L’AMP ou accelerated mobile page est un projet open source qui aide les webmasters à créer des pages internet plus rapides, mais aussi adaptés et optimisés pour les appareils mobiles.
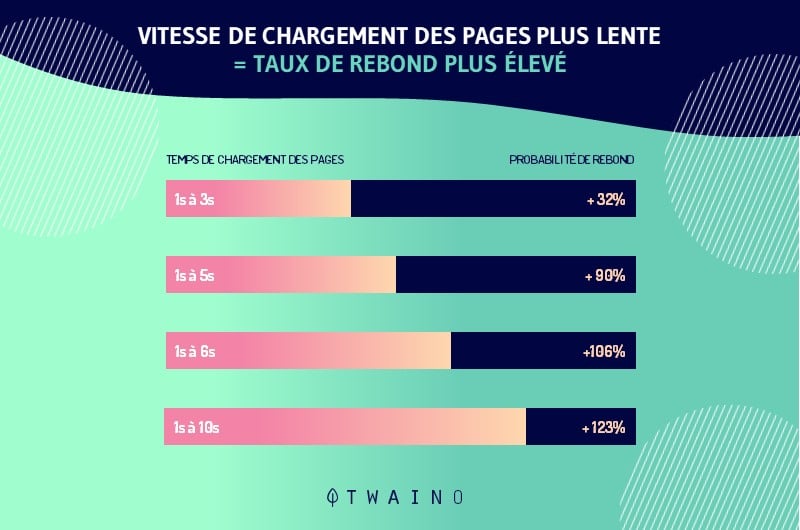
Si vous avez un site Web qui prend plus de 3 secondes pour se charger, vous devez vous attendre à un rebondissement de plus de la moitié de vos visiteurs.
C’est dans ce contexte qui ne permet pas d’offrir une expérience utilisateur optimale que Google a décidé d’inciter et d’accompagner les webmasters avec le projet Accelerated Mobile Page.
Un projet dont la substance est de créer pour les internautes mobiles des copies de pages de site internet qui soient rapides et adaptées aux mobiles.
Alors :
- Que signifient réellement les pages AMP ?
- Pourquoi sont-elles importantes ?
- Comment fonctionnent-elles ?
- Comment les configurer au niveau de votre site internet ?
Ce sont là les différentes questions qui feront l’objet du présent article.
Chapitre 1 : Que signifie réellement la technologie AMP ou Accelerated Mobile Pages ?
Dans ce premier chapitre, je vous présente essentiellement l’initiative Accelerated Mobile Page et les raisons qui justifient son importance.

Je ne manquerai pas d’exposer les différences qu’on peut avoir entre les pages AMP et les autres méthodes d’optimisation de même que les cas dans lesquels l’utilisation des pages mobiles accélérées semble opportune.
1.1. Que désignent réellement les pages AMP ?
La technologie Accelerated Mobile Page est une initiative soutenue par Google à travers le projet AMP open source en réponse aux articles instantanés de Facebook. Annoncé en 2015, il a finalement vu le jour en 2016.
En effet, c’est au cours du mois de février 2016 que les premières intégrations ont été effectuées. D’abord au niveau des pages d’actualités, ensuite et de façon progressive dans la zone de recherche principale de Google.

Le projet entend garantir que les pages web mobiles fonctionnent à une vitesse optimale.
Autrement dit, construire l’avenir d’internet en donnant la possibilité aux concepteurs web de créer des pages internet voire des publicités toujours :
- Rapides ;
- Belles ;
- Et performantes.
1.2. Quels sont les sites web qui peuvent opter pour un format AMP ?
Initialement, la méthode AMP s’est concentrée sur les actualités et publications des éditeurs en ligne puisqu’il s’agit du contenu principal que les utilisateurs de la recherche Google consultent dans les résultats de recherche mobiles.
Mais, le projet Accelerated Mobile Page est également pertinent pour d’autres types de sites, tels que les sites de commerce électronique.

C’est justement à ce titre qu’il est déjà adopté par un grand nombre de sites internet parmi lesquels figurent :
- Ebay ;
- Newegg ;
- 1800flowers ;
- Eventbrite ;
- Et plein d’autres.
1.3. Comment vérifier si une page web est disponible en AMP ?
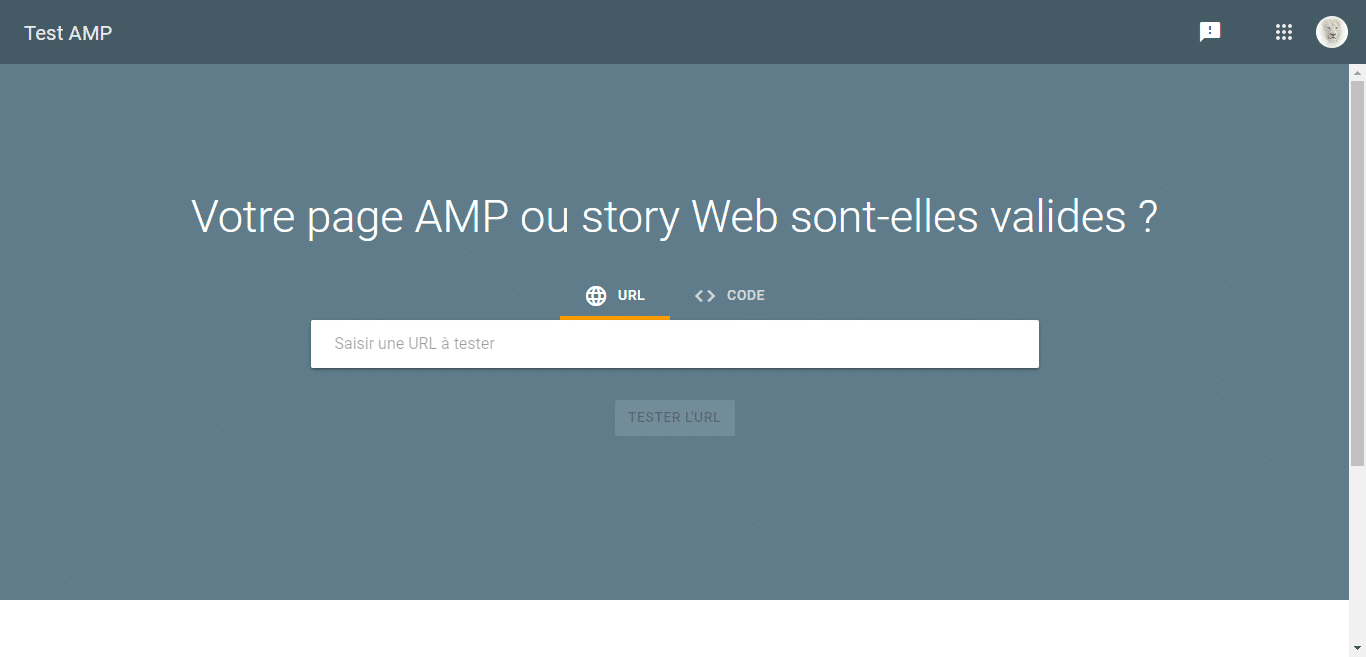
Si vous êtes curieux de savoir si la page que vous consultez est disponible en version AMP, vous pouvez le faire à partir de l’outil de test “Test AMP” de Google.
Vous pouvez également utiliser cet outil pour vérifier si les pages mobiles accélérées que vous avez mises en place sont fonctionnelles.
Pour cela, il vous suffit de :
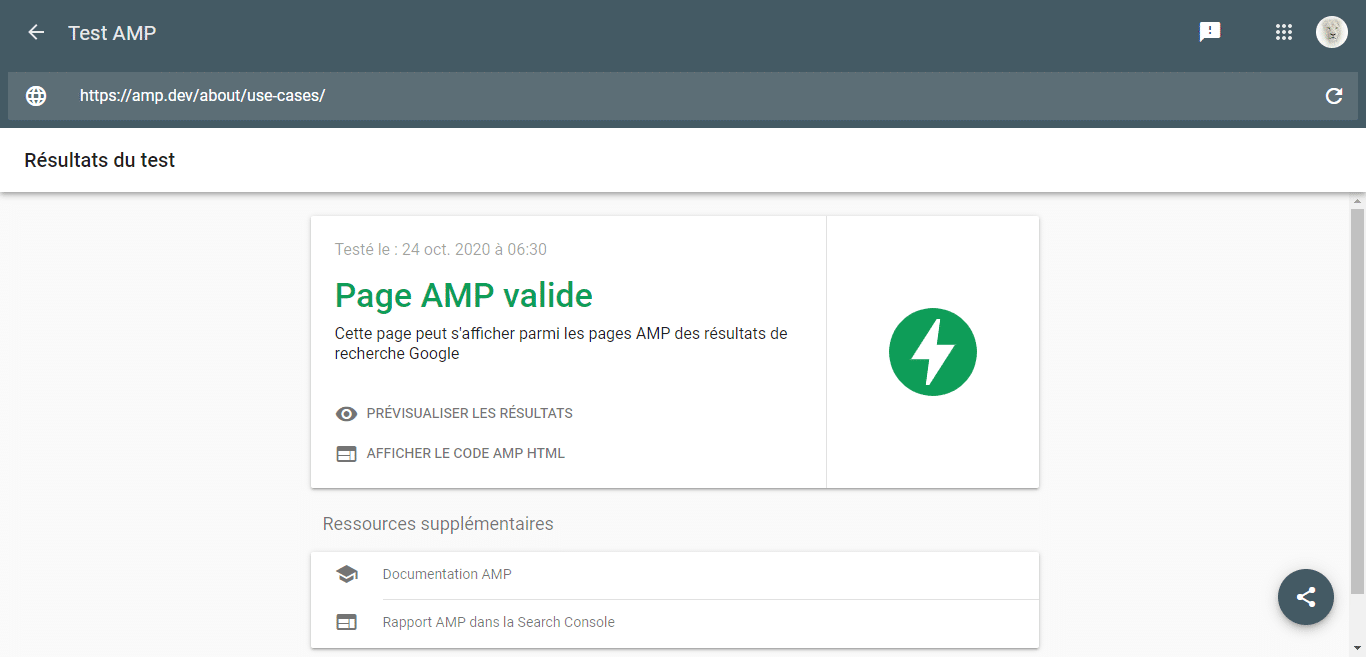
- Vous rendre sur l’outil Test AMP ;

