بأكثر من 1.4 مليار موقع إلكتروني في العالم عام 2018، من الطبيعي تمامًا أن تواجه صعوبة في التميز بسرعة. من الواضح أن الرقم ليس هو العامل الوحيد الذي يجب أخذه بعين الاعتبار، بل يجب أن يكون لديك عامل واحدلا تشوبها شائبة لضمان نجاحك على شبكة الانترنت.
لهذا، تصميمكل صفحة من الأخيرلا ينبغي أن يؤخذ على محمل الجد. في الواقع، لن يقوم الزوار بالضرورة بزيارة صفحتك الرئيسية قبل الحصول على المعلومات التي يبحثون عنها.
علاوة على ذلك، من المرجح أن تستفيد جميع الصفحات المفهرسة بموقعك على الويب من حركة المرور المباشرة. لذلك يجب عليك تقديم أتجربة المستخدم الأمثل بقدر ما على الصفحة الرئيسية كما هو الحال في جميع الآخرين.
ومن الواضح أن هذا يتضمن تنفيذ تصميم مناسب وسريع الاستجابة مع المحتوى ذي الصلة. للقيام بذلك، سأهتم بإظهار الممارسات الجيدة لك بالإضافة إلى الخطوات المختلفة لإنشاء صفحة WordPress من الصفحة الرئيسية. بالإضافة إلى ذلك، أدعوك لمراجعة الفيديو الذي أضفته إلى هذه المقالة لمتابعة العملية مباشرة.
أنشئ صفحة على ووردبريس
لذلك، أعطيتك سريعًاعرض، لذلك في PowerPoint لأقدم لك العناصر المختلفة التي وجدتها:
لماذا من المهم تصميم كل صفحة من صفحات موقع الويب الخاص بك بشكل صحيح؟
إلا إذا كنت ترغب في إنشاء موقعصفحة واحدة أو إذا كان لديك صفحة واحدة فقط، يجب أن يكون لديك صفحة واحدة أو أكثر مصاحبة لصفحتك الرئيسية. هذه تسمح لكلتوفير المزيد من المعلومات على منتجاتك أو خدماتك أو على المواضيع عندما يكون لديك مدونة.
وبمجرد فهرستها بواسطة محركات البحث، فإنها تظهر في النتائج عندما يقوم مستخدمو الإنترنت بإجراء عمليات بحث تتعلق بموضوعاتهم.
لذلك، هم جميعاأبواب المدخل لموقع الويب الخاص بكويجب عليك الاهتمام بتصميم كل منها بشكل جيد. وإلا فإنك تخاطر بخسارة عدد كبير من الزيارات بسبب الصفحات سيئة التصميم، خاصة عندما يبدأ نطاقك في اكتساب السلطة.
علاوة على ذلك، ضع في اعتبارك ذلك 57% من الزوار الذين يزورون موقعًا إلكترونيًا بتصميم سيء التصميم لا ينصحون به. في حين أن معدل التحويل الخاص بك يمكن أن يزيد بنسبة تصل إلى 5.5 بفضل التوصيات الشخصية.
إذا كنت ترغب في الحصول على رؤية سريعة وتحسين أداء موقع WordPress الخاص بك، فيجب عليك تقديمتجربة مستخدم ممتازةمن خلال التخطيط الخاص بكوبعض الممارسات يمكن أن تساعدك.
أفضل الممارسات لإنشاء صفحة ووردبريس
أثناء إنشاء المواقع، نميل إلى التركيز على جماليتها، على الرغم من أنها خاصة بهابيئة العمل مما سيسمح لك بتحسين معدل التحويل. وهذا يعني أنه يجب تصميم هيكلها وتصميمها وفقًا لتجربة المستخدم.
وللقيام بذلك، أجمع هنا بعض الممارسات الجيدة لتبنيها والتي من المرجح أن تمكنك من ذلكلديها أفضل الصفحاتمع الأخذ في الاعتبار موضوع موقع WordPress الخاص بك.
قم بعمل إسقاط لصفحاتك
النصيحة الرئيسية التي يمكنني تقديمها لك هي أن تقوم أولاً بإجراء نموذج بالحجم الطبيعي لموقع الويب الخاص بك. هذه خطوة حاسمة لأنها تسمح لك بأخذ الوقت الكافي للتفكير بعناية واقتراح أفضل موقع وفقًا لمشروعك.
في النهاية، سيكون لديك نتيجة دقيقة ستسمح لك بتحقيق الكثيرأسرع في التصميم .
اذهب للبساطة
تصميمك ليس هو العنصر الذي يعجب به مستخدمو الإنترنت على موقع WordPress الخاص بك. في الواقع، يريدون العثور على معلومات محددة هناك أو في بعض الحالات، القيام بإجراء معين. لذلك أقترح عليك أن تعتبر البساطة قاعدة ذهبية لتحقيق ذلكتقديم الملاحة سهلة وممتعة.
إلى هذا الحد، استخدم فقط العناصر التي تحتوي علىوظيفة حقيقية للمستخدمين واحرص على تجنب تلك التي قد تجعل موقعك معقدًا للغاية. وإلا فإنك تخاطر بالإضرار بتجربة المستخدم، والتي من المحتمل أن يكون لها تأثير كبير جدًا على أداء موقع الويب الخاص بك.
إنشاء تسلسل هرمي بصري
يجب أن تكون العناصر المختلفة لصفحة الويب الخاصة بك ذات تسلسل هرمي جيد ومنظمة بصريًا. في الواقع، يجب على الأشخاص الذين يهبطون على صفحتكالتقاط العناصر الأكثر أهمية تلقائيًا منه حتى يتمكنوا، بطريقة بسيطة وسلسة، من العثور على ما يبحثون عنه.
لذا تعامل مع جوانب مثل الأحجام والألوان والتخطيط والأزرار والعبارات التي تحث المستخدم على اتخاذ إجراء… لتحقيق النجاح في تحديد أولوياتك وتنظيمك.
تقديم نظام ملاحة بديهي
إذا لم يكن لديك موقع مكون من صفحة واحدة، فأنا أدعوك إلى إنشاءه بحيث يتمكن الزوار من الانتقال بسهولة من صفحة إلى أخرى. والفكرة هي أنه يمكنهم الانتقال من نقطة إلى أخرىدون أي جهد ودون أن يتساءل أين تنقر.
وللقيام بذلك، اختر بنية شجرية بسيطة للغاية بثلاثة مستويات كحد أقصى ولا تتردد في استخدام الربط الشبكي لربط صفحات موقع الويب الخاص بك. بالإضافة إلى ذلك، تأكد من أن قائمة التنقل الخاصة بك مرئية بوضوح، وإذا أمكن قم بدمج قائمة التنقل في تذييل موقعك.
يجب أن يكون موقعك “متسقًا”
بالإضافة إلى سهولة التنقل، أدعوك للتأكد من أن جميع عناصر صفحاتك متسقة. في الواقع، فمن الضروريالمنطق والاتساق في كل صفحة، ولكنه ضروري أيضًا عند الانتقال من صفحة إلى أخرى على موقع الويب الخاص بك.
يتعلق هذا بشكل أساسي بالعناصر الرسومية، وهي:
- الخطوط المستخدمة؛
- الألوان ؛
- الرسوم التوضيحية؛
- إلخ…
في الواقع، لا يتعلق الأمر بوجود نفس التصميم تمامًا في جميع أنحاء موقع الويب، خاصة عندما يكون لديك عدد كبير من الصفحات. الشيء الرئيسي هوالعثور على التوازن الصحيح وعدم إرباك المستخدمين عندما يغادرون صفحة إلى أخرى.
تحسين إمكانية الوصول إلى الوسائط المختلفة
من خلال إحدى دراساته موبيفي لاحظ أن 30% من مستخدمي الإنترنت يلغيون المعاملة إذا لم يتم ضبط موقع الويب بشكل صحيح مع تنسيق هواتفهم المحمولة. وعندما نعلم أن هذا الدعم التكنولوجي هو الأول الذي يجذب أكبر عدد من حركة المرور على الإنترنت بحصة 51,6%، يصبح من المهم النظر في الموضوع.
في الواقع، يجب أن تكون كل صفحة من صفحات موقع الويب الخاص بك قادرة على ذلكالتكيف مع حجم جميع الشاشات من أجل تقديم أتجربة المستخدم أفضل. علاوة على ذلك، جوجل يولي اهتمامًا وثيقًا للغاية لاستجابة المواقع لأنه يحتل المرتبة الأولى في المواقع التي تستجيب على حساب المواقع التي لا تستجيب.
إذا كنت تريد أن يكون موقع الويب الخاص بك سريع الاستجابة، فراجع هذا شرط والذي يوضح لك خطوة بخطوة كيفية القيام بذلك.
احترام اتفاقيات أو معايير الويب
المستخدمو الإنترنت مألوفون بالفعل لنماذج صفحات معينة وعدد معين من الاتفاقيات المتعلقة بتصميم الويب وأنصحك باحترامها. وتشمل هذه، من بين أمور أخرى:
- ضع الشعار في أعلى اليسار أو في وسط الصفحة وأضف رابط الصفحة الرئيسية؛
- وضع قائمة التنقل الرئيسية في الجانب العلوي أو الأيسر من الصفحة؛
- قم بتكوين الروابط بحيث يتغير لونها عندما يقوم المستخدمون بسحب الماوس فوقها.
- إلخ…
على الرغم من أنه قد يكون من المغري في بعض الأحيان أن ترغب في أن تكون أصليًا، فلا ترتكب خطأ تغيير هذه الأعراف. وفي الواقع، فإن تغييرها يخاطر بإضاعة وقت القراء أو التسبب في الارتباك، مما يضر بتجربة المستخدم.
قم بإنشاء صفحة ذات صلة
تعريف الصفحة ذات الصلة ليس سوى الصفحة التي توفر لمستخدمي الإنترنت ما هم موجودون في موقعك من أجله. في الواقع، شيتم إنشاء صفحة ويب لتوفير معلومات معينة ويجب عليك التأكد من أن هذا هو الحال. ومع ذلك، إذا كنت تخطط لإضافة صفحات إلى الصفحة الرئيسية، فمن المحتمل أن يكون ذلك لأنك تريد ذلكإعطاء المزيد من المعلومات حول خدماتك أو منتجاتك أو عنصر معين. للقيام بذلك، يجب عليك تقديم إجابات على نقاط مثل:
- مدى ملاءمة الصفحة لمستخدمي الإنترنت؛
- ما يحتاج زوار موقعك إلى معرفته؛
- المعلومات التي من المرجح أن تمنحهم الثقة؛
- البيانات التي ستلهمهم لاتخاذ الإجراءات اللازمة.
ضع نفسك مكان زوار موقعك
لأنهم يعتقدون أن مواقع الويب غير مهتمة بتجربتهم، فإن 68% من الأشخاص الذين يزورون المواقع لا يقومون بالتحويل، وفقًا لـ فيتامين ت. لذلك عندما تفكر في تصميم موقع الويب الخاص بك، عليك أن تفعل ذلكضع في أحذية زوار موقعكلأنه في نهاية المطاف بالنسبة لهم أن تفعل ذلك.
في هذا المنطق، عليك أن تعرف أولاًتفضيلات هدفك. ولكن يمكنك دائمًا إجراء اختبارات أو طلب تعليقات بعد ذلك لتحسين تجربة المستخدم. من أجل هذا :
- اطلب رأي أحبائك؛
- اطلب تعليقات من زوار موقعك؛
- قم بتحليل سلوك زوار موقعك باستخدام أدوات مثل بيضة مجنونة ;
- إلخ… [fusion_menu_anchor name= »3″ class= » »][/fusion_menu_anchor]
بعد أن تكون لديك فكرة واضحة عن تخطيط صفحتك، يمكنك الآن الانتقال إلى المرحلة الفعلية لإنشائها وإليك الخطوات.
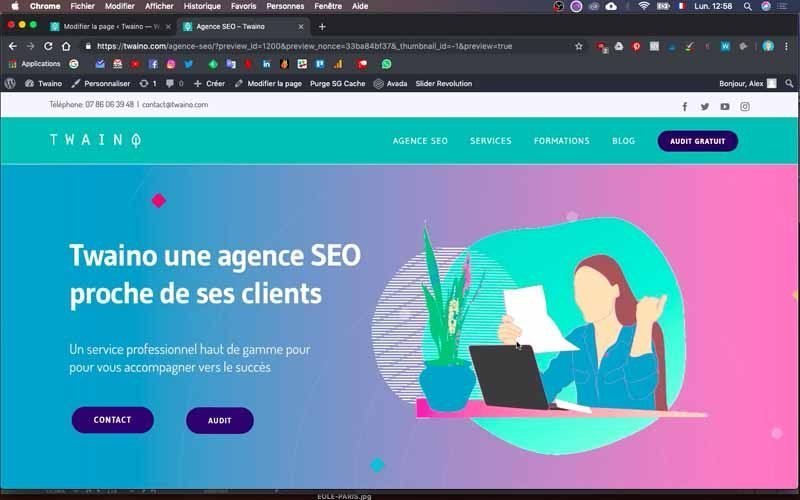
إنشاء صفحة وكالة Twaino SEO: خطوات إنشاء صفحة WordPress الخاصة بك

