Generatore di punti di interruzione reattivi Il
94% delle persone giudica i siti Web in base al design Web reattivo. Detto questo, i creatori di siti devono lavorare per rendere i loro siti reattivi, un compito che non è più complicato al giorno d’oggi.
Ma mentre la creazione di siti reattivi sta diventando sempre più facile, rendere le immagini reattive è molto più difficile, perché si basa su una tecnologia separata: il calcolo dei punti di interruzione delle immagini.
Grazie allo strumento Responsive Breakpoints Generator, puoi facilmente rendere responsive le tue immagini per adattarle a tutti gli schermi che potranno accedere al tuo sito.
In questa descrizione scopriamo questo strumento e come configurarlo per elaborare le tue immagini.
Che cos’è il generatore di punti di interruzione reattivo?
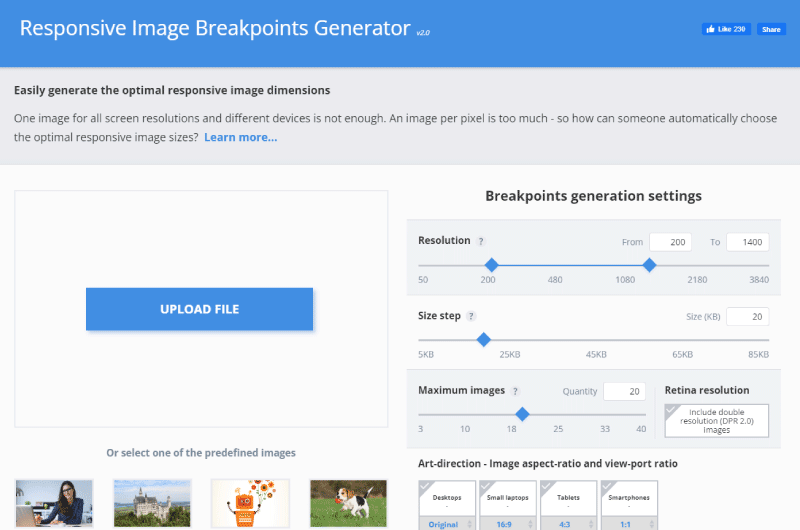
È uno strumento che ti consentirà di caricare in modo interattivo le tue immagini e quindi di impostare i parametri per trovare le dimensioni dell’immagine che soddisfano le tue esigenze di progettazione grafica.
È possibile definire l’intervallo di larghezza dell’immagine richiesto, il passaggio della dimensione del file in kilobyte e un limite di sicurezza del numero massimo di immagini consentito.
Inoltre, puoi richiedere che i risultati includano immagini a doppia risoluzione per i display DPR 2.0.
Per comprendere il valore di questo strumento, dovremo esaminare i requisiti di Google secondo cui i siti Web devono essere ottimizzati per i dispositivi mobili.
Si tratta di progettare siti Web per rispondere agli schermi dei dispositivi mobili. Per questo, i webmaster utilizzano la tecnologia responsive per visualizzare correttamente i propri siti su qualsiasi schermo.
https://www.twaino.com/wp-content/uploads/2020/07/77-La-creation-de-sites-responsives.jpg
Quando si tratta di immagini, anche i siti responsive più moderni spesso hanno difficoltà a selezionare le risoluzioni dell’immagine che meglio si adattano ai diversi dispositivi degli utenti.
Si accontentano di fare concessioni o sulle dimensioni dell’immagine o sul numero delle immagini. Tuttavia, questo problema può essere risolto calcolando i punti di interruzione delle immagini in modo più matematico.
Responsive Breakpoints Generator è un generatore di questi punti di interruzione o punti di interruzione. Può aiutare gli sviluppatori a trovare automaticamente le dimensioni dell’immagine ottimali necessarie per la migliore esperienza di visualizzazione nelle app e su una varietà di dimensioni dello schermo.
Lo strumento di generazione dei punti di interruzione utilizza gli algoritmi avanzati di Cloudinary per generare facilmente i migliori punti di interruzione per ogni immagine che caricherai.
A chi è rivolto Responsive Breakpoints Generator e perché dovrebbe interessarsene?
Il generatore di punti di interruzione è specialmente per webmaster, proprietari di siti web e sviluppatori web. In effetti, le immagini reattive sono più che notizie e ora sono integrate nel nucleo di WordPress.
Tuttavia, le cose sembrano sempre più complicate per gli sviluppatori web con l’aumento del numero di dispositivi diversi e delle potenziali risoluzioni dello schermo.
Produttori che cercano di distinguersi con le loro innovazioni negli schermi dei laptop e nei dispositivi mobili.
Inoltre, stanno entrando nel mercato nuovi dispositivi come televisori e smartwatch, rendendo la gara ancora più complessa.
