Accueil » Herramientas » SEO » Información sobre herramientas DHTML | Internet Marketing Ninjas
Información sobre herramientas DHTML | Internet Marketing Ninjas
- Herramientas : SEO técnico
- Premio : Libre
Resumen rápido de la herramienta: Información sobre herramientas DHTML
DHTML Tooltip Creator es un software en línea gratuito desarrollado por Internet Marketing Ninjas para ayudar a los propietarios de sitios web a crear una información sobre herramientas DHTML que muestra información útil a los usuarios cuando pasan el mouse sobre sus enlaces, imágenes, etc.
Presentación detallada de la herramienta: Información sobre herramientas DHTML
Descripción DHTML Tooltip Creator de Internet Marketing Ninjas
A veces, cuando los usuarios llegan a su sitio web, necesitan más información antes de tomar una decisión.
En este caso, la información sobre herramientas es una manera perfecta de comunicarles más valores para que actúen de acuerdo con sus expectativas.
Para este propósito, DHTML Tooltip Creator es una excelente herramienta gratuita desarrollada por ninjas del marketing en Internet que le permite crear información sobre herramientas personalizada.
Para conocer más sobre esta herramienta, te invito a leer esta breve descripción.
¿Cómo usar DHTML Tooltip Creator de ninjas de marketing en Internet?
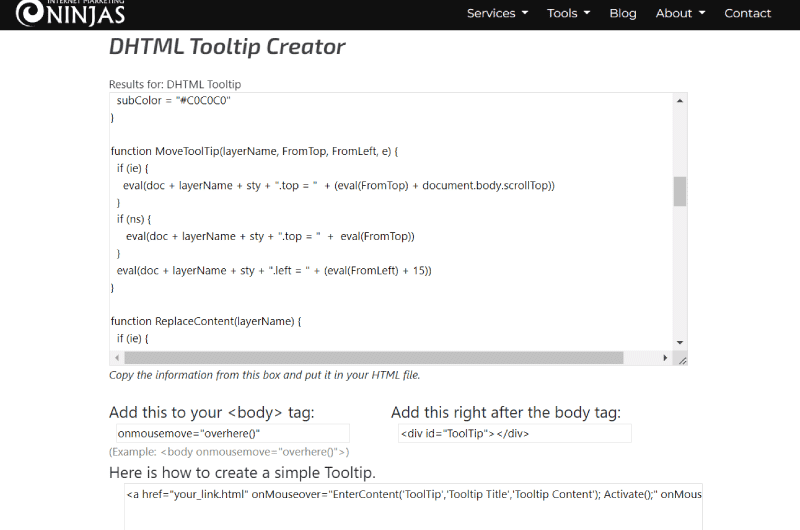
Para utilizar la función de creador de información sobre herramientas DHTML de ninjas de marketing en Internet, solo necesita completar los campos actuales que ve en la página de inicio de la herramienta.
Puede seleccionar y personalizar configuraciones como el color de la fuente, el tamaño del texto, etc.
Una vez hecho esto, puede generar DHTML para crear una información sobre herramientas DHTML única para mostrar información útil cuando el mouse de su visitante pasa sobre sus enlaces, imágenes u otros elementos.
