Con oltre 1,4 miliardi di siti web nel mondo nel 2018, è naturale avere problemi a distinguersi dalla massa. Naturalmente, il numero non è l’unico fattore da considerare; deve averne uno impeccabile per garantire il suo successo su Internet.
Per raggiungere questo obiettivo, il design di ogni pagina non deve essere preso alla leggera. I visitatori non passeranno necessariamente attraverso la sua home page prima di ottenere le informazioni che stanno cercando.
Inoltre, è probabile che tutte le pagine indicizzate del suo sito web beneficino del traffico diretto. Quindi deve offrire un’esperienza utente ottimale sia sulla home page che su tutte le altre.
E questo ovviamente implica l’implementazione di un design adeguato e reattivo, con contenuti pertinenti. Per fare questo, le mostrerò le migliori pratiche e i diversi passaggi per creare una pagina WordPress dalla home page. La invito anche a guardare il video che ho aggiunto a questo articolo, in modo da poter seguire subito il processo.
Creare una pagina su WordPress
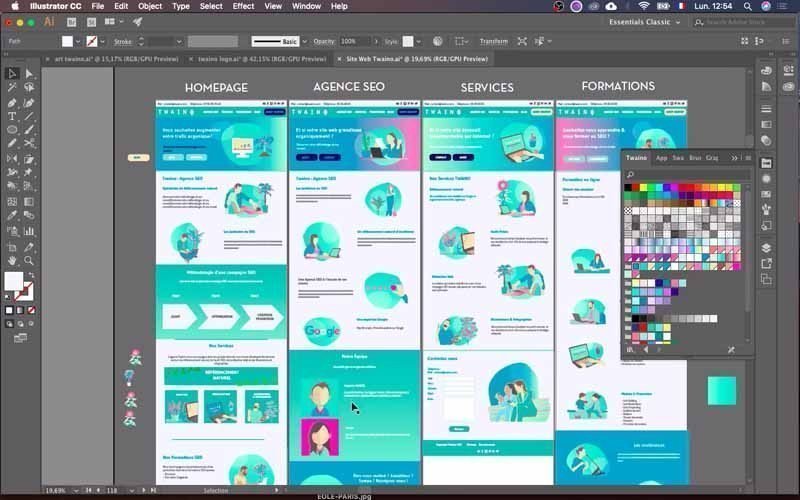
Ho messo insieme una rapida presentazione in powerpoint per mostrarle i diversi elementi che ho trovato:
Perché è importante progettare correttamente ogni pagina del suo sito web?
A meno che non voglia creare un sito di una sola pagina, ha bisogno di una o più pagine che accompagnino la sua home page. Queste le consentono di fornire molte più informazioni sui suoi prodotti e servizi, o su temi specifici se ha un blog.
Inoltre, una volta indicizzate dai motori di ricerca, appaiono nei risultati quando gli utenti di Internet effettuano ricerche relative ai loro temi.
Quindi, sono tutte porte d’accesso al suo sito web e deve progettarle con cura. Altrimenti, corre il rischio di perdere molto traffico a causa di pagine mal progettate, soprattutto quando il suo dominio inizia a guadagnare autorità.
Tenga presente che il 57% dei visitatori di un sito web con una pagina mal progettata non lo consiglierà. Tuttavia, il suo tasso di conversione può aumentare fino al 5,5 grazie alle raccomandazioni personalizzate.
Quindi, se vuole guadagnare rapidamente visibilità e migliorare le prestazioni del suo sito WordPress, deve offrire un’esperienza utente eccellente attraverso il layout della pagina, e alcune pratiche possono aiutarla.
Le migliori pratiche per creare una pagina WordPress
Quando creiamo un sito, tendiamo a concentrarci sulla sua estetica, mentre è la sua ergonomia che le permetterà di migliorare il tasso di conversione. Ciò significa che la struttura e il design devono essere progettati tenendo conto dell’esperienza dell’utente.
A tal fine, ho raccolto alcune best practice da adottare che probabilmente le daranno lepagine migliori, dato il tema del suo sito WordPress.
Progettare le sue pagine
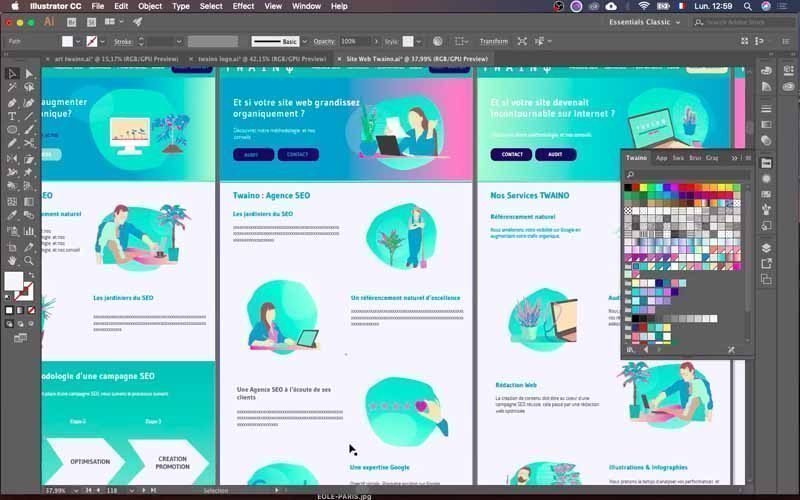
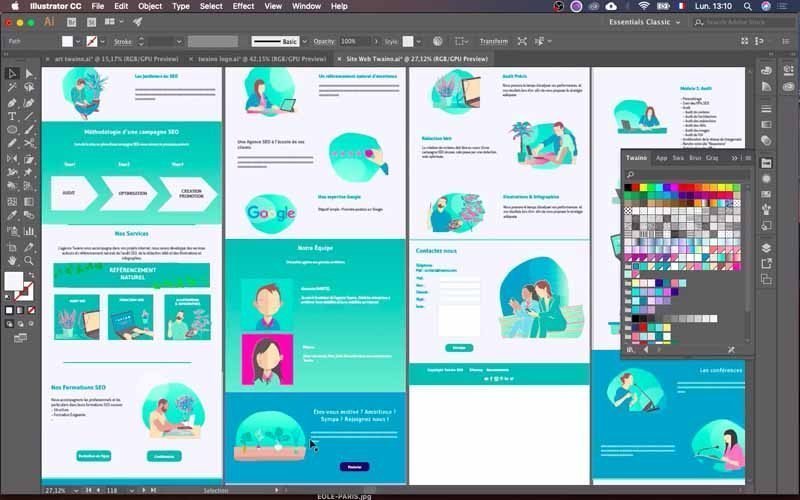
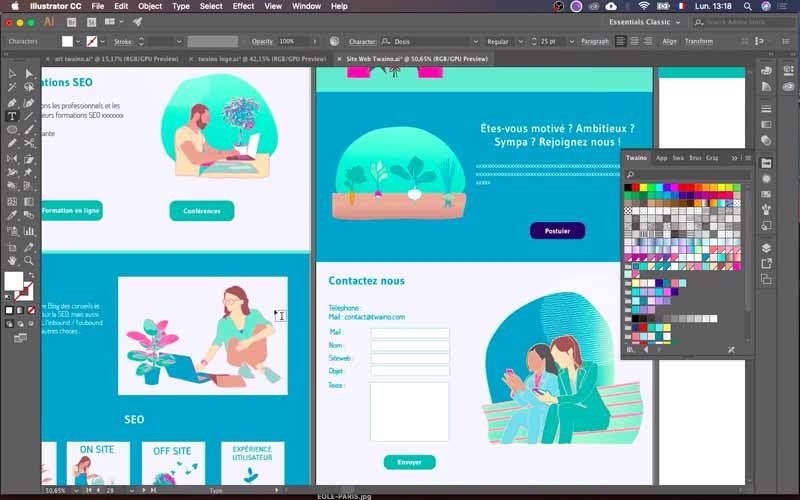
Il consiglio principale che posso darle è quello di creare un mock-up del suo sito web in anticipo. Si tratta di un passo fondamentale, in quanto le permette di prendersi il tempo necessario per riflettere e creare il sito migliore per il suo progetto.
Alla fine, avrà un risultato preciso che le permetterà di progettare molto più rapidamente.
Optate per la semplicità
Il suo design non è l’elemento che gli utenti del web vengono ad ammirare sul suo sito WordPress. Vogliono trovare informazioni specifiche o, in alcuni casi, eseguire una determinata azione. Pertanto, le suggerisco di considerare la semplicità come una regola d’oro, peroffrire una navigazione facile e piacevole.
A tal fine, utilizzi solo elementi che hanno una funzione reale per gli utenti e faccia attenzione ad evitare quelli che possono rendere il suo sito troppo complesso. Altrimenti, rischia di danneggiare l’esperienza dell’utente, che probabilmente avrà un impatto importante sulle prestazioni del suo sito web.
Stabilire una gerarchia visiva
I diversi elementi della sua pagina web devono essere ben organizzati e visivamente gerarchici. Quando le persone atterrano sulla sua pagina, devono individuare automaticamente gli elementi più importanti, in modo da poter trovare ciò che stanno cercando in modo semplice e fluido.
Quindi, intervenga su aspetti come dimensioni, colore, layout, pulsanti, call-to-action, ecc. per garantire che il suo sito sia ben organizzato e prioritario.
Offrire un sistema di navigazione intuitivo
Se non ha un sito di una sola pagina, dovrebbe rendere facile ai visitatori spostarsi da una pagina all’altra. L’idea è che possano spostarsi da un punto all’altro senza alcuno sforzo e senza chiedersi dove cliccare.
Per raggiungere questo obiettivo, opti per una struttura ad albero molto semplice, con un massimo di tre livelli, e non esiti ad utilizzare il netlinking per collegare le pagine del suo sito web. Inoltre, si assicuri che il menu di navigazione sia chiaramente visibile e, se possibile, includa un menu di navigazione nel footer del suo sito.
Il suo sito deve essere “coerente
Oltre alla facilità di navigazione, deve assicurarsi che tutti gli elementi delle sue pagine siano coerenti. Deve esserci logica e coerenza in ogni pagina, ma anche quando si sposta da una pagina all’altra del suo sito web.
Questo riguarda soprattutto gli elementi grafici, ossia :
- I caratteri utilizzati
- I colori
- Le illustrazioni;
- Ecc
Il punto è non avere esattamente lo stesso layout in tutto il sito web, soprattutto quando si dispone di un gran numero di pagine. La chiave è trovare il giusto equilibrio e non confondere gli utenti quando lasciano una pagina per un’altra.
Ottimizzare l’accessibilità attraverso diversi media
In uno dei suoi studi, Mobify ha rilevato che il 30% degli utenti di Internet interrompe una transazione se un sito web non si adatta correttamente al formato del loro cellulare. Se si considera che questo mezzo tecnologico è il motore numero uno del traffico internet, con una quota del 51,6%, è importante approfondire l’argomento.
Ogni pagina del suo sito web deve essere in grado diadattarsi alle dimensioni di tutti gli schermi, per offrire un’esperienza utente ottimale. Inoltre, Google presta molta attenzione alla reattività dei siti, in quanto classifica quelli che sono reattivi per primi, a scapito di quelli che non lo sono.
Se desidera che il suo sito web sia reattivo, consulti questo articolo che le mostra passo dopo passo come farlo.
Rispettare le convenzioni o gli standard web
Gli utenti di Internet conoscono già alcuni modelli di pagina e una serie di convenzioni di web design, e le consiglio di rispettarli. Queste includono
- Posizionare il logo in alto a sinistra o al centro della pagina e aggiungere il link alla home page;
- Posizionare il menu di navigazione principale in alto o sul lato sinistro della pagina;
- Configurare i link in modo che cambino colore quando gli utenti vi passano sopra con il mouse.
- E così via
Anche se a volte si è tentati di essere originali, non commetta l’errore di cambiare queste convenzioni. Cambiarle potrebbe far perdere tempo ai lettori o causare confusione, danneggiando l’esperienza dell’utente.
Creare una pagina pertinente
La definizione di pagina rilevante non è altro che la pagina che offre ai visitatori ciò che stanno cercando sul suo sito. In effetti, una pagina web viene creata per fornire una determinata informazione e lei deve assicurarsi che sia così. Detto questo, se sta pensando di aggiungere pagine alla home page, probabilmente è perché vuole fornire maggiori informazioni sui suoi servizi, sui suoi prodotti o su un determinato elemento. Per farlo, deve fornire risposte a domande come :
- La rilevanza della pagina per i visitatori;
- Cosa hanno bisogno di sapere i suoi visitatori;
- Informazioni che probabilmente daranno loro fiducia;
- Informazioni che li incoraggeranno ad agire.
Si metta nei panni dei suoi visitatori
Secondo Vitamin T, il 68% delle persone che visitano i siti web non convertono perché non pensano che i siti web siano interessati alla loro esperienza. Quindi, quando pensa al design del suo sito web, deve mettersi nei panni dei suoi visitatori , perché in definitiva è per loro che lo sta facendo.
Tenendo presente questo, deve conoscere in anticipo le preferenze del suo pubblico target. Ma può sempre effettuare dei test in seguito o chiedere un feedback per migliorare l’esperienza dell’utente. Per fare questo:
- Chieda ai suoi amici e familiari la loro opinione;
- Chiedere ai suoi visitatori un feedback;
- Analizzare il comportamento dei suoi visitatori utilizzando strumenti come Crazy Egg;
- Ecc… [fusion_menu_anchor name=”3″ class= ” “][/fusion_menu_anchor]
Una volta che ha un’idea chiara di come dovrebbe apparire la sua pagina, può passare alla fase di creazione vera e propria; ecco i passaggi.
Creazione della pagina dell’Agenzia SEO Twaino: passaggi per la creazione della pagina wordpress