Per adattarsi a queste innovazioni, i siti Web devono essere in grado di visualizzare correttamente le proprie immagini sui propri schermi senza cercare di creare contenuti separati per ciascuno di essi. Il vantaggio è che lo strumento Responsive Breakpoints Generator può aiutarti a farlo gratuitamente.
Configurazione dello
strumento generatore di punti di interruzione reattivi Esistono due modi per configurare questo strumento generatore di punti di interruzione:
Impostazioni
Quando si carica un’immagine, i punti di interruzione vengono generati in base ai parametri e vengono calcolati automaticamente nel cloud.
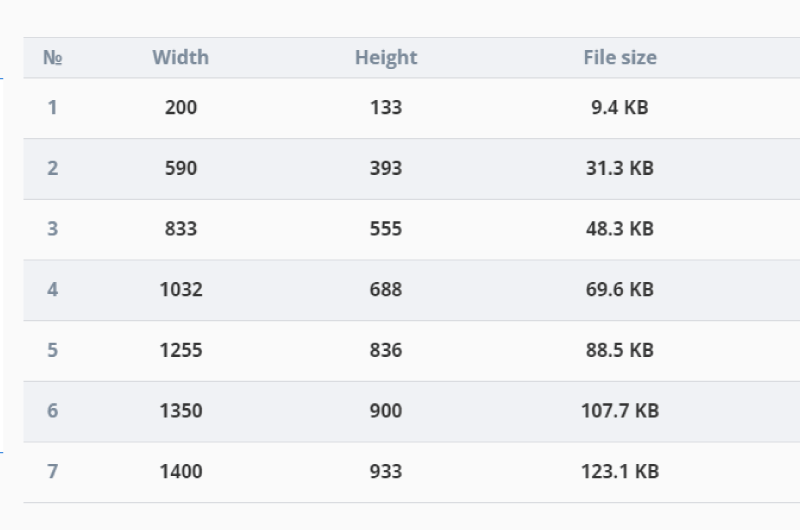
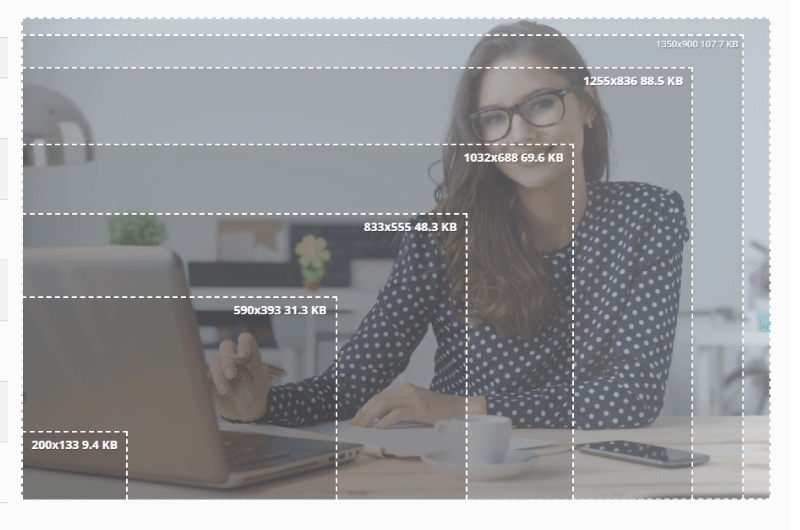
Questi punti di interruzione vengono quindi presentati in una tabella riepilogativa e illustrati visivamente sull’immagine caricata.
È inoltre possibile scaricare un file zip contenente tutte le immagini ridotte e ottimizzate che corrispondono ai breakpoint generati.
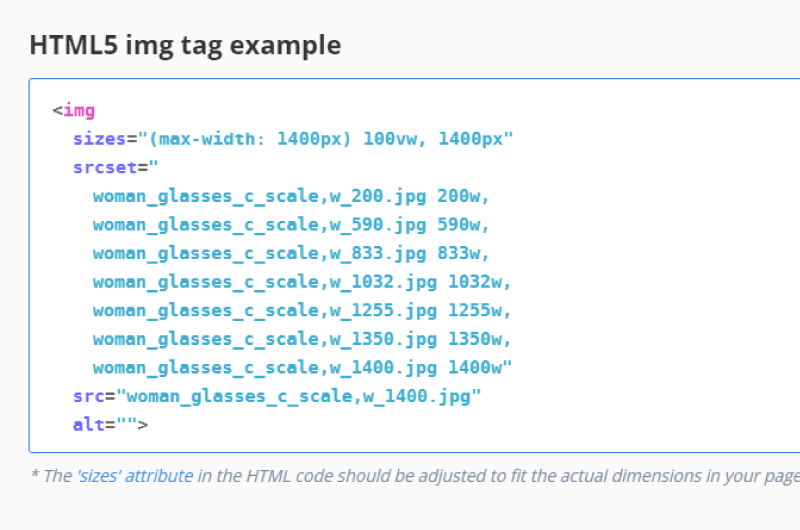
Lo strumento generatore genera anche un tag immagine HTML5 che verrà semplicemente copiato e incollato nel codice.
