Article invité rédigé par Charlotte Pion du blog Le Labo du Rédacteur Web
L’algorithme Google est régulièrement mis à jour, afin de toujours fournir à ses utilisateurs la meilleure expérience de navigation. Le géant du web cherche ainsi à être le plus performant possible.
La prochaine mise à jour majeure, appelée Google Page Experience, est prévue pour mai 2021. Elle entraînera des changements importants dans la manière de travailler son référencement. C’est pourquoi il est nécessaire de bien s’y préparer.
Qu’est-ce qu’un algorithme Google ?
Dans le langage commun, un algorithme est un calcul, une formule.
L’algorithme Google rassemble donc une multitude de formules informatiques, qui va permettre de classer les pages web selon près de 200 critères. Suivant les requêtes de l’internaute, l’algorithme scanne des millions de pages et détermine si elles sont pertinentes pour répondre aux questions posées dans la barre de recherche.
Cette formule évolue au fil des ans, car Google ne cesse de la perfectionner. La communauté Moz estime que Google modifie son algorithme entre 500 et 600 fois par an ! Mais de manière si mineure que cela n’impacte pas le public.
En revanche, des mises à jour majeures, comme Google Panda en 2011 ou Google Penguin en 2012, ont réellement marqué le monde du SEO.

La mise à jour Google Page Experience en détail
Le nouvel algorithme Google Page Experience va mettre l’accent sur l’expérience utilisateur, qu’on appelle aussi UX (User eXperience).
L’expérience utilisateur peut être définie comme la façon dont un site web est perçu par ses utilisateurs. Plus votre site est facile d’utilisation et intuitif, meilleure est l’expérience de votre internaute.
Pour évaluer l’expérience utilisateur, Google a mis en place un certain nombre de critères.
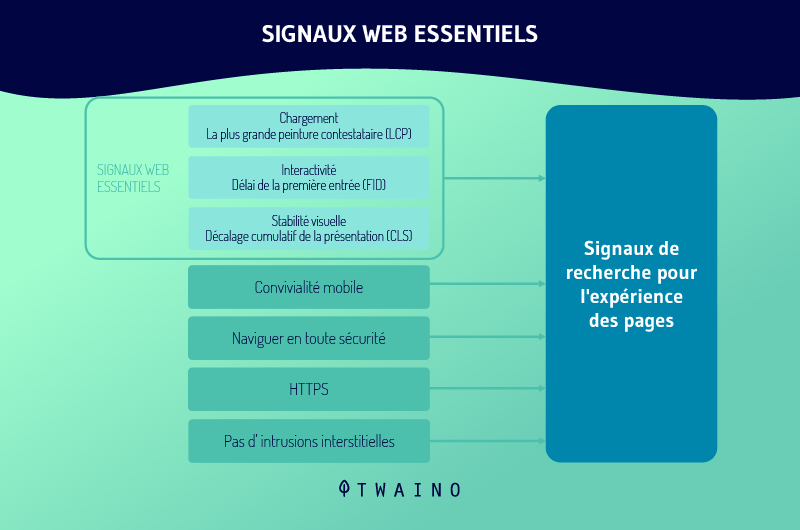
Signaux Web Essentiels
Les Signaux Web Essentiels (Core Web Vitals), ou signaux de convivialité, sont des critères permettant à Google d’analyser la qualité de l’expérience fournie par un site ou une page à un internaute.
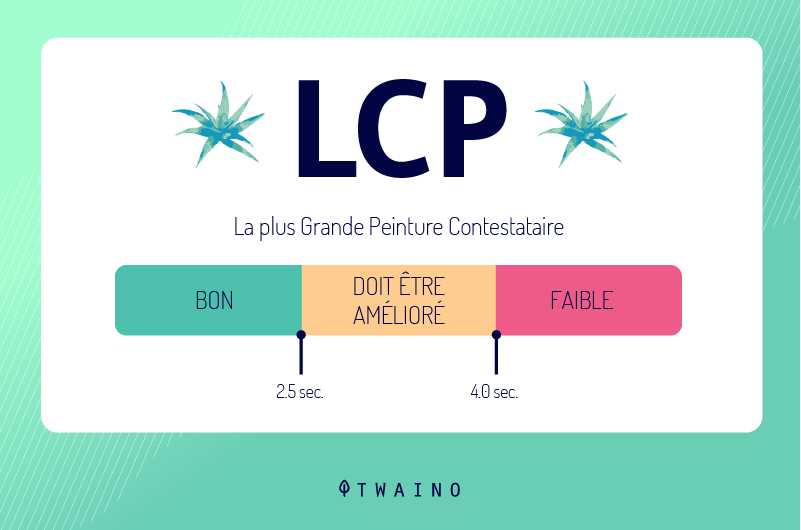
- Le LCP (Largest Contentful Paint) analyse le temps d’affichage du plus grand élément dans la fenêtre d’affichage. Il s’agit, le plus souvent, d’une image, d’une vidéo ou d’un bloc de texte conséquent. Un LCP optimal est inférieur à 2,5 secondes.

