¿Tiene un favicon personalizado para su sitio web? Si no, realmente deberías tener uno.
Es posible que el nombre no te suene, pero lo ves regularmente en la web, ya sea en aplicaciones, redes sociales, sitios web, etc.
La sensación de que este pequeño ícono no importa mucho parece estar muy extendida entre mucha gente. Sin embargo, te sorprenderá su papel en una buena estrategia de marca.

En este artículo, cubriré todo lo que necesita saber sobre los favicons:
- qué son;
- Cómo te ayudarán;
- Mejores prácticas para usarlos;
- Cómo agregarlos a su sitio web;
- Y aún más !
Capítulo 1: ¿Qué es un favicon y para qué sirve?
Después de leer este capítulo, tendrás un perfecto conocimiento de las características, importancia y dónde encontrar favicons.
1.1. Favicón: ¿Qué es?
El término favicon proviene de la combinación de las palabras «Favorite» e «Icon», que en francés se podría traducir como «Iconepreferred». Como sugiere el nombre, el favicon es un pequeño ícono de 16 × 16 píxeles que realiza funciones de marca para el sitio web.
Se muestra en navegadores web y sistemas operativos de diferentes maneras.

Su propósito principal es ayudar a los visitantes a ubicar una página web más fácilmente, especialmente cuando hay múltiples pestañas abiertas o en listas de favoritos.
Dado su pequeño tamaño, los favicons funcionan mejor cuando son imágenes simples o cuando se componen de uno a tres caracteres de texto.

favicons no deben confundirse con los logotipos de empresas, aunque a veces los logotipos y los favicons son similares.
La mayoría de las veces, debido al pequeño tamaño y la resolución de los favicons, una reducción significativa del logotipo puede resultar poco atractiva.
Podría dar lugar a un favicon que es muy diferente del logotipo original de la empresa, hasta el punto de que incluso podría ser irreconocible.
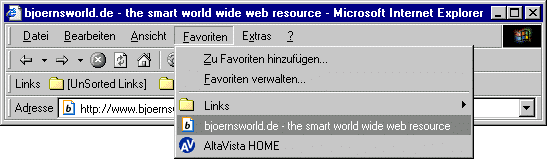
Originalmente, el favicon era un archivo llamado favicon.ico, insertado en la carpeta raíz del directorio de un sitio web.
Fue utilizado por primera vez en 1999 por Microsoft en Internet Explorer 5 para marcar las direcciones favoritas de cada usuario (marcadores).

Source : Bjoernsworld
Sin embargo, luego fue adoptado por todos los navegadores para la navegación web, tanto que se ha convertido en un verdadero estándar.
Durante los últimos 20 años, el favicon ha seguido evolucionando y hoy en día es aún más popular.
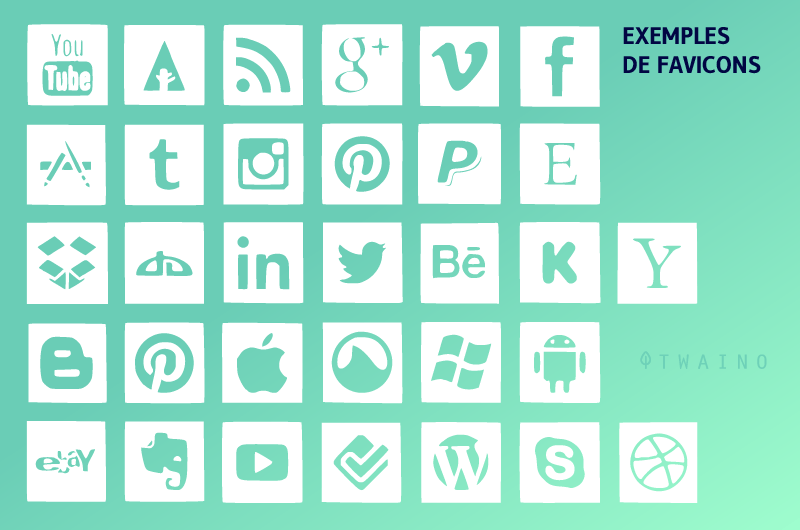
Si aún no ha entendido qué es un favicon, seguramente lo habrá encontrado varias veces mientras navega por Internet.
Por ejemplo, cuando accedemos a un sitio web desde una computadora, la pestaña del navegador muestra un ícono (que llamamos favicon) que indica el sitio web abierto.

Este mismo icono se muestra en varios otros lugares, como junto a la dirección de un sitio web, en el historial de navegación y en la lista de sitios favoritos, por nombrar algunos ejemplos.
Habitualmente, el favicon se crea a partir del logo del sitio web o de la marca asociada al sitio web, aunque no es obligatorio.
Una vez creado, este archivo (o conjunto de archivos) se envía al sitio. La descarga puede realizarse de varias formas y ser utilizada por los navegadores web.
1.2. ¿Cuáles son las características de un favicon?
El archivo favicon suele ser un archivo .ico de 16×16, 32×32 o 48×48 píxeles. Si lo desea, también es posible utilizar un archivo .gif o .png, pero no se garantiza la compatibilidad total con algunas versiones anteriores de Internet Explorer.
También es posible usar un favicon animado (este es un gif animado común). Sin embargo, para una compatibilidad total, es recomendable utilizar un archivo .ico, png y no un gif animado.
1.2.1. Tamaños ideales de favicon
Las imágenes para favicons deben tener 16×16 píxeles. Puede cambiar el tamaño de una foto existente o crear una imagen pequeña específicamente para usar como favicon.
Cuando tamaño de una foto más grande para que sea tan pequeña, a menudo perderá detalles importantes o terminará con una imagen borrosa.
Para evitar esto, deberías editar un poco después de reducir la escala de la foto más grande. Donde, simplemente comience con un lienzo de 16×16 para evitar problemas de cambio de tamaño por completo.
El tamaño del favicon varía mucho, especialmente considerando la gran cantidad de pantallas, sistemas operativos y dispositivos en los que se muestra.
Independientemente del tamaño, vale la pena mencionar que el favicon siempre es una imagen cuadrada.
Un formato de uso común es 16 × 16 píxeles, pero se recomienda tener disponibles diferentes tamaños para que el favicon se pueda usar en tantos medios como sea posible.
Por ejemplo, las pantallas Retina disponibles en algunos iPad, iPhone y computadoras Apple requieren imágenes con más píxeles.

Source : Appleinsider
Exigen imágenes con más píxeles que las computadoras de escritorio y portátiles normales. Lo mismo ocurre con los teléfonos inteligentes Android.
De hecho, aunque el icono no se muestra necesariamente en gran tamaño, algunas pantallas tienen una mayor densidad de píxeles por pulgada. Por lo tanto, crear un favicon con menos píxeles disponibles puede hacer que el ícono se vea menos claro.
Aunque hay muchas formas y tamaños para el favicon, no necesita convertirse en un experto en Photoshop o Illustrator para tener este icono personalizado en su sitio web.
Insertar un favicon es bastante simple en la mayoría de los casos y generalmente se dan las dimensiones.
1.2.2. Formatos de archivo de imagen de Favicon
En el pasado, el favicon tenía que ser un archivo con la extensión .ICO, pero actualmente es posible usar diferentes formatos.
Por otro lado, cada navegador admite una cierta variedad de formatos de archivo para usar como favicon, lo que termina restringiendo las opciones.
Dado que la lista de formatos y navegadores es muy larga, mencionaré las opciones más comunes, para que no se sienta perdido al crear un favicon.
Para ello, consideraré los navegadores más populares:
- Google Chrome;
- borde;
- Firefox;
- Safari;
- Explorador de Internet;
- Ópera.
A continuación, los principales formatos de archivo admitidos por estos navegadores:
- formato .ICO;
- formato .PNG;
- Formato .GIF.
Sin embargo, existen navegadores que también soportan:
- El formato .JPEG;
- Y el formato .SVG.
También es posible utilizar otros tipos de archivos, pero con el riesgo de que la imagen no se muestre en uno o más navegadores. Lo mismo ocurre con las versiones anteriores de los navegadores, que ofrecen soporte limitado.
Para evitar problemas al mostrar el favicon de su sitio web, le recomiendo usar un formato común, como:
- formato .ICO;
- Y el formato .PNG o .GIF.
1.2.3. ¿Qué hace que un Favicon sea efectivo?
Un favicon efectivo es aquel que refleja los mismos colores que su sitio web o logotipo. Es como la última pieza de un rompecabezas.
Una práctica común es reducir la escala de su logotipo al tamaño ideal utilizado para el favicon. Sin embargo, algunos logotipos simplemente no son buenos para mostrar en tamaños tan pequeños.
Si este es tu caso, puedes optar por pasar por un favicon solo algunas de las características de la identidad visual de tu marca, como formas y colores.

Puede, por ejemplo, tomar una sola letra de su logotipo y convertirla en un favicon. Esto es exactamente lo que están haciendo Amazon y Facebook.
1.3. ¿Dónde se muestra el favicon?
Los Favicons se ubican junto a cualquier cosa que identifique nuestro sitio web.
Las ubicaciones donde se muestra el favicon pueden variar según el navegador y el dispositivo que el usuario esté utilizando para acceder a un sitio web en particular.
En las computadoras y en los principales navegadores, el favicon se puede mostrar en:
- La pestaña del navegador;
- La lista de marcadores;
- La barra de enlaces;
- El atajo de escritorio;
- Historial de navegación;
- La lista de navegación de la barra de direcciones;
- aplicaciones de la barra de herramientas;
- Barras de búsqueda.
Puede que me haya olvidado nombrar algunos, pero te puedes hacer una buena idea.
El favicon también se muestra en dispositivos móviles, tales como:
- Smartphones;
- Las tabletas;
Cada sistema operativo admite y muestra el ícono de una manera diferente.
Una mirada a las imágenes a continuación lo aclarará todo mejor que mil palabras. Estos son algunos ejemplos detallados de dónde se muestra el favicon:
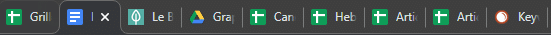
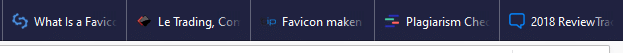
1.3.1. En la pestaña del navegador
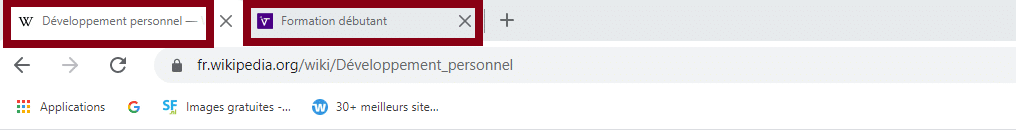
Cada navegador muestra el favicon de manera diferente. En este ejemplo de Google Chrome, podemos ver el favicon utilizado para identificar las páginas abiertas en el navegador.

