Le nombre grandissant de mobinautes et le contexte sanitaire mondial actuel ont contribué à l’explosion des ventes en ligne ces dernières années. Ce qui n’a pas manqué de pousser bon nombre de vendeurs physiques à rejoindre le commerce électronique en utilisant des solutions e-commerce telles que Shopify.
Selon les statistiques de la plateforme, plus d’un million d’entreprises dans le monde auraient réussi dans le secteur en choisissant Shopify pour la création de leur boutique en ligne. Ce qui représente une belle concurrence entre les e-commerçants Shopify.
Si vous aussi disposez d’une boutique en ligne Shopify ou comptez en créer, comment comptez-vous vous démarquez de cette masse pour attirer du trafic vers votre site et augmenter vos ventes ?
Eh bien, l’un des moyens efficaces pour y arriver reste indiscutablement l’optimisation pour les moteurs de recherche et notamment l’optimisation sur Google.
- Mais concrètement, qu’est-ce que l’optimisation pour les moteurs de recherche ?
- Shopify est-elle une plateforme efficace pour optimiser votre site pour les moteurs de recherche ?
- Quelles sont les fonctionnalités qu’offre la plateforme pour le référencement SEO ?
- Comment mettre en place une stratégie de référencement efficace pour aider votre site Shopify à effectivement gagner les premières places sur Google ?
Autant de questions qui seront développées tout au long de ce guide complet consacré au référencement sur Shopify.
Chapitre 1 : Qu’est-ce que le référencement Shopify et pourquoi le faire ?
Il est vrai que Shopify n’est plus à présenter, mais pour ceux qui ignorent encore de quoi il s’agit, voici une brève présentation pour commencer notre guide.
1.1. Qu’est-ce que Shopify ?
Shopify est une plateforme web qui vous permet de commercialiser différents produits en ligne. Un peu comme les points de vente physiques, il est aussi nécessaire d’avoir une boutique pour la vente de produits en ligne à la différence qu’ici la boutique est virtuelle.
Shopify est justement l’une des meilleures plateformes qui permettent de créer ces sites e-commerce.
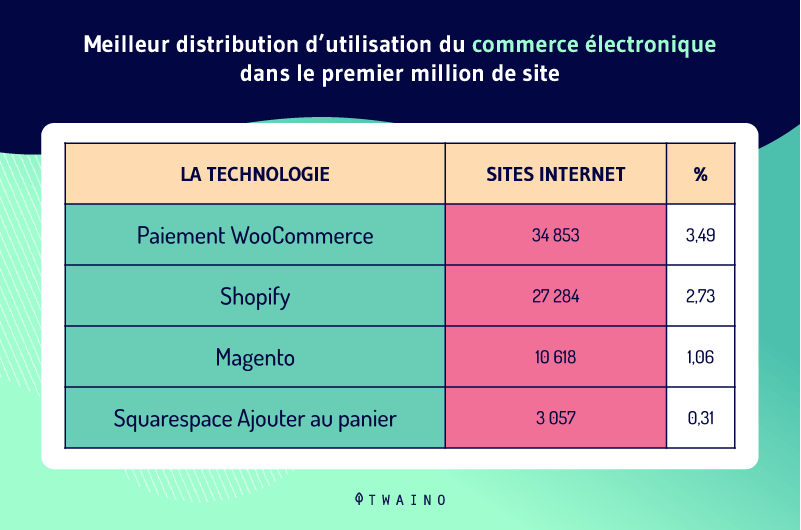
Selon une étude de BuiltWith, quand on prend 1 million de sites ecommerce les plus visités au monde, 27 284 d’entre eux ont été créés par Shopify, soit une part de 2,73% contre 3,49% pour WooCommerce.

Ce qui témoigne toute la notoriété de la marque. Ils sont des millions de consommateurs à visiter et acheter des produits depuis des boutiques en ligne Shopify.
De plus, plus de 60 000 entreprises réparties dans 175 pays ont préféré choisir les services de Shopify pour la vente de produits en ligne. Et si la plateforme est si prisée, c’est surtout à cause de sa facilité d’utilisation et sa fiabilité en tant que solution e-commerce.

Si vous recherchez une plateforme pour la création de votre site e-commerce, Shopify peut être un bon choix. L’un des avantages avec Shopify est que votre site sera entièrement hébergé.
Ce qui vous dispense des tracasseries liées à la création et à la maintenance de votre site. Il s’agit d’une solution tout-en-un dont vous pouvez bénéficier en souscrivant à un abonnement mensuel.
Vous aurez alors droit aux fonctionnalités de la plateforme pour la gestion de votre boutique en ligne depuis un tableau de bord.
Si vous hésitez entre Shopify et WordPress pour la création de votre site e-commerce, ce guide Shopify VS WordPress vous sera d’une grande aide.
1.2. Quelle est l’importance du référencement Shopify ?
Typiquement, le référencement ou encore SEO est un ensemble de techniques utilisées pour améliorer les performances d’un site web au point qu’il soit identifié et reconnu par les moteurs de recherche comme une source pertinente pour répondre efficacement aux requêtes des internautes.

Il faut dire qu’il existe un grand nombre de techniques qui sont utilisées en SEO. Il peut s’agir par exemple d’améliorer la vitesse de chargement de votre site Web. Ce qui représente d’ailleurs un aspect décisif dans les facteurs de classement pris en compte par Google pour classer un site web dans les résultats de recherche.
Une autre façon d’optimiser un site web pour les moteurs de recherche est l’utilisation de mots-clés. En insérant des termes et expressions liés à votre activité ou à votre commerce, vous pouvez augmenter le nombre de personnes susceptibles de trouver votre site web dans les résultats de recherche.
Le référencement Shopify n’est donc que les stratégies d’optimisation qui peuvent être utilisées pour aider un site e-commerce Shopify à améliorer son ranking dans les résultats Google et d’autres moteurs de recherche.
Pourquoi cela est-il important ? Eh bien parce qu’après la création de votre site Shopify, il ne s’agira pas de croiser les bras et espérer attirer des visiteurs. Vous devez fournir des efforts de référencement et cela est encore particulièrement plus important pour les sites de commerce électronique.
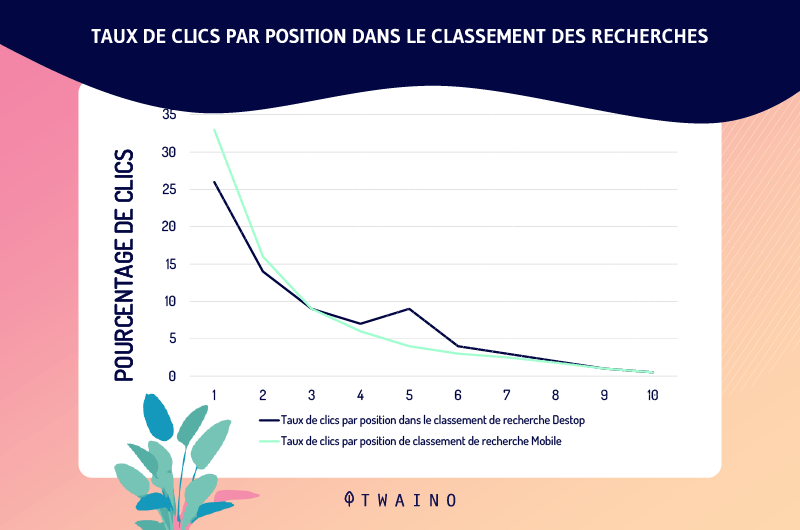
Comme mentionné un peu plus haut, vous n’êtes pas seul à créer un magasin en ligne pour y vendre des produits. Et pour acheter un article en ligne, la majorité des internautes cliquent sur les premiers résultats de recherche que leur propose Google.
D’après une étude, une boutique Shopify classée en première position enregistre 2 fois plus de trafic qu’une boutique classée en 2e position.

Et plus le classement est bas, plus le nombre de visiteurs devient encore plus bas. Des chiffres qui montrent toute l’importance d’optimiser son site Shopify pour attirer de nouveaux clients et augmenter vos ventes.
Toutefois, il faut ajouter que le référencement Shopify diffère un peu du référencement d’un site ordinaire puisqu’en plus des techniques générales, vous devez aussi optimiser vos fiches produits.
C’est pourquoi le référencement Shopify demande une attention particulière pour une activité e-commerce florissante.
1.4. Shopify est-il bon pour le référencement SEO ?
Malgré toutes les fonctionnalités qu’offre Shopify en tant que solution de création de sites e-commerce, l’une des questions qui revient souvent est de savoir si la plateforme est vraiment efficace pour le référencement SEO.
Eh bien, la vérité est que Shopify offre également un certain nombre de fonctionnalités prêtes à l’emploi favorables au référencement que vous pouvez utiliser pour améliorer le ranking de votre dans les résultats de recherche.
Au nombre de ces fonctionnalités SEO intégrées, nous avons par exemple :
- La création automatique de sitemaps ;
- La possibilité de modification des balises title, meta description, alt images ;
- La possibilité de personnalisation des URL ;
- Un certificat SSL gratuit ;
- Etc.

