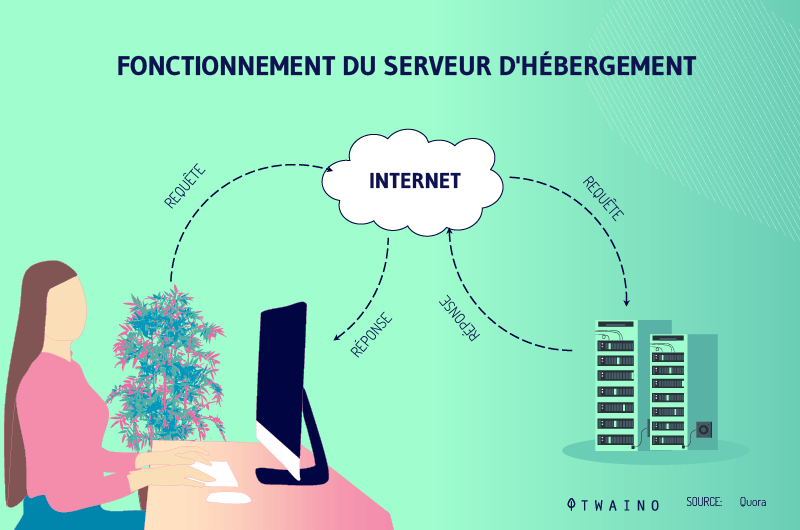
إن أداة PageSpeed Insights (PSI) من Google هي أداة تقيس أداء صفحة الويب على أجهزة كمبيوتر سطح المكتب بالإضافة إلى الأجهزة المحمولة باستخدام مزيج من تحسين المقاييس. ثم يقدم اقتراحات مفيدة حول كيفية تحسين صفحة الويب أو منشور المدونة.
وفقًا لدراسة أجرتها Google ، 53٪ لن يبقىيستغرق أكثر من ثلاث ثوان للتحميل. لهذا السبب ، فإن امتلاك سريع وسريعالاستجابة ومحسن أمر موقع لا بد منه.
يؤدي هذا إلى بقاء الزائرين على موقع الويب ، وعرض المزيد من الصفحات ، وإجراء المزيد من التحويلات ، وربما المزيد من عمليات الشراء. بالإضافة إلى ذلك ، فإن سرعة التحميل الجيدة تعني ترتيبًا أفضل في SERPs ومزيدًا من الإيرادات.
هناك العديد من الأدوات التي يمكن أن تساعدك ، ولكن في هذه المقالة سأركز فقط على PageSpeed Insights (PSI) من Google.
إذن:
- ما هو Google PageSpeed Insights؟
- ما هو الغرض من هذه الأداة؟
- كيفية استخدامها ؟
بغض النظر عن مستوى معرفتك ، سيساعدك هذا الدليل على فهم ما يستلزمه تحسين سرعة موقع الويب وأدائه.
إذن هيا بنا نذهب!
الفصل 1: ما الذي يجب فهمه حول أداة Google PageSpeed Insights؟
في هذا الفصل الأول ، سأشرح أكثر قليلاً عن PSI ، وكيفية استخدامها ، وسبب أهميتها.
1.1 ما هي Google PageSpeed Insights؟
PageSpeed Insights بواسطة Google في عام 2010 ، وتهدف إلى تعزيز أداء موقع الويب.
ومن المثير للاهتمام ، أنه في نفس العام ، أطلقت Google أيضًا تحديث الخوارزمية مما جعل سرعة موقع الويب عامل ترتيب مباشرًا لعمليات بحث سطح المكتب.
اعتبارًا من أواخر عام 2018 ، يتم تشغيل PageSpeed Insights بواسطة Lighthouse، مما يعني أنه ينشئ بيانات استنادًا إلى Lighthouse API.
باختصار ، الغرض البسيط من PageSpeed Insights (PSI) هو تحليل أداء صفحات موقع الويب الخاص بك على الأجهزة المحمولة وأجهزة سطح المكتب ثم تقديم اقتراحات حول كيفية جعلها أسرع. هذه الاقتراحات أو التوصيات هي المعلومات الأكثر قيمة التي تقدمها Google في هذه الأداة. إنها ذات مغزى أكبر من درجة وقت التحميل.

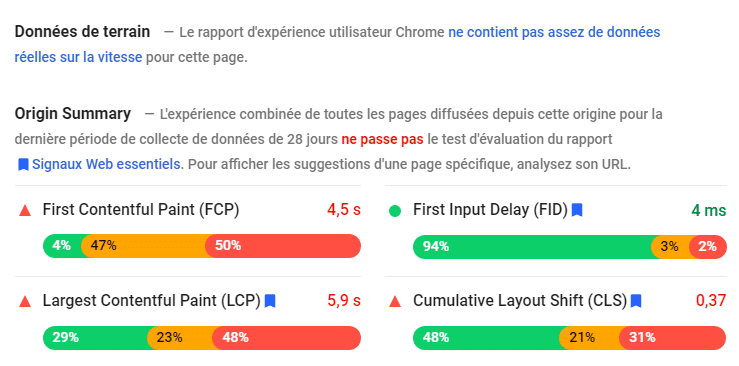
لفهم ماهيتها بدقة وكيفية تطبيقها وكيفية تنفيذها ، من المهم فهم الفرق بين مجموعتي البيانات التي تتم معالجة المقاييس بواسطتها:
- المختبر بيانات
- ( بيانات حقل البيانات الميدانية
أيضًا المعروفة باسم RUM أو المراقبة الحقيقية للمستخدم) بيانات تحميل الصفحة الحقيقية ، وبالتالي فهي فعالة جدًا في التقاط وتحديد العوائق المتعلقة بتجربة المستخدم.

ومع ذلك ، نظرًا للعدد المحدود من المقاييس التي يمكنهم تحليلها على موقع ويب ، فإن وقت إطلاقه المحتمل هو انخفاض كبير.
من المهم ملاحظة أن البيانات الميدانية يتم جمعها من مستخدمي الويب الذين يستخدمون متصفح Google Chrome ، وليس المتصفحات الشائعة الأخرى مثل Safari أو FireFox. على عكس البيانات الميدانية ، تستند بيانات المختبر تحليل أداء Lighthouse.