Cada pestaña contiene el icono correspondiente al sitio web en cuestión. Cuando hay pocas pestañas abiertas, el nombre de la página también es visible, como en el caso siguiente:

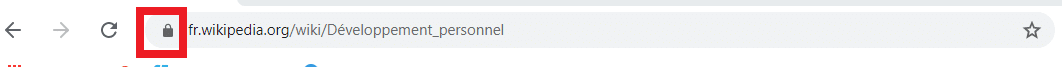
1.3.2. En la barra de direcciones del navegador
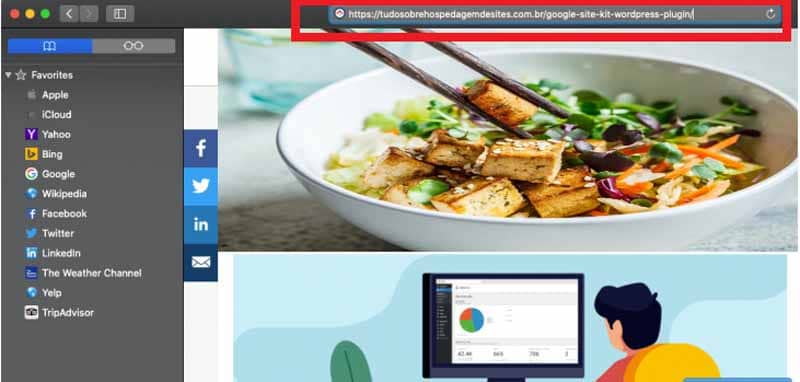
En este otro ejemplo tenemos el navegador Safari, accesible desde un ordenador. Cuando hace clic en la barra de direcciones, Safari muestra el ícono del sitio web junto a la URL, lo que Chrome no muestra.

Al ver la lista de sitios favoritos, el navegador también muestra los iconos, como se muestra en la imagen de abajo (izquierda).

Google Chrome no muestra el favicon antes de la URL de la página, incluso cuando hacemos clic en la barra de direcciones.
En cambio, Chrome indica si el sitio es seguro y muestra un candado.

Cosa que también hace Safari. Para ello, el sitio web debe tener debidamente instalado un certificado de seguridad SSL.
Además, actualmente es imprescindible disponer de un certificado de seguridad SSL en cualquier sitio web.
Además de garantizar el intercambio de información entre el usuario y el sitio web, SSL también contribuye a una mejor clasificación del sitio web en el motor de búsqueda de Google. Si aún no lo ha hecho, consulte este artículo para saber por qué y cómo cambiar de http a https.
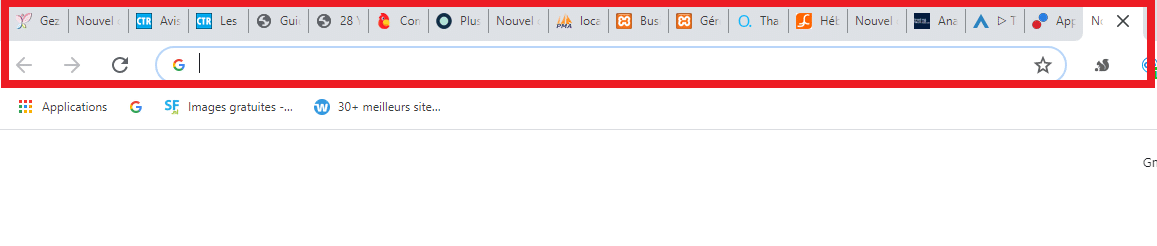
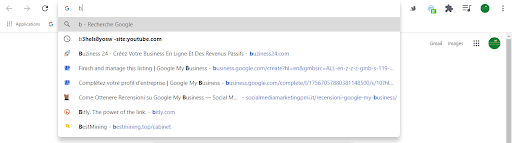
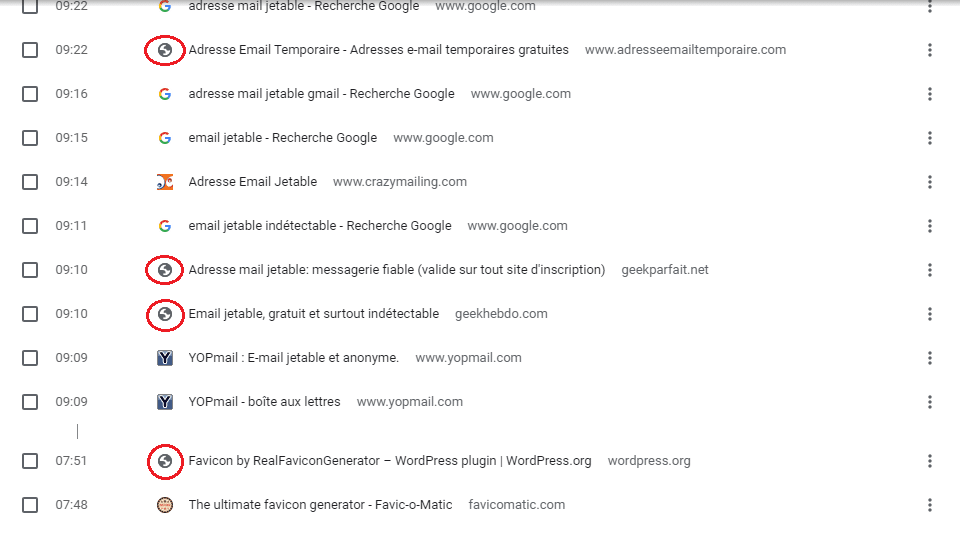
Aunque Chrome no muestra el favicon en la URL, Chrome muestra el icono en la lista de navegación al escribir una dirección.
Esta lista contiene las páginas que ya hemos visitado y sugerencias para búsquedas en Google. Lo mismo ocurre cuando accedemos al historial de navegación. Vea un ejemplo en la imagen de abajo.

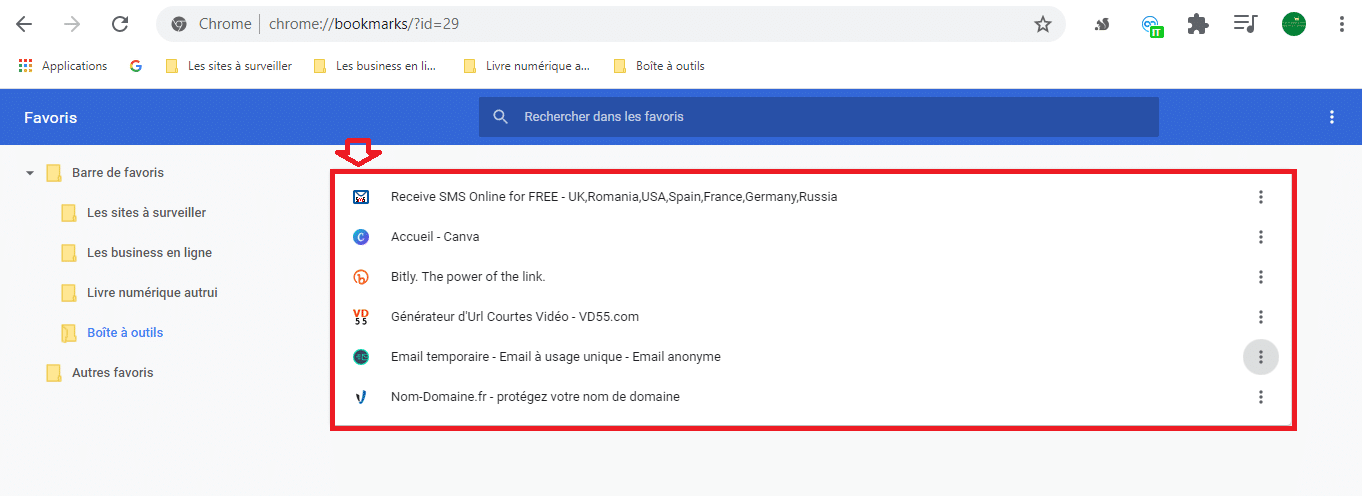
1.3.3. En la sección de favoritos
Es común que los usuarios agreguen sus sitios favoritos a una sección de favoritos, también conocida como “marcadores”. Cada navegador organiza y muestra los marcadores de forma diferente, pero el funcionamiento es similar.
En el siguiente ejemplo, tenemos la sección de marcadores de Chrome, cuando se accede desde la computadora. Tenga en cuenta que también muestran iconos junto a sus direcciones preferidas.

A pesar del aspecto diferente, también es posible acceder a la mayor parte de esta información a través del teléfono móvil. Y en algunos casos incluso muestra el ícono del sitio web (favicon).
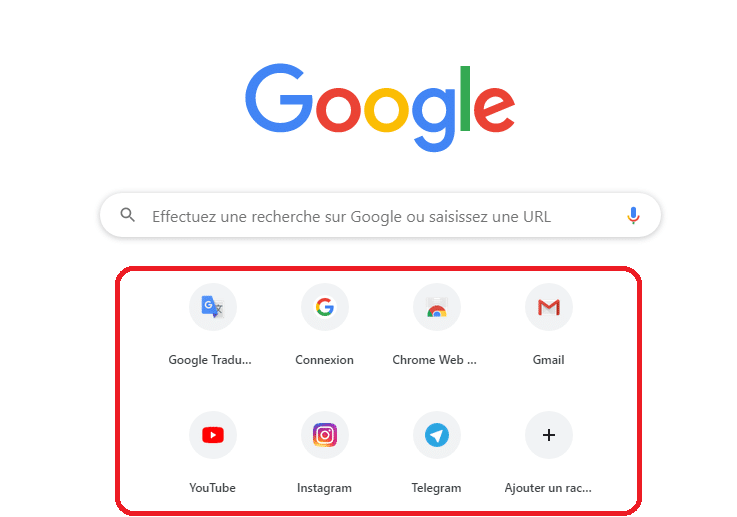
1.3.4. En la pantalla de inicio del navegador
Cuando abrimos una nueva ventana o pestaña del navegador, es común ver una pantalla de inicio, desde la que comenzamos a navegar.
Suele contener accesos directos a sitios web favoritos o visitados recientemente, según la configuración de cada usuario.

En Chrome es posible personalizar esta apariencia, y las páginas agregadas en esta sección tendrán un acceso directo, cuya imagen se carga desde el favicon del sitio web seleccionado.
Internet cambia constantemente, al igual que los navegadores. Por lo tanto, lo más importante no es tener toda la lista exacta de lugares donde aparece el favicon, sino saber la importancia de tener un favicon en tu sitio web.
Esto me lleva al Capítulo 2 de este artículo.
Capítulo 2: ¿Por qué debería agregar un Favicon a su sitio?
Incluir un favicon en su sitio es más importante de lo que podría pensar a primera vista. Al final de este capítulo, sabrá:
- La importancia de agregar un favicon a su sitio web;
- El impacto del favicon en SEO;
- Actualización de los resultados de búsqueda de Google para incluir favicons.
2.1. ¿Qué tan importante es el favicon para un sitio web?
¿Necesitas un favicon? La respuesta es sí. Cada sitio web debe estar asociado con un favicon.
Debido al hecho de que todos los navegadores solicitan este archivo, verá un error 404 si no está presente.
Favicon.ico reside en la raíz del servidor, por lo que cada vez que el navegador solicita este archivo, se envían cookies a la raíz del servidor.
Los Favicons son muy importantes para el marketing visual y para conectarse con los visitantes de su sitio web.

La importancia del favicon, por tanto, no es solo estética, sino también funcional.
Desempeña otro papel muy importante en su sitio:
- ayuda a reforzar la marca del sitio;
- Mejora la experiencia del usuario;
- Le permite ganar credibilidad y confianza con los usuarios de Internet;
- Facilita el seguimiento de visitantes;
- Ahorra tiempo de usuario;
- Facilita la búsqueda en la lista de favoritos.
Aquí hay más detalles sobre los beneficios que encontrará al agregar favicons a su sitio web.
2.1.1. Ayuda a reforzar la marca del sitio
Todos sabemos la importancia de los logotipos. Es lo que nos conecta visualmente con una empresa específica.
¿Qué sería de McDonald’s sin los lazos dorados?

¿O Twitter sin el pajarito azul?

