Une balise Meta est un élément de code HTML qui décrit le contenu de votre page non seulement aux moteurs de recherche, mais aussi aux internautes qui voient votre site Web dans les SERPs. Les balises meta n’apparaissent que dans le code de la page, et n’importe qui peut les vérifier via le code source du site Web. Les moteurs de recherche s’en servent pour déterminer plus facilement le contenu d’une page Web, mais elles ne sont pas toutes vitales pour le référencement.
Vous avez entendu parler de SEO à maintes reprises et de la façon dont vous devriez toujours aspirer à atteindre cette position SERP n° 1.
Mais vous êtes-vous déjà arrêté pour réfléchir à ce que fait exactement Google pour savoir ce qui se trouve sur votre page et comment il sait ce qu’il faut afficher dans les résultats de recherche ?
Sachez qu’il y a quelques éléments que vous devriez ajouter à votre code pour aider les robots des moteurs de recherche à mieux comprendre en quoi consistent les pages de votre site Web.
Et ils sont appelés Balises META.
- Que sont-elles et pourquoi sont-elles importantes ?
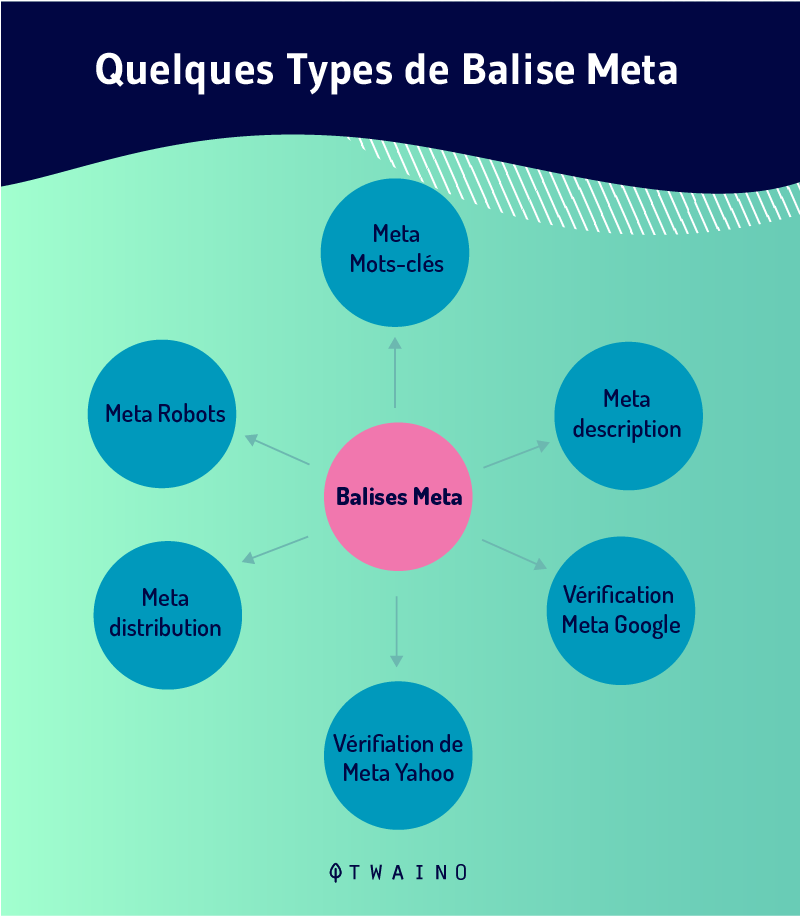
- Quels sont les principaux types de balises meta ?
- Comment les vérifier sur un site Web ?
Il s’agit d’un ensemble de questions auxquelles j’apporterai des réponses dans la suite de ce mini-guide.
Allons-y donc !
Chapitre 1 : Que sont les balises META et pourquoi sont-elles importantes ?
Dans ce premier chapitre, je vais approfondir un peu plus la définition de la balise meta et donner les raisons pour lesquelles certaines sont primordiales pour le référencement.

1.1. Que sont les Balises META ?










« Les balises Meta représentent pour les webmasters un excellent moyen de fournir aux moteurs de recherche des informations qui sont sur leurs sites. Elles peuvent être utilisées pour fournir des informations à toutes sortes de clients, et chaque robot ne traite que les balises meta qu’il comprend et ignore le reste. Elles sont ajoutées à la section <head> de votre page HTML. » Google, 2020.
Le mot « méta » est une abréviation de métadonnées. Essentiellement, les balises de métadonnées sont des textes qu’on retrouve dans le code d’une page Web et qui ont pour but de décrire le contenu de cette page aux moteurs de recherche tels que :
- Bing
- Et Yahoo.
Ces textes incluent des informations telles que :
- Le titre de la page
- La description
- Le type de contenu
- Etc.

Selon John Mueller, analyste des tendances pour les webmasters chez Google :
« Les balises meta peuvent affecter la façon dont les utilisateurs voient votre site dans les résultats de recherche et s’ils vont cliquer ou non sur votre site. »
Les balises Meta sont intégrées dans la section <head> d’un document HTML et doivent donc être codées dans votre CMS.
Selon la plateforme qui prend en charge votre site Web, le codage peut être simple ou compliqué. Cependant, une solution « prête à l’emploi » comme WordPress aura une section dédiée à ces balises à l’instar des liens canoniques ou les meta descriptions.
Les balises de métadonnées ont laissé un héritage conflictuel, car de nombreux spécialistes du marketing ont expérimenté et manipulé les algorithmes des moteurs de recherche par le biais du bourrage de mots clés.
Pour lutter contre cela, Google a modifié son algorithme sur la façon dont il gère et examine ces balises.
Néanmoins, avant d’énumérer celles à ajouter à votre site Web, je vais vous donner les raisons pour lesquelles elles sont si importantes.
1.2. Pourquoi les balises Meta sont-elles importantes ?










Comme je l’ai mentionné dans la section précédente, les balises meta offrent plus d’éclaircissement au sujet de votre site aux moteurs de recherche et aux internautes qui rencontrent votre site dans les SERPs.
Elles peuvent être optimisées pour mettre en avant les éléments cruciaux de votre contenu et rendre attrayant votre site Web dans les résultats de recherche.
L’expérience utilisateur parfaite est un critère très important que les moteurs de recherche apprécient de plus en plus, et cela se passe par la manière dont votre site satisfait au mieux la requête des utilisateurs.