Alors, Shopify est-il réellement efficace pour le référencement SEO ? La réponse est absolument OUI !
Toutefois, il faut reconnaître qu’il ne s’agit pas forcément de la meilleure plateforme en termes de fonctionnalités SEO.
Il existe bien d’autres choses que vous pouvez faire en plus de ses fonctionnalités intégrées pour mettre en place une stratégie de référencement complet et plus efficace. Et c’est justement ce que nous allons voir dans le reste de ce guide.
Chapitre 2 : Stratégie de référencement on-page sur votre site Shopify
Le référencement on-page désigne un ensemble de pratiques d’optimisation applicables directement sur une page pour améliorer son classement sur les moteurs de recherche.
Pour réussir le référencement on-page de vos pages Shopify, voici les stratégies à mettre en place :
2.1. Effectuez une recherche de mots-clés approfondie
Une stratégie de référencement on-page réussie commence par une recherche de mots-clés. Il s’agit de la première étape qui consiste à déterminer et à hiérarchiser les mots clés et expressions que les clients utilisent pour rechercher les services de votre entreprise en ligne.

Premièrement, il serait important de commencer à dresser une liste provisoire de mots-clés que vous jugez potentiellement rentables pour votre site et pour lesquels vous souhaitez occuper un classement sur Google.
Pour effectuer cette première collecte de mots-clés, vous pouvez recourir à des outils tels que :
- L’autocomplétion de Google ou d’autres moteurs de recherche ;
- La section « People Also Ask » de Google ;
- Answer The Public ;
- People Also Ask de Twaino ;
- Etc.
Vous pouvez utiliser ces outils pour collecter des mots-clés potentiellement pertinents et construire une liste préliminaire de mots-clés pour votre site. Pour plus d’idées, vous pouvez également copier certains mots-clés ciblés par la concurrence pour compléter cette liste.
Les mots-clés seront ensuite analysés et triés en fonction de certains critères, notamment le volume de recherche et le score de difficulté SEO.
Ensuite, seront considérés vraiment pertinents, les mots-clés qui ont pu enregistrer un volume de recherche important et un score de difficulté SEO abordable.
Retrouvez toutes les étapes de ce processus dans mon guide guide complet sur la recherche des mots-clés. Vous y trouverez également les outils nécessaires pour une recherche de mots-clés approfondie.
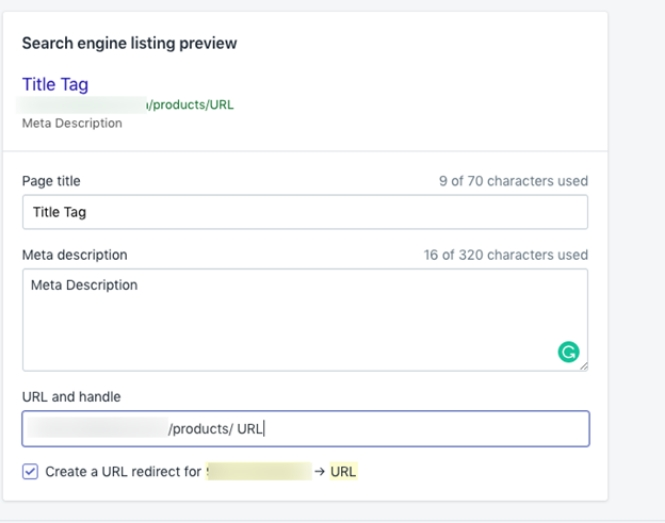
2.2. Personnalisez vos balises title et méta descriptions
Les balises title et méta description sont des éléments de code HTML que vous pouvez utiliser pour influencer l’affichage de votre page Web dans les résultats des moteurs de recherche.
La balise title représente le titre de la page et se distingue par un texte cliquable bleu tandis que la méta description est le texte descriptif placé juste en dessous.
Ces deux balises sont importantes en référencement et représentent essentiellement deux avantages pour votre page.
D’une part, lorsque les balises title et meta descriptions contiennent vos mots-clés principaux, elles permettent aux moteurs de recherche de mieux comprendre la thématique abordée sur la page pour mieux la classer dans les résultats.

Et d’autre part, lorsqu’elles sont bien rédigées et suffisamment accrocheuses, elles peuvent inciter les internautes au clic. Ce qui améliore votre taux de clic et vous génère de nouveaux visiteurs.
C’est pourquoi il est important de personnaliser vos titres et méta descriptions pour amener les moteurs de recherche et les internautes à mieux comprendre le contexte de vos pages pour un meilleur ranking dans les SERP.
Étapes pour optimiser les balises title et meta description de votre boutique Shopify :
- Pour personnaliser la balise title et méta description de votre page d’accueil, cliquez sur « Préférences » dans la barre de menu à gauche de votre tableau de bord Shopify.
- Proposez un « Titre de la page d’accueil » et une « Méta description de la page d’accueil » dans les champs correspondants.
- Pour personnaliser les balises title et meta description des autres pages :
- cliquez sur « Pages » dans le menu à gauche à gauche ;
- Choisissez la page en question ;
- Sélectionnez « Modifier le référencement du site Web » pour accéder aux champs et entrez votre texte.
Conseils pour créer des titres et descriptions optimisés pour le référencement SEO :
- Assurez-vous que le mot-clé principal de chaque page figure dans la balise title ;
- Les mots-clés secondaires ou les synonymes du mot-clé principal peuvent être inclus dans la méta-description ;
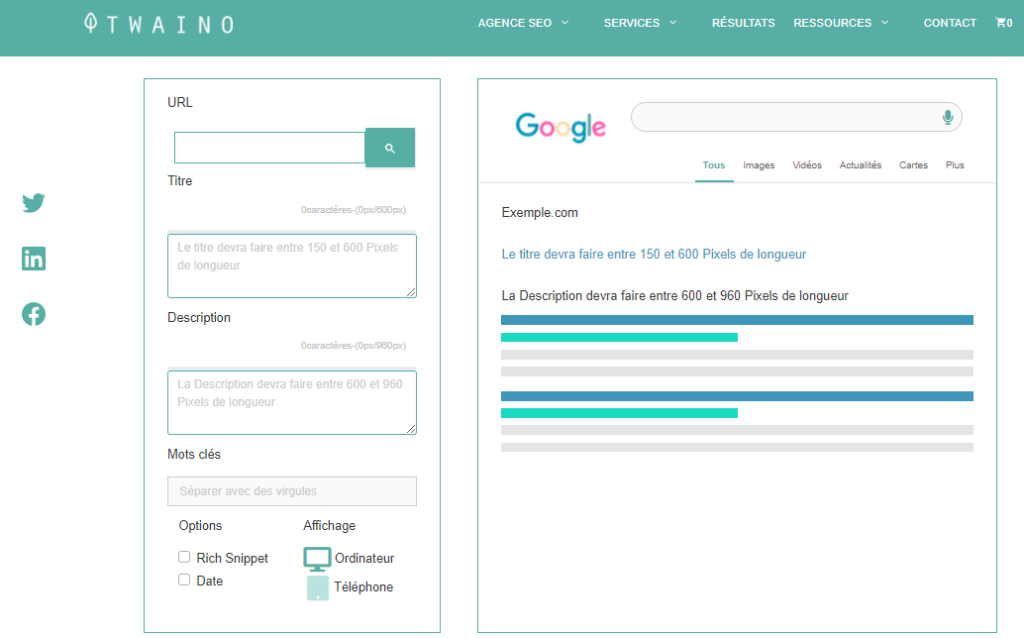
- Assurez-vous aussi que vos titres et descriptions ne soient pas tronqués lors de leur affichage sur les SERP en utilisant un simulateur de SERP.

