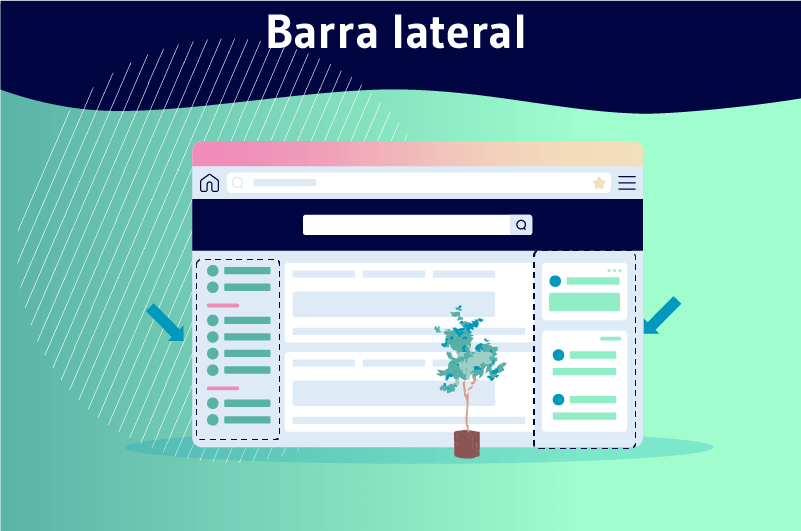
Uma barra lateral é uma coluna vertical colocada à direita ou à esquerda da área principal de conteúdo de uma página da Internet. Ela é responsável pela coleta de informações secundárias da página, tais como publicidade
A concorrência se tornou atroz na Internet nos dias de hoje. Isso não dá mais a uma companhia a oportunidade de se destacar apenas com grande conteúdo, agora é preciso se concentrar em como os elementos estão organizados no site.
Uma maneira melhor de os projetistas manterem o layout de um site bastante arejado e intuitivo é usar a barra lateral.
Isso permite que informações que deveriam estar na página sejam organizadas em uma ordem coerente, mas não deve desviar a atenção do usuário do conteúdo principal.
As barras laterais têm o objetivo não só de assegurar uma boa experiência do usuário através de sua natureza de organizar informações, mas também de aumentar a capacidade do conteúdo principal de atrair a atenção.
Portanto, se o senhor estiver interessado em saber mais sobre as barras laterais, convido-o a ler este artigo.
Capítulo 1: O que significa Sidebar?
Vamos descobrir neste capítulo o que se entende por uma barra lateral.
1.1. O que é uma barra lateral?
Quando falamos de uma barra lateral, ela é completamente desvinculada do conteúdo principal da página e também não é um meio primário de navegação
Na maioria dos casos, uma barra lateral é projetada para organizar o conteúdo secundário da página.
O conteúdo secundário é de fato essencial para um website, mesmo que não chame necessariamente a atenção das pessoas
Ele é usado para destacar certas seções do site para ajudar o conteúdo principal a atrair mais atenção, a fim de alcançar os objetivos do site.

A barra lateral, neste caso, é um excelente lugar para colocar aqueles tipos de conteúdo que precisam ser incluídos, sem que isso distraia o conteúdo principal.
