Description DHTML Tooltip Creator de internet marketing ninjas
Parfois lorsque les utilisateurs atterrissent sur votre site web, ils ont besoin de plus d’information avant de prendre une décision.
Dans ce cas, les infobulles sont un moyen parfait pour leur communiquer plus de valeurs afin de les amener à agir selon vos attentes.
A cet effet, DHTML Tooltip Creator est un excellent outil gratuit développé par internet marketing ninjas pour vous permettre de créer des infobulles personnalisées.
Pour en savoir plus sur cet outil, je vous invite à lire cette brève description.
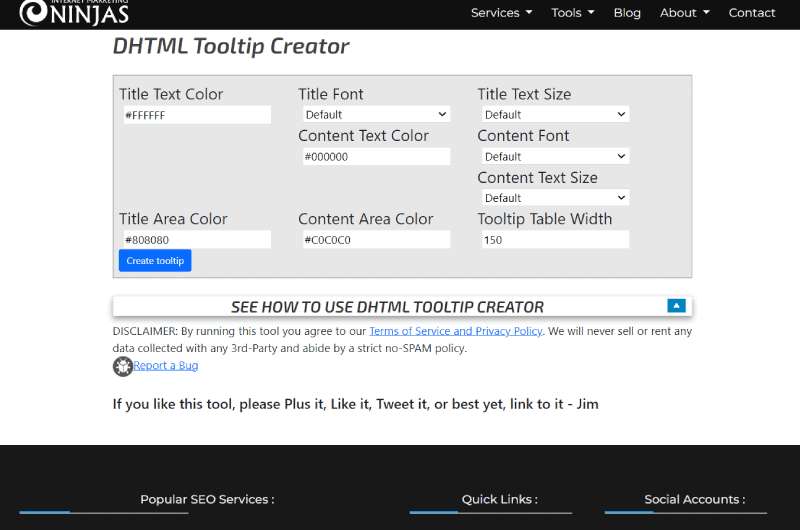
Comment utiliser DHTML Tooltip Creator de internet marketing ninjas ?
Pour utiliser la fonctionnalité de création d’infobulle DHTML de internet marketing ninjas, il vous suffit simplement de remplir les champs présents que vous voyez sur la page d’accueil de l’outil.
Vous pouvez sélectionner et personnaliser des paramètres tels que la couleur de la police, la taille du texte, etc.
Une fois que ceci est fait, vous pouvez générer un code DHTML pour créer une info-bulle DHTML unique pour afficher des informations utiles lorsque la souris de vos visiteurs se place sur vos liens, vos images ou d’autres éléments.
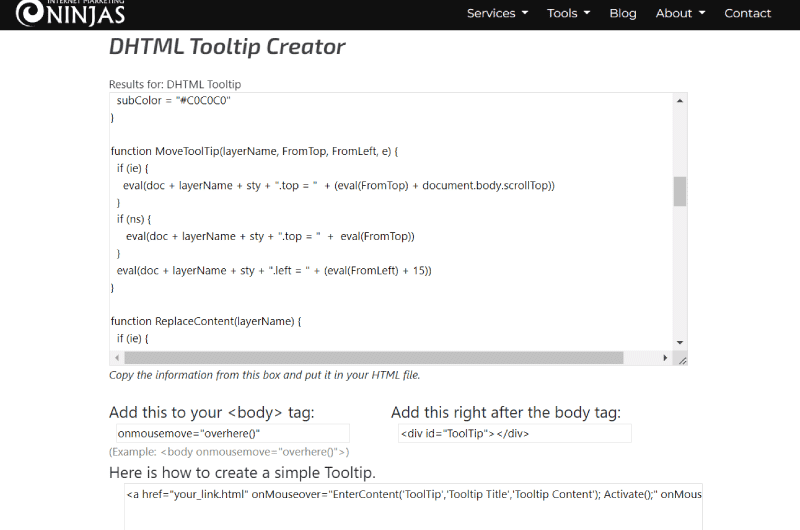
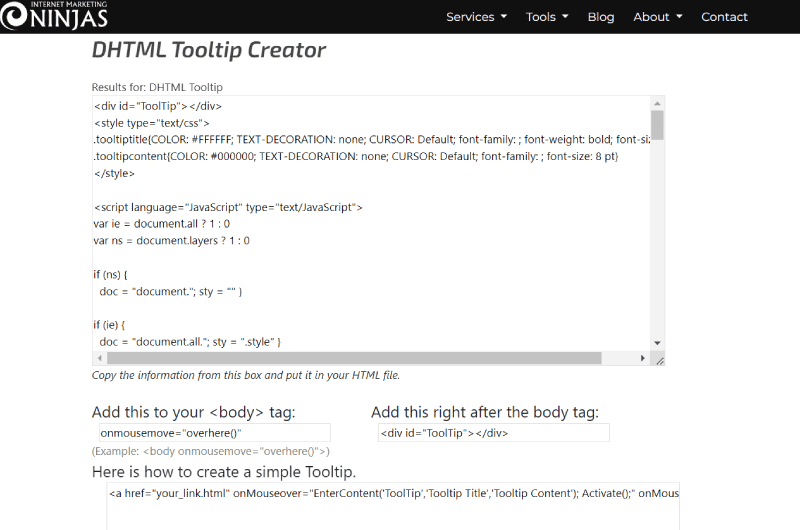
En guise d’exemple, voici le code DHTML que vous avons généré avec cet outil :
<div id= »ToolTip »></div>
<style type= »text/css »>
.tooltiptitle{COLOR: Avez-vous besoin d’un audit SEO ?; TEXT-DECORATION: none; CURSOR: Default; font-family: ; font-weight: bold; font-size: 8 pt}
.tooltipcontent{COLOR: #000000; TEXT-DECORATION: none; CURSOR: Default; font-family: ; font-size: 8 pt}
</style>
<script language= »JavaScript » type= »text/JavaScript »>
var ie = document.all ? 1 : 0
var ns = document.layers ? 1 : 0
if (ns) {
doc = « document. »; sty = « » }
if (ie) {
doc = « document.all. »; sty = « .style » }
var initialize = 0
var Ex, Ey, topColor, subColor, ContentInfo
if (ie) {
Ex = « event.x »
Ey = « event.y »
topColor = « Remplissez les champs suivants pour obtenir un rapport d’audit dans 48h. »
subColor = « Faites l’audit général de votre site web afin d’évaluer ses performences sur les pages de resultats de recherche des moteurs de recherche »
}
if (ns) {
Ex = « e.pageX »
Ey = « e.pageY »
window.captureEvents(Event.MOUSEMOVE)
window.onmousemove=overhere
topColor = « Remplissez les champs suivants pour obtenir un rapport d’audit dans 48h. »
subColor = « Faites l’audit général de votre site web afin d’évaluer ses performences sur les pages de resultats de recherche des moteurs de recherche »
}
function MoveToolTip(layerName, FromTop, FromLeft, e) {
if (ie) {
eval(doc + layerName + sty + « .top = » + (eval(FromTop) + document.body.scrollTop))
}
if (ns) {
eval(doc + layerName + sty + « .top = » + eval(FromTop))
}
eval(doc + layerName + sty + « .left = » + (eval(FromLeft) + 15))
}
function ReplaceContent(layerName) {
if (ie) {
document.all[layerName].innerHTML = ContentInfo
}
if (ns) {
with(document.layers[layerName].document)
{
open();
write(ContentInfo);
close();
}
}
}
function Activate() {
initialize=1 }
