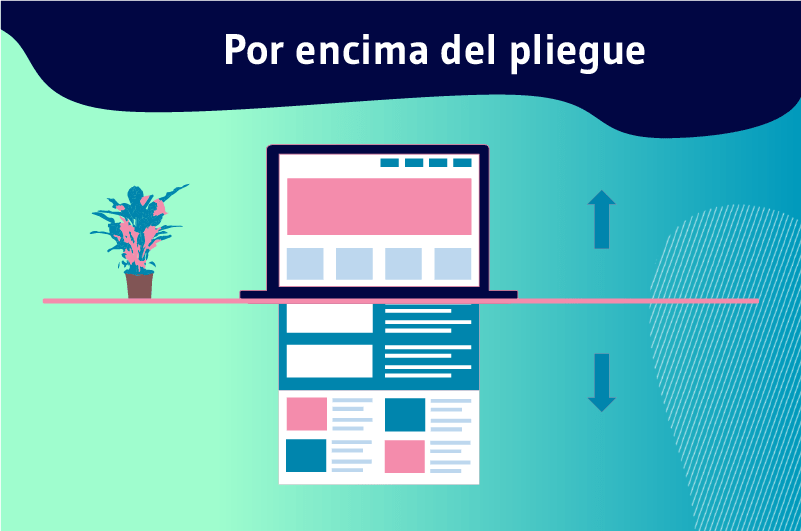
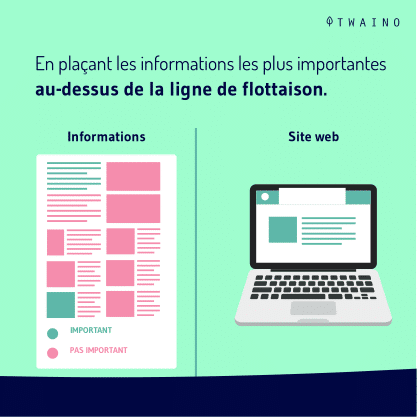
Sopra la piega indica la parte di una pagina web che viene visualizzata direttamente dagli utenti senza che questi debbano scorrere la pagina
Se un tempo era possibile visualizzare diversi elementi nella parte superiore di una pagina web, ora non è più così
L’evoluzione di Internet, i nuovi comportamenti degli internauti, l’uso degli smartphone e la necessità di tenere conto dell’esperienza dell’utente hanno cambiato completamente il gioco.
Al giorno d’oggi, il “Sopra la piega la zona viene utilizzata più per incoraggiare gli utenti a compiere alcune azioni specifiche che per visualizzare i contenuti più importanti
- Che cosa significa veramente questa nozione?
- È utile?
- Quali sono le migliori pratiche per trarne il massimo vantaggio?
Queste sono alcune delle domande a cui risponderò nelle prossime righe.
Capitolo 1: Cosa significa davvero Above the fold?
In questo capitolo, spiego cosa significa l’espressione “Sopra la piega e la sua importanza e le sue implicazioni.
1.1. above the fold: origine e significato
Capire l’origine e il significato dell’espressione “Sopra la piegaper capire l’origine e il significato dell’espressione “Above the fold”, dobbiamo tornare indietro al tempo in cui la stampa scritta era ancora una delle principali fonti di informazione
A quei tempi, infatti, quando i giornali venivano esposti, erano piegati in modo che le persone potessero vedere solo i titoli più interessanti.