Pour un meilleur affichage sur les SERP, il est recommandé que les balises title aient une longueur d’environ 60 caractères et 150 caractères pour les méta descriptions. Toutefois, cela peut varier en fonction de la largeur en pixels des caractères.
Un F majuscule par exemple prendra probablement plus de places qu’un I minuscule et un W en gras prendre plus d’espaces qu’un F.
C’est en cela que l’utilisation d’un simulateur de SERP est utile parce qu’il permet d’avoir la longueur en pixels et de prévisualiser l’affiche de vos balises avant même la mise en ligne de la page.
- Pour encourager les internautes aux clics, vous pouvez proposer des appels à l’action attrayants. Cela augmentera votre taux de clic et votre classement dans les résultats de recherche.
- Proposer dans vos descriptions un argumentaire de vente solide axé sur les caractéristiques du produit, ses avantages et les offres que vous proposez.
2.3. Optimisez les URL de vos pages Shopify
En plus de servir de chemin d’accès pour vos pages, les URL de votre site représentent également une excellente occasion d’utiliser vos mots-clés pour le référencement SEO.
Admettons que vous disposez d’une boutique de vente de fleurs en ligne accompagnée d’un service de livraison à domicile et que vous souhaitez optimiser l’une de vos pages sur le mot-clé « fleurs de noel ».
Généralement, lors de la création de cette page, Shopify vous générera automatiquement une adresse URL en utilisant le mot-clé que vous avez renseigné pour le titre de page comme slug de l’URL. Ce qui pourrait ressembler plus ou moins à ceci :
http://www.maboutiqueshopify.com/collections/fleurs-de-noel
Mais parfois, il peut arriver que vous vouliez personnaliser votre slug et l’optimiser par exemple sur un mot-clé plus à longue traîne, « fleurs de noël livraison gratuite » par exemple.
Étapes pour personnaliser vos URL sur Shopify :
- Pour personnaliser l’URL d’une page, cliquez sur l’option « Pages » dans le menu à gauche ;
- Choisissez la page dont vous souhaitez personnaliser l’adresse URL ;
- Ou cliquez directement sur « Ajouter une page » pour créer une nouvelle page ;
- Cliquez ensuite sur « Modifier le référencement du site Web ». Le champ URL apparaît sous les champs title et meta description, vous pourrez alors apporter les modifications souhaitées.
- La procédure reste la même pour la personnalisation des URL de vos fiches produits Shopify.

Conseils pour bien optimiser les URL de vos pages Shopify pour les moteurs de recherche :
- Proposez des slugs courts et concis pour vos URL ;
- Insérez le titre de la page ou un mot-clé principal pertinent dans chaque slug d’URL ;
- Utilisez des tirets pour séparer chaque mot ;
- Utilisez uniquement des lettres et des chiffres dans vos URL ;
- Évitez les caractères spéciaux et les signes de ponctuation.
2.4. Intégrez votre compte Google Analytics à votre site Shopify
Il est essentiel que Google Analytics soit la base de tous vos efforts de référencement parce qu’il s’agit d’un outil SEO qui fournit des données utiles sur l’évolution de votre trafic et de vos ventes. Ce qui vous permet d’évaluer l’efficacité de votre stratégie et de procéder à des réajustements pour améliorer davantage votre classement sur les SERP.
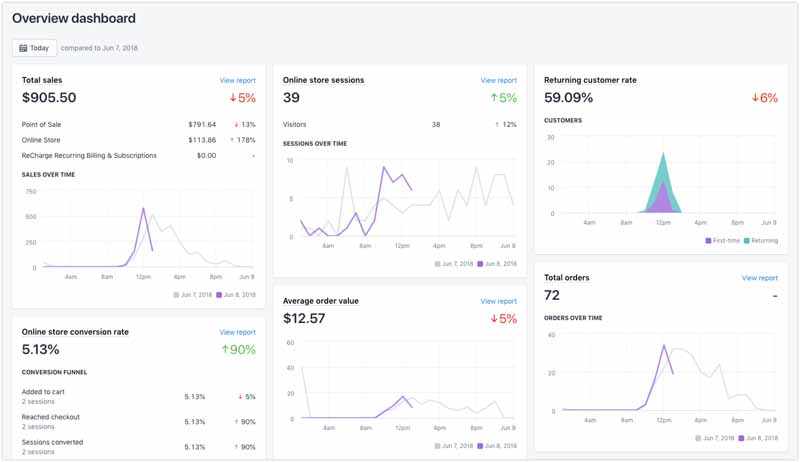
Shopify dispose également de son propre outil d’analyse, Shopify Analytics que vous trouverez dans la colonne de gauche de votre panneau d’administration.

Toutefois, l’outil fournit très peu d’informations pour une analyse complète de vos performances. Il fournit essentiellement des informations sur vos bénéfices et le nombre de clients que vous enregistrez.
Shopify Analytics ne vous donne pas clairement de données sur les performances SEO de votre site tel que le trafic obtenu depuis les moteurs de recherche ou encore les résultats de votre stratégie de référencement.
Et c’est en cela que Google Analytics peut être complémentaire à Shopify Analytics, le premier s’occupe de vous générer des analyses sur le trafic de votre site et l’engagement des internautes. Pendant que l’autre vous fournit un rapport sur vos ventes.
Étapes pour intégrer Google Analytics sur votre site Shopify :
- Connectez-vous à votre compte Google Analytics ;
- Sur votre tableau de bord, cliquez sur les modules Analytics > Admin > Propriété > Créer une propriété > Créer une propriété Universal Analytics uniquement ;
- Puis copiez votre code de suivi Google Analytics ;
- Revenez à Shopify et cliquez sur « Boutique en ligne » et « Préférences » dans le menu à votre gauche ;
- Scrollez la page jusqu’à la section « Google Analytics » puis collez le code de suivi Google Analytics dans le champ correspondant ;
- Cliquez sur « Enregistrer » pour finir.
Conseils pour bénéficier de l’intégration de Google Analytics à votre site e-commerce Shopify :
- Activez la fonctionnalité de suivi amélioré pour obtenir le maximum d’informations sur le comportement des visiteurs sur votre site e-commerce. Pour cela :
- Cliquez sur le menu « Préférences » ;
- Puis cochez la case « Utiliser le commerce électronique amélioré ».
Si la fonctionnalité ne marche pas, il faudra alors utiliser à prendre la dernière version de Google Analytics.
- Gardez un oeil sur les indicateurs de référencement importants tels que :
- Le trafic de recherche organique ;
- Le classement des mots clés ;
- Les domaines référents ;
- Et le taux de clics organiques.
- Optez aussi pour des solutions payantes telles que SEMRush pour une analyse de données poussées.
- Il serait aussi utile de connecter votre boutique Shopify à Google Search Console pour avoir d’autres informations telles que :
- Les erreurs d’exploration ;
- Les problèmes d’accessibilité ;
- Et d’autres informations utiles sur les performances SEO de votre boutique Shopify.
2.5. Optimisez la page d’accueil de votre site Shopify
La page d’accueil représente naturellement beaucoup de valeurs pour le référencement de votre site web. Ce qui fait de son optimisation pour vos mots clés les plus importants, une opportunité à ne pas ignorer.
En plus de l’optimisation de sa balise title et meta description, vous devez également penser à l’optimisation du contenu proprement dit de la page d’accueil.
Et pour cela :
- Cliquez simplement sur « Ajouter une page » ou « Ajouter un produit » et insérez le contenu original souhaité dans la zone de l’éditeur.
- En ce qui concerne la page d’accueil, cela peut être un peu plus compliqué. Vous devez saisir le contenu depuis l’éditeur de thème Shopify.
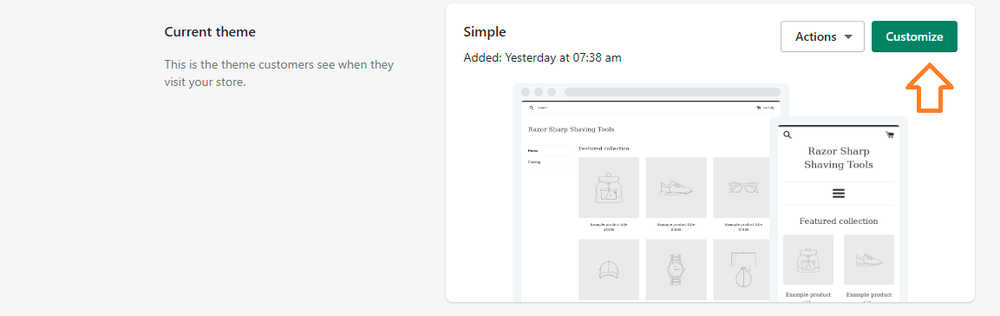
Étapes pour optimiser la page d’accueil de votre boutique Shopify :
- Accédez à votre thème en cliquant sur « Boutique en ligne » puis sur « Thèmes » ;
- Cliquez ensuite sur « Personnaliser » à côté du thème actuel ou à côté de celui que vous souhaitez modifier ;

