Google Page Expérience est une mise à jour qui appelle à une approche complètement axée sur l’expérience utilisateur pour l’optimisation SEO du site web, la conception et le développement du site web. En effet, cette mise à jour regroupe des signaux qui mesurent la façon dont les personnes interagissent avec une page web.
Le plus gros challenge de Google sera toujours d’offrir les meilleurs résultats à ses utilisateurs.
Dans cet objectif, le moteur de recherche effectue constamment des mises à jour pour améliorer son système. C’est le cas avec la mise à jour Google Page experience, qui lui permet de sélectionner le contenu le plus pertinent en fonction de l’expérience des utilisateurs lors de la consultation du contenu en question.
Cela voudrait dire que malgré la qualité du contenu, si votre page web ne se conforme pas aux signaux de cette mise à jour pour offrir une expérience de qualité, elle sera susceptible d’être classée bas.
Pour en savoir plus sur ces signaux afin d’éviter d’être handicapé, je vous invite à lire ce contenu avec attention.
Chapitre 1 : Qu’est-ce que Google Page Experience ?
Dans ce premier chapitre, passons en revu, ce qu’est Google Page Expérience et comment cette mise à jour peut impacter votre site web.
1.1. Que veut dire Google Page Experience
On peut commencer par définir Google Page Experience comme un ensemble de mesures de convivialité des pages Web.

Plus l’expérience de la page utilisateur et la qualité du contenu sont bonnes, plus vous avez de meilleures chances d’obtenir un classement positif dans la recherche Google.
Au sujet de la mise à jour Google explique :
‘’La mise à jour de Google Page experience introduit un nouveau signal que nos algorithmes de recherche utiliseront avec des centaines d’autres signaux pour déterminer le meilleur contenu à afficher en réponse à une requête. Nos systèmes continueront de prioriser les pages avec les meilleures informations dans l’ensemble, même si certains aspects de l’expérience de la page sont médiocres. Une bonne expérience de page ne remplace pas un contenu de qualité et pertinent. Ceci est similaire aux changements que nous avons eus dans le passé, tels que notre mise à jour adaptée aux mobiles ou notre mise à jour de vitesse. Comme pour ces signaux, l’expérience de la page sera plus importante dans les situations de type « bris d’égalité ». S’il existe plusieurs pages de qualité et de contenu similaires, celles avec une meilleure expérience de page peuvent être plus performantes que celles sans. En bref, les éditeurs ne devraient pas s’inquiéter du fait que lorsque nous commencerons à utiliser l’expérience de la page, ils pourraient subir une baisse significative immédiate, s’ils travaillent toujours à apporter des améliorations. Mais les éditeurs doivent s’efforcer de faire de ces améliorations une priorité relative au fil du temps. En effet, à mesure que de plus en plus de sites améliorent l’expérience de leur page, ce sera la norme que les éditeurs voudront respecter. La mise à jour de Google Page Experience sera en ligne en mai 2021 et inclut des facteurs de classement Google sortants que les propriétaires de sites web et les spécialistes du contenu devraient déjà prendre en compte.’’
1.2. Comment Google Page Experience affecte-t-il les sites web ?
L’effet d’entraînement numérique causé par cette nouvelle mise à jour a lancé les webmasters dans une nouvelle ère de recherche.
Et rester pertinent nécessitera d’améliorer l’interactivité de votre site Web tout en garantissant une accessibilité facile à haute vitesse pour toute personne utilisant n’importe quel appareil avec un navigateur Web.

Ce changement algorithmique semble pénaliser de nombreux propriétaires d’entreprise et montre l’importance des mises à jour immédiates du site web, car cela peut très bien être vital pour la visibilité et la survie en ligne de leur entreprise.
Au fur et à mesure que les choses évoluent, les propriétaires d’entreprises essaient de faire un rapprochement entre la fonctionnalité des sites web d’entreprise et l’expérience du monde réel pour les visiteurs.
D’une part, les propriétaires d’entreprise souhaitent des fonctionnalités marketing, des intégrations CRM, des chatbots, etc.
D’autre part, les consommateurs veulent que les sites web se chargent rapidement, soient stables et facilement accessibles.
En termes simples, ils offrent une expérience utilisateur exceptionnelle.

Depuis des années, il y a un débat en cours dans le monde de la recherche sur l’opportunité d’optimiser pour les personnes ou pour les moteurs de recherche.
D’un côté de l’argument, la logique établie et exprimée voudrait que le site web soit d’abord optimisé pour les moteurs de recherche, sinon, les gens ne peuvent pas le trouver.
Cependant, lorsque la mise à jour de l’algorithme Google Panda a été publiée en 2011, les sites web de meilleure qualité ont été récompensés au détriment de ceux qui ont été optimisés seulement pour les moteurs de recherche et négligeaient l’expérience utilisateur.
1.3. Qu’est-ce que cela signifie pour le référencement ?
Depuis sa création, la mission de Google a été d’organiser l’information mondiale et de la rendre universellement accessible et utile.
Autrement, il est chargé de fournir aux internautes les sites Web les plus pertinents, les plus utiles et les plus conviviaux parmi lesquels choisir lorsqu’ils effectuent une recherche.
Plus de deux décennies plus tard, le marketing de contenu et l’optimisation des moteurs de recherche ont finalement convergé en tant que sous-produit des mises à jour essentielles des algorithmes.
Dans cet esprit, aligner la stratégie de référencement sur le parcours de l’acheteur est logique.
En tant que telles, les marques d’aujourd’hui doivent sérieusement considérer la cartographie du contenu et la conception de leurs sites web pour soutenir le processus de prise de décision de l’acheteur.
Dans le cas contraire, les moteurs de recherche évolués comme Google ne voudront pas les récompenser avec les meilleurs classements organiques.
Aujourd’hui, Google détient plus de 90 % des parts de marché des moteurs de recherche, ce qui se traduit par environ 5,6 milliards de recherches par jour.

