O senhor sabia que 57% de visitantes que visitam um website com um design pobre não o recomendam? Além desse número, 40% de visitantes saem se demorar mais de 3 segundos para carregar. Portanto, o senhor precisa apresentar um website rápido, com um bom design, a fim de oferecer uma excelente experiência para o usuário. E a primeira página que deveria ter essa característica é obviamente a página inicial. Na verdade, esta é a página que provavelmente receberá mais tráfego e, nessa medida, mais clientes para seus produtos ou serviços. O senhor não deve, portanto, negligenciar seu projeto e eu o orientarei, passo a passo, na criação de seu corpo com o plugin “Fusion Builder” do tema “Avada”. Note que este artigo faz parte de uma série, na qual lhe mostro como começar com criação do website. Além disso, sinta-se à vontade para conferir o vídeo que o acompanha, a fim de ter uma visão de todo o processo.

Criação da página inicial com Fusion Builder
Neste vídeo
, mostro-lhe como criar sua homepage com o Fusion Builder oferecido pela Avada:A importância da página inicial
Esta é a página principal de um website e é diretamente acessível a partir do nome do domínio do website. Portanto, sua página inicial deve representar seu website como um todo e, além de dar acesso às outras páginas do website, deve apresentar as informações mais relevantes de seu website. Essas informações estão espalhadas por diferentes áreas e a que contém mais informações é o corpo.
O corpo da página inicial é a parte que começa logo abaixo da linha d’água. Isso representa um limite virtual acima do qual está a parte que normalmente inclui o menu de navegação e um deslizador, que são visíveis para os visitantes sem que eles se desloquem para baixo.
Portanto, o corpo da página inicial é geralmente visto quando os visitantes começam a descer e muitas vezes apresenta o maior número de informações.
O que colocar no corpo da página inicial?
A página inicial pode ser tanto uma porta de entrada quanto um ponto de encontro para os usuários perdidos acessarem as principais características de seu website. O senhor deve, portanto, fornecer aos visitantes elementos e métodos de navegação que lhes facilitem a busca de informações.
Esse problema varia de um local para outro e de um tema para outro. No entanto, o senhor deve apresentar as informações mais relevantes para tornar a experiência do usuário particularmente agradável.
Além disso, tenha em mente que o senhor precisa encontrar um compromisso entre “insuficiente” e “demasiada informação”. Quanto mais links e informações o senhor fornecer, como eu fiz em minha página inicial, mais provável é que o visitante encontre rapidamente as informações que está procurando.
Por outro lado, se o senhor exagerar, o usuário terá dificuldade em encontrar o caminho e provavelmente decidirá deixar seu website. Portanto, o senhor precisa encontrar o equilíbrio certo, e a boa prática ajudará.
Boas práticas para o sucesso de um bodysuit no website
De acordo com um estudo realizado por Chartbeat com base em 25 milhões de sessões da web, a maioria dos visitantes não espera que a página seja completamente carregada antes de rolar para o fundo da página. Isso implica que o corpo de sua página inicial é a área mais vista pelos visitantes de seu website. Por essa razão, o senhor precisa adotar boas práticas para sua concepção e implementação.
Assegurar um tempo de carregamento rápido
Com um tempo de carga de 1 a 10 segundos, a taxa de ressalto pode chegar a 123% de acordo com ThinkWithGoogle. Isso significa que o senhor deve primeiro pensar na velocidade de download de sua página inicial e de seu website em geral.
Além disso, se os visitantes deixam seu site antes de ver seu conteúdo, o senhor tem muito a perder. A idéia é manter a atenção deles a todo custo, para que suas páginas sejam carregadas rapidamente. O senhor pode usar
Google Analytics que é uma ferramenta muito poderosa para acompanhar a velocidade de suas páginas.
Para isso, certifique-se de que seus visuais não sejam grandes, embora muitas vezes seja tentador decorar sua página com imagens, vídeos, etc
Tornar o texto fácil de ler
Muito poucos internautas lêem palavra por palavra palavra por palavra os textos que aparecem em um site. Na verdade, eles tendem a passar por cima deles e eu o recomendo:
- Faça com que seus textos sejam concisos e de fácil leitura;
- Para estruturá-las bem, destacar as informações mais importantes sob a forma de títulos, palavras em negrito, etc
Destacar um apelo à ação
A página inicial não se destina a fazer com que seus visitantes fiquem muito tempo. Na verdade, seu papel é levá-los a comprar um produto, solicitar uma cotação, chamar seus serviços, etc
Para que eles o façam, o senhor deve mostrar isso claramente a partir de sua página de origem, por meio de uma chamada à ação. Isso geralmente toma a forma de um botão que é altamente visível para os visitantes.
Explique claramente seu valor agregado
O que eu ganho ao pressionar este botão ou ao executar esta ação? Esta é a pergunta que seus visitantes farão a si mesmos. Para fazer isso, o senhor precisa explicar da maneira mais clara e concisa possível o que pode oferecer a seus clientes potenciais.
Faça uma projeção de sua página inicial
A fim de ter um website bem estruturado que ofereça uma experiência ótima para o usuário, recomendo que o senhor faça um mock-up de seu website
De fato, essa medida, que às vezes pode ser considerada como uma perda de tempo, permite ao senhor ter um resultado preciso durante a criação propriamente dita do seu website.
Como criar sua home page com o Fusion Builder Avada?
Em um vídeo anterior, tive a oportunidade de lhe mostrar como criar um menu de navegação com o tema “WordPress” e o tema “Avada”.

Na mesma linha, descrevi o processo de criação de um Revolução deslizante “.


No entanto, o “Corpo” da página inicial ainda não foi modificado.

Vou, portanto, adaptá-lo de acordo com minhas necessidades para minha Agência SEO, Twaino.com.
Para fazer isso, farei uso do Construtor de Fusão que está diretamente integrado em Avada.

A propósito, peço-lhe que note que antes de criar meu website, tive a oportunidade de criar uma maquete do meu website. Tenho, portanto, uma idéia clara do resultado final.

1) Entrar no painel de bordo do seu website
Para fazer as mudanças que o senhor precisa, é preciso acessar o console do WordPress.

Para fazer isso, basta preencher “…./wp-admin” em seu navegador com a URL de seu website. A minha é ” https://twaino.com/wp-admin “.

Na página de conexão, preencha as caixas com seus identificadores e depois valide para acessar o painel de bordo.

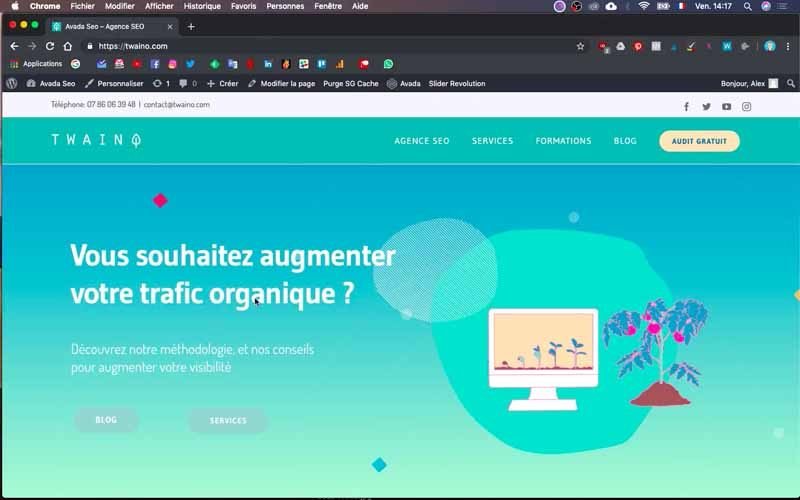
2) Ir para a página inicial
Uma vez no painel, vá para a página inicial e clique na janela “Editar página”.
É precedido por um ícone de lápis no alto da página, logo à direita de “Criar”.
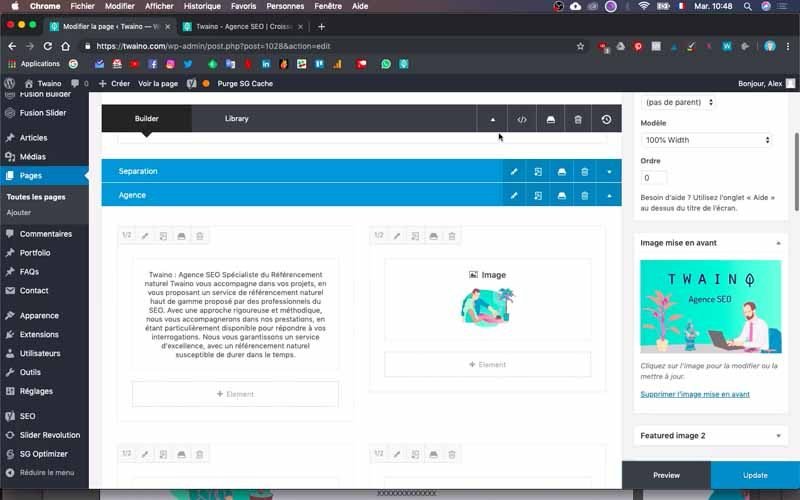
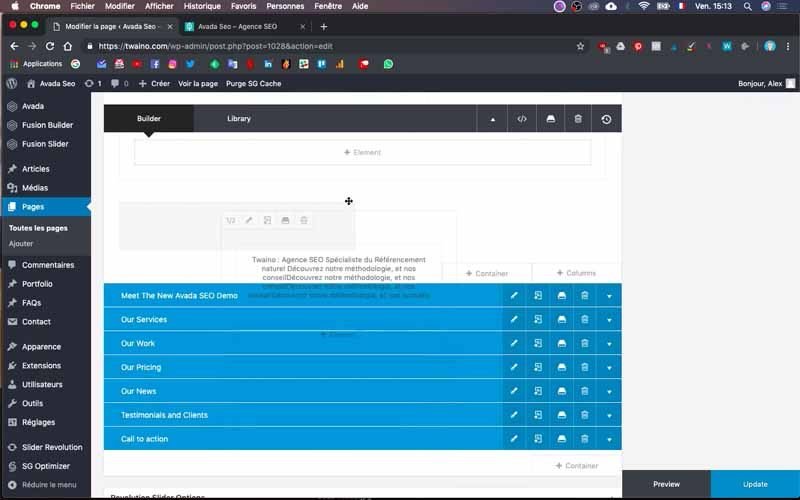
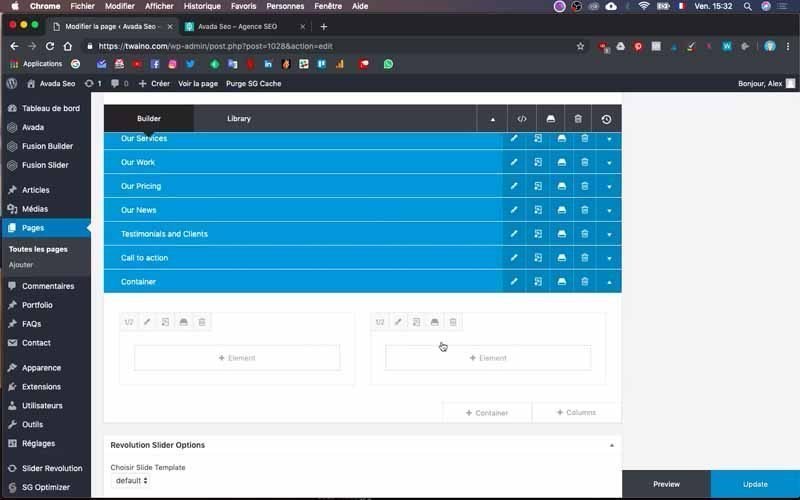
3) Vá para os diferentes blocos de sua página
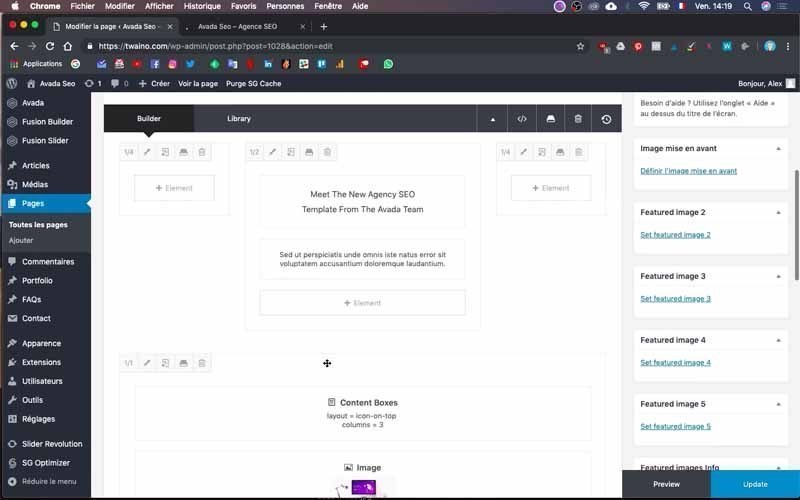
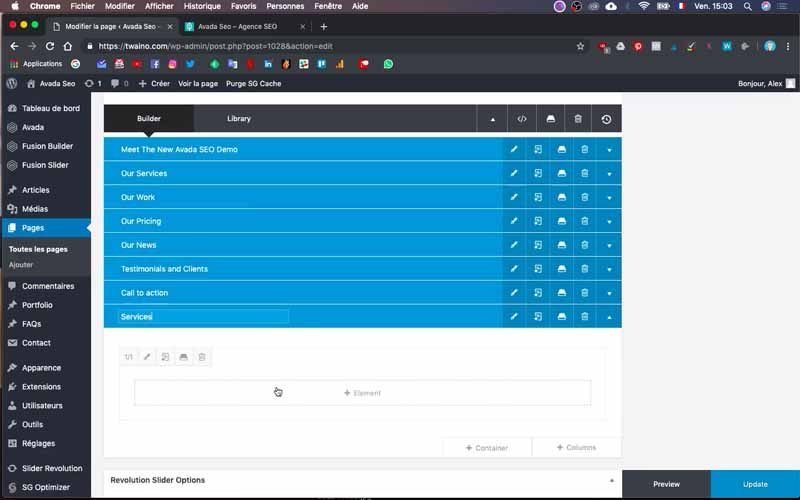
Quando o senhor estiver na nova interface, verá a etiqueta “Fusion Builder” logo abaixo do botão “Edit With Default Editor”.
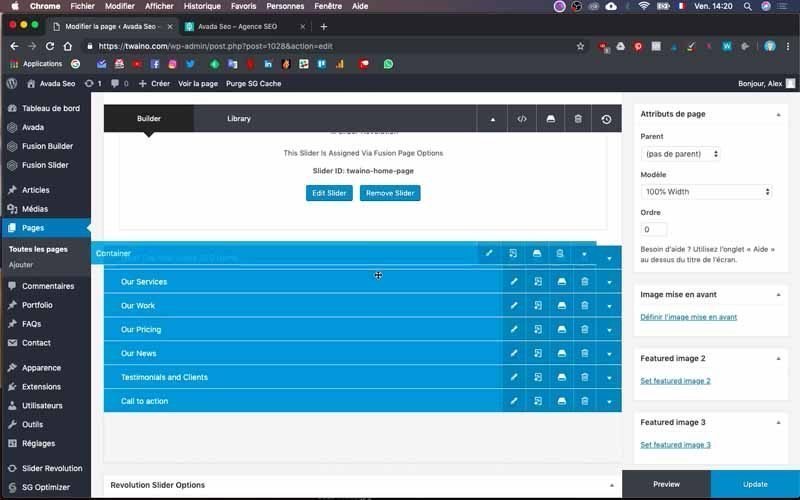
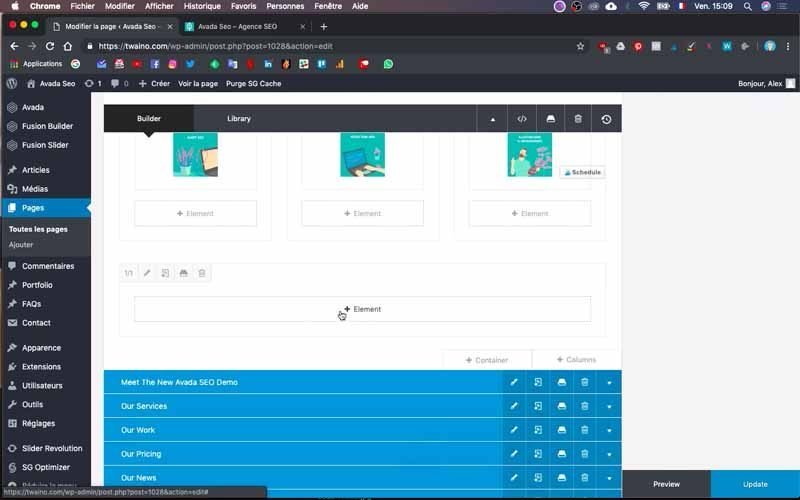
Por padrão, o senhor terá a janela “Construtor” selecionada com opções. Se o senhor descer um pouco, verá elementos azuis que na realidade são os diferentes blocos que compõem sua página da internet.