Ya sea que se derive del logotipo de su empresa o de una representación visual completamente nueva, el favicon funcionará como un logotipo en miniatura.
Al integrar un ícono de sitio web, puede aumentar significativamente el valor de reconocimiento de su sitio web.
Especialmente cuando un usuario quiere guardar su sitio web en la pantalla de inicio de su dispositivo móvil o configurar un marcador.
Al insertar el favicon, la marca se muestra cada vez que el usuario accede o favorece el sitio web en cuestión.
Como el favicon se muestra en diferentes lugares del navegador, el visitante del sitio web puede ver la marca varias veces.
Puede ser:
- En las pestañas;
- En la barra de direcciones;
- En el historial de navegación;
- En todos los otros lugares que ya he mencionado.
2.1.2. Ayuda al usuario a identificar el sitio
Cuando un usuario tiene varias pestañas/pestañas abiertas, el favicon facilita la distinción entre diferentes sitios. Si un sitio web no usa un favicon, simplemente se mostrará un icono de globo junto al nombre del sitio web.

Como internautas, sabemos que es habitual tener varias pestañas abiertas a la vez en un navegador. A veces hasta el punto de que no ves nada más que los íconos en las páginas.
En este punto, contar con un favicon es fundamental para que el visitante del sitio web identifique la página, entre muchas otras. De lo contrario, es posible que no termine cuando regrese a la página.
De igual forma, al ingresar una dirección previamente consultada o buscar una página entre sus favoritas, el usuario puede identificar rápidamente un sitio web, si cuenta con un favicon.
El usuario suele percibir y reconocer una imagen individual mucho más rápido que un simple enlace de texto o un icono estándar.
2.1.3. Credibilidad y confianza
Como dijimos antes, si su sitio no tiene un favicon, el navegador web, por defecto, mostrará un icono en forma de hoja en blanco en la pestaña del navegador.
Algo como esto parecerá una imprudencia y conducirá fácilmente a la pérdida de credibilidad. En particular, cuando los usuarios te comparan con tus competidores.
Los clientes de hoy juzgan las marcas en función de la apariencia profesional de un sitio web.
Por lo tanto, un favicon puede tener un gran impacto al causar una primera impresión, especialmente si todos sus competidores han implementado favicons en su sitio.
Una web con favicon transmite profesionalidad y confianza a los usuarios que la visitan.

En el ejemplo anterior, los sitios sin favicons se destacan, y no en el buen sentido.
2.1.4. Visitas de seguimiento
Supongamos, por ejemplo, que el visitante de su sitio tenía prisa la primera vez que visitó su sitio y decidió marcarlo como favorito para una próxima visita.
Ahora, es un hecho conocido que las personas responden mejor a las imágenes que al texto.
Digamos que finalmente deciden revisar su sitio y para eso revisan el marcador. Sería una suerte para ti si tienes un favicon reconocible como Google.
Si no tiene un favicon, es posible que incluso lo eliminen de la lista de sitios favoritos.

2.1.5. Ahorra tiempo al usuario Los
favicons ahorran tiempo a los usuarios en la identificación de un sitio web a partir de marcadores, historial y otros lugares donde un navegador coloca ese favicon para una identificación rápida.

Simplemente hace la vida más fácil para su usuario.
2.1.6. Favoritos
Basta pensar en los marcadores, es decir, los llamados favoritos que el usuario almacena en el navegador para acceder fácilmente a los recursos que considera dignos de visitar con frecuencia.
En este caso, la importancia del favicon es obvia: una imagen colocada junto a tu URL aumenta considerablemente la posibilidad de que el usuario realice una visita regular a tu sitio.
¡Si olvida el favicon, su sitio no será legal!
2.2. Favicons – SEO: Los beneficios de un favicon para SEO
Si crees que tener un favicon no tiene beneficios de SEO para tu sitio web, solo tienes razón en el sentido más estricto de la palabra. No hay efectos SEO directos por tener favicons.
Sin embargo, existen efectos indirectos para la referenciación de sus páginas:
2.2.1. Los sitios web intuitivos conducen a un mayor uso por parte de los usuarios
Tener un sitio web fácil de usar mejora indirectamente la clasificación en los motores de búsqueda.
Tener un favicon visible en las pestañas del navegador, marcadores, archivos de historial y similares hace que sea mucho más fácil para los usuarios navegar.
Esto les ayuda a ahorrar tiempo en el reconocimiento del sitio, lo que les permite identificar y navegar por su sitio web sin mayor dificultad. También aumenta la probabilidad de interacción.

Con una buena satisfacción del usuario, puede beneficiarse de una permanencia más prolongada en su sitio web de vez en cuando.
Esto le indica a los algoritmos de Google que lo estás haciendo bien y que le estás dando a la gente las respuestas correctas a sus preguntas.
Una buena señal que los motores de búsqueda seguro captarán, mejorando tu posicionamiento SEO.
2.2.2. Destaca la marca en la página de resultados de Google (SERP)
Este elemento es de gran importancia, ya que tiene que ver con la visibilidad de los sitios en el buscador de Google.
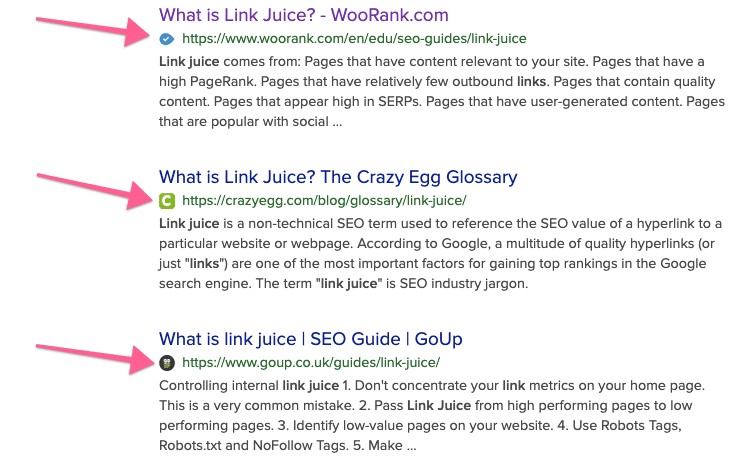
Hace unas semanas, el favicon se mostró en algunas páginas de resultados de los motores de búsqueda, dando más protagonismo a los sitios que tienen este icono personalizado.

Fuente: Woorank
Google puede recuperarlo más tarde.
Tenga en cuenta que el favicon es una bandera, la representación visual de su sitio web y su negocio. Por lo tanto, los usuarios con el tiempo pueden identificar su marca en función del favicon que utiliza.
Parte del SEO se enfoca en la marca, y cuanto más reconocible sea su sitio web, más probable es que los usuarios hagan clic en él y lo recuerden.
2.2.3. La influencia del favicon en el tiempo de carga de un sitio web
Cuando se solicita la carga de un sitio web, el navegador busca un favicon predeterminado. Si no tiene uno guardado, puede aumentar potencialmente el tiempo de carga de su página. En casos extremos, la falta de un favicon puede incluso generar un 404.
2.2.4. Desventajas de Favicon
Pero los favicons no están exentos de problemas.
Específicamente, los bromistas se divierten mucho agregando favicons que, por ejemplo, les permiten fingir que sus resultados orgánicos son un anuncio de Google o se hacen pasar por una empresa diferente.
En la mayoría de los casos, estos favicons de broma son relativamente inofensivos.
Sin embargo, quedó claro de inmediato que los estafadores pueden usar esta función como una señal de confianza y engañar a los buscadores para que hagan clic en sitios no confiables.
rápidamente agregaron un favicon de esvástica a su sitio web. Esto rápidamente le indicó a Google que necesitaban imponer algunas reglas y regulaciones.
2.3. Favicons móviles: la importancia de los Favicons para los
sitios web optimizados para dispositivos móviles ¿Un sitio web optimizado para dispositivos móviles necesita un favicon? ¿Por qué sigue siendo importante? Después de todo, los favicons generalmente no se muestran en la ventana del navegador de un teléfono inteligente.
Sin embargo, si se trata de un dispositivo con una pantalla más grande, como una tableta, el favicon volverá a estar visible. Por lo tanto, definitivamente debe incluir un favicon al diseñar un sitio web optimizado para dispositivos móviles.
Pero hay otra razón: los teléfonos inteligentes y las tabletas necesitan un favicon.
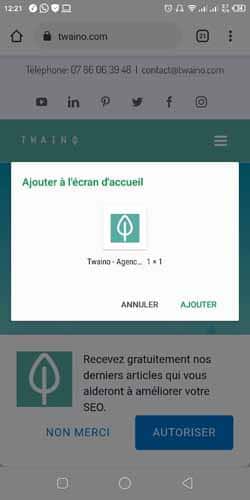
Por ejemplo, si desea guardar un determinado sitio web en la pantalla de inicio de su dispositivo móvil.
A continuación, se muestra la página de inicio del sitio web correspondiente en forma de un icono táctil.

Debido a la gran cantidad de sistemas diferentes, debe proporcionar cuatro tipos diferentes de favicons:
- Para los navegadores actuales, debe guardar el favicon como un gráfico de red portátil (favicon.png);
- Los navegadores más antiguos necesitan el favicon clásico como un archivo ico (favicon.ico);
- Los navegadores móviles basados en Android Chrome e iOS Safari utilizan el icono táctil de Apple;
- Para Internet Explorer y Edge, debe proporcionar gráficos para mosaicos (mosaicos de Windows 8).
Los iconos de Apple Touch y los mosaicos de Windows (mosaicos de Windows 8) en particular requieren gráficos de mayor resolución.
Según el dispositivo y la versión, los íconos están disponibles en los siguientes tamaños:
- 57 × 57 px;
- 60 × 60 píxeles;
- 72 × 72 píxeles;
- 76 × 76 píxeles;
- 114×114 píxeles
- 120×120 píxeles;
- 128 × 128 píxeles;
- 144 × 144 píxeles;
- 152 × 152 píxeles.
Para mosaicos de Windows 8, necesita gráficos de los tamaños:
- 70 × 70 px;
- 144 × 144 píxeles;
- 150 × 150 píxeles;
- 310 × 150 píxeles;
- 310 × 310 píxeles.
Con un generador de favicon, puedes crear las diferentes versiones de forma rápida y sencilla.
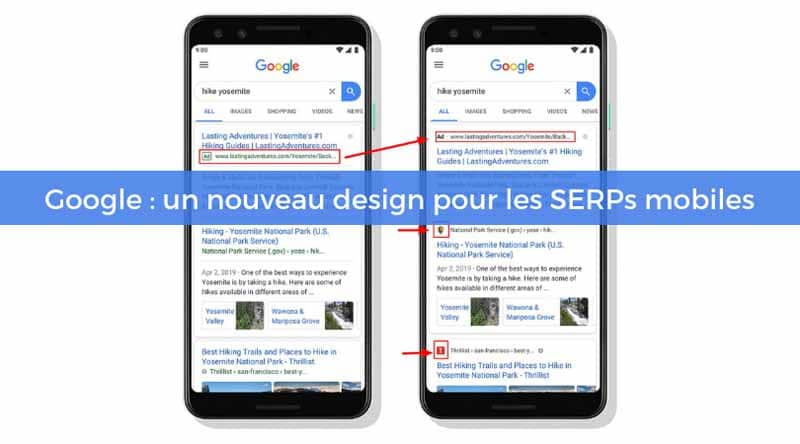
2.3.1. Google actualiza los resultados de búsqueda móvil para incluir favicons
En mayo de 2019, Google anunció un nuevo diseño de búsqueda móvil que muestra el favicon en los fragmentos de búsqueda.
El diseño actualizado hace que los resultados de búsqueda móvil de Google se parezcan más a un suministro de noticias.
Lo que significa que cuando un usuario ingresa una consulta de búsqueda, ve una vista previa de las publicaciones de varios editores de noticias sobre un tema determinado.
Google ahora ofrece favicons en los resultados de búsqueda móvil:

Fuente: Resoneo Los Favicons
son clave aquí, ya que Google se esfuerza por enfatizar la fuente de las noticias promocionadas en sus resultados de búsqueda orgánicos.
La idea es que los sitios web puedan controlar su nombre e ícono, pero aquellos con reconocimiento de marca como un enlace de la BBC o el New York Times pueden destacarse de un sitio web sin influencia real.
Lo cual es excelente porque brinda a los SEO otra forma de generar reconocimiento de marca en los SERP móviles y a los buscadores les resultará más fácil identificar el contenido en sus sitios web favoritos desde sus teléfonos.
Capítulo 4: Primeros pasos antes de diseñar y crear un favicon
Hay muchas cosas a considerar al diseñar y crear un favicon. Aunque es un ícono pequeño y simple, requiere algunos conocimientos para crearlo.
Al final de este capítulo, tendrá conocimiento de las nociones básicas esenciales durante el primer diseño y construcción de un favicon.
4.1.un favicon
La siguiente es una breve lista de cosas a tener en cuenta antes de crear el favicon de su sitio.
4.1.1. Sabiduría en el uso del espacio
A veces, un favicon no puede ser simplemente una versión más pequeña del logotipo de su empresa o proyecto.