Les balises Meta contribuent à cela en faisant en sorte que les informations dont les chercheurs ont besoin sur votre site soient affichées à l’avance (dans les SERPs) de manière concise et utile.
L’expérience utilisateur implique également la facilité de navigation sur votre site par les visiteurs et les robots d’exploration des moteurs de recherche, et cela passe principalement par la structure de votre site Web.
En fait, certains types de ces balises, lorsqu’ils sont bien utilisés, permettent d’avoir une bonne structure de page, ce qui permet une navigation facile sur votre site.
Dans le même temps, d’autres types de balises meta (comme la balise canonique ou la balise meta robot), indiquent aux moteurs de recherche les pages de votre site à considérer et celles à négliger.
En tout, il existe de nombreux types de balises metadonnées qui remplissent différents rôles, mais tous ne sont pas liés au référencement. Vous trouverez dans ce guide complet des balises meta une liste complète.
Cependant, pour les besoins de ce guide rapide, j’ai sélectionné les 10 balises de métadonnées les plus importantes que vous devez connaître pour l’optimisation des performances de votre site dans les SERPs.
Chapitre 2 : Les 10 meilleures balises meta pour le référencement et la méthode pour les vérifier sur un site Web










Dans cette section, je vais vous expliquer les 10 balises meta les plus importantes pour le référencement sur lesquelles vous devez vous concentrer pour aider votre entreprise à apparaître dans les bons résultats de référencement :
- Balise de titre
- Meta Description
- Balise canonique
- Balise de texte alternative
- Balise Meta Robots
- Balises Meta graphiques ouvertes et cartes Twitter
- Balises d’en-tête
- Balise Meta Design réactif
- Balise de Schema
- Meta Content-Type
En utilisant correctement ces balises meta, vous pouvez augmenter les performances de votre site Web.
Ensuite, nous verrons comment les vérifier sur un site Web.
2.1. Top 10 Balises META
2.1.1. Balise de titre
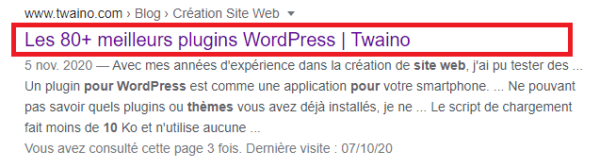
La balise de titre est le premier élément HTML qui spécifie le sujet de votre page Web. C’est la première chose que votre public voit sur les pages des résultats de recherche. Ils jugeront votre contenu en fonction de votre balise.
Si vous souhaitez toucher plus de prospects intéressés par votre entreprise, vous devez bien optimiser votre balise titre.

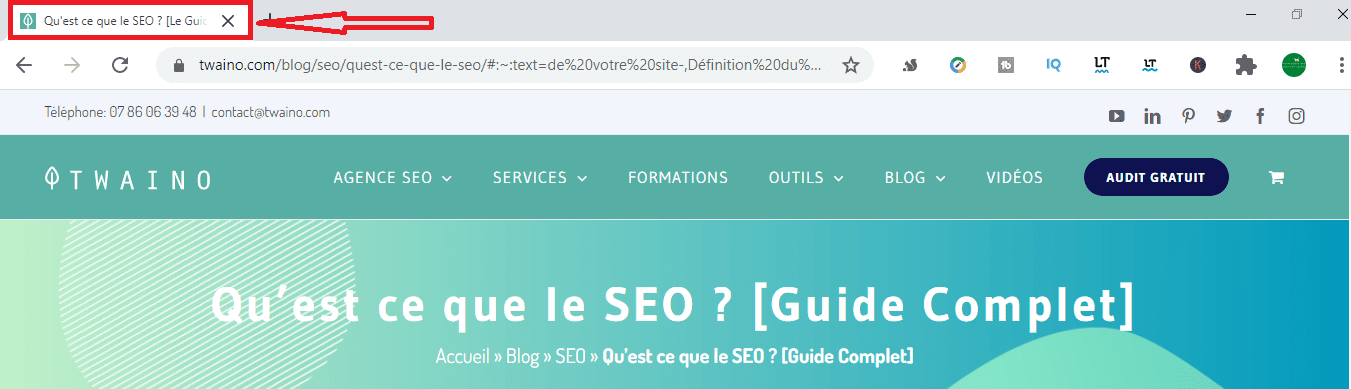
Elles apparaissent non seulement dans la page de résultats des moteurs de recherche (SERP), mais aussi dans les onglets du navigateur.

Le titre s’affiche sur tous les navigateurs, principalement :
- Chrome
- Firefox
- Safari.
Votre titre est un aperçu de votre contenu. Vous devez donc vous assurer que la balise de titre soit informative afin que votre public puisse avoir une meilleure idée de votre page.
Une balise de titre raisonnable incitera les utilisateurs à cliquer sur votre annonce et à interagir avec votre contenu.
Lorsque vous créez votre balise de titre, assurez-vous qu’elle soit claire et descriptive. Puisqu’il s’agit d’un aperçu de votre page, vous devez vous assurer de dire exactement à votre public exactement à quoi s’attendre lorsqu’il clique sur votre site.
Vous devez également vous assurer que vous intégrez votre mot-clé le plus important dans votre titre pour aider votre site Web à se classer dans les résultats pertinents.
La balise de titre doit toujours être ajoutée dans la section <head> de votre site :
<head>
<title> Ceci est un exemple de titre </title>
</head>
La plupart des plates-formes CMS insèrent automatiquement votre balise de titre dans votre code source lorsque vous la créez. Par conséquent, vous n’avez pas à vous soucier de l’ajouter manuellement dans votre HTML <head>.
Récapitulatif des bonnes pratiques de Meta Title :
- La longueur du méta-titre doit être d’environ 55 à 65 caractères ;
- Ajoutez des mots qui indiquent le sujet de votre contenu, tels que : Comment, Avis, Meilleurs, Conseils, Haut, Rechercher, Acheter… ;
- Utilisez des mots clés à longue traîne ou des mots clés comportant plus de 4 mots, tels que : « mon site est-il adapté aux mobiles » ou « comment rendre un site Web adapté aux mobiles » ;
- Ajoutez des chiffres à votre titre, tels que : « 9 balises HTML qui amélioreront le référencement » ;
- Commencez votre balise de titre avec votre principal mot-clé ciblé et évitez de bourrer les mots-clés ;
- Tout comme le contenu en double sur une page, Google n’est pas fan des titres en double (et des descriptions, d’ailleurs), et cela affecte les performances de votre site. Assurez-vous donc que chaque page a son propre méta titre unique.
2.1.2. Meta description
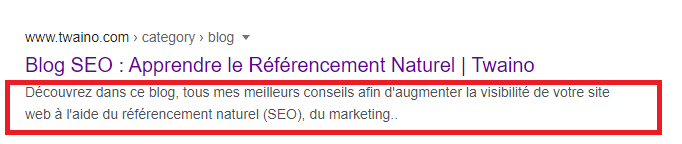
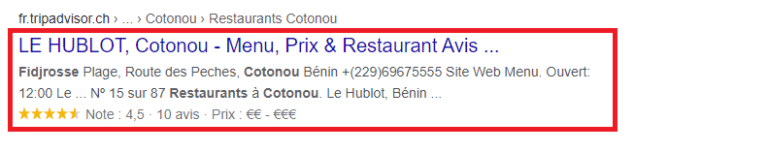
La deuxième plus importante des balises méta pour les moteurs de recherche est la méta description. Cette dernière est un élément HTML qui résume le contenu de votre page Web.
Les moteurs de recherche l’affichent généralement dans les résultats de recherche sous votre balise de titre.
Voici un exemple de celle-ci :

