Posto de visita de Charlotte Pion do blog O Laboratório do Web Writer
O algoritmo do Google é atualizado regularmente para proporcionar a seus usuários a melhor experiência de navegação. O gigante da web tem o objetivo de ser o mais eficiente possível
A próxima grande atualização , chamada Google Page Experience, está agendada para maio de 2021. Isso levará a grandes mudanças na maneira de trabalhar com a SEO. É por isso que é preciso estar bem preparado
O que é um algoritmo do Google?
Em linguagem comum, um algoritmo é um cálculo, uma fórmula.
O algoritmo do Google é uma coleção de fórmulas de computador que classificam as páginas da web de acordo com quase 200 critérios. Dependendo das consultas do usuário, o algoritmo escaneia milhões de páginas e determina se elas são relevantes para as perguntas feitas na barra de busca.
Essa fórmula evolui com o passar dos anos, à medida que o Google continua a aperfeiçoá-la. O comunidade Moz estima que o Google muda seu algoritmo entre 500 e 600 vezes por ano! Mas de uma maneira tão pequena que não impacta o público.
Poroutro lado, grandes atualizações, como oGoogle Panda em 2011 ou oGoogle Penguin em 2012, realmente deixaram sua marca no mundo da SEO

A experiência da página do Google Atualização em detalhes
O novo algoritmo de experiência da página do Google algoritmo se concentrará em experiência do usuáriotambém conhecido como UX (User eXperience)
A experiência do usuário pode ser definida como o modo como um website é percebido por seus usuários. Quanto mais fácil de usar e intuitivo for seu website, tanto melhor será a experiência do usuário.
Para avaliar a experiência do usuário, o Google desenvolveu uma série de critérios.
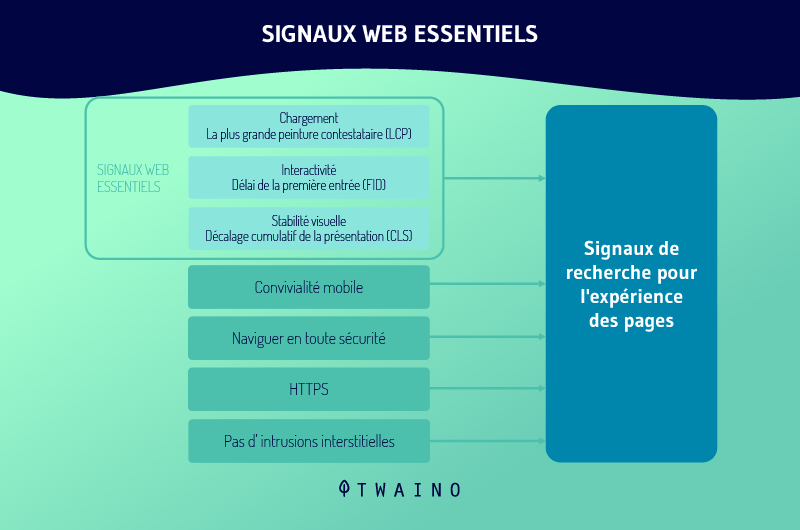
Sinais Essenciais da Web
O Vitais Centrais da Web (Vitais centrais da Web), ou sinais de usabilidadesão critérios que permitem ao Google analisar a qualidade da experiência fornecida por um site ou uma página a um usuário da Internet
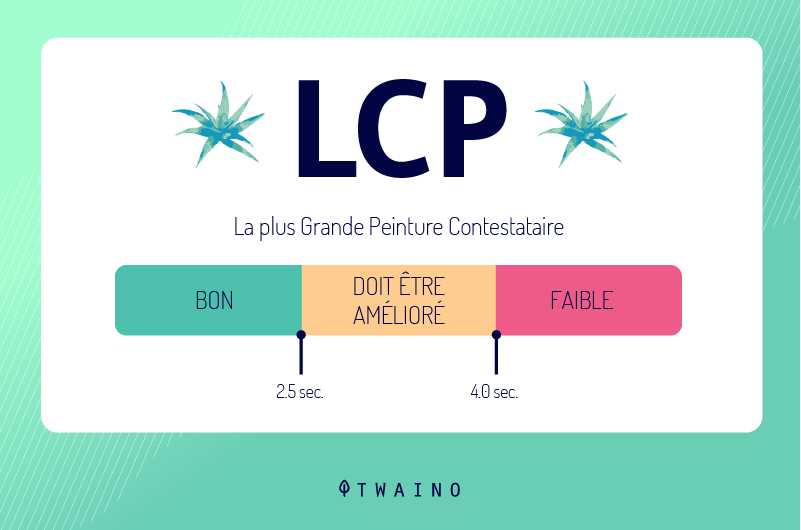
- O LCP (Largest Contentful Paint) analisa o tempo de exibição do maior elemento da vitrine. Trata-se, na maioria das vezes, de uma imagem, de um vídeo ou de um grande bloco de texto. Um LCP ótimo é inferior a 2,5 segundos.