- Choisissez l’option « Ajouter une section » pour ajouter une nouvelle image ou une bannière ;
- Si vous voulez ajouter du texte, cliquez sur « Rich Text ».
Vous pouvez organiser chaque élément ajouté à votre guise en cliquant sur l’élément puis en le glissant-déposant à l’aide de la souris.
Conseils pour réussir l’optimisation de votre page d’accueil Shopify pour les moteurs de recherche :
- Les mots-clés pour lesquels vous souhaitez que les internautes trouvent sur votre site Web doivent être inclus dans vos sous-titres et les descriptions ;
- Le contenu de la page doit aussi inclure des images optimisées par ces mots-clés (nous y reviendrons plus tard dans ce chapitre) ;
- Divisez vos textes en des paragraphes de 3 à 4 lignes pour faciliter la lecture aux internautes ;
- Essayez d’avoir au moins 300 mots de contenu sur la page d’accueil, tout en essayant d’insérer les mots-clés pour lesquels vous souhaitez être classé sur Google.
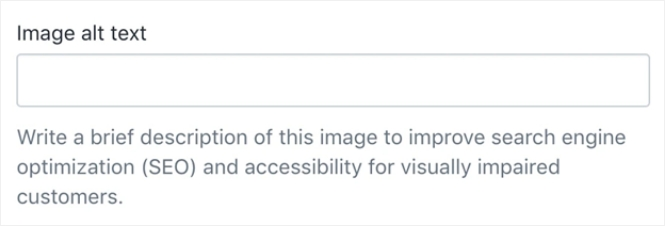
2.6. Optimisez vos images
La balises ALT (texte alternatif) de chaque image que vous ajoutez sur votre site Shopify doit être personnalisée et optimisée autour de vos mots-clés importants.
Les textes alternatifs sont destinés aux personnes malvoyantes. Ils leur permettent d’entendre la description que vous avez renseignée sur le contenu de l’image à l’aide de lecteurs d’écran.

Mais ce n’est pas tout, les balises ALT ont également une valeur SEO. Elles aident les visiteurs et les robots de Google à déterminer le contenu de votre page. Le moteur de recherche pourra alors mieux classer vos images pour des mots-clés pertinents dans les résultats de recherche, notamment les résultats Google Images.
Pour une meilleure optimisation, il est recommandé que le texte alt soit concis, clair, descriptif et comporte au moins un mot-clé pertinent. Si vous ajoutez par exemple une image de sapin de Noël, il est recommandé que la balise ALT comporte au moins le mot-clé « sapin de Noël ».
Comment personnaliser les balises ALT Image de votre site Shopify ?
- Dans la barre de navigation, cliquez sur le menu « Pages » ou « Produits » ;
- Sélectionnez ensuite la page dont vous souhaitez personnaliser la balise ALT. Vous pouvez aussi créer une nouvelle page ;
- Cliquez sur le bouton » Insérer une image » dans la zone de contenu ;
- Parcourez la galerie de votre appareil ou la bibliothèque de vos images téléchargées puis choisissez l’image à insérer ;
- Entrez le texte descriptif dans le champ « Texte alternatif de l’image ».

Conseils pour une optimisation des balises ALT d’image réussie :
- Il est vrai qu’il est recommandé d’insérer le mot-clé principal dans la description de vos images. Mais attention à ne pas tomber dans du bourrage de mots-clés. Soyez donc naturel et ne forcez pas coûte que coûte l’insertion de mot-clé et priorisez la compréhension des internautes.
- Évitez de commencer vos textes alternatifs par des mentions telles que « Image de… » ou de coller carrément le nom généré par votre machine « image 2021-12-21 122545 ».
- Si vous souhaitez ajouter ou modifier rapidement plusieurs attributs ALT Image :
- Cliquez sur « Paramètres » puis sur « Fichiers » ;
- Ensuite, vous pouvez facilement modifier tous vos fichiers images stockés à partir d’un emplacement central.
2.7. Proposez des descriptions détaillées pour vos produits
Google utilise du texte pour comprendre le contenu de vos pages, ce qui rend les descriptions de vos pages produit extrêmement importantes pour le référencement.
Il est donc essentiel de fournir autant d’informations que possible et d’utiliser tous les mots-clés et expressions qu’un client potentiel pourrait utiliser si vous voulez que vos produits aient plus de chances d’être classés dans les résultats de recherche.
Cela revient à insérer dans vos descriptions :
- Le nom complet du produit ;
- Les noms alternatifs et synonymes ;
- Les UGS ;
- Les identifiants des produits ;
- Les poids ;
- Les caractéristiques uniques ;
- Et toutes autres informations que vous jugez importantes.
Si vous vendez par exemple des matériaux de construction ou de bricolage, vous devez mentionner dans la description de chaque produit, le nom du matériau, ses attributs, le type de produit, sa taille et tout autre détail pertinent.
Vous pouvez aussi alterner vos mots-clés dans la description. S’il s’agit par exemple d’un papier aluminium, vous pouvez aussi utiliser des variantes tels que « papier alu », « feuille d’aluminium », etc.
Comment faire l’optimisation de la description de vos fiches produit sur Shopify ?
- Rendez-vous dans la barre de navigation à gauche de la plateforme ;
- Cliquez sur « Tous les produits »puis sur « Ajouter un produit » ;
- Ou sélectionnez directement un produit existant dans la liste des produits ;
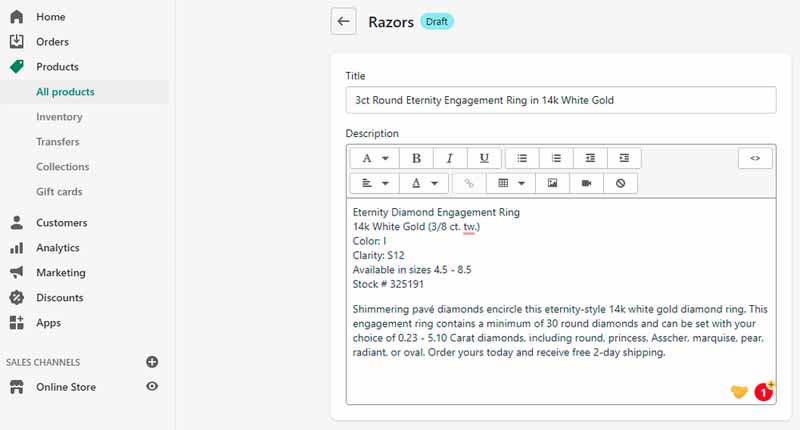
- Entrez le titre et la description dans les champs correspondants ;
- Remplissez ensuite les informations demandées dans les sections Prix, Inventaire et Expédition.

Quelques conseils pour réussir l’optimisation de la description de vos produits :
- Si vous n’êtes pas certain de ce que vous écrivez, vous pouvez jeter un coup d’œil aux sites Web de vos concurrents qui sont bien classés sur Google et vous inspirer de ce qu’ils ont proposé comme description de produit. Cela vous permettra de découvrir des mots-clés pertinents liés à votre produit que vous pouvez utiliser sur votre site également.
- Faites l’effort de rédiger une description cohérente qui informe réellement le visiteur sur le produit décrit. Chaque phrase doit renseigner une information précise et utile sur le produit.
- Ne copiez/collez pas la description fournie par le fabricant. Proposez des descriptions pour éviter les pénalités liées au duplicate content.
- Si vous utilisez les champs « SKU » et « Barcode » sur votre site e-commerce, il serait aussi utile de les remplir. Certains acheteurs sur Internet recherchent des produits sur la base des UGS, CUP, ISBN et autres numéros d’identification.
2.8. Rédigez des articles de blog sur votre boutique en ligne Shopify
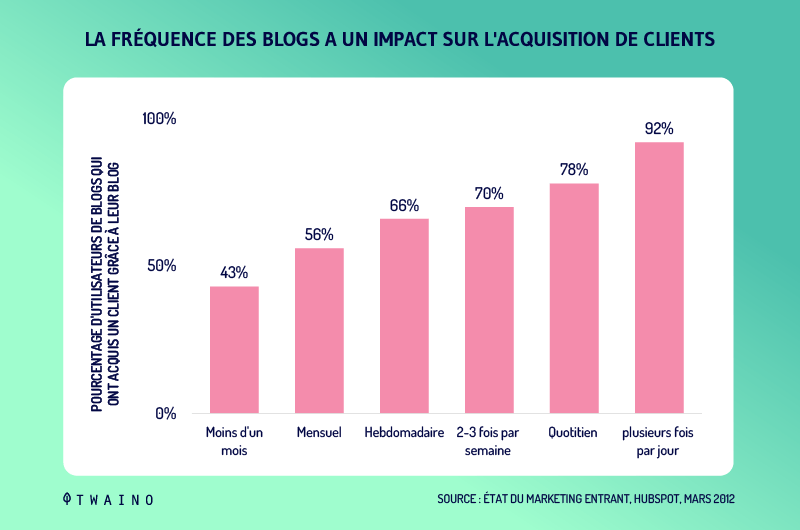
La création de blogs devrait être une priorité pour toute entreprise en ligne, y compris les boutiques e-commerce.
Le fait est qu’un blog génère naturellement plus de trafics grâce à la possibilité qu’il offre de cibler plusieurs mots-clés à longue traîne dans les articles publiés.
Ce qui augmentera vos chances d’être classé sur les pages des moteurs de recherche. De plus, lorsque vous produisez des articles de blogs utiles et assez informatifs, cela peut vous générer un grand nombre de backlinks de qualité précieux.
D’après une étude, les entreprises qui tiennent un blog reçoivent jusqu’à 97 % de backlinks en plus. L’avantage avec Shopify est que la création de blogs reste facile et peut être terminée en seulement quelques minutes.

