SEO Agency >> SEO Tools >>
HTML & JS Indexation | Onely
SEO Agency >> SEO Tools >>

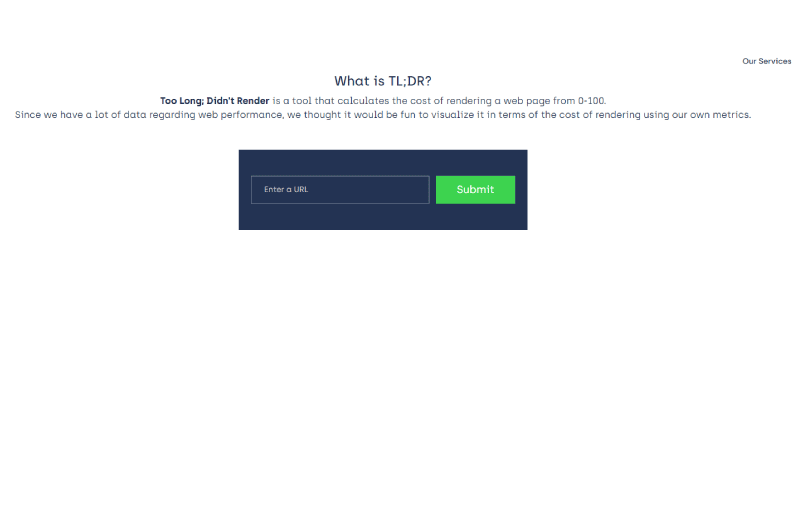
 Indeed, JavaScript is the source of most of the front-end functionality and content of modern websites and its popularity is only growing. But this trend is causing serious headaches for SEOs, because Google doesn’t yet handle JavaScript perfectly. In the presence of JavaScript on a page, the search engine must go through additional steps to render the content, hence the interest of the second tool. Too Long; Didn’t Render is a tool that calculates the cost of rendering a web page from 0 to 100. Rendering a web page refers to the process of transforming HTML, CSS, and JavaScript code into an interactive page that visitors to the website expect to see by clicking on a link. All pages of a website are designed with users in mind. And you certainly don’t want your page visitors to experience one of the most common rendering issues, like the dreaded Flash.
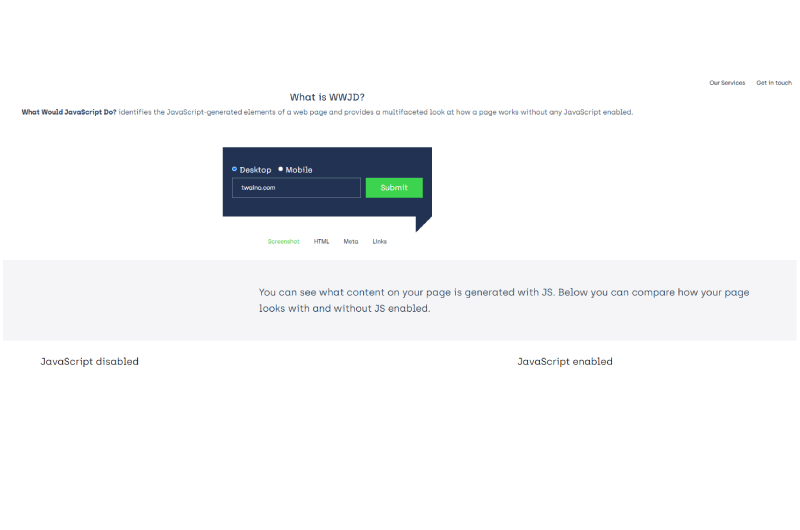
Indeed, JavaScript is the source of most of the front-end functionality and content of modern websites and its popularity is only growing. But this trend is causing serious headaches for SEOs, because Google doesn’t yet handle JavaScript perfectly. In the presence of JavaScript on a page, the search engine must go through additional steps to render the content, hence the interest of the second tool. Too Long; Didn’t Render is a tool that calculates the cost of rendering a web page from 0 to 100. Rendering a web page refers to the process of transforming HTML, CSS, and JavaScript code into an interactive page that visitors to the website expect to see by clicking on a link. All pages of a website are designed with users in mind. And you certainly don’t want your page visitors to experience one of the most common rendering issues, like the dreaded Flash.  https://www.twaino.com/wp-content/uploads/2019/10/How-to-go-from-0-to-1000-visitors-per-month-on-your-website-blog-800×530. png In other words, Onely will allow you to see JavaScript generated elements on your pages, how your pages behave when JavaScript elements are not loaded. It also allows you to see the cost of rendering, in particular the time required for these elements to load. Using the TGIF feature, you will see Google’s indexing predictions about your site. That is, if your HTML and JS codes are indexed by Google and how the current state of your website affects your SEO. Note that all of these features are also available specifically for the mobile and desktop versions of your web pages.
