Una barra laterale è una colonna verticale posizionata a destra o a sinistra dell’area di contenuto principale di una pagina web. È responsabile della raccolta di informazioni secondarie dalla pagina, come la pubblicità
La concorrenza è diventata atroce su Internet al giorno d’oggi. Non è più possibile per un’azienda distinguersi solo con grandi contenuti, ora è necessario concentrarsi sul modo in cui gli elementi sono organizzati sul sito.
Un modo migliore per i designer di mantenere i layout di un sito abbastanza ariosi e intuitivi è quello di utilizzare la barra laterale.
Questo permette di organizzare le informazioni che devono essere presenti nella pagina in un ordine coerente, ma non deve distogliere l’attenzione dell’utente dal contenuto principale.
Le barre laterali hanno lo scopo non solo di garantire una buona esperienza all’utente grazie alla loro natura di organizzazione delle informazioni, ma anche di migliorare la capacità del contenuto principale di attirare l’attenzione.
Quindi, se è interessato a saperne di più sulle barre laterali, la invito a leggere questo articolo.
Capitolo 1: Cosa significa Sidebar?
Scopriamo in questo capitolo cosa si intende per barra laterale.
1.1. che cos’è una barra laterale?
Quando parliamo di una barra laterale, questa è completamente staccata dal contenuto principale della pagina e non è nemmeno un mezzo primario di navigazione
Nella maggior parte dei casi, una barra laterale è progettata per organizzare il contenuto secondario della pagina.
I contenuti secondari sono davvero essenziali per un sito web, anche se non catturano necessariamente l’attenzione delle persone
Viene utilizzato per evidenziare alcune sezioni del sito, per aiutare il contenuto principale ad attirare maggiormente l’attenzione, al fine di raggiungere gli obiettivi del sito.

La barra laterale in questo caso è un luogo eccellente per collocare quei tipi di contenuti che devono essere inclusi senza distrarre dal contenuto principale.
Esistono due tipi diversi di barre laterali:
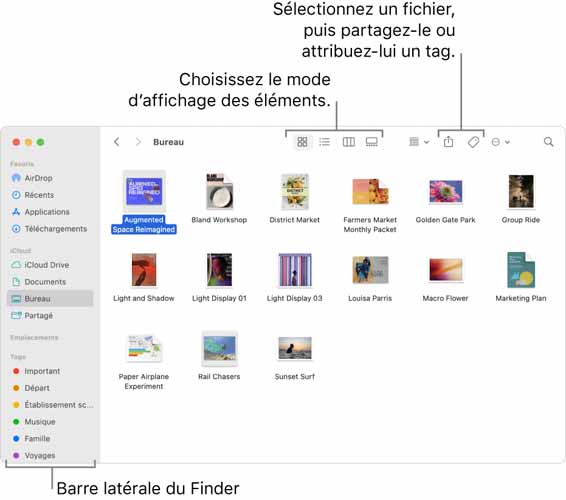
- Barra laterale sinistra: in genere, la barra laterale sinistra viene utilizzata come elemento di navigazione aggiuntivo accanto alla navigazione dell’intestazione.

Fonte: help.apple
Poiché nella cultura occidentale leggiamo da sinistra a destra, il posizionamento a sinistra aiuta particolarmente l’orientamento sul sito web e offre all’utente la possibilità di navigare più facilmente. La barra laterale sinistra è particolarmente utilizzata per i siti di e-commerce, in quanto le categorie devono essere visualizzate in una scheda, che di solito non può essere visualizzata tramite la navigazione dell’intestazione;
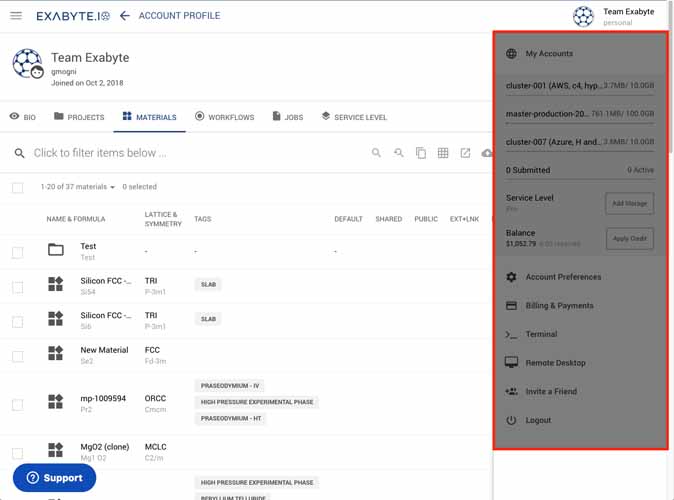
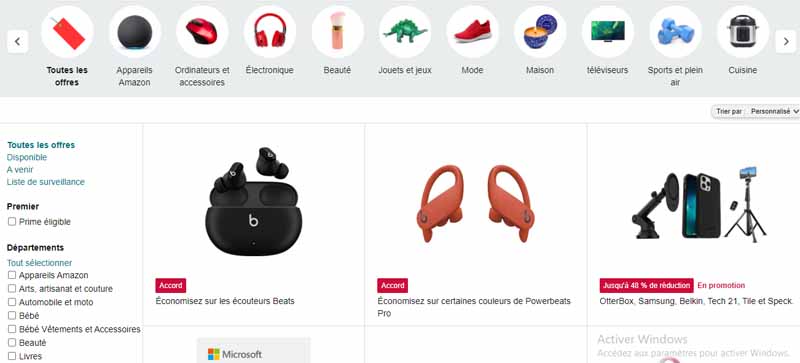
Barra laterale destra: come quella a sinistra del contenuto principale, anche la barra laterale destra è destinata a contenere informazioni secondarie sul sito o sulla pagina.