Prima di creare la seconda pagina del sito web della mia Agenzia SEO, Twaino.com, ho avuto l’opportunità di fare due cose:
- Il mock-up delle pagine del mio sito web;

- La pagina iniziale del mio sito web.
Questi due elementi mi permetteranno di creare rapidamente la seconda pagina del mio sito. Questo perché il mock-up mi dà un’idea precisa del risultato e la home page servirà come modello o supporto.
Inoltre, sto utilizzando il tema “Avada” che mi permette di avere il plugin “Fusion Builder”, che mi sarà utile per modificare la nuova pagina WordPress del mio sito web come un editor di testo. Ci sono tre fasi principali in questo processo:
- Creare un modello dalla pagina iniziale
- Creazione di blocchi per la visualizzazione su schermi medi e grandi
- Creazione di blocchi per la visualizzazione su schermi piccoli
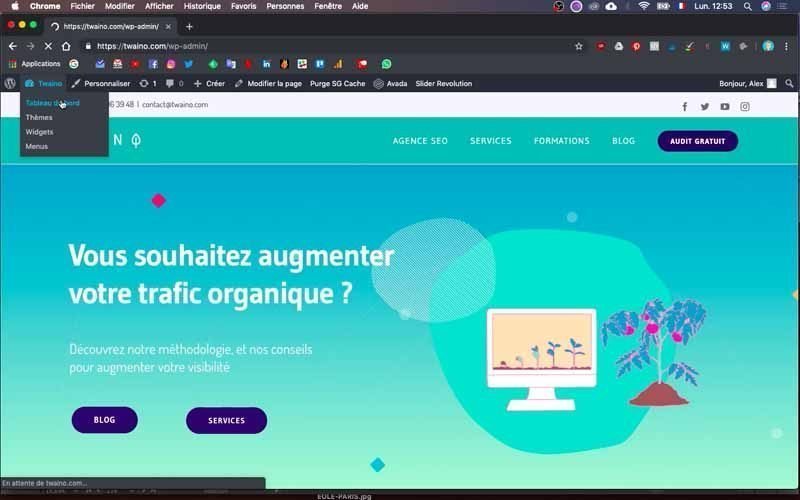
Prima, però, deve accedere alla sua Dashboard.
Acceda alla Dashboard del suo sito web
Per creare la seconda pagina, deve accedere alla console di WordPress.

Per farlo, aggiunga semplicemente “…./wp-admin” all’URL del suo sito WordPress nel browser. Il mio è “https://twaino.com/wp-admin”.
Nella pagina di accesso, compili le caselle con i suoi dati di login e confermi per accedere alla dashboard.
1) Creare un modello dalla pagina iniziale
Si tratta di duplicare la struttura della sua home page, in modo da poterla utilizzare come modello per la creazione di una nuova pagina.

1-1) Accedere ai componenti della sua home page
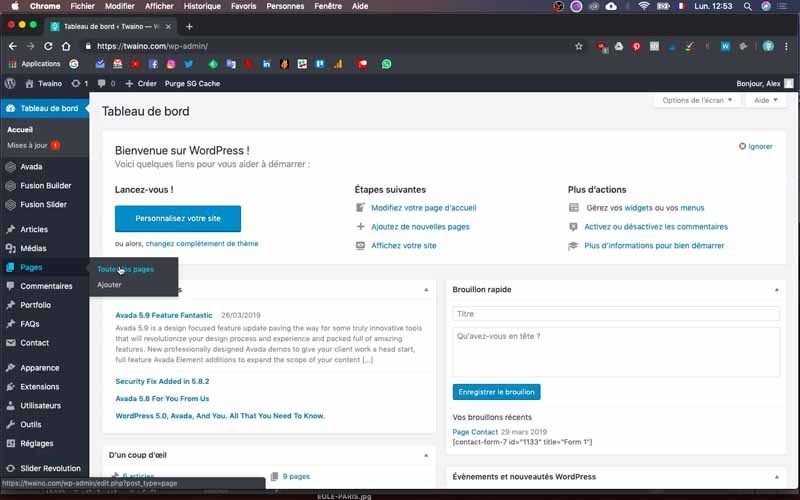
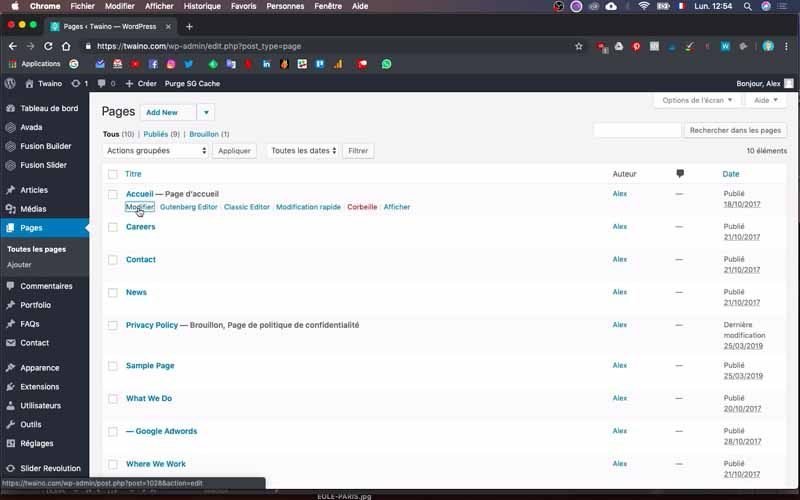
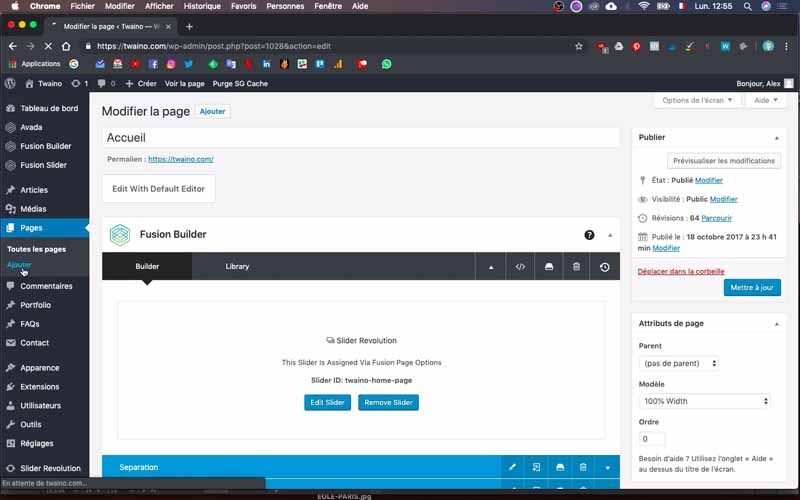
Nella barra laterale destra della sua Dashboard, clicchi su “Pagine” e poi su “Tutte le pagine”. Avrà accesso a tutte le sue pagine, compresa quella intitolata “Home”: questa è la sua home page.

Quindi clicchi su “Modifica”, che apparirà non appena sposterà il mouse sul titolo della pagina.
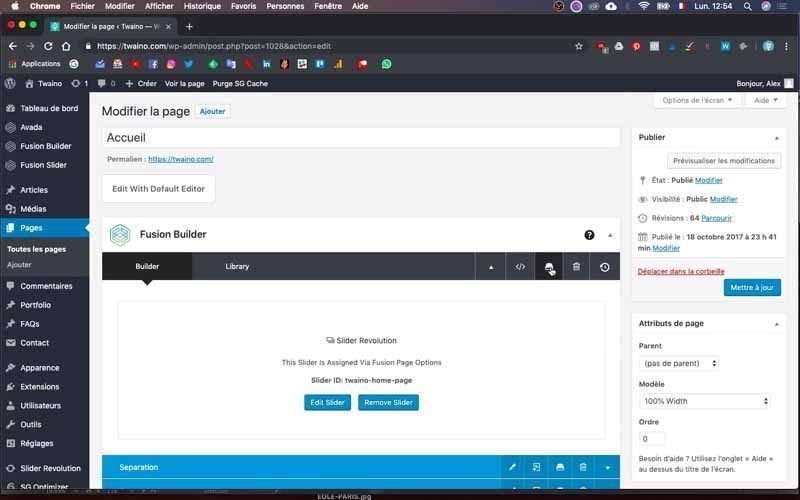
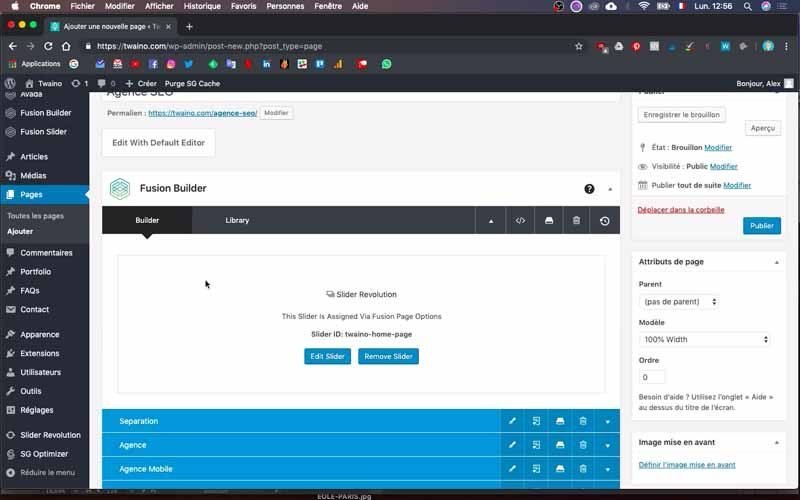
Nella pagina seguente, vedrà tutti i componenti o blocchi della sua homepage nel plugin “Fusion Builder”.
1-2) Creare un modello dalla pagina iniziale
Verifichi che la finestra “Builder” sia attiva e clicchi sulla terza icona della stessa riga sul lato destro.

