Bienvenida » Herramientas » SEO » de indexación HTML y JS Onely
de indexación HTML y JS Onely
- Herramientas : SEO técnico
- Plataforma : Web
- Premio : Libre
Resumen rápido de la herramienta: de indexación HTML y JS
Use la caja de herramientas de SEO de Onely para descubrir elementos generados por JavaScript en su sitio.
Presentación detallada de la herramienta: de indexación HTML y JS
Onely
JavaScript está muy presente hoy en día y las estadísticas estiman que 73% de los sitios web confían en JavaScript para funciones importantes.
Sin embargo, la indexación de JavaScript por parte de Google es uno de los temas más discutidos en la comunidad SEO, ya que el motor de búsqueda aún no procesa correctamente este código.
Entonces es necesario verificar de vez en cuando si Google indexa sus diversos recursos, ya sea HTML, CSS o JavaScript.
También es esencial ver qué tan bien sus páginas representan el contenido cuando los visitantes acceden a él. Para comprobar todos estos aspectos en tus páginas, te sugerimos que utilices Onely, una herramienta gratuita y muy rápida.
A través de esta descripción, descubrimos esta herramienta y todas las funciones que ofrece para mejorar la forma en que sus páginas se presentan a los visitantes.
¿Qué es Onely?
Onely7 es un conjunto de herramientas que ofrece varias funciones, incluida ¿Qué haría JavaScript? (WWJD), El pronóstico de indexación de Google (TGIF) y Demasiado largo; No renderizó (TL;DR)
WWJD identifica los elementos de sus páginas web generados por JavaScript y proporciona una visión multifacética de cómo funcionará una página sin JavaScript habilitado.
De hecho, JavaScript es la fuente de la mayor parte de la funcionalidad y el contenido de los sitios web modernos y su popularidad no deja de crecer.
Pero esta tendencia está causando serios dolores de cabeza a los SEO, porque Google aún no maneja perfectamente JavaScript.
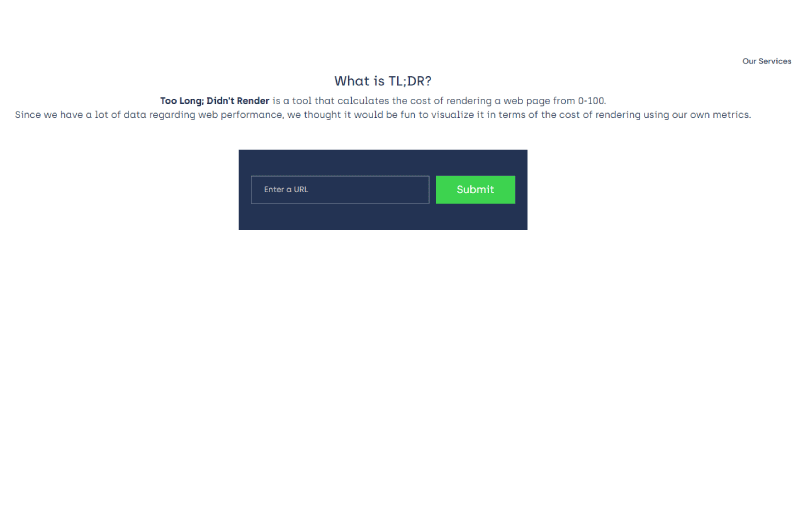
En presencia de JavaScript en una página, el motor de búsqueda debe realizar pasos adicionales para representar el contenido, de ahí el interés de la segunda herramienta. Demasiado largo; Didn’t Render es una herramienta que calcula el costo de renderizar una página web de 0 a 100.
Renderizar una página web se refiere al proceso de transformar código HTML, CSS y JavaScript en una página interactiva que los visitantes del sitio web esperan ver haciendo clic en un enlace.
Todas las páginas de un sitio web están diseñadas pensando en los usuarios. Y ciertamente no desea que los visitantes de su página experimenten uno de los problemas de representación más comunes, como el temido Flash.
En otras palabras, Onely le permitirá ver los elementos generados por JavaScript en sus páginas, cómo se comportan sus páginas cuando los elementos de JavaScript no están cargados.