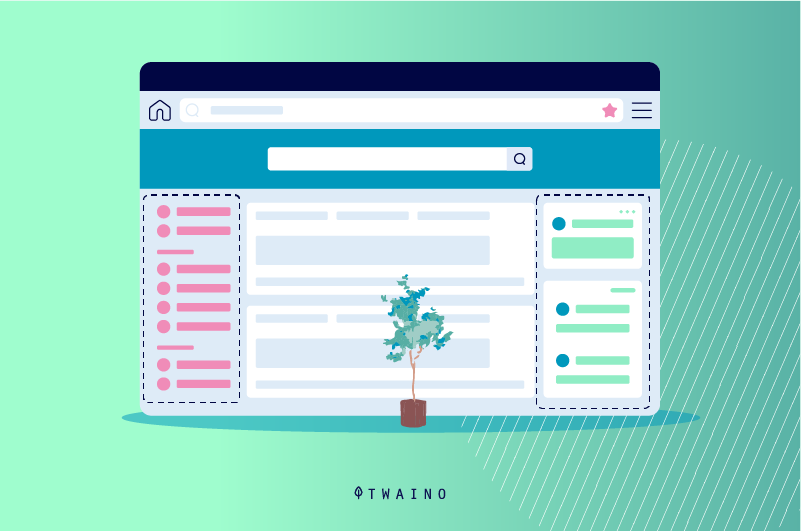
Há dois tipos diferentes de barras laterais:
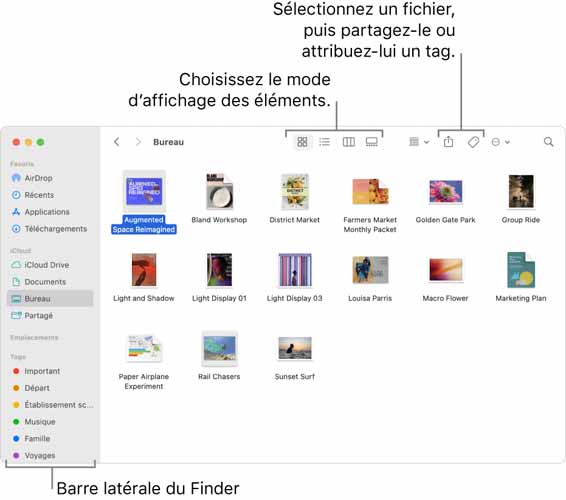
- Barra lateral esquerda: Normalmente, a barra lateral esquerda é usada como um elemento adicional de navegação ao lado do cabeçalho de navegação.

Fonte: help.apple
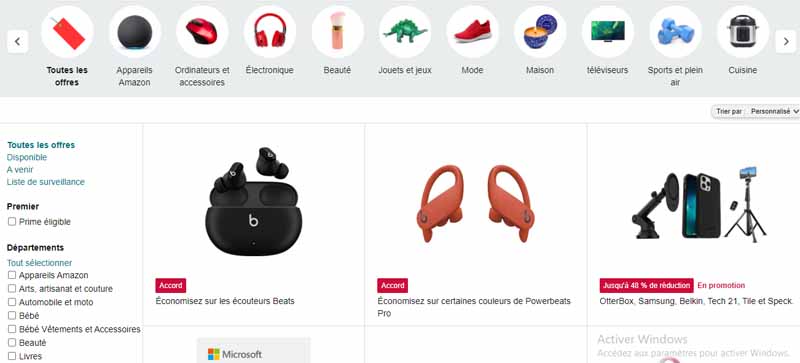
Como lemos da esquerda para a direita na cultura ocidental, o posicionamento à esquerda ajuda particularmente a orientação no site e dá ao usuário a possibilidade de uma navegação mais fácil. A barra lateral esquerda é particularmente usada para sites de comércio eletrônico, pois as categorias precisam ser exibidas em uma guia, que geralmente não pode ser exibida por meio da navegação do cabeçalho;
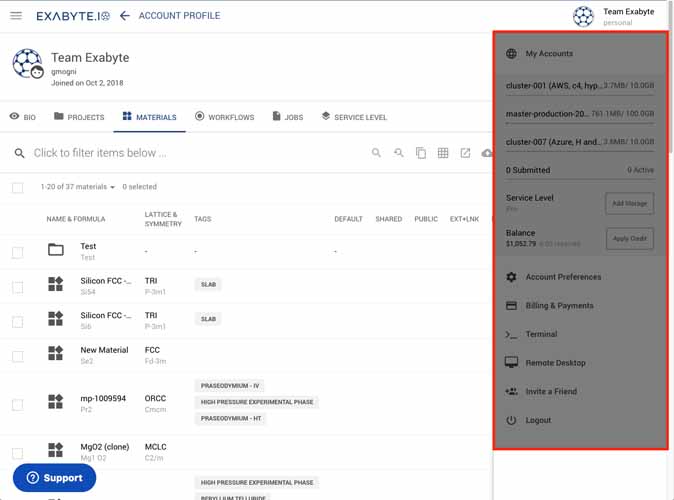
Barra lateral direita: Como a do lado esquerdo do conteúdo principal, a barra lateral direita também se destina a conter informações secundárias sobre o site ou página.