Semblable au titre, la méta-description fournit à votre public un aperçu de votre page. À ce niveau, vous devez être clair, descriptif et utiliser votre mot-clé principal.
Il est vrai que Google n’utilise pas la méta description comme signal de classement. Cependant, il a toujours un effet énorme sur le taux de clics (CTR) de votre page, car elle apparaît dans les résultats de recherche et informe les utilisateurs de ce sur quoi porte votre page.
Elle aide également les moteurs de recherche à comprendre le contexte de votre page et à vous classer dans les résultats de recherche pertinents.
Cependant, notez que l’algorithme de Google peut remplacer votre méta-description par une autre partie du contenu de la page si cela semble plus précieux. (Google sait mieux, après tout.)
Comme les balises de titre, la plupart des plates-formes CMS ajoutent automatiquement votre balise de méta-description à votre code.
Si ce n’est pas le cas, vous pouvez installer des plug-ins pour vous aider à ajouter votre balise meta description. Yoast et All-in-One SEO sont deux des plugins les plus utilisés pour les sites Web WordPress.
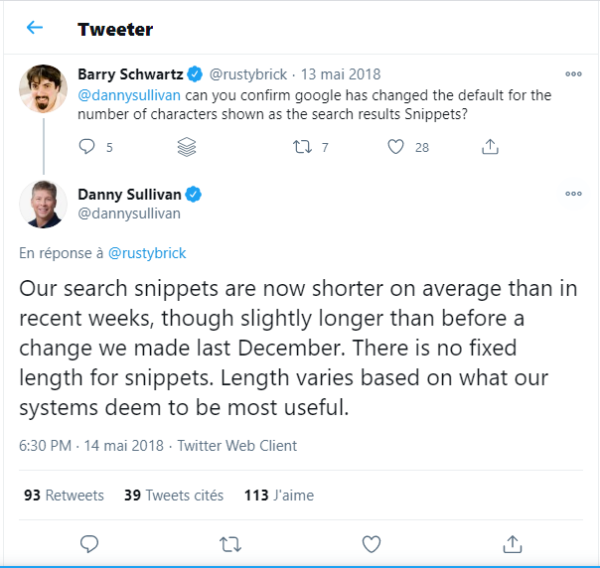
Dernièrement, Google a changé la longueur de la meta description qu’il affichera dans les SERPs. En fait, le géant des moteurs de recherche a confirmé qu’il avait raccourci les extraits de résultats de recherche après les avoir développés.
Le responsable de la recherche publique de Google, Danny Sullivan, a mentionné qu’il n’y avait pas de longueur fixe pour les extraits.

La nouvelle longueur moyenne du champ d’extrait de description sur les ordinateurs est d’environ 160 caractères, contre environ 300+ caractères.
Les caractères mobiles pour les extraits de résultats de recherche sont désormais réduits à 130 en moyenne.
Récapitulatif de quelques bonnes pratiques relatives aux balises meta-description :
- N’ajoutez pas de méta-description dupliquée
- Ajoutez un appel à l’action (CTA) clair dans vos descriptions comme « postulez aujourd’hui », «consultez ____» ou l’un de ces 100 mots-clés CTA pour votre campagne de marketing
- Ajoutez vos mots clés ciblés dans les descriptions
- Ajoutez toutes les réductions ou offres que vous avez.
De cette façon, vous aurez une balise de description convaincante.
John Mueller 2017 :
“Nous avons essayé d’afficher des descriptions plus longues dans les résultats de recherche et je pense que c’est quelque chose que de plus en plus de gens voient. Pour les descriptions que nous montrons, nous essayons de nous concentrer sur la meta-description que vous fournissez sur vos pages, mais si nous avons besoin de plus d’informations ou de plus de contexte en fonction de la requête de l’utilisateur, nous pouvons peut-être prendre également certaines parties de la page. Essentiellement d’un point de vue purement technique, ces descriptions ne sont pas un classement pour quoi que ce soit. Il n’est donc pas vrai que le fait de modifier vos descriptions, de les allonger ou de les raccourcir, de les modifier ou d’y insérer des mots clés affectera le classement de votre site. «
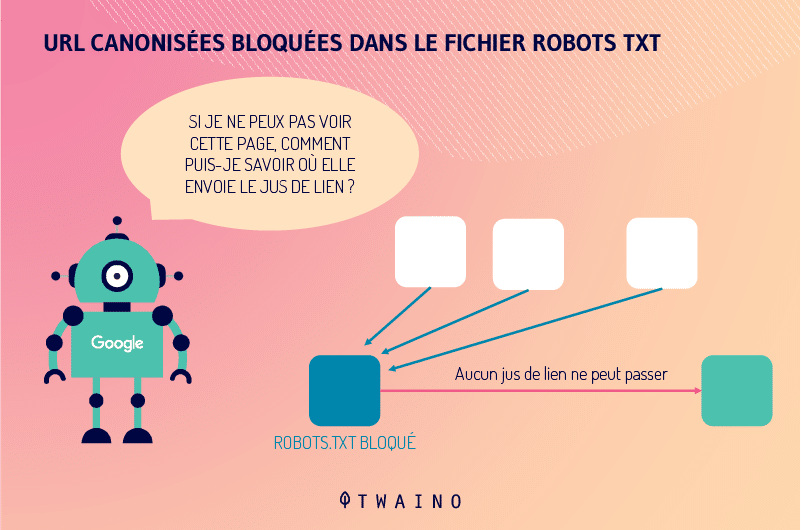
2.1.3. Balise canonique
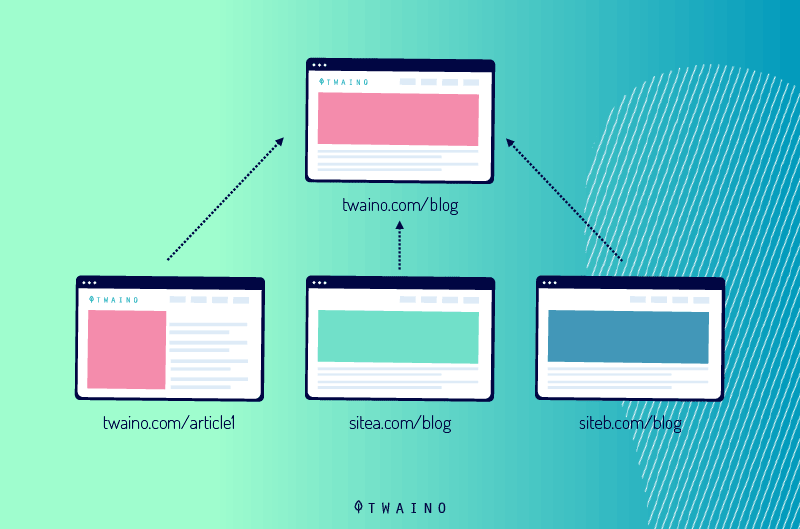
Une balise canonique est une balise de lien HTML avec l’attribut « rel = canonical ». Elle est utilisée pour indiquer qu’il existe d’autres versions d’une page Web.

