Une barre latérale est une colonne verticale placée à droite ou à gauche de la zone de contenu principale d’une page web. Elle est chargée de recueillir des informations secondaires de la page comme la publicité.
La concurrence est devenue atroce sur Internet de nos jours. Elle ne laisse plus l’occasion à une entreprise de se démarquer avec seulement un contenu excellent, il faut désormais se focaliser sur la façon dont les éléments sont organisés sur le site.
Une meilleure façon pour les concepteurs de garder les mises en pages d’un site assez aérées et intuitives est l’utilisation de la barre latérale.
Cela permet d’organiser dans un ordre cohérent, les informations qui sont censées figurer sur la page, mais ne doivent pas impacter l’attention de l’utilisateur du contenu principal.
Les barres latérales sont destinées non seulement à assurer une bonne expérience utilisateurs grâce à leur nature à organiser les informations, mais aussi à renforcer la capacité du contenu principal à attirer d’attention.
Alors, si cela vous intéresse à en savoir plus sur les barres latérales, je vous invite à lire cet article.
Chapitre 1 : Que signifie Sidebar ?
Allons à la découverte, dans ce chapitre, de ce qu’on entend par Sidebar.
1.1. C’est quoi une barre latérale ?
Lorsqu’on parle d’une barre latérale, elle est complètement détachée du contenu principal de la page et n’est aussi pas un moyen de navigation principal.
Dans la plupart des cas, une barre latérale est conçue pour organiser le contenu secondaire de la page.
Le contenu secondaire est en effet essentiel pour un site web, même s’il ne retient pas nécessairement l’attention des personnes.
Il permet de mettre en évidence quelques sections du site pour aider le contenu principal à attirer plus d’attention afin d’atteindre les objectifs du site.

La barre latérale est dans ce cas un excellent endroit pour placer ces genres de contenus qui doivent être inclus sans détourner l’attention du contenu principal.
On distingue deux différents types de barres latérales :
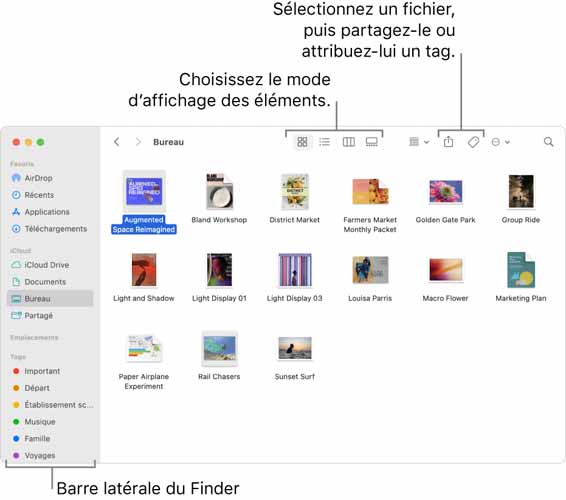
- Barre latérale de gauche : En règle générale, la barre latérale gauche est utilisée comme élément de navigation supplémentaire à côté de la navigation d’en-tête.