Fonte: docs.exabyte
Por causa da direção da leitura, só mais tarde é notada pelo usuário. Não está mais acostumado a navegar para um destino específico, mas se oferece para “ver mais” ou “explorar”
As barras laterais do lado direito resultam em menos conversões, mas esse é um objetivo secundário para seu blog
Os usuários visitam seu blogue para se beneficiarem de seu conteúdo. Portanto, o objetivo principal do layout de V. Excia. é facilitar ao máximo a leitura de seu conteúdo por parte desses visitantes, engajar-se com V. Excia. e compartilhá-lo em suas redes sociais.
1.2. Por que as barras laterais são importantes?
Em primeiro lugar, a barra lateral pode ser usada como um espaço para :
- Promover um produto ou serviço
- E para encorajar os visitantes da página a tomarem uma medida particular que o senhor quer que eles tomem
Por exemplo, a integração de sua biografia na barra lateral de todas as páginas do blog permite que o senhor fortaleça seu relacionamento com seus leitores
Isso, por sua vez, fortalece sua comunidade de adeptos e é razão suficiente para incluir uma barra lateral.
As biografias dos autores podem ser acrescentadas após o conteúdo do blogue em cada post, mas é preciso notar também que muitos visitantes não lerão todo o seu post, especialmente os mais longos
O senhor também não pode colocar uma biografia no início de um artigo, ela só vai distrair seus leitores do conteúdo.
As barras laterais também são necessárias se o senhor estiver tentando atrair tráfego repetido
Em sua barra lateral, o senhor pode incluir links para seu perfil social, bem como um convite para se inscrever em e-mails
Outra razão para incluir uma barra lateral é que ela pode contribuir para uma classificação mais alta nas páginas de resultados orgânicos dos motores de busca (SERPs)
Por exemplo, quando o senhor inclui links para seu conteúdo mais recente ou mais popular, ele passa o tráfego e o suco de links internos para as páginas listadas. Isso lhes permite ocupar uma posição mais alta no Google.
1.2) Quais são os locais que mais necessitam de uma barra lateral?
A utilidade das barras laterais para alguns websites é indiscutível, pois elas precisam delas para organizar melhor as informações que exibem aos leitores.
Estes incluem
1.2.1. Grandes websites
Revistas on-line e alguns blogs bem conhecidos são sites que normalmente reúnem uma grande variedade de categorias de conteúdo, produtos ou serviços.

Fonte: ephesosossoftware
A outra coisa mais importante sobre esses sites é que eles publicam conteúdo quase todos os dias.
E, como o senhor sabe, muito conteúdo em um site pode tornar um pouco difícil a navegação dos visitantes.
Portanto, a barra lateral permite que os visitantes desses sites tenham meios suficientes para interagir e se engajar.
1.2.2. Sites de comércio eletrônico
Os sites de comércio eletrônico são os mais complexos em termos de navegação, já que listam produtos suficientes para seu público.
A cada dia o número de páginas do site aumenta devido à publicação recorrente de produtos.

Os sites de comércio eletrônico geralmente exigem muitas opções, e sem uma barra lateral a experiência do usuário seria bastante pobre.
Isso é o que torna as barras laterais ainda mais úteis para esse tipo de sites.
Capítulo 2: O que pensam os especialistas sobre a colocação da barra lateral?
Vários especialistas em web marketing deram sua opinião sobre a utilidade das barras laterais em um website. E vejamos o que eles dizem:
2.1. Opinião sobre a usabilidade Geek
Em uma análise feita por Geek usabilidade, Yona Gidalevitz fala sobre o porquê de as barras laterais não serem muito úteis.
Mas, em vez de se ater a essa opinião, Yona Gidalevitz demonstrou em sua análise como uma barra lateral pode ser usada da melhor maneira.
