SEO Agency >> SEO Tools >>
Layout Shift GIF Generator | Defaced
SEO Agency >> SEO Tools >>
 Esto le permitirá ver cómo la visualización de su sitio puede verse afectada por los cambios de diseño acumulativos (CLS). Como verá, el cambio de diseño acumulativo (CLS) es una medida de la cantidad de cambios inesperados que puede sufrir una página web durante su vida útil. En realidad, puede ser difícil saber si sus usuarios están experimentando cambios de diseño porque no todos los dispositivos o entornos funcionan de la misma manera. Este es el propósito de esta herramienta, que le permite identificar fácilmente los cambios de diseño que podrían ser un problema para su sitio web, ya sea que se muestre en un dispositivo móvil o en una computadora de escritorio.
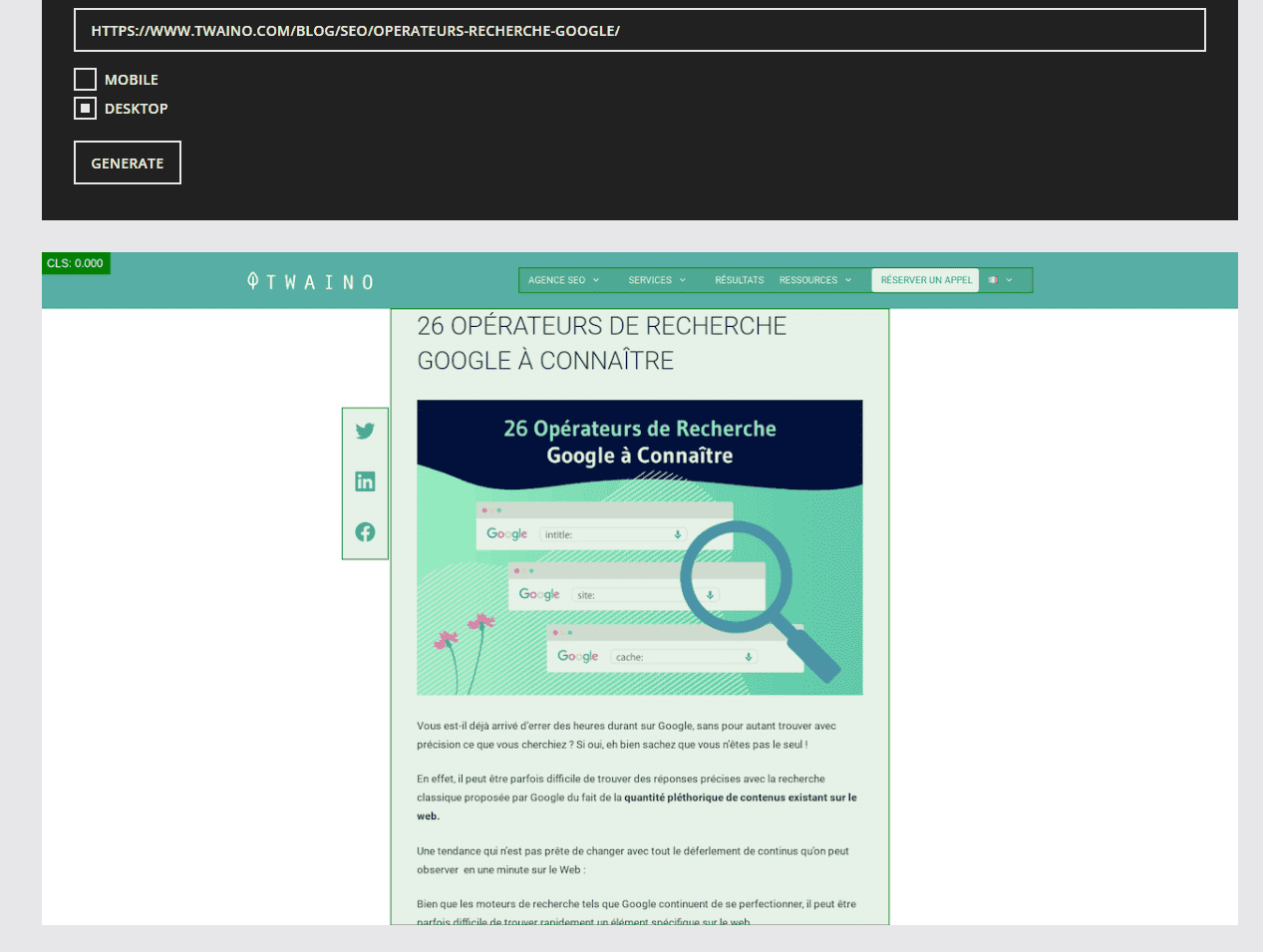
Esto le permitirá ver cómo la visualización de su sitio puede verse afectada por los cambios de diseño acumulativos (CLS). Como verá, el cambio de diseño acumulativo (CLS) es una medida de la cantidad de cambios inesperados que puede sufrir una página web durante su vida útil. En realidad, puede ser difícil saber si sus usuarios están experimentando cambios de diseño porque no todos los dispositivos o entornos funcionan de la misma manera. Este es el propósito de esta herramienta, que le permite identificar fácilmente los cambios de diseño que podrían ser un problema para su sitio web, ya sea que se muestre en un dispositivo móvil o en una computadora de escritorio.  *Resultado de la prueba para la versión de escritorio.