Source : help.apple
Puisque nous lisons de gauche à droite dans la culture occidentale, le positionnement à gauche aide particulièrement à l’orientation sur le site web et donne à l’utilisateur la possibilité d’une navigation plus aisée. La barre latérale gauche est particulièrement utilisée pour les sites du commerce électronique, car les catégories doivent être affichées dans un onglet, qui ne peut généralement pas être affiché via la navigation d’en-tête ;
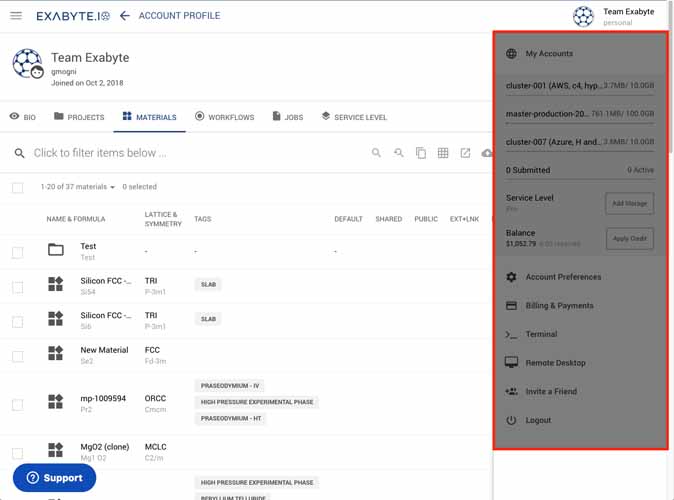
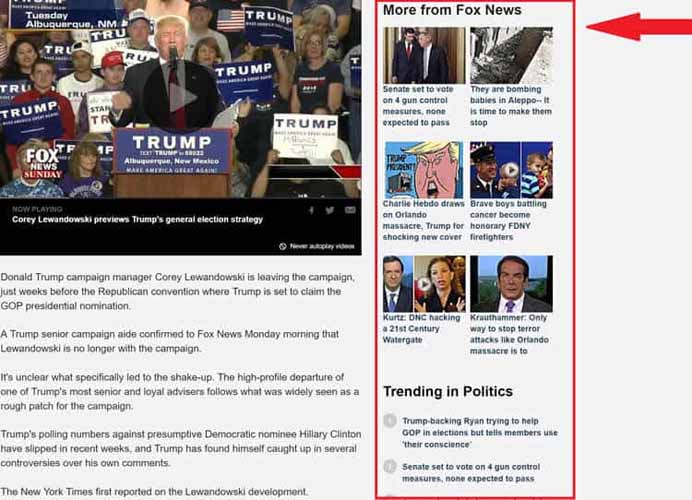
Barre latérale droite : Comme celle placée au côté gauche du contenu principal, la barre latérale droite est également destinée à contenir des informations secondaires du site ou de la page.

Source : docs.exabyte
En raison du sens de lecture, il n’est remarqué par l’utilisateur que plus tard. Elle ne sert plus à naviguer vers une destination précise, mais propose plutôt des offres pour ‘’voir plus’’ ou ‘’explorer’’.
Les barres latérales sur le côté droit entraînent moins de conversions, mais il s’agit d’un objectif secondaire pour votre blog.
Les utilisateurs visitent votre blog pour bénéficier de votre contenu. Par conséquent, l’objectif principal de votre mise en page est de permettre à ces visiteurs de lire aussi facilement que possible votre contenu, de s’engager avec vous et de le partager sur leurs réseaux sociaux.
1.2. Pourquoi les barres latérales sont-elles importantes ?
D’abord, la barre latérale peut être utilisée comme un espace pour :
- Faire la promotion d’un produit ou service ;
- Et inciter les visiteurs de la page à effectuer une action particulière que vous souhaitez qu’ils entreprennent.
Par exemple, l’intégration de votre biographie dans la barre latérale de toutes les pages du blog, vous permet de renforcer votre relation avec vos lecteurs.
Cela renforce à son tour votre communauté de fans et constitue une raison suffisante pour inclure une barre latérale.
Les biographies des auteurs peuvent être ajoutées après le contenu du blog dans chaque article, mais il faut aussi noter qu’un bon nombre de visiteurs ne liront pas entièrement votre article, en particulier les articles plus longs.
Vous ne pouvez non plus placer une biographie au début d’un article, cela ne fera que détourner vos lecteurs du contenu.
Les barres latérales sont également nécessaires si vous essayez d’attirer du trafic récurrent.
Dans votre barre latérale, vous pouvez inclure des liens vers votre profil social, ainsi qu’une invitation à vous s’inscrire pour recevoir des e-mails.
Par ailleurs, une autre raison d’inclure une barre latérale est qu’elle peut contribuer à un meilleur classement sur les pages de résultats des moteurs de recherche organiques (SERP).