هذا يجعله فعالًا مشكلات الأداء. ومع ذلك ، فإن الجانب السلبي لبيانات المختبر هو أنها قد لا تتعرف على مشكلات تجربة المستخدم الحقيقية.
1.2 كيفية استخدام Google PageSpeed Insights؟
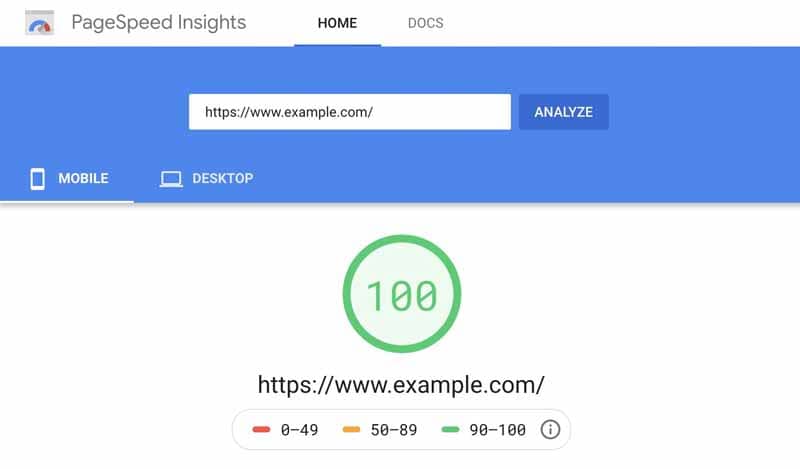
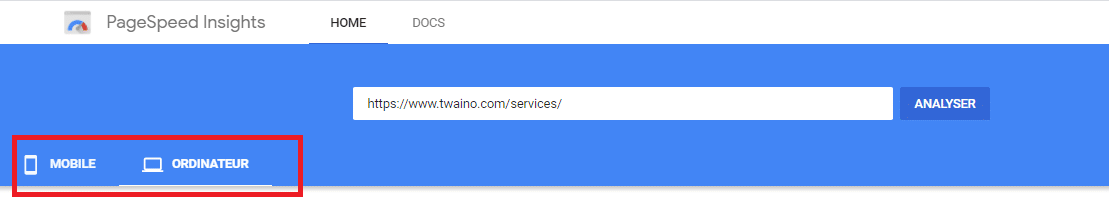
يعد اختبار صفحات الويب أمرًا بسيطًا ومباشرًا باستخدام أداة Google PageSpeed. كل ما عليك فعله هو نسخ عنوان URL لأي صفحة أو منشور مدونة على موقع الويب الخاص بك ولصقه في الأداة.

بعد لصق عنوان URL الخاص بالموقع ، انقر فوقتحليل” وبعد لحظات قليلة ستقدم Google نقاط PageSpeed Insights الخاصة بك ، بما في ذلك توزيع مفصل لقياس كل مقياس ويب.
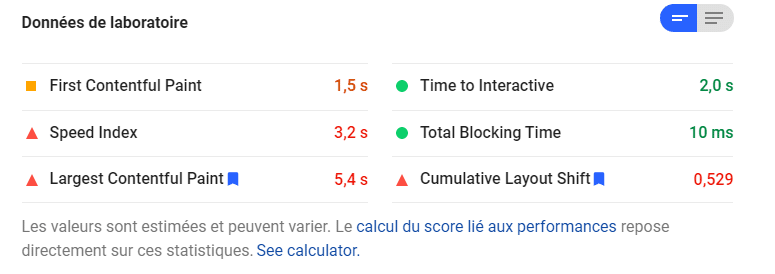
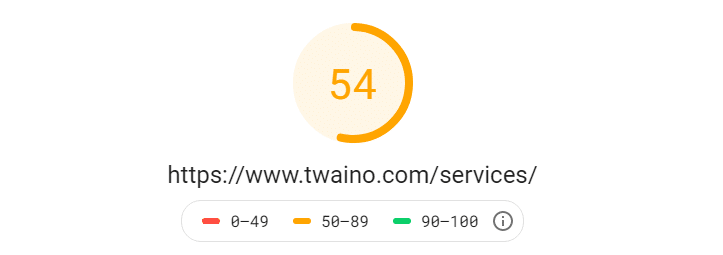
عندما تحلل Google عنوان URL لموقع الويب ، فإنها توفر درجة مُقاسة من 100.

This تعتمد النتيجة على أفضل ممارسات تحسين الأداء المعروفة بتقديم أفضل تجربة للمستخدم.
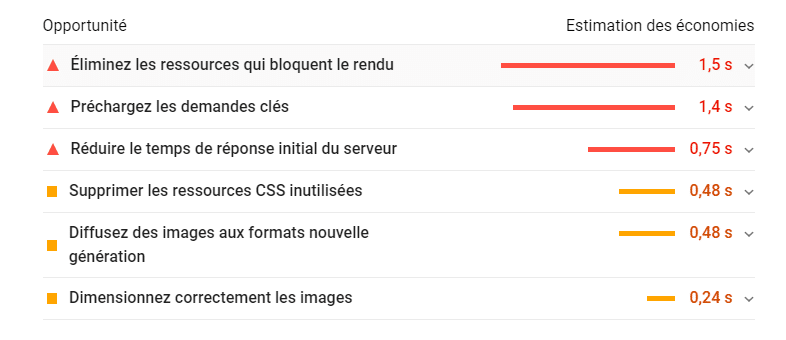
كما ذكرنا أعلاه ، بالإضافة إلى درجة PageSpeed الخاصة بك ، ستتلقى بعض التوصيات من Google حول كيفية تحسين سرعة الصفحة وأدائها. قد يتضمن ذلك اقتراحات مثل:
- إزالة CSS غير المستخدمة ؛
- تقليل وقت تنفيذ JavaScript ؛
- نقل الصور خارج الشاشة ؛
- إلخ.
يتم حساب درجات السرعة هذه من خلال أداة مفتوحة المصدر من Google تسمى Lighthouse. تم تصميم الأخير لتحليل الجودة الشاملة لجميع صفحات الويب والمساعدة في تحسينها.
يمكن لـ Lighthouse المساعدة في تقييم عوامل مثل إمكانية الوصول وتطبيقات الويب التقدمية ومختلف مقاييس الأداء الأخرى.
يمنحك استخدام أداة PageSpeed Insights من Google تقييمًا تفصيليًا لما تعتقده Lighthouse عن صفحتك على الويب.
1.3 لماذا السرعة مهمة؟
عندما يتعلق الأمر بالويب ، من المتوقع أن تكون شبكة الويب بأكملها سريعة. حتى أن Google تعتبر PageSpeed Insights أنها تؤثر على عوامل الترتيب في محركات البحث الأخرى.
إذا كان لديك موقع بطيء ، فستواجه صعوبة بالغة في الظهور في الصفحات الأولى من نتائج البحث.