- D’y entrer l’URL complète de la page que vous voudrez vérifier et d’attendre l’analyse ;
- Si vous êtes en présence d’une page mobile accélérée, vous verrez un message de validation avec la possibilité de prévisualiser comment cette page apparaît. Vous pouvez également consulter le code AMP HTML de la page ;

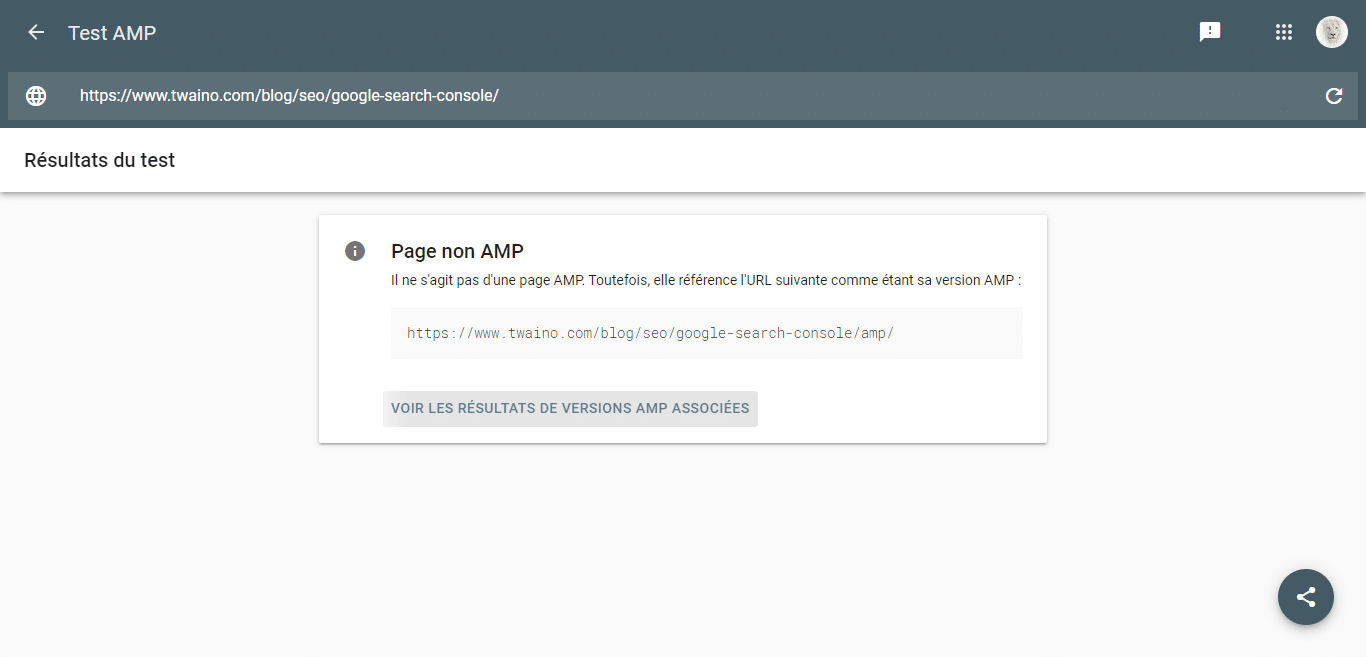
- Il se peut que votre site ne dispose pas d’une version Accelerated Mobile Page. Dans ce cas, l’outil vous le notifie également.

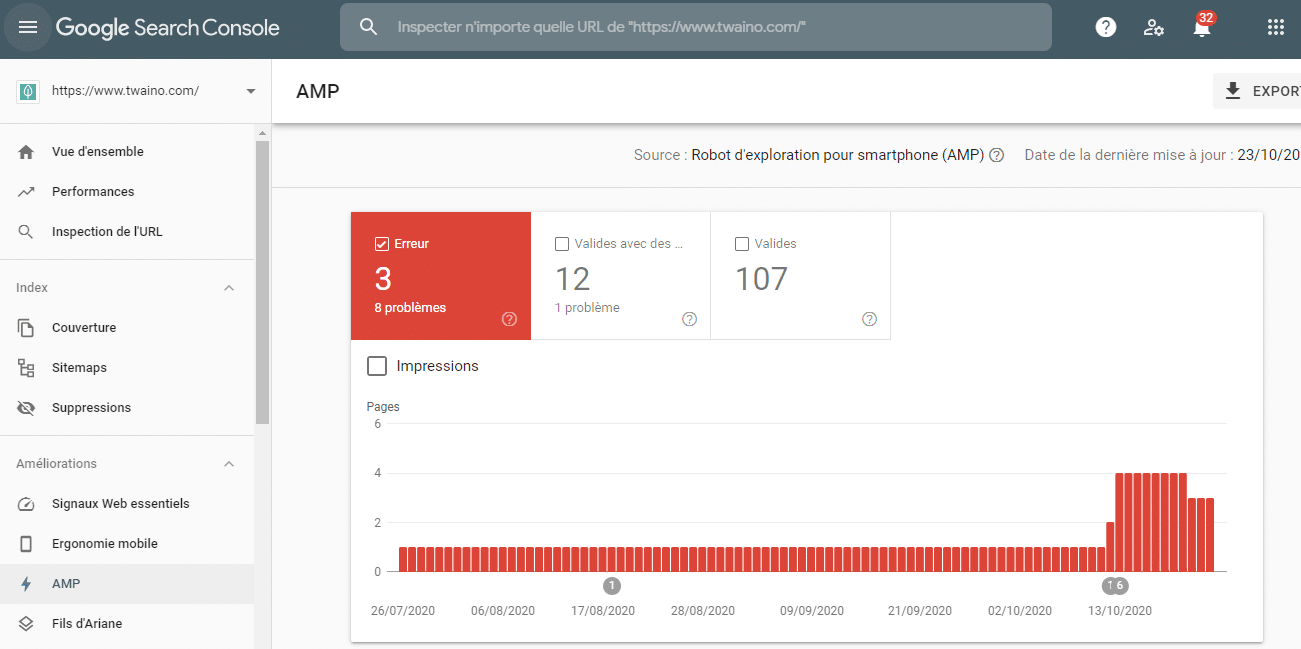
Par ailleurs, il convient de préciser que vous pouvez consulter les rapports sur les pages mobiles accélérés de votre site et savoir s’il y a des erreurs grâce au Search Console :

1.4. Pourquoi utiliser des pages AMP ?
Il est vrai qu’on peut convenir que la raison principale qui justifie l’importance de la mise en place des pages mobiles accélérée est la diminution de la vitesse de chargement des pages pour les internautes mobiles.
Cependant, il est intéressant de ne pas perdre de vue les autres avantages.

