Banner Blindness est une expression anglaise qui explique la tendance des personnes à ignorer les bannières publicitaires qu’ils rencontrent sur les sites web et ailleurs. Il s’agit d’un comportement qui résulte de l’attention limitée des personnes sur Internet de nos jours.
Depuis longtemps, les bannières publicitaires sont un bon moyen pour de nombreux webmarketeurs de monétiser leurs sites.
Mais avec l’évolution des modèles de comportement des personnes sur internet aujourd’hui, l’attention donnée aux bannières publicitaires devient de plus en plus minime.
Alors qu’un internaute moyen est exposé à 1707 bannières publicitaires en un mois, le taux de clic moyen est à peine 0,11%.
C’est un phénomène qui est en pleine tendance et qui fait perdre beaucoup d’argent aux webmarketers.
Alors,
- Qu’est-ce que Banner Blindness ?
- Quels sont les facteurs qui influencent la cécité des bannières ?
- Comment minimiser ce phénomène ?
La réponse à ces trois principales questions fera l’objet de notre article, suivez donc !
Chapitre 1 : Généralité sur l’expression Banner Blindness
Clarifions dans ce chapitre quelques notions de base pour vous amener à mieux saisir le concept de Banner Blindness.
1.1. Banner Blindness : C’est quoi ?
En rappel, la cécité des bannières est un processus par lequel les utilisateurs n’accordent presque aucune attention aux bannières publicitaires ou tout ce qui ressemble à une publicité sur :
- Un site ;
- Une page de résultat de recherche ;
- Les réseaux sociaux ;
- Etc.

Source : alidropship
En réalité, il est un peu difficile pour tout type de lecteurs de pouvoir lire tout ce qu’il trouve sur une page.
C’est en fait ce qui suscite chez le lecteur une attention sélective qui lui permet de se concentrer uniquement sur ce qui l’intéresse.
Ainsi, il cherche ce qui l’a amené uniquement sur certaines parties de la page où il suppose trouver l’information pertinente à l’aide de schéma cognitifs construits avec l’expérience.
Le schéma cognitif est un cadre mental qui permet aux humains d’organiser et d’interpréter les informations. Ces cadres aident les humains à comprendre les concepts lorsqu’ils sont présentés avec un environnement similaire.
Chaque fois que l’utilisateur atterrit sur un nouveau site web pour trouver des informations dont il a besoin, il utilise désormais cette logique pour se rendre directement sur les parties de la page web qui semblent être prometteuses.
En règle générale, ce sont principalement des endroits d’un site où il a déjà trouvé des informations précieuses.
La cécité des bannières est notre mécanisme de défense contre la surcharge d’informations typique, en particulier sur le web.
Sur le web on ne lit pas vraiment les textes mais on scanne les informations les plus pertinentes comme les titres et les listes.
Nous effectuons une lecture transversale et nous nous concentrons uniquement sur ce qui nous intéresse.
Sur le web on cherche des informations, on le fait dans l’urgence et les publicités font partie des informations non sollicitées qu’on exclut de façon plus ou moins inconsciente.
1.2. Banner blindness & l’attention des personnes
Lors de la visite d’un site internet, l’attention portée au contenu varie d’un site à l’autre, elle dépend aussi des visuels et du comportement de navigation des personnes.
Consciemment ou inconsciemment, les utilisateurs ont tendance à éviter les publicités parce qu’ils présument immédiatement qu’elles ne contiennent aucune information pertinente.
C’est en cela qu’on peut dire que la cécité des bannières est considérée comme une conséquence de notre attention limitée.

Tout le monde dans un réseau est capable de communiquer. Ainsi l’attention portée à la visualisation, la lecture ou l’écoute du contenu est assez limitée.
Plus les gens produisent de contenu, plus il devient difficile de se faire entendre ou lire.
Si l’on devait faire attention à tout ce qui nous entoure sur Internet, nous serions submergés d’informations et ne pourrions rien saisir.
Alors que les éléments de l’interface utilisateur comme les bannières publicitaires sont conçus de façon à attirer l’attention, les utilisateurs deviennent de plus en plus capables de trier les éléments auxquels prêter attention.

Chapitre 2 : Quels sont les facteurs influents de la cécité bannière ?
Il existe plusieurs facteurs qui influencent la cécité des bannières.
Certains sont liés à la qualité de la bannière publicitaire et d’autres à la façon dont les utilisateurs lisent les pages web.
Voyons-les en détail :
2.1. Facteurs liés aux annonceurs
Pour qu’une bannière publicitaire soit ignorer ou pas, elle doit avoir certaines caractéristique donc voici quelques-unes :
2.1.1. Nature de l’annonce
Une autre raison de la cécité des bannières est la façon dont les publicités se présentent sur le site web.
Lorsqu’un site est encombré de publicités contextuelles et de bannières publicitaires, les utilisateurs se sentent surchargés sensoriellement et perdent leur capacité d’assimiler les informations pour lesquelles ils sont sur le site.
En fin de compte, cela fait perdre aux éditeurs des opportunités de monétisation, car les utilisateurs se désintéressent du contenu de l’annonce et se concentrent uniquement sur le contenu principal de la page pour lequel ils sont initialement venus.
2.1.2. Visualité et style d’annonce
Souvent, les utilisateurs s’attendent à voir une publicité avec une apparence visuelle spécifique.
Cette attente consciente ou inconsciente de l’apparence des publicités signifie que les utilisateurs les évitent simplement lorsqu’ils parcourent le contenu.
Les éléments suivants indiquent généralement à un utilisateur le style spécifique de la publicité, ce qui l’amène à l’ignorer.
- Formatage alternatif : Parfois on rencontre des publicités avec différentes sortes de polices. Les couleurs de police comptent aussi. Police différente, couleur de police ;
- Un arrière-plan coloré différent du reste de la palette de couleurs du site Web ;
- Texte incrusté dans l’image.
2.1.3. La pertinence de l’annonce
Qu’il s’agisse du contenu de votre site web ou du contenu de votre annonce, la pertinence est importante pour le succès de votre campagne.
En effet, la visibilité et le CTR sont directement proportionnels à la pertinence contextuelle du contenu de l’annonce et de la page web.