Au cours des deux dernières décennies, on pourrait dire que Google est devenu le dépositaire des connaissances humaines.
Les avancées de son algorithme de base ont modernisé notre vie quotidienne, rendant de manière transitoire sa portée et son influence sans précédent.
Maintenant, ses réseaux de neurones fonctionnent un peu comme nos esprits, et cela change complètement le jeu SEO, probablement pour toujours.
Pour se classer en première page dans cette nouvelle ère de recherche, les marques, les spécialistes du marketing et les agences doivent cesser d’écrire pour les robots et recommencer à créer du contenu captivant pour les personnes
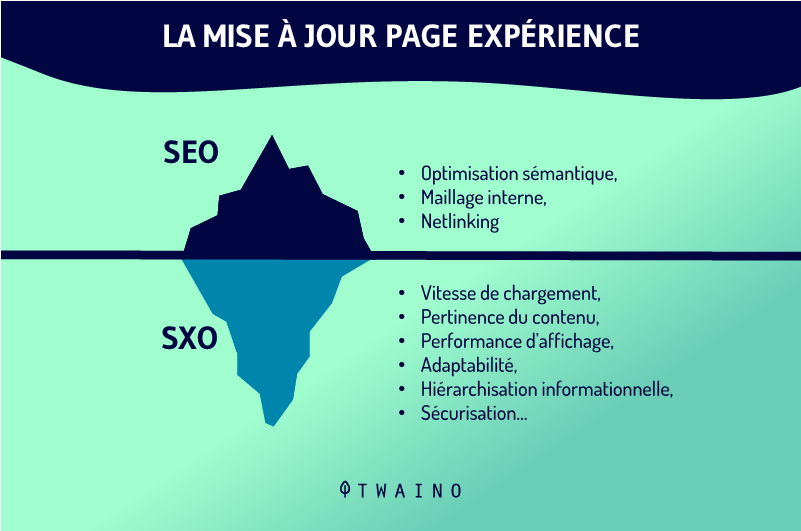
Chapitre 2 : Quels sont les principaux signaux de la mise à jour Page Expérience ?
Comme toute mise à jour du géant du web, Page Expérience a également ses différents signaux auxquels les sites web doivent se conformer.
2.1. Core Web Vital
Pour une bonne convivialité et une excellente expérience utilisateurs, certains éléments comme l’accès facile et une vitesse de chargement rapide sont très importants dans la conception d’une page web.
C’est dans cette option que Google définit quelques éléments qui favorisent la bonne expérience d’une page comme ‘’éléments vitaux du Web’’. Désormais, ces éléments s’imposent aux concepteurs de page web.

L’initiative Core Web Vitals (CWV) de Google fournit des directives simplifiées qui favorisent une expérience utilisateur de qualité sur le World Wide Web.
Les Core Web Vitals constituent également un ensemble de mesures standardisées dont l’idée de Google est d’amener les développeurs à mieux comprendre comment les utilisateurs se comportent avec une page web.
Ces outils, en quelque sorte, peuvent être composés ou construits par n’importe quel développeur qui connait son travail et peuvent aussi servir n’importe quel propriétaire de site web parce qu’ils décomposent l’expérience réelle de l’utilisateur sur une page Web.
Core Web Vitals identifie l’expérience utilisateur (UX) en générant une métrique pour trois principaux domaines d’UX, notamment :
- Performances de chargement des pages ;
- Facilité d’interaction ;
- Stabilité visuelle d’une page du point de vue de l’utilisateur.
Chacune de ces mesures est basée sur différents éléments qui ont un impact sur la façon dont les utilisateurs s’engagent et interagissent avec un site web.
En plus, certaines d’entre elles aident à décomposer les différentes variables en éléments plus petits, ce qui permet aux propriétaires de sites d’identifier et de résoudre les problèmes techniques sur leur site.
Maintenant, passons en revu les principales mesures incluses dans Core Web Vitals qui vous aideront à améliorer immédiatement votre web.
2.1.1. Largest Contentful Paint (LCP)
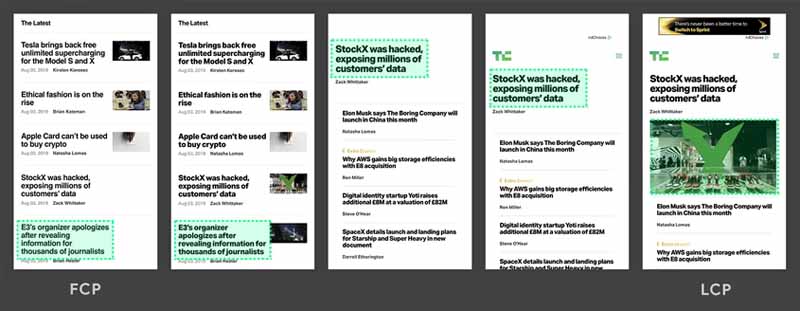
Largest Contentful Paint est un élément essentiel qui indique le temps en secondes à partir du début du chargement de la page jusqu’au moment où le plus grand bloc de texte ou élément d’image est affiché à l’écran.
L’idée derrière cet indicateur est de mesurer le temps que le contenu principal de la page a pris pour se charger.
Plus le LCP est bas, plus la page web se chargera très vite lorsqu’un utilisateur clique dessus dans les résultats de recherche ou ailleurs.
Un LCP rapide rassure les utilisateurs sur l’utilité d’une page, car il s’agit d’une métrique qui mesure la vitesse de chargement perçue.
2.1.1.1. Considérations importantes
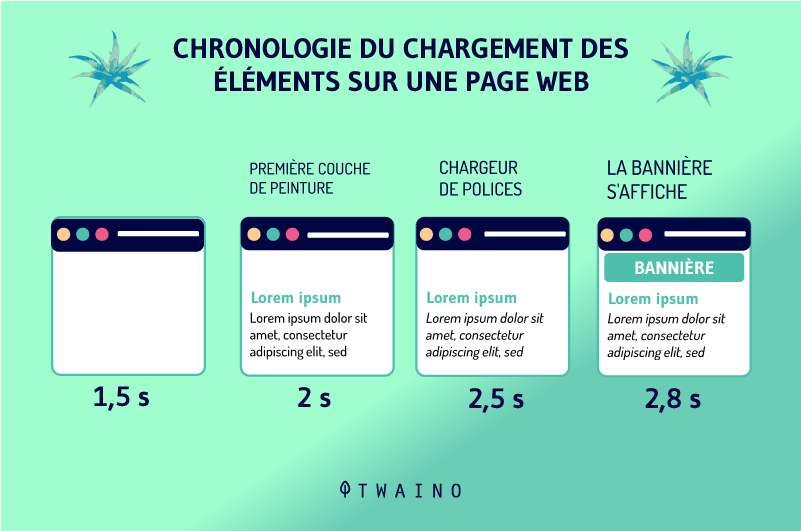
Le processus de chargement d’une page peut être progressif et le plus grand bloc de texte ou élément d’image peut apparaitre plus progressivement.
Dans ce cas, l’élément le plus récent affiché sert d’indice pour calculer ou mesurer le LCP.
Considérons l’exemple d’un contenu qui affiche un titre H1 comme le plus grand bloc de texte, mais plus tard, une image plus grande est chargée. La plus grande image est alors le principal élément qui va servir d’indice pour mesurer le LCP.