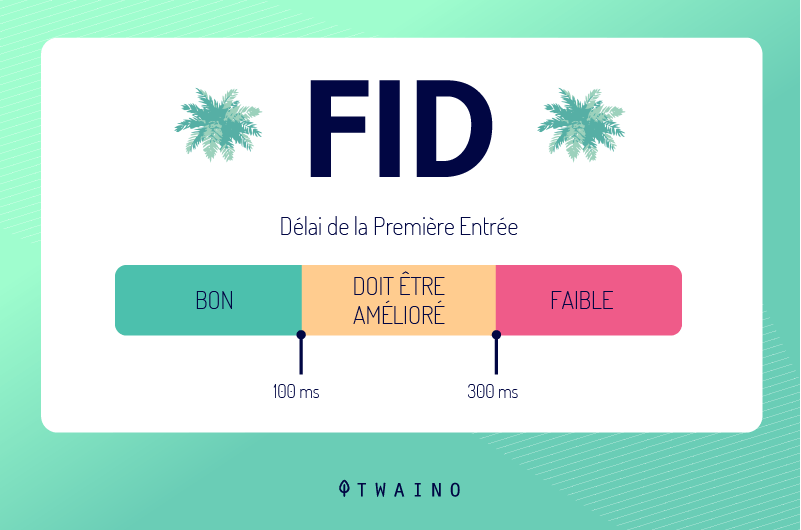
- Le FID (First Input Delay) représente le premier délai d’entrée, c’est-à-dire le laps de temps entre le moment où l’utilisateur clique sur la page et le moment où le navigateur répond. Idéalement, ce délai est inférieur à 100 millisecondes.

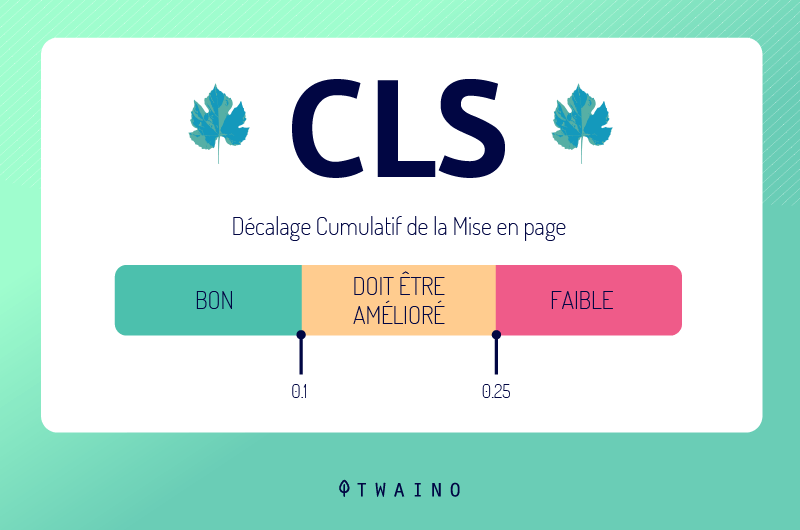
- Le CLS (Cumulative Layout Shift) : le nombre de fois où la page est décalée pendant le temps de chargement. C’est un critère de stabilité visuelle. Le score se situe entre 0 et 1, où 0 représente une absence de décalage et 1 le plus grand décalage. Un score CLS inférieur à 0,1 est recommandé, ce qui garantit une bonne expérience utilisateur.

