Un peu différent du XML Sitemap, l’HTML Sitemap est une page de votre site Web contenant des liens dirigeant vers chaque page de contenu importante de votre site Web. En général, il constitue un guide pour les robots d’exploration et aide les utilisateurs à la navigation sur le site.
Dès 2005, le géant du web, Google, a mis en œuvre le HTML Sitemap pour faciliter la navigation des utilisateurs sur un site web et pour permettre aux robots de mieux comprendre chaque section du site web.
Par la suite, Google a fait du HTML Sitemap une puissante piste pour le référencement, ce qui implique la nécessité d’en faire une priorité.
Selon Matt Cutts, un sitemap HTML bien optimisé est non seulement une bonne pratique en matière de recherche, mais a également un impact direct et positif sur les classements organiques.
Afin de mieux comprendre le concept de HTML Sitemap, je vous invite à lire attentivement cet article plein de ressources.
Chapitre 1 : Qu’est-ce qu’un Plan de site HTML ?
Dans ce chapitre, nous allons nous entretenir sur les notions de base nous permettant de mieux comprendre ce que c’est que le HTML Sitemap.

1.1. Qu’est-ce qu’un plan du site ?
Un plan de site est une liste ou des listes de liens qui représentent une partie d’un site Web ou la totalité d’un site Web. Les sitemaps peuvent contenir ‘ des informations sur les contenus du site comme :
- La date de création ;
- La dernière mise à jour ;
- La durée d’exécution, s’il s’agit d’un projet ;
- La classification du contenu ;
- Etc.
Autrement dit, un plan de site présente toutes les sections du site aux visiteurs et aux moteurs de recherches. Il ressemble exactement à une table de matière.

Source : atilus
Pour avoir des résultats optimaux, un plan de site doit être mis à jour automatiquement lorsqu’un nouveau contenu est ajouté.
Bien qu’un plan de site n’est pas obligatoire pour un bon référencement, il est tout de même recommandé et est en plus facile à mettre en place.
Si vous avez un petit site et que les pages sont bien liées entre elles, vous n’aurez peut-être pas besoin d’un plan de site. Mais il peut devenir presque une obligation pour les sites internet de grande taille et qui mettent quotidiennement des articles en ligne.
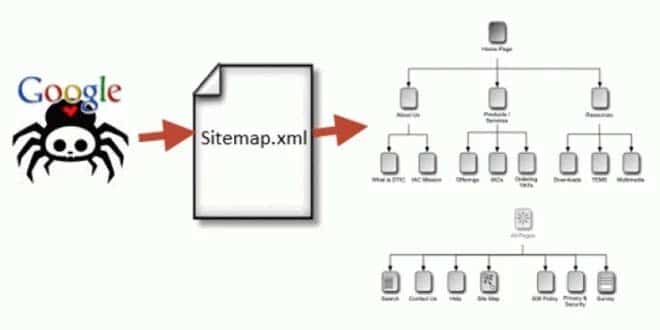
Un plan de site est un bon moyen d’informer les robots des moteurs de recherche de quand et quelles pages web il faut explorer, mais il ne doit pas être considéré comme le seul moyen de découvrir les pages du site.
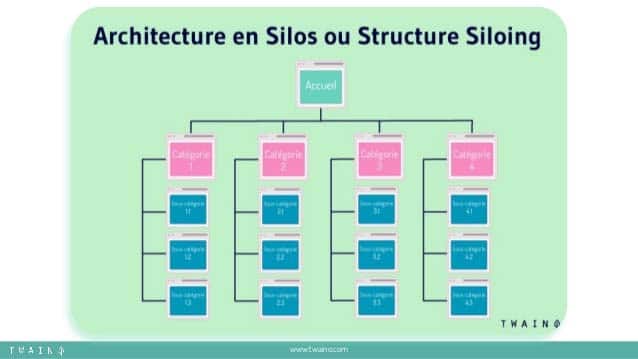
La création d’une structure de site solide avec des liens contextuels pertinents est toujours très importante pour la compréhension d’un site par un moteur de recherche.
Le Sitemap est officiellement lancé le 6 février 2005 avec une publication sur le blog Google :
‘’Nous entreprenons une expérience appelée Google Sitemap qui échouera lamentablement ou réussira au-delà de nos rêves les plus fous, en améliorant le Web pour les webmasters et les utilisateurs. Il s’agit d’un «écosystème» bêta qui peut aider les webmasters à relever deux défis actuels : tenir Google informé de toutes vos nouvelles pages Web ou mises à jour, et augmenter la couverture de vos pages Web dans l’index Google.’’
Il existe deux principaux types de plans de site qui sont :
- Plan de site XML ;
- Plan de site HTML.
