SEO Agency >> SEO Tools >>
Lighthouse | Google
SEO Agency >> SEO Tools >>
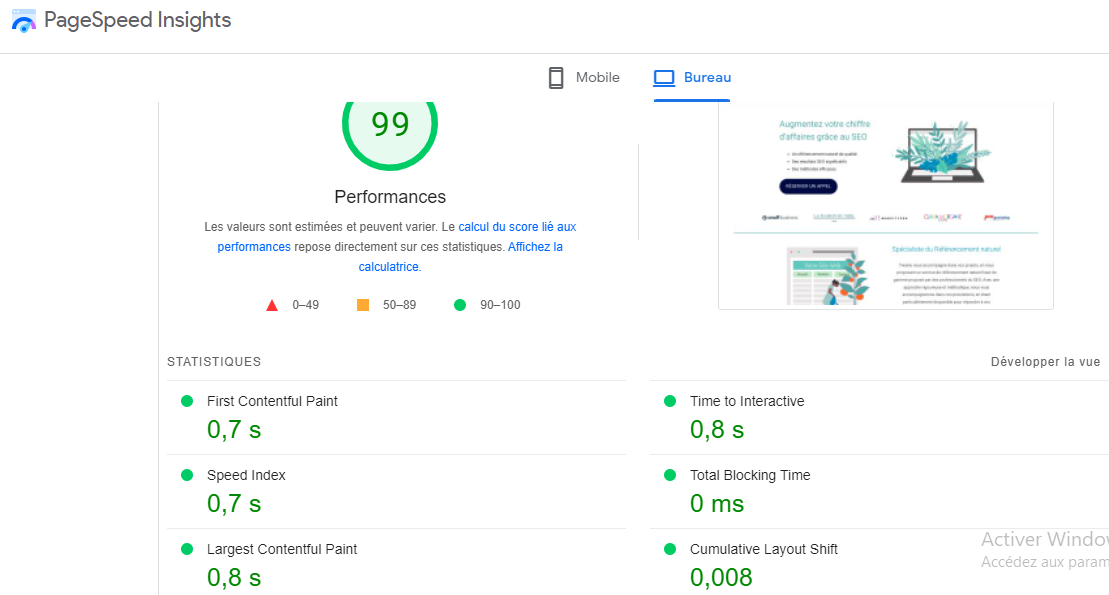
 These are essentially:
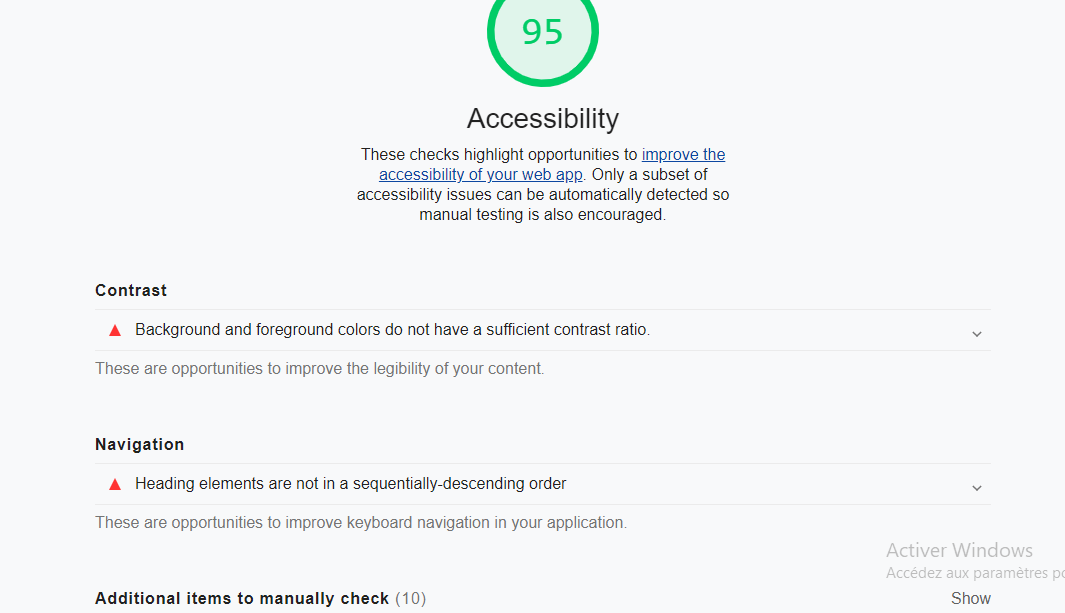
These are essentially: Here are the important tests carried out by the tool in terms of accessibility:
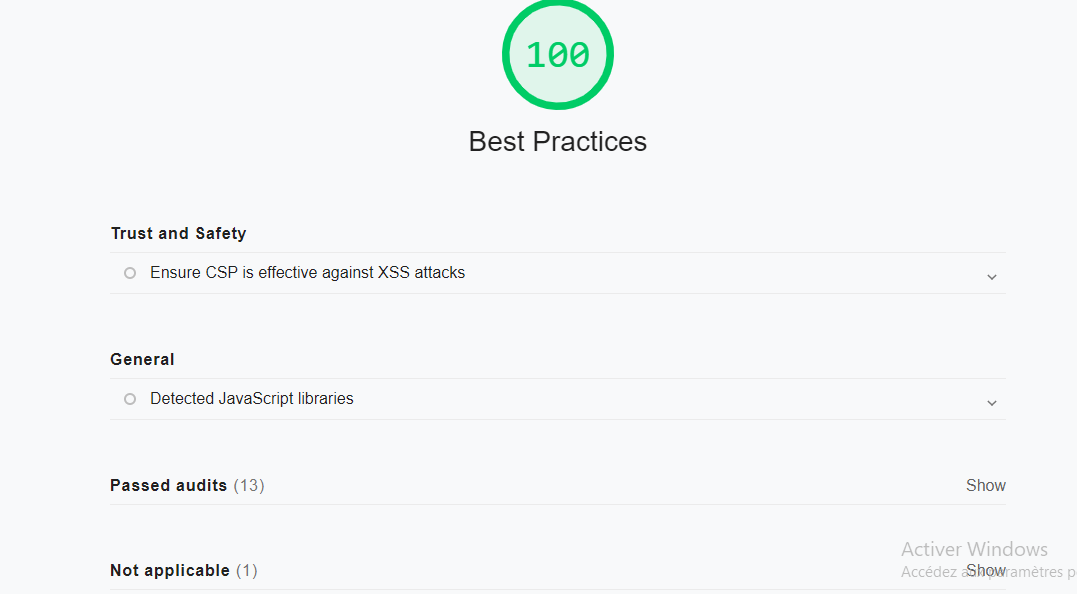
Here are the important tests carried out by the tool in terms of accessibility: This part of Lighthouse’s report does not neatly give performance data. However, it will give you recommendations that can improve both your exposure and the customer experience, especially for mobile sites.