https://www.twaino.com/wp-content/uploads/2019/10/How-to-go-from-0-to-1000-visitors-per-month-on-your-website-blog-800×530. png In other words, Onely will allow you to see JavaScript generated elements on your pages, how your pages behave when JavaScript elements are not loaded. It also allows you to see the cost of rendering, in particular the time required for these elements to load. Using the TGIF feature, you will see Google’s indexing predictions about your site. That is, if your HTML and JS codes are indexed by Google and how the current state of your website affects your SEO. Note that all of these features are also available specifically for the mobile and desktop versions of your web pages.

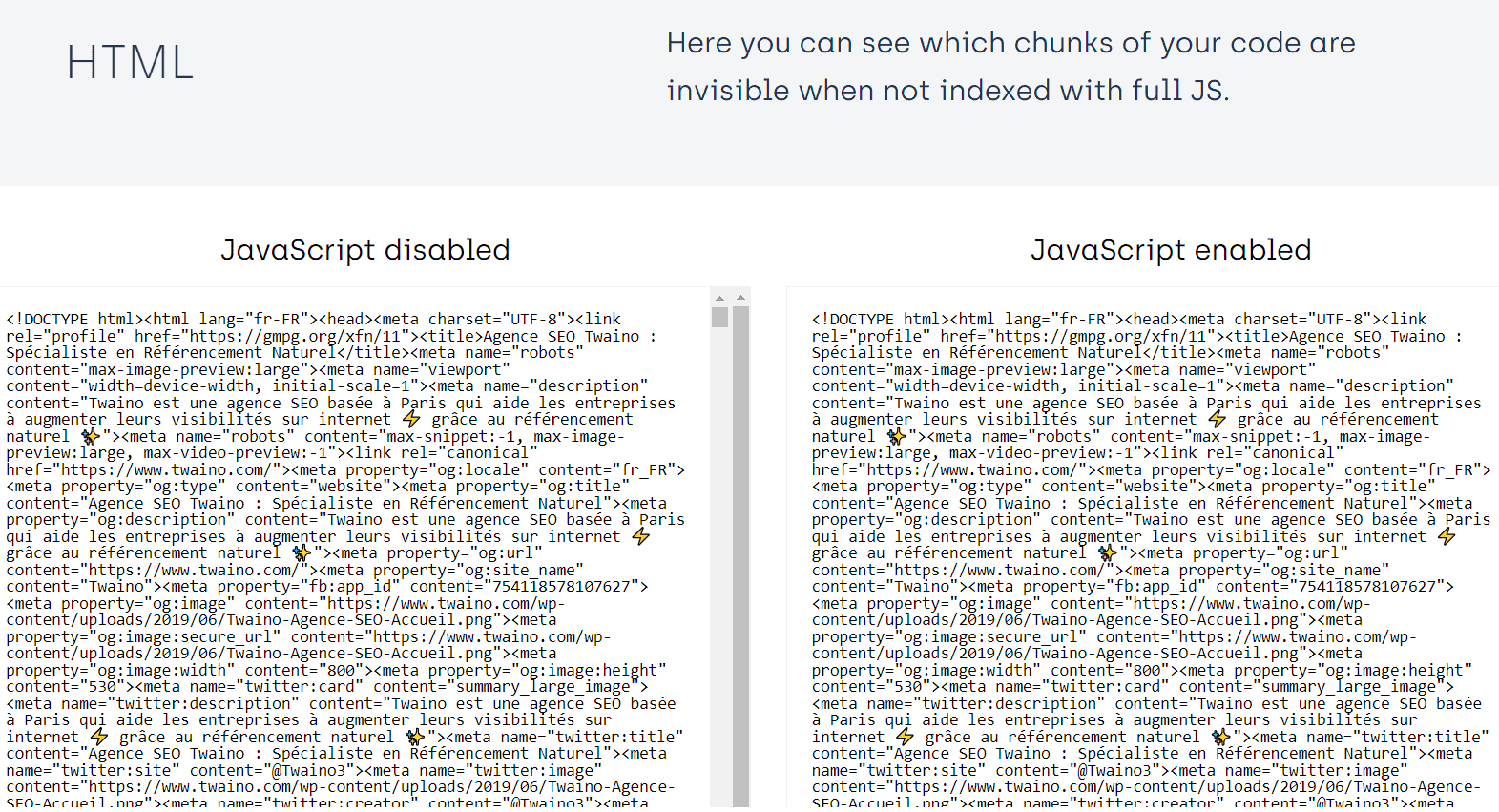
 HTML : This report shows the source code and the rendered DOM, allowing you to compare the two. Meta : This section compares tags (including title, description, meta bots, and canonical tags) before and after rendering JavaScript. Links : This option shows you all the links that have been injected into the document by JavaScript.
HTML : This report shows the source code and the rendered DOM, allowing you to compare the two. Meta : This section compares tags (including title, description, meta bots, and canonical tags) before and after rendering JavaScript. Links : This option