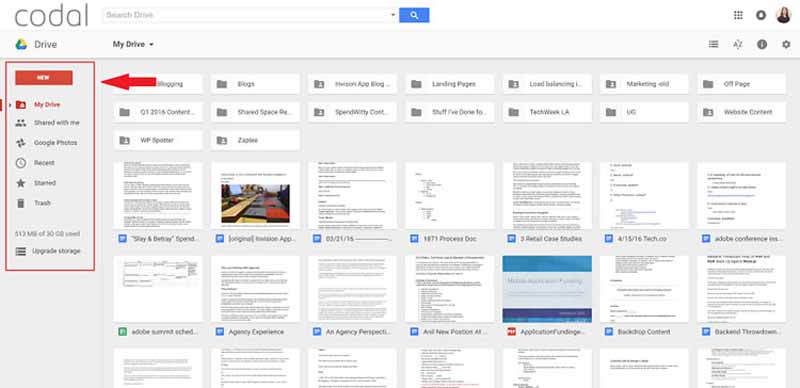
Ele usa a plataforma Google Drive para provar quando uma barra lateral é necessária.

Como se vê nessa imagem, a plataforma Google Drive tem uma barra lateral esquerda.
Para o autor da análise, isto é bastante razoável, porque :
- É compatível com todos os layouts do Google;
- Ela serve a um propósito real e não está carregada apenas de inúteis widgets;
- Ele substitui a navegação tradicional de topo da maioria dos sites.
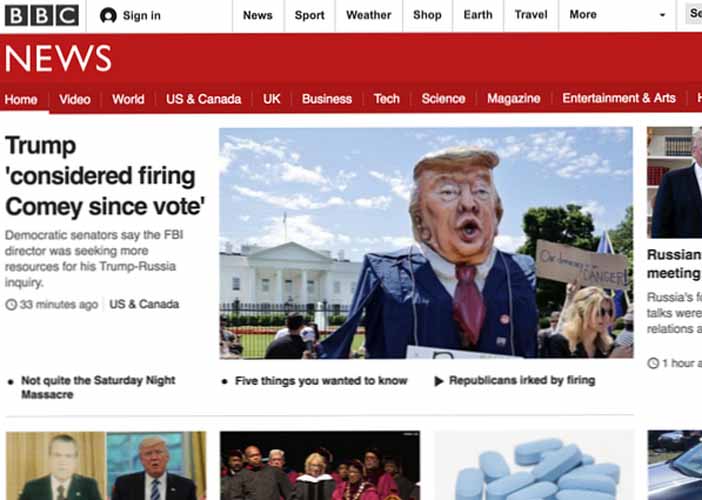
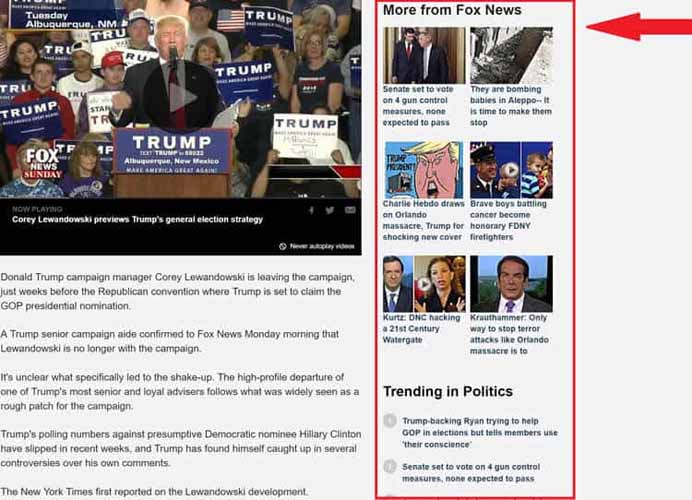
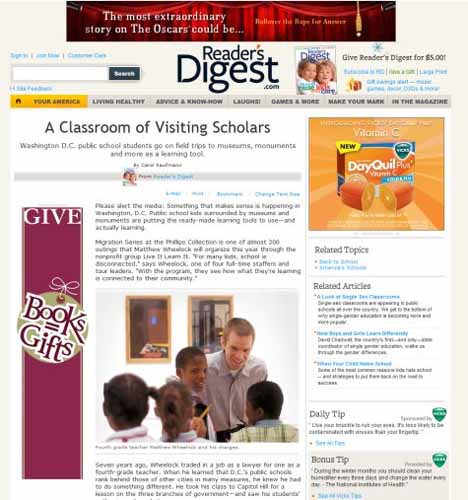
Mas, por outro lado, o autor denuncia como alguns sites de notícias abusam das barras laterais.