En implémentant la balise canonique dans le code de votre site Web, vous indiquez aux moteurs de recherche que cette URL est la page principale et qu’ils ne doivent pas indexer d’autres pages.
C’est pour dire que la balise canonique met l’accent sur l’URL principale et guide les robots d’exploration vers celle-ci.
Cette balise est cruciale pour s’assurer que Google ne pénalise pas votre site pour avoir utilisé un contenu identique. Ce dernier est généralement un indicateur de référencement négatif.

De plus, avec la balise canonique, vous guidez votre public vers la bonne page. Cette balise est particulièrement utile si vous avez créé une nouvelle page pour votre site et que vous ne souhaitez pas que les utilisateurs accèdent à l’ancienne.
Voici l’exemple de syntaxe utilisé pour ajouter une balise canonique :
<link rel = « canonical » href = « http://example.com/ » />
2.1.4. Texte alternatif
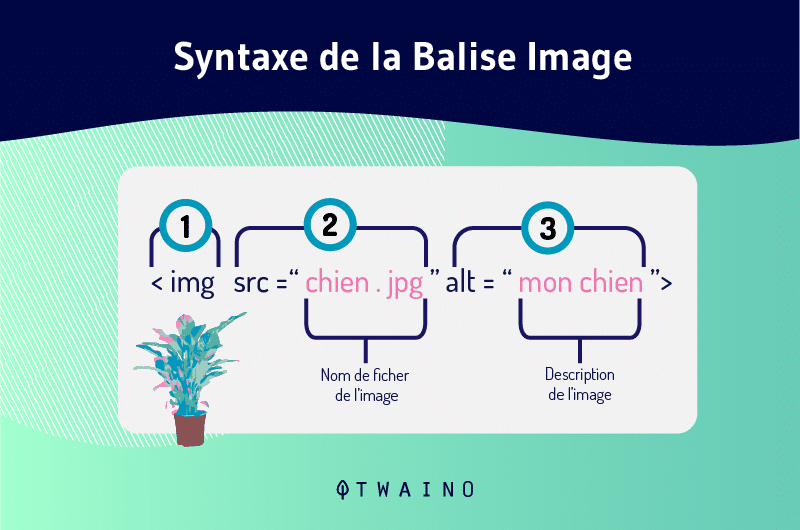
Le texte alternatif est l’une des balises méta les moins connues pour les moteurs de recherche. Alt Text (alternate text) est une balise meta d’optimisation d’image.
Cette balise vous permet d’ajouter une description de votre photo qui sera lue si l’image ne s’affiche pas ou si des personnes utilisent des lecteurs d’écran.

Lorsque vous utilisez l’alternative textuelle, vous rendez les images accessibles aux personnes et aux moteurs de recherche. Google ne pourra pas efficacement lire les images et ne saura pas ce qu’elles sont s’il n’y avait pas de balise alt text.
Par conséquent, le texte alternatif aide Google à comprendre le contexte de l’image pour classer correctement votre page et votre image.
Vous devriez créer des descriptions claires et concises faciles à comprendre pour ceux qui ont des besoins d’accessibilité. Ne confondez pas votre description avec des mots-clés dans l’espoir de mieux vous classer pour ces mots-clés.
Vous pouvez intégrer un ou deux mots clés dans votre texte alternatif, mais uniquement s’il s’adapte et s’enchaîne naturellement avec le texte. Ne vous forcez pas à incorporer des mots-clés.
De cette façon, vous pouvez inclure des graphiques ou des images sur votre site Web sans endommager votre référencement.
Lorsque vous créez un texte alternatif pour votre site Web, utilisez la syntaxe suivante :
<img src = ”http://example.com/xyz.jpg” alt = ”xyz” />
Voici quelques conseils pour vos balises de texte alternatif :
- Utilisez toujours une description correcte et ne remplissez jamais votre mot-clé dans cette balise ;
- Vous devez ajouter un texte alternatif approprié aux images afin que les moteurs de recherche sachent comment les interpréter ;
- Utilisez des noms de fichiers informatifs ;
- Soyez clair et précis ;
- Créer un plan de site image ;
- Utilisez 50 à 55 caractères (jusqu’à 16 mots) dans le texte alternatif ;
- Utilisez une taille de fichier moyenne ou petite pour une vitesse de chargement de page plus rapide – ne compromettez simplement pas la résolution de l’image.
2.1.5. Balises d’en-tête ou Header Tags
Lorsque vous créez du contenu pour votre page, vous le divisez souvent en sections avec des balises d’en-tête. Ces balises aident à structurer votre page et à rendre votre contenu plus digeste pour votre public, c’est-à-dire à indiquer la hiérarchie des informations sur la page.
Elles sont surtout essentielles pour le référencement, car elles aident le moteur de recherche à mieux comprendre votre contenu.
Les balises d’en-tête permettent aux moteurs de recherche et aux utilisateurs de parcourir votre contenu efficacement. Ces balises d’en-têtes structurent votre contenu et créent un flux de lecture de votre page.
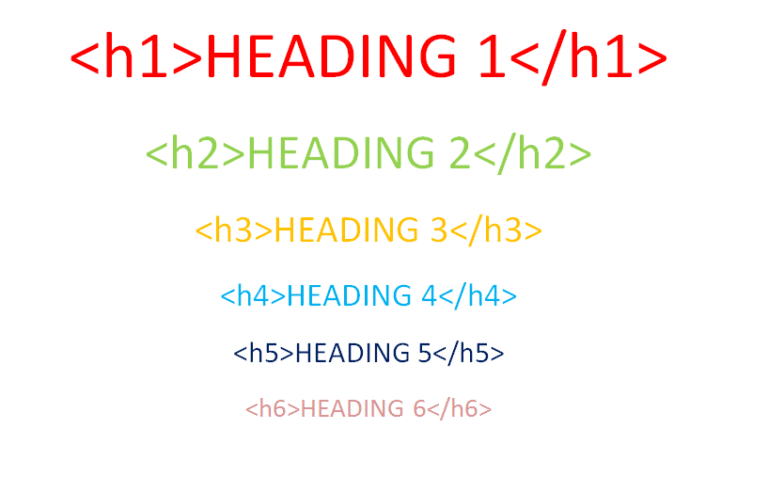
Les éléments de cap vont de H1 à H6. H1 est le niveau le plus grand et le plus important, et H6 est le plus petit et le moins important.