Ces 3 critères, aux noms un peu barbares, représentent donc le temps de chargement, l’interactivité et la stabilité visuelle. La mesure de ces paramètres interviendra dans le classement dans les SERP dès la mise à jour de l’algorithme, en mai 2021. D’autres critères, déjà utilisés dans l’algorithme Google, seront toujours pris en considération.

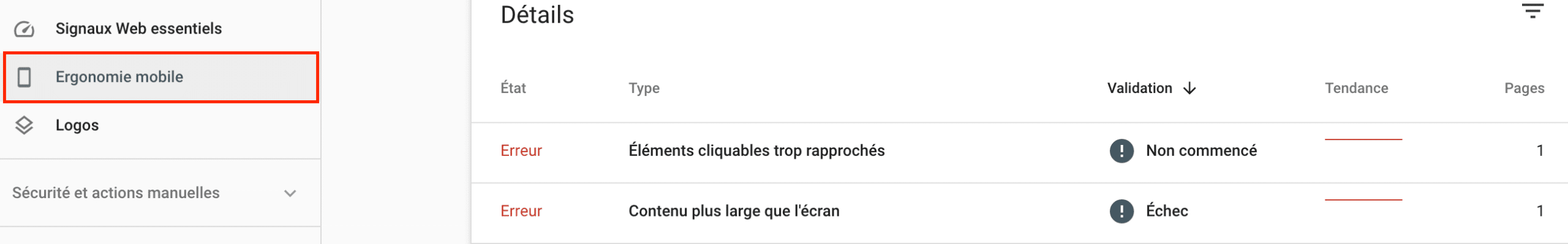
Ergonomie mobile
De plus en plus d’utilisateurs utilisent leur mobile pour effectuer des recherches sur Google. Il est donc vital que votre site internet soit optimisé et correctement visible sur les mobiles.
Pour effectuer des tests, Google met à disposition son outil de test d’optimisation mobile. La Google Search Console vous signale également si des problèmes d’ergonomie mobile sont relevés sur vos pages web.
Navigation sécurisée et sécurité HTTPS
À nouveau, la Google Search Console vous sera bien utile car, depuis plus de 10 ans, elle fournit aux propriétaires de sites web des solutions pour résoudre leurs problèmes de sécurité : diagnostics, révisions, aide…
L’utilisation du HTTPS est, elle aussi, plus que recommandée. Google pénalise maintenant les sites web non sécurisés, en informant l’utilisateur que ses données ne sont pas privées.
Grâce à ces mesures, les internautes peuvent naviguer sur des sites sécurisés et ainsi éviter les potentielles menaces comme des indésirables ou des sites trompeurs.
Ce qui va changer avec ce nouvel algorithme