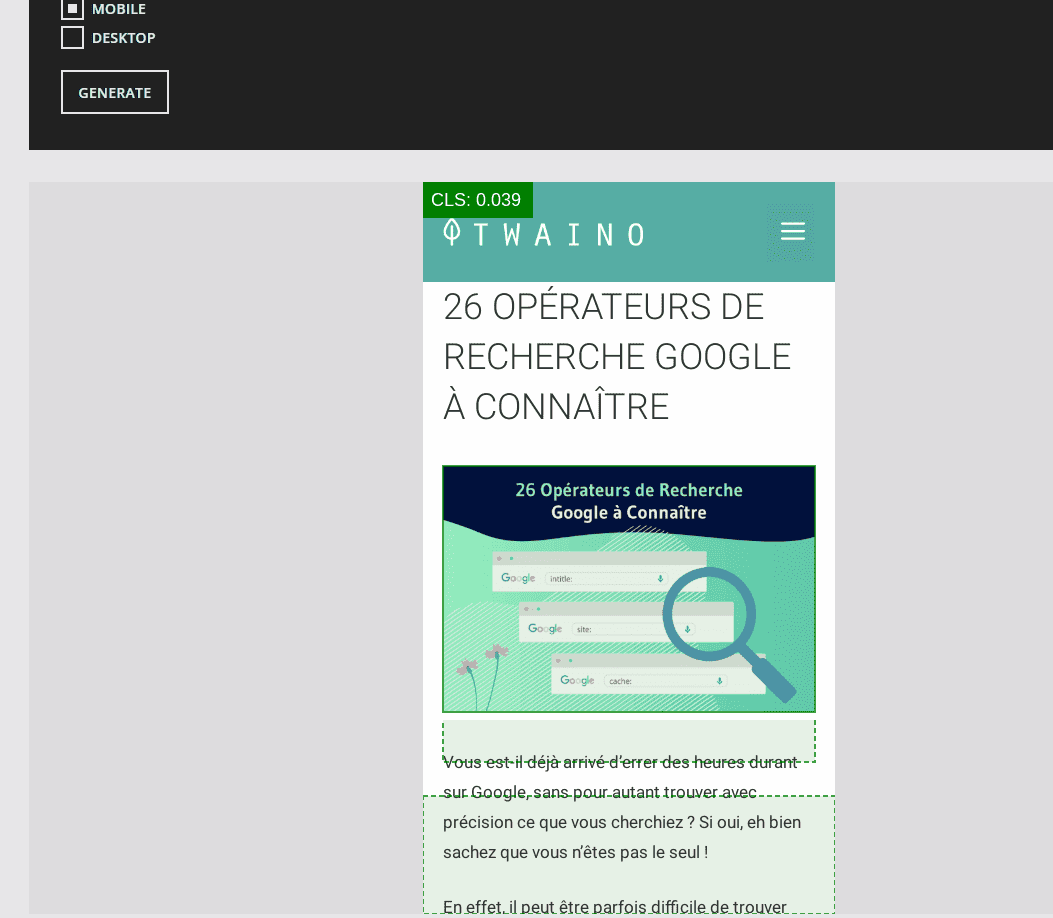
*Resultado de la prueba para la versión de escritorio.  El resultado se muestra en formato GIF y contiene la puntuación CLS en el borde superior. Esta puntuación te permitirá tener una idea del nivel de estabilidad visual de tu página web y por tanto, podrías tener una idea de la experiencia de usuario de los internautas que visitan tu página. Para comprender mejor qué es CLS y cómo funciona, lea el artículo: Cambio de diseño acumulativo: qué ES y cómo lo mide desde hubspot.
El resultado se muestra en formato GIF y contiene la puntuación CLS en el borde superior. Esta puntuación te permitirá tener una idea del nivel de estabilidad visual de tu página web y por tanto, podrías tener una idea de la experiencia de usuario de los internautas que visitan tu página. Para comprender mejor qué es CLS y cómo funciona, lea el artículo: Cambio de diseño acumulativo: qué ES y cómo lo mide desde hubspot.  Alexandre MAROTEL
Alexandre MAROTELFounder of the SEO agency Twaino, Alexandre Marotel is passionate about SEO and generating traffic on the internet. He is the author of numerous publications, and has a Youtube channel which aims to help entrepreneurs create their websites and be better referenced in Google.