Source : RankWatch
Si vous marquez du texte avec une balise H1, vous signifiez aux moteurs de recherche que c’est le texte le plus important de cette page.
De plus, les titres offrent à votre public une meilleure expérience sur votre site. S’ils peuvent facilement lire et assimiler votre contenu, ils seront plus susceptibles de rester sur votre page plus longtemps.
Ce comportement diminuera le taux de rebond sur votre site, ce qui augmentera ensuite votre classement SEO et vous permettra d’atteindre plus de prospects intéressés.
Lorsque vous utilisez des balises d’en-tête sur votre page, n’en abusez pas. Chaque en-tête doit servir un objectif pour aider à rendre votre page plus organisée.
Elles sont destinées à présenter les principaux points dans différentes sections de votre page, alors ne les utilisez que lorsque cela est nécessaire.
En optimisant les balises méta SEO comme les en-têtes, vous créerez une page plus utile qui se classera mieux dans les résultats de recherche.
2.1.6. Balise Meta Robots
La balise meta robots a pour but d’indiquer aux moteurs de recherche d’indexer ou de ne pas indexer une page Web.

Cette balise a quatre valeurs principales pour les robots des moteurs de recherche :
- SUIVRE – Le robot d’exploration du moteur de recherche suivra tous les liens de cette page Web ;
- INDEX – Le robot d’exploration du moteur de recherche indexera toute la page Web ;
- NOFOLLOW – Le robot d’exploration du moteur de recherche ne suivra PAS la page et les liens de cette page Web ;
- NOINDEX – Le robot d’exploration du moteur de recherche n’indexera PAS cette page Web.
Utilisez la syntaxe suivante pour votre balise meta robots :
<meta name = ”robots” content = ”noindex, nofollow”> : Signifie de ne pas indexer ou de ne pas suivre cette page Web ;
<meta name = ”robots” content = ”index, follow”> : Signifie indexer et suivre cette page Web.
N’oubliez pas que la balise meta robots doit être placée dans la section <head> de votre page Web.
2.1.7. Balises Meta Open Graph et Twitter Cards
Ces balises facilitent la synchronisation des réseaux sociaux.
Les Balises Meta Open Graph favorisent la liaison entre Pinterest, Facebook, LinkedIn, Google… et votre site Web.

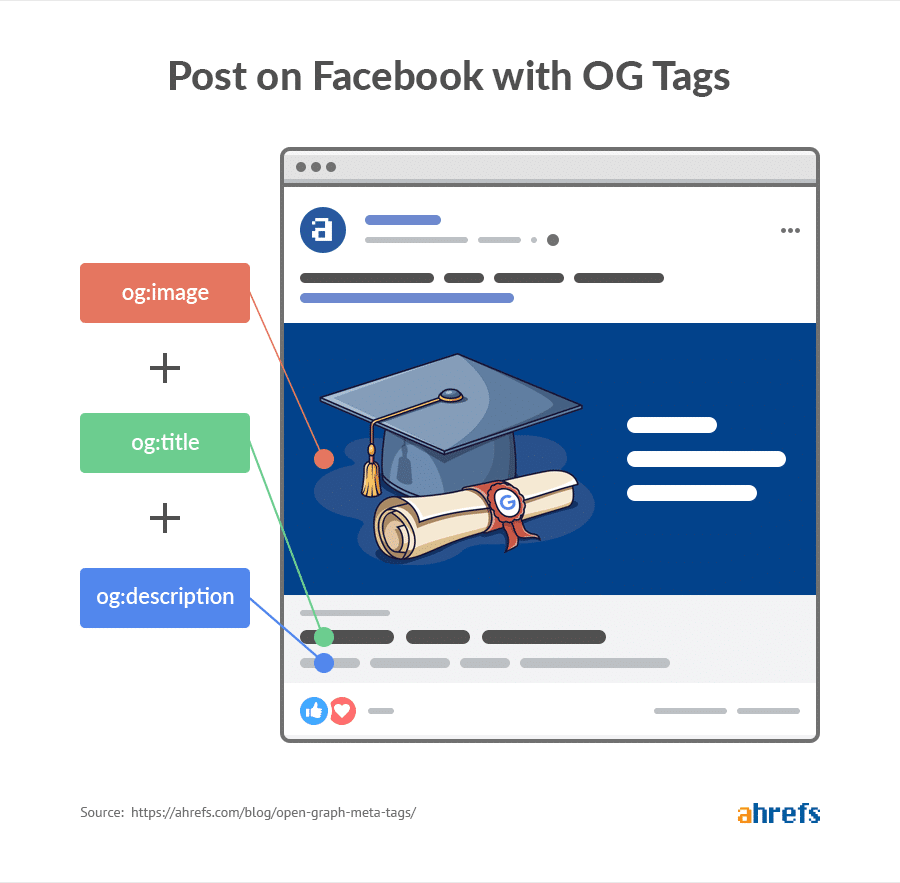
Voici les cinq balises graphiques ouvertes les plus fréquemment utilisées lors du partage sur ces plates-formes:
- Og : type – Décrit le type de contenu que vous partagez. Les blogs, sites Web et articles sont les plus courants pour les entreprises.
- Og : url – Définit l’URL du contenu que vous partagez.
- Og : title – Indique le titre du contenu que vous partagez.
- Og : description – Assez similaire à une méta-description. Il décrit le contenu de la page et doit être bien rédigé pour attirer les clics.
- Og : image – Garantit qu’une image est attachée aux partages sociaux pour attirer l’attention avec des visuels.