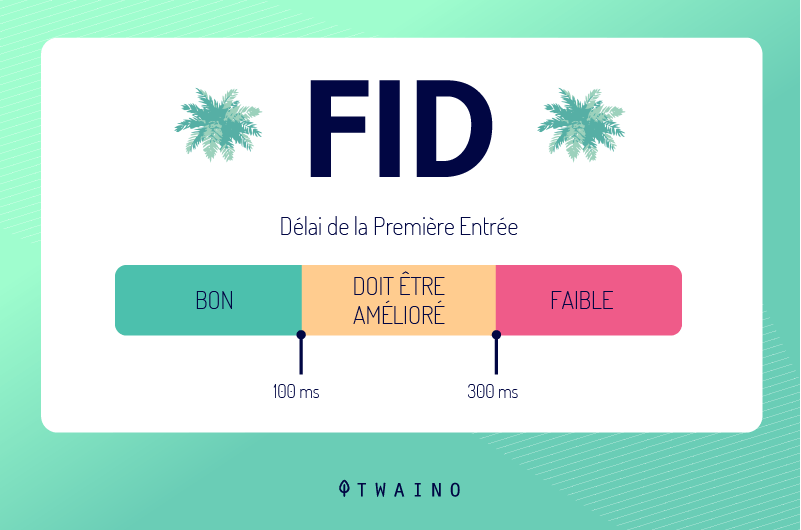
- O FID (First Input Delay) representa o primeiro atraso de entrada, ou seja, o tempo entre o momento em que o usuário clica na página e o momento em que o navegador responde. O ideal é que esse atraso seja inferior a 100 milissegundos

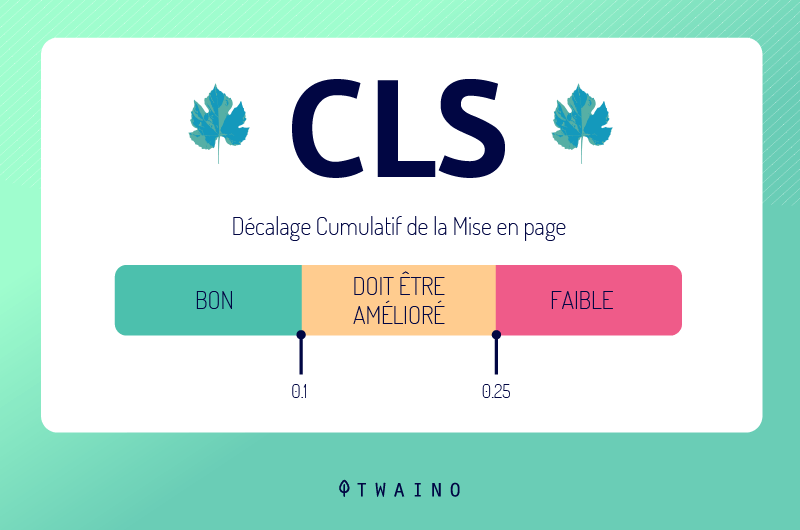
- O CLS (Cumulative Layout Shift) o número de vezes que a página é deslocada durante o tempo de carregamento. Este é um critério de estabilidade visual. A pontuação está entre 0 e 1, onde 0 representa nenhum turno e 1 representa o maior turno. Recomenda-se uma pontuação CLS de menos de 0,1, o que garante uma boa experiência de uso.