Par exemple, lorsque vous incluez des liens vers vos contenus les plus récents ou populaires, cela transmet le trafic et le jus des liens internes aux pages répertoriées. Ce qui leur permet d’obtenir un meilleur classement sur Google.
1.2. Quels sites ont le plus besoin d’une barre latérale ?
L’utilité des barres latérales pour certain site web est indiscutable, car ils en ont besoin pour mieux organiser les informations qu’ils affichent aux lecteurs.
On peut citer :
1.2.1. Les site de grande taille
Les magazines en ligne et certains blogs réputés sont des sites qui rassemblent généralement une large éventail de catégories de contenus, produits ou services.

Source : ephesossoftware
L’autre chose la plus importante avec ces sites est qu’ils publient des contenus pratiquement tous les jours.
Et comme vous le savez, trop de contenus sur un site web peut rendre la navigation un peu plus difficile aux visiteurs.
La barre latérale permet donc aux visiteurs de ces sites d’avoir suffisamment de moyens d’interagir et de s’engager.
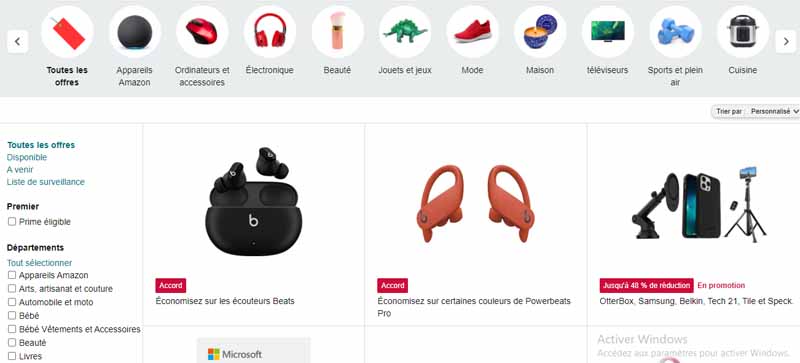
1.2.2. Les sites de commerce électronique
Les sites de commerce électronique sont les plus complexes en matière de navigation, car ils répertorient suffisamment de produits pour leur public.
Chaque jour, le nombre de pages sur le site augmente en raison de la publication récurrente des produits.

Les sites de commerce électronique nécessitent généralement trop d’options, et sans une barre latérale l’expérience utilisateurs serait assez mauvaise.
C’est en fait ce qui rend les barres latérales encore plus utiles pour ces genres de site web.
Chapitre 2 : Quel est l’avis des experts sur le placement de la Sidebar ?
Plusieurs experts en webmarketing ont donné leur avis sur l’utilité des barres latérales sur un site web. Et voyons ce qu’ils en disent :
2.1. Opinion de Usability Geek
Dans une analyse de Usability Geek, Yona Gidalevitz évoque les raisons pour lesquelles les barres latérales n’ont pas une grande utilité.
Mais plutôt que de rester direct sur cette opinion, Yona Gidalevitz a démontré dans ses analyses comment on peut utiliser une barre latérale de la meilleure façon.
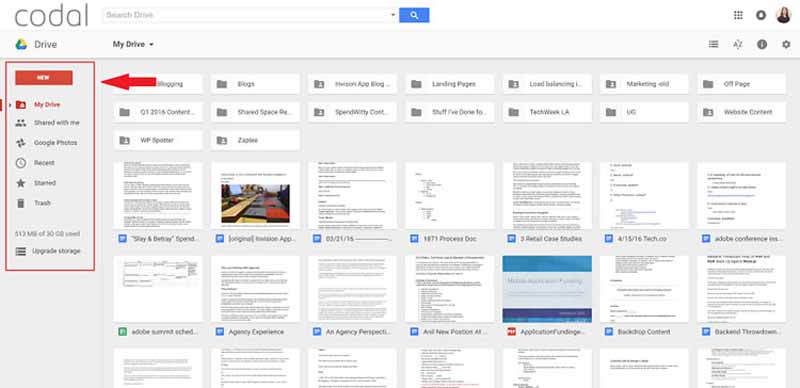
Il se base alors sur la plateforme Google Drive pour prouver dans quel cas une barre latérale est nécessaire.