function deActivate() {
initialize=0 }
function overhere(e) {
if(initialize){
MoveToolTip(« ToolTip », Ey, Ex, e)
eval(doc + « ToolTip » + sty + « .visibility = ‘visible’ »)
} else {
MoveToolTip(« ToolTip », 0, 0)
eval(doc + « ToolTip » + sty + « .visibility = ‘hidden’ »)
}
}
function EnterContent(layerName, TTitle, TContent) {
ContentInfo = ‘<table border= »0″ width= »150″ cellspacing= »0″ cellpadding= »0″>’+
‘<tr><td width= »100% » bgcolor= »#000000″>’+
‘<table border= »0″ width= »100% » cellspacing= »1″ cellpadding= »0″>’+
‘<tr><td width= »100% » bgcolor=’+topColor+’>’+
‘<table border= »0″ width= »90% » cellspacing= »0″ cellpadding= »0″ align= »center »>’+
‘<tr><td width= »100% »>’+
‘<font class= »tooltiptitle »> ‘+TTitle+'</font>’+
‘</td></tr>’+
‘</table>’+
‘</td></tr>’+
‘<tr><td width= »100% » bgcolor=’+subColor+’>’+
‘<table border= »0″ width= »90% » cellpadding= »0″ cellspacing= »1″ align= »center »>’+
‘<tr><td width= »100% »>’+
‘<font class= »tooltipcontent »>’+TContent+'</font>’+
‘</td></tr>’+
‘</table>’+
‘</td></tr>’+
‘</table>’+
‘</td></tr>’+
‘</table>’;
ReplaceContent(layerName)
}
</script>
Qu’est-ce que L’infobulle HTML ?
L’infobulle est une fonction du langage HTML qui vous permet d’afficher des informations supplémentaires sur les éléments sélectionnés. Par exemple, si vous passez votre souris sur un élément qui utilise une infobulle, vous obtiendrez plus d’informations sur cet élément.
Le texte de l’infobulle est un élément en ligne, similaire au span. Vous pouvez utiliser le CSS pour contrôler la position du texte de l’infobulle, ce qui vous offre une plus grande souplesse quant à son style et son positionnement.
Une infobulle sur nos pages web nous permet de communiquer davantage avec le visiteur en lui fournissant des informations rapides sur les produits disponibles.
HTML utilise une méthode qui définit l’infobulle en utilisant le lien avec un attribut title. Elle est définie comme suit :
<a href= » » title= »tooltip_text »> Content </a>
Le texte qui s’affiche dans l’attribut title, comme le montre la syntaxe ci-dessus, est une info-bulle. Ainsi, si les utilisateurs veulent voir plus d’informations sur le lien, ils peuvent cliquer dessus.
Le titre est qualifié d’attribut global, ce qui signifie qu’il peut être appliqué à n’importe quel élément de la page. Il suffit d’ajouter une classe ou un identifiant à l’élément.
Cela vous permet d’ajouter ce que vous voulez, comme un paragraphe ou un bloc div, qui peut contenir une colonne entière ou d’autres éléments. En gros, une info-bulle s’affichera en haut de l’élément lorsqu’on le survolera.
Vous pouvez définir la position de votre infobulle (haut, bas, gauche ou droite) à l’aide d’une valeur définie en CSS.
En général, si vous souhaitez créer des infobulles pour donner plus d’informations aux utilisateurs sur un élément spécifique de votre site web, DHTML Tooltip Creator de internet marketing ninjas peut paraître une excellente option. En plus d’avoir indiqué comment vous pouvez utiliser cet outil, nous avons donné plus de détails sur ce qu’on entend par infobulles dans cette description.







 Alexandre MAROTEL
Alexandre MAROTEL