También le permite ver el costo de la renderización, en particular, el tiempo requerido para cargar estos elementos.
Con la función TGIF, verá las predicciones de indexación de Google sobre su sitio. Es decir, si sus códigos HTML y JS están indexados por Google y cómo el estado actual de su sitio web afecta su SEO.
Tenga en cuenta que todas estas funciones también están disponibles específicamente para las versiones móvil y de escritorio de sus páginas web.
¿Cómo usar Onely WWJD para determinar los elementos generados por JavaScript en tu página?
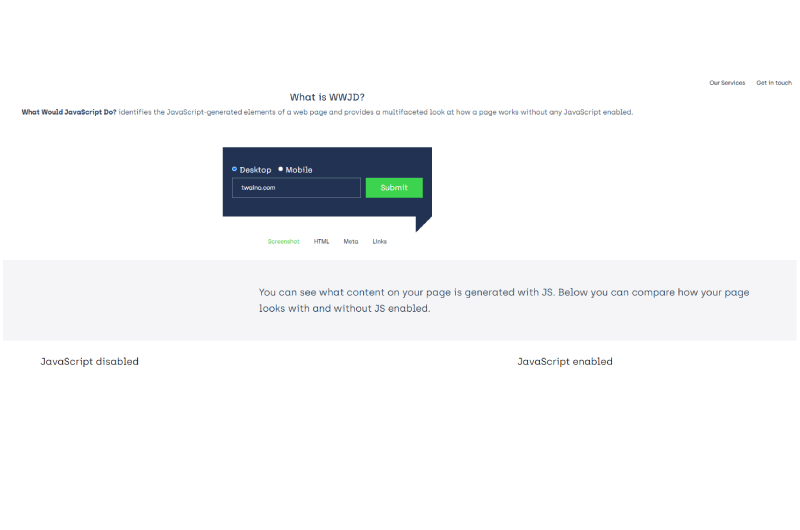
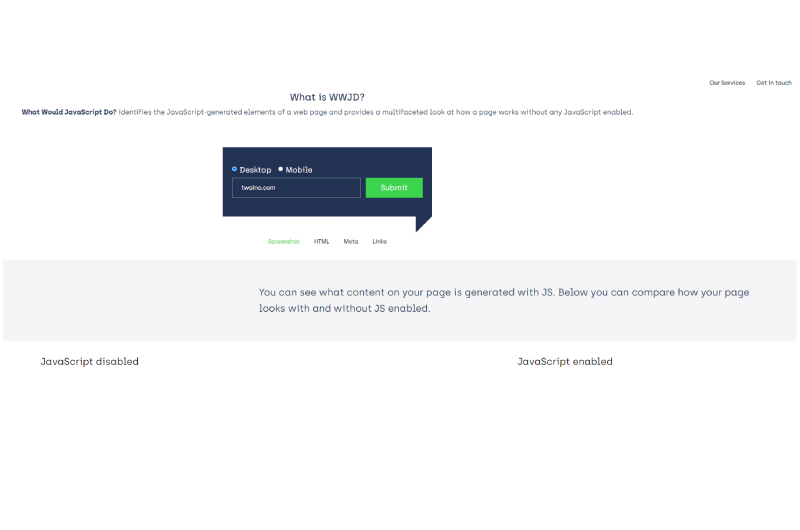
Onely WWJD es una herramienta muy simple de usar, una vez en la página de inicio, seleccione la parte WWJD para comenzar. Luego ingrese la URL de la página cuyos elementos desea verificar y haga clic en Enviar para comenzar a generar sus informes.