O senhor pode desdobrá-los clicando na pequena flecha na extrema direita e na mesma linha do nome deles. No interior, o senhor tem a estrutura dos diferentes elementos do bloco selecionado.
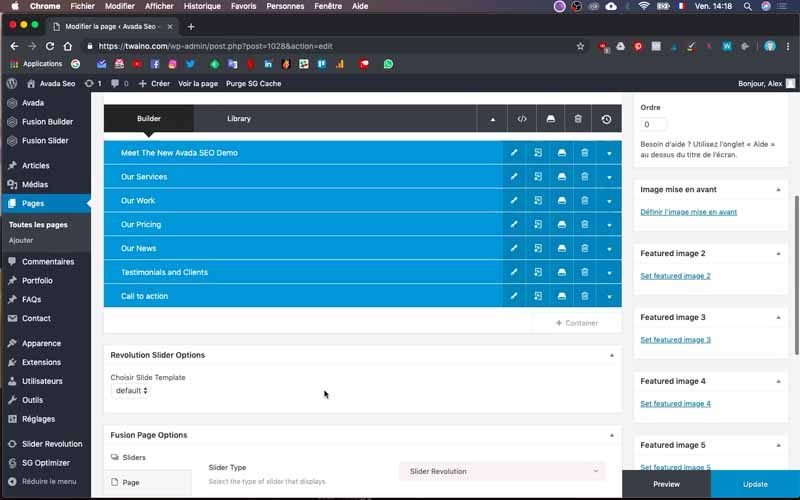
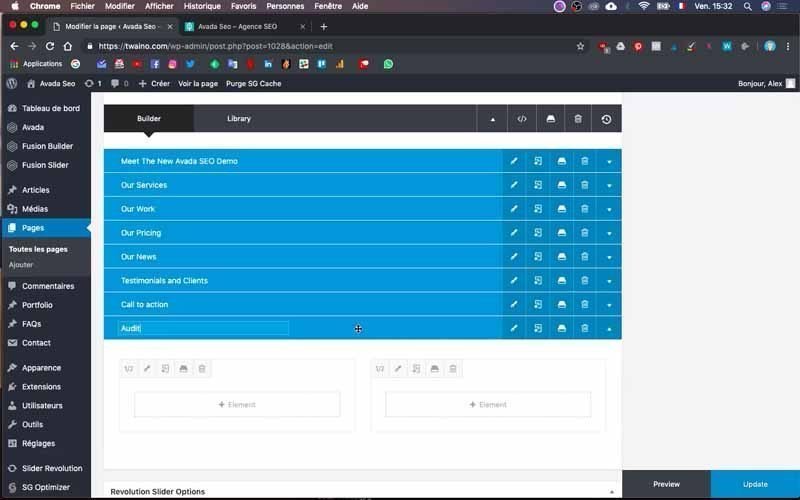
4) Verifique a correspondência de cada bloco em sua homepage
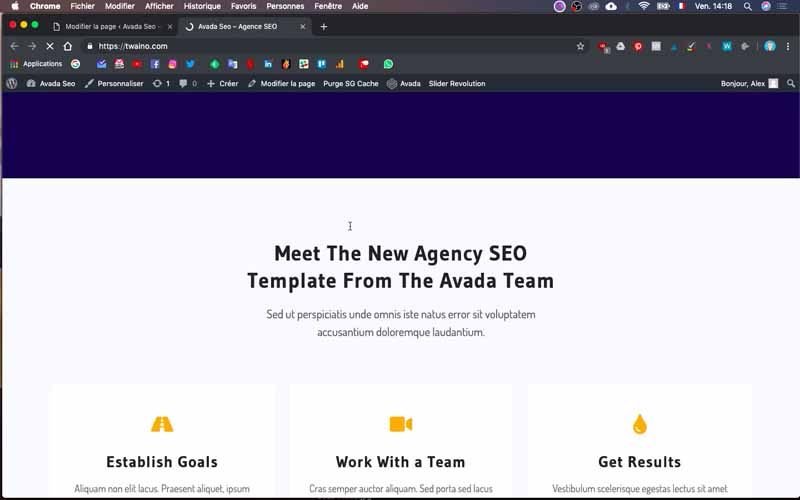
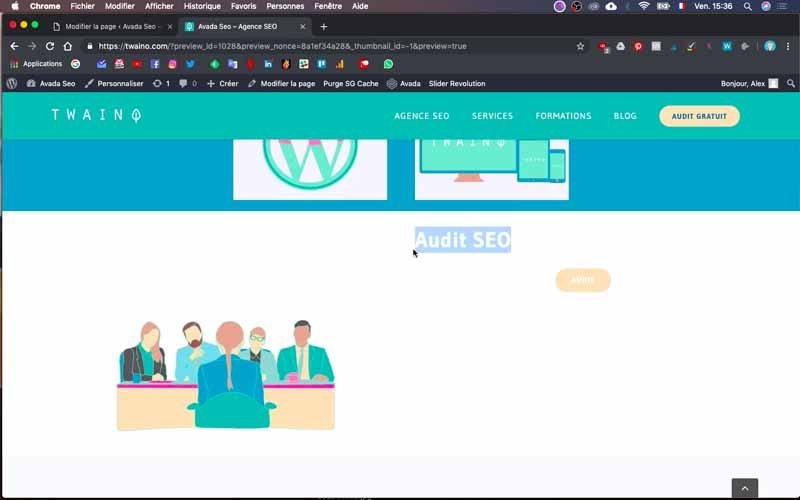
Para ver como ficam esses elementos na página de entrada, veja o conteúdo deles e confira em sua página de entrada. Aconselho o senhor a abrir outra janela em seu navegador, na qual o senhor abrirá sua página inicial, a fim de verificar a apresentação das modificações à medida que forem sendo feitas.

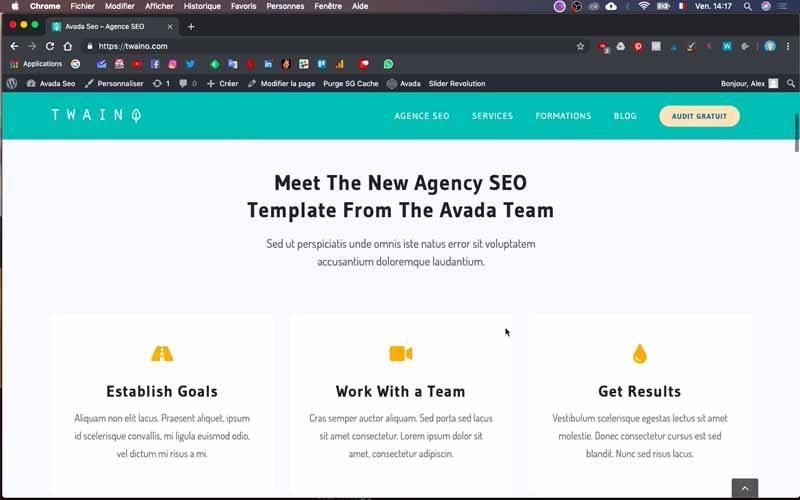
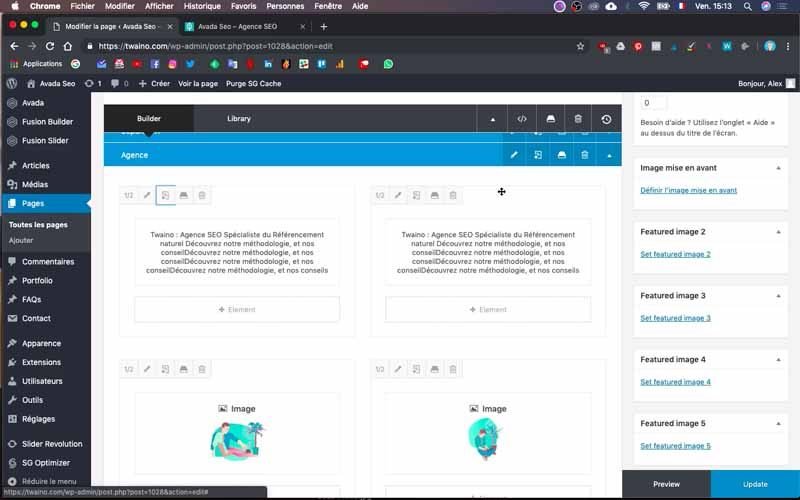
Em meu nível, tenho o bloco “Meet The New Avada SEO Demon”, a seção “Meet the New SEO Agency”, seguido de “Template Form The Avada Team”.

Na minha página pessoal, tenho exatamente a mesma estrutura e os mesmos textos. Há também a “caixa de conteúdo” do bloco, que é representada pela imagem da área de trabalho logo abaixo.
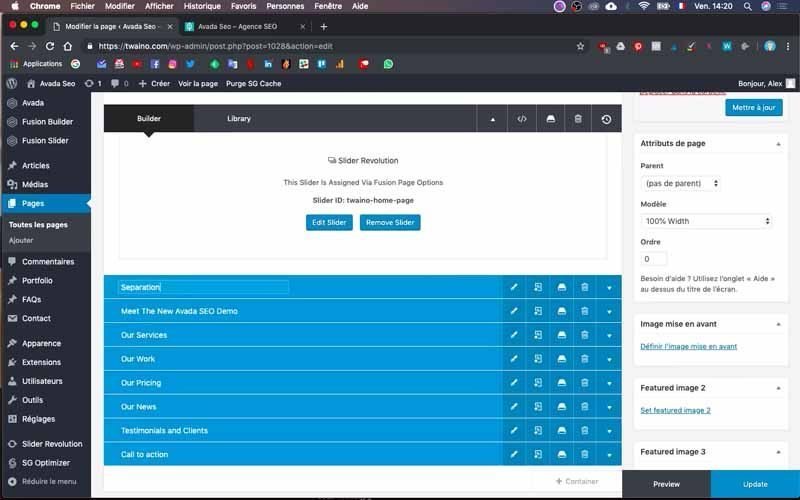
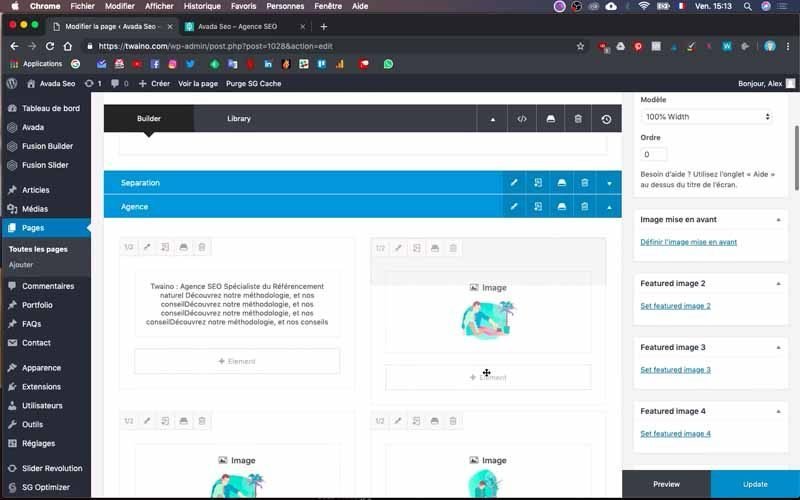
5) Inserir uma linha colorida para fazer uma separação
Entre a “Revolução deslizante” e o bloco que a segue diretamente, quero inserir uma linha colorida diferente que servirá de transição entre os dois blocos.
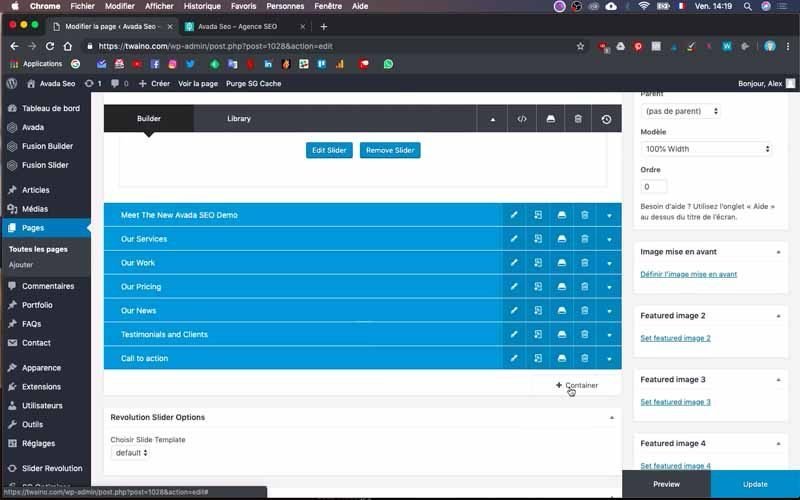
5-1) Criar um novo recipiente
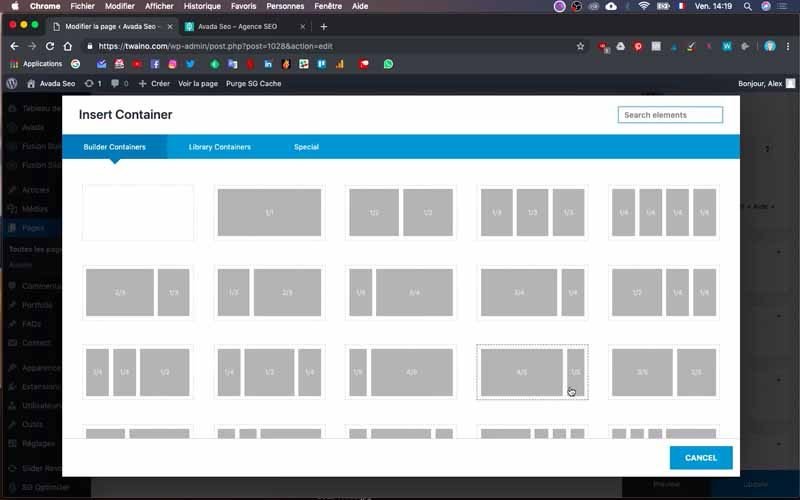
Para isso, pressione o botão “+ Container”, logo abaixo dos blocos e no canto direito.

Selecione o primeiro retângulo, que tem uma cor muito mais clara do que os outros.


Este é um recipiente vazio e o senhor simplesmente o moverá para cima, logo abaixo da “Revolução dos Deslizadores”.

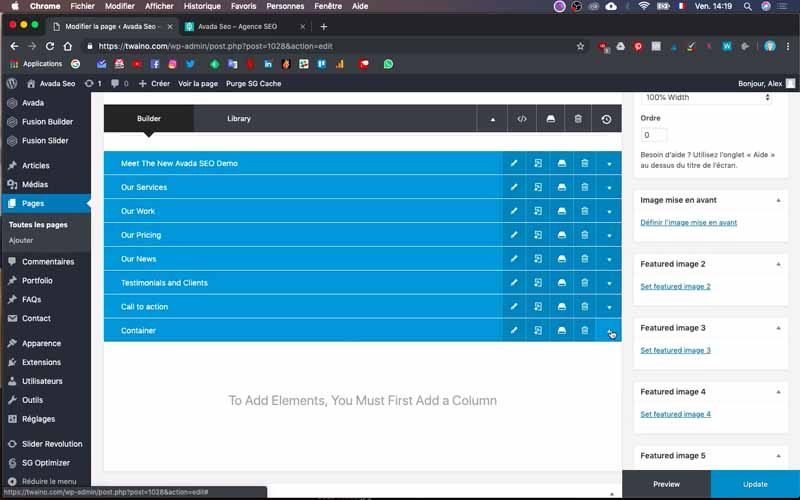
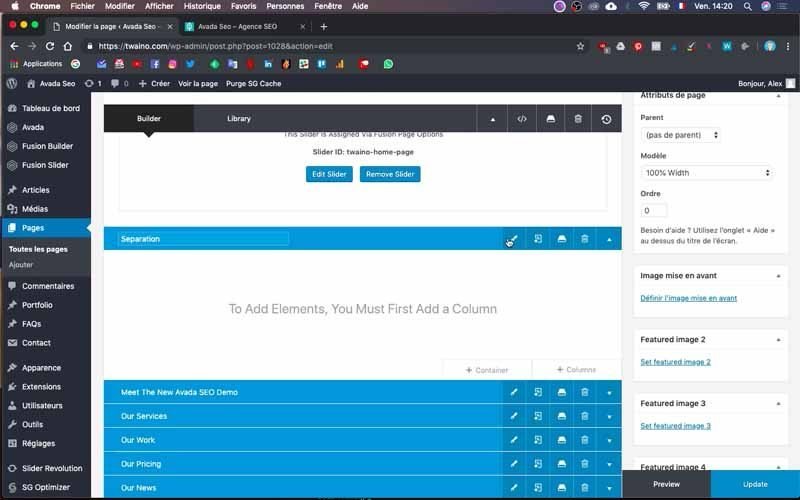
Em seguida, clique e segure esse novo recipiente e arraste-o para o topo.

O senhor pode dar-lhe o nome que quiser, clicando em seu título. Eu chamo a minha de “separação”.

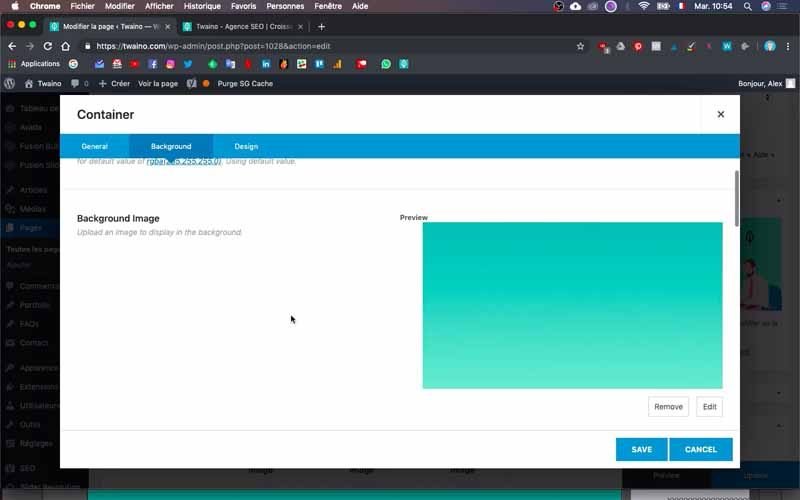
5-2) Inserir uma cor de fundo
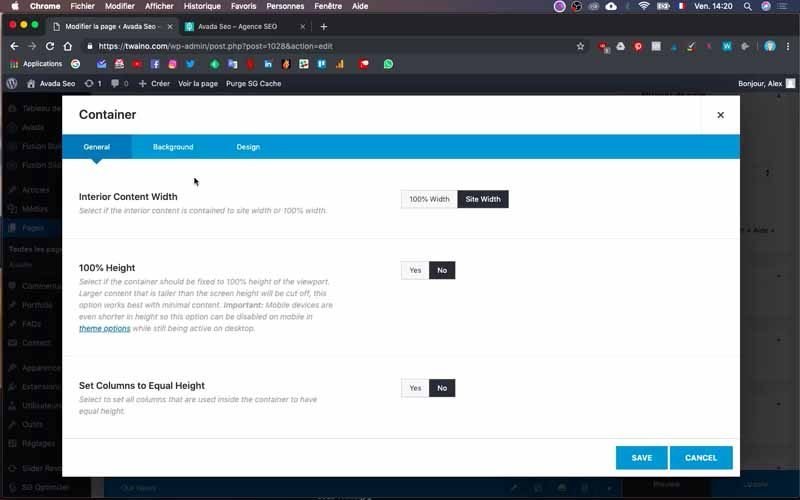
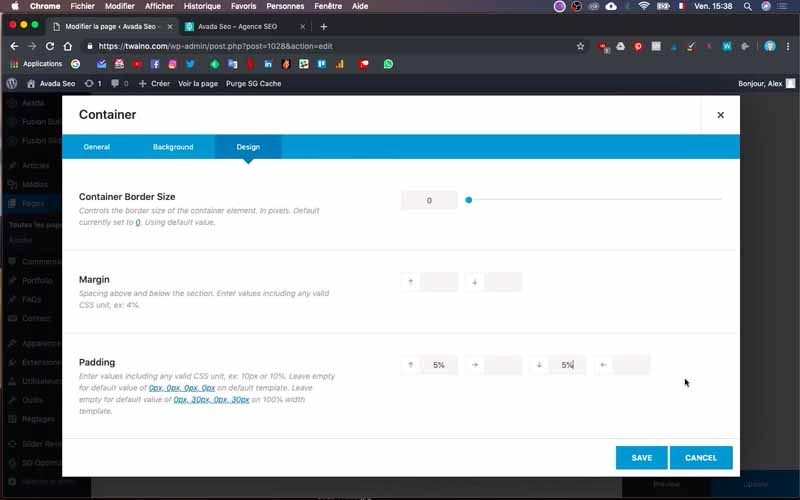
Clico no ícone de edição a lápis, na mesma linha do meu novo nome de bloco.