Avrà quindi cinque finestre in questa nuova interfaccia:
- Demo ;
- Modelli ;
- Contenitori ;
- Colonne ;
- Elementi.
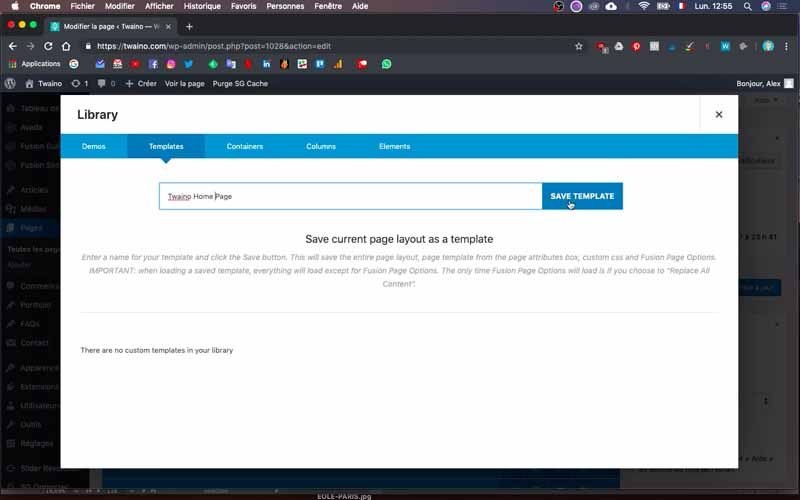
Selezioni “Modelli”, se non l’ha già fatto, e crei un nuovo modello da questa pagina.

Assuma il nome del modello nell’apposita casella e clicchi su ‘Salva modello’.

Io ho chiamato il mio “Twaino Home Page” e l’ho salvato.
1-3) Creare una nuova pagina
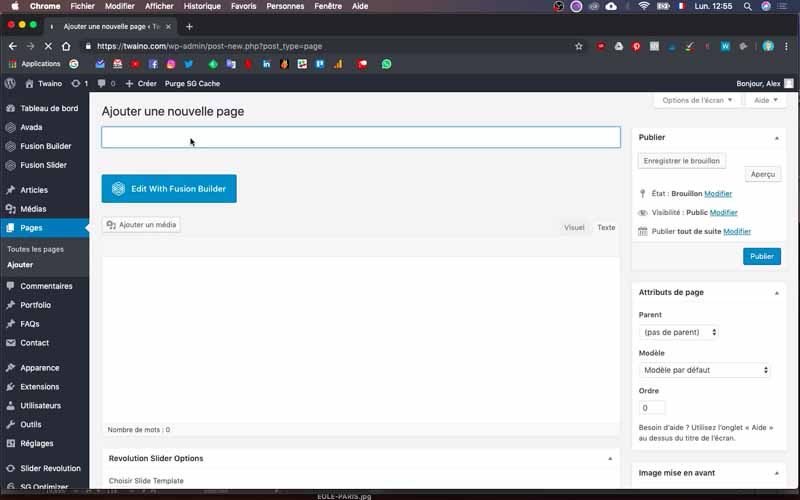
Per creare una nuova pagina, può cliccare sulla finestra “Crea” in alto, accanto a “Visualizza pagina”.

Può anche creare una nuova pagina cliccando sull’opzione “Aggiungi” nella sezione “Pagine” della barra laterale sinistra.

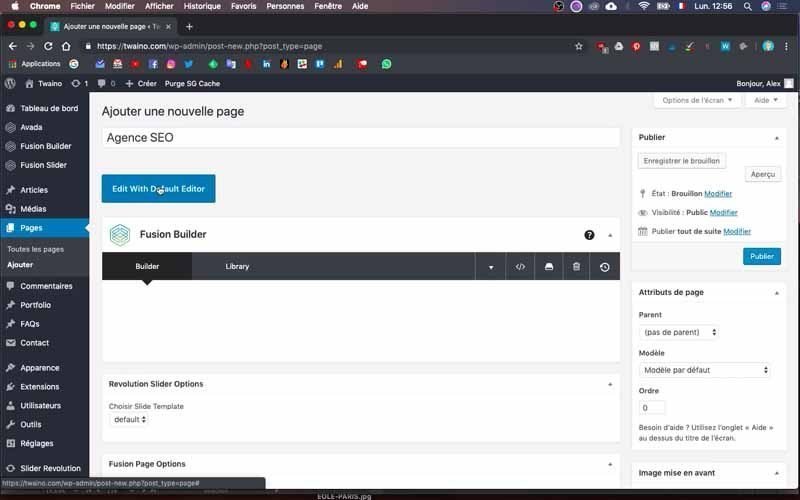
Le dia un nome inserendo il suo titolo nel primo riquadro appena sotto “Aggiungi una nuova pagina”. Io ho chiamato la mia “Agenzia SEO”.

Vedrà che “Fusion Builder” non è attivo per impostazione predefinita. Per attivarlo, clicchi sul pulsante blu “Modifica con Fusion Builder” e appariranno le varie opzioni.
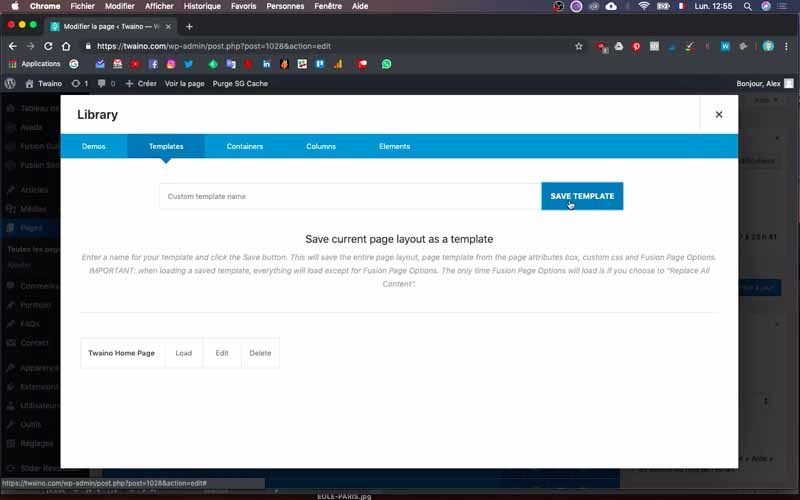
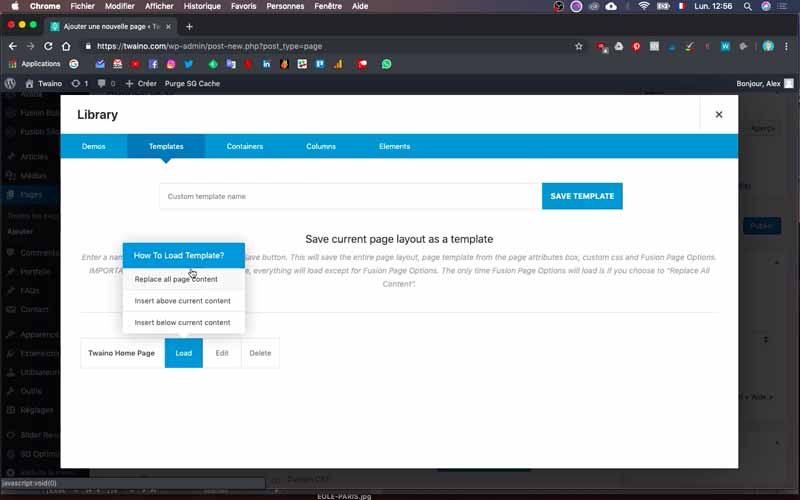
1-4) Caricare il modello salvato sulla nuova pagina
Clicchi sulla terza icona sulla stessa linea della finestra “Builder”. Nella sezione “Template”, vedrà il modello che ha salvato e premerà l’opzione “Carica”.

Appare un menu che le permette di scegliere come caricare il modello in questione. Le opzioni sono :
- Sostituisci tutti i contenuti della pagina: sostituisce tutti i contenuti già presenti nella pagina;
- Inserisci sopra il contenuto corrente: inserisce il contenuto sopra il contenuto corrente;
- Inserisci sotto il contenuto corrente: inserisce il contenuto sotto il contenuto corrente.
Scelgo la prima opzione per il modello “Twaino Home Page”, che sostituisce tutti i contenuti e mi porta tutte le parti che ho dovuto creare nella mia home page.