Lorsqu’un produit est placé sous forme de publicité à côté d’un contenu avec lequel il concorde, cela devient moins ennuyeux pour le lecteur.
Toutefois, cela n’implique pas l’affichage d’annonces basées sur les mots-clés.
Il est question de ne pas placer une annonce sur une page qui ne correspond pas à l’intention du contenu même de la page.
2.2. Facteurs liés aux lecteurs
En ce qui concerne les facteurs liés aux lecteurs, ils correspondent à la façon dont les personnes lisent une page web.
Les principes du schéma cognitif et la constante évolution des modèles de recherches des utilisateurs signifient que la cécité des bannières ne sera probablement jamais surmontée.
Mais lorsque vous comprenez comment le cerveau humain traite les informations sur le web, vous pouvez facilement prédire les comportements des utilisateurs et placer les éléments aux endroits les plus appropriés afin d’attirer leur attention.
La façon dont les utilisateurs parcourent les pages web est caractérisée par :
- Leurs motivation ;
- Leurs objectifs ;
- La mise en page et mise en forme du texte ;
- Le contenu de la page
En fonction de leur motivation principale, les utilisateurs parcourent la page de l’une des manières suivantes :
2.2.1. Selon le motif F
Dans une étude, les principaux chercheurs UX de NNG ont découvert que les gens ont plusieurs manières de scanner rapidement les pages web.
L’une de ces manières est la lecture de la page en un schémas de F.

Source : nngroup
Comme on peut le voir sur l’image, ce modèle de lecture en F se caractérise par un balayage principalement en haut de la section de texte et sur le côté gauche de la page.
On note alors que ce modèle de balayage a tendance à éviter de couvrir les bannières publicitaires qui apparaissent au-dessus du texte et dans la barre latérale droite.
Pour être plus clair, le modèle de lecture en F se résume en trois principaux points :
- Les utilisateurs commencent par lire horizontalement la partie supérieure de la zone de contenu, c’est la barre supérieure de la lettre F ;
- Ensuite ils descendent pour lire dans un deuxième mouvement horizontal, formant la barre inférieure de F ;
- Enfin, ils parcourent le côté gauche de la page dans un mouvement horizontal, ce qui forme la barre verticale de la lettre F.
Le modèle F prédomine généralement lorsque les utilisateurs ne sont pas nécessairement intéressés par tout le contenu de la page.
Lorsque les utilisateurs veulent vraiment prêter attention à ce qu’ils lisent, ils adoptent de nombreux autres comportements d’utilisateur, comme la règle de Gutenberg.
2.2.2. Selon la règle de Gutenberg
Le diagramme de Gutenberg est utilisé pour démontrer comment certains utilisateurs ont l’habitude de lire une page de gauche à droite et de haut en bas.

- La zone optique primaire : Cette zone désigne la partie supérieure gauche de la page, c’est à cet endroit que les utilisateurs se focalisent automatiquement lorsqu’ils atterrissent sur la page pour rechercher une information ;
- La zone de jachère forte : Cette zone constitue la deuxième étape dans la lecture selon le diagramme de Gutenberg. L’utilisateur lis la page vers la partie supérieure droite de la page. Ce n’est souvent pas une bonne idée d’arrêter à ce stade l’expérience que vous avez créé dès le point de départ avec l’utilisateur. Cela signifie que si vous mettez un appel à l’action dans la zone jachère forte, l’utilisateur s’arrêtera à ce stade et agira s’il le faut ;
- La zone de jachère faible : Cette zone désigne la partie inférieure gauche du diagramme de Gutenberg. Bien qu’elle soit lisible, elle est considérée comme la partie aveugle du schéma. L’utilisateur n’accorde pas beaucoup d’importance au contenu de cette zone de la page ;
- La zone terminale : Cette zone désigne la partie du schéma où l’utilisateur fait une pause de lecture lorsqu’il atteint la partie inférieure droite de la page. Il peut s’agir d’un bon endroit pour placer des boutons appel à l’action.
Chapitre 3 : Comment éviter la cécité des bannières ?
Voyons dans ce chapitre comment rendre plus pertinente votre bannière publicitaire pour minimiser la cécité bannière :
3.1. Trouvez le bon emplacement
Même si on peut croire que la cécité des bannières ne peut pas être complètement éliminée en raison des modèles de comportement en constante évolution, elle peut être minimisée en comprenant comment les utilisateurs se comportent sur vos pages.
Plusieurs études ont été menées pour comprendre les schémas de lecture typiques et les mouvements oculaires des internautes afin d’identifier le bon emplacement pour les bannières publicitaires.

Source : graphiste
Dans une étude de Nielsen, on note les conclusions d’un examen portant sur 232 utilisateurs ayant consulté des milliers de pages différentes.
Les résultats ont conclu que le comportement de lecture dominant correspondait au modèle de lecture en F.
Alors que le positionnement des publicités suivant le modèle F fonctionne mieux sur les pages à fort contenu, comme articles de blog, pages de vente plus longues , etc. tandis que le Z-Pattern est mieux adapté aux pages avec un minimum de copie.
Voici quelques endroits plus précis où vous pouvez placer vos bannières publicitaires de façon général :
- Au-dessus du pli : Une étude de Infolink montre que 156% de personnes supplémentaires voient le contenu en haut de la page. Ainsi, placer des annonces n’importe où au-dessus de la ligne de flottaison est un moyen d’obtenir une visibilité maximale et de meilleurs taux de clics ;
- Sur la page d’accueil : Les annonces de la page d’accueil sont un format d’annonce, similaire à l’annonce pop-up, qui vous permet d’engager simultanément des visiteurs et d’obtenir des impressions ;
- Dans votre contenu : Les zones de contenu principales obtiennent toujours le plus d’engagement et de visibilité, la publicité native est donc un autre excellent moyen d’éviter l’aveuglement publicitaire.