Si tratta infatti di un’azione di marketing il cui obiettivo è attirare l’attenzione delle persone mostrando loro i titoli più importanti
Questa idea sarà ripresa in seguito nel web design e sarà definita “Above the fold” “Sopra la piega” o la linea di galleggiamento per designare l’area che viene visualizzata quando si arriva immediatamente su una pagina senza averla fatta scorrere verso il basso.
1.quali sono i diversi elementi che di solito si trovano in un’area “Above the fold”?
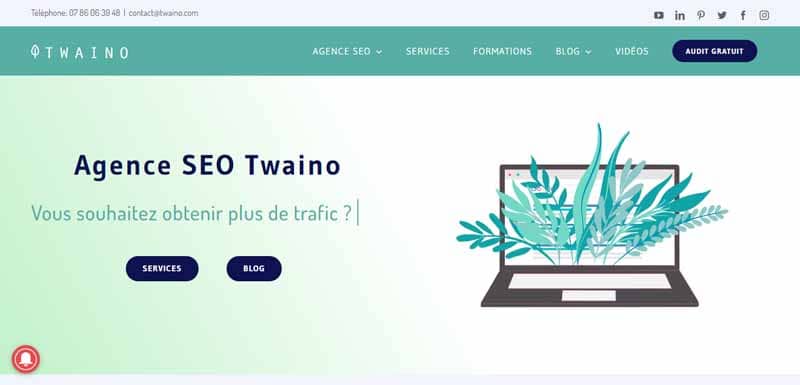
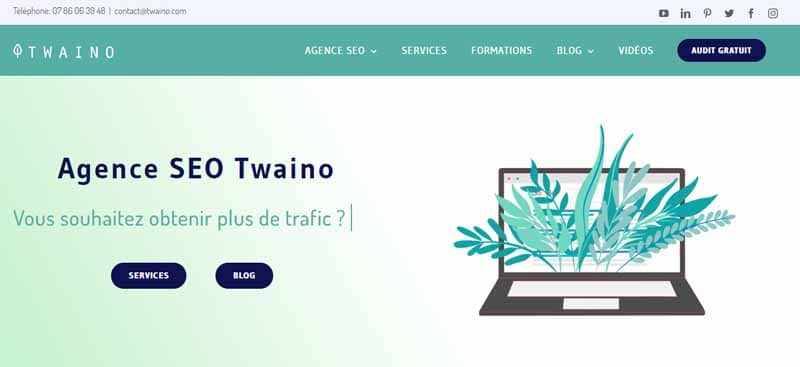
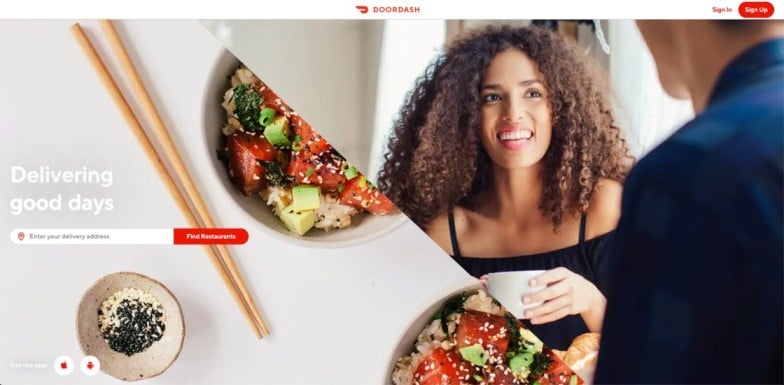
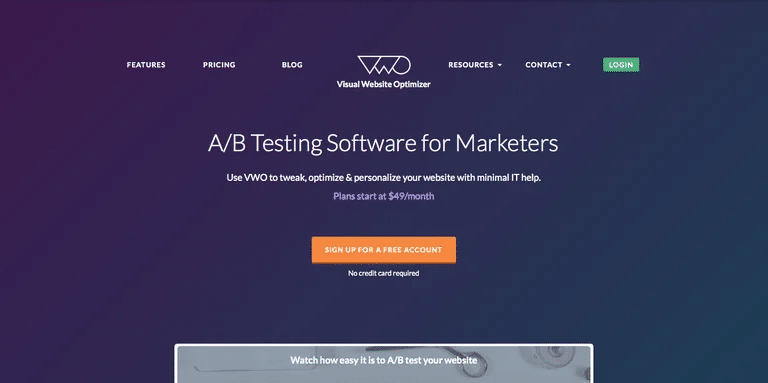
In genere, nella parte superiore di un sito web si trovano i seguenti elementi:

1.2.1. Il logo e il nome del suo marchio
Si tratta di un elemento grafico che lei utilizza per stabilire l’immagine del suo marchio e consentire ai suoi visitatori di farsi un’idea di ciò che lei rappresenta.