Para ele, as barras laterais nesse tipo de sites são realmente inúteis e só prejudicam a experiência do usuário.

Fonte: usabilitygeek
A análise do autor simplesmente enfatiza o uso efetivo de barras laterais para melhorar a experiência do usuário.
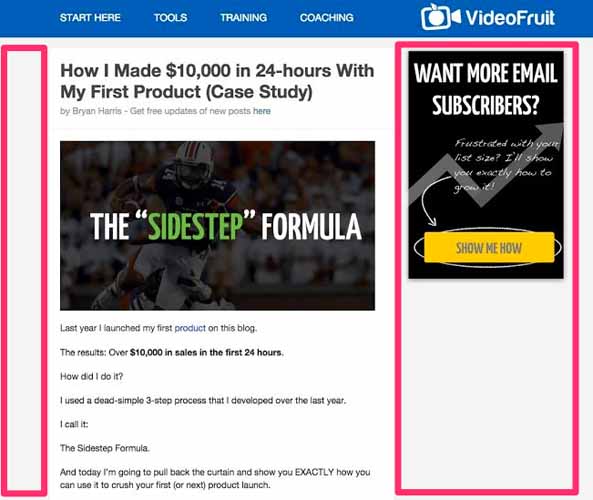
2.2. Opinião do VideoFruit
Sobre o tema da utilidade das barras laterais, Bryan Harris, da VideoFruit, perguntou o que aconteceria se eles dispensassem as barras laterais e se concentrassem unicamente no conteúdo principal.
O autor chegou a essa pergunta depois de obter uma taxa de apenas 0,3% de cliques na barra lateral de seu blog, o que o fez pensar nessa alternativa.

Para ele, se o senhor remover as barras laterais, os visitantes se concentrarão melhor no conteúdo principal e clicarão na chamada à ação se ela for colocada no final do conteúdo.
Assim, fizeram um teste A/B e chegaram a uma conclusão:
a versão sem barra lateral resultou em 26% mais assinantes de e-mail do que a versão com barra lateral”
2.3. opinião da BND Impact
Como o VideoFruit, John Bonini ofImpact começou com uma filosofia semelhante.
Ele acredita que as companhias não podem gerar leads se suas instalações estiverem cheias de sidebars. Ele também propõe a remoção das barras laterais do local
Com isso em mente, ele também realizou um teste que deu os seguintes resultados:
- Original com barra lateral: 33 cliques para formar, 14 submissões de formulários;
- Variante sem barra lateral e CTA redesenhada no final: Não houve cliques, pois o formulário estava diretamente na página e 24 formulários apresentados.
Capítulo 3: Quais são os elementos essenciais de uma barra lateral?
Aqui estão alguns componentes de uma boa barra lateral:
3.1. Conteúdo recente
Se o senhor atualiza regularmente o conteúdo, um widget de conteúdo recente pode incentivar os usuários a ler seu conteúdo mais recente.
Por outro lado, se o senhor tem um blog que cobre uma série de tópicos não relacionados, seria melhor optar por uma lista de conteúdo recente e incluir uma imagem em miniatura para captar a atenção das pessoas.
Da mesma maneira, vale a pena considerar como os cargos recentes podem diminuir semanticamente o foco de suas páginas
Outra maneira alternativa de organizar o conteúdo recente é ligá-lo na barra lateral
3.2. Prova social
Como negócio, o senhor talvez queira ter em seu site links para publicações de prestígio citando sua marca e suas obras, de modo que a Barra lateral é provavelmente um bom lugar para colocar esses links.
Se o senhor for um negócio novo, poderá se beneficiar de testemunhos de clientes ou de um logotipo de uma organização comercial reconhecida pela indústria.
O senhor também pode acrescentar links de reputação ao rodapé, mas o Sidebar foi projetado especificamente para recolher qualquer coisa que não distraia o leitor do conteúdo principal, mas que também tente atrair a atenção.
