Con más de 1.400 millones de sitios web en el mundo en 2018, es natural tener problemas para destacar entre la multitud. Por supuesto, el número no es el único factor a tener en cuenta; necesita tener una que sea impecable para asegurar su éxito en Internet.
Para conseguirlo, el diseño de cada página no debe tomarse a la ligera. Los visitantes no van a pasar necesariamente por su página de inicio antes de obtener la información que buscan.
Es más, es probable que todas las páginas indexadas de su sitio web se beneficien del tráfico directo. Así que tiene que ofrecer una experiencia de usuario óptima tanto en la página de inicio como en todas las demás.
Y esto implica, obviamente, implementar un diseño adecuado y receptivo con contenido relevante. Para ello, voy a mostrarle las mejores prácticas y los diferentes pasos para crear una página de WordPress desde la página de inicio. También le invito a ver el vídeo que he añadido a este artículo para que pueda seguir el proceso directamente.
Crear una página en WordPress
He elaborado una rápida presentación en PowerPoint para mostrarle los diferentes elementos que he encontrado:
¿Por qué es importante diseñar correctamente cada página de su sitio web?
A menos que quiera crear un sitio de una sola página, necesitará una o más páginas que acompañen a su página de inicio. Éstas le permitirán ofrecer mucha más información sobre sus productos y servicios, o sobre temas específicos si tiene un blog.
Y una vez indexadas por los motores de búsqueda, aparecen en los resultados cuando los internautas realizan búsquedas relacionadas con sus temas.
Así que todos ellos son puertas de entrada a su sitio web , y debe diseñar cada uno con cuidado. De lo contrario, corre el riesgo de perder mucho tráfico por culpa de páginas mal diseñadas, sobre todo cuando su dominio empiece a ganar autoridad.
Tenga en cuenta que el 57% de los visitantes de un sitio web con una página mal diseñada no lo recomendarán. Sin embargo, su tasa de conversión puede aumentar hasta un 5,5 gracias a las recomendaciones personalizadas.
Por lo tanto, si quiere ganar visibilidad rápidamente y mejorar el rendimiento de su sitio de WordPress, necesita ofrecer una experiencia de usuario excelente a través del diseño de su página, y ciertas prácticas pueden ayudarle.
Prácticas recomendadas para crear una página de WordPress
Al crear páginas, tendemos a centrarnos en su estética, mientras que es su ergonomía la que le permitirá mejorar la tasa de conversión. Esto significa que su estructura y diseño deben concebirse teniendo en cuenta la experiencia del usuario.
Para ello, he reunido algunas prácticas recomendadas que probablemente le proporcionaránlas mejores páginas, dada la temática de su sitio WordPress.
Proyecte sus páginas
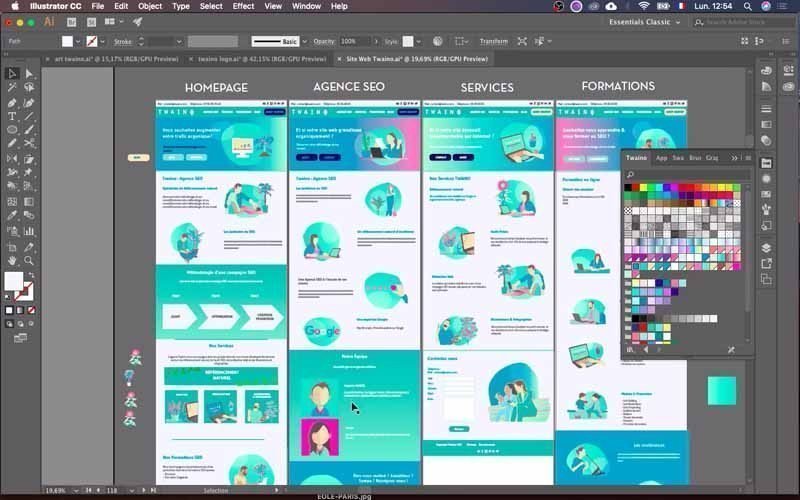
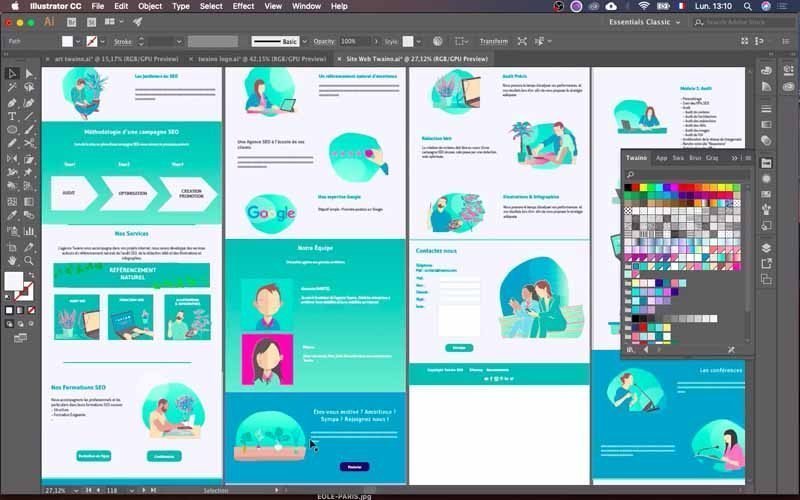
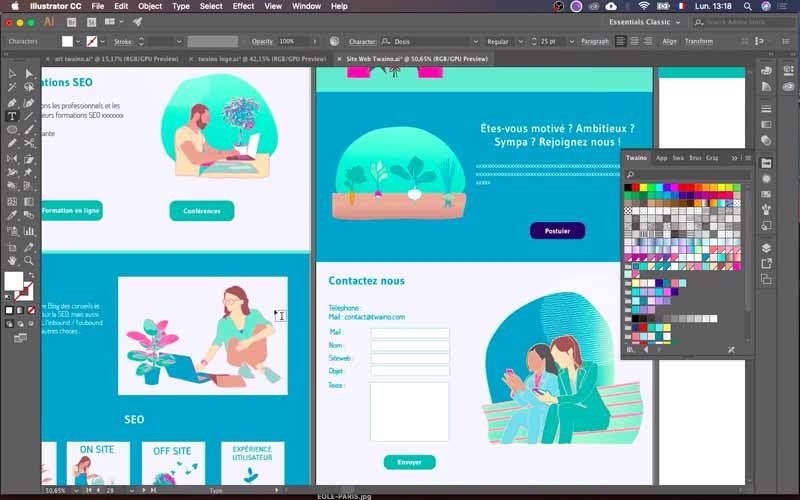
El principal consejo que puedo darle es que realice previamente una maqueta de su sitio web. Se trata de un paso crucial, ya que le permitirá tomarse el tiempo necesario para pensar bien las cosas e idear el mejor sitio para su proyecto.
Al final, tendrá un resultado preciso que le permitirá diseñar mucho más rápidamente.
Opte por la sencillez
Su diseño no es el elemento que los internautas vienen a admirar en su sitio WordPress. Quieren encontrar información específica o, en algunos casos, realizar una acción determinada. Por tanto, le sugiero que considere la sencillez como una regla de oro paraofrecer una navegación fácil y agradable.
Para ello, utilice únicamente elementos que tengan una función real para los usuarios y procure evitar aquellos que puedan hacer su sitio demasiado complejo. De lo contrario, corre el riesgo de perjudicar la experiencia del usuario, lo que probablemente repercutirá en gran medida en el rendimiento de su sitio web.
Establezca una jerarquía visual
Los distintos elementos de su página web deben estar bien organizados y jerarquizados visualmente. Cuando las personas aterricen en su página, deben seleccionar automáticamente los elementos más importantes para que puedan encontrar lo que buscan de forma sencilla y fluida.
Así que tome medidas sobre aspectos como el tamaño, el color, la disposición, los botones, las llamadas a la acción, etc. para asegurarse de que su página está bien organizada y jerarquizada.
Ofrezca un sistema de navegación intuitivo
Si no tiene un sitio de una sola página, debe facilitar a los visitantes el paso de una página a otra. La idea es que puedan pasar de un punto a otro sin esfuerzo y sin preguntarse dónde hacer clic.
Para conseguirlo, opte por una estructura de árbol muy sencilla, con un máximo de tres niveles, y no dude en utilizar el netlinking para enlazar las páginas de su sitio web. Además, asegúrese de que su menú de navegación sea claramente visible y, si es posible, incluya un menú de navegación en el pie de página de su sitio.
Su sitio debe ser «coherente
Además de facilitar la navegación, debe asegurarse de que todos los elementos de sus páginas sean coherentes. Tiene que haber lógica y coherencia en cada página, pero también tiene que haber coherencia cuando se pasa de una página a otra de su sitio web.
Esto afecta principalmente a los elementos gráficos, es decir :
- Los tipos de letra utilizados
- Los colores
- Las ilustraciones
- Etc
No se trata de tener exactamente el mismo diseño en todo el sitio web, sobre todo cuando se dispone de un gran número de páginas. La clave está en encontrar el equilibrio adecuado y no confundir a los usuarios cuando abandonan una página por otra.
Optimizar la accesibilidad en distintos soportes
En uno de sus estudios, Mobify descubrió que el 30% de los internautas abortan una transacción si un sitio web no se ajusta correctamente al formato de su móvil. Y si tenemos en cuenta que este medio tecnológico es el motor número uno del tráfico de Internet, con una cuota del 51,6%, es importante estudiar el tema.
Cada página de su sitio web debe poderadaptarse al tamaño de todas las pantallas para ofrecer una experiencia óptima al usuario. Es más, Google presta mucha atención a la capacidad de respuesta de los sitios, ya que clasifica en primer lugar los que son responsivos, en detrimento de los que no lo son.
Si desea que su sitio web sea responsivo, consulte este artículo que le muestra paso a paso cómo hacerlo.
Respete las convenciones o normas web
Los internautas ya están familiarizados con ciertos modelos de página y una serie de convenciones de diseño web, y le aconsejo que las respete. Entre ellas se incluyen
- Coloque el logotipo en la parte superior izquierda o en el centro de la página y añada el enlace a la página de inicio;
- Coloque el menú de navegación principal en la parte superior o en el lado izquierdo de la página;
- Configurar los enlaces para que cambien de color cuando los usuarios pasen el ratón por encima.
- Y así sucesivamente
Aunque a veces resulte tentador querer ser original, no cometa el error de cambiar estas convenciones. Cambiarlas podría hacer perder el tiempo a los lectores o causar confusión, lo que perjudicaría la experiencia del usuario.
Cree una página relevante
La definición de página relevante no es más que la página que ofrece a los visitantes lo que buscan en su sitio. De hecho, una página web se crea para proporcionar una información determinada y usted debe asegurarse de que así sea. Dicho esto, si está pensando en añadir páginas a la página de inicio, probablemente sea porque desea proporcionar más información sobre sus servicios, sus productos o un elemento determinado. Para ello, necesita dar respuesta a preguntas como :
- La relevancia de la página para los visitantes;
- Lo que sus visitantes necesitan saber;
- Información que pueda darles confianza;
- Información que les anime a actuar.
Póngase en el lugar de sus visitantes
Según Vitamin T, el 68% de las personas que visitan sitios web no convierten porque no creen que los sitios web estén interesados en su experiencia. Por eso, cuando piense en el diseño de su sitio web, debe ponerse en el lugar de sus visitantes , porque en última instancia lo hace por ellos.
Teniendo esto en cuenta, necesita conocer de antemano las preferencias de su público objetivo. Pero siempre puede realizar pruebas a posteriori o pedir opiniones para mejorar la experiencia del usuario. Para ello
- Pida opinión a sus amigos y familiares;
- Pida opinión a sus visitantes;
- Analice el comportamiento de sus visitantes utilizando herramientas como Crazy Egg;
- Etc… [fusion_menu_anchor name=»3″ class= » «][/fusion_menu_anchor]
Una vez que tenga una idea clara de cómo debe ser su página, ya puede pasar a la fase de creación propiamente dicha y aquí tiene los pasos.
Creación de la página de la Agencia SEO Twaino: Pasos para crear su página wordpress