Comme on peut le voir sur cette image, la plateforme Google Drive a une barre latérale gauche.
Pour l’auteur de l’analyse, c’est assez raisonnable, car :
- Elle est compatible avec toutes les mises en page de Google ;
- Elle sert un objectif réel et n’est pas seulement chargée de widgets inutiles ;
- Elle remplace la navigation supérieure traditionnelle de la plupart des sites.
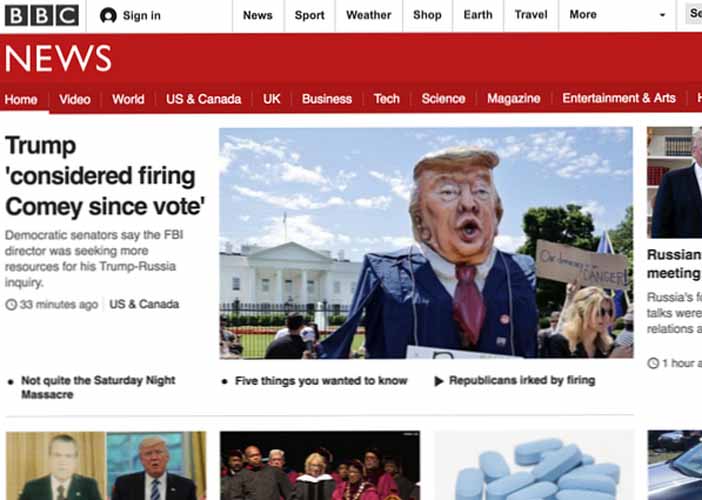
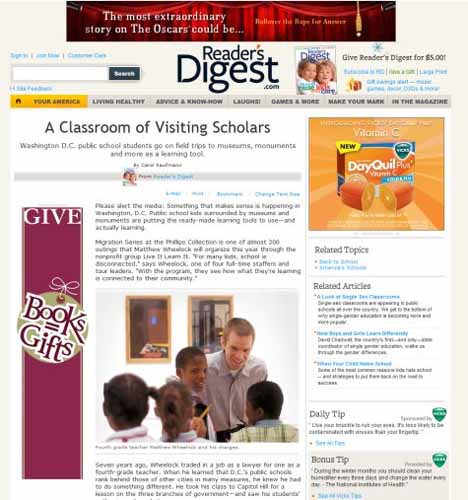
Mais d’un autre côté, l’auteur dénonce comment certains sites d’actualité abusent des barres latérales.
Pour lui, les barres latérales sur ces genres de sites sont vraiment inutiles et ne font que nuire à l’expérience des utilisateurs.

Source : usabilitygeek
L’auteur, dans son analyse, met simplement l’accent sur l’utilisation efficace des barres latérales pour renforcer l’expérience utilisateur.
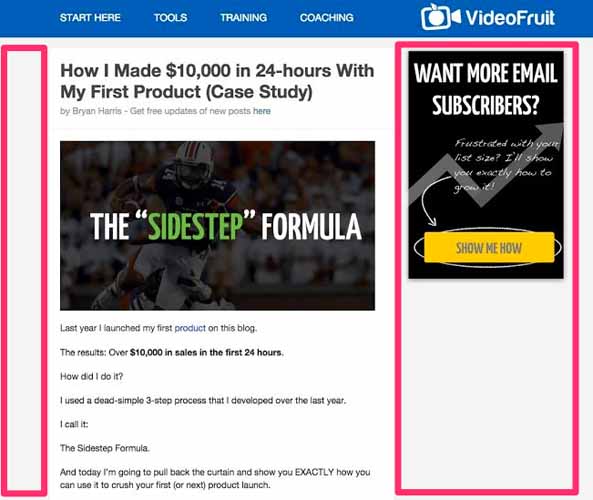
2.2. Opinion de VidéoFruit
Sur le sujet de l’utilité des barres latérales, Bryan Harris de VideoFruit s’est posé la question de savoir ce qui se passerait si se passe des barres latérales pour se concentrer uniquement sur le contenu principal.
