Sapeva che 57% dei visitatori che visitano un sito web con un cattivo design non lo consigliano? In aggiunta a questa cifra, 40% di visitatori abbandona il sito se impiega più di 3 secondi per caricarsi. Pertanto, è necessario presentare un sito web veloce con un buon design, al fine di offrire un’esperienza utente eccellente. E la prima pagina che dovrebbe avere questa funzione è ovviamente la homepage. Infatti, questa è la pagina che probabilmente otterrà il maggior traffico e, di conseguenza, il maggior numero di clienti per i suoi prodotti o servizi. Non deve quindi trascurare il suo design e la guiderò, passo dopo passo, nella creazione del suo corpo con il plugin “Fusion Builder” del tema “Avada”. Tenga presente che questo articolo fa parte di una serie, nella quale le mostro come iniziare con creazione del sito web. Inoltre, si senta libero di dare un’occhiata al video di accompagnamento per avere una visione dell’intero processo.

Creare la homepage con Fusion Builder
In questo video
, le mostro come creare la sua homepage con il Fusion Builder offerto da Avada:L’importanza della home page
Si tratta della pagina principale di un sito web ed è direttamente accessibile dal nome di dominio del sito. Pertanto, la sua homepage dovrebbe rappresentare il suo sito web nel suo complesso e, oltre a dare accesso alle altre pagine del sito, dovrebbe presentare le informazioni più rilevanti del suo sito web. Queste informazioni sono distribuite in diverse aree e quella che ne contiene di più è il corpo.
Il corpo della homepage è la parte che inizia appena sotto la linea di galleggiamento. Questo rappresenta un confine virtuale al di sopra del quale si trova la parte che di solito include il menu di navigazione e un cursore, che sono visibili ai visitatori senza che questi scorrano verso il basso
Pertanto, il corpo della homepage viene solitamente visto quando i visitatori iniziano a scorrere verso il basso e spesso presenta la maggior parte delle informazioni.
Cosa inserire nel corpo della homepage?
La home page può essere sia una porta d’accesso che un punto di raccolta per gli utenti smarriti, per accedere alle funzioni principali del suo sito web. Deve quindi fornire ai visitatori elementi e metodi di navigazione che facilitino la ricerca delle informazioni.
Questo problema varia da un sito all’altro e da un tema all’altro. Tuttavia, deve presentare le informazioni più rilevanti per rendere l’esperienza dell’utente particolarmente piacevole.
Inoltre, tenga presente che deve trovare un compromesso tra “non abbastanza” e “troppe informazioni”. Più link e informazioni fornisce, come ho fatto io nella mia homepage, più è probabile che il visitatore trovi rapidamente le informazioni che sta cercando.
D’altra parte, se si esagera, l’utente avrà difficoltà a orientarsi e probabilmente deciderà di abbandonare il suo sito web. Quindi è necessario trovare il giusto equilibrio, e una buona pratica aiuterà.
Buone pratiche per un sito web di successo
Secondo uno studio condotto da Chartbeat sulla base di 25 milioni di sessioni web, la maggior parte dei visitatori non aspetta il caricamento completo della pagina prima di scorrere verso il fondo della pagina. Questo implica che il corpo della sua homepage è l’area più vista dai visitatori del suo sito web. Per questo motivo, è necessario adottare buone pratiche per la sua progettazione e implementazione.
Garantire un tempo di caricamento veloce
Con un tempo di caricamento da 1 a 10 secondi, il tasso di rimbalzo può arrivare fino al 123%, secondo i dati di ThinkWithGoogle. Ciò significa che dovrebbe innanzitutto pensare alla velocità di download della sua homepage e del suo sito web in generale.
Inoltre, se i visitatori abbandonano il suo sito web prima di vederne il contenuto, lei ha molto da perdere. L’idea è di mantenere la loro attenzione a tutti i costi, quindi si assicuri che le sue pagine si carichino rapidamente. Può utilizzare
Google Analytics che è uno strumento molto potente per monitorare la velocità delle sue pagine.
A tal fine, si assicuri che le sue immagini non siano di grandi dimensioni, anche se spesso si è tentati di decorare la sua home page con immagini, video, ecc
Rendere il testo facile da leggere
Molto pochi utenti di Internet leggono parola per parola parola per parola i testi che appaiono su un sito web. In effetti, tendono a sfiorarli e le consiglio di :
- Renda i suoi testi concisi e facili da leggere;
- Per strutturarli bene, evidenziando le informazioni più importanti sotto forma di titoli, parole in grassetto, ecc
Evidenzia una chiamata all’azione
La home page non è progettata per far soffermare troppo a lungo i suoi visitatori. In effetti, il suo ruolo è quello di indurre i clienti ad acquistare un prodotto, a richiedere un preventivo, a rivolgersi ai suoi servizi, ecc
Per far sì che lo facciano, deve mostrarlo chiaramente dalla sua home page attraverso una chiamata all’azione. In genere, questo assume la forma di un pulsante ben visibile ai visitatori.
Spieghi chiaramente il suo valore aggiunto
Cosa ottengo premendo questo pulsante o eseguendo questa azione? Questa è la domanda che i suoi visitatori si porranno. Per farlo, deve spiegare nel modo più chiaro e conciso possibile cosa può offrire ai suoi potenziali clienti.
Faccia una proiezione della sua homepage
Per avere un sito web ben strutturato e che offra un’esperienza utente ottimale, le consiglio di fare una mock-up del suo sito web
Infatti, questa fase, che a volte può essere considerata una perdita di tempo, le permette di avere un risultato preciso durante la creazione vera e propria del suo sito web.
Come creare la sua home page con Fusion Builder Avada?
In un video precedente, ho avuto modo di mostrarle come creare un menu di navigazione con “WordPress” e il tema “Avada”.

Nella stessa ottica, ho descritto il processo di creazione di un Slider Revolution “.


Tuttavia, il “Corpo” della homepage non è ancora stato modificato.

Lo adatterò quindi alle mie esigenze per la mia agenzia SEO, Twaino.com.
Per fare questo, utilizzerò la funzione Costruttore Fusion che è direttamente integrato in Avada.

Tra l’altro, si noti che prima di creare il mio sito web, ho avuto l’opportunità di creare un mock-up del mio sito web. Così ho un’idea chiara del risultato finale.

1) Acceda alla dashboard del suo sito web
Per apportare le modifiche necessarie, deve accedere alla console di WordPress.

Per farlo, è sufficiente inserire nel browser “…./wp-admin” con l’URL del suo sito web. Il mio è ” https://twaino.com/wp-admin “.

Nella pagina di connessione, compili le caselle con i suoi identificatori e poi convalidi per accedere al dashboard.

2) Vada alla pagina iniziale
Una volta entrato nella sua dashboard, vada alla pagina iniziale e clicchi sulla finestra “Modifica pagina”.
È preceduto da un’icona a forma di matita nella parte superiore della pagina, proprio a destra di ‘Crea’.
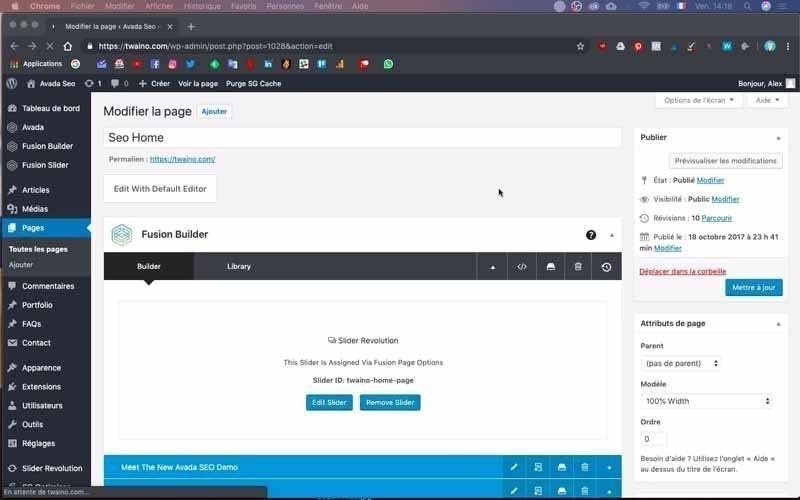
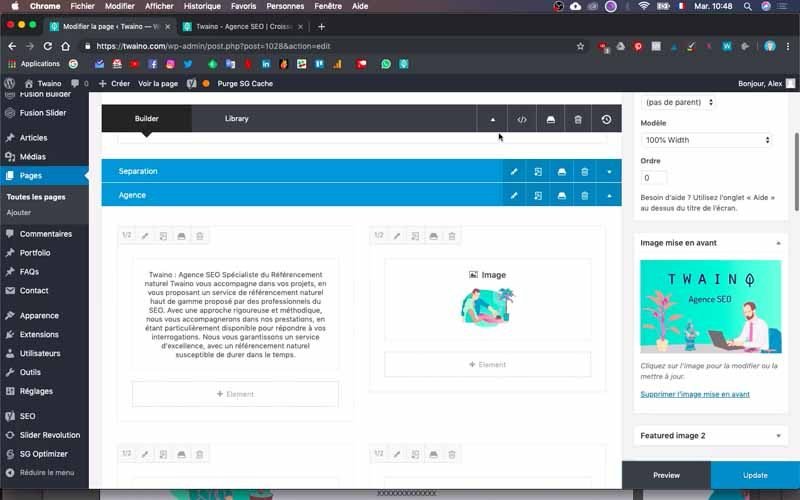
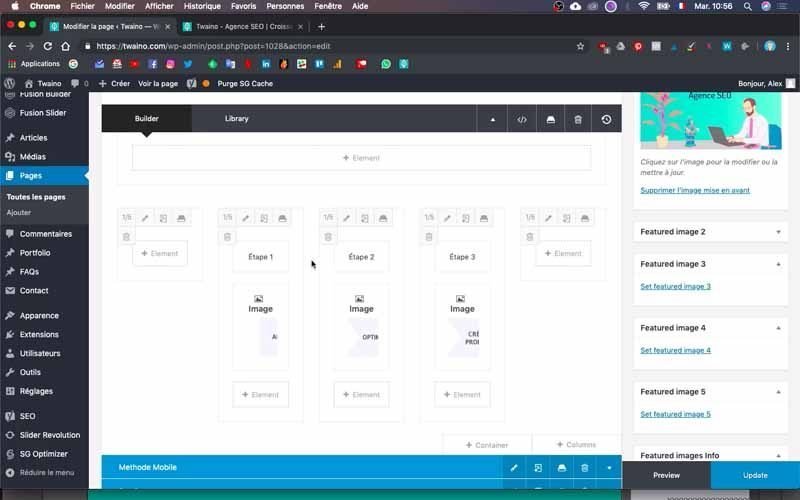
3) Vada ai diversi blocchi della sua pagina
Una volta che si trova nella nuova interfaccia, vedrà l’etichetta ‘Fusion Builder’ appena sotto il pulsante ‘Modifica con l’editor predefinito’.
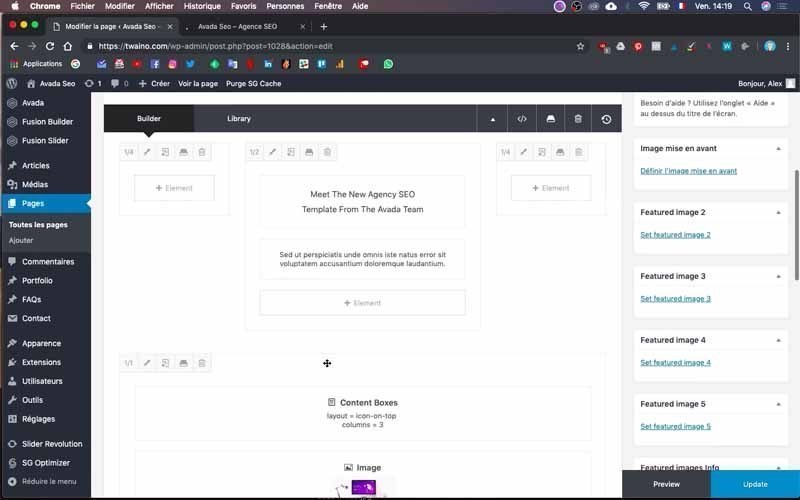
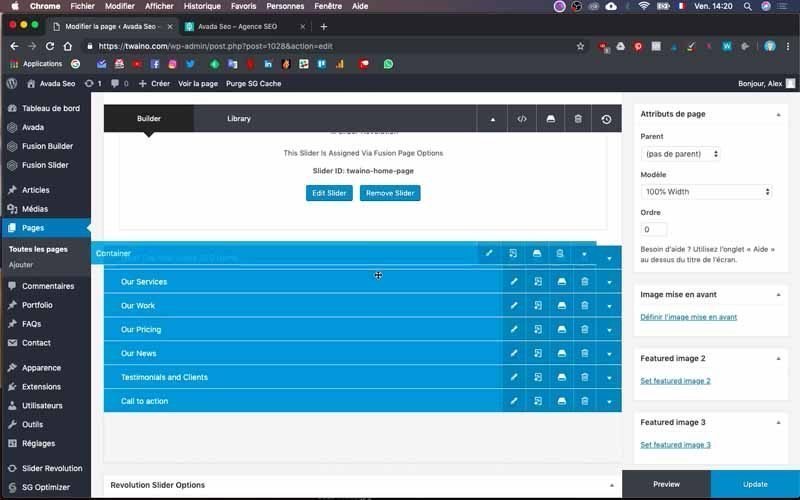
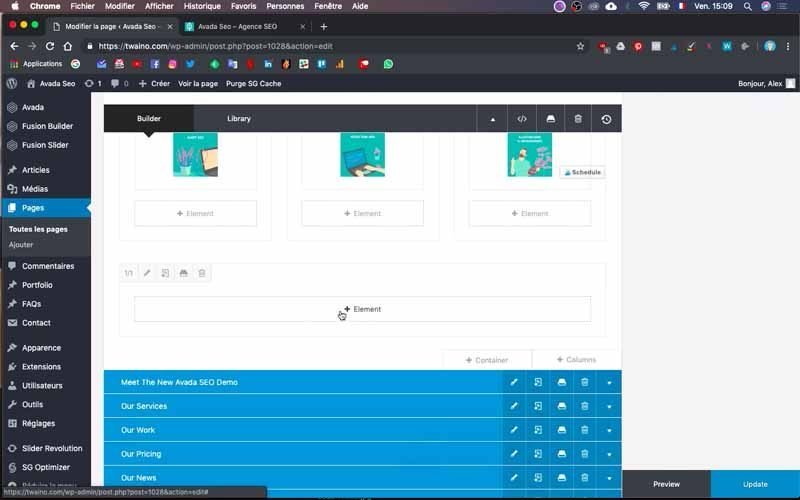
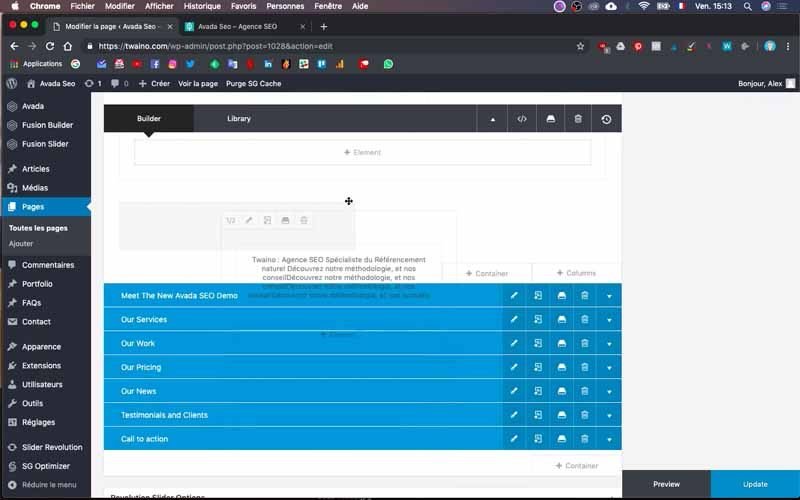
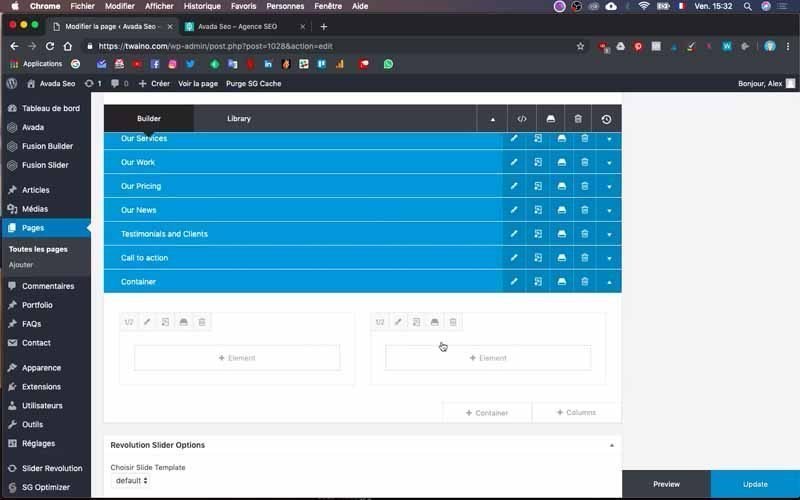
Per impostazione predefinita, sarà selezionata la finestra ‘Costruttore’ con le opzioni. Se scorre un po’ in basso, vedrà degli elementi blu che sono in realtà i diversi blocchi che compongono la sua pagina web.

