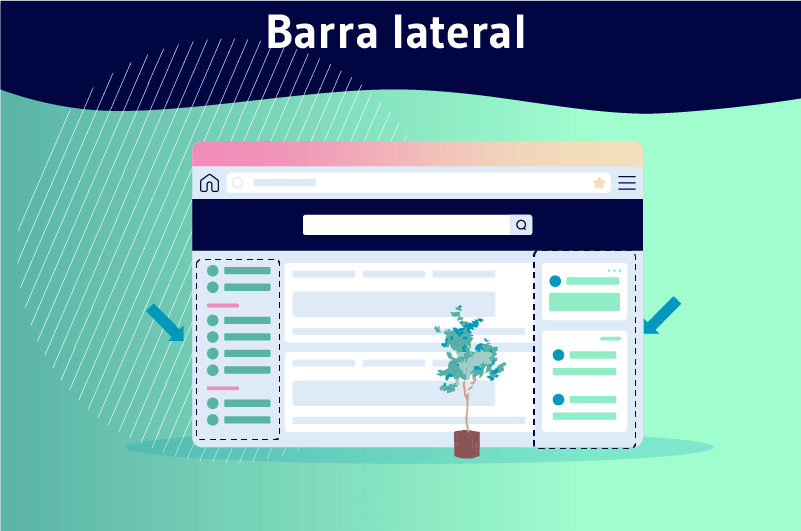
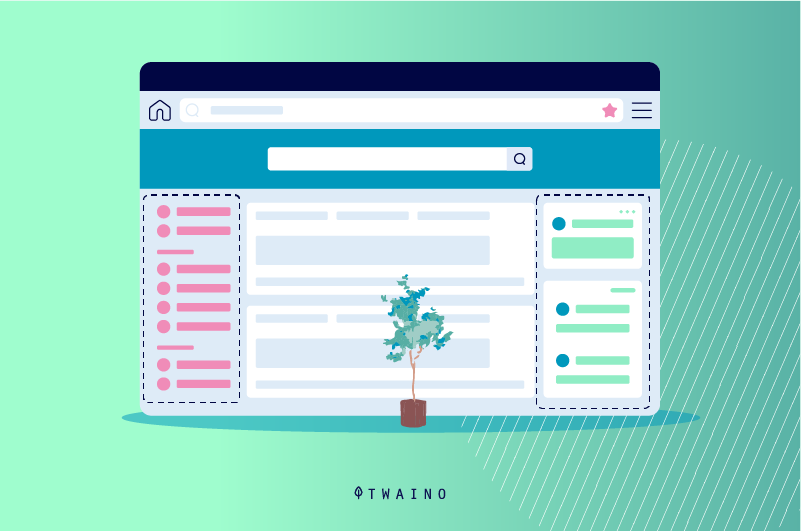
Una barra lateral es una columna vertical situada a la derecha o a la izquierda del área de contenido principal de una página web. Se encarga de recoger la información secundaria de la página, como la publicidad
La competencia se ha vuelto atroz en Internet estos días. Ya no es posible que una empresa destaque sólo con un gran contenido, ahora es necesario centrarse en cómo se organizan los elementos en el sitio.
Una mejor manera de que los diseñadores mantengan el diseño de un sitio bastante aireado e intuitivo es utilizar la barra lateral.
Esto permite organizar la información que debe estar en la página en un orden coherente, pero no debe desviar la atención del usuario del contenido principal.
Las barras laterales están pensadas no sólo para garantizar una buena experiencia de usuario por su naturaleza de organización de la información, sino también para mejorar la capacidad del contenido principal de atraer la atención.
Por lo tanto, si está interesado en aprender más sobre las barras laterales, le invito a leer este artículo.
Capítulo 1: ¿Qué significa la barra lateral?
Descubramos en este capítulo qué se entiende por barra lateral.
1.1. ¿qué es una barra lateral?
Cuando hablamos de una barra lateral, ésta está completamente desvinculada del contenido principal de la página y tampoco es un medio principal de navegación
En la mayoría de los casos, una barra lateral está diseñada para organizar el contenido secundario de la página.