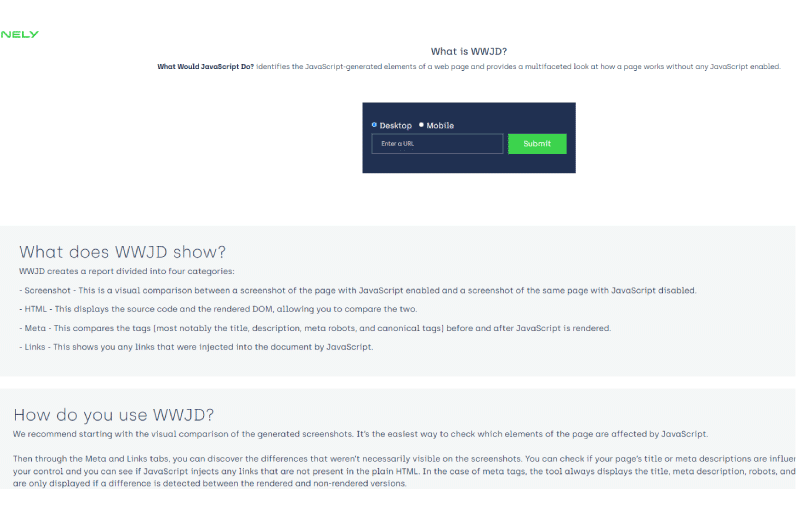
¿Qué muestra WWJD?
WWJD crea un informe dividido en cuatro categorías:
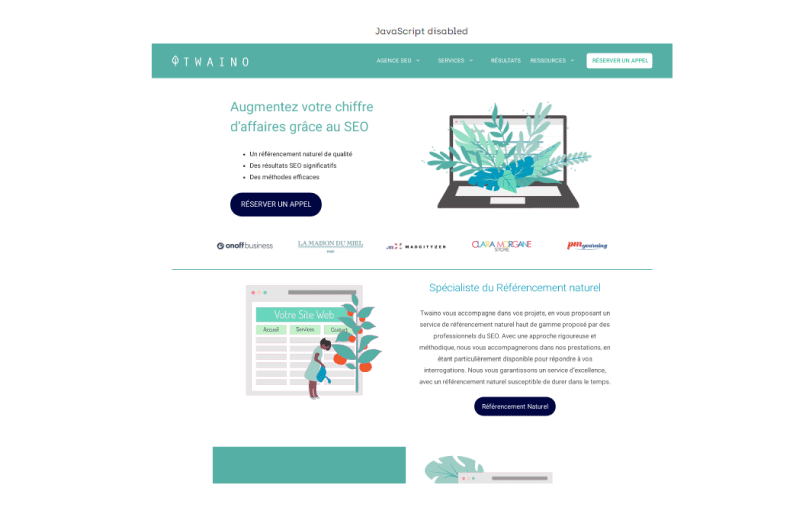
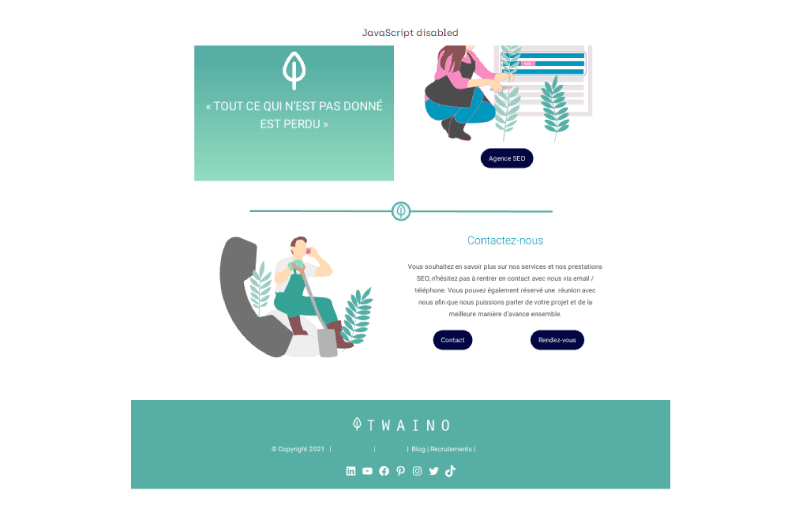
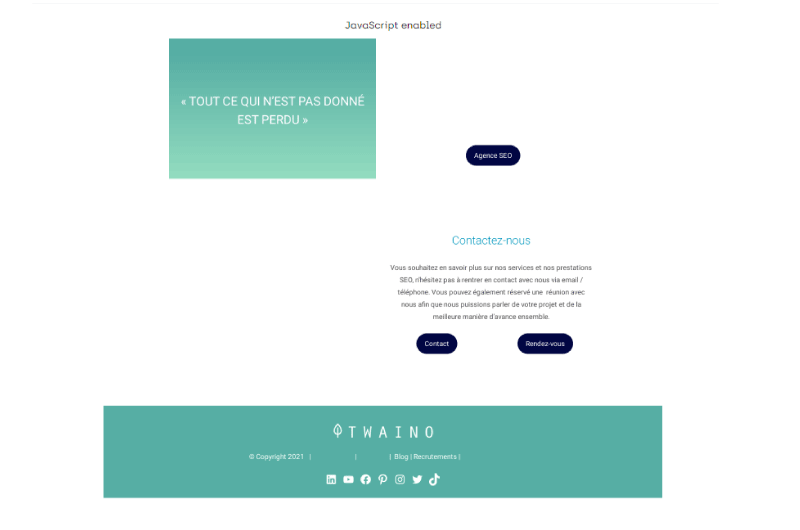