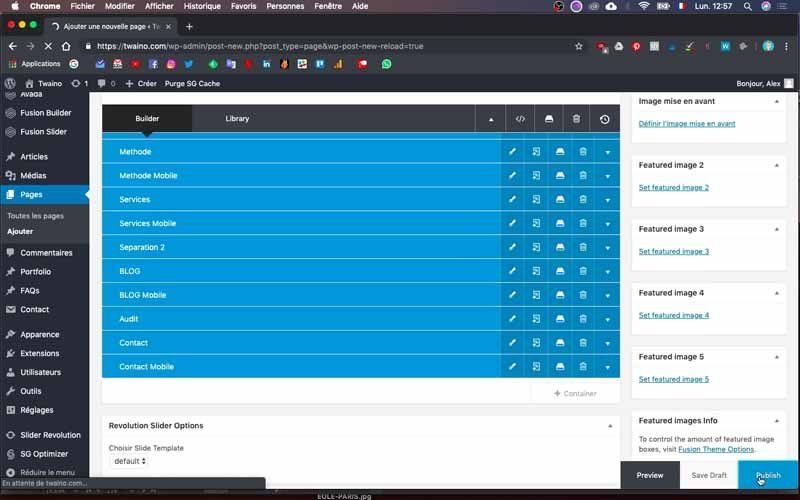
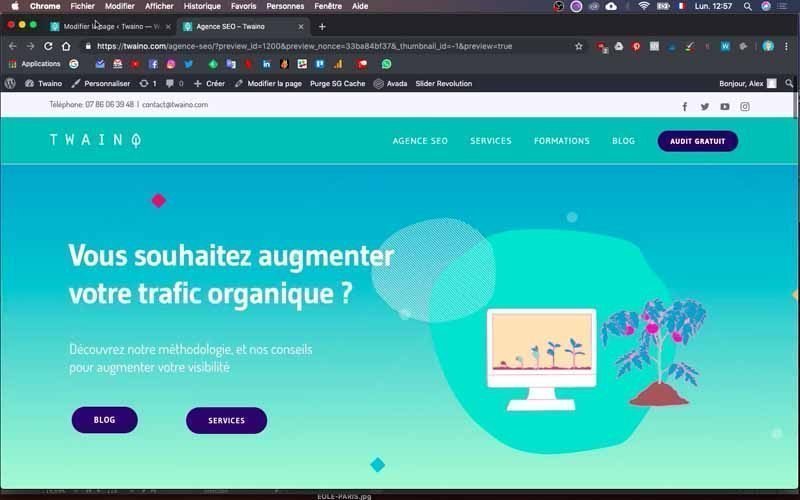
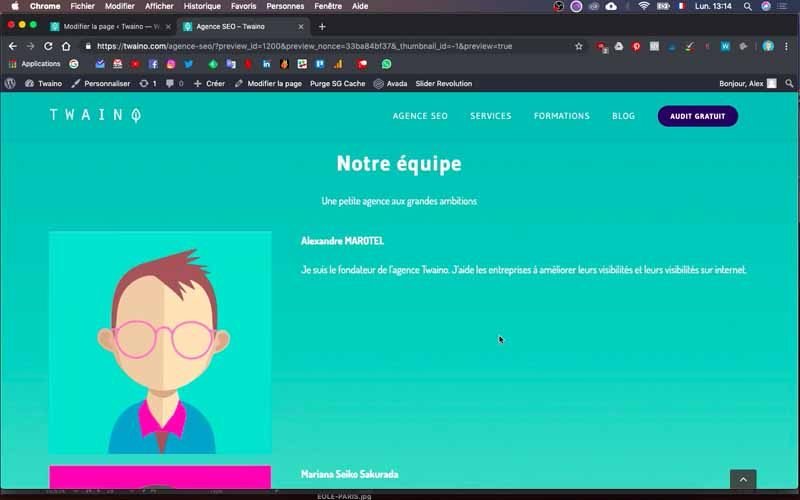
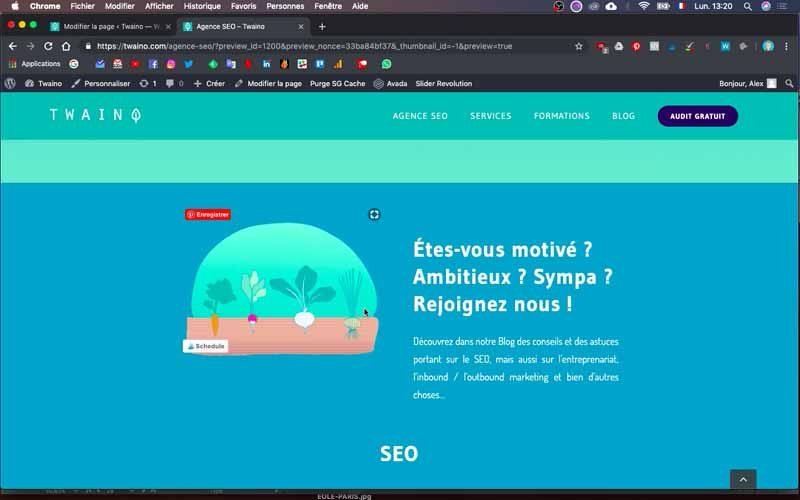
Poi lo pubblico per vedere come appare. Per farlo, clicchi sul pulsante blu ‘Pubblica’ nell’angolo in basso a destra e poi su ‘Anteprima’.

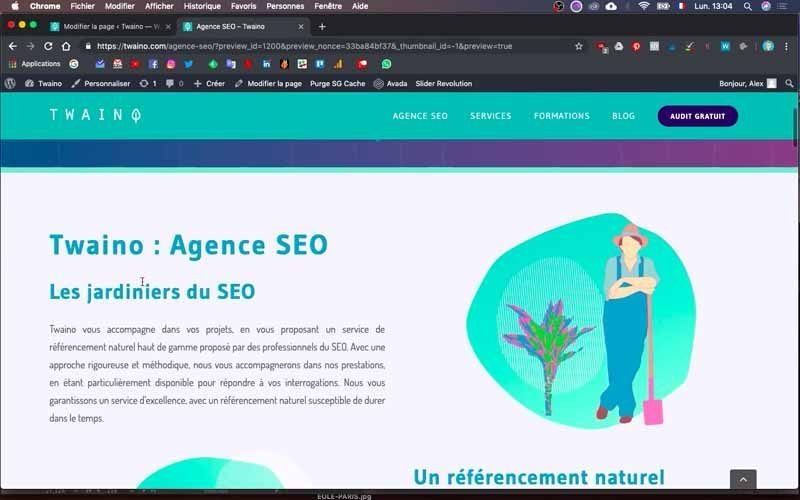
Per quanto mi riguarda, ho la pagina “Agenzia SEO” con l’URL https://www.twaino.com/agence-seo/, che assomiglia esattamente alla home page del mio sito web.

2) Creare blocchi per la visualizzazione su schermi medi e larghi
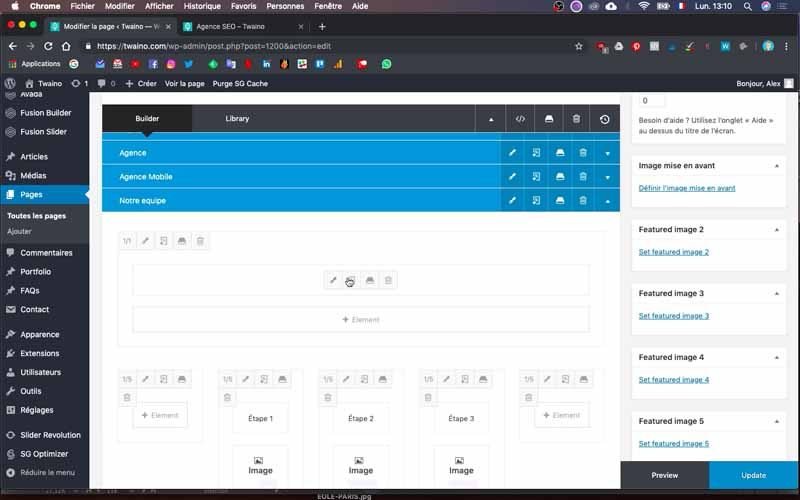
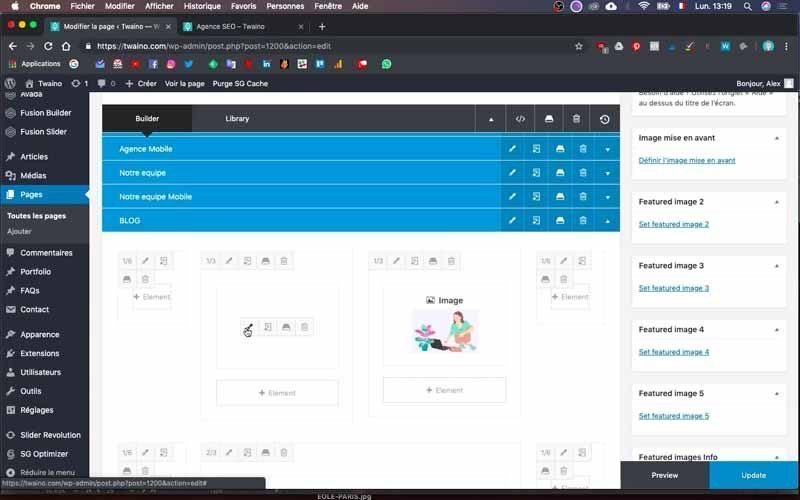
“Fusion Builder” contiene i vari elementi che compongono la sua pagina web e se scorre fino in fondo, vedrà diverse linee in blu. Si tratta dei diversi blocchi della pagina e le modifiche apportate qui saranno prese in considerazione nel rendering finale.

Inoltre, dato che ha creato una duplicazione, non deve fare altro che apportare modifiche e non creare ogni blocco da zero.
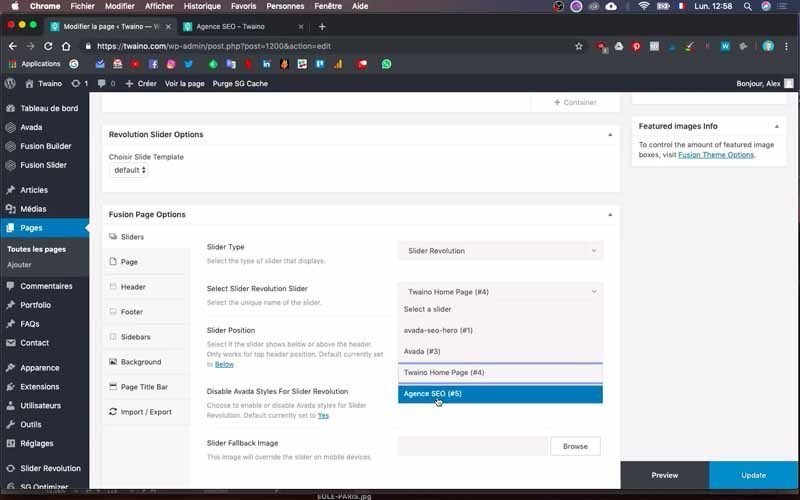
Ho anche avuto la possibilità di creare lo ‘slider revolution’ per questa nuova pagina e lo caricherò. Si tratta della parte della sua pagina web che si trova appena sotto il menu di navigazione. Appare agli utenti senza che debbano scorrere fino alla fine della pagina.

Se desidera farlo, può semplicemente modificarlo dal modello della sua home page. Tuttavia, se non sa come farlo, le suggerisco di dare un’occhiata a come creare uno “Slider Revolution “. Segua i passaggi per creare il suo per ciascuna delle sue pagine.
2-1) Modificare il primo blocco
Ci sono diversi blocchi in questo modello, compreso il blocco separatore, che vorrei mantenere. In questo caso, lo lascerò e modificherò gli altri blocchi, tenendo conto del mio layout.

Dispiego il contenuto del secondo blocco “Agenzia” cliccando sulla piccola freccia all’estrema destra.
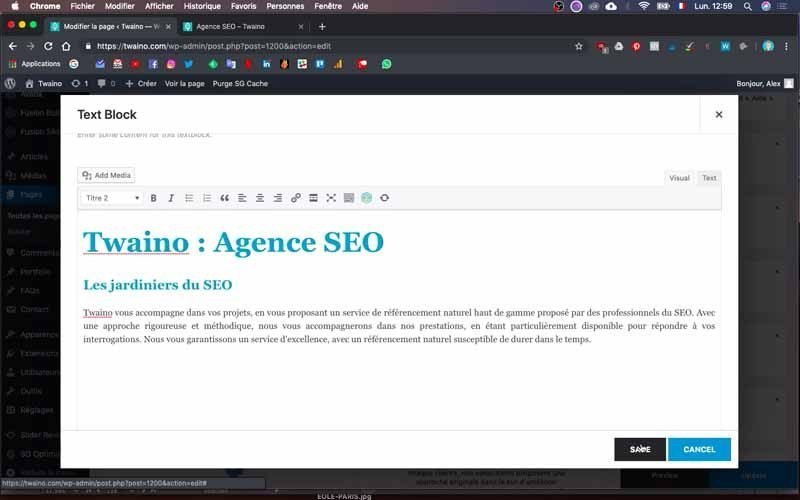
2-1-1) Modificare il testo
Per modificare il testo, clicchi sull’icona di modifica che appare quando sposta il cursore sulla cella di testo.

