Panoramica rapida degli strumenti : Descrizione comando DHTML
DHTML Tooltip Creator è un software online gratuito sviluppato dai ninja del marketing su Internet per aiutare i proprietari di siti Web a creare un tooltip DHTML che mostri informazioni utili agli utenti quando passano il mouse sopra i tuoi collegamenti, immagini, ecc.
Presentazione dettagliata dello strumento : Descrizione comando DHTML
Descrizione DHTMLTooltip Creatore di ninja di internet marketing
A volte, quando gli utenti arrivano sul tuo sito web, hanno bisogno di maggiori informazioni prima di prendere una decisione.
In questo caso, i tooltip sono un modo perfetto per comunicare loro più valori in modo da farli agire secondo le tue aspettative.
A tale scopo, DHTML Tooltip Creator è un eccellente strumento gratuito sviluppato dai ninja del marketing su Internet per consentirti di creare suggerimenti personalizzati.
Per saperne di più su questo strumento, ti invito a leggere questa breve descrizione.
Commento utilizzatore DHTML Tooltip Creatore di internet marketing ninja ?
Per utilizzare la funzione di creatore di tooltip DHTML di ninja di marketing su Internet, devi solo compilare i campi presenti che vedi nella home page dello strumento.
Puoi selezionare e personalizzare impostazioni come il colore del carattere, la dimensione del testo, ecc.
Fatto ciò, puoi generare un codiceDHTML per creare un tooltip DHTML univoco per visualizzare informazioni utili quando il mouse del tuo visitatore passa sopra i tuoi link, immagini o altri elementi.
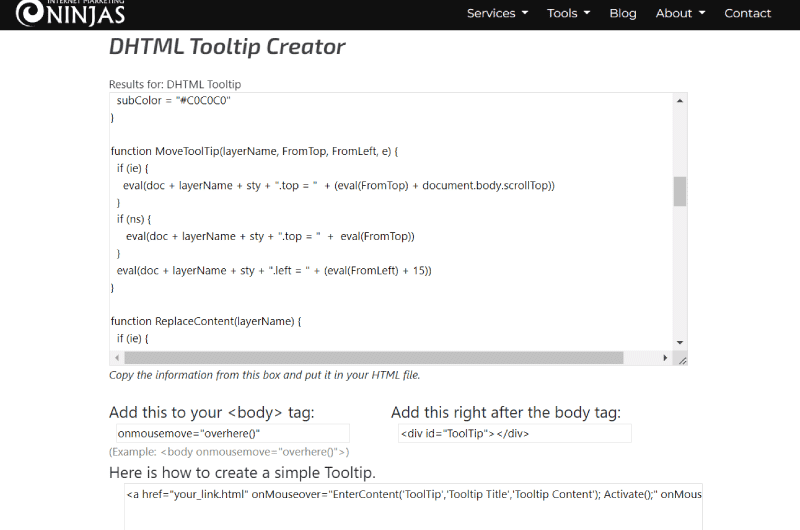
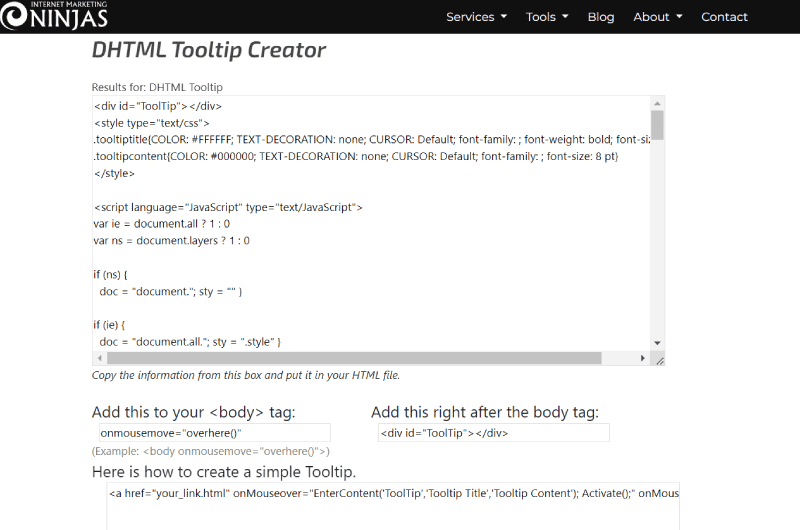
Ad esempio, ecco il codiceDHTML generato con questo strumento:
<div id=”ToolTip”></div>
<style type=”text/css”>
.tooltiptitle{COLORE: Hai bisogno di un audit SEO?; DECORAZIONE DEL TESTO: nessuna; CURSORE: Predefinito; famiglia di font: ; font-weight: grassetto; dimensione carattere: 8 pt}
.tooltipcontent{COLORE: #000000; DECORAZIONE DEL TESTO: nessuna; CURSORE: Predefinito; famiglia di font: ; dimensione carattere: 8 pt}
</stile>
<script language=”JavaScript” type=”text/JavaScript”>
var ie = document.all ? 1:0
var ns = document.layers ? 1:0
se (ns) {
doc = “documento.”; porcile = “” }
se (cioè) {
doc = “documento.tutto.”; sty = “.stile” }
var inizializza = 0