En effet, la mise en place des pages mobiles accélérées profitera à tous qu’il s’agisse des concepteurs web ou des utilisateurs.
Pour les concepteurs : L’Accelerated Mobile Page leur permettra de disposer d’un emplacement privilégié pour l’affichage de leur site dans les résultats de recherche. Ceci en raison de la convivialité des sites web qui seraient optimisés pour les appareils mobiles.
De même, ils pourront proposer des contenus publicitaires sans pour autant piétiner l’expérience utilisateur, car désormais, grâce à l’existence de l’AMP les pages web se chargeront rapidement malgré les publicités.
Pour les utilisateurs : L’Accelerated Mobile Page réduira leur temps d’attente et ils ne devraient plus s’inquiéter de la lenteur de leur connexion internet. Cela se traduira sans doute par une augmentation de l’expérience utilisateur des internautes mobiles.
Cependant, tout ne s’arrête pas là puisqu’au-delà des différents points que je viens d’évoquer, il est important de rappeler que l’importance de l’AMP se fera plus sentir notamment avec les notions de mobile friendly et du mobile first.
Effectivement, c’est l’évolution du nombre de personnes qui se connectent à partir de leur téléphone portable qui à fait prendre conscience de la nécessité d’encourager l’optimisation des sites pour mobiles :

C’est justement dans ce cadre que s’inscrit le mobile friendly et le first mobile indexing qui mettent l’accent sur l’optimisation mobile et donc sur l’utilisation de l’AMP.
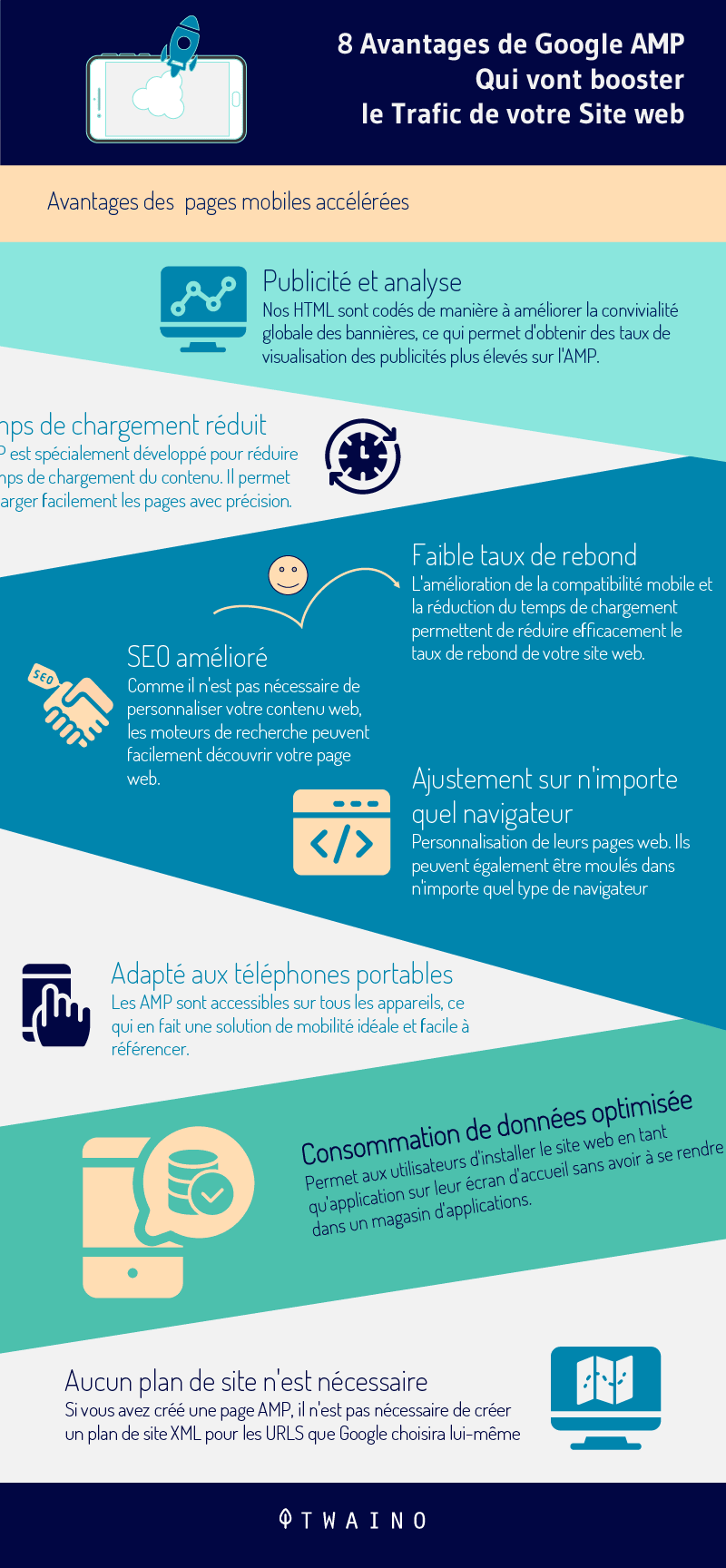
1.5. Top 10 des avantages de l’AMP
Lorsque votre page Web mobile se charge plus rapidement, vous améliorez automatiquement l’expérience utilisateur et vos KPI.
Grâce au chargement instantané des pages mobiles accélérées, vous êtes en mesure d’offrir une expérience Web toujours rapide à vos utilisateurs sur tous les appareils et plates-formes tels que Google, LinkedIn et Bing.
Voici le top 10 des avantages qu’offre le projet Accelerated Mobile Page à vos pages mobiles :
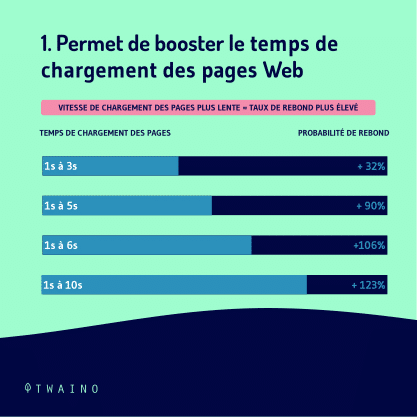
1.5.1. Permet de booster le temps de chargement des pages Web
La vitesse est l’élément vital de votre page de navigateur mobile. Un contenu de qualité est important, mais si vos pages ne sont pas accessibles facilement, les utilisateurs ne les liront pas.
Sachez qu’un délai de plus d’une seconde dans le temps de chargement du navigateur mobile peut réduire le taux de conversion, réduire les pages vues et augmenter le taux de rebond.