1.2. Plan de site HTML & Plan de site XML
Les plans de site sont relativement importants pour le référencement de vos pages. Une fois que vous avez terminé de créer votre plan de site, il est recommandé de le soumettre à Google pour qu’il puisse explorer aussi facilement votre site.
1.2.1. Plan de site HTML
Ici, il s’agit d’une liste de liens représentant des pages de votre site Web au format HTML. Vous pouvez créer un plan de site HTML simpliste qui décrit simplement les principales sections de votre site Web pour donner aux visiteurs un bon aperçu de vos pages.

Un plan de site HTML plus détaillé est recommandé pour couvrir chaque page de votre site Web, et si les liens sont configurés de manière optimale, ils peuvent aider à créer une structure de site bien organisée.
1.2.2. Plan de site XML
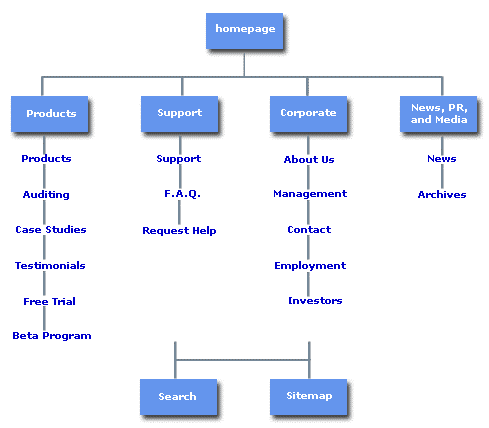
Un plan de site XML est une liste de liens dans un langage de balisage standard que Google préfère. Ce langage fournit des métadonnées et un contexte supplémentaire à une liste d’éléments. C’est un moyen qui permet à Google de comprendre les informations du site.

Source : neilpatel
Vous pouvez soumettre votre plan de site XML à Google directement dans Google Search Console, ou en créant un lien vers votre plan de site dans votre fichier robots.txt.
Le moteur de recherche propose des directives sur la création de plans de site XML spéciaux pour les vidéos, les images et les actualités.
1.2.3. Nuance entre HTML et XML
L’explication la plus simple est que XML est principalement destiné aux moteurs de recherche, tandis que HTML est écrit pour les utilisateurs.
À sa racine, XML est un fichier qui comprend toutes les activités des coulisses d’un site Web. Pas seulement l’URL principale du site, mais toutes les URL avec les métadonnées associées.
Cela peut inclure :
- La date de la dernière mise à jour de l’URL ;
- Les changements de fréquence moyenne ;
- La relation des URL avec le reste du site ;
- Etc.
Les sitemaps XML aident vraiment les moteurs de recherche à explorer votre site de manière beaucoup plus efficace, ils alertent les moteurs de recherche de votre présence et s’assurent que toutes vos pages importantes sont représentées.
Le HTML n’est qu’un aperçu général du site, juste les pages et les informations dont un utilisateur doit se préoccuper.

Les deux plans de site sont utiles pour un site Web, mais servent à des fins différentes. Nous collectons toutes les informations et établissons une comparaison entre les deux plans de site comme suit :
Objectifs : Le plan de site HTML est conçu pour que les utilisateurs puissent accéder aux pages souhaitées. Le plan de site XML n’a que pour mission de faciliter l’exploration de vos contenus de pages par les robots des moteurs de recherche.
Affichage : Le HTML est visible pour les utilisateurs tandis que le plan de site XML est simplement destiné pour les robots des moteurs de recherche.
Mise à jour automatique : Le plan de site HTML ne peut pas être mis à jour automatiquement, alors que le plan de site XML peut l’être.
Chapitre 2 : Quelles est l’importance d’un Sitemap HTML ?
Même si on entend dire que le plan de site HTML n’est pas nécessaire pour le référencement, nous allons principalement parler dans ce chapitre de son importance et de son impact sur le SEO.
2.1. Les avantages de HTML sitemap
Nous allons énumérer quelques raisons pour lesquelles vous devez tenir compte d’un HTML Sitemap dans vos stratégies de référencement :
2.1.1. Créer une forme de site Web structurée
Google souligne que les grands sites Web devraient être mieux s’occuper de leur plan de site HTML afin que les utilisateurs puissent avoir une bonne visibilité de chaque session de votre site Web.

Imaginons que votre site Web s’agrandisse d’année en année et atteint une taille importante à tel point qu’il devient difficile pour vos clients d’explorer aisément votre magasin, de rechercher des produits, des informations ou même de faire des achats.
En créant un plan de site HTML, ils pourront facilement naviguer et atterrir sur la page souhaitée en un clin d’œil.
