User friendly is a term that describes the ease of use of a website or software, i.e. that users can use the technical system in a simple and intuitive way. The easier and faster the user understands the application, the more User Friendly it is.
Did you know? One out of six startups fails because of an unfriendly product.
It’s pretty clear that a product that is difficult to understand, inefficient, or poorly supported won’t gain much user engagement.
According to the numbers, when user experience improves the customer experience, it increases a company’s KPIs by up to 83% in terms of conversion improvement.
This can be explained by the fact that 23% of customers who had a positive experience told 10 or more people about it.
In this article we will discover:
- The meaning of the term User Friendly;
- The benefits of a User Friendly website or software;
- And how you can make a site or software User Friendly.
For that, we invite you to follow with attention.
Chapter 1 : What does User Friendly mean
First, the term User Friendly is mainly related to two things namely:
- A website ;
- And a software.
So, to help you better understand the concept of the term, we will first define what is a User Friendly website and then what is a User Friendly software.
1.1) What is a User Friendly website?
A site is said to be User Friendly when it is easily usable by people, whether they :
- Clicking
- Read content; or
- Perform a task;
- Buy a product or pay for a service;
- Etc

A user-friendly website allows users to easily search for information using any device
When your website is easy to use, users spend more time interacting with it, which eventually leads to conversions.
Here are some characteristics of a User Friendly site:
1.1.1. Easy navigation
Navigation is the cornerstone of good usability
No matter how well designed your website is, if people can’t navigate it very easily, they will leave and never come back
Easy navigation usually lies in the consistency of the structure of the website in question. This way, site visitors can quickly visit a particular web page in ease.
If your users can’t move around your site freely, they probably won’t make much effort before leaving
This is one of the main reasons why the navigation menu options should be clearly visible.
Additionally, another critical aspect is to make sure that a user knows what page they are on. They need to understand it accurately at all times
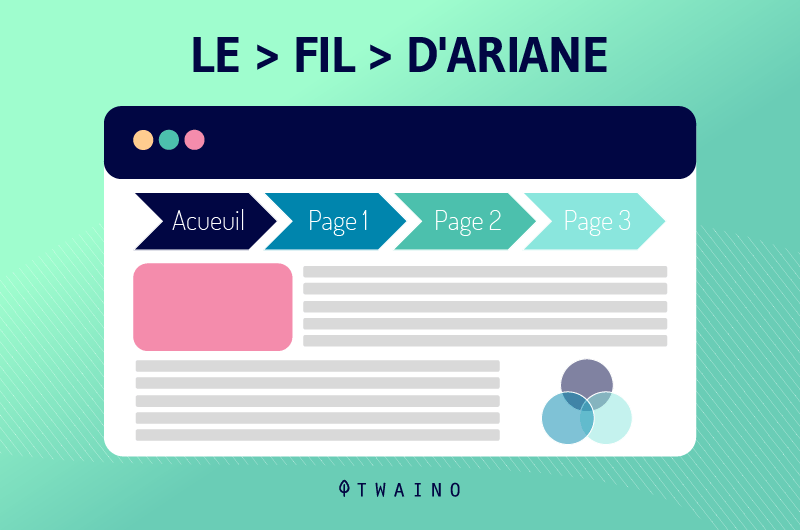
Breadcrumbs are very useful here, as they make it easier to navigate the site, making it easier to get around.

