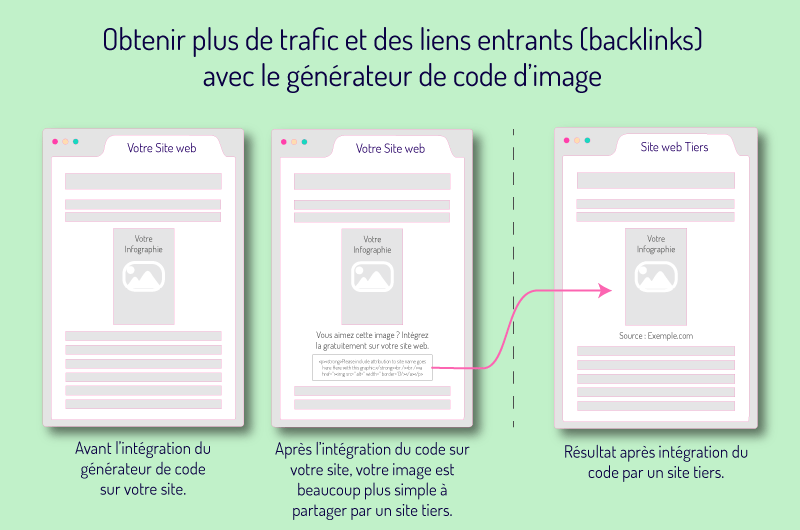
Outil d’intégration d’image: Embed Code Generator
Code à intégrer sur votre site
Résultat du code sur votre site web
Neste tutorial em vídeo, mostro-lhe passo a passo como funciona a ferramenta de integração de imagens:
Hoje, vou apresentar-lhe uma ferramenta que facilitará o processo de incorporação e partilha de imagens para o senhor e para qualquer outra pessoa que queira usar suas imagens ogerador de código de incorporação.

Graças a essa ferramenta completamente gratuita, o senhor pode atingir dois objetivos
- para facilitar a outros blogueiros o uso e a integração de suas imagens/infografias para obter backlinks
- para integrar facilmente imagens/infografias com atribuição, sem necessidade de baixar a imagem.

Vou entrar em mais detalhes sobre o porquê disso e como usar suas imagens para obter ligações em atraso.
O senhor sabia disso? Mais de 3,2 bilhões de imagens são compartilhadas todos os dias em redes sociais.

Esse número, que é obviamente astronômico, pode ser explicado em parte pela simplicidade infantil de compartilhar conteúdo em redes sociais com apenas um clique.

De fato, é preciso reconhecer que tudo está preparado para facilitar a partilha e/ou a republicação de nossas notícias
No entanto, essa mesma fluidez não é observada no nível dos websites, especialmente quando se trata de acrescentar conteúdo visual
Na rede, há regras a seguir, inclusive a de creditar autores e nomes de empresas.
E o processo pode ser considerado um pouco mais complexo do que nas redes sociais, uma vez que o senhor tem que carregar esses visuais em seu website antes de inseri-los nos artigos.

Finalmente, o senhor receberá dicas sobre como integrar todo tipo de conteúdo a seus artigos
- MS Office: Word, Excel, PowerPoint..
- Google: Doc, Slide, folha..
- vídeos ;
- áudios
- páginas da web.
Pronto para ir? Vamos!
Capítulo 1: Como gerar o código de incorporação de sua imagem?
Vejamos primeiro o processo de geração do código embutido, para que possamos ir direto ao tópico principal deste artigo: mostrar-lhe como usar ogerador de código embutido de Twaino
Se o senhor ainda é novo nesse conceito e quer entender como ele funciona, sinta-se livre para passar adiante ao capítulo 2, e depois volte aqui para tirar o máximo proveito dos códigos de incorporação.
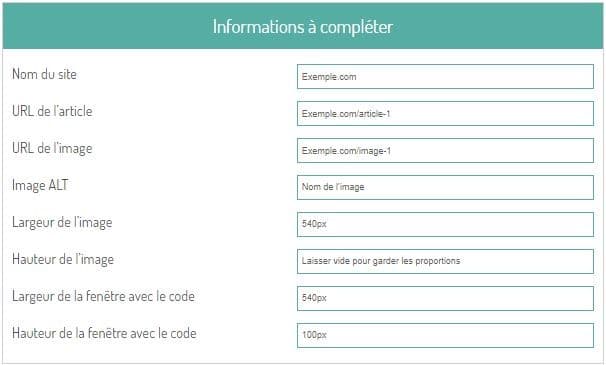
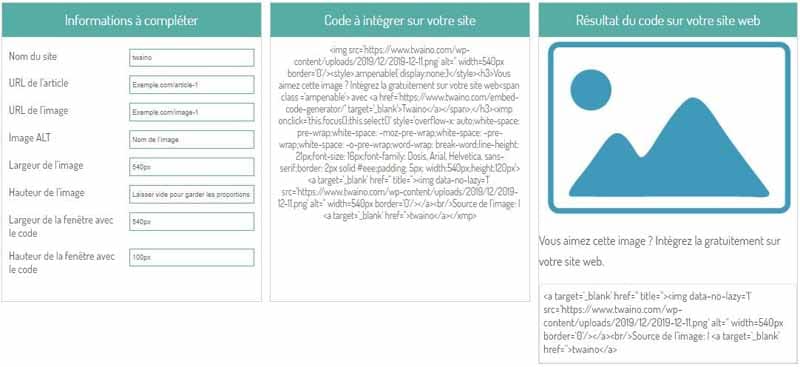
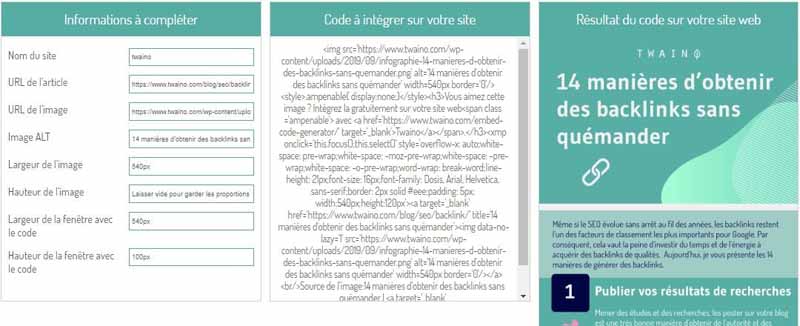
Quando o senhor estiver no gerador de código de integraçãoo senhor precisa preencher este formulário:

Vamos proceder passo a passo.
Passo 1: Preencha o “nome do local
Este é o URL para o qual o senhor quer que as pessoas incorporem seu infográfico para fazer um link
Ou é o domínio em que o senhor encontrou a imagem que deseja inserir em seu website:

Isso atribuirá a fonte da imagem/infografia ao website em questão.
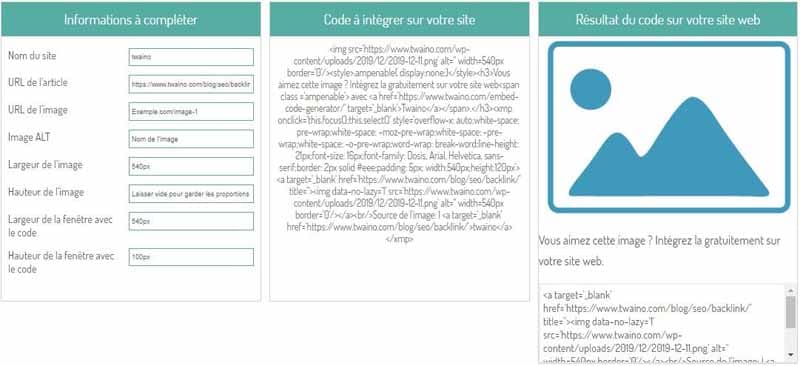
Passo 2: Digite o URL da página da qual a imagem foi tirada
Esta é a URL da página em que se encontra a infografia que o senhor está inserindo:

Se o senhor criou a imagem e é em seu artigo que deseja criar o código embutido, inclua o URL do artigo em questão
Cuidado para não cometer erros aqui, pois é para isso que o infográfico/imagem embutido nos links do site de outra pessoa. Se o senhor comete um erro, perde o trânsito de referência e o suco de ligação.
Se é a imagem de outra pessoa que o senhor deseja embutir em seu conteúdo, basta incluir o endereço do artigo/página em que ele se encontra
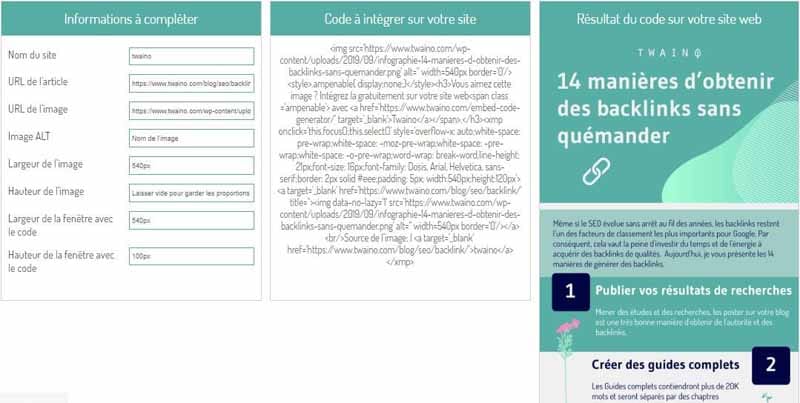
Passo 3: Digite o URL da imagem

Nessa etapa, o senhor entra no URL da imagem hospedada no site de terceiros ou em seu site.
Para obter o URL de uma imagem, basta “clicar com o botão direito do mouse” sobre a imagem e escolher “copiar endereço da imagem”:

Uma vez que o senhor tenha o endereço, cole-o na parte indicada dogerador de códigos embutidos
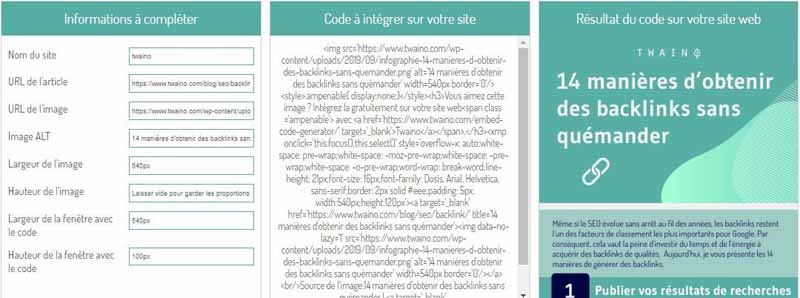
Passo 4: Preencher o atributo Alt
O senhor incluirá aqui um texto alternativo que descreva sua imagem/infografia:

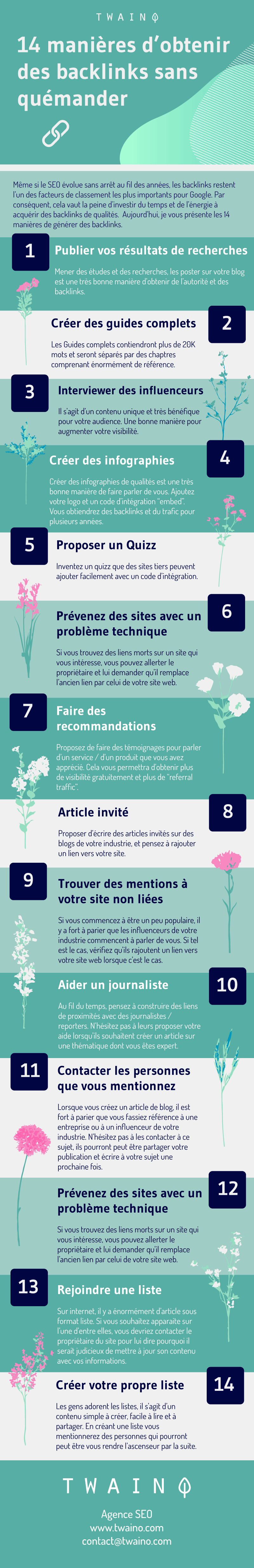
No exemplo acima, eu escrevo: “14 maneiras de conseguir ligações em atraso sem mendigar”
Para os infográficos em particular, o senhor talvez queira incluir a palavra “infográfico” além do título, para permitir que aqueles que fazem buscas de imagem possam encontrar rapidamente seu visual.
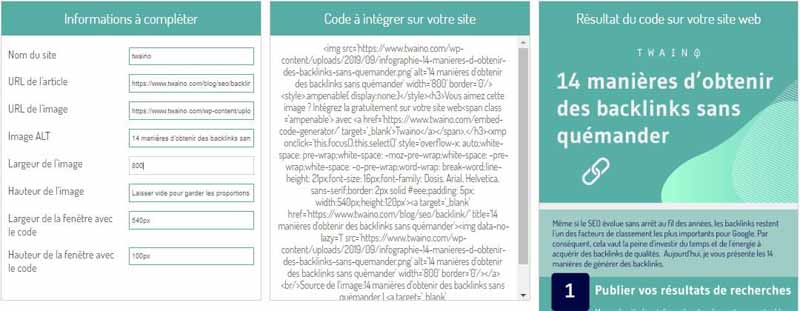
Passo 5: Definir a largura da imagem
Especifique a largura do infográfico que o senhor deseja inserir
Observe que a largura geralmente varia dependendo da largura do website/blog do usuário.

A largura do meu blogue é de 800 pixels, mas qualquer pessoa que incorpore seu infográfico pode também adaptar o código de incorporação às especificações particulares de seu blog/website, personalizando essa configuração.
Passo 6: Especificar a altura da imagem
Recomendo deixar esse campo em branco, para que o infográfico permaneça proporcional ao original, independentemente de sua largura.

No entanto, a razão pela qual essa opção existe é que é possível personalizá-la. Por exemplo, o senhor pode entrar na altura, se tiver uma necessidade específica.
Passo 7: Digite a largura da janela que contém o código
Esta é a largura da janela (mostrando o código embutido) em sua página da internet ou no blog.

Por exemplo, se seu blogue tem 800 pixels de largura, como o meu, o senhor digitaria esse número para que a caixa cubra a largura de seu blogue, para que não haja transbordamento ou espaço vazio.

Passo 8: Especifique a altura da janela com o código
Esta é a altura da caixa (que mostra o código embutido) na página/artigo de sua web.

Quanto mais alta for essa caixa, mais espaço ela ocupa, mas menos o usuário tem que rolar para ver ocódigo completo embutido
Passo 9: Cole seu código no editor ou no código HTML da página
Seu código está agora pronto para ser usado no editor de sua página ou no código HTML.

Copie e cole esse código no código HTML de sua página web/blog, onde o senhor quer que o código de incorporação apareça
Recomendo colocá-lo abaixo do infográfico, pois este é o local padrão onde os códigos de incorporação são colocados
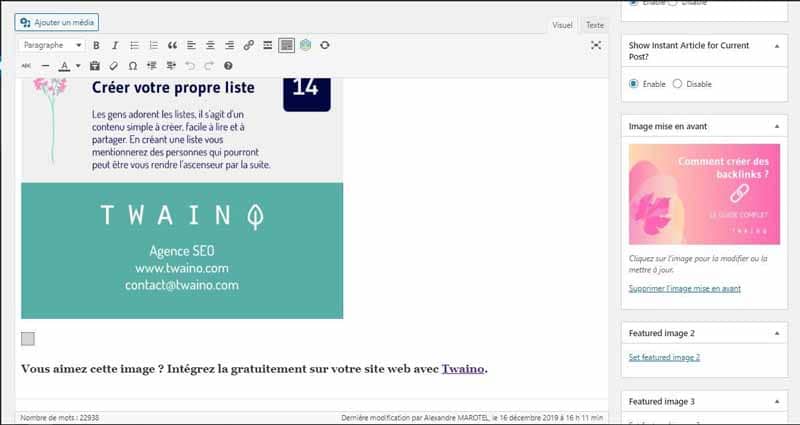
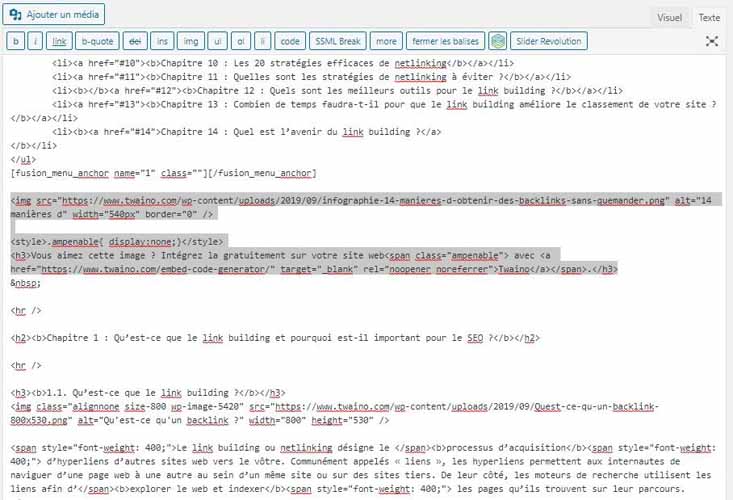
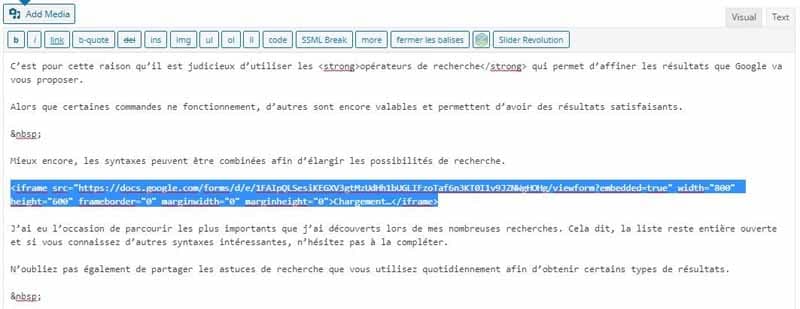
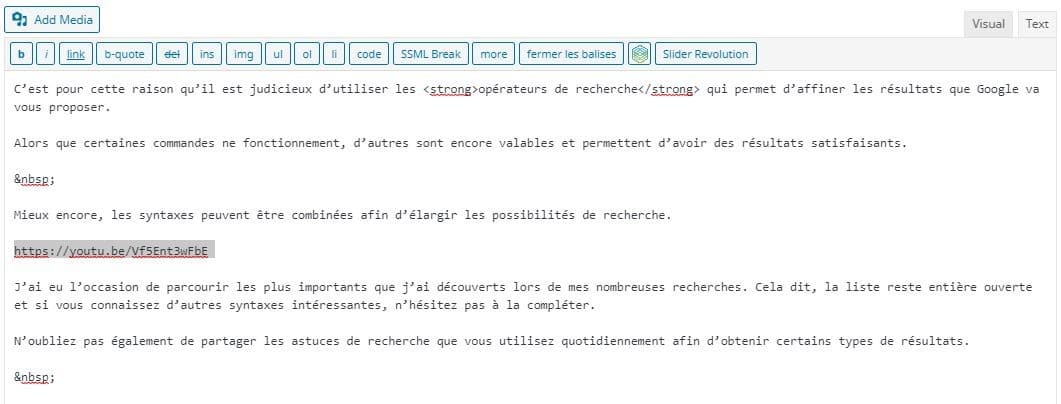
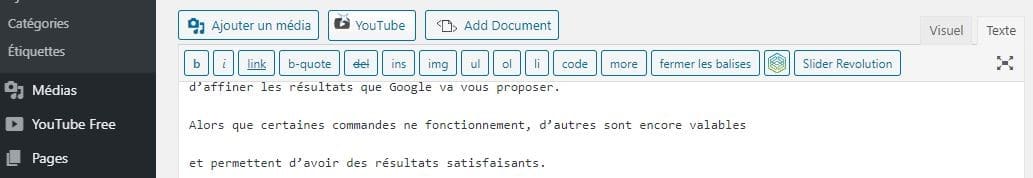
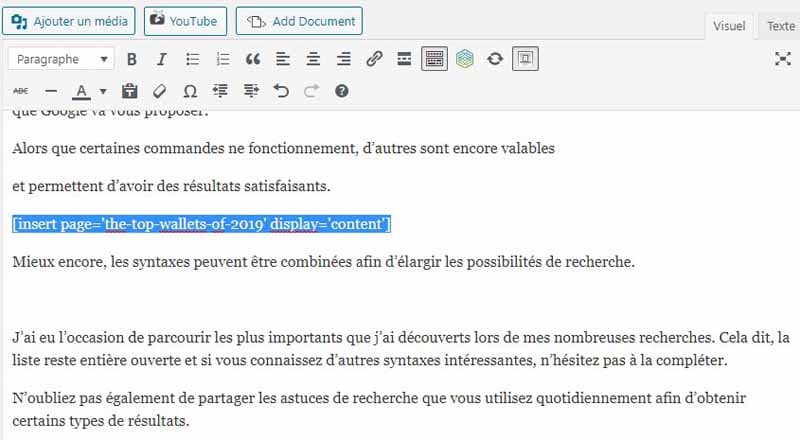
No modo “Visual”, é aqui que eu quero colar o código:

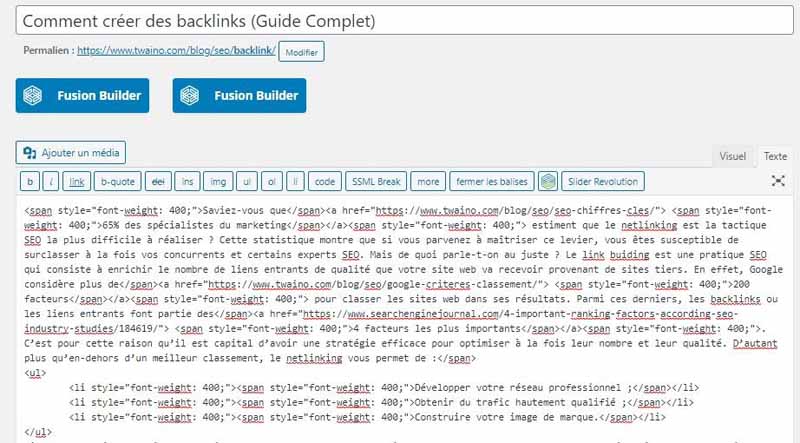
Clique em “Texto”, ao lado de “Visual”, para obter o código HTLM para sua página.

A seguir, o senhor precisa encontrar o local exato onde colocar seu código
Rapidamente encontrei o meu:

Observe que o senhor também pode incluí-la acima de seu infográfico, se assim o desejar. Não há nenhuma regra estabelecida para isso, o senhor pode personalizar as coisas de acordo com suas necessidades.
Passo 10: Verificar o resultado de sua integração
Quando o senhor publicar seu artigo, a janela com o código ficará assim:

Também pode parecer assim

Like this image? Embutir de graça em seu website with Twaino.
No site de outra pessoa, ele é exposto desta maneira:
 >br/>Fonte de imagens:14 maneiras de obter ligações em atraso sem pedir | twaino
>br/>Fonte de imagens:14 maneiras de obter ligações em atraso sem pedir | twaino
É isso aí! O senhor já terminou sua integração, mas vamos acrescentar um último passo que talvez lhe interesse.
Capítulo 2: Como funciona o gerador do código de integração?
2.1. Algumas definições
Para compreender melhor o conceito decódigo embutido, comecemos com algumas definições
2.1.1. O que é um hyperlink/link?
O senhor provavelmente sabe o que é um hyperlink ou um link, mas é importante que os seguintes lembrem o senhor.
No conteúdo, um hyperlink é uma parte do texto que é destacada, geralmente por sublinhado ou mudança de cor, de modo que, quando clicado, o navegador automaticamente exibe outra página ou substitui a página atual pela página para a qual o link aponta.

O elemento destacado é conhecido como um hyperlink ou, para abreviar, um link
2.1.2. O que é uma ligação embutida?
Links embutidos são links que levam a outros lugares quando clicados
As principais diferenças entre ligação eincorporação são onde os dados são armazenados, bem como o como é atualizado depois de ter sido ligado ou embutido.
Com a ligação padrão, seu arquivo está ligado a um arquivo ou página de origem. Nesse caso, os dados são armazenados no arquivo fonte e ali são atualizados.
Isso significa que se alguém quiser ver os dados, terá que clicar no link e ir para a página do arquivo fonte. E como as informações são armazenadas na página de origem, as atualizações de conteúdo não são conhecidas na página que contém o link.
Não se preocupe, este é um exemplo para melhor compreender o conceito.
Sem ir à Amazônia, não terei idéia de quais mudanças – inclusive de preço – ocorrerão na página deste livro:

Terei que clicar no link e ir até a página para ver as informações.
Com aincorporação, porém, esses dados são acessíveis diretamente de seu artigo ou de sua página da Internet.
Novamente com o exemplo do produto amazônico, o senhor pode ter esse tipo de bloco:

Assim, qualquer que seja a mudança de preço, a atualização é automática, porque o senhor incorporou o conteúdo (neste caso, o produto) em sua página da Internet.
Essa é a principal diferença entre ligação eincorporação. Dito isto, há também um último ponto de diferença: a aparência da apresentação.
Embora os links sejam geralmente apresentados nesta forma” https://www.twaino.com/blog/ “os códigos de incorporação são mais complexos.
Como o senhor pôde ver até agora, um código deincorporação é um pedaço de código HTML que às vezes pode ser muito longo e impossível de ser detectado por um novato:
”  >br/>Fonte de imagens:14 maneiras de obter ligações em atraso sem pedir | twaino”
>br/>Fonte de imagens:14 maneiras de obter ligações em atraso sem pedir | twaino”
Por que o senhor deveria se preocupar com tais códigos?
2.2. Por que usar códigos de incorporação?
Criar qualidade e conteúdo envolvente é um dos princípios centrais da agência Twaino SEO. Se isso também for importante para o senhor, esse instrumento será de seu interesse.
Os códigos de incorporação permitem que outros publiquem em seu website o seu infográfico/imagem com a devida atribuição, na forma de um link para o website do senhor.
Isso significa que seu infográfico é devidamente atribuído e acessível a um público mais amplo, que pode acessar seu website se eles clicarem na imagem.

Se o senhor está se perguntando “.. por que me preocupar com um código de incorporação quando eu poderia simplesmente compartilhar o URL da página se o senhor está se perguntando “por que se preocupar com um código embutido quando eu poderia simplesmente compartilhar o URL da página”, o senhor deve saber que o objetivo principal desses códigos é facilitar o uso de seus infográficos/imagens por outros blogueiros.
Tudo o que eles têm que fazer é pegar seu código e integrá-lo em seu editor, o que não leva mais de um minuto, enquanto o procedimento tradicional éconsiderando que o procedimento tradicional é o de
- baixar a imagem
- carregue a imagem no site deles
- inserir a imagem no artigo
- mencione a fonte da imagem.
Este processo é bastante longo, não lhe parece?
Com um código de incorporação, o senhor também não precisa se preocupar em creditar a fonte, já que tudo já está incorporado.
Nesse caso, o senhor mesmo pode criar seus códigos de integração?
A criação manual do código de integração é relativamente simples para a maioria dos desenvolvedores da web. Mas não é para alguém que não conhece HTML.
Ogerador de códigos embutidos de Twaino retira dele o trabalho de adivinhação e facilita para qualquer pessoa a criação de seu código embutido.
Embutir imagens facilmente é ótimo, mas por que se preocupar em criar ou usar imagens em seu conteúdo?
Capítulo 3: Por que e como usar imagens/infografias em uma estratégia de criação de conteúdo?
Mencionamos regularmente em nossos artigos que infografias ou imagens em geral são elementos muito bons para serem incluídos no conteúdo
Ainda não tivemos oportunidade de explicar o motivo. Portanto, aqui estão dez razões pelas quais o senhor deve considerar o uso de imagens em todo o seu conteúdo.
3.1. Por que usar infográficos em sua estratégia de criação de conteúdo?
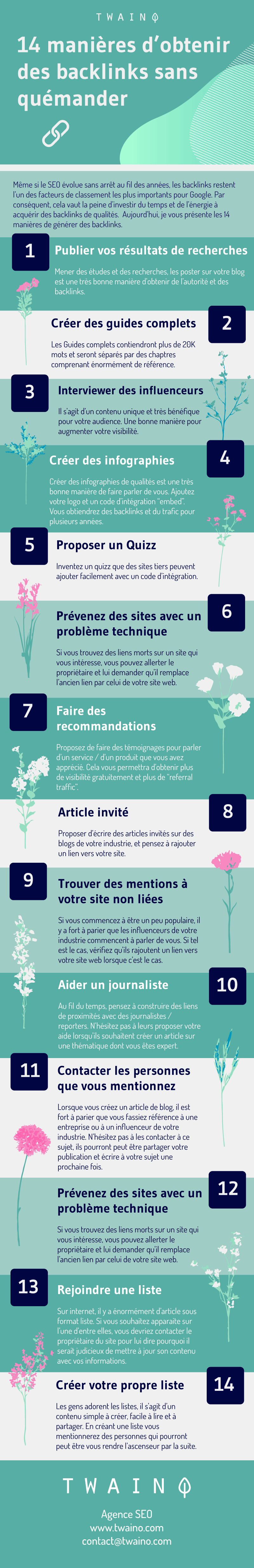
3.1.1. As 10 razões pelas quais o senhor deve usar infografias em seu conteúdo
De todos os visuais em forma de imagem, os infográficos são os de maior sucesso. Basta usar Tendências do Google para ver como esse formato tem sido popular desde 2008

Usaremos freqüentemente o termo infográficos nas seções seguintes. Usaremos freqüentemente o termo infografia nas seções seguintes, mas o senhor deve saber que ele também inclui qualquer tipo de imagem que possa atrair a atenção dos usuários da Internet.
Razão 1: Os infográficos podem facilmente captar a atenção de seu público-alvo
Os humanos são criaturas visuais e, portanto, são mais facilmente atraídos por elementos visuais
É importante ter em mente que a probabilidade de um visitante deixar sua página é muito alta nos primeiros segundos

Em outras palavras, o senhor dispõe apenas de alguns segundos para causar boa impressão e manter seus visitantes engajados. Portanto, o senhor precisa de algo que chame a atenção deles imediatamente
Se as palavras não o fizerem, talvez elementos visuais, como infografias, possam fazer melhor o trabalho.
Pesquisa por Brooke Barnett e Barbara Miller apresenta muito bem a importância dos elementos gráficos ou visuais:
” Por si só, textos e gráficos são métodos de comunicação úteis e imperfeitos. A linguagem escrita permite um número quase infinito de combinações de palavras que permitem uma análise profunda dos conceitos, mas depende muito da capacidade do leitor de processar essas informações. Os gráficos podem ser mais fáceis de entender para o leitor, mas são menos eficazes na comunicação de conceitos abstratos e complicados… A combinação de texto e gráficos permite aos comunicadores tirar proveito dos pontos fortes de cada meio e diminuir as fraquezas de cada meio.”
Combinados com textos bem escritos, os infográficos podem ser muito poderosos para ajudar seu conteúdo a ressoar com seu público alvo e cortar a quantidade astronômica de informações na rede.
Naturalmente, gostamos de fatos, números, estatísticas e outros elementos gráficos
Se esses elementos forem suficientemente convincentes, as informações contidas em seu infográfico podem realmente chamar a atenção.
Razão 2: Os infográficos podem fazer seu conteúdo ficar viral
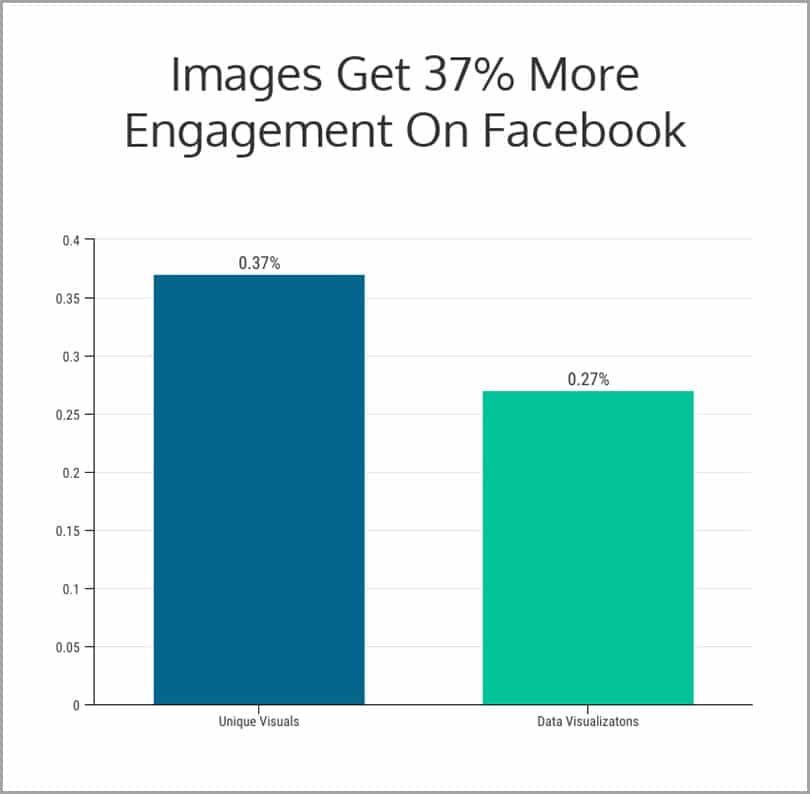
Análise por Publicidade dos ODM assinalou que o conteúdo com visuais convincentes (imagens/gráficos) pode gerar 94% mais visitas do que simples textos ou conteúdos que não contenham imagens.
O mesmo relatório também destaca que os comunicados de imprensa podem gerar até 14% mais páginas vistas se o artigo publicado contiver uma fotografia
Além disso, se o comunicado à imprensa incluir tanto fotos como vídeos, é de se esperar um aumento ainda maior de 48% nas páginas vistas.
Quando bem concebidos, os infográficos são conteúdos visuais convincentes que atraem tantas pessoas que a maioria gostaria de compartilhá-los através de suas próprias redes e círculos de influência

O resultado é um conteúdo visual que pode realmente se tornar viral à medida que as pessoas compartilham o infográfico
Razão 3: Os infográficos podem aumentar o conhecimento de sua marca
Normalmente, os infográficos são projetados para que informações relevantes sobre o criador sejam exibidas.
Isto inclui elementos tais como
- o logotipo
- endereço do website
- e-mail ou mesmo detalhes de contato
Esta é uma maneira muito eficaz de aumentar o conhecimento da marca e, se usada corretamente, pode facilmente aumentar seu tráfego em pelo menos 12como alguns editores têm visto em suas campanhas
Os infográficos permitem que o senhor vá além de simplesmente “contar” às pessoas sobre sua marca, produtos ou serviços
O senhor usa os meios visuais para comunicar sua marca, o que é muito mais eficaz do que simples parágrafos de texto
Razão 4: Os infográficos podem ajudá-lo a aumentar seus seguidores nas redes sociais
O poder do conteúdo visual pode ser confirmado simplesmente dando uma rápida olhada em seus noticiários e nas paredes do Facebook
Note que imagens/infografias interessantes muitas vezes geram mais do que a maioria dos textos comuns
- gostos
- comentários
- ações

Essa pode ser uma maneira muito eficaz de gerar mais assinantes e seguidores, alcançando uma audiência ainda maior cada vez que seu infográfico é compartilhado.

Essa é uma maneira de abrir a porta para uma melhor interação ou engajamento com seu público alvo. Eles ficarão muito mais conscientes de
- sua marca ;
- seus produtos ou serviços; e
- seu conteúdo
- e assim por diante.
Isso acaba permitindo que o senhor os converta mais facilmente em clientes pagantes
Heidicohen.com parece confirmar essa tendência, pois afirma que
” 67% dos consumidores consideram que imagens claras e detalhadas são muito importantes e têm ainda mais peso do que informações sobre produtos, descrições completas e revisões de clientes. “
Razão 5: Os infográficos podem melhorar os resultados de seu motor de busca
Como os infográficos podem ficar viróticos, é possível que tenham um bom desempenho nos motores de busca
De fato, compartilhar e inserir seus dados infográficos em redes sociais, websites ou outros canais on-line pode gerar backlinks significativos para o senhor.