El contenido secundario es, en efecto, esencial para un sitio web, aunque no necesariamente atraiga la atención de la gente
Se utiliza para resaltar ciertas secciones del sitio para ayudar a que el contenido principal atraiga más la atención con el fin de lograr los objetivos del sitio.

En este caso, la barra lateral es un lugar excelente para colocar ese tipo de contenido que debe incluirse sin distraer del contenido principal.
Hay dos tipos diferentes de barras laterales:
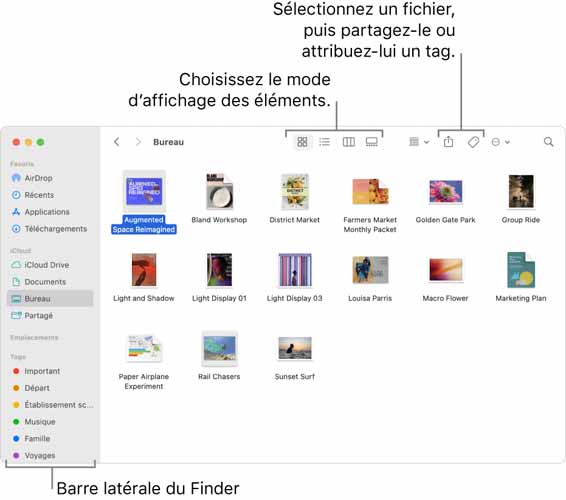
- Barra lateral izquierda: Normalmente, la barra lateral izquierda se utiliza como elemento de navegación adicional junto a la navegación de la cabecera.

Fuente: help.apple
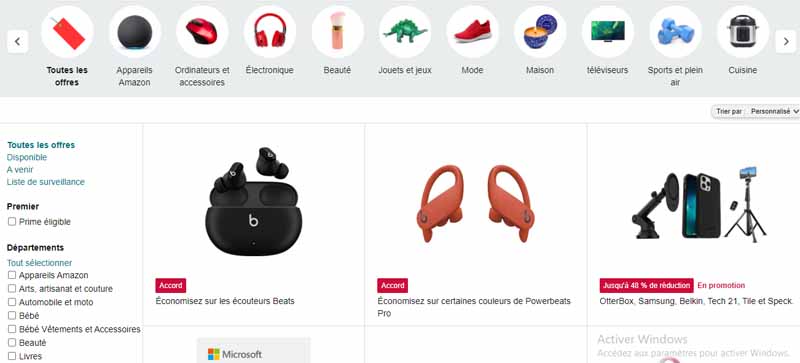
Dado que en la cultura occidental leemos de izquierda a derecha, el posicionamiento a la izquierda ayuda especialmente a la orientación en el sitio web y ofrece al usuario la posibilidad de una navegación más fácil. La barra lateral izquierda se utiliza especialmente para los sitios de comercio electrónico, ya que las categorías deben mostrarse en una pestaña, que normalmente no puede mostrarse a través de la navegación de la cabecera;
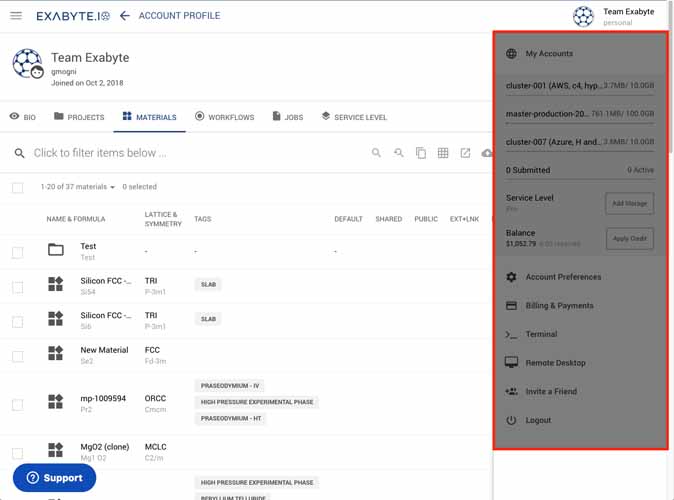
Barra lateral derecha: Al igual que la del lado izquierdo del contenido principal, la barra lateral derecha también está destinada a contener información secundaria sobre el sitio o la página.