1.1.2. Mobile Compatibility
Today, the majority of people visit websites via mobile devices
Year after year, this number is increasing and this forces developers to create a mobile version of the sites first
Thus, you can, based on the principles of mobile usability, cover a large portion of people.
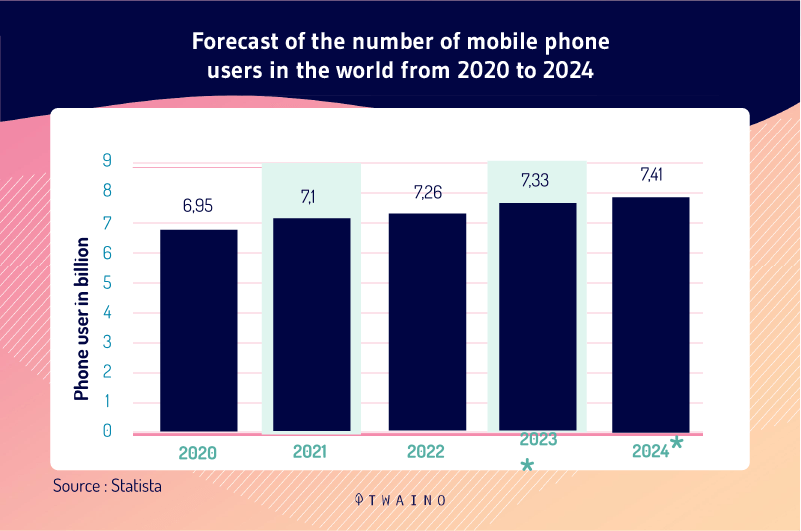
According to a study by Statista, the number of people using mobile devices to browse the Internet is expected to reach 7.41 billion by 2024.

This shows in any case that one of the most important features of a website nowadays is the responsive layout, that is, one that adapts according to the screen from which it is viewed.
The idea is therefore to optimize websites to ensure the best user experience on mobile devices
This means that the content must be scalable, that is to say, well readable and pleasant regardless of the screen size
This implies the choice of well-defined fonts and a non-random text to image ratio
The presence of links must also be reviewed, making them easily recognizable and above all clickable
1.1.3. Fast loading times
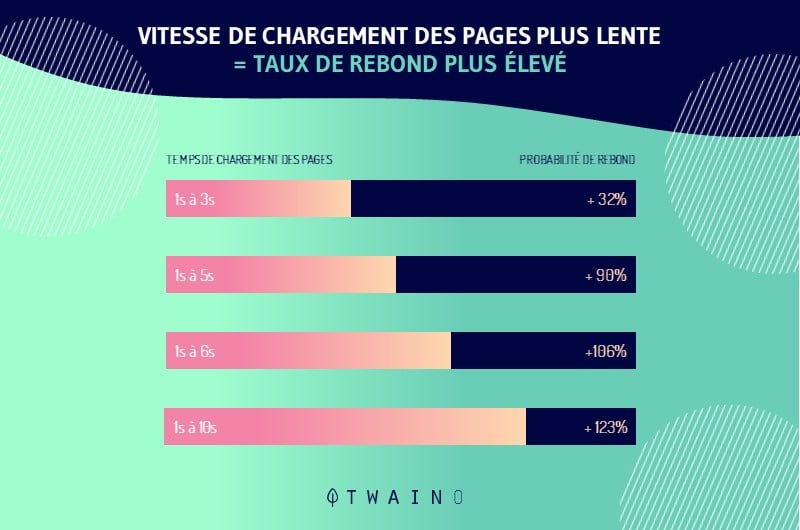
Nothing is more annoying for visitors than a website that takes a long time to load. In fact, slow loading speed is also a factor that affects the visitor’s experience.

Making sure your website loads in 4-6 seconds is important for good usability
In reality, customer expectations have changed a lot these days. A typical customer will only wait a few seconds for your page to load, otherwise they will most likely go to a competitor’s site and never return to yours.
You can use a free tool like Mobile First to test your site’s speed and get suggestions on what you can do to improve your speed.
On the other hand, third-party website plugins and widgets are also one of the most common factors that affect site speed. To keep the site user-friendly, it is important to limit their use.
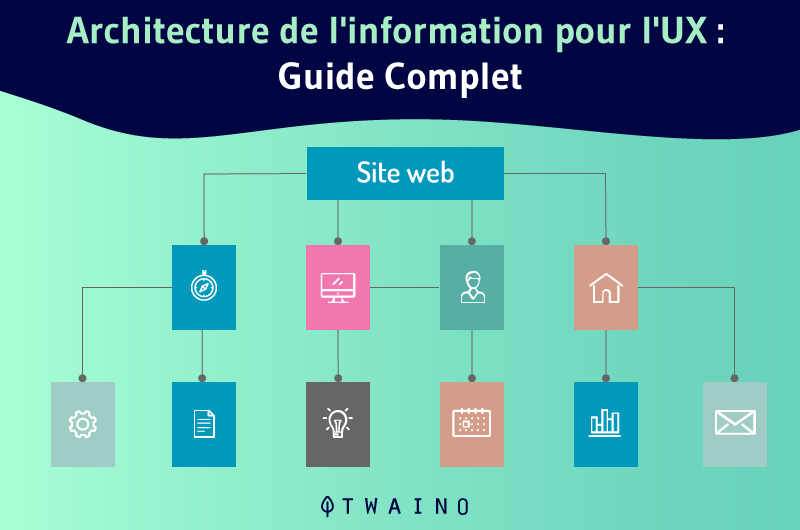
1.1.4. Well-planned information architecture
For a site to be user-friendly, information must also be organized in a coherent manner and well presented to readers.