Si sposti leggermente verso il basso e vedrà il campo di testo dove potrà inserire il nuovo testo e formattarlo.
Quindi clicchi su “Salva” per salvare il nuovo testo.
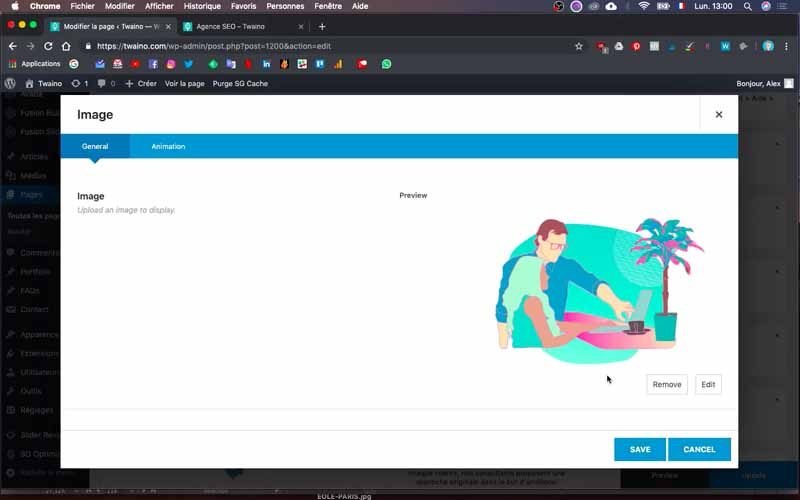
2-1-2) Inserire un’immagine
Ho avuto modo di creare in anticipo tutte le immagini che utilizzerò e lei può fare lo stesso per procedere più rapidamente.

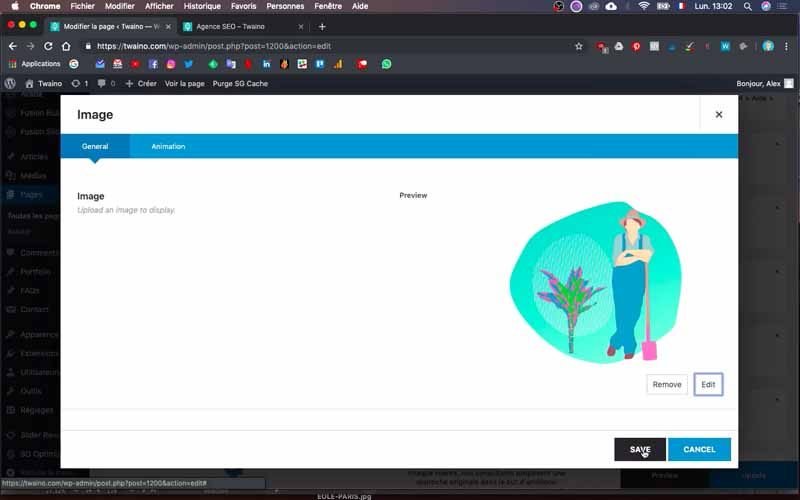
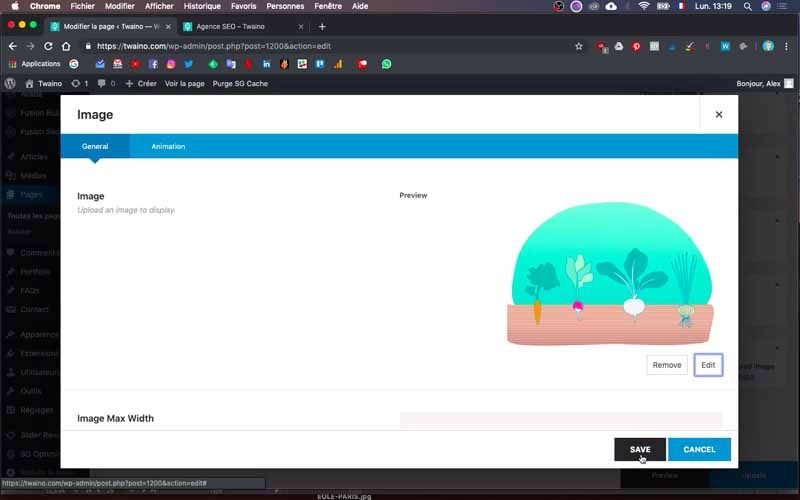
Clicchi sull’icona di modifica che appare quando sposta il cursore sulla cella immagine accanto alla cella di testo.

Nell’interfaccia che appare, clicchi sul pulsante “Modifica” appena sotto la vecchia immagine.

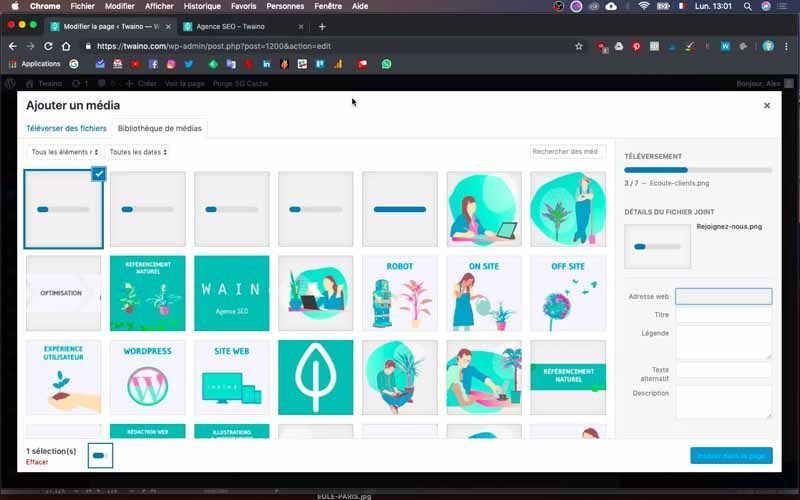
Avrà così la sua “Libreria multimediale”, dove potrà selezionare e aggiungere direttamente i media come le immagini.

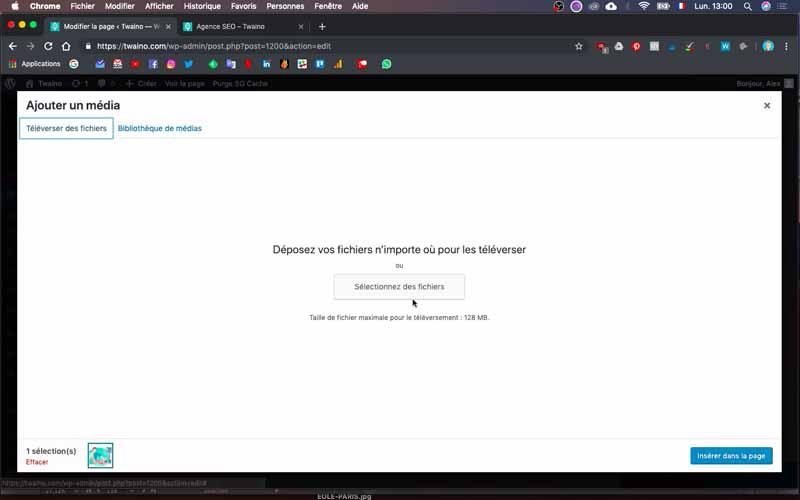
Può anche importarli cliccando sulla finestra “Carica file”, situata proprio accanto alla “Libreria multimediale”.

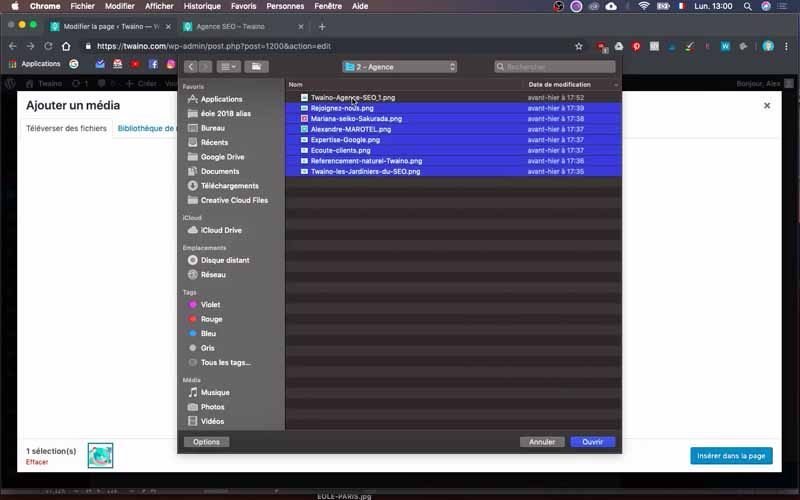
Prema il pulsante “Seleziona file” e sfogli il suo computer per trovare le immagini desiderate.

A questo punto, rinomini le sue immagini, io ho chiamato le mie :
- Twaino i giardinieri SEO;
- Riferimento naturale SEO ;
- Clienti ;

- Competenza Google ;