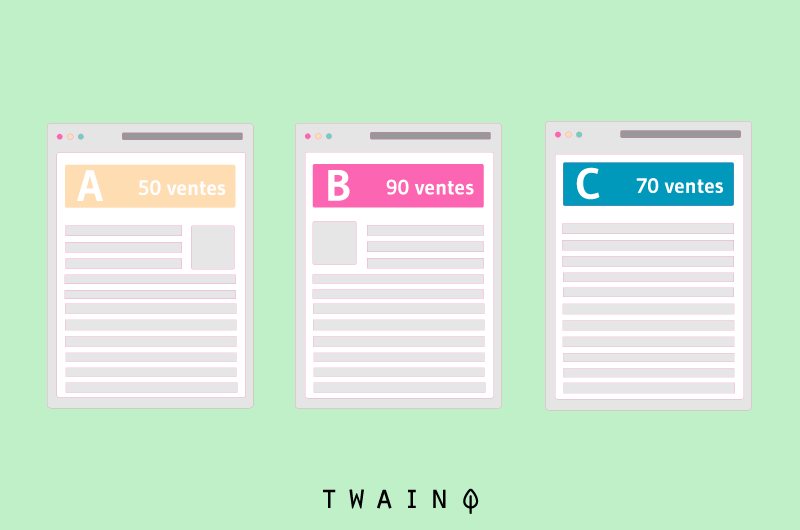
3.2. Faites des tests A/B
Les tests A/B sont un moyen permettant d’identifier l’option la plus efficace pour mettre en place une campagne ou une stratégie donnée.

Dans le contexte des bannières, le test A/B consistera à créer deux différentes bannières avec différents designs.
Ensuite, vous allez mettre une première au public pour un bon temps et faire une permutation après le temps fixé.
Ainsi, vous allez noter la bannière qui a démontré une plus grande efficacité, puis vous la conservez sur votre site web.
Des tests fractionnés peuvent également être effectués pour connaître un emplacement plus avantageux de la bannière sur le site web.
3.2. Essayez différentes tailles et formats d’annonces
L’utilisation des tailles et formats raisonnables est un bon moyen de réduire les Banner Blindness sur votre site web.
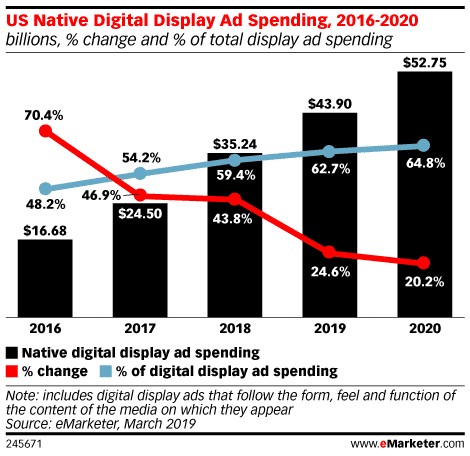
Selon une étude menée par eMarketer, les annonceurs américains consacrent environ 64,8% du total de la publicité display sur les annonces natives.
Parlant des publicités natives, elles agissent comme le contenu organique d’un site et aident à réduire considérablement la cécité des bannières.

Pour la même raison, le NYTimes a créé une nouvelle annonce Flex Frame au format d’annonce native qui ajuste son apparence en fonction du type d’écran et de la mise en page de la page. NYTimes n’est pas le seul à faire de la publicité native.
3.3. Optimisez les bannières pour les appareils mobiles
Ce n’est plus un secret que le nombre d’utilisateurs d’appareils mobiles sur internet ne cesse de croître de jour en jour.
Il est donc nécessaire de prendre en compte ce facteur lorsqu’il est question de concevoir un site web et une bannière publicitaire.
Pour savoir si votre site web est optimisé pour les appareils mobiles, vous pouvez utiliser un service gratuit de Google.
En travaillant sur une conception pour les appareils mobiles, vous devez vous assurer que le site respecte certaines logiques de façon à éviter que les bannières publicitaires se mélangent avec les informations importantes.
3.4. Gardez la pertinence du contenu
Une campagne digne nécessite la publication de contenu pertinent pour donner un bon résultat.
Pour cela, il est recommandé de rester clair et précis sur ce que votre public aimerait lire.
Dans ce cas, l’utilisation des mots clés principaux dans vos annonces vous permet de rendre vos bannières publicitaires plus ciblées.
Il est important ici que vous placiez vos annonces sur les sites qui sont pertinents pour le contenu de votre annonce.
Les éléments clés auxquels vous devez prêter attention tout en garantissant la pertinence de vos bannières publicitaires sont :
- Il est important de connaître les inclinations et les tendances de vos visiteurs ;
- Les mots-clés utilisés dans les bannières publicitaires doivent être liés à votre recherche d’audience ;
- L’utilisation de liens contextuels dans vos blogs peut être efficace pour résoudre les problèmes de cécité des bannières.
3.5. Utilisez les couleurs à votre avantage
En vrai, les couleurs créent différents types de réactions chez les individus et sont capables d’affecter l’humeur d’un visiteur, qu’il le sache ou non.
Par conséquent, il est important de comprendre les effets psychologiques de la palette de couleurs sur les visiteurs de votre site Web.
En règle générale, il est plus important de s’en tenir aux directives de votre marque que de suivre l’idée de quelqu’un d’autre sur l’arrière-plan parfait de la bannière.

Surtout si vous menez une campagne de reciblage, votre souhait serait que votre marque soit reconnaissable en un coup d’œil.
Cependant, prioriser d’autres couleurs parce qu’elles incitent à l’action en laissant vos couleurs de marque est susceptible de nuire à une campagne de reciblage.
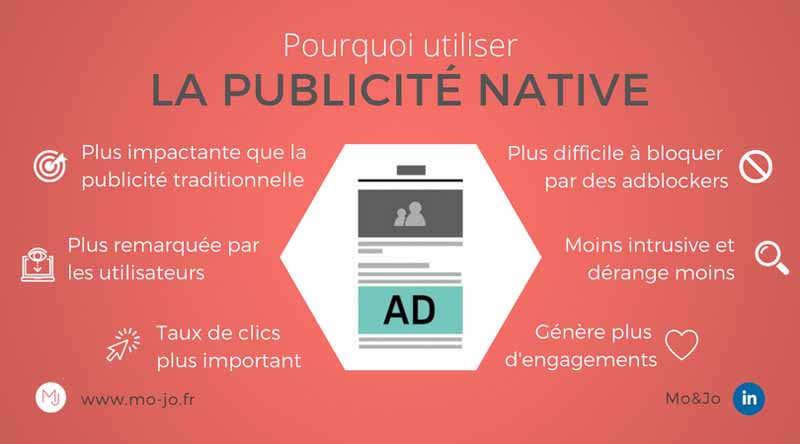
3.6. Utiliser la publicité native
La publicité native est l’un des meilleurs moyens d’exploiter pleinement le potentiel de la publicité en ligne.
