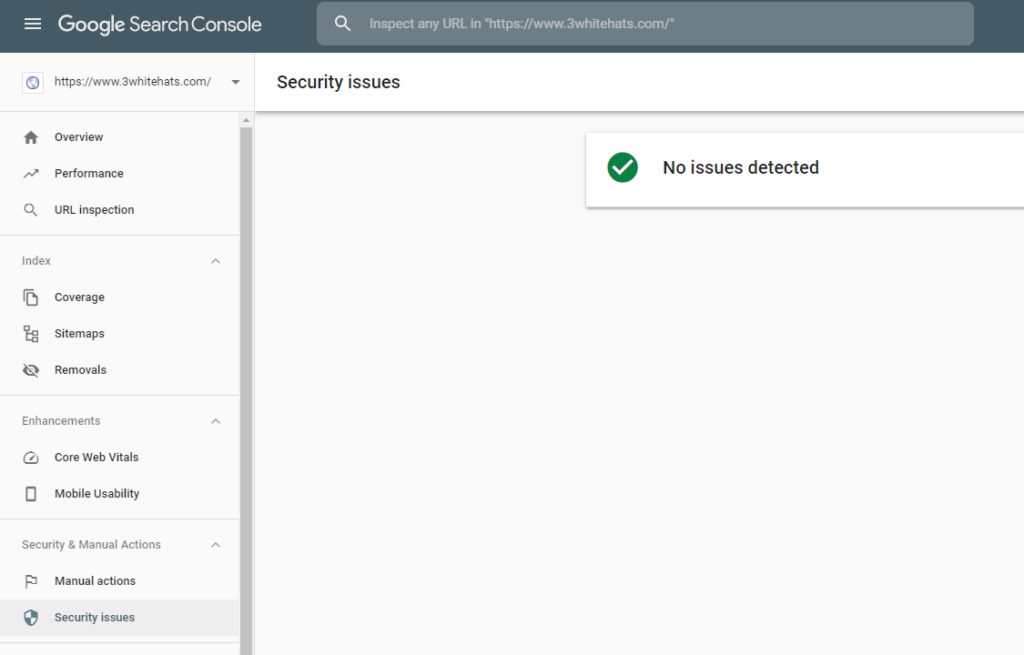
Google Search Console la aiuta a rilevare eventuali problemi di sicurezza del suo sito web
Nella sezione Sicurezza e Azioni manuali, troverà un link al Rapporto sui problemi di sicurezza

Nella sfortunata eventualità che il suo sito web sia stato compromesso, Google Webmasters offre un’eccellente serie di video che spiegano i passi da compiere per ripulire il suo sito e renderlo di nuovo funzionante.
Capitolo 3: Come conformarsi all’aggiornamento di Google Page Experience
Per evitare le penalizzazioni dovute a questo aggiornamento, deve seguire le istruzioni di Google e degli esperti in materia.
Ecco alcune best practice da adottare per adattarsi al cambiamento di Google Page Experience:
3.1. verifica il suo sito web
Guardare i siti web dei concorrenti e fare un confronto non sarebbe sufficiente per trovare un motivo di penalizzazione in un aggiornamento.
Può richiedere a Twaino un audit del sito web per scoprire cosa può compromettere il suo sito.
Un audit del sito web le dirà quali elementi del suo sito web devono essere migliorati per renderlo conforme alle aspettative di Google.

Attraverso una progettazione creativa dell’esperienza utente, può poi implementare queste modifiche per aumentare l’usabilità del suo sito web, rimanendo fedele al marchio.
Dopo il lancio a maggio, Google ha dichiarato che il Page Experience Update testerà diversi modi di visualizzare un “indicatore visivo” nella pagina dei risultati di ricerca
Questo indicatore mostrerà se un risultato di ricerca specifico è destinato a fornire un’esperienza eccellente per un utente.
3.2. Renda il suo sito web accessibile ai dispositivi mobili
Quando si tratta di aggiornare l’esperienza della pagina, rendere un sito web mobile friendly facilita il posizionamento nei motori di ricerca.
Come sappiamo, Google continua a dire che passerà all’indicizzazione mobile-first per tutti i siti nei risultati di ricerca.