O senhor tem então as opções para o bloco que tem três janelas:
- General ;
- Antecedentes ;
- Desenho.
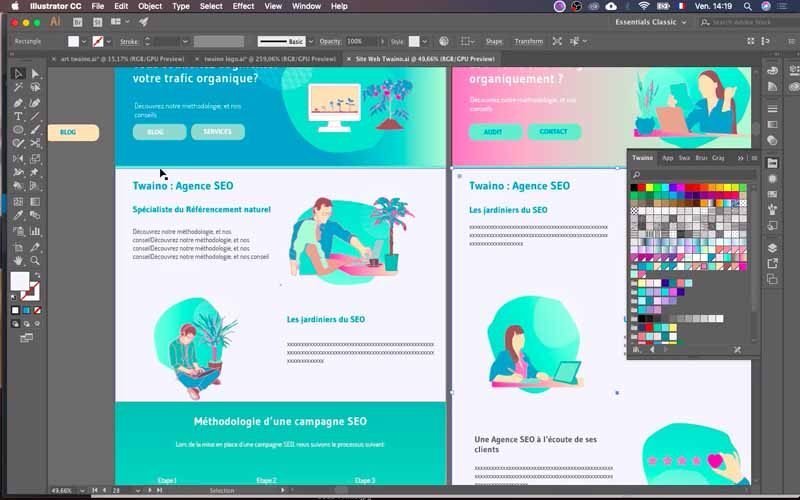
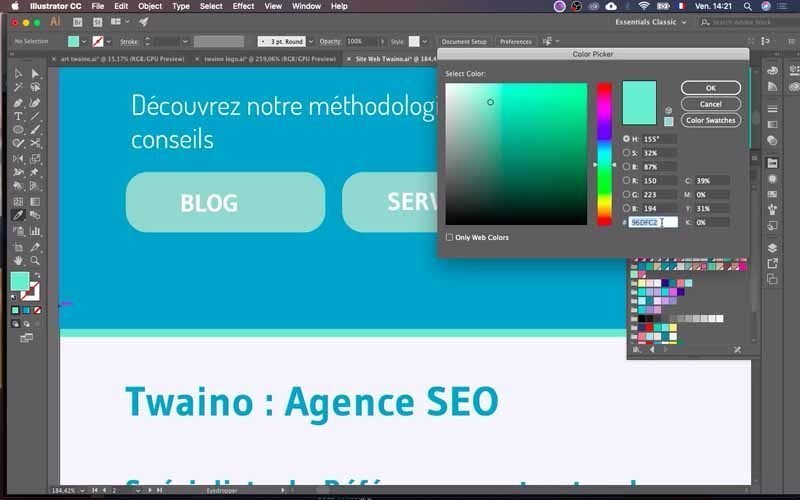
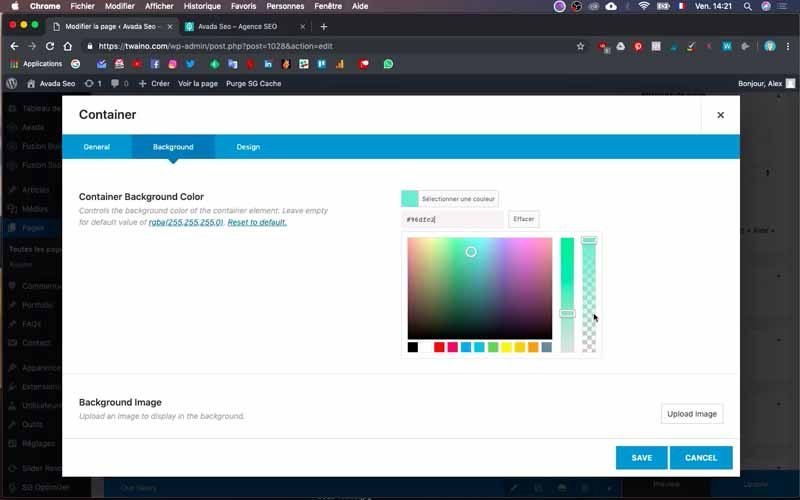
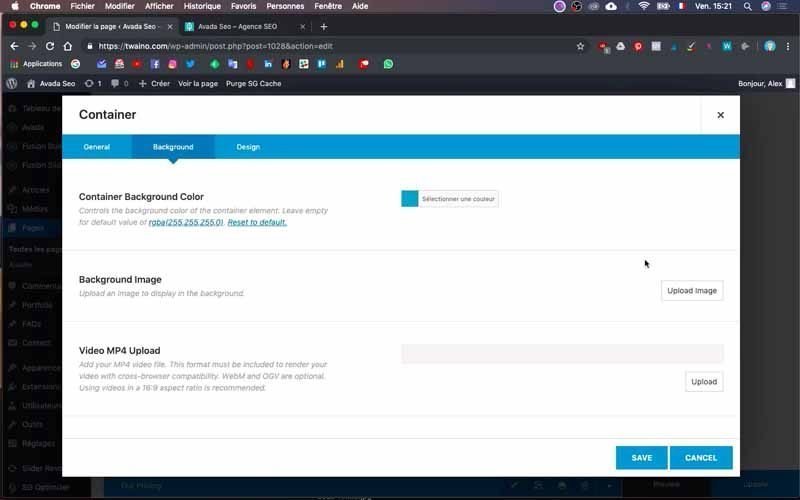
Vá para fundo e clique em “Selecionar uma cor” na opção “Container Background Color”. Escolha a cor desejada ou pegue o código de cor desejado e cole-o na caixa.

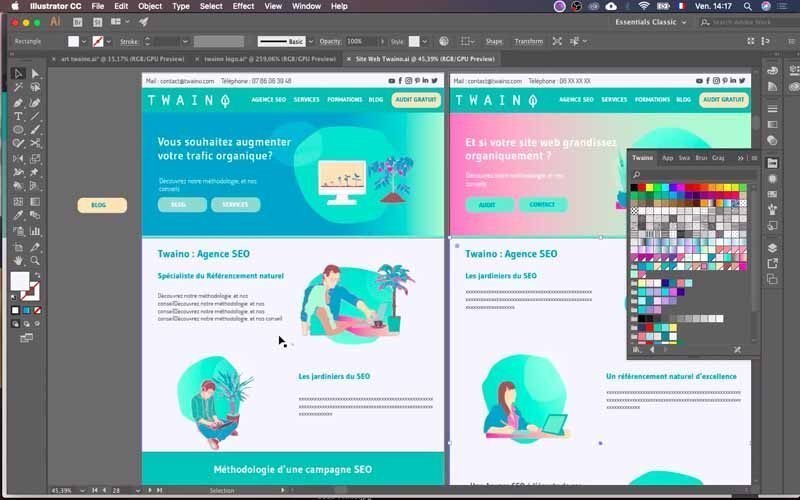
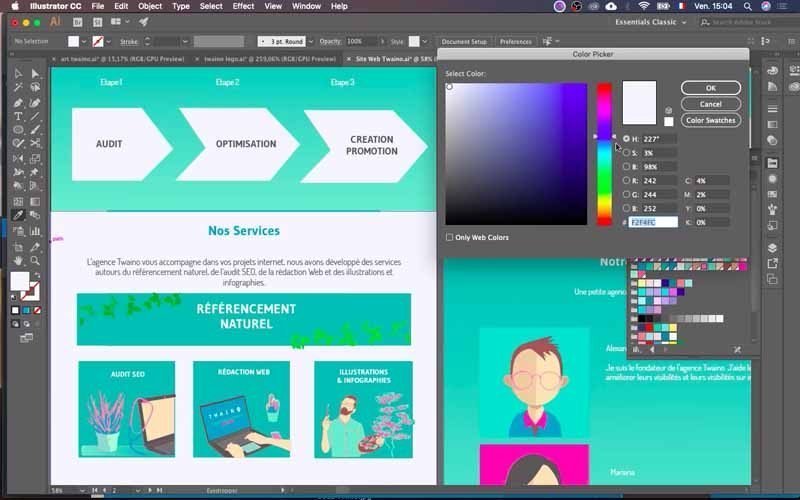
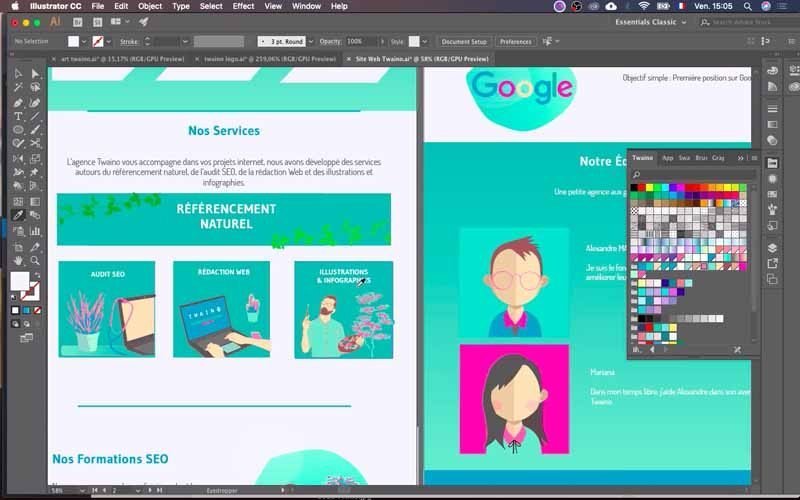
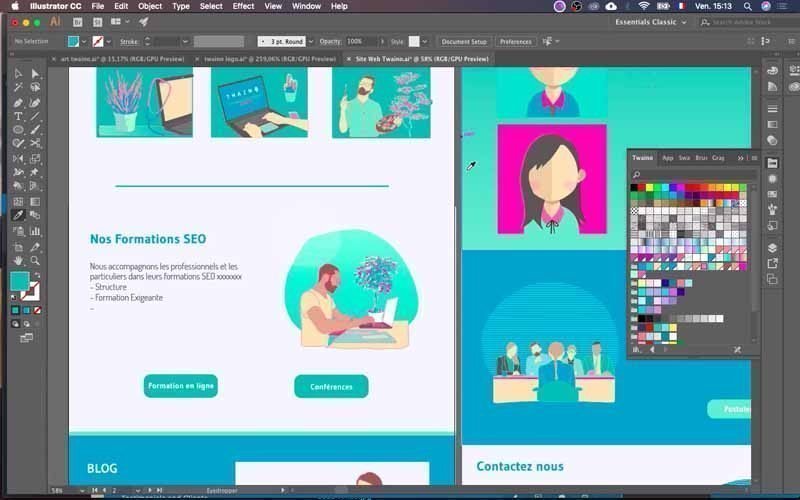
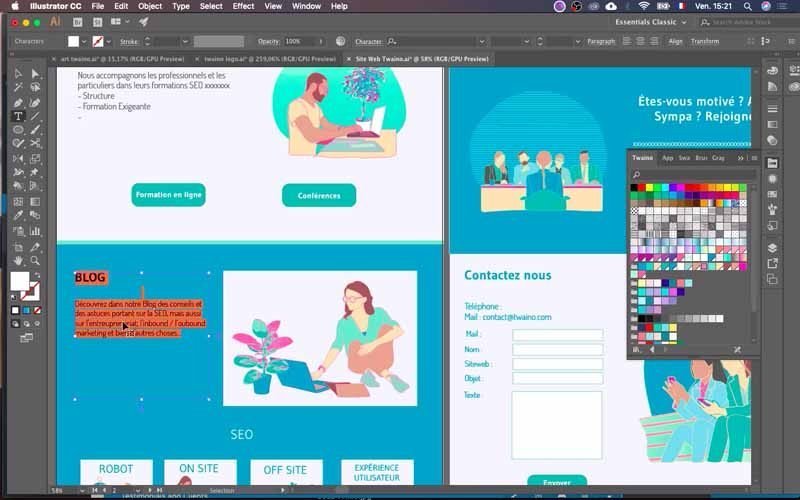
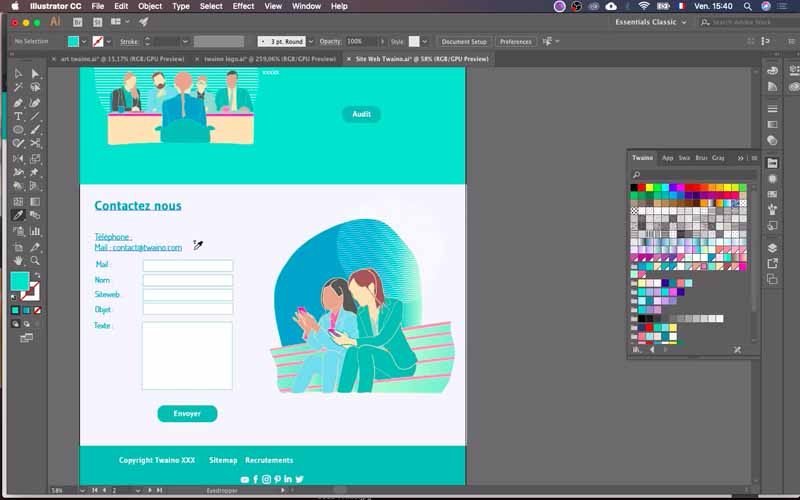
No meu nível, copio o código de cores do modelo do meu website para o meu software Adobe Illustrator.

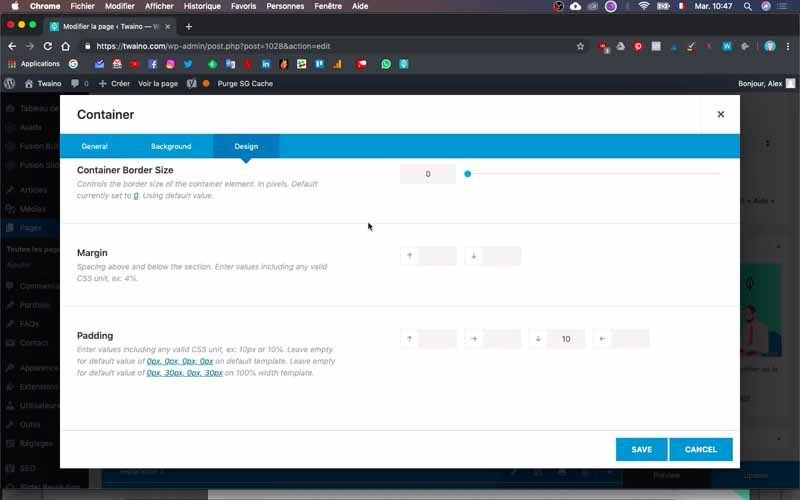
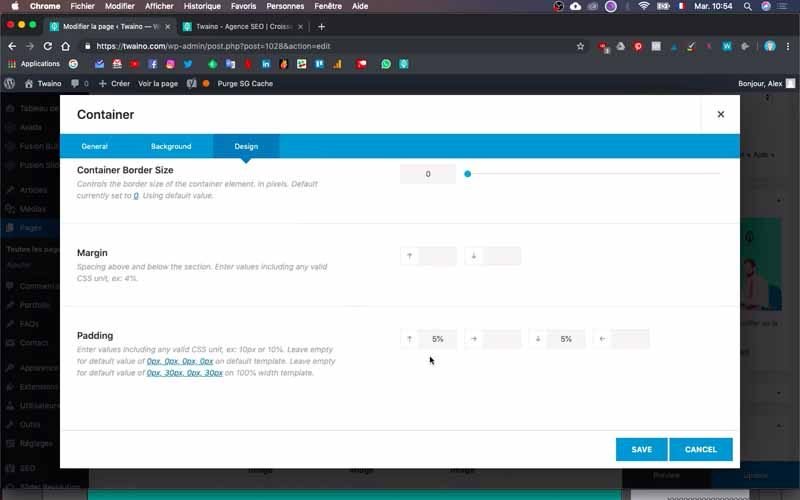
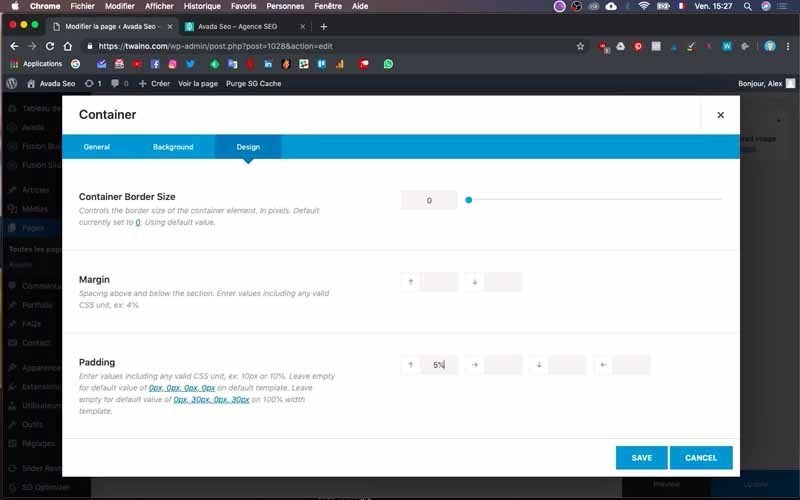
5-3) Ajustar seu tamanho
Ao separador deve ser dado um certo tamanho ou altura. Para fazer isso, vá até a janela “Design” e clique na opção “Padding”. No meu nível, escrevo “10” na segunda última caixa da esquerda. Isso me dá uma linha divisória reta com a cor que eu quero ter.

Para verificar como está o resultado, pressione o botão “Preview” e uma nova janela se abrirá em seu navegador para mostrar a você sua página inicial com as mudanças.

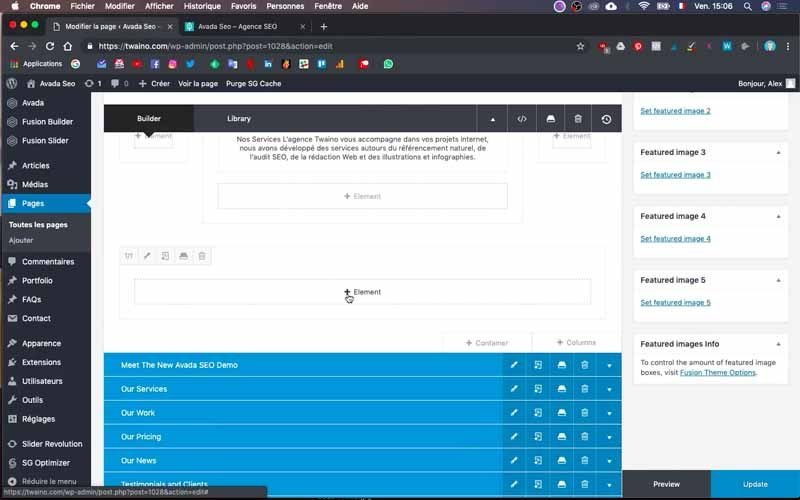
6) Acrescentar um novo recipiente ou bloco
Após o bloco divisor, o senhor pode agora acrescentar os outros blocos que contêm seu texto e ilustrações ou vídeos.