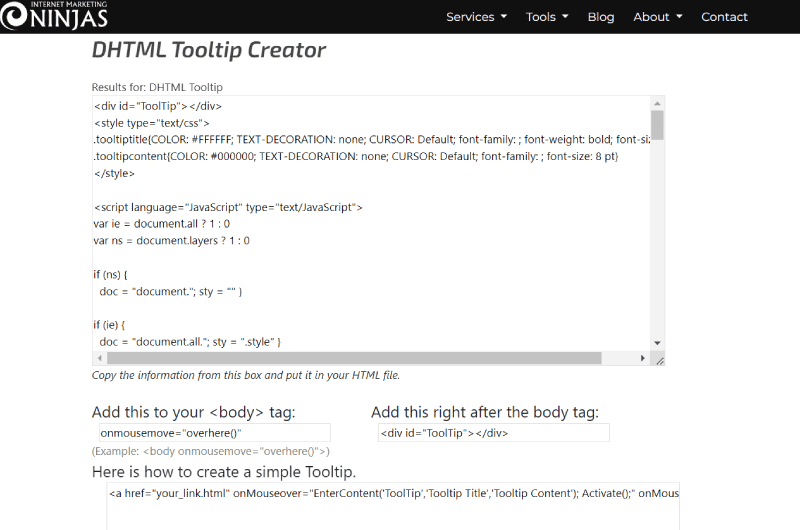
Como ejemplo, aquí está el DHTML que generó con esta herramienta:
<div id=»ToolTip»></div>
<style type=»text/css»>
.tooltiptitle{COLOR: ¿Necesita una auditoría de SEO?; TEXTO-DECORACIÓN: ninguna; CURSOR: Predeterminado; Familia tipográfica: ; fuente-peso: negrita; tamaño de fuente: 8pt}
.tooltipcontent{COLOR: #000000; TEXTO-DECORACIÓN: ninguno; CURSOR: Predeterminado; Familia tipográfica: ; tamaño de fuente: 8 pt}
</style>
<script language=»JavaScript» type=»text/JavaScript»>
var ie=document.all? 1:0
var ns=documento.capas? 1: 0
if (ns) {
doc = «documento.»; sty = «» }
if (ie) {
doc = «document.all.»; sty = «.style» }
var initialize = 0
var Ex, Ey, topColor, subColor, ContentInfo
if (ie) {
Ex = «event.x»
Ey = «event.y» topColor
= «Complete los siguientes campos para obtener un informe de auditoría dentro de las 48 horas».
subColor = «Realice una auditoría general de su sitio web para evaluar su rendimiento en las páginas de resultados del motor de búsqueda»
}
if (ns) {
Ex = «e.pageX»
Ey = «e.pageY»
window.captureEvents(Event.MOUSEMOVE)
window. onmousemove=overhere topColor
= «Complete los siguientes campos para obtener un informe de auditoría dentro de las 48 horas».
subColor = «Realice una auditoría general de su sitio web para evaluar su rendimiento en las páginas de resultados del motor de búsqueda»
}
function MoveToolTip(layerName, FromTop, FromLeft, e) {
if (ie) {
eval( doc + layerName + sty + «.top = » + (eval(FromTop) + document.body.scrollTop))
}
if (ns) {
eval(doc + layerName + sty + «.top = » + eval(FromTop))
}
eval(doc + layerName + sty + » .left = » + (eval(FromLeft) + 15))
}
function ReplaceContent(layerName) {
if (ie) {
document.all[layerName].innerHTML = ContentInfo
}
if (ns) {
with(document.layers[layerName] .documento)
{
abrir();
escribir (Información de contenido);
cerca();
}
}
}
function Activate() {
initialize=1 }
function deActivate() {
initialize=0 }
function overhere(e) {
if(initialize){
MoveToolTip(«ToolTip», Ey, Ex, e)
eval(doc + «ToolTip » + sty + «.visibility = ‘visible’»)
} else {
MoveToolTip(«ToolTip», 0, 0)
eval(doc + «ToolTip» + sty + «.visibility = ‘hidden’»)
}
}
function EnterContent( layerName, TTitle, TContent) {
ContentInfo = ‘<table border=»0″ width=»150″ cellpacing=»0″ cellpadding=»0″>’+
‘<tr><td width=»100%» bgcolor=» #000000″>’+
‘<table border=»0″ width=»100%» cellpacing=»1″ cellpadding=»0″>’+
‘<tr><td width=»100%» bgcolor=’+topColor+ ‘>’+
‘<borde de la tabla=»0″ ancho=»90%» espacio entre celdas=»0″ relleno de celdas=»0″ alinear=»centro»>’+
‘<tr><td ancho=»100%»>’ +
‘<font class=»tooltiptitle»> ‘+TTítulo+'</font>’+
‘</td></tr>’+
‘</table>’+
‘</td></tr>’+
‘ <tr><td width=»100%» bgcolor=’+subColor+’>’+
‘<table border=»0″ width=»90%» cellpadding=»0″ cellpacing=»1″ align=»center»> ‘+
‘<tr><td width=»100%»>’+
‘<font class=»tooltipcontent»>’+TContent+'</font>’+
‘</t d></tr>’+
‘</tabla>’+
‘</td></tr>’+
‘</tabla>’+
‘</td></tr>’+
‘</tabla>’ ;
ReplaceContent(layerName)
}
</script>
¿Qué es HTML Tooltip?