Può dispiegarli cliccando sulla piccola freccia all’estrema destra e sulla stessa riga del loro nome. All’interno, si trova la struttura dei diversi elementi del blocco selezionato.
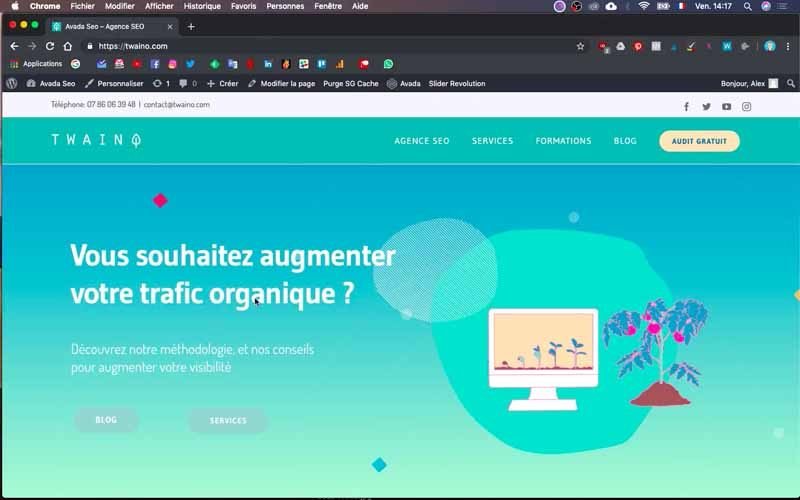
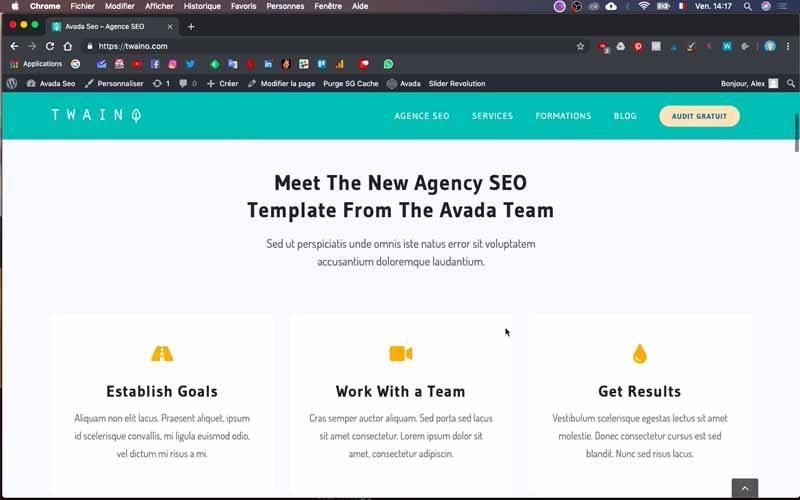
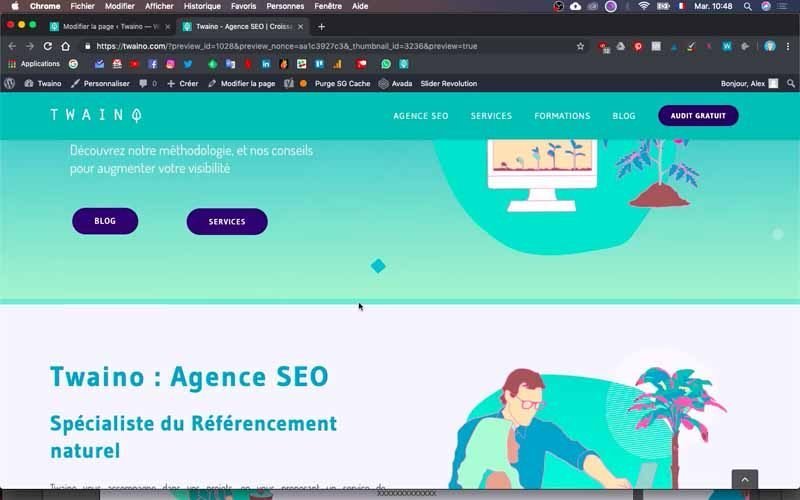
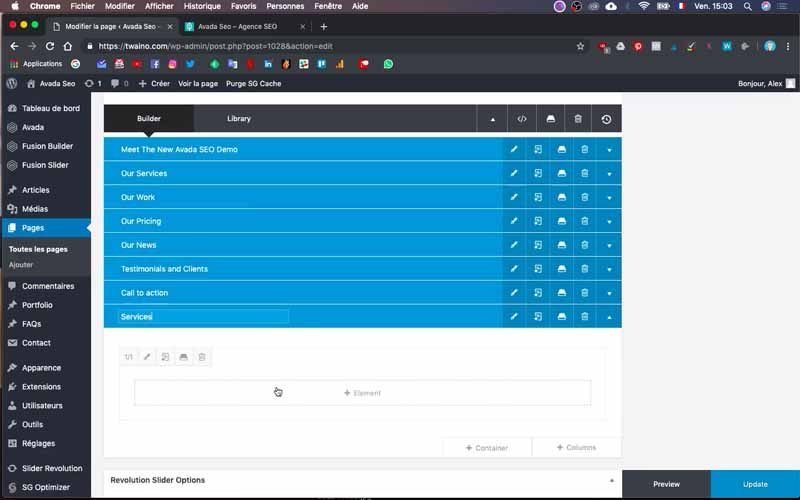
4) Verifichi la corrispondenza di ogni blocco sulla sua homepage
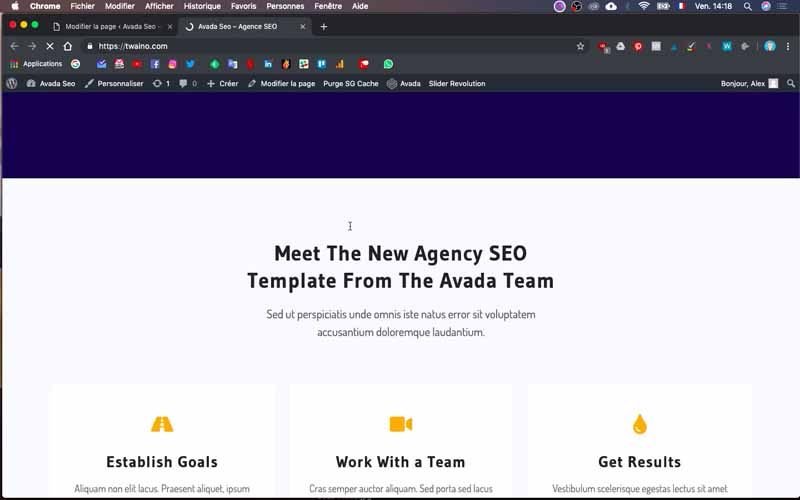
Per vedere come appaiono questi elementi sulla homepage, guardi il loro contenuto e lo controlli sulla sua homepage. Le consiglio di aprire un’altra finestra del suo browser, sulla quale aprirà la sua pagina iniziale, per controllare il rendering delle modifiche man mano che procede.

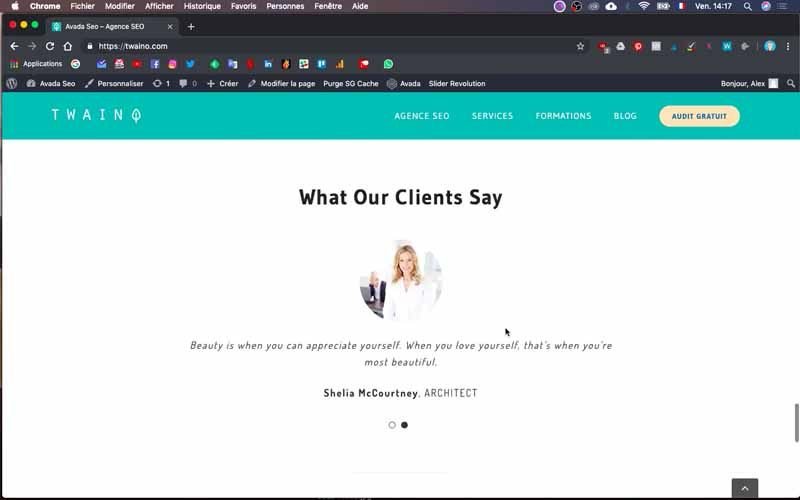
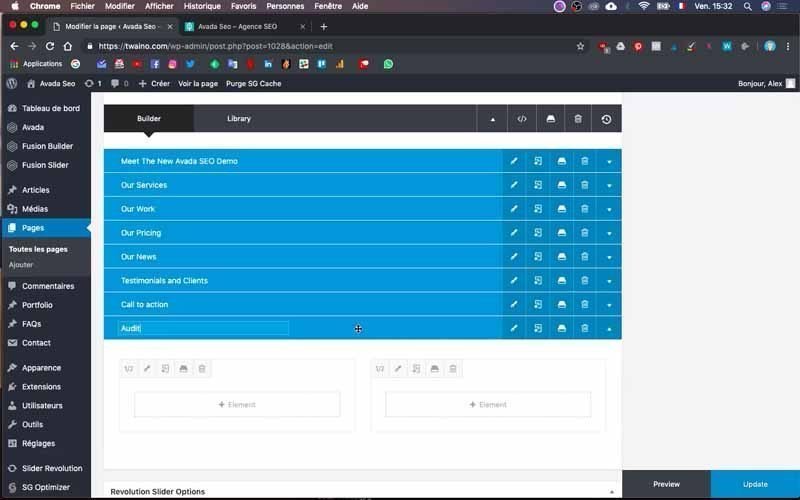
Al mio livello, ho il blocco “Incontra il nuovo demone di Avada SEO”, la sezione “Incontra la nuova agenzia SEO” seguita da “Formulario Il team di Avada”.

Nella mia home page, ho esattamente la stessa struttura e gli stessi testi. C’è anche la “casella di contenuto” del blocco, che è rappresentata dall’immagine del desktop appena sotto.
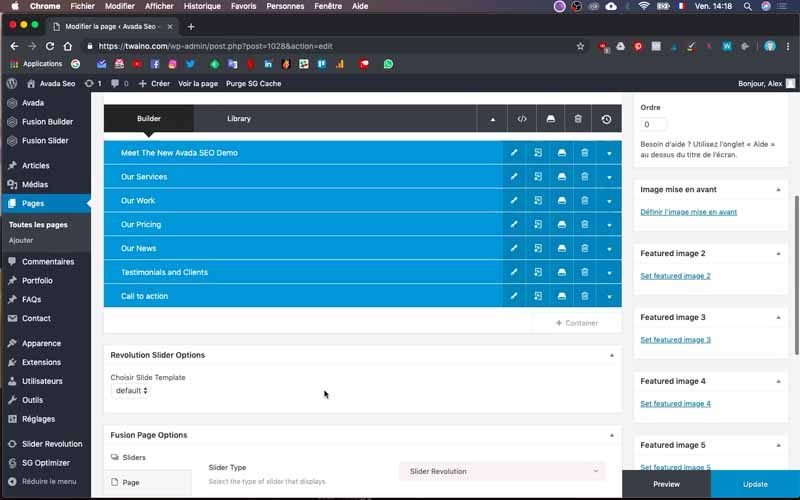
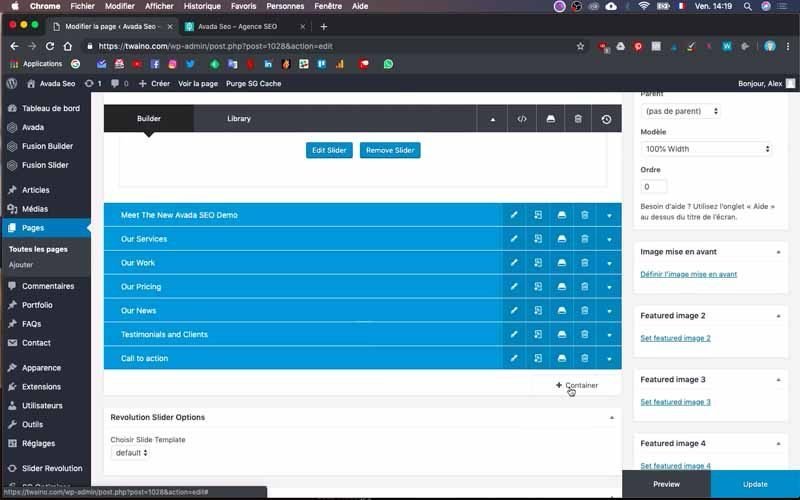
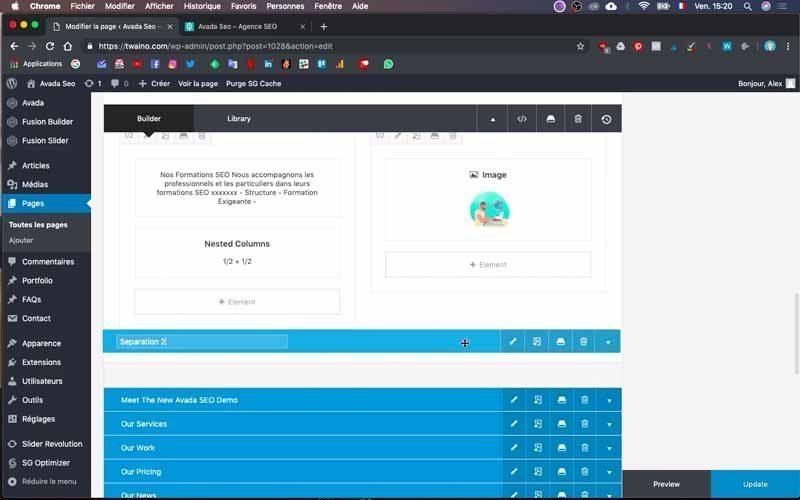
5) Inserisca una linea colorata per creare una separazione
Tra lo “Slider Revolution” e il blocco che lo segue direttamente, voglio inserire una linea di colore diverso che servirà come transizione tra i due blocchi.
5-1) Creare un nuovo contenitore
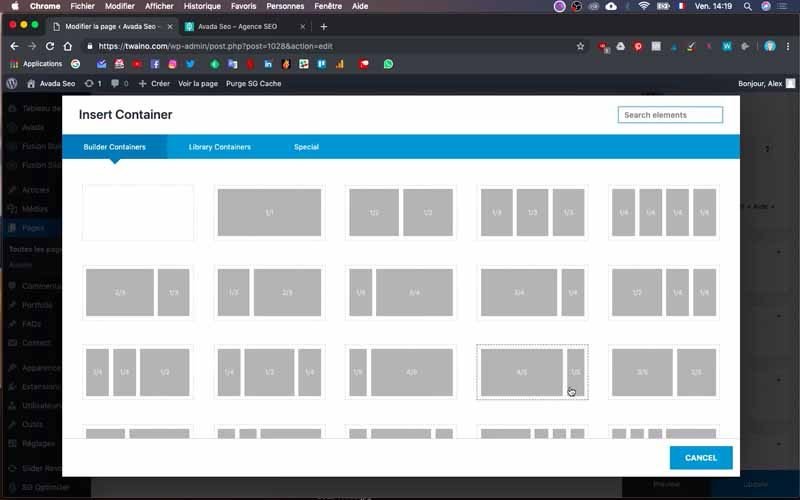
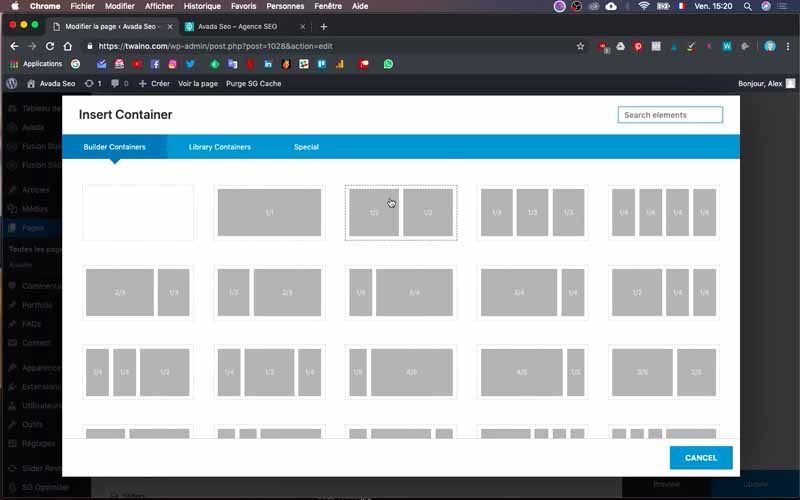
Per farlo, prema il pulsante “+ Contenitore” appena sotto i blocchi e nell’angolo destro.

Selezioni il primo rettangolo, che ha un colore molto più chiaro degli altri.


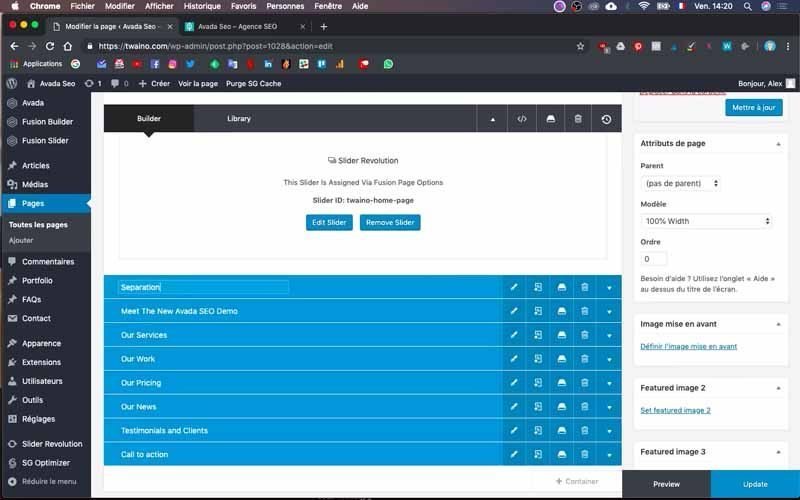
Questo è un contenitore vuoto e lei lo sposterà semplicemente in alto, appena sotto lo “Slider Revolution”.

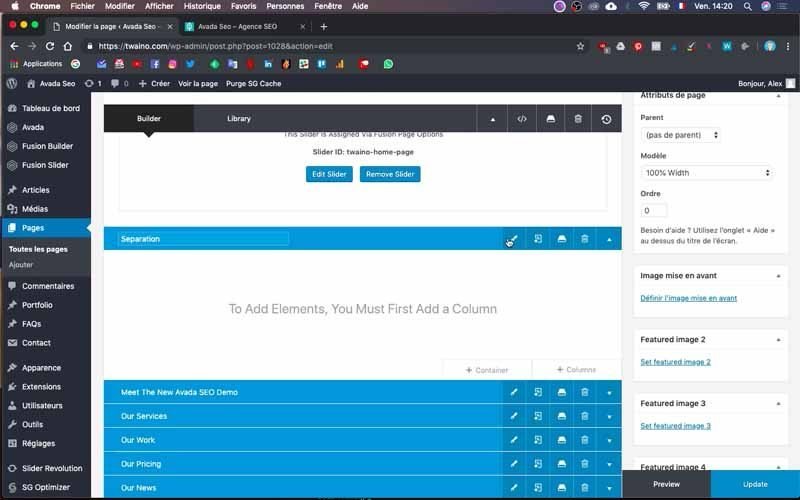
Poi clicchi e tenga premuto su questo nuovo contenitore e lo trascini in alto.

Può darle il nome che desidera cliccando sul titolo. Io chiamo la mia “Separazione”.

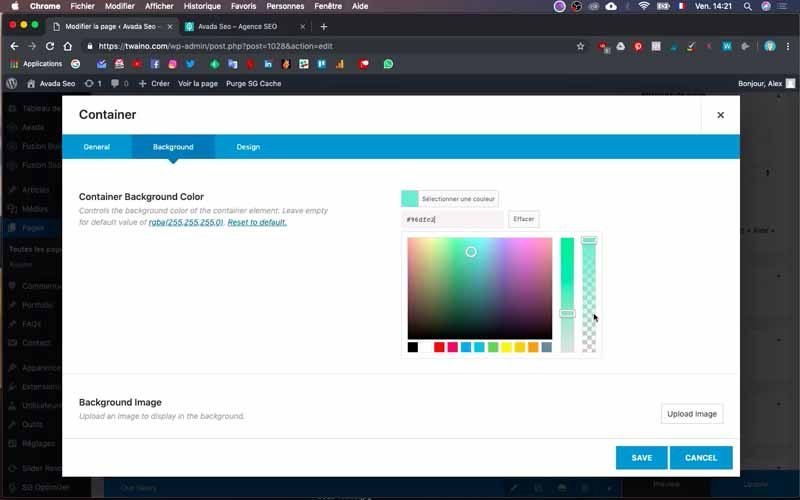
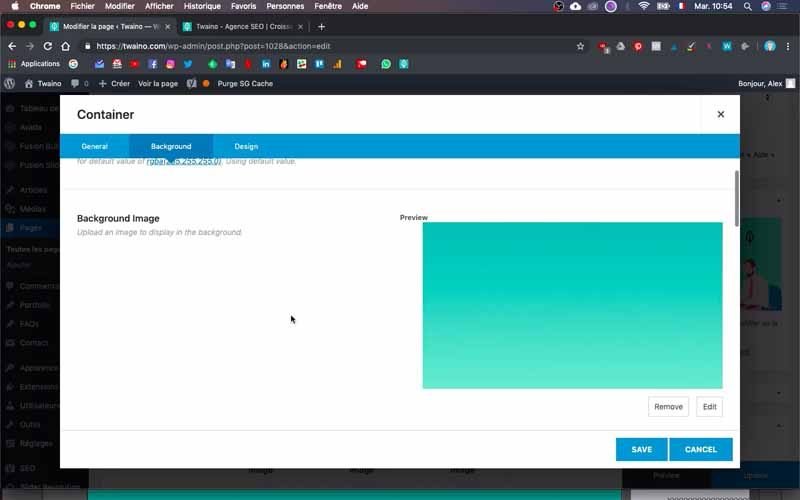
5-2) Inserire un colore di sfondo
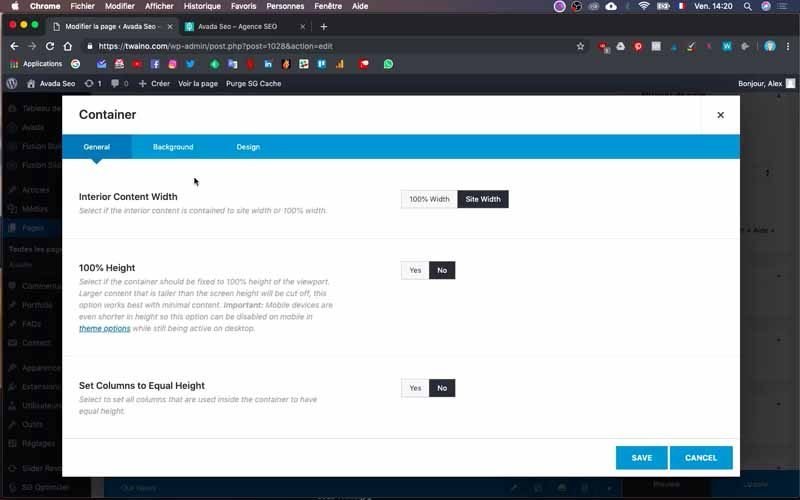
Clicco sull’icona di modifica della matita sulla stessa riga del nuovo nome del blocco.