Avec la prise en compte des Signaux Web Essentiels dans son algorithme, Google va mettre en avant les pages des sites web qui proposent une expérience utilisateur de qualité.
Les pages web trop lentes à charger, peu ergonomiques et non optimisées pour les mobiles risquent de perdre leur classement dans la SERP.
Enfin, les sites web qui respecteront ces nouveaux critères de Page Experience se verront récompensés. Un indicateur visuel apparaîtra sur les pages de résultats de recherche, permettant ainsi de les mettre en valeur, à la manière du petit éclair qui permet d’identifier les pages AMP.
Comment bien préparer son référencement au prochain algorithme Google de mai 2021 ?
Vous connaissez maintenant les détails de cette nouvelle mise à jour de l’algorithme Google. Mais comment préparer efficacement votre site, et votre référencement, pour ne pas être pénalisé dans le classement des SERP ?
Travailler le temps de chargement de votre site web
Grâce au Largest Contentful Paint, le nouvel algorithme Google prend en compte le temps de chargement de vos pages.
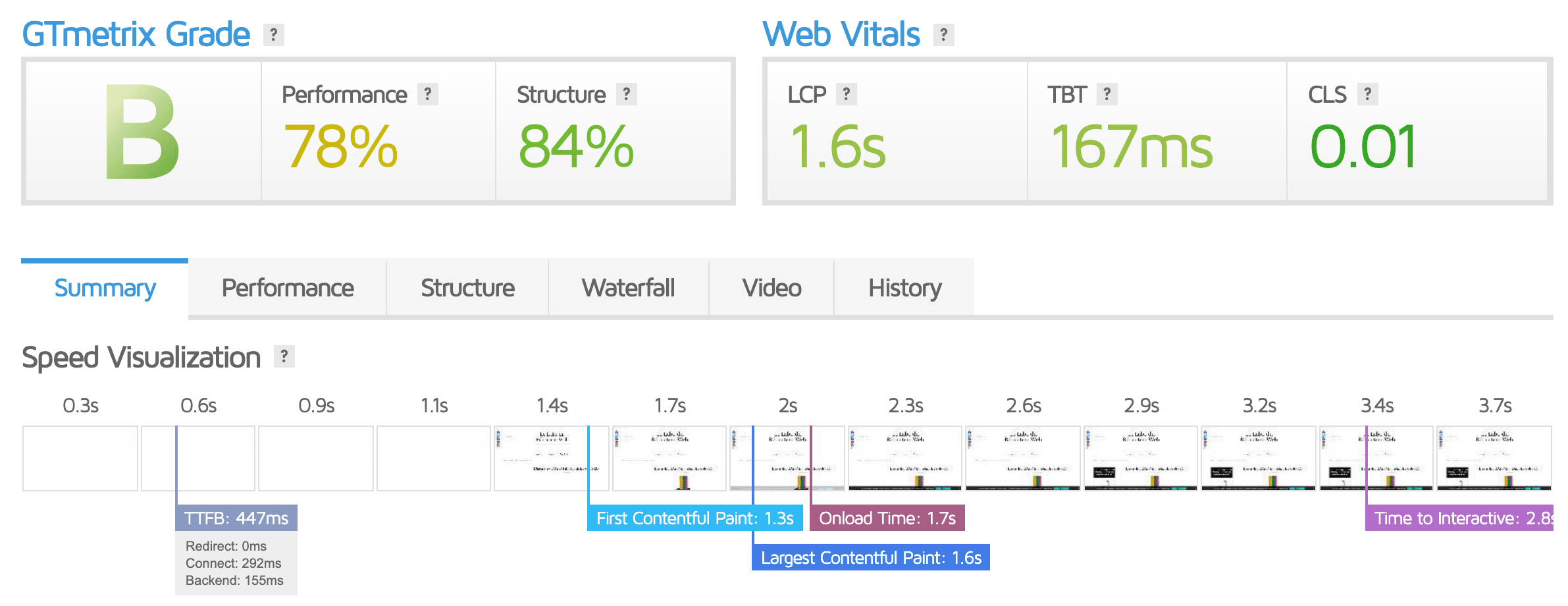
Des outils sont à votre disposition gratuitement pour analyser cet important critère. Vous pouvez utiliser le fameux Google Page Speed Insight, qui analyse vos pages sur desktop et mobile, ou GTmetrix. Ils vous donneront tous deux de précieuses indications sur vos axes d’amélioration.
Notez que GTmetrix a récemment mis à jour son interface, en tenant compte des nouveaux critères Google.