السرعة يشكل جزءًا من أكثر من 200 عامل ترتيب تنظر إليه Google عند تحليل موضع محرك البحث الخاص بك. وهذا ما يجعله أحد أهم العناصر التي يجب تحسين موقعك من أجلها.
الآن ، دعنا نلقي نظرة على بعض التوصيات التي قد تتلقاها عند اختبار موقعك على هذه الأداة.
الفصل 2: ما هي التوصيات الشائعة من Google PageSpeed Insights؟
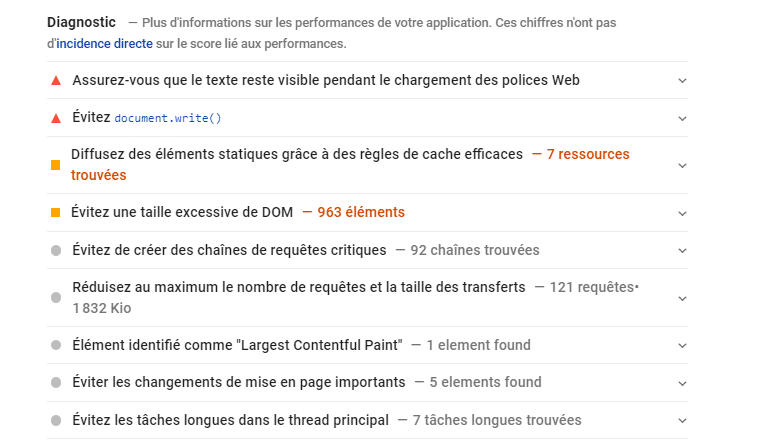
لتحسين درجة سرعة وأداء موقعك ، ستوفر لك Google PageSpeed في قسم ، التوصيات الفرص والتشخيصالتي يجب عليك اتباعها.


سأشرح في هذا الفصل بعضًا:
2.1. اختر أفضل إطار عمل أو سمة
اختيار سمة WordPress هي عمل صعب. نظرًا للعدد الكبير من سمات WordPress المجانية والمتميزة المتاحة ، يمكنك بسهولة الخلط بين أي منها تختاره لموقعك.
ومع ذلك ، إذا كانت هناك قاعدة عامة عند اختيار موضوع. أولاً ، تحتاج إلى التركيز على الموضوع بساطة وسرعته .
توفر بعض السمات العديد من الوظائف المضمنة ، ولكن لا يمكنك استخدامها جميعًا. لذلك لا تحتاج إلى سمة غنية بالميزات.
باختيار سمة بسيطة ، يمكنك إضافة المكونات الإضافية التي تراها ضرورية لموقعك.
اختيار سمة محملة بوظائف متعددة سوف يترك لك فقط ميزات غير ضرورية سوف تشغل مساحة أكبر في استضافتك وتؤدي فقط إلى إبطاء سرعة موقعك.
فيما يلي نموذجان من المظاهر التي لا يمكنك أن تخطئ فيها:إطار التكوين


كلاهما عبارة عن أطر عمل مبسطة يسهل استخدامها وتخصيصها لتحقيق التصميم الذي تريده لموقعك. والأفضل من ذلك ، كلاهما معروفان بسرعتهما الفائقة في التحميل نظرًا لرمزهما النظيف.
بالنسبة إلى Genesis، يمكنك الاختيار من بين العديد من السمات التي يمكنك استخدامها بالإضافة إلى إطار العمل لتعزيز موقعك. بالنسبة للأطروحة، يمكنك أيضًا الاختيار من بين موضوعات مختلفة لنفس الغرض.
2.2. الحد من استخدام مكونات WordPress الإضافية
إذا كنت تستخدم WordPress ، فإن إحدى أفضل الميزات هي القدرة على تنزيل مكونات إضافية رائعة لتشغيل موقعك. مهما كانت الأهداف التي حددتها لموقعك ، ستجد مكونًا إضافيًا لهذا الغرض.
ومع ذلك ، فإن بعض الأشخاص يبالغون في ذلك ويقومون بتثبيت عدد كبير جدًا من المكونات الإضافية على موقع الويب الخاص بهم. من خلال الاعتماد بشكل كبير على المكونات الإضافية ، فإنك تخاطر بإبطاء موقعك بسبب الترميز والبرمجة لكل منها.
لهذا ، يجب أن تحاول الحد من عدد المكونات الإضافية التي تستخدمها في مدونتك.
إذا كان ذلك ممكنًا ، إذا كنت ترغب في تنفيذ شيء ما على موقعك ، فابحث أولاً عن طرق بديلة حول كيفية القيام بذلك بدلاً من اللجوء فورًا إلى المكونات الإضافية.
علاوة على ذلك ، هناك بعض المكونات الإضافية التي تقوم بنفس الوظيفة عمليا. لهذا ، تأكد من أن جميع المكونات الإضافية لها مهام محددة.
2.3 تحسين قاعدة بيانات WordPress الخاصة بك
عند تحرير المنشورات والصفحات على موقعك ، سيقوم WordPress بتخزين الإصدار السابق حتى تتمكن من العودة إلى هذه الإصدارات ببضع نقرات على الزر.
ومع ذلك ، إذا واصلت تحرير منشوراتك وصفحاتك عدة مرات ، فإن هذه المراجعات تتراكم في قاعدة بياناتك.
لذلك ، ستحتوي قاعدة البيانات الخاصة بك على إصدارات سابقة من المحتوى الخاص بك والتي لا تحتاجها باستخدام موارد الاستضافة الخاصة بك.
للحفاظ على قاعدة بيانات WordPress الخاصة بك ضعيفة ، تحتاج إلى تنظيفها عن طريق الحفاظ على أقل عدد ممكن من المراجعات.يمكنك القيام بذلك عن طريق تنزيل Disable Post Revision.

سيؤدي هذا تلقائيًا إلى إزالة المراجعات بناءً على الفلاتر المختلفة التي قمت بتعيينها باستخدام البرنامج المساعد.
2.4 تحسين الصور
يلعب المحتوى المرئي دورًا مهمًا في مشهد التسويق الرقمي اليوم.
نظرًا لأنه من الأسهل بكثير معالجة المعلومات من الرسوم البيانية والصور بدلاً من جدار النص ، يعتمد المزيد والمزيد من الناشرين على قوة هذه الأنواع من المحتوى للتفاعل مع جمهورهم.
ومع ذلك ، فإن التحذير من استخدام المحتوى المرئي لدعم التسويق الخاص بك هو حجم ملفها الكبير عادةً. يمكن أن يصل حجم بعض الرسوم البيانية إلى 3 ميغا بايت بسبب طولها وتفاصيلها.
وجود مثل هذا التحميل الكبير من الملفات على موقعك إبطاء سرعة موقعك ومن المحتمل أن يتسبب في خروج زوارك من صفحتك لأن تحميلها يستغرق وقتًا طويلاً.
لذلك ، قبل نشر مقالتك ، يجب عليك تحسين الصور عن طريق تقليل حجم ملفها دون المساس بجودتها. بهذه الطريقة ، يمكنك عرض الصور على الصفحة المطلوبة وجعلها أسرع من المعتاد.
هناك عدة طرق للقيام بذلك.
يدويًا ، يمكنك تنزيل محرر ملفات مثل IrfanView وحفظ الصور عن طريق تقليل جودة الدقة.