Quindi ha a disposizione le opzioni per il blocco che ha tre finestre:
- Generale ;
- Sfondo ;
- Design.
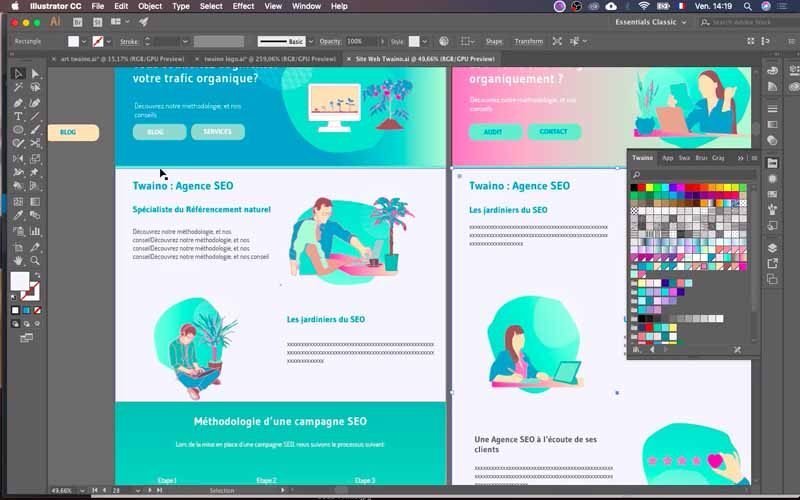
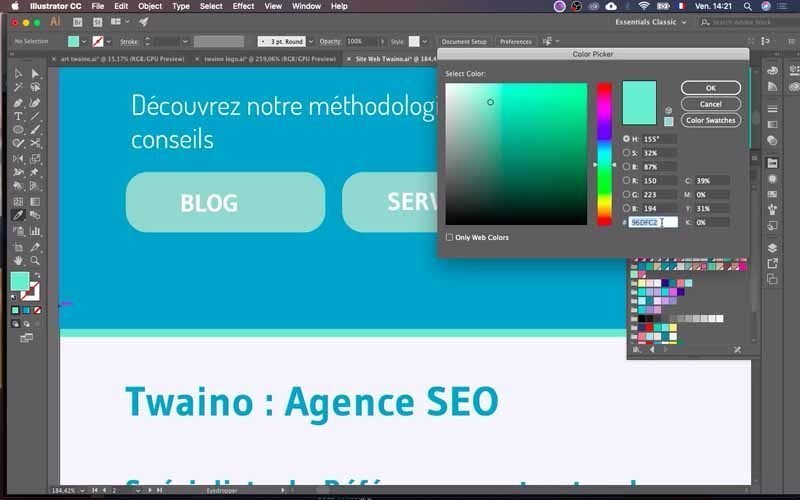
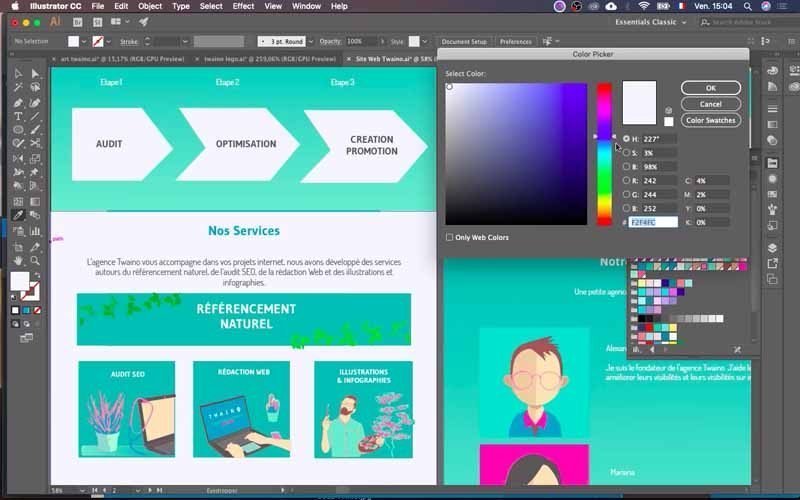
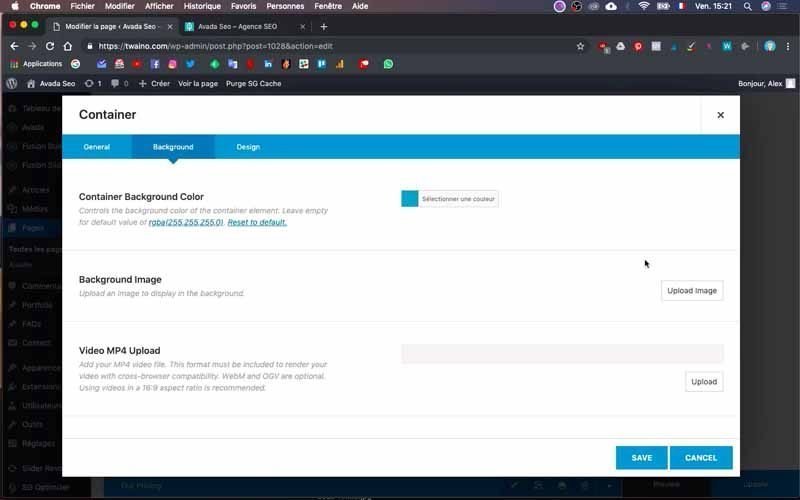
Vada su sfondo e clicchi su “Seleziona un colore” nell’opzione “Colore sfondo contenitore”. Scelga il colore che desidera o prenda il codice colore che desidera e lo incolli nella casella.

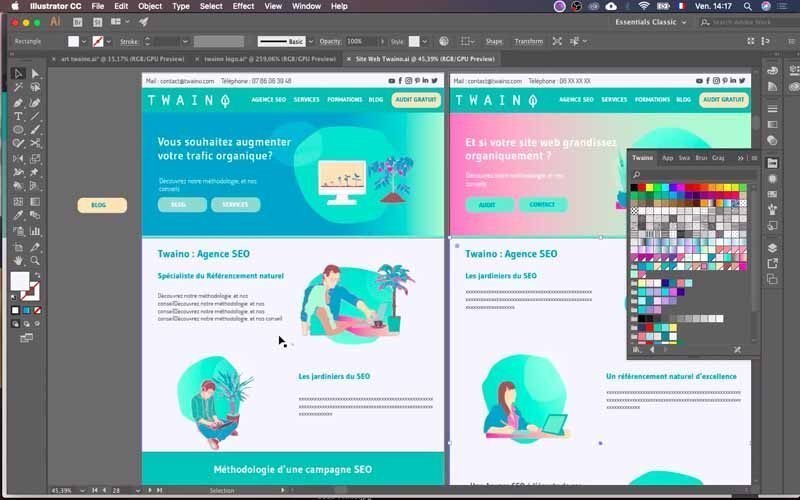
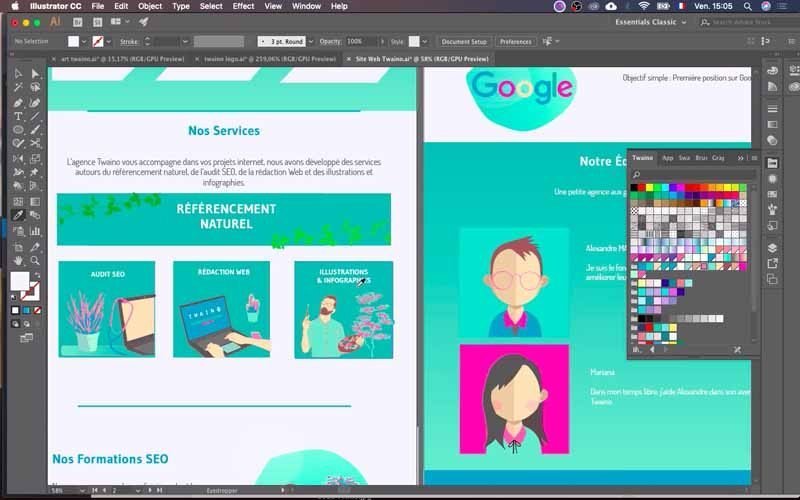
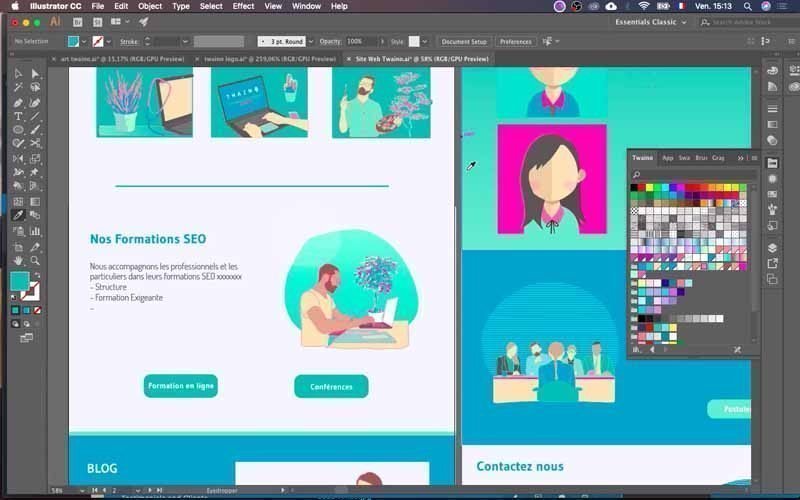
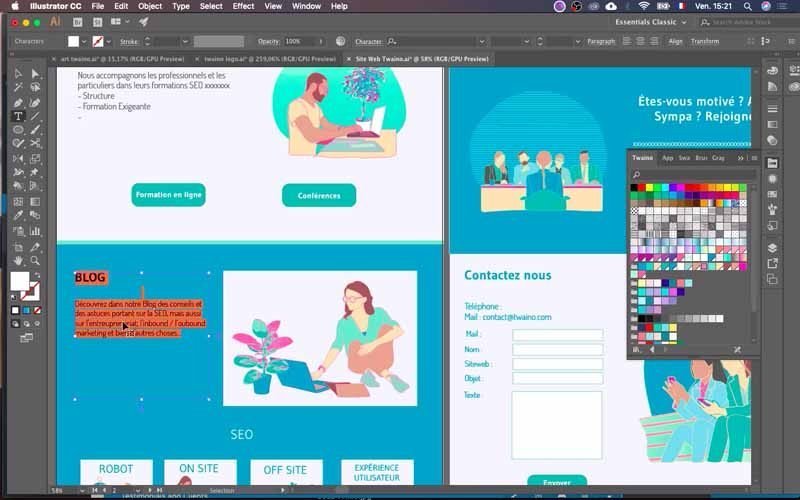
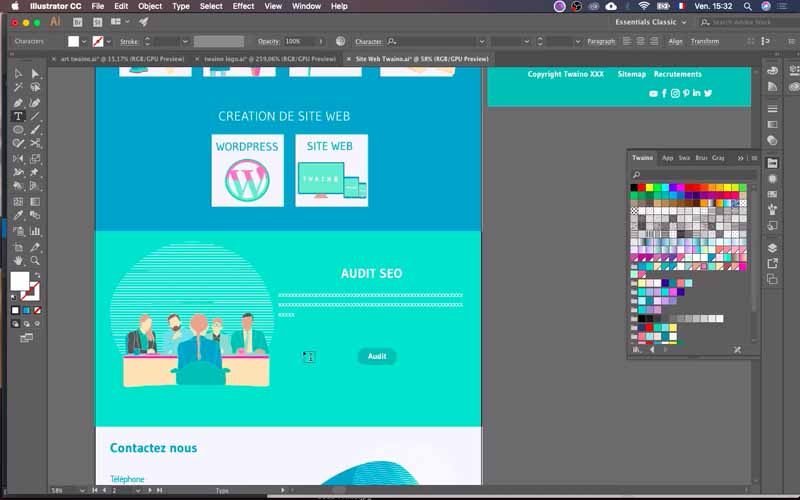
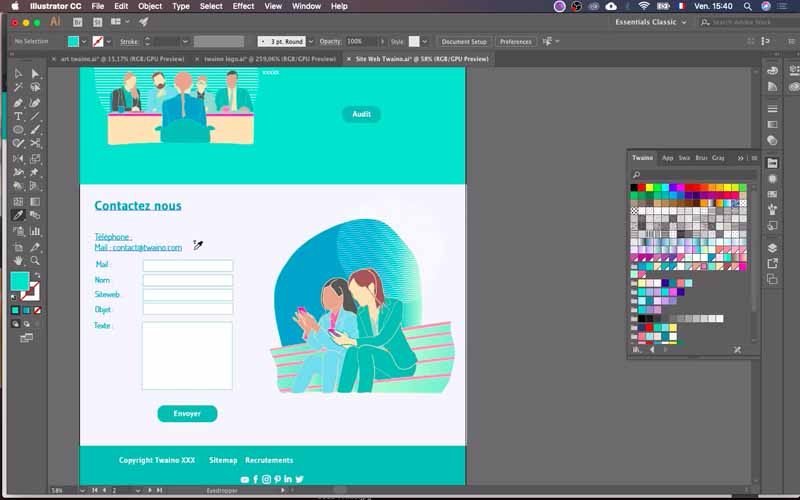
Al mio livello, copio il codice colore dal modello del mio sito web nel mio software Adobe Illustrator.

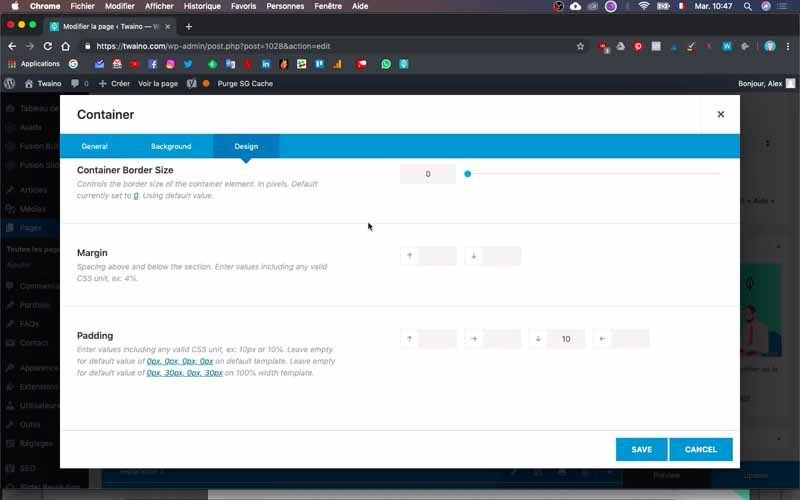
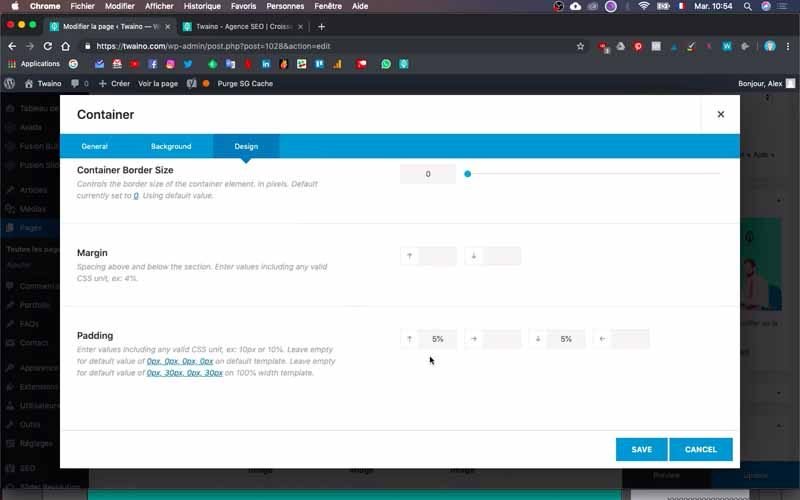
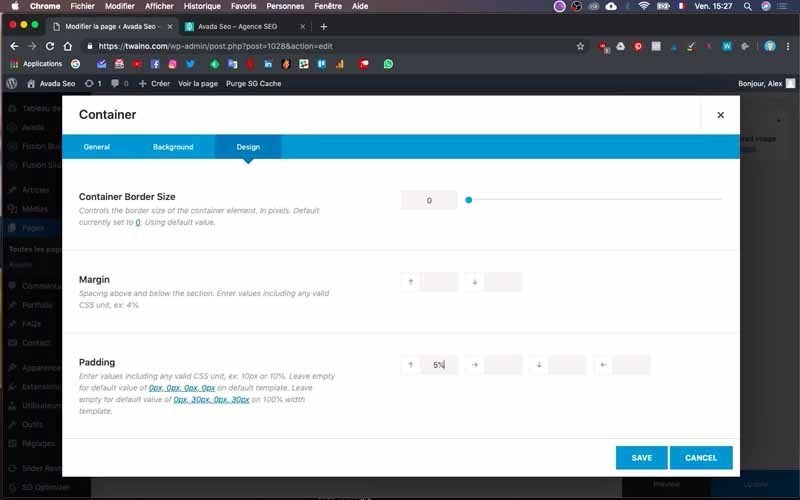
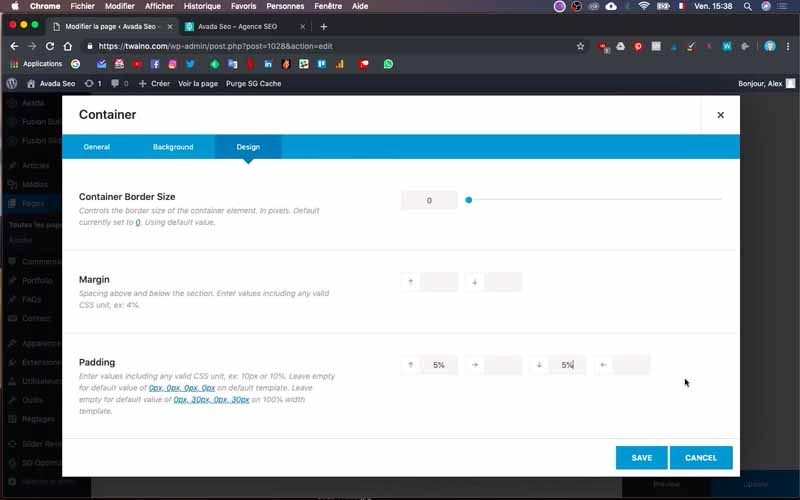
5-3) Regoli le sue dimensioni
Il separatore deve avere una certa dimensione o altezza. Per farlo, vada alla finestra “Design” e clicchi sull’opzione “Imbottitura”. Al mio livello, scrivo “10” nella penultima casella da sinistra. Questo mi permette di avere una linea di demarcazione dritta con il colore che desidero.

Per verificare l’aspetto del risultato, prema il pulsante “Anteprima” e si aprirà una nuova finestra nel suo browser per mostrarle la sua home page con le modifiche.

