A little different from XML Sitemap,HTML Sitemap is a page on your website containing links to every important content page on your website. In general, it serves as a guide for crawlers and helps users navigate the site.
From 2005 , web giant Google implemented HTML Sitemap to make it easier for users to navigate a website and for crawlers to better understand each section of the website
Subsequently, Google has made HTML Sitemap a powerful lead for SEO, which implies the need to make it a priority.
According to Matt Cuttsa well-optimized HTML Sitemap is not only a good search practice, but also has a direct and positive impact on organic rankings.
In order to better understand the concept of HTML Sitemap, I invite you to carefully read this resourceful article
Chapter 1: What is an HTML Sitemap?
In this chapter, we will discuss the basic concepts that will help us better understand what HTML Sitemap is.

1.1) What is a sitemap?
A sitemap is a list or lists of links that represent a part of a website or the entire website. Sitemaps can contain information about the contents of the site such as:
- Creation date;
- The last update
- The duration of execution, if it is a project;
- The classification of the content;
- Etc
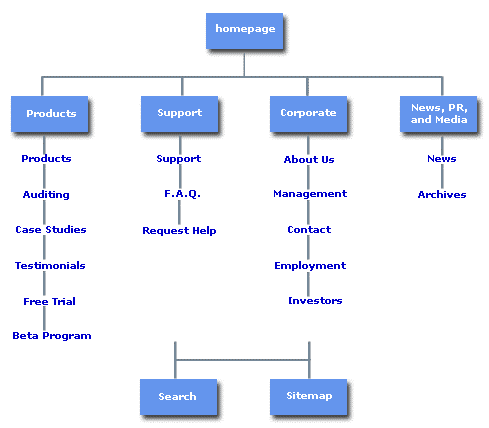
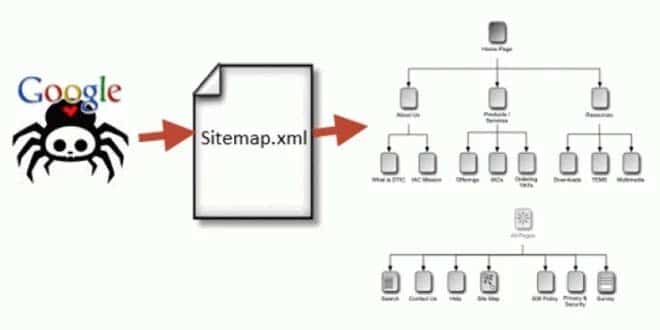
In other words, a sitemap presents all sections of the site to visitors and search engines. It looks exactly like a table of contents

Source atilus
For optimal results, a sitemap should be updated automatically when new content is added.
Although a sitemap is not mandatory for good SEO, it is still recommended and is easy to implement
If you have a small site and the pages are well linked together, you may not need a sitemap. But it can become almost a requirement for large websites that post daily
A sitemap is a good way to inform search engine spiders of when and which web pages to crawl, but it should not be considered the only way to discover the pages of the site.
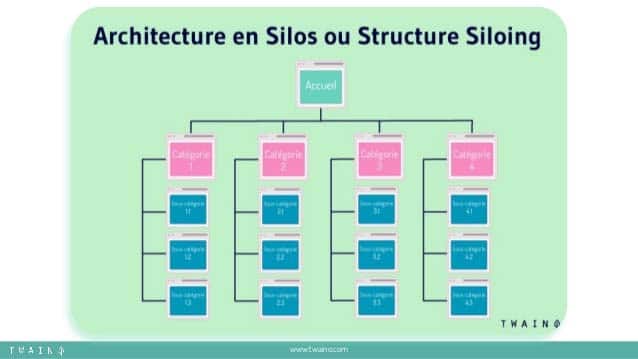
Creating a solid site structure with relevant contextual links is still very important for a search engine to understand a site.
The Sitemap was officially launched on February 6, 2005 with a publication on the Google blog:
”We are undertaking an experiment called Google Sitemap that will either fail miserably or succeed beyond our wildest dreams, making the Web better for webmasters and users. It’s a beta ‘ecosystem’ that can help webmasters address two current challenges: keeping Google informed of all your new or updated web pages, and increasing the coverage of your web pages in the Google index.’‘
There are two main types of sitemaps which are
- XML sitemap
- HTML sitemap.
1.2. HTML sitemap & XML sitemap
The sitemaps are quite important for the SEO of your pages. Once you have finished creating your sitemap, it is recommended to submit it to Google so that they can crawl your site as easily
1.2.1. HTML sitemap
Here, it is a list of links representing pages of your website in HTML format. You can create a simplistic HTML sitemap that simply describes the main sections of your website to give visitors a good overview of your pages.