Source : web.dev
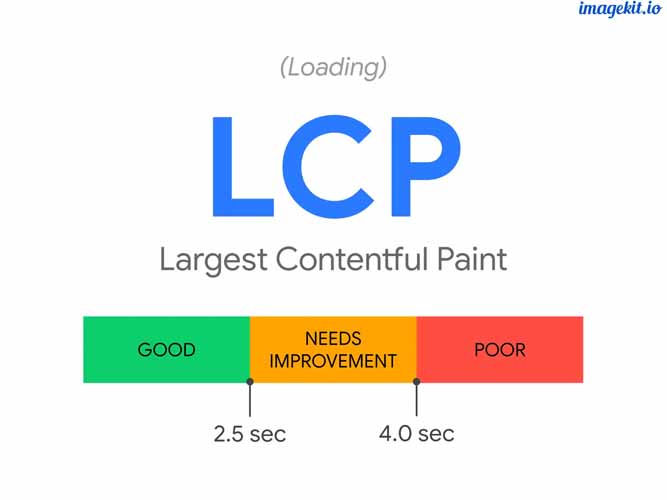
2.1.1.2. Comment interpréter votre score LCP
Étant donné que le CLP mesure le temp complet du chargement des éléments d’une page en général, tout le processus peut prendre seulement quelques secondes :
- LCP Bon : La page complète se charge en 2,5 secondes ou moins ;
- LCP à améliorer : La page se charge entre 2,5 et 4 secondes ;
- LCP Médiocre : Ici, la page complète prend plus de 4 secondes pour s’afficher.

Source : i0.wp
2.1.1.3. Qu’est-ce qui pourrait causer un mauvais score LCP ?
Plusieurs raisons peuvent être à la source d’un mauvais LCP d’une page web. On peut citer entre autres :
- Le temps de réponse serveur lent ;
- JavaScript et CSS bloquant le rendu ;
- Et le fait que vos ressources de contenu les plus importantes soient trop lourdes, ce qui nécessite trop de temps pour se charger.
L’amélioration de la métrique LCP est l’un des principaux éléments vitaux Web les plus difficiles à résoudre, car il existe un large éventail de facteurs qui peuvent affecter cela.
L’examen des temps de réponse initiaux du serveur est un bon moyen d’évaluer si vous rencontrez des problèmes d’infrastructure sous-jacents susceptibles d’affecter le TTFB, et donc d’avoir un impact sur les scores LCP.
Pour voir quelle est votre ligne de base initiale, trouvez ou créez une page HTML vide ou statique, ce qui signifie généralement qu’aucun traitement côté serveur n’est nécessaire avant que la page puisse être affichée.
Aussi, utilisez cette URL pour parcourir votre outil de mesure de choix.
Si cette page statique a toujours un temps de réponse initial élevé du serveur, cela signifie que vous devrez peut-être examiner l’infrastructure du site, mettre à niveau votre plateforme d’hébergement et envisager d’utiliser un CDN pour améliorer les scores.
2.1.2. Premier délai d’entrée ou First Input delay
Si on parle de First Input delay, vous devez noter que le contenu de la page est complètement déjà chargé.
Toutefois, une page web complètement chargée peut encore prendre quelque temps pour permettre au visiteur de la parcourir.
Et c’est précisément ce temps que mesure First Input Delay, le temps entre le moment où un utilisateur interagit avec votre page et celui où la page fait réellement quelque chose.
On peut également désigner First Input Delay comme la réactivité de la page.
Certaines des interactions dont la FID mesure la durée sont :
- Cliquer sur un lien ou un bouton ;
- Choisir une option dans un menu ;
- Cliquer sur une case à cocher ;
- Saisie de texte dans un champ.
En bref, lorsque les utilisateurs font l’une de ces choses, votre page devrait répondre immédiatement.
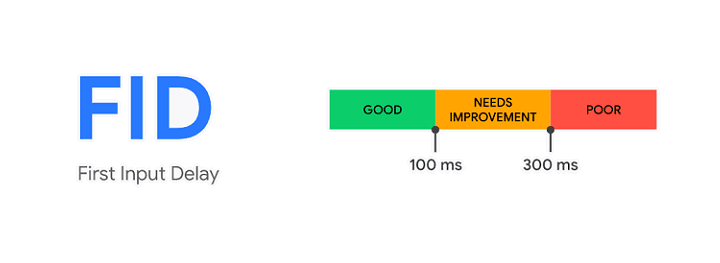
2.1.2.1. Comprendre votre score FID
Selon les critères FID de Google, votre page devrait répondre en 100 ms ou moins.
Voici la répartition des temps FID par bande :

