يختلف ملف Sitemap بتنسيق HTML قليلاً عن ملف Sitemap بتنسيق XML ، وهو عبارة عن صفحة على موقع الويب الخاص بك تحتوي على روابط لكل صفحة محتوى مهمة على موقع الويب الخاص بك. بشكل عام ، يعمل كدليل لبرامج الزحف ويساعد المستخدمين على التنقل في الموقع.
التابع2005، عملاق الويب ، Google ، قام بتطبيق HTML Sitemap لتسهيل تنقل المستخدمين في موقع الويب وللسماح للروبوتات بفهم كل قسم من أقسام الموقع بشكل أفضل.
بعد ذلك ، جعلت Google خريطة موقع HTML رائدة قوية لتحسين محركات البحث، مما يعني ضرورة جعلها أولوية.
بحسبمات كاتس، فإن خريطة موقع HTML المحسّنة بشكل جيد ليست مجرد ممارسة بحث جيدة ، ولكنها أيضًا لها تأثير مباشر وإيجابي على التصنيفات العضوية.
من أجل فهم مفهوم خريطة موقع HTML بشكل أفضل ، أدعوك لقراءة هذه المقالة الغنية بعناية.
الفصل 1: ما هو ملف HTML Sitemap؟
في هذا الفصل ، سنتحدث عن المفاهيم الأساسية التي تسمح لنا بفهم أفضل لخريطة موقع HTML.

1.1 ما هي خريطة الموقع؟
خريطة الموقع هي قائمة أو قوائم روابط تمثل جزءًا من موقع ويب أو موقع ويب بأكمله. يمكن أن تحتوي ملفات Sitemap على “معلومات حول محتوى الموقع مثل:
- تاريخ الخلق
- آخر تحديث ؛
- مدة التنفيذ إذا كان مشروعًا ؛
- تصنيف المحتوى
- إلخ.
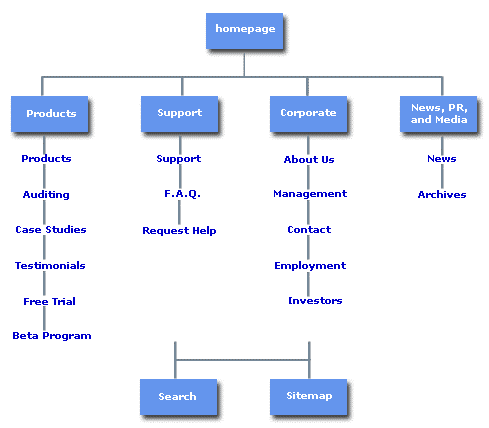
بمعنى آخر ، تعرض خريطة الموقع جميع أقسام الموقع للزوار ومحركات البحث. يبدو تمامًا مثل جدول المحتويات.

مصدر :أتيلوس
للحصول على أفضل النتائج ، يجب تحديث ملف Sitemap تلقائيًا عند إضافة محتوى جديد.
على الرغم من أن ملف Sitemap ليس إلزاميًا لتحسين محركات البحث الجيدة ، إلا أنه لا يزال موصى به ويسهل أيضًا إعداده.
إذا كان لديك موقع صغير وكانت الصفحات مرتبطة ببعضها البعض جيدًا ، فقد لا تحتاج إلى خريطة موقع. ولكن يمكن أن يصبح تقريبًا التزامًا للمواقع الكبيرة التي تنشر مقالات على الإنترنت يوميًا.
يُعد ملف Sitemap طريقة جيدة لإخبار برامج زحف محركات البحث بموعد الزحف وأي صفحات ويب يتم الزحف إليها ، ولكن لا ينبغي اعتبارها الطريقة الوحيدة لاكتشاف صفحات الموقع.
دائمًا ما يكون إنشاء بنية موقع متينة مع روابط سياقية ذات صلة أمرًا مهمًا جدًا حتى يتم فهم الموقع بواسطة محرك البحث.
الخريطة الموقع تم إطلاقه رسميًا في 6 فبراير 2005 بامتدادالنشر على مدونة جوجل:
“إننا نجري تجربة تسمى Google Sitemap والتي إما ستفشل فشلاً ذريعًا أو ستنجح بما يتجاوز أحلامنا ، في تحسين الويب لمشرفي المواقع والمستخدمين. هذا “نظام بيئي” تجريبي يمكن أن يساعد مشرفي المواقع في تحديين حاليين: إبقاء Google على اطلاع بجميع صفحات الويب الجديدة أو التحديثات ، وزيادة تغطية صفحات الويب الخاصة بك في فهرس Google.“
هناك نوعان رئيسيان من خرائط المواقع وهما:
- خريطة موقع XML ؛
- مخطط موقع HTML.