C’est pourquoi vous devez rendre les pages de votre navigateur mobile incroyablement rapides. AMP vous aide à y parvenir.
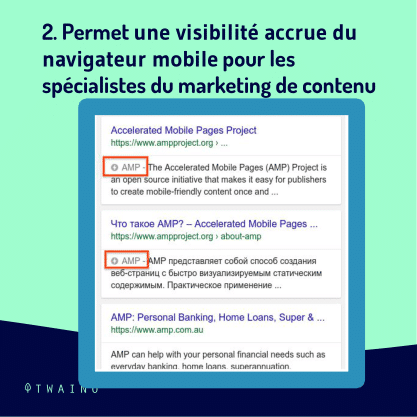
1.5.2. Permet une visibilité accrue du navigateur mobile pour les spécialistes du marketing de contenu
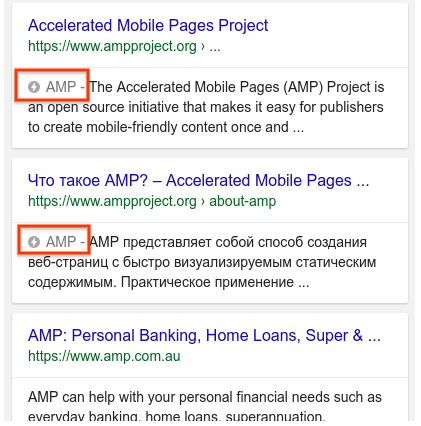
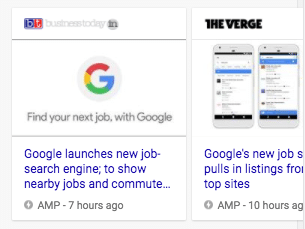
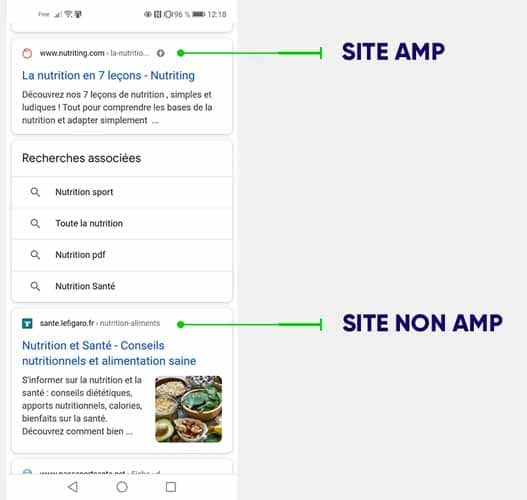
Google a commencé à afficher les résultats Accelerated Mobile Page dans des listes organiques. Vous pouvez identifier ces résultats grâce aux symboles AMP.

Source : Seo Hero
De toute évidence, plus vos résultats attirent l’attention, plus vous obtiendrez de clics.
Ces symboles AMP conduiront certainement à un taux de clics amélioré, car les résultats des moteurs de recherche mobiles se démarquent des autres.
Les utilisateurs des moteurs de recherche mobiles commenceront alors à rechercher spécifiquement les pages AMP, car ces pages se chargent plus rapidement que les pages mobiles classiques.
1.5.3. Permet la flexibilité du support publicitaire
La plupart des gens ont créé un site Web ou un blog afin de gagner de l’argent et éventuellement de remplacer leur travail quotidien.
En regardant les versions de bureau et de navigateur mobile des pages d’un site, il est facile de conclure s’il y a trop de distractions.
Ces distractions, telles que l’image d’en-tête, le menu de navigation, la barre latérale, les boutons de partage social, les formulaires, les fenêtres contextuelles et d’autres éléments inutiles, peuvent réduire votre taux de conversion.
Cependant, avec AMP, vous pouvez vous débarrasser des distractions sur les pages de votre navigateur mobile.
Lorsque vous affichez des annonces d’un tiers sur vos pages mobiles accélérées, assurez-vous que cela soit non seulement des annonces qui se chargent rapidement, mais qui attirent également l’attention de l’utilisateur et offrent une valeur considérable.
Comme vous le savez déjà, cette approche de marketing de contenu est le moyen le plus simple d’augmenter votre influence, d’aider les utilisateurs à obtenir des réponses à leurs questions et d’améliorer le retour sur investissement des dépenses publicitaires.
Si vous êtes prêt à monétiser vos pages optimisées pour AMP, voici quelques-uns des réseaux publicitaires les plus populaires qui utilisent actuellement la fonctionnalité AMP-ads :
- A9
- AccessTrade
- AdReactor
- Affiliate-B
- Google Doubleclick
- Flite
- Google adsense
- AOL AdTech
- Taboola
- Baidu
- AdServer intelligent
- DotAndAds
- Yahoo
1.5.4. Permet le suivi des utilisateurs simplifié
Il ne suffit pas d’envoyer du trafic vers les pages de votre navigateur mobile. Vous devez également savoir comment ils sont arrivés sur votre site.
Le suivi vous aide à déterminer d’où viennent les visiteurs, quelles pages ils ont consultées, etc.
Le suivi des utilisateurs et des performances du site est assez facile sur AMP, car des outils d’analyse sont en place, ce qui vous permet d’étudier vos versions AMP plus en détail.
Le comportement de l’utilisateur ne peut être influencé que lorsque vous le suivez. Avec le projet Accelerated Mobile Page, les éditeurs peuvent utiliser ces analyses de gestionnaire de balises pour choisir parmi deux balises.
Ces balises permettent de suivre automatiquement les données essentielles, telles que :
- Les clics/conversions ;
- Le suivi des videos et des liens ;
- Le nombre de visiteurs ;
- Les nouveaux visiteurs par rapport aux visiteurs connus ;
- Etc.
1.5.5. Engage le public et maximise les revenus
Le temps de chargement moyen d’une page mobile accélérée est inférieur à une seconde. Ce qui veut dire, lorsque les utilisateurs accèdent à une page AMP, ils obtiennent immédiatement le contenu dont ils ont besoin.

Étant donné que la page se charge immédiatement, ils interagiront avec la page plus longtemps et seront plus disposés à en savoir plus sur votre offre.
Cela les rendra plus susceptibles de prendre les mesures que vous souhaitez qu’ils entreprennent, c’est-à-dire effectuer un achat ou s’inscrire à votre newsletter.
1.5.6. Permet de maintenir la flexibilité et le contrôle
Lorsque vous adoptez le format AMP, vous avez la possibilité de maintenir votre marque de manière flexible tout en utilisant les composants Web optimisés pour AMP.
Vous pouvez utiliser CSS pour personnaliser les styles de page Web. Vous pouvez également utiliser les tests A/B pour tester et créer la meilleure expérience utilisateur mobile possible pour vos clients.
1.5.7. Réduit la complexité de vos opérations
Le processus de création de pages mobiles accélérées est assez simple et direct. Vous avez la possibilité de convertir l’intégralité de votre archive, surtout si vous utilisez un CMS, comme Drupal et WordPress.
Vous n’avez pas besoin de compétences particulières pour optimiser le code de chaque page AMP. Le format AMP est entièrement portable et les pages mobiles accélérées sont constamment rapides, quelle que soit la façon dont l’utilisateur y accède.
1.5.8. Crée un avenir durable
Le projet Accelerated Mobile Page est une initiative open source qui protège l’avenir du Web en aidant tout le monde à offrir une expérience utilisateur mobile meilleure et plus rapide. En rejoignant ce projet, vous pouvez construire un avenir durable pour votre entreprise.
1.5.9. Offre une meilleure expérience utilisateur sur mobile
Bien sûr, l’avantage le plus évident de l’utilisation de pages mobiles accélérées est qu’elles offrent une satisfaction utilisateur beaucoup plus élevée aux utilisateurs de mobiles.
L’accélération du processus de chargement des pages de 15 à 85% peut avoir un impact énorme sur le bonheur des visiteurs.
1.5.10. Donne un coup de pouce SEO
L’algorithme de Google prend en compte la vitesse des pages et la réactivité mobile. Plus votre page se charge rapidement sur mobile, plus elle sera classée dans les pages de résultats des moteurs de recherche.