Source : fasterize
Comme sur l’image on peut remarquer que
- si la durée est moins de 100 millisecondes, alors le FID est ‘’Bon’’ ;
- Lorsque la durée se situe entre 100 et 300 millisecondes, le FID nécessite dans ce cas une amélioration ;
- Et quand la durée est au-dessus de 300 millisecondes, cela signifie que le FID est médiocre.
De toute évidence, c’est une mauvaise expérience utilisateur si les visiteurs essaient de cliquer sur quelque chose sur une page et que rien ne se passe.
Google comprend cela, c’est pourquoi l’interactivité (par exemple, FID) est un élément essentiel du Web.
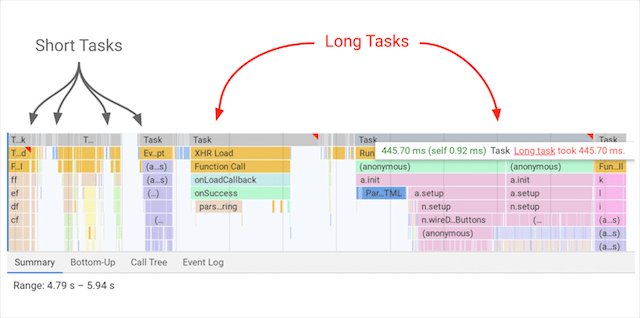
Ces choses qui indiquent qu’on est en face d’un first Input dely peuvent pratiquement être causées par JavaScript.
De façon globale, un navigateur traite les requêtes sur un thread principal. Et lorsque ce thread est occupé par des fichiers JavaScript lourds, il ne peut pas traiter d’autres requêtes, y compris les requêtes des utilisateurs.
Cela signifie que si un utilisateur fait une demande comme cliquer sur un bouton, le navigateur ne traitera pas la demande tant que le JavaScript n’aura pas terminé. C’est ainsi qu’on peut noter un retard.

Source : Web.dev
Plus la tâche est longue, plus le délai subi par l’utilisateur est long.
D’un autre côté, si le navigateur ne traite que des tâches courtes, avec des pauses fréquentes, il peut passer à la tâche de l’utilisateur et répondre à ce qu’il voulait.
2.1.2.2. Optimisation du FID
En général, la meilleure façon d’optimiser le FID est de diviser les tâches longues en tâches plus petites et reporter tout JavaScript qui n’est pas nécessaire à plus tard.
Voici les deux principaux moyens d’optimiser JavaScript pour de meilleures performances FID.
- Différer JavaScript
Lorsque vous différez JavaScript, vous retardez essentiellement le chargement de ces ressources qui peuvent bloquer le rendu jusqu’à ce que le navigateur ait rendu le contenu nécessaire pour que les utilisateurs interagissent avec la page.
En conséquence, le temps de chargement s’améliorera, ainsi que la note FID.
Une fois que vous avez identifié les ressources à différer, ajoutez cet attribut defer aux fichiers JavaScript :
<script defer src= »/example-js-script »></script>
Cet attribut indique au navigateur de différer le traitement de ces fichiers jusqu’à ce que le rendu de la page soit terminé.
- Séparez les tâches longues
Comme déjà dit, lorsque le fil principal est occupé et bloqué, la page ne peut pas répondre aux entrées de l’utilisateur, ainsi la note FID est affectée négativement.
Pour résoudre ce problème, vous devez diviser les scripts de longue durée en petits morceaux pouvant chacun être exécutés en moins de 50 ms.
Le fractionnement des tâches longues garantit des pauses entre les tâches où les entrées de l’utilisateur peuvent être rapidement traitées.
2.1.3. Cumulative Layout Shift (CLS) ou Décalage de mise en page cumulé
Cumulative Layout Shift (CLS) est un Core Web vital qui mesure le score cumulé de tous les changements de mise en page inattendus dans la fenêtre d’affichage qui se produisent pendant tout le cycle de vie d’une page.

Son objectif est de mesurer la stabilité visuelle d’une page, car cela influence fortement l’expérience utilisateur. Plus le score CLS est bas, meilleure est la stabilité visuelle.
Le CLS n’est pas mesuré en secondes comme la plupart des autres mesures, il fonctionne à partir de la taille de la fenêtre, concerne les éléments qui se déplacent entre deux cadres, appelés éléments instables, et mesure leur mouvement dans la fenêtre.
Le score de changement d’agencement est le produit de deux composantes :
- La fraction d’impact ;
- Et la fraction de distance.
La fraction d’impact est la zone de la fenêtre que l’élément instable occupe dans les deux cadres :
- Visuel qui explique la fraction d’impact CLS
La fraction de distance est la plus grande distance parcourue par l’élément instable entre les deux cadres, divisée par la plus grande dimension de la fenêtre largeur ou hauteur :
- Visuel qui explique la fraction de distance CLS
2.1.3.1. Considérations importantes
Le cycle de vie complet d’une page signifie que lorsque la page reste ouverte pendant des jours, voire des semaines, le CLS est mesuré tout le temps.
Évidemment, c’est là que les données de terrain de CLS et les données de laboratoire rapporteront des différences, car les outils ne collectent les données de laboratoire que pendant une très courte période.
Tester correctement les changements de mise en page inattendus dans les environnements de test peut s’avérer délicat, car certaines fonctionnalités peuvent être désactivées ou fonctionner différemment.
Par exemple, les notifications de cookies peuvent ne pas être affichées, le support de chat en direct peut être désactivé et le contenu personnalisé ne sera pas chargé.
2.1.3.2. Comment interpréter votre score CLS
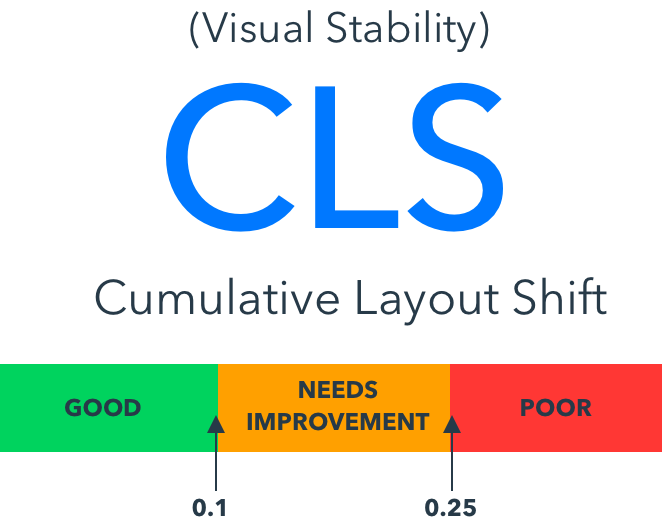
Un CLS peut être interprété de la façon suivante :
- Lorsque le score est inférieur ou égale à 0.1, on note un ‘’Bon’’ niveau de CLS ;
- Lorsque le score est entre 0.1 et 0.25, alors votre CLS nécessite une amélioration ;
- Et lorsque ce score se situe au-dessus de 0.25, alors vous avez un CLS pauvre.