Fonte: docs.exabyte
A causa della direzione di lettura, l’utente non se ne accorge se non in un secondo momento. Non viene più utilizzato per navigare verso una destinazione specifica, ma piuttosto offre la possibilità di ‘vedere di più’ o ‘esplorare’
Le barre laterali sul lato destro determinano un minor numero di conversioni, ma questo è un obiettivo secondario per il suo blog
Gli utenti visitano il suo blog per beneficiare dei suoi contenuti. Pertanto, l’obiettivo principale del suo layout è quello di rendere il più semplice possibile per questi visitatori leggere i suoi contenuti, impegnarsi con lei e condividerli sui loro social network.
1.2. Perché le barre laterali sono importanti?
In primo luogo, la barra laterale può essere utilizzata come spazio per :
- Promuovere un prodotto o un servizio
- E per incoraggiare i visitatori della pagina a compiere una determinata azione che lei vuole che compiano
Ad esempio, l’integrazione della sua biografia nella barra laterale di tutte le pagine del blog le permette di rafforzare il rapporto con i suoi lettori
Questo a sua volta rafforza la sua comunità di fan ed è un motivo sufficiente per includere una barra laterale.
Le biografie degli autori possono essere aggiunte dopo il contenuto del blog in ogni post, ma bisogna anche notare che molti visitatori non leggeranno l’intero post, soprattutto quelli più lunghi
Non può nemmeno inserire una bio all’inizio di un articolo, perché distrarrebbe i suoi lettori dal contenuto.
Le barre laterali sono necessarie anche se sta cercando di attirare traffico ripetuto
Nella sua barra laterale, può includere i link al suo profilo sociale, così come un invito a iscriversi alle e-mail
Un altro motivo per includere una barra laterale è che può contribuire a un posizionamento più elevato nelle pagine dei risultati organici dei motori di ricerca (SERP)
Per esempio, quando include i link ai suoi contenuti più recenti o più popolari, trasmette traffico e link juice interno alle pagine elencate. Questo permette loro di posizionarsi più in alto su Google.
1.2) Quali siti hanno più bisogno di una barra laterale?
L’utilità delle barre laterali per alcuni siti web è indiscutibile, poiché ne hanno bisogno per organizzare meglio le informazioni che mostrano ai lettori.
Questi includono
1.2.1. Siti web di grandi dimensioni
Le riviste online e alcuni noti blog sono siti che di solito raccolgono un’ampia gamma di categorie di contenuti, prodotti o servizi.

Fonte: ephesossoftware
L’altra cosa più importante di questi siti è che pubblicano contenuti quasi ogni giorno.
E come lei sa, troppi contenuti su un sito web possono rendere un po’ difficile la navigazione per i visitatori.
Quindi, la barra laterale consente ai visitatori di questi siti di avere sufficienti modi per interagire e impegnarsi.
1.2.2. Siti di e-commerce
I siti di e-commerce sono i più complessi in termini di navigazione, in quanto elencano un numero sufficiente di prodotti per il loro pubblico.
Ogni giorno il numero di pagine del sito aumenta a causa della pubblicazione ricorrente di prodotti.