Vou fazer o mesmo criando o bloco para a parte “Twaino: Agência SEO” do modelo.
Para fazer isso, crie também um novo recipiente e nomeie-o como o senhor quiser. Vou nomear a minha “Agência” e acrescentar conteúdo.
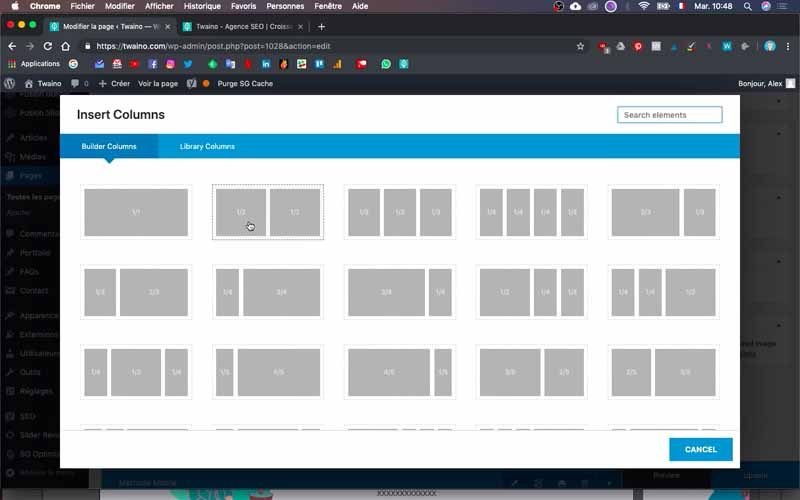
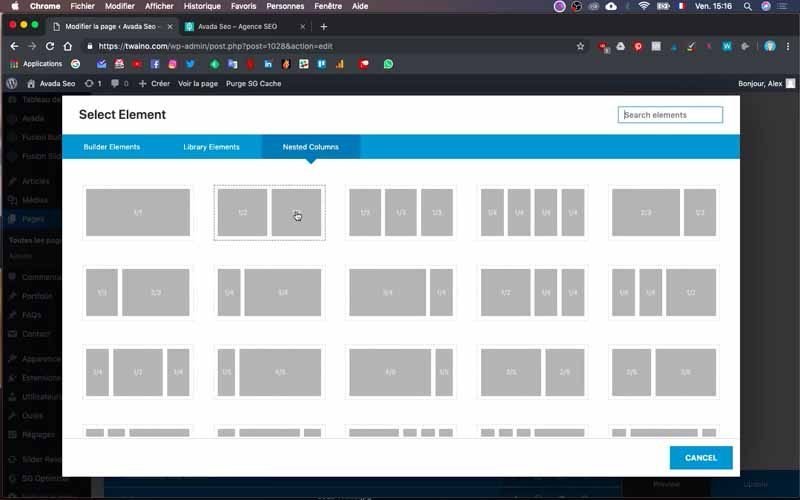
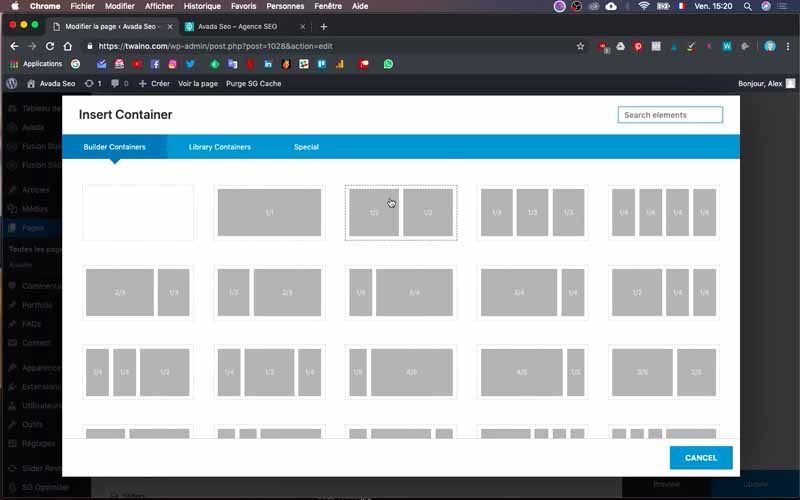
6-1) Selecione um tipo de coluna
Para fazer isso, clique no botão “+ Colunas” no canto inferior direito do “+ Container” do bloco em que o senhor está.
Na interface que aparece, selecione o tipo de apresentação desejada, de acordo com o resultado desejado. No meu caso, escolhi o retângulo ½ e ½, que me permite ter duas colunas de dimensões iguais.
Automaticamente, o senhor terá então colunas vazias que aparecerão de acordo com o tipo de apresentação que tiver selecionado.
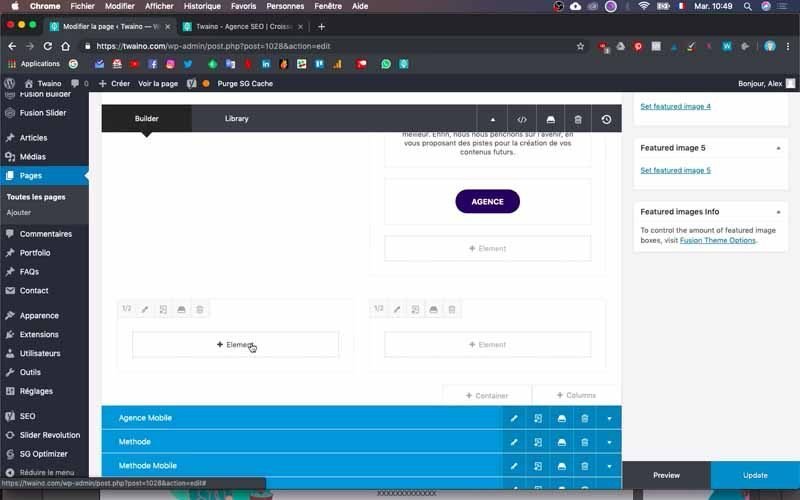
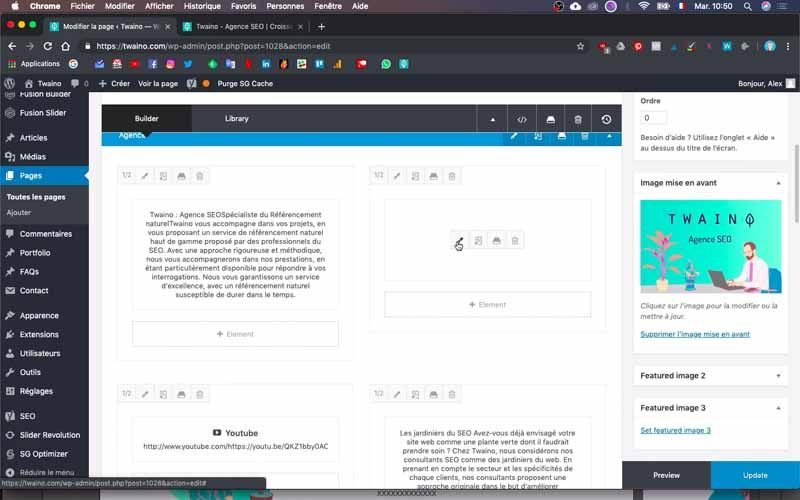
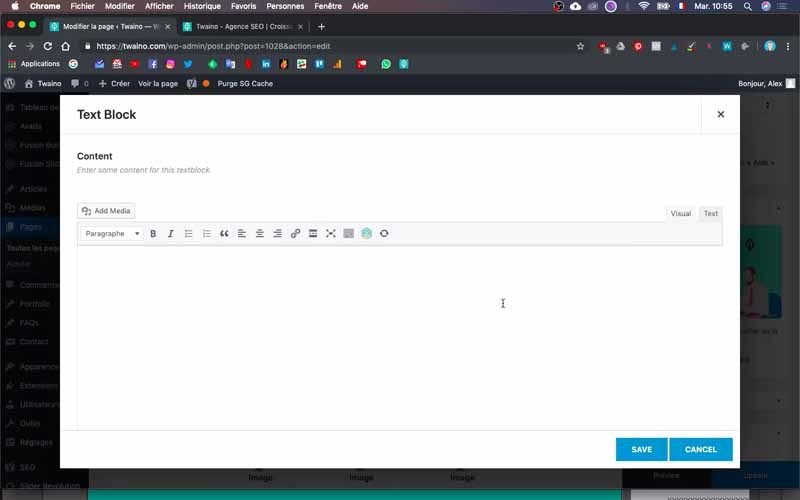
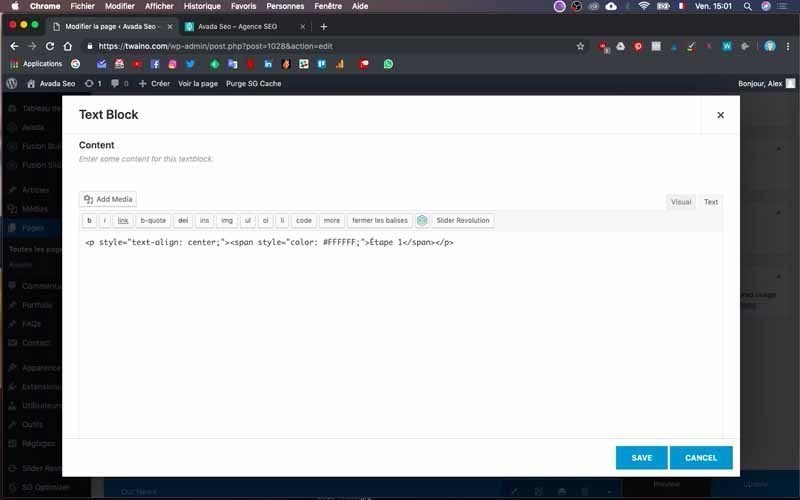
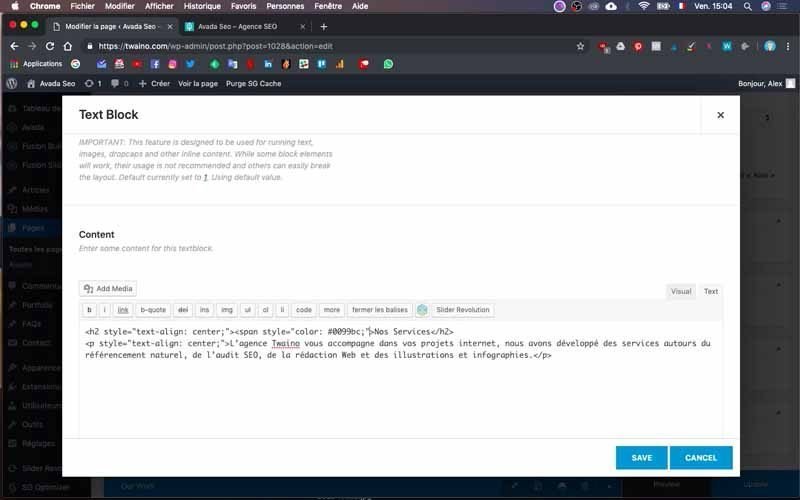
6-2) Acrescentar texto ao bloco
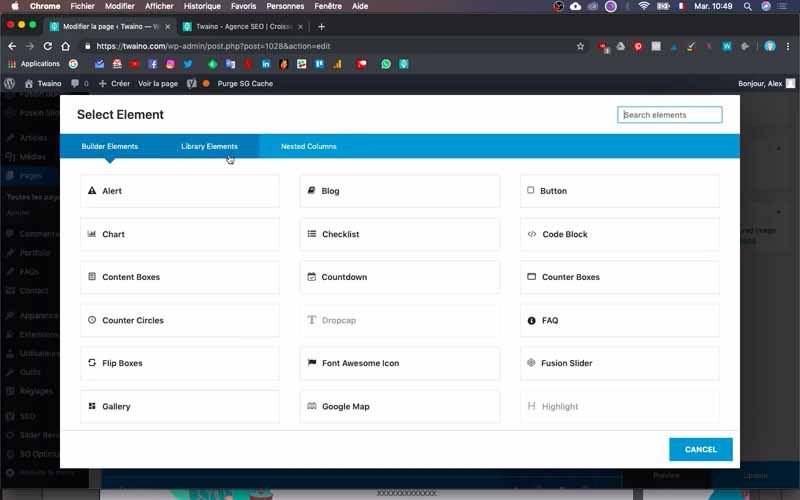
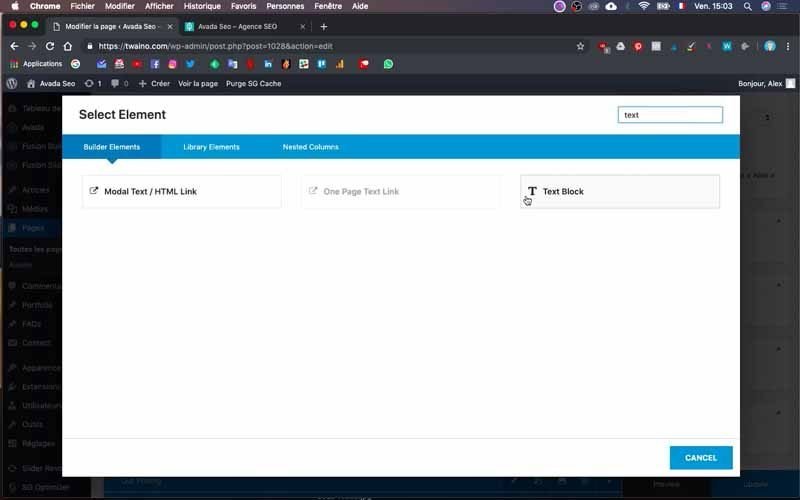
Pressione o botão “+ Elemento”, que lhe permite escolher o tipo de conteúdo que deseja.

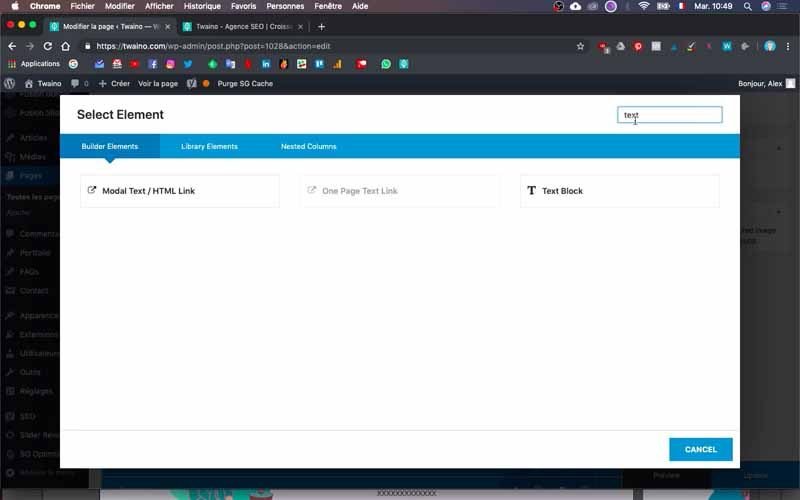
O senhor pode procurar para escolher a opção ideal ou digitar diretamente na barra de busca o elemento que deseja.