Capture d’écran : Le Labo du Rédacteur Web
Pour obtenir un score LCP optimal, intéressez-vous aux causes les plus fréquentes d’un temps de chargement trop long.
Temps de réponse du serveur
Si votre serveur prend trop de temps à envoyer le contenu des pages à votre navigateur, le temps d’affichage à l’écran sera long. Et un délai trop long entre l’interaction de l’utilisateur et la réponse du navigateur peut directement impacter le taux de conversion. A l’inverse, un temps de réponse du serveur court permet d’améliorer le temps de chargement de vos pages.
Première étape : analyser le temps de réponse du serveur, le Time to First Byte (TTFB) en utilisant un outil comme WebPageTest ou Pingdom, pour un usage plus régulier.
Un TTFB idéal est inférieur à 100 ms. Il est bon s’il est inférieur à 200 ms, mais est considéré comme trop élevé à partir de 600 ms. Si vous constatez que votre TTFB n’est pas dans la fourchette optimale, il vous faudra travailler sur votre serveur, pour améliorer sa gestion de votre contenu.
Vous pouvez utiliser un CDN (Content Delivery Network ou réseau de diffusion de contenu), qui est un ensemble de serveurs localisés à différents emplacements et mis en réseau via internet.
Votre serveur, grâce à ce réseau, se relie à une multitude d’autres serveurs. Si vous n’utilisez qu’un serveur unique, vos pages se chargent lentement pour les internautes géographiquement éloignés de votre serveur. Le CDN permet donc un temps de réponse plus rapide, peu importe la localisation de vos utilisateurs.
La mise en cache de vos ressources peut également vous faire gagner quelques précieuses secondes. Si votre page HTML reste statique, la mettre en cache évitera au serveur de la recréer de zéro à chaque requête d’un utilisateur. Grâce à la mise en cache, une copie du code HTML est stockée sur disque, ce qui permet de réduire votre TTFB et ainsi de charger votre page web plus rapidement.
Enfin, le fait d’établir rapidement des connexions précoces peut impacter bénéfiquement votre LCP. Même si les navigateurs actuels font tout leur possible pour anticiper les connexions dont une page aura besoin, ils ne peuvent pas toutes les prédire de manière fiable.
En utilisant l’attribut rel=”preconnect” dans une balise <link>, vous informez le navigateur que votre page va établir une connexion avec un autre domaine et que vous souhaitez que le processus démarre dès que possible.