Fuente: docs.exabyte
Debido a la dirección de la lectura, el usuario no se da cuenta hasta más tarde. Ya no se utiliza para navegar hacia un destino específico, sino que se ofrece «ver más» o «explorar»
Las barras laterales en el lado derecho producen menos conversiones, pero este es un objetivo secundario para su blog
Los usuarios visitan su blog para beneficiarse de su contenido. Por lo tanto, el objetivo principal de su diseño es facilitar al máximo que estos visitantes lean su contenido, se comprometan con usted y lo compartan en sus redes sociales.
1.2. ¿Por qué son importantes las barras laterales?
En primer lugar, la barra lateral puede utilizarse como espacio para:
- Promover un producto o servicio
- Y para animar a los visitantes de la página a realizar una acción concreta que usted desea que lleven a cabo
Por ejemplo, integrar su biografía en la barra lateral de todas las páginas del blog le permite reforzar la relación con sus lectores
Esto, a su vez, refuerza su comunidad de seguidores y es razón suficiente para incluir una barra lateral.
Las biografías de los autores pueden añadirse después del contenido del blog en cada entrada, pero también hay que tener en cuenta que muchos visitantes no leerán toda la entrada, especialmente las más largas
Tampoco puede poner una biografía al principio de un artículo, sólo distraerá a sus lectores del contenido.
Las barras laterales también son necesarias si se trata de atraer tráfico repetitivo
En su barra lateral, puede incluir enlaces a su perfil social, así como una invitación para suscribirse a los correos electrónicos
Otra razón para incluir una barra lateral es que puede contribuir a una mejor clasificación en las páginas de resultados orgánicos de los motores de búsqueda (SERP)
Por ejemplo, cuando incluya enlaces a sus contenidos más recientes o populares, transmitirá el tráfico y el link juice interno a las páginas listadas. Esto les permite posicionarse mejor en Google.
1.2) ¿Qué sitios necesitan más una barra lateral?
La utilidad de las barras laterales para algunos sitios web es indiscutible, ya que las necesitan para organizar mejor la información que muestran a los lectores.
Estos incluyen
1.2.1. Sitios web grandes
Las revistas en línea y algunos blogs conocidos son sitios que suelen reunir una amplia gama de categorías de contenidos, productos o servicios.

Fuente: ephesossoftware
La otra cosa más importante de estos sitios es que publican contenidos casi todos los días.
Y como sabe, demasiado contenido en un sitio web puede dificultar la navegación de los visitantes.
Así, la barra lateral permite a los visitantes de estos sitios tener suficientes formas de interactuar y comprometerse.
1.2.2. Sitios de comercio electrónico
Los sitios de comercio electrónico son los más complejos en términos de navegación, ya que enumeran suficientes productos para su público.
Cada día aumenta el número de páginas del sitio debido a la publicación recurrente de productos.

Los sitios de comercio electrónico suelen requerir demasiadas opciones, y sin una barra lateral la experiencia del usuario sería bastante pobre.
En realidad, esto es lo que hace que las barras laterales sean aún más útiles para este tipo de sitios web.
Capítulo 2: ¿Qué opinan los expertos sobre la colocación de la barra lateral?
Varios expertos en marketing web han dado su opinión sobre la utilidad de las barras laterales en un sitio web. Y veamos lo que dicen:
2.1. Opinión de Usability Geek
En un análisis de Usability Geek, Yona Gidalevitz habla de por qué las barras laterales no son muy útiles.
Pero en lugar de atenerse a esta opinión, Yona Gidalevitz ha demostrado en su análisis cómo se puede utilizar una barra lateral de la mejor manera.
