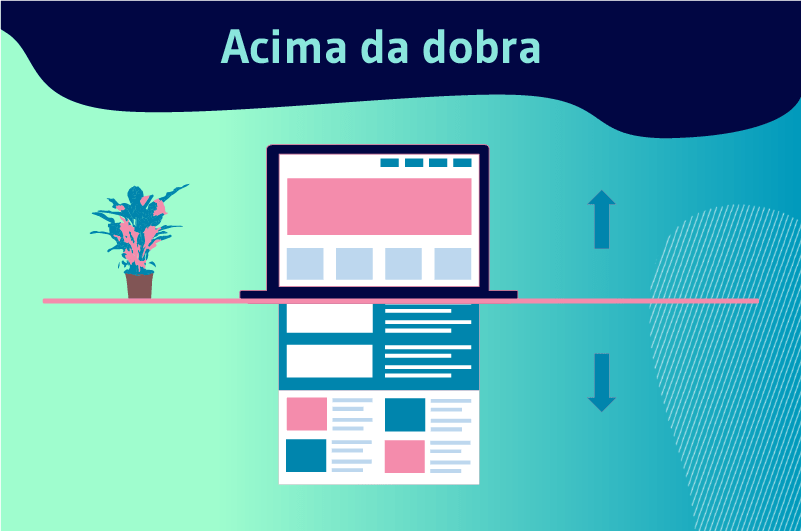
Acima da dobra significa a parte de uma página da Internet que é exibida diretamente aos usuários, sem que eles tenham que descer a página
Embora fosse possível exibir vários elementos na parte superior de uma página da Internet, não é mais esse o caso
A evolução da internet, os novos comportamentos dos usuários da internet, o uso de smartphones e a necessidade de levar em conta a experiência do usuário mudaram completamente o jogo.
Hoje em dia, o “Acima da dobra a zona é usada mais para incentivar os usuários a realizar algumas ações específicas do que para exibir o conteúdo mais importante
- O que significa realmente essa noção?
- É útil?
- Quais são as melhores práticas para aproveitá-las plenamente?
Estas são algumas das perguntas às quais responderei nas seguintes linhas.
Capítulo 1: O que significa Above the fold realmente?
Neste capítulo, eu explico qual é a expressão “Acima da dobra e sua importância e implicações.
1.1. acima da dobra: origem e significado
Para compreender a origem e o significado da expressão “Acima da dobrapara compreender a origem e o significado da expressão “Above the fold”, temos que voltar ao tempo em que a imprensa escrita ainda era uma das principais fontes de informação
Naqueles dias, de fato, quando os jornais eram expostos, eles eram dobrados para que as pessoas pudessem ver apenas as manchetes mais interessantes.

Trata-se, de fato, de uma ação de marketing cujo objetivo é atrair a atenção das pessoas, mostrando-lhes as manchetes mais importantes
Essa idéia será retomada mais tarde no web design e será referida como “Above the fold” (Acima da dobra) “Acima da dobra” ou linha d’água para designar a área que é exposta quando se chega imediatamente em uma página sem ter rolado para baixo.
1.quais são os diferentes elementos que normalmente se encontram em uma área “Above the fold” (acima da dobra)?
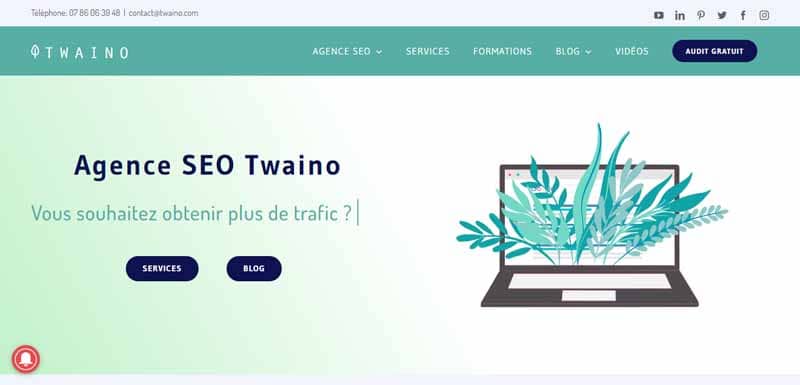
Em geral, na parte superior de um website, o senhor encontrará os seguintes elementos:

1.2.1. O logotipo e o nome de sua marca
Este é um elemento gráfico que o senhor usa para estabelecer sua imagem de marca e permitir que seus visitantes tenham uma idéia do que o senhor representa.