1.2. مخطط موقع HTML وخطة موقع XML
تعد خرائط المواقع مهمة نسبيًا لتحسين محركات البحث لصفحاتك. بمجرد الانتهاء من إنشاء ملف Sitemap الخاص بك ، يوصى بإرساله إلى Google حتى يتمكنوا من الزحف إلى موقعك بنفس السهولة. موقع.
1.2.1 مخطط موقع HTML
فيما يلي قائمة بالروابط التي تمثل صفحات موقع الويب الخاص بك بتنسيق HTML. يمكنك إنشاء خريطة موقع HTML مبسطة تحدد ببساطة الأقسام الرئيسية لموقعك على الويب لمنح الزائرين نظرة عامة جيدة على صفحاتك.

يوصى باستخدام خريطة موقع HTML أكثر تفصيلاً لتغطية كل صفحة من صفحات موقع الويب الخاص بك ، وإذا تم تكوين الروابط على النحو الأمثل ، فيمكنها المساعدة في إنشاء بنية موقع جيدة التنظيم.
1.2.2. خريطة موقع XML
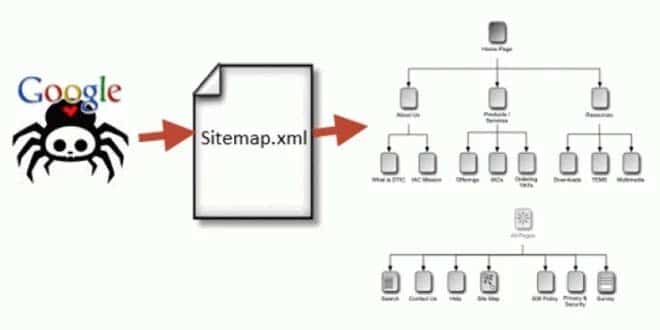
خريطة موقع XML هي قائمة روابط بلغة ترميز قياسية تفضلها Google. توفر هذه اللغة بيانات وصفية وسياقًا إضافيًا لقائمة العناصر.إنها طريقة تسمح لـ Google بفهم المعلومات الموجودة على الموقع.

مصدر :نيل باتيل
يمكنك إرسال خريطة موقع XML الخاصة بك إلى Google مباشرة فيجوجل Search Console، أو عن طريق الارتباط بملف Sitemap في ملف robots.txt الخاص بك.
يقدم محرك البحث إرشادات حول إنشاء خرائط مواقع XML خاصة لمقاطع الفيديو والصور والأخبار.
1.2.3. الفرق بين HTML و XML
أبسط تفسير هو أن XML مخصص بشكل أساسي لمحركات البحث ، بينما HTML مكتوب للمستخدمين.
يعد XML في جذره ملفًا يتضمن كل الأنشطة التي تتم وراء الكواليس لموقع ويب. ليس فقط عنوان URL الرئيسي للموقع ، ولكن جميع عناوين URL ذات البيانات الوصفية المرتبطة.
قد يشمل ذلك:
- إلتاريخ آخر تحديث لعنوان URL ؛
- متوسط التردد يتغير ؛
- علاقة عناوين URL ببقية الموقع ؛
- إلخ.
تساعد خرائط مواقع XML حقًا محركات البحث في الزحف إلى موقعك بشكل أكثر كفاءة ، فهي تنبه محركات البحث إلى وجودك وتضمن تمثيل جميع صفحاتك المهمة.
HTML هو مجرد نظرة عامة على الموقع ، فقط الصفحات والمعلومات التي يجب على المستخدم الاهتمام بها.

كلا ملفي Sitemap مفيدان لموقع الويب ، لكنهما يخدمان أغراضًا مختلفة. نجمع كل المعلومات ونجري مقارنة بين ملفي Sitemap على النحو التالي:
الأهداف : تم تصميم خريطة موقع HTML بحيث يمكن للمستخدمين الوصول إلى الصفحات المطلوبة. تهدف خريطة موقع XML فقط إلى تسهيل قيام روبوتات محركات البحث بالزحف إلى محتوى صفحتك.
عرض : HTML مرئي للمستخدمين بينما خريطة موقع XML مخصصة ببساطة لبرامج زحف محركات البحث.
تحديث أوتوماتيكي : لا يمكن تحديث خريطة موقع HTML تلقائيًا ، بينما يمكن تحديث خريطة موقع XML.