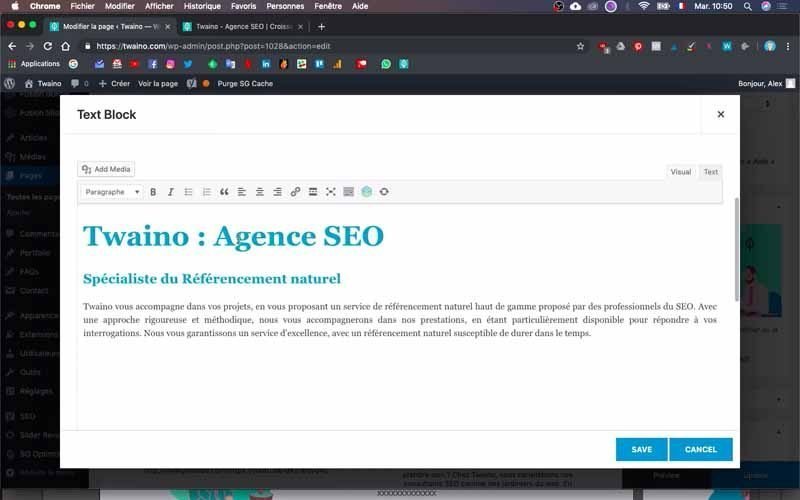
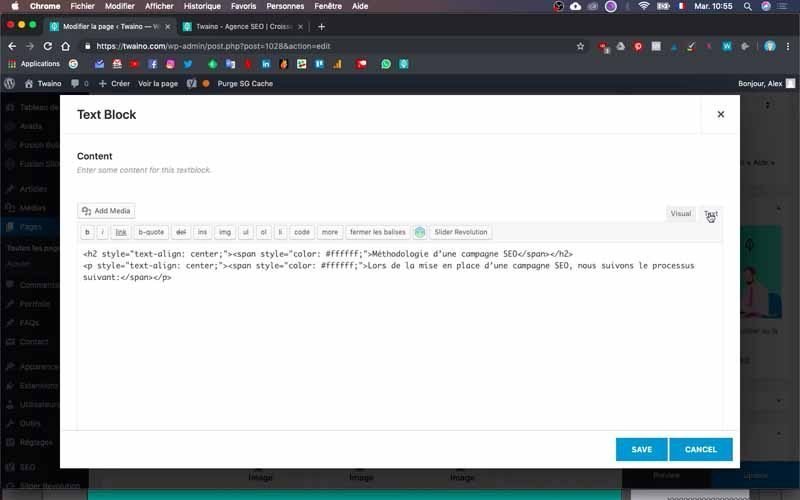
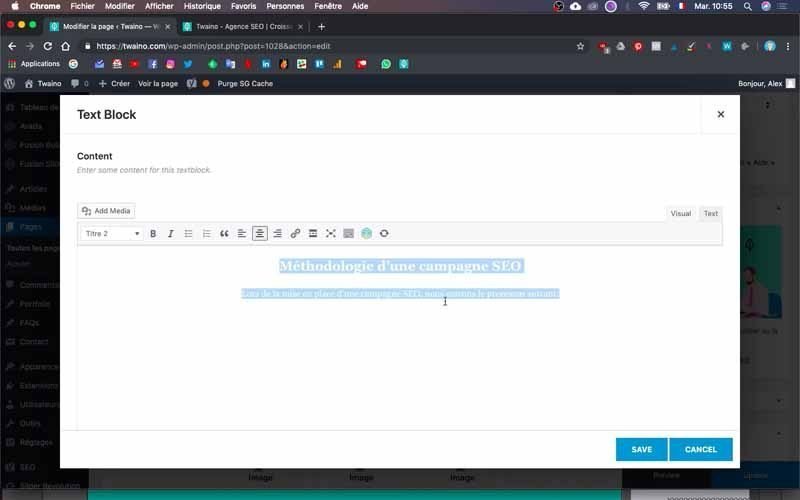
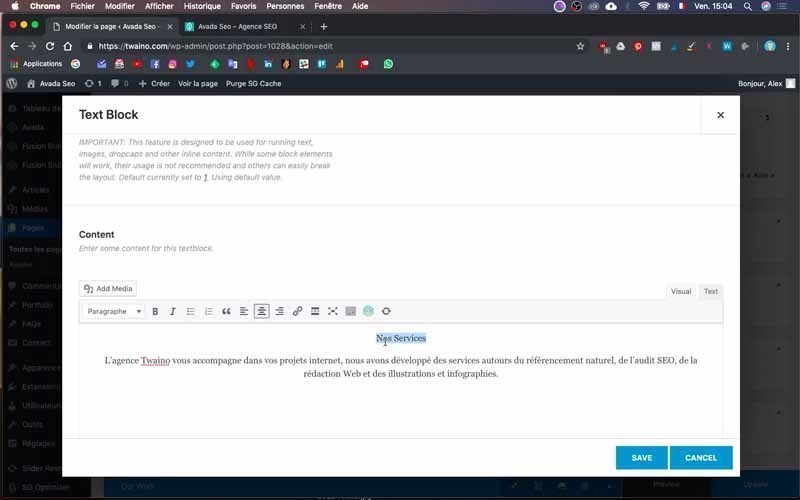
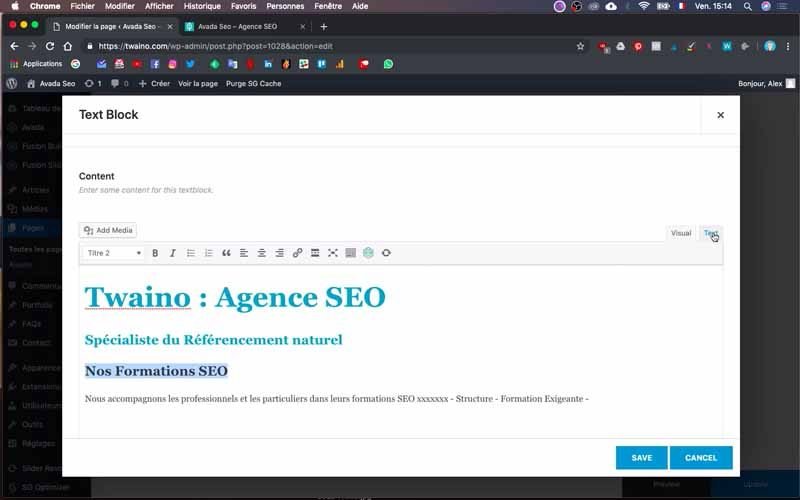
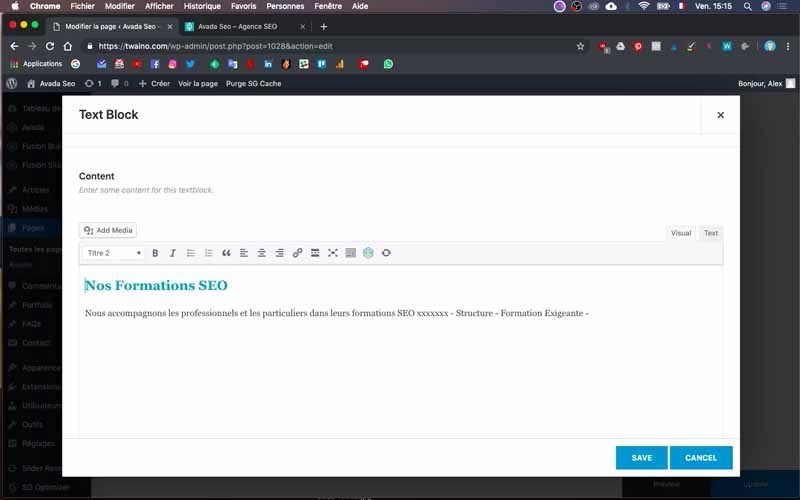
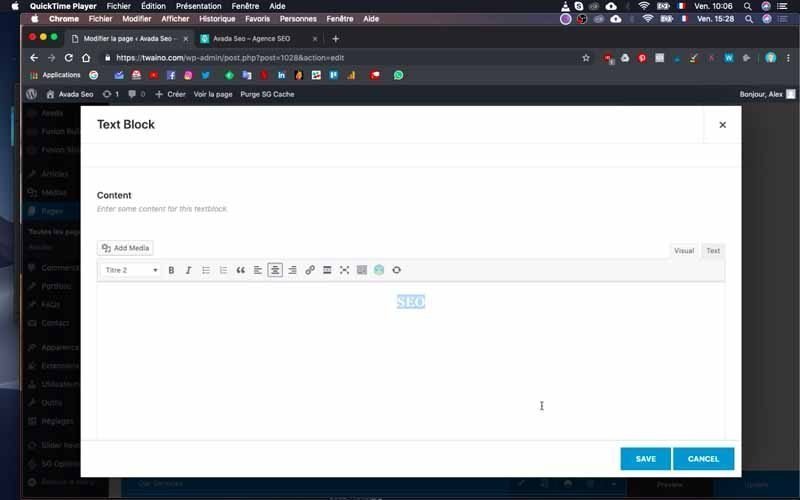
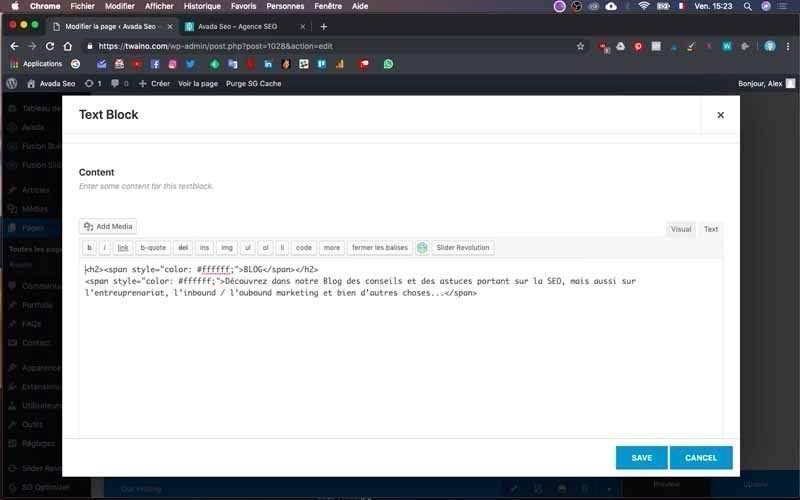
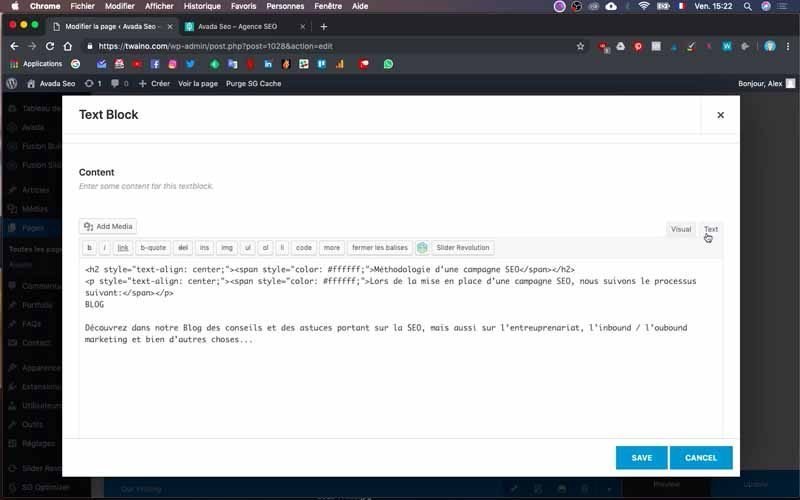
Quando procuro por “Texto”, vejo automaticamente o botão “Bloco de Texto”, que me permite editar e acrescentar texto.

Acrescento o título “Twaino: Agência SEO”, seguido de um subtítulo e texto.

Clique em “Salvar” para salvá-lo e o senhor verá uma miniatura de seu texto na coluna, o que significa que o texto foi inserido com sucesso.


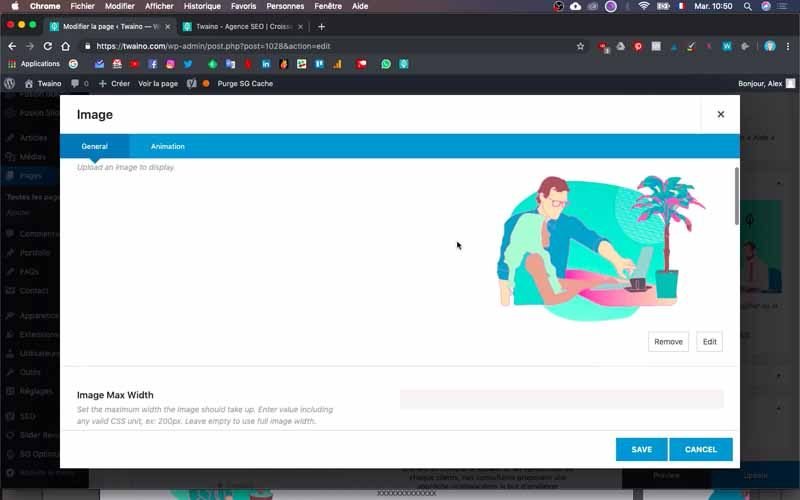
6-3) Acrescentar uma imagem ao bloco
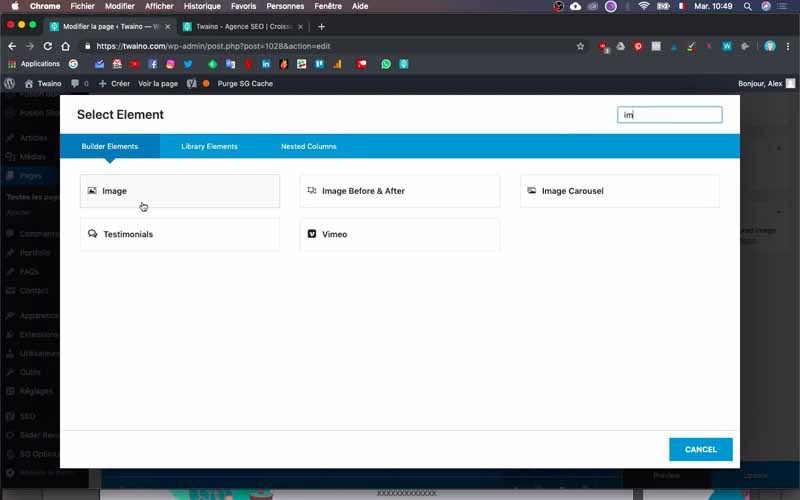
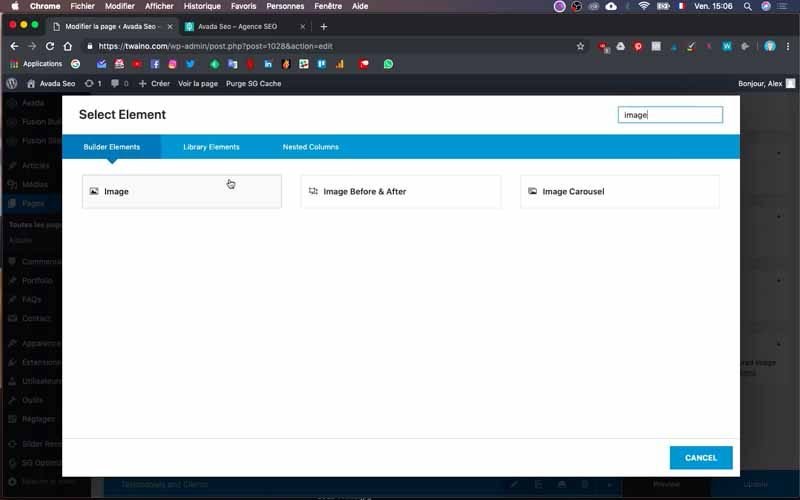
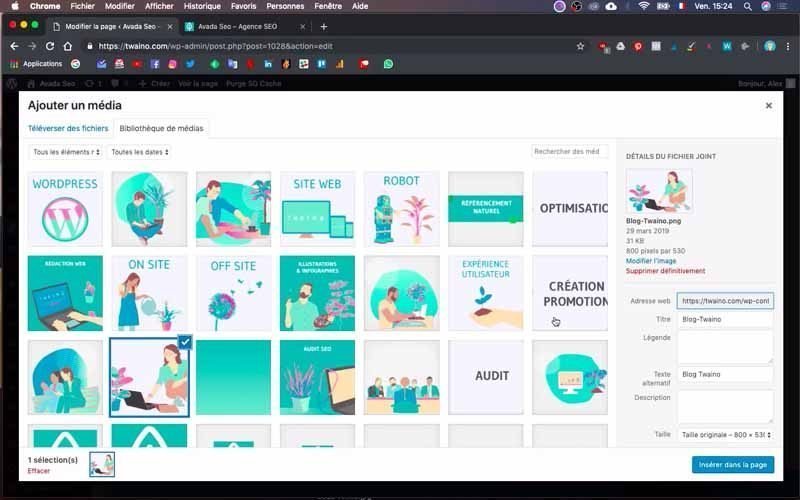
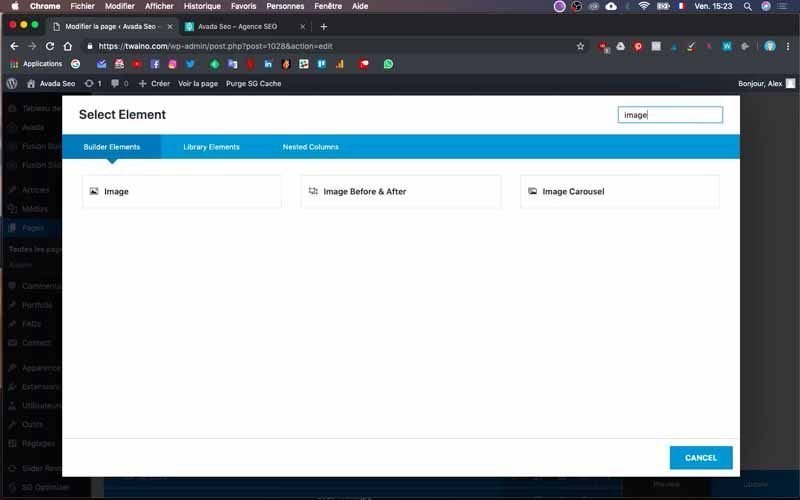
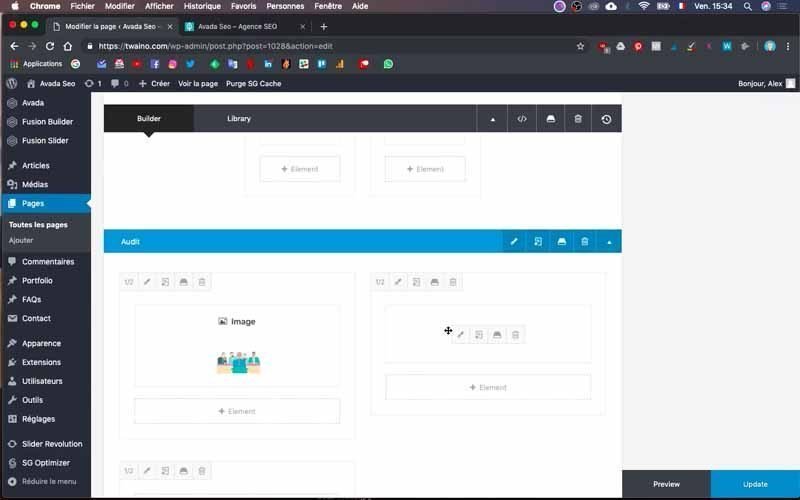
Se o senhor quiser acrescentar uma imagem, procure por “imagem” nos elementos e pressione o botão “Imagem” que lhe permite inseri-la.

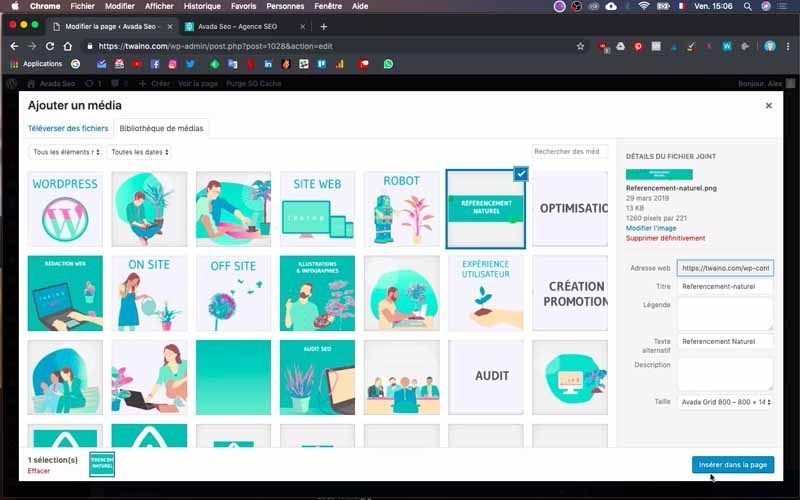
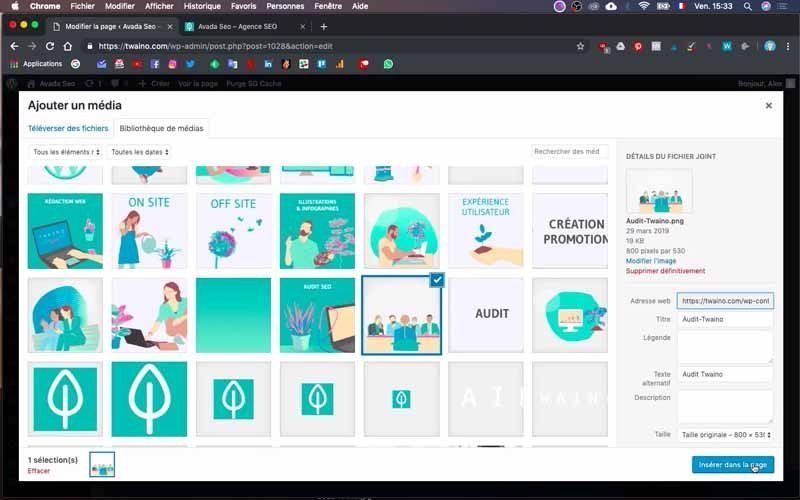
Em seguida, clique no botão “Upload image” que aparece na nova interface e navegue em sua “Media Library” para selecioná-la ou carregá-la.


Em seguida, clique em “Salvar” para salvar as mudanças

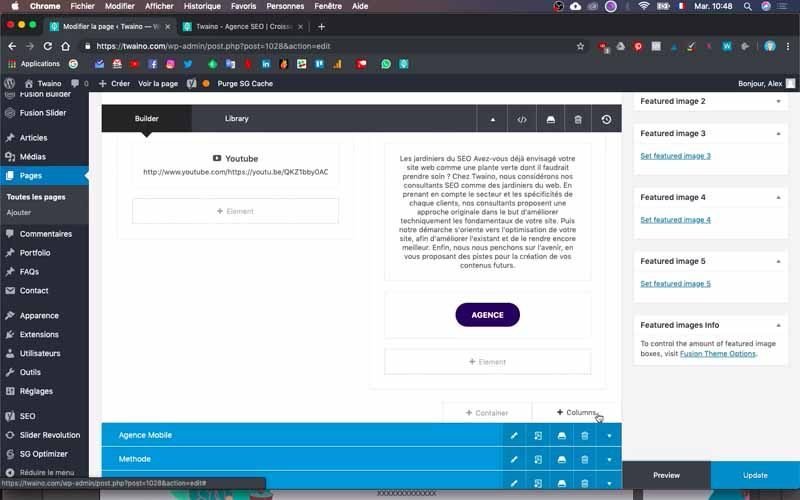
6-4) Acrescentar um vídeo
Logo abaixo das duas colunas anteriores, vou inserir um vídeo que é acompanhado de um texto

Portanto, estas são também duas colunas que o senhor ainda pode escolher a partir do passo 6-1 que se segue.