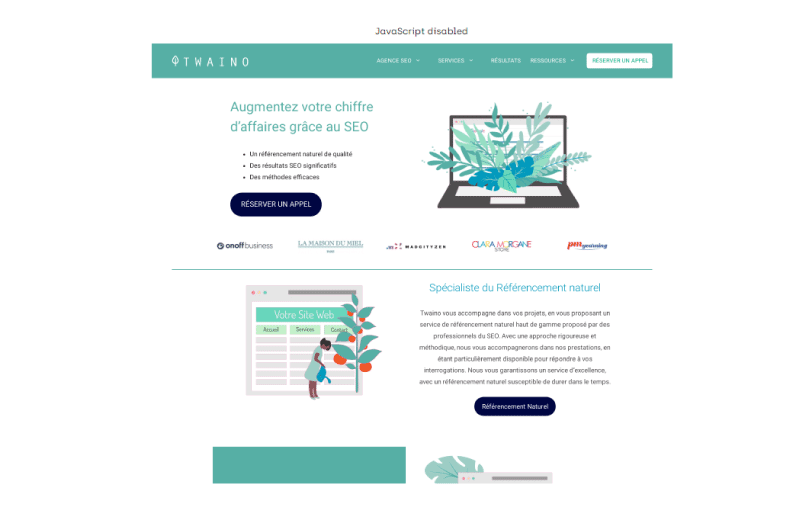
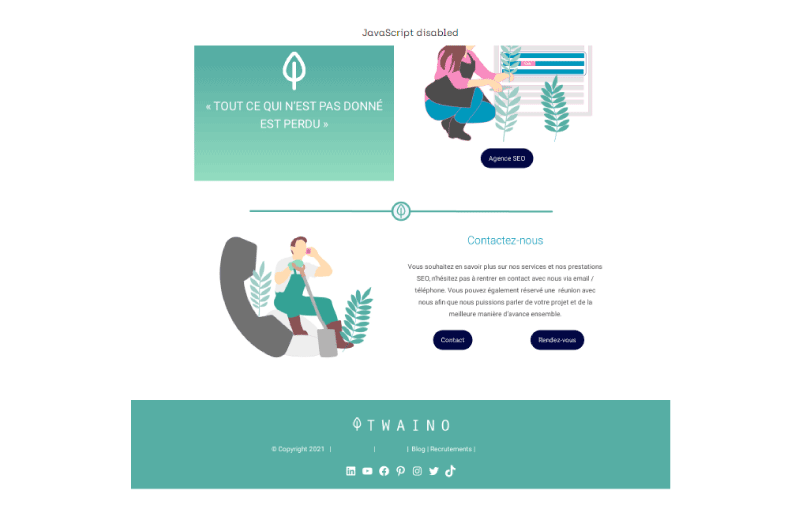
Captura : este informe es una comparación visual entre una captura de pantalla de la página con JavaScript habilitado y una captura de pantalla de la misma página con JavaScript deshabilitado.