3.3. A barra de busca
Uma barra de busca é também um elemento que melhora a experiência do usuário, especialmente quando o usuário é novo.
A barra de busca facilita a navegação dos usuários no site em caso de perda. E o lugar certo para colocar sua barra de busca é por cima de sua barra lateral esquerda.
Mas, se o senhor tem um formulário de inscrição direta em sua barra lateral, considere colocar a barra de busca em outro lugar, pois uma entrada de busca e uma entrada de e-mail podem parecer muito semelhantes
Em caso algum o senhor deve deixar os usuários adivinharem para onde devem ir com uma opção no site.
3.4. Categorias
Uma lista de categorias é um atalho visual para dizer aos visitantes do que se trata seu website.
Mostrar as categorias de seu site é como enumerar seus interesses em um anúncio pessoal. É uma maneira rápida de mostrar aos visitantes do local o que o senhor gosta
Os motores de busca são suficientemente inteligentes para ver o conteúdo da barra lateral como menos relevante em geral, mas ainda é um bom indicador de seus principais tópicos.
Funciona melhor se o senhor puder ter uma lista aberta de links, em vez de um menu suspenso. Uma lista aberta funciona melhor se o senhor tiver cinco ou menos categorias
Se o senhor tem uma longa lista com uma dúzia de categorias diferentes, ela pode parecer realmente desordenada para seus visitantes.
3.5. Biografia e imagem
Outro elemento que pode ser incluído na barra lateral de seu site é sua imagem seguida de uma biografia de uma a duas frases
Esta não deve ser toda a sua história, nem a explicação de como o senhor iniciou seu blog. Sua biografia deve ser curta, doce e direta
Isso deveria realmente ajudar os visitantes a se sentirem em casa e a saberem que este é o lugar certo para eles.
Depois dessa foto do senhor e de sua curta biografia, o senhor terá um link para sua página sobre o assunto, para que alguém possa clicar nessa página e saber mais sobre seu blog, sua história e como eles se encaixam.
3.6. Redes sociais
Para evitar a desorganização do conteúdo principal do site, a barra lateral é um ótimo lugar para colocar links para que as pessoas possam segui-lo em diferentes canais sociais.

Fonte: i.pinimg
O fato de essas mídias sociais seguirem os ícones ali mesmo, na barra lateral, ajudará as pessoas que quiserem segui-lo nas mídias sociais a encontrá-los facilmente.
Ao escolher quais incluir, certifique-se de incluir apenas aqueles em que o senhor está atuando e que realmente está tentando crescer
3.7. Chamado à ação
Um possível apelo à ação poderia ser :
- Uma opção “Subscrição” que diz aos visitantes que enviem seu endereço de e-mail para se inscreverem em sua lista de correspondência;
- Ou pode ser um link, algum tipo de gráfico, um anúncio para um produto ou um livro eletrônico que o senhor tenha.
Em todo caso, é algo que o senhor gostaria de trazer valor a seu público ou de servi-lo de alguma maneira.
Quer se trate de um produto comercial ou gratuito, seus CTAs precisam ser colocados no lugar certo no local, para que os visitantes não fiquem com a impressão de que estão sendo obrigados a fazer algo.

Sua barra lateral é, portanto, um lugar perfeito para colocar seus CTAs para manter a consistência de seu site.
3.8. Interação comunitária
Outra tendência comum é que muitos sites oferecem:
- Alertas no Twitter
- RSS feeds
- Flickr alimenta;
- Flickr feeds; etc
Na verdade, os websites com uma comunidade forte são os que têm êxito tão rapidamente
Uma maneira de aumentar a interatividade em um site é permitir que os usuários vejam como outros usuários já estão usando o site.
Alguns websites contêm muitas características que criam uma comunidade, enquanto outros podem ser bastante estáticos
3.9. Anúncios
O mais óbvio é que muitos anúncios são colocados em barras laterais.
As barras laterais são bons lugares para colocar anúncios de uma maneira intrusiva que não incomodaria os visitantes.