Toutes les pages compatibles AMP apparaîtront dans un format carrousel, même au-dessus des annonces payantes dans les résultats de recherche.
1.6. Quelle différence existe-t-il entre les pages AMP et d’autres techniques d’optimisation ?
Voici quelques différences identifiées entre :
1.6.1. Les Pages Mobiles Accélérées (pages AMP) et les Articles Instantanés de Facebook
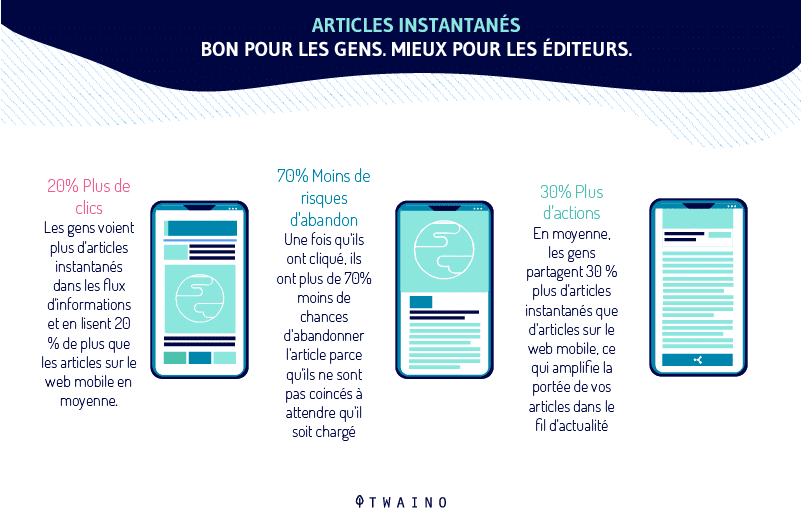
Les pages mobiles accélérées et les articles instantanés offrent aux utilisateurs un temps de chargement rapide. Ils permettent donc tous deux de réduire le taux de rebond des pages et d’augmenter l’engagement des utilisateurs.
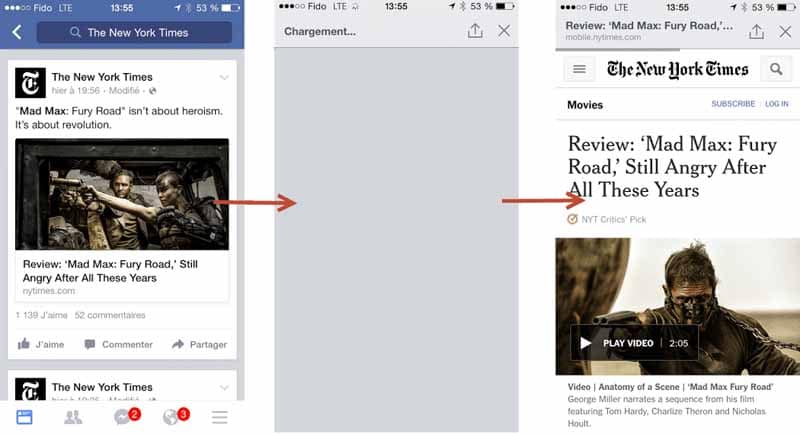
Les articles instantanés de facebook désignent des articles qui apparaissent directement dans le fil d’actualité. Ils s’affichent en s’adaptant à l’écran des internautes qui cliquent dessus. Ils peuvent également :
- Agrandir les images juste en touchant l’écran ;
- Affichez des images et autres éléments interactifs.

Source : adviso
Les pages mobiles accélérées quant à elles s’affichent principalement au niveau des résultats de recherche mobile et apparaissent avec une icône en miniature.

Source : Google Developers
Cependant, les articles instantanés de Facebook se chargent encore plus rapidement que les pages mobiles accélérées :

Lorsque Facebook a lancé Instant Articles, il a dépassé Google en tant que source dominante de trafic vers les sites web de contenus multimédias. Cependant, avec le lancement et le succès d’AMP, Google a repris la première place.
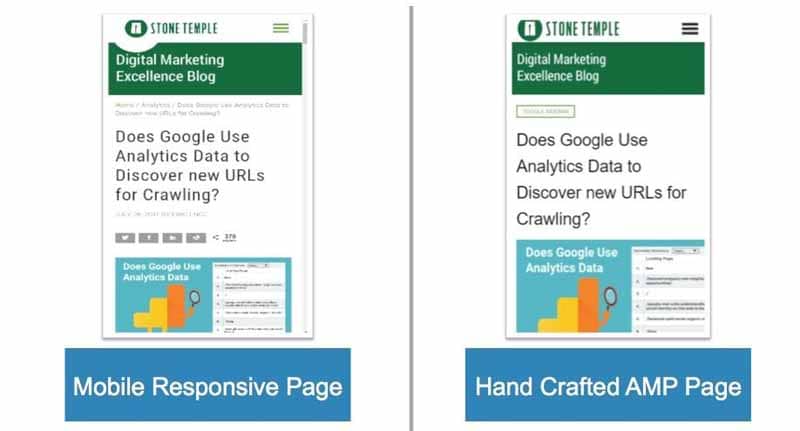
1.6.2. Les pages AMP et la conception réactive
La création de sites web adaptés aux mobiles est une priorité pour les spécialistes du marketing depuis le lancement de Mobilegeddon par Google au début de 2015.

Source : Moz
La page web réactive contribue à créer des pages web flexibles. C’est-à-dire des pages web réactives fonctionnant sur n’importe quel appareil ou écran et offrant une expérience web mobile meilleure avec plus d’engagement.
À la base, les pages mobiles accélérées et le concept de la responsivité des pages utilisent presque les mêmes éléments de base pour créer une page mobile, c’est-à-dire HTML et JavaScript. Cependant, ils ont leur ensemble de différences qui les distinguent.
La conception web réactive ajoute de la flexibilité à votre site web, mais elle n’est pas uniquement axée sur le mobile. Elle fonctionne pour tous les appareils et toutes les expériences utilisateur.
Le framework open-source de l’initiative AMP se concentre quant à lui plus sur la vitesse, en particulier la vitesse des pages mobiles. Ce qui a permis d’introduire le rendu instantané du contenu web mobile.
De plus, il est possible d’utiliser des versions de pages AMP sur des pages web nouvelles, mais aussi au niveau d’un site web existant non réactif ou réactif, sans passer par une refonte du site web.
Par contre, pour rendre une page web réactive, vous devez reconsidérer la page.
Toujours en ce qui concerne les différences, il y a également le fait que le Responsive Web Design favorise tous les scripts et bibliothèques multimédias tiers contrairement aux pages mobiles accélérées.
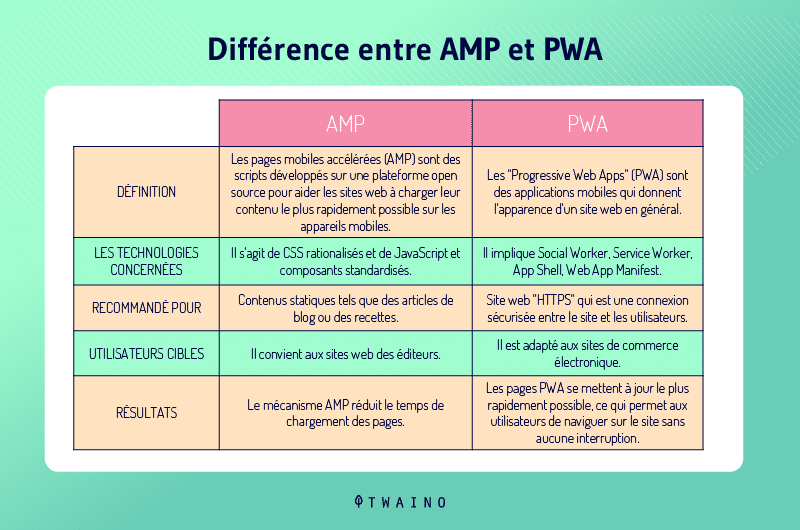
1.6.3. Les pages AMP et l’application progressive PWA
Le PWA (Progressive Web App) est une application web mobile fournie via le web qui se comporte comme une application native.
La principale différence entre PWA et les applications natives est que le PWA n’a pas besoin d’être téléchargé depuis Google ou App Store.