La información sobre herramientas es una característica del lenguaje HTML que le permite mostrar información adicional sobre los elementos seleccionados. Por ejemplo, si pasa el mouse sobre un elemento que utiliza información sobre herramientas, obtendrá más información sobre ese elemento.
El texto de información sobre herramientas es un elemento en línea, similar al intervalo. Puede usar CSS para controlar la posición del texto de información sobre herramientas, lo que le brinda más flexibilidad para diseñarlo y colocarlo.
Una información sobre herramientas en nuestras páginas web nos permite comunicarnos mejor con el visitante brindándole información rápida sobre los productos disponibles.
HTML utiliza un método que establece la información sobre herramientas utilizando el enlace con un atributo de título. Se define de la siguiente manera:
<a href=»» title=»tooltip_text»> Contenido </a>
El texto que aparece en el atributo de título, como se muestra en la sintaxis anterior, es una información sobre herramientas. Entonces, si los usuarios quieren ver más información sobre el enlace, pueden hacer clic en él.
El título se denomina atributo global, lo que significa que se puede aplicar a cualquier elemento de la página. Simplemente agregue una clase o una identificación al elemento.
Esto le permite agregar lo que desee, como un párrafo o un bloque div, que puede contener una columna completa u otros elementos.una información sobre herramientas aparecerá en la parte superior del elemento cuando se desplace sobre él.
Puede establecer la posición de su información sobre herramientas (arriba, abajo, izquierda o derecha) utilizando un valor definido en CSS.
En general, si desea crear información sobre herramientas para brindar a los usuarios más información sobre un elemento específico de su sitio web, DHTML Tooltip Creator de ninjas de marketing en Internet puede parecer una excelente opción. Además de mostrar cómo puede utilizar esta herramienta, en esta descripción hemos proporcionado más detalles sobre lo que significa información sobre herramientas.
Vídeos de herramientas: Información sobre herramientas DHTML
Galería de herramientas: Información sobre herramientas DHTML
Presentación de la empresa: Información sobre herramientas DHTML
Internet Marketing Ninjas es una empresa fundada en 1999 por Jim Boykin, con más de 10 años de experiencia en el campo del SEO. La misión de la empresa es ayudar a sus clientes a obtener un mejor tráfico en sus sitios web a través de métodos seguros.
Internet Marketing Ninjas se especializa en optimizar páginas y sitios web para motores de búsqueda. Con sede en Clifton Park, Estados Unidos, la empresa está compuesta por 50 miembros, todos expertos en sus
campos.Internet Marketing Ninjas ofrece a toda la comunidad digital servicios completos de marketing digital, pero también servicios y herramientas de SEO. Entre las más de 87 herramientas desarrolladas por ellos, aquí hay algunas herramientas gratuitas de SEO que han desarrollado:
- Herramienta Social Image Resizer;
- ¿Cuál es la herramienta de tamaño de mi navegador?
- Herramienta de visor de código fuente HTML;
- Analizador de metaetiquetas;
- Comprobador de edad de dominio;
- Generador de metaetiquetas y vista previa de fragmentos;
- Simulador de araña de motor de búsqueda;
- Herramienta de combinación de palabras clave;
- Herramienta de inspección de URL…
Estas herramientas están dirigidas a las agencias de SEO, así como a los profesionales del marketing, sin mencionar a las empresas. Seguramente ayudarán a mejorar sus diversas estrategias de marketing.
Encuentre la empresa: Información sobre herramientas DHTML
Información sobre herramientas DHTML en las redes sociales
- Chaîne Youtube





 Alexandre MAROTEL
Alexandre MAROTEL