var Ex, Ey, topColor, subColor, ContentInfo
se (cioè) {
Es = “evento.x”
Ey = “evento.y”
topColor = “Compila i seguenti campi per ottenere un rapporto di audit entro 48 ore.”
subColor = “Esegui un controllo generale del tuo sito web per valutarne le prestazioni nelle pagine dei risultati dei motori di ricerca”
}
se (ns) {
Es = “e.paginaX”
Ey = “e.paginaY”
window.captureEvents(Evento.MOUSEMOVE)
window.onmousemove=qui
topColor = “Compila i seguenti campi per ottenere un rapporto di audit entro 48 ore.”
subColor = “Esegui un controllo generale del tuo sito web per valutarne le prestazioni nelle pagine dei risultati dei motori di ricerca”
}
function MoveToolTip(layerName, FromTop, FromLeft, e) {
se (cioè) {
eval(doc + layerName + sty + “.top = ” + (eval(FromTop) + document.body.scrollTop))
}
se (ns) {
eval(doc + layerName + sty + “.top = ” + eval(FromTop))
}
eval(doc + layerName + sty + “.left = ” + (eval(FromLeft) + 15))
}
function SostituisciContenuto(layerName) {
se (cioè) {
document.all[layerName].innerHTML = ContentInfo
}
se (ns) {
with(document.layers[layerName].document)
{
aprire();
scrivere(ContentInfo);
vicino();
}
}
}
funzione Attiva() {
inizializza=1 }
funzione disattiva() {
inizializza=0 }
funzione qui(e) {
if(inizializza){
MoveToolTip(“ToolTip”, Ey, Ex, e)
eval(doc + “ToolTip” + porcile + “.visibility = ‘visibile’”)
} altro {
MoveToolTip(“ToolTip”, 0, 0)
eval(doc + “ToolTip” + sty + “.visibility = ‘hidden’”)
}
}
function EnterContent(layerName, TTitle, TContent) {
ContentInfo = ‘<table border=”0″ width=”150″ cellspacing=”0″ cellpadding=”0″>’+
‘<tr><td width=”100%” bgcolor=”#000000″>’+
‘<table border=”0″ width=”100%” cellspacing=”1″ cellpadding=”0″>’+
‘<tr><td width=”100%” bgcolor=’+topColor+’>’+
‘<table border=”0″ width=”90%” cellspacing=”0″ cellpadding=”0″ align=”center”>’+
‘<tr><td width=”100%”>’+
‘<font class=”tooltiptitle”> ‘+TTitle+'</font>’+
‘</td></tr>’+
‘</table>’+
‘</td></tr>’+
‘<tr><td width=”100%” bgcolor=’+subColor+’>’+
‘<table border=”0″ width=”90%” cellpadding=”0″ cellspacing=”1″ align=”center”>’+
‘<tr><td width=”100%”>’+
‘<font class=”tooltipcontent”>’+TContent+'</font>’+
‘</td></tr>’+
‘</table>’+
‘</td></tr>’+
‘</table>’+
‘</td></tr>’+
‘</table>’;
SostituisciContenuto(Nomelivello)
}
</script>
Cos’è la descrizione comando HTML?