Les applications web progressives (PWA) fonctionnent à l’intérieur du navigateur web, ce qui les charge instantanément.
Voici quelques exemples de sites qui sont conçus comme des PWA :
- Starbucks ;
- Housing.com ;
- Flipboard ;
- Uber.
Même si la connexion internet n’est pas très puissante, le PWA utilise la pré-mise en cache pour garantir que l’application reste à jour, de sorte que l’utilisateur ne puisse voir que la dernière version.
En termes de divergence avec les pages mobiles accélérées, il faut reconnaître que :
- Les PWA sont beaucoup plus adaptés aux sites d’e-commerce contrairement aux pages mobiles accélérées qui sont recommandées pour les publications de contenus.
- Alors que les pages mobiles accélérées ne sont utilisées que pour réduire le temps de chargement des composants d’une page, les pages PWA sont régulièrement mises à jour pour permettre aux utilisateurs de naviguer sans interruption.
- Les pages AMP utilisent du CSS réduit au strict nécessaire ainsi que du JavaScript et des contenus standardisés. En revanche, la page PWA utilise essentiellement un manifeste (fichier JSON) et un service worker (un JavaScript qui est lié au PWA, mais n’est exécutée qu’en dehors de l’application).
Chapitre 2 : Comment fonctionnent les Pages Mobiles Accélérées (AMP) ?
Dans ce chapitre, je vous donne un aperçu de la structure des pages mobiles accélérées ainsi que sur leur fonctionnement.
2.1. Qu’elle est la structure des AMP ?
Les pages mobiles accélérées se composent généralement de trois éléments importants que sont :
2.1.1. Le HTML AMP
Le HTML ou hyper texte markup language est le langage de programmation par excellence utilisé sur internet. Il permet de concevoir les pages web, de les structurer, de les mettre en forme, de créer leur contenu, etc.
L’Accelerated Mobile Page propose à ce niveau des extensions plus élaborées pour créer de bons contenus HTML.
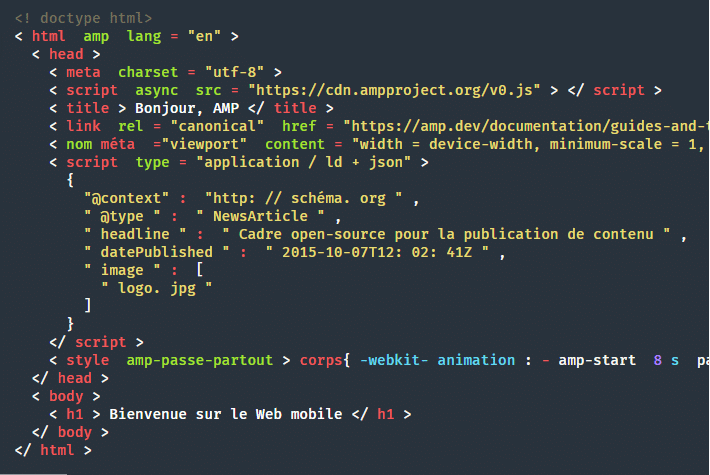
Le HTML comporte plusieurs balises et propriétés de même que plusieurs restrictions auxquelles il faudra s’adapter pour bien l’utiliser. Voici un exemple du HTML AMP :

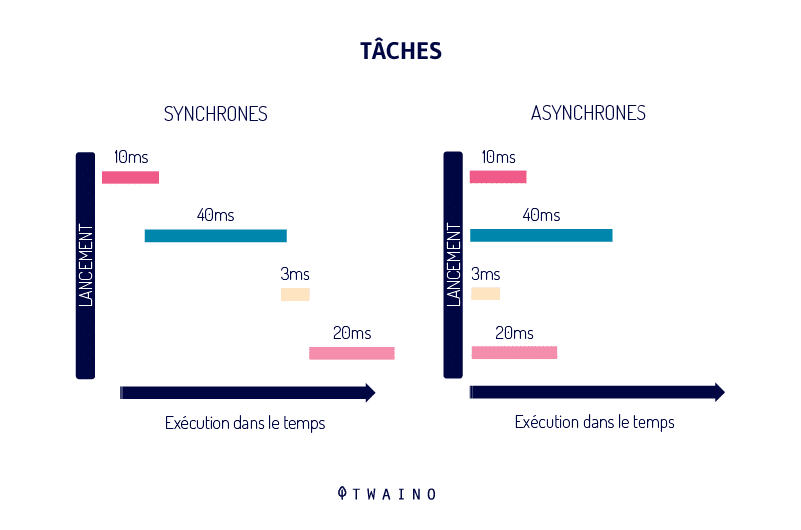
2.1.2. Un Javascript Asynchrone
Le Javascript est un langage de programmation utilisé pour la création des pages web interactives. Il permet le rendu rapide des pages HTML.
L’AMP Java Script rend tout asynchrone à partir des ressources externes, de sorte que rien sur la page ne peut empêcher le rendu de quoi que ce soit.

Le JavaScript utilise également d’autres techniques de performance telles que :
- Le sandboxing de tous les iframes ;
- Le pré-calcul de la mise en page de chaque élément de page avant le chargement des ressources ;
- Et la désactivation des sélecteurs CSS lents.
La bibliothèque Accelerated Mobile Page JavaScript met en œuvre toutes les meilleures pratiques de performance AMP telles que le CSS en ligne et le déclenchement de polices.
Ce qui gère le chargement des ressources et vous donne les balises HTML personnalisées pour assurer un rendu de page rapide.
2.1.3. Le système de cache
D’abord le cache est un système qui permet d’enregistrer temporairement les données d’un site afin de diminuer le temps d’accès lors d’une consultation ultérieure.

