العلامة الوصفية هي جزء من كود HTML يصف محتوى صفحتك ليس فقط لمحركات البحث ، ولكن أيضًا لمستخدمي الإنترنت الذين يرون موقع الويب الخاص بك في SERPs. تظهر العلامات الوصفية فقط في كود الصفحة ، ويمكن لأي شخص التحقق منها من خلال الكود المصدري لموقع الويب. تستخدمها محركات البحث لتحديد محتوى صفحة الويب بسهولة أكبر ، ولكن ليست جميعها ضرورية لتحسين محركات البحث.
لقد سمعت عن تحسين محركات البحث مرارًا وتكرارًا وكيف يجب أن تطمح دائمًا لتحقيق هذا رقم 1 موقف SERP.
ولكن هل توقفت يومًا عن التفكير في ما يفعله Google بالضبط لمعرفة ما هو موجود على صفحتك وكيف يعرف ما الذي سيتم عرضه في نتائج البحث؟
كن على علم بأن هناك بعض الأشياء التي يجب عليك إضافتها إلى الكود الخاص بك لمساعدة برامج زحف محركات البحث على فهم أفضل لما تدور حوله صفحات موقعك على الويب.
ويطلق عليهم Meta Tags.
- ما هم ولماذا هم مهمون؟
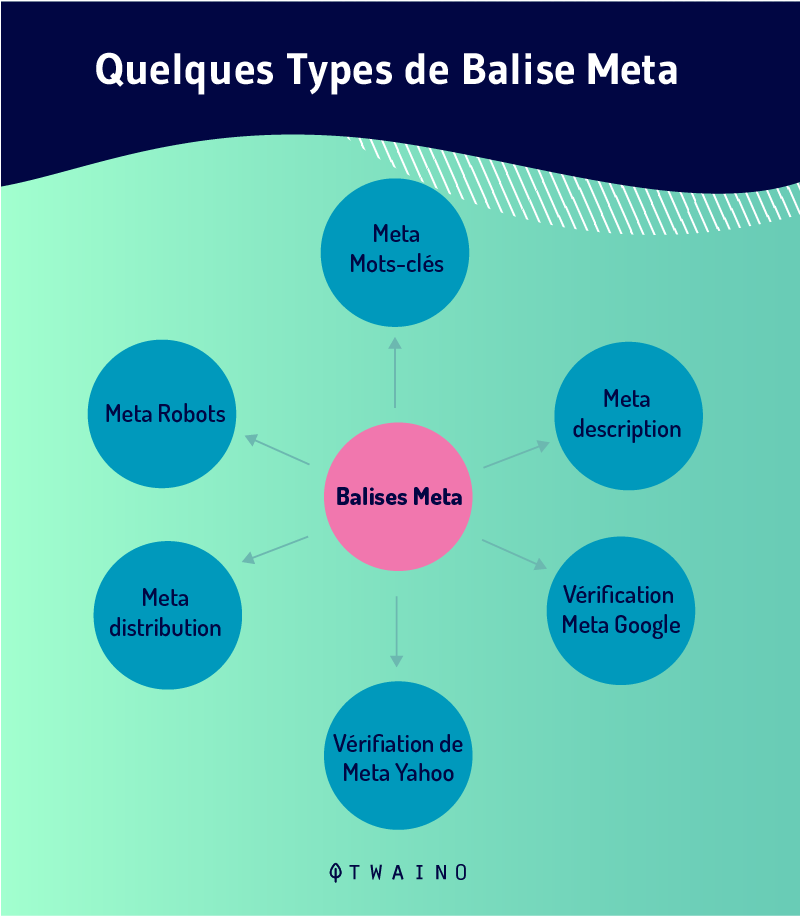
- ما هي الأنواع الرئيسية للعلامات الوصفية؟
- كيفية التحقق منها على موقع على شبكة الإنترنت؟
هذه مجموعة من الأسئلة سأجيب عليها في بقية هذا الدليل المصغر.
إذا هيا بنا!
الفصل 1: ما هي العلامات الوصفية ولماذا هي مهمة؟
في هذا الفصل الأول ، سوف أتعمق قليلاً في تعريف العلامة الوصفية وأعطي الأسباب التي تجعل بعضها ضروريًا لتحسين محركات البحث.

1.1 ما هي العلامات الوصفية؟










” تعد العلامات الوصفية طريقة رائعة لمشرفي المواقع لتزويد محركات البحث بالمعلومات الموجودة على مواقعهم. يمكن استخدامها لتوفير المعلومات لجميع أنواع العملاء ، وكل روبوت يعالج فقط العلامات الوصفية التي يفهمها ويتجاهل الباقي. تتم إضافتها إلى قسم <head> بصفحة HTML الخاصة بك. »جوجل ، 2020.
كلمة ” ميتا ” هي اختصار للبيانات الوصفية. بشكل أساسي ، علامات البيانات الوصفية هي نصوص موجودة في كود صفحة الويب وتهدف إلى وصف محتوى هذه الصفحة لمحركات البحث مثل:
- Bing
- و Yahoo.
تتضمن هذه النصوص معلومات مثل:
- عنوان الصفحة
- الوصف
- نوع المحتوى
- إلخ

وفقًا لجون مولر ، محلل اتجاهات مشرفي المواقع في Google :
” يمكن أن تؤثر العلامات الوصفية على كيفية رؤية المستخدمين لموقعك في نتائج البحث وما إذا كانوا ينقرون للوصول إلى موقعك أم لا. »
العلامات الوصفية مضمنة في قسم <head> من مستند HTML ، وبالتالي يجب ترميزها في نظام إدارة المحتوى الخاص بك.
اعتمادًا على النظام الأساسي الذي يدعم موقع الويب الخاص بك ، يمكن أن يكون الترميز بسيطًا أو معقدًا. ومع ذلك ، فإن الحل “خارج الصندوق” مثل WordPress سيحتوي على قسم مخصص لهذه العلامات مثل الروابط الأساسية أو الأوصاف التعريفية.
تركت علامات البيانات الوصفية إرثًا متضاربًا ، حيث جرب العديد من المسوقين خوارزميات من خلال حشو الكلمات الرئيسية.
لمكافحة هذا ، غيّرت Google الخوارزمية الخاصة بها حول كيفية تعاملها مع هذه العلامات ومراجعتها.
ومع ذلك ، قبل إدراج العناصر المراد إضافتها إلى موقع الويب الخاص بك ، سأقدم لك أسباب أهميتها.
1.2 لماذا تعتبر العلامات الوصفية مهمة؟










كما ذكرت في القسم السابق ، تقدم العلامات الوصفية مزيدًا من الأفكار حول موقعك لمحركات البحث والأشخاص الذين يصادفون موقعك في SERPs.
يمكن تحسينها لتسليط الضوء على العناصر المهمة للمحتوى الخاص بك وجعل موقع الويب الخاص بك جذابًا في نتائج البحث.تعدتجربة المستخدم المثالية معيارًا مهمًا للغاية أن محركات البحث تقدرها أكثر فأكثر، وتتعلق بكيفية تلبية موقعك لاستعلام المستخدمين على أفضل وجه.

