Onely
JavaScript è molto presente oggi e le statistiche lo stimano 73% dei siti Web si basano su JavaScript per funzionalità importanti.
Tuttavia, l’indicizzazione di JavaScript di Google è uno degli argomenti più discussi nella comunità SEO, poiché il motore di ricerca non elabora ancora correttamente questo codice.
È quindi necessario verificare di volta in volta se Google indicizza le tue varie risorse, siano esse HTML, CSS o JavaScript.
È anche essenziale vedere quanto bene le tue pagine rendono i contenuti quando i visitatori vi accedono. Per verificare tutti questi aspetti sulle tue pagine, ti consigliamo di utilizzare Onely, uno strumento gratuito e velocissimo.
Attraverso questa descrizione, scopriamo questo strumento e tutte le funzionalità che offre per migliorare il modo in cui le tue pagine vengono presentate ai visitatori.
Cos’è Onely?
Onely7 è un toolkit che offre diverse funzionalità, tra cui Cosa farebbe JavaScript? (WWJD), The Google Indexing Forecast (TGIF) e Too Long; Didn’t Render (TL;DR)
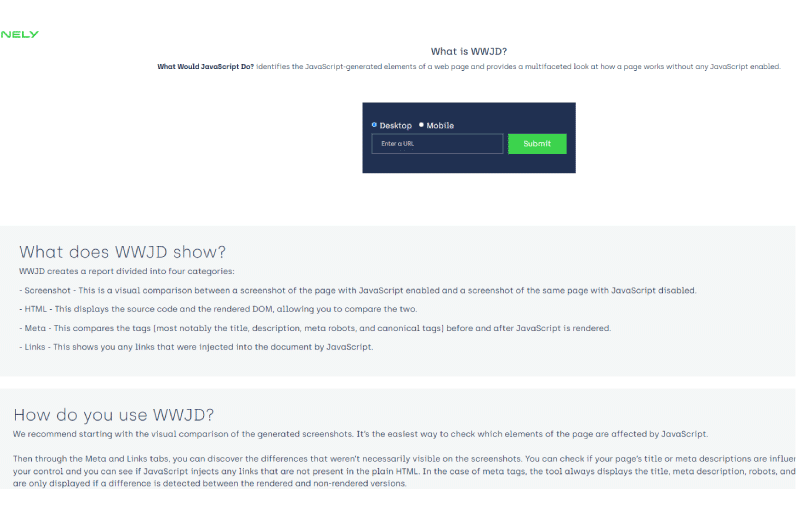
WWJD identifica gli elementi delle tue pagine web che sono generati da JavaScript e fornisce informazioni sfaccettate sulle prestazioni di una pagina senza JavaScript abilitato.
In effetti, JavaScript è la fonte della maggior parte delle funzionalità e dei contenuti del front-end dei siti Web moderni e la sua popolarità sta crescendo.
Ma questa tendenza sta causando seri mal di testa ai SEO, perché Google non gestisce ancora perfettamente JavaScript.
In presenza di JavaScript su una pagina, il motore di ricerca deve passare attraverso passaggi aggiuntivi per rendere il contenuto, da qui l’interesse del secondo strumento. Troppo lungo; Didn’t Render è uno strumento che calcola il costo del rendering di una pagina Web da 0 a 100.
Il rendering di una pagina Web si riferisce al processo di trasformazione del codice HTML, CSS e JavaScript in una pagina interattiva che i visitatori del sito Web si aspettano di vedere cliccando su un link.
Tutte le pagine di un sito Web sono progettate pensando agli utenti. E di certo non vuoi che i visitatori della tua pagina sperimentino uno dei problemi di rendering più comuni, come il temuto Flash.
https://www.twino.com/wp-content/uploads/2019/10/How-to-go-from-0-to-1000-visitors-al-month-on-your-website-blog-800×530. png
In altre parole, Onely ti permetterà di vedere gli elementi generati da JavaScript sulle tue pagine, come si comportano le tue pagine quando gli elementi JavaScript non vengono caricati.
Consente inoltre di visualizzare il costo del rendering, in particolare il tempo necessario per il caricamento di questi elementi.
Utilizzando la funzione TGIF, vedrai le previsioni di indicizzazione di Google sul tuo sito. Cioè, se i tuoi codici HTML e JS sono indicizzati da Google e in che modo lo stato attuale del tuo sito web influisce sul tuo SEO.
Tieni presente che tutte queste funzionalità sono disponibili anche specificamente per le versioni mobile e desktop delle tue pagine web.
Come utilizzare Onely WWJD per determinare gli elementi generati da JavaScript sulla tua pagina?