قبل إنشاء الصفحة الثانية لموقع الويب الخاص بوكالة SEO الخاصة بي، Twaino.com، أتيحت لي الفرصة لتحقيق شيئين هما:
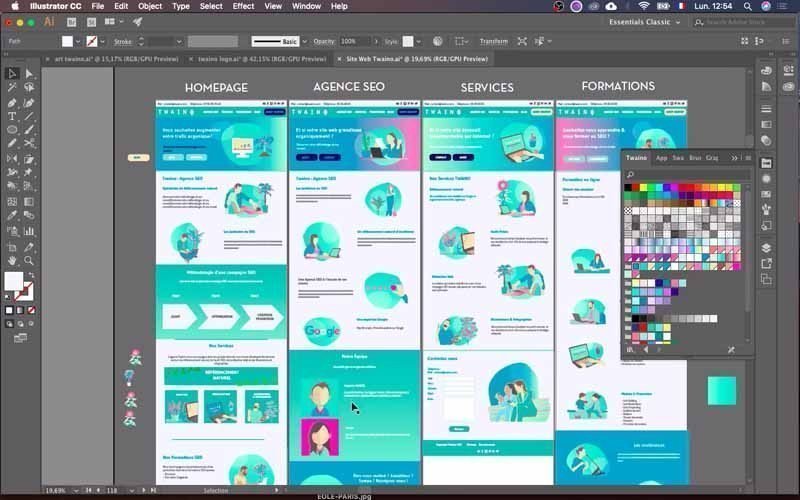
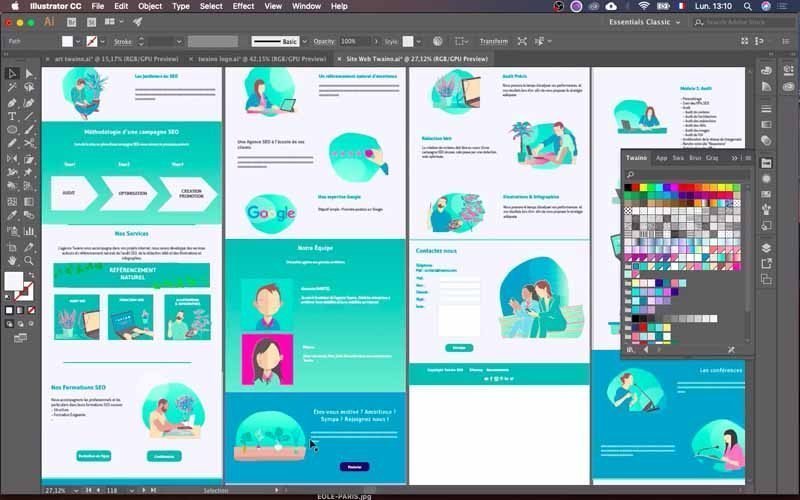
- نموذج صفحات موقعي الإلكتروني؛

قبل إنشاء الصفحة الثانية لموقع الويب الخاص بوكالة SEO الخاصة بي، Twaino.com، أتيحت لي الفرصة لتحقيق شيئين هما:
- نموذج صفحات موقعي الإلكتروني؛
- الصفحة الرئيسية لموقع الويب الخاص بي.
سيسمح لي هذان العنصران بإنشاء الصفحة الثانية لموقعي بسرعة. وهذا إلى حد أن النموذج يعطيني فكرة دقيقة عن النتيجة وستكون الصفحة الرئيسية بمثابة نموذج أو دعم.
بالإضافة إلى ذلك، أستخدم سمة “Avada” التي تتيح لي الحصول على المكون الإضافي “Fusion Builder” والذي سيكون مفيدًا بالنسبة لي لتعديل صفحة WordPress الجديدة لموقع الويب الخاص بي مثل محرر النصوص. لاحظ أيضًا أنه بالنسبة لهذه العملية، لدي ثلاث مراحل رئيسية بما في ذلك:
- إنشاء قالب من الصفحة الرئيسية
- إنشاء كتل للعرض على الشاشات المتوسطة والكبيرة
- إنشاء كتل للعرض على الشاشات الصغيرة
ومع ذلك، يجب عليك أولاً تسجيل الدخول إلى لوحة التحكم الخاصة بك.
قم بتسجيل الدخول إلى لوحة تحكم موقع الويب الخاص بك
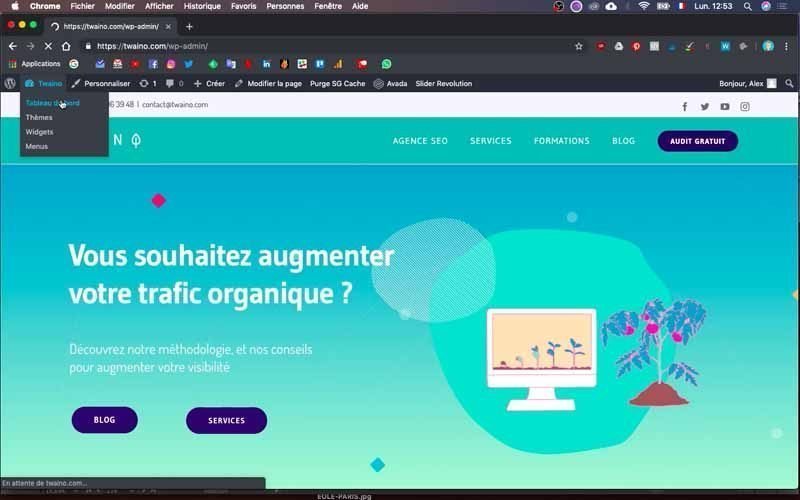
لإنشاء الصفحة الثانية، يجب عليك الوصول إلى وحدة تحكم WordPress.

للقيام بذلك، ما عليك سوى إدخال “…./wp-admin” في متصفحك إلى عنوان URL الخاص بموقع WordPress الخاص بك. لذا فإن موقعي هو “https://twaino.com/wp-admin”.
في صفحة تسجيل الدخول، املأ المربعات ببيانات الاعتماد الخاصة بك ثم قم بالتحقق للوصول إلى لوحة التحكم.
1) قم بإنشاء قالب من الصفحة الرئيسية
يتضمن ذلك تكرار بنية صفحتك الرئيسية لاستخدامها كنموذج عندما يتعلق الأمر بإنشاء صفحة جديدة.

1-1) الوصول إلى مكونات صفحتك الرئيسية
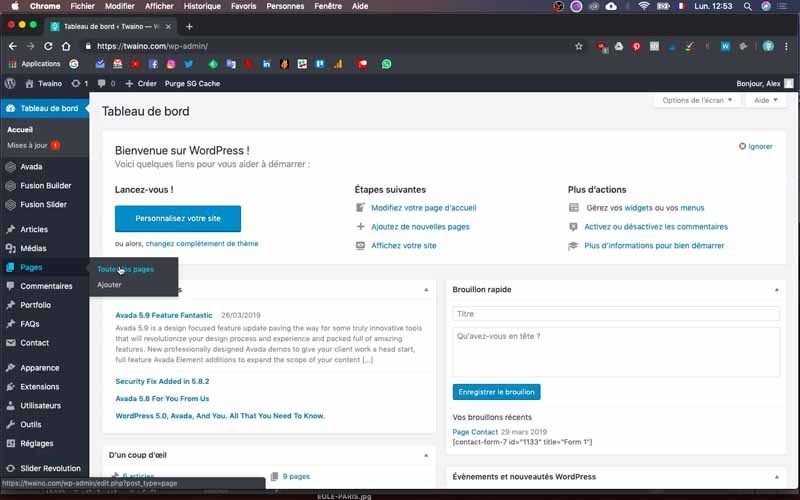
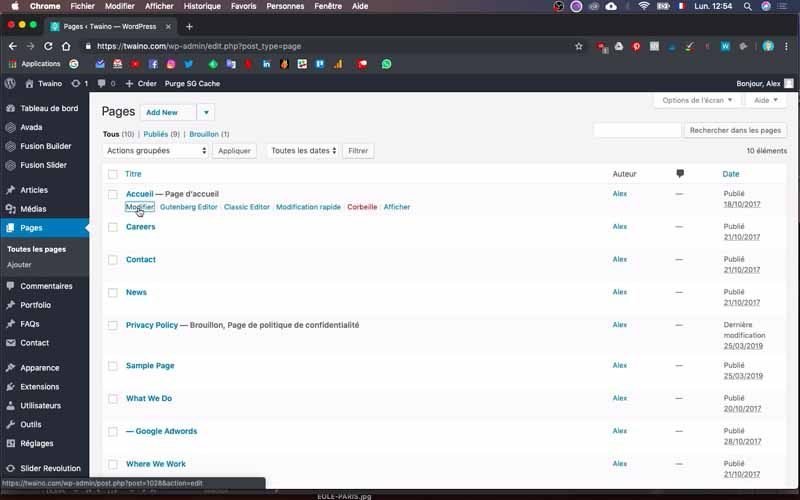
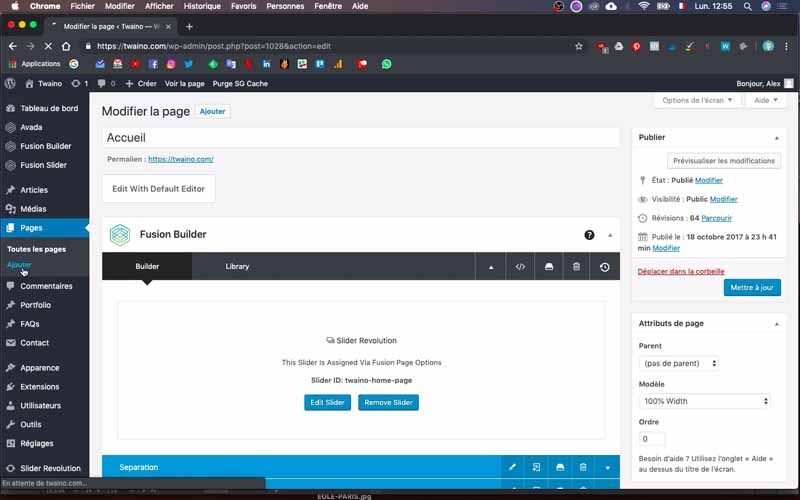
على الشريط الجانبي الأيمن من لوحة التحكم الخاصة بك، انقر على قسم “الصفحات” ثم على “جميع الصفحات”. سيكون لديك حق الوصول إلى جميع صفحات موقع الويب الخاص بك، بما في ذلك الصفحة التي تحمل عنوان “الصفحة الرئيسية”: هذه هي صفحتك الرئيسية.