Étapes pour rédiger un article de blog sur Shopify :
- Dans la barre de menu à gauche, cliquez sur « Boutique en ligne » puis sur « Articles de blog » ;
- Cliquez ensuite sur « Créer un article de blog ».
Mais il faut préciser que la plateforme Shopify masque par défaut les nouveaux articles de blog. C’est à vous de cliquer sur « Visible » avant la publication.
Il peut aussi arriver qu’après création de votre blog, il ne soit pas accessible depuis la barre de menu principale.
Dans ce cas :
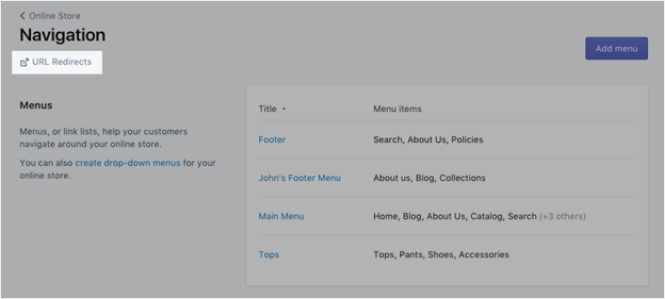
- Cliquez sur « Boutique en ligne » puis sur « Navigation » ;
- Choisissez entre le menu « Principal » ou le « Pied de page » selon l’emplacement où vous souhaitez que le blog soit accessible ;
- Cliquez ensuite sur « Ajouter un élément de menu » et entrez l’URL de votre blog.
Quelques conseils pour bien optimiser vos articles de blog pour les moteurs de recherche :
- Profitez de votre blog Shopify pour cibler des mots-clés connexes aux mots-clés principaux de vos pages ;
- Si par exemple, vous disposez d’une boutique de vente de vêtements en ligne, vous pouvez rédiger des articles comme « tendances phares en hiver » ou « les différents types de cravate et comment les nouer » et insérer subtilement vos produits. En développant bien vos sujets, vous pouvez attirer de nouveaux clients qui n’auraient pas découvert votre site par le biais de vos fiches produits.
- Continuez à publier régulièrement de nouveaux articles de blog, qu’ils soient courts ou longs.
- Tirez un meilleur parti de vos articles en les publiant sur les médias sociaux.
- Pour chaque article créé, n’oubliez pas de cliquer sur « Modifier le référencement du site Web » pour ajouter un méta-titre, une méta-description et un slug d’URL optimisés pour les mots-clés.
Chapitre 3 : Référencement avancé de votre site Shopify
Chaque fois que vous créez une nouvelle page produit ou que vous publiez un nouvel article de blog, les éléments de référencement on-page présentés ci-dessus requièrent votre attention.
Cependant, la majorité des techniques d’optimisation que nous verrons dans ce chapitre ne sont à appliquer qu’une seule fois et devraient durer sur une longue période si les paramètres n’ont pas été modifiés.
Au nombre de ces techniques d’optimisation avancées, nous avons :
3.1. Proposez une architecture SEO Friendly pour votre site Shopify
L’architecture de votre site Web est d’une grande importance pour le référencement. Un site bien structuré permettra à la fois aux internautes et aux robots d’exploration de naviguer plus facilement sur votre boutique e-commerce.
Pour les internautes, une bonne architecture leur permettra de profiter d’une navigation simple et agréable avec un processus intuitif d’achat de produit. Ce qui augmentera le taux de conversion de votre boutique.
Il sera également plus facile pour les robots des moteurs de recherche d’explorer et d’indexer toutes les pages de votre site. Ils pourront alors mieux classer vos pages dans les résultats de recherche pour des mots-clés pertinents.
Mais comment proposer une bonne structure pour votre site Shopify ? Eh bien, restez simple et ne proposez pas une structure trop profonde avec un grand nombre de catégories de produits.
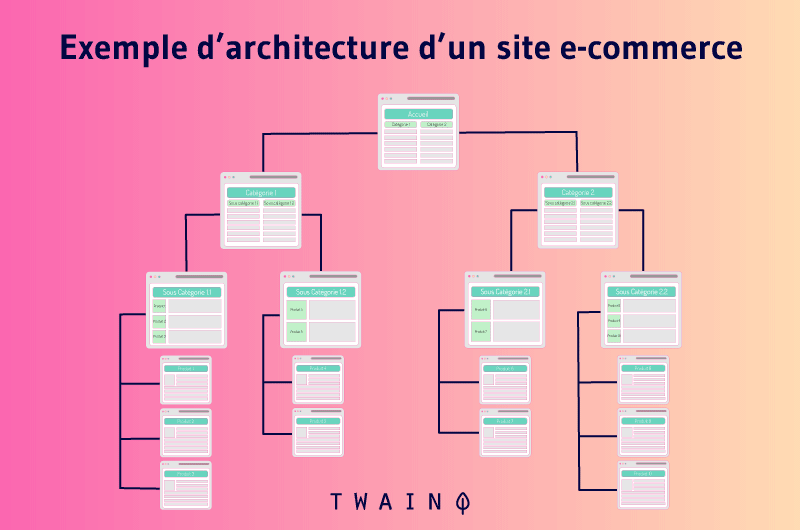
Pour vous aider à mieux comprendre, voici un exemple de structure recommandée pour les sites e-commerce :

Comme on peut le voir sur l’image, nous avons deux grandes catégories de produits qui ramifient en deux sous-catégories de produits avant de déboucher sur les fiches produits.
Une structure plutôt simpliste qui rend vos produits accessibles à seulement quelques clics de la page d’accueil.
Ce qui permettra aux internautes de découvrir beaucoup plus rapidement les produits qu’ils recherchent et facilitera également le processus d’exploration aux moteurs de recherche.
Pour faciliter davantage la navigation à vos visiteurs, vous pouvez également ajouter un champ de recherche dans l’en-tête de vos pages.
Bien sûr, cela n’aidera pas directement les robots d’exploration, mais c’est une idée qui permettra à vos visiteurs humains qui ont une idée précise de ce qu’ils recherchent de le retrouver encore plus rapidement.
Tout ceci contribue bien entendu à une meilleure expérience utilisateur et indirectement à un meilleur classement dans les résultats de recherche Google.
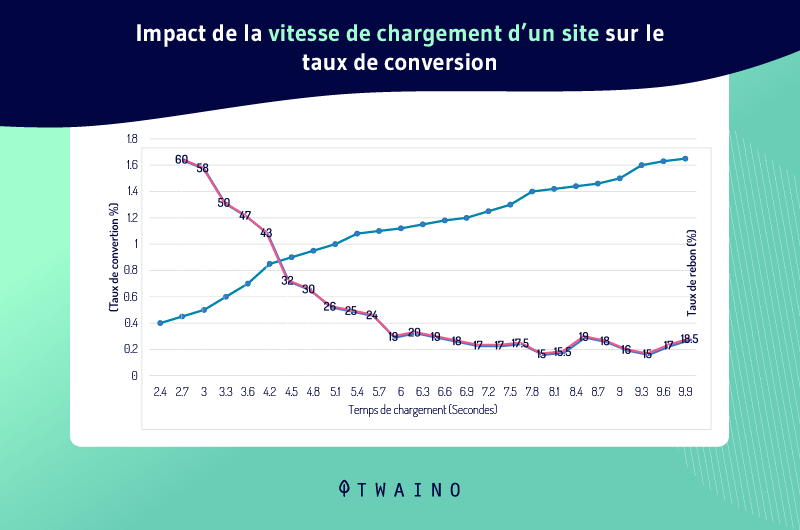
3.2. Améliorez la vitesse de chargement de vos pages Shopify
Pour les recherches sur mobile et sur ordinateur, Google a intégré la vitesse de chargement des pages dans son algorithme comme étant un critère de classement important.
Par conséquent, un site dont le chargement est lent est tout simplement une mauvaise chose, non seulement pour les visiteurs mais aussi pour votre classement dans Google. Cela augmente le temps de votre site, ce qui pourrait affecter votre classement sur Google.