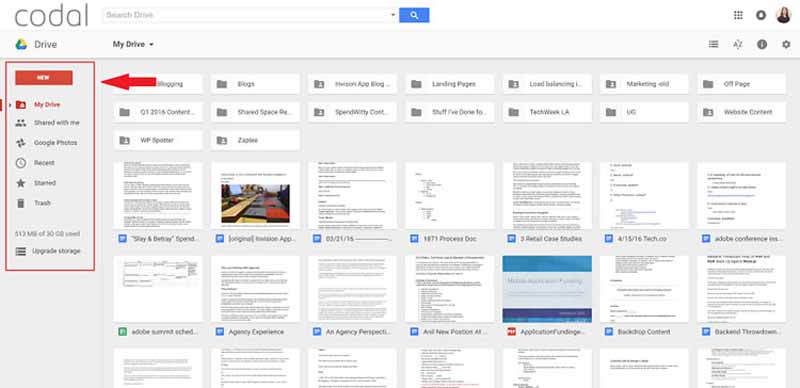
Utiliza la plataforma Google Drive para demostrar cuándo es necesaria una barra lateral.

Como se puede ver en esta imagen, la plataforma Google Drive tiene una barra lateral izquierda.
Para el autor del análisis, esto es bastante razonable, porque :
- Es compatible con todos los diseños de Google;
- Sirve para un propósito real y no sólo está cargado de widgets inútiles;
- Sustituye a la navegación superior tradicional de la mayoría de los sitios.
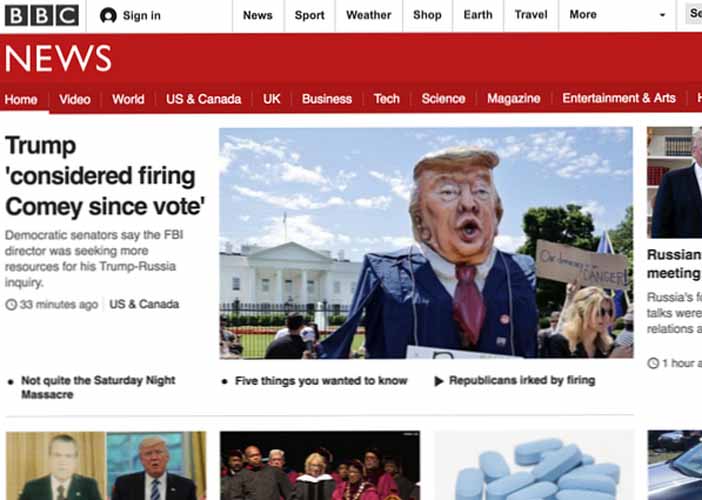
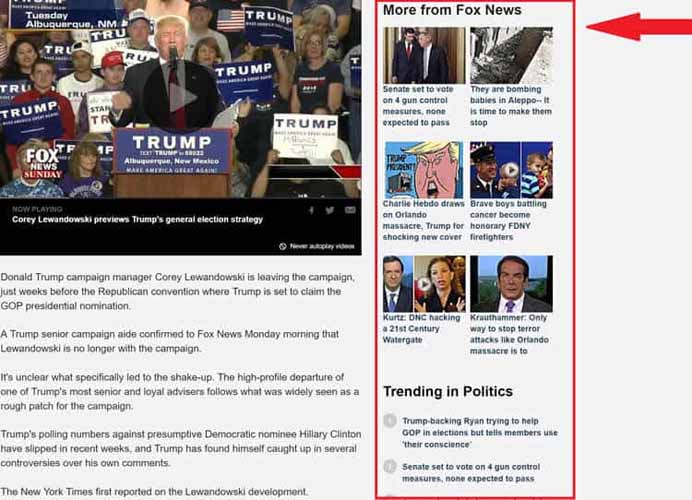
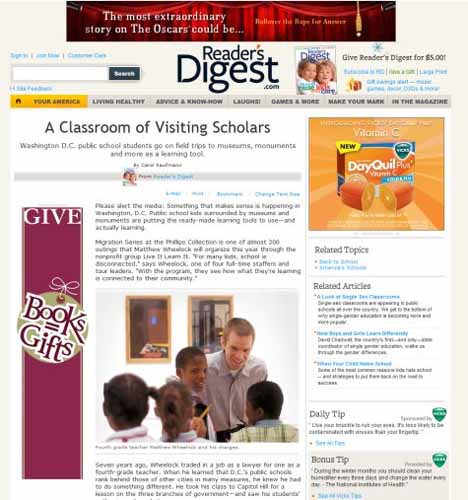
Pero, por otro lado, el autor denuncia cómo algunos sitios de noticias abusan de las barras laterales.