Source : huckabuy
Des changements de mise en page inattendus se produisent souvent en raison :
- D’images ou d’annonces aux dimensions indéfinies ;
- De ressources chargées de manière asynchrone ;
- Et de situations dans lesquelles de nouveaux éléments DOM sont ajoutés dynamiquement à une page, au-dessus du contenu existant qui a déjà été chargé. Il en résulte que le contenu qui a déjà été chargé est repoussé.
Vous pouvez éviter les changements de mise en page inattendus, par exemple en redimensionnant toujours le taille de vos images et vidéos.
2.2. La convivialité Mobile
Le contenu adapté aux mobiles signifie simplement que le contenu s’affiche bien non seulement sur les ordinateurs de bureau, mais également sur les appareils mobiles plus petits.
Cela signifie que le texte est facilement lisible, les liens et la navigation sont facilement cliquables, ainsi il est facile de consommer le contenu en général.
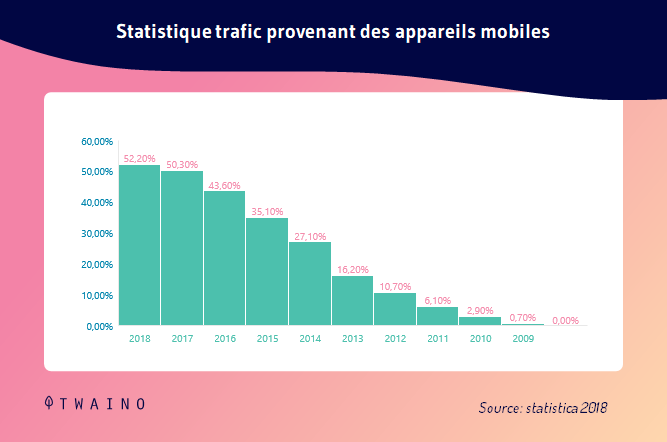
Selon Statista, plus de la moitié du trafic Web mondial provient d’appareils mobiles.

Comme vous pouvez le lire sur ce graphique, les chiffres ne cessent de croître d’années en année.
Et dans certaines régions du monde, le pourcentage est encore plus élevé que d’autres.
Par exemple, la même statistique nous montre que plus de 65 % du trafic Web en Asie provient d’appareils mobiles.
Cela voudrait simplement dire que si vous n’optimisez pas votre contenu et votre site Web dans son ensemble, vous ne tirerez probablement pas le meilleur parti de votre trafic.
Par conséquent, cela entraine une perte importante de trafic organique.
Google a clairement indiqué qu’il souhaitait proposer aux utilisateurs des pages Web adaptées aux mobiles.
L’optimisation de votre site web et de son contenu pour mobile est un must, même si cela peut sembler être une autre corvée à faire.
Non seulement cela vous aidera à obtenir plus de trafic SEO à court et à long terme, mais cela vous aidera également avec vos taux de conversion, car un plus petit pourcentage de votre trafic rebondira.
2.3. Protocol HTTPS
HTTPS signifie ‘’Hypertext Transfer Protocol Secure’’, et c’est l’un des plus grands protocoles de sécurité Internet utilisés sur le web aujourd’hui.

Ce protocole garantit que toutes les informations que vous envoyez et recevez sont privées et sécurisées en les cryptant.
Cela garantit que personne d’autre ne peut voir les informations entre vous et le site web ou le service que vous utilisez, à l’exception de qui l’a envoyé (l’expéditeur) et qui le reçoit (vous).
En tant que consommateur, vous avez besoin de HTTPS en raison du manque de sécurité sur la plupart des sites.
Étant donné que la plupart du trafic Internet n’est pas crypté, une entité peut intercepter vos informations en cours de transit et afficher tout ce qui est envoyé ou reçu d’un site non HTTPS.
En d’autres termes, une personne pourrait voler votre numéro de carte de crédit, vos mots de passe ou d’autres informations personnelles que vous entrez sur le site.
Par conséquent, s’assurer que votre site Web est sécurisé avec HTTPS sera un déterminant crucial de la sécurité de la page pour l’utilisateur et aura un effet sur votre classement de recherche.
2.4. Interstitiels instructives
Les interstitiels intrusifs sont essentiellement des publicités pop-up.
Ces types de publicités bloquent la totalité ou la majeure partie de la page, ce qui peut compliquer l’accès des consommateurs aux informations sur lesquelles ils ont cliqué.