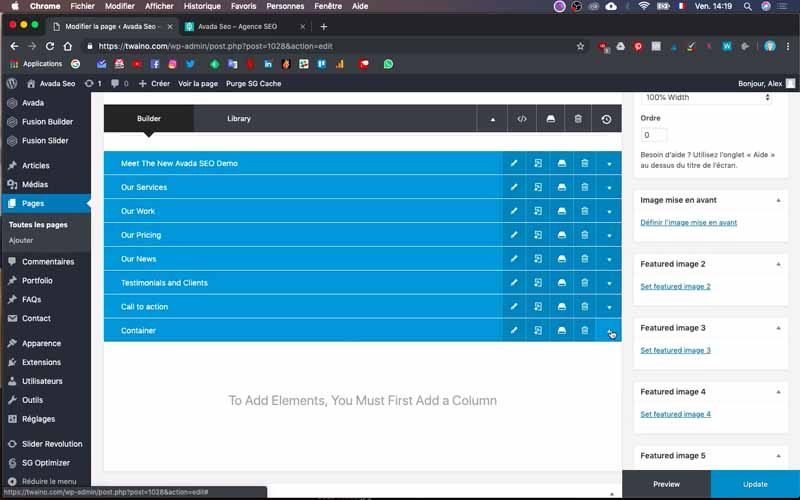
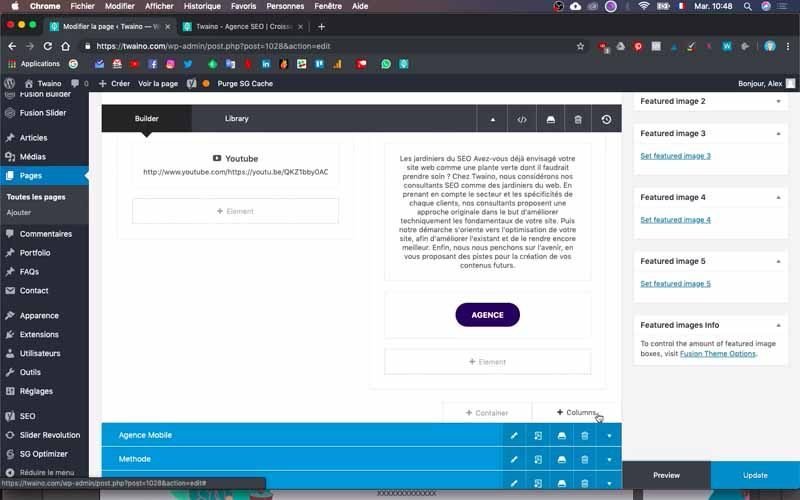
6) Aggiungere un nuovo contenitore o blocco
Dopo il blocco divisorio, può ora aggiungere gli altri blocchi contenenti il suo testo e le sue illustrazioni o video.

Farò lo stesso creando il blocco per la parte “Twaino: Agenzia SEO” del modello.
Per fare questo, crei anche un nuovo contenitore e lo chiami come desidera. Io chiamerò la mia “Agenzia” e aggiungerò dei contenuti.
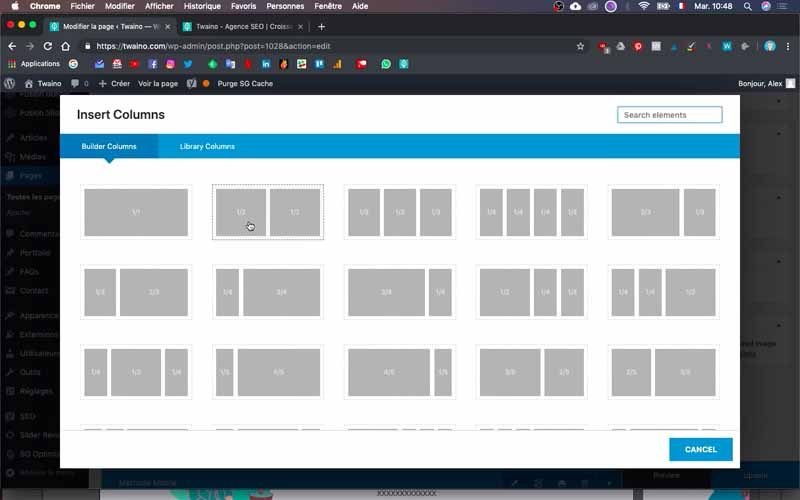
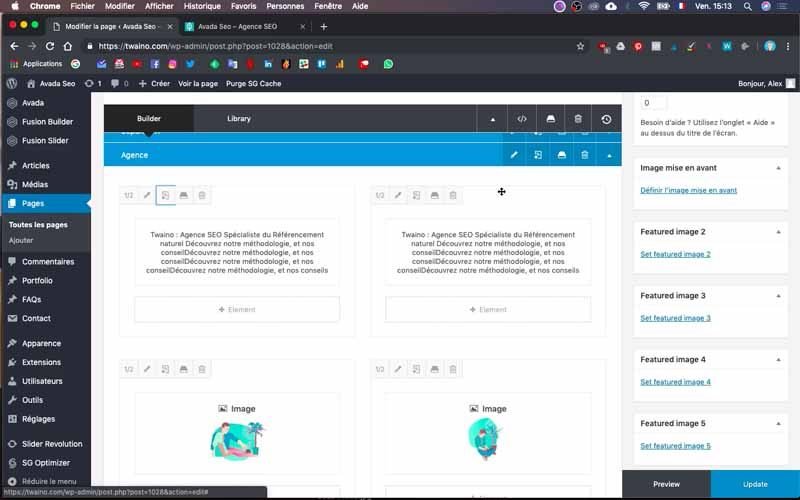
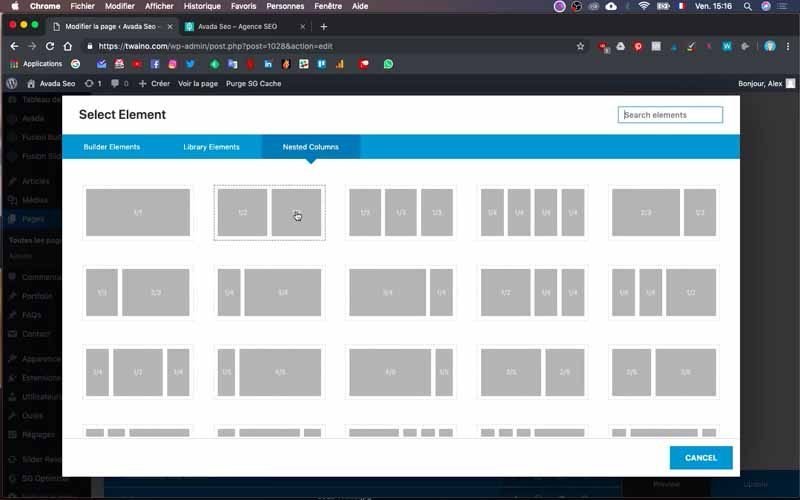
6-1) Selezionare un tipo di colonna
Per farlo, clicchi sul pulsante “+ Colonne” in basso a destra del “+ Contenitore” del blocco in cui si trova.
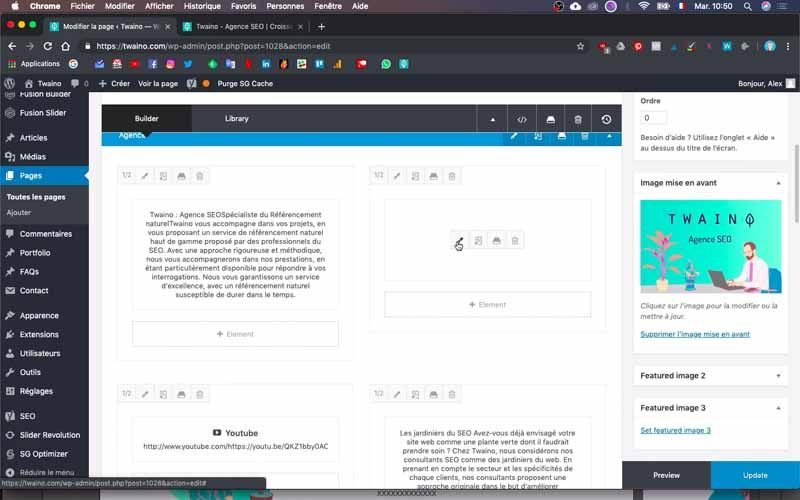
Nell’interfaccia che appare, selezioni il tipo di presentazione che desidera in base al risultato che desidera. Nel mio caso, ho scelto il rettangolo ½ e ½, che mi permette di avere due colonne di dimensioni uguali.
Automaticamente, avrà delle colonne vuote che appariranno in base al tipo di presentazione che ha selezionato.
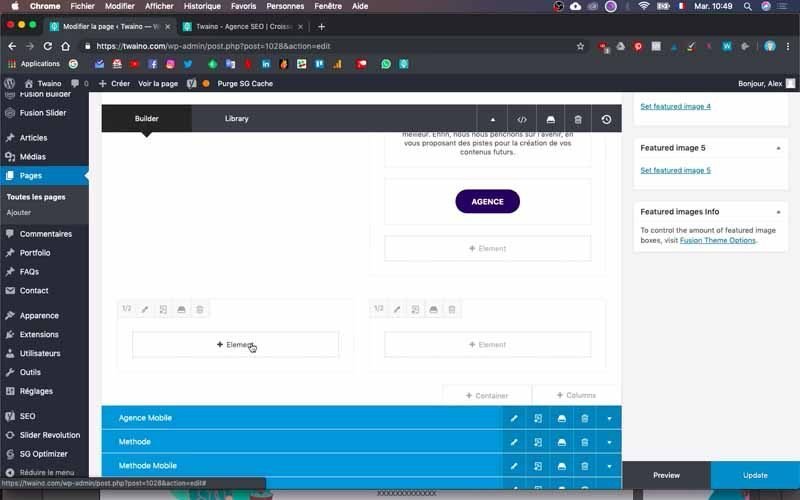
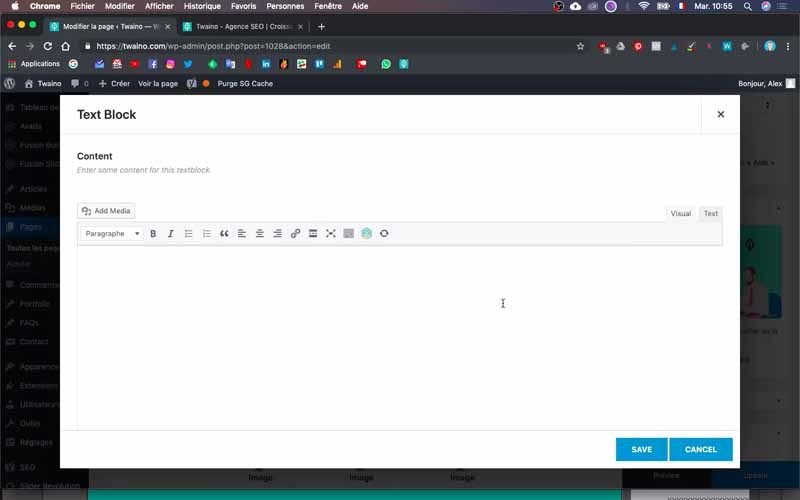
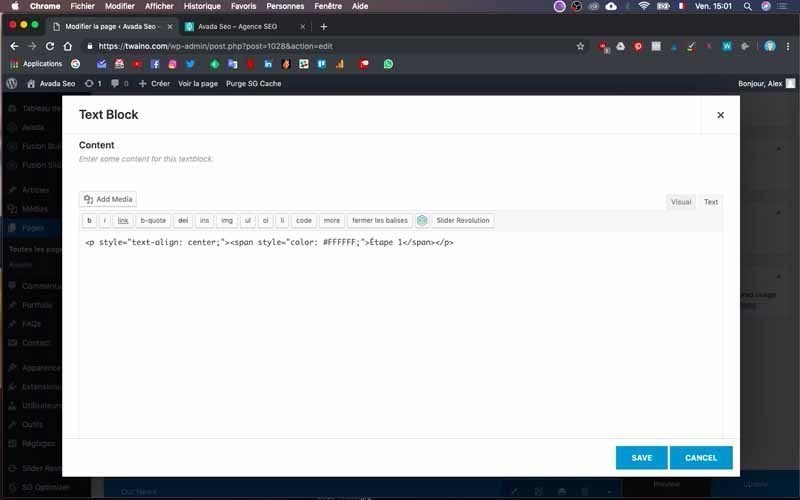
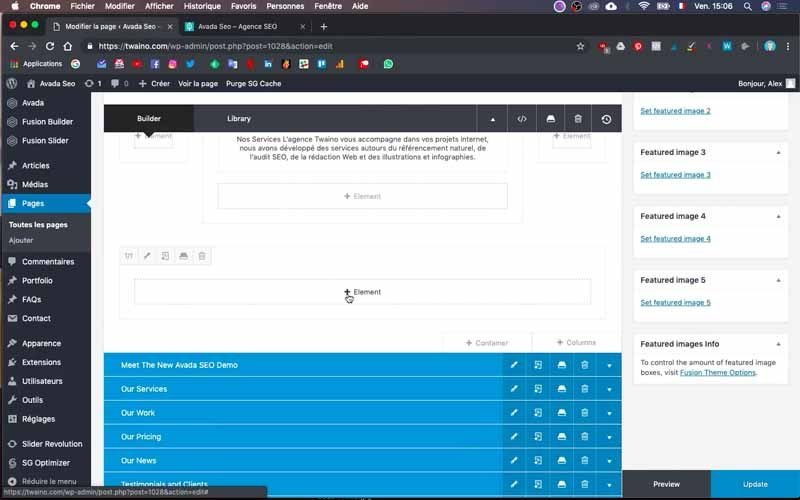
6-2) Aggiungere del testo al blocco
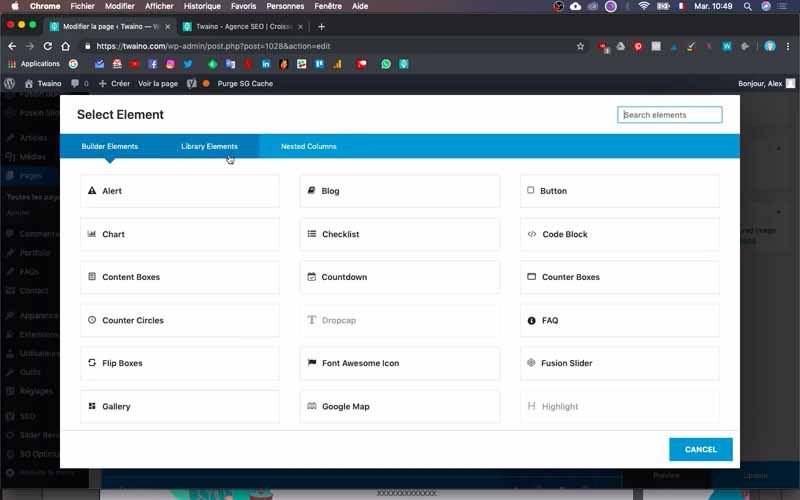
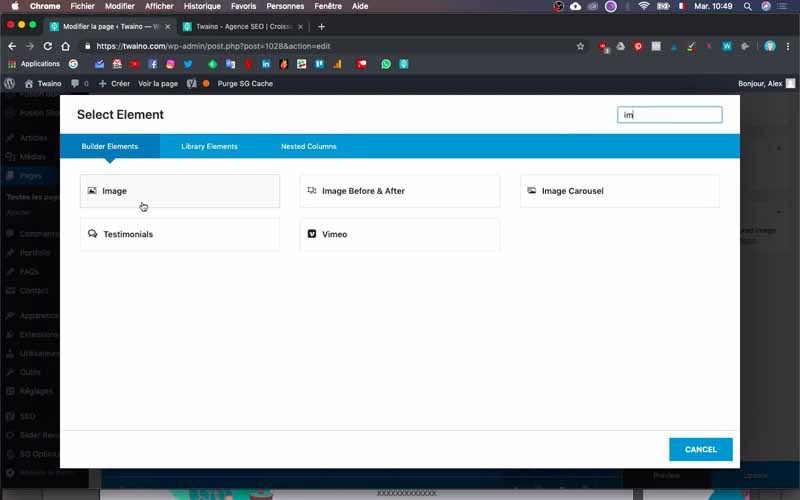
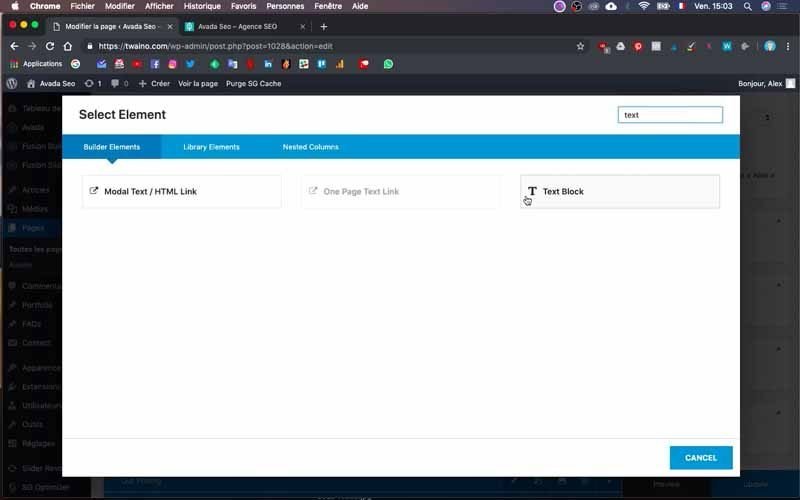
Prema il pulsante “+ Elemento” che le permette di scegliere il tipo di contenuto che desidera.

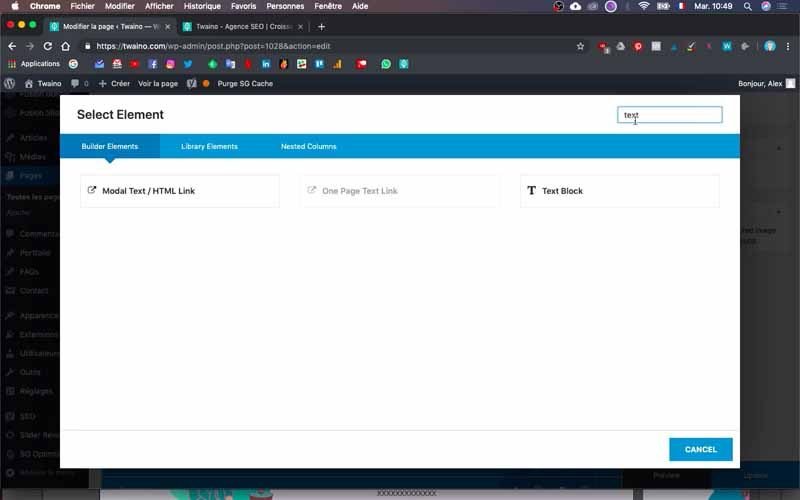
Può navigare per scegliere l’opzione ideale o digitare direttamente nella barra di ricerca l’elemento desiderato.