الوصفية العلامات في ذلك من خلال ضمان عرض المعلومات التي يحتاجها الباحثون على موقعك مقدمًا (في SERPs) موجزة ومفيدة بطريقة.
تتضمن تجربة المستخدم أيضًا مدى سهولة تنقل الزائرين وزواحف محركات البحث إلى موقعك ، وهذا يأتي في المقام الأول من خلال هيكل موقع الويب الخاص بك.
جيدة ببنية صفحة مما يسمح بالتنقل السهل على موقعك.
في الوقت نفسه ، تخبر الأنواع الأخرى من العلامات الوصفية (مثل العلامة الأساسية أو علامة meta robot) محركات البحث عن صفحات موقعك التي يجب مراعاتها وأيها يجب تجاهلها.
بشكل عام ، هناك العديد من أنواع علامات البيانات الوصفية التي تؤدي أدوارًا مختلفة ، ولكن ليست جميعها بمُحسّنات محرّكات البحث. ستجد في هذا الدليل الكامل للعلامات الوصفية قائمة كاملة.
ومع ذلك ، لأغراض هذا الدليل السريع ، اخترت أهم 10 علامات بيانات وصفية تحتاج إلى معرفتها لتحسين أداء موقعك في SERPs.
الفصل 2: أفضل 10 علامات وصفية لتحسين محركات البحث وكيفية التحقق منها على موقع ويب










في هذا القسم ، سوف أطلعك على أهم 10 علامات وصفية لتحسين محركات البحث والتي يجب أن تركز عليها لمساعدة عملك على النجاح. تظهر في نتائج جيدة لتحسين محركات البحث. :
- العنوان
- الوصف
- Canonical
- Tag العلامات النصية البديلة
- الروبوتات العلامات الوصفية
- العلامات الوصفية المخططات المفتوحة ورؤوس بطاقات Twitter
- العلامات
- الوصفية العلامات الوصفية العلامة الوصفية علامة
- المخطط
- من نوع المحتوى
باستخدام هذه العلامات الوصفية بشكل صحيح ، يمكنك زيادة أداء موقع الويب الخاص بك.
ثم سنرى كيفية التحقق منها على موقع الويب.
2.1. أعلى 10 علامات
وصفية 2.1.1.العنوان
هي أول عنصر HTML يحدد موضوع صفحة الويب الخاصة بك. إنه أول ما يراه جمهورك على صفحات نتائج البحث. سيحكمون على المحتوى الخاص بك بناءً على علامتك.
إذا كنت ترغب في الوصول إلى المزيد من العملاء المحتملين المهتمين بعملك ، فأنت بحاجة إلى تحسين علامة العنوان جيدًا.

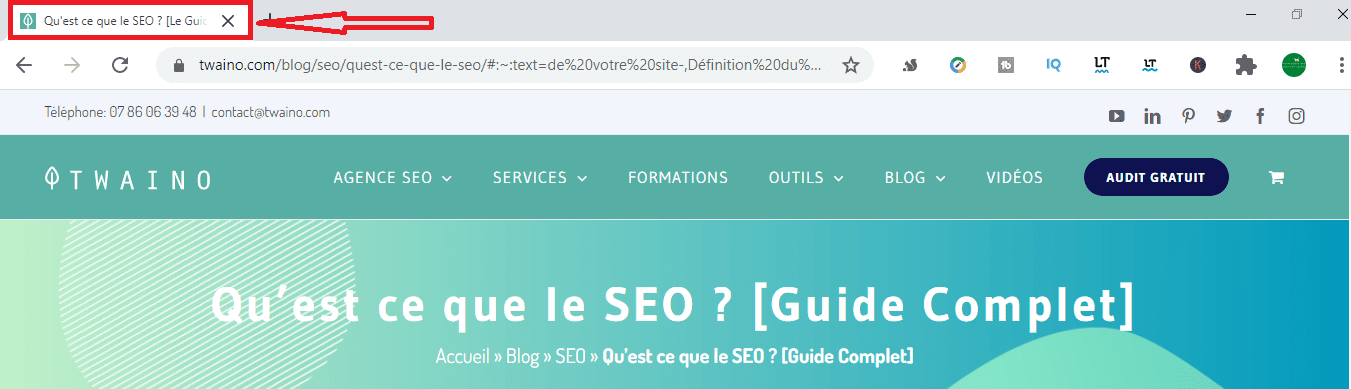
لا تظهر فقط في صفحة نتائج محرك البحث (SERP) ، ولكن أيضًا في علامات تبويب المتصفح.

يتم عرض العنوان على جميع المتصفحات ، وبشكل أساسي:
- Chrome
- Firefox
- Safari.
العنوان الخاص بك هو نظرة عامة على المحتوى الخاص بك. لذلك تحتاج إلى التأكد من أن علامة العنوان غنية بالمعلومات حتى يتمكن جمهورك من الحصول على فكرة أفضل عن صفحتك.
ستجذب علامة العنوان المعقولة المستخدمين إلى النقر فوق إعلانك والتفاعل مع المحتوى الخاص بك.
عند إنشاء علامة العنوان الخاصة بك ، تأكد من واضحة ووصفية أنها. نظرًا لأن هذه معاينة لصفحتك ، فأنت بحاجة إلى التأكد من إخبار جمهورك بالضبط بما يمكن توقعه عند النقر للوصول إلى موقعك.
يجب عليك أيضًا التأكد من تضمين أهم كلماتك الرئيسية في العنوان الخاص بك لمساعدة موقع الويب الخاص بك على الترتيب في النتائج ذات الصلة.
يجب دائمًا إضافة علامة العنوان في قسم <head> في موقعك:
<head>
<title> هذا مثال على العنوان </ title>
</head>
تُدخل معظم أنظمة إدارة المحتوى تلقائيًا علامة العنوان الخاصة بك. العنوان في شفرة المصدر الخاصة بك عندما تقوم بإنشائه. لذلك ، لا داعي للقلق بشأن إضافته يدويًا في HTML <head>.
ملخص لأفضل ممارسات عنوان التعريف:
- يجب أن يكون طول عنوان التعريف حوالي 55-65 حرفًا ؛
- أضف كلمات تشير إلى موضوع المحتوى الخاص بك ، مثل: التعليق، المراجعات، الأفضل، النصائح، العلوي، البحث، الشراء… ؛
- استخدم طويلة أو كلمات رئيسية تحتوي على أكثر من 4 كلمات ، مثل: “موقعي مناسب للجوّال” أو “كيفية جعل موقع ويب مناسبًا للجوّال” ؛
- أضف أرقامًا إلى العنوان الخاص بك ، مثل: “9 علامات HTML من شأنها تحسين تحسين محركات البحث” ؛
- ابدأ علامة العنوان بكلمتك الرئيسية المستهدفة وتجنب حشو الكلمات الرئيسية ؛
- تمامًا مثل المحتوى المكرر على الصفحة ، فإن Google ليست من المعجبين بالعناوين المكررة (والأوصاف ، في هذا الصدد) ، فهي تؤثر على أداء موقعك. لذا تأكد من أن كل صفحة لها عنوان تعريف فريد خاص بها.
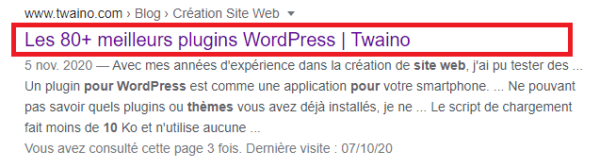
2.1.2. Meta description
ثاني أهم علامة تعريفية لمحركات البحث هي الوصف التعريفي. الأخير هو عنصر HTML يلخص محتوى صفحة الويب الخاصة بك.
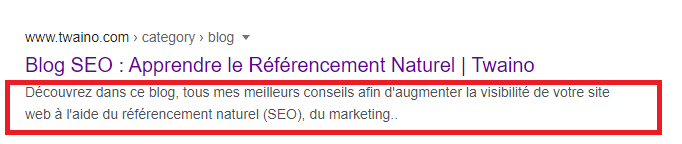
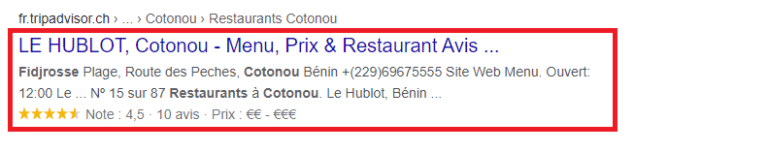
تظهره محركات البحث عادةً في نتائج البحث أسفل علامة العنوان الخاصة بك.
هنا مثال على ذلك:

على غرار العنوان، meta- الوصف يزود جمهورك بنظرة عامة على صفحتك. في هذا المستوى ، يجب أن تكون واضحًا، وصفيًا وأن تستخدم كلمتك الرئيسية.
صحيح أن Google لا تستخدم الوصف التعريفي كإشارة ترتيب. ومع ذلك ، لا يزال لها تأثير كبير على نسبة النقر إلى الظهور (CTR) لصفحتك لأنها تظهر في نتائج البحث وتتيح للمستخدمين معرفة موضوع صفحتك.
كما أنه يساعد محركات البحث على فهم سياق صفحتك وترتيبك في نتائج البحث ذات الصلة.
ومع ذلك ، لاحظ أن خوارزمية Google قد تستبدل الوصف التعريفي الخاص بك بجزء آخر من محتوى الصفحة إذا كان يبدو أكثر قيمة. (تعرف Google أفضل ما في الأمر.)
مثل علامات العنوان ، تضيف معظم منصات CMS تلقائيًا علامة وصف التعريف إلى شفرتك.
إذا لم يكن الأمر كذلك ، فيمكنك تثبيت المكونات الإضافية لمساعدتك في إضافة علامة وصف التعريف الخاصة بك. يعد Yoast و All-in-One SEO من أكثر المكونات الإضافية استخدامًا لمواقع WordPress.
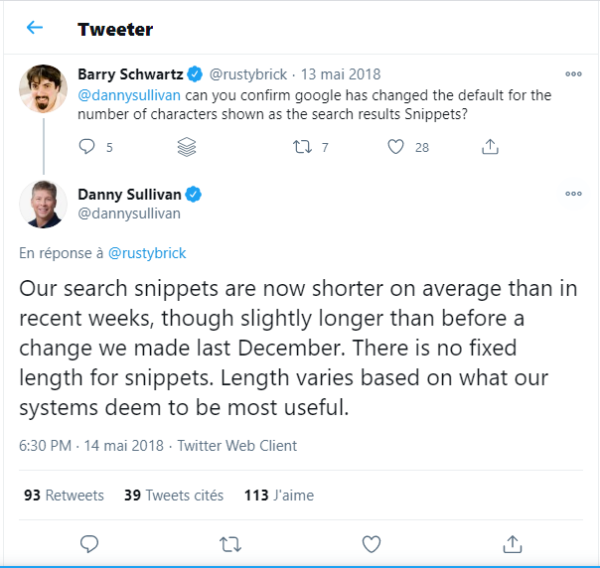
في الآونة الأخيرة ، قامت Google بتغيير طول وصف التعريف الذي سيعرضه في SERPs. في الواقع ، أكد محرك البحث العملاق أنه يختصر مقتطفات نتائج البحث بعد توسيعها.ذكر رئيس البحث العام في Google ، داني سوليفان، أنه لا يوجد طول محدد للمقتطفات.

متوسط الطول الجديد لـ يبلغ حجم حقل مقتطف الوصف على أجهزة الكمبيوتر حوالي 160 حرفًا، مقارنة بحوالي 300 حرفًا تقريبًا.
تم الآن تقليل الأحرف المنقولة لمقتطفات نتائج البحث إلى 130 في المتوسط.
ملخص لبعض أفضل الممارسات لعلامات الوصف التعريفي:
- لا تضف وصفًا تعريفيًا مكررًا
- أضف عبارة واضحة تحث المستخدم على اتخاذ إجراء في أوصافك مثل “تقدم بطلب اليوم” أو “تحقق من ____” أو أحد هذه 100 كلمة رئيسية للحث على الشراء لحملتك التسويقية
- أضف كلماتك الرئيسية المستهدفة في الأوصاف
- أضف أي خصومات أو عروض لديك.
بهذه الطريقة سيكون لديك علامة وصف مقنعة.
John Mueller 2017 :
“لقد حاولنا عرض أوصاف أطول في نتائج البحث وأعتقد أن هذا شيء يراه المزيد والمزيد من الناس. بالنسبة للأوصاف التي نعرضها ، نحاول التركيز على الوصف التعريفي الذي تقدمه على صفحاتك ، ولكن إذا احتجنا إلى مزيد من المعلومات أو المزيد من السياق بناءً على استعلام المستخدم ، فربما يمكننا أخذ بعض أجزاء الصفحة أيضًا. من وجهة نظر تقنية بحتة ، لا تعتبر هذه الأوصاف تصنيفًا لأي شيء. لذلك ليس صحيحًا أن تغيير أوصافك أو إطالتها أو تقصيرها أو تعديلها أو إدخال كلمات رئيسية سيؤثر على ترتيب موقعك.rel
2.1.3
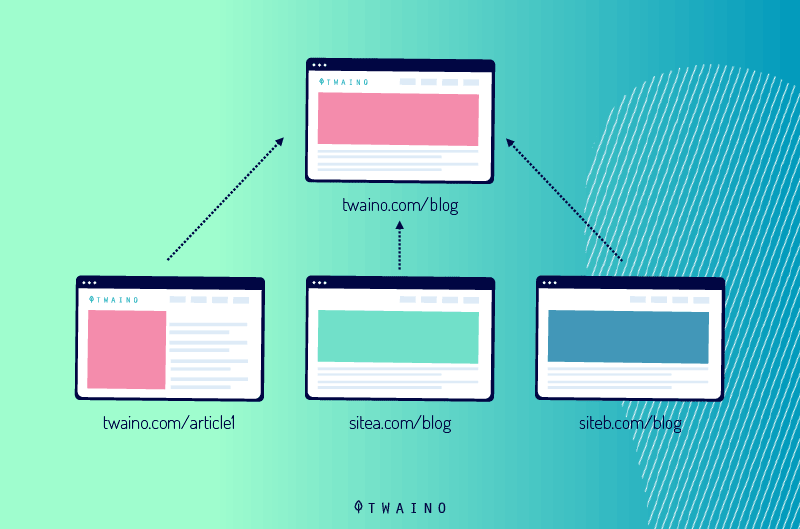
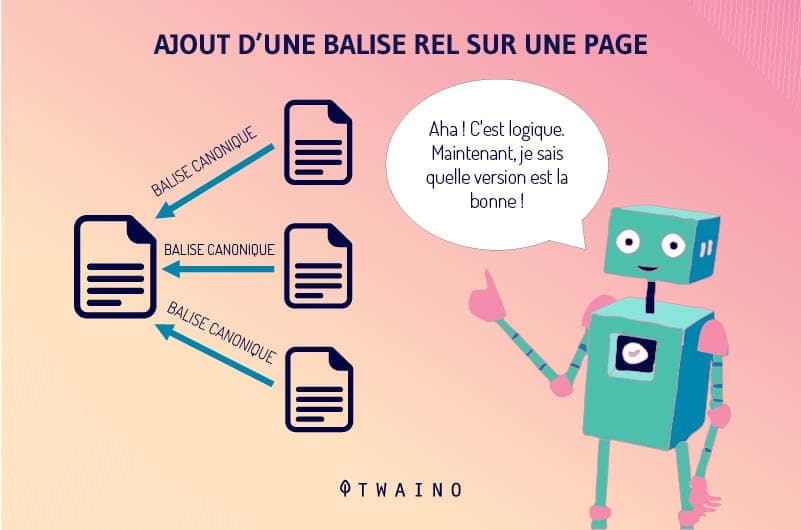
هي العلامة الأساسية العلامة الأساسية علامة ارتباط HTML مع السمة ” = canonical “. تُستخدم للإشارة إلى وجود إصدارات أخرى من صفحة الويب.