Estes 3 critérios, com seus nomes um tanto bárbaros, representam o tempo de carga, interatividade e estabilidade visualA medição desses parâmetros influenciará o classificação nas SERPs quando o algoritmo for atualizado em maio de 2021 Outros critérios, já usados no algoritmo do Google, ainda serão levados em conta.

Ergonomia móvel
Cada vez mais usuários estão usando seus celulares para pesquisar no Google. É, portanto, vital que seu website seja otimizado e corretamente visível nos celulares.
Para testar isso, o Google fornece seu teste de otimização móvel. O Console de Busca do Google também lhe avisará se houver problemas de usabilidade móvel em suas páginas da web.
Navegação segura e segurança HTTPS
Mais uma vez, o Console de Busca do Google virá a calhar, pois há mais de dez anos vem oferecendo aos proprietários do site soluções para seus problemas de segurança: diagnósticos, revisões, ajuda..
O uso de HTTPS é também mais do que recomendado. O Google penaliza agora os sites não seguros, informando aos usuários que seus dados não são privados
Graças a essas medidas, os usuários da Internet podem navegar em locais seguros e evitar ameaças potenciais, tais como spam ou sites enganosos.
O que vai mudar com este novo algoritmo
Com a inclusão de Sinais Essenciais da Web em seu algoritmo, o Google destacará páginas em websites que oferecem um experiência de usuário de qualidade.
Páginas da web que são muito lentas para carregar, não muito ergonômicas e não otimizadas para celulares correm o risco de perder sua classificação na SERP.
Finalmente, os websites que respeitam estes novos página Experiência critérios serão recompensados. Um indicador visual aparecerá nas páginas de resultados da pesquisa, permitindo que sejam destacados, como o pequeno relâmpago que identifica as páginas AMP.
Como preparar sua SEO para o próximo algoritmo do Google, em maio de 2021?
O senhor conhece agora os detalhes dessa nova atualização do algoritmo do Google. Mas como o senhor pode preparar seu site e sua SEO de maneira eficiente para não ser penalizado no ranking da SERP?
Trabalhos sobre o tempo de carregamento de seu website
Graças à Largest Contentful Paint, o novo algoritmo do Google leva em conta o tempo de carregamento de suas páginas
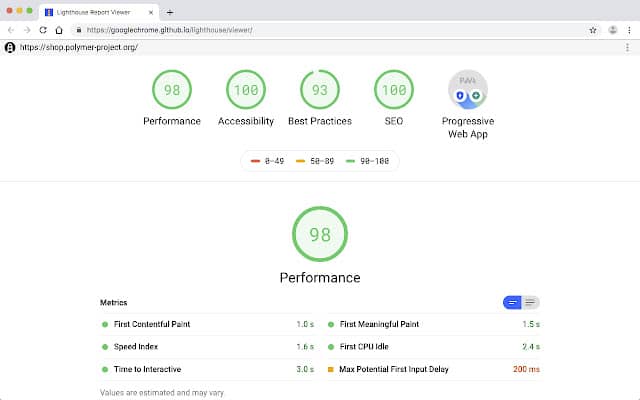
O senhor dispõe de ferramentas gratuitas para analisar esse importante critério. O senhor pode usar o famoso Velocidade da página do Google Insightque analisa suas páginas no desktop e no celular, ou GTmetrix. Ambos lhe darão informações valiosas sobre onde o senhor pode melhorar.