Ils peuvent être assez difficiles à gérer pour les utilisateurs, en particulier sur les petits écrans mobiles.
Voici quelques façons dont cela peut nuire à l’expérience d’une page pour le public :
- L’interstitiel intrusif couvre le contenu principal de la page Web ;
- L’interstitiel intrusif n’est pas réactif. Il peut être impossible de fermer la fenêtre contextuelle sur les appareils mobiles, rendant le contenu sur les mobiles inaccessible pour les utilisateurs ;
- L’interstitiel intrusif ne se déclenche pas une fois que l’audience a effectué une action. Par exemple, ‘’Cliquez pour vous abonner’’ ne fonctionne pas. Cela peut être rebutant pour le consommateur qui est déjà irrité par la fenêtre pop-up.
En matière de classement, le contenu est roi. Mais ce n’est pas la seule chose que Google regarde lors du classement des pages, en particulier lorsque plusieurs pages web et sites web offrent presque le même contenu, du point de vue de la valeur utilisateur.
Les signaux d’expérience de page mesurent l’interaction et l’expérience d’un utilisateur avec un site web moins la valeur du contenu qu’il obtient de ce site Web. Et les interstitiels intrusifs en sont une partie importante.
Vous devez comprendre certaines choses à propos des interstitiels intrusifs dans le contexte de l’expérience de la page Google :
- Cela affecte à la fois les utilisateurs mobiles et les utilisateurs de bureau, mais les premiers exemples et directives de Google associés aux interstitiels intrusifs concernent principalement l’accès aux sites Web sur les téléphones mobiles ;
- Cela aurait pu être un facteur sous-jacent du signal d’expérience de page adaptée aux mobiles, mais puisque Google en a fait un signal distinct, il pourrait avoir un poids considérable ;
- Google considère les interstitiels intrusifs comme un obstacle à l’accessibilité du contenu d’un utilisateur, ce qui entraine une mauvaise expérience .
Une chose importante à comprendre est que même si c’est important, les interstitiels intrusifs sont considérés comme un facteur de classement négatif ‘’plus doux’’. Et surtout, cela pénalise les pages web et non les sites web entiers.
2.5. Navigation sûre
Pour vous assurer d’offrir la meilleure expérience utilisateur possible, il est important de protéger les utilisateurs contre les logiciels malveillants, le contenu piraté et les logiciels indésirables.
Initialement lancée en 2007, l’initiative de navigation sécurisée de Google a été lancée pour protéger les utilisateurs contre les attaques de phishing, mais a évolué au fil du temps pour protéger les utilisateurs contre une variété de menaces Web.
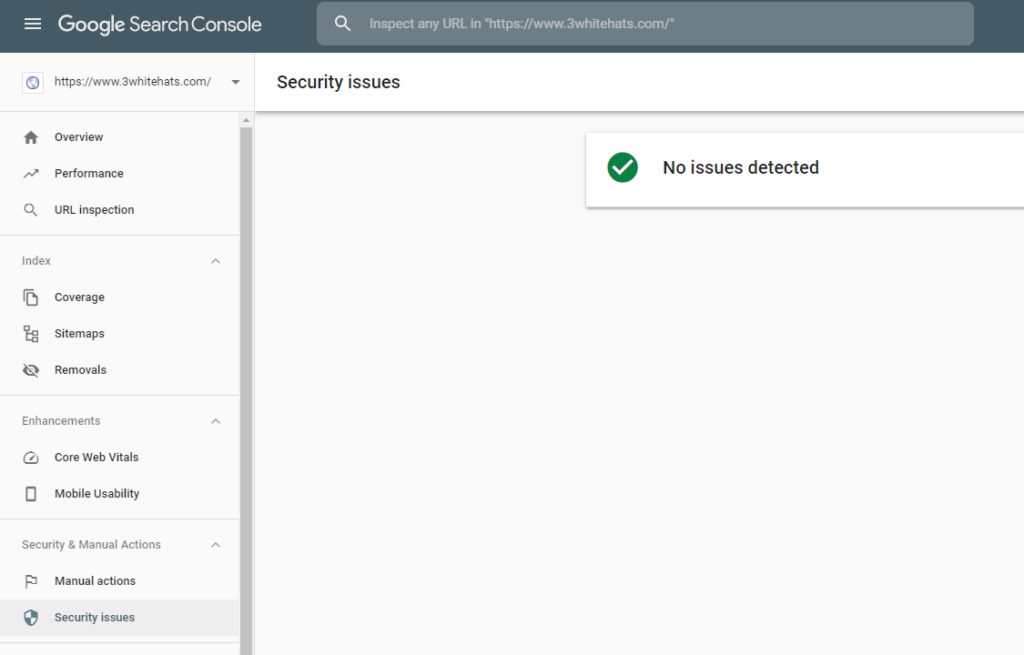
La console de recherche Google vous aide à détecter tout problème de sécurité auquel votre site web peut être confronté .
Dans la section Sécurité et actions manuelles, vous trouverez un lien vers le rapport sur les problèmes de sécurité.

Dans le cas malheureux où vous constaterez que votre site web a été compromis, Google Webmasters propose une excellente série de vidéos qui vous expliquent les étapes à suivre pour nettoyer votre site et le remettre en marche.
Chapitre 3 : Comment se conformer à la mise à jour Google Page Experience ?
Afin d’éviter les pénalités de cette mise à jour, il convient de respecter les instructions de Google et des experts à ce sujet.
Voici dans ce chapitre quelques bonnes pratiques à adopter pour s’adapter au changement Google Page Experience :
3.1. Faites un audit de votre site web
Consulter les sites web des concurrents et faire une comparaison ne suffirait pas pour trouver une raison d’être pénalisé lors d’une mise à jour.
Vous pouvez demander un audit de votre site web chez Twaino pour savoir ce qui peut compromettre votre site web.
Un audit de votre site web vous permettra de connaitre les éléments de votre site web qui ont besoin d’amélioration pour rendre le site web conforme aux attentes de Google.

Grâce à une conception créative de l’expérience utilisateur, vous pouvez ensuite mettre en œuvre ces changements pour augmenter la convivialité de votre site web tout en restant fidèle à la marque.
Suite au déploiement en mai, Google a déclaré que la mise à jour de l’expérience de la page testera différentes façons d’afficher un « indicateur visuel » dans la page des résultats de recherche.
Cet indicateur indiquera si un résultat de recherche spécifique est censé offrir une excellente expérience à un utilisateur.
3.2. Rendez votre site web accessible aux appareils mobil
Lorsque nous nous basons sur la mise à jour de l’expérience de la page, rendre un site web convivial pour les mobiles facilite le classement de celui-ci dans les moteurs de recherche.
Comme, nous le savons avant, Google ne cesse de dire qu’il passerait à l’indexation mobile d’abord pour tous les sites dans les résultats de recherche.
Cela voudrait dire qu’il serait judicieux de se servir du test d’adaptation aux mobiles de Google pour déterminer si votre site Web est réactif.