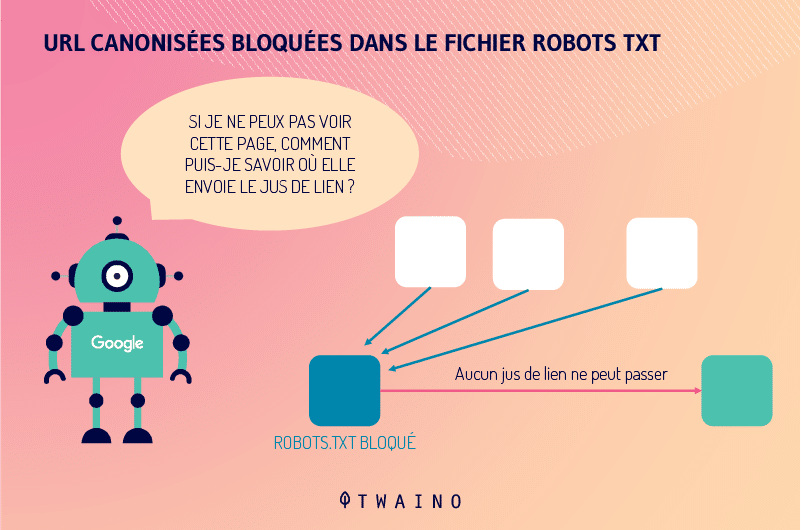
من خلال تنفيذ العلامة الأساسية في كود موقع الويب الخاص بك ، فإنك تخبر محركات البحث أن عنوان URL هذا هو الصفحة الرئيسية وأنه لا ينبغي عليهم فهرسة الصفحات الأخرى.
هذا يعني أن العلامة الأساسية تؤكد على عنوان URL الرئيسي وتوجه إليه .الزحف برامج هذه العلامة ضرورية لضمان أن Google لا تعاقب موقعك على استخدام محتوى متطابق. هذا الأخير عادة ما يكون مؤشرا سلبيا لكبار المسئولين الاقتصاديين.

أيضًا ، باستخدام العلامة الأساسية ، يمكنك توجيه جمهورك إلى الصفحة الصحيحة. هذه العلامة مفيدة بشكل خاص إذا كنت قد أنشأت صفحة جديدة لموقعك ولا تريد أن ينتقل المستخدمون إلى الصفحة القديمة.
إليك مثال بناء الجملة المستخدم لإضافة علامة أساسية:
<link rel = “canonical” href = “http://example.com/” />
2.1.4.البديل
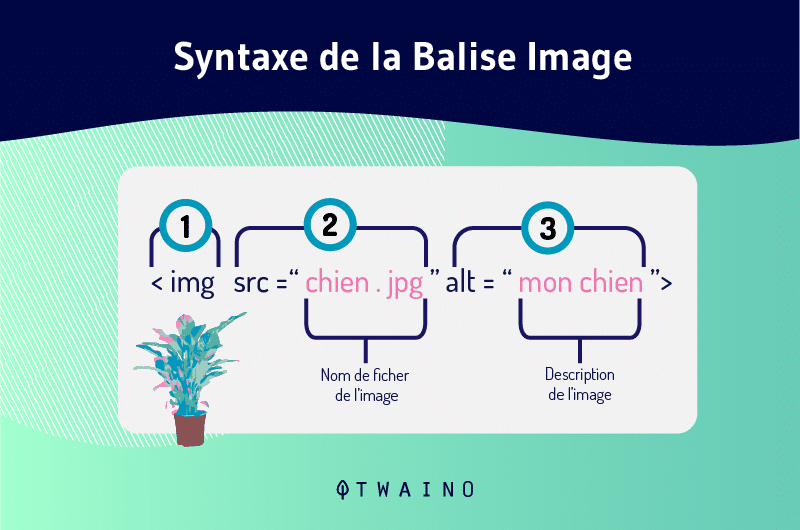
يعتبر النص البديل أحد العلامات الوصفية الأقل شهرة لمحركات البحث. النص البديل (نص علامة وصفيةلتحسين الصورة.
تتيح لك هذه العلامة إضافة وصف لصورتك بحيث تتم قراءته إذا لم يتم عرض الصورة أو إذا كان الأشخاص يستخدمون برامج قراءة الشاشة.

عند استخدام بديل النص ، فإنك تجعل الصور قابلة للوصول للأشخاص ومحركات البحث. لن تتمكن Google من قراءة الصور بشكل فعال ولن تعرف ما هي إذا لم يكن هناك علامة نص بديل.
لذلك ، يساعد النص البديل Google في فهم سياق الصورة لترتيب صفحتك وصورتك بشكل صحيح.
يجب عليك إنشاء أوصاف واضحة وموجزة يسهل فهمها لمن لديهم احتياجات إمكانية الوصول. لا تخلط بين وصفك والكلمات الرئيسية على أمل الحصول على ترتيب أفضل لتلك الكلمات الرئيسية.
يمكنك تضمين كلمة رئيسية واحدة أو كلمتين رئيسيتين في النص البديل الخاص بك ، ولكن فقط إذا كان يتناسب مع النص ويتدفق بشكل طبيعي. لا تجبر نفسك على دمج الكلمات الرئيسية.
بهذه الطريقة يمكنك تضمين رسومات أو صور على موقع الويب الخاص بك دون الإضرار بـ SEO الخاص بك.
عند إنشاء نص بديل لموقعك على الويب ، استخدم الصيغة التالية:
<img src = ”http://example.com/xyz.jpg” alt = ”xyz” />
فيما يلي بعض النصائح لعلامات النص البديل:
- استخدم دائمًا الوصف الصحيح وعدم ملء كلمتك الرئيسية في هذه العلامة ؛
- يجب إضافة نص بديل مناسب إلى الصور حتى تعرف محركات البحث كيفية تفسيرها ؛
- استخدام أسماء ملفات إعلامية ؛
- كن واضحًا ودقيقًا ؛
- إنشاء خريطة موقع للصورة ؛
- استخدم 50-55 حرفًا (حتى 16 كلمة) في النص البديل ؛
- استخدم حجم ملف متوسط أو صغير للحصول على سرعة تحميل أسرع للصفحة – فقط لا تتنازل عن دقة الصورة.
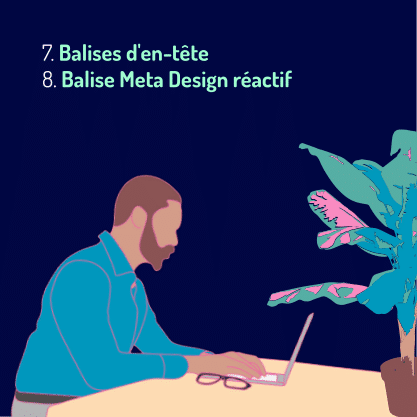
2.1.5. علامات الرأس
عند إنشاء محتوى لصفحتك ، غالبًا ما تقوم بتقسيمه إلى أقسام بعلامات رأس. تساعد هذه العلامات في تنظيم صفحتك وتجعل المحتوى الخاص بك أكثر قابلية للفهم لجمهورك ، أي الإشارة إلى التسلسل الهرمي للمعلومات على الصفحة.
إنها ضرورية بشكل خاص لتحسين محركات البحث ، لأنها تساعد محرك البحث على فهم المحتوى الخاص بك بشكل أفضل.
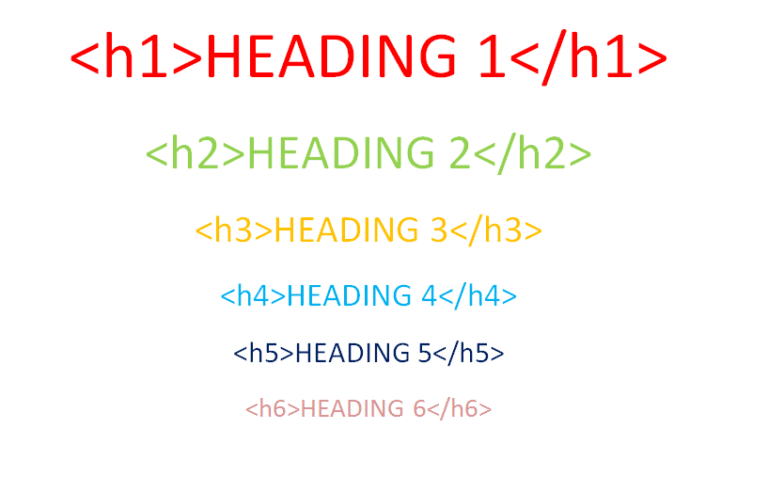
تسمح علامات الرأس لمحركات البحث والمستخدمين بتصفح المحتوى بكفاءة.هذه علامات العناوين على تنظيم المحتوى الخاص بك وإنشاء تدفق قراءة لصفحتك.تتراوح عناصر العنوان من H1 إلى H6. H1 هو المستوى الأكبر والأهم ، و H6 هو الأصغر والأقل أهمية.