ثم انقر على “تحرير” الذي يظهر بمجرد سحب الماوس فوق عنوان الصفحة.
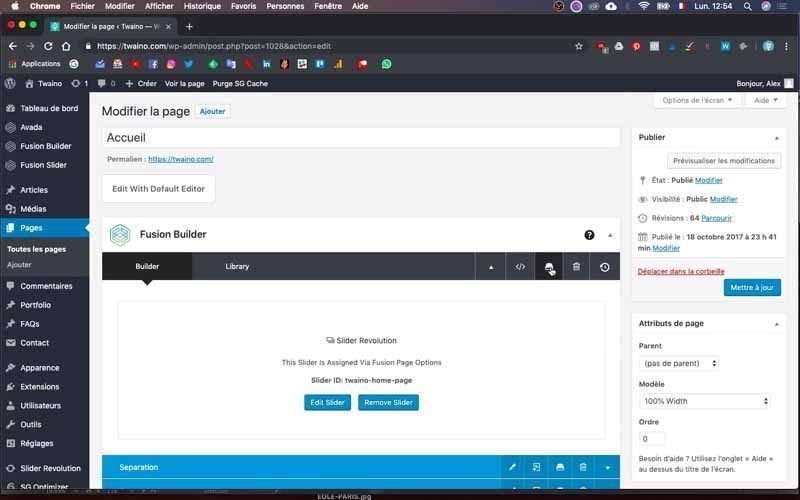
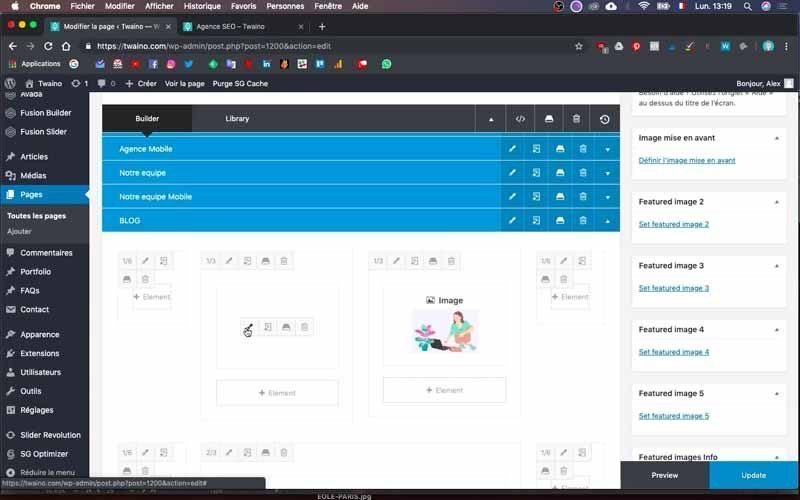
في الصفحة التالية، لديك جميع مكونات أو كتل صفحتك الرئيسية، في البرنامج الإضافي “Fusion Builder”.
1-2) إنشاء قالب من الصفحة الرئيسية
تأكد من أن نافذة “Builder” نشطة وانقر على الأيقونة الثالثة الموجودة على نفس السطر وعلى الجانب الأيمن.

وبذلك يصبح لديك خمس نوافذ على هذه الواجهة الجديدة، وهي:
- العروض التوضيحية ;
- قوالب ;
- حاويات
- الأعمدة
- عناصر.
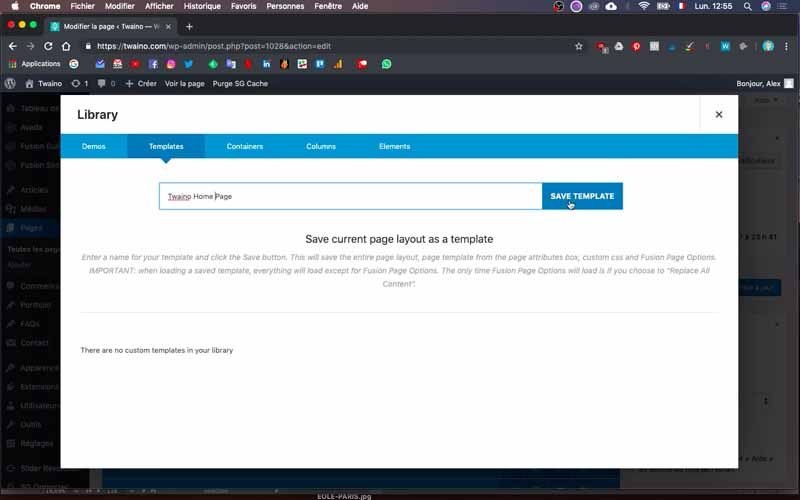
حدد “القوالب”، إذا لم تكن قد قمت بذلك بالفعل، وقم بإنشاء قالب جديد من هذه الصفحة.

ما عليك سوى تسمية هذا القالب في المربع المخصص لهذا الغرض والنقر على “حفظ القالب”.

أقوم بتسمية “صفحة Twaino الرئيسية” الخاصة بي وحفظها.
1-3) إنشاء صفحة جديدة
لإنشاء واحدة، يمكنك النقر فوق نافذة “+إنشاء” الموجودة في الأعلى وبجوار “عرض الصفحة”.

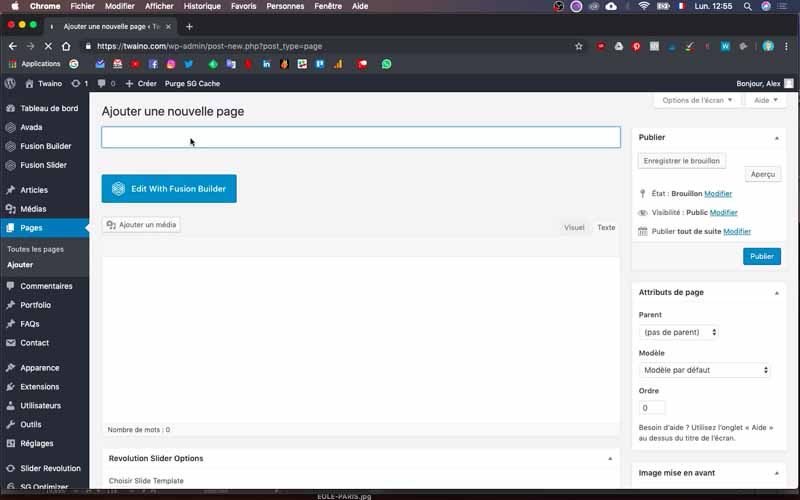
يمكنك أيضًا إنشاء صفحة جديدة من خلال النقر على خيار “إضافة” في قسم “الصفحات” الموجود على الشريط الجانبي الأيسر.

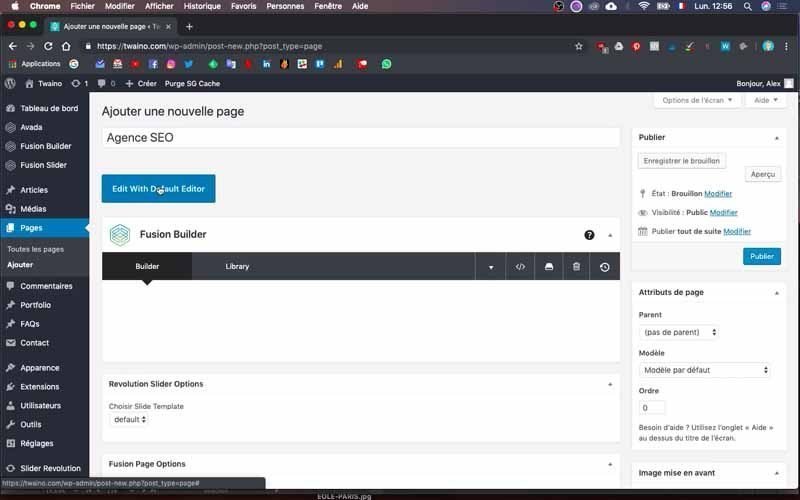
قم بتسميتها بإدخال عنوانها في المربع الأول الموجود أسفل “إضافة صفحة جديدة” مباشرة. أسمي “وكالة SEO” الخاصة بي.

ستلاحظ أنه بخلاف ذلك، لن يكون “Fusion Builder” نشطًا. لتنشيطه، انقر فوق الزر الأزرق “Edit With Fusion Builder” وستظهر خياراته المختلفة.
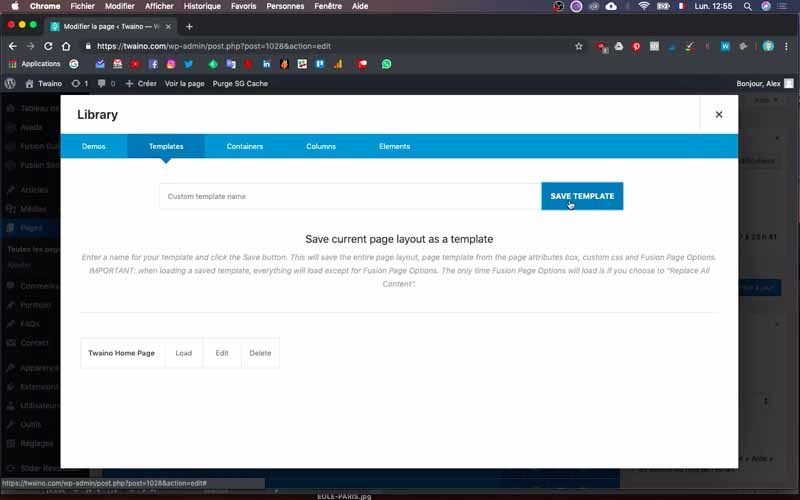
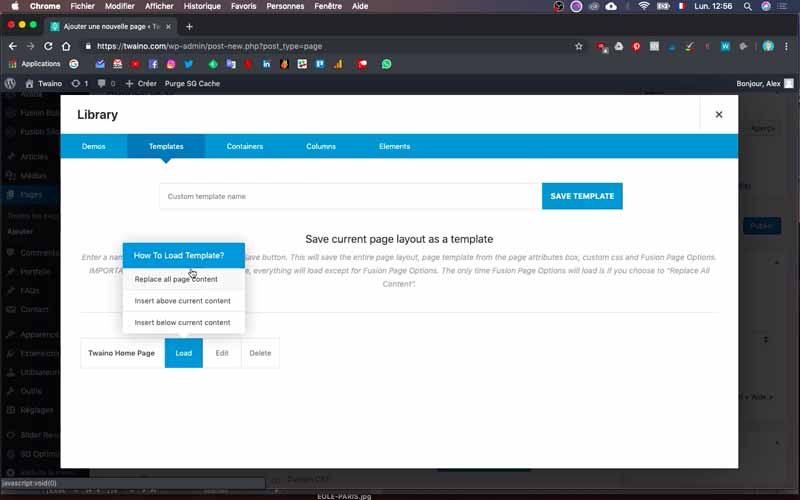
1-4) قم بتحميل القالب المحفوظ في الصفحة الجديدة
انقر على الأيقونة الثالثة الموجودة على نفس سطر نافذة “المنشئ”. في قسم “القالب”، ستجد القالب الذي قمت بحفظه واضغط على خيار “تحميل”.

تظهر قائمة تسمح لك باختيار كيفية تحميل النموذج المعني. إنها :
- استبدال كل محتوى الصفحة: والذي يستبدل كل المحتوى الموجود بالفعل في الصفحة؛
- إدراج فوق المحتوى الحالي: إدراج المحتوى فوق المحتوى؛
- إدراج أسفل المحتوى الحالي: يقوم بإدراج المحتوى أسفل المحتوى.
أختار الخيار الأول لقالب “Twaino Home Page”، الذي يستبدل كل المحتوى ويجلب لي جميع الأجزاء التي كان عليّ إنشاؤها على صفحتي الرئيسية.