I siti di e-commerce di solito richiedono troppe opzioni, e senza una barra laterale l’esperienza dell’utente sarebbe piuttosto scarsa.
Questo è ciò che rende le barre laterali ancora più utili per questo tipo di siti web.
Capitolo 2: Cosa pensano gli esperti sul posizionamento della barra laterale?
Diversi esperti di web marketing hanno espresso la loro opinione sull’utilità delle barre laterali in un sito web. E vediamo cosa dicono:
2.1. Opinione di Usability Geek
In un’analisi di Usability Geek, Yona Gidalevitz spiega perché le barre laterali non sono molto utili.
Ma invece di attenersi a questa opinione, Yona Gidalevitz ha dimostrato nella sua analisi come una barra laterale possa essere utilizzata nel modo migliore.
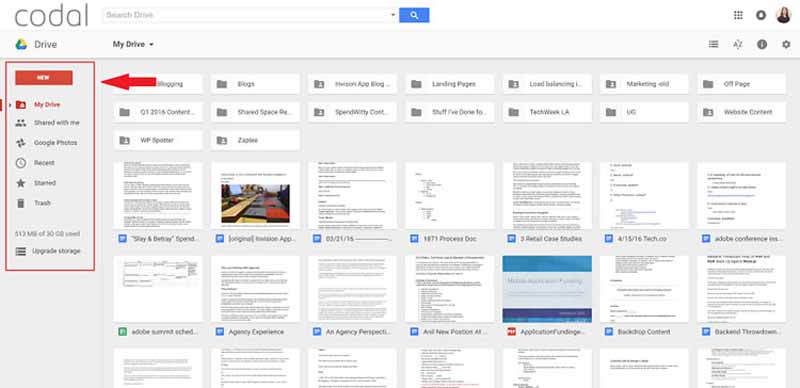
Utilizza la piattaforma Google Drive per dimostrare quando è necessaria una barra laterale.

Come si può vedere in questa immagine, la piattaforma Google Drive ha una barra laterale sinistra.
Per l’autore dell’analisi, questo è abbastanza ragionevole, perché :
- È compatibile con tutti i layout di Google;
- Serve a uno scopo reale e non è solo carico di widget inutili;
- Sostituisce la tradizionale navigazione superiore della maggior parte dei siti.
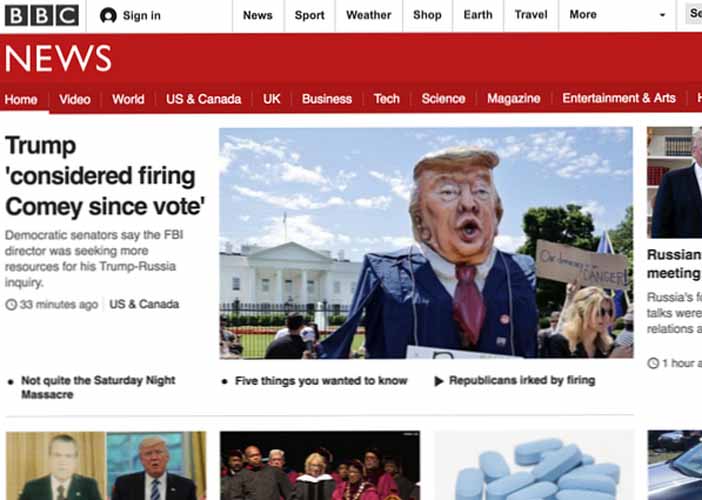
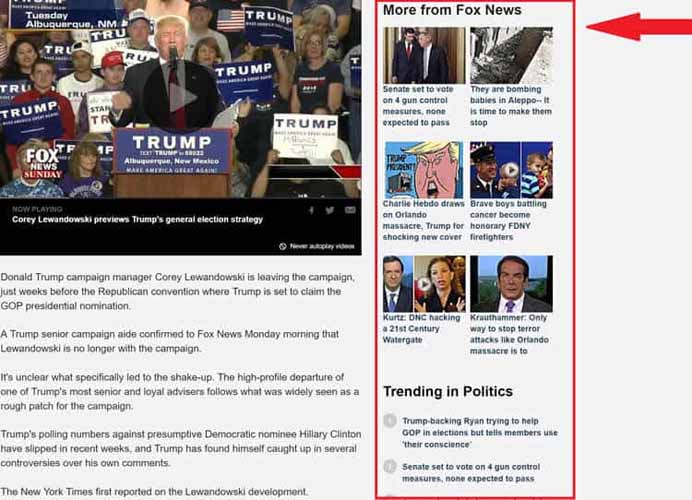
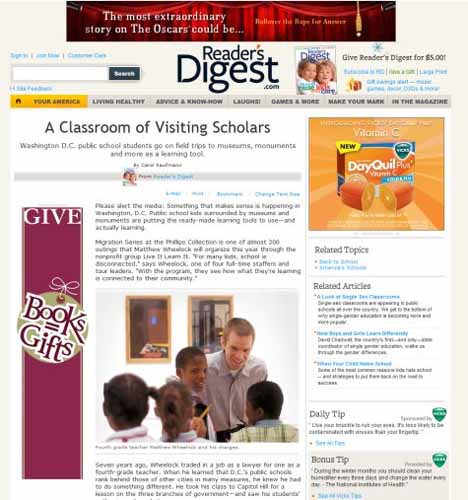
Ma d’altra parte, l’autore denuncia come alcuni siti di notizie abusino delle barre laterali.
Per lui, le barre laterali su questo tipo di siti sono davvero inutili e non fanno altro che diminuire l’esperienza dell’utente.