Antes de crear la segunda página de mi sitio web de Agencia SEO, Twaino.com, tuve la oportunidad de hacer dos cosas:
- La maqueta de las páginas de mi sitio web;

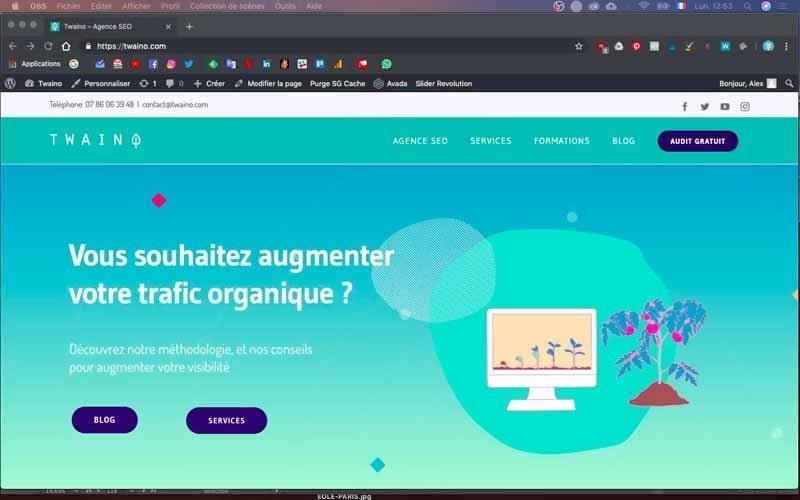
- La página de inicio de mi sitio web.
Estos dos elementos me permitirán crear rápidamente la segunda página de mi sitio. Esto se debe a que la maqueta me da una idea precisa del resultado y la página de inicio me servirá de modelo o soporte.
Además, estoy utilizando el tema «Avada» que me permite disponer del plugin «Fusion Builder» que me será útil para editar la nueva página WordPress de mi sitio web como si fuera un editor de texto. Hay tres etapas principales en este proceso:
- Creación de una plantilla a partir de la página de inicio
- Creación de bloques para su visualización en pantallas medianas y grandes
- Creación de bloques para su visualización en pantallas pequeñas
En primer lugar, sin embargo, es necesario iniciar sesión en su Dashboard.
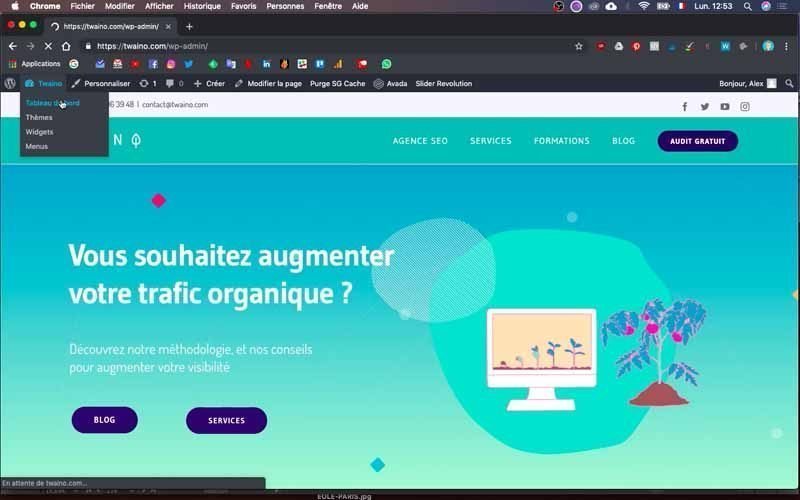
Acceda al Panel de control de su sitio web
Para crear la segunda página, necesita acceder a la consola de WordPress.

Para ello, sólo tiene que añadir «…./wp-admin» a la URL de su sitio WordPress en su navegador. El mío es «https://twaino.com/wp-admin».
En la página de inicio de sesión, rellene las casillas con sus datos de acceso y, a continuación, confirme para acceder a la consola.
1) Cree una plantilla desde la página de inicio
Se trata de duplicar la estructura de su página de inicio para poder utilizarla como plantilla al crear una nueva página.

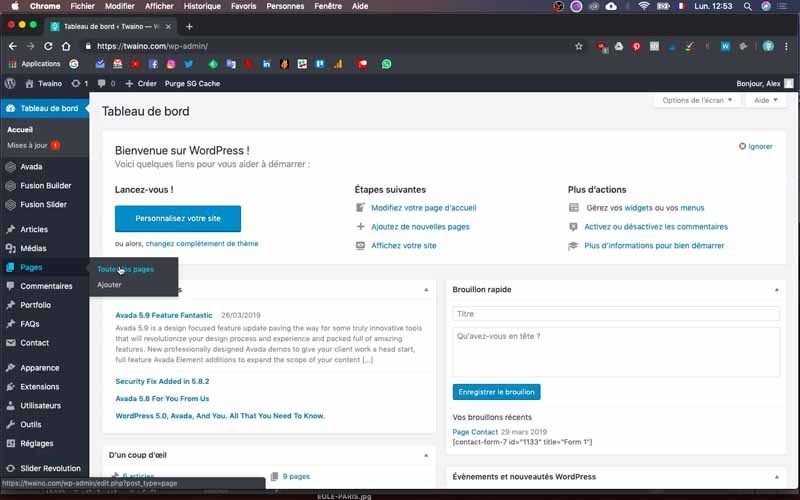
1-1) Acceda a los componentes de su página de inicio
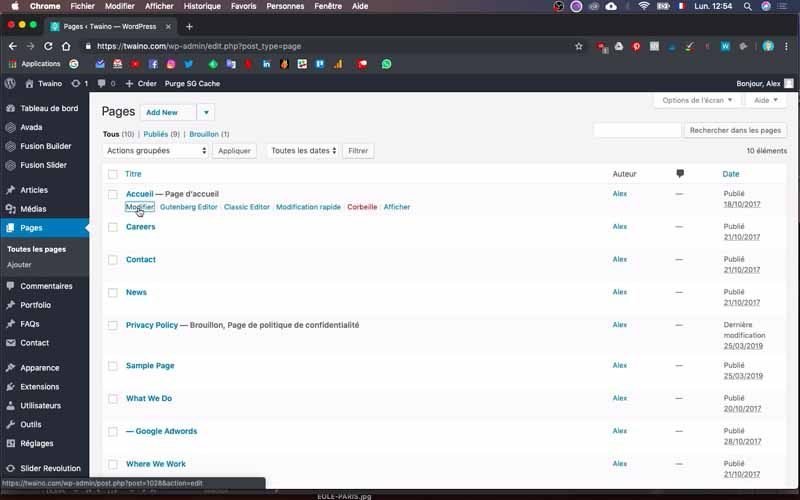
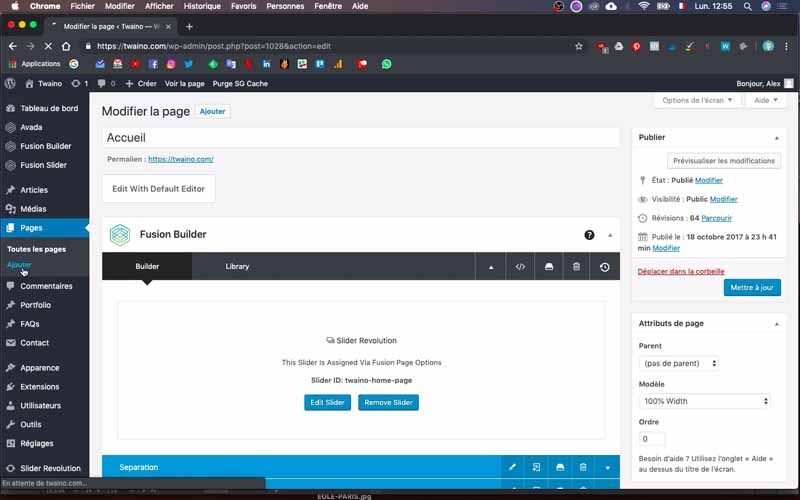
En la barra lateral derecha de su panel de control, haga clic en «Páginas» y después en «Todas las páginas». Tendrá acceso a todas sus páginas, incluida la titulada «Inicio»: es su página de inicio.