La publicité numérique s’oriente de plus en plus vers un format natif, car elle est nettement moins perturbatrice que les publicités web traditionnelles.

Source : mo-jo
L’obtention de la meilleure visibilité publicitaire commence par la mise à jour de vos campagnes afin de refléter les tendances du secteur.
Les bannières publicitaires sont un marché sursaturé au point que le public ignore inconsciemment ou même consciemment les informations présentées sous forme de bannières.
La publicité native aide les annonceurs, les éditeurs et le public à éviter les problèmes de cécité des bannières, car ils ne ressemblent pas au marketing typique. Les annonces natives correspondent plutôt au ton et au contexte du site sur lequel elles apparaissent.
Voici quelques exemples d’annonces interactives :
- Annonces vidéo courtes avec une qualité vidéo élevée ;
- Annonces 3D ;
- Publicités en réalité augmentée ;
- Etc.
3.7. Les photos de personnes améliorent toujours les performances
On suppose souvent que les annonces mettant en vedette des personnes seront toujours plus performantes que celles sans photo.
Il est tout à fait possible qu’une photo bien utilisée attire l’attention, augmente la fiabilité et améliore les performances, mais une mauvaise photo est susceptible de jouer un tour contraire. Tout dépend de la photo et de l’utilisation que vous en faites.
Pour les marques grand public, mettre en scène une personne réelle utilisant ou portant votre produit peut être le moyen le plus efficace de le mettre en valeur.
Pour les entreprises B2B ou les marques grand public avec des services plus abstraits, cela peut parfois être plus délicat.
En fin de compte, l’astuce consiste à s’assurer que la photo est vraiment pertinente. Si votre photo aide vos clients à se voir porter, utiliser, apprécier ou bénéficier de votre produit, alors elle peut vous aider.
3.8. Réduisez le temps de diffusion
Surtout lorsque vous mettez régulièrement en place des campagnes marketing, vous devez réduire au maximum le temps que doit durer une bannière publicitaire.
Une durée de publication assez longue signifie que vos visiteurs verront la même bannière publicitaire pendant un bon moment sur le site.
Ainsi, ils ne feront plus aucune attention à cela lors d’une prochaine visite de votre site web.
Une analyse récente réalisée par AdEspresso montre comment la fréquence des publicités affecte des facteurs tels que :
- Le taux de clic ;
- Le coût par clic ;
- Et le coût par conversion d’une campagne publicitaire.
Les annonces vues par les utilisateurs au moins deux fois ont entraîné une diminution du taux de clic de 8,91 %.
Et lorsqu’elle est vue à plus de 4 fois, le taux de clic a chuté cette fois-ci de 23,34 %.
3.9. Les programmes d’affiliation sont efficaces pour vaincre la cécité des bannières
Les programmes d’affiliation peuvent également s’avérer utiles dans votre campagne publicitaire, car ils vous donneront la possibilité de vous associer à des entreprises qui partagent un public similaire.

La lutte contre la cécité des bannières devient plus facile lorsque vous affichez vos bannières publicitaires sur le site d’un partenaire.
Vous pouvez opter pour différents programmes de parrainage d’éditeurs affiliés dans votre créneau qui vous aideront à disposer d’une base d’audience riche des publics les plus pertinents.
3.10. Utilisez les metrics pour contrôler vos performances
Le CTR peut être un outil de mesure précieux pour le succès de vos publicités, et il est souvent judicieux de déterminer le gagnant d’un test A/B en fonction du CTR le plus élevé.
Mais, si l’objectif de votre campagne est de promouvoir votre image de marque, les clics ne valent pas nécessairement la peine d’être enregistrés.
Vous devrez vous tourner vers d’autres métriques pour mesurer l’impact de votre campagne sur votre public.
Si vous vous souciez simplement de générer du trafic, le CTR est une excellente mesure du succès.
Conclusion
Globalement, la cécité des bannières est un sérieux problème dans la publicité numérique qui fait perdre de nombreuses occasions de monétisation aux webmarketeurs.
Mais, en comprenant comment les humains lisent les pages web, vous pouvez mieux optimiser vos campagnes de bannières publicitaires pour s’assurer qu’elles retiennent l’attention des personnes.
Pour cela, nous avons détaillé dans cet article ce que vous pouvez entendre par Banner Blindness et comment vous pouvez la minimiser.
Title : Définition Banner Blindness
Meta description : Envie d’apprendre comment optimiser vos bannières publicitaires pour éviter le Banner Blindness ? Découvrez tout dans cet article.
Définition Banner Blindness
Banner Blindness est une expression anglaise qui explique la tendance des personnes à ignorer les bannières publicitaires qu’ils rencontrent sur les sites web et ailleurs. Il s’agit d’un comportement qui résulte de l’attention limitée des personnes sur Internet de nos jours.
Depuis longtemps, les bannières publicitaires sont un bon moyen pour de nombreux webmarketeurs de monétiser leurs sites.
Mais avec l’évolution des modèles de comportement des personnes sur internet aujourd’hui, l’attention donnée aux bannières publicitaires devient de plus en plus minime.
Alors qu’un internaute moyen est exposé à 1707 bannières publicitaires en un mois, le taux de clic moyen est à peine 0,11%.
C’est un phénomène qui est en pleine tendance et qui fait perdre beaucoup d’argent aux webmarketeurs.
Alors,
- Qu’est-ce que Banner Blindness ?
- Quels sont les facteurs qui influencent la cécité des bannières ?
- Comment minimiser ce phénomène ?
La réponse à ces trois principales questions fera l’objet de notre article, suivez donc !
Chapitre 1 : Généralité sur l’expression Banner Blindness
Clarifions dans ce chapitre quelques notions de base pour vous amener à mieux saisir le concept de Banner Blindness.