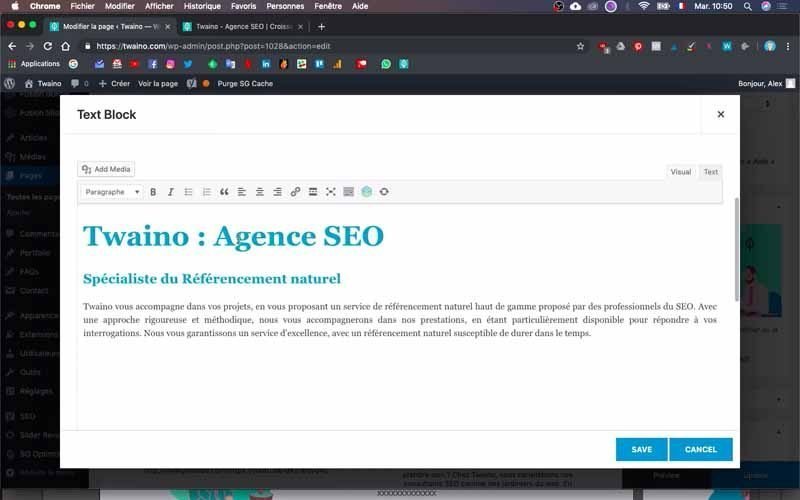
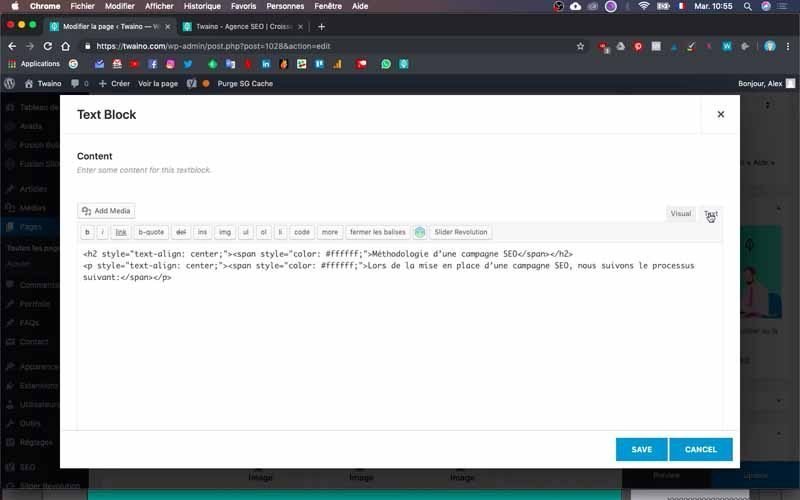
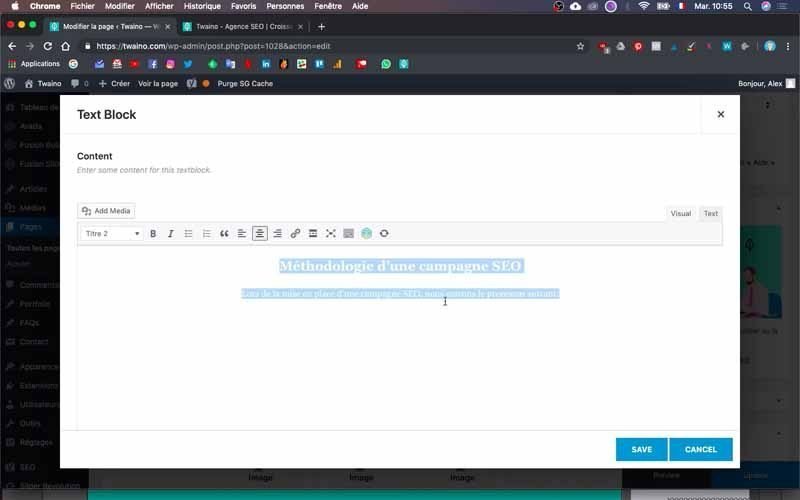
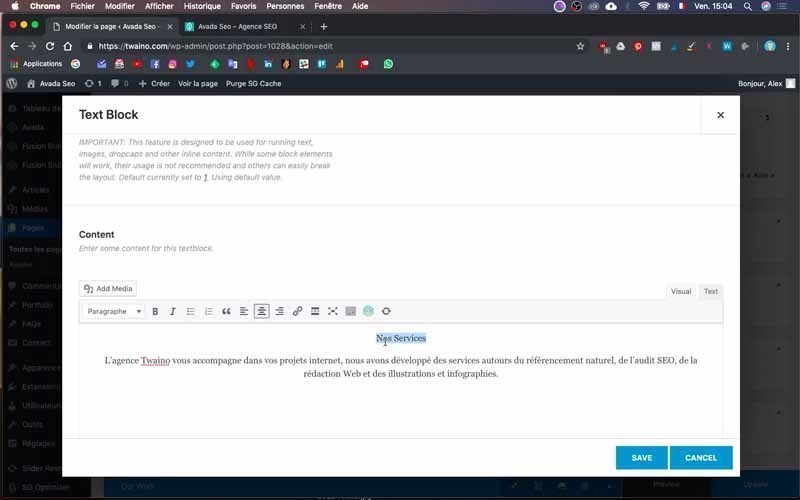
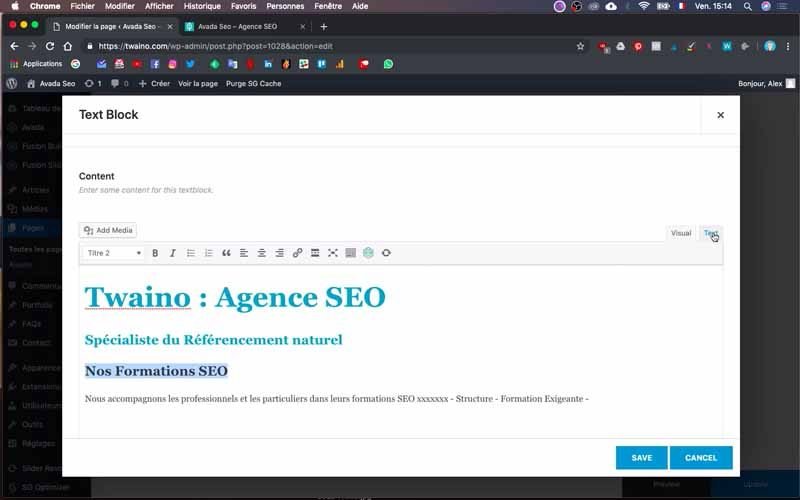
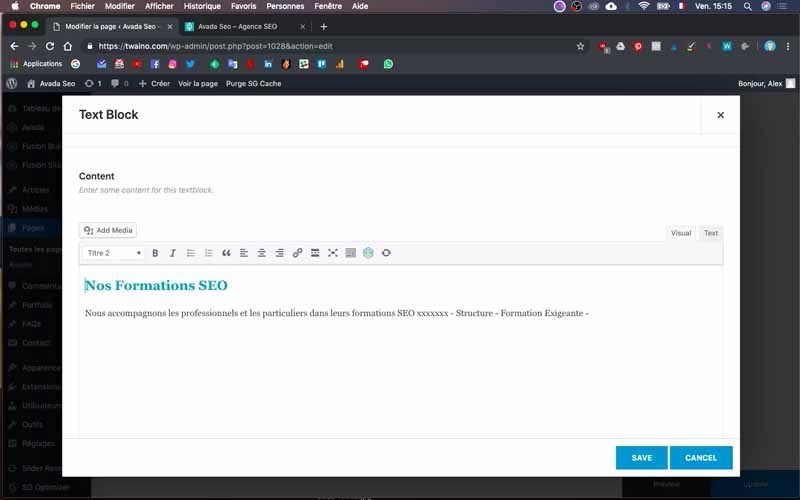
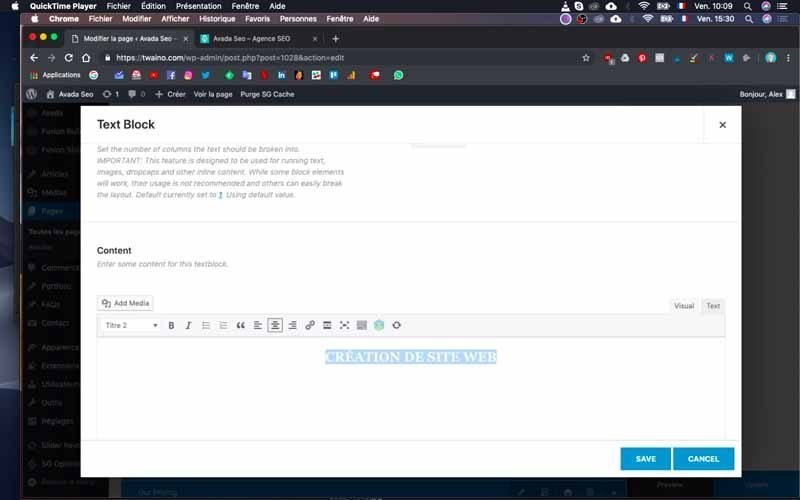
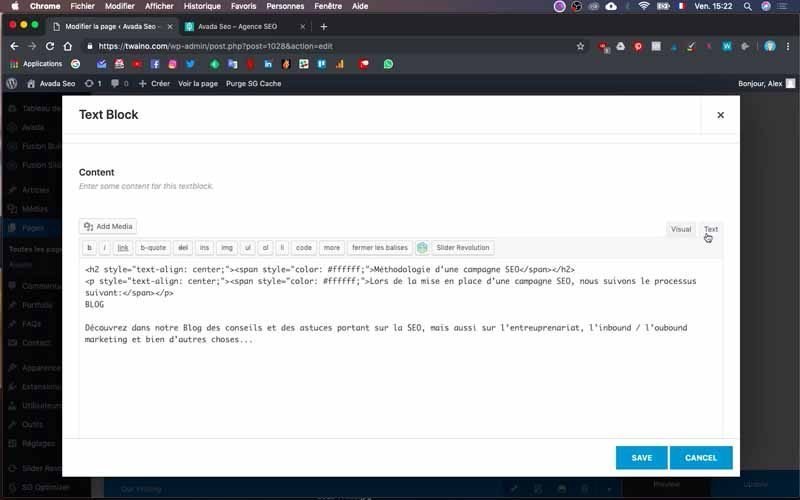
Quando cerco ‘Testo’, vedo automaticamente il pulsante ‘Blocco di testo’ che mi permette di modificare e aggiungere testo.

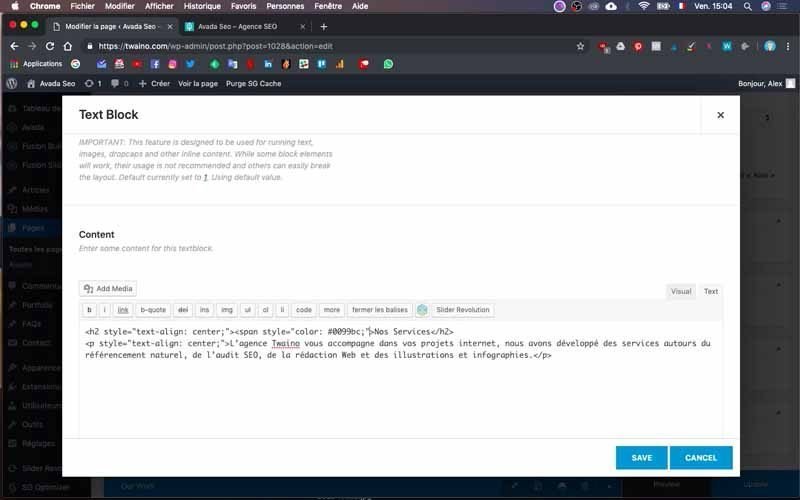
Aggiungo il titolo “Twaino: Agenzia SEO” seguito da un sottotitolo e da un testo.

Clicchi su “Salva” per salvarlo e vedrà una miniatura del suo testo nella colonna, il che significa che il testo è stato inserito con successo.


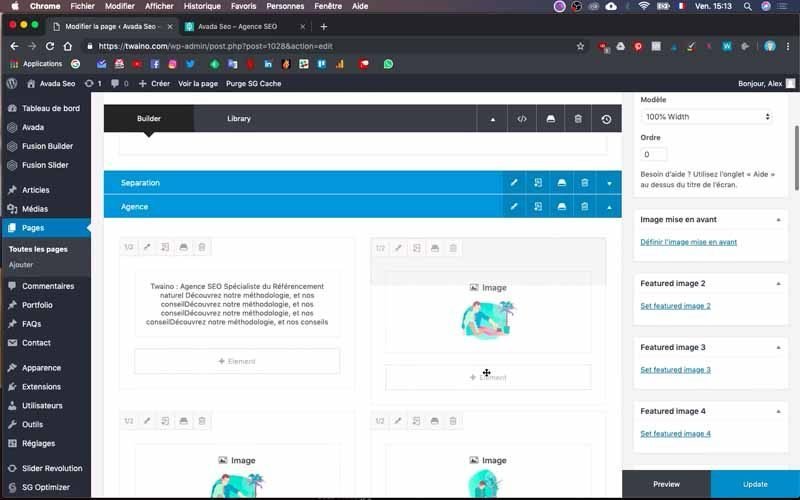
6-3) Aggiungere un’immagine al blocco
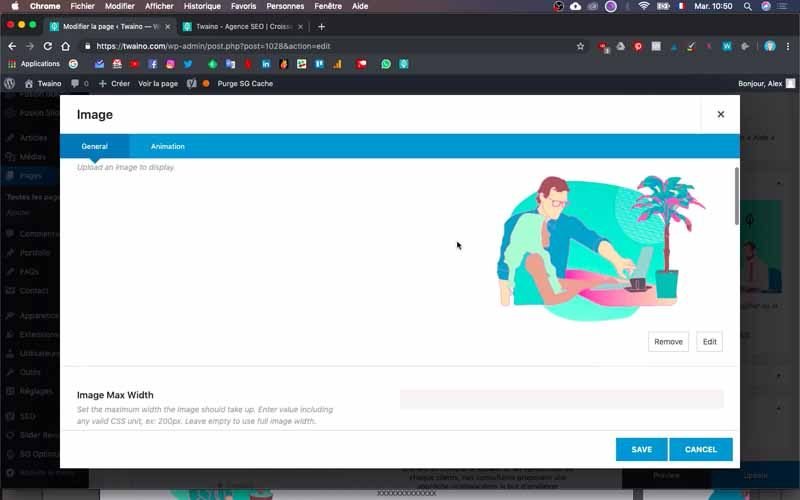
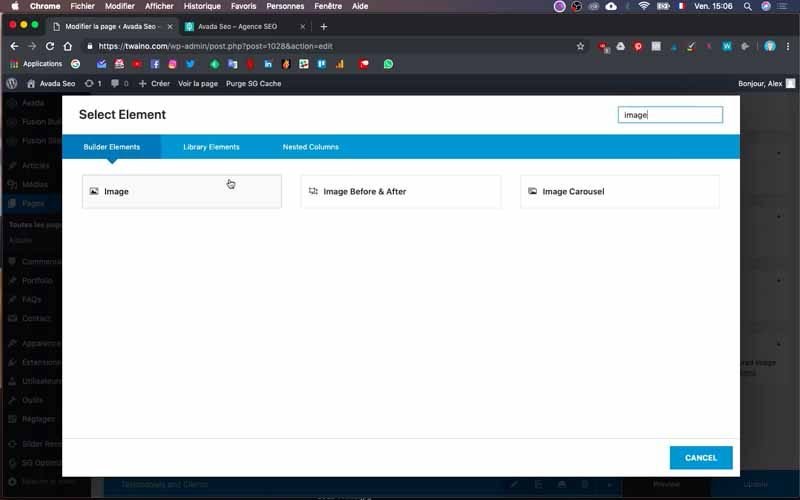
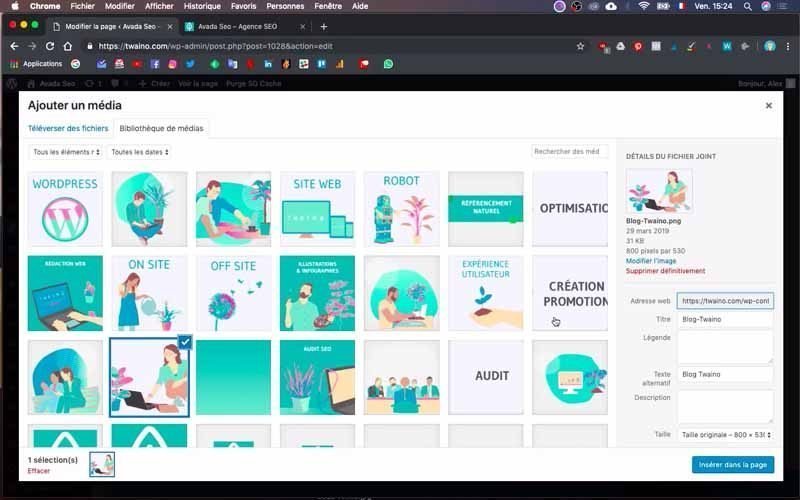
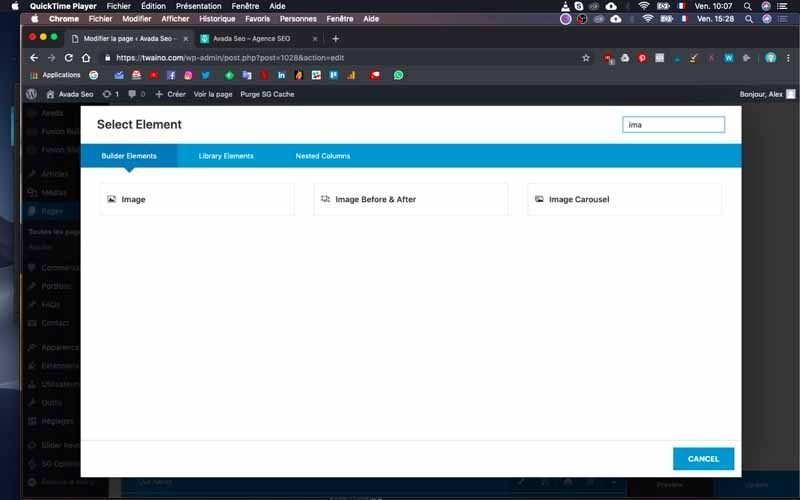
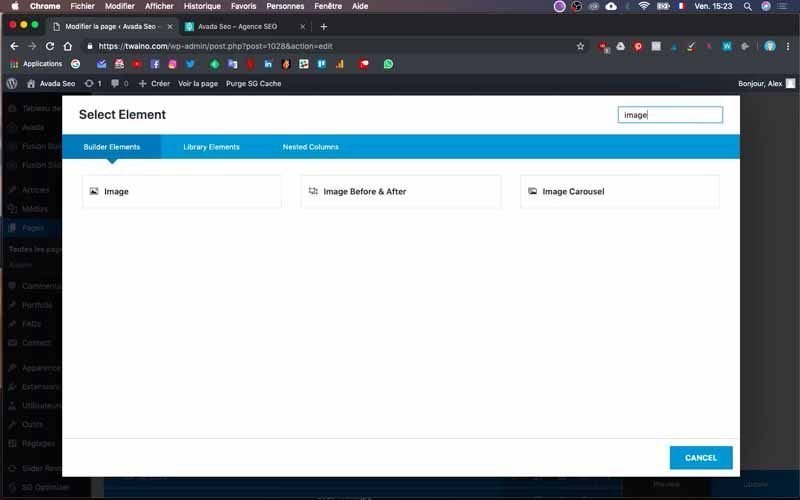
Se desidera aggiungere un’immagine, cerchi “immagine” negli elementi e prema il pulsante “Immagine” che le permetterà di inserirla.

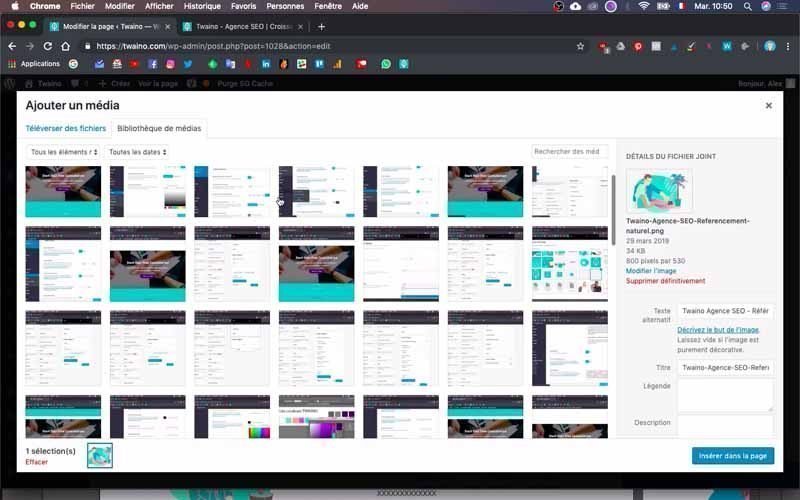
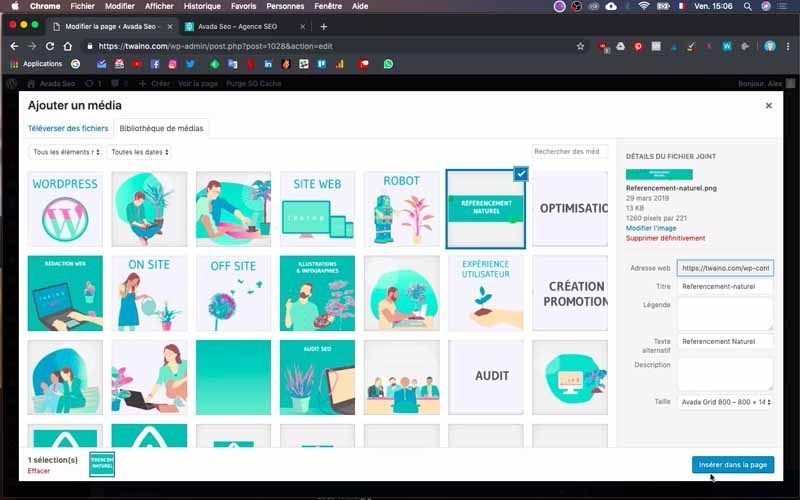
Poi clicchi sul pulsante “Carica immagine” che appare nella nuova interfaccia e sfogli la sua “Libreria multimediale” per selezionarla o caricarla.