L’existence d’un système de cache est donc ce qui permet de fournir rapidement les pages AMP HTML. Google dispose de son propre système de cache qui est utilisé pour la mise en place et la diffusion des pages HTML AMP lors du chargement des sites internet.
Le cache Accelerated Mobile Page de Google est en réalité un réseau de diffusion de contenu (CDN) basé sur un proxy qui fournit des documents AMP valides.
Le rôle de ce réseau est de mettre en cache puis de sauvegarder les pages HTML dont il améliore automatiquement les performances.
Comme vous vous en doutez, ces trois composants de base d’Accelerated Mobile Page fonctionnent à l’unisson pour permettre aux pages de se charger rapidement.
La section suivante me permettra de rappeler les différentes techniques d’optimisation qui se combinent pour rendre les pages mobiles accélérées si rapides.
2.2. Comment fonctionnent les pages AMP ?
Le chargement d’un site internet est conditionné non seulement par la vitesse de connexion, mais aussi, et surtout par la vitesse de chargement des éléments de ce site au niveau du serveur.
Cependant, il faut reconnaître que la vitesse de connexion à internet est plus un élément extérieur à la conception du site. C’est pourquoi le projet AMP se concentre uniquement sur la vitesse de chargement des fichiers qui sont nécessaires pour afficher le site concerné.
Mais puisque la vitesse de chargement des fichiers d’un site dépend de leur taille, on peut dire que l’AMP est une méthode d’optimisation dont le rôle est de réduire la taille de chargement des fichiers qui sont nécessaires pour qu’un site se charge.
Pour cela, il limite les ressources qui doivent être chargées pour afficher la page demandée en :
- Donnant une priorité aux ressources : L’Accelerated Mobile Page contrôle la totalité du chargement des ressources. Il donne la priorité au chargement des ressources importantes et ne charge que ce qui est nécessaire. Par exemple, les images et les publicités ne sont téléchargées que si elles sont susceptibles d’être vues par l’utilisateur, au-dessus du pli, ou si l’utilisateur est susceptible de faire défiler rapidement ;
- Exécutant tout le JavaScript de façon asynchrone : JavaScript permet de modifier les aspects d’une page. Mais, il bloque aussi le chargement du code HTML de la page. Pour éviter cela, l’AMP n’autorise que le JavaScript asynchrone ;
- Redimensionnant toutes les ressources de manières statiques : Étant donné que la page mobile accélérée est optimisée pour éviter les recalculs de style et les mises en page excessive dans le navigateur, il n’y a pas de remise en page lors du chargement des ressources. Cela se manifeste par le fait que c’est juste une seule requête HTTP qui est nécessaire pour mettre en page tout le site ;
- En empêchant le blocage du rendu par les mécanismes d’extension : Les pages mobiles accélérées n’autorisent pas les mécanismes d’extension à bloquer le rendu d’une page. Pour elles, les extensions sont comme des lightbox ou des intégrations de médias sociaux. Ainsi, même s’il envoient plusieurs requêtes HTTP, ils n’empêchent pas la mise en page et le rendu de la page ;
- Déclenchant uniquement les polices efficaces : L’optimisation des polices web est essentielle pour un chargement rapide, car elles sont généralement de grande taille. Sur une page typique qui comprend quelques scripts de synchronisation et quelques feuilles de style externes, le navigateur attend de télécharger les polices jusqu’à ce que tous les scripts soient chargés ;
- Minimisant les calculs du style : Au niveau des pages mobiles accélérées, les lectures sont faites avant les écritures, ce qui diminue considérablement les recalculés de style. En réalité, les pages mobiles accélérées n’autorisent au maximum qu’un recalcul de style par image ;
- Exécutant uniquement des animations accélérées par GPU : Les règles de fonctionnement des pages AMP notamment celles du CSS relatives aux animations garantissent leur exécution accélérée par le GPU. Vous pouvez donc l’utiliser pour des optimisations encore plus rapides ;
- En chargeant instantanément les pages : AMP est optimisé pour ne pas utiliser beaucoup de bande passante et de processeur lors du pré-rendu du contenu web. Lorsque les documents AMP sont pré-rendus pour un chargement instantané, les ressources situées au-dessus du pli sont en fait téléchargées, et les ressources qui pourraient utiliser beaucoup de CPU, telles que les iframes tiers, ne sont pas téléchargées. Avec cela, une page peut être rendue avant que l’utilisateur déclare explicitement qu’il aimerait y accéder.
Comme vous pouvez le constater, ce sont les éléments constitutifs du projet Accelerated Mobile Page qui fonctionnent à l’unisson pour fournir des pages web plus rapides.
Maintenant que vous savez comment les pages sont structurées et comment elles fonctionnent, découvrez dans le chapitre suivant le processus de création des pages mobiles accélérées.
Chapitre 3 : Comment créer des pages AMP ?
Avant d’aborder la question de la création des pages mobiles accélérées, il est important de tenir compte des consignes Google relatives au projet Accelerated Mobile Page.
3.1. Les exigences pour créer une page AMP
Parmi ces consignes, vous avez :
- Le respect de la spécification AMP HTML ;
- L’utilisation d’un schéma d’URL AMP qui soit logique ;
- La mise en place des mêmes éléments et fonctionnalités qu’on retrouve sur le site principal ;
- La validation de vos pages mobiles accélérées.
De même, pour assurer un affichage correct des pages de votre site dans leur version AMP, vous devez inclus dans chaque page les balises suivantes :
- Au début de chaque document AMP HTML, il y a le type de document : < ! doctype HTML> qui doit figurer ;
- L’instruction <meta charset=“utf-8 “> doit être utilisée ;
- Votre page mobile accélérée doit posséder une balise HTML correspondante. Vous pouvez utiliser <HTML ↯> ou <HTML AMP> ;
- Chaque page AMP HTML doit contenir <head> ou <body> ;
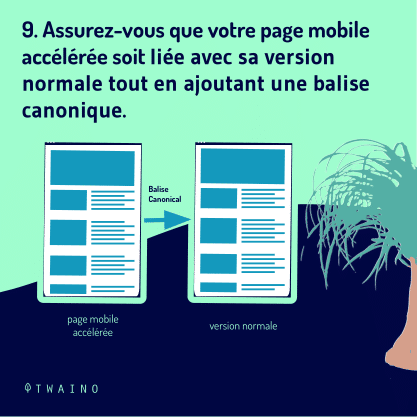
- Votre page mobile accélérée doit être liée avec sa version normale en ajoutant une balise canonique. Même s’il y a une seule URL standard, la balise canonique doit pointer vers elle.
Par ailleurs, au terme des exigences, il faudra noter que les contenus multimédias ou audiovisuels doivent être marqués avec les balises AMP pour fonctionner :
- AMP-img pour les images ;
- AMP-vidéo pour les vidéos ;
- AMP-audio ou iframe pour les audios.
3.2. La création proprement dite des pages mobiles accélérées
Pour créer des pages mobiles accélérer, plusieurs options s’offrent à vous :
Décider de créer vous-même les pages mobiles accélérées de votre site ou utiliser des plugins au niveau de votre gestionnaire de contenu. J’aborderai ici le cas de WordPress.
3.2.1. La création manuelle
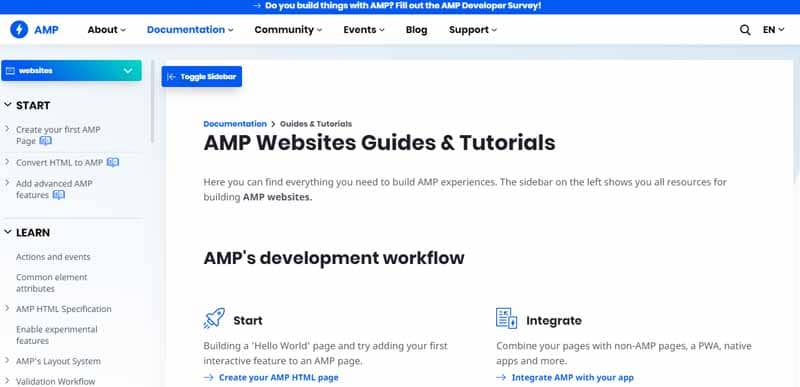
Pour créer de façon manuelle votre page AMP, je vous recommande de vous rendre sur le site principal du projet Accelerated Mobile Page.
Vous y trouverez des guides et didacticiels qui vous permettront :
- De créer facilement vos pages mobiles accélérées ;
- D’intégrer les pages mobiles accélérées à vos applications ;
- Ou encore d’apprendre davantage sur son fonctionnement afin de maîtriser les bases.