1.1. Banner Blindness : C’est quoi ?
En rappel, la cécité des bannières est un processus par lequel les utilisateurs n’accordent presque aucune attention aux bannières publicitaires ou tout ce qui ressemble à une publicité sur :
- Un site ;
- Une page de résultat de recherche ;
- Les réseaux sociaux ;
- Etc.
Source : alidropship
En réalité, il est un peu difficile pour tout type de lecteurs de pouvoir lire tout ce qu’il trouve sur une page.
C’est en fait ce qui suscite chez le lecteur une attention sélective qui lui permet de se concentrer uniquement sur ce qui l’intéresse.
Ainsi, il cherche ce qui l’a amené uniquement sur certaines parties de la page où il suppose trouver l’information pertinente à l’aide de schéma cognitifs construits avec l’expérience.
Le schéma cognitif est un cadre mental qui permet aux humains d’organiser et d’interpréter les informations. Ces cadres aident les humains à comprendre les concepts lorsqu’ils sont présentés avec un environnement similaire.
Chaque fois que l’utilisateur atterrit sur un nouveau site web pour trouver des informations dont il a besoin, il utilise désormais cette logique pour se rendre directement sur les parties de la page web qui semblent être prometteuses.
En règle générale, ce sont principalement des endroits d’un site où il a déjà trouvé des informations précieuses.
La cécité des bannières est notre mécanisme de défense contre la surcharge d’informations typique, en particulier sur le web.
Sur le web on ne lit pas vraiment les textes mais on scanne les informations les plus pertinentes comme les titres et les listes.
Nous effectuons une lecture transversale et nous nous concentrons uniquement sur ce qui nous intéresse.
Sur le web on cherche des informations, on le fait dans l’urgence et les publicités font partie des informations non sollicitées qu’on exclut de façon plus ou moins inconsciente.
1.2. Banner blindness & l’attention des personnes
Lors de la visite d’un site internet, l’attention portée au contenu varie d’un site à l’autre, elle dépend aussi des visuels et du comportement de navigation des personnes.
Consciemment ou inconsciemment, les utilisateurs ont tendance à éviter les publicités parce qu’ils présument immédiatement qu’elles ne contiennent aucune information pertinente.
C’est en cela qu’on peut dire que la cécité des bannières est considérée comme une conséquence de notre attention limitée.
Tout le monde dans un réseau est capable de communiquer. Ainsi l’attention portée à la visualisation, la lecture ou l’écoute du contenu est assez limitée.
Plus les gens produisent de contenu, plus il devient difficile de se faire entendre ou lire.
Si l’on devait faire attention à tout ce qui nous entoure sur Internet, nous serions submergés d’informations et ne pourrions rien saisir.
Alors que les éléments de l’interface utilisateur comme les bannières publicitaires sont conçus de façon à attirer l’attention, les utilisateurs deviennent de plus en plus capables de trier les éléments auxquels prêter attention.
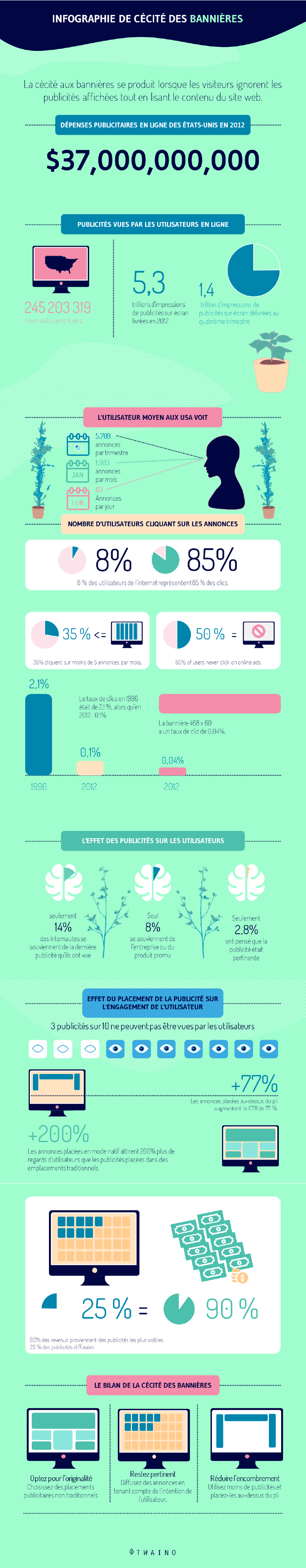
Source : The Banner Blindness Infographic (infolinks.com)
Chapitre 2 : Quels sont les facteurs influents de la cécité bannière ?
Il existe plusieurs facteurs qui influencent la cécité des bannières.
Certains sont liés à la qualité de la bannière publicitaire et d’autres à la façon dont les utilisateurs lisent les pages web.
Voyons-les en détail :
2.1. Facteurs liés aux annonceurs
Pour qu’une bannière publicitaire soit ignorer ou pas, elle doit avoir certaines caractéristique donc voici quelques-unes :
2.1.1. Nature de l’annonce
Une autre raison de la cécité des bannières est la façon dont les publicités se présentent sur le site web.
Lorsqu’un site est encombré de publicités contextuelles et de bannières publicitaires, les utilisateurs se sentent surchargés sensoriellement et perdent leur capacité d’assimiler les informations pour lesquelles ils sont sur le site.
En fin de compte, cela fait perdre aux éditeurs des opportunités de monétisation, car les utilisateurs se désintéressent du contenu de l’annonce et se concentrent uniquement sur le contenu principal de la page pour lequel ils sont initialement venus.
2.1.2. Visualité et style d’annonce
Souvent, les utilisateurs s’attendent à voir une publicité avec une apparence visuelle spécifique.
Cette attente consciente ou inconsciente de l’apparence des publicités signifie que les utilisateurs les évitent simplement lorsqu’ils parcourent le contenu.
Les éléments suivants indiquent généralement à un utilisateur le style spécifique de la publicité, ce qui l’amène à l’ignorer.
- Formatage alternatif : Parfois on rencontre des publicités avec différentes sortes de polices. Les couleurs de police comptent aussi. Police différente, couleur de police ;
- Un arrière-plan coloré différent du reste de la palette de couleurs du site Web ;
- Texte incrusté dans l’image.