Poi clicchi su “Salva” per salvare le modifiche

6-4) Aggiungere un video
Appena sotto le due colonne precedenti, inserirò un video accompagnato da un testo

Quindi anche queste sono due colonne che può ancora scegliere seguendo il passo 6-1.

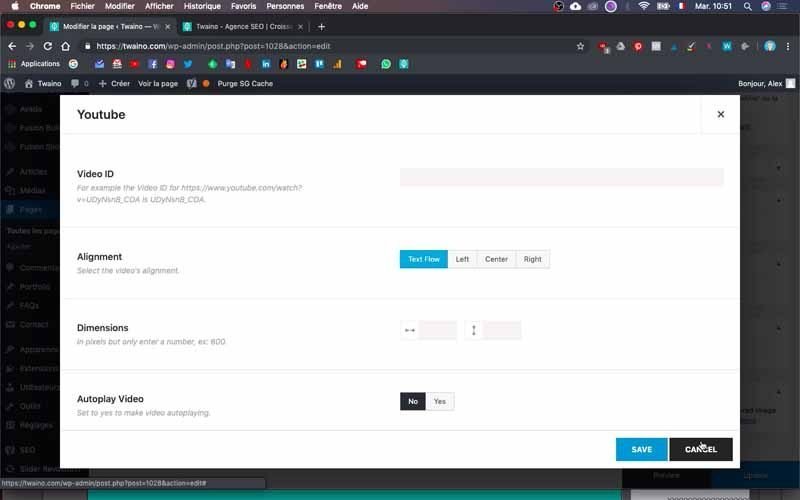
Per inserire il video di YouTube, basta cercare nelle voci “YouTube” e premere il pulsante “YouTube” che appare.
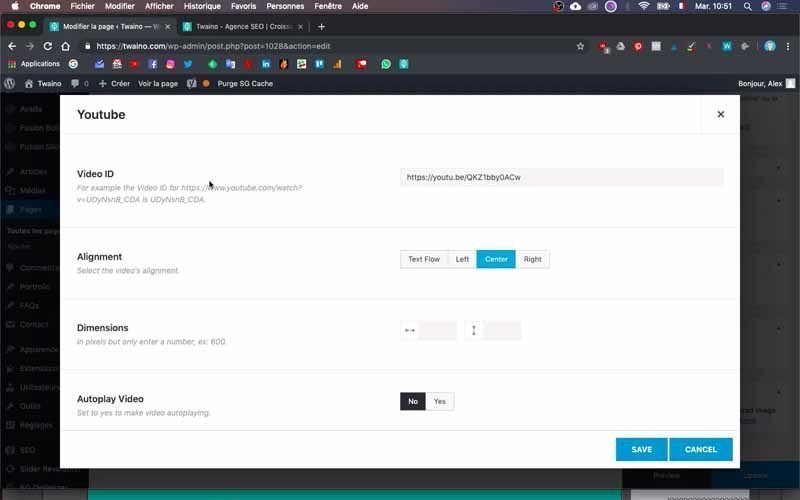
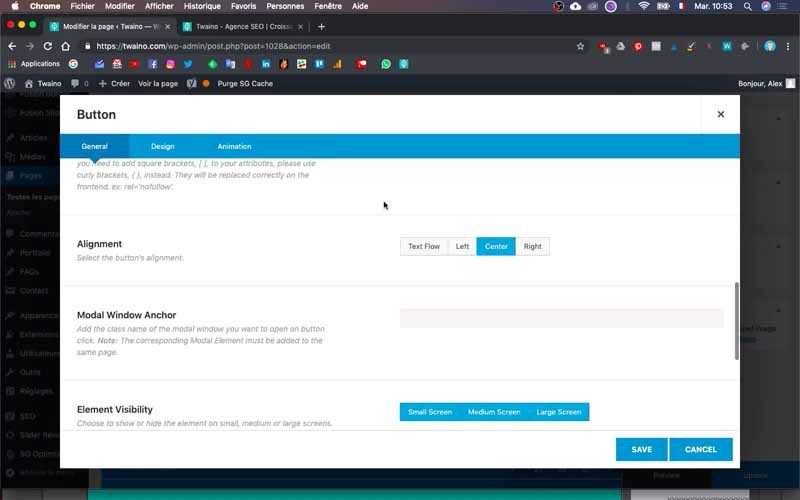
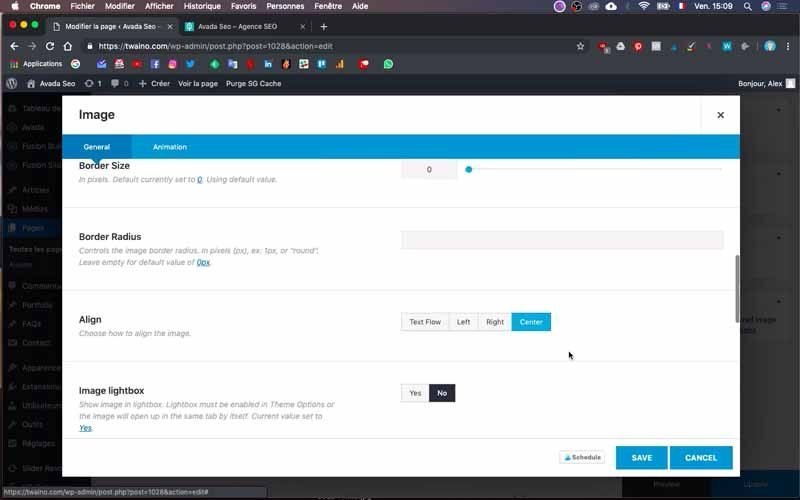
Quindi incolli l’URL del suo video nella sezione “ID video” e apporti alcune modifiche. Per me, ho centrato il video cliccando su “Centra” nell’opzione “Allineamento”.
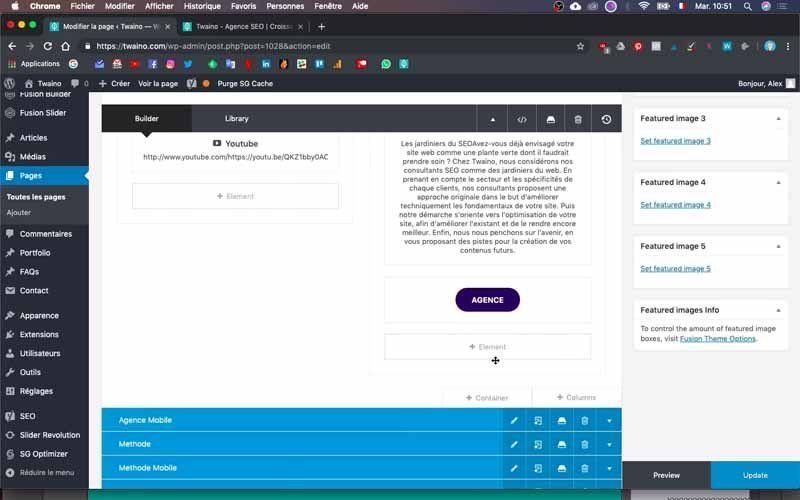
6-5) Aggiungere un pulsante al blocco
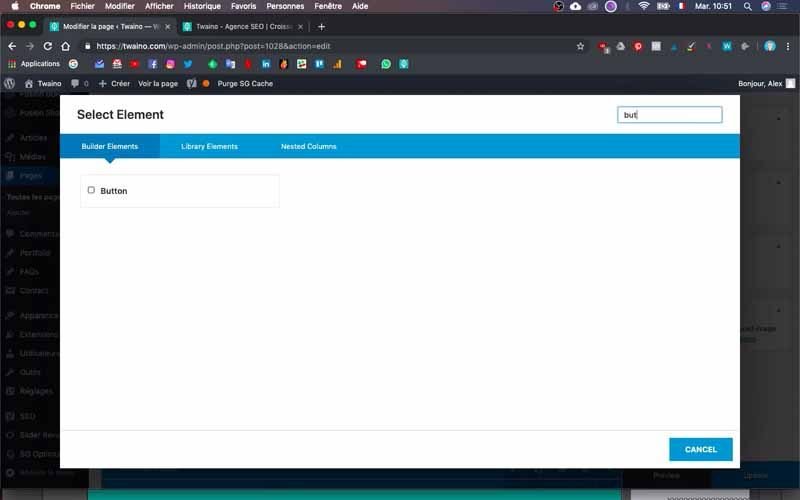
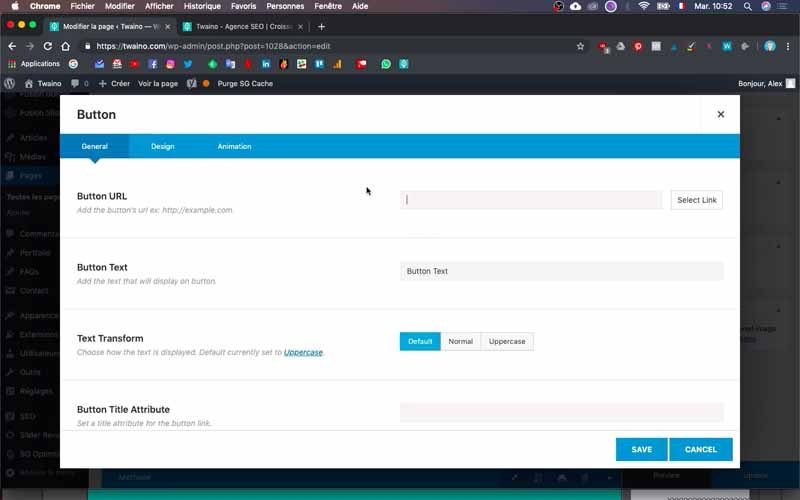
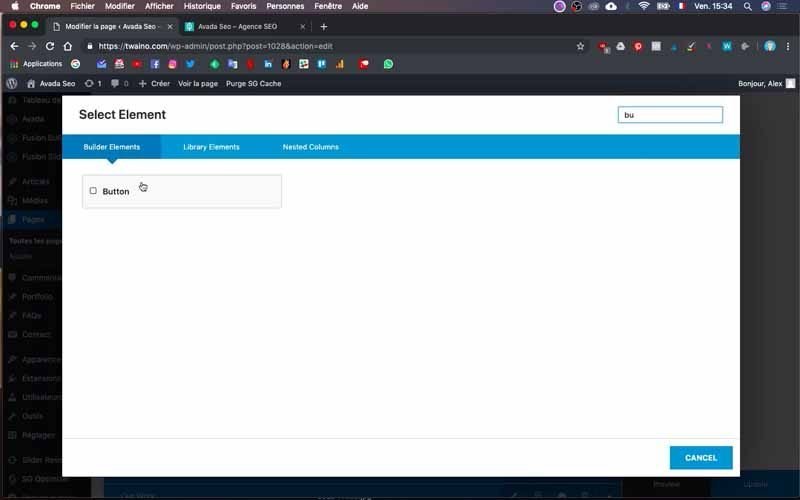
Per aggiungere un pulsante come il mio pulsante blu scuro “AGENZIA”, prema “+ Elemento” sulla cella e cerchi l’elemento “Pulsante”.


Potrà impostare il pulsante sulla seguente interfaccia da :
- Aggiungere un link con “Button URL”: può incollare direttamente il link nella parte riservata a questo scopo o cliccare su “Seleziona link” che raggruppa tutti i link delle pagine del suo sito web;

- Aggiungere il testo del pulsante con “Testo del pulsante”: scrivere il testo che apparirà sul pulsante. Nel mio caso, si tratta di “Agenzia”.
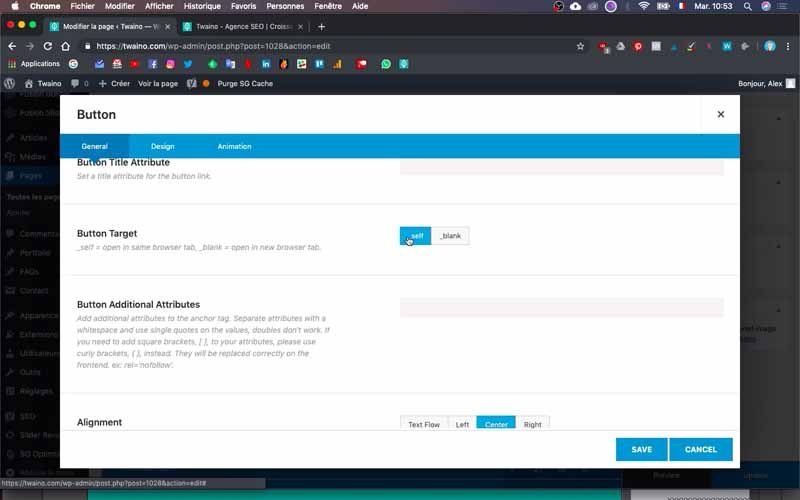
- Scegliere se la nuova pagina si aprirà nella stessa scheda del browser o in un’altra scheda con l’opzione “Destinazione pulsante”. Tenga presente che il “_sell” apre la nuova pagina nella stessa scheda del “_blank” che la apre in un’altra scheda;

- Centra il testo del pulsante con “Allineamento”: selezioni “Centra” o un’altra opzione se lo desidera.

Alla fine, salvi le sue modifiche cliccando su “Salva”.
Nota: le consiglio di ridurre sempre i blocchi su cui non sta lavorando. Questa azione le permette di tenere traccia del suo lavoro e di evitare di commettere errori.
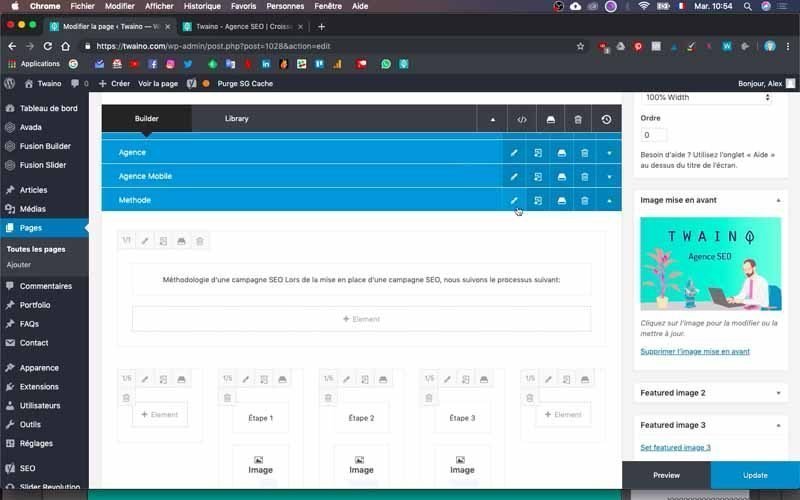
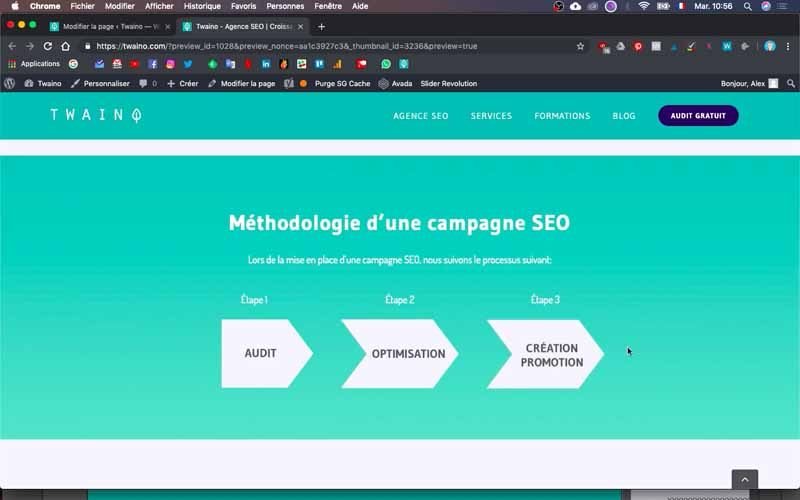
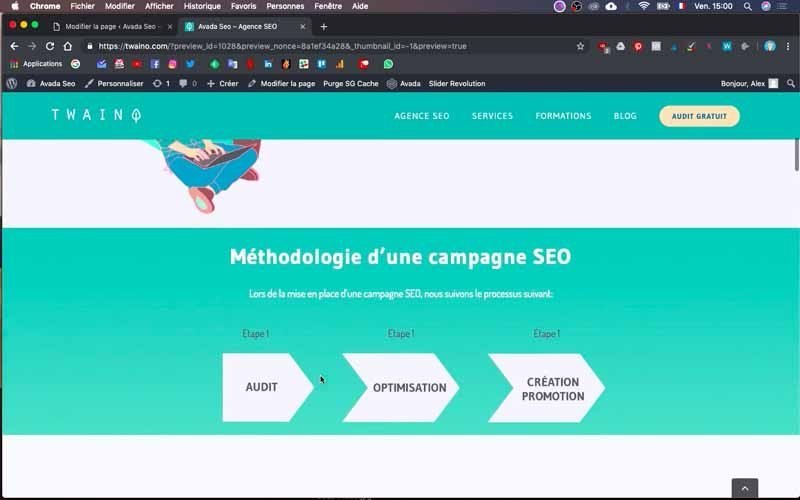
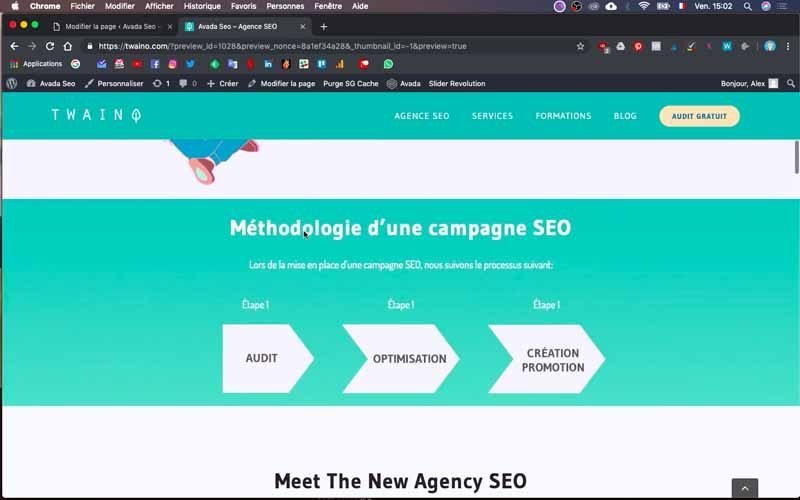
7) Creare un blocco con frecce incorporate e cliccabili
Ora creerò un nuovo blocco “Metodo” che avrà delle frecce incorporate orizzontalmente e cliccabili. La preghiamo di notare che queste frecce sono in realtà immagini sulle quali è possibile inserire dei link.
Per fare questo, crei un altro “Contenitore” vuoto, nel quale aggiungerà le colonne utilizzando lo stesso principio del passo 6.
7-1) Modifichi lo sfondo del blocco
Per aggiungere un colore di sfondo a questo blocco, clicchi sull’icona di modifica a forma di matita subito dopo il titolo del blocco.

Poi vada alla finestra “Sfondo” per :
- Selezioni un colore con l’opzione “Colore di sfondo del contenitore”;
- Scelga un’immagine come sfondo con l’opzione “Immagine di sfondo”.

Ho scelto la seconda opzione, inserendo un’immagine sotto forma di gradiente di colore. Ho anche impostato un ‘Padding’ del ‘5%’ per la distanza.