1.2.2. Il menu di navigazione del sito
Si tratta dell’insieme di disposizioni che lei prende per fornire ai suoi visitatori una struttura che permetta loro di esplorare il suo sito e di saperne di più su ciò che lei offre.

Questa struttura deve essere intuitiva e semplice
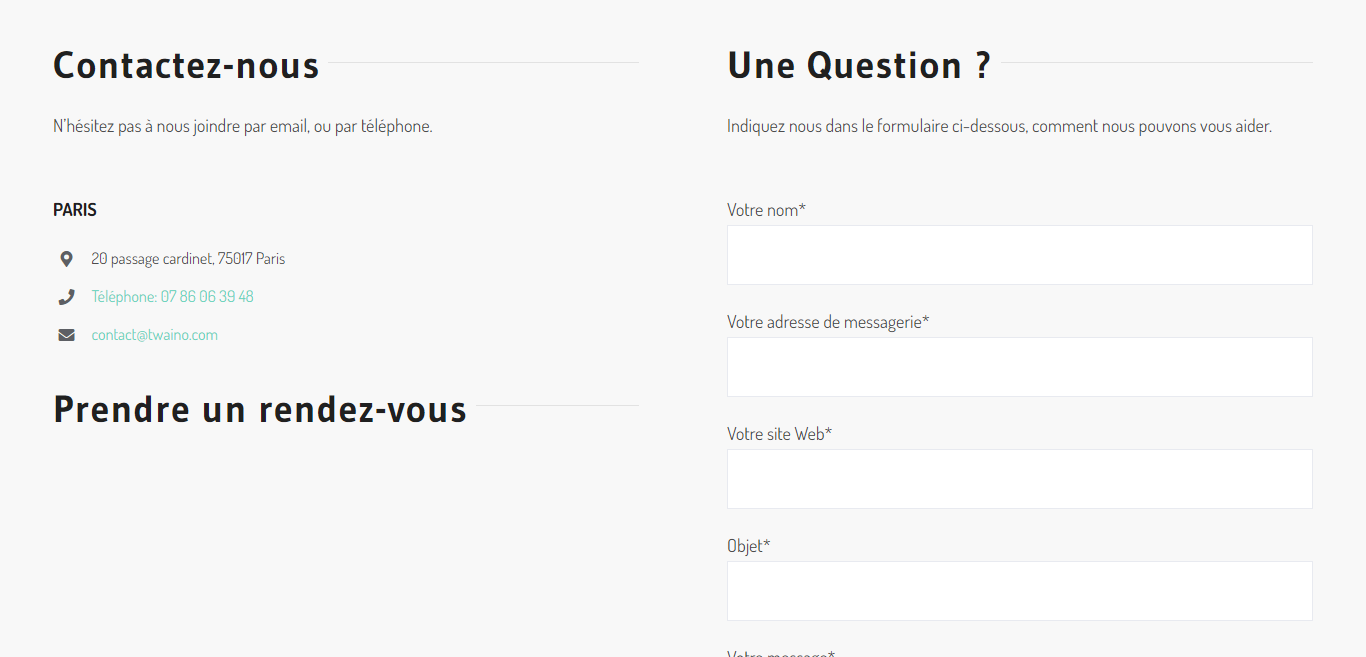
1.2.3. Informazioni di contatto
Un altro elemento che può includere nella “Sopra la piega parte del suo sito è il mezzo con cui le persone possono contattarla.