1.2.2. O menu de navegação do site
Esse é o conjunto de providências que o senhor toma para fornecer aos visitantes um quadro que lhes permitirá explorar seu site e aprender mais sobre o que o senhor oferece.

Esse quadro deve ser intuitivo e simples
1.2.3. Informações de contato
Outro elemento que o senhor pode incluir no “Acima da dobra parte de seu site é o meio pelo qual as pessoas podem entrar em contato com o senhor.

Este é um elemento importante para o usuário da Internet, pois tende a provar-lhes que o senhor é uma companhia legítima.
Deve-se notar, no entanto, que essa parte não está acima da linha d’água em todos os websites. O mesmo se aplica a :
1.2.4. Botões das mídias sociais
Hoje, é mais do que difícil imaginar uma presença on-line sem redes sociais.

Com efeito, eles permitem que os usuários subscrevam suas contas sociais e sigam suas notícias.
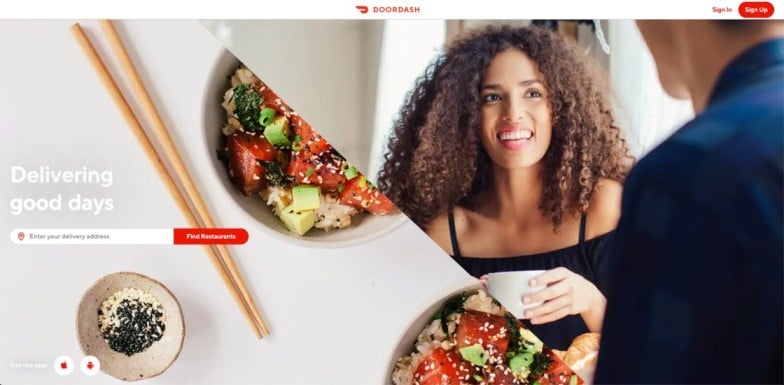
1.2.5. O ponto-chave de venda
O ponto-chave de venda é o que lhe permite mostrar instantaneamente aos visitantes de seu site o que o senhor oferece.

Deveria ser
- Simples ;
- Conciso;
- E breve
Em geral é uma linha de comprimento e em grande formato.
Após esta apresentação, se o senhor está se perguntando sobre a relevância de falar sobre a parte que é “acima da dobra de seu site, deixe-me dizer-lhe por que isso é importante.
1.3. Qual é a importância da parte “Above the fold” de um website?
No web design, o “Acima da dobra é um elemento importante. Isso porque é o primeiro elemento que aparece nas telas dos visitantes quando eles chegam a um website. Deve, portanto, causar uma boa impressão e manter a atenção deles.