A continuación, haga clic en «Modificar», que aparecerá en cuanto pase el ratón por encima del título de la página.
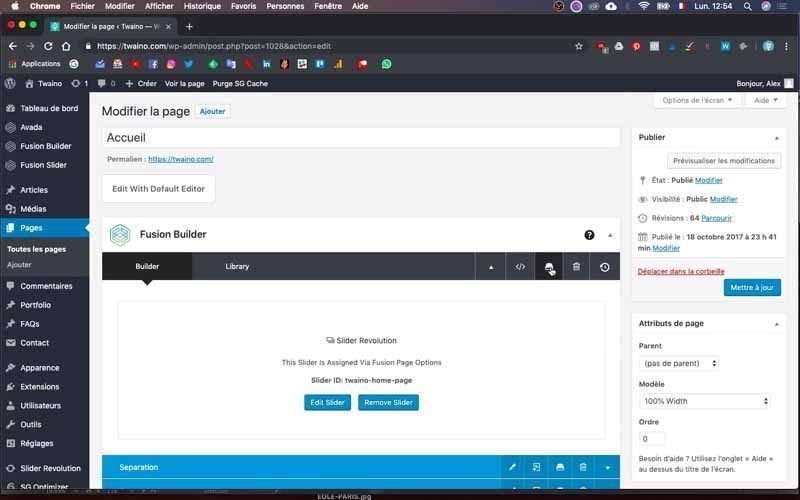
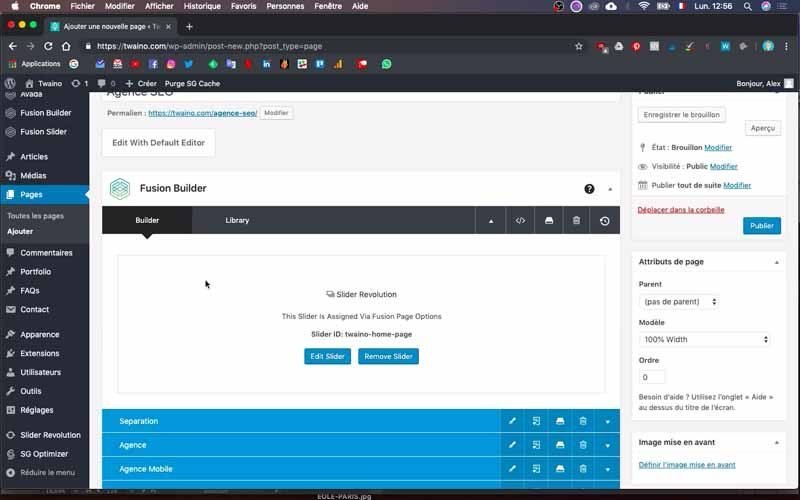
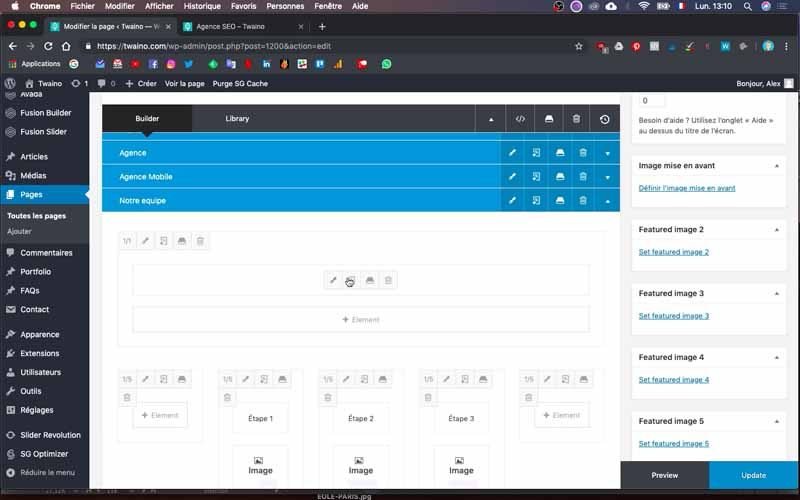
En la página siguiente, verá todos los componentes o bloques de su página de inicio en el plugin «Fusion Builder».
1-2) Crear una plantilla desde la página de inicio
Compruebe que la ventana «Builder» está activa y haga clic en el tercer icono de la misma línea en el lado derecho.

Dispondrá entonces de cinco ventanas en esta nueva interfaz:
- Demos ;
- Plantillas ;
- Contenedores ;
- Columnas ;
- Elementos.
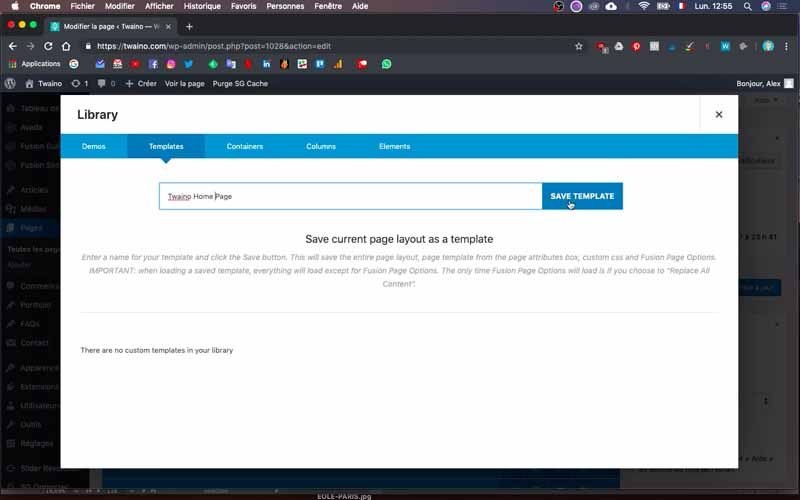
Seleccione «Plantillas», si aún no lo ha hecho, y cree una nueva plantilla desde esta página.

Ponga un nombre a la plantilla en la casilla correspondiente y haga clic en «Guardar plantilla».

Yo llamo a la mía «Página de inicio de Twaino» y la guardo.
1-3) Crear una nueva página
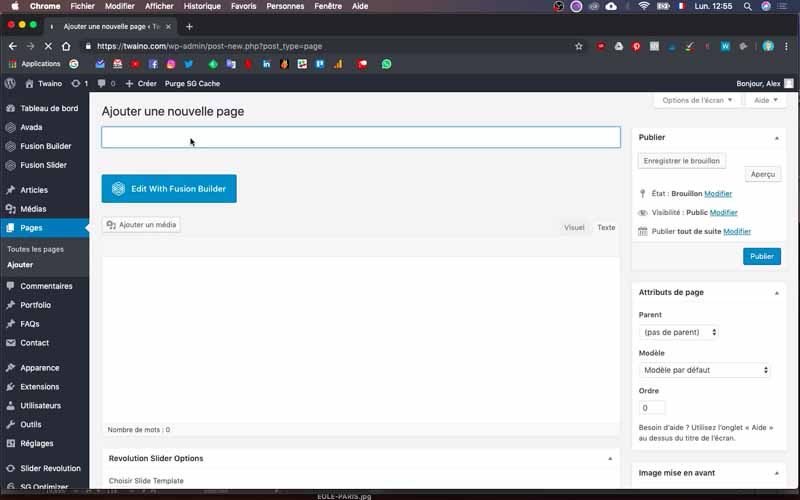
Para crear una nueva página, puede hacer clic en la ventana «Crear» situada en la parte superior, junto a «Ver página».

También puede crear una nueva página haciendo clic en la opción «Añadir» de la sección «Páginas» de la barra lateral izquierda.

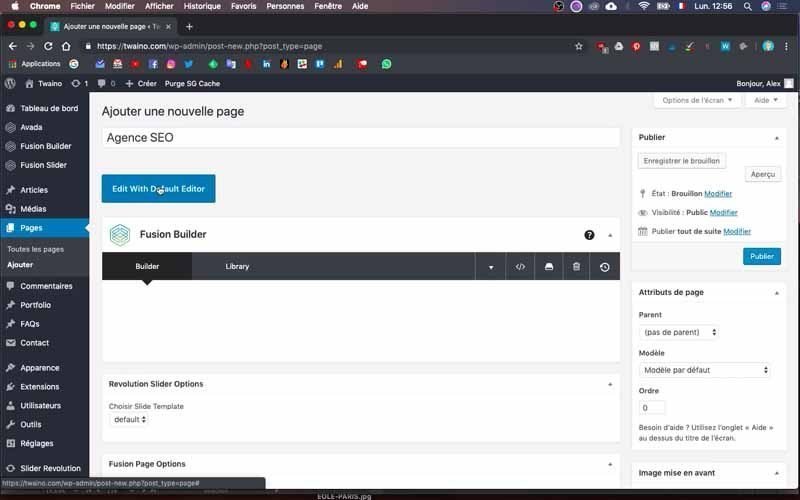
Dele un nombre introduciendo su título en la primera casilla situada justo debajo de «Añadir una nueva página». Yo llamo a la mía «Agencia SEO».