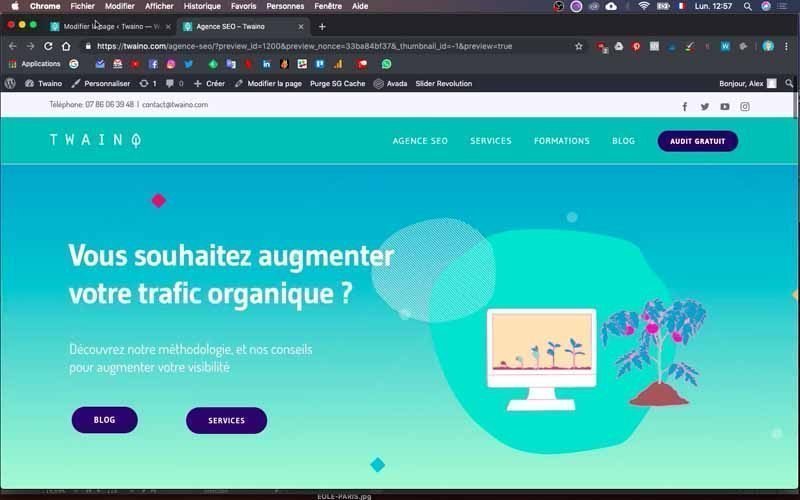
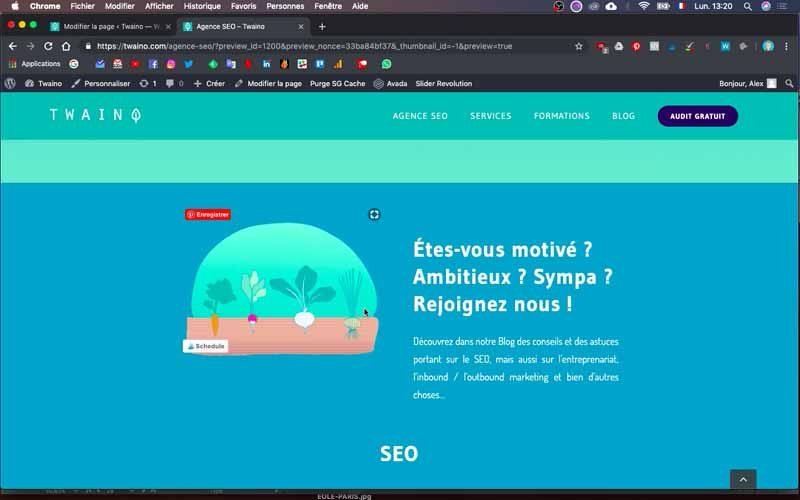
ثم أنشره لأرى كيف يبدو. للقيام بذلك، انقر فوق الزر “نشر” الأزرق الموجود في الزاوية اليمنى السفلية ثم انقر فوق “معاينة”.

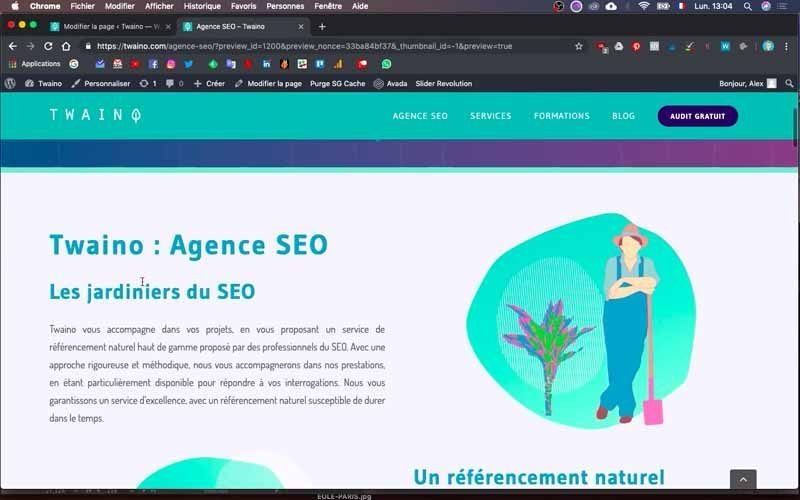
على مستواي، لدي صفحة “SEO Agency” مع عنوان URLhttps://www.twaino.com/agence-seo/والتي تبدو تمامًا مثل الصفحة الرئيسية لموقع الويب الخاص بي.

2) إنشاء قوالب للعرض على الشاشات المتوسطة والكبيرة
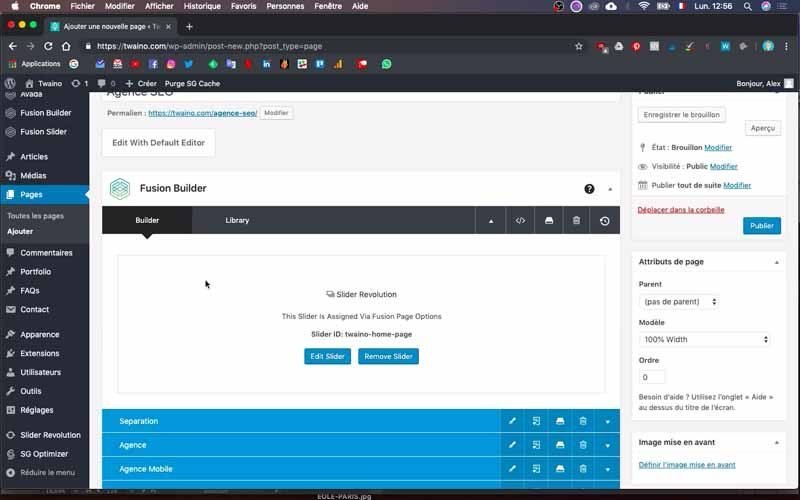
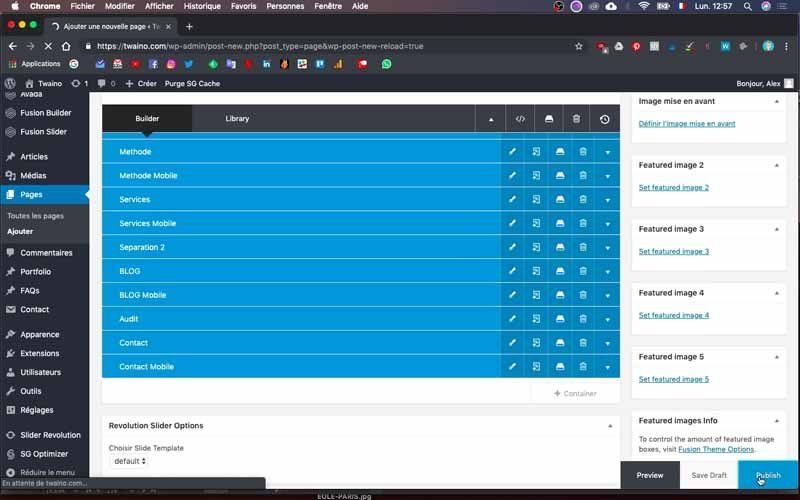
يتضمن “Fusion Builder” العناصر المكونة المختلفة لصفحة الويب الخاصة بك، وعند النزول إلى الأسفل، سترى عدة أسطر باللون الأزرق. هذه هي الكتل المختلفة للصفحة وسيتم أخذ التعديلات التي تجريها على هذا المستوى في الاعتبار في العرض النهائي.

أيضًا، بما أنك قمت بالتكرار، فأنت تحتاج فقط إلى إجراء تغييرات وليس إنشاء كل كتلة من البداية.
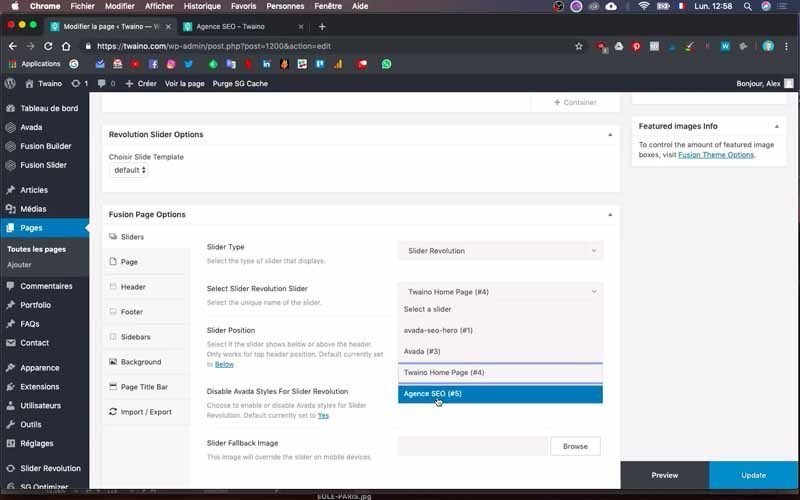
علاوة على ذلك، أتيحت لي الفرصة لإنشاء “شريط تمرير الثورة” لهذه الصفحة الجديدة وسأقوم ببساطة بتحميله. في الواقع، هذا هو الجزء من صفحة الويب الخاصة بك والذي يأتي أسفل قائمة التنقل مباشرة. ويظهر للمستخدمين دون أن يضطروا إلى التمرير إلى أسفل الصفحة.

إذا كنت تريد إنشاء ذلك، يمكنك ببساطة تعديله من قالب الصفحة الرئيسية لديك. ومع ذلك، إذا كنت لا تعرف كيفية القيام بذلك، فأنا أدعوك إلى استشارة إنشاء “ثورة المنزلق “. اتبع الخطوات لإنشاء صفحة خاصة بك لكل صفحة من صفحاتك.
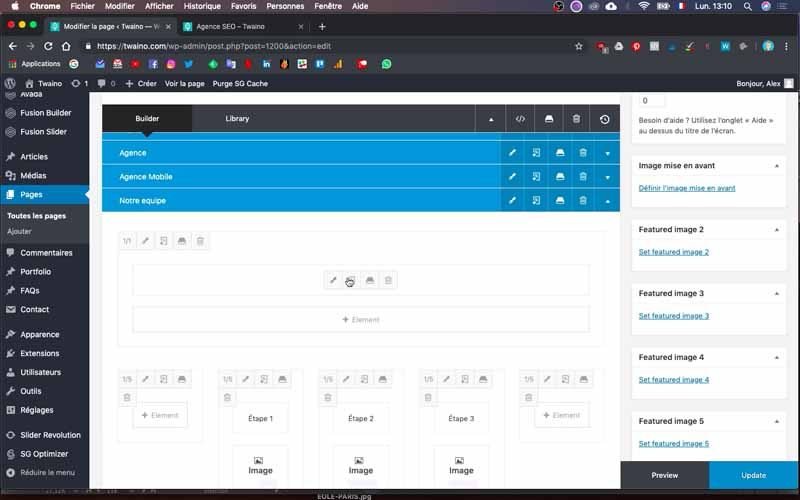
2-1) تعديل الكتلة الأولى
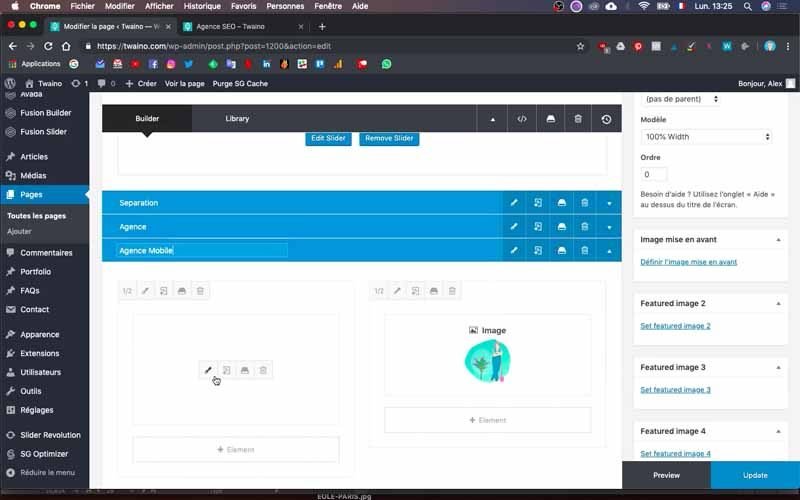
هناك عدة كتل لهذا النموذج، بما في ذلك كتلة الفصل التي أريد الاحتفاظ بها. في هذه الحالة، أترك الأمر وسأقوم بتعديل الكتل الأخرى مع مراعاة النموذج الخاص بي.