Cabe recordar que la forma del icono es la de un cuadrado de 16 px por lado, ya que este es el formato aceptado por todos los navegadores (las excepciones se tratarán más adelante).
4.1.2.requiere simplicidad
Aunque el favicon es el aspecto visual de su marca, dadas las dimensiones básicas, existe la necesidad de hacer un diseño lo más simple posible. Los mejores favicons son los más simples.
Gracias al pequeño tamaño del favicon y la sencillez de las formas utilizadas, los colores son fundamentales para llamar la atención de los consumidores potenciales y destacar. Demasiados detalles harán que el favicon sea una señal desordenada y confusa.
4.1.3. Identidad Corporativa (Brand Identity)
El favicon es la representación visual del sitio web, por lo que debe decirles visualmente a los usuarios qué representa su empresa, cuál es su marca y en general qué estaba haciendo.
Aunque todo esto no es fácil de lograr con un diseño tan pequeño y sencillo, debes intentar ser creativo. Los siguientes ejemplos demuestran el poder de algunos de estos íconos pequeños pero creativos.

Fuente: papergeek
Con un solo vistazo y a primera vista, es posible identificar de qué se trata la marca y qué representa.
4.1.4. Atajos para encontrar el resumen correcto
Encontrar los gráficos perfectos para lo que hace su negocio puede no ser viable.
Una solución común a este problema es utilizar las primeras letras del «nombre de la empresa» para crear un acrónimo para su empresa.
Tomo el ejemplo de Facebook y Wikipedia:

Si la empresa ya es conocida gracias a una abreviatura del nombre, es preferible utilizarla. Al jugar con diferentes variantes, es posible elegir la abreviatura que más le convenga.

Fuente: Asuntos de Internet
4.1.5. Coordinación
La elección de los colores también debe entrar en juego.Los colores contrastantes permiten que el ojo reconozca fácilmente las formas y el punto focal del favicon.
Debido a su pequeño tamaño y la necesidad de representar claramente su negocio, el uso del color puede volverse vital.
Finalmente, tenga en cuenta que los navegadores están diseñados de manera diferente entre sí. Por ejemplo, algunos posicionan el favicon sobre un fondo gris, negro o blanco y no es posible modificar este parámetro.
Tomemos el ejemplo del navegador Chrome con fondo gris:

Y, el de Firefox con fondo negro:

4.1.6. Resolución
de imagen Las imágenes de Favicon funcionan mejor en todos los navegadores cuando se escalan entre 100 px x 100 px y 300 px x 300 px, aunque se muestran a 16 px x 16 px.
Estas son las dimensiones estándar de favicon. Aunque algunos navegadores son compatibles con archivos favicon más grandes, es posible que otros no.
4.2. Favicon: Explicación del tamaño necesario para cada navegador
Como se mencionó anteriormente, generalmente se recomienda crear favicons de tamaño estándar, ya que están representados por todos los navegadores.
Sin embargo, si desea crear un favicon para cada tipo de uso posible, puede ser útil seguir las siguientes pautas:
- 16px: para uso general en todos los navegadores, se muestra sin problemas en la barra de direcciones, pestañas o listas de marcadores… ;
- 24px : sitio anclado en Internet Explorer 9;
- 32px: nueva pestaña en Internet Explorer, botón de la barra de tareas en Windows 7 y barra lateral «Leer más tarde» en Safari;
- 57 px: pantalla de inicio estándar de iOS (iPod Touch, iPhone de primera generación a 3G);
- 72px: icono de la pantalla de inicio del iPad;
- 96px: Favicon utilizado por la plataforma Google TV (icono de acceso directo del escritorio);
- 114px: icono de la pantalla de inicio del iPhone 4+ (el doble del tamaño estándar de la pantalla Retina);
- 128 px: icono de Chrome Web Store;
- 195 px: marcación rápida del navegador Opera;
4.3. Favicon: cada formato gráfico utilizable explicado
A diferencia del pasado, cuando un favicon tenía que ser obligatorio en el formato ICO de Windows, ahora hay algunas opciones de formato diferentes. ICO también ofrece un ícono de 32 píxeles que es útil para la barra de tareas de Internet Explorer Windows 7. También es el único formato que no usa el elemento <link>.
- PNG : el formato PNG es útil por varias razones. No se necesita un software especial para crear un archivo PNG, lo que ya lo hace mucho más fácil de usar. Permite el tamaño de archivo más pequeño posible y admite transparencia alfa. Sin embargo, una gran desventaja de este estilo es que Internet Explorer no admite archivos PNG, solo archivos ICO.
- SVG : este formato también se puede utilizar y es especialmente compatible con los navegadores Opera.
- GIF : este formato gráfico no ofrece ninguna ventaja fuera de su uso en navegadores más antiguos. Si bien atraen más la atención de los usuarios, también tienden a irritar a los internautas. La opinión general es que no son de ninguna manera una ventaja.
- JPG : Aunque se puede utilizar este formato, no es de uso común y no ofrece la misma calidad de resolución que PNG. Además, debido al pequeño tamaño del favicon, JPEG pierde todas sus ventajas.
- APNG : esta es la versión animada de PNG y, aunque puede ser compatible con los navegadores Firefox y Opera, tiene los mismos problemas que el GIF animado.
4.4. ¿Qué elegir entre el formato favicon.ico y el formato favicon.png?
PNG es el formato que esperan la mayoría de los sistemas operativos y navegadores modernos.
Por lo general, también tiene un tamaño de archivo más pequeño porque un archivo ICO consta de varias imágenes. Quizás el mayor beneficio es la accesibilidad de PNG.
Es de conocimiento común y se puede hacer con cualquier herramienta de imagen. Incluso los PNG transparentes, a diferencia de las ICO transparentes, están regulados de esta manera.
Pero el formato ICO sigue teniendo un propósito. A diferencia de Edge e Internet Explorer 11, las versiones 6 a 10 de Internet Explorer no son compatibles con los favicons PNG.
Para estas versiones de navegador, deberá colocar un archivo ICO llamado favicon.ico en la carpeta raíz de su sitio web.
Para evitar problemas con Google Chrome y Safari, no se recomienda hacer referencia a este archivo a través de una etiqueta de vínculo en el <head> de su documento HTML.
Desde Microsoft, estas versiones anteriores ya no admiten un archivo ICO superfluo.
Pero dado que casi todos los navegadores aún admiten este formato antiguo y, a veces, incluso lo solicitan activamente, es recomendable incluirlo siempre en su carpeta raíz.
Capítulo 5: ¿Cómo crear un favicon profesional?
Este capítulo explica las diferentes formas de crear un favicon, desde sitios web con un generador de favicon en línea (gratis y de pago), hasta editores gráficos profesionales.

Hay varias formas de crear un favicon:
- use un sitio web con un generador de favicon en línea;
- Generador de Favicon con un complemento WordPress
- Dibuja desde cero con editores de gráficos profesionales, como Photoshop, Illustrator o Inkscape.
¡A continuación hay una lista de los mejores servicios en línea que puede encontrar para crear su favicon perfecto en minutos!
5.1. Los mejores sitios web con un generador de favicon en línea
Crear un favicon para su sitio web puede ser bastante simple. No es necesario contratar a un diseñador o desarrollador (si no eres uno de los dos).
Por supuesto, si puede obtener ayuda profesional, eso es mucho mejor. Sin embargo, quiero señalar que es un proceso muy simple y directo que cualquiera puede hacer en minutos.
A continuación, enumeraré algunos sitios web que le permiten crear favicons simplemente cargando una imagen, como el logotipo de su empresa, proyecto o marca personal.
No están en ningún orden en particular, ya que todas son excelentes opciones que le permiten crear un ícono de favicon con solo unos pocos clics. Una vez que haya creado un favicon con una de estas opciones en línea, puede descargarlo y usarlo de forma gratuita.
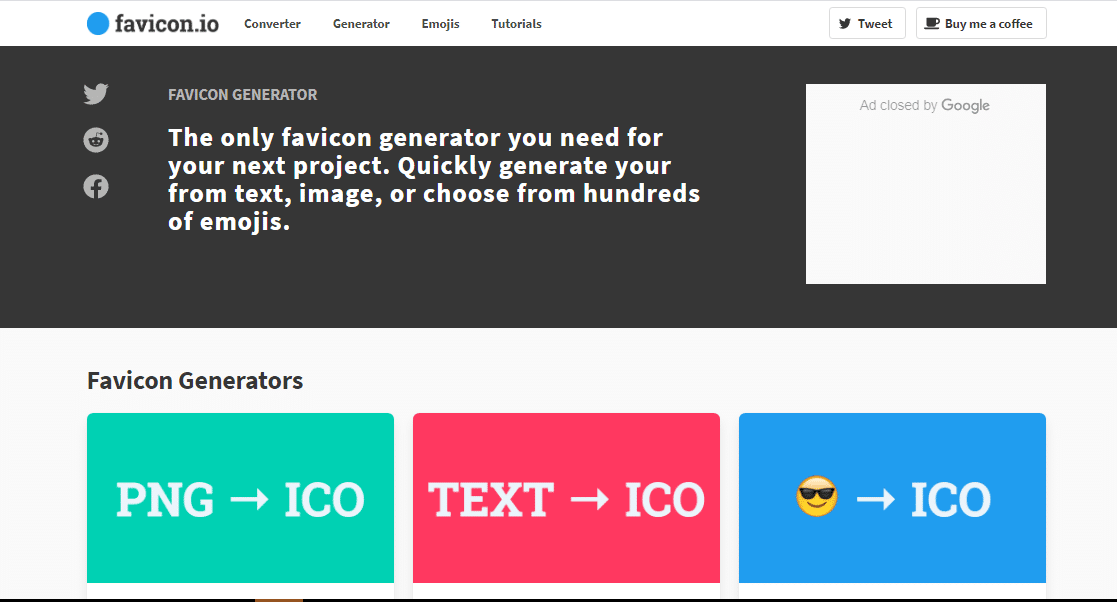
5.1.1. Favicon.io