Verá que «Fusion Builder» no está activo por defecto. Para activarlo, haga clic en el botón azul «Editar con Fusion Builder» y aparecerán sus distintas opciones.
1-4) Cargue la plantilla guardada en la nueva página
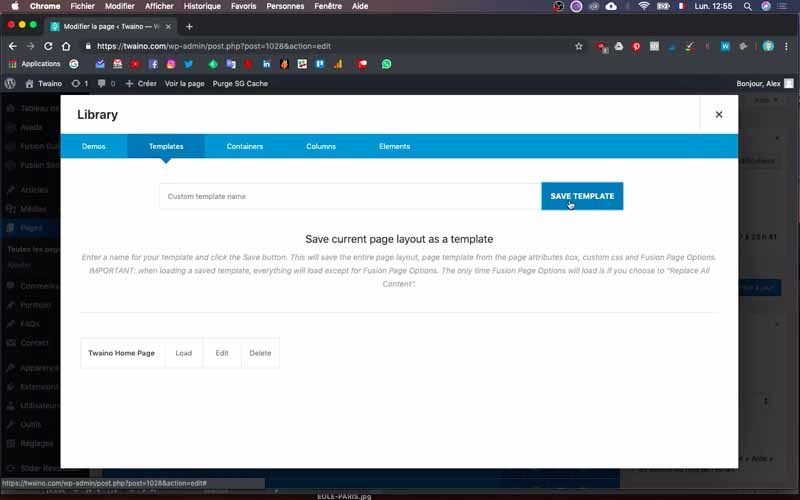
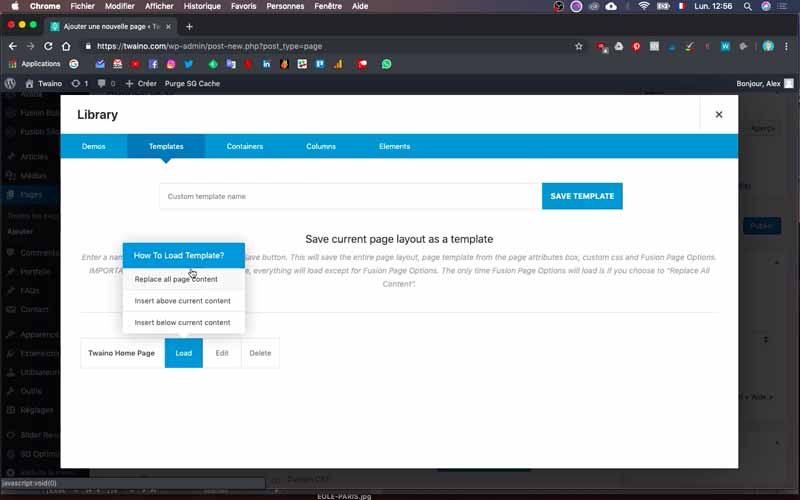
Haga clic en el tercer icono de la misma línea que la ventana «Constructor». En la sección «Plantilla», verá la plantilla que ha guardado y pulse la opción «Cargar».

Aparecerá un menú que le permitirá elegir cómo cargar la plantilla en cuestión. Estas opciones son :
- Reemplazar todo el contenido de la página: Reemplaza todo el contenido que ya existe en la página;
- Insertar por encima del contenido actual: Inserta el contenido por encima del contenido actual;
- Insertar debajo del contenido actual: Inserta el contenido debajo del contenido actual.
Tomo la primera opción para la plantilla «Página de inicio de Twaino», que reemplaza todo el contenido y me trae todas las partes que tuve que crear en mi página de inicio.

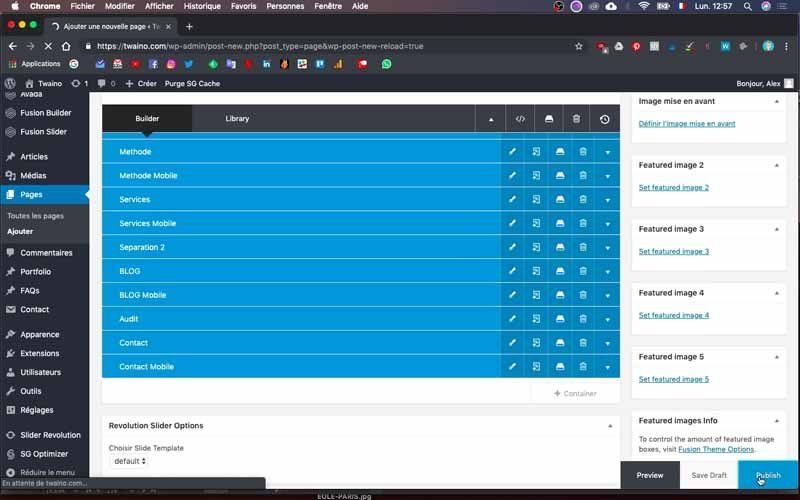
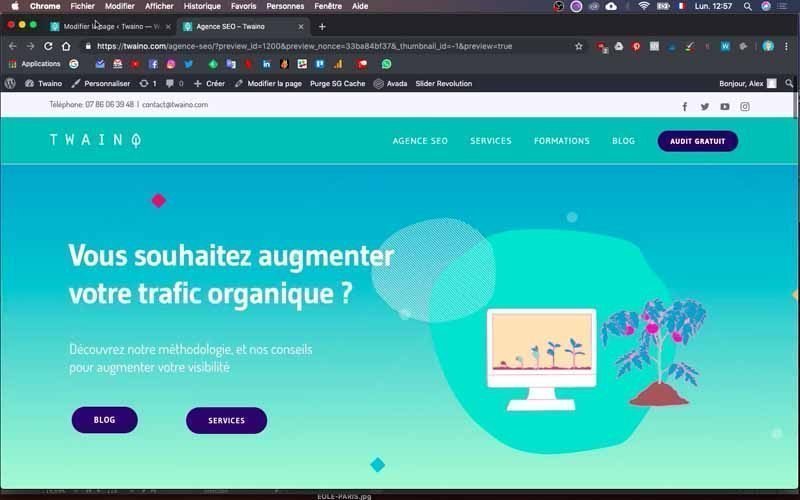
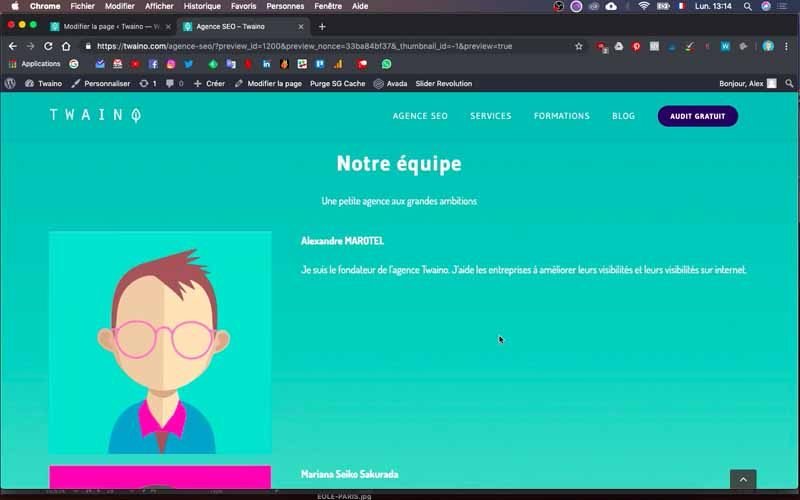
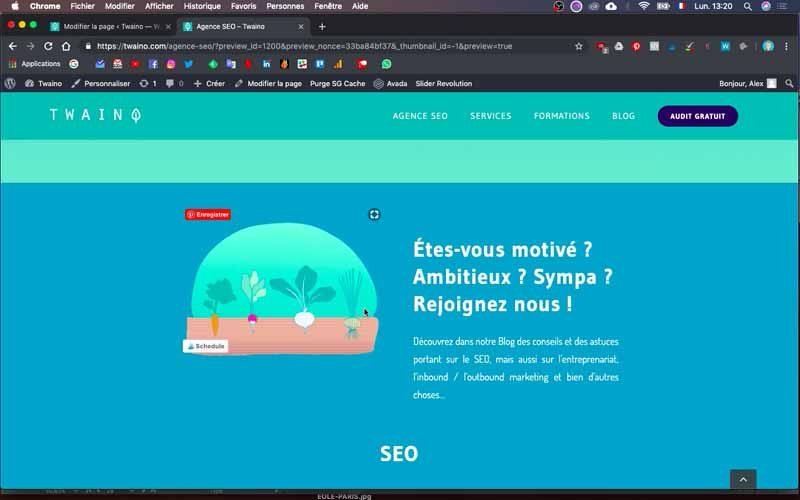
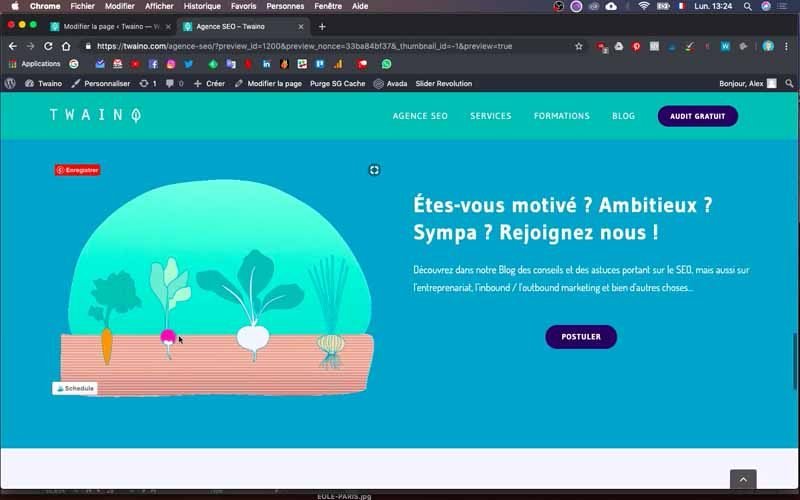
Después la publico para ver qué aspecto tiene. Para ello, haga clic en el botón azul «Publicar» de la esquina inferior derecha y, a continuación, en «Vista previa».