Fonte: usabilitygeek
L’analisi dell’autore sottolinea semplicemente l’uso efficace delle barre laterali per migliorare l’esperienza dell’utente.
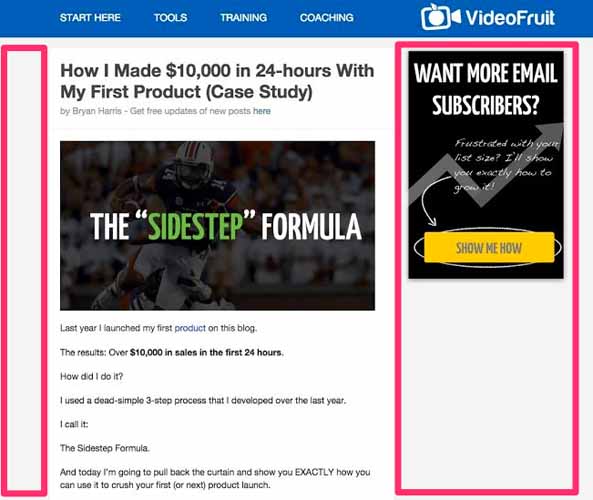
2.2. opinione di VideoFruit
Sul tema dell’utilità delle barre laterali, Bryan Harris di VideoFruit ha posto la domanda su cosa accadrebbe se si rinunciasse alle barre laterali e ci si concentrasse esclusivamente sul contenuto principale.
L’autore è arrivato a questa domanda dopo aver ottenuto un tasso di clic di appena lo 0,3% sulla barra laterale del suo blog, che gli ha fatto pensare a questa alternativa.