Questo è un elemento importante per gli utenti di Internet, in quanto tende a dimostrare loro che lei è un’azienda legittima.
Va notato, tuttavia, che questa parte non è al di sopra della linea di galleggiamento su tutti i siti web. Lo stesso vale per :
1.2.4. Pulsanti per i social media
Oggi è più che difficile immaginare una presenza online senza i social network.

Infatti, consentono agli utenti di iscriversi ai suoi account sociali e di seguire le sue notizie.
1.2.5. Il punto chiave di vendita
Il punto di vendita chiave è quello che le permette di mostrare istantaneamente ai visitatori del suo sito ciò che offre.

Dovrebbe essere
- Semplice ;
- Concreto;
- E breve
Di solito è lunga una riga e viene visualizzata a caratteri grandi.
A seguito di questa presentazione, se si sta chiedendo se sia importante parlare della parte che è “sopra la piega del suo sito, mi permetta di dirle perché è importante.
1.3. Quanto è importante la parte “Above the fold” di un sito web?
Nel web design, il “Sopra la piega è un elemento importante. Questo perché è il primo elemento che appare sullo schermo dei visitatori quando arrivano su un sito web. Deve quindi fare una buona impressione e mantenere la loro attenzione.

Inoltre, essendo il primo elemento che si vede su un sito web, ha una certa visibilità che lo rende adatto ad ospitare le informazioni che si desidera inserire per prime sul sito.
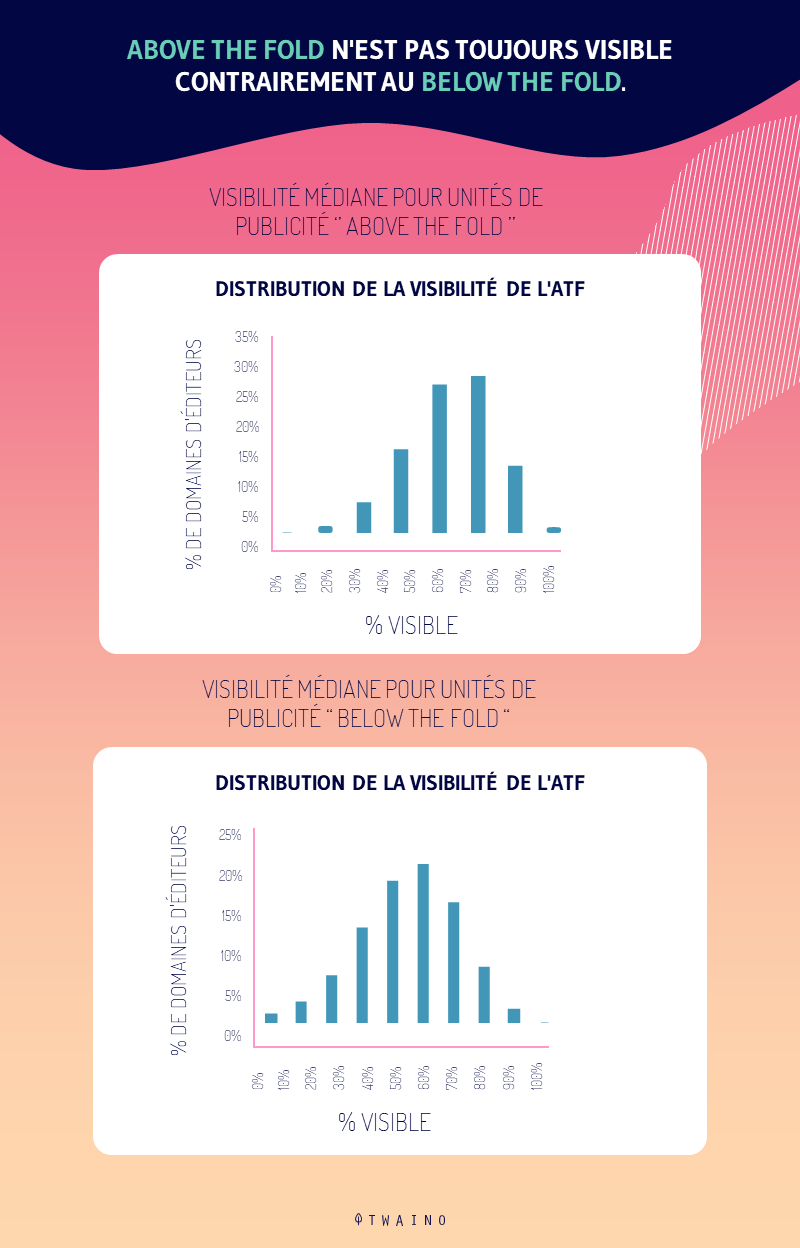
Questo è esattamente ciò che lo studio su l’importanza di essere visti condotta da Google.
In questo studio, imparerà che le inserzioni pubblicitarie collocate nel “Sopra la piega aveva una visibilità del 68%, mentre gli annunci in fondo alla pagina avevano una visibilità del 40% circa.