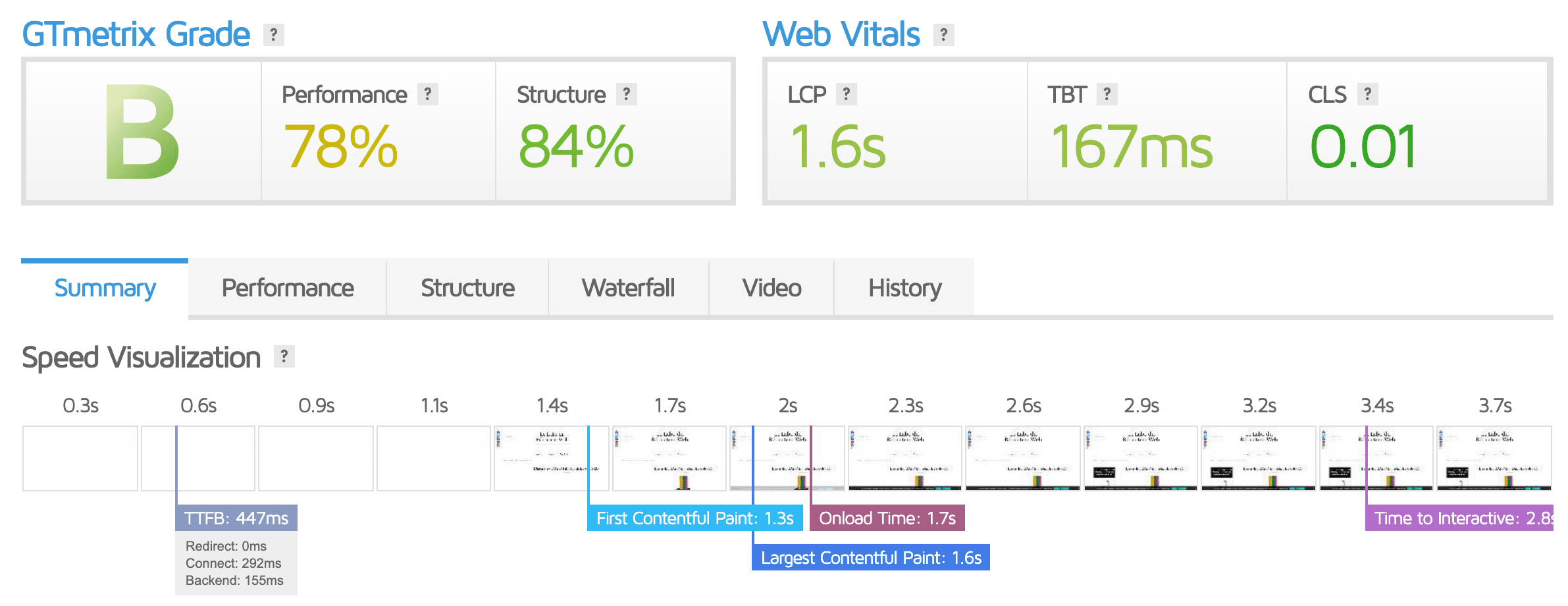
Note que a GTmetrix atualizou recentemente sua interface, levando em conta o novos critérios do Google.

Tela: O Laboratório do Web Writer
Para obter uma pontuação ótima do LCP, veja as causas mais comuns de um longo tempo de carregamento.
Tempo de resposta do servidor
Se seu servidor demorar muito para enviar o conteúdo da página a seu navegador, demorará muito tempo para ser exibido em sua tela. E um atraso muito longo entre a interação do usuário e a resposta do navegador pode ter um impacto direto na taxa de conversão. Por outro lado, um tempo curto de resposta do servidor pode melhorar o tempo de carregamento de suas páginas.
Primeiro passo: analisar o tempo de resposta do servidor, o Tempo para o primeiro byte (TTFB) usando uma ferramenta como WebPageTest ou Pingdompara uso mais regular.
Um TTFB ideal é de menos de 100 ms. É bom se for inferior a 200 ms, mas é considerado muito alto a partir de 600 ms. Se o senhor verificar que sua TTFB não está na faixa ideal, precisará trabalhar em seu servidor para melhorar o tratamento de seu conteúdo.