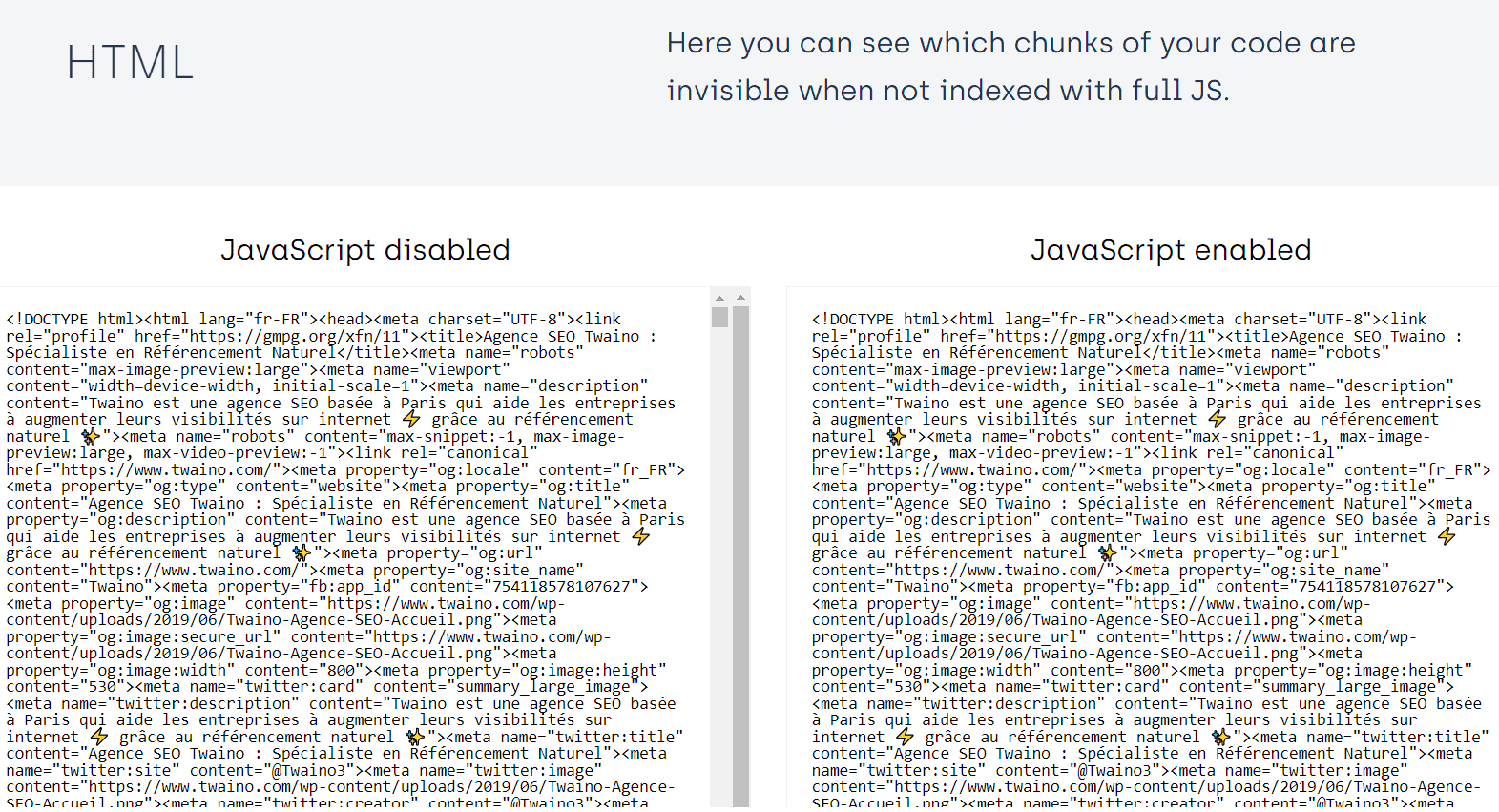
HTML : este informe muestra el código fuente y el DOM representado, lo que le permite comparar los dos.
Meta : esta sección compara las etiquetas (incluido el título, la descripción, los metabots y las etiquetas canónicas) antes y después de renderizar JavaScript.
Enlaces : esta opción le muestra todos los enlaces que JavaScript ha inyectado en el documento.
¿Cómo interpretar los informes proporcionados por Onely WWJD?