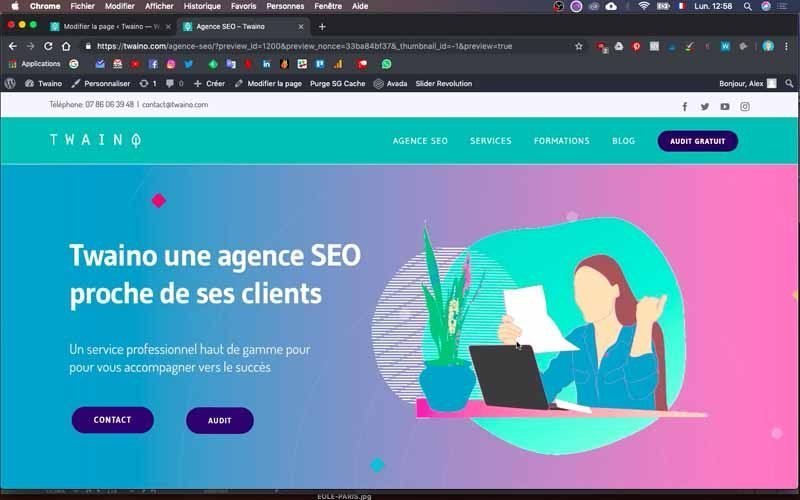
Por lo que a mí respecta, tengo la página «Agencia SEO» con la URL https://www.twaino.com/agence-seo/, que tiene exactamente el mismo aspecto que la página de inicio de mi sitio web.

2) Creación de bloques para su visualización en pantallas medianas y anchas
«Fusion Builder» contiene los distintos elementos que componen su página web y si se desplaza hasta la parte inferior, verá varias líneas en azul. Estos son los diferentes bloques de la página y los cambios que realice aquí se tendrán en cuenta en la renderización final.

Es más, dado que ha hecho una duplicación, todo lo que tiene que hacer son modificaciones y no crear cada bloque desde cero.
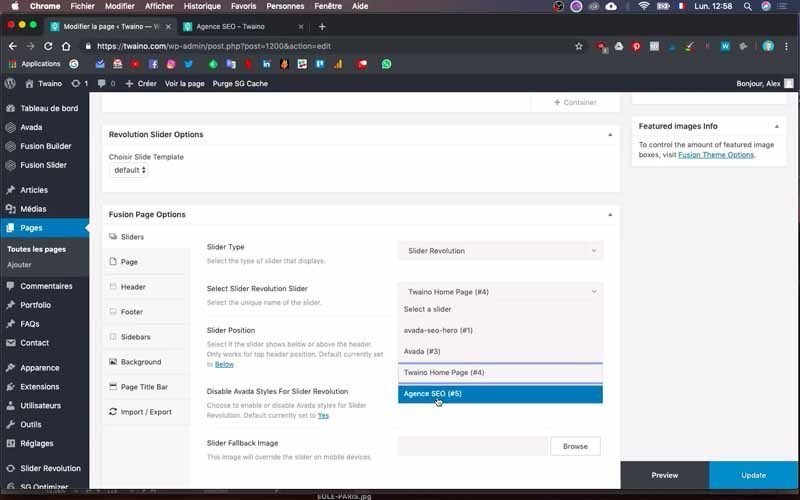
También he podido crear la «revolución deslizante» para esta nueva página y voy a cargarla. Se trata de la parte de su página web que aparece justo debajo del menú de navegación. Aparece ante los usuarios sin que tengan que desplazarse hasta el final de la página.

Si quiere hacer esto, simplemente puede modificarlo desde la plantilla de su página de inicio. Sin embargo, si no sabe cómo hacerlo, le sugiero que eche un vistazo a cómo crear un » Slider Revolution «. Siga los pasos para crear el suyo propio para cada una de sus páginas.
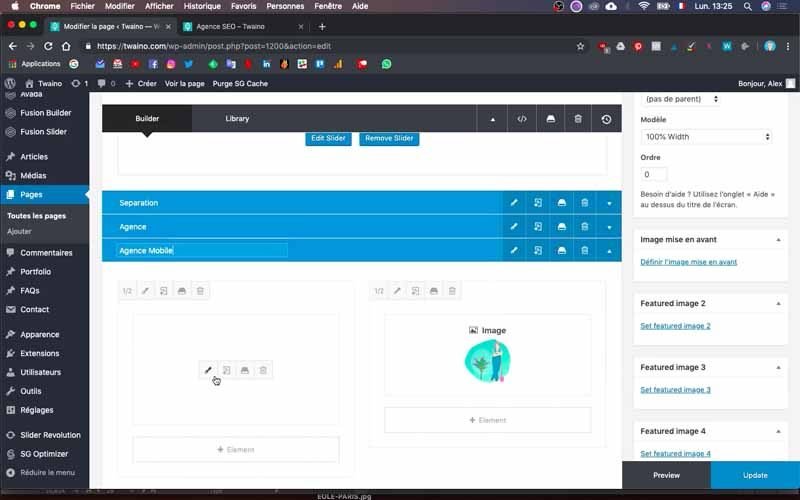
2-1) Modificar el primer bloque
Hay varios bloques en esta plantilla, incluido el bloque separador, que me gustaría conservar. En este caso, lo dejaré y modificaré los demás bloques, teniendo en cuenta mi diseño.

Despliego el contenido del segundo bloque «Agencia» haciendo clic en la flechita del extremo derecho.
2-1-1) Modificar el texto
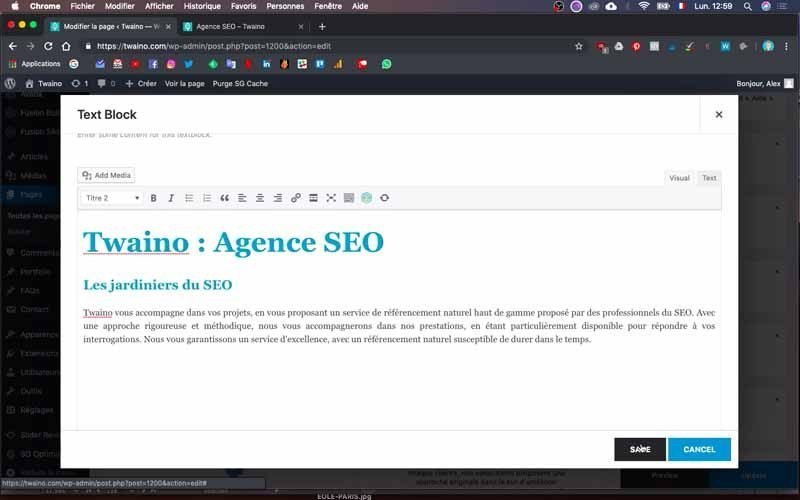
Para modificar el texto, haga clic en el icono de edición que aparece al situar el cursor sobre la celda de texto.

Desplácese un poco hacia abajo y verá el campo de texto donde podrá introducir el nuevo texto y darle formato.
A continuación, pulse «Guardar» para guardar el nuevo texto.
2-1-2) Insertar una imagen
He tenido la oportunidad de hacer por adelantado todas las imágenes que voy a utilizar y usted puede hacer lo mismo para avanzar más rápidamente.

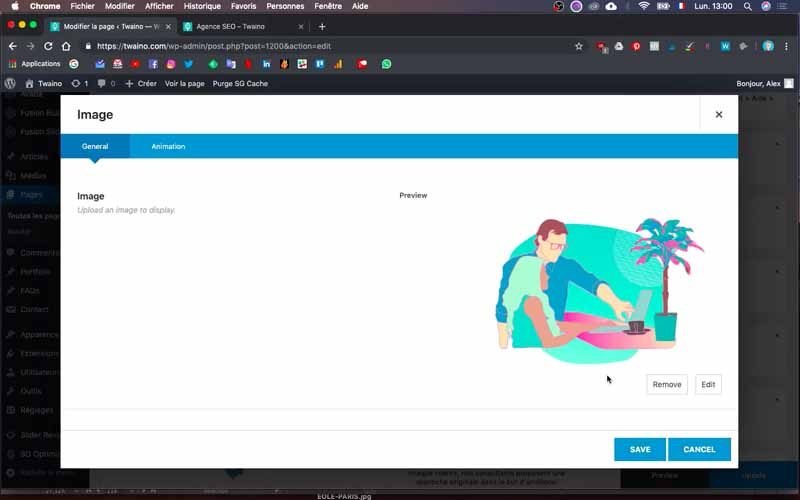
Haga clic en el icono de edición que aparece al situar el cursor sobre la celda de imagen junto a la celda de texto.

En la interfaz que aparece, haga clic en el botón «Editar» situado justo debajo de la imagen antigua.