Source : Google
Lorsque le navigateur demande les ressources, elles se chargeront plus efficacement puisque le processus de configuration sera déjà terminé !
Les ressources JavaScript et CSS
Lorsqu’il cherche à rendre un contenu, le navigateur doit analyser le code HTML des pages. Mais il se met en pause dès qu’il rencontre des feuilles de style externes ou des balises JavaScript synchrones.
Ces deux ressources sont donc des contenus qui bloquent le rendu et qui allongent le LCP. Pour accélérer le chargement du contenu de votre page Web, optimisez vos ressources JavaScript et CSS non critiques.

La réduction de la quantité de blocage de JavaScript améliorera grandement votre LCP. Pour cela, téléchargez et diffusez le minimum de ressources JavaScript nécessaires aux internautes en minimisant et compressant les fichiers JS et en différant le JavaScript non utilisé.
De la même manière, travaillez à réduire le temps de blocage CSS. Commencez par réduire le CSS : espacement, retrait ou commentaires facilitent sa visibilité, mais sont inutiles pour le navigateur.
Les supprimer et les réduire permettra d’écourter le temps de chargement de vos pages. De plus, en supprimant tout le CSS inutilisé de vos pages ou en le déplaçant vers une autre feuille de style, s’il est utilisé sur une page distincte de votre site, votre LCP ne pourra que s’améliorer.
Les images
Les images sont souvent les plus grands éléments visibles sur votre page web : slider, carrousel, bannière.. Les optimiser fait donc également partie de vos priorités pour réduire le temps de chargement de votre site.
Commencez par déterminer les bonnes dimensions de vos images. Si vous importez votre logo sur votre site, qui y sera affiché en 250×250 pixels, inutile de le télécharger en 1500×1500 pixels.
Cela risque de nuire aux performances de la page et de gaspiller les données des utilisateurs. Pensez à utiliser le panneau Eléments DevTools pour déterminer la taille à laquelle une image est affichée sur votre page.
Une fois que vos images présentent des dimensions correctes, compressez-les afin de réduire leur poids et donc leur temps de chargement. L’objectif est de les optimiser au maximum avec une perte de qualité minimale. L’outil de compression en ligne Compressor.io est, pour cela, un des mes outils favoris.
Convertir vos images au format WebP permet également d’améliorer les performances de la page. En effet, les images WebP sont entre 25% et 35% plus petites que les images au format JPEG ou les PNG. Ce nouveau format permet également de choisir entre une compression avec ou sans perte, pour une réduction de poids plus ou moins importante.
Dernière solution pour une optimisation parfaite de vos images : l’utilisation d’un CDN d’images. Ces réseaux de diffusion de contenu d’images sont spécialisés dans la transformation, l’optimisation et la livraison d’images. Des CDN comme CloudFlare ou le CDN intégré de WP Rocket sont connus pour leur efficacité.
Fonctionnant de la même manière qu’un CDN classique, ils vont garantir aux internautes du monde entier un chargement rapide des visuels de votre site. Ils peuvent permettre une économie de 40 à 80% de la taille du fichier image.
Pour les images chargées à partir d’un CDN d’image, une URL indique non seulement l’image à charger, mais également les paramètres tels que la taille, le format et la qualité. Cela facilite la création de variations d’une image pour différents cas d’utilisation. De plus, la présence d’une clé de sécurité dans l’URL empêche des personnes tierces de créer de nouvelles versions de vos images : la clé est unique à chaque version.
Si vous utilisez le CMS WordPress, des plugins performants vous aideront à réaliser toutes ces actions d’optimisation.
Améliorer l’expérience utilisateur
Améliorer l’expérience utilisateur de votre site web fait partie de vos priorités avec l’arrivée de ce nouvel algorithme Google.
Et, pour vous le prouver, Adobe a révélé que 38% des internautes quittent un site si son contenu et sa disposition ne sont pas attractifs.
Le temps de chargement fait partie de l’expérience utilisateur. Mais il y bien d’autres critères à prendre en compte.
Un site responsive
Avant tout, qu’est-ce qu’un site responsive ? C’est un site web qui est conçu pour pouvoir s’adapter à tous les supports digitaux et toutes les résolutions d’écran : ordinateur, tablette ou smartphone. Et c’est aujourd’hui très important !