O senhor pode usar um CDN (Rede de Entrega de Conteúdo (Content Delivery Network), que é um conjunto de servidores localizados em diferentes lugares e em rede via Internet
Seu servidor, através dessa rede, se conecta a uma multiplicidade de outros servidores. Se o senhor só usa um único servidor, suas páginas são carregadas lentamente para usuários da Internet que estão geograficamente distantes de seu servidor. O CDN permite, portanto, um tempo de resposta mais rápidoindependentemente da localização de seus usuários.
O caching de seus recursos pode também poupar-lhe alguns segundos preciosos. Se sua página HTML permanecer estática, o armazenamento em cache evitará que o servidor a recrie do zero toda vez que um usuário a solicitar. Com o caching, uma cópia do código HTML é armazenada em disco, o que reduz sua TTFB e assim carregue sua página da web mais rápido.
Finalmente, o estabelecimento rápido de conexões pode ter um impacto benéfico em seu PCL. Embora os navegadores de hoje façam o melhor que podem para antecipar as conexões que uma página precisará, eles não podem prever todas elas de maneira confiável
Ao usar o atributo rel=”preconnect” em uma tag, o senhor está informando ao navegador que sua página vai fazer uma conexão com outro domínio e que deseja que o processo comece o mais rápido possível

Fonte: Google
Quando o navegador solicitar os recursos, eles serão carregados com mais eficiência, pois o processo de instalação já estará completo!
Recursos de JavaScript e CSS
Ao tentar renderizar o conteúdo, o navegador tem que analisar o código HTML das páginas. Mas ela faz uma pausa assim que encontra folhas de estilo externo ou etiquetas de JavaScript síncronas
Esses dois recursos são, portanto, conteúdos que bloqueiam a prestação e alongam o LCP. Para acelerar o carregamento do conteúdo de sua página web otimizar seu JavaScript e CSS não-crítico recursos.

Reduzir a quantidade de bloqueio do JavaScript melhorará muito seu LCP. Para fazer isso, baixar e entregar a quantidade mínima de recursos JavaScript necessários aos usuários da web, minimizando e comprimindo os arquivos JS e adiando o JavaScript não utilizado.
Do mesmo modo, trabalhar para reduzir o tempo de bloqueio do CSS. Comece reduzindo o CSS: o espaçamento, o recuo ou os comentários tornam mais fácil de ver, mas são desnecessários para o navegador
A sua remoção e reduçãoencurtar o tempo de carregamento de suas páginas. Além disso, ao remover todo o CSS não usado de suas páginas ou ao mudá-lo para outra folha de estilo, se for usado em uma página separada de seu site, seu PCL só melhorará
Imagens
As imagens são muitas vezes os maiores elementos visíveis em sua página da Internet: slide, carrossel, banner. Otimizá-las é, portanto, também uma das prioridades do senhor para reduzir o tempo de carregamento de seu site.
Comece por determinar as dimensões corretas para suas imagens. Se o senhor importar seu logotipo em seu site, que será afixado a 250×250 pixels, não faz sentido carregá-lo a 1500×1500 pixels
Isso pode afetar o desempenho da página e dados de usuários de resíduos. Pense em usar o painel DevTools Elements para determinar o tamanho em que uma imagem é exibida em sua página.
Uma vez que suas imagens tenham o tamanho certo, comprima-as para reduzir seu peso e, portanto, seu tempo de carregamento. O objetivo é otimizá-los o máximo possível com um mínimo de perda de qualidade. A ferramenta de compressão on-line Compressor.io é um dos meus minhas ferramentas favoritas.
A conversão de suas imagens para o formato WebP também melhora o desempenho da página. De fato, as imagens da WebP são entre 25% e 35% menores do que as imagens JPEG ou PNG. Esse novo formato também permite ao senhor escolher entre compressão sem perdas e compressão com perdas, para uma redução mais ou menos importante do peso.
A última solução para um perfeita otimização de suas imagens usando uma imagem CDN. Essas redes de entrega de conteúdo de imagem são especializadas em transformação, otimização e entrega de imagem. CDNs como o CloudFlare ou o WP Rocket CDN integrado são conhecidos por sua eficiência.