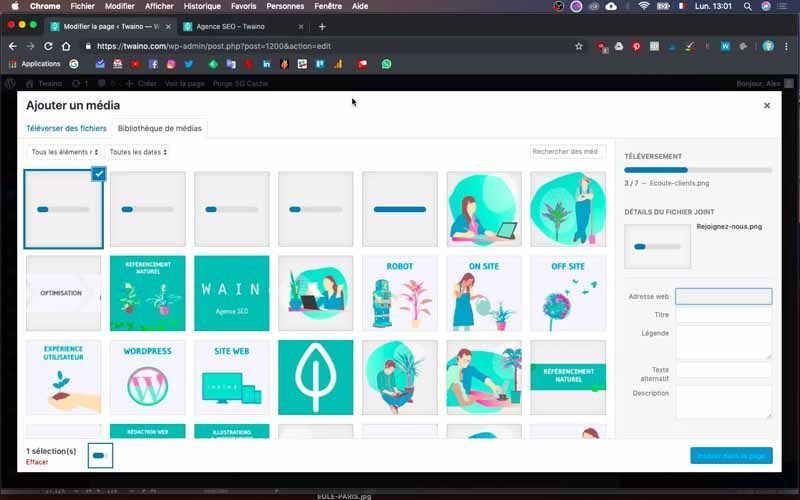
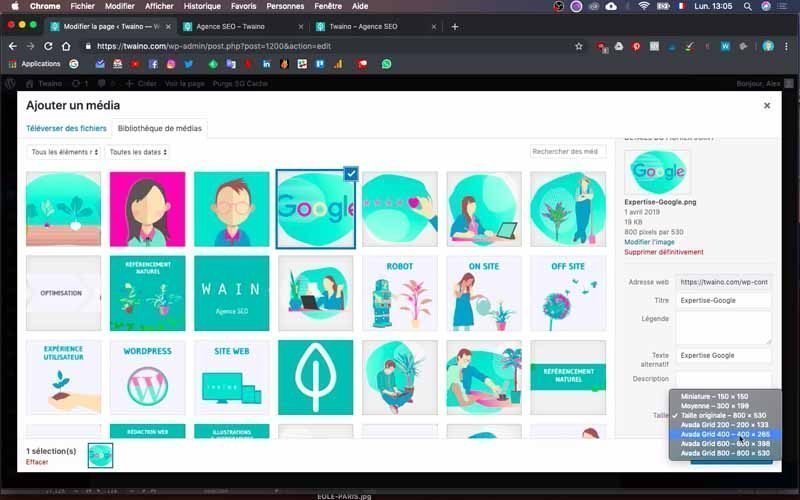
Dispondrá entonces de su «Biblioteca de medios», donde podrá seleccionar y añadir directamente medios como imágenes.

También puede importarlos pulsando en la ventana «Cargar archivos» situada justo al lado de la «Mediateca».

Pulse el botón «Seleccionar archivos» y busque en su ordenador las imágenes que desee.

En este punto, cambie el nombre de sus imágenes, yo estoy nombrando las mías :
- Twaino los jardineros SEO;
- SEO referencia natural ;
- Clientes ;

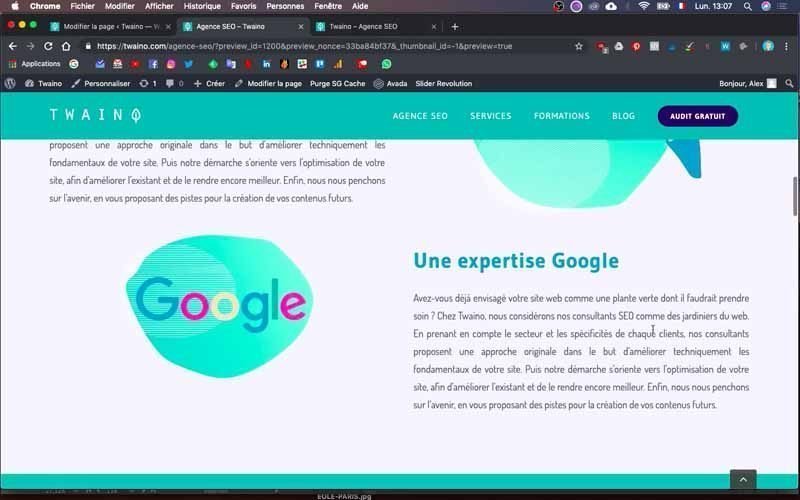
- Experiencia Google ;


- Alexandre MAROTEL ;
- Mariana Seiko Sakurada ;
- Únase a nosotros.
A continuación inserto la imagen «Twaino les jardiniers du SEO» y guardo, antes de insertar la segunda imagen en la tercera celda de la segunda línea.
Inserto también el segundo texto, «Excelente SEO», teniendo cuidado de hacer el formateo necesario.
2-1-3) Insertar otras líneas de texto e imágenes
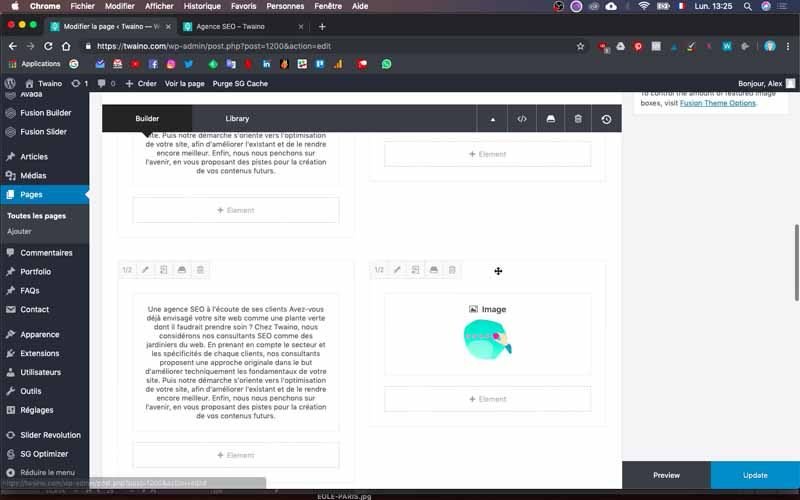
En la maqueta, hay una tercera línea que contiene una imagen y texto. Para ahorrar tiempo en este punto, duplique las celdas anteriores.
Para ello, haga clic en el segundo icono situado justo después del icono de edición, que aparece al arrastrar el ratón sobre la celda en cuestión.
En mi nivel, estoy duplicando una celda de texto y una celda de imagen que muevo a la parte inferior. Utilizo el mismo principio que antes para cambiar el texto y la imagen. Así tengo la tercera línea que incluye :
- El texto: Una agencia SEO que escucha a sus clientes;
- La imagen correspondiente.
Creo una cuarta línea con :
- El texto: La experiencia de Google;
- La imagen correspondiente.
Guarde los cambios y haga clic en «Vista previa» para ver cómo queda. La representación está bien, salvo la imagen «Google» que es un poco demasiado grande.




2-1-4) Ajuste el tamaño de sus imágenes
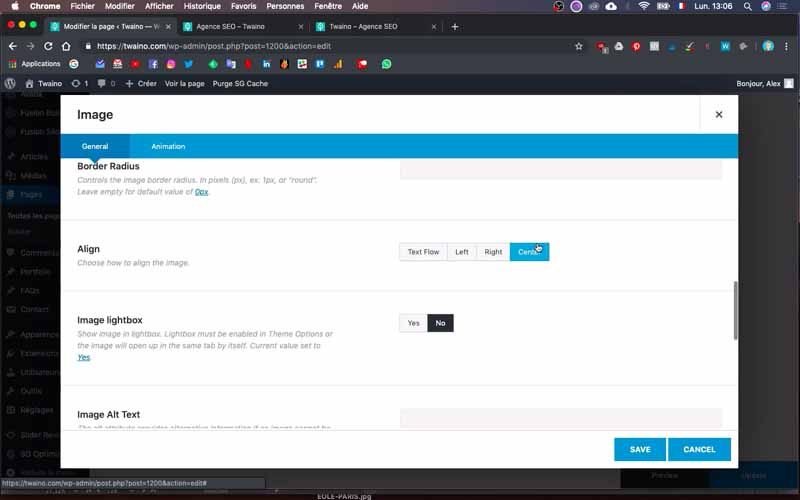
Cuando observe que el tamaño de una imagen es un poco demasiado grande, haga clic en el icono de edición de su celda y pulse el botón «Editar».

En la interfaz de su «Mediateca», verá la opción «Tamaño» a la derecha y justo encima del botón «Insertar en la página». Elija un elemento predeterminado que pueda corresponder a lo que desea.
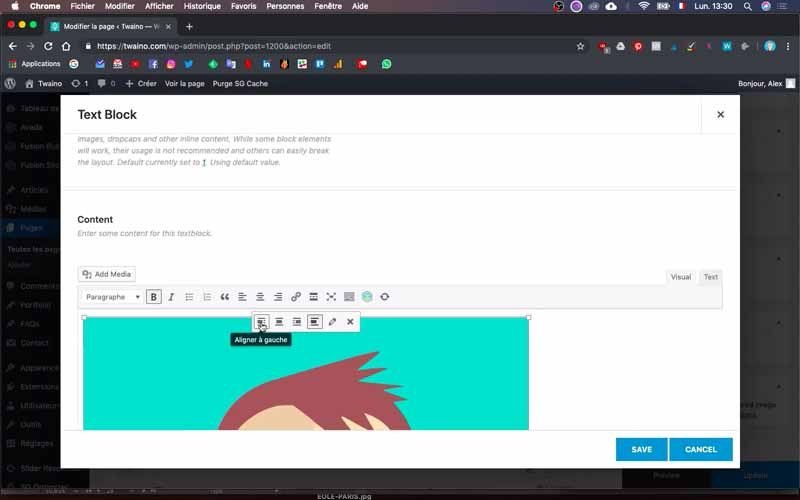
Para mis propósitos, elegí el tamaño Avada ‘400 * 265’. La representación es mucho mejor y aprovecho para centrar la imagen.

Para ello, haga clic en el icono de edición y vaya a la opción ‘Alinear’, después seleccione ‘Centrar’ y guarde.

También me encargo de centrar todas las demás imágenes y de reducir su tamaño.
2-2) Añada el segundo bloque
Justo debajo del bloque «Agencia», voy a añadir el bloque «Mi equipo». Para ello, cambiaré el nombre del bloque siguiente por el de «Nuestro equipo». En este bloque, voy a modificar la celda de texto que ya hay insertando el título «Nuestro equipo» con el texto que lo acompaña. Mantengo el mismo formato porque quiero el mismo resultado.