الفصل 2: ما سبب أهمية ملف Sitemap بتنسيق HTML؟
على الرغم من أننا نسمع أن خريطة موقع HTML ليست ضرورية لتحسين محركات البحث ، إلا أننا سنتحدث بشكل أساسي في هذا الفصل عن أهميتها وتأثيرها على تحسين محركات البحث.
2.1. فوائد خرائط مواقع HTML
سنقوم بسرد بعض الأسباب التي تجعلك بحاجة إلى التفكير في ملف HTML Sitemap في استراتيجيات تحسين محركات البحث الخاصة بك:
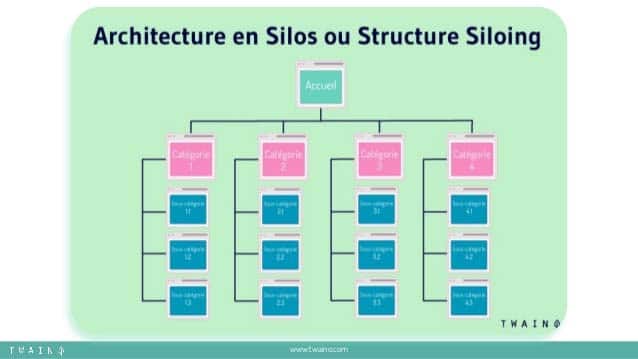
2.1.1. قم بإنشاء نموذج موقع منظم
تؤكد Google أن مواقع الويب الكبيرة يجب أن تهتم بشكل أفضل بملفات خريطة موقع HTML بحيث يمكن للمستخدمين الحصول على رؤية جيدة لكل جلسة من جلسات موقع الويب الخاص بك.

لنفترض أن موقع الويب الخاص بك ينمو عامًا بعد عام وينمو إلى حجم كبير بحيث يصبح من الصعب على عملائك استكشاف متجرك بسهولة أو البحث عن المنتجات أو المعلومات أو حتى إجراء عمليات شراء.
من خلال إنشاء خريطة موقع HTML ، سيتمكنون من التنقل بسهولة والهبوط على الصفحة المطلوبة في لمح البصر.
2.1.2. زيادة فرص الفهرسة بواسطة روبوتات محركات البحث
على الرغم من أن خريطة موقع XML مصممة لبرامج زحف محركات البحث لفهرسة موقع الويب ، يمكن أيضًا الزحف إلى خريطة موقع HTML.
كدليل على ذلك ، أظهر مقطع فيديو من Google Webmaster أنهم لا يضمنون أن روبوتات Google يمكنها الزحف إلى جميع الروابط في خريطة موقع XML.
2.1.3. استفد من روابط الصفحات بشكل طبيعي
تتمثل إحدى الفوائد البارزة لخريطة موقع HTML في إنشاء روابط داخلية بطريقة أكثر طبيعية.
تتكون خريطة موقع HTML من ربط صفحات الويب ببعضها البعض وتنظيمها وفقًا لهيكل موقع الويب.
بالإضافة إلى النقر على الروابط المطلوبة ، يمكن للزوار مشاهدة المزيد من الصفحات المدرجة في خريطة الموقع.
هذا يجلب قدرًا كبيرًا من حركة المرور لموقع الويب بأكمله ويزيد من وقت رحلة العميل أو يطيل الوقت الذي يقضيه على الصفحة.
2.1.4. قم بتمييز أهداف موقع الويب
نظرًا لأن ملف HTML Sitemap هو مستند يعتمد بشكل أساسي على جميع محتويات موقع الويب ، فإنه يجعل من الممكن إبراز القيم المحددة له.
لذلك من المهم الاستفادة من هذه الميزة ، باستخدام كلمات رئيسية محددة وذات صلة في ملف Sitemap الخاص بك لدعم ما تقدمه بشكل أفضل.
2.1.5. المناطق المستهدفة للتحسين على الموقع
مع زيادة حجم موقع الويب الخاص بك ، يزداد عدد صفحات الويب الموجودة عليه بشكل كبير ، مما قد يتضمن بسهولة معلومات مكررة على موقع الويب الخاص بك وسيجعل الأمر أكثر صعوبة على روبوتات البحث.محركات البحث.
ولكن بمجرد الحصول على نظرة عامة على موقع الويب الخاص بك من خلال مخطط HTML ، يمكنك بسهولة تحديد وإزالة هذه المعلومات المكررة.
2.2. تأثير خرائط مواقع HTML على تحسين محركات البحث
تذكر أن محركات البحث لا تزال تزحف إلى مواقع الويب. يزحفون إلى محتوى موقعك ويصنفونه بطريقة تساعدهم في عرضه على الأشخاص في الأوقات المناسبة.