2.1.3. La pertinence de l’annonce
Qu’il s’agisse du contenu de votre site web ou du contenu de votre annonce, la pertinence est importante pour le succès de votre campagne.
En effet, la visibilité et le CTR sont directement proportionnels à la pertinence contextuelle du contenu de l’annonce et de la page web.
Lorsqu’un produit est placé sous forme de publicité à côté d’un contenu avec lequel il concorde, cela devient moins ennuyeux pour le lecteur.
Toutefois, cela n’implique pas l’affichage d’annonces basées sur les mots-clés.
Il est question de ne pas placer une annonce sur une page qui ne correspond pas à l’intention du contenu même de la page.
2.2. Facteurs liés aux lecteurs
En ce qui concerne les facteurs liés aux lecteurs, ils correspondent à la façon dont les personnes lisent une page web.
Les principes du schéma cognitif et la constante évolution des modèles de recherches des utilisateurs signifient que la cécité des bannières ne sera probablement jamais surmontée.
Mais lorsque vous comprenez comment le cerveau humain traite les informations sur le web, vous pouvez facilement prédire les comportements des utilisateurs et placer les éléments aux endroits les plus appropriés afin d’attirer leur attention.
La façon dont les utilisateurs parcourent les pages web est caractérisée par :
- Leurs motivation ;
- Leurs objectifs ;
- La mise en page et mise en forme du texte ;
- Le contenu de la page
En fonction de leur motivation principale, les utilisateurs parcourent la page de l’une des manières suivantes :
2.2.1. Selon le motif F
Dans une étude, les principaux chercheurs UX de NNG ont découvert que les gens ont plusieurs manières de scanner rapidement les pages web.
L’une de ces manières est la lecture de la page en un schémas de F.
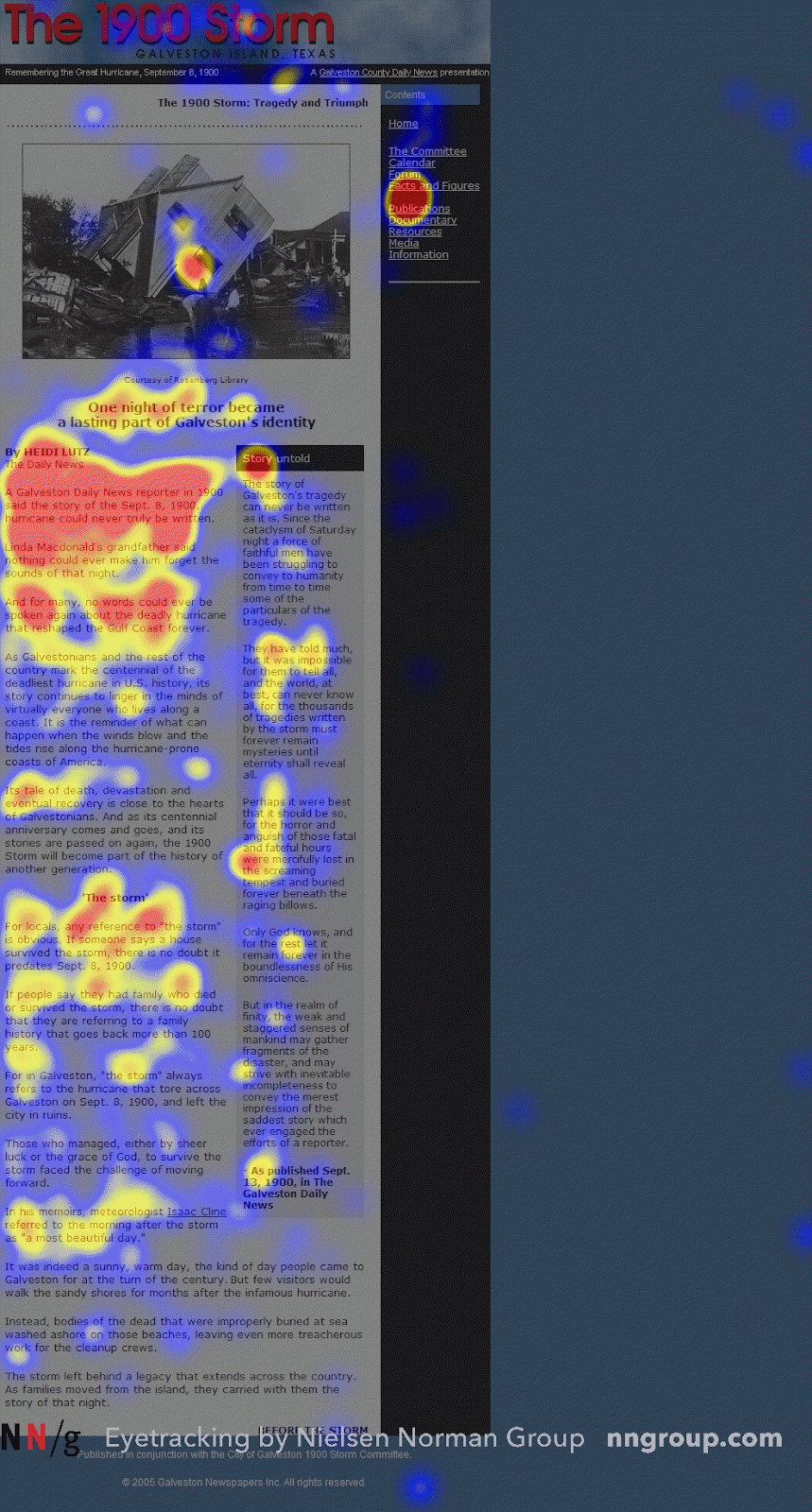
Source : nngroup
Comme on peut le voir sur l’image, ce modèle de lecture en F se caractérise par un balayage principalement en haut de la section de texte et sur le côté gauche de la page.
On note alors que ce modèle de balayage a tendance à éviter de couvrir les bannières publicitaires qui apparaissent au-dessus du texte et dans la barre latérale droite.
Pour être plus clair, le modèle de lecture en F se résume en trois principaux points :
- Les utilisateurs commencent par lire horizontalement la partie supérieure de la zone de contenu, c’est la barre supérieure de la lettre F ;
- Ensuite ils descendent pour lire dans un deuxième mouvement horizontal, formant la barre inférieure de F ;
- Enfin, ils parcourent le côté gauche de la page dans un mouvement horizontal, ce qui forme la barre verticale de la lettre F.