ستشاهد غالبًا نافذة تظهر كلما قمت بحفظ صورة. في النهاية العليا ، يتم تعيين جودة التسجيل الافتراضية لجميع الصور على 80 ، وهو رقم جيد بما يكفي لموازنة دقة الصورة وحجم الملف.
ومع ذلك ، إذا كنت ترغب في تقليل حجم الملف ، فيمكنك تقليل جودة التسجيل إلى رقم يناسبك. لكن ضع في اعتبارك أن الجودة تقل مع انخفاض الرقم.
أيضًا ، يجب أن تكون على دراية بعمود محتوى موقعك وتغيير حجم صورك إلى الحد الأقصى للحجم الذي يسمح به العمود الخاص بك. يجب أن يتم ذلك يدويًا لتحسين سرعة تحميل صفحاتك.
على سبيل المثال ، إذا كان عرض عمود المحتوى 600 بكسل ، فتأكد من أن جميع الصور في المحتوى الخاص بك لها هذا الرقم كعرض.إذا كنت ترغب في تحسين الصور قبل تحميلها على WordPress ، فيمكنك استخدام أداة ويب مثل Optimizilla التي تتيح لك تحميل ما يصل إلى 20 صورة وتحسينها.

Optimizilla بضغط ملف الصورة إلى الحجم الأمثل حتى تتمكن المتصفحات من تحميلها بشكل أسرع على موقعك.
ومع ذلك ، إذا كنت ترغب في تحسين الصور الموجودة بالفعل في قاعدة بيانات وسائط WordPress الخاصة بك ، فيمكنك ببساطة تنزيل وتثبيت WP Smush.

حتى إذا لم تقم بتحسين الصور في قاعدة البيانات الخاصة بك ، فسيقوم المكون الإضافي تلقائيا بالعمل من أجله
أنتم. سيفعل الشيء نفسه أيضًا مع أي صور تقوم بتحميلها بمجرد تثبيت المكون الإضافي.
يوفر لك استخدام WP Smush العمل اليدوي لتحسين الصور. يتيح لك ذلك التركيز على إنشاء محتوى أفضل لموقعك.
2.5 استخدم Lazy Load Plugins
إذا كانت منشوراتك وصفحاتك تحتوي على صور من أعلى إلى أسفل ، فيجب أن تعلم أن المتصفحات تقوم عادةً بتحميل جميع عناصر الصفحة قبل أن يبدأ المستخدمون في رؤيتها.
لذلك ، من المحتمل أن يستغرق الأمر بعض الوقت قبل أن يتم تحميل صفحتك المليئة بالصور على متصفحات المستخدمين. قد يتعب الزوار من انتظار التحميل ، مما يؤدي إلى ارتدادهم.
لمنع حدوث ذلك ، تحتاج إلى تثبيت مكون إضافي تحميل كسول على موقعك. بمجرد التثبيت ، سيتم تحميل الصور وملفات الوسائط المرئية على جانب المستخدم.
بمجرد أن يقوم المستخدم بالتمرير لأسفل الصفحة ، سيتم تحميل الصور واحدة تلو الأخرى كما يتم عرضها على الشاشة. يجعل هذا المكون الإضافي تحميل موقعك أكثر قابلية للإدارة ، لأنه لا يقوم بتحميل كل المحتوى مرة واحدة.A3 Lazy load مكونًا إضافيًا شائعًا للتحميل البطيء للصور وإطارات iframes ومقاطع الفيديو والعناصر الأخرى على موقعك.

يحتوي على العديد من الإعدادات حتى تتمكن من تخصيص الطريقة التي تريد تحميل عناصر موقعك بها.
تم اختباره أيضًا ليكون متوافقًا بنسبة 100٪ مع المكونات الإضافية الشائعة مثل WooCommerce و Advanced Custom Fields ومجموعة متنوعة من شبكات CDN.
ومع ذلك ، إذا كنت تستخدم مقاطع الفيديو بدلاً من الصور لنشر صفحاتك ومنشوراتك ، فإن Lazy Load for Videos هو الخيار المناسب لك.

يساعد هذا المكون الإضافي على تحسين وقت تحميل صفحتك وزيادة نقاط Google PageSpeed. إنه يعمل مع oEmbed ويستبدل مقاطع فيديو YouTube و Vimeo المضمنة بصورة معاينة قابلة للنقر.
عن طريق تحميل مقاطع الفيديو فقط عندما ينقر المستخدم على صورة المعاينة ، لا يتم تحميل JavaScript غير ضروري. سيساهم هذا في تكوين انطباع جيد للمستخدم خاصة على المواقع التي تحتوي على العديد من مقاطع الفيديو المضمنة.
2.6. تصغير JavaScript و CSS
هذه واحدة من أكثر التوصيات شيوعًا التي ستقدمها لك Google. تشير هذه التوصية إلى نصوص JavaScript و CSS البرمجية التي يمكن أن تضر بسرعة موقعك.
نظرًا لأنه يجب على متصفح المستخدم تنزيل جميع هذه العمليات قبل عرض صفحتك ، فإن الكثير منها يمكن أن يعيق وقت تحميل الصفحة.
في الواقع ،عند تخصيص موقع WordPress الخاص بك ، ستجد نفسك تضيف كود JavaScript قبل علامة </head> أو تعدل ملف CSS الخاص به لتحقيق مظهر تصميم معين.
في حين أن هذه إجراءات عادية يجب على معظم مالكي المواقع اتباعها ، يمكن أن يساهم كلا عنصري الصفحة في إبطاء موقعك. تتطلب طلب HTTP لاسترداد المعلومات من طرف ثالث وتحميلها على موقعك.
لذلك ، إذا قمت بتحميل الكثير من كود JavaScript أو قمت بتطبيق تغييرات CSS على موقعك ، فقد ينتهي بك الأمر بموقع بطيء.
بافتراض أنه لا يمكنك إزالة JavaScript و CSS ، يمكنك تنزيل مكون إضافي يتيح لك تصغير كلا العنصرين على الصفحة.
بتصغير موقعك ، تقوم بإزالة الأحرف والمسافات غير الضرورية في JavaScript و CSS مثل:
- Whitespace ؛
- _الكتلة محددات ؛
- تعليقات ؛
- أخرى غير مطلوبة لتحميل الصفحة.
من خلال التخلص من هذه الأحرف ، يمكنك تفتيح عنصري الصفحة ، مما يجعل تحميل موقعك أسرع.
للبدء ، يمكنك الاختيار بين هذين الملحقين:


هذان مكونان إضافيان خفيفان يؤديان وظيفة رئيسية واحدة ويفعلانها جيدًا: تصغير Javascript و CSS.
عند مقارنة Autoptimize مثاليًا للمبتدئين ، لأنه سهل الاستخدام ولا يتطلب تغييرات قليلة أو معدومة على الإعدادات الافتراضية.
ومع ذلك ، إذا كان لديك بالفعل بعض الخبرة ، Better WordPress Minify هو الخيار الأفضل.
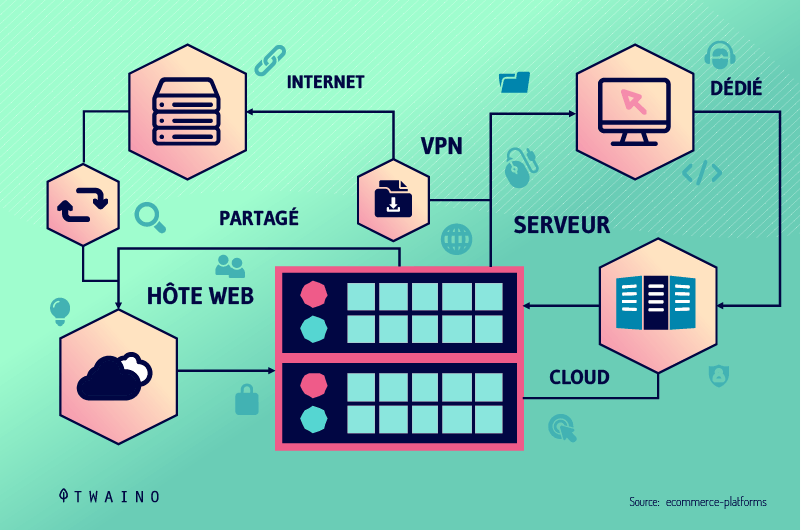
2.7. اختر استضافة ويب موثوقة
من المهم مراعاة الأسس التي يقوم عليها موقع WordPress الخاص بك. إحدى الركائز العديدة التي يرتكز عليها موقعك هي استضافتك على الويب.
قبل اختيار استضافة الويب ، عليك التفكير في حجم حركة المرور التي ستجذبها.
غالبًا ما تكون مشكلة اختيار استضافة الويب الخاطئة هي تقليل وقت استجابة الخادم. تحدث هذه المشكلة إذا كان لديك أكثر من عدد كافٍ من الزوار يتصفحون موقعك في نفس الوقت.
يمكن لمزود استضافة الويب وخطة معينة استيعاب عدد معين فقط من الزوار خلال فترة معينة. إذا تجاوز هذا العدد من الزوار الحد المعين ، فسوف يتأثر خادم استضافة الويب قيد التشغيل.
نتيجة لذلك ، سيكون الخادم مثقلًا بالالتزام بطلبات HTTP متعددة من مئات وآلاف المتصفحات حول العالم.
لمنع حدوث ذلك ، يمكنك ببساطة تطبيق النصائح المذكورة أعلاه لتحسين أداء موقعك ، مما يزيل بعض العبء عن خادم استضافة الويب.
ومع ذلك ، إذا اتبعت جميع النصائح المذكورة أعلاه ولا يزال الخادم يستجيب بشكل أبطأ من المعتاد ، فمن المحتمل أن يكون الوقت قد حان لترقية خطة الاستضافة الخاصة بك ، إن لم يكن تبديل مقدمي الخدمة تمامًا.

على سبيل المثال ، إذا قمت بالاشتراك في الاستضافة المشتركة، فيجب أن تفكر في وضع ترقية خطتك إلى VPN أواستضافة WordPress مخصصة حتى تتمكن من تحمل الزيادة في حركة المرور دون المساس بالسرعة.

لمعرفة المزيد حول الأنواع المختلفة لاستضافة الويب للاختيار من بينها ، انقر هنا.
إذا كنت ترغب في تبديل موفري الاستضافة ، فيجب أن تفكر في مراجعة أفضل خدمات الاستضافة في السوق. للبدء ، يمكنك قراءة أكثر من 60 تقييمًا لموفر استضافة الويب في هذه المقالة.
2.8. استخدام شبكة توصيل المحتوى (CDN)
أثناء اختيار أفضل استضافة ويب لموقعك سيسمح لك بمعالجة طلبات الزائرين HTTP ، فإنه لا يزال يضغط على خوادم الاستضافة الخاصة بك.

ما تريده هو إلغاء تحميل استضافتك من عدد كبير من الطلبات من متصفحات مختلفة.
ستقوم شبكة توصيل المحتوى (CDN) بما يلي: تقليل الحمل على خوادم الاستضافة الخاصة بك عن طريق توزيع الطلبات على شبكة الخوادم الخاصة بها التي تعمل في مواقع مختلفة.
سيجد CDN الخادم الأقرب للمستخدم لتسليم الملفات (البرامج النصية ، CSS ، الصور) وإرسال التاريخ إلى المستخدم لتحميل الموقع بشكل أسرع.
هناك العديد من شبكات CDN في السوق. ومع ذلك ، إذا كان هناك CDN يجب أن تستخدمه ، فتأكد من أنه متوافق مع المكون الإضافي للتخزين المؤقت الذي تستخدمه حاليًا.
فيما يلي إرشادات حول أي من شبكات CDN ومكونات التخزين المؤقت تعمل بشكل جيد معًا وما هي التعديلات التي يجب إجراؤها لكليهما:
- و MaxCDN
- WP Fastest Cache و MaxCDN
- W3 Total Cache و KeyCDN
- WP Super Cache و KeyCDN
- W3 Total Cache و CloudFlare
ببساطة اتبع التعليمات في كل منشور لتكوين المكون الإضافي للتخزين المؤقت و CDN حتى يتمكن زوار موقعك من الاستمتاع بموقع تحميل أسرع.
2.9 تقليل أوقات استجابة الخادم
Time to First Byte (TTFB) يقيس الوقت الذي يستغرقه المستعرض لتلقي أول بايت من البيانات من الخادم الخاص بك بعد تقديم الطلب.