أقوم بفتح محتوى كتلة “الوكالة” الثانية من خلال النقر على السهم الصغير الموجود على اليمين بالكامل.
2-1-1) تحرير النص
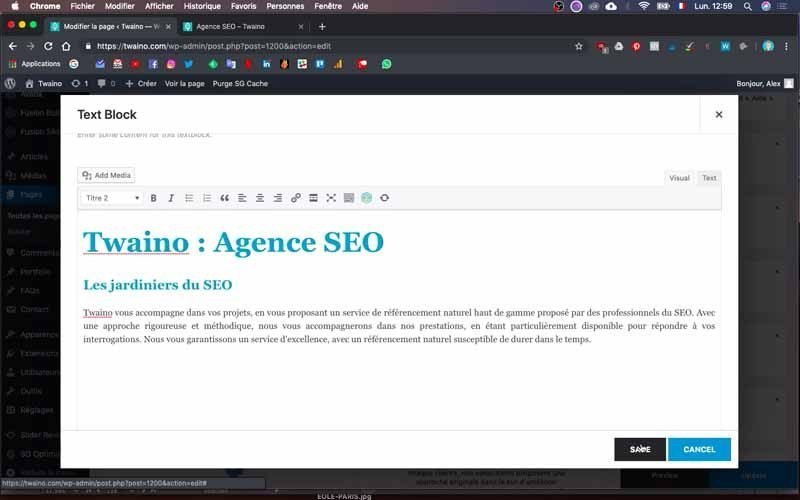
لتحرير النص، انقر فوق أيقونة التحرير التي تظهر عندما تقوم بسحب المؤشر فوق خلية النص.

بالتمرير لأسفل قليلاً، سترى حقل النص حيث يمكنك إدخال النص الجديد وإجراء التنسيق.
ثم انقر فوق “حفظ” لحفظ النص الجديد.
2-1-2) أدخل صورة
لقد أتيحت لي الفرصة لإنشاء جميع الصور التي سأستخدمها مسبقًا ويمكنك فعل الشيء نفسه للتطور بسرعة أكبر.

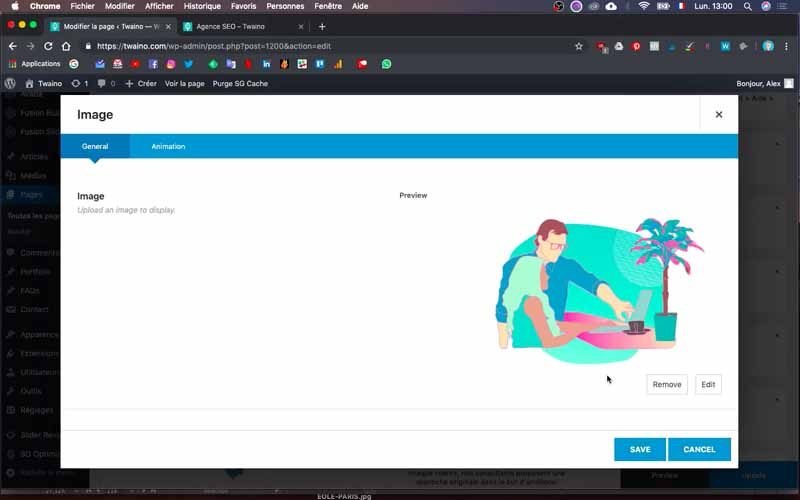
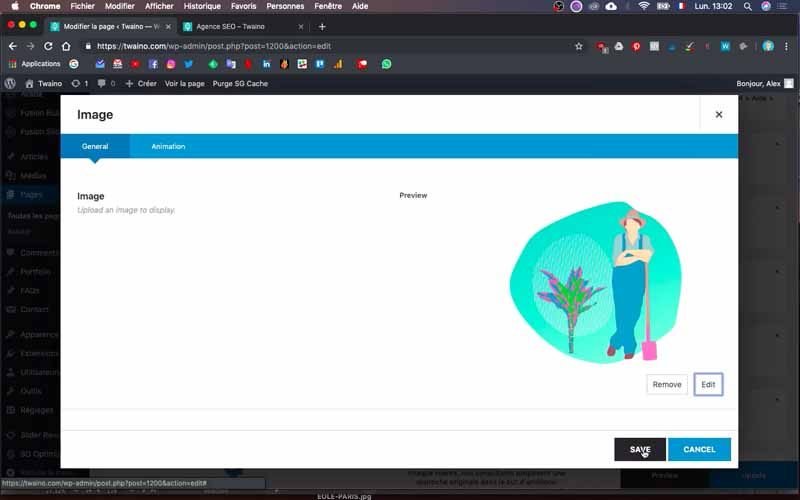
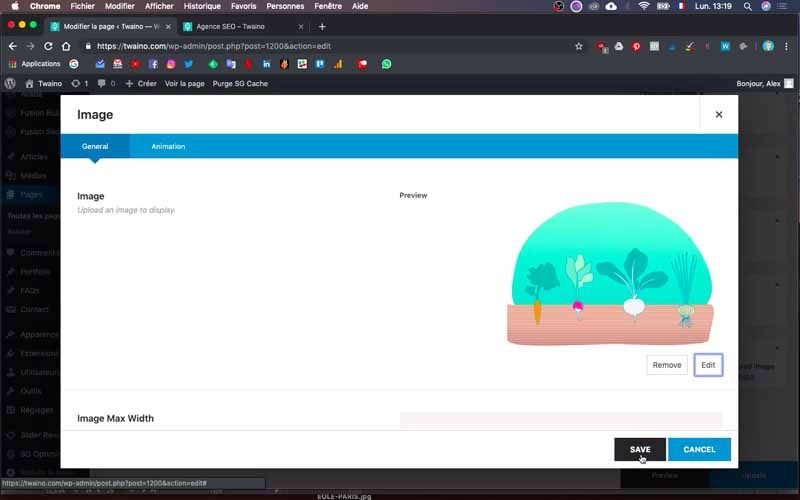
انقر فوق أيقونة التحرير التي تظهر عندما تقوم بسحب المؤشر فوق خلية الصورة بجوار خلية النص.

في الواجهة التي تظهر، انقر على زر “تحرير” الموجود أسفل الصورة القديمة مباشرة.

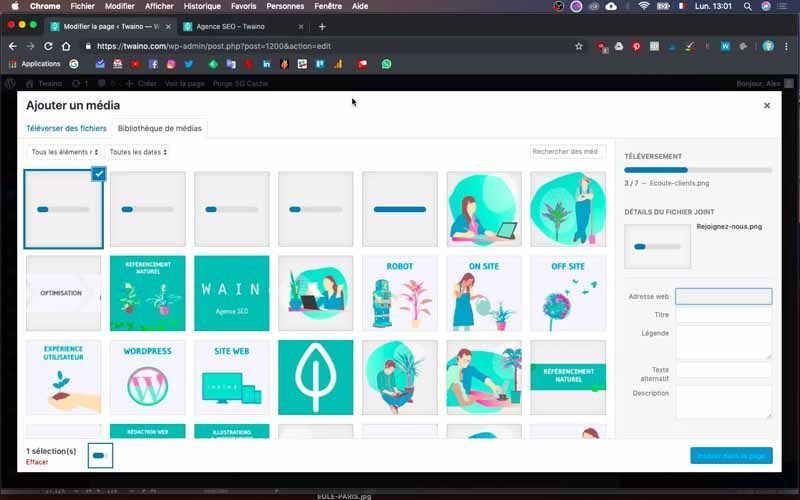
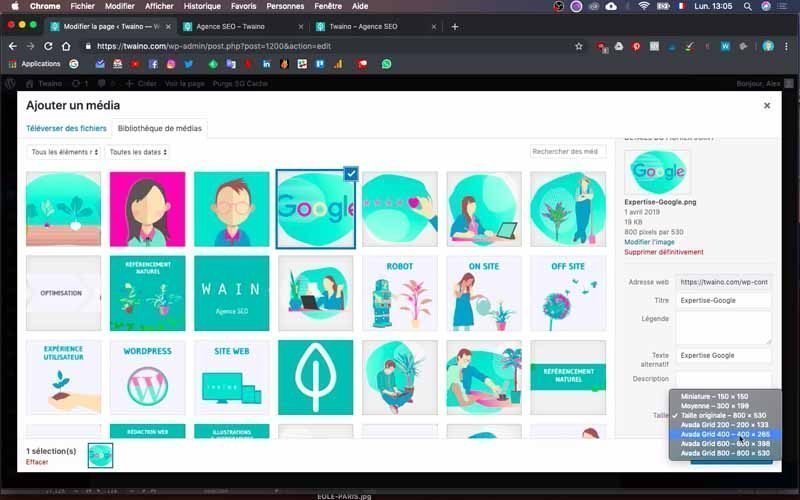
لديك بعد ذلك “مكتبة الوسائط” الخاصة بك والتي يمكنك من خلالها الاختيار والإضافة مباشرةوسائل الإعلام مثل الصورة.

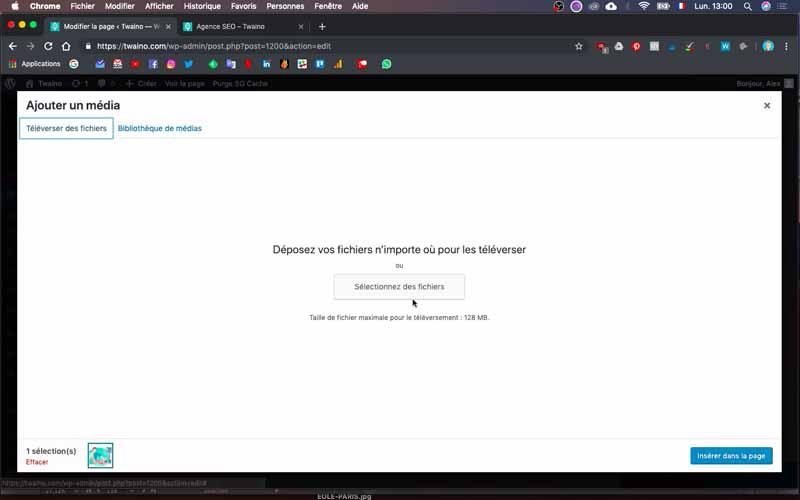
يمكنك أيضًا استيرادها من خلال النقر على نافذة “تحميل الملفات” الموجودة بجوار “مكتبة الوسائط” مباشرةً.

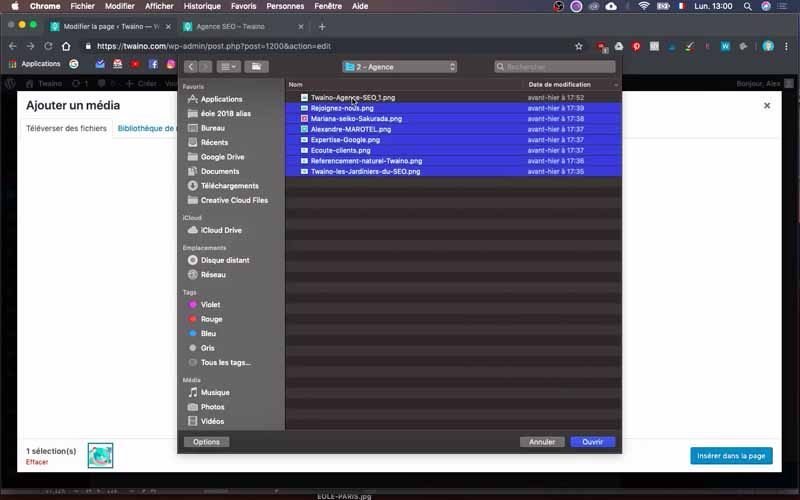
اضغط على زر “تحديد الملفات” وتصفح جهاز الكمبيوتر الخاص بك لالتقاط الصور التي تريدها.