Per lui, se si rimuovono le barre laterali, i visitatori si concentreranno meglio sul contenuto principale e cliccheranno sulla chiamata all’azione se questa è collocata alla fine del contenuto.
Quindi hanno fatto un test A/B e sono giunti a una conclusione:
”La versione senza barra laterale ha ottenuto il 26% in più di abbonati alle e-mail rispetto alla versione con barra laterale”
2.3. parere di Impact BND
Come VideoFruit, John Bonini diImpact ha iniziato con una filosofia simile.
Ritiene che le aziende non possano generare lead se i loro siti sono pieni di barre laterali. Propone anche di rimuovere le barre laterali dal sito
Tenendo presente questo, ha anche effettuato un test che ha dato i seguenti risultati:
- Originale con barra laterale: 33 clic verso il modulo, 14 invii del modulo;
- Variante senza barra laterale e CTA ridisegnata alla fine: Nessun clic in quanto il modulo era direttamente sulla pagina e 24 invii di moduli.
Capitolo 3: Quali sono gli elementi essenziali di una barra laterale?
Ecco alcuni componenti di una buona barra laterale:
3.1. Contenuti recenti
Se aggiorna regolarmente i contenuti, un widget di contenuti recenti può incoraggiare gli utenti a leggere i suoi contenuti più recenti.
D’altra parte, se ha un blog che tratta una serie di argomenti non correlati, sarebbe meglio optare per un elenco di contenuti recenti e includere una miniatura di immagine per catturare l’attenzione delle persone.
Allo stesso modo, vale la pena di considerare come i post più recenti possano semanticamente allontanare il focus delle sue pagine
Un altro modo alternativo di organizzare i contenuti recenti è quello di collegarli tra loro nella barra laterale
3.2. Prova sociale
Come azienda, potrebbe voler inserire nel suo sito dei link a pubblicazioni prestigiose che citano il suo marchio e le sue opere, quindi la barra laterale è probabilmente un buon posto per collocare questi link.
Se è una nuova azienda, può trarre vantaggio dalle testimonianze dei clienti o da un logo di un’organizzazione commerciale riconosciuta dal settore.
Può anche aggiungere link alla reputazione nel piè di pagina, ma la barra laterale è progettata specificamente per raccogliere tutto ciò che non distrae il lettore dal contenuto principale, ma cerca anche di attirare l’attenzione.
3.3. La barra di ricerca
Una barra di ricerca è anche un elemento che migliora l’esperienza dell’utente, soprattutto quando l’utente è nuovo.
La barra di ricerca facilita agli utenti la navigazione nel sito, nel caso in cui si perdano. E il posto giusto per posizionare la barra di ricerca è sopra la barra laterale sinistra.
Tuttavia, se ha un modulo di registrazione diretta nella sua barra laterale, consideri di collocare la barra di ricerca altrove, poiché una voce di ricerca e una voce di e-mail possono sembrare molto simili
In nessun caso deve lasciare che gli utenti indovinino dove andare con un’opzione sul sito.
3.4. Categorie
Un elenco di categorie è una scorciatoia visiva per dire ai visitatori di cosa tratta il suo sito web.
Mostrare le categorie del suo sito è come elencare i suoi interessi in un annuncio personale. È un modo rapido per mostrare ai visitatori del sito ciò che le piace
I motori di ricerca sono abbastanza intelligenti da considerare i contenuti della barra laterale come meno rilevanti in generale, ma sono comunque un buon indicatore dei suoi argomenti chiave.
Funziona meglio se può avere un elenco aperto di link piuttosto che un menu a discesa. Un elenco aperto funziona meglio se ha cinque o meno categorie
Se ha un lungo elenco con una dozzina di categorie diverse, può sembrare molto disordinato per i suoi visitatori.
3.5. Biografia e immagine
Un altro elemento che può essere incluso nella barra laterale del suo sito è la sua immagine seguita da una biografia di una o due frasi
Non deve essere tutta la sua storia o la spiegazione di come ha aperto il suo blog. La sua biografia deve essere breve, dolce e diretta al punto
Dovrebbe davvero aiutare i visitatori a sentirsi a casa e a sapere che questo è il posto giusto per loro.
Dopo questa sua immagine e la sua breve biografia, avrà un link alla sua pagina about, in modo che qualcuno possa cliccare su quella pagina e saperne di più sul suo blog, sulla sua storia e su come si inserisce.
3.6. I social network
Per evitare di ingombrare il contenuto principale del sito, la barra laterale è un luogo ideale per inserire i link in modo che le persone possano seguirla su diversi canali sociali.

Fonte: i.pinimg
Se queste icone di follow dei social media sono presenti nella sua barra laterale, le persone che vogliono seguirla sui social media potranno trovarle facilmente.
Quando sceglie quali includere, si assicuri di includere solo quelli su cui è attivo e che sta cercando di far crescere
3.7. Invito all’azione
Una possibile chiamata all’azione potrebbe essere :
- Un’opzione ‘Iscriviti’ che indica ai visitatori di inviare il loro indirizzo e-mail per iscriversi alla sua mailing list;
- Oppure potrebbe essere un link, un qualche tipo di grafica, un annuncio per un prodotto o un ebook che lei ha.
In ogni caso, si tratta di qualcosa che vorrebbe portare valore al suo pubblico o servirlo in qualche modo.
Che si tratti di un prodotto commerciale o gratuito, le sue CTA devono essere collocate nel posto giusto del sito, in modo che i visitatori non abbiano l’impressione di essere costretti a fare qualcosa.

La sua barra laterale è quindi un luogo perfetto per inserire le CTA e mantenere la coerenza del sito.
3.8. Interazione con la comunità
Un’altra tendenza comune è che molti siti offrono:
- Feed di Twitter
- Feed RSS
- Feed di Flickr;
- Feed di Flickr; ecc
Infatti, i siti web con una forte comunità sono quelli che hanno successo più rapidamente
Un modo per aumentare l’interattività di un sito è consentire agli utenti di vedere come gli altri utenti stanno già utilizzando il sito.
Alcuni siti web contengono molte funzioni che creano una comunità, mentre altri possono essere piuttosto statici
3.9. Pubblicità
Ovviamente, molte pubblicità sono collocate nelle barre laterali.
Le barre laterali sono ottimi luoghi per inserire annunci in modo invasivo e non fastidioso per i visitatori.