Since most websites today provide enough information and resources to bring more value to its target audience, a well-organized architecture becomes more and more necessary.
This is actually what allows you to make it easier for visitors to consume the information by properly organizing the sections and categories of the site.
1.1.5. A coherent and scannable visual
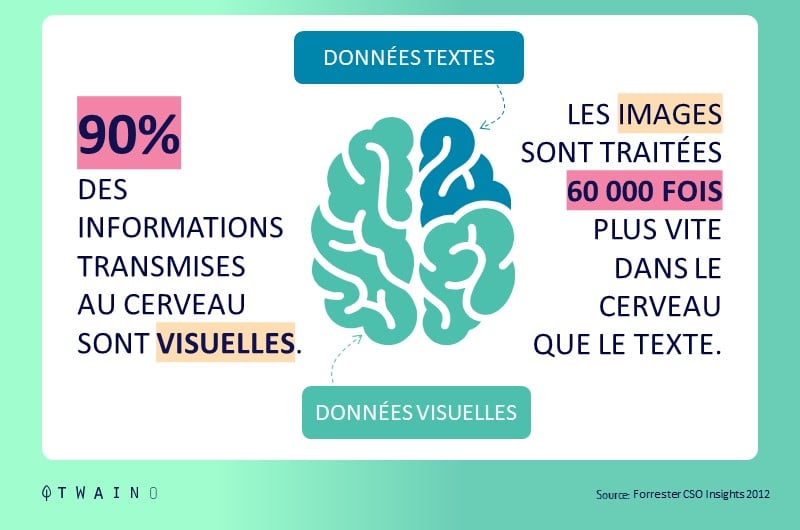
It is easier for our brain to process visual information.

For this reason, the use of images and illustrations will help you to attract users’ attention and create a user-friendly web design
It is important to use images that match your website or application theme
But if there is inconsistency, it can confuse users. And also, the images should be of high quality.
Another best way to make your site user-friendly is by using illustrations on your pages and in your blog posts.
It helps to capture your ideas better and this only helps to make a website user-friendly.
1.2) What is a User Friendly software?
A User Friendly software is a program in which the navigation should be well structured, easy enough and intuitive.
Here are some of the characteristics of a User Friendly program:
1.2.1. A User Friendly program must be intuitive
The user’s interaction with the system must be clear and fairly obvious
A high level of user-friendliness consists in avoiding long training phases with the system
With just a few clicks, users should be able to operate the system without long instructions and manuals