المصدر: RankWatch
إذا قمت بتمييز النص بعلامة H1، فأنت تقصد لمحركات البحث أنه هو أهم نص في هذه الصفحة.
بالإضافة إلى ذلك ، تمنح العناوين جمهورك تجربة أفضل على موقعك. إذا كان بإمكانهم قراءة المحتوى الخاص بك واستيعابه بسهولة ، فمن المرجح أن يظلوا على صفحتك لفترة أطول.
هذا السلوك إلى تقليل معدل الارتداد على موقعك ، مما سيؤدي بعد ذلك إلى زيادة تصنيفات مُحسنات محركات البحث ويسمح لك بالوصول إلى المزيد من العملاء المحتملين المهتمين.
عند استخدام علامات الرأس على صفحتك ، لا تفرط في استخدامها. يجب أن يخدم كل رأس غرضًا للمساعدة في جعل صفحتك أكثر تنظيمًا.
الغرض منها هو تقديم النقاط الرئيسية في أقسام مختلفة من صفحتك ، لذا استخدمها فقط عند الضرورة.
من خلال تحسين العلامات الوصفية لتحسين محركات البحث (SEO) مثل العناوين، ستنشئ صفحة أكثر فائدة والتي ستحتل مرتبة أفضل في نتائج البحث.
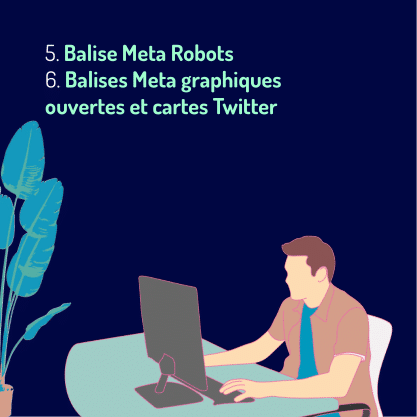
2.1.6. علامة Meta Robots
الغرض من علامة meta robots هو إخبار محركات البحث بفهرسة صفحة ويب أو عدم فهرستها.

تحتوي هذه العلامة على أربع قيم رئيسية لروبوتات محرك البحث:
- FOLLOW زاحف محرك البحث سيتبع جميع الروابط الموجودة على صفحة الويب هذه ؛
- INDEX محرك البحث سيقوم زاحف بأكملها ؛
- NOFOLLOW زاحف محرك البحث لن يتبع الصفحة والروابط من صفحة الويب هذه ؛
- NOINDEX يقوم زاحف محرك البحث بفهرسة لن صفحة الويب هذه.
استخدم الصيغة التالية لعلامتك meta robots :
<meta name = “robots” content = “noindex، nofollow”> : الوسائل لا تقم بفهرسة أو متابعة صفحة الويب هذه ؛
<meta name = “robots” content = “index ، follow”> : يعني فهرسة وتتبع صفحة الويب هذه.
تذكر أنه يجب وضع العلامة الوصفية لبرامج الروبوت في قسم <head> بصفحة الويب الخاصة بك.
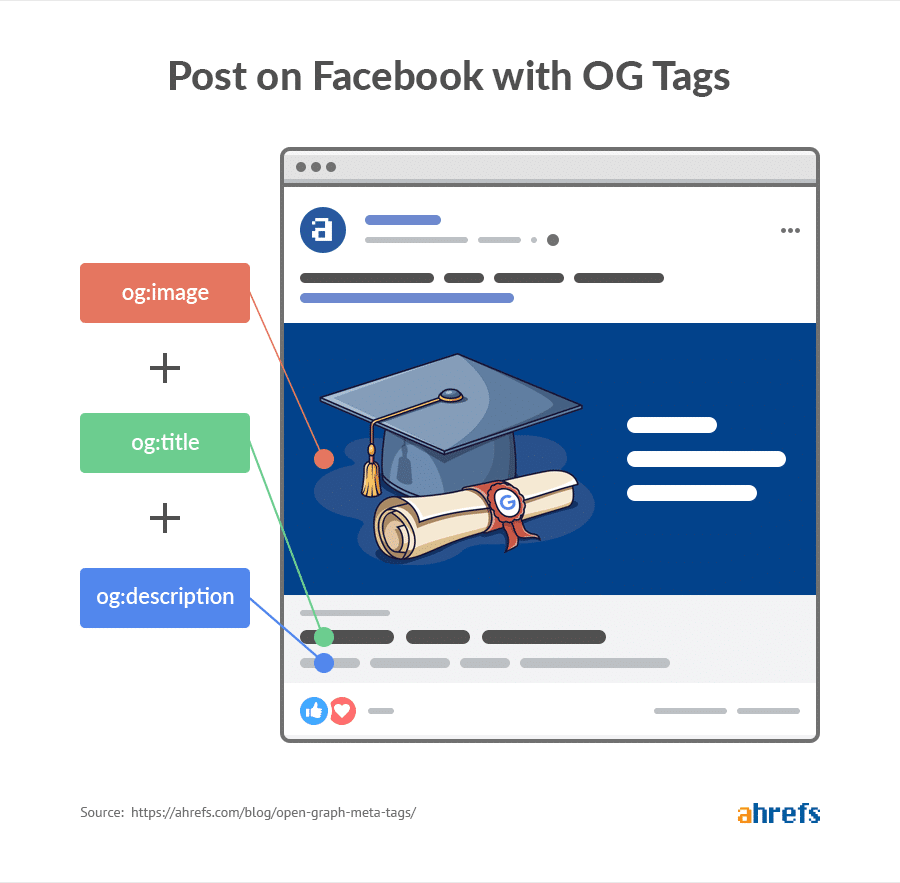
2.1.7. علامات Meta Open Graph وبطاقات Twitter
تسهل هذه العلامات مزامنة الشبكات الاجتماعية.العلامات الوصفية المفتوحة لـ Graph على تعزيز الاتصال بين Pinterest و Facebook و LinkedIn و Google … وموقع الويب الخاص بك.