Il suggerimento è una funzionalità del linguaggio HTML che consente di visualizzare informazioni aggiuntive sugli elementi selezionati. Ad esempio, se passi il mouse su un elemento che utilizza un tooltip, otterrai maggiori informazioni su quell’elemento.
Il testo del tooltip è un elemento in linea, simile a span. Puoi utilizzare i CSS per controllare la posizione del testo del tooltip, offrendoti maggiore flessibilità nello stile e nel posizionamento.
Un suggerimento sulle nostre pagine Web ci consente di comunicare ulteriormente con il visitatore fornendo informazioni rapide sui prodotti disponibili.
L’HTML usa un metodo che imposta il tooltip usando il link con un attributo title. È definito come segue:
<a href=”” title=”tooltip_text”> Contenuti </a>
Il testo che appare nell’attributo title, come mostrato nella sintassi precedente, è un tooltip. Pertanto, se gli utenti desiderano visualizzare ulteriori informazioni sul collegamento, possono fare clic su di esso.
Il titolo è chiamato attributo globale, il che significa che può essere applicato a qualsiasi elemento della pagina. Basta aggiungere una classe o un id all’elemento.
Questo ti permette di aggiungere quello che vuoi, come un paragrafo o un blocco div, che può contenere un’intera colonna o altri elementi. Fondamentalmente un tooltipsarà mostrato nella parte superiore dell’elemento quando lo èvolerà sopra.
Puoi impostare la posizione del tuo tooltip (in alto, in basso, a sinistra o a destra) utilizzando un valore definito in CSS.
In generale, se desideri creare suggerimenti per fornire agli utenti maggiori informazioni su un elemento specifico del tuo sito Web, DHTML Tooltip Creator dei ninja del marketing su Internet potrebbe sembrare un’ottima opzione. Oltre a mostrare come puoi utilizzare questo strumento, abbiamo fornito maggiori dettagli su cosa si intende per tooltip in questa descrizione.
Strumento Video : Descrizione comando DHTML
Galleria degli strumenti : Descrizione comando DHTML
Presentazione dell'azienda : Descrizione comando DHTML
Internet Marketing Ninjas è una società fondata nel 1999 da Jim Boykin, con più di 10 anni di esperienza nel campo della SEO. La missione che l’azienda si è data è quella di supportare i propri clienti ad avere un traffico migliore sui propri siti web attraverso metodi sicuri.
Internet Marketing Ninjas è specializzata nell’ottimizzazione di pagine e siti web per i motori di ricerca. Con sede negli Stati Uniti a Clifton Park, l’azienda è composta da 50 membri, tutti esperti nei loro campi.
In particolare, Internet Marketing Ninjas offre all’intera comunità digitale servizi completi di marketing digitale, ma anche servizi e strumenti SEO. Tra gli oltre 87 strumenti sviluppati da loro, ecco alcuni strumenti SEO gratuiti che hanno sviluppato:
- Strumento Social Image Resizer ;
- Qual è lo strumento Dimensione del mio browser ;
- Strumento di visualizzazione del codice sorgente HTML;
- analizzatore di meta-tag;
- controllo dell’età del dominio;
- Generatore di meta tag e anteprima dello snippet;
- Simulatore di ragno del motore di ricerca;
- Strumento di combinazione di parole chiave;
- Strumento di controllo URL…
Questi strumenti sono rivolti alle agenzie SEO e ai professionisti del marketing, per non parlare delle aziende. Ti aiuteranno sicuramente a migliorare le tue varie strategie di marketing.
Trova l'azienda : Descrizione comando DHTML
Descrizione comando DHTML sui social network
- Chaîne Youtube
Altri strumenti correlati : Descrizione comando DHTML
 Alexandre MAROTEL
Alexandre MAROTEL
Fondatore dell’agenzia SEO Twaino, Alexandre Marotel è appassionato di SEO e generazione di traffico su Internet. È autore di numerose pubblicazioni e possiede un canale Youtube che ha lo scopo di aiutare gli imprenditori a creare i loro siti Web e ad essere meglio referenziati su Google.