- Alexandre MAROTEL ;
- Mariana Seiko Sakurada ;
- Si unisca a noi.
Inserisco quindi l’immagine “Twaino les jardiniers du SEO” e salvo, prima di inserire la seconda immagine nella terza cella della seconda riga.
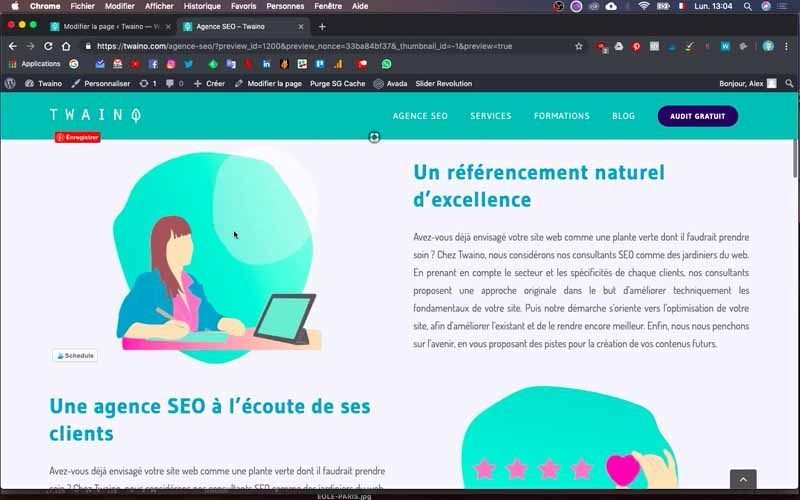
Inserisco anche il secondo testo, “Eccellente SEO”, facendo attenzione alla formattazione necessaria.
2-1-3) Inserire altre righe di testo e immagini
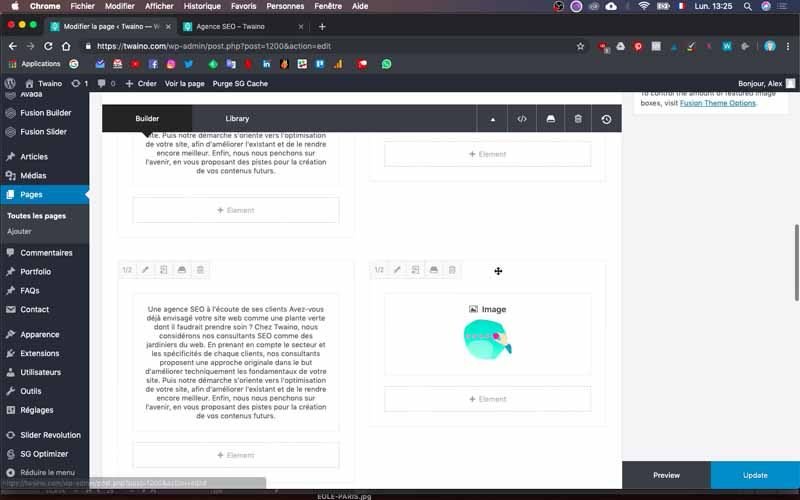
Nel layout, c’è una terza riga che contiene un’immagine e del testo. Per risparmiare tempo a questo punto, duplichi le celle precedenti.
Per farlo, clicchi sulla seconda icona direttamente dopo l’icona di modifica, che appare quando trascina il mouse sulla cella in questione.
Nel mio livello, sto duplicando una cella di testo e una cella di immagine che sto spostando in basso. Utilizzo lo stesso principio di prima per modificare il testo e l’immagine. Quindi ho la terza riga che include :
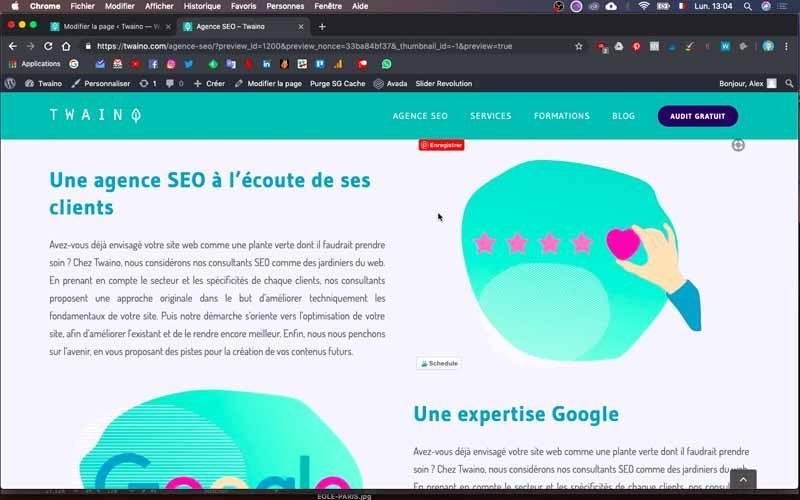
- Il testo: Un’agenzia SEO che ascolta i suoi clienti;
- L’immagine corrispondente.
Creo una quarta riga con :
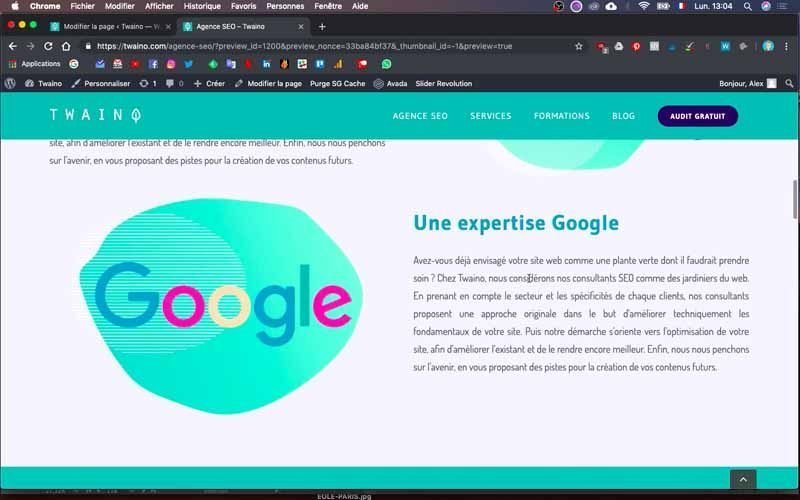
- Il testo: L’esperienza di Google;
- L’immagine corrispondente.
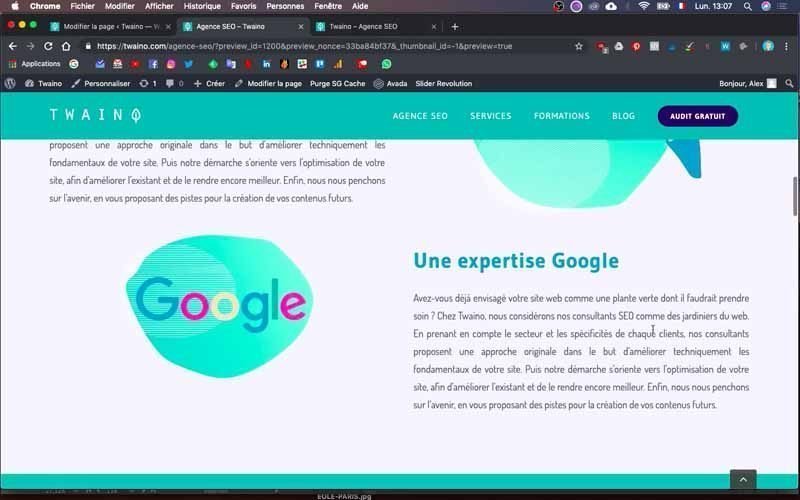
Salvi le modifiche e clicchi su “Anteprima” per vedere come appare. Il rendering va bene, tranne per l’immagine “Google” che è un po’ troppo grande.




2-1-4) Regolare le dimensioni delle immagini
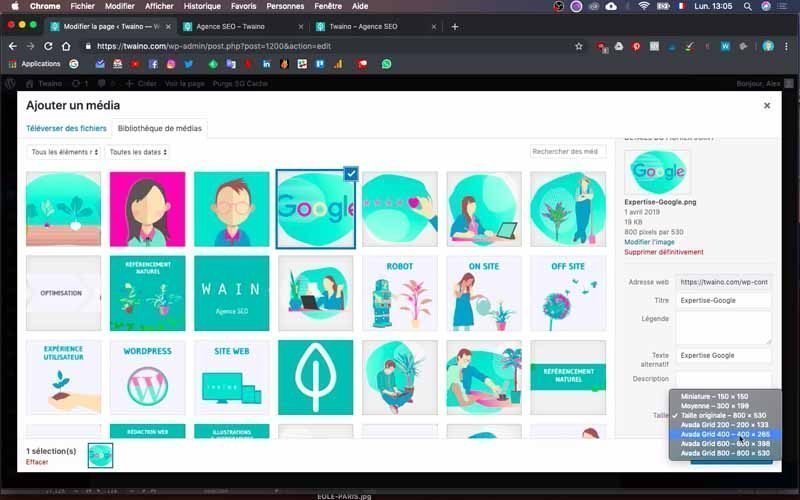
Quando nota che le dimensioni di un’immagine sono un po’ troppo grandi, clicchi sull’icona di modifica nella sua cella e prema il pulsante “Modifica”.

Nell’interfaccia della sua “Libreria multimediale”, vedrà l’opzione “Dimensioni” a destra e appena sopra il pulsante “Inserisci nella pagina”. Scelga un elemento predefinito che possa corrispondere a ciò che desidera.
Per i miei scopi, ho scelto la dimensione Avada ‘400 * 265’. Il rendering è molto migliore e colgo l’occasione per centrare l’immagine.

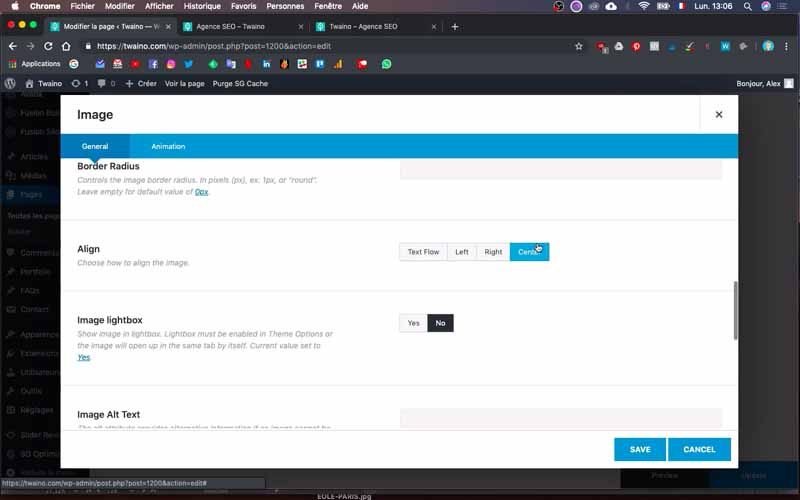
Per farlo, clicchi sull’icona di modifica e vada all’opzione ‘Allinea’, quindi selezioni ‘Centra’ e salvi.

Faccio attenzione anche a centrare tutte le altre immagini e a ridurne le dimensioni.
2-2) Aggiungere il secondo blocco
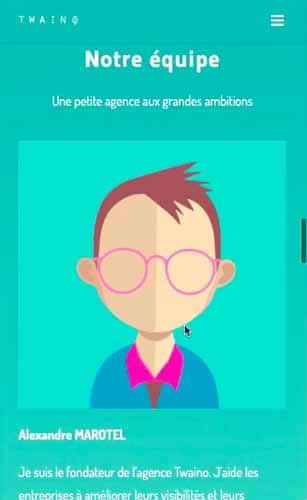
Appena sotto il blocco “Agenzia”, aggiungerò il blocco “Il mio team”. Per farlo, rinominerò il blocco che segue come “Il nostro team”. In questo blocco, modificherò la cella di testo già presente, inserendo il titolo “Il nostro team” con il testo che lo accompagna. Mantengo la stessa formattazione perché voglio lo stesso risultato.

Ora inserirò le due immagini che si susseguono verticalmente con il testo.
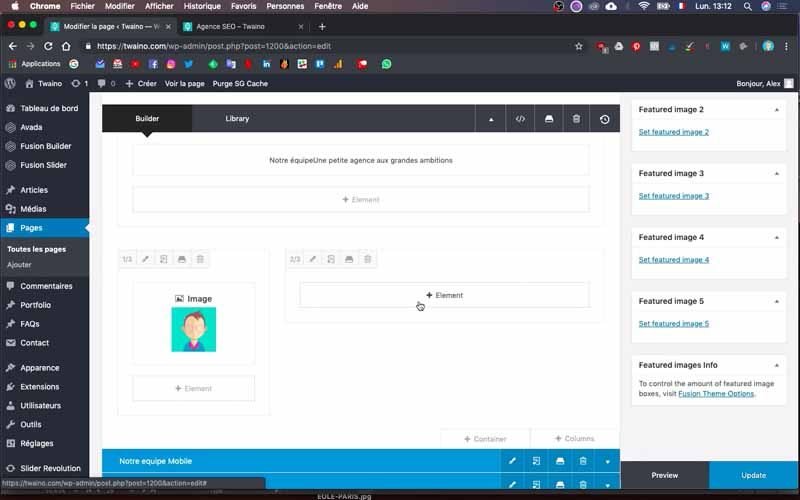
2-2-1) Inserire un’immagine
Prendo la cella che utilizzerò per la mia immagine ed elimino tutte le altre celle che non saranno utilizzate.

Poi imposto la sua proporzione a “1/3”, premendo la prima icona nell’angolo superiore destro della cella.

Per aggiungere l’immagine, clicchi su “Elemento” nella cella e nella nuova pagina cerchi l’elemento “Immagine”. Quindi clicchi sul pulsante “Immagine” che appare e prema il pulsante “Seleziona immagine” che appare sulla nuova interfaccia. Apparirà la “Libreria multimediale” e potrà scegliere l’immagine desiderata.