Source : Ahrefs
Voici un exemple de l’apparence des balises Open Graph en HTML standard :
<meta property = « og: type » content = « article » />
<meta property = « og: title » content = « TITRE DE VOTRE POST OU PAGE » />
<meta property = « og: description » content = « DESCRIPTION DU CONTENU DE LA PAGE » />
<meta property = « og: image » content = « LIEN VERS LE FICHIER IMAGE » />
<meta property = « og: url » content = « PERMALINK » />
<meta property = « og: site_name » content = « SITE NAME » />
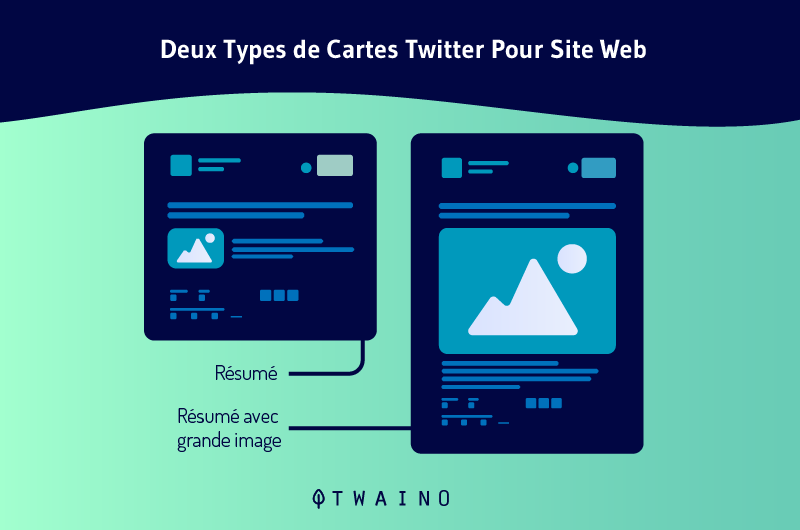
Les Balises meta Twitter Cards fonctionnent de la même manière que Open Graph, sauf pour Twitter.

Twitter utilisera ces balises pour améliorer l’affichage de votre page lorsqu’elle est partagée sur sa plateforme.
Voici un exemple de l’apparence de la carte Twitter en HTML standard :
<meta name = « twitter: title » content = « TITRE DU POST OU DE LA PAGE »>
<meta name = « twitter: description » content = « DESCRIPTION DU CONTENU DE LA PAGE »>
<meta name = « twitter: image » content = « LINK TO IMAGE »>
<meta name = « twitter: site » content = « @ USERNAME »>
<meta name = « twitter: creator » content = « @ USERNAME »>
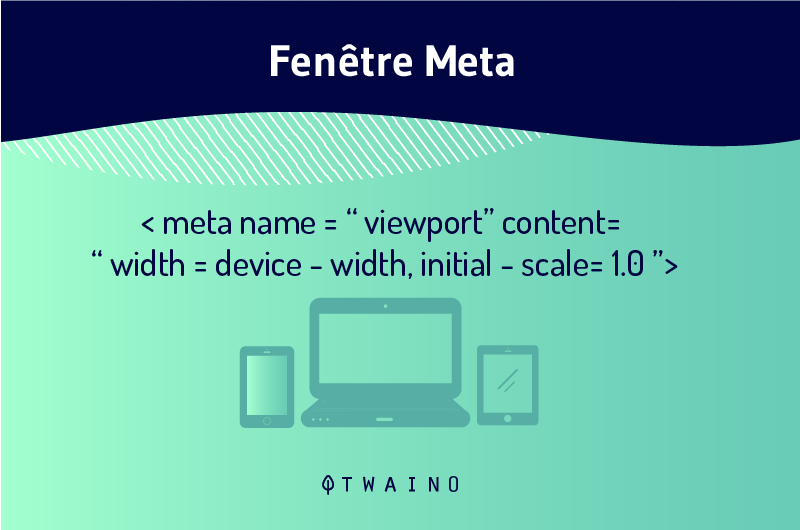
2.1.8. Balise Meta Responsive Design
La dernière balise meta importante est la Balise Meta Responsive Design, également appelée Balise HTML Meta Viewport.

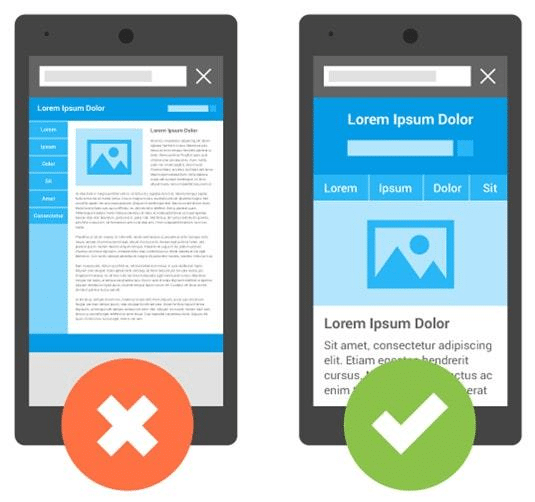
Avez-vous déjà chargé une page de site Web sur votre téléphone pour vous rendre compte qu’elle n’est pas correctement mise à l’échelle et que vous devez vous déplacer sur l’écran pour trouver ce dont vous avez besoin ?
Oui, cette page de site Web a oublié d’ajouter une balise meta viewport.
La balise meta viewport est ce qui rend les sites Web réactifs lorsqu’ils sont utilisés sur différents appareils.
Les balises Meta Viewport permettent aux concepteurs Web de configurer la mise à l’échelle et l’affichage d’une page sur n’importe quel appareil.

Source : Serpstat
Dans la première image, le texte est difficile à lire, mais dans le second, le texte et l’image correspondent aux dimensions de l’écran.
Vous pouvez trouver l’élément viewport dans la section <head> de votre page Web.
Les balises meta responsive design ressemblent à ceci :
<meta name = « viewport » content = « width = device-width, initial-scale = 1.0 »>
Il y a une exception à la règle de la balise Meta Viewport : Ne l’utilisez pas si les pages de votre site Web ne sont pas réactives, car cela aggraverait l’expérience utilisateur. Vous pouvez utiliser cet outil de Google pour voir si votre site est adapté au mobile : Mobile-Friendly Test – Google Search Console.
2.1.9. Balise de Schema
Principalement, le schéma est un type de balise qui aide à donner plus d’éclaircissement sur différentes parties d’un site Web afin de permettre aux algorithmes des moteurs de recherche d’avoir une meilleure compréhension du type de contenu disponible sur le site.
Il existe une variété de schemas qui peuvent être utilisés sur votre site Web afin de permettre à Google de catégoriser votre entreprise, vos produits ou d’autres informations importantes.
Par exemple, si vous dirigez une entreprise locale, le principal type de schéma pour le référencement local est le schéma d’organisation. Dans ce dernier, vous devez mettre :
- Le nom de l’entreprise
- L’adresse de l’entreprise
- Le numéro de téléphone de l’entreprise
- Et d’autres détails importants liés à votre entreprise.