يجب عدم الخلط بين TTFB والسرعة الإجمالية للموقع ، لأنه يقيس ببساطة السرعة التي تبدأ عملية الشحن. ومع ذلك ، بالنسبة لأداء موقعك ، فإن قيمة TTFB المنخفضة مهمة.
من خلال تقليل أوقات استجابة الخادم ، يمكنك تحسين تقرير Google PageSpeed بشكل ملحوظ.
فيما يلي بعض العوامل ، بما في ذلك بعض العوامل المذكورة أعلاه ، والتي يمكن أن تؤثر على TTFB الخاص بك:
- حدد مزود نظام اسم المجال (DNS) ذائع الصيت ؛
- حدد مزود استضافة ويب عالي الجودة
- استخدم موضوعات وإضافات خفيفة الوزن ؛
- تنفيذ التخزين المؤقت للمتصفح ؛
- استخدام لتحسين WordPress خاص
- تقليل عدد المكونات الإضافية المثبتة على موقع الويب الخاص بك ؛
- استخدم . ) شبكة توصيل المحتوى (CDN
2.10. تسليم الصور بتنسيقات الجيل التالي يتم
تحميل بعض تنسيقات ملفات الصور بشكل أسرع من غيرها ، ولكنها ليست شائعة مثل JPEG أو PNG.
تتضمن العديد من المكونات الإضافية لتحسين WordPress الآن القدرة على عرض الصور بتنسيق WebP ، مما يؤدي إلى تقليل حجم الملف وزيادة وقت التحميل الأولي.
أصبح تنسيق ملف WebP سريعًا معيار الويب الجديد وسيوصي تقرير Google باستخدامه لتحسين أداء موقعك ووقت التحميل.
2.11. استخدام مقاطع الفيديو لمحتوى متحرك
يمكن أن يكون استخدام ملفات GIF طريقة جذابة لعرض المحتوى المتحرك ، ولكن استخدام عدد كبير جدًا من ملفات GIF سيكلفك بعض نقاط الأداء.
بدلاً من ذلك ، يمكنك تحويل هذه الملفات إلى تنسيقات مثل MP4 أو WebM. لن يكون لهذه التنسيقات أي تأثير على سرعة الصفحة وستساعد في جعل موقعك أسرع من استخدام صور GIF.
يمكنك أيضًا التفكير في استخدام الرسوم المتحركة بتنسيق HTML5 أو CSS / SVG في تصميم الخاصة بك واجهة المستخدم إذا كان ذلك منطقيًا أكثر من الرسوم المتحركة للفيديو التقليدية.
2.12. جعل النص مرئيًا أثناء تحميل خطوط الويب
الخطوط هي ملفات أكبر يمكن أن تؤثر سلبًا على وقت تحميل صفحتك.

أحيانًا يخفي المتصفح النص الخاص بك حتى يتم شحن الخط بالكامل. ينتج عن هذا مؤشرات أداء واقتراحات من Google لتحسين درجاتك.
ستخبرك Google بإصلاح المشكلة من خلال تطبيق توجيه مبادلة واجهة برمجة تطبيقات Front Display والذي يطابق نمط الخط لديك. ستحتاج إلى تعديل ورقة أنماط CSS لإصلاح هذه المشكلة.
2.13. تمكين ضغط النص
عندما تظهر هذه التوصية في Google PageSpeed ، فإنها تشير إلى استخدام ضغط GZIP. في بعض الحالات ، سيتم تمكين ضغط النص على الخادم الذي تستخدمه تلقائيًا.
بخلاف ذلك ، فإن خيارك الأول هو تثبيت مكون إضافي يوفر GZIP. يمكنك أيضًا أن تقرر ضغط النص يدويًا ، والذي يتضمن تحرير htaccess.
2.14. قلل عدد الطلبات وحد من أحجام النقل
كلما زاد عدد الطلبات التي يتعين على متصفح المستخدم إجراؤها لتحميل صفحات موقعك ، زادت الموارد التي سيعود الخادم الخاص بكيؤدي هذا بعد ذلك إلى إطالة وقت تحميل موقع الويب.

هذه التوصية في لا ينتج عن Google PageSpeed نجاح أو فشل في تقريرك. سيتم تقديمك برقم يشير إلى حجم الطلبات لصفحتك جنبًا إلى جنب مع الأحجام المرتبطة بها.
في الواقع ، لا توجد متطلبات للحد الأقصى من الأحجام أو الطلبات التي يجب وضعها في الاعتبار. بدلاً من تعيين رقم مثالي ، ستوصي Google بإنشاء هذه المعايير بنفسك عن طريق إنشاء وتنفيذ ميزانية الأداء.
يمكنك تحديد هدفك بناءً على جوانب مثل:
- حجم البرامج النصية بالإضافة إلى أطر العمل
- الحد الأقصى لأحجام الصور
- عدد الموارد الخارجية التي تتصل
- بها وأحجام خطوط الويب المستخدمة
ستساعدك ميزانية الأداء هذه على تمكين موقعك وتحسينه.
الآن ربما تتساءل عما إذا كان من الممكن تحقيق 100 درجة مثالية في PSI عندما تلتزم بكل هذه التوصيات؟ الجواب يكمن في الفصل التالي.
الفصل 3: هل يمكنك تسجيل 100/100 على Google PageSpeed Insights وكيف يستخدمه Google
3.1. هل من الممكن الحصول على درجة 100/100 على أداة Google PageSpeed Insights؟
هناك العديد من مطوري الويب ومالكي المواقع الذين سرعان ما أصبحوا مهووسين بتحقيق درجة مثالية من 100 من 100 على Google PageSpeed Insights.

المصدر: متوسط
بكل صدق ، هذا أقرب إلى المستحيل، وليس بهذه الأهمية أيضًا . إن محاولة تحقيق هذه النتيجة ستجعل العديد من مالكي مواقع الويب يغضون الطرف عن مختلف جوانب التحسين الأخرى.
أهم الأفكار المكتسبة من إدارة موقع الويب الخاص بك من خلال أداة Google PageSpeed Insights هي توصيات التحسين.
يجب استخدام هذه التوصيات كإرشادات لتحسين درجة PageSpeed الخاصة بك ، ولكن لا يجب اعتبارها إنجيلًا.
الحصول على درجة مثالية على Google PageSpeed Insights ليس بنفس أهمية توفير تجربة مستخدم رائعة.