2-2-2) Inserire il testo
Per inserire il testo che segue questa immagine, duplichi la cella e le dia la proporzione “2/3”. Poi clicchi su “Elemento” e questa volta cerchi il pulsante “Testo”.
Clicchi sull’elemento e nell’interfaccia di configurazione che segue, aggiunga il testo e proceda con la sua formattazione.
Per l’immagine successiva e il relativo testo, è sufficiente duplicare le precedenti e apportare le modifiche.
In questa fase, ho :
- La mia immagine e un testo che mi descrive: “Alexandre MAROTEL,………”
- L’immagine di Mariana e un testo che la descrive: “Mariana Seiko Sakurada,……”.
Salvi le modifiche e faccia un’anteprima per vedere come appare.
2-3) Modificare un blocco con un colore di sfondo e un pulsante
Per risparmiare tempo, le suggerisco di prendere i vecchi blocchi più simili a quelli che desidera creare. Per quanto mi riguarda, il blocco “Rejoignez-Nous” che voglio creare ha le stesse caratteristiche del blocco “BLOG” del modello.

Quindi ho deciso di modificare il blocco ‘BLOG’ e di eliminare i blocchi intermedi che non mi servono più. Questi sono, ad esempio
- Servizi ;
- Servizi mobili ;
- Separatore.
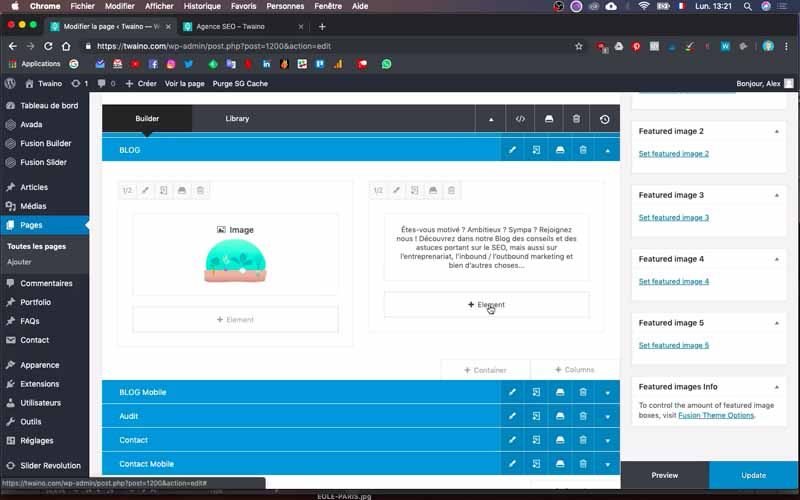
2-3-1) Inserire il testo e l’immagine
Per “Unisciti a noi”, ci sono tre elementi da inserire:
- Un’immagine ;
- Un testo con un titolo;
- Un pulsante.
Per prima cosa, elimino le celle che non mi servono.

Inserisco il mio testo modificando il vecchio contenuto utilizzando lo stesso principio.

Modifico anche l’immagine e faccio attenzione a dare a ciascuna delle due celle una proporzione di ½”.

Quindi posiziono la cella immagine a sinistra e la cella testo a destra.
2-3-2) Inserire un pulsante
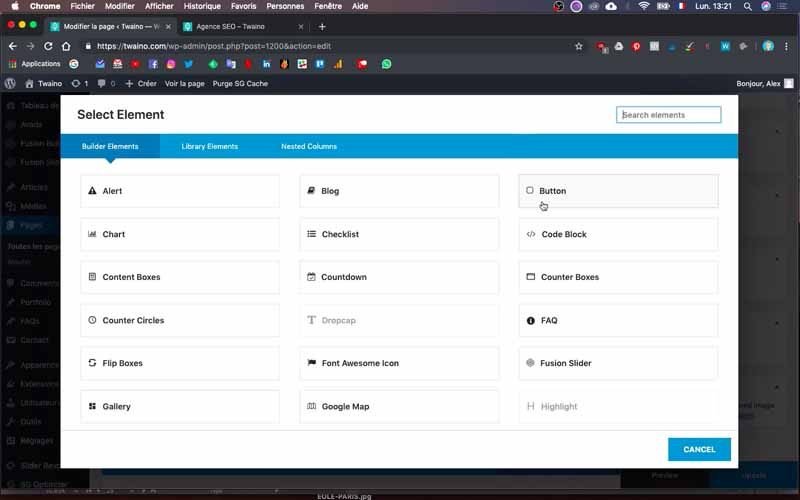
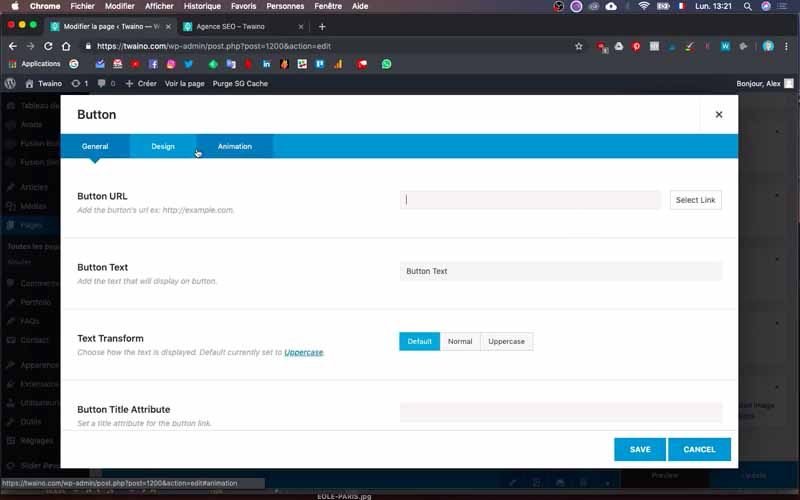
Per inserire il pulsante, clicchi su “Elemento” nella cella di testo e utilizzi la barra di ricerca per trovare l’elemento pulsante. Clicchi su “Pulsante”, che la porterà all’interfaccia di configurazione.

Se dispone già del link per il suo pulsante, può inserirlo nella casella riservata a questo scopo nell’opzione “URL del pulsante”.

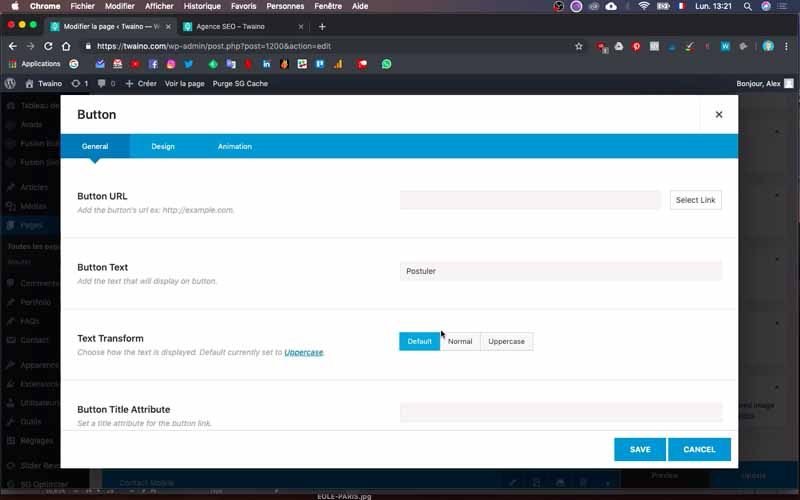
Inserisca il testo che verrà visualizzato sul pulsante utilizzando l’opzione “Testo del pulsante”.

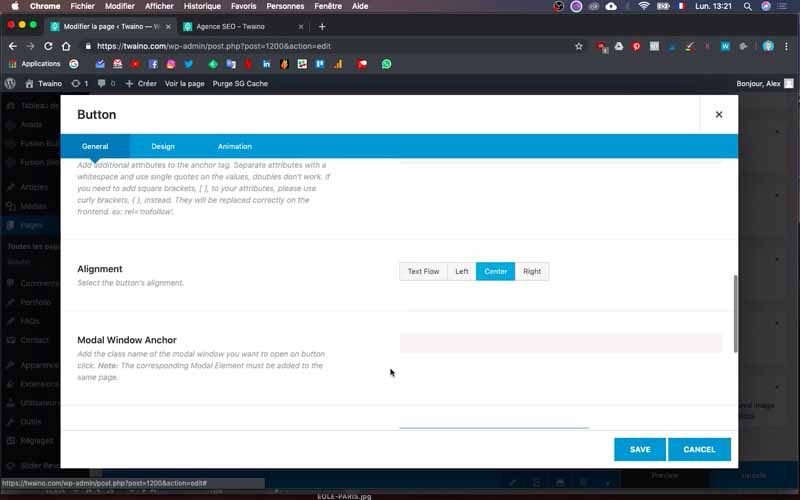
In “Allineamento”, selezioni “Centro” in modo che il testo sia centrato sul pulsante.


2-3-3) Aggiungere spazio tra il pulsante e il testo
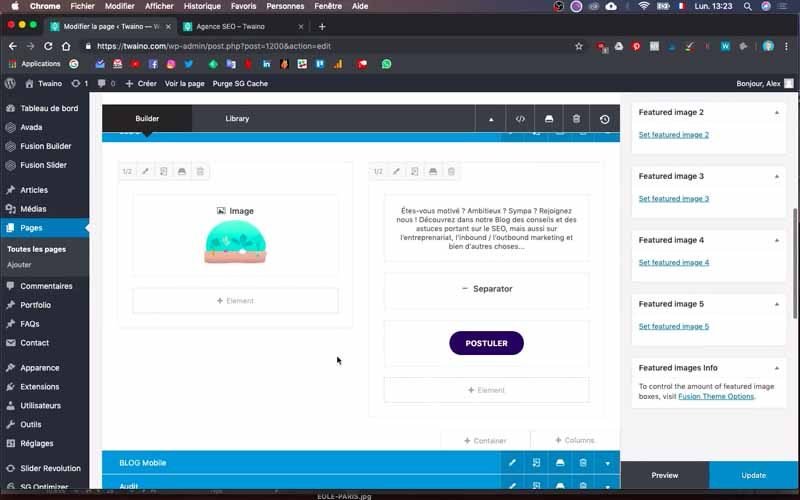
Poiché la distanza tra il testo e il pulsante è molto ridotta, metterò un po’ di distanza tra loro. Per fare questo, creerò un separatore che sarà collocato tra questi due elementi.

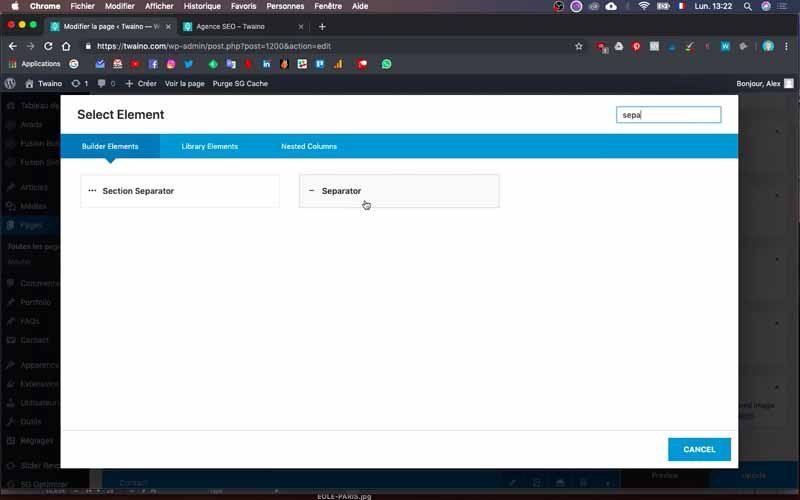
Clicchi quindi su “Elemento” e cerchi l’elemento “Separatore”, quindi clicchi sul suo pulsante. Nell’interfaccia successiva, selezioni il menu “Nessuno stile” per l’opzione “Stile” nella finestra “Generale”.