Para él, las barras laterales en este tipo de sitios son realmente inútiles y sólo restan experiencia al usuario.

Fuente: usabilitygeek
El análisis del autor simplemente hace hincapié en el uso eficaz de las barras laterales para mejorar la experiencia del usuario.
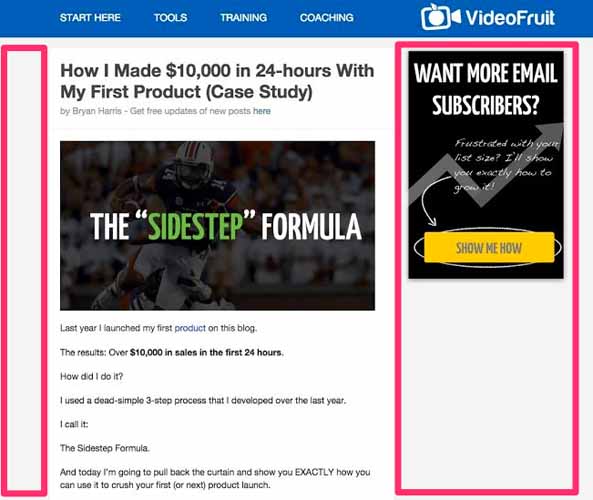
2.2. opinión de VideoFruit
En cuanto a la utilidad de las barras laterales, Bryan Harris, de VideoFruit, se preguntó qué pasaría si se prescindiera de las barras laterales y se centrara únicamente en el contenido principal.
El autor llegó a esta pregunta tras obtener una tasa de clics de sólo el 0,3% en la barra lateral de su blog, lo que le hizo pensar en esta alternativa.

Para él, si elimina las barras laterales, los visitantes se centrarán mejor en el contenido principal y harán clic en la llamada a la acción si se coloca al final del contenido.
Así que hicieron una prueba A/B y llegaron a una conclusión:
»La versión sin barra lateral obtuvo un 26% más de suscriptores por correo electrónico que la versión con barra lateral»
2.3. dictamen de impacto BND
Al igual que VideoFruit, John Bonini deImpact comenzó con una filosofía similar.
Cree que las empresas no pueden generar clientes potenciales si sus sitios están llenos de barras laterales. También propone eliminar las barras laterales del sitio
Con esta idea, también realizó una prueba que dio los siguientes resultados:
- Original con barra lateral: 33 clics al formulario, 14 envíos de formularios;
- Variante sin barra lateral y CTA rediseñado al final: Sin clics, ya que el formulario estaba directamente en la página y 24 envíos de formularios.
Capítulo 3: ¿Cuáles son los elementos esenciales de una barra lateral?
He aquí algunos componentes de una buena barra lateral:
3.1. Contenido reciente
Si actualiza regularmente el contenido, un widget de contenido reciente puede animar a los usuarios a leer su contenido más reciente.
Por otro lado, si tiene un blog que cubre una serie de temas no relacionados, sería mejor optar por una lista de contenidos recientes e incluir una imagen en miniatura para captar la atención de la gente.
Del mismo modo, vale la pena considerar cómo las publicaciones recientes pueden desviar semánticamente el foco de atención de sus páginas
Otra forma alternativa de organizar los contenidos recientes es enlazarlos en la barra lateral
3.2. La prueba social
Como empresa, es posible que quiera tener en su sitio enlaces a publicaciones de prestigio que citen su marca y sus trabajos, por lo que la barra lateral es probablemente un buen lugar para colocar estos enlaces.
Si es una empresa nueva, puede beneficiarse de los testimonios de los clientes o de un logotipo de una organización comercial reconocida en el sector.