Ciò significa che sarebbe una buona idea utilizzare il test di responsività mobile di Google per verificare se il suo sito web è responsivo.

Questo strumento le mostra anche i problemi di caricamento delle pagine che il suo sito web sta riscontrando.
Se il suo sito web non è responsive, è più probabile che venga influenzato negativamente dall’esperienza della pagina aggiornata.
Se sta gestendo il suo sito con un tema obsoleto o sta utilizzando un costruttore di siti non ottimizzato per la telefonia mobile, dovrebbe considerare la possibilità di migrare il suo sito verso un costruttore di siti web mobile-friendly.
Ad esempio, Squarespace non offre l’opzione di caricare immagini in formato WebP. Utilizza ancora formati vecchi come .jpg, .gif e .png, che sono lenti da caricare.
Quando si tratta di gestire un sito web informativo come un blog, WordPress è comunque l’opzione migliore per lei. Infatti, è un CMS popolare che offre un design reattivo con una serie di plugin per migliorare l’esperienza dell’utente.
Inoltre, dispone di un’ampia comunità di sviluppatori con cui può discutere di qualsiasi problema per ottenere aiuto
In questo modo, può risolvere i problemi che impediscono al suo sito web di essere ottimizzato per l’esperienza della pagina aggiornata
Ad esempio, plugin come WPtouch Pro possono rendere il suo sito web mobile-friendly, mentre plugin come WebP Converter for Media possono convertire automaticamente tutte le immagini del suo sito in WebP.

In alternativa, se gestisce un negozio di e-commerce, è meglio migrare il suo sito web verso una soluzione di e-commerce specifica per i dispositivi mobili, come Shopify o BigCommerce, che offre il supporto per WebP.
Oltre a rendere il suo sito web responsive, ci sono alcuni aspetti su cui deve concentrarsi per migliorare l’esperienza della pagina del suo sito mobile
Nel suo contenuto ”Cosa rende un buon sito mobile”, Google ha sottolineato questi punti:
- È meglio mantenere i menu brevi e organizzati, unendo campi simili in uno solo per ridurre il numero di link nella barra dei menu;
- È importante assicurarsi che il suo logo sul sito mobile indirizzi gli utenti alla sua homepage;
- È bene che il campo di ricerca sia di facile accesso per i visitatori mobili, non deve essere nascosto nella barra dei menu;
- Deve assicurarsi che il testo e le immagini siano responsive. Tutti i contenuti della sua pagina devono essere leggibili su dispositivi di tutte le dimensioni;
- Eviti i pulsanti CTA che avviano nuove finestre sui dispositivi mobili;
- Mantenga i pulsanti CTA sopra la piega e al centro. Eviti di utilizzare pulsanti di invito all’azione vaghi, come ad esempio “per saperne di più”.
3.3. Si assicuri di avere una velocità di caricamento normale
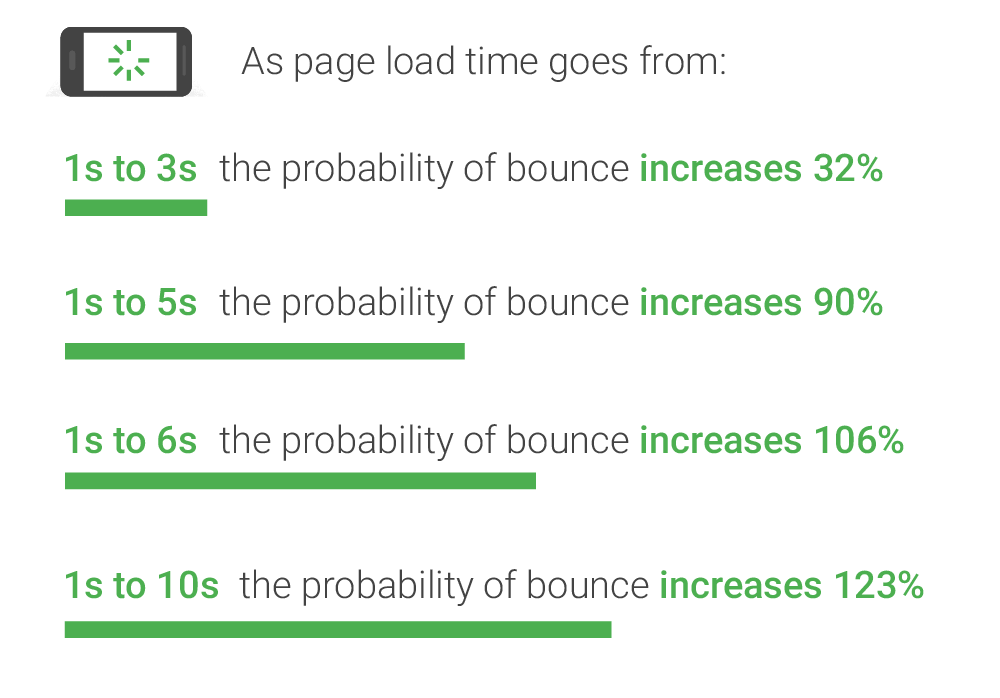