على هذا المستوى، قم بإعادة تسمية صورك، وسأقوم بتسمية صوري:
- Twaino البستانيين كبار المسئولين الاقتصاديين.
- مرجع طبيعي لتحسين محركات البحث؛
- العملاء ;

- خبرة جوجل ;


- ألكسندر ماروتيل ;
- ماريانا سيكو ساكورادا؛
- انضم إلينا.
بعد ذلك، أقوم بإدخال صورة “Twaino les jardiniers du SEO” وحفظها ثم إدراج الصورة الثانية في الخلية الثالثة الموجودة في السطر الثاني.
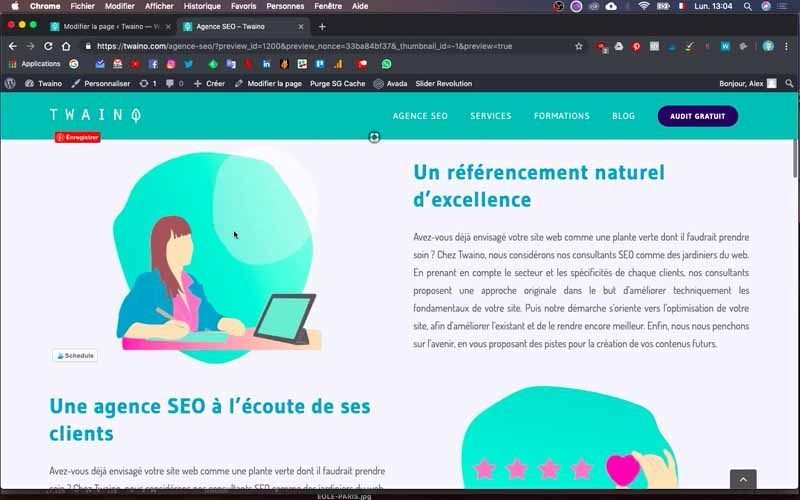
كما أقوم بإدخال النص الثاني “مرجعية التميز” مع الحرص على إجراء التنسيق اللازم.
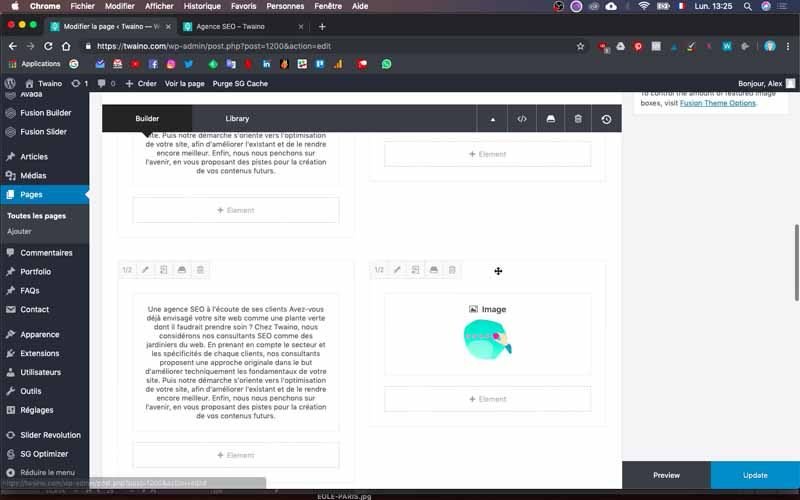
2-1-3) أدخل أسطرًا أخرى من النص والصور
يوجد في النموذج سطر ثالث يحتوي على صورة ونص. لتوفير الوقت عند هذا المستوى، قم بتكرار الخلايا السابقة.
لتنفيذ هذه الازدواجية، انقر على الأيقونة الثانية التي تتبع مباشرة أيقونة الطبعة والتي تظهر عند سحب الماوس فوق الخلية المعنية.
على مستواي، أقوم بتكرار خلية نصية وخلية صورة أخرى ونقلها إلى الأسفل. أستخدم نفس المبدأ كما كان من قبل لتغيير النص والصورة. لذلك لدي السطر الثالث الذي يتضمن:
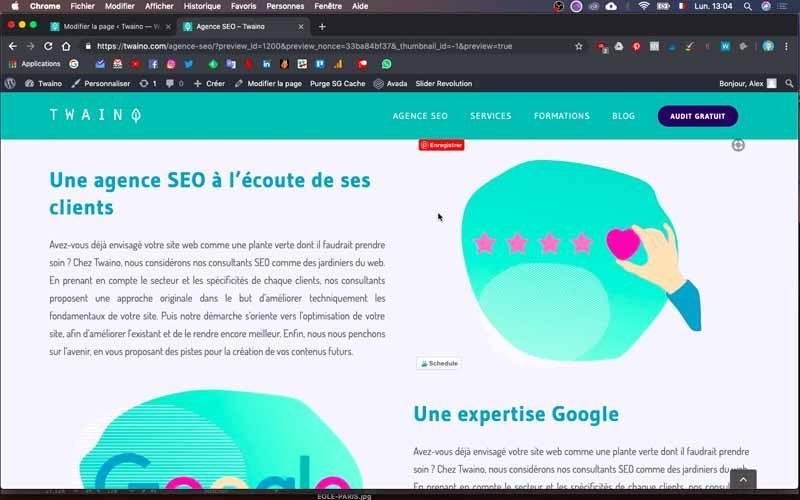
- النص: وكالة تحسين محركات البحث (SEO) التي تستمع إلى عملائها؛
- الصورة المقابلة.
أقوم بإنشاء سطر رابع آخر باستخدام:
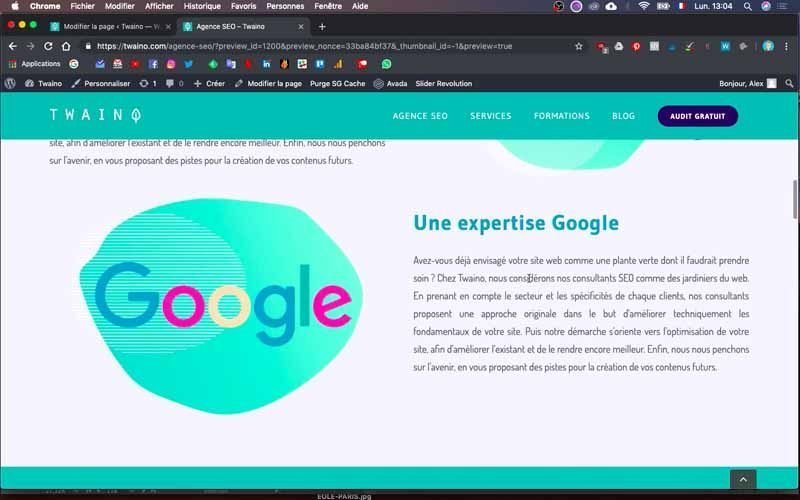
- النص: خبرة جوجل؛
- الصورة المقابلة.
احفظ التغييرات وانقر على “معاينة” لرؤية العرض. العرض جيد باستثناء صورة “Google” التي تكون كبيرة جدًا بعض الشيء.




2-1-4) ضبط حجم الصور الخاصة بك
عندما تلاحظ أن حجم الصورة كبير جدًا، انقر فوق أيقونة التحرير الخاصة بخليتها واضغط على الزر “تحرير”.

في واجهة “مكتبة الوسائط”، سترى خيار “الحجم” على اليمين وفوق الزر “إدراج في الصفحة” مباشرةً. اختر عنصرًا افتراضيًا قد يطابق ما تريد.
وعلى مستواي أختار المقاس “400*265” من أفادا. والنتيجة أفضل بكثير وأغتنم الفرصة لتوسيط الصورة.

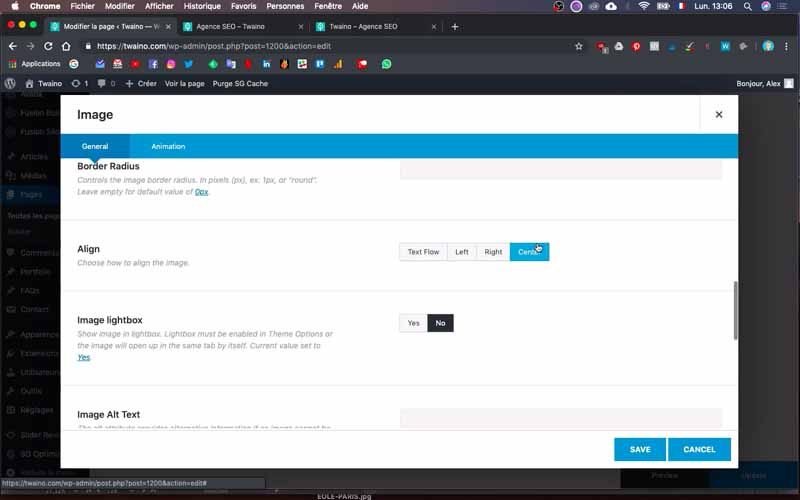
بالنسبة لهذا الإجراء الأخير، انقر على أيقونة التحرير وانتقل إلى خيار “محاذاة” ثم حدد “مركز” واحفظ.

أحرص أيضًا على توسيط جميع الصور الأخرى وتقليل حجمها.
2-2) أضف الكتلة الثانية
أسفل كتلة “الوكالة” مباشرةً، سأضيف كلمة “فريقي”. للقيام بذلك، أعيد تسمية الكتلة التالية إلى “فريقنا”. في هذه الكتلة، أقوم بتعديل الخلية النصية الموجودة بالفعل عن طريق إدراج العنوان “فريقنا” مع الكتابة المصاحبة. أحتفظ بنفس التنسيق لأنني أريد الحصول على نفس النتيجة.

سأقوم الآن بإدراج الصورتين اللتين تتبعان بعضهما البعض رأسياً مع النص الخاص بهما.
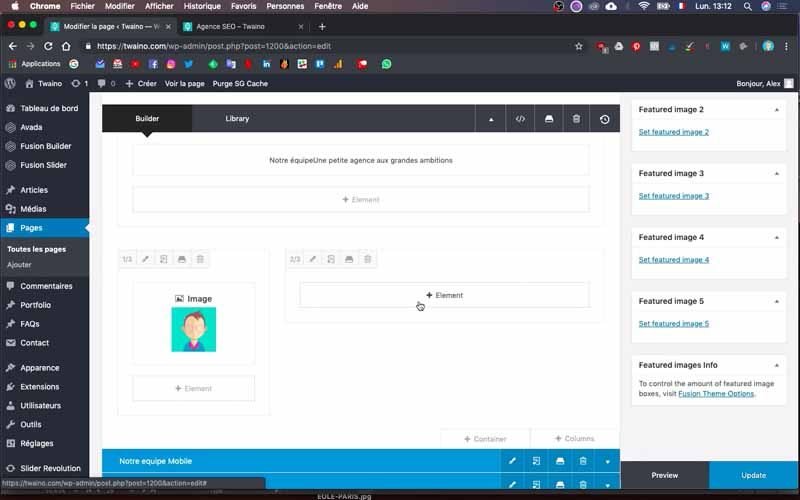
2-2-1) أدخل صورة
آخذ الخلية التي سأستخدمها لصورتي وأنايمسح جميع الخلايا الأخرى التي لن تكون ذات فائدة بالنسبة لي.

ثم أقوم بضبط النسبة إلى “1/3” بالضغط على الأيقونة الأولى الموجودة في الركن الأيمن العلوي من الخلية.

لإضافة الصورة، انقر فوق “+ العنصر” الموجود في الخلية وفي الصفحة الجديدة، ابحث عن عنصر “الصورة”. ثم اضغط على زر “صورة” الذي سيظهر ثم اضغط على زر “تحديد صورة” الذي يظهر على الواجهة الجديدة. ستظهر “مكتبة الوسائط” ويمكنك اختيار الصورة التي تريدها.