Poi creo una colonna completa per il testo in questo blocco, cosa che può fare seguendo le istruzioni al passo 6-2.
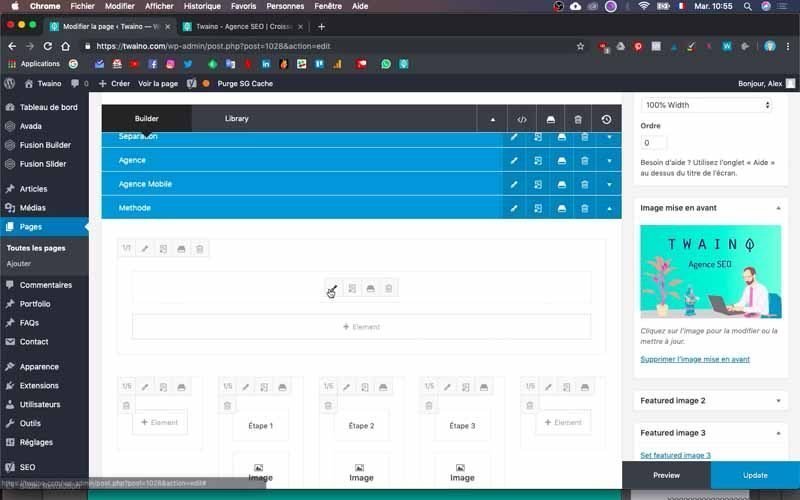
7-2) Aggiungere un blocco vuoto
Per il blocco “Metodo”, non volevo che il testo e le frecce occupassero l’intera larghezza della pagina. Pertanto, creo colonne vuote con una proporzione di “1/5” ciascuna. Collocando la colonna di testo tra queste due colonne vuote, ho un po’ di spazio a sinistra e a destra. In questo modo si ottiene un totale di tre colonne sulla stessa linea.
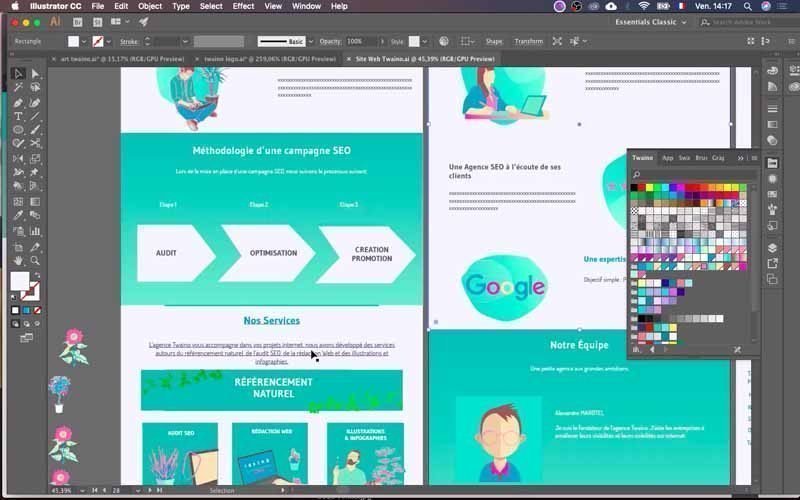
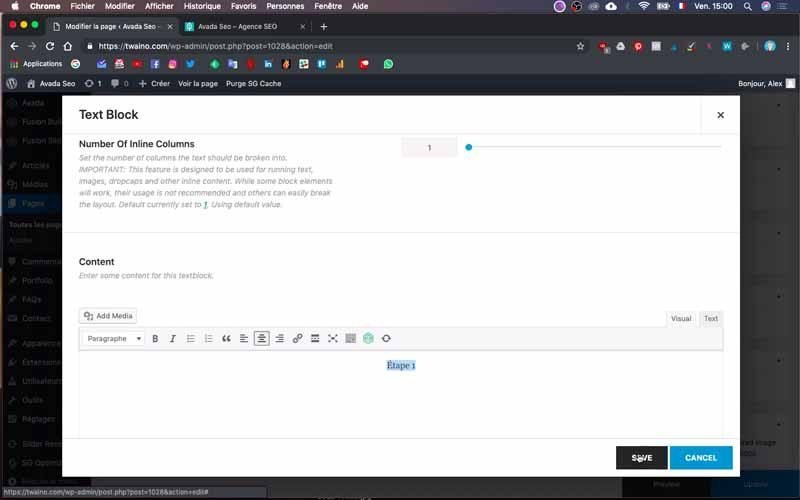
7-3) Creare il testo e le frecce
Dopo il titolo e il testo principale del blocco “Metodo”.





In basso ci sono le parole “Passo 1”, “Passo 2” e “Passo 3”. Si tratta ovviamente di testi e ora può crearli seguendo lo stesso principio.


Tranne che in questo caso la colonna non dovrebbe essere “3”, ma “5”, poiché ci sono due celle vuote sulla stessa riga. Per farlo, selezionerà una colonna con “5” parti e con una proporzione di “1/5” ciascuna.

Quindi, aggiunga semplicemente la colonna con tre parti per le tre frecce.

Devono avere la stessa proporzione “1/5”, in modo da rimanere direttamente sotto ogni gradino e avere spazi a sinistra e a destra.

Quindi, aggiunga le immagini in ogni cella come nel passaggio 6-3. Non dimentichi di salvare le sue modifiche per vedere come appaiono.
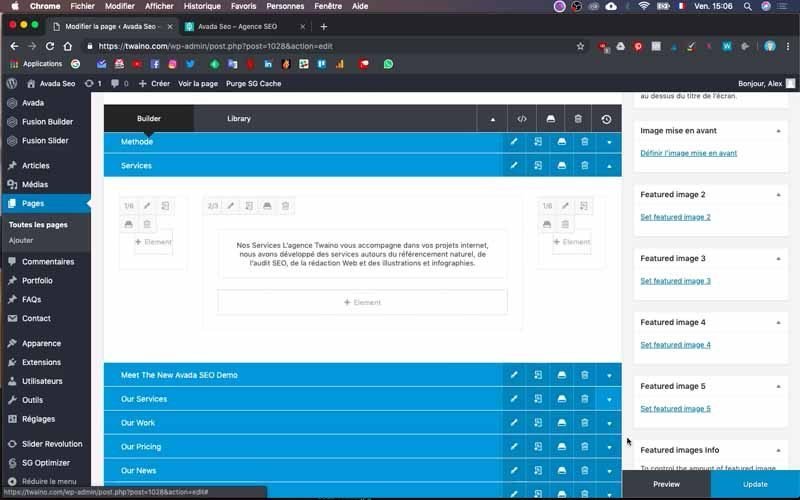
8) Aggiunga un altro blocco con diverse immagini
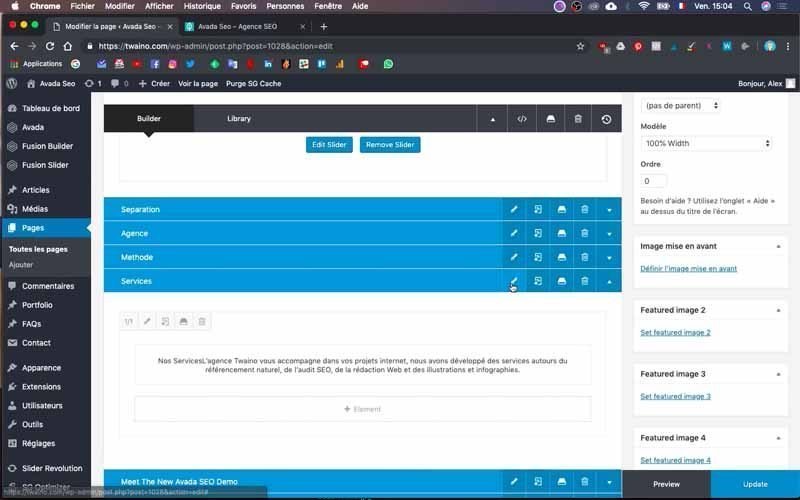
Dopo il blocco “Metodo”, ho il blocco “Servizi” sul mio layout che voglio aggiungere, che include testo e diverse immagini.

Per fare questo, creo un altro “Contenitore” che rinomino in “Servizi”. Lo sposto nel posto giusto, appena sotto “Metodo”.
Aggiungo prima il testo seguendo lo stesso principio del passo 6-2 e faccio attenzione alla formattazione.

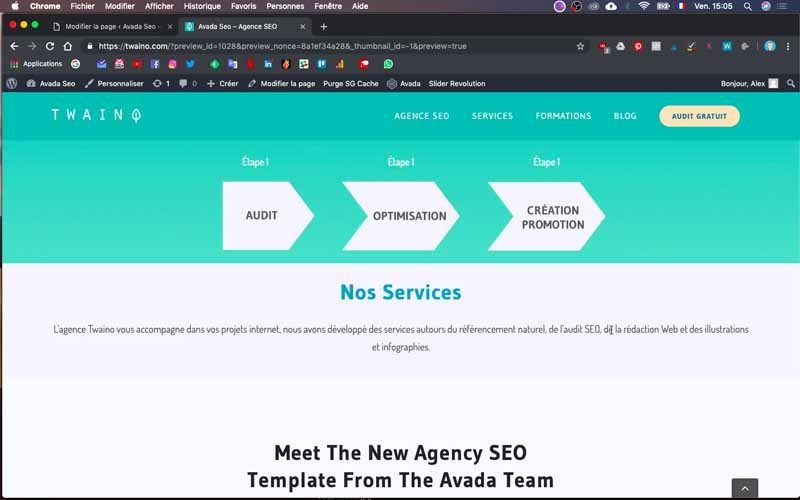
Quando poi clicco su “Anteprima”, noto che il testo occupa l’intera larghezza del sito. Questo non è necessariamente attraente e lo renderò compatto.
8-1) Rendere il testo compatto
Per farlo, crei delle colonne vuote e le posizioni a sinistra e a destra della colonna di testo. Per risparmiare tempo, duplichi la colonna di testo due volte di seguito, avendo cura di eliminare il contenuto delle due nuove colonne.

Per duplicare la colonna di testo, clicchi sull’icona al centro delle colonne, in alto a sinistra della colonna

Per eliminare il contenuto, clicchi sull’icona del cestino situata a destra quando trascina il cursore sul contenuto della colonna.

Per la vecchia colonna contenente il testo, imposti la sua proporzione su “2/3” cliccando sulla prima icona sulla stessa riga della duplicazione. Selezioni “2/3” dalle proporzioni che appaiono.
Utilizzi lo stesso procedimento per impostare le proporzioni delle due nuove colonne su “1/6” e le posizioni a sinistra e a destra della colonna di testo.
Premendo “Anteprima”, il nuovo rendering appare molto migliore.
8-2) Modifichi il colore di sfondo del blocco
Modifico il colore dello sfondo, cosa che può fare seguendo il processo descritto al punto 7-1.


Al mio livello, copio il codice colore da Adobe Illustrator e lo incollo nello spazio riservato a questo scopo nell’opzione “Sfondo contenitore”.

8-3) Inserire le immagini

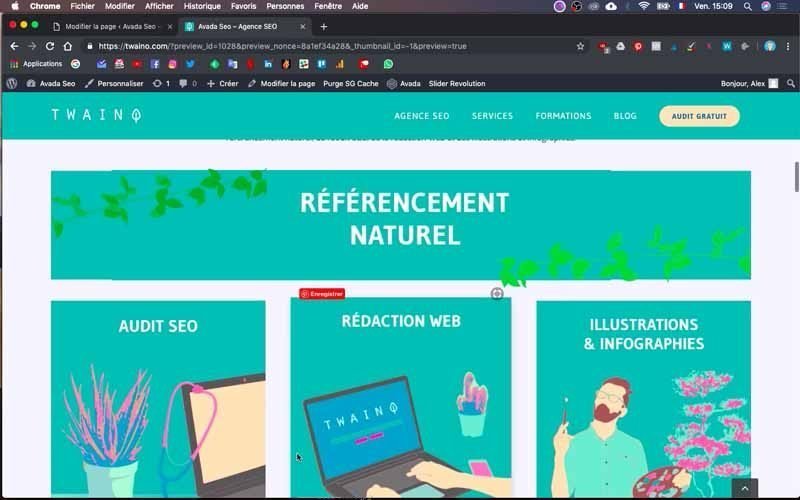
Successivamente, inserirò una prima immagine con la scritta “RIFERIMENTO NATURALE” che copre l’intera larghezza del blocco.

Duplico quindi una colonna, facendo attenzione a darle la giusta proporzione “2/3”, in modo che possa avere la stessa larghezza del testo.

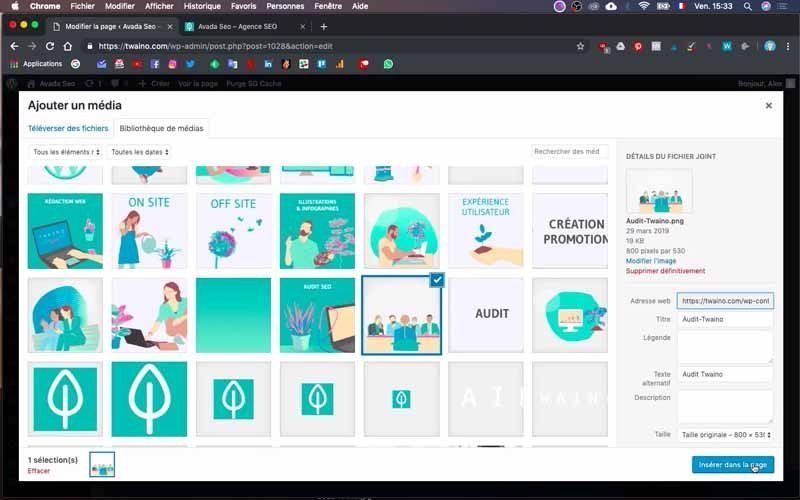
Utilizzo lo stesso principio del passo 6-3 per aggiungere l’elemento immagine. Tranne che nella “Libreria multimediale”, selezioni la dimensione originale della sua immagine invece della dimensione predefinita di “Avada”.

Per farlo, clicchi sull’opzione ‘Dimensione’ in basso a destra, sopra il pulsante blu ‘Inserisci nella pagina’ e selezioni la dimensione originale.
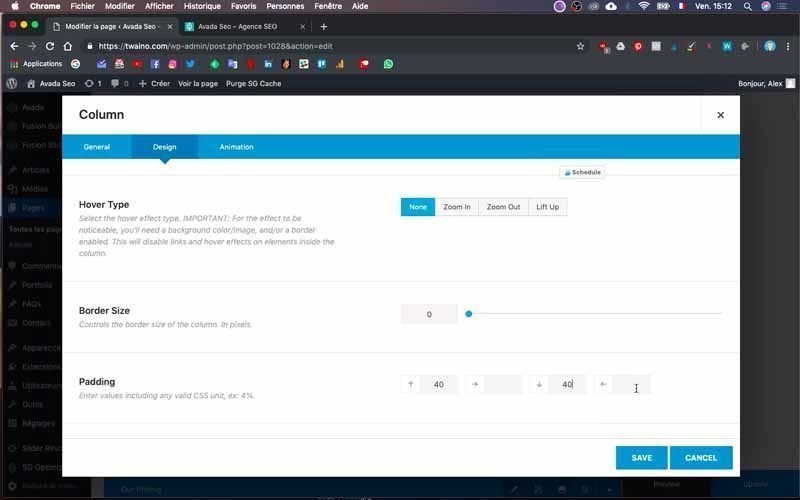
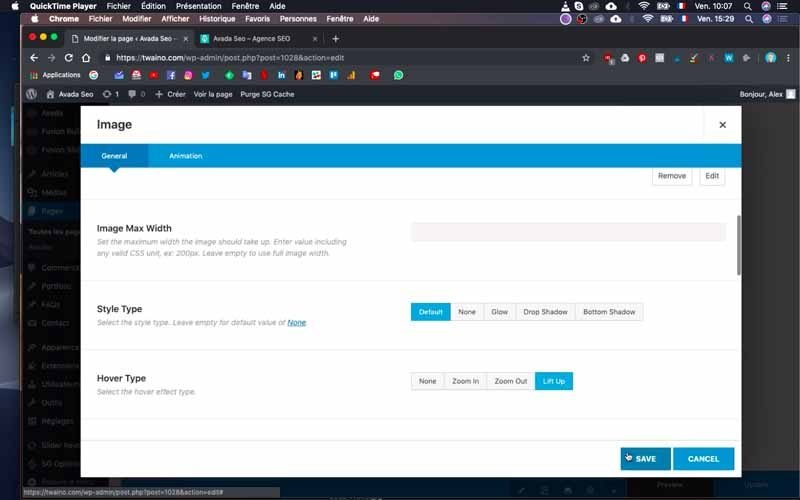
Mi assicuro di selezionare “Lift Up” sotto l’opzione “Tipo di Hover” nell’interfaccia di configurazione che appare subito dopo aver selezionato l’immagine.
Questa impostazione consente all’immagine di espandersi leggermente quando ci passa sopra il mouse, un effetto molto interessante. Inoltre, scorra verso il basso e l’opzione “Allinea” e selezioni “Centra” per centrare l’immagine.

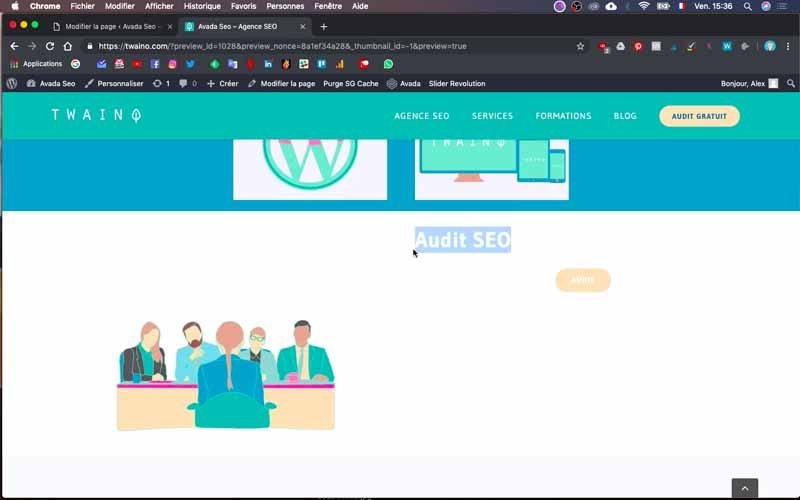
8-4) Inserisce tre immagini sulla stessa riga
Poi inserirò tre immagini appena sotto l’ultima. Per farlo, ripeto lo stesso processo con la duplicazione, ma questa volta utilizzando una dimensione di “1/3”, poiché le immagini devono trovarsi sulla stessa linea.

Le mie tre immagini cliccabili hanno le parole:
- AUDIT SEO ;
- COPYWRITING WEB;
- ILLUSTRAZIONI E INFOGRAFICHE.
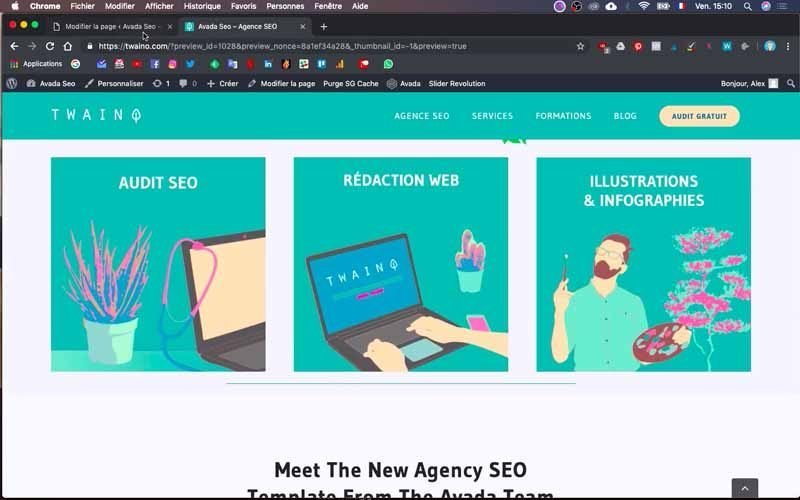
Ora tutto è ben centrato e ha un bell’aspetto.

8-5) Aggiungere un separatore
Una linea arriva appena sotto le tre immagini e per farlo, duplichi una colonna e faccia attenzione a eliminare l’immagine che contiene.

Poi clicchi su “+ Elemento” e cerchi l’elemento “Separatore” e prema il pulsante con la sua etichetta.