Isso é especialmente verdade se seu infográfico for usado por outros websites para o conteúdo deles. E eles podem fazer isso, desde que se liguem de volta à fonte, que é o senhor!
O resultado é uma abundância de backlinks que podem realmente aumentar sua classificação nos motores de busca
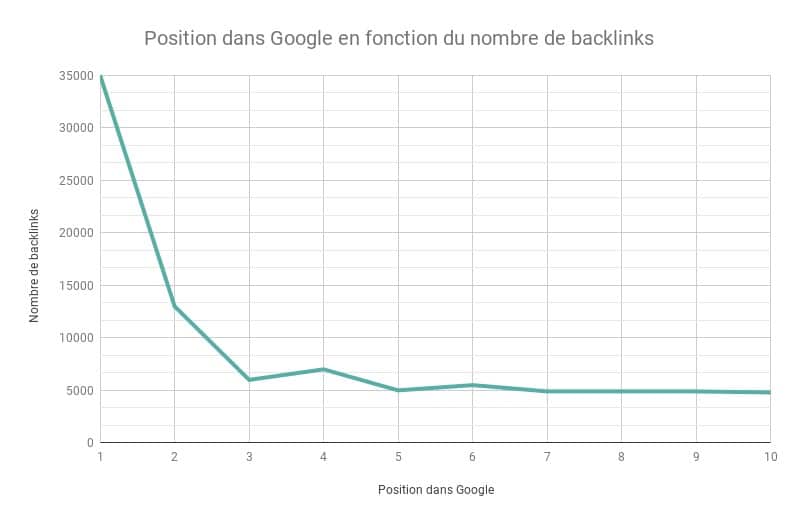
Note que o o número de backlinks tem uma correlação importante com a classificação nos SERPs:

Portanto, quanto maior for o número de ligações em atraso, maior será a probabilidade de o senhor subir no ranking dos SERPs
O senhor pode tornar isso ainda mais eficaz, acrescentando palavras-chave específicas no título de seus infográficos. Isso pode lhes dar uma chance maior de aparecerem como imagem ou recurso relevante nos resultados das buscas
Motivo 6: Os infográficos podem tornar seu conteúdo mais compreensível
O que torna os infográficos instrumentos visuais poderosos é sua capacidade de transmitir informações relevantes com elementos fáceis de entender
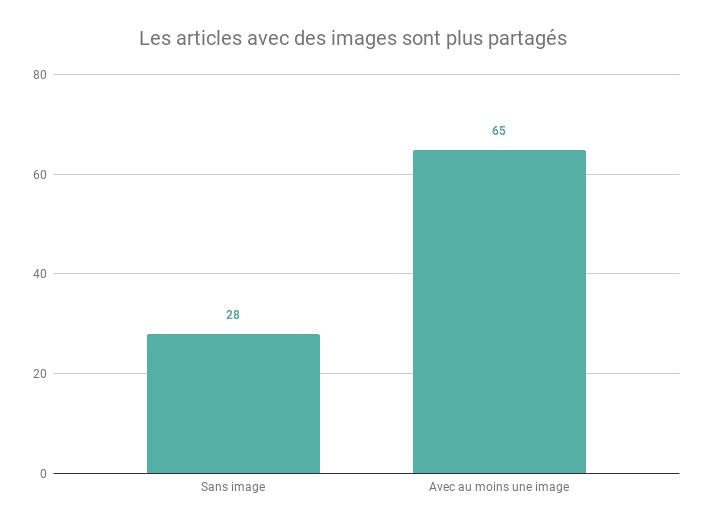
Estudos mostraram que as pessoas se lembram quase três dias depois 65 % do conteúdo visual que eles tiveram a oportunidade de ver. Este número cai para cerca de 10 % quando se trata de conteúdo escrito.
Com a quantidade de informações que circulam na Internet todos os dias, seus clientes alvo preferem informações visuais relevantes que eles possam facilmente compreender, apreciar e interagir rapidamente com eles
Para sua companhia, há uma vantagem considerável, pois HeidiCohen aponta: até 60 % dos consumidores será mais provável que se envolvam com seus negócios se eles virem suas imagens, neste caso infográficos, como fontes relevantes para atender às suas necessidades.
Linhas longas e parágrafos de texto não são tão atraentes para muitas pessoas quanto os elementos visuais
Para obter as mesmas informações, é mais provável que eles estejam interessados em um infográfico do que em um texto. Pense sobre isso da próxima vez que publicar seu conteúdo!
Outra coisa a considerar é que os infográficos são adequados aos usuários de diferentes nacionalidades, pois lhes permitem compreender seu ponto de vista com imagens e não com textos que têm que traduzir
Razão 7: Posição infográfica do senhor como um especialista
Para apresentar o conteúdo de uma maneira fácil de entender, os infográficos geralmente contêm outros formatos, como por exemplo
- tabelas ;
- gráficos; e
- imagens; e
- ilustrações ;
- etc.
Isso significa que o criador do infográfico costuma fazer um esforço considerável em sua produção, mostrando quão conhecedores são em um determinado campo, o que os posicionará como especialistas em seu nicho

Se o senhor usa infográficos, isso aumenta sua credibilidade/reputação on-line como profissional com profundo conhecimento de conceitos e informações relevantes, em um determinado nicho.
Razão 8: A infografia pode se estender além do marketing digital
A popularidade dos infográficos pode levá-los além do marketing on-line para materiais off-line que os empresários usam como parte de suas campanhas gerais de marketing
Entre elas
- materiais impressos;
- brochuras; e
- livros
- etc.
Muitos fizeram isso e alcançaram resultados surpreendentes, tais como Base de demanda que integraram os infográficos (por exemplo, slideshows) em suas campanhas de marketing offline.

Depois desta campanha, o :
- gerou 1.700 pistas valiosas
- atraíram 125 participantes a seus webinars
- aumentou em 5.000 o número de visualizações de Slideshare
- gerou pelo menos um milhão de dólares em novos negócios
Este estudo de caso vem de Businessesgrow :

Portanto, o senhor não precisa usar seus infográficos somente em seu website. O senhor não está limitado e pode usá-los para construir seus diversos materiais de comunicação.
Razão 9: Os infográficos são portáteis e facilmente integrados
As características importantes de um infográfico, como elemento visual, são sua portabilidade e seu desenho inerente, que permitem que ele seja facilmente integrado
Ao incluir o código em seu infográfico, as pessoas podem facilmente integrar esse código diretamente em seus blogs ou websites
O infográfico incorporado é automaticamente vinculado ao seu site, facilitando aos leitores de outros sites o acesso ao seu.
Razão 10: Os infográficos são fáceis de rastrear com ferramentas analíticas
Como elementos visuais, os infográficos podem ser facilmente rastreados com ferramentas analíticas. Isso pode até ser facilitado se o rastreamento for incluído no código de incorporação
Dessa forma, o senhor tem acesso a informações como
- o número de ações
- o número de vezes que o infográfico foi visto
- o número de vezes que a infografia foi clicada pelos usuários
- o tempo em que o usuário on-line visualizou o infográfico
- etc.
Isso lhe dá uma melhor compreensão do que motiva seu público alvo. Isso permite que o senhor se adapte e torna o infográfico ainda mais interessante e relevante.
Por essas dez razões, os infográficos são sem dúvida uma opção muito boa para apresentar conteúdos que chamarão a atenção de seu público alvo e facilitarão a digestão
Para mostrar-lhe a validade do que acabamos de explicar, vejamos um estudo de caso.
3.1.2. Estudo de caso sobre a eficácia dos infográficos: Kissmetrics
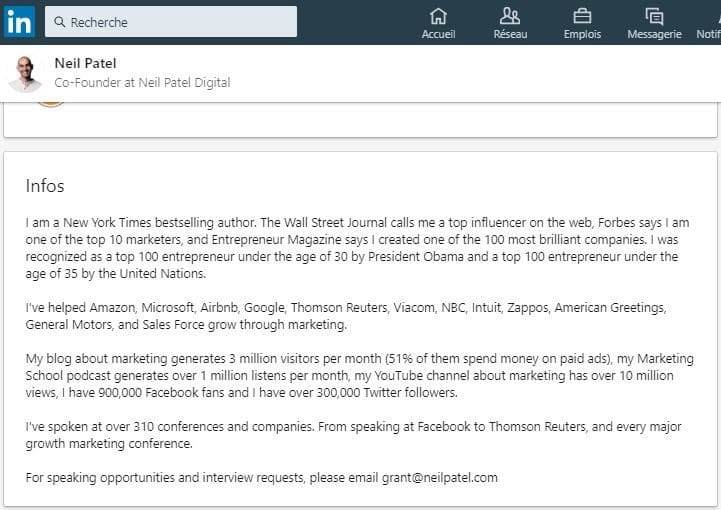
Kissmetrics é uma ferramenta baseada na web criada em 2008 por Neil Patelum comerciante bem conhecido nos Estados Unidos. Sua descrição do LinkedIn diz tudo:

Como é que a infografia ajudou a Kissmetrics a alcançar um grande desempenho?
Brota rápida publicou um artigo sobre “Why Content Marketing is the New SEO”, no qual ele descreve como Kissmetrics usou infográficos para conseguir um grande desempenho
De fato, a Kissmetrics teve que criar um total de 47 infográficos durante um período de dois anos.
Cada infográfico custou US$600, para um total de US$28.200
Com essas infografias, o Kissmetrics foi gerado em dois anos
- 2.512.596 visitantes
- 41.142 backlinks de 3.741 sites de referência separados;
- 41.359 tweets
- 20.859 gostos
Em seguida, Quicksprout fez as seguintes suposições, inclusive se Kissmetrics deveria jogar no Google e pagar por cada item ganho:
- se cada visitante custou 5 centavos: 2.512.596 x 0,05 = $125.629,8 ;
- se cada link custou $20: 41.142 x 20 = $822.840;
- se Kissmetrics pagasse US$ 2 por tweet: 2 x 41.389 = US$ 82.718
- se cada um custasse US$2, a Kissmetrics teria que pagar 20.859 x 2 = US$41.718.
No total, a Kissmetrics teria gasto US$ 1.072.905,8
Em vez disso, a Kissmetrics gastou apenas US$ 28.200, ou 38 vezes menos!
Em termos de relação custo-eficácia, a escolha é óbvia
Além disso, não se deve esquecer que essas compras não lhe teriam permitido
- ter links de qualidade de sites de referência, como Forbes ou Huffington Post ;
- de ter compromissos reais dos usuários da Internet.
O artigo continua a sugerir
” Portanto, em vez de investir em soluções de curto prazo que possam aumentar sua classificação e seu tráfego em geral, invista na solução de longo prazo do marketing de conteúdo. “
Apetece agora usar infografias/imagens para obter mais tráfego e ligações? Eis como fazer isso!
3.2. Como usar os infográficos para adquirir backlinks?
Nesta seção, mostro-lhe os passos práticos para tirar o máximo proveito de suas imagens/infografias.
Mas para usar imagens para obter links, o senhor precisa começar com imagens!
3.2.1. Criar seus próprios infográficos ou imagens
É difícil tirar o máximo proveito de algo que o senhor não possui. Para superar isso, o senhor tem duas opções
- crie suas próprias imagens
- contratar um designer.
A primeira opção pode ser complexa, especialmente se o senhor é novo no desenho ou nas ferramentas de desenho gráfico
Planejamos criar um guia completo sobre o assunto para mostrar-lhe todos os passos/ferramentas que o senhor pode usar para projetar seus infográficos.
Dito isto, há por aí alguns grandes guias que o senhor já pode verificar
- Como criar um infográfico em 5 etapas (guia para iniciantes) | Venngage ;
- Como criar infográficos em menos de uma hora [15 Modelos Infográficos Gratuitos] | Como criar infográficos em menos de uma hora [15 Modelos Infográficos Gratuitos] | Como criar infográficos em menos de uma hora Hubspot.
O senhor terá modelos prontos para uso, como este
Fonte: Hubspot
Caso o senhor tenha dificuldades com o tempo ou com o uso das ferramentas, pode perguntar a alguém mais experiente nesse campo.
A agência Twaino oferece este serviço e o senhor pode descrever com precisão o tipo de computação gráfica que deseja
O senhor também pode usar os freelancers para criar suas imagens. Uma vez que eles tenham sido projetados, é hora de otimizar seu desempenho.
3.2.2. Descobrir quem usa suas imagens
Se o senhor já criou imagens em seu conteúdo, é relevante descobrir quem as usa. Na maioria das vezes, suas imagens estão sendo usadas e o senhor nem se dá conta disso!
Isso poupa muito tempo e não custa recursos adicionais
Passo 1: imagens de auditoria com alto potencial
Comece por fazer uma auditoria de imagem para determinar todas as imagens que poderiam ser usadas para adquirir links.
Não negligencie nenhum tipo de visual, pense em :
- seus logotipos, especialmente se o senhor teve que modificá-las/trocá-las. Assim, o senhor poderá descobrir quem está usando seus antigos logotipos e dar-lhes a conhecer a última versão.
- seus infográficos ;
- suas fotos de produtos
- seus distintivos/premiações;
- fotos de funcionários;
- etc.
Observe quaisquer imagens que tenham o potencial de atrair certos links e usar ferramentas para encontrá-los.
Passo 2: Encontrar websites que usem suas imagens sem link para seu website
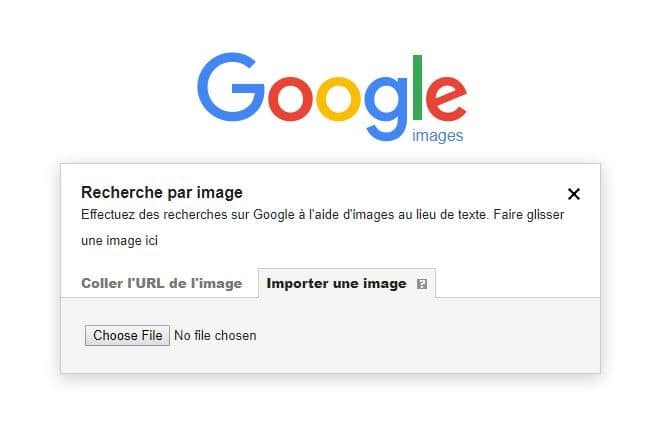
Para fazer isso, o senhor pode usar Imagem do Google.

Caso a imagem esteja em seu computador/smartphone, o senhor pode clicar na guia “Importar imagem”.

Em seguida, o senhor vai consultar seu computador para escolher o arquivo em questão.
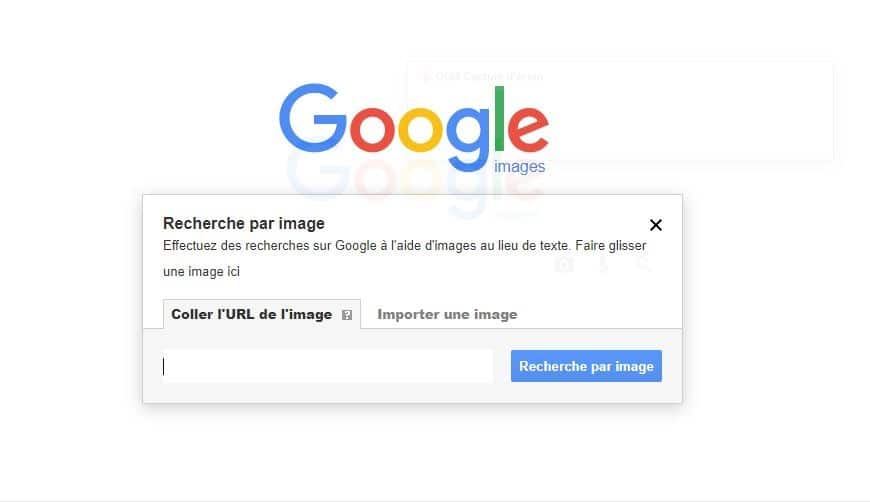
O senhor também pode digitar o URL de sua imagem.

Para obter o endereço de sua imagem, basta ir até a imagem em questão e clicar com o botão direito do mouse.

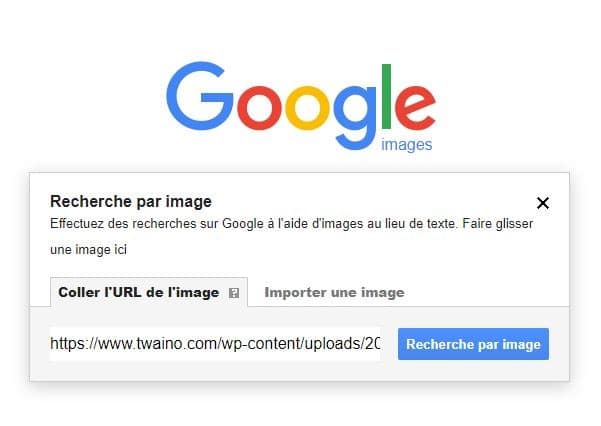
Em seguida, selecione “Copy Image Address” e cole-o na barra de imagens do Google:

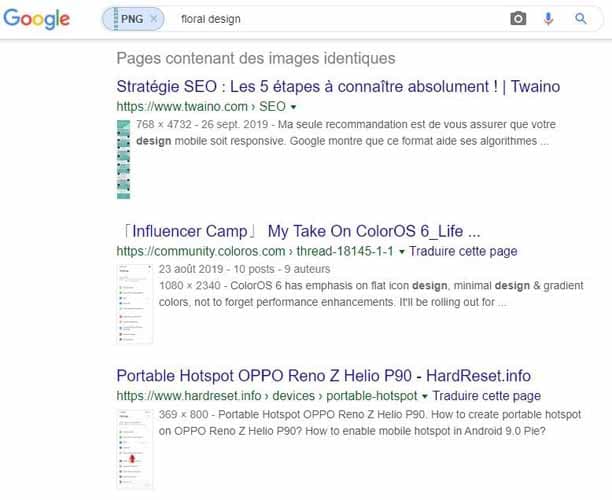
Clique no botão azul “Pesquisar por imagem” para obter links para páginas que contenham a imagem em questão:

Note que a imagem do Google não é perfeita e o senhor encontrará por vezes imagens semelhantes à sua.
Há também uma segunda ferramenta que o senhor pode usar para determinar quem está usando suas imagens, Tineye.com :

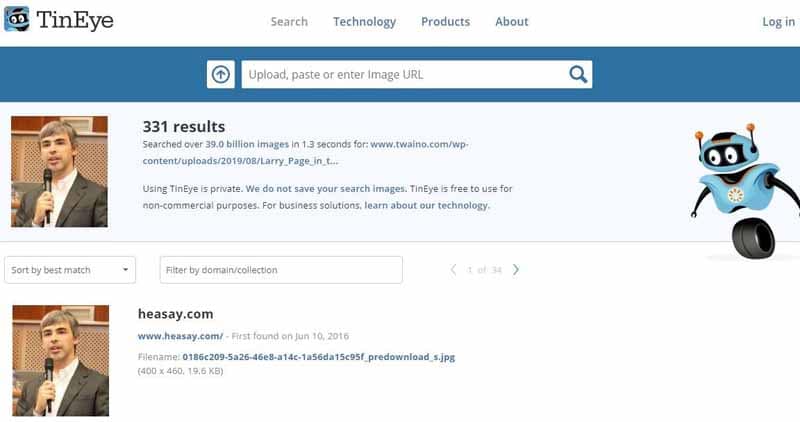
O senhor seguirá o mesmo processo que com a imagem do Google e obterá resultados como este:

O melhor do TinEye é que o senhor pode acompanhar suas imagens e ser alertado se alguma de suas imagens for usada em outro website:

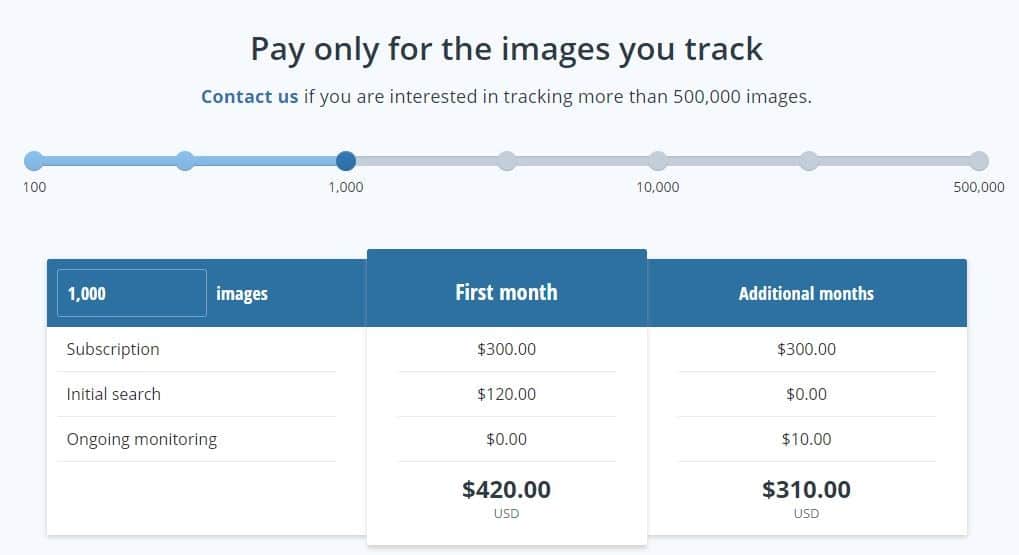
É preciso notar, porém, que o custo é bastante elevado:

No entanto, é uma solução muito boa para automatizar o acompanhamento de suas imagens/infografias. Desta maneira, se uma de suas imagens for descoberta, o senhor receberá automaticamente um alerta por e-mail.
Esse processo simples também permite que o senhor encontre links sobre as principais publicações que têm a fonte errada!
Com essas ferramentas, o senhor sabe onde suas imagens estão sendo usadas, mas não se seu website for mencionado como a fonte com um link
Portanto, antes que o senhor entre em contato com esses sites, certifique-se de que eles ainda não tenham se ligado ao senhor.
O senhor pode usar soluções tais como Ahrefs ou Moz para verificar se uma página contém links para seu domínio.
Passo 3: Criar modelos de e-mail
Agora que o senhor sabe quais sites da Internet estão usando suas imagens sem fazer um link com as suas, é hora de enviar um e-mail aos webmasters e pedir-lhes que façam um link com o senhor, citando o senhor como fonte.
Para acelerar o processo, o senhor deve usar um modelo que possa ser facilmente customizado.
Há várias soluções, tais como BuzzStream para sua característica de preenchimento automático, mas uma simples mensagem enlatada no Gmail também funciona.
Aqui está um exemplo genérico de um e-mail que o senhor pode usar:
” Oi,
Muito obrigado por nos incluir em seu artigo sobre [nome de domínio].
[Artigo URL]
Notei que o senhor usou nossa imagem e me perguntava se poderia se ligar a nós como uma fonte.
Mais uma vez obrigado por ter pensado em nós.
Nome “
Agora o senhor sabe como encontrar facilmente oportunidades de obter ligações em atraso com imagens para otimizar a autoridade de seu website.
Em resumo
- criar imagens atraentes!
- manter uma lista de todas as imagens que o senhor tem para seu site
- veja se as imagens são usadas on-line;
- automatizar a descoberta da imagem;
- verifique as páginas para ver se elas já contêm links;
- envie um e-mail àqueles que não tenham se vinculado e peça-lhes que o façam.
Esta é a principal estratégia a seguir quando o senhor quiser adquirir links através de suas imagens
Na maioria das vezes, esses infográficos fazem parte de um artigo, por isso o convido a verificar esses dois artigos
- A Técnica Skycraper para Criar Conteúdo de Qualidade (Evidência e Estudo de Caso) como criar um conteúdo autoritário que, naturalmente, atrairá os backlinks;
- Como criar backlinks (Guia completo) para aprender todas as estratégias para se obterem ligações em atraso.
Dito isto, aqui estão algumas dicas que podem ajudá-lo na valorização de suas imagens.
3.3. Algumas dicas para melhorar seus infográficos
Dica 1: Escreva um post no blog para destacar o infográfico
Agora que o senhor criou sua bela infografia, precisará de algum conteúdo para recebê-la. O senhor não precisa necessariamente escrever muito texto
O conteúdo visual deveria “falar por si” e um pequeno parágrafo abaixo da imagem com algum texto introdutório deveria ser suficiente.
Mas tenha em mente que, se você quiser ter muito tráfego orgânico, é importante acompanhar seu infográfico com conteúdo textual de qualidade.
Isso permite que seu conteúdo apareça nas buscas do Google e, o que é ainda mais interessante, nas buscas por voz.

Além disso, o título do post de seu blog deveria ainda ser cativante e otimizado, por duas razões:
- o senhor quer que as pessoas encontrem seu conteúdo de maneira orgânica;
- uma das melhores coisas sobre os infográficos é a quantidade de conteúdo compartilhado nas mídias sociais. Ter uma manchete forte para acompanhar um artigo pode encorajar as pessoas a clicar sobre ele e compartilhar.
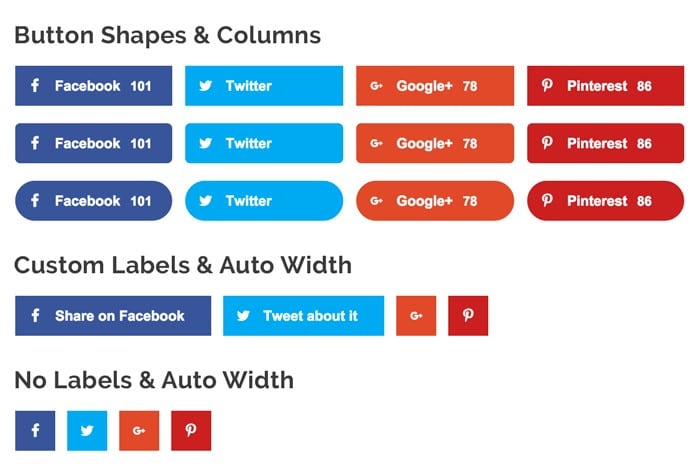
Dica 2: Facilite o compartilhamento de seus infográficos através das mídias sociais
Pense em acrescentar botões de compartilhamento social a cada uma de suas postagens no blog. Desta maneira, o senhor facilita aos leitores a partilha de sua infografia.

Dica 3: Submeta seus infográficos aos diretórios infográficos
O próximo passo é submeter seu visual a diretórios infográficos, tais como Visual.ly
Há dezenas delas, sobre as quais o senhor pode ler neste artigo no Modernmarketingpartners.
A maioria desses diretórios infográficos permite ao senhor fornecer um link para o infográfico original e uma breve descrição de seu conteúdo.
Dica 4: Reutilize seu antigo conteúdo
Trata-se de uma técnica antiga, mas que funciona muito bem
Se o senhor tem feito blogs regularmente há mais de um ano, tem conteúdo útil que tem sido popular com seu público e/ou bem sucedido nos motores de busca.
Quando o senhor reutiliza ou melhora o conteúdo existente com um infográfico, os leitores se envolvem melhor com sua mensagem
Um maior envolvimento melhora suas estatísticas na página, o que diz aos motores de busca que os usuários gostam da página.
O senhor pode usar BuzzSumo ou Ahrefs para descobrir oportunidades ocultas em seu conteúdo mais antigo, especialmente se já estiver no ranking para certas palavras-chave
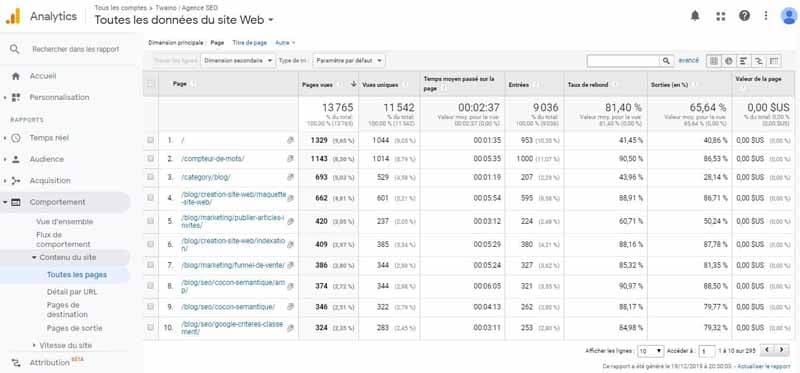
O senhor também pode visitar sua conta do Google Analytics para ver quais páginas foram bem sucedidas
Creio que o senhor já está usando o Google Analytics em seu site, portanto, basta ir a ‘Comportamento’ e clicar em ‘Todas as páginas’, no menu suspenso ‘Conteúdo do site’.
Desça para ver seu conteúdo mais popular, com base nas vistas das páginas e no tempo médio do indicador de páginas.

Se o tempo médio na página é baixo, mas há muitos visitantes, um infográfico pode ser uma mudança de jogo
Este pequeno ajuste pode ser uma oportunidade para levar seu conteúdo para o 1re posição nos SERPs ou para subir na primeira página, se o senhor já estiver lá, mas não no número 1.
Agora que o senhor sabe como aproveitar seus infográficos, vamos ver como o senhor pode integrar outros tipos de conteúdo.
Capítulo 4: Como o senhor pode integrar qualquer tipo de conteúdo em seu website?
Com o WordPress, o senhor não está limitado a imagens quando se trata de incorporar formatos de conteúdo
O senhor tem a capacidade de incorporar vários tipos de conteúdo, desde documentos até conteúdos de outras páginas da rede.
Neste capítulo, veremos como incorporar
- documentos (PDF, MS Office, Google Docs, Slide…) ;
- mapas
- vídeos
- áudio
- páginas da Web
- etc.
4.1. Como faço paraincorporar documentos?
Usando o WordPress, o senhor pode incorporar conteúdo dos websites abaixo sem nenhum plug-ins adicional ou aborrecimento
Como no YouTube, basta colá-lo no editor do link e o WordPress fará o resto. Estes são
- documentos da plataforma De ;

- conteúdo do Scridb ;

- documentos de apresentação de SlideShare.

Além desses websites, o senhor também pode integrar outros tipos de documentos tradicionais.
4.1.1 Integrar outros documentos do MS Office e do Google
O senhor pode integrar vários tipos de documentos ao seu conteúdo. Estes são, por exemplo, documentos em :
- MS Word
- MS PowerPoint
- MS Excel
- Google Docs
- Google Slide ;
- Google Sheet ;
- etc.
Para tanto, siga os passos que se seguem.
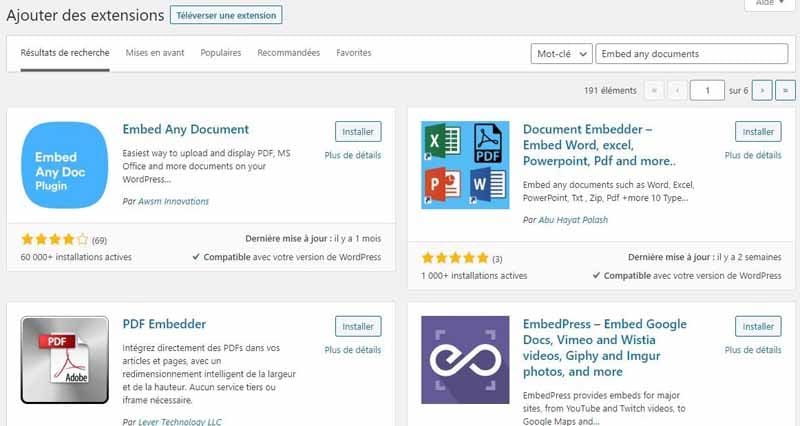
Passo 1: Baixar o plug-in “Embutir qualquer documento
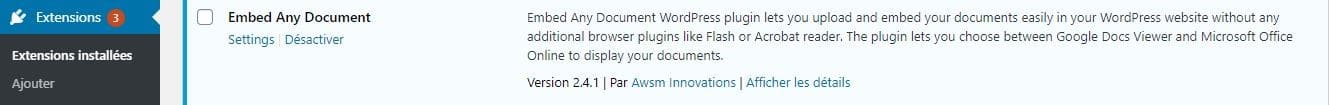
Instalar o plug-in “Embutir qualquer documento” plug-in.

Ative-o.

Passo 2: Carregue seu documento para sua biblioteca.

Em seguida, copie o link do documento no canto direito.

Passo 3: Incorpore o documento em seu artigo
Para incorporar o conteúdo de seu artigo, dirija-se ao editor onde o senhor deseja incorporá-lo.
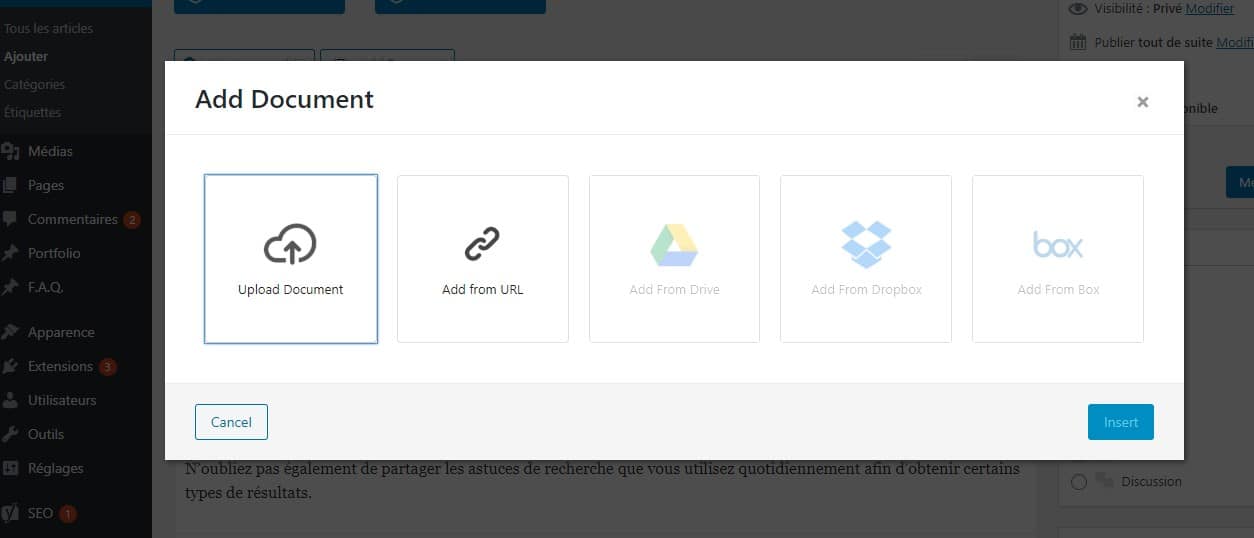
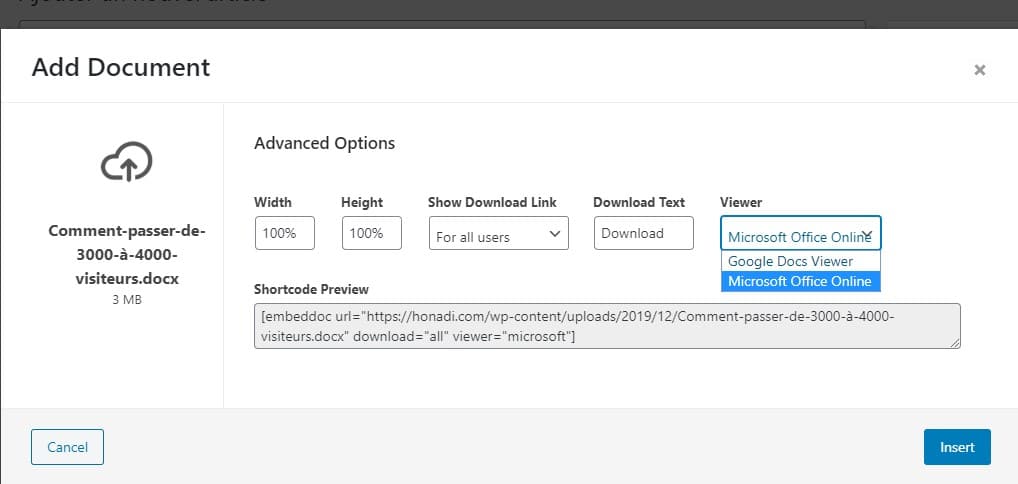
Clique em “Adicionar documento” e o senhor verá essa interface

O senhor tem várias opções para integrar seu documento:
- Carregar documento selecione seus documentos de sua biblioteca;
- Adicionar a partir do URL o documento é um documento de referência, que pode ser usado diretamente;
- Adicionar de Drive selecione o documento do Google Drive
- Adicionar de Dropbox selecione seus documentos no Dropbox
- Acrescente da caixa: pegue seus documentos da caixa.
Eu escolho a primeira solução e seleciono o documento em questão.

O senhor pode escolher entre o Google Docs Viewer e o Microsoft Office Online para ver seu documento.

Por enquanto escolho o Microsoft Office Online e pressiono “Insert” para ver o código no meu conteúdo.