Comencemos con uno de mis favoritos: Favicon.io.
Esta es una pequeña herramienta que puede ayudarlo a crear un favicon en solo unos pocos pasos.
Te da tres opciones diferentes para crear un favicon.
- Primera opción:
Iconos de texto simples. Simplemente elija una o más letras. Elija una forma determinada: círculo o cuadrado (posiblemente rectangular o con esquinas redondeadas).
El generador Favicon.io utiliza Google Fonts, que contiene más de 800 fuentes. Establezca el tamaño de fuente, el color de fuente, el fondo y su favicon estará listo. Para finalizar, simplemente descargue el archivo .ico o .png.
¡Ideal para startups o micrositios!
- Opción dos:
otra opción disponible es convertir una imagen en un archivo .ico. Alternativamente, por supuesto, puede cargar un logotipo o gráfico y convertirlo en un favicon.
- Tercera opción:
este generador de favicon gratuito te permite crear emojis. Estos favicons emoji son muy interesantes. Seleccione un emoji e insértelo como un ícono de sitio web en su página.
Otra cosa interesante es que hay una gran lista de emojis, que puedes copiar y pegar para crear un favicon con emojis.
En resumen, este generador de favicon gratuito te permite crear íconos de favicon a partir de texto, imagen o emoji. El favicon generado funciona para todos los navegadores y plataformas.
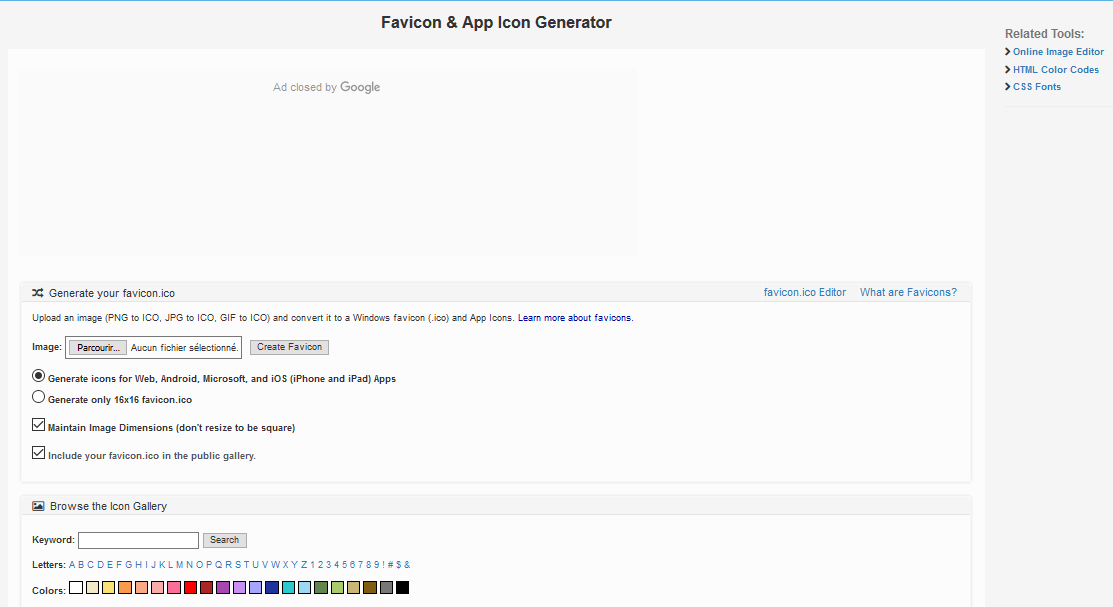
5.1.2. Favicon & App Icon Generator

Este generador de favicon gratuito es muy fácil de usar y le da la opción de cargar un archivo de imagen.
Luego, a elegir entre el tamaño estándar 16 × 16 px para navegadores web o un tamaño mayor apto para Android, Microsoft e iOS.
Tiene la opción de mantener el tamaño actual de la imagen en lugar de cambiar su tamaño a un cuadrado.
Tenga en cuenta que mantener esta opción habilitada puede sesgar el resultado final de su favicon. Por lo tanto, es mejor asegurarse de que su imagen ya sea casi cuadrada.
Si desea utilizar el favicon en particular para un sitio web profesional, debe desmarcar la casilla «Incluir su favicon.ico en la galería pública».
Como resultado, el tamaño de la galería de íconos de Favicon & App Icon es pequeño, pero esto no es una barrera.
La herramienta convierte tu gráfico en una colección de favicons en los formatos más importantes y crea automáticamente el código con el que puedes integrarlos en tu sitio web.
Entonces solo necesitas descargar ambos.
5.1.3. Real Favicon Generator.net

El generador real de favicon le permite crear favicons para:
- Todos los navegadores;
- Todas las plataformas;
- Todas las tecnologías.
La herramienta ofrece una amplia gama de favicons compatibles con el navegador y esto lo demuestra la larga lista de versiones probadas de iconos creados a partir de esta herramienta.
De verdad, el generador Real favicon funciona en un lado igual que «Favicon-generator.org».
Puede convertir gráficos a favicon y la herramienta también generará el código HTML necesario para insertar el favicon en su sitio web o aplicación.
Este generador también le ofrece una función especial interesante. Tiene una sección de vista previa de un simulador de navegador.
Esto le permite ver cómo se verá su ícono de favicon en varios dispositivos y navegadores, una vez que haya sido redimensionado y convertido.
Por ejemplo, si ingresa la URL de su sitio web en la casilla de verificación, la herramienta verifica si un favicon ya está incrustado en la página, qué tan bien se muestra en diferentes navegadores y qué opciones de optimización existen.
Sin embargo, este generador de favicon solo tiene la capacidad de seleccionar una imagen para convertirla en un icono de favicon.
5.1.4. Favicon.CC

Favicon.cc es un creador y generador de favicon gratuito. Puede usarlo para diseñar su favicon desde cero o para importar una imagen que se convertirá en un favicon.
Tiene la opción de elegir los colores a utilizar con un selector de color y cambiar la transparencia del icono.
También hay una opción para crear estos favicons con animación. También están disponibles parámetros como la animación en bucle, la edición y la eliminación de imágenes.
Además, ofrecen una lista de favicons creada recientemente a través de su sistema y también una lista de favicons mejor calificados para ayudarlo a inspirarse.
Este generador de favicon también tiene un modo de vista previa para que pueda ver cómo se verá su favicon una vez que esté listo.
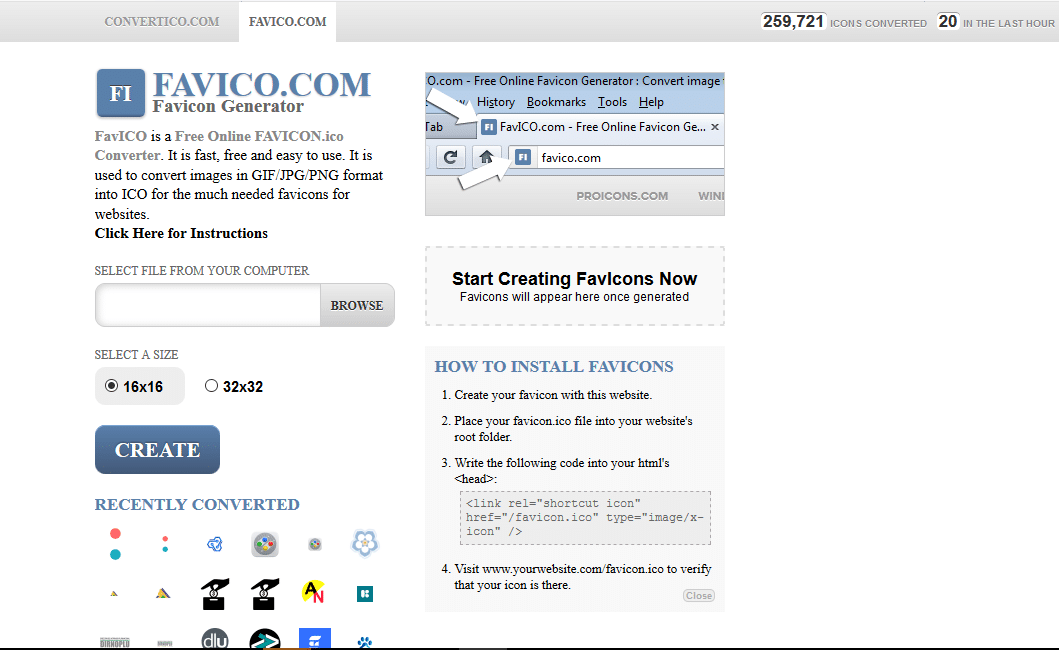
5.1.5. FaviconGenerator.com

Este es un generador de favicon simple y gratuito donde puede cargar una imagen y luego elegir el formato que desee. Su uso es muy sencillo y fácil para el usuario. Esta es una buena opción si desea crear rápidamente un ícono sin tener que lidiar con la molestia de la configuración.
Con este generador, también puede crear favicons de retina que funcionan con dispositivos táctiles de Apple. Se necesita trabajo extra, pero todas las instrucciones están en su página web.
5.1.6. Favicomatic

El sitio web de Favicomatic es otro generador de favicon gratuito muy fácil de usar. Genera favicons, tanto ICO como PNG (también transparentes).
Esto le da dos opciones diferentes.
- Variación 1: carga una imagen o gráfico y lo convierte en un archivo .ico normal;
- Variación 2: crea un favicon para todas las plataformas comunes, incluidas las aplicaciones de iOS y Android.
También hay configuraciones avanzadas que puede usar para especificar individualmente qué formatos de favicon desea usar. También tienes la opción de elegir y cambiar el color de fondo y algunas opciones avanzadas de compatibilidad.
Con Favicomatictambién puede verificar rápidamente qué tan bien está integrado el favicon en su sitio y qué potencial de optimización existe.
5.1.7.Generador de Ionos

Generador permite dibujar un ícono de Favicon, usar iniciales o cargar una imagen que desee usar para crear un Favicon.
El resultado es un favicon que funciona en todos los navegadores y dispositivos. También tiene un área de vista previa agradable donde puede ver rápidamente cómo se verá su favicon en vivo.
5.1.8. WebSite Planet

Muy fácil de usar, este generador de favicon gratuito ofrece la posibilidad de cargar una imagen (JPG, PNG o GIF), o elegir entre una galería gratuita de favicons. Todo lo que tienes que hacer es subir una imagen destacada.
La herramienta convierte cualquier archivo JPEG, GIF o PNG en un archivo ICO. Este último es compatible con todos los navegadores web, incluidos Chrome, Firefox, Internet Explorer y Safari.
Puede ser importante tener en cuenta que si está buscando íconos de favicon para su negocio, probablemente querrá crear un favicon con su logotipo o similar. Esto ayuda a crear una apariencia muy cohesiva y más llamativa.
Elegir una de las imágenes predefinidas puede no ser adecuado, especialmente porque otros sitios pueden usar exactamente las mismas que ha elegido.
5.1.9. Generador de favicon de RedKetchup

Para este generador, hay una opción para cargar una imagen o crear una con texto.
Al crear íconos de favicon con texto, hay toneladas de configuraciones. Entre estos últimos, existe la posibilidad de modificar la familia tipográfica, el tamaño de fuente, el color de fondo, el color del texto.
Además, hay una escala ajustable para cambiar el límite entre un cuadrado y un círculo. Entonces puede cambiar el tamaño del borde para tener bordes redondeados con diferente redondez.
También hay otras opciones de compatibilidad entre dispositivos.
5.1.10. Genfavicon