Trabalhando da mesma maneira que um CDN tradicional, eles assegurarão que os visuais de seu site sejam carregados rapidamente pelos internautas do mundo inteiro. Eles podem economizar de 40 a 80% do tamanho do arquivo de imagem
Para imagens carregadas de uma imagem CDN, uma URL indica não só a imagem a ser carregada, mas também parâmetros tais como tamanho, formato e qualidade. Isso facilita a criação de variações de uma imagem para diferentes casos de uso. Além disso, a presença de uma chave de segurança no URL impede que terceiros criem novas versões de suas imagens: a chave é única para cada versão.
Se o senhor usa o WordPress CMS, há poderosos plugins potentes ajudará o senhor a realizar todas essas ações de otimização.
Melhoria da experiência do usuário
Melhoria da experiência do usuário de seu website é uma de suas prioridades com a chegada do novo algoritmo do Google.
E, para provar isso ao senhor, a Adobe revelou que 38% dos internautas deixam um site se seu conteúdo e layout não forem atraentes
O tempo de carregamento é parte da experiência do usuário. Mas há muitos outros critérios a considerar.
Um local receptivo
Primeiro de tudo, o que é um local receptivo ? É um website que foi projetado para ser adaptado a todas as mídias digitais e a todas as resoluções de tela: computador, tablet ou smartphone. E isso é muito importante hoje!

Então ofereça páginas otimizadas e compatíveis para telefones celulares. De acordo com Statista52% do tráfego global do site vem de buscas móveis. Não é preciso fazer-lhe um desenho: se seu site não for bem móvel, o senhor está perdendo visitantes e clientes potenciais.
Embora possa depender do seu campo de atividade (as empresas B2B frequentemente descobrem que seus usuários são mais propensos a usar computadores), a maioria dos websites das empresas são visitados de smartphones.
É por isso que o Google lançou o Primeira indexação móvela indexação móvel orientada. O mecanismo de busca agora usa principalmente a versão móvel de um site para indexá-lo e classificá-lo nas páginas de resultados de busca
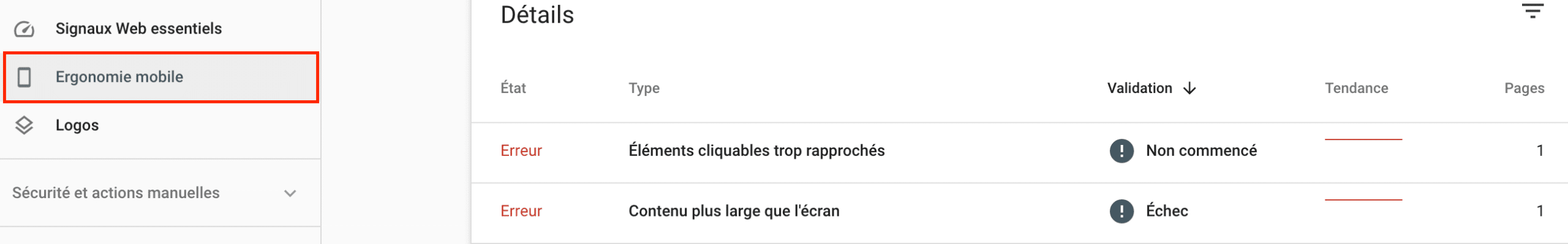
O Console de Busca do Google lhe diz se uma página não é adequada e lhe dá a possibilidade, uma vez resolvido o erro em seu CMS, de solicitar uma nova avaliação.

Captura de tela: O laboratório do editor da Web
Compreender a intenção do usuário
O objetivo principal de suas páginas é satisfazer a intenção do usuário com a palavra-chave E a melhor maneira de entender oa intenção de seus usuários é categorizar essas intenções.