2-2-2) أدخل النص
لإدراج النص الذي يلي هذه الصورة، قم بتكرار الخلية وإعطائهافي نسبة “2/3”. ثم انقر على “+ عنصر” وهذه المرة ابحث عن زر “النص”.
انقر فوق العنصر وواجهة التكوين التالية، وأضف النص وقم بتنسيقه.
للصورةالتالي ونصها، ما عليك سوى تكرار النصوص السابقة وإجراء التغييرات.
في هذا المستوى لدي:
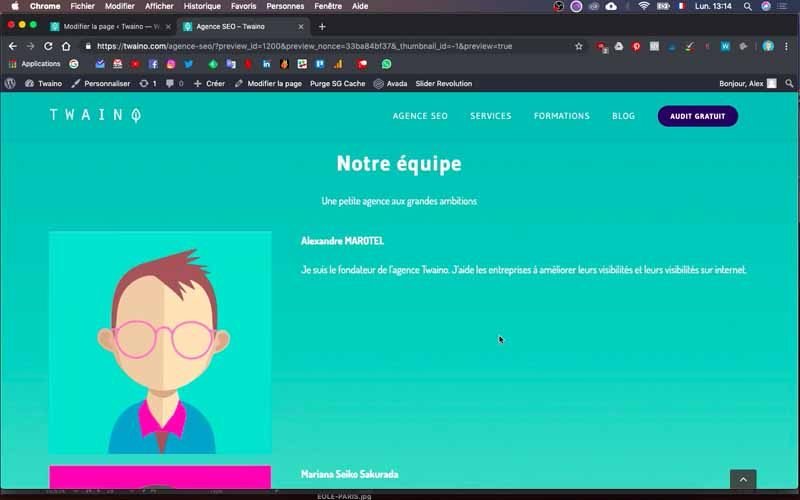
- صورتي والنص الذي يصفني: “ألكسندر ماروتيل، ……….”
- صورة ماريانا والنص الذي يصفها: “ماريانا سايكو ساكورادا،……”.
احفظ التغييرات وقم بمعاينتها لترى كيف تبدو.
2-3) تحرير كتلة بلون الخلفية وزر
لتوفير الوقت، أدعوك إلى أخذ الكتل القديمة التي تشبه إلى حد كبير تلك التي تريد إنشاءها. على مستواي، تحتوي كتلة “انضم إلينا” التي أرغب في إنشائها على نفس ميزات “المدونة” الخاصة بالنموذج.

ولذلك أختار تعديل كتلة “BLOG” وأقوم بحذف الكتل الوسيطة التي لم أعد بحاجة إليها. هذه على سبيل المثال:
- خدمات ؛
- خدمات الجوال ;
- فاصل.
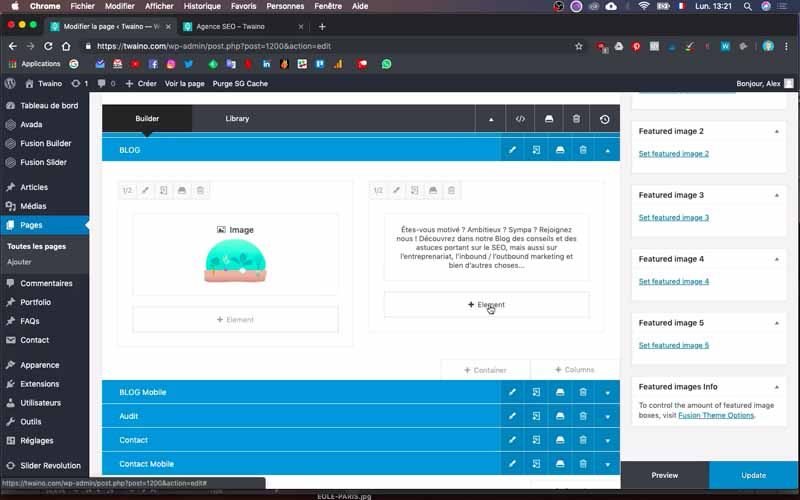
2-3-1) أدخل النص والصورة
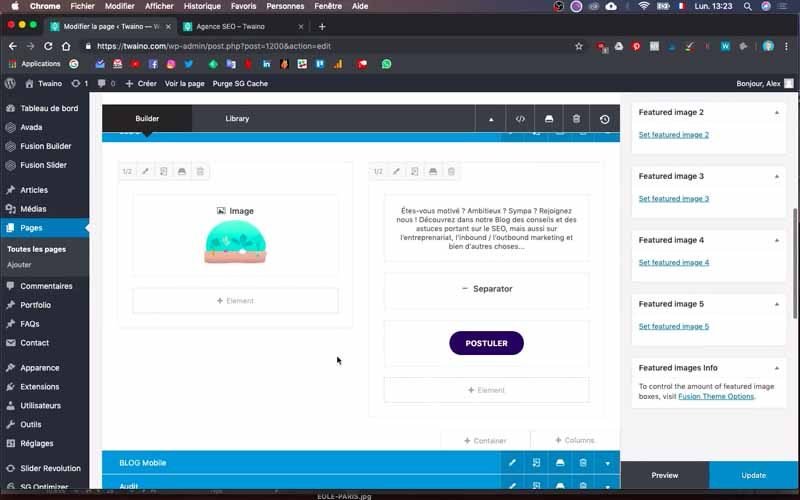
بالنسبة لـ “انضم إلينا”، هناك ثلاثة عناصر يجب إدراجها:
- صورة ;
- نص مع عنوان؛
- زر.
أولاً، أقوم بحذف الخلايا التي لا أحتاج إليها.

أقوم بإدراج النص الخاص بي عن طريق تعديل المحتوى القديم بنفس المبدأ.

أقوم أيضًا بتغيير الصورة وأحرص على إعطاء نسبة “½” لكل من الخليتين.

ثم أقوم بترتيب خلية الصورة على اليسار وخلية النص على اليمين.
2-3-2) أدخل زر
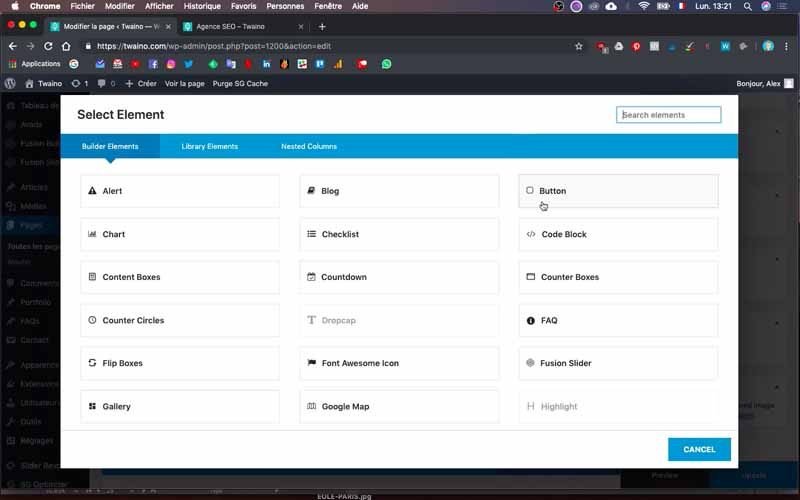
لإدراج الزر، انقر فوق “+ Element” الموجود في خلية النص وابحث عن عنصر الزر باستخدام شريط البحث. انقر على “زر” الذي ينقلك إلى واجهة التكوين.

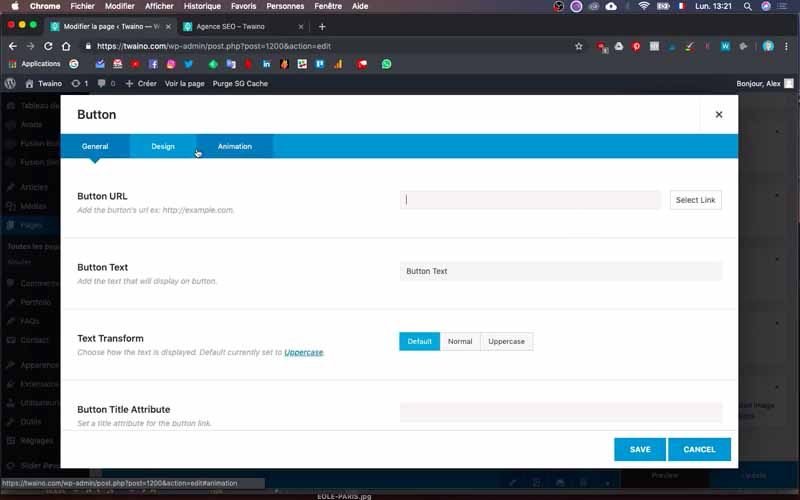
بشكل افتراضي، لديك الخيارات في نافذة “عام”، وإذا كان لديك بالفعل الرابط الخاص بالزر الخاص بك، فيمكنك وضعه في المربع المخصص لهذا الغرض، ضمن خيار “عنوان URL للزر”.

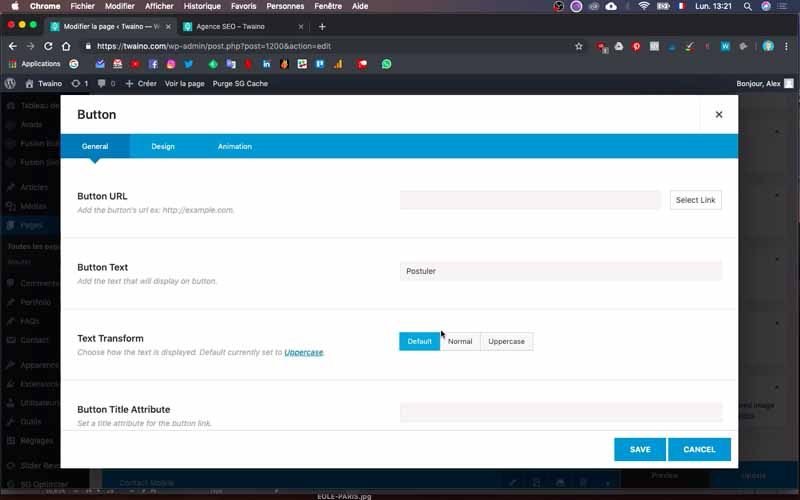
أدخل النص الذي سيتم عرضه على الزر مع خيار “نص الزر”.

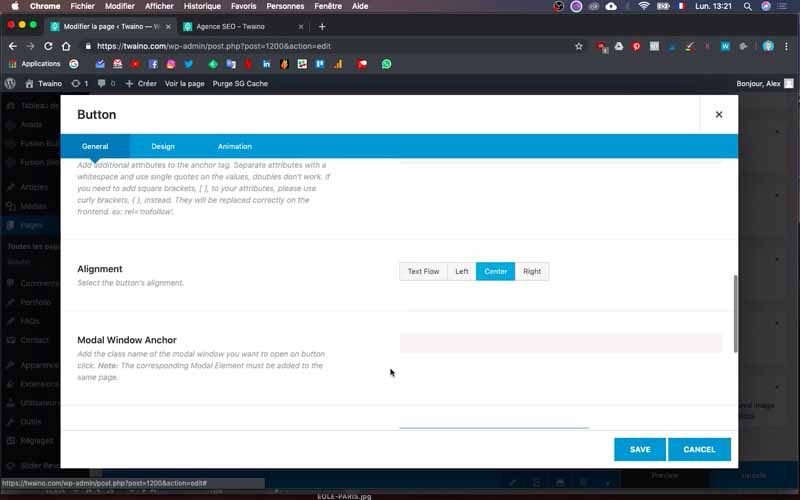
على مستوى “المحاذاة” حدد “المركز” بحيث يتم توسيط النص على الزر.


2-3-3) إضافة مسافة بين الزر والنص
وبما أن المسافة بين النص والزر صغيرة جدًا، فسوف أضع مسافة صغيرة بينهما. للقيام بذلك، سأقوم بإنشاء فاصل سيتم وضعه بين هذين العنصرين.