También puede añadir enlaces de reputación al pie de página, pero la barra lateral está diseñada específicamente para recoger todo aquello que no distraiga al lector del contenido principal, pero que también intente atraer la atención.
3.3. La barra de búsqueda
Una barra de búsqueda es también un elemento que mejora la experiencia del usuario, especialmente cuando éste es nuevo.
La barra de búsqueda facilita a los usuarios la navegación por el sitio en caso de que se pierdan. Y el lugar adecuado para colocar la barra de búsqueda es encima de la barra lateral izquierda.
Pero, si tiene un formulario de registro directo en su barra lateral, considere la posibilidad de colocar la barra de búsqueda en otro lugar, ya que una entrada de búsqueda y una entrada de correo electrónico pueden tener un aspecto muy similar
En ningún caso debe dejar que los usuarios adivinen dónde deben ir con una opción en el sitio.
3.4. Categorías
Una lista de categorías es un atajo visual para indicar a los visitantes de qué trata su sitio web.
Mostrar las categorías de su sitio es como enumerar sus intereses en un anuncio personal. Es una forma rápida de mostrar a los visitantes del sitio lo que le gusta
Los motores de búsqueda son lo suficientemente inteligentes como para ver el contenido de la barra lateral como menos relevante en general, pero sigue siendo un buen indicador de sus temas clave.
Funciona mejor si puede tener una lista abierta de enlaces en lugar de un menú desplegable. Una lista abierta funciona mejor si tiene cinco o menos categorías
Si tiene una lista larga con una docena de categorías diferentes, puede parecer muy desordenada para sus visitantes.
3.5. Biografía e imagen
Otro elemento que puede incluirse en la barra lateral de su sitio es su imagen seguida de una biografía de una o dos frases
Esta no debe ser toda su historia, ni la explicación de cómo empezó su blog. Su biografía debe ser corta, dulce y directa
Debe ayudar a que los visitantes se sientan como en casa y sepan que este es el lugar adecuado para ellos.
Después de esta foto suya y de su breve biografía, tendrá un enlace a su página «Acerca de» para que alguien pueda hacer clic en esa página y saber más sobre su blog, su historia y cómo encaja.
3.6. Redes sociales
Para no saturar el contenido principal del sitio, la barra lateral es un buen lugar para poner enlaces para que la gente pueda seguirle en diferentes canales sociales.

Fuente: i.pinimg
Tener estos iconos de seguimiento de las redes sociales justo en su barra lateral ayudará a que la gente que quiera seguirle en las redes sociales los encuentre fácilmente.
A la hora de elegir cuáles incluir, asegúrese de que sólo incluye las que son activas y las que realmente intenta hacer crecer
3.7. Llamada a la acción
Una posible llamada a la acción podría ser :
- Una opción de «Suscripción» que indique a los visitantes que envíen su dirección de correo electrónico para inscribirse en su lista de correo;
- O puede ser un enlace, algún tipo de gráfico, un anuncio de un producto o un libro electrónico que tenga.
En cualquier caso, es algo que le gustaría aportar valor a su público o servirle de alguna manera.
Tanto si se trata de un producto comercial como de uno gratuito, sus CTA deben colocarse en el lugar adecuado del sitio para que los visitantes no tengan la impresión de que se les está obligando a hacer algo.

Por lo tanto, su barra lateral es un lugar perfecto para colocar sus CTA para mantener la coherencia de su sitio.
3.8. Interacción con la comunidad
Otra tendencia común es que muchos sitios ofrecen:
- Fuentes de Twitter
- Fuentes RSS
- Fuentes de Flickr;
- Feeds de Flickr; etc
De hecho, los sitios web con una comunidad fuerte son los que triunfan tan rápidamente
Una forma de aumentar la interactividad en un sitio es permitir a los usuarios ver cómo otros usuarios ya están utilizando el sitio.
Algunos sitios web contienen muchas características que crean una comunidad, mientras que otros pueden ser bastante estáticos
3.9. Anuncios
Lo más evidente es que muchos anuncios se colocan en las barras laterales.
Las barras laterales son buenos lugares para colocar anuncios de forma intrusiva que no molesten a los visitantes.