2.1.2. Augmenter les chances d’être indexé par les robots des moteurs de recherche
Bien que le plan du site XML soit conçu pour que les robots des moteurs de recherche indexent le site Web, le plan du site HTML peut également être exploré.
Pour preuve, une vidéo de Google Webmaster révèle qu’ils ne garantissent pas que les robots Google peuvent explorer tous les liens du plan de site XML.
2.1.3. Tirez naturellement parti des liens de page
L’un des avantages exceptionnels d’un plan de site HTML est de créer des liens internes d’une manière plus naturelle.
Le plan de site HTML consiste à connecter les pages web entre elles, en les organisant en fonction de la structure du site Web.
En plus de cliquer sur les liens souhaités, les visiteurs peuvent voir plus de pages répertoriées dans le plan du site.
Cela apporte une grande quantité de trafic pour l’ensemble du site Web et augmente la durée du parcours client ou allonge le temps passé sur la page.
2.1.4. Mettre en évidence les objectifs du site Web
Étant donné que le HTML Sitemap est un document qui s’appuie principalement sur l’ensemble du contenu du site web, il permet de ressortir les valeurs spécifiques de celui-ci.
Il est donc important de profiter de cet avantage, en utilisant des mots clés spécifiques et pertinents dans votre Sitemap pour mieux appuyer ce que vous offrez.
2.1.5. Cibler les domaines à améliorer sur le site
Au fur et à mesure que votre site web s’accroît en taille, le nombre de pages web sur celui-ci augmente considérablement, ce qui peut facilement impliquer des informations en double sur votre site web et rendra la tâche plus difficile pour les robots des moteurs de recherches.
Mais une fois que vous avez une vue d’ensemble de votre site web à travers le plan HTML, vous pouvez facilement repérer et supprimer ces informations en double.
2.2. Impact des sitemaps HTML sur le référencement
N’oubliez pas que les moteurs de recherche explorent toujours les sites Web. Ils explorent le contenu de votre site et le catégorisent de manière à les aider à le montrer aux internautes à des moments pertinents.
Lorsque vous disposez d’un plan de site HTML solide, les robots d’exploration peuvent comprendre et classer votre site Web plus rapidement et plus facilement.
Lorsque les robots d’exploration savent comment catégoriser votre site, ils peuvent mieux l’exposer aux utilisateurs.
Les liens internes sont à la fois un élément clé pour le référencement et un moyen de donner l’envie aux utilisateurs de parcourir tout votre site.
Un plan de site HTML relie votre site Web, ce qui augmente vos liens internes à des fins de référencement, créant un site Web plus interconnecté.
Cela facilite également la navigation sur votre site Web, ce qui est considéré comme un point fort du référencement.
2.3. Que font les sitemaps HTML pour l’expérience utilisateur ?
Avoir des sitemaps HTML sur des sites Web ne sert pas uniquement à améliorer la visibilité du site. Les utilisateurs du site Web trouvent également utile de voir l’organisation complète du site Web lorsqu’ils accèdent à un plan du site.
Ils trouvent la navigation plus facile et ils ont l’impression que votre site est plus organisé, ce qui réduit leur frustration lorsqu’ils recherchent quelque chose en particulier.
Avoir un plan de site vous aide également à répondre plus directement aux besoins de vos clients lorsqu’ils recherchent quelque chose de spécial.
Avec un plan de site clair et précis, vous pouvez facilement au fil du temps identifier les éléments manquants sur le site et vous assurer qu’ils sont ajoutés, ce qui vous permet de rendre votre site de plus en plus complet.
2.4. Plan du site HTML et Robots.txt
La plupart des opérateurs de sites Web utilisent un fichier appelé Robots.txt. En général, il s’agit d’un simple fichier texte qui joue le rôle de commandement pour les robots d’exploration.
En utilisant le Robots.txt, les opérateurs d’un site Internet ont une influence directe sur l’indexation de leurs pages.
De là, on peut déduire que le rôle d’un plan de site HTML et le Robots.txt se rejoignent d’une part même s’ils ont leur particularité.
Chapitre 3 : Comment Optimiser un sitemap HTML ?
Il n’y a pas beaucoup de règles en matière de sitemaps, mais il y a quelques règles de base que vous devez connaître. Les suivre vous assurera de créer une ressource vraiment utile.
3.1. Comment créer manuellement un plan de site HTML WordPress?
Vous avez besoin d’un accès administrateur WP et d’un accès FTP ou d’un accès au compte d’hébergement afin de créer un plan de site HTML WordPress en suivant les instructions ci-dessous.
Étape 1 : Créez un fichier de modèle de plan de site HTML dans l’hébergement WordPress
D’abord, pour commencer, vous devez en premier lieu vous connecter à votre panneau de contrôle chez votre hébergeur, afin de créer un fichier de modèle de plan de site HTML WordPress sur votre serveur d’hébergement.