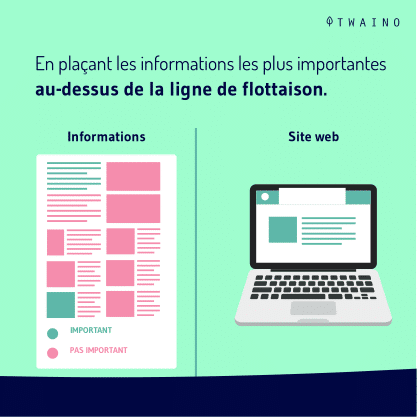
Além disso, sendo o primeiro elemento visto em um site, ele tem uma certa visibilidade que o torna apropriado para hospedar as informações que se gostaria de colocar no site em primeiro lugar.
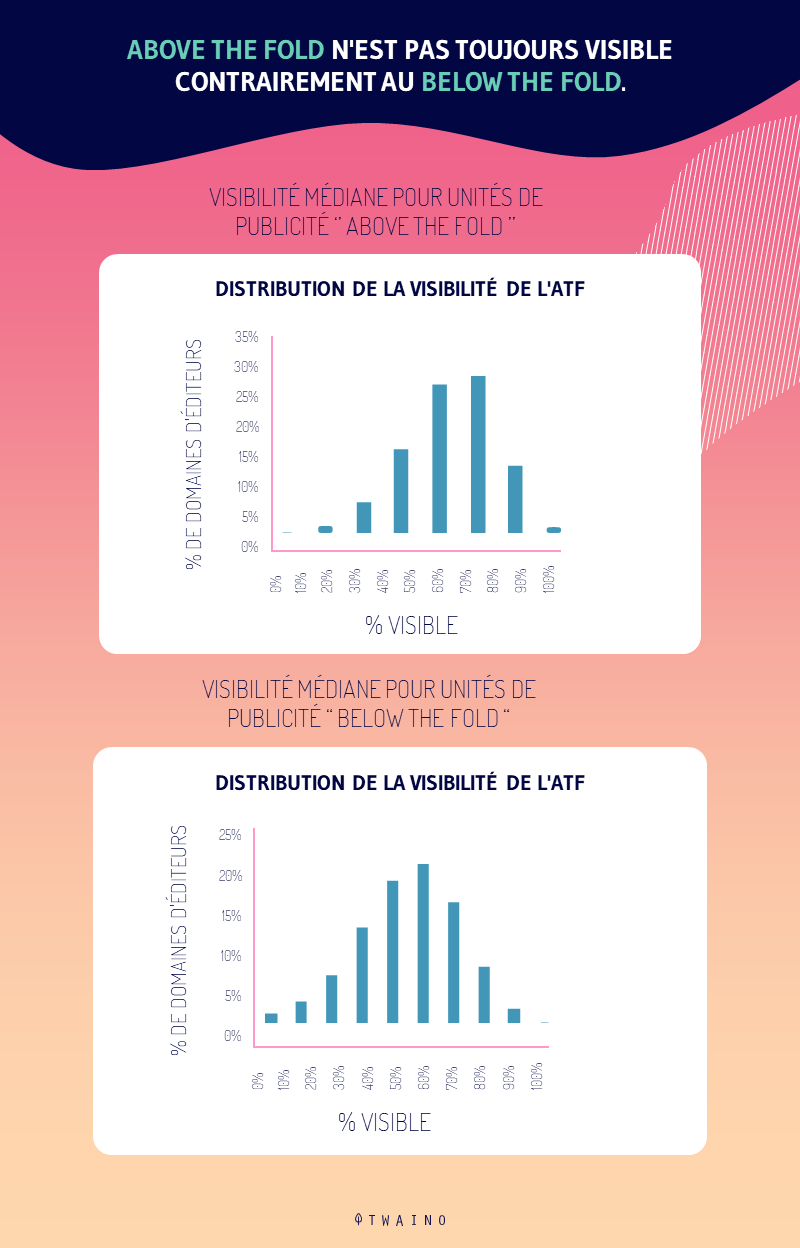
É exatamente isso que o estudo sobre a importância de ser visto conduzido pelo Google.
Neste estudo, o senhor saberá que os anúncios colocados no “Acima da dobra tinha uma visibilidade de 68%, enquanto os anúncios no final da página tinham uma visibilidade de cerca de 40%.