Fuente: sothink
Los anuncios suelen colocarse en la parte superior de la barra lateral para darles más valor monetario
Utilizar anuncios de calidad que sean relevantes para los usuarios también puede ser un contenido valioso si esos visitantes están interesados
3.10. Secciones del sitio
Tener un enlace a una sección del sitio en la parte superior es esencial, pero también puede ser bastante beneficioso incluirlo en la barra lateral, junto con un texto introductorio, imágenes u otros elementos que puedan ayudar a la página a atraer la atención.
Es casi imposible poner todas las secciones del sitio en la parte superior, ya que esto parecería muy desordenado para los lectores.
A veces también vemos enlaces a secciones como «Servicios» en la navegación principal y ambos colocados como un bloque de la barra lateral, con un poco de presentación para llamar realmente la atención sobre esa sección del sitio
La idea es llamar más la atención sobre sus servicios, por lo que se vuelven a destacar en la barra lateral.
Capítulo 4: Algunos consejos para mejorar las barras laterales
No basta con colocar barras laterales para proporcionar una buena experiencia al usuario, sino que debe hacerse de la mejor manera posible.
4.1. organice su barra lateral
Al igual que la redacción de una entrada de blog eficaz, la edición es esencial para su barra lateral
Haga una lista de los widgets que cree que puede necesitar, y luego póngalos en un orden útil
Pero también debe basarse en el valor que el widget puede aportarle o en cómo puede ayudarle a alcanzar sus objetivos.
También cabe destacar que cada elemento de su barra lateral debe estar vinculado a otro o a una página para mantener la coherencia en todo el sitio.

4.2. crear barras laterales específicas
No hay ninguna regla que diga que su barra lateral debe ser estática en todo su sitio
La clave es crear barras laterales personalizadas para las páginas, las entradas del blog y los archivos
Por ejemplo, en lugar de pedir a sus visitantes que envíen su dirección de correo electrónico para inscribirse en su lista de correo, simplemente pídales que se suscriban para que no se pierdan futuras publicaciones si están interesados.
4.3. evitar el contenido redundante
Si tiene una función que permite a su público comunicarse con la gente en su blog, está bastante claro que ya no necesita otra función alternativa como incluir una caja de blog en red.
Para garantizar una buena experiencia de usuario, no debe utilizar widgets que desempeñen casi las mismas funciones en su sitio.
Por lo tanto, debería examinar su lista de widgets y excluir los que realmente no son necesarios para evitar el desorden.
4.4. Asegúrese de que los widgets caben en la barra lateral
Cuando los widgets desbordan el espacio designado para la barra lateral, hace que su blog parezca menos profesional y da la impresión de que no se preocupa por ellos
Si no puede tomarse el tiempo para cambiar el tamaño de sus widgets, los lectores pueden asumir que no tiene tiempo para revisar también la ortografía de su contenido o para escribir un contenido que incluso valga la pena leer en primer lugar.
Así que intente hacer ajustes cuando sienta que hay un desequilibrio entre los widgets de su barra lateral.
4.5. Incluya sólo contenidos que sean relevantes para su blog
Evite incluir todos los widgets que se le presenten, incluso si cree que serán útiles.
El widget que está considerando debe ser extremadamente relevante para su blog o contenido.
No debe abarrotar su barra lateral con widgets que no tengan relación directa con lo que ofrece como contenido.
La barra lateral de un blog debe mejorar la experiencia del lector, permitiéndole conectar con otras páginas relacionadas. Si la navegación por su barra lateral se vuelve tediosa, perderá lectores potenciales.
Conclusión
Aunque quiere que su contenido principal atraiga la atención, también hay mucha otra información que los usuarios de su sitio necesitan
Con una barra lateral, puede mostrar elementos críticos como enlaces a áreas clave, formularios de registro de correo electrónico en sus páginas.
Por lo tanto, es importante saber cómo utilizar las barras laterales en su sitio web para no afectar negativamente a la experiencia del usuario.
Por eso hemos enumerado en este artículo mis mejores formas de gestionar las barras laterales de su sitio web.