Most cloud solutions offer a free trial, allowing potential buyers to try out the features and operation of the product in a short period of time. Intuitive software can be used to generate interest in this test phase.
1.2.2. User-friendly software must be adaptable
Good software must adapt flexibly to the user and to changing requirements, i.e. a user-friendly solution must constantly evolve.
Today, more and more innovative ideas such as machine learning, big data and cloud computing are used to drive process automation and thus make the user’s job easier.
1.2.3. User-friendly software should be easy to install
The user must first appreciate your software as soon as it is installed, as this is the first point of contact with it.
When users already experience difficulties when installing the software, they will be immediately disappointed.
No matter what type of software it is, it should be followed by the guide documents to make things easier for the users.
The second the installation becomes complicated, users will give up and move on to something easier.
1.2.4. User Friendly software must be efficient
It is not enough that the software works as the user expects, but it must also be efficient.
The software must be in any case a tool for the user to accomplish the task for which it is made. It should not hinder the execution of a task or create complications for the users
12.5. Easy to update
It is not enough that the software is easy to install, but it should also give less work to the user when updating it.
If the updates seem a bit complex, it would be quite quick for users to mix up the pedals and skip the update steps.
And this can probably leave bad results, as many updates fix security flaws, memory leaks and other issues
For this, software must continue to provide good services to users through the fairly easy to do updates.
Otherwise, users may face the problems of efficiency, security and lack of functionality later on.
Chapter 2: What are the advantages of a User Friendly website or software?
In this chapter we will look at some of the advantages of a User Friendly website and software.
2.1. Advantages of having a User Friendly website
Here is a list of 5 advantages for web marketers to have a user friendly website:
2.1.1. User friendly website boosts SEO
Search engine optimization is the process of improving the quality and quantity of traffic to the website
Although there are many SEO factors, search engines emphasize the importance of site usability by rolling out updates such as the new Google’s Page Experience.
According to Google Search Central:
”For web pages of similar relevance, page experience can be much more important to search visibility, which means that creating a positive user experience helps SEO.”
2.1.2. Increase the time spent on the website
When a website takes long enough to load, it forces users to leave quickly. This leads to a higher bounce rate.
When search engines get the signal that users can’t find what they need on your site, they will now avoid ranking it on the first pages of search results.
But a website with a well-organized architecture that loads quickly makes it easier for visitors to navigate
It makes them want to browse more pages than they had planned
2.1.3. Usability improves sales
If you can get more customers to spend more time on your site, then you have a better chance of converting many.
Speaking of a user-friendly site, here’s what the numbers say:
- A 2021 study found that websites that load slower cost retailers £59.6 billion, which equates to $81 billion in lost sales each year. So an improvement in loading speed is likely to trigger sales ;
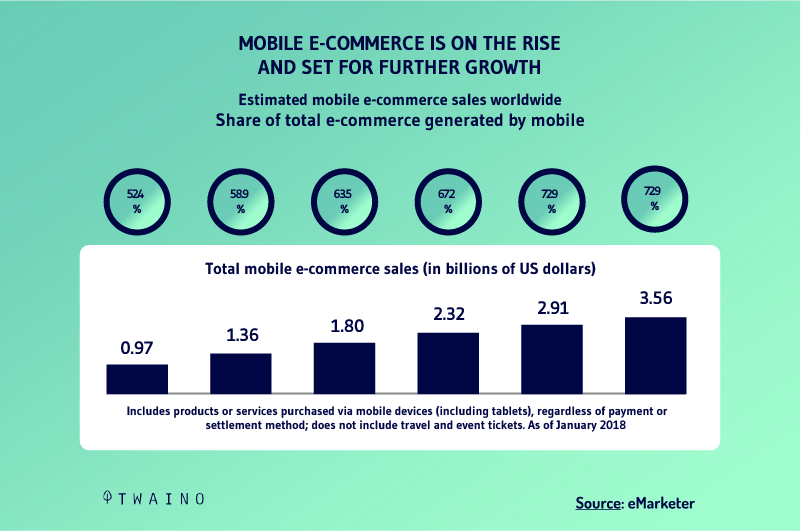
- It is estimated that mobile e-commerce will account for 72% of e-commerce sales by 2021. It can therefore be noted that a site adapted to mobile devices can achieve more sales than a site optimized only for computers ;