Vale la pena comenzar con una comparación visual de las capturas de pantalla generadas. Esta técnica es la forma más fácil de verificar qué elementos de la página se ven afectados por JavaScript.
Luego, gracias a las pestañas Meta y Enlaces, podrá apreciar las diferencias que no eran necesariamente visibles en las capturas de pantalla.
Uno puede verificar si el título o las meta descripciones de la página están influenciados por JavaScript fuera de su control y puede ver si JavaScript inyecta enlaces que no están en HTML normal.
Con respecto a etiquetas meta, la herramienta siempre muestra el título, la descripción meta, los robots y las etiquetas canónicas. Otras etiquetas solo se muestran si se detecta una diferencia entre las versiones renderizadas y no renderizadas.
El informe HTML le permite observar más de cerca los problemas al ver el código fuente y compararlo con el DOM representado por el navegador.
Si existen discrepancias significativas entre la versión procesada y no procesada de su página, es muy posible que sus usuarios no puedan ver parte de su contenido.
Esto se debe a que nunca puede estar seguro de cuándo los motores de búsqueda están seleccionando su contenido de JavaScript.
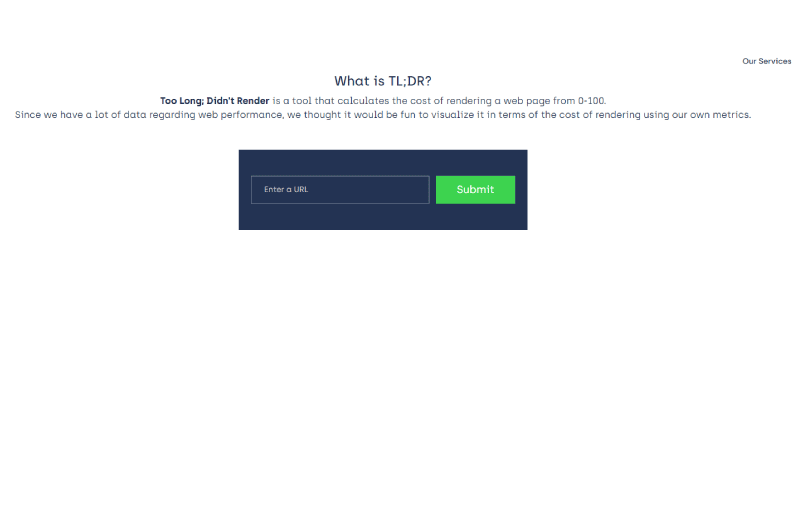
¿Cómo usar Onely TL;DR para determinar el costo de renderizar sus páginas?
Al igual que la función WWJD, esta función está disponible en la página de inicio. Cuando acceda a la herramienta, ingrese la URL de la página cuyo costo de representación desea medir.
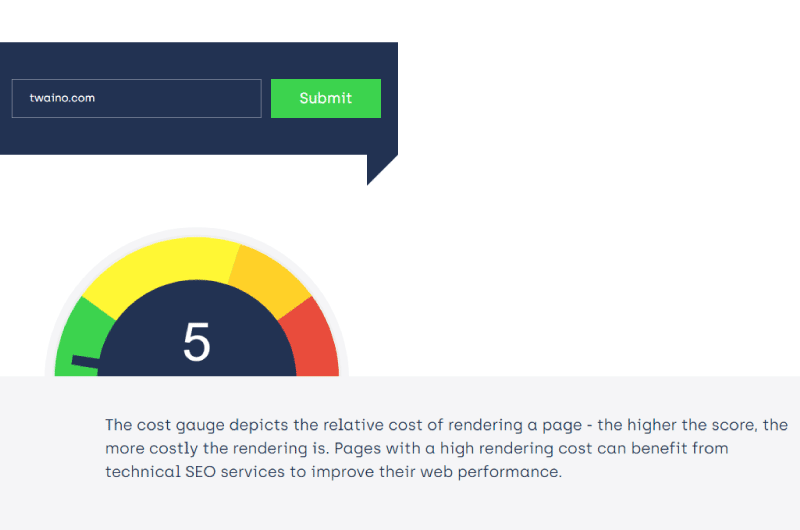
¿Cómo funciona TL;DR?