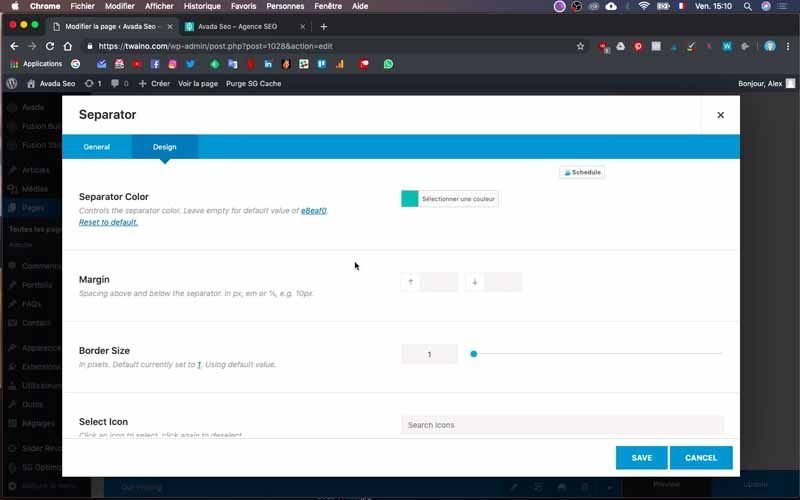
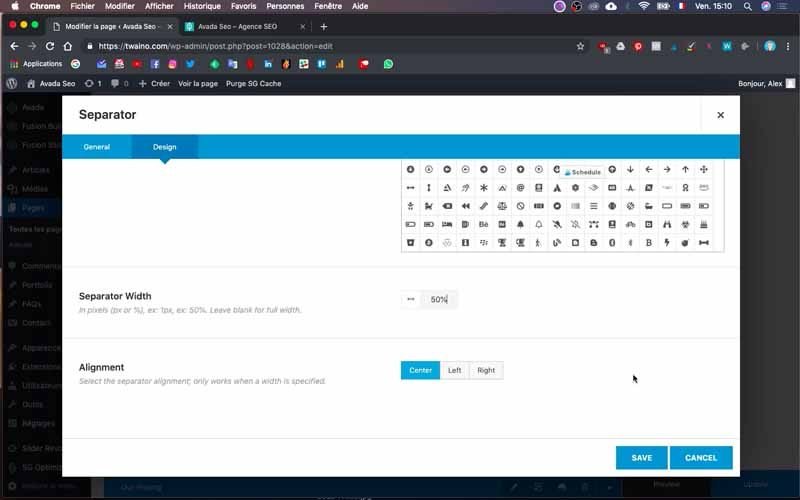
Nell’interfaccia di configurazione, selezioni “Bordo singolo solido” nell’opzione “Stile” della finestra “Generale”.

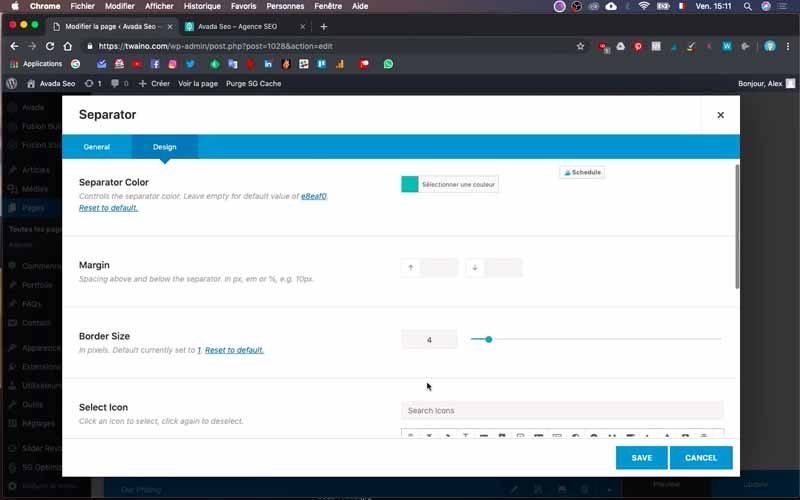
Nella finestra “Design”, selezioni il colore desiderato con l’opzione “Colore separatore”.

Per le sue dimensioni, selezioni una percentuale in “Larghezza separatore”, per me il 50%. Aumenti la “Dimensione del bordo”, io ho messo “4” nel mio livello.

Per centrarla, si assicuri di aver spuntato anche “Centro” sotto “Allineamento”.

8-6) Impostare la distanza tra le colonne
Voglio aumentare la distanza tra il separatore e le tre immagini. Per farlo, clicchi sull’icona di modifica del connettore del separatore, in alto a sinistra della sua colonna.
Selezioni la finestra “Disegno” e nell’opzione “Imbottitura” inserisca la distanza desiderata. Tenga presente che a questo punto potrebbe dover armeggiare per trovare la distanza giusta per ottenere l’aspetto migliore.
Nel mio caso, inserisco “40” nella prima e nella terza casella di questa opzione. Il rendering è accettabile, ma dovrò apportare alcune modifiche in seguito.
8-7) Aggiungere un’altra riga di immagine e testo
Per aggiungere un’altra riga di immagine e testo, deve solo duplicare le colonne di testo e immagine create in precedenza.
Per farlo, duplico la colonna del testo e dell’immagine del blocco “Agenzia” che avevo già creato. Poi li sposto sotto il separatore.
Modifico il testo sostituendolo con il mio nuovo testo e procedo alla formattazione. Modifico anche l’immagine, seguendo lo stesso principio della modifica delle immagini.
Poi aggiunga due pulsanti alla colonna di testo premendo “+ Elemento”. Quindi controlli il rettangolo a due colonne nella finestra “Colonne annidate”. Si noti che questo le permette di avere due pulsanti affiancati.
Poi segua la procedura descritta al passo 6-5 per impostare il primo pulsante. Quindi duplichi e modifichi solo il testo del secondo pulsante e il link.
Al mio livello, ho due pulsanti diversi, tra cui :
- Formazione online ;
- Conferenza.
9) Realizzi un secondo blocco di separazione
Per fare questo, duplichi il primo che è già stato fatto nel passo 5. Dopo questa duplicazione, la rinomini e la sposti subito dopo il blocco “Servizi”.
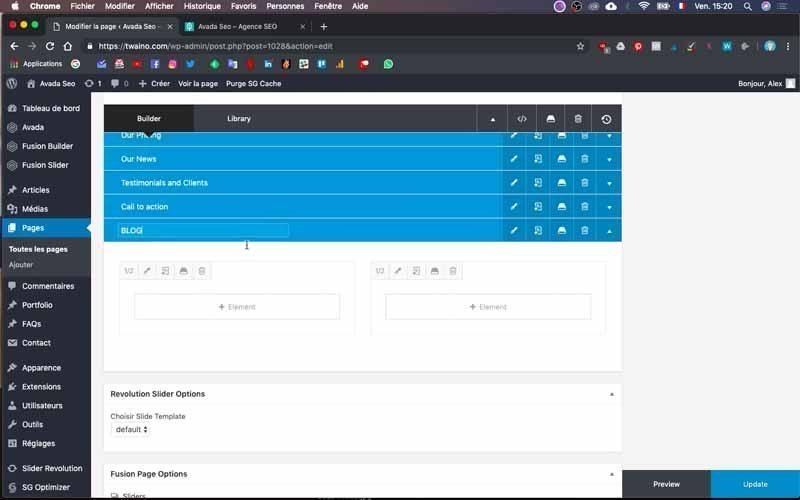
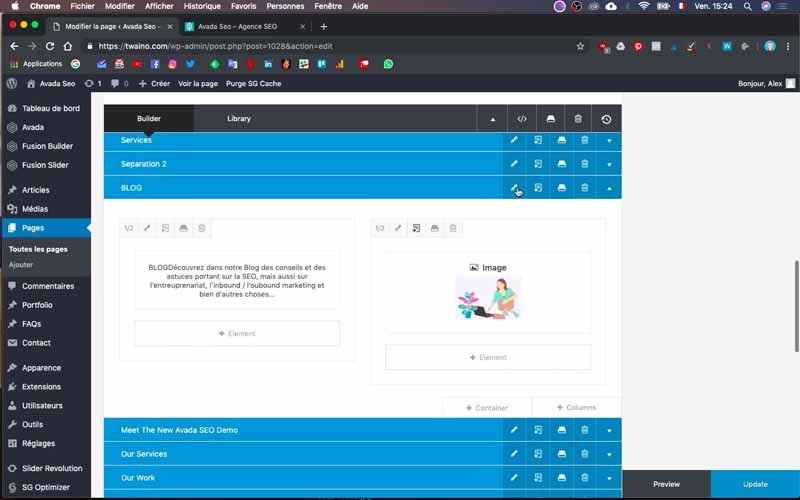
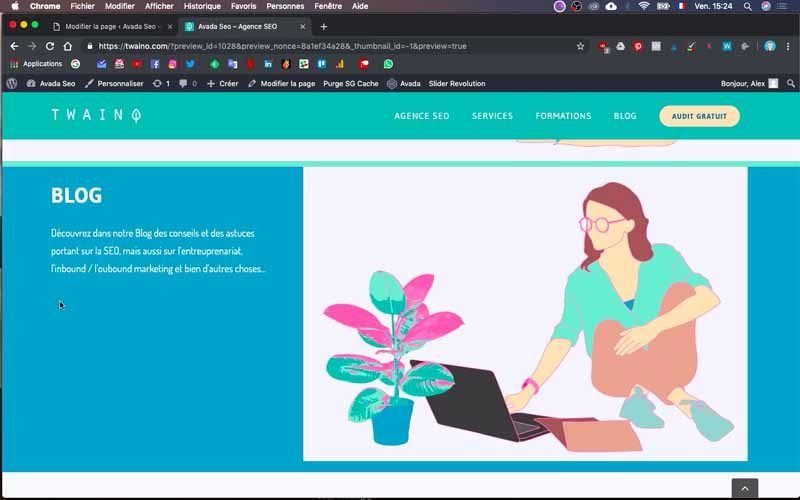
10) Creare il blocco “BLOG
Per la creazione di questo blocco, utilizzerò lo stesso processo utilizzato per i blocchi precedenti.
Creo un nuovo contenitore e lo chiamo “BLOG” e lo sposto appena sotto il secondo blocco separatore.
Modifichi il suo colore di sfondo seguendo la stessa procedura del passo 8-3.
10-1) Aggiungere un testo e un’immagine
Per l’aggiunta di testo, duplichi gli stessi tipi di colonne che ha avuto la possibilità di creare e che presentano le opzioni che desidera avere per il testo presente.


Nel mio caso, il testo deve essere bianco, quindi duplico la colonna di testo del blocco “Metodo” e la sposto nel blocco attuale.

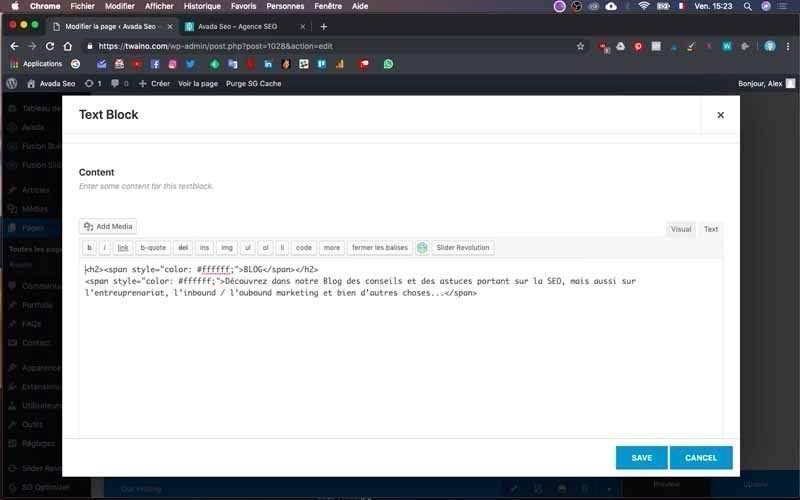
Pertanto, modifico il vecchio testo inserendo al suo posto il nuovo testo del blocco “BLOG”.

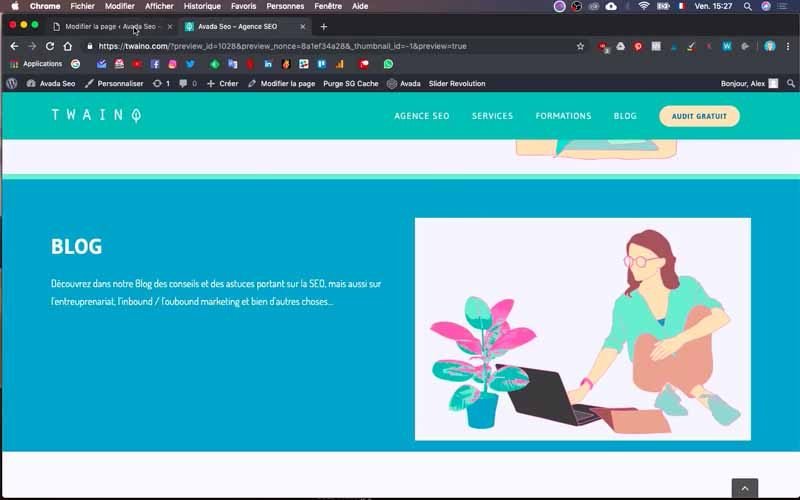
Successivamente, crei la colonna immagine e si assicuri di inserire l’immagine per questa parte. Segua il processo presentato al punto 6-3. Inoltre, si assicuri di scegliere le giuste proporzioni per ogni colonna.
Nel mio caso, ho scelto “1/2” per la colonna di testo e “1/2” per la colonna di immagini.

Salvi le modifiche e visualizzi l’anteprima per vedere come appare.

10-2) Aggiunga uno spazio tra l’immagine e il bordo del blocco
Per effettuare questa modifica, clicchi sull’icona di modifica del blocco “BLOG” e passi alla finestra “Design”. Inserisca le distanze in “Padding”, io inserisco “5%” nella prima e nella terza casella.
10-3) Aggiunga quattro immagini sulla stessa riga
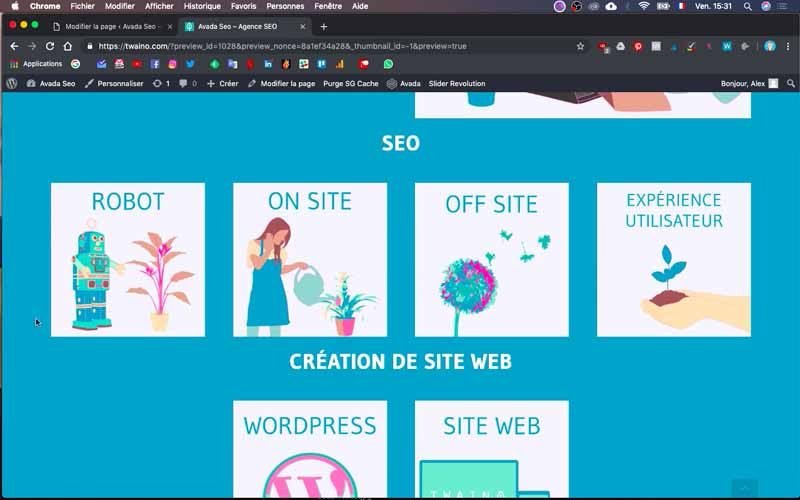
Secondo il layout, ho il testo “SEO” seguito da quattro immagini dopo la riga precedente.

Quindi creo prima la colonna di testo “SEO” con la proporzione “1/1”.


Quindi crei una colonna di proporzione “¼” per inserire una prima immagine seguendo la stessa procedura del passo 8-4.

Duplichi questa colonna per tre volte di seguito, facendo attenzione a inserire l’immagine corretta e a selezionare l’opzione “Solleva”.





Ho le 4 immagini:
- ROBOT ;
- SUL SITO ;
- FUORI DAL SITO;
- ESPERIENZA DELL’UTENTE.











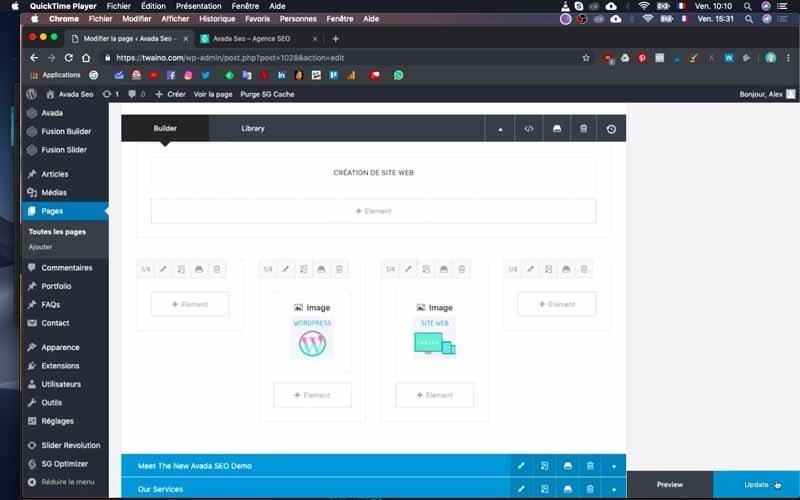
Faccio la stessa cosa per il testo “Creazione di un sito web” e le due immagini “WORDPRESS” e “WEBSITE”.

A questo punto, posiziono due colonne vuote a sinistra e a destra, in modo che le immagini siano centrate.

Salvi le sue modifiche per verificare i cambiamenti.
11) Creare un altro blocco di una riga
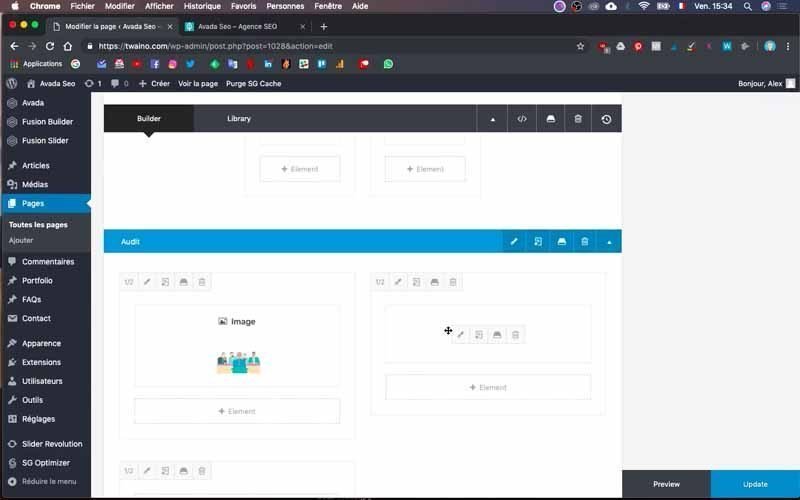
Ora creerò il blocco “AUDIT” creando un nuovo “contenitore”. Lo posiziono sotto quello precedente, avendo cura di dargli un nome.


Modifichi il suo colore di sfondo utilizzando lo stesso principio del passo 8-2.

Apporto quasi le stesse modifiche della fase precedente. In altre parole, duplico la colonna “Creazione del sito web” che ho appena modificato in “AUDIT SEO”.

Per inserire il testo e l’immagine in questo blocco, faccia lo stesso duplicandoli e modificandoli.


Inserisca anche il pulsante seguendo il principio del passo 6-5.

Aumenti l’imbottitura del blocco accedendo alla finestra “Design” e riempia la prima e la terza casella con le dimensioni verticali
Inserisco “5%” e “5%” al mio livello.


12) Salvi le sue modifiche e faccia un controllo finale
Dopo aver apportato tutte queste modifiche, clicchi sul pulsante “Aggiorna” nell’angolo in basso a destra. Poi vada alla pagina iniziale e faccia un controllo finale per vedere se tutto funziona correttamente.
Se ci sono ancora problemi, apporti le correzioni in base al blocco.
Ecco fatto! Ha appena creato il corpo della sua homepage con Fusion Builder.
Conclusione
La home page è una delle prime pagine create quando si crea un sito web. E poiché è la pagina principale, è probabile che riceva il maggior traffico. Per questo motivo, deve prestare attenzione a progettare bene ogni sua parte e assicurarsi che offra la migliore esperienza all’utente. Questo vale soprattutto per il corpo, che deve presentare le informazioni più rilevanti in modo chiaro e di facile lettura. Oltre al design, che deve essere attraente, le consiglio di prestare molta attenzione alla velocità di caricamento della pagina. Quest’ultimo punto è cruciale e può aumentare o diminuire la sua frequenza di rimbalzo, che avrà inevitabilmente un impatto sul numero di clienti che otterrà.
A presto per altri articoli!