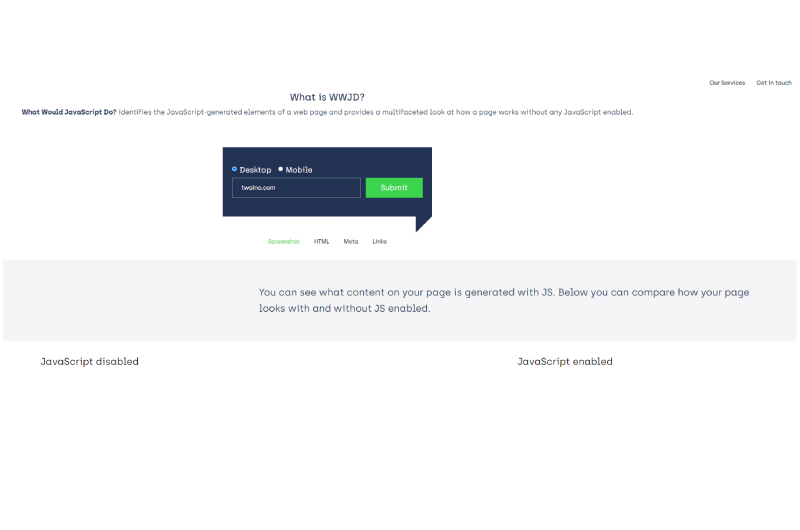
Onely WWJD è uno strumento molto semplice da utilizzare, una volta nella homepage, seleziona la parte WWJD per iniziare. Quindi inserisci l’URL della pagina di cui desideri controllare gli elementi e fai clic su Invia per iniziare a generare i tuoi rapporti.
Cosa mostra WWJD?
WWJD crea un report diviso in quattro categorie:
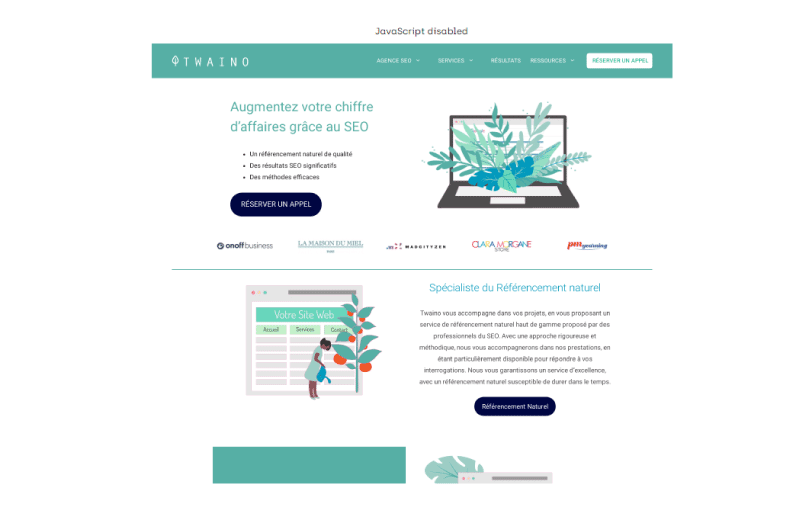
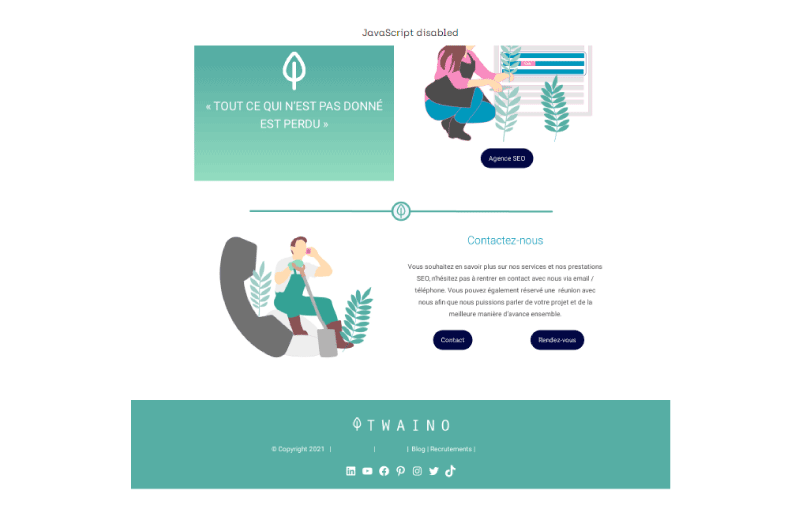
Screenshot : questo report è un confronto visivo tra uno screenshot della pagina con JavaScript abilitato e uno screenshot della stessa pagina con JavaScript disabilitato.