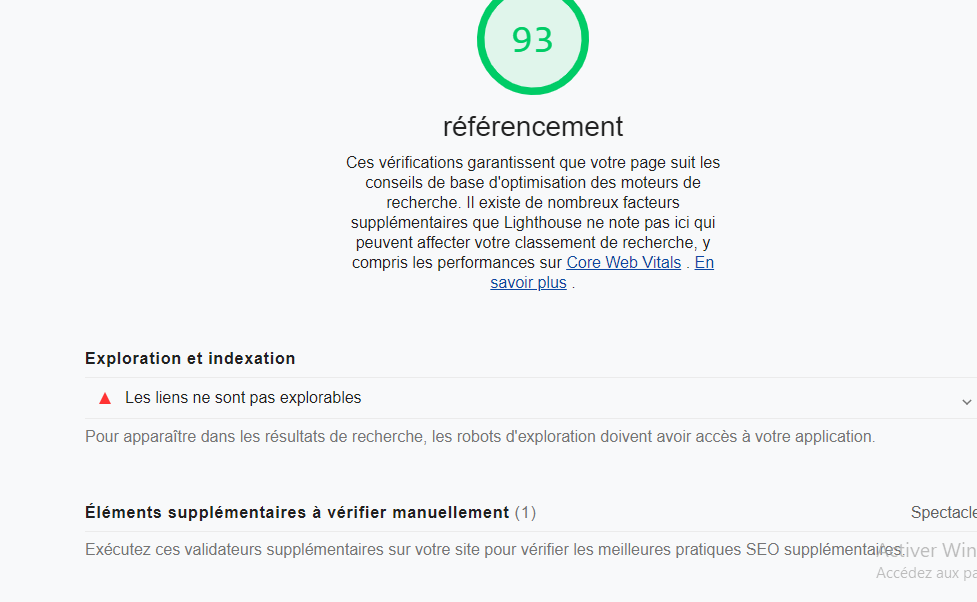
This part of Lighthouse’s report does not neatly give performance data. However, it will give you recommendations that can improve both your exposure and the customer experience, especially for mobile sites. However, here is what Lighthouse can examine in terms of SEO:
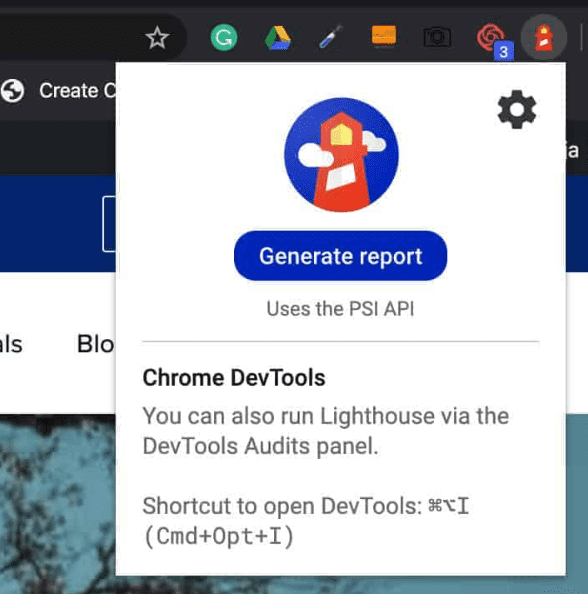
However, here is what Lighthouse can examine in terms of SEO: Once installed, you can check each page directly in your browser by selecting the Lighthouse icon on your browser and clicking “generate report” to see issues and recommendations.