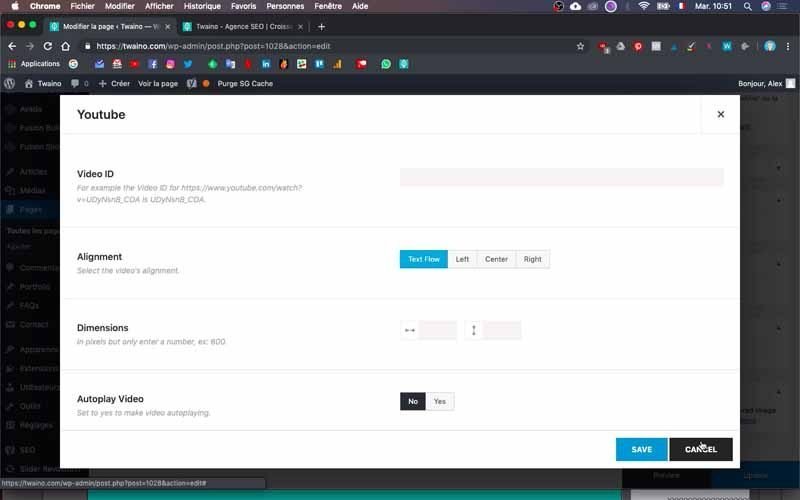
Para inserir o vídeo do YouTube, basta procurar nos itens “YouTube” e pressionar o botão “YouTube” que aparece.
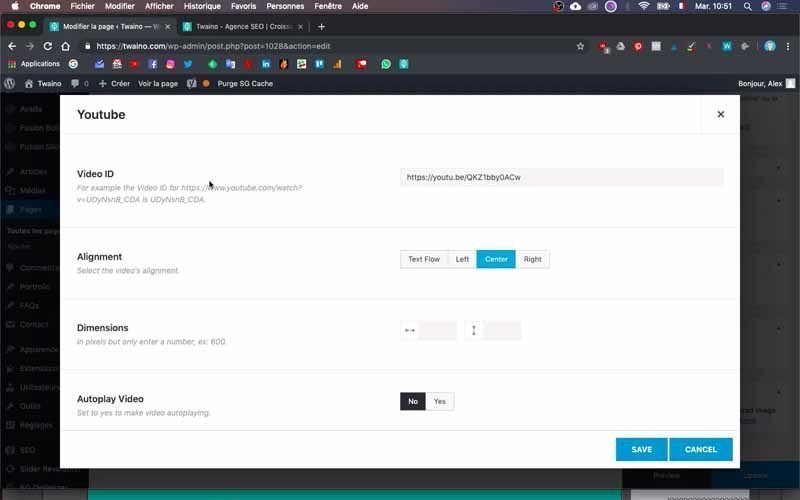
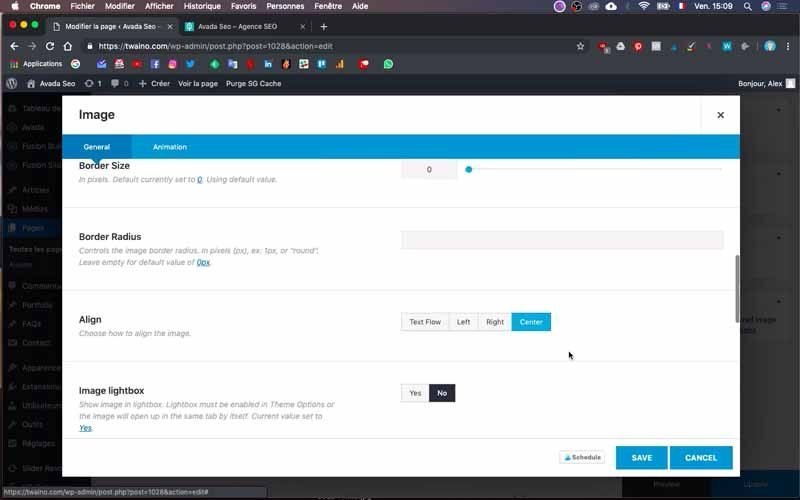
Em seguida, cole o URL de seu vídeo na seção “Identificação do vídeo” e faça alguns ajustes. Para mim, centralizei o vídeo, clicando em “Centro”, na opção “Alinhamento”.
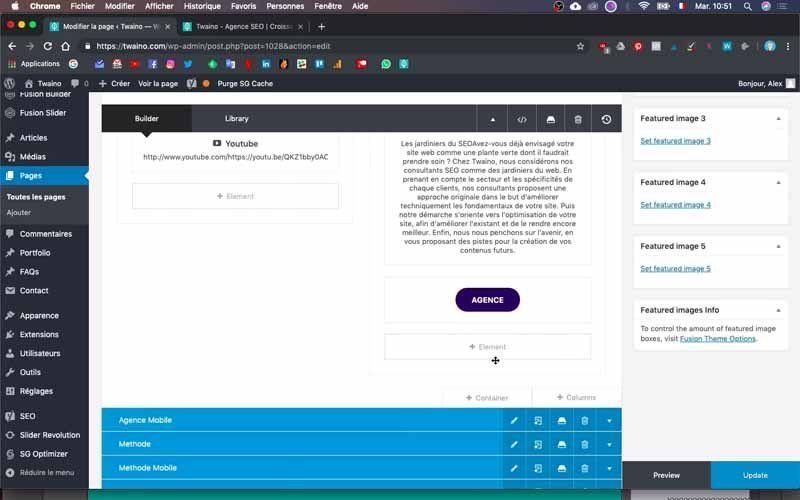
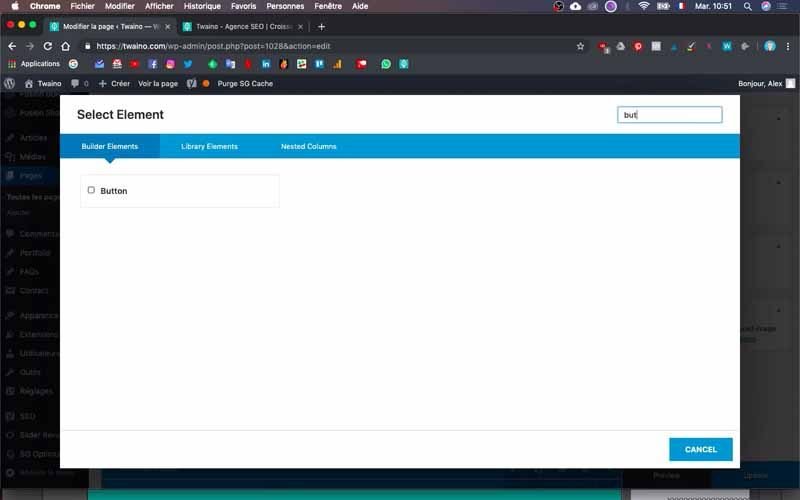
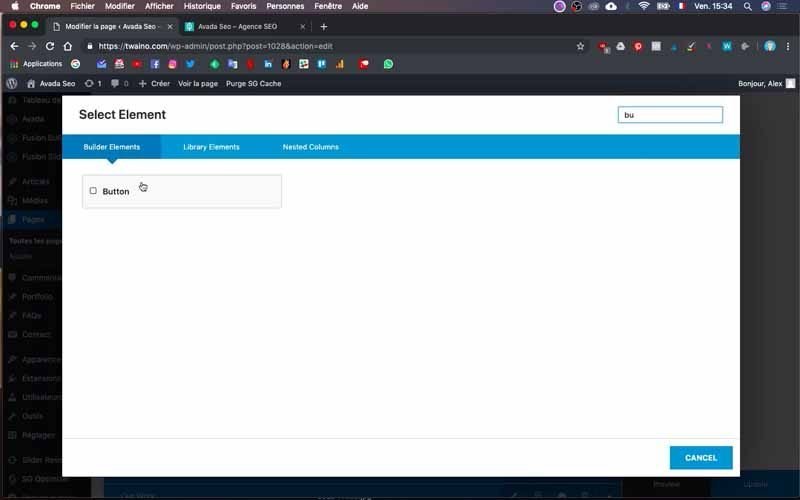
6-5) Acrescentar um botão ao bloco
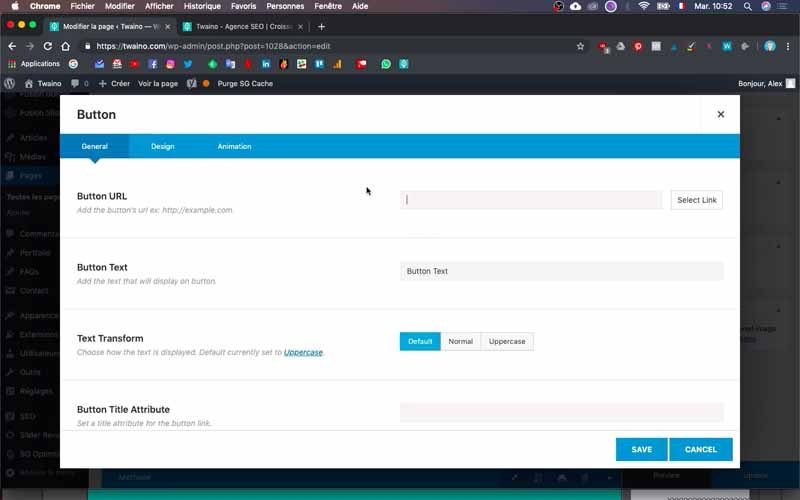
Para acrescentar um botão como meu botão “AGÊNCIA” azul escuro, pressione “+ Elemento” na cela e procure o elemento “Botão”.


O senhor poderá instalar o botão na seguinte interface até :
- Acrescentando um link com “Button URL”: O senhor pode colar diretamente o link na parte reservada para esse fim ou clicar em “Select Link”, que agrupa todos os links das páginas de seu website;

- Acrescentando o texto do botão com “Button Text”: Escreva o texto que vai aparecer no botão. No meu caso, trata-se de “Agência”.
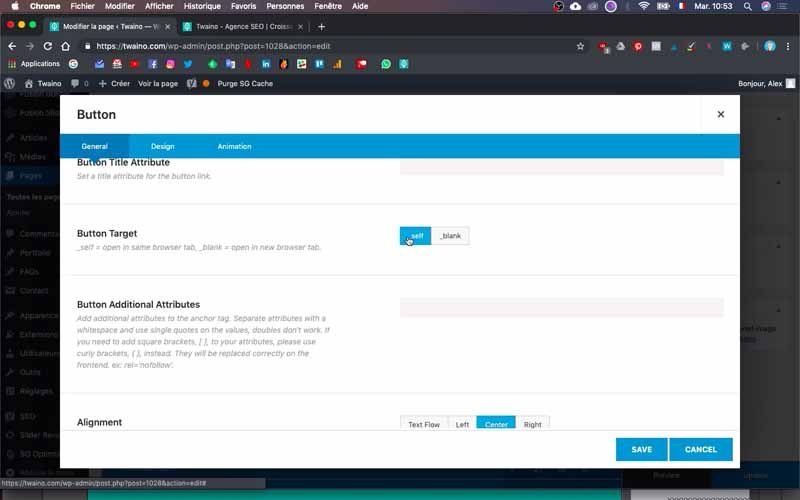
- Escolher se a nova página será aberta na mesma aba do navegador ou em outra aba com a opção “Button Target”. Queira notar que o “_sell” abre a nova página na mesma aba que o “_blank” que a abre em outra aba;

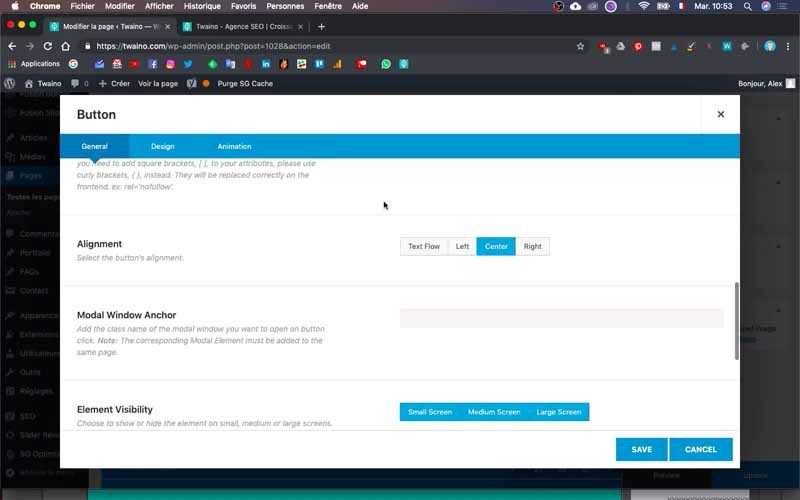
- Centralizando o texto do botão com “Alinhamento”: Selecione “Centro” ou outra opção, se desejar.

No final, salve suas mudanças clicando em “Salvar”.
Nota: Recomendo que o senhor sempre reduza os blocos nos quais não está trabalhando. Essa ação lhe permite acompanhar seu trabalho e evitar cometer erros.
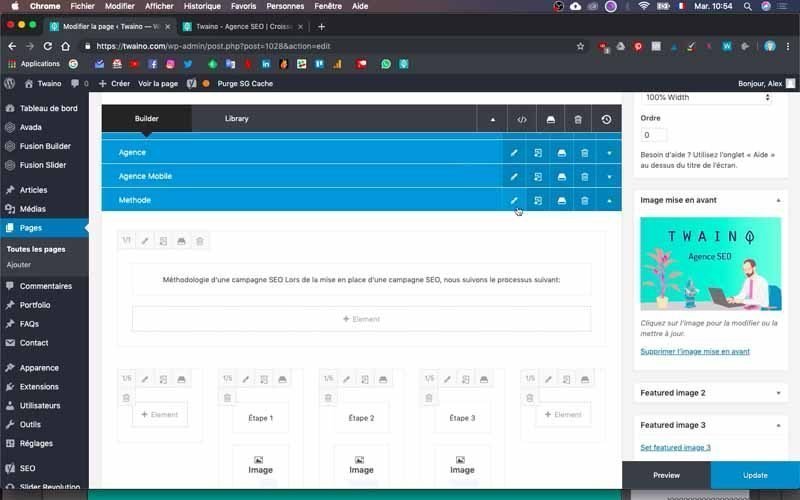
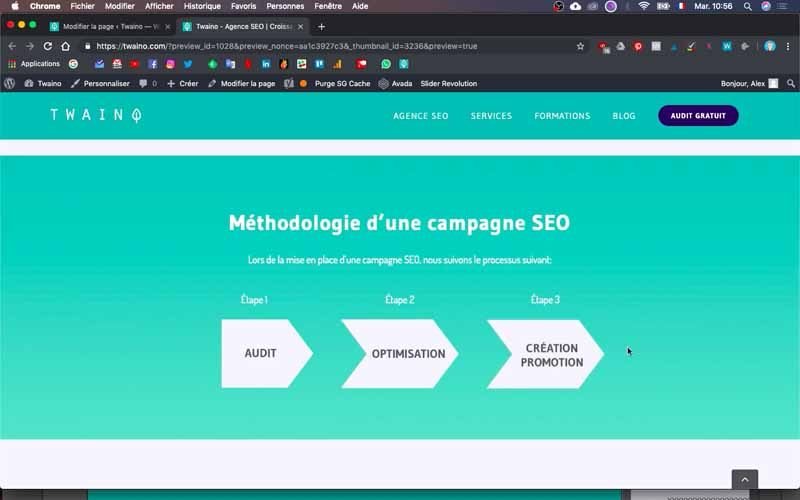
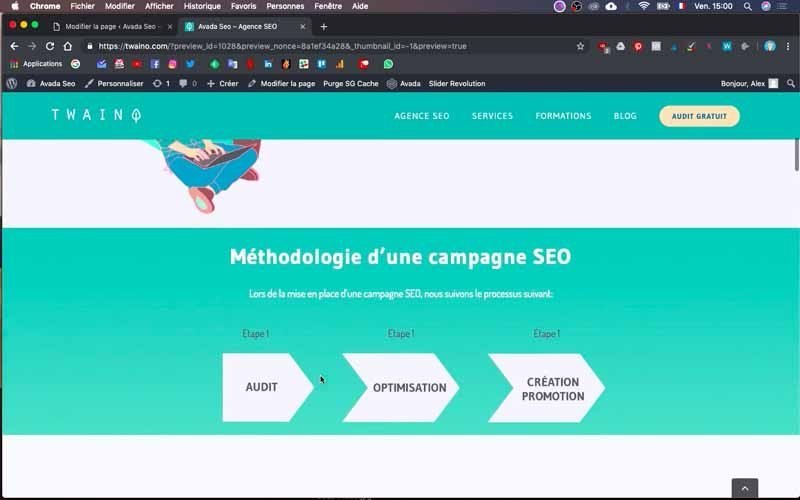
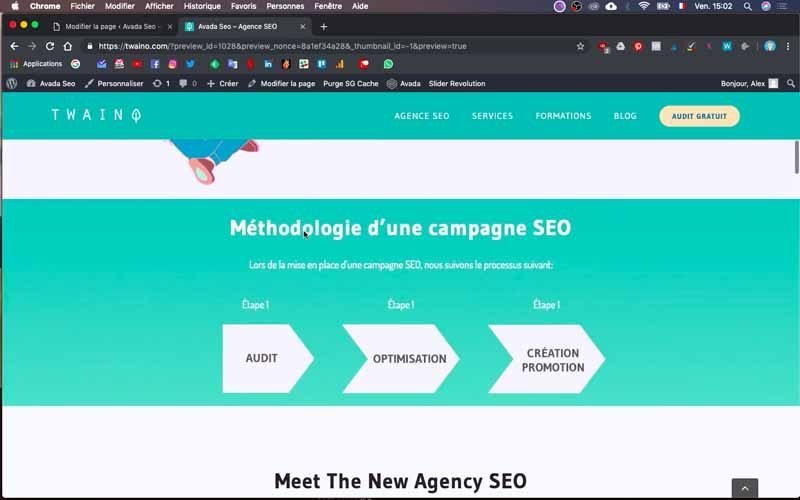
7) Criar um bloco com setas embutidas e clicáveis
Vou agora criar um novo bloco “Método” que terá setas horizontalmente embutidas que podem ser clicadas. Queira notar que essas flechas são, na verdade, imagens nas quais é possível inserir links.
Para isso, crie outro “Container” vazio, no qual o senhor acrescentará colunas usando o mesmo princípio do passo 6.
7-1) Mudar o fundo do bloco
Para acrescentar uma cor de fundo para esse bloco, clique no ícone de edição em forma de lápis, logo após o título do bloco.

Em seguida, vá para a janela “Background” para :
- Selecione uma cor com a opção “Container Background Color” (Cor de fundo do recipiente);
- Escolha uma imagem como fundo com a opção “Imagem de fundo”.