Fonte: sothink
Os anúncios são geralmente colocados no topo de uma barra lateral para lhes dar mais valor monetário
Usar anúncios de qualidade que sejam relevantes para os usuários também pode ser um conteúdo valioso, se esses visitantes estiverem interessados
3.10. Seções do site
Ter um link para uma seção do site no topo é essencial, mas também pode ser bastante benéfico incluí-lo na barra lateral, junto com texto introdutório, imagens ou outros elementos que possam ajudar a atrair a atenção da página.
É quase impossível colocar todas as seções do site no topo, pois isso pareceria muito desordenado para os leitores.
Às vezes vemos também links para seções como “Serviços” na navegação principal e ambas colocadas como um bloco lateral, com um pouco de apresentação para realmente chamar a atenção para essa seção do site
A idéia é chamar mais atenção para seus serviços, e é por isso que eles são novamente destacados na barra lateral.
Capítulo 4: Algumas dicas para melhores barras laterais
Não basta colocar barras laterais para proporcionar uma boa experiência de uso, mas isso deve ser feito da melhor maneira possível.
4.1. organizar sua barra lateral
Assim como escrever um blogue eficaz, a edição é essencial para sua barra lateral
Faça uma lista dos widgets que o senhor acha que pode precisar e, em seguida, coloque-os em uma ordem útil
Mas o senhor deve basear isso também no valor que o widget pode trazer para o senhor ou em como ele pode ajudá-lo a atingir seus objetivos.
Vale notar também que cada elemento de sua barra lateral deve ser ligado a outro ou a uma página para manter a consistência em todo o site.

4.2. criar barras laterais específicas
Não há nenhuma regra que diga que sua barra lateral deve ser estática em todo o seu site
A chave é criar barras laterais personalizadas para páginas, posts em blogs e arquivos
Por exemplo, em vez de pedir a seus visitantes que enviem seu endereço de e-mail para se inscreverem em sua lista de correspondência, basta pedir-lhes que se inscrevam para que não percam futuras mensagens, se estiverem interessados.
4.3. evitar conteúdo redundante
Se o senhor tem uma característica que permite que sua audiência se comunique com as pessoas de seu blog, é bastante claro que não precisa mais de outra característica alternativa como incluir uma caixa de blogs em rede.
Para assegurar uma boa experiência de usuário, o senhor não deve usar widgets que desempenhem quase as mesmas funções em seu site.
O senhor deve, portanto, examinar sua lista geral e excluir aquelas que realmente não são necessárias para evitar a desordem.
4.4. Certifique-se de que os widgets caibam na barra lateral
Quando os widgets transbordam o espaço designado na barra lateral, isso faz com que seu blogue pareça menos profissional e dá a impressão de que o senhor não se importa com eles
Se o senhor não puder dispor de tempo para redimensionar seus widgets, os leitores podem supor que o senhor não tem tempo para também soletrar, verificar seu conteúdo ou escrever um conteúdo que até vale a pena ler em primeiro lugar.
Portanto, procure fazer ajustes quando achar que há um desequilíbrio entre os widgets de sua barra lateral.
4.5. Incluir apenas conteúdo relevante ao seu blog
Evite incluir todos os widget que vierem em seu caminho, mesmo que o senhor pense que serão úteis.
O widget que o senhor está considerando deve ser extremamente relevante para seu blog ou seu conteúdo.
O senhor não deve confundir sua barra lateral com widgets que não tenham relação direta com o que o senhor está oferecendo como conteúdo.
A barra lateral de um blog deve melhorar a experiência do leitor, permitindo que ele se conecte com outras páginas relacionadas. Se a navegação em sua barra lateral se tornar tediosa, o senhor perderá leitores potenciais.
Conclusão
Embora o senhor queira que seu conteúdo principal atraia a atenção, há também muitas outras informações que os usuários de seu site precisam
Com uma barra lateral, o senhor pode exibir em suas páginas elementos críticos, tais como links para áreas-chave, formulários de inscrição por e-mail.
É importante, portanto, saber como usar as barras laterais em seu site para que o senhor não tenha um impacto negativo na experiência do usuário.
É por isso que listamos neste artigo minhas melhores maneiras de administrar suas barras laterais em seu website.