L’auteur est arrivé à cette question après l’obtention d’un taux de clic de seulement 0,3% sur la barre latérale de son blog, ce qui lui a fait penser à cette alternative.

Pour lui, si on supprime les barres latérales, les visiteurs se concentreront mieux sur le contenu principal et cliqueront sur l’appel l’action s’il est placé à la fin du contenu.
Alors ils ont procédé à un test A/B et arrive à une conclusion :
‘’La version sans barre latérale entraînait 26 % d’abonnés par e-mail en plus que la version avec barre latérale.’’
2.3. Opinion d’Impact BND
Comme VidéoFruit, John Bonini d’Impact est parti d’une philosophie similaire.
Pour lui, les entreprises ne peuvent pas générer de prospects si leurs sites sont remplis de barres latérales. Il propose également de supprimer les barres latérales du site
Dans cette optique il procède également à un test qui donne les résultats suivants :
- Original avec barre latérale : 33 clics vers le formulaire, 14 soumissions de formulaires ;
- Variante sans barre latérale et CTA remanié à la fin : Pas de clics, car le formulaire était directement sur la page et 24 soumissions de formulaires.
Chapitre 3 : Quels sont les éléments essentiels d’une Barre latérale ?
Voici quelques composants d’une bonne barre latérale :
3.1. Les contenus récents
Si vous mettez régulièrement à jour le contenu, un widget de contenus récents peut encourager les utilisateurs à lire votre contenu le plus récent.
D’un autre côté, si vous avez un blog qui couvre une gamme de sujets sans aucun rapport, il serait préférable d’opter pour une liste de contenus récents en incluant une vignette d’image pour attirer l’attention des personnes.
De même, il vaut la peine de réfléchir à la façon dont les publications récentes peuvent nuire sémantiquement au focus de vos pages.
Une autre alternative d’organiser les contenus récents est de les lier entre eux dans la barre latérale.
3.2. Les preuves sociales
En tant qu’entreprise, vous souhaiterez peut-être avoir sur votre site des liens vers des publications prestigieuses citant votre marque et ses œuvres, alors la Sidebar est sans doute un bon endroit pour placer ces liens.
Si vous êtes une nouvelle entreprise, vous pourriez bénéficier des témoignages de clients ou d’un logo d’une organisation commerciale reconnue par l’industrie.
Vous pouvez aussi ajouter des liens de réputation au pied de la page, mais la Sidebar est spécialement conçue pour recueillir tout ce qui ne doit pas détourner l’attention du lecteur du contenu principal, mais essayant aussi d’attirer de l’attention.
3.3. La barre de recherche
Une barre de recherche est aussi un élément qui renforce l’expérience de l’utilisateur, surtout lorsqu’il est nouveau.
La barre de recherche facilite la navigation aux utilisateurs sur le site au cas où ils vont se perdre. Et le bon endroit pour placer votre barre de recherche est au-dessus de votre barre latérale gauche.
Mais, si vous avez un formulaire d’inscription directe dans votre barre latérale, envisagez de placer la barre de recherche ailleurs, car une entrée de recherche et une entrée de courrier électronique peuvent vraiment se ressembler.
Dans aucun cas, vous ne devez laisser les utilisateurs deviner où ils doivent se rendre avec une option sur le site.
3.4. Les catégories
Une liste de catégories est un raccourci visuel pour dire aux visiteurs en quoi consiste votre site Web.
Afficher les catégories de votre site revient à lister vos centres d’intérêt dans une annonce personnelle. C’est un moyen rapide de montrer aux visiteurs du site ce que vous aimez.
Les moteurs de recherche sont suffisamment intelligents pour considérer le contenu de la barre latérale comme moins pertinent dans l’ensemble, mais cela reste un bon indicateur de vos sujets clés.