Quando clico em “Preview”, obtenho esse resultado com o Microsoft View:

Com o Google Docs View, eu recebo esta exibição:

Agora vamos ver como “embeber ” documentos do Google Docs sem usar um add-on.
4.1.2 Integrar o Google Docs sem instalar um plug-in
Se o senhor quiser incorporar o Google Docs (slides, documentos ou folhas) de seu Google Drive em seu post ou página do WordPress, siga estes passos.
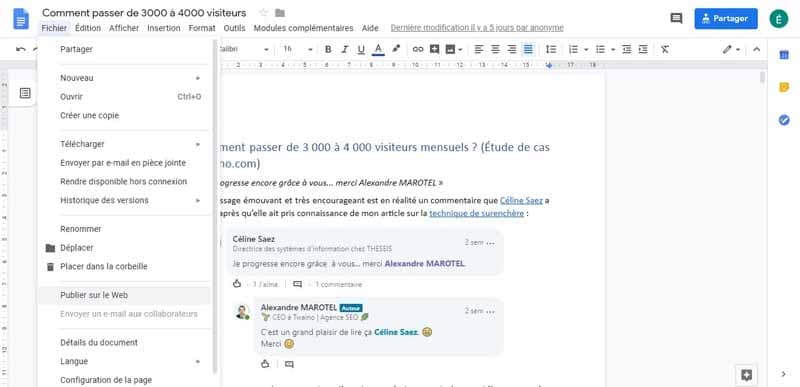
Passo 1: Crie seu documento Google e o publique
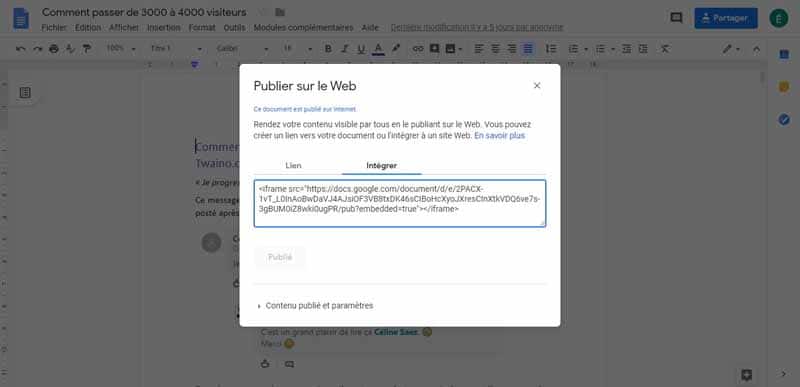
Uma vez criado seu documento Google Docs, clique em “File” e “Publish to the Web”.

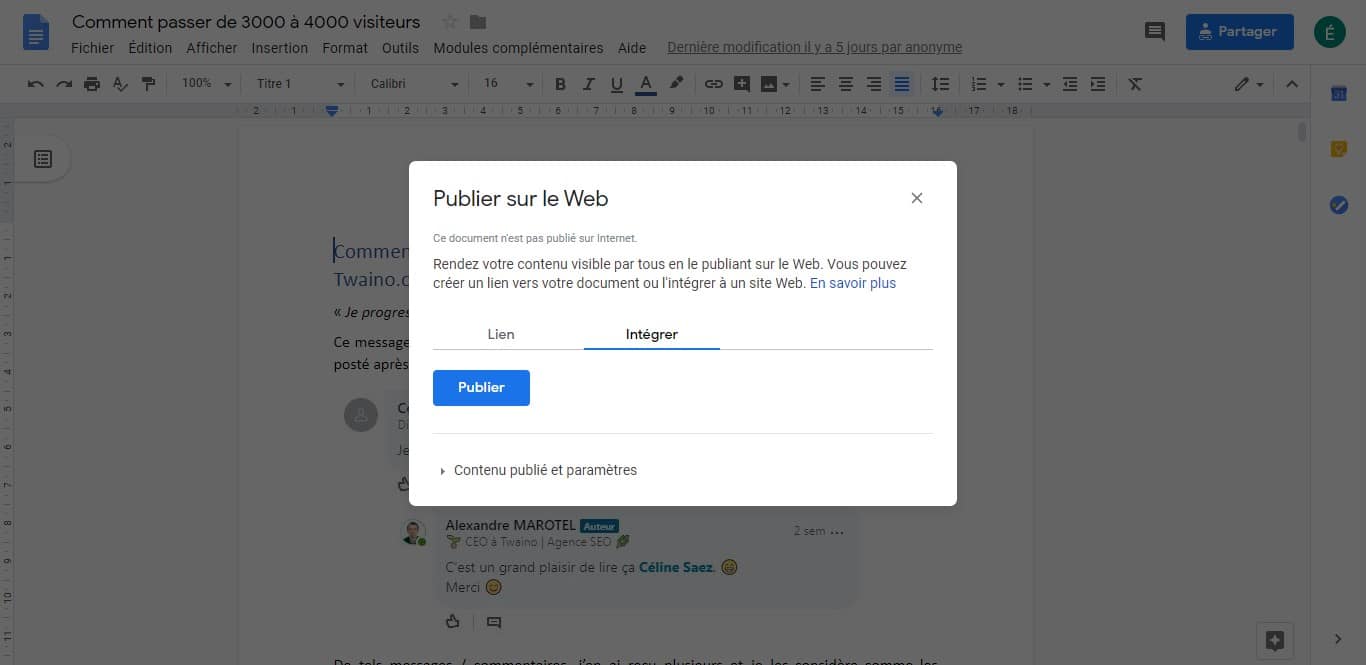
Selecione “Embed” e clique no botão “Publish” (Publicar).

Aqui o senhor receberá o código de incorporação.

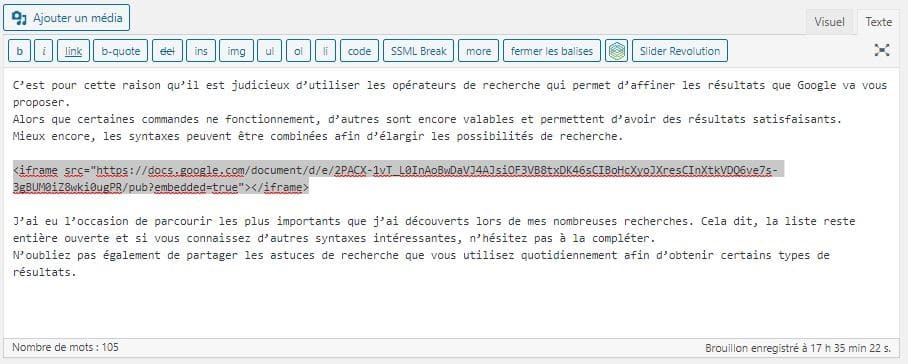
Agora o senhor pode colá-lo exatamente onde quiser no editor.

Passo 2: Ajuste o Google Docs incorporado
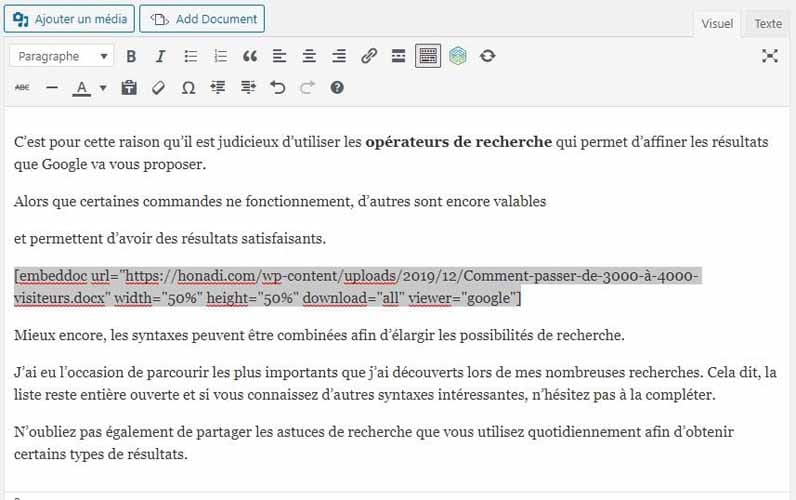
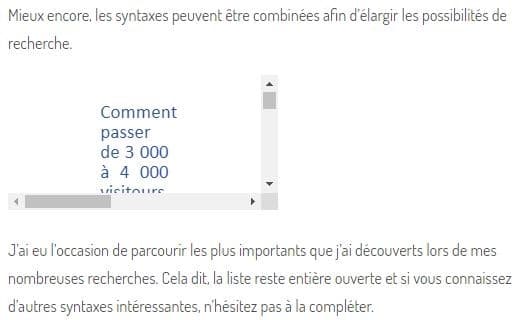
O senhor notará que a incorporação do Google Docs se parece com isto

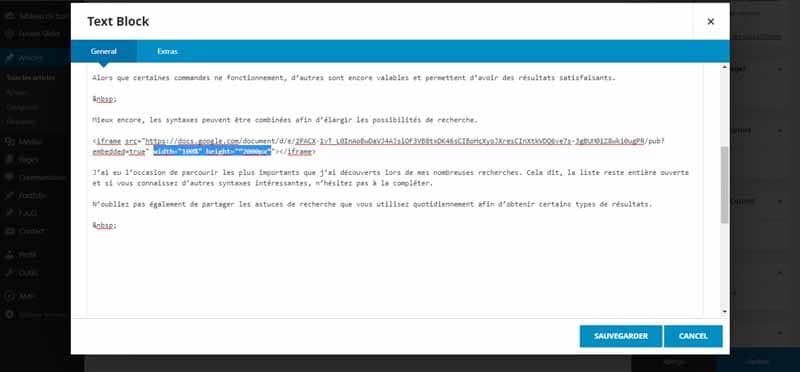
Para resolver o problema, vá até seu editor e clique na aba “Texto” ao lado de “Visual”, para ver ocódigo embutido.

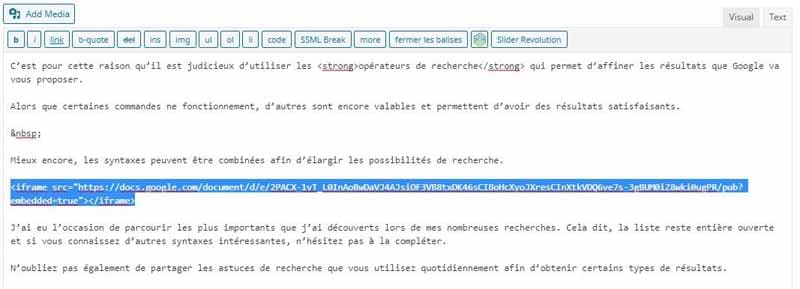
O senhor o editará acrescentando o seguinte código: “width=”100%” height=””1000px” ” no final, como na imagem a seguir:

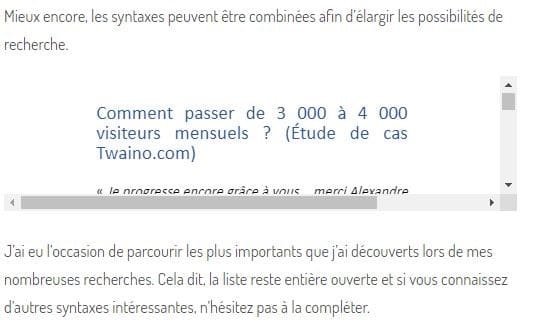
O senhor obtém o seguinte resultado:

A janela é um pouco maior, mas ainda há alguns ajustes a serem feitos.
No entanto, seu documento já está integrado e seus leitores podem consultá-lo diretamente.
4.1.3. Como incorporar um formulário do Google em seu conteúdo sem um plug-in
Para incluir um formulário do Google em seu artigo, siga estes passos.
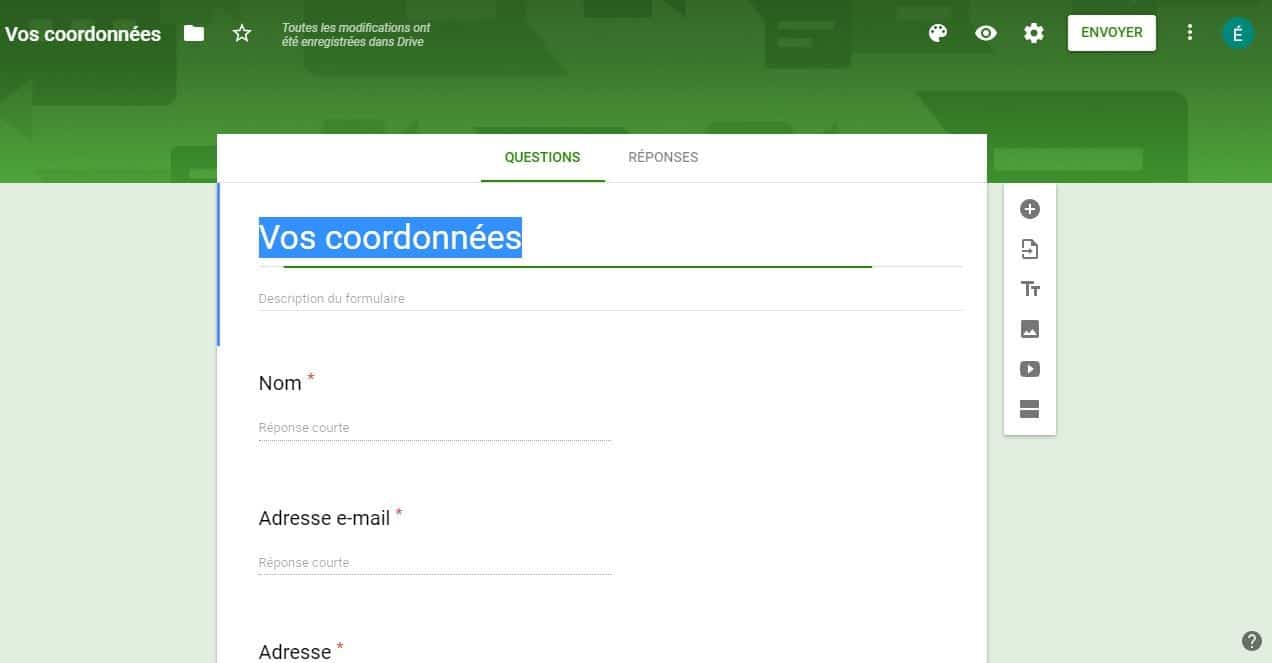
Passo 1: Crie seu formulário Google
Se o senhor criar um formulário Googleclique no botão “Submit”, no canto superior direito:

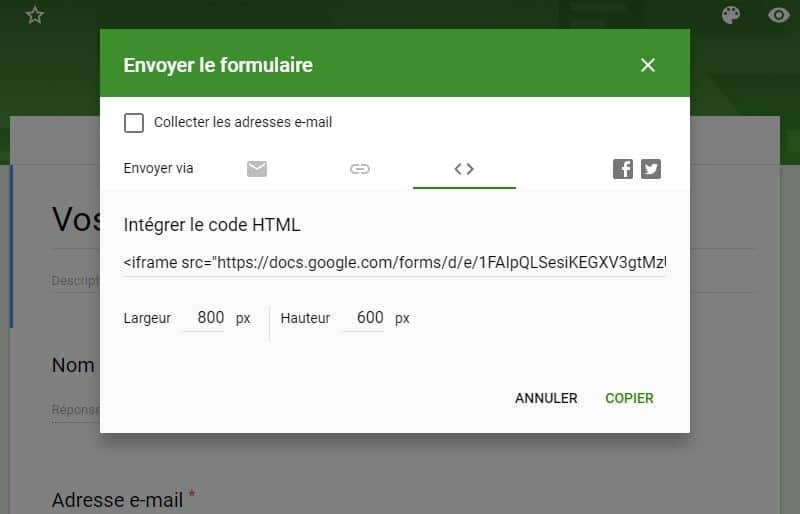
O senhor obtém esse resultado:

Clique sobre o símbolo de incorporação à direita, diante dos ícones da rede social.
O senhor receberá então o código de incorporação; basta ajustar as dimensões às suas necessidades
Passo 2: Colar o código no lugar certo
Embutir o código em seu editor, onde o senhor o quiser.

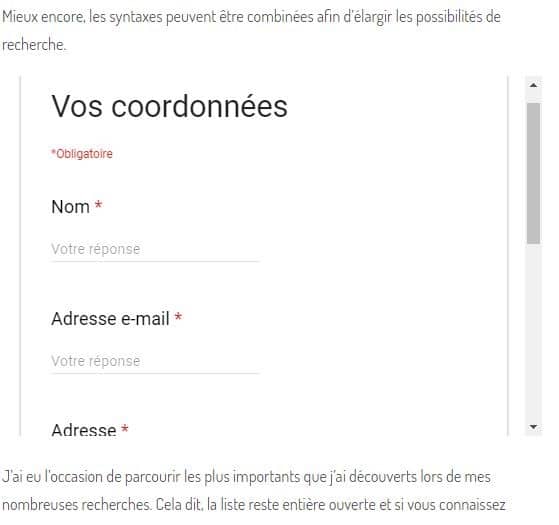
Quando peço uma prévia, recebo este resultado:

É assim que o senhor pode integrar documentos em seus artigos
4.2. Como integrar os mapas ao seu conteúdo?
4.2.1. Integrar o Google Maps sem usar um plug-in
Se por algum motivo o senhor precisar incorporar um mapa, siga estes passos.
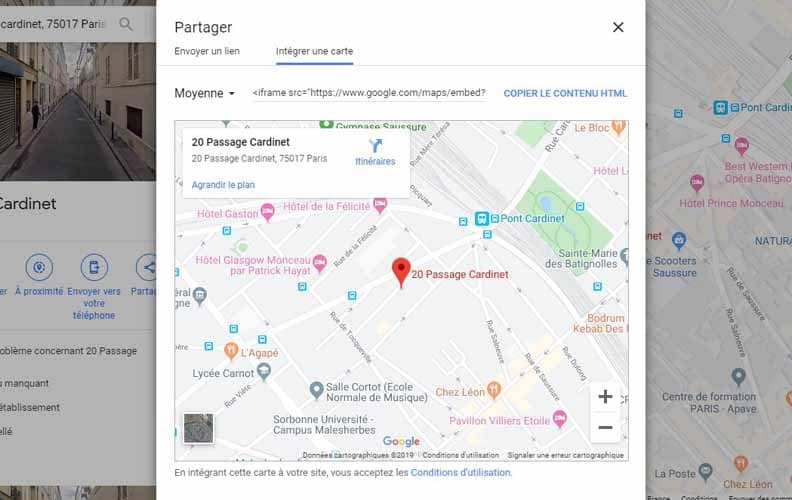
Passo 1: Vá ao Google Maps e escolha sua localização
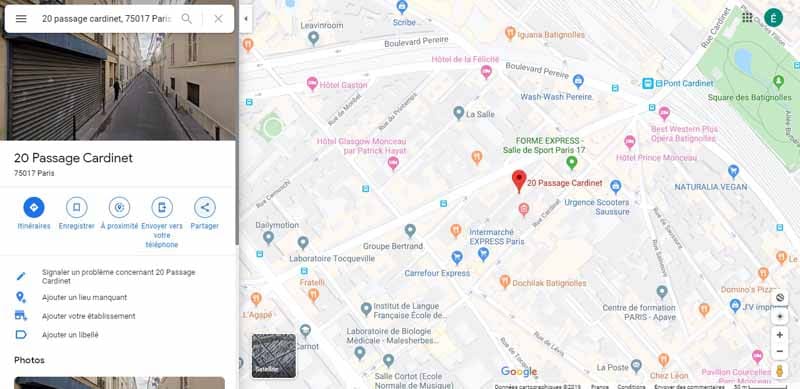
Vá ao Google Maps e escolha o local que deseja mostrar.