Os elementos mais importantes do site podem, portanto, ser colocados a esse nível para ter mais sucesso
Mas lembre-se de que não se trata de posicionar várias informações importantes a esse nível
A estratégia a ser adotada deveria consistir antes em usar essa parte para empurrar os surfistas a descer mais as páginas do site
Em todo caso, quando se trata do “Acima da dobraé importante levar em conta tanto a exigência de projeto móvel amigável quanto as exigências de SEO.
1.4. Algumas considerações móveis e de SEO para a área “Above the fold”
1.4.1. Considerações móveis
É quase impossível identificar o local ou dar a medida que o “Acima da dobra
Isso porque hoje a localização depende mais das configurações e características dos dispositivos (tamanhos de tela, resoluções, navegadores, etc.) usados para acessar o site.

Além disso, os usuários da Internet adotam novos hábitos, dependendo se estão navegando com seus smartphones ou em seus computadores.

Por exemplo, o fato de que a navegação na maioria dos dispositivos móveis é feita em modo retrato, os usuários da Internet estão mais dispostos a rolar para baixo para descobrir seu conteúdo
1.4.2. Considerações sobre SEO
É verdade que os anúncios exibidos acima da linha d’água têm mais visibilidade do que aqueles exibidos em direção ao fundo da página
No entanto, abusar deles não é benéfico para referenciamento de seu site
Os sites que fazem isso podem ver seu tráfego de SEO diminuir. Recomendo, portanto, que o senhor assegure um certo equilíbrio entre os anúncios e a experiência do usuário de seu site.

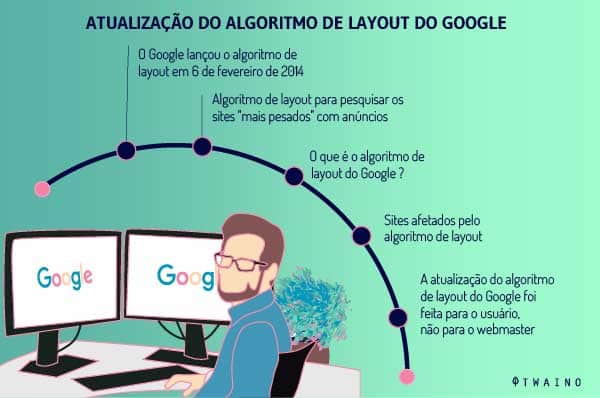
De fato, a ambição de uma experiência de usuário de alta qualidade levou o Google a lançar em 2012 seu algoritmo de layout “pesado
Sua tarefa é procurar e punir as páginas da web que têm um número elevado de anúncios acima de suas linhas d’águans.

Esse algoritmo foi posteriormente modificado três vezes
- Primeiro em outubro de 2012: cerca de 10 meses após o lançamento do algoritmo de layout, ele foi modificado. E de acordo com um tweet de Matt Cutts, essa mudança afetou 0,7% das consultas em inglês
- Depois em fevereiro de 2014: mais precisamente em 6 de fevereiro de 2014, o Google atualizou seu algoritmo, mas nenhuma explicação sobre o impacto foi notificada aos web designers;
- Finalmente, em novembro de 2016: Quando o senhor foi atingido por uma penalidade devido a um grande número de anúncios acima da dobra em seu site, essa penalidade só poderia ser levantada se o Google bots arrastasse seu conteúdo A atualização de 2016 resolveu essa situação ao consagrar a automação no algoritmo. Isso lhe permite levar em conta as mudanças em tempo real
Além dessas várias modificações, é preciso observar que o algoritmo de layout do google não penaliza sistematicamente todos aqueles que colocam anúncios acima da dobra de seu site. É mais para aqueles que fazem um excesso.
É precisamente isso que Matt Cutts defende quando diz:

Portanto, como o senhor pode ver, o algoritmo de layout do Google ajuda os webmasters a considerar a experiência do usuário no design de seu site
Agora que o senhor sabe qual é o termo “Acima da dobra e como é útil para seu site, sugiro que o senhor descubra no restante deste artigo as melhores práticas para o projeto deles
Capítulo 2: Melhores práticas a levar em conta ao projetar a parte “Above the fold” de seu site
Aqui estão algumas dicas que o senhor pode usar para projetar efetivamente o “Acima da dobra de seu website:
2.1. manter o projeto simples
Não carregue muitos elementos na área da dobra acima. Isso poderia impedir seus visitantes de encontrar facilmente o que estão procurando ou causar lentidão no carregamento.
Como o senhor sabe, ambas são susceptíveis de causar bounce de seus visitantes. Em vez disso, mantenha-o simples e crie um topo de página fácil de usar e bem organizado.