HTML : questo rapporto mostra il codice sorgente e il DOM renderizzato, permettendoti di confrontare i due.
Meta : questa sezione confronta i tag (inclusi titolo, descrizione, meta bot e tag canonici) prima e dopo il rendering di JavaScript.
Collegamenti : questa opzione mostra tutti i collegamenti che sono stati inseriti nel documento da JavaScript.
Come interpretare i rapporti forniti da Onely WWJD?
Vale la pena iniziare con un confronto visivo degli screenshot generati. Questa tecnica è il modo più semplice per verificare quali elementi della pagina sono interessati da JavaScript.
Quindi, grazie alle schede Meta e Collegamenti, potrai apprezzare le differenze che non erano necessariamente visibili negli screenshot.
Si può verificare se il titolo della pagina o le meta descrizioni sono influenzati da JavaScript al di fuori del proprio controllo e si può vedere se JavaScript inserisce collegamenti che non sono nel normale HTML.
Per quanto riguarda meta tag, lo strumento mostra sempre titolo, meta descrizione, robot e tag canonici. Gli altri tag vengono visualizzati solo se viene rilevata una differenza tra la versione sottoposta a rendering e quella non sottoposta a rendering.
Il report HTML consente di esaminare più da vicino i problemi visualizzando il codice sorgente e confrontandolo con il DOM visualizzato dal browser.
Se ci sono discrepanze significative tra la versione visualizzata e quella non visualizzata della tua pagina, è possibile che i tuoi utenti non siano in grado di vedere alcuni dei tuoi contenuti.
Questo perché non puoi mai essere sicuro di quando i tuoi contenuti JavaScript vengono rilevati dai motori di ricerca.
Come utilizzare Onely TL;DR per determinare il costo del rendering delle tue pagine?
Come la funzione WWJD, questa funzione è disponibile nella home page. Quando accedi allo strumento, inserisci l’URL della pagina di cui intendi misurare il costo di rendering.
Come funziona TL;DR?
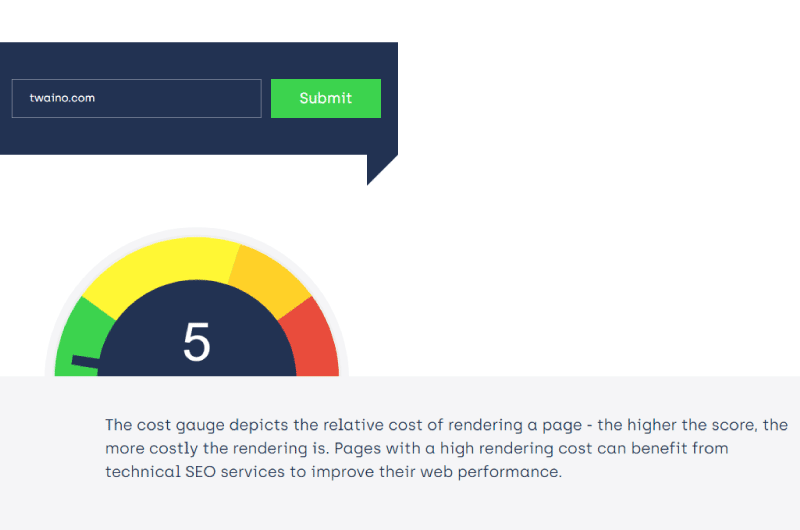
Poiché Onely dispone di molti dati relativi alle prestazioni web, utilizza le proprie metriche per mostrare l’aspetto del costo del rendering. L’indicatore dei costi rappresenta il costo relativo del rendering di una pagina.
Più alto è il punteggio, più costoso sarà il rendering. Le pagine con costi di rendering elevati dovrebbero beneficiare di servizi SEO tecnici per migliorare le loro prestazioni sul web.
Come utilizzare TL; DR in modo diverso?
Puoi confrontare più pagine del tuo sito web. La tua home page consuma più risorse della tua pagina del prodotto? Allo stesso modo, puoi avere una panoramica del tuo sito rispetto alla concorrenza.
Lo strumento ti consentirà anche di confrontare due pagine in termini di costo di rendering, nonché confrontare il punteggio di una pagina con la media del settore.
In breve, Onely ti consentirà di:
- Vedere le previsioni di indicizzazione di Google per i tuoi codici HTML, CSS e JavaScript;
- Confronta gli elementi della tua pagina web che vengono inseriti da JavaScript;
- Calcola il costo del rendering del tuo sito web.
Utilizzando questo strumento, sarai in grado di migliorare il modo in cui il tuo sito si presenta ai visitatori e il suo tempo di reattività.









 Alexandre MAROTEL
Alexandre MAROTEL