L’attributo srcset del tag img è configurato per elencare le versioni dell’immagine e i valori di larghezza corrispondenti a punti di interruzione abilmente selezionati.
Quindi i browser moderni che elaborano il tag img riconosceranno la versione corretta dell’immagine in base allo spazio disponibile nel tuo layout web reattivo.
Art direction — Proporzioni dell’immagine e rapporto dei fori di visualizzazione I
layout reattivi richiedono una direzione artistica. Questo perché potrebbe essere necessario ritagliare le immagini originali in modo che corrispondano a proporzioni diverse richieste dalla progettazione grafica, ad esempio per un dispositivo mobile.
Lo strumento di generazione dei punti di interruzione consente di selezionare più proporzioni e i punti di interruzione verranno generati separatamente per ciascuna proporzione.
Durante questo periodo, l’immagine originale viene ritagliata per conformarsi alle proporzioni richieste.
Il file zip scaricabile contiene anche tutte le immagini di tutte le proporzioni.
Inoltre, lo strumento di compilazione include un codice dell’elemento “immagine” HTML5 di esempio che combina le varie proporzioni e i relativi punti di interruzione in un’unica soluzione HTML reattiva.
Troverai ad esempio il tag “picture” già supportato dai browser più recenti.
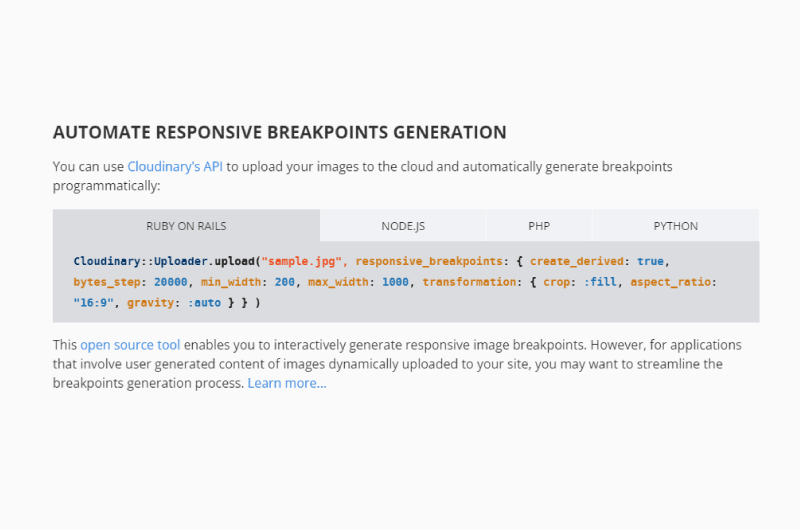
Automatizzare la generazione di punti di interruzione con APICopy di Cloudinary
Lo strumento di generazione di punti di interruzione basato sul Web descritto sopra consente di elaborare le immagini in modo interattivo, il che è utile quando si dispone di una quantità ragionevole di immagini caricate staticamente.
Tuttavia, cosa succede se la tua applicazione web include contenuto generato dagli utenti? Per generare punti di interruzione per le immagini caricate dall’utente, devi generarle a livello di codice dal tuo codice.
Con ogni frame caricato, devi chiamare un metodo API per generare i punti di interruzione, archiviarli o memorizzarli nella cache sul tuo lato.
Quindi il tuo codice web reattivo HTML5 o CSS verrà creato sulla base di questi punti di interruzione.
L’API Cloudinary ti consentirà di richiedere in modo programmatico punti di interruzione per le immagini appena caricate o per le immagini esistenti. È possibile specificare parametri quali:
- L’intervallo di larghezza;
- La soglia della dimensione del file e il numero massimo di immagini;
- Le trasformazioni dell’immagine da applicare all’immagine originale.
Queste trasformazioni possono includere il ritaglio in base alle proporzioni, il rilevamento del volto e l’applicazione di vari effetti, filtri e miglioramenti dell’immagine.
Puoi chiamare l’API basata su cloud dal codice del tuo framework di sviluppo utilizzando gli SDK open source di Cloudinary per:
- Ruby on Rails;
- Node.js;
- Pitone;
- Giava;
- Rete.
In breve, lo strumento Generatore di punti di interruzione reattivi ti consentirà di generare punti di interruzione per le tue immagini per renderle reattive per tutti gli schermi.








 Alexandre MAROTEL
Alexandre MAROTEL