فيما يلي علامات الرسم البياني المفتوحة الأكثر استخدامًا عند المشاركة على هذه الأنظمة الأساسية:
- Og: type – يصف نوع المحتوى الذي تشاركه. تعد المدونات والمواقع الإلكترونية والمقالات هي الأكثر شيوعًا للشركات.
- Og: url – لتعيين عنوان URL للمحتوى الذي تشاركه.
- Og: title – يشير إلى عنوان المحتوى الذي تشاركه.
- Og: الوصف – مشابه تمامًا لوصف التعريف. يصف محتوى الصفحة ويجب أن يكون مكتوبًا جيدًا لجذب النقرات.
Og: صورة – يضمن إرفاق صورة بالمشاركات الاجتماعية لجذب الانتباه باستخدام العناصر المرئية.

المصدر: Ahrefs
يلي مثال على كيفية ظهور علامات Open Graph بتنسيق HTML القياسي:
<meta property = “og: type” content = “article” />
<meta property = “og: title” content = “TITLE OF YOUR POST OR PAGE” />
<meta property = “og: description” content = “PAGE وصف المحتوى “/>
<meta property =” og: image “content =” LINK TO IMAGE FILE “/>
<meta property =” og: url “content =” PERMALINK “/>
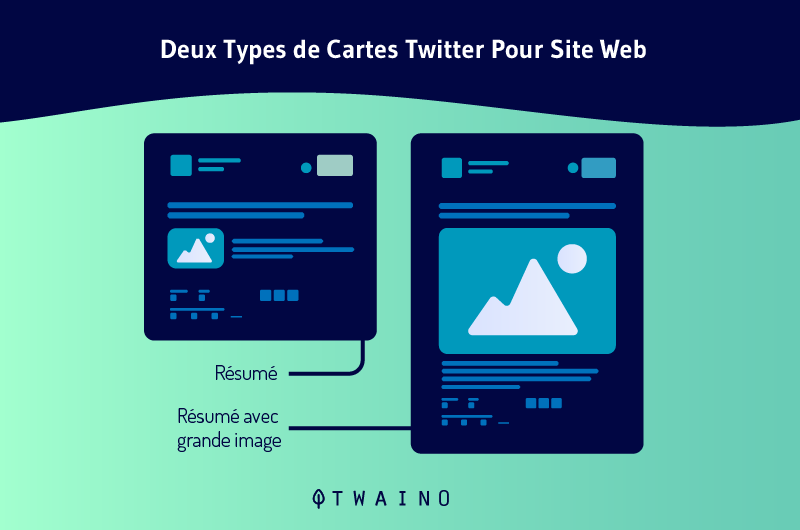
<meta property =” og: site_name “content = “SITE NAME” />العلامات الوصفية لبطاقات Twitter بنفس طريقة Open Graph ، باستثناء Twitter.

Twitter هذه العلامات لتحسين عرض صفحتك عندما يتم مشاركتها على نظامها الأساسي.
في ما يلي مثال على شكل بطاقة Twitter في HTML القياسي:
<meta name = “twitter: title” content = “POST OR PAGE TITLE”>
<meta name = “twitter: description” content = “Twitter DESCRIPTION” PAGE CONTENT ” >
<meta name = “twitter: image” content = “LINK TO IMAGE”>
<meta name = “twitter: site” content = “USERNAME”>
<meta name = “twitter: creator” content = “USERNAME”>
2.1.8.المتجاوب
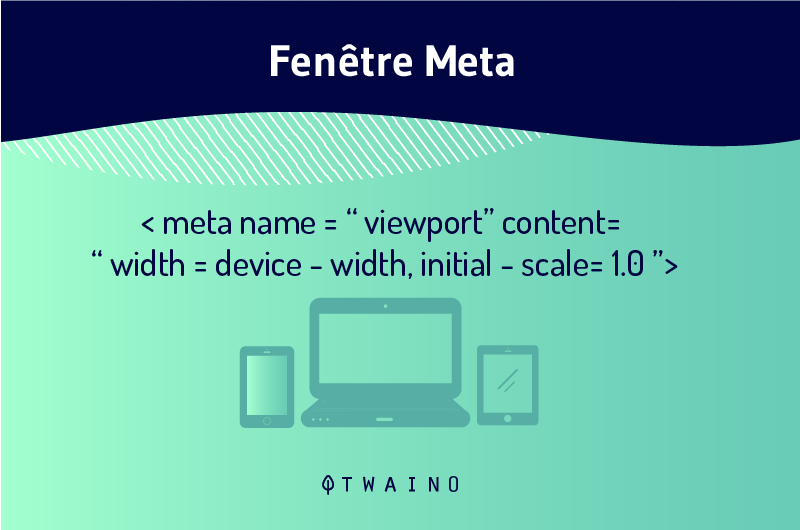
تعتبر العلامة الوصفية الثامنة المهمة هي العلامة الوصفية للتصميم المتجاوب، والمعروفة أيضًا باسم HTML Viewport.

هل سبق لك أن قمت بتحميل صفحة موقع على هاتفك لإدراك أنه لم يتم قياسها بشكل صحيح وعليك أن تتحرك على الشاشة لتجد ما تحتاجه؟
نعم ، لا توجد علامة وصفية لإطار العرض على صفحة الموقع هذه.
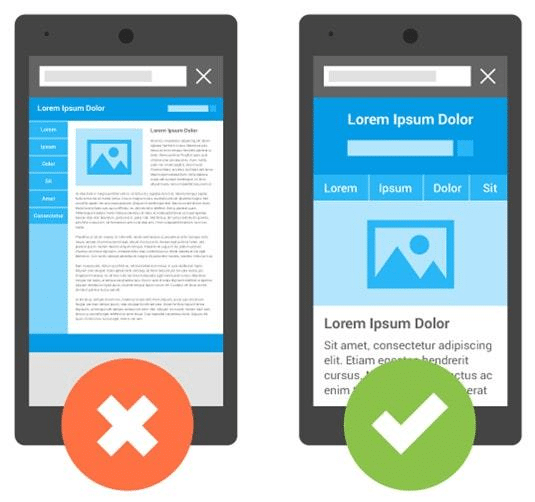
العلامة الوصفية لإطار العرض هي ما يجعل مواقع الويب تستجيب عند استخدامها على أجهزة مختلفة.Meta Viewport لمصممي الويب بتكوين قياس الصفحة وعرضها على أي جهاز.

المصدر: Serpstat
في الصورة الأولى ، النص هو يصعب قراءتها ، لكن في الثانية ، يتوافق النص والصورة مع أبعاد الشاشة.
يمكنك العثور على عنصر منفذ العرض في قسم <head> بصفحة الويب الخاصة بك.
تبدو العلامات الوصفية للتصميم سريع الاستجابة كما يلي:
<meta name = “viewport” content = “width = device-width، initial-scale = 1.0”>
هناك استثناء واحد لقاعدة علامة Meta Viewport: لا تستخدمها إذا صفحات الموقع الإلكتروني غير متجاوبة ، لأن ذلك سيزيد من سوء تجربة المستخدم. يمكنك استخدام هذه الأداة من Google لمعرفة ما إذا كان موقعك متوافقًا مع الجوّال: Mobile-Friendly Test – Google Search Console.
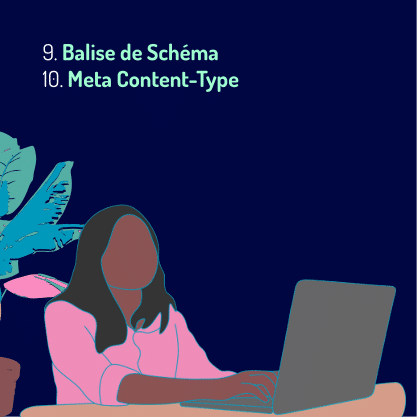
2.1.9. علامة المخطط
في الأساس ، المخطط هو نوع من العلامات التي تساعد في إعطاء المزيد من التوضيح حول أجزاء مختلفة من موقع الويب للسماح لخوارزميات محرك البحث بالحصول على فهم أفضل لنوع المحتوى المتاح على الموقع. الموقع.
هناك مجموعة متنوعة من المخططات التي يمكن استخدامها على موقع الويب الخاص بك لمساعدة Google في تصنيف عملك أو منتجاتك أو معلومات مهمة أخرى.
على سبيل المثال ، إذا كنت تدير نشاطًا تجاريًا محليًا ، فإن النوع الرئيسي من مخطط تحسين محركات البحث المحلي هو مخطط المؤسسة. في الأخير ، يجب أن تضع:
- اسم الشركة ؛
- عنوان_ العمل
- هاتفالشركة رقم ؛
- وغيرها من التفاصيل الهامة المتعلقة بعملك.