Por exemplo, considere
- Acrescentar o conteúdo do GIF ao cabeçalho para dar à sua página alguma animação
- Identifique seu ponto-chave de venda, tentando ser o mais simples e conciso possível
- Acrescente uma frase curta, se necessário, para explicar o ponto de venda.
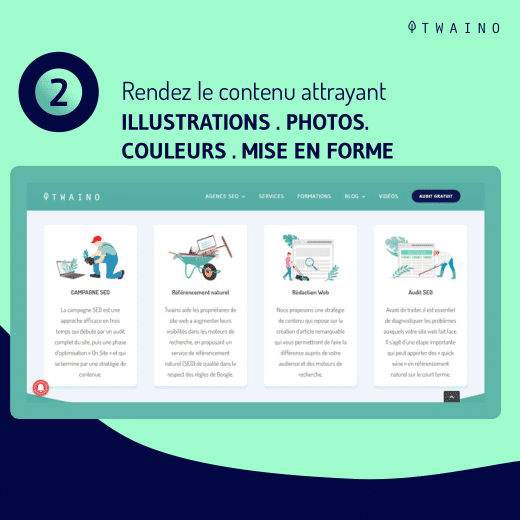
2.2. Tornar o conteúdo atraente
Cada vez que um visitante chega no “Acima da dobra na área de seu site, ele lhe dá a oportunidade de convencê-lo
Aproveite esta oportunidade para realmente convencê-los e encantá-los.

Para fazer isso
- Construa suas páginas da web de maneira simples;
- Adote um estilo de escrita e desenho que reflita sua marca;
- Adote e mostre as cores de sua marca no conteúdo que o senhor escreve
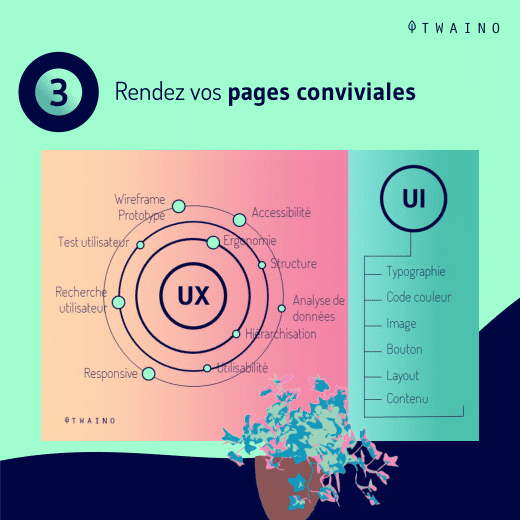
2.3. projete suas páginas para que sejam de fácil utilização
Para ter um efeito maior sobre os usuários da Internet, o conteúdo criado pelo senhor deve oferecer uma experiência ótima para o usuário e ser de fácil utilização.