shows you all the links that have been injected into the document by JavaScript. If there are significant discrepancies between the rendered and unrendered version of your page, it’s quite possible that your users won’t be able to see some of your content. This is because you can never be sure when your JavaScript content is being picked up by search engines.
If there are significant discrepancies between the rendered and unrendered version of your page, it’s quite possible that your users won’t be able to see some of your content. This is because you can never be sure when your JavaScript content is being picked up by search engines.
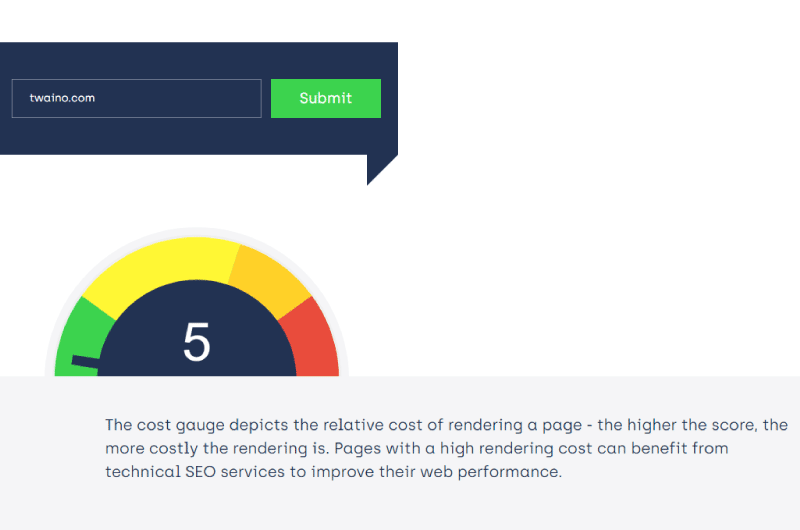
 The higher the score, the more expensive the rendering. Pages with high rendering cost should benefit from technical SEO services to improve their performance on the web.
The higher the score, the more expensive the rendering. Pages with high rendering cost should benefit from technical SEO services to improve their performance on the web. Alexandre MAROTEL
Alexandre MAROTELFounder of the SEO agency Twaino, Alexandre Marotel is passionate about SEO and generating traffic on the internet. He is the author of numerous publications, and has a Youtube channel which aims to help entrepreneurs create their websites and be better referenced in Google.