2.1.10. Meta Content-Type
العلامة الوصفية في كل صفحة. يحدد مجموعة الأحرف الخاصة بك ويخبر المتصفح بكيفية قراءة / تحليل الملف.
<meta http-equiv = “Content-Type” content = “text / html؛ charset = utf-8” />
العلامة الوصفية نوع المحتوى إلى أن الصفحة عبارة عن صفحة HTML وأن مجموعة الأحرف هي utf-8.
2.2. العلامات الوصفية Not-So-Essential
لا أريد الخوض في الكثير من التفاصيل حول العلامات الوصفية غير الأساسية ، حسنًا ، لأنني لا أعتقد أنها ضرورية لكل صفحة موقع ويب!
ولكن ، إذا كنت متشوقًا لمعرفة ذلك ، فإليك قائمة سريعة بعلامات البيانات الوصفية التي ليست ضرورية: منشئ
- العلامات : هذا في الواقع سيئ. أنصح بعدم استخدامه ؛
- حقوق النشر : هذا موجود بالفعل في أسفل كل صفحة موقع ويب ؛
- علامة الكلمات الرئيسية : لم يعد Google يستخدم هذا لترتيب الصفحات ؛
- علامة Meta Geo : لا تستخدمها Google أيضًا في ترتيب الصفحات ؛
- التحقق من الموقع : تحقق من موقعك باستخدام Google Search Console ؛
- إلخ.
2.3 كيفية التحقق من العلامات الوصفية على موقع الويب؟
صحيح ، لا يمكنك العثور على العلامات الوصفية عندما يكون لديك صفحة موقع ويب مفتوحة. ولكن ، من خلال التحقق من مصدر الصفحة ، يمكنك فعلاً!
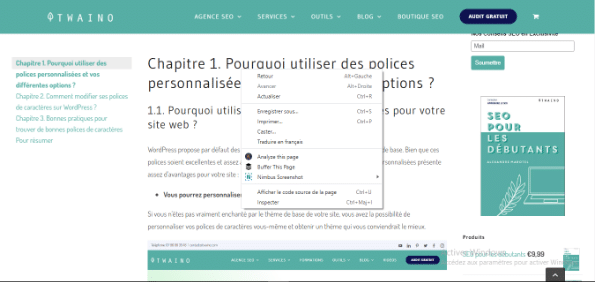
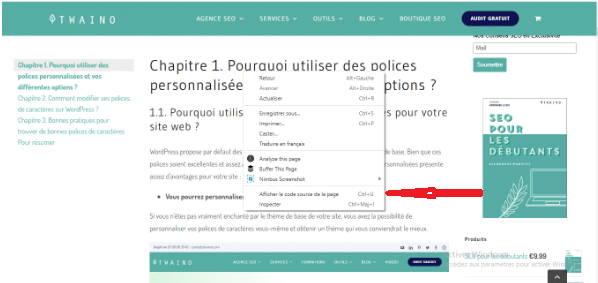
وإليك كيفية القيام بذلك:
- انتقل إلى أي صفحة موقع من اختيارك ؛
- بمجرد الوصول إلى الصفحة ، انقر بزر الماوس الأيمن ؛

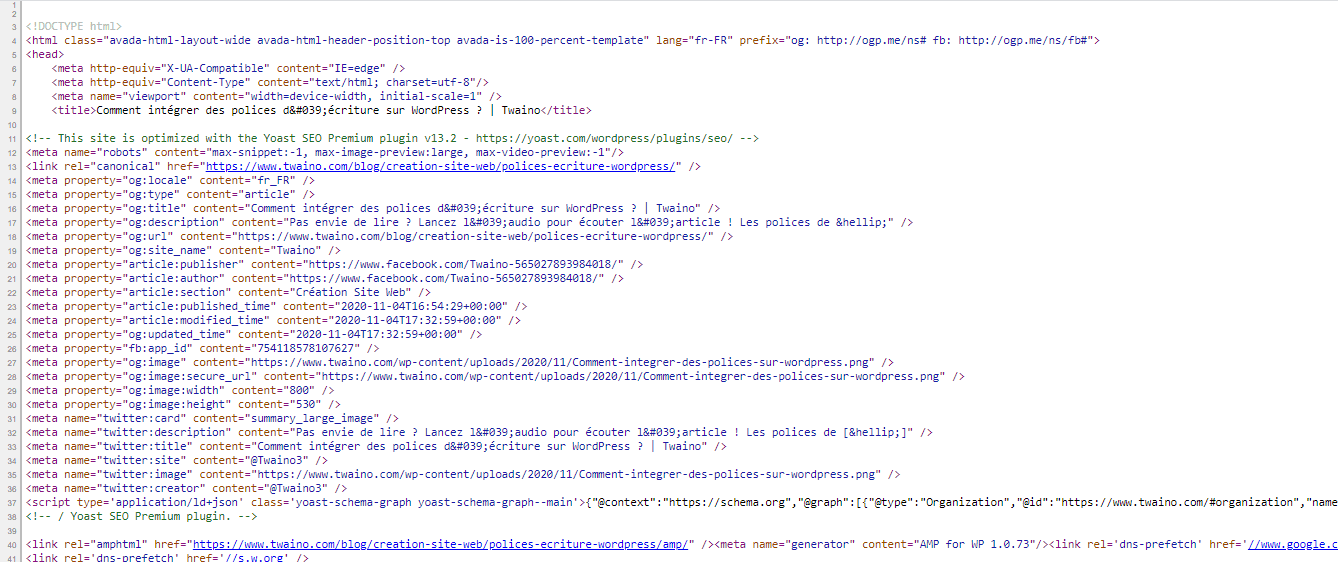
- انقر فوق عرض كود مصدر الصفحة أو اضغط Ctrl + U وسترى علامة تبويب جديدة مفتوحة ؛

- هذا كل شيء! يمكن العثور هنا على جميع العلامات الوصفية التي تمت إضافتها إلى هذه الصفحة.