Escolho a segunda opção, inserindo uma imagem em forma de gradiente de cor. Fixei também um “Padding” de “5%” para a distância.

Em seguida, crio uma coluna completa para o texto deste bloco, o que o senhor pode fazer, seguindo as instruções do passo 6-2.
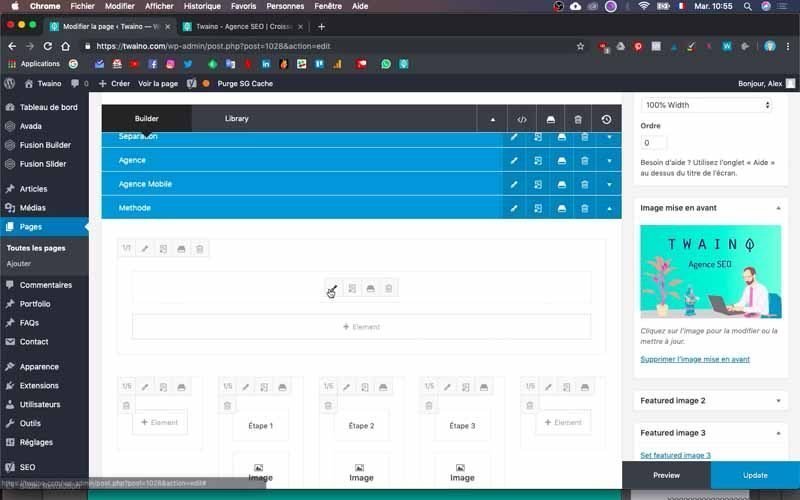
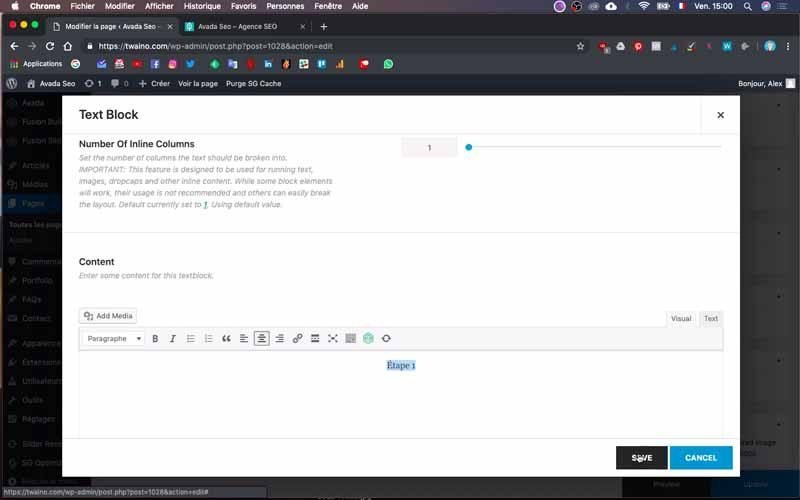
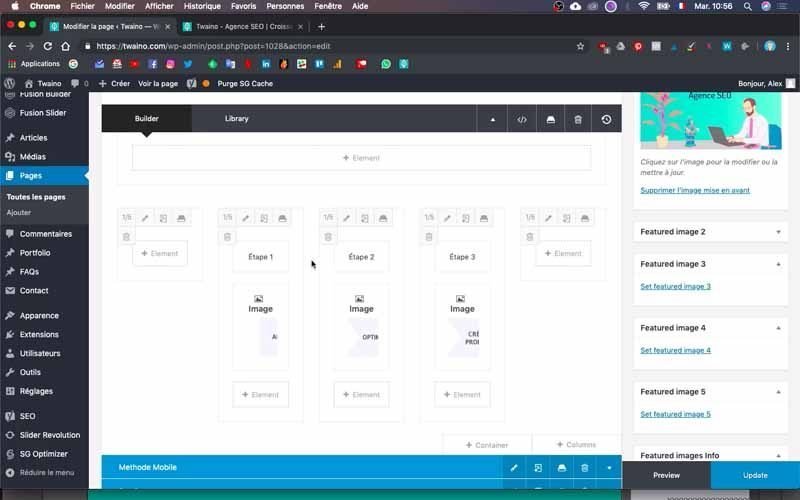
7-2) Acrescentar um bloco vazio
Para o bloco “Método”, eu não queria que o texto e as flechas ocupassem toda a largura da página. Portanto, criei colunas vazias com uma proporção de “1/5” cada uma. Ao colocar a coluna de texto entre essas duas colunas vazias, tenho algum espaço à esquerda e à direita. Isso perfaz um total de três colunas na mesma linha.
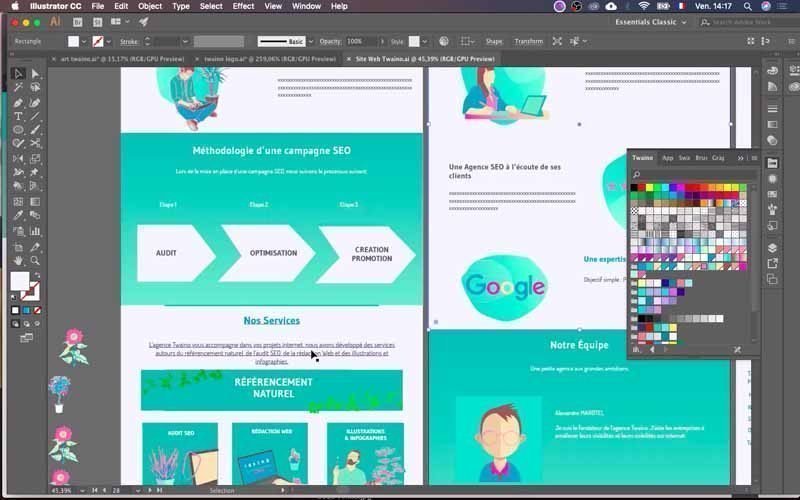
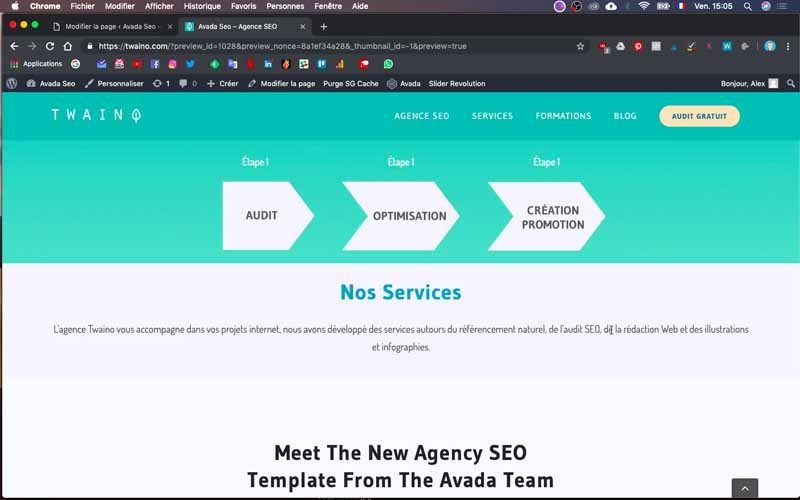
7-3) Criação do texto e flechas
Após o título e o texto principal do bloco “Método”.





Na parte inferior estão as palavras “Passo 1”, “Passo 2” e “Passo 3”. Estes são obviamente textos e o senhor pode agora criá-los seguindo o mesmo princípio.


Só que aqui a coluna não deveria ser “3”, mas “5”, pois há duas células em branco na mesma fila. Para fazer isso, o senhor selecionará uma coluna com “5” partes e com uma proporção de “1/5” cada uma.

Em seguida, basta acrescentar a coluna com três partes para as três flechas.

Eles precisam ter a mesma proporção “1/5” para que fiquem diretamente debaixo de cada degrau e tenham espaços à esquerda e à direita.

Depois acrescente as imagens em cada célula, como no passo 6-3. Não se esqueça de guardar suas mudanças para que o senhor possa ver como estão as coisas.
8) Acrescentar outro bloco com várias imagens
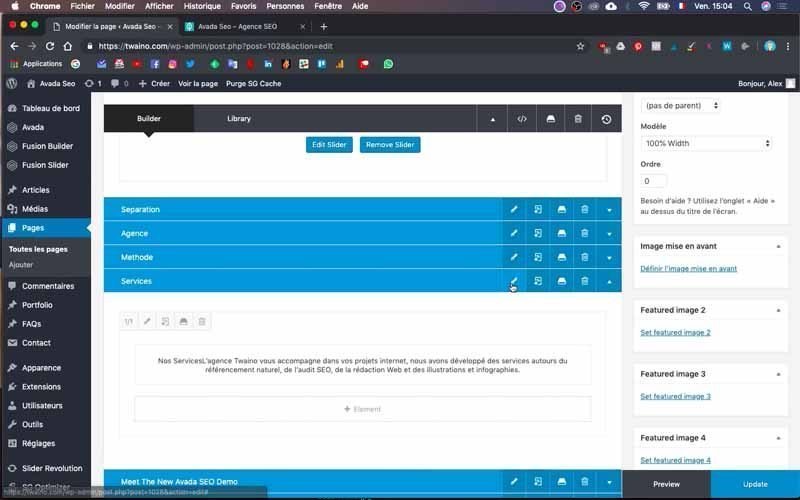
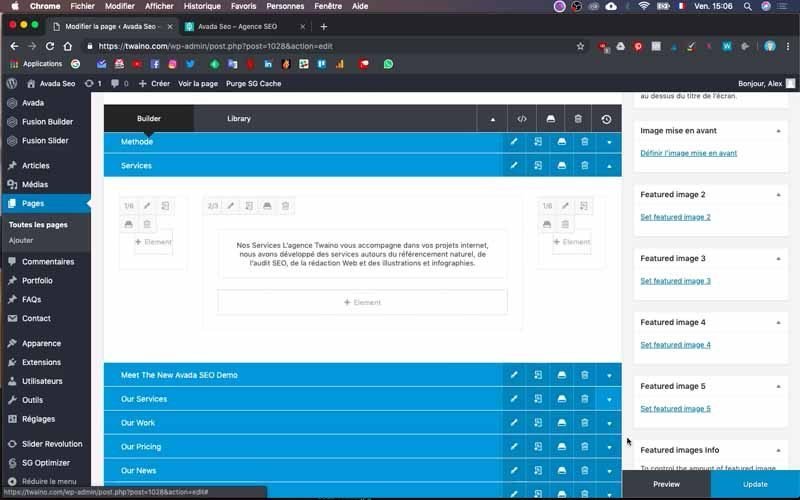
Depois do bloco “Método”, tenho o bloco “Serviços” no meu layout que quero acrescentar, que inclui texto e várias imagens.

Para fazer isso, crio mais um “Container” que renomeio para “Serviços”. Desloco-a para o lugar certo, logo abaixo do “Método”.
Primeiro acrescento o texto seguindo o mesmo princípio que no passo 6-2 e tomo o cuidado de fazer a formatação.

Quando clico então em “Preview”, noto que o texto ocupa toda a largura do site. Isso não é necessariamente atraente e eu vou fazer com que seja compacto.
8-1) Faça o texto compacto
Para fazer isso, crie colunas vazias e as coloque à esquerda e à direita da coluna de texto. Para poupar tempo, duplicar a coluna de texto duas vezes seguidas, tendo o cuidado de eliminar o conteúdo das duas novas colunas.

Para duplicar a coluna de texto, clique no ícone no meio das colunas, no canto superior esquerdo da coluna

Para apagar o conteúdo, clique no ícone do recipiente à direita, quando o senhor arrasta o cursor sobre o conteúdo da coluna.

Para a coluna antiga que contém o texto, fixe sua proporção em “2/3”, clicando no primeiro ícone na mesma linha da duplicação. Selecione “2/3” entre as proporções que aparecem.
Use o mesmo processo para fixar as proporções das duas novas colunas em “1/6” e coloque-as à esquerda e à direita da coluna de texto.
Ao pressionar a tecla “Preview”, a nova versão parece muito melhor.
8-2) Mudar a cor de fundo do bloco
Mudo a cor do fundo, o que o senhor pode fazer seguindo o processo descrito no passo 7-1.


Em meu nível, copio o código de cores do Adobe Illustrator e o colo no espaço reservado para esse fim na opção “Container Background”.

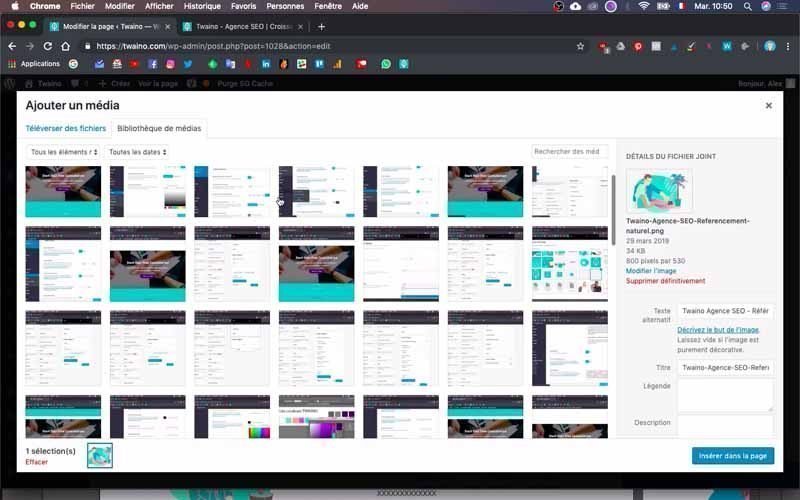
8-3) Inserir as imagens

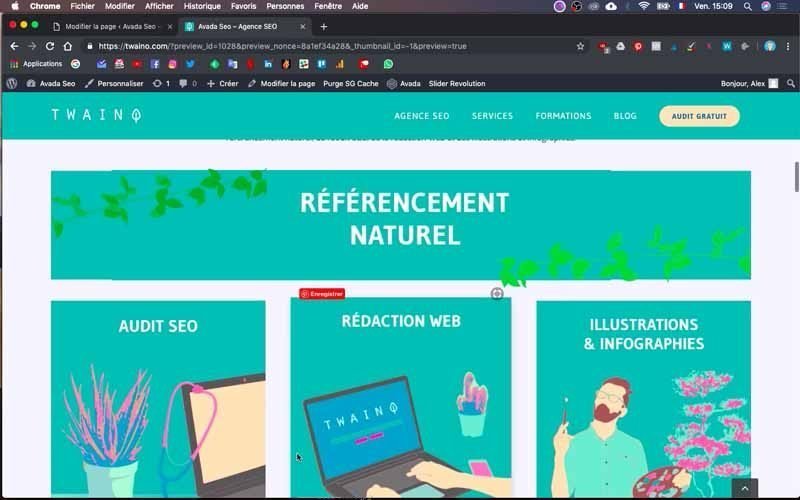
Em seguida, vou inserir uma primeira imagem com as palavras “REFERENCIAMENTO NATURAL” que cobre toda a largura do bloco.

Duplico, portanto, uma coluna, tendo o cuidado de dar-lhe a proporção correta “2/3”, para que tenha a mesma largura do texto.

Uso o mesmo princípio que no passo 6-3 para acrescentar o elemento imagem. Exceto que na “Media Library”, selecione o tamanho original de sua imagem, em vez do tamanho padrão de “Avada”.

Para fazer isso, clique na opção “Tamanho” no canto inferior direito, acima do botão azul “Inserir na página” e selecione o tamanho original.
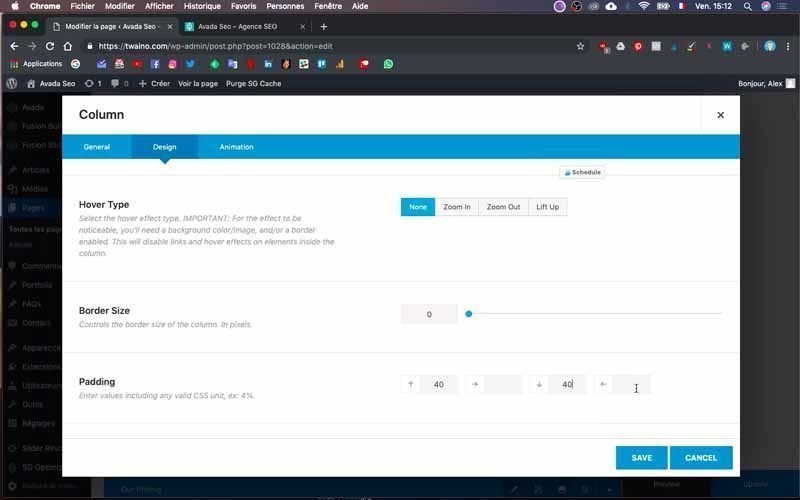
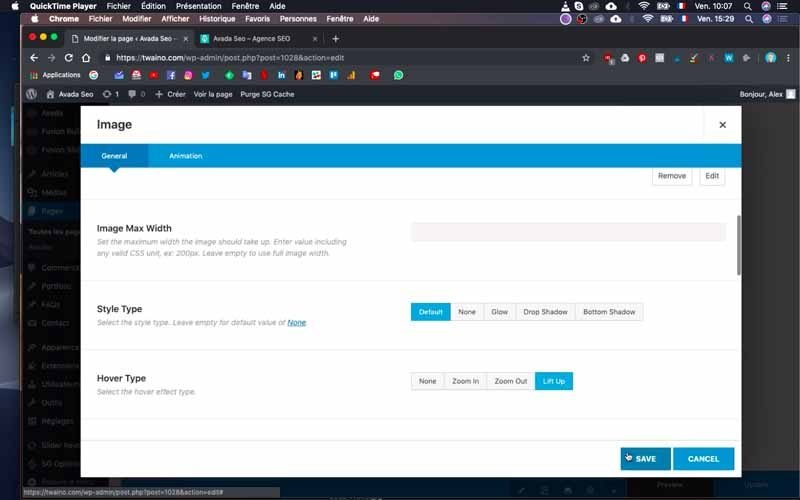
Certifico-me de verificar “Lift Up” sob a opção “Hover Type” na interface de configuração que aparece logo após a seleção da imagem.
Esse quadro permite que a imagem se expanda um pouco quando o senhor paira sobre ela, o que é um efeito bastante interessante. Além disso, role para baixo e sobre a opção “Alinhar” e selecione “Centro” para centralizar a imagem.

8-4) Inserir três imagens na mesma linha
Em seguida, vou inserir três imagens logo abaixo da última. Para fazer isso, repito o mesmo processo com a duplicação, mas desta vez usando um tamanho de “1/3”, já que as imagens devem estar na mesma linha.