Vous avez également l’occasion de suivre gratuitement un cours selon que vous êtes expérimenté ou débutant.
3.2. La création des AMP à partir d’un CMS comme WordPress.
Si vous utilisez WordPress, vous pouvez créer facilement vos pages mobiles accélérées en suivant le processus ci-après :
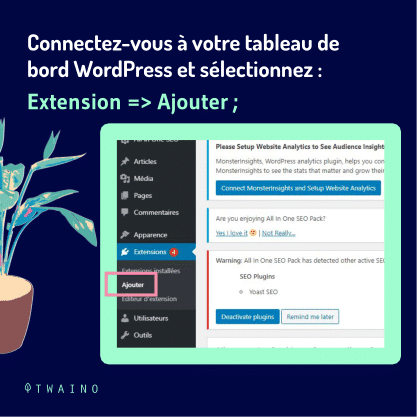
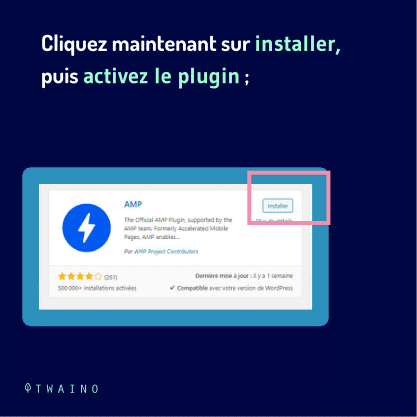
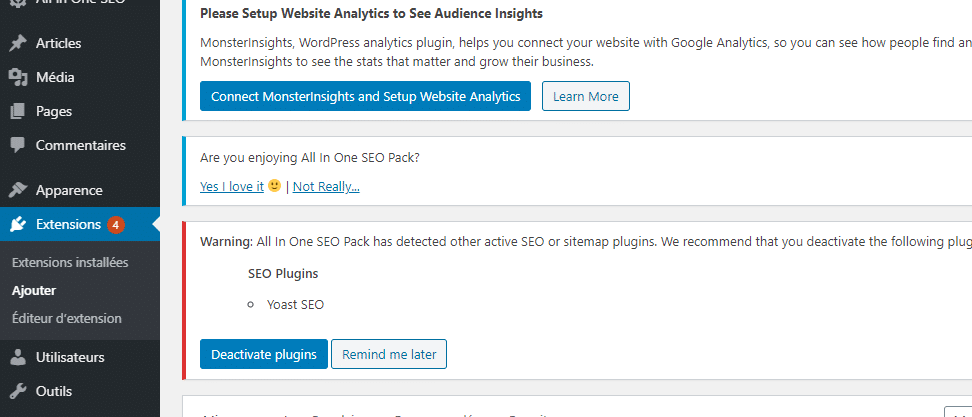
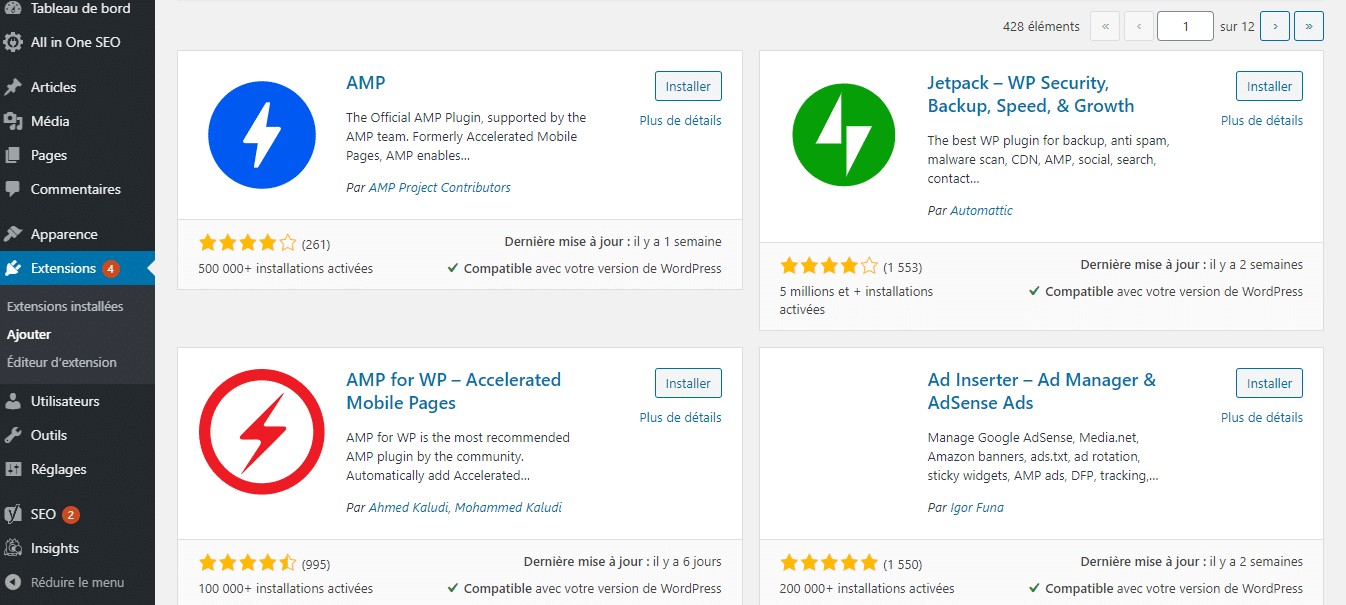
- Connectez-vous à votre tableau de bord WordPress et sélectionnez : Extension => Ajouter ;

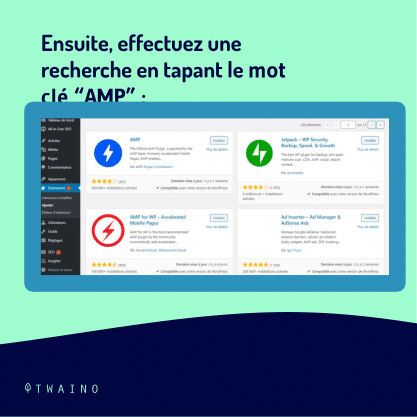
- Ensuite, effectuez une recherche en tapant le mot clé AMP puis attendez le chargement des résultats ;

- Cliquez maintenant sur installer et attendez la fin de l’installation pour pouvoir activer le plugin ;
- Une fois l’activation du plugin AMP réalisée, rendez-vous au niveau des extensions installer et sélectionnez l’extension afin d’accéder au tableau de configuration du plugin ;

Dès que le plugin est mis en place, vous pouvez toujours apporter des modifications et améliorer l’apparence de vos pages. Suivez cette vidéo qui montre les démarches à suivre et le plugin idéal à installer pour tirer pleinement profit du projet Accelerated Mobile Page :
Chapitre 4 : FAQ
4.1. Comment personnaliser les pages AMP ?
Vous avez la possibilité d’utiliser Google Search Console ou votre code HTML pour optimiser le code AMP et le rendre plus personnalisable.
Pour mettre à jour votre cache Accelerated Mobile Page par exemple, vous pouvez utiliser la requête « update-cache ».
Voici quelques autres possibilités de personnalisation de votre document AMP HTML :
- amp-pixel : Pixel de suivi ;
- amp-analytics : Suivi analytique ;
- amp-animation : Ajouter des animations ;
- amp-access : Accès paywall ;
- amp-dynamic-CSS-classes : Eléments CSS dynamiques ;
- amp-iframe : Affiche une iframe ;
- amp-access-laterpay : S’intègre à LaterPay ;
- amp-list : Télécharger des données et créer une liste ;
- amp-live-list : Mettre à jour le contenu en temps réel ;
- amp-app-banner : Bannière fixe ;
- Mise en œuvre de la balise gtag.js : Permet le suivi des événements dans Google Ads et Google Search Console ;
- Etc.
Vous trouverez ici une liste complète.
4.2. AMP est un facteur de classement direct pour Google ?
Bien que l’on attend encore beaucoup du projet Accelerated Mobile Page, Google n’en a pas encore fait un facteur de classement.
Vous savez déjà que la vitesse de chargement des pages et la convivialité mobile sont des facteurs de classement bien connus, mais AMP est uniquement en rapport avec les pages mobiles.
C’est pourquoi il ne peut jamais être utilisé comme facteur de classement indépendant, car il ne fonctionne que sur les pages mobiles et n’a rien à voir avec la version de bureau des pages.
Cela dit, étant donné que les sites adaptés aux mobiles sont récompensés par des classements plus élevés dans les résultats de recherche mobiles organiques, les pages développées avec AMP seront très probablement classées plus haut que les pages non-AMP.

Source : Netlight
4.3. Quels sont les inconvénients des pages mobiles accélérées ?
Bien que l’utilisation des pages mobiles accélérées vous offre de nombreux avantages, AMP présente également certaines restrictions :
- Pas de JavaScript tiers
Comme vous n’avez pas la possibilité d’utiliser du JavaScript tiers, vous devez dire adieu aux capacités d’analyse et de suivi qui vous permettent de proposer des expériences publicitaires hautement ciblées.
Non seulement cela, avec la version plus légère de JavaScript de Google, les éléments de page qui nécessitent le transfert de données ne peuvent pas être utilisés sur les pages mobiles accélérées.
- Pas de suivi Google Analytics
Google utilise une version en cache des pages mobiles accélérées pour les utilisateurs au lieu d’accéder à vos serveurs. C’est l’une des raisons pour lesquelles les pages AMP se chargent si rapidement.
Bien que le cache permette à vos pages de se charger plus rapidement, Google Analytics ne suit pas les visites des utilisateurs, sauf si vous configurez GA et appliquez des codes de suivi distincts à vos pages mobiles accélérées.
Voici comment vous pouvez suivre les pages AMP dans Google Analytics avec Google Tag Manager.
Les pages AMP présentent leur ensemble d’avantages et d’inconvénients. Cependant, si vous cherchez à offrir à vos visiteurs une expérience mobile rapide et optimisée, les avantages l’emportent définitivement sur les inconvénients.
En résumé
Les pages mobiles accélérées sont une méthode d’optimisation des sites internet dont l’utilisation contribue fortement à la réduction du temps de chargement des pages web au niveau des appareils mobiles.
Dans cet article, j’ai abordé différents éléments qui vous permettront de mieux cerner ce qu’est la page AMP. Vous tomberez également sur quelques conseils qui vous permettront de les mettre en place au niveau de votre site internet.
J’espère que cet article vous a apporté énormément de satisfaction. Laissez-moi un avis dans les commentaires ci-dessous.
A bientôt !