São quatro as principais
- Lintenção de navegação intenção de navegação: o usuário está procurando uma marca ou site específico no qual deseja navegar. Por exemplo, se um usuário procura a palavra-chave “Instagram” no Google, é porque simplesmente quer navegar por essa rede social. Isso é tudo.
- L‘iatenção nformacional desta vez, o usuário da Internet está procurando informações, ou mesmo para aprender coisas novas. Eles podem digitar, por exemplo, “como começar a fazer o Instagram”. E nesse caso, sua primeira tarefa é fornecer-lhes um conteúdo útil e relevante. É assim que o senhor pode satisfazer seu usuário.
- L’intenção comercial isso significa que o usuário está considerando comprar um produto, mas antes de fazê-lo, quer aprender sobre produtos ou ofertas antes de fazer uma compra. Uma busca como “MacBook Pro versus MacBook Air” é uma intenção de pesquisa transacional. O usuário está procurando informações para comparar seus dois produtos e depois tomar a possível decisão de compra. Forneça-lhes essas informações, aconselhe-os sobre os prós e os contras, recomende seus produtos favoritos ou promova seus serviços para satisfazer seu visitante.
- Lintenção transacional aqui, o visitante está procurando com a intenção de comprar. Eles estão prontos para agir.
Saber o que está na cabeça de seu usuário e compreender seu intenção de busca permite que o senhor saiba o que eles realmente estão procurando e que vise as palavras-chave certas.
Ao estudar a intenção de busca de seus visitantes, o senhor pode melhorar a experiência do usuário de suas páginas.
Como isso afetará seu site?
- Os usuários ficarão em suas páginas por mais tempo
- Eles não retornarão imediatamente aos resultados da busca
- Eles podem visitar outras páginas de seu site
- Eles poderão se converter no site do senhor, cumprindo um objetivo pré-definido, como assinar seu boletim, preencher um formulário de contato e assim se tornar um prospecto ou mesmo um cliente seu.
Ferramentas como Google Analytics ou Hotjar permitir que o senhor testar e otimizar a experiência do usuário de seu website, para compreender as expectativas de seus visitantes e para fornecer-lhes páginas da Internet que atendam às suas necessidades
Use métricas tais como taxa de cliques, visualizações de páginas, taxa de conversão, taxa de ressalto e tempo gasto por página para otimizar a experiência do usuário em seu site.
Segurança
Os problemas com a segurança de seu site podem ter um impacto negativo em sua classificação, especialmente com esse novo algoritmo do Google. Verifique os seguintes parâmetros com a implementação dessa atualização
O protocolo HTTPS (Protocolo de Transferência de Hipertexto Seguro) protege a integridade e a confidencialidade dos dados do usuário da Internet quando ele faz buscas em seu computador, graças a um certificado de segurança SSL.
O protocolo HTTPS oferece 3 níveis de garantia para seus usuários
- o criptografia criptografia: os dados trocados são criptografados, para evitar interceptação ilícita.
- l’integridade dos dados os dados não podem ser modificados ou corrompidos durante a transferência.
- l’autenticação os usuários da Internet podem ter certeza de que estão se comunicando com o site certo, o que cria confiança entre o senhor e seu visitante
Certifique-se também de que seu website não contenha nenhum software ou arquivos para download que possam prejudicar a experiência do usuário. Isso poderia ser malware ou software indesejado.
O Google define malware como software ou uma aplicação móvel que foi projetada para danificar o dispositivo, causar mau funcionamento e prejudicar o usuário
E considera que o software é indesejável se for um arquivo executável ou uma aplicação móvel cujo comportamento afetará negativamente a experiência do usuário.
Algumas recomendações para um website seguro e navegação
- Escolha senhas altamente seguras. Esqueça a “senha2021” e “12345678”!
- Tenha cuidado com os provedores de conteúdo de terceiros que o senhor escolher, verificando se eles são fontes confiáveis.
- Verifique a segurança do seu computador antes de usá-lo para criar um website
- Não hesite em contatar regularmente seu web host para obter informações sobre a segurança de seu site.