عندما يكون لديك خريطة موقع HTML قوية ، يمكن لبرامج الزحف فهم موقع الويب الخاص بك وتصنيفه بشكل أسرع وأسهل.
عندما تعرف برامج الزحف كيفية تصنيف موقعك ، يمكنها عرضه بشكل أفضل للمستخدمين.
تعد الروابط الداخلية عنصرًا أساسيًا في تحسين محركات البحث وطريقة لجذب المستخدمين لتصفح موقعك بالكامل.
يربط ملف Sitemap بتنسيق HTML موقع الويب الخاص بك ، مما يزيد من الارتباط الداخلي الخاص بك لأغراض تحسين محركات البحث ، مما يؤدي إلى إنشاء موقع ويب أكثر ارتباطًا.
كما أنه يجعل تصفح موقع الويب الخاص بك أسهل ، وهو ما يعتبر نقطة قوية لتحسين محركات البحث.
2.3 ما الذي تفعله خرائط مواقع HTML لتجربة المستخدم؟
إن وجود ملفات Sitemap بتنسيق HTML على مواقع الويب ليس فقط لتحسين رؤية الموقع. يجد مستخدمو موقع الويب أيضًا أنه من المفيد رؤية التنظيم الكامل للموقع عند الوصول إلى خريطة الموقع.
يجدون أنه من الأسهل التنقل ويشعرون أن موقعك أكثر تنظيماً ، مما يقلل من إحباطهم عندما يبحثون عن شيء محدد.
يساعدك امتلاك خريطة موقع أيضًا على الاستجابة بشكل مباشر لاحتياجات عملائك عندما يبحثون عن شيء مميز.
باستخدام خريطة موقع واضحة ودقيقة ، يمكنك بسهولة تحديد العناصر المفقودة على الموقع بمرور الوقت والتأكد من إضافتها ، مما يمنحكيجعل موقعك أكثر اكتمالا.
2.4 تخطيط موقع du HTML et Robots.txt
يستخدم معظم مشغلي مواقع الويب ملفًا يسمى Robots.txt. عادةً ما يكون ملفًا نصيًا بسيطًا يعمل كأمر لبرامج الزحف.
باستخدام ملف Robots.txt ، يكون لمشغلي موقع الويب تأثير مباشر على فهرسة صفحاتهم.
من هناك ، يمكننا أن نستنتج أن دور ملف Sitemap بتنسيق HTML و Robots.txt يجتمعان معًا من جهة ، حتى لو كان لهما خصوصيتهما.
الفصل 3: كيفية تحسين ملف Sitemap بتنسيق HTML؟
لا توجد قواعد كثيرة عندما يتعلق الأمر بخرائط المواقع ، ولكن هناك بعض القواعد الأساسية التي تحتاج إلى معرفتها. سيضمن اتباعهم إنشاء مورد مفيد حقًا.
3.1. كيفية إنشاء خريطة موقع WordPress HTML يدويًا؟
تحتاج إلى وصول مسؤول WP والوصول إلى FTP أو استضافة الوصول إلى الحساب من أجل إنشاء خريطة موقع WordPress HTML باتباع الإرشادات أدناه.
الخطوة 1: إنشاء ملف قالب خريطة موقع HTML في استضافة WordPress
أولاً ، للبدء ، تحتاج أولاً إلى تسجيل الدخول إلى لوحة التحكم الخاصة بك لدى مزود الاستضافة ، من أجل إنشاء ملف قالب خريطة موقع WordPress HTML على خادم الاستضافة الخاص بك.
يمكنك أيضًا إنشاء ملف خريطة الموقع هذا محليًا على جهاز الكمبيوتر الخاص بك ثم تحميله لاحقًا إلى خادم استضافة WordPress الخاص بك. هاتان طريقتان مختلفتان لبدء إنشاء خريطة الموقع الخاصة بك.
لتوفير الوقت ، سنستخدم cPanel WordPress Hosting لتوضيح كيفية إنشاء خريطة موقع WordPress HTML بسهولة.
بمجرد تسجيل الدخول إلى cPanel ، حاول الانضمام إلى الملفات >> مدير الملفات. انتقل إلى wp-content >> مجلد السمات ، وافتح مجلد سمة WordPress الحالي وأنشئ مجلدًا فرعيًا باسم”خريطة mysitemap” أو أي شيء وصفي آخر. ثم قم بإنشاء قالب WordPress HTML الخاص بك باسم “sitemap.php” أو أي شيء تريده.
الخطوة 2: احصل على رمز قالب خريطة موقع WordPress
قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك كمسؤول ، وانتقل إلى لوحة معلومات WordPress >> المظهر >> المحرر ، وحدد سمة WordPress الحالية ، ثم افتح قالب الصفحة (page.php).