Le modèle F prédomine généralement lorsque les utilisateurs ne sont pas nécessairement intéressés par tout le contenu de la page.
Lorsque les utilisateurs veulent vraiment prêter attention à ce qu’ils lisent, ils adoptent de nombreux autres comportements d’utilisateur, comme la règle de Gutenberg.
2.2.2. Selon la règle de Gutenberg
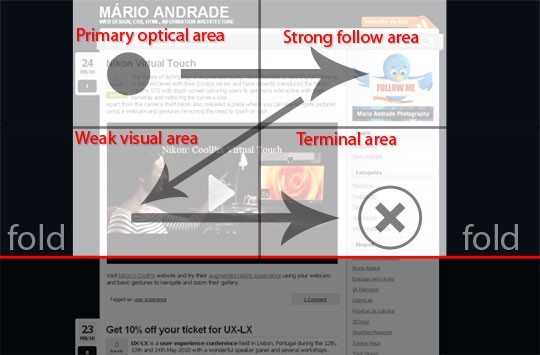
Le diagramme de Gutenberg est utilisé pour démontrer comment certains utilisateurs ont l’habitude de lire une page de gauche à droite et de haut en bas.
- La zone optique primaire : Cette zone désigne la partie supérieure gauche de la page, c’est à cet endroit que les utilisateurs se focalisent automatiquement lorsqu’ils atterrissent sur la page pour rechercher une information ;
- La zone de jachère forte : Cette zone constitue la deuxième étape dans la lecture selon le diagramme de Gutenberg. L’utilisateur lis la page vers la partie supérieure droite de la page. Ce n’est souvent pas une bonne idée d’arrêter à ce stade l’expérience que vous avez créé dès le point de départ avec l’utilisateur. Cela signifie que si vous mettez un appel à l’action dans la zone jachère forte, l’utilisateur s’arrêtera à ce stade et agira s’il le faut ;
- La zone de jachère faible : Cette zone désigne la partie inférieure gauche du diagramme de Gutenberg. Bien qu’elle soit lisible, elle est considérée comme la partie aveugle du schéma. L’utilisateur n’accorde pas beaucoup d’importance au contenu de cette zone de la page ;
- La zone terminale : Cette zone désigne la partie du schéma où l’utilisateur fait une pause de lecture lorsqu’il atteint la partie inférieure droite de la page. Il peut s’agir d’un bon endroit pour placer des boutons appel à l’action.
Chapitre 3 : Comment éviter la cécité des bannières ?
Voyons dans ce chapitre comment rendre plus pertinente votre bannière publicitaire pour minimiser la cécité bannière :
3.1. Trouvez le bon emplacement
Même si on peut croire que la cécité des bannières ne peut pas être complètement éliminée en raison des modèles de comportement en constante évolution, elle peut être minimisée en comprenant comment les utilisateurs se comportent sur vos pages.
Plusieurs études ont été menées pour comprendre les schémas de lecture typiques et les mouvements oculaires des internautes afin d’identifier le bon emplacement pour les bannières publicitaires.
Source : graphiste
Dans une étude de Nielsen, on note les conclusions d’un examen portant sur 232 utilisateurs ayant consulté des milliers de pages différentes.
Les résultats ont conclu que le comportement de lecture dominant correspondait au modèle de lecture en F.
Alors que le positionnement des publicités suivant le modèle F fonctionne mieux sur les pages à fort contenu, comme articles de blog, pages de vente plus longues , etc. tandis que le Z-Pattern est mieux adapté aux pages avec un minimum de copie.
Voici quelques endroits plus précis où vous pouvez placer vos bannières publicitaires de façon général :
- Au-dessus du pli : Une étude de Infolink montre que 156% de personnes supplémentaires voient le contenu en haut de la page. Ainsi, placer des annonces n’importe où au-dessus de la ligne de flottaison est un moyen d’obtenir une visibilité maximale et de meilleurs taux de clics ;
- Sur la page d’accueil : Les annonces de la page d’accueil sont un format d’annonce, similaire à l’annonce pop-up, qui vous permet d’engager simultanément des visiteurs et d’obtenir des impressions ;
- Dans votre contenu : Les zones de contenu principales obtiennent toujours le plus d’engagement et de visibilité, la publicité native est donc un autre excellent moyen d’éviter l’aveuglement publicitaire.
3.2. Faites des tests A/B
Les tests A/B sont un moyen permettant d’identifier l’option la plus efficace pour mettre en place une campagne ou une stratégie donnée.
Dans le contexte des bannières, le test A/B consistera à créer deux différentes bannières avec différents designs.
Ensuite, vous allez mettre une première au public pour un bon temps et faire une permutation après le temps fixé.
Ainsi, vous allez noter la bannière qui a démontré une plus grande efficacité, puis vous la conservez sur votre site web.
Des tests fractionnés peuvent également être effectués pour connaître un emplacement plus avantageux de la bannière sur le site web.
3.2. Essayez différentes tailles et formats d’annonces
L’utilisation des tailles et formats raisonnables est un bon moyen de réduire les Banner Blindness sur votre site web.
Selon une étude menée par eMarketer, les annonceurs américains consacrent environ 64,8% du total de la publicité display sur les annonces natives.
Parlant des publicités natives, elles agissent comme le contenu organique d’un site et aident à réduire considérablement la cécité des bannières.
Pour la même raison, le NYTimes a créé une nouvelle annonce Flex Frame au format d’annonce native qui ajuste son apparence en fonction du type d’écran et de la mise en page de la page. NYTimes n’est pas le seul à faire de la publicité native.
3.3. Optimisez les bannières pour les appareils mobiles
Ce n’est plus un secret que le nombre d’utilisateurs d’appareils mobiles sur internet ne cesse de croître de jour en jour.
Il est donc nécessaire de prendre en compte ce facteur lorsqu’il est question de concevoir un site web et une bannière publicitaire.
Pour savoir si votre site web est optimisé pour les appareils mobiles, vous pouvez utiliser un service gratuit de Google.