A more detailed HTML sitemap is recommended to cover each page of your website, and if the links are configured in the best way, they can help create a well-organized site structure.
1.2.2. XML sitemap
An XML sitemap is a list of links in a standard markup language preferred by Google. This language provides metadata and additional context to a list of elements. It is a way for Google to understand the information on the site.

Source neilpatel
You can submit your XML sitemap to Google directly in Google Search Consoleor by linking to your sitemap in your robots.txt file
The search engine offers guidelines on creating special XML sitemaps for videos, images and news
1.2.3. The difference between HTML and XML
The simplest explanation is that XML is primarily intended for search engines, while HTML is written for users.
At its root, XML is a file that includes all the behind-the-scenes activities of a Web site. Not just the main URL of the site, but all the URLs with associated metadata
This can include
- The date the URL was last updated
- The average frequency changes
- The relationship of the URLs to the rest of the site;
- Etc.
XML sitemaps really help search engines crawl your site much more efficiently, they alert search engines to your presence and ensure that all your important pages are represented.
HTML is just a general overview of the site, just the pages and information that a user needs to be concerned with.

Both sitemaps are useful for a website, but serve different purposes. We collect all the information and make a comparison between the two sitemaps as follows
Goals objectives: The HTML sitemap is designed for users to access the desired pages. The XML sitemap is only intended to make it easier for search engine robots to crawl your page content
Display hTML is visible to users, while the XML sitemap is simply for search engine spiders
Automatic update the HTML sitemap cannot be updated automatically, while the XML sitemap can be.
Chapter 2: What is the importance of an HTML Sitemap?
Even though we hear that the HTML sitemap is not necessary for SEO, in this chapter we will mainly talk about its importance and its impact on SEO.
2.1. The advantages of HTML sitemap
We will list some reasons why you should consider an HTML Sitemap in your SEO strategies
2.1.1. Create a structured website form
Google points out that large websites should be better at taking care of their HTML sitemap so that users can have a good visibility of each session of your website.