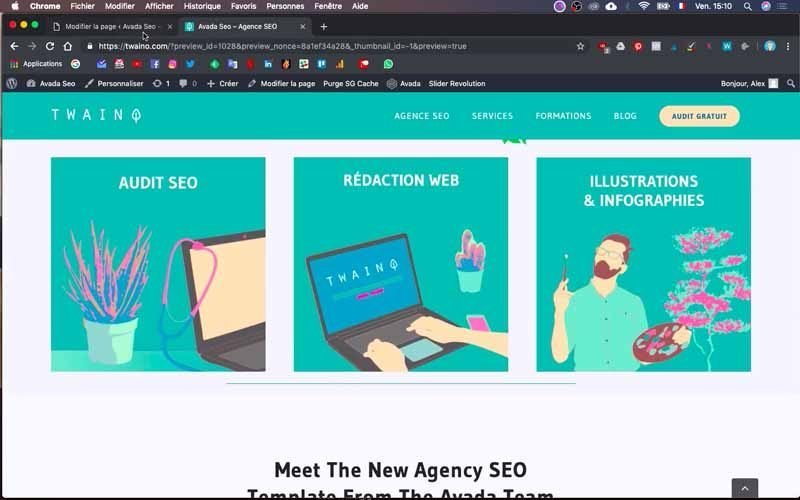
Minhas três imagens clicáveis têm as palavras:
- SEO AUDITORIA ;
- REDAÇÃO PARA A WEB;
- ILUSTRAÇÕES E INFOGRAFIAS.
Agora tudo está bem centralizado e parece estar bem.

8-5) Acrescentar um separador
Uma linha vem logo abaixo das três imagens e, para isso, duplicar uma coluna e tomar o cuidado de apagar a imagem que ela contém.

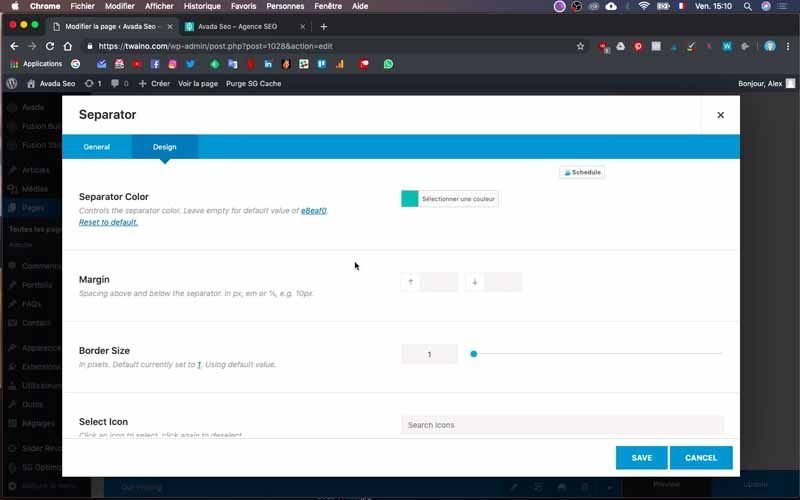
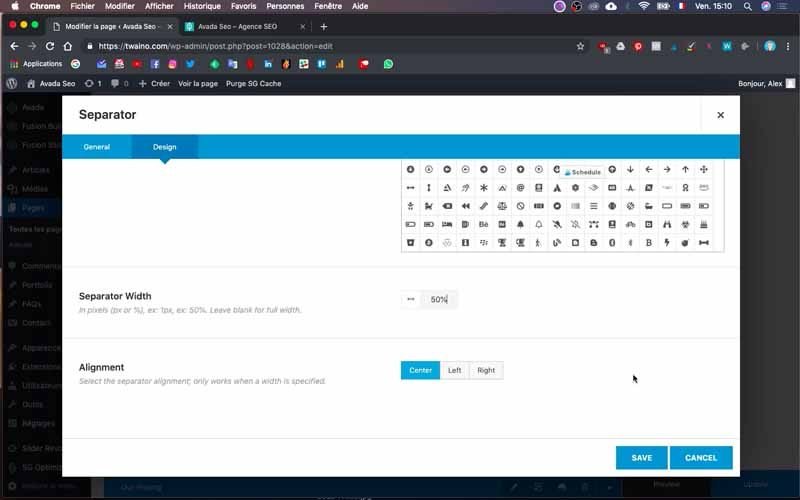
Em seguida clique em “+ Elemento” e procure o elemento “Separador” e pressione o botão com sua etiqueta.

Na interface de configuração, selecione “Single Border Solid” na opção “Style” (Estilo) da janela “General”.

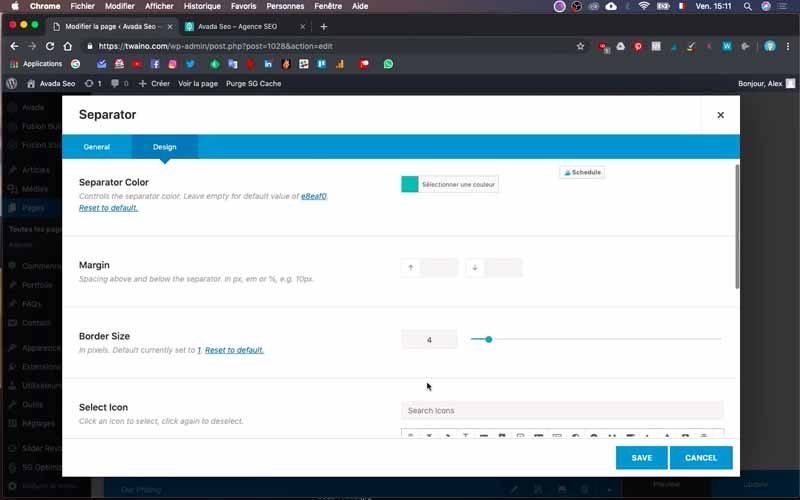
Na janela “Desenho”, selecione a cor desejada com a opção “Cor do Separador”.

Para seu tamanho, verifique uma porcentagem em “Largura do Separador”, 50% para mim. Aumentei o “Tamanho da fronteira”, coloquei “4” no meu nível.

Para centralizá-lo, certifique-se também de que o senhor tenha selecionado “Centro” em “Alinhamento”.

8-6) Estabelecer a distância entre as colunas
Quero aumentar a distância entre o separador e as três imagens. Para fazer isso, clique no ícone de edição do conector do separador, no alto à esquerda de sua coluna.
Selecione a janela “Design” e na opção “Padding” digite a distância que deseja. Note que, neste momento, o senhor talvez tenha que se esforçar para encontrar a distância certa para a melhor aparência.
No meu caso, eu inscrevo “40” na primeira e terceira caixas dessa opção. A prestação é aceitável, mas depois terei que fazer alguns ajustes.
8-7) Acrescentar outra linha de imagem e texto
Para acrescentar outra linha de imagem e texto, o senhor só precisa duplicar as colunas de texto e imagem que criou anteriormente.
Para fazer isso, duplico o texto e a coluna de imagem do bloco “Agência” que já tinha criado. Em seguida, os mudo para baixo do separador.
Modifico o texto, substituindo-o pelo meu novo texto, e procedo à sua formatação. Eu também mudo a imagem, seguindo o mesmo princípio que para mudar as imagens.
Em seguida, acrescente dois botões à coluna de texto, pressionando “+ Elemento”. Em seguida, verifique o retângulo de duas colunas na janela “Colunas aninhadas”. Note que isso permite que o senhor tenha dois botões lado a lado.
Em seguida, siga os passos descritos nos passos 6 a 5 para estabelecer o primeiro botão. Em seguida, duplicar e modificar somente o texto do segundo botão e o link.
No meu nível, tenho dois botões diferentes, incluindo :
- Treinamento online ;
- Conferência.
9) Fazer um segundo bloco de separação
Para fazer isso, duplicar a primeira que já foi feita no passo 5. Depois dessa duplicação, dê-lhe um novo nome e o mova logo após o bloco “Serviços”.
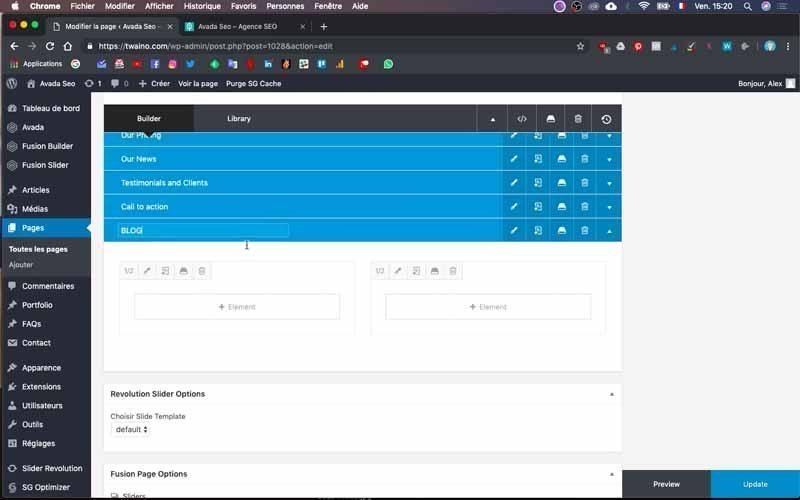
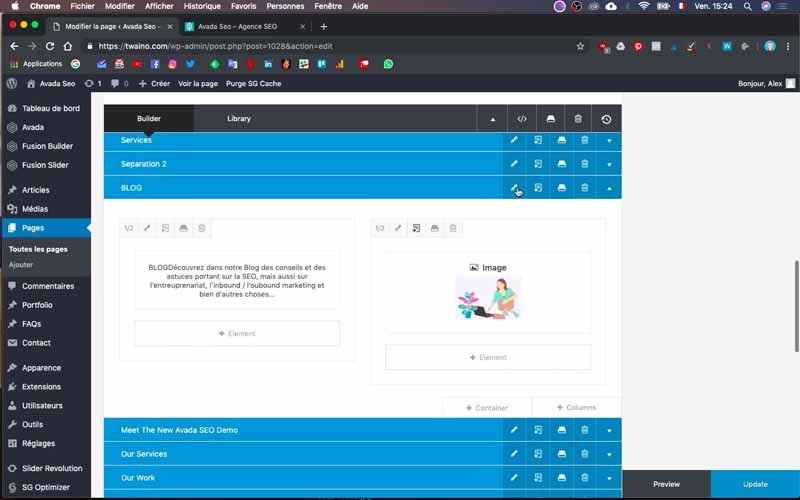
10) Criação do bloco “BLOG
Para a criação desse bloco, usarei o mesmo processo que para os blocos anteriores.
Crio um novo recipiente e o nomeio “BLOG” e o movo logo abaixo do segundo bloco separador.
Mude sua cor de fundo, seguindo os mesmos passos que nos passos 8-3.
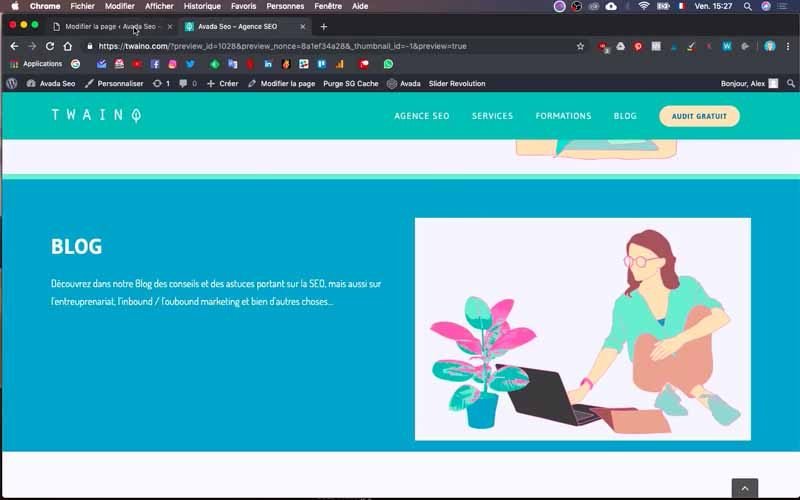
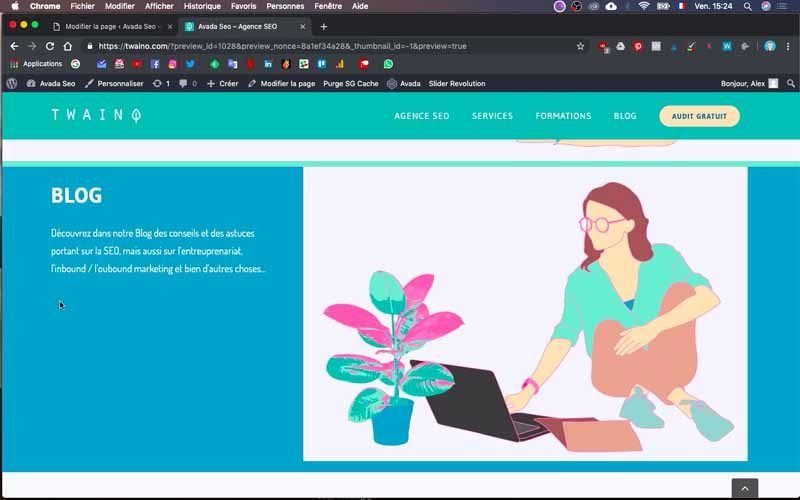
10-1) Acrescentar um texto e uma imagem
Para o acréscimo de texto, duplicar os mesmos tipos de colunas que o senhor teve a oportunidade de fazer e que apresentam as opções que deseja ter para o presente texto.


No meu caso, o texto deve ser branco, por isso duplico a coluna de texto do bloco “Método” e o transfiro para o bloco atual.

Modifico, portanto, o texto antigo inserindo o novo texto do bloco “BLOG” em seu lugar.

Em seguida, crie a coluna da imagem e assegure-se de inserir a imagem para esta parte. Siga o processo apresentado nos passos 6-3. Certifique-se também de escolher as proporções corretas para cada coluna.
No meu caso, escolho “1/2” para a coluna de texto e “1/2” para a coluna de imagem.

Guarde as mudanças e faça previsões para ver como fica.

10-2) Acrescentar um espaço entre a imagem e a borda do bloco
Para fazer essa mudança, clique no ícone de edição do bloco “BLOG” e vá para a janela “Design”. Digite as distâncias no “Padding”, eu preencho “5%” no primeiro e terceiro campos.
10-3) Acrescentar quatro imagens na mesma linha
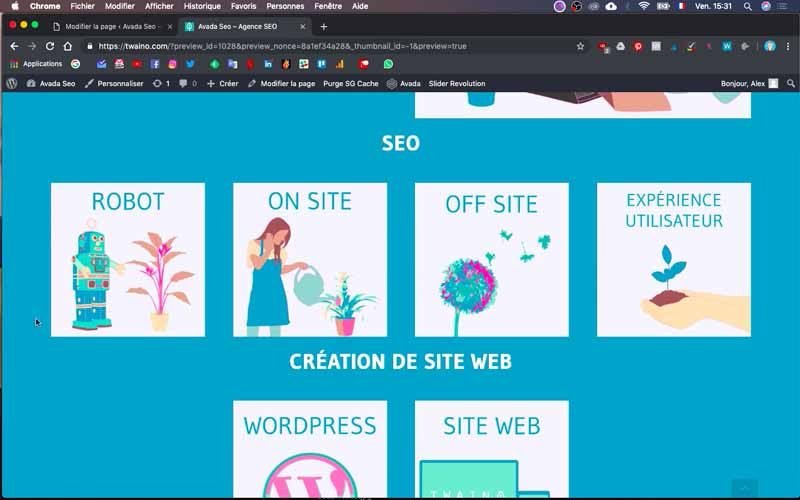
De acordo com o esquema, tenho o texto “SEO” seguido de quatro imagens após a linha anterior.

Por isso criei a coluna de texto “SEO” primeiro com a proporção “1/1”.


Em seguida, criar uma coluna de proporção “¼” para inserir uma primeira imagem seguindo o mesmo procedimento do passo 8-4.

Duplique essa coluna três vezes seguidas, tendo o cuidado de inserir a imagem correta e de selecionar a opção “Lift Up”.





Tenho as quatro imagens:
- ROBOT ;
- ON SITE ;
- OFF SITE;
- EXPERIÊNCIA DO USUÁRIO.











Faço o mesmo para o texto “Criação do site” e para as duas imagens “WORDPRESS” e “WEBSITE”.

Neste momento, coloco duas colunas vazias à esquerda e à direita para que as imagens fiquem centradas.

Guarde suas modificações para verificar as mudanças.
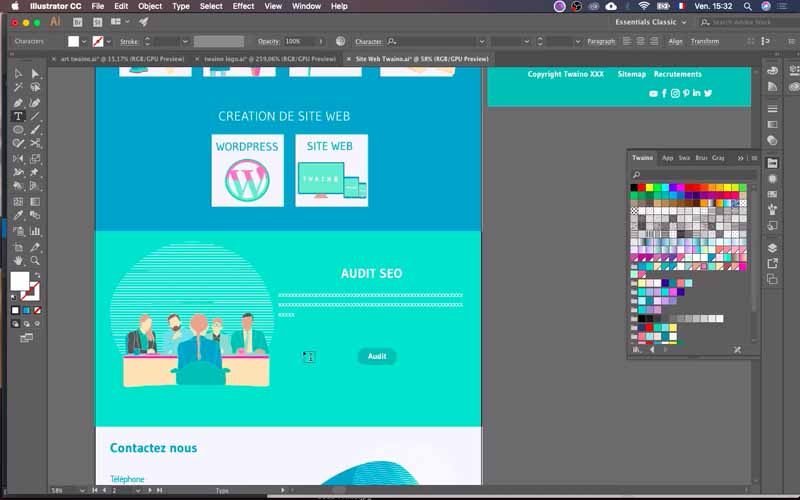
11) Criação de outro bloco de uma linha
Vou agora criar o bloco “AUDITORIA”, criando um novo “Container”. Coloco sob a anterior, tendo o cuidado de nomeá-la.


Mude sua cor de fundo usando o mesmo princípio que no passo 8-2.

Faço quase as mesmas modificações que no passo anterior. Em outras palavras, duplico a coluna “criação do site” que acabo de mudar para “AUDITORIA SEO”.

Para inserir o texto e a imagem neste bloco, faça o mesmo, duplicando-os e modificando-os.


Insira também o botão seguindo o princípio do passo 6-5.

Aumente o forro do bloco indo até a janela “Desenho” e preencha a primeira e terceira caixas com as dimensões verticais
Eu inscrevo “5%” e “5%” em meu nível.


12) Guarde suas mudanças e faça um cheque final
Depois que todas essas mudanças tiverem sido feitas, clique no botão “Update”, no canto inferior direito. Em seguida, vá à página inicial e faça uma verificação final para ver se tudo está funcionando corretamente.
Se ainda houver problemas, faça as correções de acordo com o bloco.
É isso aí! O senhor acaba de criar o corpo de sua homepage com o Fusion Builder.
Conclusão
A home page é uma das primeiras páginas criadas ao criar um website. E como é a página principal, é provável que receba o maior tráfego. Por essa razão, o senhor deve ter o cuidado de projetar bem cada parte dela e garantir que ela ofereça a melhor experiência de uso. Isso é especialmente verdade para o órgão, que deveria apresentar as informações mais relevantes de maneira clara e de fácil leitura. Além do desenho, que deve ser atraente, recomendo ao senhor que preste muita atenção à velocidade com que a página é carregada. Este último ponto é crucial e pode ou aumentar ou diminuir sua taxa de recuo, o que inevitavelmente impactará o número de clientes que o senhor recebe.
Até breve, para mais artigos!