Il tempo di caricamento è uno degli elementi del Core Web Vitals. Più veloce è il caricamento di una pagina, migliore è l’esperienza dell’utente
E non è solo Google ad odiare i siti web che impiegano troppo tempo a caricarsi, ma anche gli utenti.
Secondo Google, quando il tempo di caricamento di un sito aumenta da un secondo a tre secondi, la probabilità che un utente rimbalzi aumenta del 32%. Quando aumenta di nuovo a sei secondi, la frequenza di rimbalzo può aumentare del 106%.

Il primo passo per aumentare la velocità del suo sito è verificare quanto tempo impiega il suo sito web a caricarsi completamente
Può farlo inserendo l’URL del suo dominio in PageSpeed Insights di Google.
Lo strumento PageSpeed Insights attribuisce al suo sito web un punteggio da 0 a 100, dove
- da 0 a 49 è un intervallo scarso
- da 50 a 89 è un intervallo che deve essere migliorato;
- E da 90 a 100 è un buon punteggio.
PageSpeed Insights la aiuta anche a verificare se il suo sito web supera il test di valutazione Core Web Vitals
Inoltre, visualizza una serie di opportunità per migliorare la velocità di caricamento del suo sito. Tuttavia, si assicuri che la sua pagina superi questo test per una migliore esperienza della pagina.
Una volta completate le attività suggerite da PageSpeed Insights, segua questi passaggi:
- Comprima tutte le immagini sul suo sito web. Utilizzi il nuovo formato WebP per ottenere una compressione sia lossy che lossless. La compressione WebP lossy utilizza la codifica predittiva per codificare un’immagine. La codifica predittiva utilizza i valori nei blocchi di pixel vicini per prevedere i valori in un blocco e poi codifica solo la differenza. La compressione WebP senza perdita utilizza i frammenti di immagine visti in precedenza per ricostruire esattamente i nuovi pixel. Può anche utilizzare una tavolozza locale se non vengono trovate corrispondenze interessanti;
- Utilizzi una CDN (rete di distribuzione dei contenuti): Un CDN memorizza varie copie del suo sito web in più località del mondo, quindi consegna all’utente la versione più vicina, riducendo i tempi di caricamento;
- Crei delle AMP (pagine accelerate per dispositivi mobili) del suo sito web. Le AMP sono una versione leggera del suo sito web che si carica rapidamente sui dispositivi mobili;
- Elimina l’HTML, il CSS e il JavaScript non necessari. Può anche combinare più file CSS e JavaScript in uno solo;
- Utilizzi il caricamento asincrono per i file CSS e JavaScript per caricarli contemporaneamente;
- Abiliti la cache del browser per aumentare il tempo di caricamento per i visitatori abituali.
3.4. Rafforzare la sicurezza del suo sito
Google vuole che i webmaster offrano la migliore esperienza possibile ai suoi utenti, il che include la protezione delle loro informazioni online
La scarsa sicurezza del sito web ha un impatto negativo sul suo ranking SEO.