وهذا يعني أنه يجب على المصممين ومالكي مواقع الويب تحقيق التوازن بين:
- التصميم ؛
- الوظيفة ؛
- والأداء ،
لا تعد منصة PageSpeed Insights أيضًا الاختبار النهائي لسرعة موقع الويب وأداء تحميل الصفحة.
أقترح دائمًا تشغيل موقع ويب من خلال العديد من منصات تحسين سرعة الموقع. سيسمح لك ذلك بالحصول على صورة أكمل وتعليقات أكثر تنوعًا لاتخاذ قرارات واضحة.
ستقيم كل منصة موقع الويب الخاص بك بشكل مختلف قليلاً وتوفر لك استجابة وتعليقات مختلفة حول كيفية تحسين سرعة موقعك.
تصل سرعة الصفحة لبعض مواقع الويب إلى 500 مللي ثانية، لكنها لا تحصل على درجة مثالية على Google PageSpeed Insights لأنها لا تفي بجميع معاييرها.
يجب على مالكي مواقع الويب التأكد من التركيز على ” تجربة وجعلها أولوية عند محاولة التفكير في التحسينات. لماذا ؟ لأن هذا المقياس هو ما يهم حقًا للزوار من البشر.
لن يبحث زوار موقع الويب عن نقاط Google PageSpeed Insights الخاصة بهم ، ولكنهم يريدون ببساطة مشاهدة المحتوى المعروض في أسرع وقت ممكن.
هذا هو السبب الأساسي الوحيد الذي يجعلك تستخدم هذه الأداة وغيرها مثلها لتحديد مشكلات التحسين المحتملة على موقع الويب الخاص بك.
بمجرد اكتشاف مشكلات التحسين الحقيقية ، يجب أن تعمل على إصلاحها لزيادة سرعة موقع الويب وبالتالي تحسين تجربة المستخدم.
3.2 كيف تستخدم Google PageSpeed Insights؟
بالإضافة إلىتجربة المستخدم (UX) ، سرعة أيضًا دورًا مهمًا في ترتيب موقع الويب حسب محركات البحث.

المصدر: Super 310
تم تطوير النظام الأساسي PageSpeed Insights بواسطة أكبر محرك بحث في العالم. لذلك ، من الطبيعي أن تحكم على أن نقاط PageSpeed Insights ستؤثر على موقعك في Google SERPs إلى حد ما.
واقع الحال هو أن Google تستخدم هذه المنصة لتحديد ترتيبها.
لذلك عندما تقوم بتحليل موقعك باستخدام أداة Google Page Speed Insights لتحديد السرعة ، يجب أن تتوقع ملاحظات وتوصيات دقيقة وذات صلة من شأنها أن تحدث فرقًا في أداء تحسين محركات البحث لديك.
يأخذ Google في الاعتبار العديد من العوامل لتحديد موضع موقع الويب في نتائج البحث ولا يصنف موقع الويب في وقت التحميل وحده.
بمعنى ، حتى الحصول على 100 درجة من أصل 100 درجة كاملة باستخدام أداة PageSpeed Insights لن يضمن لك المركز الأول في محرك البحث SERPs.
تم تصميم Page Speed Score للمساعدة في تحسين تحسين محركات البحث وأداء موقعك على الأجهزة المحمولة وسطح المكتب.للقيام بذلك ، تفصل Google بين الهاتف المحمول وسطح المكتب لمساعدتك على ضبط موقع الويب الخاص بك لكل بيئة.