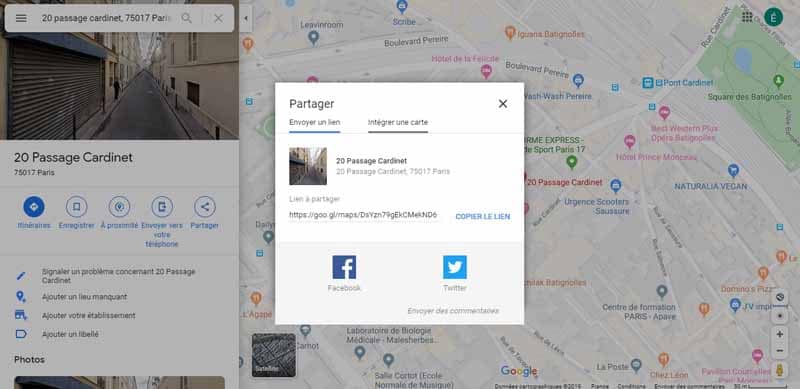
Em seguida, clique em “Share” e o senhor terá a seguinte interface.

Selecione a aba “Embedar mapa” e obtenha ocódigo de incorporação para usar.

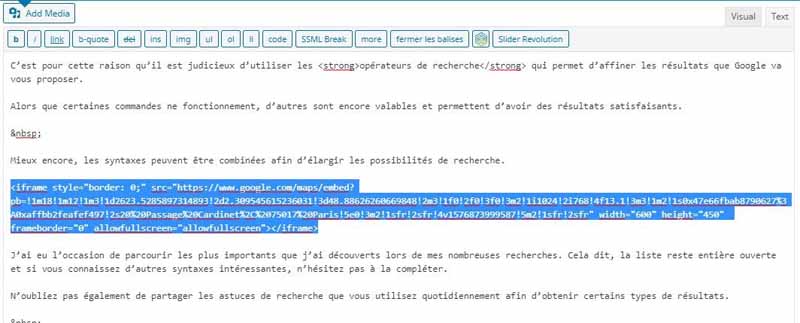
Passo 2: Colar o código de incorporação em seu código HTML
Uma vez que tiver o código, cole-o onde quiser em seu editor.

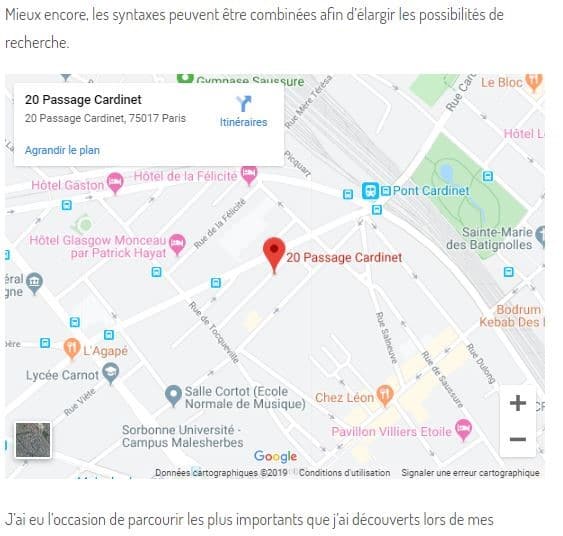
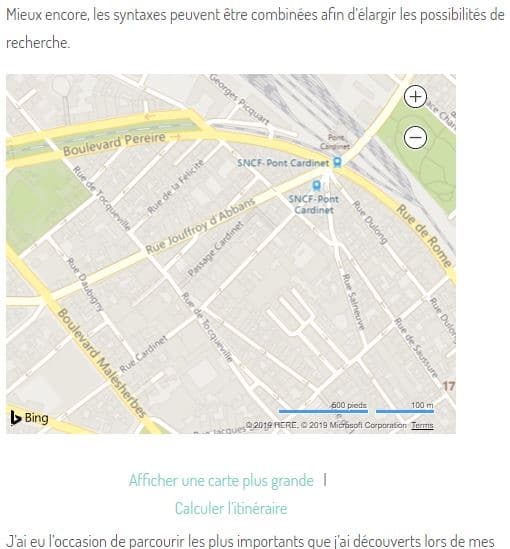
Aqui está o resultado depois de uma “Pré-visualização”.

Se o senhor quiser inserir um mapa de Bing, o processo é quase o mesmo.
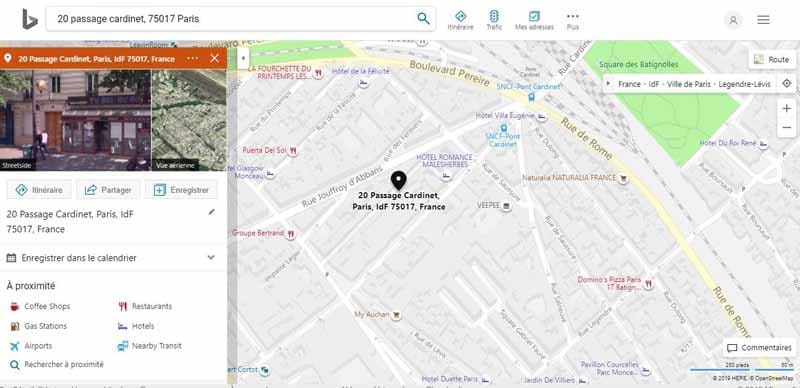
4.2.2 Integração de um mapa Bing sem um plug-in
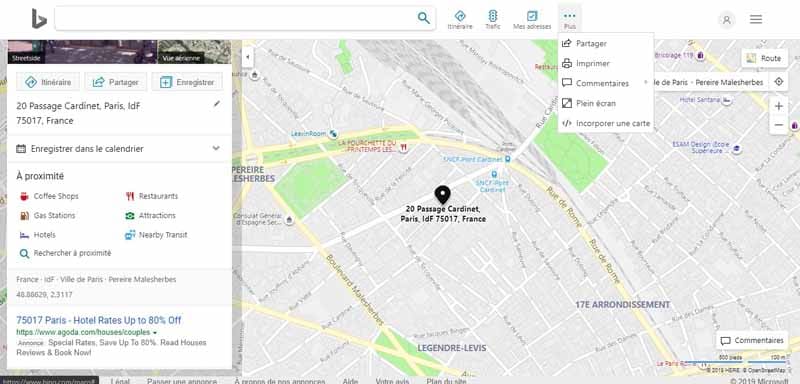
Ir para Bing Mapas e escolha sua localização.

Uma vez localizado o senhor, clique nos três pontos após “Meus endereços”.

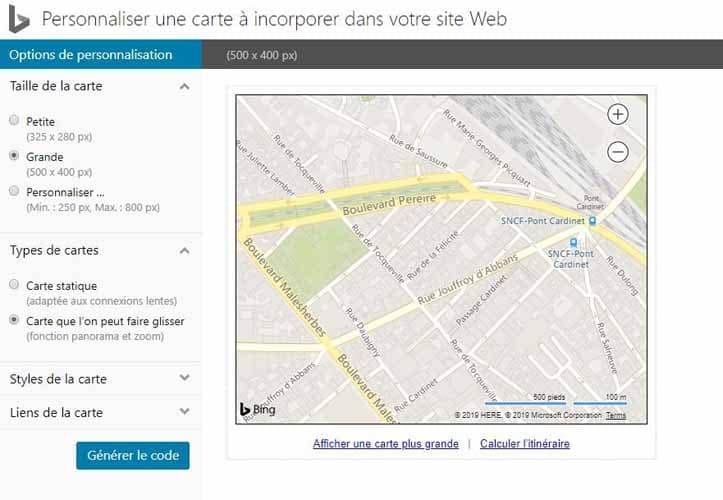
Selecione “Embedar um mapa” e você terá essa interface:

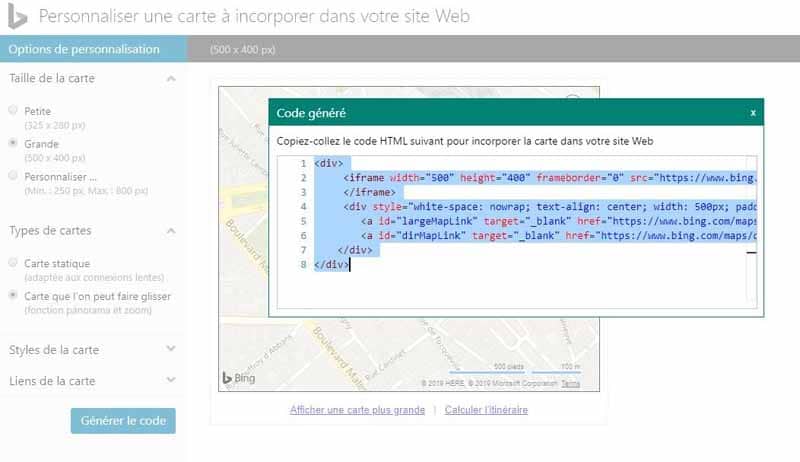
Depois de personalizar seu mapa, clique em “Gerar Código”.

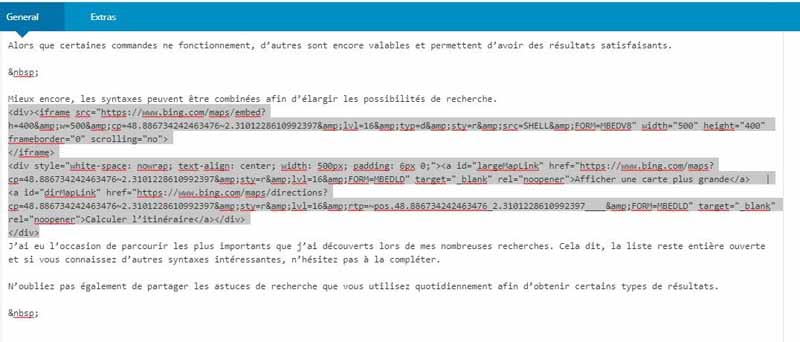
Agora cole o código de incorporação no conteúdo, exatamente onde ele deve ser afixado.

O resultado é o seguinte:

O resultado é um pouco menos estético do que para o Google Maps. Mas não dominei todas as características que cada um deles oferece.
4.2.3. Como posso incorporar vários mapas ao mesmo tempo?
A inclusão manual de um mapa é muito conveniente se o senhor quiser colocá-lo em um ou dois lugares. Mas é mais complexo, se o senhor quiser incorporá-lo muitas vezes.
Talvez o senhor precise acrescentar mapas com freqüência ao seu conteúdo. Se for esse o caso, o senhor pode querer usar um plug-in e MapPress Mapas para WordPress está bem adaptado a essa tarefa.

Para integrar o Google Maps, siga estes passos.
Passo 1: Instalar e ativar o MapPress Maps para WordPress plugin

Passo 2: Inserir o mapa em seu editor
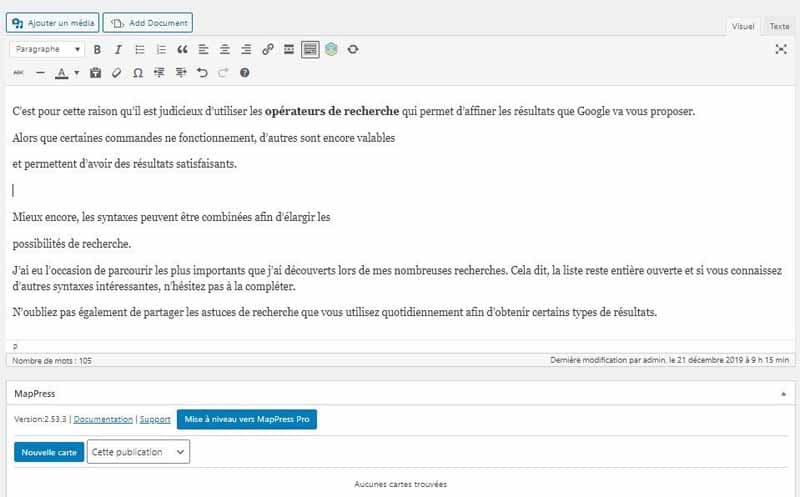
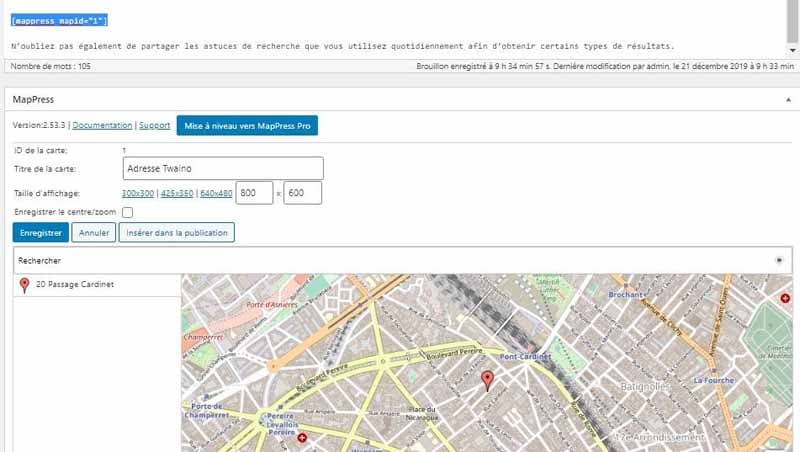
Uma vez instalado o plug-in, o senhor encontrará uma nova aba na parte inferior de seu editor que diz “MapPress”.

Para inserir o mapa, procure o endereço e faça as personalizações necessárias.

Guarde suas modificações e clique em “Inserir na Publicação”.
Quando peço uma prévia, recebo o seguinte resultado:

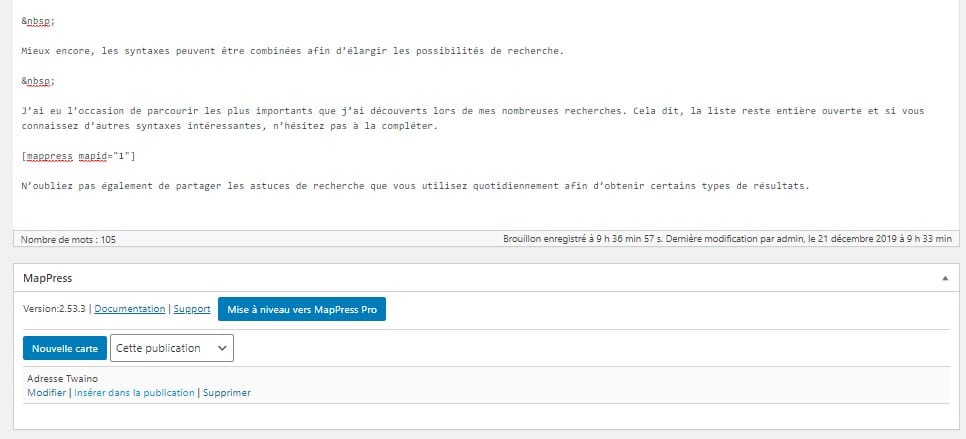
Observe que essa configuração é salva e que da próxima vez o senhor só tem que clicar em “Inserir em publicação”.

Esta é uma maneira muito prática de integrar vários mapas ao mesmo tempo.
4.3. Como incorporar vídeos no conteúdo
4.3.1 Vídeos embutidos com um simples link
Desde a introdução dooEmbed no WordPress, agora é fácil incorporar vídeos simplesmente usando links de sites populares, como
- YouTube ;

- Animoto ;

- Dropout ;


- Hulu ;

- Ted ;



- etc.
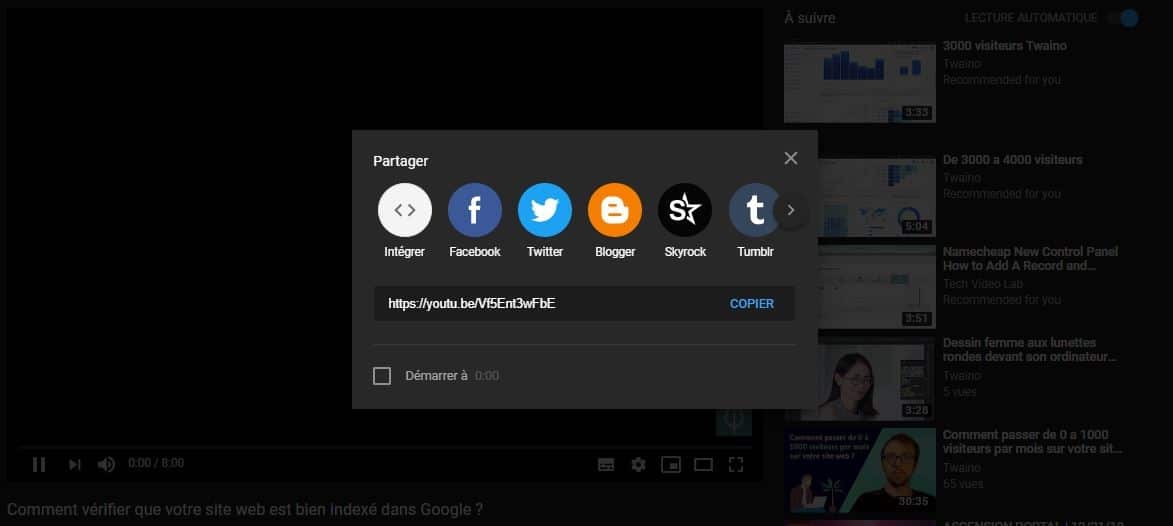
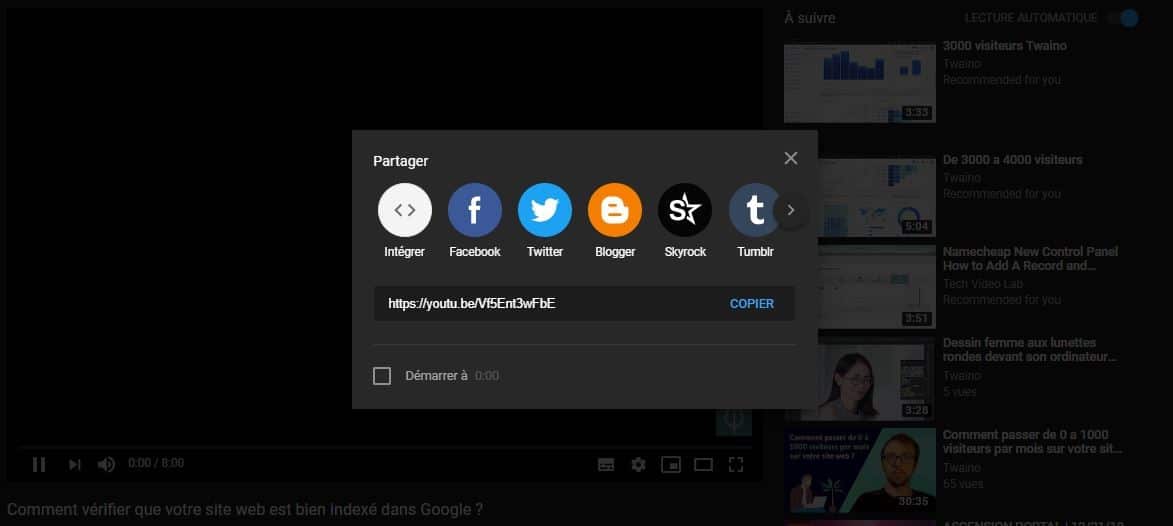
Para incorporar um vídeo do YouTube, basta copiar o link da ação:

Em seguida, cole-o em seu editor.