Donc proposez des pages optimisées et compatibles pour les mobiles. Selon Statista, 52% du trafic mondial sur les sites web provient de recherches mobiles. Pas la peine de vous faire un dessin : si votre site n’est pas correctement adapté aux mobiles, vous perdez des visiteurs et de potentiels clients.
Même si cela peut dépendre de votre domaine d’activités (les entreprises B2B remarquent, le plus souvent, que leurs utilisateurs utilisent plutôt des ordinateurs), les sites de la plupart des entreprises sont visités depuis des smartphones.
C’est d’ailleurs pour cette raison que Google a lancé le Mobile First Indexing, l’indexation orientée mobile. Le moteur de recherche utilise maintenant principalement la version mobile d’un site pour l’indexer et le classer dans les pages de résultats de recherche.
La Google Search Console vous indique si une page n’est pas adaptée et vous donne la possibilité, une fois l’erreur résolue dans votre CMS, de demander une nouvelle évaluation.

Capture d’écran : Le Labo du Rédacteur Web
Comprendre l’intention de l’utilisateur
Le but premier de vos pages : satisfaire l’intention du mot-clé recherché par l’utilisateur. Et le meilleur moyen de comprendre l’intention de vos utilisateurs est de catégoriser ces intentions.
On en retrouve 4 principales :
- L’intention de navigation : l’utilisateur recherche une marque ou un site bien précis, sur lequel il souhaite naviguer. Par exemple, si un internaute recherche le mot-clé “Instagram” sur Google, c’est qu’il souhaite simplement naviguer sur ce réseau social. C’est tout.
- L’intention informationnelle : cette fois-ci, l’internaute cherche à s’informer, voire à apprendre de nouvelles choses. Il peut taper, par exemple, “comment débuter sur Instagram”. Et, dans ce cas, votre mission première est de leur fournir un contenu utile et pertinent. C’est ainsi que vous pouvez satisfaire votre utilisateur.
- L’intention commerciale : cela signifie que l’internaute envisage d’acheter un produit mais, avant cela, il souhaite s’informer sur des produits ou des offres avant de passer à l’acte. Une recherche comme “MacBook Pro versus MacBook Air” est une intention d’investigation transactionnelle. L’utilisateur cherche des informations pour comparer ses deux produits et ensuite prendre la décision d’achat possible. Fournissez-lui ces informations, conseillez-le sur les pours et les contres, recommandez vos produits favoris ou promouvez vos services pour satisfaire votre visiteur.
- L’intention transactionnelle : ici, l’internaute effectue sa recherche avec l’intention d’acheter. Il est prêt à passer à l’acte.
Savoir ce qui se trouve dans la tête de votre utilisateur et comprendre son intention de recherche vous permet de savoir ce qu’ils cherchent réellement et de cibler les bons mots-clés.
En étudiant les intentions de recherche de vos visiteurs, vous pourrez améliorer l’expérience utilisateur de vos pages.
Comment cela va-t-il impacter votre site ?
- Les utilisateurs vont rester plus longtemps sur vos pages
- Ils ne rebondiront pas immédiatement vers les résultats de recherche
- Ils pourraient visiter d’autres pages de votre site
- Ils pourraient convertir sur votre site, en remplissant un objectif prédéfini comme s’inscrire à votre newsletter, remplir un formulaire de contact et donc devenir prospects voire clients chez vous.
Des outils comme Google Analytics ou Hotjar vous permettent de tester et optimiser l’expérience utilisateur de votre site, de comprendre les attentes des internautes et de leur fournir des pages web qui répondent à leurs besoins.
Utilisez des indicateurs tels que le taux de clic, le nombre de pages vues, le taux de conversion, le taux de rebond et le temps passé par page pour optimiser l’expérience de l’utilisateur sur votre site.
La sécurité
Des problèmes concernant la sécurité de votre site peuvent avoir un impact négatif sur votre classement, notamment avec ce nouvel algorithme Google. Vérifiez les paramètres suivants avec la mise en place de cette mise à jour :
Le protocole HTTPS (pour Hypertext Transfer Protocol Secure ou protocole de transfert hypertexte sécurisé) protège l’intégrité et la confidentialité des données de l’internaute lorsqu’il effectue des recherches sur son ordinateur, grâce à un certificat de sécurité SSL.
Le protocole HTTPS offre 3 niveaux de garantie pour vos utilisateurs :
- le chiffrement : les données échangées sont codées, pour éviter les interceptions illicites.
- l’intégrité des données : elles ne peuvent pas être modifiées ou corrompues durant leur transfert.
- l’authentification : les internautes sont assurés de communiquer avec le bon site web, ce qui instaure un climat de confiance entre vous et votre visiteur.
Assurez-vous également que votre site web ne présente pas de logiciels ou de fichiers téléchargeables qui pourraient nuire à l’expérience utilisateur. Il pourrait s’agir de logiciels malveillants ou indésirables.
Pour Google, un logiciel malveillant est un logiciel ou une application mobile qui a été conçu pour endommager l’appareil, provoquer des dysfonctionnements et nuire à l’utilisateur.
Et il considère qu’un logiciel est indésirable s’il c’est un fichier exécutable ou une application mobile dont le comportement va affecter l’expérience utilisateur négativement.
Quelques recommandations pour un site web et une navigation sécurisés :
- Choisissez des mots de passe hautement sécurisés. On oublie les “motdepasse2021” et “12345678” !
- Faites attention aux fournisseurs de contenu tiers que vous choisissez, en vérifiant que ce sont bien des sources fiables.
- Vérifiez la sécurité de votre ordinateur avant de l’utiliser pour créer un site web.
- N’hésitez pas à vous adresser régulièrement à votre hébergeur pour obtenir des informations sur la sécurité de votre site.
Pour détecter et analyser d’éventuels problèmes de sécurité sur votre site, rendez vous dans la Google Search Console, onglet « Sécurité et actions manuelles », qui vous indiquera la présence de logiciels malveillants ou l’absence de problèmes détectés.