الآن ، دعنا نرى الفصل الأخير الذي سأجيب فيه بإيجاز على البعض أسئلة مكررة.
الفصل 4: الأسئلة الأخرى المطروحة حول Google PageSpeed Insights
4.1. ما هي Google PageSpeed Insights؟
Google PageSpeed Insights (والمختصرة بـ PSI) هي أداة ويب تهتم بتقييم سرعة تحميل صفحة الويب.
يقوم بتقييم درجة الأداء على الهواتف المحمولة للمستخدمين من ناحية وتلك الموجودة على أجهزة الكمبيوتر من ناحية أخرى. علاوة على ذلك ، فإنه يوفر اقتراحات عملية حتى تتمكن من تحسين سرعة تحميل الصفحة.
على الرغم من أنها أداة بديهية ومجانية وسهلة الاستخدام ، إلا أن بعض الأشخاص لا يؤمنون بأهميتها.
يتم جمع جميع البيانات التي تم جمعها لإعطاء هذه الإحصاءات من تقرير تجربة مستخدم متصفح Chrome.
4.2 ما الذي دفع Google إلى إنشاء خدمة PageSpeed Insights؟
ضمانتجربة مستخدم جيدة وتشجيع إنشاء صفحات سريعة هما السببان الرئيسيان اللذان حفزا Google على تقديم توصيات للتحسينات لمستخدميها من هذه الأداة.
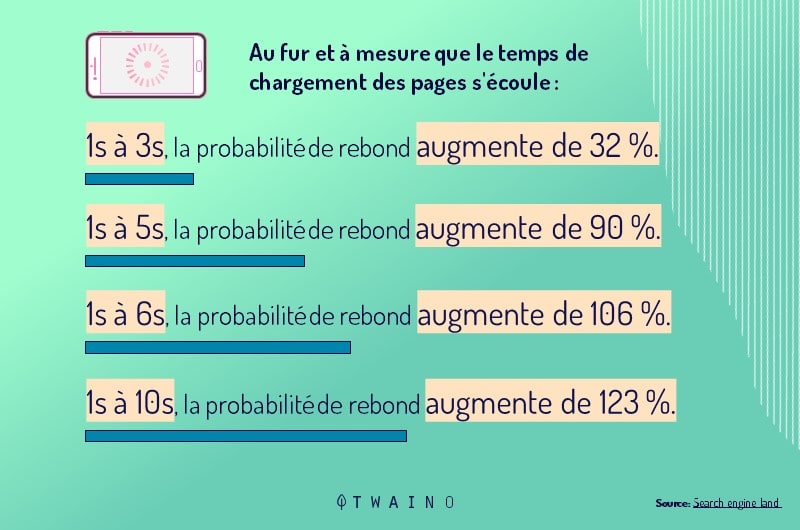
4.3 ماذا عن الصفحات التي يتم تحميلها ببطء شديد؟
فيما يلي ثلاث عواقب شائعة للصفحات ذات أوقات التحميل العالية:
- زيادة معدل التخلي عن
- التحويلات
- الانخفاض التدريجي في حركة المرور العضوية
وفقًا Kissmetrics حول هذا الموضوع ، يؤدي التأخير لمدة ثانية واحدة إلى انخفاض في التحويل بنسبة 7٪ في موقع واحد.
4.4 ما هي نتيجة Google PageSpeed الجيدة؟
ضع في اعتبارك أن المؤشر الحقيقي لأداء موقعك هو وقت تحميله ، وليس نتيجة PageSpeed Insights. لكن Google نفسها تسرد درجة سيئة مثل 0-49 ، ومتوسط درجة 50-89 ، ودرجة جيدة مثل 90+.
يكاد يكون من المستحيل تحقيق درجة 100 ، خاصة على المواقع شبه المعقدة.أي شيء أعلى من 88 جيدًا، ولكن أي شيء أدناه يعني أنك بحاجة إلى إجراء تغييرات لزيادة درجاتك.
4.5 هل إحصائيات Google PageSpeed دقيقة؟
ليس صحيحا ! بمعنى آخر ، نتائج Google PageSpeed Insights ليست دقيقة تمامًا عندما يتعلق الأمر بتجربة المستخدم الفعلية وترتيب موقع الويب. إنهم لا يقيسون ولا يمكنهم قياس التجربة الفعلية للزائر عند تحميل موقع ويب.
ومع ذلك ، يمكنهم مساعدتك في اكتشاف بعض الأخطاء التي لست على علم بها أو التي ربما تكون قد أغفلتها.
4.6 كيفية استخدام تقرير Google PageSpeed Insights؟
استخدام تقرير PSI بسيط وسهل. ما عليك سوى الانتقال إلى الصفحة الرئيسية للأداة، وإدخال عنوان URL لصفحة الويب الخاصة بك أخيرًا على تحليل.
بمجرد عرض النتائج ، يجب أن تتصرف في أسرع وقت ممكن لتصحيح الأخطاء المقترحة. أسفل الاقتراحات مباشرةً ، سترى روابط بالكلمات “إظهار كيفية الإصلاح”.
بعد النقر عليه ، سترى الملفات التي تعمل على إبطاء الصفحة ونصائح حول كيفية التعامل معها لتقليل وقت استجابة الخادم.
4.7 لماذا تعتبر سرعة صفحة الويب مهمة حقًا؟
سرعة الصفحة مهمة للمستخدمين لأن الصفحات الأسرع تكون أكثر كفاءة وتوفر تجربة مستخدم أفضل على الصفحة.
4.8 هل تؤثر سرعة الموقع على تحسين محركات البحث؟
نعم ! سرعة الصفحة هي عامل ترتيب مباشر ، وهي حقيقة معروفة بشكل أفضل منذ تحديث سرعة خوارزمية Google. ومع ذلك ، يمكن أن تؤثر السرعة أيضًا على الترتيب بشكل غير مباشر بسبب ارتفاع عدد مرات الارتداد.
4.9 كيف تزيد سرعة تحميل موقع على جهاز محمول؟
- تقييم وقت استجابة الخادم وتقليله ؛
- تجنب عمليات إعادة التوجيه أو تقليلها ؛
- قياس أوقات الرحلة ذهابًا وإيابًا بدقة ؛
- ضع Java Script في الأسفل و CSS في الجزء العلوي من ملفات HTML ؛
- إلخ.
4.10. كيف يمكنني تقليل وقت تحميل موقع الويب الخاص بي؟
لتحسين نقاط Google Insights Pagespeed ، اتبع الإرشادات التالية:
- تقليل طلبات HTTP ؛
- تصغير ودمج الملفات ؛
- استخدام التحميل غير المتزامن لجميع ملفات CSS و JavaScript ؛
- تأجيل تحميل JavaScript ؛
- الحفاظ على وقت استجابة الخادم منخفضًا ؛
- اختر خطة استضافة جيدة لاحتياجاتك ؛
- القضاء على التنزيلات غير الضرورية ؛
- ضغط البيانات الخاصة بك ؛
- إنشاء تسلسل هرمي للتخزين المؤقت ؛
- تحسين الصور الخاصة بك ؛
- تحسين الخطوط الخاصة بك.
- تجنب عمليات إعادة توجيه الصفحة المقصودة بعد النقر ؛
- تصغير CSS و HTML و JavaScript ؛
- إعطاء الأولوية للمحتوى في الجزء المرئي من الصفحة ؛
- إزالة حظر العرض JavaScript.
4.11. كيف يمكنني التحقق من سرعة موقع الويب الخاص بي على Google؟
- الاتصال بـ Google Analytics ؛
- اذهب الى المنزل
- افتح التقارير ؛
- حدد السلوك> سرعة الموقع.
4.12. ما مدى سرعة تحميل موقع الويب؟
باختصار ، يجب تحميل موقع الويب الخاص بك في أسرع وقت ممكن! وقت التحميل المثالي لمواقع الجوال هو 1-2 ثانية.
4.13. لماذا يتم تحميل المواقع ببطء؟
عدد كبير جدًا من الزيارات: على مستوى معين ، يمكن لخادم الويب دعم الطلبات من عدد معين فقط من الأشخاص. بمجرد تجاوز هذا الرقم ، سيتم تحميل الصفحة بشكل أبطأ.
كلما زاد عدد الزوار ، كان الموقع أبطأ. مع وجود المزيد من الزوار ، قد يحتاج مقدمو الخادم أيضًا إلى تخصيص موارد إضافية لموقع الويب.
المحصلة النهائية:
بالإضافة إلى التحقق من درجة السرعة، يجب عليك أيضًا التركيز على تنفيذ توصيات النظام الأساسي لتحديد مجالات التحسين على موقعك.
لا شك أن Google PageSpeed Insights هي أداة مفيدة للمطورين ومشرفي المواقع ومالكي المواقع. آمل أن يلقي هذا المقال بعض الضوء على كيفية عمله ويسمح لك باستخدامه لصالحك.
لكن بالنسبة للبعض ، قد يكون من السهل فهم المصطلحات الفنية بشكل خاطئ وإساءة تفسير النتائج. إذا كنت في إحدى هذه المواقف ، فاستعن بخبرة إحدى وكالات تحسين محركات البحث (SEO !
مسلحين بالمهارات والخبرة اللازمة ، يمكنهم القيام بالأعباء الثقيلة لمساعدتك على تحسين أداء موقع الويب الخاص بك وتوفير تجربة مستخدم أفضل.
آمل أن تعرف الآن من خلال هذا الدليل المزيد عن أداة Google PageSpeed Insights.
إلى اللقاء !