Fonte: sothink
Gli annunci sono solitamente collocati nella parte superiore di una barra laterale per conferire loro un valore monetario maggiore
L’utilizzo di annunci di qualità che sono rilevanti per gli utenti può anche essere un contenuto di valore, se i visitatori sono interessati
3.10. Sezioni del sito
Avere un link ad una sezione del sito nella parte superiore è essenziale, ma può anche essere molto utile includerlo nella barra laterale, insieme a testo introduttivo, immagini o altri elementi che possono aiutare la pagina ad attirare l’attenzione.
È quasi impossibile inserire tutte le sezioni del sito nella parte superiore, in quanto i lettori sarebbero molto disordinati.
A volte vediamo anche collegamenti a sezioni come “Servizi” nella navigazione principale ed entrambi impostati come blocco della barra laterale, con un po’ di presentazione per attirare l’attenzione su quella sezione del sito
L’idea è di attirare maggiormente l’attenzione sui suoi servizi, ed è per questo che sono nuovamente evidenziati nella barra laterale.
Capitolo 4: Alcuni consigli per una barra laterale migliore
Non è sufficiente posizionare le barre laterali per offrire una buona esperienza all’utente, ma occorre farlo nel modo migliore possibile.
4.1. Organizzi la sua barra laterale
Proprio come scrivere un post efficace sul blog, l’editing è essenziale per la sua barra laterale
Faccia un elenco dei widget di cui pensa di avere bisogno, e poi li metta in un ordine utile
Ma dovrebbe anche basarsi sul valore che il widget può apportarle o su come può aiutarla a raggiungere i suoi obiettivi.
Vale anche la pena di notare che ogni elemento della sua barra laterale dovrebbe essere collegato ad un altro o ad una pagina per mantenere la coerenza in tutto il sito.

4.2. creare barre laterali mirate
Non c’è una regola che dice che la barra laterale deve essere statica in tutto il sito
La chiave è creare barre laterali personalizzate per le pagine, i post del blog e gli archivi
Per esempio, invece di chiedere ai suoi visitatori di inviare il loro indirizzo e-mail per iscriversi alla sua mailing list, chieda loro semplicemente di iscriversi per non perdere i post futuri, se sono interessati.
4.3. evitare contenuti ridondanti
Se dispone di una funzione che consente al suo pubblico di comunicare con le persone sul suo blog, è abbastanza chiaro che non ha più bisogno di un’altra funzione alternativa come l’inclusione di un box blog in rete.
Per garantire una buona esperienza utente, non dovrebbe utilizzare widget che svolgono quasi gli stessi ruoli sul suo sito.
Dovrebbe quindi esaminare il suo elenco di widget ed escludere quelli che non sono realmente necessari per evitare il disordine.
4.4. Si assicuri che i widget si adattino alla barra laterale
Quando i widget invadono lo spazio designato della barra laterale, fanno apparire il suo blog meno professionale e danno l’impressione che non le interessi
Se non trova il tempo di ridimensionare i suoi widget, i lettori potrebbero pensare che non ha tempo di fare il controllo ortografico dei suoi contenuti o di scrivere contenuti che valga la pena leggere.
Cerchi quindi di apportare delle modifiche quando ritiene che ci sia uno squilibrio tra i widget nella sua barra laterale.
4.5. Includa solo contenuti rilevanti per il suo blog
Eviti di includere ogni widget che le si presenta, anche se pensa che possa essere utile.
Il widget che sta considerando deve essere estremamente rilevante per il suo blog o il suo contenuto.
Non deve ingombrare la sua barra laterale con widget che non hanno un collegamento diretto con ciò che offre come contenuto.
La barra laterale di un blog dovrebbe migliorare l’esperienza del lettore, consentendogli di collegarsi ad altre pagine correlate. Se la navigazione nella sua barra laterale diventa noiosa, perderà potenziali lettori.
Conclusione
Sebbene voglia che il suo contenuto principale attiri l’attenzione, ci sono anche molte altre informazioni di cui gli utenti del suo sito hanno bisogno
Con una barra laterale, può visualizzare elementi critici come link ad aree chiave, moduli di iscrizione via e-mail sulle sue pagine.
È quindi importante sapere come utilizzare le barre laterali sul suo sito, in modo da non avere un impatto negativo sull’esperienza dell’utente.
Ecco perché abbiamo elencato in questo articolo i miei modi migliori per gestire le barre laterali sul suo sito web.