Ahora voy a insertar las dos imágenes que se suceden verticalmente con su texto.
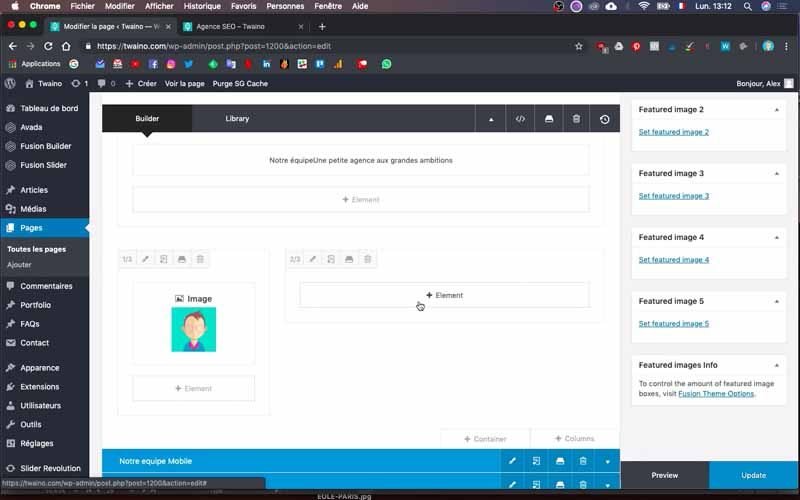
2-2-1) Insertar una imagen
Tomo la celda que voy a utilizar para mi imagen y borro todas las demás celdas que no se vayan a utilizar.

A continuación, establezco su proporción en «1/3» pulsando el primer icono de la esquina superior derecha de la celda.

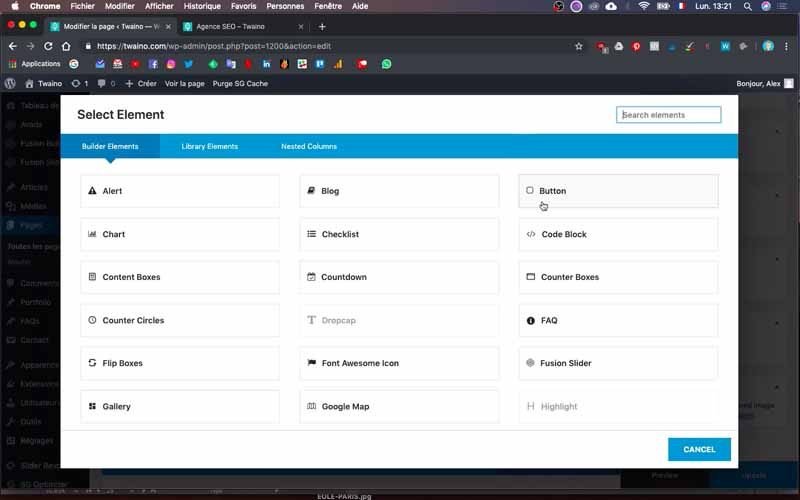
Para añadir la imagen, haga clic en «Elemento» en la celda y en la nueva página, busque el elemento «Imagen». A continuación, haga clic en el botón «Imagen» que aparece y pulse el botón «Seleccionar imagen» que aparece en la nueva interfaz. Aparecerá la «Mediateca» y podrá elegir la imagen que desee.

2-2-2) Insertar texto
Para insertar el texto que sigue a esta imagen, duplique la celda y dele la proporción «2/3». A continuación, haga clic en «Elemento» y esta vez busque el botón «Texto».
Haga clic en el elemento y en la interfaz de configuración que aparece a continuación, añada su texto y proceda a darle formato.
Para la siguiente imagen y su texto, simplemente duplique los anteriores y realice los cambios.
En este momento, tengo :
- Mi imagen y un texto que me describe: «Alexandre MAROTEL,………»
- La imagen de Mariana y un texto que la describe: «Mariana Seiko Sakurada,……».
Guarde los cambios y haga una vista previa para ver cómo queda.
2-3) Modificar un bloque con un color de fondo y un botón
Para ahorrar tiempo, le sugiero que coja los bloques antiguos que más se parezcan a los que quiere crear. Por lo que a mí respecta, el bloque «Rejoignez-Nous» que quiero crear tiene las mismas características que el bloque «BLOG» de la plantilla.

Así que he decidido modificar el bloque «BLOG» y suprimir los bloques intermedios que ya no necesito. Estos son, por ejemplo
- Servicios ;
- Servicios móviles ;
- Separador.
2-3-1) Insertar el texto y la imagen
Para «Únase a nosotros», hay que insertar tres elementos:
- Una imagen ;
- Un texto con un título;
- Un botón.
Primero, borro las celdas que no necesito.

Inserto mi texto modificando el contenido antiguo siguiendo el mismo principio.

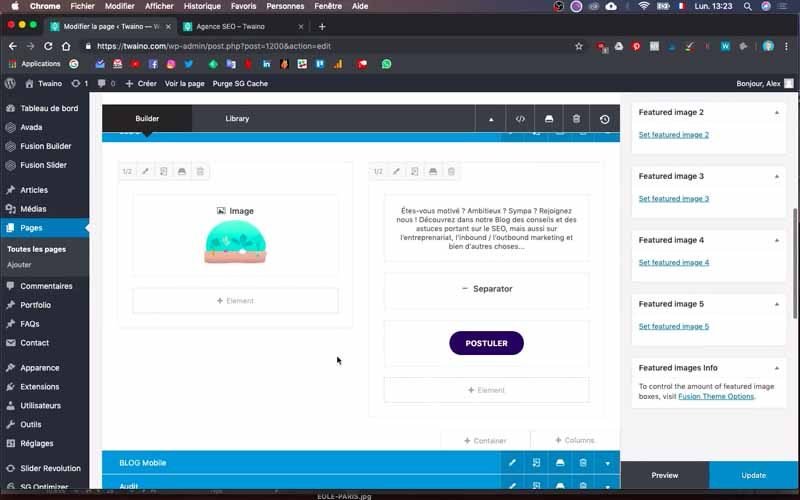
Modifico también la imagen y tengo cuidado de dar a cada una de las dos celdas una proporción de ½».

A continuación, coloco la celda de la imagen a la izquierda y la del texto a la derecha.
2-3-2) Insertar un botón
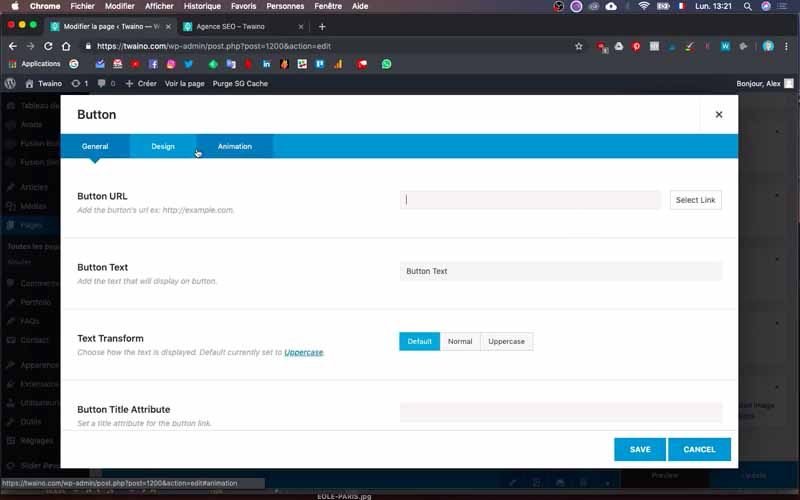
Para insertar el botón, haga clic en «Elemento» en la celda de texto y utilice la barra de búsqueda para encontrar el elemento botón. Haga clic en «Botón», lo que le llevará a la interfaz de configuración.

Si ya tiene el enlace para su botón, puede introducirlo en la casilla reservada a tal efecto en la opción «URL del botón».

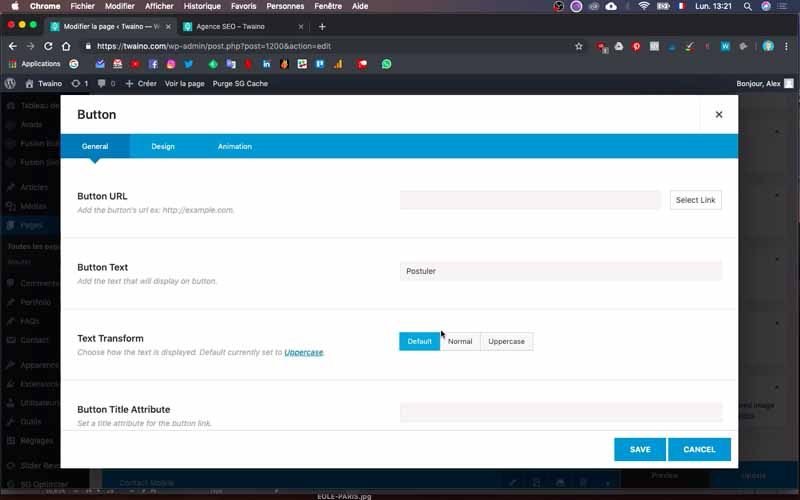
Introduzca el texto que aparecerá en el botón en la opción «Texto del botón».

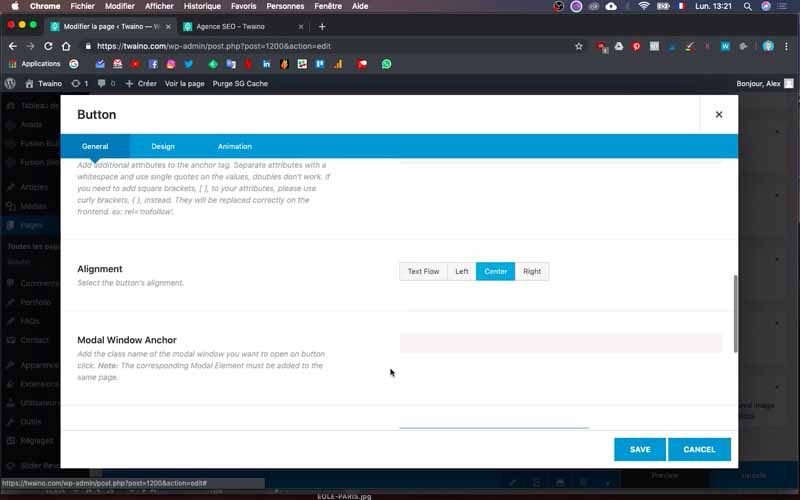
En «Alineación», seleccione «Centrar» para que el texto aparezca centrado en el botón.