En travaillant sur une conception pour les appareils mobiles, vous devez vous assurer que le site respecte certaines logiques de façon à éviter que les bannières publicitaires se mélangent avec les informations importantes.
3.4. Gardez la pertinence du contenu
Une campagne digne nécessite la publication de contenu pertinent pour donner un bon résultat.
Pour cela, il est recommandé de rester clair et précis sur ce que votre public aimerait lire.
Dans ce cas, l’utilisation des mots clés principaux dans vos annonces vous permet de rendre vos bannières publicitaires plus ciblées.
Il est important ici que vous placiez vos annonces sur les sites qui sont pertinents pour le contenu de votre annonce.
Les éléments clés auxquels vous devez prêter attention tout en garantissant la pertinence de vos bannières publicitaires sont :
- Il est important de connaître les inclinations et les tendances de vos visiteurs ;
- Les mots-clés utilisés dans les bannières publicitaires doivent être liés à votre recherche d’audience ;
- L’utilisation de liens contextuels dans vos blogs peut être efficace pour résoudre les problèmes de cécité des bannières.
3.5. Utilisez les couleurs à votre avantage
En vrai, les couleurs créent différents types de réactions chez les individus et sont capables d’affecter l’humeur d’un visiteur, qu’il le sache ou non.
Par conséquent, il est important de comprendre les effets psychologiques de la palette de couleurs sur les visiteurs de votre site Web.
En règle générale, il est plus important de s’en tenir aux directives de votre marque que de suivre l’idée de quelqu’un d’autre sur l’arrière-plan parfait de la bannière.
Surtout si vous menez une campagne de reciblage, votre souhait serait que votre marque soit reconnaissable en un coup d’œil.
Cependant, prioriser d’autres couleurs parce qu’elles incitent à l’action en laissant vos couleurs de marque est susceptible de nuire à une campagne de reciblage.
3.6. Utiliser la publicité native
La publicité native est l’un des meilleurs moyens d’exploiter pleinement le potentiel de la publicité en ligne.
La publicité numérique s’oriente de plus en plus vers un format natif, car elle est nettement moins perturbatrice que les publicités web traditionnelles.
Source : mo-jo
L’obtention de la meilleure visibilité publicitaire commence par la mise à jour de vos campagnes afin de refléter les tendances du secteur.
Les bannières publicitaires sont un marché sursaturé au point que le public ignore inconsciemment ou même consciemment les informations présentées sous forme de bannières.
La publicité native aide les annonceurs, les éditeurs et le public à éviter les problèmes de cécité des bannières, car ils ne ressemblent pas au marketing typique. Les annonces natives correspondent plutôt au ton et au contexte du site sur lequel elles apparaissent.
Voici quelques exemples d’annonces interactives :
- Annonces vidéo courtes avec une qualité vidéo élevée ;
- Annonces 3D ;
- Publicités en réalité augmentée ;
- Etc.
3.7. Les photos de personnes améliorent toujours les performances
On suppose souvent que les annonces mettant en vedette des personnes seront toujours plus performantes que celles sans photo.
Il est tout à fait possible qu’une photo bien utilisée attire l’attention, augmente la fiabilité et améliore les performances, mais une mauvaise photo est susceptible de jouer un tour contraire. Tout dépend de la photo et de l’utilisation que vous en faites.
Pour les marques grand public, mettre en scène une personne réelle utilisant ou portant votre produit peut être le moyen le plus efficace de le mettre en valeur.
Pour les entreprises B2B ou les marques grand public avec des services plus abstraits, cela peut parfois être plus délicat.
En fin de compte, l’astuce consiste à s’assurer que la photo est vraiment pertinente. Si votre photo aide vos clients à se voir porter, utiliser, apprécier ou bénéficier de votre produit, alors elle peut vous aider.
3.8. Réduisez le temps de diffusion
Surtout lorsque vous mettez régulièrement en place des campagnes marketing, vous devez réduire au maximum le temps que doit durer une bannière publicitaire.
Une durée de publication assez longue signifie que vos visiteurs verront la même bannière publicitaire pendant un bon moment sur le site.
Ainsi, ils ne feront plus aucune attention à cela lors d’une prochaine visite de votre site web.
Une analyse récente réalisée par AdEspresso montre comment la fréquence des publicités affecte des facteurs tels que :
- Le taux de clic ;
- Le coût par clic ;
- Et le coût par conversion d’une campagne publicitaire.
Les annonces vues par les utilisateurs au moins deux fois ont entraîné une diminution du taux de clic de 8,91 %.
Et lorsqu’elle est vue à plus de 4 fois, le taux de clic a chuté cette fois-ci de 23,34 %.
3.9. Les programmes d’affiliation sont efficaces pour vaincre la cécité des bannières
Les programmes d’affiliation peuvent également s’avérer utiles dans votre campagne publicitaire, car ils vous donneront la possibilité de vous associer à des entreprises qui partagent un public similaire.
La lutte contre la cécité des bannières devient plus facile lorsque vous affichez vos bannières publicitaires sur le site d’un partenaire.
Vous pouvez opter pour différents programmes de parrainage d’éditeurs affiliés dans votre créneau qui vous aideront à disposer d’une base d’audience riche des publics les plus pertinents.
3.10. Utilisez les metrics pour contrôler vos performances
Le CTR peut être un outil de mesure précieux pour le succès de vos publicités, et il est souvent judicieux de déterminer le gagnant d’un test A/B en fonction du CTR le plus élevé.
Mais, si l’objectif de votre campagne est de promouvoir votre image de marque, les clics ne valent pas nécessairement la peine d’être enregistrés.
Vous devrez vous tourner vers d’autres métriques pour mesurer l’impact de votre campagne sur votre public.
Si vous vous souciez simplement de générer du trafic, le CTR est une excellente mesure du succès.
Conclusion
Globalement, la cécité des bannières est un sérieux problème dans la publicité numérique qui fait perdre de nombreuses occasions de monétisation aux webmarketeurs.
Mais, en comprenant comment les humains lisent les pages web, vous pouvez mieux optimiser vos campagnes de bannières publicitaires pour s’assurer qu’elles retiennent l’attention des personnes.
Pour cela, nous avons détaillé dans cet article ce que vous pouvez entendre par Banner Blindness et comment vous pouvez la minimiser.