Vous pouvez également créer ce fichier de plan de site localement sur votre ordinateur, puis le télécharger ultérieurement sur votre serveur d’hébergement WordPress. Il s’agit de deux manières différentes de commencer la création de votre sitemap..
Pour gagner du temps, nous utiliserons l’hébergement WordPress cPanel pour vous montrer comment créer facilement un plan de site HTML WordPress.
Une fois connecté à cPanel, essayez de joindre Fichiers >> Gestionnaire de fichiers. Accédez au dossier wp-content >> themes, ouvrez le dossier de thème WordPress actuel et créez un sous-dossier nommé ‘’mysitemap’’ ou tout autre élément descriptif.Puis créez votre modèle HTML WordPress au nom de «sitemap.php» ou autre vous aimez.
Étape 2 : Obtenez le code du modèle de plan de site WordPress
Connectez-vous à votre tableau de bord WordPress en tant qu’administrateur, accédez à WordPress Dashboard >> Apparence >> Editor, sélectionnez le thème WordPress actuel, puis ouvrez le modèle de page (page.php).
Essayez de copier le code trouvé dans le fichier ‘page.php’ et collez-le dans le fichier ‘sitemap.php’ créé à l’étape 1.
Maintenant, vous devez remplacer <? php the_content (); ?> par ce qui vous sera affiché.
Étape 3 : Créer une page de plan de site HTML WordPress
Accédez au tableau de bord WordPress >> Pages >> Ajoutez un nouveau pour créer une nouvelle page WordPress, et assurez-vous de choisir le modèle de plan de site dans la zone Attributs de page , puis publiez cette page.
Maintenant, essayez de faire une preview et vous verrez le fruit de votre travail.
3.2. Trois astuces d’optimisation de votre Sitemap HTML
Une fois votre HTLM plan est ajouté à votre site web, vous devez veiller à son optimisation en suivant simplement les astuces que nous vous proposons.
3.1.1. Catégorisation appropriée du contenu
Les utilisateurs sont les principaux sujets qui lisent votre plan de site HTML. Si vous structurez correctement le contenu du plan du site, il serait extrêmement pratique pour les visiteurs d’explorer le site Web et de retrouver les pages recherchées.
En outre, une bonne catégorisation du contenu est importante pour le référencement lorsque vous pouvez diviser uniformément le contenu riche en mots-clés dans les titres, ce qui a un impact sur le classement des SERP.
3.1.2. Mots clés dans la description ou les titres
Comme mentionné ci-dessus, les mots clés du plan du site sont nécessaires. Profitons des balises HTML SEO comme titres et meta description pour inclure des mots-clés dans le contenu pour les utilisateurs.
De plus, un plan du site avec un contenu riche en mots-clés au niveau approprié peut se démarquer des autres et obtenir des avantages de classement.
Les balises HTML importantes pour le référencement comme les balises de métadonnées sont des facteurs contribuant aux résultats du classement.
3.1.3. Placer le lien du plan de site HTML dans le pied de page
Vous devez d’abord penser à une position appropriée pour votre plan de site HTML. Vous le créez pour les utilisateurs et il n’est pas judicieux de placer le plan du site dans un endroit difficile à voir.
Le pied de page est l’une des meilleures sections pour inclure le lien du plan du site afin que les clients puissent faire défiler vers le bas et le découvrir.
3.3. Comment maintenir un plan du site ?
Une fois votre plan de site créé, le maintien ne pose plus assez de problèmes. Cependant, sauf si vous ne disposez pas d’un service de mise à jour automatique, vous devez vous-même mettre à jour votre sitemap toutes les fois que vous faites une retouche. Par exemple, lorsque vous ajoutez une nouvelle section au site Web.
Idéalement, votre plan de site doit refléter la structure des pages de niveau supérieur de votre site Web. N’oubliez pas d’ajouter un lien de texte à votre plan de site chaque fois que vous ajoutez un post et votre plan de site sera toujours à jour.
Conclusion
Le plan du site XML est assez important pour le référencement, mais le plan du site HTML devient une condition nécessaire et suffisante pour qu’un site Web atteigne une efficacité SEO maximale.
Même si le Sitemap HTML n’est pas souvent listé dans les éléments importants du référencement, nous vous avons montré dans cet article comment il peut conduire d’une manière ou d’une autre au référencement efficace.
Avec plein de ressources nécessaires, nous espérons que cet article vous plaise et vous soit utile. N’hésitez pas à partager vos connaissances avec nous dans les commentaires ou poser des questions si vous en avez.
Merci et à bientôt !