Cela fonctionne mieux si vous pouvez avoir une liste ouverte de liens plutôt qu’un menu déroulant. Une liste ouverte fonctionne mieux si vous avez cinq catégories ou moins.
Si vous avez une longue liste avec une douzaine de catégories différentes, cela peut vraiment sembler encombrant pour vos visiteurs.
3.5. La biographie et image
Un autre élément qui peut figurer dans la barre latérale de votre site est votre image suivie d’une biographie d’une à deux phrases.
Cela ne devrait pas être complètement votre histoire, ou l’explication de la façon dont vous avez commencé votre blog. Votre biographie doit être courte, douce et précise.
Cela devrait vraiment aider les visiteurs à se sentir comme chez eux et à savoir que c’est le bon endroit pour eux.
Après cette image de vous et votre courte biographie, vous aurez un lien vers votre page à propos afin que quelqu’un puisse cliquer sur cette page et en savoir plus sur votre blog, votre histoire et comment ils s’y intègrent.
3.6. Les réseaux sociaux
Pour éviter d’encombrer le contenu principal du site, la barre latérale est un endroit idéal pour mettre les liens afin que les gens puissent vous suivre sur différents canaux sociaux.

Source : i.pinimg
Avoir ces icônes de suivi des réseaux sociaux juste là dans votre barre latérale aidera les personnes qui souhaitent vous suivre sur les réseaux sociaux à les trouver facilement.
Lorsque vous choisissez ceux à inclure, assurez-vous de n’inclure que ceux sur lesquels vous êtes actif et que vous essayez vraiment de développer.
3.7. Appel à l’action
Un appel à l’action possible peut être :
- Une option ‘’S’inscrire’’ qui indique aux visiteurs de soumettre leur adresse email pour s’enregistrer sur votre liste de diffusion ;
- Ou il peut s’agir d’un lien, d’une sorte de graphique, d’une annonce pour un produit ou d’un ebook que vous avez.
Dans tous les cas, c’est quelque chose avec laquel vous voudriez apporter de la valeur à votre public ou le servir d’une manière ou d’une autre.
Que ce soit un produit marchand ou gratuit, vos CTA doivent être placés au bon endroit sur le site pour ne pas donner l’impression aux visiteurs qu’ils sont forcés à faire quelque chose.

Votre barre latérale est donc un emplacement parfait pour mettre vos CTA afin de garder une cohérence sur votre site.
3.8. L’interaction communautaire
Une autre tendance courante est que de nombreux sites proposent :
- Des flux Twitter ;
- Des flux RSS ;
- Des flux Flickr ;
- Etc.
En réalité, les sites web avec une forte communauté sont ceux qui réussissent aussi vite.
Une façon d’augmenter l’interactivité sur un site est de permettre aux utilisateurs de voir comment d’autres utilisateurs utilisent déjà le site.
Certains sites web contiennent de nombreuses fonctionnalités qui créent une communauté, tandis que d’autres peuvent être assez statiques.
3.9. Les publicités
Le plus évident, c’est que de nombreuses publicités sont placées dans des barres latérales.
Les barres latérales sont les bons endroits pour placer les publicités de manière intrusive qui ne gênerait pas les visiteurs.

Source : sothink
Les publicités sont généralement placées vers le haut d’une barre latérale afin de leur donner plus de valeur monétaire.
L’utilisation d’annonces de qualité pertinentes pour les utilisateurs peut également constituer un contenu précieux si ces visiteurs sont intéressés.
3.10. Sections du site
Avoir un lien vers une section du site en haut est essentiel, mais il peut également être assez bénéfique de l’inclure dans la barre latérale, avec un texte de présentation, des images ou autres éléments qui peuvent aider la page à attirer de l’attention.
Il est presque impossible de placer toutes les sections du site en tête, car cela semblerait très encombrant pour les lecteurs.