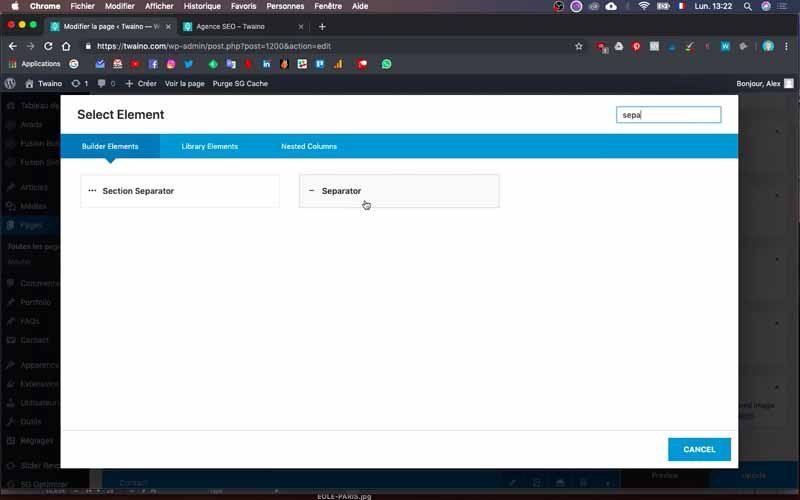
Cلذا انقر على “+ Element” وابحث عن العنصر “Separator”، ثم انقر على الزر الخاص به. في الواجهة التي تأتي، حدد خيار “النمط” من قائمة “لا يوجد نمط” في نافذة “عام”.

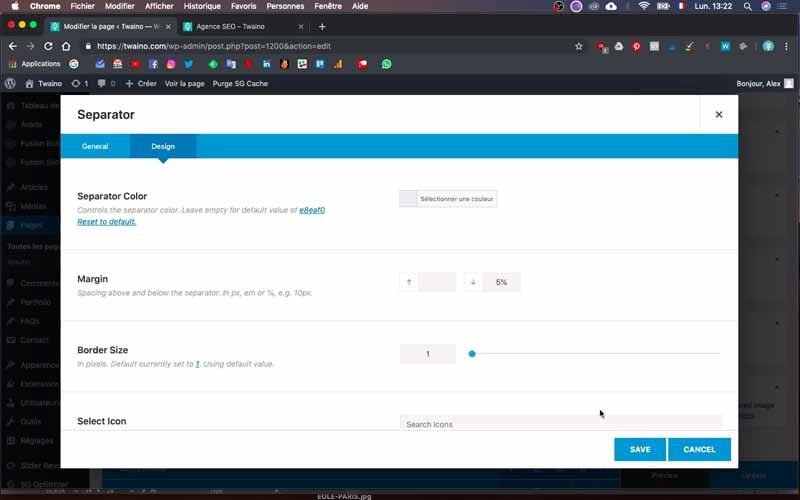
ثم اختر نافذة “التصميم” وعلى مستوى “الهامش” ضع المسافة التي تريدها. أقوم بإدخال قيمة 5% وأضع الفاصل بين الزر والنص.

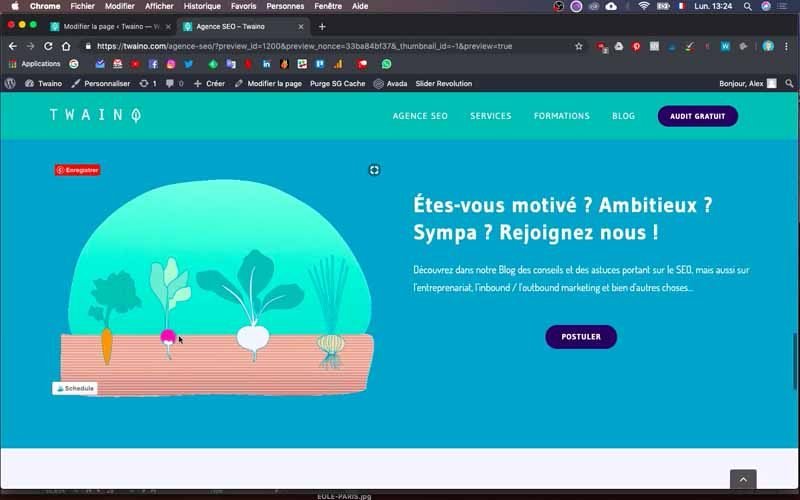
ثم أتحقق مما إذا كانت النتيجة ممتعة من خلال النقر على “معاينة”، وهذا هو الحال.

3) إنشاء قوالب للعرض على الشاشات الصغيرة
لاحظ أن العرض على أجهزة الكمبيوتر لا يتم دائمًا تحسينه للعرض على الهواتف المحمولة. للقيام بذلك، يجب عليك إنشاء كتل سيتم تخصيصها لعرض محسّن للجوال. يمكنك اللجوء إلى مقالتي حول هذا الموضوع الذي
يعطي المزيد من التفاصيل
.
للتحقق من عرض الصفحة على الهاتف المحمول، يمكنك:
- استخدم هاتفك الخلوي لترى مباشرة كيف يبدو؛
- قم بتقليص علامة تبويب المتصفح الخاص بك إلى ما يقرب من “2/3” عرض شاشة جهاز الكمبيوتر الخاص بك.
3-1) تكرار وتعديل الكتلة الأولى
للمضي قدمًا بشكل أسرع، ما عليك سوى تكرار الكتل التي قمت بإنشائها للعرض الافتراضي.

في حالتي، أقوم بتكرار كتلة “الوكالة” وأعيد تسمية الكتلة الثانية “وكالة الهاتف المحمول”، بالنسبة لهذه الكتلة التي تم إنشاؤها للتو، أقوم بتعديلها من خلال النقر على السهم الأيمن الصغير لعرض محتوياتها.

ثم أقوم بإعادة تنظيم النصوص والصور الموجودة في الكتلة من خلال فصل كل صورة بالنصوص.

أقوم أيضًا بالنقر فوق أيقونة تحرير الخلية النصية لتقليل أحجامها.
وللقيام بذلك، قمت بضبط حجم العناوين على “40 بكسل” بدلاً من “50 بكسل”.
3-2) تفعيل العرض على الهاتف المحمول
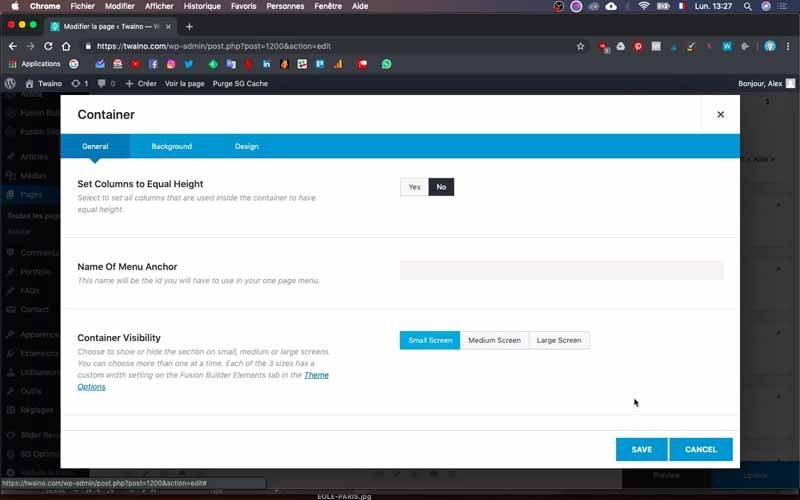
لرؤية التغييرات التي تم إجراؤها، يجب عليك تمكين عرض الهاتف المحمول. لذلك انقر على أيقونة تحرير الكتلة وفي نافذة “عام”، انزل إلى مستوى “رؤية الحاوية” لرؤية خيارات العرض الثلاثة:
- شاشة صغيرة: للعرض على وسائط الشاشة الصغيرة مثل الهواتف؛
- شاشة متوسطة: للوسائط ذات الشاشات المتوسطة مثل الأجهزة اللوحية؛
- شاشة كبيرة: للوسائط ذات الشاشات الكبيرة مثل أجهزة الكمبيوتر.

حدد الأول وتأكد من إلغاء تحديد الاثنين الآخرين. لذلك سيكون لديك الخيار الأول الذي يتحول إلى اللون الأزرق والخيارين الآخرين إلى اللون الرمادي.
يسمح هذا الإجراء بعرض هذا التكوين فقط على الشاشات الصغيرة بما في ذلك الهواتف.
ثم قم بالحفظ والمعاينة لترى كيف تبدو.
3-3) إنشاء الكتلة المنقولة الثانية
أريد إنشاء كتلة جديدة للهاتف المحمول لـ “فريقنا”. للقيام بذلك، أقوم بتكراره ووضعه في وضع الهاتف بنفس الطريقة السابقة.

في هذا المستوى، تكون صورتي كبيرة جدًا بحيث لا يمكن عرضها على الهاتف. لإبقائها صغيرة، سأقوم بإدراجها مباشرة في خلية النص المرفقة.

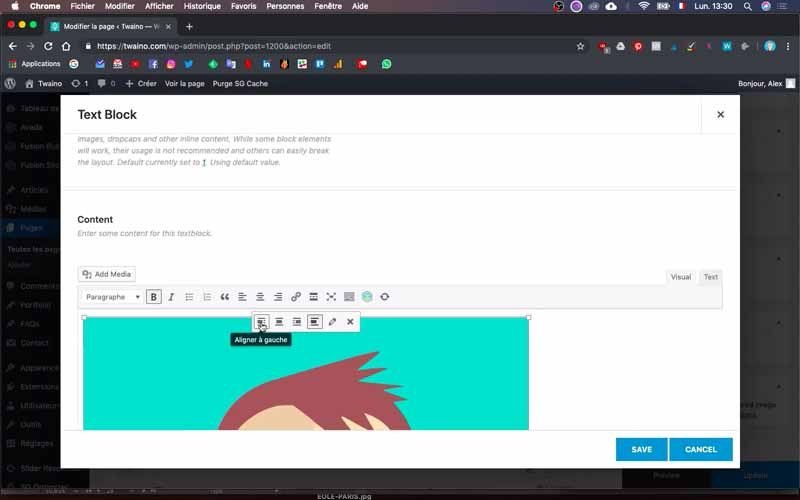
لذا انقر على أيقونة التحرير الخاصة بالخلية النصية، وفوق حقل النص مباشرةً، اضغط على الزر “إضافة وسائط”.

ثم اختر الصورة التي تريدها وسألتقط صورتي وأحاذيها إلى اليسار مع الحرص على تقليل حجمها إلى “80 بكسل”.

ومن ناحية أخرى، قم بتحريك النص الموجود أسفل الصورة مباشرة في الحقل للحصول على نتيجة ممتعة. أفعل نفس الشيء مع الصورة الثانية ونصها مع الحرص على تفعيل العرض على الهاتف المحمول.
علاوة على ذلك، فإن المجموعة الأخيرة “التوظيف المتنقل” تتمتع بالفعل بتصميم جيد ولم أعد بحاجة إلى تعديله. كل ما عليك فعله هو تمكين عرض الهاتف المحمول.
4) قم بمراجعة التغييرات الخاصة بك
بعد كل هذه التعديلات، احرص على التحقق من عرض الصفحة على الوسائط المختلفة. يتيح لك ذلك اكتشاف أدنى مشكلة وإجراء التصحيحات اللازمة.

والآن، لقد قمت للتو بإنشاء الصفحة الثانية على WordPress.

خاتمة
بعد إنشاء الصفحة الرئيسية، تحتاج عادةً إلى إنشاء الصفحات الأخرى لموقعك على الويب. سيكون هؤلاء مسؤولين عن تزويد زوار موقعك بمعلومات إضافية حول منتجاتك أو خدماتك أو حتى تقديم المقالات على مدونتك. وبمجرد فهرستها بواسطة محركات البحث، تصبح هذه الصفحات بوابات للزوار. لهذا السبب، يجب عليك التأكد من أن كل واحدة منها مصممة بشكل جيد وتوفر تجربة مستخدم مثالية.من أجل تحقيق هذه النتيجة بسرعة، أقترح عليك أولاً إنشاء الصفحة الرئيسية المثالية والتي ستقوم بعد ذلك بتكرارها لاستخدامها كنموذج.
نراكم قريبا لمقال آخر!