Capture d’écran : Le Labo du Rédacteur Web
Un contenu facilement accessible
Avec cette nouvelle mise à jour de son algorithme, Google va de plus en plus prendre en compte la facilité d’accès au contenu pour le classement de ses résultats.
En effet, les sites web contenant des interstitiels et des publicités intrusives, qui peuvent perturber l’expérience utilisateur, risquent d’être pénalisés par la Google Page Experience.
Qu’est-ce qu’un interstitiel intrusif ? Ce sont les fenêtres qui s’ouvrent de manière autonome, comme les popup, qui peuvent parfois recouvrir et masquer le contenu que l’internaute est venu consulter. Ils détournent son attention et peuvent le frustrer, puisqu’il ne peut pas accéder au contenu.
Le contenu est moins accessible et cela amoindrit la qualité de l’expérience utilisateur.
Google pénalise particulièrement la présence de fenêtres intrusives sur mobile; car elles sont souvent encore plus gênantes : elles recouvrent tout le contenu et empêchent l’utilisateur de voir ce qu’il est venu chercher sur le site web.
Google pénalise les interstitiels tels que :
- une fenêtre contextuelle qui couvre le contenu principal, affichée soit immédiatement après que l’utilisateur accède à une page à partir des résultats de recherche, soit pendant qu’il parcourt la page
- un interstitiel autonome que l’utilisateur doit ignorer avant d’accéder au contenu principal
- une mise en page dans laquelle la partie au-dessus de la ligne de flottaison apparaît comme un interstitiel autonome, mais où le contenu d’origine a été inséré sous la ligne de flottaison

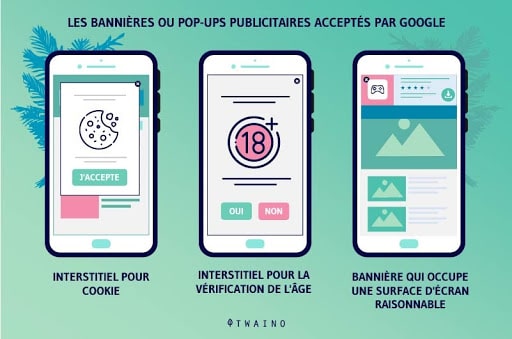
Cependant, tous les interstitiels ne sont pas proscrits. Utilisées de manière responsable, ces fenêtres ne seront pas affectées par la mise à jour Page Experience :
- les interstitiels qui répondent à une obligation légale, par exemple pour l’utilisation de cookies ou pour la vérification de l’âge
- les boîtes de dialogue de connexion sur les sites dont le contenu n’est pas indexable publiquement. Cela peut inclure le contenu privé tel que le courrier électronique ou le contenu non indexable qui se trouve derrière un paywall
- les bannières qui utilisent une quantité raisonnable d’espace sur l’écran et qui sont facilement clotûrables. Par exemple, les bannières d’installation d’applications fournies par Safari et Chrome sont des exemples de bannières qui utilisent une quantité raisonnable d’espace d’écran

Les fenêtres intrusives ne sont donc pas toutes condamnées. Seules celles qui masquent totalement le contenu, obligeant l’utilisateur à consulter un interstitiel sans pouvoir reprendre facilement sa lecture, et qui détériorent son expérience, le sont.
L’outil Lighthouse, développé par Google, vous permet d’analyser la qualité de vos pages web en proposant des audits de performance, d’accessibilité, de convivialité, de référencement naturel… N’hésitez pas à l’utiliser !
Source : Google

Pour conclure
La mise à jour Google Page Experience fera son apparition en mai 2021 et mettra vraiment l’accent sur l’expérience utilisateur.
Ne passez pas à côté de ce nouvel algorithme et commencez dès maintenant à travailler les 3 critères des Signaux Web Essentiels, à savoir le temps de chargement, l’interactivité et la stabilité visuelle.
En mettant en pratique tous les conseils donnés dans cet article, vous ne devriez pas subir de pénalité ou constater le déclassement de vos pages. Et, qui sait ? C’est peut-être l’occasion pour vous de dépasser vos concurrents mal préparés !
Et maintenant, qu’allez-vous travailler en priorité sur votre site web dans le cadre de cette mise à jour ?





je suis serrurier depuis le 01/06/2021 ma position sur google a baissé je ne comprends pas pourquoi
Bonjour,
Les raisons de votre perte de visibilité peuvent être multiples, il y a plus de 200 critères qui interviennent dans le classement de Google : https://www.twaino.com/blog/seo/google-criteres-classement/
Par conséquent, je vous conseille de vous rapprocher d’un professionnel SEO afin de vous aider à retrouver des bonnes positions dans le moteur de recherche.