حاول نسخ الكود الموجود في ملف “page.php” ولصقه في ملف “sitemap.php” الذي تم إنشاؤه في الخطوة 1.
الآن أنت بحاجة إلى استبدال <؟ php the_content () ؛ ؟> بما سيتم عرضه لك.
الخطوة 3: قم بإنشاء صفحة خريطة موقع WordPress HTML
انتقل إلى لوحة معلومات WordPress >> الصفحات >> إضافة جديد لإنشاء صفحة WordPress جديدة ، وتأكد من اختيار قالب خريطة الموقع في مربع سمات الصفحة ، ثم انشر هذه الصفحة.
حاول الآن المعاينة وسترى ثمار عملك.
3.2 ثلاث نصائح لتحسين ملف HTML الخاص بك
بمجرد إضافة خطة HTML الخاصة بك إلى موقع الويب الخاص بك ، يجب عليك ضمان تحسينها ببساطة عن طريق اتباع النصائح التي نقدمها.
3.1.1. التصنيف الصحيح للمحتوى
المستخدمون هم الموضوعات الأساسية التي تقرأ خريطة موقع HTML الخاصة بك. إذا قمت ببناء محتوى خريطة الموقع بشكل صحيح ، فسيكون من الملائم جدًا للزوار استكشاف موقع الويب والعثور على الصفحات التي يبحثون عنها.
أيضًا ، يعد التصنيف الجيد للمحتوى أمرًا مهمًا لتحسين محركات البحث عندما يمكنك تقسيم المحتوى الغني بالكلمات الرئيسية بالتساوي إلى عناوين ، مما يؤثر على تصنيفات SERP.
3.1.2. الكلمات الرئيسية في الوصف أو العناوين
كما ذكر أعلاه ، فإن الكلمات الرئيسية لخريطة الموقع ضرورية. دعنا نستفيد من علامات HTML SEO مثل العناوين والوصف التعريفي لتضمين الكلمات الرئيسية في المحتوى للمستخدمين.
علاوة على ذلك ، يمكن لخريطة الموقع التي تحتوي على محتوى غني بالكلمات الرئيسية على المستوى المناسب أن تبرز من بين الحشود وتكتسب مزايا التصنيف.
تُعد علامات HTML المهمة لتحسين محركات البحث مثل علامات البيانات الوصفية من العوامل المساهمة في ترتيب النتائج.
3.1.3. ضع رابط خريطة موقع HTML في التذييل
تحتاج أولاً إلى التفكير في موضع مناسب لملف خريطة موقع HTML الخاص بك. أنت تقوم بإنشائه للمستخدمين وليس من الجيد وضع خريطة الموقع في مكان ما يصعب رؤيته.
يعد التذييل أحد أفضل الأقسام لتضمين رابط خريطة الموقع حتى يتمكن العملاء من التمرير لأسفل والتحقق من ذلك.
3.3 كيف أحافظ على خريطة الموقع؟
بمجرد إنشاء ملف Sitemap الخاص بك ، لن تكون صيانته مشكلة كافية. ومع ذلك ، ما لم يكن لديك خدمة تحديث تلقائي ، يجب عليك تحديث خريطة الموقع بنفسك في كل مرة تقوم فيها بالتعديل. على سبيل المثال ، عند إضافة قسم جديد إلى موقع الويب.
من الناحية المثالية ، يجب أن تعكس خريطة الموقع بنية صفحات المستوى الأعلى لموقعك على الويب. لا تنس إضافة رابط نصي إلى خريطة موقعك في كل مرة تضيف فيها منشورًا وستظل خريطة موقعك محدثة دائمًا.
استنتاج
تعد خريطة موقع XML مهمة جدًا لتحسين محركات البحث ، لكن خريطة موقع HTML تصبح شرطًا ضروريًا وكافيًا لموقع ويب لتحقيق أقصى قدر من كفاءة تحسين محركات البحث.
على الرغم من عدم إدراج ملف Sitemap بتنسيق HTML غالبًا في العناصر المهمة لتحسين محركات البحث ، فقد أوضحنا لك في هذه المقالة كيف يمكن أن يؤدي بطريقة أو بأخرى إلى تحسين محركات البحث الفعال.
مع توفر الكثير من الموارد الضرورية ، نأمل أن تستمتع بهذه المقالة وأن تجدها مفيدة. لا تتردد في مشاركة معرفتك معنا في التعليقات أو طرح الأسئلة إذا كان لديك أي منها.
شكرا و إلى اللقاء !