Gli elementi più importanti del sito possono quindi essere collocati a questo livello per avere più successo
Ma ricordi che non si tratta di posizionare diverse informazioni importanti a questo livello
La strategia da adottare dovrebbe piuttosto consistere nell’utilizzare questa parte per spingere i navigatori a scorrere ulteriormente le pagine del sito
In ogni caso, quando si tratta di “Sopra la piegaè importante prendere in considerazione sia i requisiti di design mobile-friendly che i requisiti SEO.
1.4. Alcune considerazioni su mobile e SEO per l’area “Above the fold”
1.4.1. Considerazioni sui dispositivi mobili
È quasi impossibile identificare la posizione o dare la misura che il “Sopra la piega
Questo perché oggi la localizzazione dipende maggiormente dalle impostazioni e dalle caratteristiche dei dispositivi (dimensioni dello schermo, risoluzioni, browser, ecc.) utilizzati per accedere al sito web.

Inoltre, gli utenti di Internet adottano nuove abitudini a seconda che stiano navigando con la loro smartphone o sui loro computer.

Per esempio, il fatto che la navigazione sulla maggior parte dei dispositivi mobili avviene in modalità verticale, gli utenti di Internet sono più disposti a scorrere verso il basso per scoprire i contenuti
1.4.2. Considerazioni sulla SEO
È vero che gli annunci visualizzati sopra la linea di galleggiamento hanno maggiore visibilità rispetto a quelli visualizzati nella parte inferiore della pagina
Tuttavia, abusarne non è vantaggioso per riferimento del suo sito
I siti che lo fanno possono vedere diminuire il loro traffico SEO. Le consiglio quindi di garantire un certo equilibrio tra gli annunci e l’esperienza utente del suo sito.

Infatti, l’ambizione di un’esperienza utente di alta qualità ha portato Google a lanciare nel 2012 il suo algoritmo di layout “pesante
Il suo compito è quello di cercare e punire le pagine web che presentano un numero elevato di annunci al di sopra della linea di galleggiamentons.

Questo algoritmo è stato successivamente modificato tre volte
- Prima nell’ottobre 2012: circa 10 mesi dopo il lancio dell’algoritmo di layout, è stato modificato. E secondo un tweet di Matt Cutts, questo cambiamento ha interessato lo 0,7% delle query in inglese
- Poi, nel febbraio 2014: più precisamente il 6 febbraio 2014, Google ha aggiornato il suo algoritmo, ma non è stata notificata alcuna spiegazione dell’impatto ai web designer;
- Finalmente nel novembre 2016: Quando è stato colpito da una penalizzazione a causa di un gran numero di annunci above the fold sul suo sito, questa penalizzazione può essere revocata solo se i bot di Google effettuano una scansione del suo contenuto L’aggiornamento del 2016 ha risolto questa situazione inserendo l’automazione nell’algoritmo. Questo le permette di prendere in considerazione i cambiamenti in tempo reale
Al di là di queste varie modifiche, va notato che l’algoritmo di layout di Google non penalizza sistematicamente tutti coloro che inseriscono annunci sopra la piega del loro sito. È piuttosto destinato a coloro che fanno un eccesso.
Questo è esattamente ciò che Matt Cutts difende quando dice:

Come può vedere, l’algoritmo di layout di Google aiuta i webmaster a considerare l’esperienza dell’utente nel design del sito
Ora che sa cosa significa il termine “Sopra la piega e come è utile per il suo sito, le suggerisco di scoprire nel resto di questo articolo le migliori pratiche per la loro progettazione
Capitolo 2: Le migliori pratiche da tenere in considerazione quando progetta la parte “Above the fold” del suo sito
Ecco alcuni suggerimenti che può utilizzare per progettare in modo efficace la “Sopra la piega del suo sito web:
2.1. mantenere un design semplice
Non carichi molti elementi nell’area above the fold. Questo potrebbe impedire ai visitatori del suo sito di trovare facilmente ciò che stanno cercando o causare tempi di caricamento lenti.
Come lei sa, entrambe le cose possono provocare rimbalzo dei suoi visitatori. Invece, mantenga la semplicità e crei una parte superiore della pagina facile da usare e ben organizzata.

Per esempio, consideriamo
- Aggiungere contenuti GIF all’intestazione per dare un po’ di animazione alla sua pagina
- Identifichi il suo punto chiave di vendita, cercando di essere il più semplice e conciso possibile
- Se necessario, aggiunga una breve frase per spiegare il punto di vendita.
2.2. Rendere il contenuto attraente
Ogni volta che un visitatore arriva sul sito “Sopra la piega area del suo sito, le dà l’opportunità di convincerlo
Colga questa opportunità per convincerli e deliziarli davvero.

Per fare questo
- Costruisca le sue pagine web in modo semplice;
- Adotti uno stile di scrittura e di design che rifletta il suo marchio;
- Adotti e mostri i colori del suo marchio nei contenuti che scrive
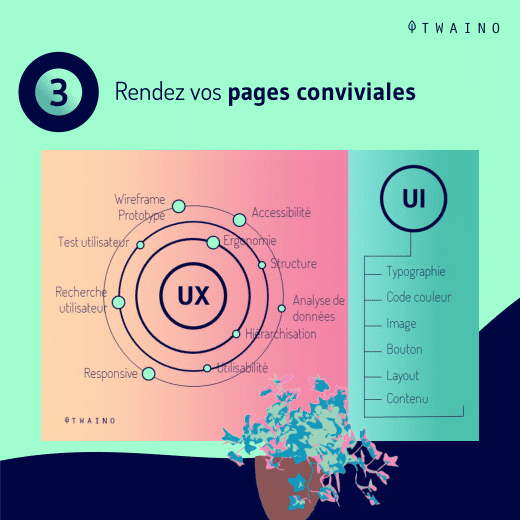
2.3. progettare le sue pagine in modo che siano facili da usare
Per avere un maggiore impatto sugli utenti, i contenuti che crea devono offrire un’esperienza utente ottimale ed essere di facile utilizzo.