De fato, antes de tornar seu conteúdo público:
- Teste-o e certifique-se de que funciona corretamente;
- Verifique se é fácil interagir com ele;
- Verifique se a carga é rápida.
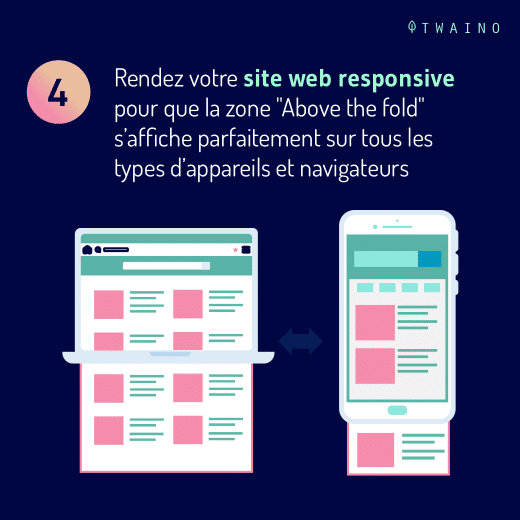
2.4. Consertar os desafios de sua área “Above the fold” para os visitantes
Ao projetar essa parte de seu site, há uma série de coisas que o senhor deve verificar
- Assegure-se de que o conteúdo seja móvel e amigável;
- Verifique como ele se apresenta nos navegadores principais (Chrome, Firefox, Internet Explorer, etc.);
- Considere também a capacidade de resposta para assegurar que o site seja exibido corretamente em diferentes tamanhos de tela
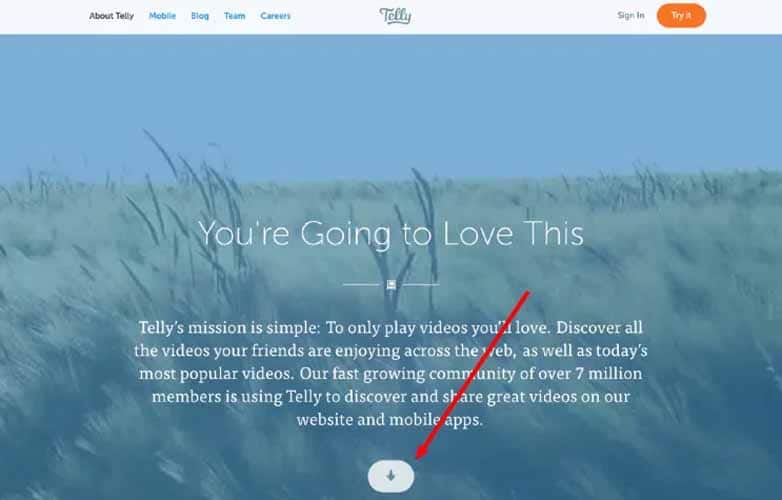
2.5. Evite criar um “fundo falso” em seu site
Um “fundo falso” é quando uma seção de seu site dá a impressão ao usuário de que não há mais nada em direção ao fundo de seu site.

O senhor deve evitar isso, por exemplo, incluindo pistas visuais em seu projeto, para que eles entendam que há conteúdo no final da página:

O senhor pode incluir indicações direcionais para pedir-lhes que rolem para baixo ou para cima.

2.6. incluir informações de identificação em seu conteúdo
A colocação de informações de identificação em um website ajuda a criar confiança.

Isso lhes facilita o contato com o senhor, mas também lhes facilita pesquisar se o senhor é ou não um negócio legítimo
Uma publicação do wpforms provou que colocar informações de contato e segurança em um website leva a uma taxa de conversão mais alta.
2.7. Não se esqueça de se concentrar na qualidade de seu conteúdo
Mesmo que você siga todas as melhores práticas e tenha feito um bom projeto no “Acima da dobra na área de seu site, o senhor deve ter sempre em mente que o conteúdo é importante

Satisfazer as exigências de atratividade e assim por diante nem sempre garante ao senhor uma alta taxa de conversão
Isso se deve em parte à qualidade do conteúdo que o senhor oferece. É por causa desse conteúdo de qualidade que os visitantes estarão interessados no que o senhor oferece e estarão mais inclinados a descer a página
Tenha isso em mente e sempre ligue o conteúdo de qualidade à seção “Above the fold” (Acima da dobra) “Acima da dobra
Em resumo
A criação de um website envolve sempre o design de um “Acima da dobra
Se o senhor sempre negligenciou sua importância, este artigo o ajudará a compreender o que é e o que significa.
Também lhe dá várias dicas para a criação de “Acima da dobra partes do seu site.