Cet outil vous montre également tous les problèmes de chargement de page que connaît votre site Web.
Si votre site Web n’est pas réactif, il a plus de chances d’être affecté négativement par la mise à jour de l’expérience de la page.
Si vous exécutez votre site sur un thème obsolète ou si vous utilisez un créateur de site qui n’est pas optimisé pour les mobiles, vous devriez envisager de migrer votre site Web vers un créateur de sites web adapté aux mobiles.
Par exemple, Squarespace n’offre pas d’option pour télécharger des images au format WebP. Il utilise toujours des formats plus anciens comme .jpg, .gif et .png, qui sont lents à charger.
Lorsqu’il s’agit de gérer un site web informatif comme un blog, WordPress est, cependant, la meilleure option pour vous. En fait, c’est un CMS très apprécié qui offre une conception réactive avec une gamme de plugins pour améliorer l’expérience utilisateur.
De plus, il dispose d’une grande communauté de développeurs avec lesquels vous pouvez discuter de n’importe quel problème afin d’obtenir de l’aide.
Ainsi, vous pouvez corriger les problèmes qui empêchent l’optimisation de votre site web pour la mise à jour de l’expérience de page.
Par exemple, des plugins comme WPtouch Pro peuvent rendre votre site web adapté aux mobiles, tandis que des plugins comme WebP Converter for Media peuvent convertir automatiquement toutes les images de votre site en WebP.

Par ailleurs, lorsque vous exploitez une boutique de commerce électronique, il est préférable de migrer votre site web vers une solution spécifique de commerce électronique adaptée aux mobiles comme Shopify ou BigCommerce qui offre un support pour WebP.
En plus de rendre votre site Web réactif, vous devez vous concentrer sur certaines choses pour améliorer l’expérience de la page de votre site mobile.
Dans son contenu ‘’ce qui fait un bon site mobile’’ Google a mis l’accent sur ces points :
- Il est préférable de garder les menus courts et organisés en fusionnant les champs similaires en un seul afin de réduire le nombre de liens dans la barre de menus ;
- Il est important de s’assurer que votre logo sur votre site mobile dirige les utilisateurs vers votre page d’accueil ;
- Il est bien de faciliter l’accès des visiteurs mobiles au champ de recherche, il ne faut pas le cacher dans la barre de menu ;
- Vous devez vous assurer que votre texte et vos images sont réactifs. Tout le contenu de votre page doit être lisible sur des appareils de toutes tailles ;
- Évitez les boutons CTA qui lancent de nouvelles fenêtres sur les appareils mobiles ;
- Gardez les boutons CTA au-dessus du pli et au centre. Évitez d’utiliser des boutons d’appel à l’action vague comme ‘’en savoir plus’’.
3.3. Assurez-vous d’avoir une vitesse de chargement normale
Le temps de chargement est l’un des éléments des Core Web Vitals. Plus une page se charge rapidement, meilleure est l’expérience utilisateur.
Et ce n’est pas seulement Google qui déteste les sites web qui prennent trop de temps à charger, ce sont aussi les utilisateurs.
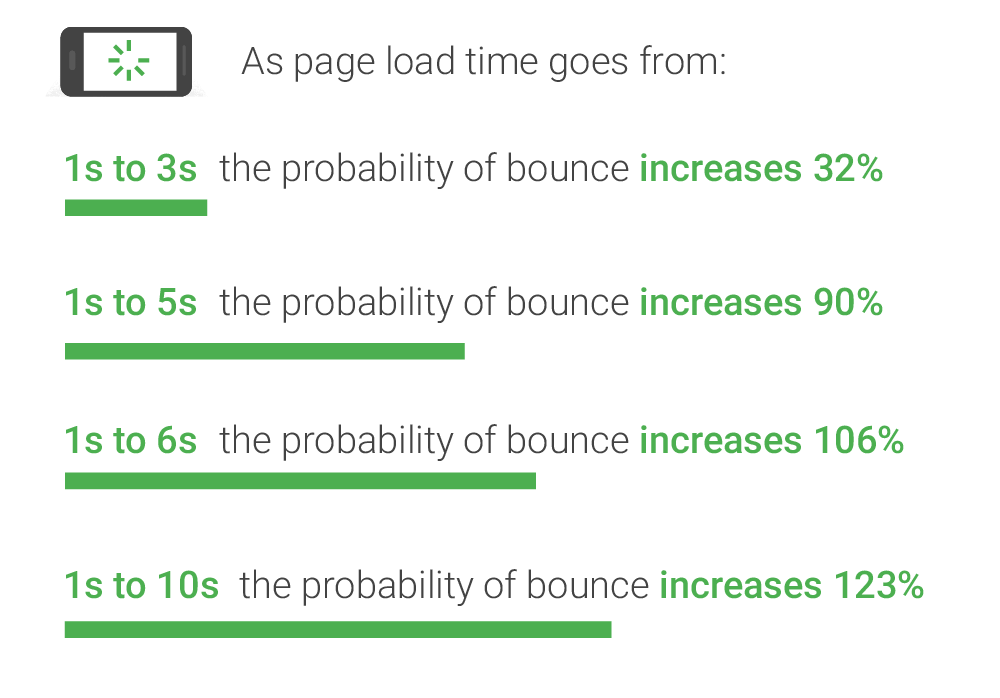
D’après Google, lorsque le temps de chargement d’un site passe d’une seconde à trois secondes, la probabilité que l’utilisateur rebondisse augmente de 32%. Lorsqu’il augmente encore à six secondes, votre taux de rebond peut augmenter de 106%.