Infatti, prima di rendere pubblici i suoi contenuti :
- Lo testi e si assicuri che funzioni correttamente;
- Verifichi che sia facile interagire con lei;
- Verifichi che si carichi rapidamente.
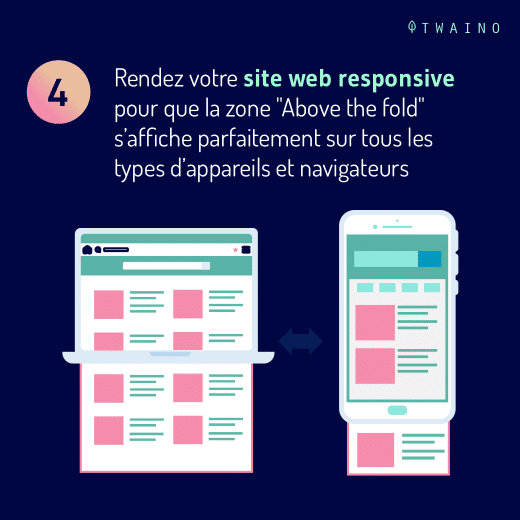
2.4. Risolva i problemi della sua area “Above the fold” per i visitatori
Quando progetta questa parte del suo sito, deve controllare una serie di cose
- Si assicuri che il contenuto sia mobile-friendly;
- Verifichi come viene visualizzato nei principali browser (Chrome, Firefox, Internet Explorer, ecc.);
- Consideri anche la reattività, per assicurarsi che il sito venga visualizzato correttamente su schermi di diverse dimensioni
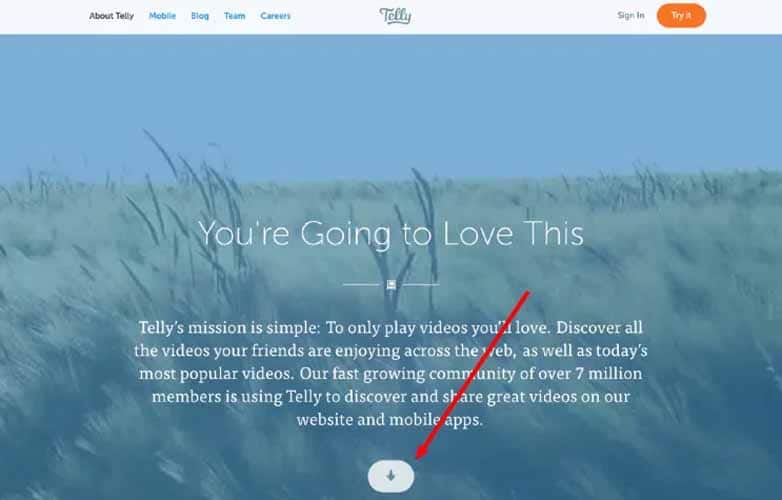
2.5. Eviti di creare un “falso sfondo” sul suo sito
Un “falso fondo” è quando una sezione del suo sito dà l’impressione all’utente che non ci sia più nulla verso il fondo del sito.

Dovrebbe evitarlo includendo indicazioni visive nel suo design, per esempio, in modo che capiscano che c’è un contenuto in fondo alla pagina:

Può includere indicazioni direzionali per chiedere loro di scorrere verso il basso o verso l’alto.

2.6. includa informazioni identificative nei suoi contenuti
Inserire informazioni identificative in un sito web aiuta a creare fiducia.

In questo modo è facile per loro contattarla, ma è anche facile per loro ricercare se lei è un’azienda legittima o meno
Una pubblicazione della wpforms ha dimostrato che inserire informazioni di contatto e di sicurezza in un sito web porta a un tasso di conversione più elevato.
2.7. Non dimentichi di concentrarsi sulla qualità dei suoi contenuti
Anche se segue tutte le migliori pratiche e ha realizzato un buon design nella fase di progettazione “Sopra la piega del suo sito, deve sempre tenere presente che il contenuto è importante

Soddisfare i requisiti di attrattività e così via non sempre le garantisce un alto tasso di conversione
Questo è dovuto in parte alla qualità dei contenuti che offrite. È grazie a questi contenuti di qualità che i visitatori saranno interessati a ciò che lei offre e saranno più propensi a scorrere la pagina
Lo tenga presente e colleghi sempre contenuti di qualità alla sua sezione “Above the fold” “Sopra la piega
In sintesi
La creazione di un sito web implica sempre la progettazione di una “Sopra la piega
Se ha sempre trascurato la sua importanza, questo articolo la aiuterà a capire cos’è e cosa significa.
Inoltre, le fornisce vari suggerimenti per l’impostazione di “Sopra la piega parti sul suo sito.