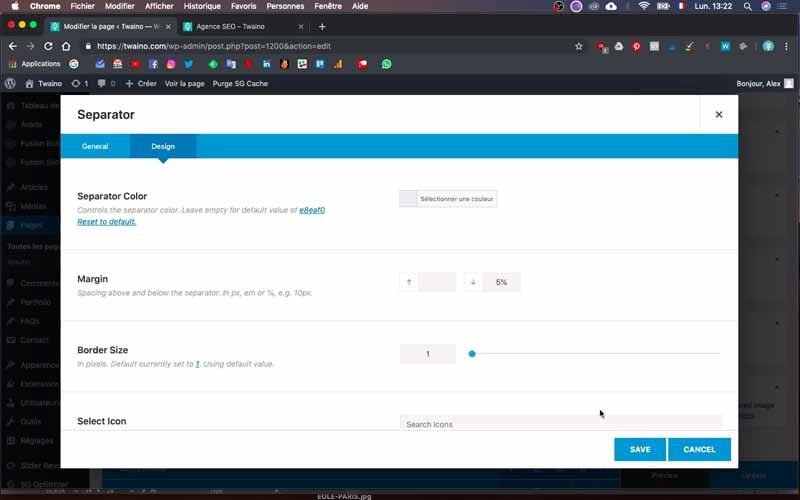
Successivamente, selezioni la finestra ‘Design’ e alla voce ‘Margine’ inserisca la distanza desiderata. Io inserisco un valore del 5% e posiziono il separatore tra il pulsante e il testo.

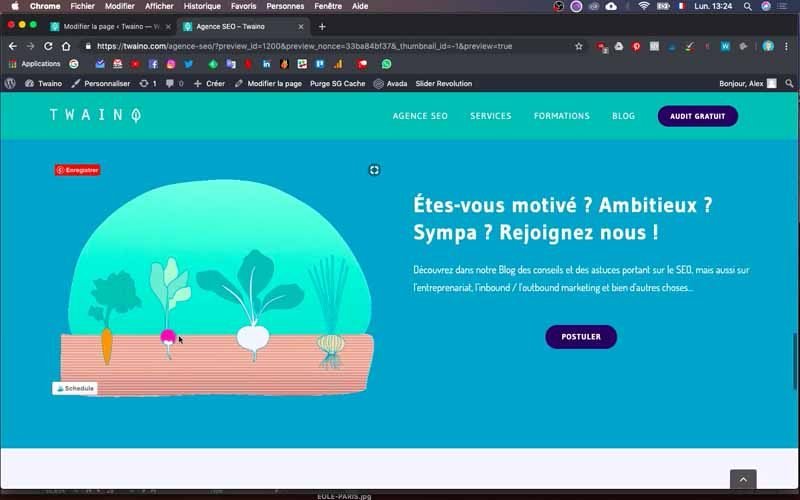
Poi verifico se il rendering è gradevole cliccando su ‘Anteprima’, e così è.

3) Creare blocchi per la visualizzazione su schermi piccoli
Tenga presente che i display dei computer non sono sempre ottimizzati per i display dei telefoni cellulari. Per questo motivo, è necessario creare blocchi dedicati alla visualizzazione ottimizzata per i cellulari. Può consultare il mio articolo sull’argomento, che fornisce molti più dettagli
dettagli.
Per verificare la visualizzazione mobile della pagina, può :
- Utilizzare il suo telefono cellulare per vedere direttamente come appare;
- Ridurre la scheda del browser a circa 2/3 della larghezza dello schermo del computer.
3-1) Duplicare e modificare il primo blocco
Per velocizzare le cose, duplichi semplicemente i blocchi creati per la visualizzazione predefinita.

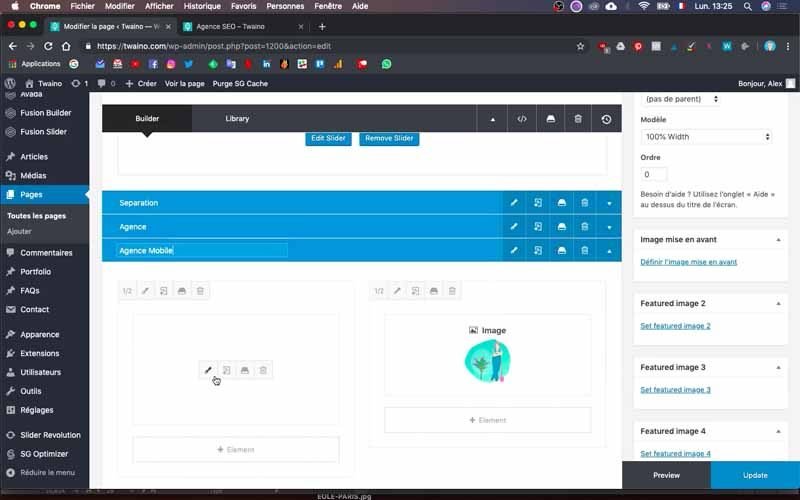
Nel mio caso, duplico il blocco “Agenzia” e rinomino il secondo “Agenzia mobile”. Per questo blocco, appena creato, lo modifico cliccando sulla piccola freccia a destra per visualizzarne il contenuto.

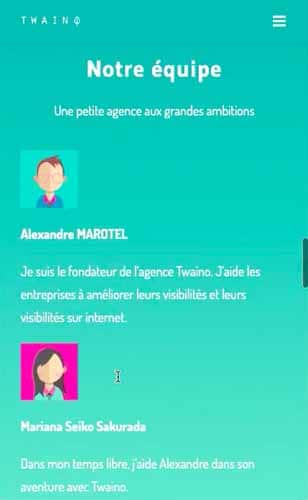
Riorganizzo quindi il testo e le immagini nel blocco, separando ogni immagine con il testo.

Clicco anche sull’icona di modifica delle celle di testo per ridurne le dimensioni.
Per fare questo, imposto la dimensione dei titoli a “40 pixel” invece di “50 pixel”.
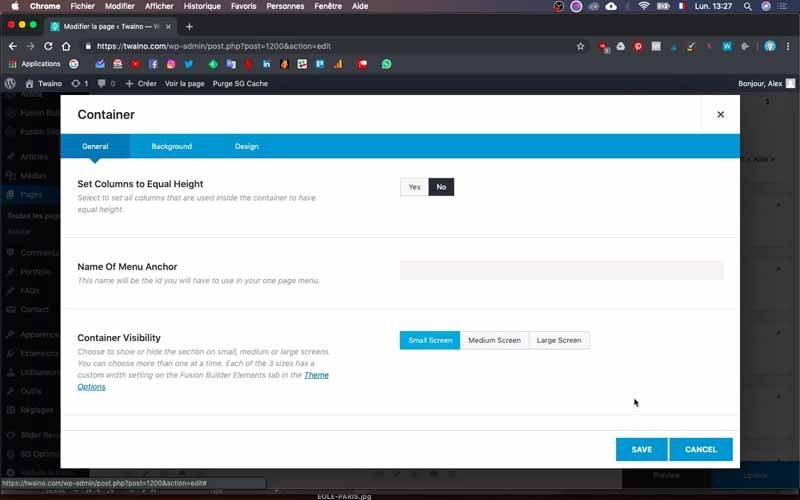
3-2) Attivare la visualizzazione mobile
Per vedere le modifiche apportate, deve attivare la visualizzazione mobile. Clicchi sull’icona di modifica del blocco e nella finestra “Generale”, scorra fino a “Visibilità del contenitore” per vedere le tre opzioni di visualizzazione:
- Schermo piccolo: per la visualizzazione su dispositivi a schermo piccolo, come i telefoni cellulari;
- Schermo medio: per i dispositivi a schermo medio, come i tablet;
- Schermo grande: per i dispositivi widescreen come i computer.

Selezioni la prima opzione e deselezioni le altre due. La prima opzione diventerà blu e le altre due grigie.
Questa azione consente di visualizzare la configurazione solo su schermi piccoli, come i telefoni cellulari.
Salvi ed esegua un’anteprima per vedere come appare.
3-3) Creare il secondo blocco mobile
Voglio creare un nuovo blocco mobile per “Il nostro team”. Per farlo, lo duplicherò e lo metterò in modalità telefono utilizzando lo stesso metodo di prima.

A questo punto, la mia immagine è già troppo grande per essere visualizzata su un telefono. Per rimpicciolirla, la inserirò direttamente nella cella di testo che la accompagna.

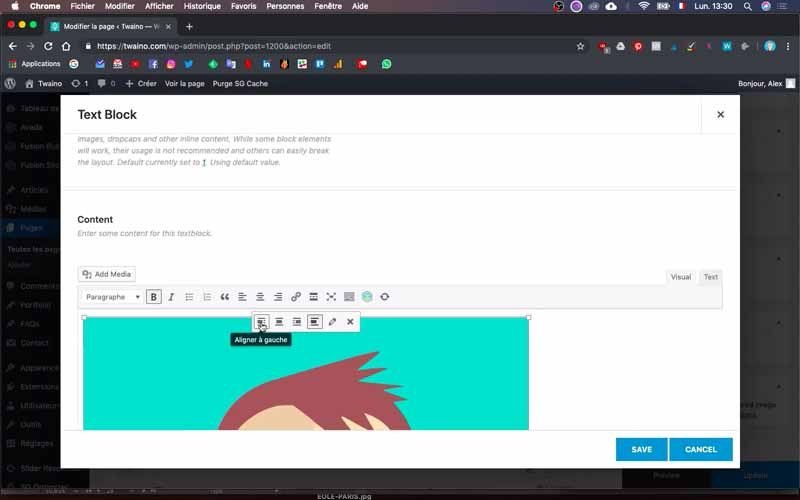
Quindi clicchi sull’icona di modifica della cella di testo e, appena sopra il campo di testo, prema il pulsante “Aggiungi media”.

Quindi scelga l’immagine che desidera e io prenderò la mia immagine e la allineerò a sinistra, avendo cura di ridurre le sue dimensioni a “80 pixel”.

Tuttavia, sposti il testo appena sotto l’immagine nel campo, in modo che abbia un aspetto gradevole. Faccio lo stesso con la seconda immagine e il suo testo, facendo attenzione ad attivare la visualizzazione mobile.
Inoltre, l’ultimo blocco “Assunzione mobile” ha già un buon layout e non ho bisogno di modificarlo ulteriormente. Devo solo attivare la visualizzazione mobile.
4) Verificare le modifiche
Dopo aver apportato tutte queste modifiche, verifichi la visualizzazione della pagina sui diversi dispositivi. Questo le permetterà di individuare eventuali problemi e di apportare le correzioni necessarie.

Ed ecco fatto, ha appena creato la seconda pagina del suo sito web.

Conclusione
Una volta creata la home page, in genere deve creare le altre pagine del suo sito web. Queste saranno responsabili di fornire ai suoi visitatori informazioni aggiuntive sui suoi prodotti e servizi, o di presentare i post del suo blog. Una volta indicizzate dai motori di ricerca, queste pagine diventano delle porte d’accesso per i visitatori. Per questo motivo, deve assicurarsi che ognuna di esse sia ben progettata e offra un’esperienza utente ottimale. Per raggiungere rapidamente questo obiettivo, le suggerisco di creare innanzitutto la home page perfetta, che poi potrà semplicemente duplicare e utilizzare come modello.
A presto per un altro articolo!