Crear iconos de favicon es fácil con el generador de favicon gratuito del Genfavicon.
Este generador de favicon gratuito es muy impresionante. Cuandouna imagen, tiene la opción de recortarla para convertirla en un favicon.
También hay una ventana de vista previa para ver cómo se verá su nuevo icono de favorito en el navegador de un usuario.
La herramienta funciona de manera bastante simple. Puede seleccionar una imagen de una computadora o en línea y elegir el tamaño del Favicon.
Hay 5 tamaños de iconos disponibles. Puedes elegir entre opciones de formato:
- 16×16;
- 32×32;
- 48×48;
- 64×64;
- 128×128 píxeles.
Recorta la imagen si es necesario y sube tu favicon en formato .ico o png.
5.1.11. Favicon.pro

Cree íconos de favicon con el generador de favicon gratuito del sitio web Favicon.pro.
Aquí hay otra opción rápida cuando se trata de un generador de favicon gratuito. Cuando carga una imagen para crear un favicon, puede elegir qué formato de imagen desea usar:
- 16 × 16;
- 32×32;
- 48×48;
- 64×64;
- 128×128 píxeles.
FavIcon le permite convertir JPG, GIF, PNG a tipo de archivo ICO y puede usarlo para convertir íconos de aplicaciones, íconos de escritorio y favicons a sus sitios web.
5.1.12. Faviconr

Faviconr es un sitio web con un generador de favicon para crear iconos de favicon de forma gratuita.
Al igual que Favicon.pro, Faviconr es otra opción rápida y fácil para un generador de favicon gratuito.
Sube un archivo JPG, PNG o GIF y elige si quieres un fondo transparente. Por supuesto, solo puede crear favicons transparentes si su archivo de origen también es un PNG o GIF transparente.
Haga clic en el botón, guarde el archivo y listo.
5.1.13. ICOConvert

Este generador de favicon gratuito es bastante único porque después de cargar una imagen que desea usar para crear un favicon, puede recortarla y darle estilo.
Hay opciones para dar forma al borde en una variedad de formas. Esto incluye cuadrado, forma de corazón, cuadrado central, círculo, forma de corazón en ángulo y una opción para elegir un borde blanco.
También puede optar por descargar el favicon como archivo ICO o PNG con varias opciones de formato, que incluyen:
- 16 × 16;
- 24×24;
- 32×32;
- 48×48;
- 64×64;
- 96×96;
- 128×128;
- 192×192;
- 256×256 píxeles.
También hay una opción para crear íconos de favicon para computadoras con Windows 7, 8, Vista y XP.
Además, presenta opciones para comprimir y convertir archivos PNG a SVG.
5.1.14. favicon Wizlogo

Wizlogo es otra opción fácil para un generador de favicon gratuito. Todo lo que tiene que hacer es seleccionar una imagen para cargar y luego seleccionar un archivo ICO de 32 × 32 o un ícono de favicon para web, iOS, Windows y Android. Y ya está.
Wizlogo también se puede utilizar como creador de logotipos gratuito.
5.1.15. FavICO

FavICO es una última opción básica para un generador de favicon gratis.
Cargue una imagen que desee usar para crear un favicon.
A continuación, elija entre un tamaño de píxel de 16 × 16 o 32 × 32 y haga clic en Crear.
Y es todo !
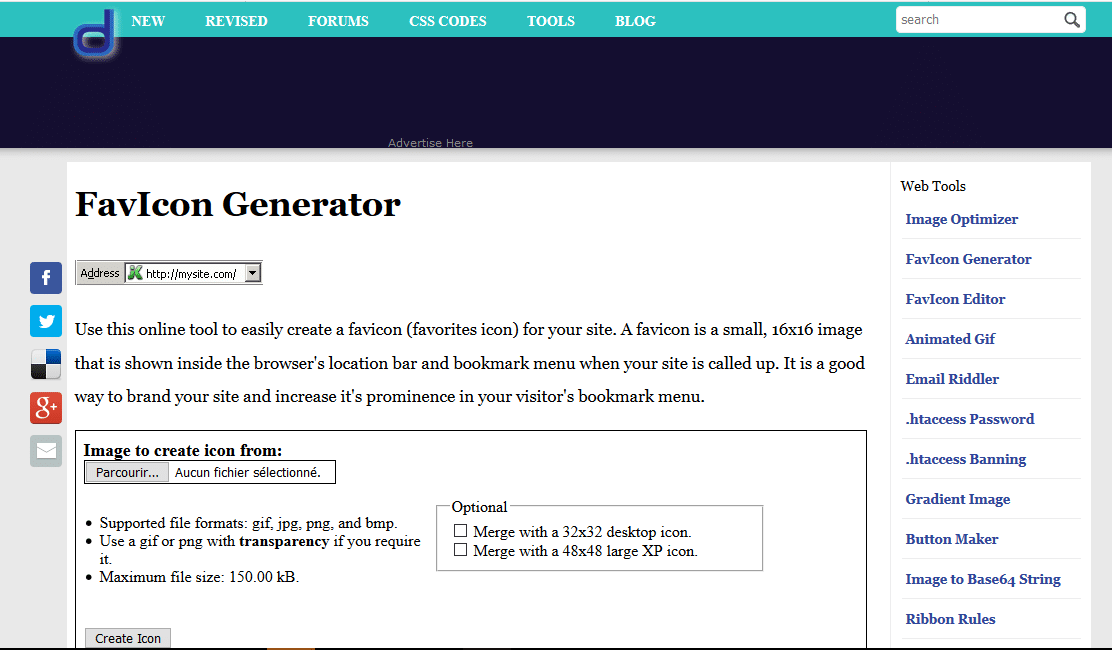
5.1.16. Dynamic Drive

Esta herramienta le permite crear iconos en formato .ico, .png y .gif. Puede agregar transparencia a sus íconos usando esta herramienta (solo formatos .gif y .pnf).
El sitio también ofrece herramientas gratuitas adicionales, como el generador de gifs animados. Estas herramientas pueden ser útiles si desea iconos gif animados para los favicons de su sitio web.
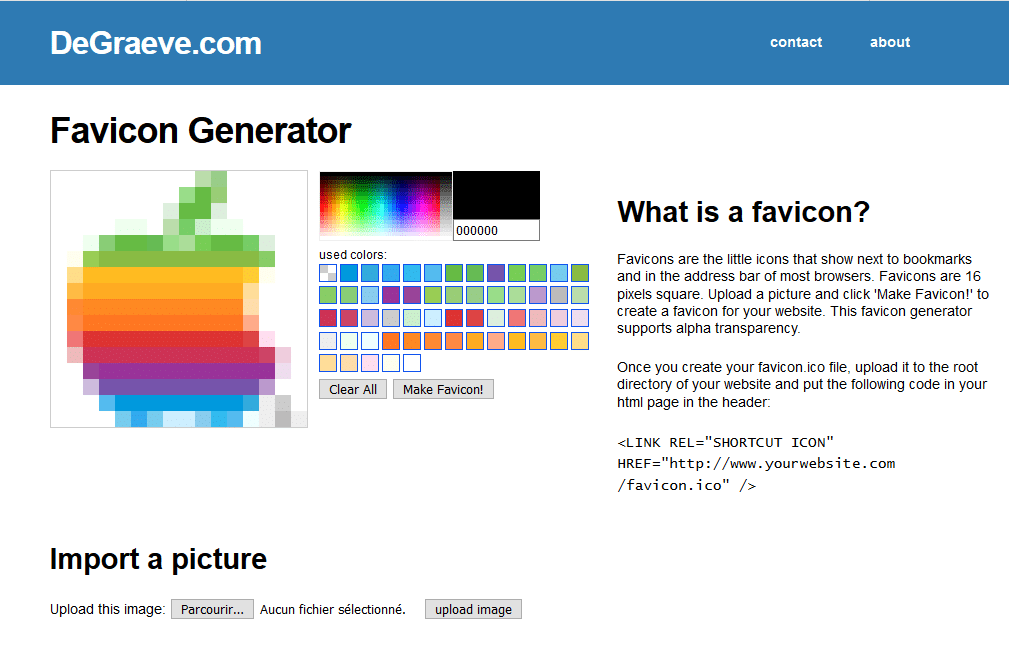
5.1.17. Generador de favicons de DeGraeve

Este es otro generador rápido de favicons en línea que le brinda varias opciones de personalización.
La herramienta también es compatible con la transparencia alfa. El sitio también ofrece muchas otras herramientas, pero no están relacionadas con la generación de favicon.
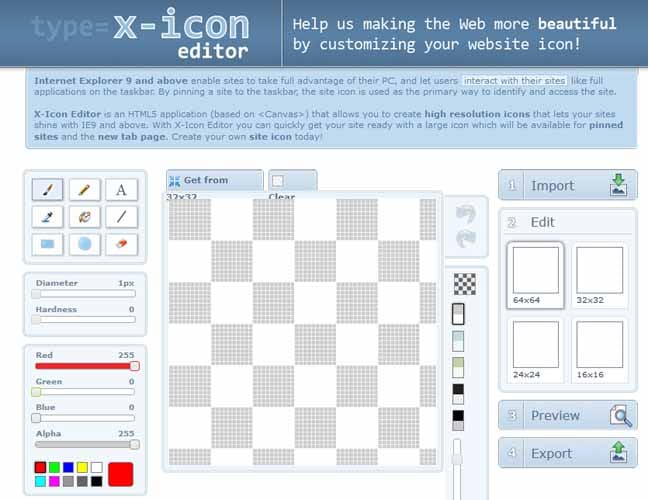
5.1.18. X-Icon Editor

X-Icon Editor es una aplicación HTML5 que permite la creación de iconos de alta resolución que harán que su sitio web brille cuando se accede a través de navegadores.
El servicio funciona así: puede cargar una imagen y descargar el favicon listo para usar (en solo 4 tamaños: 16 px, 24 px, 32 px, 64 px) o puede dibujar un ícono desde cero.
Muchas opciones de edición están disponibles mientras dibuja. Puede usar un pincel, lápiz, bote de pintura, formas, etc.
Nota: Recibirá su archivo solo en formato .ico.
5.1.19. Prodraw

Prodraw tiene un generador de favicon gratuito que admite la carga de imágenes en formatos JPG, PNG, GIF, BMP, TIF y TIFF. Elija su imagen desde su computadora y Prodraw la convertirá en un archivo .ico.
Los tamaños de salida van desde el tamaño de icono más pequeño de 16x16px hasta el tamaño de icono de Windows Vista de 128x128px y todo lo demás. Puede descargar el archivo .ico y subirlo a su sitio web.
5.1.20. Favikon

La herramienta más sencilla con la opción más pequeña de toda la lista. Simplemente cargue una imagen, recórtela y cargue su favicon en formato ico o png.
No hay más opciones de edición que recortar, pero si todo lo que necesita hacer es convertir una imagen en un archivo .ico, esta herramienta gratuita y fácil de usar funcionará bien.
Tampoco puede elegir el tamaño, recibirá el favicon en el tamaño más pequeño, que es el predeterminado.
5.1.21. Logaster