Parfois, on voit aussi des liens vers des sections comme ‘’Les services » dans la navigation principale et à la fois définie comme un bloc de barre latérale, avec un peu de présentation pour vraiment attirer l’attention sur cette section du site.
L’idée est d’engager plus d’attention sur ses services, c’est pourquoi ils sont à nouveau mis en évidence dans la barre latérale.
Chapitre 4 : Quelques astuces pour de meilleurs Sidebar
Il ne suffit pas de placer des barres latérales pour offrir une bonne expérience utilisateur, mais il faut le faire de la meilleure façon que possible.
4.1. Organisez votre barre latérale
Tout comme pour la rédaction d’un article de blog efficace, l’édition est essentielle pour votre barre latérale.
Faites une liste des widgets dont vous pensez avoir nécessairement besoin, puis mettez-les dans un ordre utile.
Mais il faut aussi vous baser sur la valeur que ce widget peut vous apporter ou comment il peut vous aider à atteindre vos objectifs.
Il convient également de noter que chaque élément de votre barre latérale doit être lié à un autre ou à une page pour garder la cohérence sur le site.

4.2. Créez des barres latérales ciblées
Aucune règle ne stipule que votre barre latérale doit être statique sur l’ensemble de votre site.
L’essentiel est de créer des barres latérales personnalisées pour les pages, les articles de blog et les archives.
Par exemple, au lieu de demander à vos visiteurs de soumettre leur adresse mail pour s’inscrire à votre liste de diffusion, demandez-leur simplement de s’abonner pour ne rater les prochaines publications si cela les intéresse.
4.3. Evitez les contenus redondants
Si vous disposez d’une fonctionnalité qui permet à votre public de communiquer avec des personnes sur votre blog, il est assez clair que vous n’avez plus besoin d’une autre fonctionnalité alternative comme l’inclusion d’une boîte de blogs en réseau.
Pour garantir une bonne expérience utilisateur, vous ne devez pas utiliser des widgets qui jouent presque les mêmes rôles sur votre site.
Vous devez donc examiner votre liste de widget et exclure ceux qui ne sont vraiment pas nécessaires afin d’éviter l’encombrement.
4.4. Assurez-vous que les widgets tiennent dans la barre latérale
Lorsque les widgets débordent de l’espace de la barre latérale désignée, cela donne à votre blog un aspect moins professionnel et donne l’impression que vous ne vous en souciez pas.
Si vous ne pouvez pas prendre le temps de redimensionner vos widgets, les lecteurs peuvent présumer que vous n’avez pas le temps de vérifier aussi l’orthographe de vos contenus ou d’écrire du contenu qui vaut même la peine d’être lu en premier lieu.
Il faut donc essayer de faire des ajustements lorsque vous sentez du déséquilibre entre les widgets de votre barre latérale.
4.5. N’incluez que du contenu pertinent pour votre blog
Évitez d’inclure tous les widgets qui vous passent sous les yeux, même si vous pensez qu’ils vous seront utiles.
Il faut nécessairement que le widget que vous envisagez soit extrêmement pertinent pour votre blog ou votre contenu.
Vous ne devez pas encombrer votre barre latérale des widgets qui n’ont aucun lien direct avec ce que vous proposez comme contenu.
La barre latérale d’un blog doit améliorer l’expérience du lecteur, lui permettant de se connecter avec d’autres pages connexes. Si parcourir votre barre latérale devient fastidieux, vous perdrez des lecteurs potentiels.
Conclusion
Bien que votre souhait soit que votre contenu principal attire l’attention, il existe également de nombreuses autres informations dont les utilisateurs de votre site ont besoin.
Avec une barre latérale, vous pouvez afficher des éléments critiques tels que des liens vers des zones clés, des formulaires d’inscription par email sur vos pages.
Il est donc important de savoir comment utiliser les barres latérales sur votre site pour ne pas impacter négativement l’expérience des utilisateurs.
C’est pourquoi nous avons répertorié dans cet article mes meilleures façons de gérer vos sidebar sur votre site web.