O resultado é o seguinte:

Ou
4.3.2. Uso docódigo de incorporação para incorporar um vídeo que começa em um certo ponto do linha do tempo
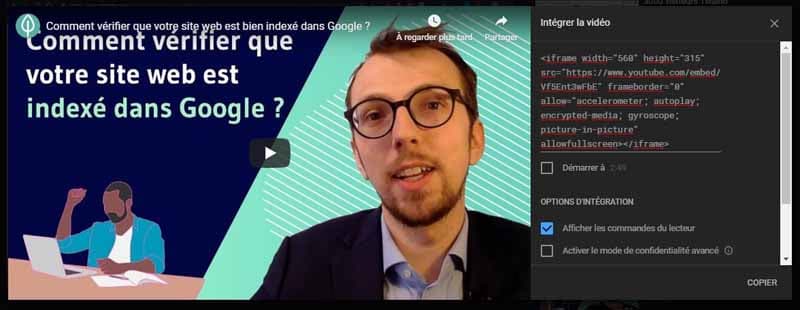
Clique no botão “Share” acima do botão “Subscribe” e clique em “Embed”.

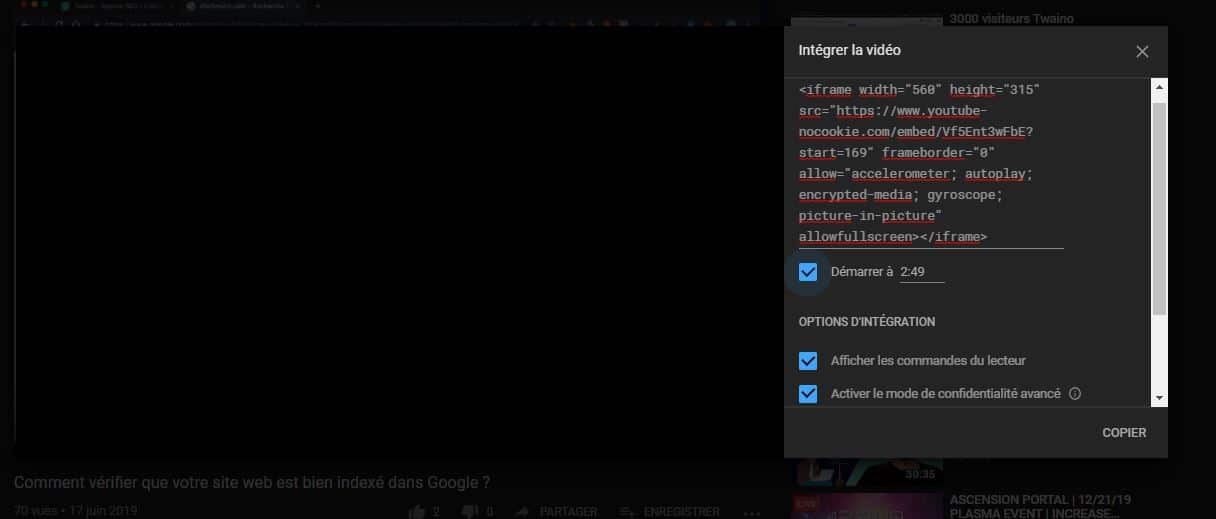
O senhor encontrará então o código de incorporação e algumas caixas de opção.

O primeiro permite que o senhor insira um vídeo do YouTube que começa em uma determinada hora. O senhor pode ver que a opção escolhida abaixo é “Começar o vídeo às 2h49”.
Desta maneira, o vídeo começará exatamente em 2 minutos e 49 segundos, quando o usuário clicar no botão “Play”.
Para ajustar a hora, o senhor deve primeiro ver o vídeo e fazer uma pausa na hora desejada, antes de clicar no botão “share/embed”
O senhor também pode exibir os controles do jogador, tais como jogo/pausa, volume e avanço rápido, verificando as opções de incorporação.

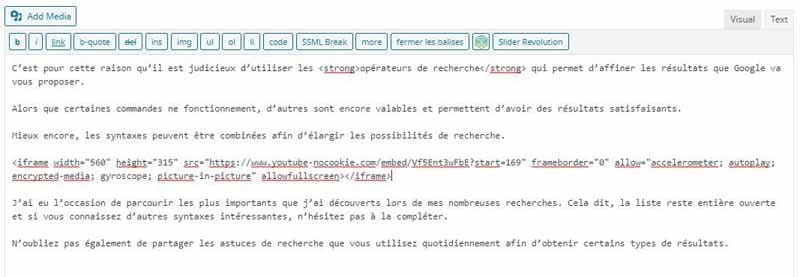
Depois de ter copiado o código, cole-o em seu editor.

Aqui está o resultado
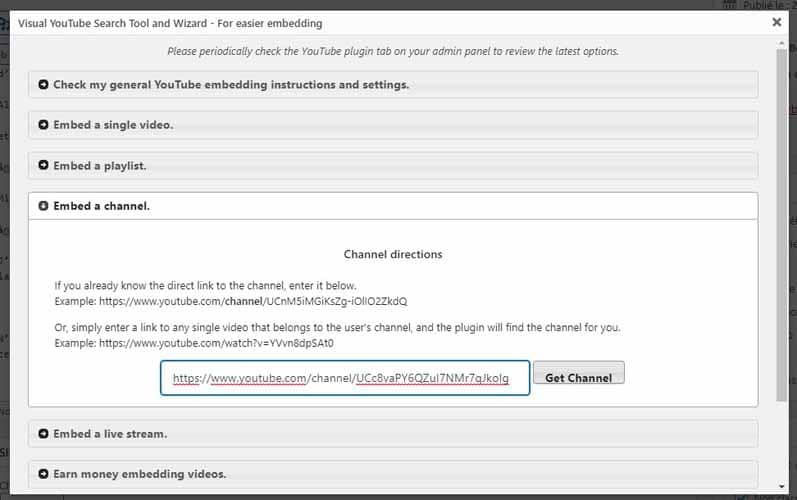
4.3.3. Como incorporar um canal do YouTube ao conteúdo?
O senhor pode incorporar um canal do YouTube como uma lista de reprodução, seguindo esses passos.
Passo 1: Baixe e instale o plug-in do YouTube Embed
Para fazer isso, o senhor precisa instalar e ativar o plug-in Embed Plus para o YouTube.

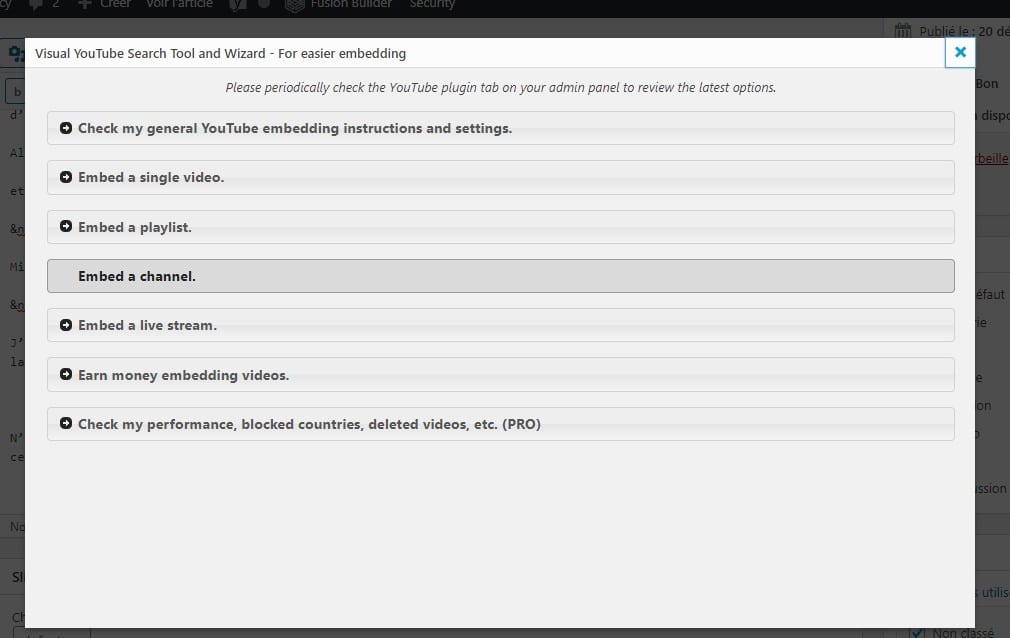
Uma vez ativado, vá até seu editor e clique no botão “YouTube” ao lado de “Adicionar mídia”.

O senhor receberá então essa interface, que lhe pede uma chave API

Para criar sua chave API do YouTube, siga este pequeno vídeo como um guia
Depois de inserir o API, volte ao seu editor e clique no botão “YouTube” para inserir seu canal.

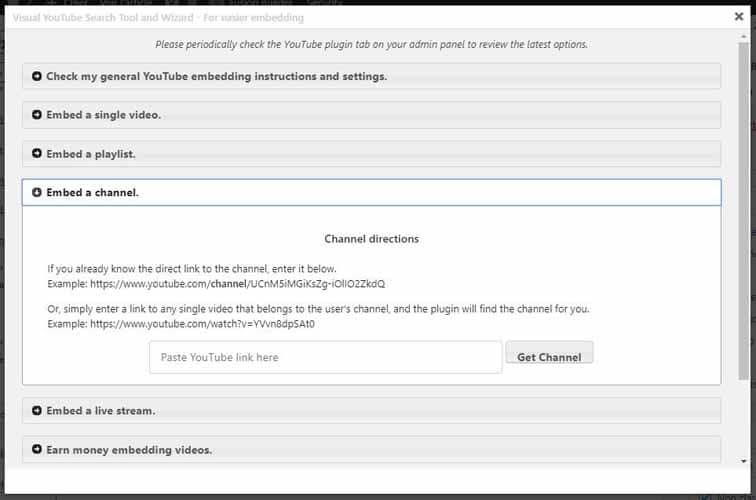
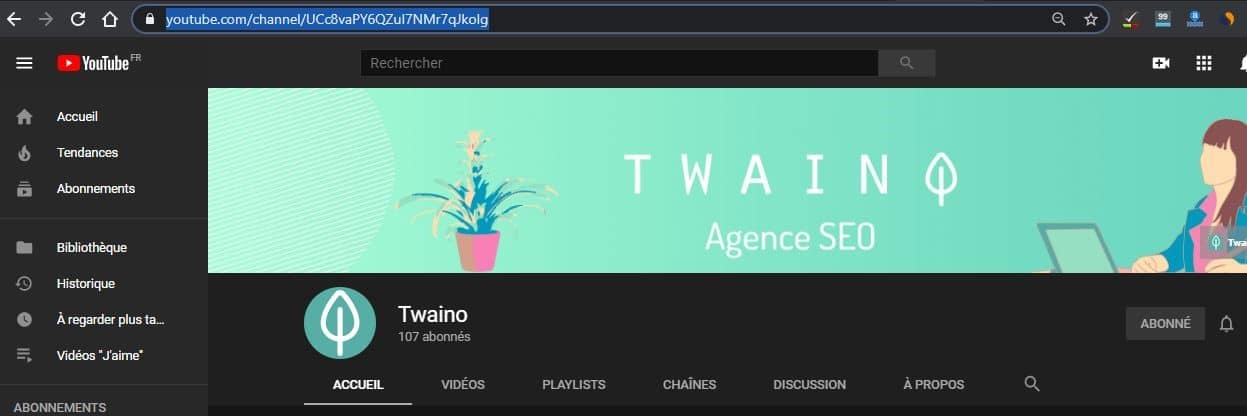
Copie o link do canal do YouTube que o senhor deseja incorporar.

Colá-lo no lugar indicado.

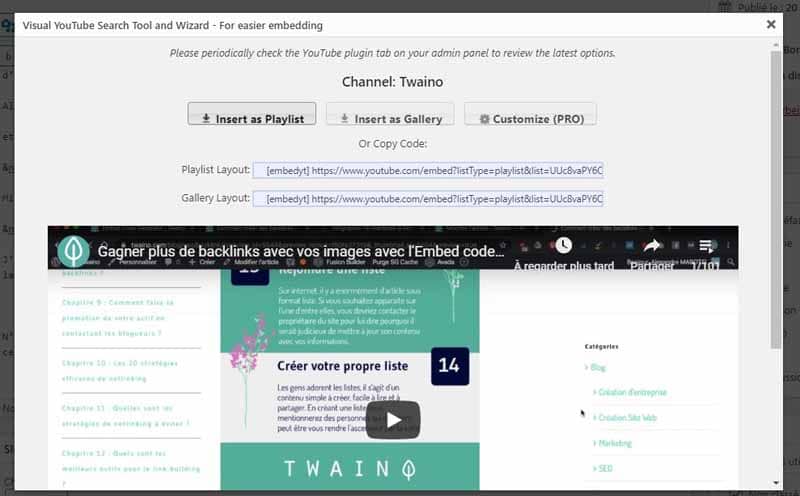
Neste momento o senhor tem a opção de inserir o canal como uma Galeria ou como uma Playlist
Eu escolho a Playlist.

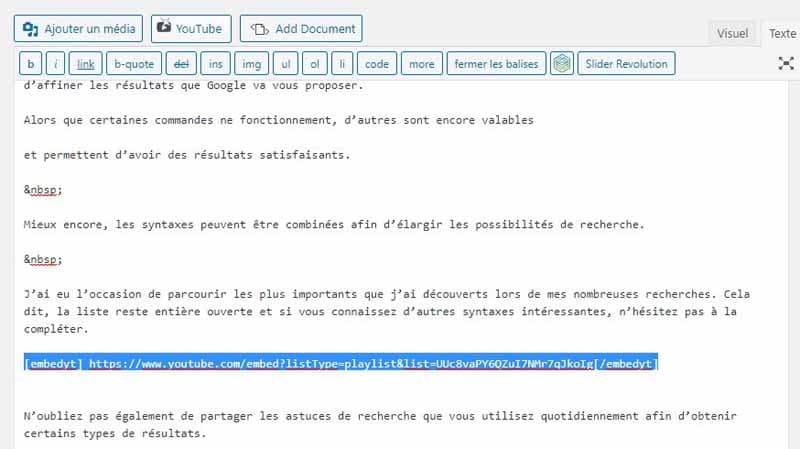
O link é então inserido em seu conteúdo:

Aqui está o resultado:

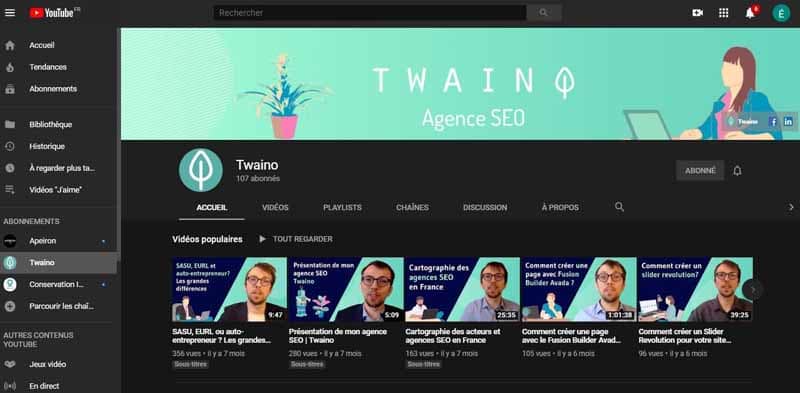
Ao clicar nas três barras no canto superior direito, o senhor pode ver a lista de reprodução do canal e, portanto, todos os vídeos publicados no YouTube Twaino.

4.4. Incorporar áudio em seu conteúdo
4.4.1. Incorporação de áudio sem plug-in
Desde a introdução doEmbed, agora é fácil incorporar faixas de áudio de sites populares. Basta colar o link das seguintes plataformas e o WordPress fará o resto
- Spotify ;


- etc.
Quando o senhor usa os links desses sites, o WordPress faz todo o trabalho.

O processo é o mesmo que para os outros tipos de integração vistos até agora.
4.4.2. Incorporação de áudio no conteúdo
Para a incorporação de um arquivo de áudio, use o seguinte procedimento.
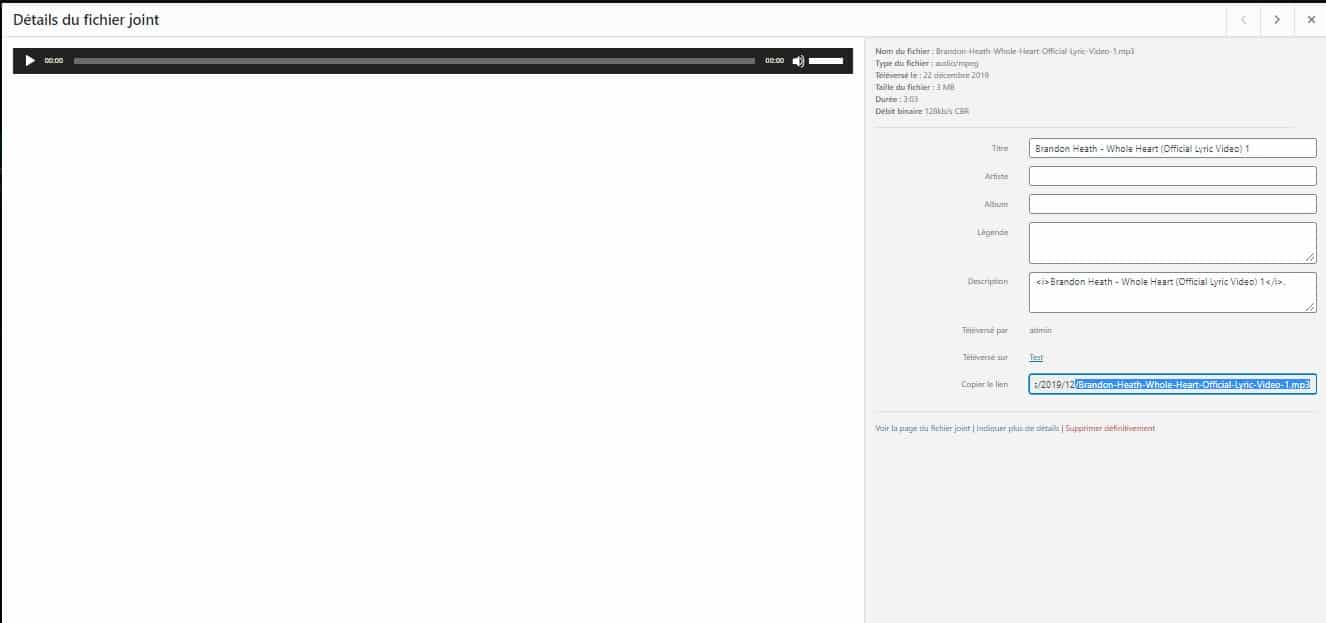
Carregue o arquivo de áudio na sua biblioteca.