2-3-3) Añada espacio entre el botón y el texto
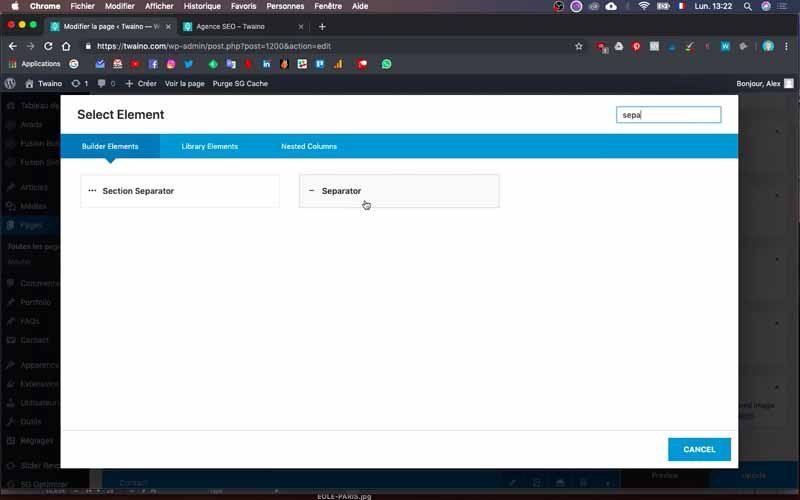
Como la distancia entre el texto y el botón es muy pequeña, voy a poner un poco de distancia entre ellos. Para ello, voy a crear un separador que se colocará entre estos dos elementos.

Así que haga clic en «Elemento» y busque el elemento «Separador», después haga clic en su botón. En la siguiente interfaz, seleccione el menú «Sin estilo» para la opción «Estilo» de la ventana «General».

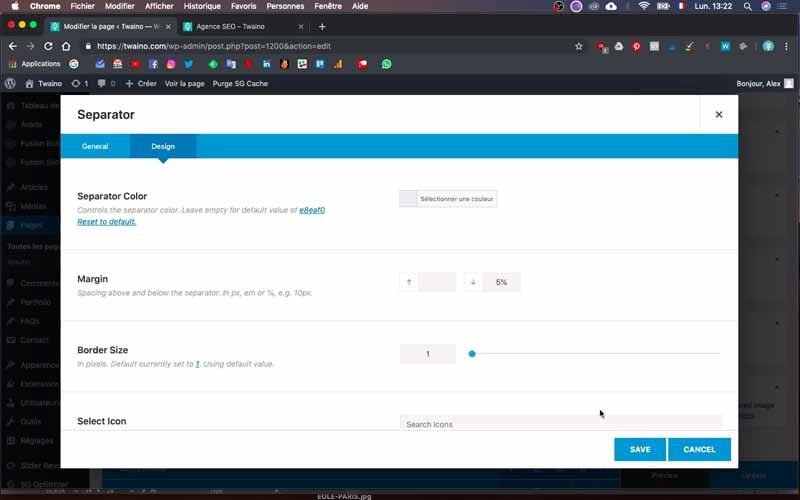
A continuación, seleccione la ventana «Diseño» y en «Margen», introduzca la distancia que desee. Yo introduzco un valor del 5% y coloco el separador entre el botón y el texto.

A continuación, compruebo si la representación es agradable haciendo clic en «Vista previa», como es el caso.

3) Creación de bloques para su visualización en pantallas pequeñas
Tenga en cuenta que las pantallas de los ordenadores no siempre están optimizadas para las pantallas de los teléfonos móviles. Por este motivo, debe crear bloques dedicados a la visualización optimizada para móviles. Puede consultar mi artículo sobre el tema, que ofrece muchos más
detalles.
Para comprobar la visualización móvil de la página, puede :
- Utilizar su teléfono móvil para ver directamente cómo se ve;
- Reducir la pestaña de su navegador a unos 2/3 de la anchura de la pantalla de su ordenador.
3-1) Duplique y modifique el primer bloque
Para agilizar las cosas, simplemente duplique los bloques que ha creado para la pantalla por defecto.

En mi caso, duplico el bloque «Agencia» y cambio el nombre del segundo a «Agencia móvil». Para este bloque recién creado, lo edito haciendo clic en la flechita de la derecha para mostrar su contenido.

A continuación, reorganizo el texto y las imágenes del bloque separando cada imagen con texto.

También hago clic en el icono de edición de las celdas de texto para reducir su tamaño.
Para ello, establezco el tamaño de los títulos en «40 píxeles» en lugar de «50 píxeles».
3-2) Active la visualización móvil
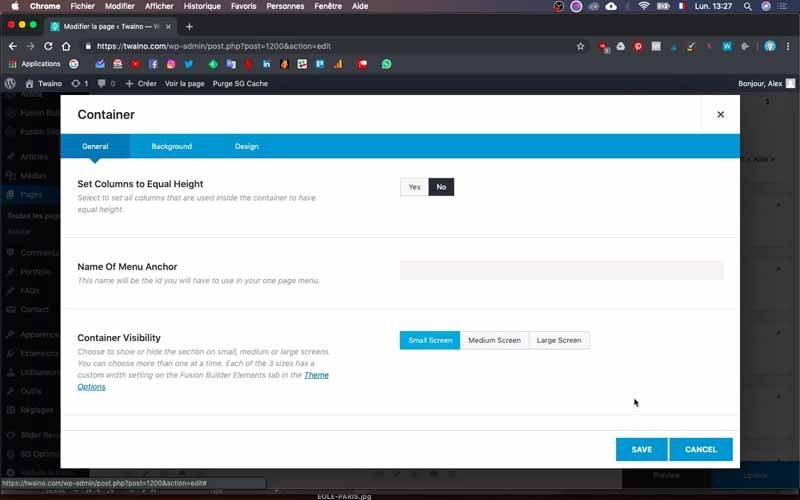
Para ver los cambios realizados, debe activar la visualización móvil. Haga clic en el icono de edición del bloque y, en la ventana «General», desplácese hasta «Visibilidad del contenedor» para ver las tres opciones de visualización:
- Pantalla pequeña: Para la visualización en dispositivos de pantalla pequeña como los teléfonos móviles;
- Pantalla mediana: Para dispositivos de pantalla mediana como las tabletas;
- Pantalla grande: Para dispositivos de pantalla ancha como los ordenadores.

Seleccione la primera opción y anule la selección de las otras dos. La primera opción se volverá azul y las otras dos grises.
Esta acción permite que esta configuración sólo se muestre en pantallas pequeñas como las de los teléfonos móviles.
Guarde y ejecute una vista previa para ver cómo queda.
3-3) Cree el segundo bloque móvil
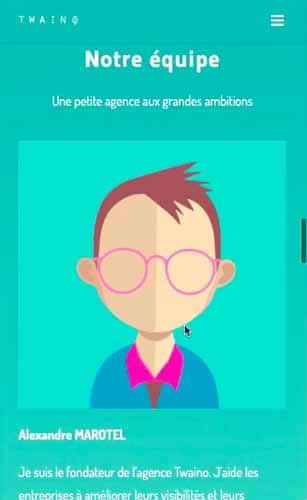
Quiero crear un nuevo bloque móvil para «Nuestro equipo». Para ello, lo duplicaré y lo pondré en modo teléfono utilizando el mismo método que antes.

En este punto, mi imagen ya es demasiado grande para mostrarla en un teléfono. Para hacerla más pequeña, voy a insertarla directamente en la celda de texto que la acompaña.

Así que haga clic en el icono de edición de la celda de texto y, justo encima del campo de texto, pulse el botón «Añadir medio».

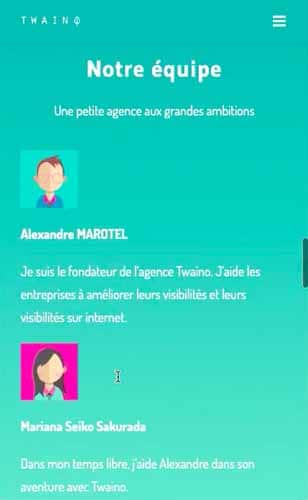
A continuación, elija la imagen que desee y yo cogeré mi imagen y la alinearé a la izquierda, teniendo cuidado de reducir su tamaño a «80 píxeles».

Sin embargo, mueva el texto justo debajo de la imagen en el campo para que quede bien. Hago lo mismo con la segunda imagen y su texto, teniendo cuidado de activar la visualización móvil.
Además, el último bloque «Reclutamiento móvil» ya tiene un buen diseño y no necesito cambiarlo más. Lo único que tengo que hacer es activar la visualización móvil.
4) Compruebe sus cambios
Una vez que haya realizado todos estos cambios, compruebe cómo se muestra la página en los distintos dispositivos. Esto le permitirá detectar cualquier problema y hacer las correcciones necesarias.

Y ya está, acaba de crear la segunda página de su sitio web.

Conclusión
Una vez que haya creado la página de inicio, generalmente deberá crear las demás páginas de su sitio web. Éstas se encargarán de proporcionar a sus visitantes información adicional sobre sus productos y servicios, o de presentar las entradas de su blog. Y una vez indexadas por los motores de búsqueda, estas páginas se convierten en puertas de entrada para los visitantes. Por este motivo, debe asegurarse de que cada una de ellas esté bien diseñada y ofrezca una experiencia de usuario óptima. Para conseguirlo rápidamente, le sugiero que cree primero la página de inicio perfecta, que luego podrá duplicar y utilizar simplemente como plantilla.
¡Hasta pronto para otro artículo!