2.1.10. Meta Content-Type
Une balise meta de type de contenu doit figurer sur chaque page. Il définit votre jeu de caractères et indique au navigateur comment lire / analyser le fichier.
<meta http-equiv = « Content-Type » content = « text / html; charset = utf-8 » />
Dans cet exemple, la balise meta de type de contenu indique que la page est une page HTML et que le jeu de caractères est utf-8.
2.2. Balises Meta pas si essentielles
Je ne veux pas trop entrer dans les détails sur les balises meta non essentiels, eh bien, parce que je ne pense pas qu’elles soient nécessaires pour chaque page de site Web !
Mais, au cas où vous mourriez d’envie de savoir, voici une liste rapide de ces balises de métadonnées qui ne sont pas indispensables :
- Générateur Balise META : C’est en fait MAUVAIS. Je vous déconseille de l’utiliser ;
- Copyright : Ceci est déjà au pied de chaque page de site Web ;
- Balise de mots-clés : Google ne l’utilise plus pour classer les pages ;
- Balise Meta Geo : Google ne l’utilise non plus pour classer les pages ;
- Vérification du site : Vérifiez votre site avec Google Search Console ;
- Etc.
2.3. Comment vérifier les balises Meta sur un site Web ?
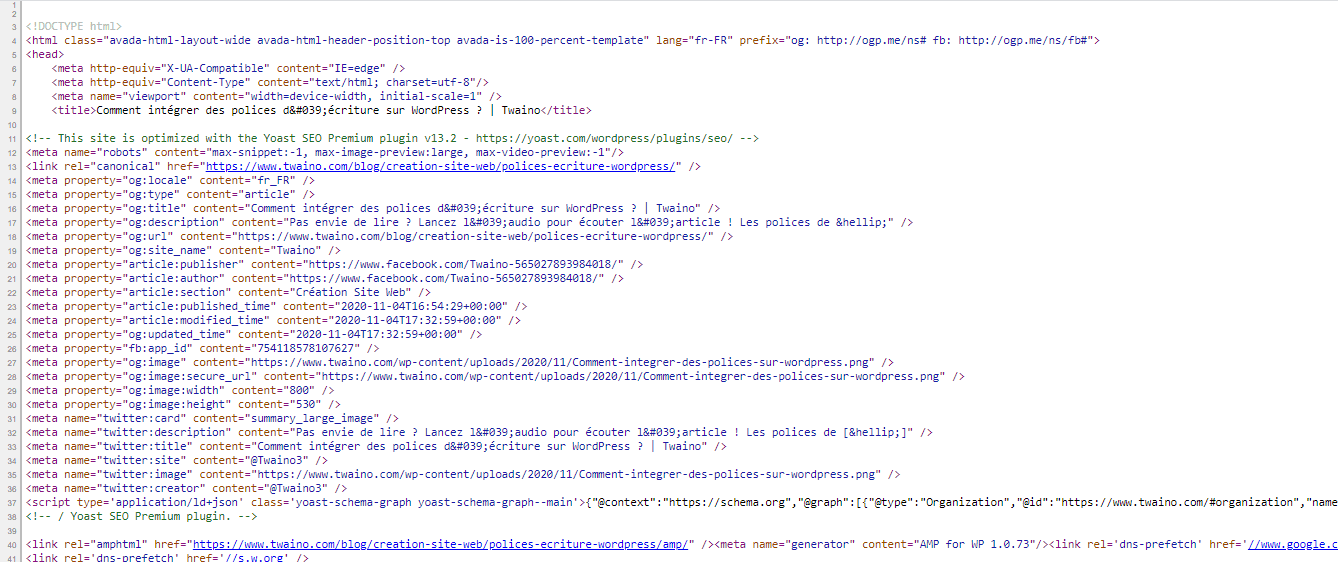
Bien vrai, vous ne pouvez pas trouver de balises Meta lorsque vous avez une page de site Web ouverte. Mais, en vérifiant la source de la page, vous pouvez réellement !
Voici comment procéder :
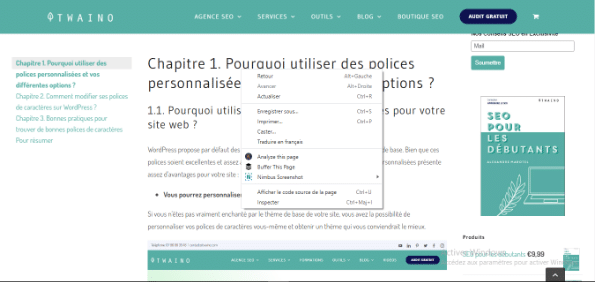
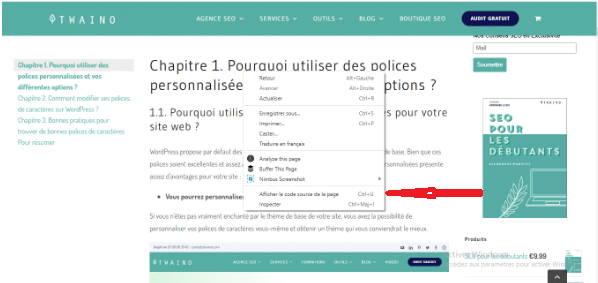
- Dirigez-vous vers n’importe quelle page de site Web de votre choix ;
- Une fois sur la page, faites un clic droit ;

- Cliquez sur Afficher le code source de la page ou appuyez Ctrl + U et vous verrez l’ouverture d’un nouvel onglet ;

- Voilà ! Toutes les balises meta qui ont été ajoutées à cette page se trouvent ici.