Mais comment améliorer la vitesse de chargement de vos pages Shopify ? Voici quelques tâches que vous pouvez appliquer sur votre site pour optimiser son temps de chargement :
3.2.1. Minifiez le code CSS
Dans un code CSS, il peut figurer des lignes de commentaires et même des espaces pour faciliter la lecture et permettre au webmaster de se retrouver. Mais le fait est que ces caractères prennent trop de place et viennent alourdir le fichier CSS. Ce qui peut contribuer à ralentir la vitesse de chargement du site.
La solution serait alors de minifier le code CSS en supprimant ces caractères supplémentaires pour avoir un fichier plus léger. Et un fichier léger est toujours relativement plus rapide à transférer, ce qui pourrait améliorer la vitesse de chargement globale du site.
L’avantage avec Shopify est que la plateforme vous offre la possibilité de minifier automatiquement le fichier CSS de votre site juste en modifiant son extension avec le suffixe « scss ».
Admettons que votre fichier css actuel porte le nom « theme.css.liquid » avec la ligne de code {{‘theme.css’ | asset_url | stylesheet_tag}} pour l’insérer sur le site.
Pour bénéficier de la fonctionnalité d’auto-minification de Shopify, il faudra modifier le nom de votre fichier CSS pour qu’il se termine par .scss.
Ou si le fichier se termine par .css.liquid, comme dans notre exemple, vous devrez alors le modifier pour qu’il se termine par .scss.liquid.
Dans notre cas, on aura un nouveau fichier CSS qui porte le nom : theme.scss.liquid.
Modifiez ensuite la référence du fichier pour qu’elle se termine par .scss.css. En considérant toujours, notre exemple de départ, on aura {{‘theme.scss.css’ | asset_url | stylesheet_tag}}. Précisons qu’un suffixe .liquid n’est pas recommandé ici.
La plateforme se chargera alors de prendre votre code source non minifié et de le compresser en un fichier CSS minifié.
Mais avant de procéder à ces modifications, il serait prudent de sauvegarder une version de vos fichiers CSS et css.liquid qui fonctionnent actuellement correctement.
L’idée est de pouvoir les restaurer si éventuellement, après modification vous rencontrez des erreurs.
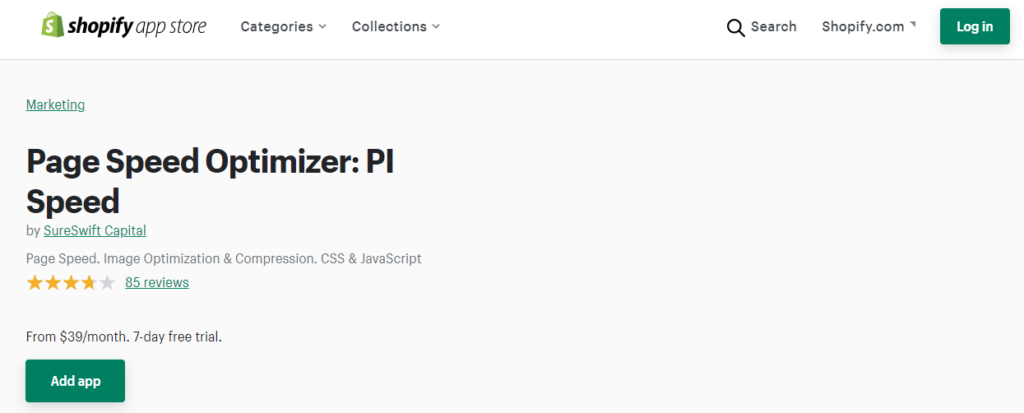
Mais si tout ceci vous semble trop compliqué, vous pouvez simplement utiliser une application dédiée pour la compression de fichier. Vous pouvez utiliser par exemple Plug in Speed Optimizer qui est un outil conçu pour compresser et réduire automatiquement le code des thèmes.

Il pourra également vous aider à optimiser vos images, ce que vous verrons dans la section suivante.
3.2.2. Optimisez les images de votre site Shopify
L’optimisation des images ne s’arrête pas uniquement à proposer un nom et un texte alternatif optimisés autour de vos mots-clés. Vous devez également vous assurer que la taille du fichier de l’image est petite.
Avoir des images de qualité est primordial pour tout site e-commerce. Mais lorsque ces images sont trop volumineuses, elles pourraient sérieusement impacter la vitesse de chargement de vos pages site et d’une certaine façon leur classement dans les résultats Google.
Pour pallier cela et avoir une vitesse de chargement optimale sans pour autant abîmer la qualité de vos images, voici deux choses que vous pouvez faire sur votre site Shopify :
3.2.2.1. Compressez les images que vous ajoutez sur votre site
Pour compresser vos images (blog, produits, catégories de produit, etc.), vous pouvez aussi utiliser l’outil Plug in Speed Optimizer.
Avec sa fonctionnalité de compression automatique, l’outil vous permet de réduire la taille de vos images sans altérer leur qualité.
3.2.2.2. Utilisez la fonctionnalité Lazy Loading de Shopify
Lazy Loading est une fonctionnalité de Shopify proposée par la plateforme pour retarder le chargement d’un élément, comme une image par exemple, jusqu’à ce qu’il soit vraiment nécessaire.
Par défaut, lorsqu’un internaute se connecte à une page web, toutes les images de la page sont chargées dans leur taille réelle.
Mais le fait est qu’il n’est pas nécessaire de charger en même temps toutes images parce que remarquez que les images en pied de page par exemple ne seront visibles par l’internaute que lorsqu’il va scroller la page.
Shopify a donc eu l’idée de retarder le chargement de ces images en proposant par défaut une qualité faible pour réserver de l’espace et faciliter le chargement de la page.
Et progressivement que l’utilisateur défilera la page, ces images seront alors rafraîchir en une image plus qualitative.

Pour en savoir plus sur la fonctionnalité Lazy loading, vous pouvez consulter cette documentation fournie par Shopify.
3.2.3. Vérifiez la syntaxe CSS pour garantir les mises à jour automatiques du CDN
Un CDN est un réseau de diffusion de contenu. Il s’agit d’un ensemble de serveurs utilisés pour stocker des fichiers et les mettre à la disposition des utilisateurs sur l’internet, de sorte que les tâches fastidieuses comme le téléchargement d’images ou de vidéos sont réparties sur tous ces caches.
Ainsi, les internautes peuvent accéder à la page web plus rapidement, car l’ordinateur met moins de temps à télécharger les fichiers. Cela réduit la latence et augmente la vitesse de chargement des sites Web, ce qui signifie que les visiteurs n’ont pas à attendre aussi longtemps.

Comment bénéficier d’un réseau de CDN sur votre site Shopify ? Eh bien, rien du tout. Shopify dispose déjà d’un CDN de classe mondiale alimenté par Fastly, vous n’avez donc rien à faire pour en bénéficier.
Lorsque vous mettez à jour vos images sur Shopify, le service informe le CDN à l’aide du filtre « asset_url », qui ajoute des numéros de version à toutes les URL qu’il génère automatiquement.
Toutefois, concernant les images ajoutées directement dans votre fichier CSS, les URL seront statiques et ces images ne seront pas prises en compte par le CDN.
Vous devez utiliser la syntaxe de Shopify pour les CSS afin d’inclure le filtre « asset_url » pour vous assurer que vos images sont mises à jour automatiquement.
3.2.4. Choisissez un bon thème Shopify
Le choix d’un thème approprié est essentiel pour plusieurs raisons, notamment pour garantir une apparence élégante de la boutique et une expérience agréable pour l’utilisateur.
Mais, ce n’est pas tout. Le choix de votre thème Shopify pourrait également influencer la vitesse de chargement de vos pages.
Lorsque vous choisissez un nouveau thème Shopify ou mettez à jour votre thème actuel ou même ajoutez une nouvelle fonctionnalité, il est important de regarder à quel point le thème est gourmand en ressources.