Logaster en línea que puede ayudarlo a crear no solo el favicon de su sitio, sino también el logotipo. Esto significa que puede crear todo en un solo lugar en minutos.
Si no tiene habilidades de diseño o no sabe cómo crear un favicon, intente crearlo con un software en línea, como Logaster:
- Vaya a Logaster y haga clic en «Crear un favicon».
- Crea un logotipo. Logaster es un generador de logotipos en línea, que también es un generador de favicon. Entonces, primero debe crear un logotipo y luego crear el favicon. Logaster le proporcionará el favicon que necesita en función de su logotipo. Pero no te preocupes, no requiere mucho tiempo ni esfuerzo.
- Introduce el nombre de tu web, elige el tipo de negocio y elige el logo que prefieras. Logaster generará docenas de logotipos. Sin embargo, debe comprender que el logotipo servirá como base para su favicon. El objetivo es crear un favicon, así que no dedique demasiado tiempo al logotipo, ya que se puede cambiar más adelante.
- Crea un icono de favoritos. Cuando tenga un logotipo, toque «Crear un favicon con este logotipo» en la página del logotipo.
- Elija el diseño de favicon deseado. Logaster genera docenas de hermosos favicons listos para usar. Selecciona el diseño que mejor se adapte a ti. La vista previa le permite ver cómo se verá su favicon en el sitio.
- Descarga el favicon e instálalo en tu sitio web. Dependiendo de su tema o de la plataforma que utilice, la técnica de instalación puede ser diferente.
Al finalizar, recibirá el favicon en formato .ico y PNG en varios tamaños (16×16, 32×32, 96×96, 192×192). El icono de Apple Touch también estará disponible.
5.2. El generador de favicon con complemento de WordPress
Si trabaja con WordPress, por supuesto, también puede instalar un generador de favicon como complemento. Un complemento muy popular para esto es, por ejemplo: Favicon de Real Favicon Generator.
5.2.1. Favicon by Real Favicon Generator

Favicon de Real Favicon Generator te permite crear favicons adaptables a todas las plataformas. En segundos, puede configurar un favicon que funcione bien con una variedad de sistemas operativos y navegadores.
El generador no solo crea copias de imágenes de diferentes resoluciones, sino que también crea las dimensiones específicas requeridas para cada plataforma.
Esto significa que no tendrá que averiguar las pautas de compatibilidad más recientes para cada dispositivo en el que desee que se muestre su favicon.
5.2.2. Heroic Favicon Generator

Heroic Favicon Generator convierte imágenes de su biblioteca de medios en favicons compatibles en muchos dispositivos. Cabe señalar que este complemento no ha sido probado con las tres versiones más recientes de WordPress. Así que tienes que probarlo con cuidado.
Dicho esto, esta es una solución viable para cambiar sus favicons en sitios web que usan versiones anteriores de WordPress, donde el personalizador de temas no está disponible.
Como puede ver, el objetivo principal de estas herramientas es crear un favicon. La única diferencia es el camino de la creación.
Todos ellos tienen su propio estilo. Así que solo tienes que encontrar el que mejor se adapte a ti según tus gustos y objetivos.
Si quieres algo de inspiración, echa un vistazo a este sitio web que tiene una galería de más de 400 favicons.
5.3. ¿Cómo crear un icono de favicon en Photoshop ?

Con tantas herramientas disponibles para ayudarlo a crear su favicon, ¿por qué querría tomar la ruta difícil y crearlo en Photoshop?
Bueno, si eres diseñador y quieres aprovechar al máximo tu favicon, esta es definitivamente la forma profesional de hacerlo.
Como diseñador, puede que incluso sea más rápido con Photoshop que con cualquiera de los generadores de favicon mencionados anteriormente.Ahora el programa no admite archivos «ico», pero puede descargar este complemento de Telegraphics para realizar el trabajo.

Asegúrese de instalarlo antes de seguir el tutorial a continuación. Photoshop no funciona sin él.

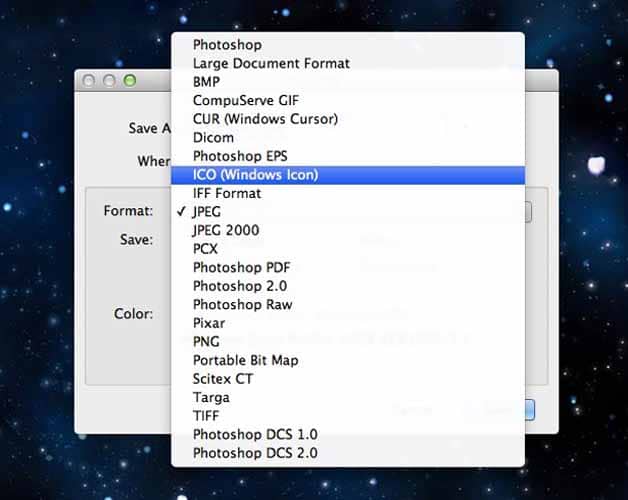
Fuente: Odwebdesign
Busque la opción «ICO» en el cuadro «Guardar como» de Photoshop para confirmar que el complemento está instalado.
Una vez que su extensión esté en su lugar, cree su favicon siguiendo esta breve lista de pasos:
- Cree un nuevo documento en Photoshop seleccionando el elemento de menú «Archivo» y la siguiente opción «Nuevo»;
- A continuación, configure su lienzo en 64 × 64 píxeles o más. Esto es para generar suficiente espacio en caso de que el ícono cambie y para garantizar que después del ajuste del tamaño del archivo de Google, la versión de 16 × 16 permanezca lo más clara posible;
- Luego pegue su logotipo en el documento y realice los cambios necesarios;
- Una vez que haya terminado, simplemente seleccione de la lista desplegable el menú «Imagen» y la siguiente opción «Tamaño de imagen». Luego tamaño de la imagen a 16 × 16 píxeles;
- No olvides hacer clic en «Volver a muestrear la imagen» y elegir «Bicubic Sharper» para asegurarte de que el logo no esté borroso después de editarlo;
- Si no le gusta el resultado final, simplemente deshaga sus cambios en el lodo con «AltCtrl / AltCmd + Z» y siga trabajando hasta que esté satisfecho;
- Para completar su favicon, todo lo que tiene que hacer es hacer clic en el menú «Archivo» y hacer clic en la siguiente opción «Guardar como». Entonces recordará el archivo como «favicon.ico».
Una vez más, ¡trabajo hecho!
5.4. Algunos consejos para crear un favicon impresionante
Al crear un ícono de favicon, también es importante seguir estas mejores prácticas:
- Diseñe para que coincida con el aspecto general de su sitio web;
- Es mejor usar el mismo esquema de colores que se usa en su sitio web;
- En un apuro, elija uno o dos colores para el esquema de color, no más de tres colores como máximo;
- Nunca use una imagen aleatoria o una imagen pixelada como favicon;
- Mantenga el diseño simple: evite sombras, texturas y palabras;
- Use líneas y formas minimalistas, ya que esta es la mejor manera de crear un favicon claro y efectivo;
- Deben ser simples y no demasiado elegantes para ser fácilmente visibles en tamaños pequeños;
- Los íconos de Favicon deben estar en color de 8 o 24 bits;
- El diseño de los iconos de favicon no debe contener muchas letras;
- Aunque puede tener un fondo transparente, es importante señalar que los dispositivos de Apple no lo permiten;
- Los íconos de Favicon deben coincidir con su marca y logotipo existentes;
- Al crear un favicon para su logo, siempre trate de usar vectores para no perder calidad;
- Un consejo interesante aquí es usar la parte de tu logo o marca que llame más la atención. En el caso de Google, por ejemplo, es la primera “G”. En Twaino, es nuestro pequeño símbolo de árbol.
5.5. Nuevas pautas de
Según Google, los sitios web deben seguir estas pautas para mostrar un favicon personalizado:
- Google debe poder rastrear la página de inicio y el archivo de favicon. Esto significa que no se pueden bloquear;
- Su favicon debe ser una representación visual de su marca, ya que el propósito de un favicon es ayudar a los usuarios a identificar su sitio web cuando ven los SERP;
- Su favicon debe ser un múltiplo de un cuadrado de 48 píxeles. Eso significa 48 x 48 px, 96 x 96 px o 144 x 144 px o más si lo desea. También puede enviar un archivo SVG;
- Cualquier archivo de favicon válido es aceptable, siempre que cumpla con las especificaciones de tamaño descritas anteriormente. Google se encargará de esto cambiando el tamaño de su imagen a 16 x 16 píxeles. Su responsabilidad es asegurarse de que su archivo sea correcto en cualquier resolución;
- La URL de favicon debe ser estable, lo que significa que no puede cambiar su URL con frecuencia;
- Google no mostrará favicons que contengan imágenes inapropiadas, como símbolos de odio y pornografía;
- Si Google encuentra que su favicon es inapropiado, lo reemplazará con un favicon predeterminado.
5.6. ¿Cómo emitirá Google sanciones por violar sus reglas?
Si bien las pautas son bastante sencillas, quedan algunas preguntas sobre cómo Google notificará a quienes infrinjan las reglas.
Según lo que hemos visto hasta ahora, parece que Google está realizando cambios en la política de favicon de forma táctil.
Aquellos que violen las nuevas reglas pierden la capacidad de mostrar un favicon personalizado, pero no parece afectar las clasificaciones SERP.
Tampoco está claro cuánto dura la sanción o cómo se emite.
Más adelante, probablemente podamos esperar que la penalización de favicon se incluya en el nuevo informe de acciones manuales de Google Search Console. Sin embargo, por el momento no hay información al respecto.
Tal como está, el proceso de revisión de favicon de Google está evolucionando. Actualmente están abordando el proceso como si fuera una acción manual de fragmentos enriquecidos. Sin embargo, eso podría cambiar pronto.
Capítulo 6: ¿Cómo agregar un favicon a un sitio web?
Una vez que tenga su archivo de favicon, instálelo o simplemente agréguelo a su sitio web. Para ello es necesario tener acceso a los archivos HTML de tu web o de tu área administrativa, en el caso de WordPress u otros gestores de contenidos.
Al final de este capítulo, sabrá:
- Instalar el favicon en sitios personalizados;
- Diferentes métodos de instalación de favicon en sitios de WordPress;
- Instalar el favicon en Wix;
- La instalación del favicon en Shopify.
6.1. Instalación del favicon en sitios personalizados o que no son de WordPress
Una vez que haya diseñado su favicon, deberá instalarlo para que pueda mostrarse en su sitio web. Una vez más, es un proceso muy simple.
Todo lo que necesitará para comenzar es la carpeta raíz de su sitio web y una herramienta de edición de texto que le permita editar el código HTML de su sitio web.
Siguiendo las pautas de Google, aquí se explica cómo configurarlo:
ahora deberá ajustar el código HTML de su sitio web para que los navegadores web puedan encontrar su imagen de icono favorito. Regrese a su pestaña FTP y cargue el archivo «index.html» o «header.php» desde su servidor.
Si su sitio web es texto HTML puro, agregue el siguiente código en la sección HEAD del archivo «index.html»:
<link rel=»icono de acceso directo» type=»image/x-icon» href=»[url favicon]» >
Puede ser una de las siguientes cadenas:
- icono de acceso directo;
- Icono;
- Icono táctil de Apple;
- Apple-touch-icon-precomposed.
href representa la URL del favicon. Esto se puede enviar como una ruta relativa (/example.ico) o una ruta absoluta (https://website.com/example.ico).
No olvides guardar el archivo.
En la mayoría de los casos, los generadores de favicon gratuitos enumerados anteriormente también generarán el código que necesita. Así como código específico para la configuración que haya elegido, como para animaciones o compatibilidad.
Entonces, si este código no funciona, puede consultar el generador de favicon que utilizó para crear un favicon para su sitio web.
Para cualquier otro cambio que pueda realizar en su sitio web, tiene dos opciones:
- esperar a que Google rastree automáticamente el sitio web;
- Envíe una solicitud de indexación para una actualización más rápida.
6.2. ¿Cómo agregar un favicon a tu wordpress?
Si está buscando una manera de agregar un ícono de favicon a su sitio de WordPress, hay varias opciones:
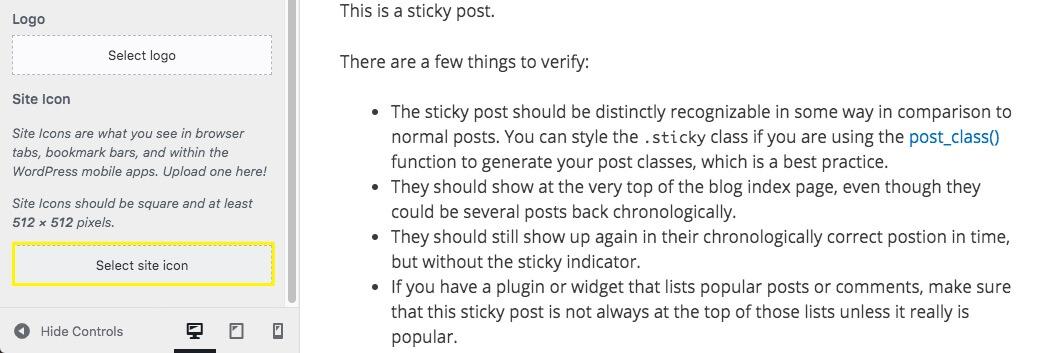
- Use el personalizador de WordPress. Es muy fácil agregar favicons a través del personalizador siempre que el tema de su sitio web tenga esta opción. Simplemente navegue a Apariencia > Personalizar en el tablero de su sitio, luego navegue a Identidad del sitio > Ícono del sitio.
- Cargue un favicon a través de la página de opciones de su tema. Por supuesto, no todos los temas tienen un panel de opciones incorporado. Sin embargo, si el tuyo lo hace, entonces tienes otra opción. Para encontrar la opción de descarga, debe consultar la documentación del tema o visitar su página de configuración.
- Uso de un complemento. Si el tema que está utilizando no le permite insertar favicons a través del «Personalizador» o no tiene un panel de opciones integrado, puede agregar estos favicons desde los complementos.
Este método garantiza que el ícono de su sitio web sea del tipo de archivo correcto y cumpla con varios estándares específicos del dispositivo.
Echemos un vistazo más de cerca a cómo agregar íconos favoritos usando estos tres métodos:
6.2.1. Uso del personalizador de WordPress
Como se mencionó anteriormente, si su tema admite favicons, puede navegar fácilmente por WordPress siguiendo este procedimiento:
Apariencia> Personalizar> Identidad del sitio> Icono del sitio:

Fuente: wpengine
Aquí encontrará sugerencias para el tamaño de los iconos preferidos de su sitio web. Realmente es mejor crear la imagen que desea usar con anticipación y asegurarse de que tenga el tamaño correcto.
Una vez hecho esto, puede hacer clic en la opción «Seleccionar» y luego descargar el archivo:

Fuente: wpengine
Después de colocarlo en la biblioteca de medios, tendrá una vista previa de cómo se verá su favicon en la pestaña del navegador o como un ícono de aplicación móvil .
Si es necesario, puede seguir los mismos pasos para volver a cambiar su icono favorito más tarde.
6.2.2. Descarga a través de la página de opciones de tu tema
Este método depende en gran medida del tema individual que tengas. En versiones recientes de WordPress, los temas suelen administrarse a través de un personalizador.
Es cierto que pueden darse algunas excepciones, como temas premium que tienen su propia página de opciones. Sin embargo, es posible que se le dirija al personalizador incluso si su tema tiene una página de opciones separada.
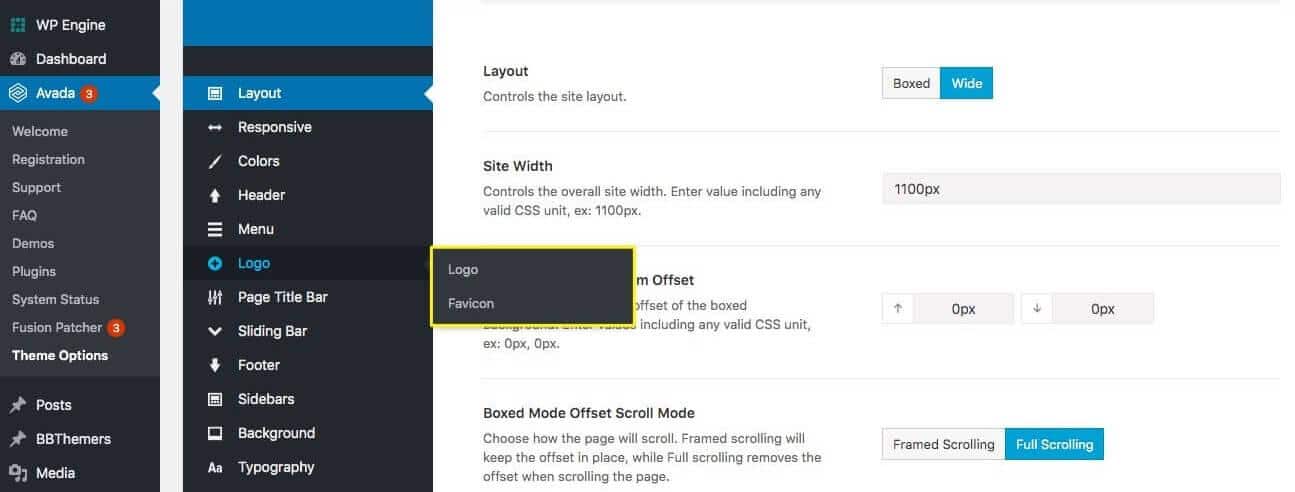
tema WordPress Twenty Nineteen no tiene una página de opciones separada y, por lo tanto, administra los favicons a través del personalizador. Sin embargo, el tema Avada, que es un tema premium de WordPress, implementa un nuevo elemento de menú y tiene una página de opciones de tema que le permite agregar directamente un favicon:

Fuente: wpengine
Esta opción también proporciona descargas específicas de funciones para iPhone y iPad. Así que ten en cuenta que no todos los temas son iguales. Te aconsejo consultar la documentación o contactar con el desarrollador si tienes alguna duda.
6.2.3. Usar un complemento
El uso de un complemento puede ser una de las formas más efectivas de administrar favicons, sea cual sea su tema.
Esto es especialmente cierto si desea brindar una experiencia más personalizada basada en el dispositivo del usuario.Uno de los complementos más populares para esto es All In One Favicon :

la versión gratuita disponible en el directorio de complementos de WordPress es bastante robusta.

Brinda a los usuarios opciones de front-end y back-end, así como configuraciones generales:
este complemento también tiene una interfaz de usuario fácil de navegar donde puede cargar sus imágenes. All In One Favicon acepta tres tipos de imágenes de favicon, incluidos los formatos GIF, ICO y PNG.
6.2.4. ¿Por qué no aparece el favicon?
Si su favicon no aparece en su sitio web de WordPress después de agregarlo, es probable que haya cometido uno de estos errores comunes:
- Usó el formato de imagen incorrecto
La mayoría de los navegadores modernos admiten favicons en formato GIF o PNG. Sin embargo, algunos navegadores más antiguos no lo harán.
La mayoría de estos navegadores modernos buscarán primero el archivo favicon.ico en la raíz de su dominio.
Por lo tanto, es mejor seguir con el formato de archivo ICO para evitar errores de visualización.
- Su favicon no escala correctamente
El formato de archivo ICO almacena múltiples versiones de una imagen en diferentes tamaños y resoluciones, para acomodar a los usuarios que las ven en diferentes dispositivos.
Sin embargo, generalmente se recomienda descargar varios tamaños de favicon.ico. Esto ayudará a garantizar la mejor experiencia de usuario, independientemente del dispositivo utilizado.
Recuerde: si está utilizando un complemento de construcción y aún tiene problemas, verifique que esté actualizado y sea compatible con su tema y versión actual de WordPress.
6.3. ¿Cómo agregar un favicon a tu Wix?
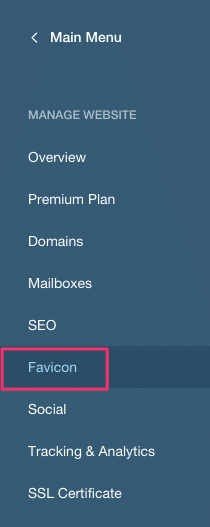
También tiene la opción de agregar su favicon a su sitio Wix yendo a ADMINISTRAR SITIO WEB y luego a Favicon:

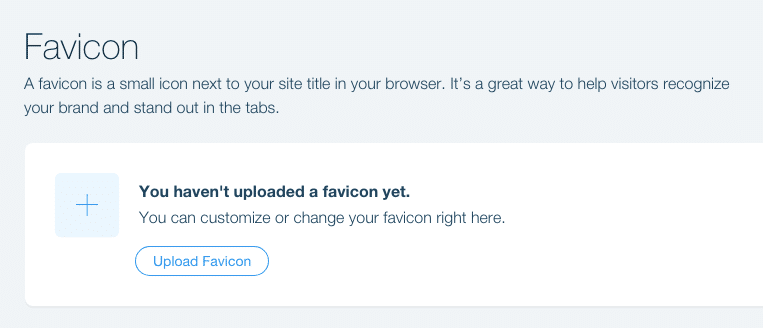
Source : Seoptimer
Haga clic en el botón Cargar Favicon y seleccione o cargue su imagen. No hay un botón para guardar, pero tenga la seguridad de que el sistema guardará automáticamente su favicon.

Fuente: Seoptimer
6.4. ¿Cómo agregar un favicon a tu shopify?
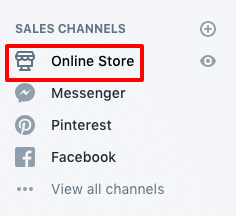
Si desea agregar un favicon a su sitio de Shopify, lo que debe hacer es ir a: »Tienda en línea» (su tienda en línea):

Fuente: Seoptimer
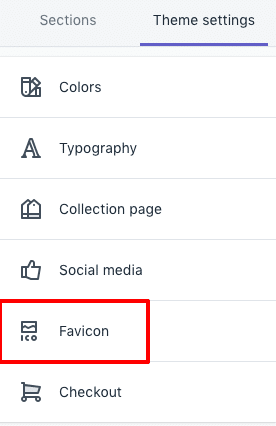
Haga clic en »Personalizar»:

Haga clic en » Configuración del tema » luego en »Favicon»:

Fuente: Seoptimer
Puede seleccionar una imagen de su biblioteca multimedia o incluso cargar una nueva imagen:

Fuente: Seoptimer
En resumen
Aunque el favicon es un elemento pequeño, no deja de ser menos importante como el logo de una marca..
Este icono permite reforzar la imagen de marca y aumentar la visibilidad del sitio Web en la Web.
Le darán a su sitio el valor agregado necesario para que sea profesional y se destaque en particular en los navegadores de los usuarios de Internet.
Por lo tanto, es importante pensar en agregarlo a su sitio web, especialmente porque su diseño es muy fácil ya que se deriva principalmente del logotipo.
¡Espero que esta guía haya aclarado el misterio detrás de esos pequeños íconos y le haya facilitado agregarlos a sus sitios!
Hasta pronto !