Il existe également une poignée d’outils gratuits et faciles à utiliser qui peuvent extraire les balises meta de n’importe quel site Web simplement en copiant et en collant l’URL de la page.
Certains de ces outils sont :
- Meta Tags Analyzer de Small SEO Tools ;
- Hey Meta ;
- Open Graph Check ;
- Screamingfrog.co.
2.4. Quelques conseils pour optimiser vos Balises Meta










Il est certain que vous avez déjà plusieurs contenus sur votre site Web. Pour cela, vous devez prendre la peine de corriger les erreurs que vous avez commises grâce à une mauvaise utilisation des balises meta sur ces contenus.
Voici une liste de contrôle qui peut vous aider à vérifier vos performances avec ces balises :
- Vérifiez si la balise de titre et la meta descriptions sont présentes sur toutes vos pages ;
- Donnez plus d’importance à vos titres et à la structure de vos contenus ;
- N’oubliez pas de mettre la balise texte alternatif (Alt text) dans vos images ;
- Utilisez la balise meta robot pour indiquer aux moteurs de recherche comment ils doivent accéder à votre contenu ;
- Recherchez les pages qui sont similaires ou dupliquées et utilisez des balises canoniques sur la version principale de chacune d’elles ;
- Créez une liste des étapes que vous devez suivre à chaque fois que vous créez un nouveau contenu et faites de l’utilisation des balises meta une partie de votre routine.
Chapitre 3 : Autres questions posées sur les Balises meta
3.1. Qu’est-ce que la balise meta ?
Les balises Meta sont des balises HTML qui décrivent le contenu d’une page Web aux moteurs de recherche et aux visiteurs du site Web.
En effet, les moteurs de recherche tels que Google utilisent les métadonnées de ces balises pour comprendre des informations supplémentaires sur la page Web.
Ils peuvent utiliser ces informations à des fins de classement, pour afficher des extraits dans les résultats de recherche, et peuvent de la même manière parfois ignorer ces balises. Des exemples de balises meta incluent les éléments <title>, <description> et autres.
3.2. À quoi servent les balises meta ?
La balise <meta> définit les métadonnées sur un document HTML. Elles se placent toujours à l’intérieur de l’élément <head> et sont généralement utilisées pour spécifier aux moteurs de recherche :
- Le jeu de caractères ;
- La description de la page ;
- Les mots-clés ;
- L’auteur du document ;
- Les paramètres de la fenêtre ;
- Etc.
En bref, ces balises permettent de fournir à Google plus d’informations à propos de vos pages Web.
3.3. Les balises meta sont-elles importantes ?
OUI !
En fait, elles ont un impact sur la façon dont votre site apparaît dans les SERPs et sur le nombre de personnes enclin à cliquer sur votre site Web. Ils auront donc un impact sur votre trafic et vos taux d’engagement, ce qui peut impacter votre référencement et votre classement. Elles sont une partie importante d’une solide stratégie de référencement.
3.4. Quelles sont les balises meta importantes pour le référencement ?
Nous avons la balise :
- Meta titre ;
- Meta description ;
- Canonique ;
- Texte alternatif ;
- D’en-tête ou Header tag ;
- Meta Robots ;
- Schema ;
- Responsive Design ;
- Content-Type.
Les deux premières jouent un rôle très important dans le plan de référencement d’un site Web, car elles contiennent des mots-clés et des phrases qui décrivent le contenu d’une page.
3.5. Quelles sont les bonnes pratiques pour la création d’une balise meta <<title>> et <<description>> pour le SEO ?
Prend en charge les méta descriptions avec des titres de page forts :
- Utilisez le mot-clé principal, mais avec modération ;
- Placez le mot-clé au début du titre ;
- Concentrez-vous principalement sur les lecteurs, et non sur les moteurs de recherche uniquement ;
- Mettez en avant les avantages et la valeur de votre sujet ;
- Incluez le cas échéant le nom de votre marque ;
- Maintenez la taille de vos titres à 60 caractères au plus ;
- Ecrivez des titres de page uniques et différents pour chaque page ;
- Ajoutez des mots qui indiquent le sujet de votre contenu, tels que : « Comment », « Avis », « Meilleur », « Conseils », « Haut », « Rechercher » ou « Acheter ».
3.6. Comment vérifier les balises meta sur une page Web ?
Si vous souhaitez savoir si une page donnée utilise des balises Meta, cliquez avec le bouton droit n’importe où sur la page et sélectionnez « Afficher la source de la page« .
Un nouvel onglet s’ouvrira dans Chrome (dans Firefox, ce sera une fenêtre pop-up). La partie en haut, ou « tête » de la page, est l’endroit où se trouveraient les balises meta.
3.7. La balise méta-mots-clés est-elle toujours importante ?
NON ! Si vous voulez vous classer haut dans Google, concentrez-vous simplement sur la création de contenu de haute qualité et la satisfaction des utilisateurs.
3.8. Google utilise-t-il des meta Keywords ?
En bref, Google n’utilise pas les informations de la balise meta keywords ou de la balise meta-description pour classer les pages, mais il utilise le texte de la méta-description pour créer des extraits de recherche.
3.9. Qu’est-ce que la méta-description en SEO ?
Une méta-description (parfois appelée attribut ou balise de méta-description) est un élément HTML qui décrit et résume le contenu de votre page au profit des utilisateurs et des moteurs de recherche.
3.10. Quelle est la différence entre les balises meta et les mots-clés ?
Google n’utilise pas la balise meta keywords, mais il utilise des mots-clés pour aider à identifier la pertinence d’un site Web par rapport à la recherche d’un utilisateur.
Pour classer votre site Web par rapport à ceux des concurrents, le moteur de recherche recherche des mots-clés dans :
- Le contenu de la page ;
- L’URL ;
- La balise de titre ;
- Et la balise de description
3.11. Que sont les balises meta sociales ?
Tout comme les balises de titre de page ainsi que les balises de méta description aident à améliorer le classement des moteurs de recherche organiques, les balises meta sociales sont des éléments de votre HTML qui stimulent l’exposition sociale, augmentent le trafic des médias sociaux et améliorent les taux de clic.
3.12. Qu’est-ce que la balise meta Facebook ?
Lorsqu’un lien est partagé, Facebook et Twitter grattent la page Web associée et lisent ses balises <meta> pour afficher les informations appropriées. Facebook utilise ces balises en exploitant le protocole Open Graph, un système de classification des pages Web qui va au-delà des balises <meta> déjà définies dans HTML5.
En résumé
Maintenant que vous connaissez presque tout sur les balises META, je peux dire que vous êtes prêt à optimiser vos pages Web pour la recherche !
Assurez-vous que votre référencement soit le plus efficace possible en revérifiant l’utilisation de votre balise meta.
Laissez les moteurs de recherche mieux comprendre ce qui se trouve sur votre page afin qu’ils puissent mieux l’afficher dans les SERPs pour inciter les utilisateurs à cliquer sur votre résultat !
À bientôt !