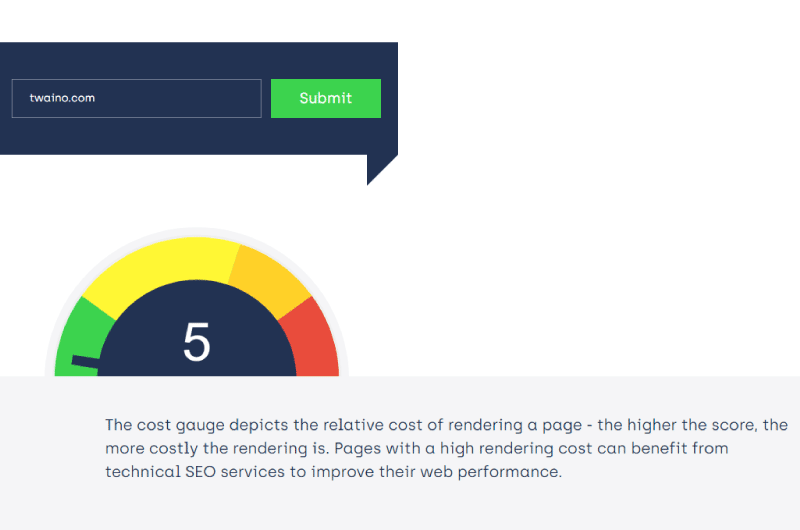
Dado que Onely tiene una gran cantidad de datos sobre el rendimiento web, utiliza sus propias métricas para mostrar cuál es el costo de representación. El indicador de costo representa el costo relativo de renderizar una página.
Cuanto mayor sea la puntuación, más caro será el renderizado. Las páginas con alto costo de renderizado deben beneficiarse de los servicios técnicos de SEO para mejorar su desempeño en la web.
¿Cómo usar TL; DR de manera diferente?
Puede comparar varias páginas de su sitio web. ¿Tu página de inicio consume más recursos que la página de tu producto? De la misma manera, puede obtener una visión general de su sitio en comparación con la competencia.
La herramienta también le permitirá comparar dos páginas en términos de costo de representación, así como también comparar el puntaje de una página con el promedio de la industria.
En resumen, Onely te permitirá:
- Ver las previsiones de indexación de Google para tus códigos HTML, CSS y JavaScript;
- Compara los elementos de tu página web que son inyectados por JavaScript;
- Calcule el costo de renderizar su sitio web.
Al usar esta herramienta, podrá mejorar la forma en que su sitio se presenta a los visitantes y su tiempo de respuesta.
Vídeos de herramientas: de indexación HTML y JS
Galería de herramientas: de indexación HTML y JS
Presentación de la empresa: de indexación HTML y JS
Onely es una agencia dirigida por Bartosz Goralewicz, especializada en SEO técnico. Su misión principal es hacer que los sitios web sean más acogedores y rentables a través de una buena optimización.
Onely cuenta con un equipo de más de 30 expertos técnicos en SEO. Su única motivación: la satisfacción de sus clientes.
Para ello, Onely ofrece servicios transparentes con resultados convincentes.
Las especialidades de la agencia Onely son, entre otras:
- Referencia técnica;
- Migración y rediseño de sitios web;
- Referencias de JavaScript;
- Rendimiento Web y Core Web Vitals;
- Auditoría de enlaces.
La agencia Onely brinda sus servicios a varias grandes empresas, así como a particulares de todo el mundo. También obtiene suficientes críticas positivas de muchos usuarios. Muchas grandes marcas como Credit Agricole, ThinkMarket, Evo y muchas otras recomiendan los servicios de esta agencia.
https://web.facebook.com/Onelycom/?_rdc=1&_rdr
https://twitter.com/OnelyCom?ref_src=twsrc%5Egoogle%7Ctwcamp%5Eserp%7Ctwgr%5Eauthor
Encuentre la empresa: de indexación HTML y JS
de indexación HTML y JS en las redes sociales
- Chaîne Youtube


















 Alexandre MAROTEL
Alexandre MAROTEL