Para detectar e analisar possíveis problemas de segurança em seu site, vá até o Console de Busca do Google, aba “Segurança e ações manuais”, que indicará a presença de malware ou a ausência de problemas detectados.

Captura de tela: O laboratório do editor da Web
Conteúdo facilmente acessível
Com esta nova atualização do algoritmo, o Google levará cada vez mais em conta facilidade de acesso ao conteúdo para a classificação de seus resultados.
De fato, websites contendo anúncios intersticiais e intrusivosque podem perturbar a experiência do usuário, provavelmente serão penalizados pela experiência da página do Google.
O que é uma intersticial intrusiva? Intersticiais intrusivos são janelas que se abrem sozinhas, tais como popups, que às vezes podem cobrir e obscurecer o conteúdo que o usuário veio a ver. Eles distraem sua atenção e podem frustrá-los, uma vez que não podem ter acesso ao conteúdo.
O conteúdo é menos acessível, o que diminui a qualidade da experiência do usuário.
O Google penaliza particularmente a presença de janelas intrusivas em móveis; porque muitas vezes eles são ainda mais irritantes: cobrem todo o conteúdo e impedem o usuário de ver o que eles vieram buscar no site.
O Google penaliza intersticiais, tais como :
- um pop-up que cobre o conteúdo principal, exibido imediatamente após o usuário acessar uma página dos resultados de busca ou enquanto navega na página
- uma intersticial independente que o usuário deve ignorar antes de acessar o conteúdo principal
- um esquema no qual a parte acima da linha de água aparece como uma intersticial autônoma, mas o conteúdo original foi inserido abaixo da linha de água

Entretanto, nem todos os interstícios são proibidos. Quando usadas com responsabilidade, essas janelas não serão afetadas pela atualização da experiência da página
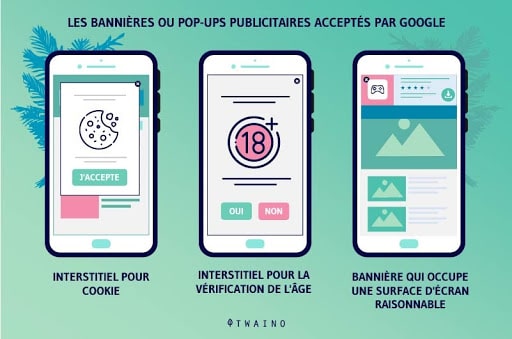
- intersticiais que satisfaçam uma exigência legal, por exemplo, para o uso de cookies ou para verificação da idade
- caixas de diálogo de login em sites cujo conteúdo não pode ser indexado publicamente. Isso pode incluir conteúdo privado, como e-mail ou conteúdo não-indexável que está por trás de um paywall
- faixas que usam uma quantidade razoável de espaço de tela e são facilmente revestidas. Por exemplo, os banners de instalação de aplicações fornecidos pelo Safari e pelo Chrome são exemplos de banners que utilizam uma quantidade razoável de espaço de tela

Nem todas as janelas intrusivas são, portanto, condenadas. Somente aqueles que obscurecem completamente o conteúdo, forçando o usuário a ver uma intersticial sem poder retomar facilmente a leitura, e que degradam a experiência do usuário, são.
O Farolferramenta, desenvolvida pelo Google, permite que o senhoranalisar a qualidade de suas páginas web oferecendo auditorias de desempenho, acessibilidade, facilidade de uso, referências naturais, etc. Não hesite em usá-la!
Fonte : Google

Para concluir
O experiência na página do Google a atualização será feita em maio de 2021 e se concentrará realmente na experiência do usuário.
Não perca este novo algoritmo e comece a trabalhar no 3 Sinais Essenciais da Websão tempo de carga, interatividade e estabilidade visual.
Ao colocar em prática todos os conselhos dados neste artigo, o senhor não deve sofrer nenhuma penalidade ou ver suas páginas rebaixadas. E, quem sabe? Essa poderia ser sua chance de superar seus concorrentes mal preparados!
E agora, em que o senhor vai trabalhar prioritariamente em seu website como parte desta atualização?