Once installed, you can check each page directly in your browser by selecting the Lighthouse icon on your browser and clicking “generate report” to see issues and recommendations. Although you use a different installation method, you will also need Chrome for this tool to work. With Chrome DevTools, all you have to do is go to the page you want to audit, right-click, and select ‘inspect element’. There will be an audit tab in Google Lighthouse, where you can then run the audit and get a report in 90 seconds or less. In general, Google Lighthouse is an almost perfect auditing tool that you can use to check and improve your website’s performance.
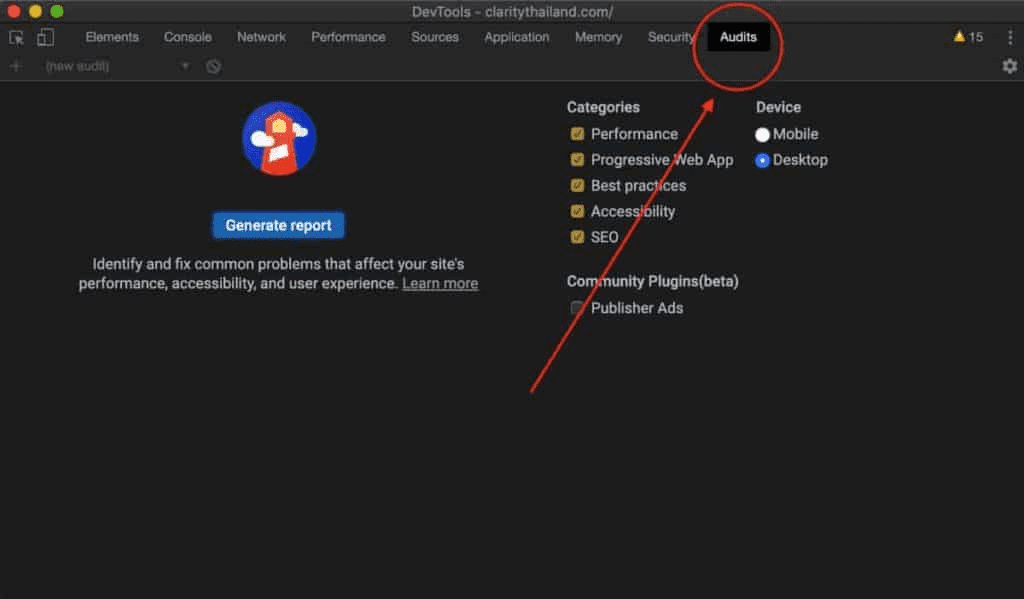
Although you use a different installation method, you will also need Chrome for this tool to work. With Chrome DevTools, all you have to do is go to the page you want to audit, right-click, and select ‘inspect element’. There will be an audit tab in Google Lighthouse, where you can then run the audit and get a report in 90 seconds or less. In general, Google Lighthouse is an almost perfect auditing tool that you can use to check and improve your website’s performance. Alexandre MAROTEL
Alexandre MAROTELFounder of the SEO agency Twaino, Alexandre Marotel is passionate about SEO and generating traffic on the internet. He is the author of numerous publications, and has a Youtube channel which aims to help entrepreneurs create their websites and be better referenced in Google.