- Figures show that people with disabilities spend $500 billion a year. And according to the U.S. Department of Commerce, companies without a truly accessible website lose $6.9 billion to competitors.
All of these figures clearly explain the sales advantages you can gain with a User Friendly website.
2.1.4. Save on future costs and long-term expenses
If you spend a lot of money on the development, design and content of your website, you create a good opportunity to save a lot of extra money in the future
People who prefer to spend less on website development to save money end up spending even more in the long run due to low rankings and fierce market competition.
A user-friendly website will not only attract more visitors, but also help you generate more revenue
It will be easier to convert clicks into sales, get sidebar ads and better engage the audience with an effective web design.
2.1.5. Increase activity on your page
With a User Friendly site, you will be able to get more visitors to stay on your page
Since the fundamental goal is not only to attract visitors, but to turn them into customers, you need someone to go through the different pages of your website:
- Read your content
- Know your services
- And take the necessary actions as indicated on the site.
If your site doesn’t have a solid design, most people who access your page will leave immediately
2.2. 5 reasons for users to use User Friendly software
Here are 5 benefits for businesses to use User Friendly software:
2.2.1. The efficient operation of User Friendly software
When a software is said to be User Friendly, it is undoubtedly efficient in performing the tasks it is designed for.

While humans have to put in a lot of effort to accomplish certain tasks, user-friendly software could easily be configured to support a two-click process for that workflow
Some factors that support efficient operation include:
- Ability to complete office tasks: tedious, repetitive, and simple tasks can be automated to take the burden off staff and allow them to focus on higher value-added tasks ;
- Smart Workflows: You can review the software’s functionality to ensure that it can support the workflows you want to automate. If a task requires information and you have to close that task to access the data in another area of the software, it is not efficient.
2.2.2. User Friendly software does not require additional software resources
User-friendly software does its job without requiring you to purchase or implement a third-party solution on the side. They are usually stand-alone software options.
But make sure the solution you purchase doesn’t limit third-party integrations
As your business grows and evolves, you may need these options to meet new requirements.
The software should also integrate with your existing technology infrastructure, including your ERP, accounting and HR software
2.2.3. User-friendly software is secure
No one is immune to security issues. Over 40% of cyber attacks target small businesses
And if an attack does occur, it can take months on average to be discovered.
This is where User Friendly software is best, as none should get a seal of approval without robust security
Some of the best options are those that provide continuous security updates to keep your business processes and data as secure as possible
Cloud-based options should include the use of Advanced Encryption Standard (AES), strict data segregation and real-time security analysis.
2.2.4. User Friendly Software Comes with a Range of Support Options
The range of support options available to a solution can make or break a software’s usability
In addition to comprehensive help files in the software and the ability to contact an expert support team, you should look for additional resources that will help your teams get the most out of their solution
Most User Friendly software offers:
- A blog or newsletter, searchable educational videos: When you can read about specific features and benefits in a blog, you can ensure productivity and efficiency with the solution. A searchable knowledge base will provide answers to frequently asked questions;
- Customer Forums: These online discussion forums allow you to be part of a user community and collaborate with your peers from other companies;
- Automatic updates: If you choose cloud-based software, automatic updates ensure that the version you’re working with is always the supported and most secure one;
- Supports contact options that work: Vendors can provide support via phone, chat, email or in person. Look for software solutions backed by the type of support that works best for you and your teams.
2.2.5. People enjoy using User Friendly software
User-friendly software doesn’t give people headaches if they look at it too long
This means that it has a clean interface without confusing colors and design elements
In addition, a User Friendly software :
- Has a streamlined user interface that displays individual tasks or one type of task at a time. If a user can choose all of the software’s options from a single screen, it can be confusing;
- Allows you to avoid clutter with role-based and user-based customization;
- Provides a visually appealing interface for a wide range of users.
Chapter 3: How to make your site or software User Friendly?
Finally, in this chapter we will discover the best ways to make your website and software User Friendly
3.1. some best practices for making a website user friendly
Let’s see in this section how to make your website User Friendly:
3.1. Ask for customer feedback
Collecting customer feedback is one way you can make a website user friendly.