Vá até seu editor e clique em “Adicionar mídia”.

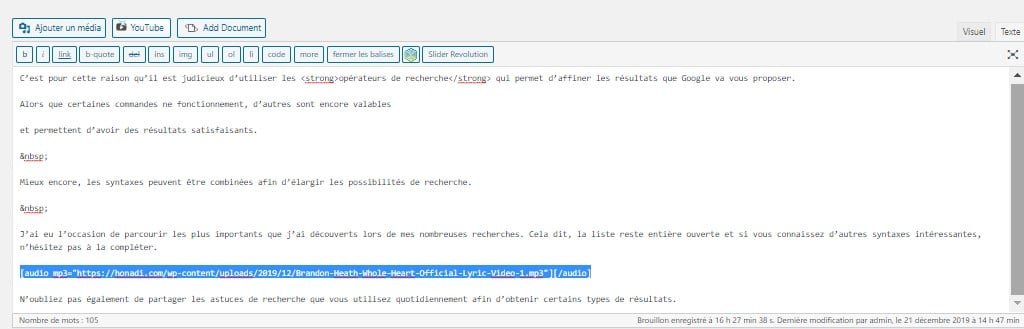
Selecione o arquivo em sua biblioteca e insira-o. O senhor receberá o código de incorporação em seu editor.

Lembre-se de carregar um arquivo de áudio em formato
- .MP3 ;
- .m4a (pode não funcionar em todos os navegadores) ;
- .ogg ;
- . wav.
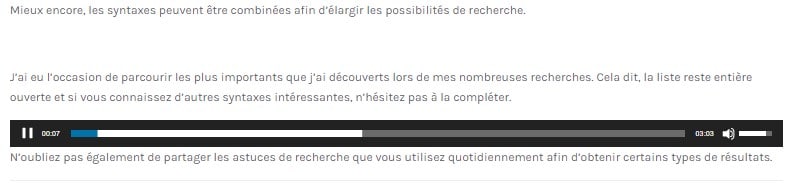
Quando o senhor prevê, recebe isto:

Seu arquivo de áudio acaba de ser incorporado ao seu artigo.
4.5. Incorporando conteúdo de outra página da web em seu artigo
Se o senhor quiser integrar uma página em uma página, pode fazê-lo facilmente com o Inserir Páginas.

Em seguida, siga os passos que se seguem.
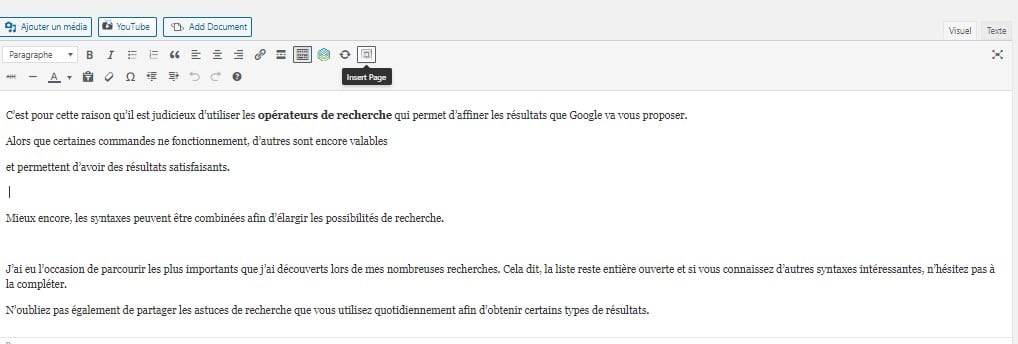
Vá ao correio ou ao editor de páginas onde deseja inserir a página e clique no botão “Insert Editor Pages” (Inserir páginas do editor).

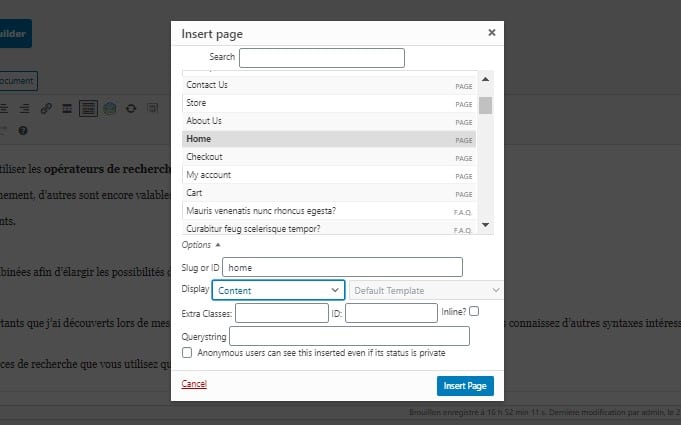
Em seguida, faça os ajustes necessários e selecione a página que o senhor deseja inserir.

No campo “Exibir”, escolha e selecione o tipo de conteúdo (título, link, trecho, conteúdo) que deseja exibir na página.
Clique em “Inserir página” e o senhor verá que um código é inserido em seu conteúdo.

Basta clicar em “Publicar” ou “Prever” para ver as mudanças.
E é isso! Acabamos de ver todos os tipos de conteúdo que o senhor vai integrar em seus artigos.
4.6. Integrar um botão de juros
Para levar as coisas um passo adiante, vale a pena criar e acrescentar um botão de juros ao lado de seu infográfico.
Afinal de contas, o Pinterest é principalmente uma plataforma de conteúdo visual, então por que não tornar mais fácil para os usuários compartilhar sua imagem lá também?
O botão “Salvar” do Pinterest permite aos visitantes compartilhar seu conteúdo sobre o Pinterest e ampliar seu alcance
Esse botão é ideal para o conteúdo visual e tudo o que o senhor precisa fazer é colocá-lo ao lado dele
- imagens
- infográficos
- etc.
Para acrescentá-lo, siga estes passos
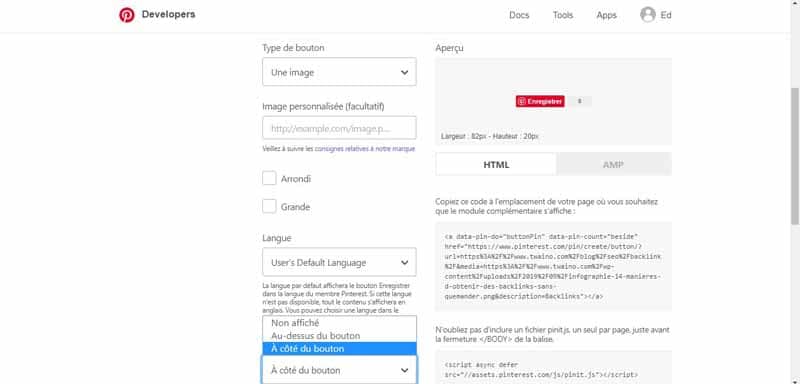
Vá para o gerador de widget de juros.

A Pinterest oferece vários tipos de Widgets:

- botão “Save” (Salvar)
- assine o botão
- pin widget
- widget de perfil
- widget do Conselho.
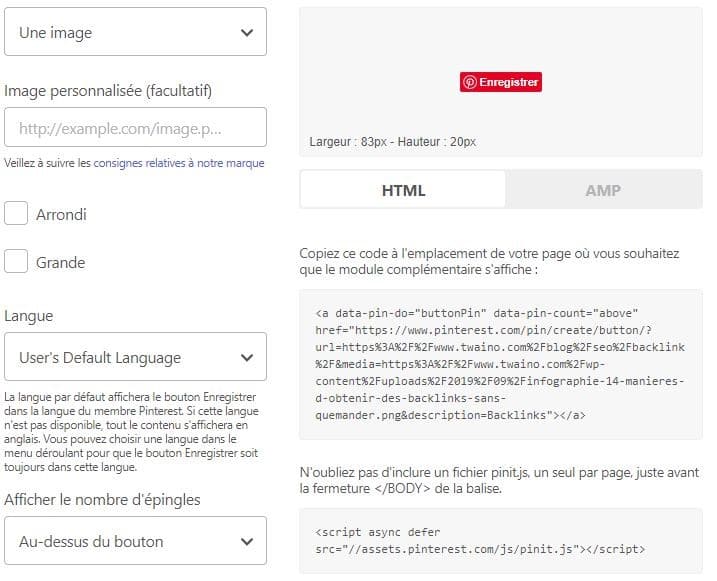
Aqui escolhemos a opção “Salvar”.

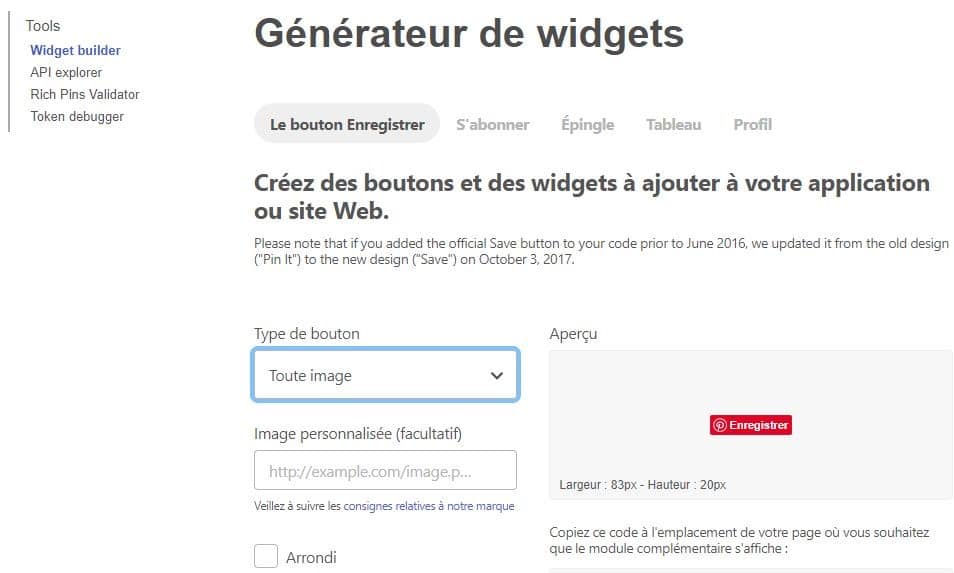
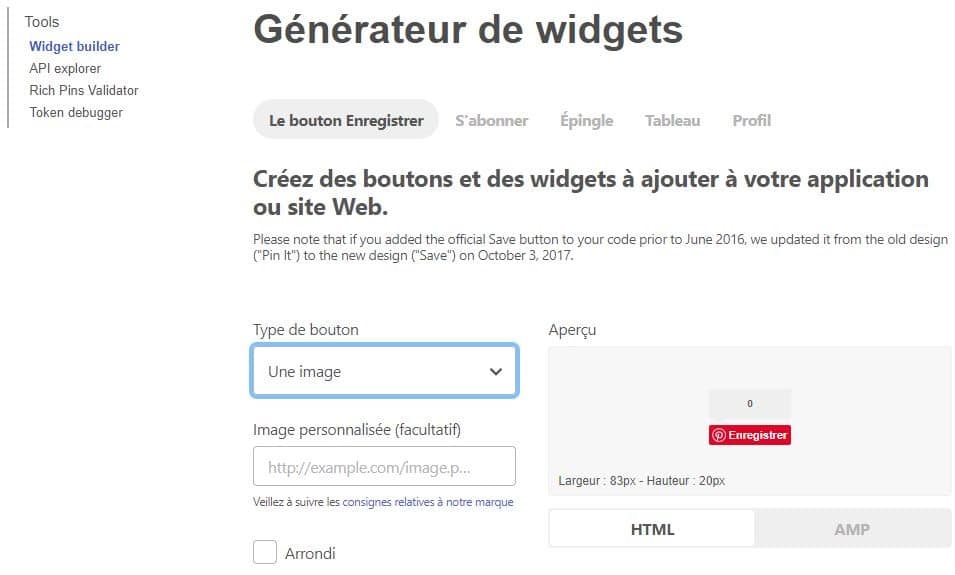
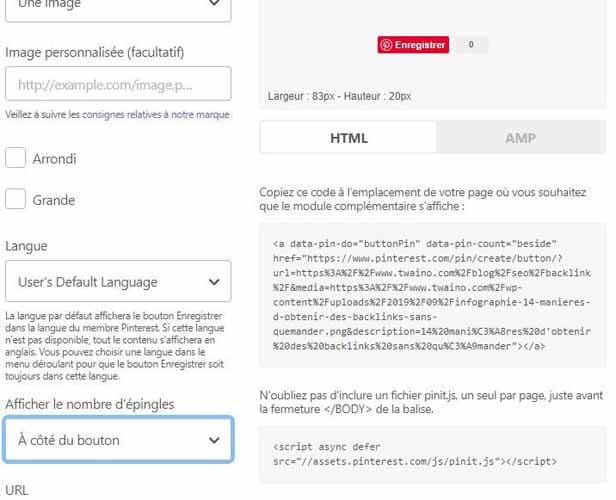
No campo “Tipo de botão”, selecione “Uma imagem” ao invés de “Qualquer imagem”.

A área de visualização permite que o senhor veja em tempo real as mudanças que faz em seu botão.
O senhor também pode personalizar outras opções:

O senhor pode escolher um botão arredondado.

Ou um botão grande.

A seguir, escolha o idioma desejado, mas mantenha a configuração padrão se seu idioma já for reconhecido pelo Pinterest.
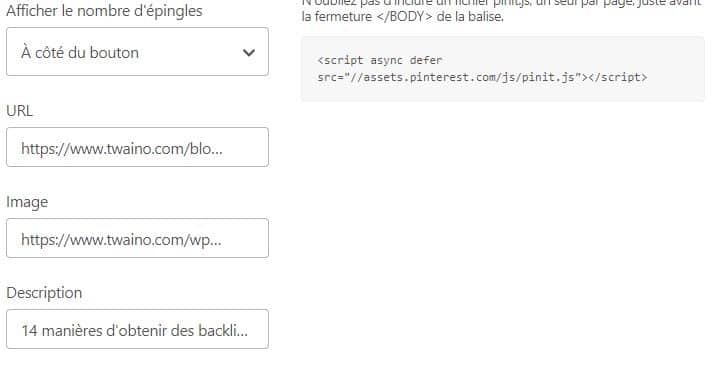
A seguir, escolha uma opção quanto à exibição do número de pinos.

Uma vez que essas configurações estejam completas, o senhor precisa preencher
- o URL da página em que se encontra a imagem
- o URL da imagem
- o título da imagem.

Como o senhor já pode imaginar, este é um código a ser integrado ao código HTML da sua página
Sim, o processo é quase idêntico ao do nosso Gerador de Código Embarcado.

O senhor copiará o código HTLM e o incorporará no lugar certo em sua página da internet
Não se esqueça de prestar atenção para incluir o arquivo pinit.js, como indicado pelo Pinterest.

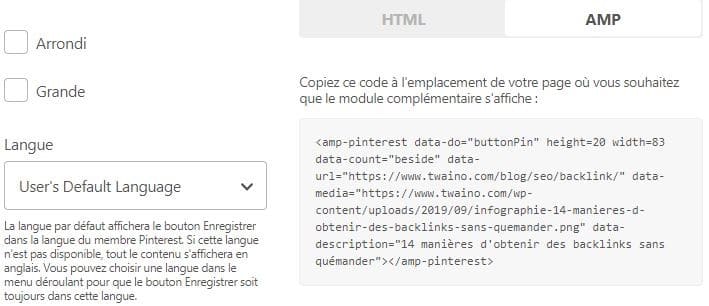
O senhor também pode usar o código para a versão AMP de sua página.

Copie esses códigos e cole-os em seu código de página.
Aí está, o senhor acaba de incorporar sua imagem, que pode ser compartilhada e incorporada por outros no conteúdo deles
O senhor talvez esteja se perguntando se o gerador de códigos embutidos funciona em todas as imagens. A resposta é sim!
Portanto, o senhor pode usá-lo para
- suas fotos
- suas ilustrações
- seus slideshows
- seus infográficos
- etc
Experimente e veja por si mesmo!
Observe também que a ferramenta é o gerador de código HTML perfeito para qualquer tipo de imagem. Isso significa que o senhor recebe um trecho de código HTML que simplesmente copia e cola em seu website.
A criação de código de incorporação de imagens é uma ótima maneira de conduzir o tráfego de volta ao seu website. Os usuários gostam de compartilhar infografias e outros elementos visuais, portanto, facilitem-lhes a vida!
Conclusão: Facilitar as integrações de conteúdo com ogerador de códigos de incorporação
Criar autoridade artigos de autoridade geralmente envolve o uso de diferentes formatos de conteúdo, a saber
- textos
- imagens
- vídeos; e
- mapas; e
- questionários
- documentos
- etc.

Além do texto, outros tipos de formatos são muitas vezes difíceis de integrar, especialmente quando estão em websites/plataformas externas.
Em geral, o senhor tem que passar por downloads ou screenshots antes de integrá-los
Mas há uma maneira bastante simples, usada pelos desenvolvedores: ocódigo de incorporação .
Neste artigo, tivemos a oportunidade de rever maneiras de incorporar quase todo tipo de conteúdo ao seu site WordPress
Agora o senhor pode enriquecer seus cargos e ter certeza de que o conteúdo incorporado será automaticamente atualizado: seus leitores não perderão nada.
No que se refere a ogerador de código de incorporação de Twainoo senhor, que tem a intenção de criar um gerador de códigos, o ajudará principalmente com as imagens
O senhor teve a oportunidade de ver o desempenho dos infográficos e a estratégia que pode utilizar para aproveitá-los plenamente
Portanto, sejam suas imagens/infografias ou as de outro website, não hesite em usar essa ferramenta que lhe permitirá integrá-las às regras da arte em menos de dois minutos.
Desejamos a Vossa Excelência muitos backlinks com seus infográficos!