En d’autres termes, si le nouveau thème sollicite trop les connexions Internet de vos utilisateurs en raison d’un code volumineux ou de fonctionnalités inutiles, il serait judicieux de l’abandonner simplement.
Pour vérifier les besoins en ressources d’un thème avant de l’utiliser, vous pouvez utiliser un outil de performance tel que GTMetrix.
Pour en savoir plus sur cet outil et comment l’utiliser, vous pouvez consulter cet article, GTMetrix : Le guide complet.
3.2.5. Optimisez vos pages Shopify pour le mobile (AMP)
Il est prouvé que plus de la moitié du trafic et des ventes enregistrées par les magasins e-commerce provient des téléphones mobiles et le nombre grandissant des mobinautes augmente chaque jour ce chiffre.
C’est pourquoi il est important d’optimiser la vitesse de chargement des pages de votre boutique Shopify sur les appareils mobiles.
AMP est un projet open source qui permet aux éditeurs web de créer un contenu adapté aux mobiles qui se charge instantanément sur tous les appareils.
Le projet est open-source et est le fruit d’une collaboration entre Google et Twitter dans le but d’offrir une meilleure expérience pour les internautes sur les appareils mobiles en simplifiant les codes HTML et CSS.
L’avantage d’optimiser vos pages pour le format AMP est que Google peut décider de choisir votre contenu pour répondre à certaines requêtes des internautes directement featured snippet, au-dessus même des premiers résultats organiques. Ce qui représente une excellente occasion d’améliorer la visibilité de votre marque sur les SERP.
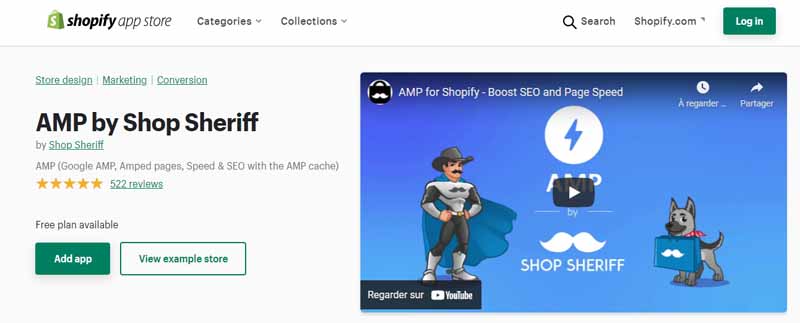
Pour ajouter facilement le format AMP sur votre site Shopify, vous pouvez utiliser l’outil AMP By Shop Sheriff.

Toujours pour améliorer la vitesse de chargement de vos pages sur les terminaux mobiles, vous pouvez aussi tester leurs performances sur PageSpeed Insights.
L’outil vous générera un rapport d’analyse avec des recommandations que vous pourrez suivre une meilleure vitesse de chargement.
3.2.6. Assurez-vous d’avoir un site Shopify responsive design
Un site responsive design est un site Web qui s’adapte automatiquement sur toutes les formes d’écran lors du chargement. En clair, lorsqu’un internaute utilise un ordinateur pour accéder à un site responsive, toutes les pages du site pourront aisément occuper l’espace disponible.
Dans le même temps, lorsqu’il tente d’accéder au même site sur un petit écran (smartphone ou tablette) ou sur un autre navigateur, les éléments doivent s’emboîter parfaitement pour un meilleur affichage.
Vous savez déjà toute l’importance d’offrir une meilleure expérience utilisateur aux mobinautes, s’assurer d’avoir un site responsive s’inscrit également dans la même dynamique.
Les thèmes Shopify sont déjà adaptés sur les terminaux et suffisamment réactifs pour garantir une meilleure expérience à vos visiteurs.

Mais il est important de s’assurer que votre thème ne traîne pas de petites erreurs pouvant affecter l’expérience utilisateur et les classements de vos pages dans les résultats de recherche.
Pour cela, vous pouvez tenter d’accéder à vos pages comme le ferait un visiteur lambda pour évaluer leur réactivité aussi bien sur les terminaux mobiles que sur les ordinateurs de bureau.
3.3. Ajoutez des données structurées sur votre site Shopify
Les données structurées sont un format de balisage qui permet de compléter certaines informations utiles à la présentation d’une page web dans les résultats de recherche. Il s’agit d’un élément important capable de vraiment distinguer vos pages des autres sur les SERP pour un meilleur taux de clic.
Les informations ajoutées à une page grâce aux données structurées permettent aux utilisateurs d’obtenir rapidement ce qu’ils recherchent sans forcément avoir à cliquer sur un lien ou être redirigés vers d’autres sites web.
Les données structurées permettent également aux robots des moteurs de recherche de bien comprendre le contexte d’une page pour mieux la classer lorsque des internautes recherchent des mots-clés associés à ce contexte.
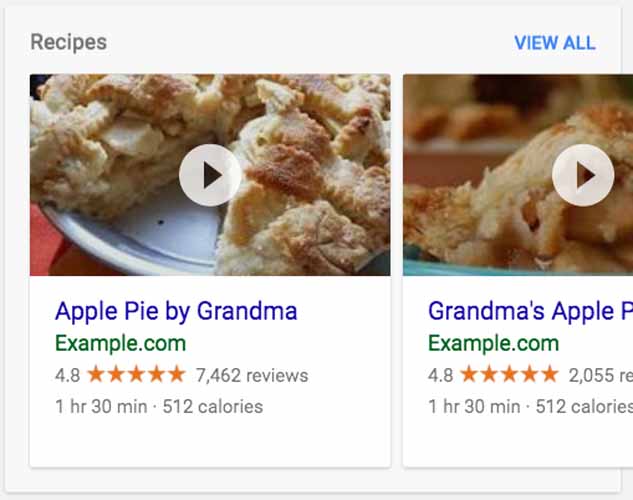
Pour mieux voir de quoi il s’agit, voici un rendu d’une page web avec des données structurées sur une SERP Google :

Source : Developers Wix
Comme on peut le voir sur cette image, les informations complémentaires telles que l’heure de cuisson, la valeur calorique et les notes rendent l’affichage de la page plus attrayant. Ce qui peut générer plus de clics à la page et améliorer son classement dans les résultats de recherche.
Shopify vous permet d’utiliser trois formats de données structurées à savoir : JSON-LD, RDFa et Microdata même si le JSON-LD est beaucoup plus recommandé par Google en raison de sa facilité d’utilisation.
Mais il existe plusieurs autres types de schémas que vous pouvez développer et ajouter à votre boutique pour générer différents types de rich snippets. Les trois plus importants sont les suivants :
3.3.1. Les données structurées de type produit
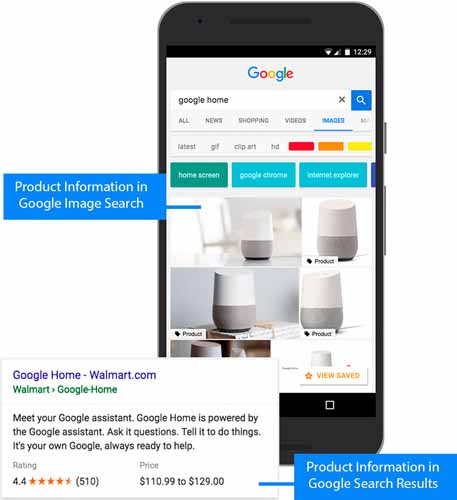
Pour les sites e-commerce, ce type de données structurées est d’une grande importance parce qu’il permet d’afficher des informations utiles aux internautes telles que le prix du produit et les avis consommateurs.