هناك أيضًا عدد قليل من الأدوات المجانية و سهل الاستخدام يمكنه استخراج العلامات الوصفية من أي موقع ويب فقط عن طريق نسخ ولصق عنوان URL للصفحة.
بعض هذه الأدوات هي:
- محلل العلامات الوصفية من أدوات تحسين محركات البحث الصغيرة.
- يا ميتا ؛
- فتح فحص الرسم البياني ؛
- Screamingfrog.co.
2.4 بعض النصائح لتحسين العلامات الوصفية الخاصة بك










من المؤكد أن لديك بالفعل الكثير من المحتوى على موقع الويب الخاص بك. للقيام بذلك ، يجب أن تتحمل عناء تصحيح الأخطاء التي ارتكبتها بسبب إساءة استخدام العلامات الوصفية على هذه المحتويات.
فيما يلي قائمة تحقق يمكن أن تساعدك في التحقق من أدائك باستخدام هذه العلامات:
- تحقق مما إذا كانت علامة العنوان والأوصاف التعريفية موجودة في جميع صفحاتك ؛
- إعطاء أهمية أكبر لعناوينك وهيكل المحتوى الخاص بك ؛
- علامة النص (نص بديل) في صورك ؛
- استخدم علامة meta robot لإخبار محركات البحث بكيفية الوصول إلى المحتوى الخاص بك ؛
- ابحث عن الصفحات المتشابهة أو المكررة واستخدم العلامات الأساسية في الإصدار الرئيسي لكل منها ؛
- أنشئ قائمة بالخطوات التي تحتاج إلى اتباعها في كل مرة تنشئ فيها محتوى جديدًا واجعل استخدام العلامات الوصفية جزءًا من روتينك.
الفصل 3: أسئلة أخرى تُطرح حول العلامات الوصفية
3.1. ما هي العلامة الوصفية؟
العلامات الوصفية هي علامات HTML تصف محتوى صفحة الويب لمحركات البحث وزوار الموقع.
وذلك لأن محركات البحث مثل Google تستخدم البيانات الوصفية من هذه العلامات لفهم معلومات إضافية حول صفحة الويب.
قد يستخدمون هذه المعلومات لأغراض التصنيف ، ولعرض المقتطفات في نتائج البحث ، وقد يتجاهلون أيضًا هذه العلامات في بعض الأحيان. تتضمن أمثلة العلامات الوصفية <title> و <description> وعناصر أخرى.
3.2 ما هي العلامات الوصفية المستخدمة؟
تحدد العلامة <meta> ، البيانات الوصفية حول مستند HTML. تدخل دائمًا داخل عنصر <head> وتستخدم بشكل عام لتحديد محركات البحث
- :
- وصف الصفحة ؛
- الكلمات الدالة ؛
- مؤلف الوثيقة ؛
- إعدادات النافذة
- إلخ.
باختصار ، تساعد هذه العلامات في تزويد Google بمزيد من المعلومات حول صفحات الويب الخاصة بك.
3.3 هل العلامات الوصفية مهمة؟
نعم !
في الواقع ، إنها تؤثر على كيفية ظهور موقعك في SERPs وعدد الأشخاص الذين من المحتمل أن ينقروا للوصول إلى موقع الويب الخاص بك. وبالتالي ستؤثر على معدلات حركة المرور والمشاركة الخاصة بك ، والتي يمكن أن تؤثر على مُحسنات محركات البحث وتصنيفاتك. إنها جزء مهم من استراتيجية تحسين محركات البحث القوية.
3.4. ما هي العلامات الوصفية المهمة لتحسين محركات البحث؟
لدينا العلامة:
- Meta title؛
- ميتا الوصف؛
- العنوان الأساسي؛
- نص بديل؛
- علامة رأس أو رأس ؛
- روبوتات ميتا
- يخطط ؛
- الرسم المتجاوب؛
- نوع المحتوى.
يلعب العاملان الأولان دورًا مهمًا للغاية في خطة تحسين محركات البحث لموقع الويب ، حيث يحتويان على كلمات رئيسية وعبارات تصف محتوى الصفحة.
3.5 ما هي أفضل الممارسات لإنشاء علامة وصفية <<title>> و <<description>> لتحسين محركات البحث؟
يدعم الأوصاف التعريفية بعناوين صفحات قوية:
- استخدم الكلمة الأساسية الرئيسية ، ولكن باعتدال ؛
- ضع الكلمة الأساسية في بداية العنوان ؛
- ركز بشكل أساسي على القراء ، وليس محركات البحث فقط ؛
- تسليط الضوء على فوائد وقيمة موضوعك ؛
- قم بتضمين اسم علامتك التجارية إن أمكن ؛
- احتفظ بحجم عناوينك بما لا يزيد عن 60 حرفًا ؛
- اكتب عناوين صفحات فريدة ومختلفة لكل صفحة ؛
- أضف كلمات تشير إلى موضوع المحتوى الخاص بك ، مثل: “كيف” أو “مراجعة” أو “أفضل” أو “تلميحات” أو “أعلى” أو “بحث” أو “شراء”.
3.6 كيفية التحقق من العلامات الوصفية على صفحة الويب؟
إذا كنت تريد معرفة ما إذا كانت صفحة معينة تستخدم العلامات الوصفية ، فانقر بزر الماوس الأيمن في أي مكان بالصفحة وحدد “عرض مصدر الصفحة“.
فتح علامة تبويب جديدة في Chrome (في Firefox ستكون نافذة منبثقة). الجزء العلوي أو “الرأس” من الصفحة هو مكان العلامات الوصفية.
3.7 هل ما زالت العلامة الوصفية للكلمة الرئيسية مهمة؟
لا ! إذا كنت ترغب في الحصول على مرتبة عالية في Google ، فما عليك سوى التركيز على إنشاء محتوى عالي الجودة وإرضاء المستخدم.
3.8 هل تستخدم Google الكلمات الرئيسية الوصفية؟
باختصار ، لا تستخدم Google المعلومات من علامة الكلمات الرئيسية الوصفية أو علامة الوصف التعريفي لترتيب الصفحات ، ولكنها تستخدم نص الوصف التعريفي لإنشاء مقتطفات البحث.
3.9 ما هو الوصف التعريفي في تحسين محركات البحث؟
الوصف التعريفي (يسمى أحيانًا سمة أو علامة وصف تعريف) هو عنصر HTML يصف محتوى صفحتك ويلخصه لصالح المستخدمين ومحركات البحث.
3.10. ما هو الفرق بين العلامات الوصفية والكلمات الرئيسية؟
لا تستخدم Google علامة الكلمات الرئيسية الوصفية ، ولكنها تستخدم الكلمات الرئيسية للمساعدة في تحديد صلة موقع الويب ببحث المستخدم.
لترتيب موقع الويب الخاص بك مقابل مواقع المنافسين ، يبحث محرك البحث عن الكلمات الرئيسية في:
- محتوى الصفحة ؛
- عنوان URL ؛
- علامة العنوان ؛
- وعلامة الوصف
3.11. ما هي العلامات الوصفية الاجتماعية؟
تمامًا كما تساعد علامات عنوان الصفحة جنبًا إلى جنب مع علامات الوصف التعريفي على تحسين تصنيفات محرك البحث العضوي ، فإن العلامات الوصفية الاجتماعية هي عناصر من HTML الخاص بك والتي تعزز التعرض الاجتماعي ، وتزيد من حركة مرور الوسائط الاجتماعية ، وتحسن معدلات النقر.
3.12. ما هي علامة الفيسبوك الوصفية؟
عند مشاركة ارتباط ، يقوم Facebook و Twitter بكشط صفحة الويب المرتبطة وقراءة علامات <meta> لعرض المعلومات المناسبة. يستخدم Facebook هذه العلامات من خلال الاستفادة من Open Graph Protocol ، وهو نظام تصنيف لصفحات الويب يتجاوز علامات <meta> التي تم تحديدها بالفعل في HTML5.
الملخص
الآن بعد أن عرفت كل شيء تقريبًا عن العلامات الوصفية ، يمكنني القول أنك مستعد لتحسين صفحات الويب الخاصة بك للبحث!
تأكد من أن مُحسّنات محرّكات البحث لديك فعالة قدر الإمكان عن طريق التحقق استخدام العلامة الوصفية.
اسمح لمحركات البحث بفهم ما هو موجود على صفحتك بشكل أفضل حتى يتمكنوا من عرضها بشكل أفضل في SERPs لإغراء المستخدمين للنقر فوق النتيجة!
إلى اللقاء !