Let’s say your website grows year after year and reaches a large size to the point where it becomes difficult for your customers to easily explore your store, search for products, information or even make purchases
By creating an HTML sitemap, they will be able to easily navigate and land on the desired page in the blink of an eye.
2.1.2. Increase the chances of being indexed by search engine spiders
Although the XML sitemap is designed for search engine spiders to index the website, the HTML sitemap can also be crawled
As proof, a video from Google Webmaster reveals that they do not guarantee that Google bots can crawl all the links in the XML sitemap.
2.1.3. Take natural advantage of page links
One of the outstanding benefits of an HTML sitemap is to create internal links in a more natural way
The HTML sitemap is all about connecting web pages together, organizing them according to the structure of the website.
In addition to clicking on the desired links, visitors can see more pages listed in the sitemap
This brings a large amount of traffic for the whole website and increases the customer journey time or lengthens the time spent on the page
2.1.4. Highlighting the website’s objectives
Since the HTML Sitemap is a document that is mainly based on the whole content of the website, it allows to highlight the specific values of the website
It is therefore important to take advantage of this, by using specific and relevant keywords in your Sitemap to better support what you offer.
2.1.5. Target areas for improvement on the site
As your website grows in size, the number of web pages on it increases dramatically, which can easily imply duplicate information on your website and will make it more difficult for search engine spiders.
But once you have an overview of your website through the HTML map, you can easily spot and remove this duplicate information.
2.2. impact of HTML sitemaps on SEO
Remember that search engines are always crawling websites. They crawl the content of your site and categorize it in a way that helps them show it to users at relevant times
When you have a solid HTML sitemap, crawlers can understand and rank your website faster and easier
When crawlers know how to categorize your site, they can better expose it to users.
Internal links are both a key element for SEO and a way to make users want to browse your entire site
An HTML sitemap links your website, which increases your internal links for SEO purposes, creating a more interconnected website
It also makes your website easier to navigate, which is considered an SEO strength.
2.what do HTML sitemaps do for the user experience?
Having HTML sitemaps on websites is not just for improving the visibility of the website. Website users also find it useful to see the complete organization of the website when they access a sitemap
They find it easier to navigate and they feel like your site is more organized, which reduces their frustration when they are looking for something in particular.
Having a site map also helps you to more directly address your customers’ needs when they are looking for something special
With a clear and accurate sitemap, you can easily over time identify missing elements on the site and make sure they are added, allowing you to make your site more and more complete
2.4. HTML sitemap and Robots.txt
Most website operators use a file called Robots.txt. Usually this is a simple text file that acts as a command for crawlers
By using the Robots.txt, the operators of a website have a direct influence on the indexing of their pages
From this, we can deduce that the role of an HTML sitemap and the Robots.txt are similar even if they have their own particularity.
Chapter 3 : How to optimize an HTML sitemap ?
There aren’t many rules when it comes to sitemaps, but there are a few basic rules you should know. Following them will ensure that you create a really useful resource.
3.1) How do I manually create a WordPress HTML sitemap?
You need WP admin access and FTP access or hosting account access in order to create a WordPress HTML sitemap following the instructions below
Step 1: Create an HTML sitemap template file in WordPress hosting
First, to get started, you need to first log into your control panel at your hosting company to create a WordPress HTML sitemap template file on your hosting server
You can also create this sitemap file locally on your computer, and then upload it to your WordPress hosting server later. These are two different ways to start creating your sitemap..
To save time, we will use cPanel WordPress hosting to show you how to easily create a WordPress HTML sitemap
Once you log into cPanel, try joining Files >> File Manager. Go to wp-content >> themes folder, open the current WordPress theme folder and create a subfolder named ”mysitemap” or any other descriptive item.Then create your WordPress HTML template with the name of ”sitemap.php” or whatever you like.
Step 2: Get the WordPress sitemap template code
Log in to your WordPress dashboard as an administrator, go to WordPress Dashboard >> Appearance >> Editor, select the current WordPress theme, then open the page template (page.php)
Try to copy the code found in the ‘page.php’ file and paste it into the ‘sitemap.php’ file created in step 1.
Now, you need to replace with what you will be shown.
Step 3: Create a WordPress HTML sitemap page
Go to the WordPress dashboard >> Pages >> Add New to create a new WordPress page, and make sure to choose the sitemap template in the Page Attributes area , then publish this page
Now try to preview it and you will see the fruits of your labor
3.2. Three tips for optimizing your HTML Sitemap
Once your HTLM map is added to your website, you need to make sure that it is optimized by simply following the tips we provide.
3.1.1. Proper categorization of content
Users are the main subjects who read your HTML sitemap. If you structure the sitemap content properly, it would be extremely convenient for visitors to explore the website and find the pages they are looking for
In addition, proper content categorization is important for SEO when you can evenly divide the keyword-rich content into titles, which impacts SERP ranking.
3.1.2. Keywords in the description or titles
As mentioned above, sitemap keywords are necessary. Let’s take advantage of HTML SEO tags like titles and meta description to include keywords in the content for users
In addition, a sitemap with keyword-rich content at the appropriate level can stand out from the rest and gain ranking advantages
Important HTML tags for SEO such as meta tags are contributing factors to ranking results.
3.1.3. Place the HTML sitemap link in the footer
First you need to think of an appropriate position for your HTML sitemap. You are creating it for the users and it is not wise to place the sitemap in a place that is difficult to see
The footer is one of the best sections to include the sitemap link so that customers can scroll down and discover it.
3.3) How do I maintain a sitemap?
Once you have created your sitemap, maintenance is not enough of a problem. However, unless you don’t have an auto-update service, you need to update your sitemap yourself every time you make a rework. For example, when you add a new section to the website.
Ideally, your sitemap should reflect the structure of the top-level pages of your website. Remember to add a text link to your sitemap every time you add a post and your sitemap will always be up to date.
Conclusion
XML sitemap is quite important for SEO, but HTML sitemap becomes a necessary and sufficient condition for a website to achieve maximum SEO effectiveness.
Even though HTML Sitemap is not often listed in the important elements of SEO, we have shown you in this article how it can somehow lead to effective SEO.
With plenty of resources needed, we hope you enjoy this article and find it useful. Feel free to share your knowledge with us in the comments or ask questions if you have any.
Thanks and see you soon!