If you have an e-commerce site, send customers a follow-up email asking if they are able to navigate and interact with the website.
Ask specific questions that elicit their feedback on their experience with the website.
You can also use tools like UserTest.io, which allow you to automatically ask for feedback on:
- The design of the site
- The content of the site;
- And the functionality of the site.
3.2. Ensure efficient and convenient navigation
Navigation is especially important for good usability, as it directly influences the user experience when navigating a website
The easier it is to navigate, the easier it will be for users to find the information they need and the better impression your site will leave.
Good navigation incorporates several aspects, including:
- A well thought out navigation menu: Clear and short labels, moderate number of tabs, no clutter, good readability, well defined headings and categories, drop down and sub-navigation menus. Don’t forget to anchor your navigation bar so that it doesn’t disappear when scrolling;
- Easily accessible search tool: Sometimes you don’t have time to go through a website page by page looking for the content you want. A search bar is a great solution to help users find information by keywords to save time;
- Multiple ways to browse content: Introduce different graphics or filters to sort your content, by date, relevance, etc. ;
- Well-managed internal linking system: This not only ensures good usability, but also improves SEO;
- Accurate product categorization: If you sell multiple products on your site, divide them into several distinct categories so that your customers can easily find what they need.
3.3. optimize the loading speed
Like you, no one will want to wait for a site to take as long as it takes to load. The truth is that 40% of people leave a site unless it loads within 3 seconds.

To minimize loading speed, you need to make your site as light as possible
Plugins and widgets are third-party elements that slow down your site considerably, so use them in moderation
It is recommended to use only plugins that are essential for a good site experience.
Moreover, images are also quite data heavy. So to speed up the loading speed, you should compress or resize them.
For this, you can use online tools like ImageSmaller or Image Optimizer to do the job.
3.4. Choose the color carefully
You need a perfect balance between beauty and clarity of the site.

Not only should your color scheme make sense for your industry, but the contrast between the background and the text should be enough for the visitor to read the text easily.
3.5. Make the content consumable
Two of the most important KPIs to track to judge the quality of your content are:
- Your site’s bounce rate
- And the time spent on the page
A bounce rate is the percentage of the number of users who get down to a given page on your site, then quickly leave without interacting in any way.

A simple way to improve these KPIs is to make your page content interesting
There are several simple ways to make your content easier and more engaging to read:
- Break up long paragraphs into several concise paragraphs;
- Structure your content with short, clear headings and subheadings;
- Have a color scheme that contrasts well with the text, which should be in an easy-to-read font ;
- Use formatting options such as italics, bold, underline and highlight
Making your content clear makes it easier for a user to identify the most important information and find what they are looking for and stay on the page.
3.2. Some tips for making software User Friendly
Let’s move on to tips for making software user friendly:
3.2.1. Make the system status visible
Software should respond as expected, and when an operation should take long enough, users should be kept informed with progress indicators.

This lets the user know that the application is processing their request and that progress is being made
A progress indicator, such as a progress bar, spinning wheel, hourglass slider, or pop-up message, informs the user that the system is working properly.
3.2.2. Use familiar and consistent language
Following a set of conventions or standards ensures consistency and makes it easier for users to navigate your software
Users should not have to wonder what various vocabularies and terminologies mean on particular pages and across systems. A standard and consistent language ensures that users will understand the terms when they see them.
3.2.3. Don’t make users think too hard
Just because a user understands the terms you’ve used does not guarantee user-friendly software
Users should not have to remember information they have previously seen or work too hard to successfully navigate a system
The cognitive load required to access information should be as light as possible.
Designers can help users easily accomplish intended tasks through simple user interfaces composed of universal and meaningful interface elements.
Examples include:
- A logical menu system;
- Tooltips
- Search fields in the menu bar
- Progress bars, etc
Using universal locations for these elements also helps users feel more comfortable and accomplish their tasks quickly
Conclusion
The usability of sites or software today is a primary factor that ensures a good user experience.
When a website or software is User Friendly, it benefits not only the web marketers, but also the users.
For example, a user-friendly website is able to keep visitors on the pages for a long time and this can translate into sales leads.
From the user’s point of view, businesses can use user-friendly software to quickly accomplish a task that a person would take a long time to do.
So, to make your website or software User Friendly, we have listed some best practices to adopt in this article.