Source : Developers Google
Vous pouvez installer JSON-LD for SEO pour intégrer facilement les données structurées produit sur votre site Shopify sans avoir à entrer une ligne de code.
3.3.2. Les données structurées sous forme de fil d’Ariane sur votre site Shopify
Les données structurées sous forme de fils d’Ariane sont aussi importantes pour les sites e-commerce parce qu’elles permettent aux internautes de retrouver leur emplacement actuel dans la hiérarchie du site.
En outre, ce type de données structurées aident Google à comprendre l’organisation du réseau des liens internes du site.
3.3.3. Les données structurées sous forme d’article de blog sur votre site Shopify
Lorsque vous publiez régulièrement des articles de blog sur votre site, l’intégration de ce type de données structurées est importante parce qu’il permet à Google de considérer vos pages comme étant des contenus de nature éditoriale.
Le moteur de recherche extrait souvent du contenu avec des données structurées « Article » pour répondre à certaines requêtes.
Il existe plein d’autres types de données structurées que vous pouvez utiliser pour rendre plus attirant l’affichage de vos pages sur SERP. Il s’agit entre autres les schémas sous forme de : FAQ, Recettes, Événements, Vidéos, Etc.
Et pour cela, vous pouvez vous pouvez utiliser des outils tels que Rich Snippets for SEO qui est capable d’automatiser le processus d’ajout de toutes ces sortes de données structurées à votre site Web, et ce en seulement quelques minutes.
3.4. Les redirections sur votre site Shopify
Lorsque votre boutique a des liens brisés (c’est-à-dire des pages d’erreur « 404 Not Found »), cela peut nuire à l’UX et à son classement sur les SERP.
Il peut s’agir par exemple d’une page inaccessible parce que vous avez supprimé le produit de vos stocks et c’est en ces moments que les redirections peuvent être utiles.
Pour ne pas laisser les visiteurs atterrir sur une page vide, vous devez rediriger cette page vers une autre page pertinente et fonctionnelle. Les visiteurs pourront alors découvrir un produit similaire et potentiellement l’acheter.
Mais attention à ne pas rediriger la fiche d’un produit supprimé ou d’une page inaccessible vers la page d’accueil. D’abord cela pourrait surcharger la page d’accueil parce qu’elle comporte déjà naturellement un nombre important de liens.
De plus, un internaute qui n’a pas pu trouver une chaussure particulière apprécierait découvrir d’autres chaussures similaires et non revenir à la page d’accueil.
Donc pour une bonne utilisation des redirections, renvoyez toujours les internautes vers des produits ou des catégories de produits similaires.
Pour finir, lorsque vous modifiez l’adresse URL d’une page existante, il est toujours important de mettre en place une redirection pour rediriger les internautes vers la nouvelle adresse fonctionnelle.

Pour mettre en place une redirection sur votre site Shopify :
- Cliquez sur « Canaux de vente » ;
- Puis sur « Boutique en ligne » ;
- Et « Navigation » ;
- Vous trouverez dans l’angle supérieur, un bouton avec la mention « URL Redirects », cliquez dessus.
La plateforme vous présentera une interface intuitive sur laquelle vous pourrez configurer vos redirections.
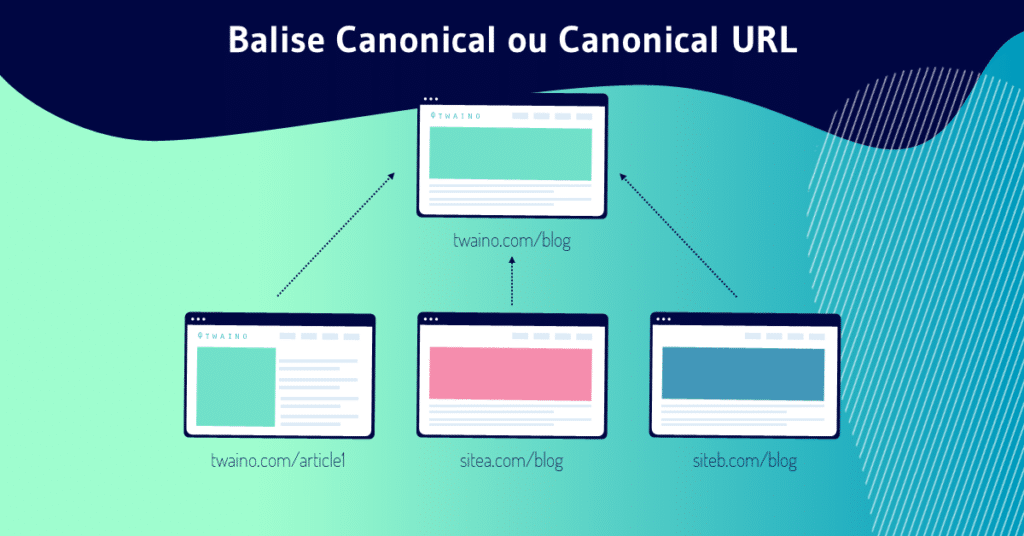
3.5. Mettez en place des balises canoniques pour échapper aux problèmes de contenus dupliqués
Un autre problème majeur qui touche fréquemment les sites e-commerce est la présence de contenus en double.
Lorsque des éléments identiques ou similaires apparaissent sur deux URL distinctes d’un même site, on parle de contenu dupliqué. Le problème avec ces contenus est que les robots d’exploration retrouvent de difficulté à déterminer laquelle des deux pages doit être considérée comme la version originale.
Et c’est en cela que les URL canoniques sont très utiles pour échapper aux problèmes liés aux contenus dupliqués.

Lorsqu’une page comporte une URL canonique, Google la reconnaît comme la version principale du groupe de pages dupliquées sur votre site.
Cette page sera donc priorisée lors de la phase d’indexation et les autres pages seront considérées comme des copies.
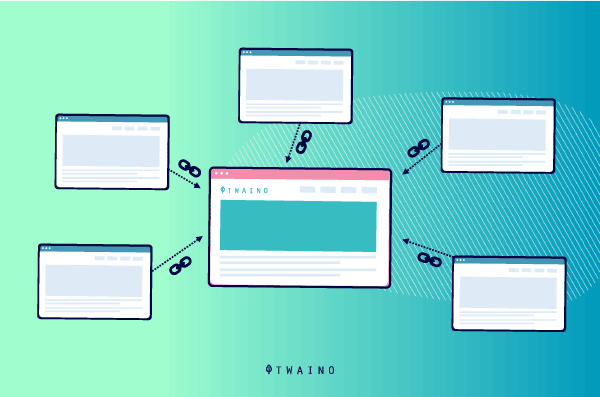
3.6. Créez des backlinks vers votre site Shopify
Un backlink ou lien retour est un lien d’un site web qui pointe vers un autre site. Et chaque backlink de qualité que reçoit un site augmente son autorité auprès des moteurs de recherche.

C’est pourquoi une stratégie de référencement complet doit aussi prendre en compte la création de backlinks.
Et pour gagner des des liens retour, il existe plusieurs façons d’y parvenir, mais voici quelques unes que vous pouvez appliquer sur votre site :
- La rédaction d’articles invités ;
- Faire la promotion de vos actifs auprès des influenceurs ;
- Réutilisez vos contenus sous d’autres formats ;
- La syndication de contenus ;
- Etc.
Retrouvez dans mon guide complet sur la création de backlinks, toutes les étapes à suivre pour une campagne de backlinks réussie.
3.7. Ciblez d’autres sources de trafic pour booster le référencement de votre site Shopify
Les moteurs de recherche restent la première source importante de trafic pour bon nombre de sites e-commerce. Mais vous pouvez aussi explorer d’autres solutions marketing pour attirer du trafic supplémentaire et donner un coup de pouce à votre référencement.
Pour cela, il est possible par exemple de combiner à votre stratégie SEO actuelle :
- L‘Optimisation pour les Médias Sociaux ;
- Les campagnes publicitaires PPC de Google ;
- Le cold emailing ;
- Et bien d’autres.
Conclusion
Le référencement pour les sites de commerce électronique est un processus qui consiste à optimiser le site en question pour qu’il soit mieux classé dans les pages de résultats des moteurs de recherche.
L’optimisation Shopify consiste donc à optimiser votre boutique de vente en ligne Shopify pour qu’elle occupe une bonne position sur Google et attire de nouveaux clients.
Ensemble, nous avons vu dans ce guide plusieurs façons d’améliorer le référencement de votre site Shopify, notamment en créant des contenus de qualité, en optimisant les images et les vidéos et en partageant régulièrement des informations sur les réseaux sociaux.
En respectant les différentes stratégies présentées dans ce guide, vous devez réussir sans grande difficulté à améliorer le ranking et les ventes de votre magasin Shopify.
J’espère que ce contenu vous a plu et qu’il vous sera d’une grande aide dans le référencement de votre site.
Si vous avez des interrogations à formuler ou une expérience sur le référencement Shopify à partager, n’hésitez pas à laisser un commentaire. Je me ferai un plaisir de vous répondre.
Merci et à bientôt !