La première étape pour augmenter la vitesse de votre site consiste à vérifier combien de temps votre site web prend pour se charger complètement.
Vous pouvez le faire en saisissant l’URL de votre domaine dans PageSpeed Insights de Google.
L’outil PageSpeed Insights attribue à votre site web un score de 0 à 100, où
- 0 à 49 est une intervalle médiocre ;
- 50 à 89 est intervalle qui demande d’amélioration ;
- Et 90 à 100 montre un score bon.
PageSpeed Insights vous aide également à vérifier si votre site Web réussi le test d’évaluation Core Web Vitals.
De plus, il affiche un ensemble d’opportunités pour améliorer la vitesse de chargement de votre site. Cependant, assurez-vous que votre page réussit ce test pour une meilleure expérience de la page.
Une fois que vous avez terminé les tâches suggérées par PageSpeed Insights, suivez ces étapes :
- Compresser toutes les images de votre site Web. Utilisez le nouveau format WebP pour obtenir à la fois la compression avec et sans perte. La compression WebP avec perte utilise le codage prédictif pour coder une image. Le codage prédictif utilise les valeurs dans des blocs de pixels voisins pour prédire les valeurs dans un bloc, puis code uniquement la différence. La compression WebP sans perte utilise des fragments d’image déjà vus afin de reconstruire exactement de nouveaux pixels. Il peut également utiliser une palette locale si aucune correspondance intéressante n’est trouvée ;
- Utilisez un CDN (réseau de distribution de contenu) : Un CDN enregistre diverses copies de votre site Web sur plusieurs emplacements à travers le monde, puis fournit la version la plus proche à l’utilisateur, réduisant ainsi le temps de chargement ;
- Créez des AMP (pages mobiles accélérées) de votre site Web. Les AMP sont une version allégée de votre site web qui se charge rapidement sur les appareils mobiles ;
- Éliminez les codes HTML, CSS et JavaScript inutiles. Combinez également plusieurs fichiers CSS et JavaScript en un seul ;
- Utilisez le chargement asynchrone pour les fichiers CSS et JavaScript afin de les charger simultanément ;
- Activez la mise en cache du navigateur pour augmenter le temps de chargement des visiteurs récurrents.
3.4. Renforcez la sécurité de votre site
Google souhaite que les webmasters offrent la meilleure expérience possible à ses utilisateurs, ce qui inclut la protection de leurs informations en ligne.
Une mauvaise sécurité du site web a un impact négatif sur votre classement SEO.
C’est pourquoi vous devez vous assurer que votre site web n’est pas piraté par des cybercriminels. Vérifiez votre console de recherche Google pour déterminer si votre site présente des problèmes de sécurité.
Vous pouvez trouver ces informations dans la navigation de gauche sous ‘’Sécurité et actions manuelles’’. Dès que vous avez corrigé les problèmes, cliquez sur ‘’Demander un examen’’ pour informer Google que vous avez amélioré la sécurité de votre site.
Il est également conseillé d’utiliser Google Transparency Report pour comprendre comment Google identifie les sites Web dangereux.

Cela vous aide à mieux renforcer la sécurité de votre site.
En plus de ces mesures, vous devez penser à implémenter un certificat SSL sur votre site.
SSL signifie Secure Sockets Layer et ce certificat numérique fournit l’authentification d’une connexion cryptée pour un site Web.
En d’autres termes, cela rend votre site Web HTTPS. Les sites sans HTTPS risquent d’être affectés par la mise à jour de l’expérience de la page.
Choisissez le bon type de certificat SSL en fonction du type de données client que vous collectez. Par exemple, si vous ne gérez que le nom et les adresses e-mail des visiteurs, un certificat SSL de Let’s Encrypt vous convient.
3.5. Donnez une priorité au contenu
Comme on le sait tous, le contenu joue toujours un rôle crucial dans le classement de votre page. Quelle que soit la qualité de l’expérience de page que vous offrez, tous vos efforts seront probablement vains si le contenu n’est pas d’une bonne qualité.
Avec plus de 74% des spécialistes du marketing utilisant le marketing de contenu pour promouvoir leur entreprise, il est essentiel de produire des publications de haute qualité.
Voici quelques conseils pour améliorer la qualité de votre contenu :
- Personnes : Écrivez pour votre public, c’est-à-dire les êtres humains, et non pour les moteurs de recherche. Assurez-vous que votre contenu répond aux points faibles de vos acheteurs. Créez également du contenu pour chaque étape de l’entonnoir de vente afin d’attirer et de fidéliser les bons clients ;
- Exemples : Utilisez des exemples pour clarifier les points que vous écrivez. Cela aide les utilisateurs à mieux comprendre le contenu, en particulier lorsque vous discutez d’informations compliquées ou difficiles à visualiser ;
- Technique du gratte-ciel : Découvrez le contenu le plus performant de vos concurrents, puis utilisez la technique du gratte-ciel, inventée par Brian Dean, pour écrire votre propre version, mais considérablement améliorée ;
- Titre : La plupart des gens ne passeront pas le titre, alors écrivez un titre convaincant pour attirer autant de visiteurs que possible. Rédigez également une introduction convaincante à l’article pour leur faire lire l’intégralité du contenu. Une bonne introduction ressemble beaucoup à une publicité ;
- En-têtes : Utilisez des sous-titres pertinents pour aider les utilisateurs à analyser et à mieux comprendre votre article. Si vous avez beaucoup d’en-têtes, créez une table des matières cliquable en haut de la page ;
- Sans erreur : Assurez- vous qu’il n’y a pas d’erreurs de grammaire et d’orthographe. Demandez à un éditeur de le relire ou utilisez un outil comme Antidote ;
- Images : Assurez-vous d’inclure des images, des graphiques et/ou des vidéos pertinentes. Non seulement les images aident le lecteur à mieux comprendre le contenu, mais elles divisent les blocs de texte pour une meilleure UX ;
- Données : Assurez-vous de faire vos recherches afin de fournir un article basé sur des données. Cela signale à Google que vous êtes un créateur de contenu expert, quelqu’un qui incarne EAT.
Conclusion
Il faut donc noter que Google Page Experience est une mise à jour qui défend l’expérience de ses utilisateurs. Cette mise à jour comprend des signaux spécifiquement axés sur la bonne convivialité d’une page web.
Comme toute autre mise à jour, Google Page Experience a pénalisé les sites qui ne sont pas régulièrement mis à jour et qui n’offrent pas une bonne expérience.
Afin de se préparer à la prochaine mise à jour Google Page Experience, nous avons énuméré quelques pratiques à adopter.
Si éventuellement, vous connaissez d’autres pratiques pour se conformer à la mise à jour Page Experience de Google, n’hésitez pas à le partager avec nous dans la section commentaire.