Ecco perché deve assicurarsi che il suo sito web non venga violato dai criminali informatici. Controlli la sua Google Search Console per determinare se il suo sito presenta problemi di sicurezza
Può trovare queste informazioni nella navigazione a sinistra, alla voce ‘Sicurezza e azioni manuali’. Una volta corretti i problemi, clicchi su ‘Richiedi una revisione’ per informare Google che ha migliorato la sicurezza del suo sito.
È inoltre consigliabile utilizzare il Rapporto sulla trasparenza di Google per capire come Google identifica i siti web non sicuri

Questo la aiuterà a migliorare la sicurezza del suo sito.
Oltre a queste misure, dovrebbe considerare l’implementazione di un certificato SSL sul suo sito
SSL sta per Secure Sockets Layer e questo certificato digitale fornisce l’autenticazione di una connessione crittografata per un sito web
In altre parole, rende il suo sito web HTTPS. I siti senza HTTPS saranno probabilmente colpiti dall’aggiornamento dell’esperienza della pagina.
Scelga il giusto tipo di certificato SSL in base al tipo di dati dei clienti che raccoglie. Ad esempio, se gestisce solo i nomi dei visitatori e gli indirizzi e-mail, un certificato SSL Let’s Encrypt è appropriato
3.5. Dare priorità ai contenuti
Come tutti sappiamo, il contenuto gioca sempre un ruolo cruciale nel ranking della sua pagina. Non importa quanto sia buona l’esperienza della pagina che offre, tutti i suoi sforzi saranno probabilmente vani se il contenuto non è di buona qualità.
Con oltre il 74% dei marketer che utilizzano il content marketing per promuovere la propria attività, è essenziale produrre pubblicazioni di alta qualità.
Ecco alcuni consigli per migliorare la qualità dei suoi contenuti:
- Persone: scriva per il suo pubblico, cioè per gli esseri umani, non per i motori di ricerca. Si assicuri che i suoi contenuti affrontino i punti dolenti dei suoi acquirenti. Inoltre, crei contenuti per ogni fase dell’imbuto di vendita, per attirare e trattenere i clienti giusti;
- Esempi: utilizzi degli esempi per chiarire i punti su cui sta scrivendo. Questo aiuta gli utenti a comprendere meglio il contenuto, soprattutto quando si parla di informazioni complicate o difficili da visualizzare;
- Tecnica del grattacielo: scopra quali sono i contenuti più performanti dei suoi concorrenti, poi utilizzi la tecnica del grattacielo, inventata da Brian Dean, per scrivere la sua versione, ma notevolmente migliorata;
- Titolo: La maggior parte delle persone non andrà oltre il titolo, quindi scriva un titolo avvincente per attirare il maggior numero possibile di visitatori. Scriva anche un’introduzione avvincente all’articolo per convincerli a leggerlo tutto. Una buona introduzione è molto simile a una pubblicità;
- Titoli: Utilizzi titoli pertinenti per aiutare gli utenti ad analizzare e comprendere meglio il suo articolo. Se ha molte rubriche, crei un indice cliccabile nella parte superiore della pagina;
- Senza errori: si assicuri che non ci siano errori grammaticali o di ortografia. Si faccia correggere da un editor o utilizzi uno strumento come Antidote;
- Immagini: si assicuri di includere immagini, grafici e/o video pertinenti. Non solo le immagini aiutano il lettore a comprendere meglio il contenuto, ma spezzano i blocchi di testo per una migliore UX;
- Dati: Si assicuri di fare ricerche per fornire un articolo basato sui dati. Questo segnala a Google che lei è un creatore di contenuti esperto, qualcuno che incarna EAT.
Conclusione
Quindi vale la pena notare che Google Page Experience è un aggiornamento che promuove l’esperienza dei suoi utenti. Questo aggiornamento include segnali specificamente incentrati sulla buona usabilità di una pagina web.
Come qualsiasi altro aggiornamento, Google Page Experience ha penalizzato i siti che non vengono aggiornati regolarmente e che non offrono una buona esperienza.
Per prepararsi all’imminente aggiornamento di Google Page Experience, abbiamo elencato alcune pratiche da adottare
Se conosce altre pratiche per conformarsi all’aggiornamento di Google sulla Page Experience, si senta libero di condividerle con noi nella sezione commenti.