criação de um website é bom! Mas ter um website que transmita a identidade de sua marca com uma experiência de usuário ideal é ainda melhor! Para isso, vou mostrar-lhe um dos passos mais importantes: a maquete do seu site antes de sua criação. Para fazer isso, fornecerei ao senhor todas as informações necessárias, inclusive dois vídeos que mostram como zombei pessoalmente de um website antes de criá-lo para minha agência SEO Twaino
Hoje, vou mostrar-lhe passo a passo como acabei com este modelo de site a partir de uma folha de papel em branco.
Uma maquete de website
Neste vídeo, apresento-lhe o resultado da maquete do meu site Twaino para a página inicial:
Neste vídeo, mostro-lhe passo a passo como criei a maquete do meu site, a partir de uma folha de papel em branco:
O que é uma maquete de website?
A semântica em torno da expressão “design do site” é bastante vasta. Em outras palavras, muitas vezes nos encontramos com várias expressões técnicas, desde as primeiras buscas. Entre elas estão a maquete, o wireframe, o zoneamento, a maquete gráfica, o ergolayout, a interface gráfica e muitas outras. É difícil, portanto, saber por onde começar e o que fazer quando o senhor não está no campo. Para simplificar as coisas, vou classificar esses termos diferentes em duas realidades distintas.
O modelo funcional para otimizar suas conversões
Esta é a primeira apresentação que permite que o senhor tenha uma entrega indicando os blocos do seu website. A idéia é determinar a organização precisa do seu futuro website, particularmente em termos de ergonomia para a experiência do usuário. Essa maquete é feita em duas partes diferentes:
1- Zonings: são diagramas que listam as áreas do site para uma estruturação ótima das informações no site;
2- Quadros de arame: estes são os detalhes das zonas com a integração do conteúdo nos blocos.
Como o senhor já deve ter percebido, essa representação estabelece as bases para a conversão de seu website. É, portanto, um trabalho ergonômico que o senhor mesmo pode fazer, se souber como fazê-lo, ou que pode confiar a uma agência ou a um projetista UX.
O modelo gráfico para trabalhar a imagem de sua marca
Ela é feita com base no modelo anterior e nada mais é do que sua extensão gráfica. Inclui, portanto, todos os elementos gráficos da identidade visual da sua companhia. A idéia é ter uma apresentação gráfica final de seu website. Isso pode ser feito diretamente ou às vezes em duas etapas:
1 – O quadro de inspiração: ele apóia as diferentes idéias e exemplos gráficos;
2 – A folha de estilo: inclui a paleta de cores e as diferentes tipografias e é, portanto, uma premissa para a carta gráfica.
O objetivo desse tipo de representação é validar os efeitos esperados e a aparência gráfica final de seu website. Entretanto, observe que alguns problemas podem ocorrer ao integrar seu website a partir do modelo gráfico, o que às vezes não permite que se tenha a exata renderização para o site final. Mas um especialista na matéria poderá ajudá-lo a encontrar uma solução, se o senhor não a conseguir.
Por que é importante fazer uma maquete de seu website antes de criá-lo?
Pense antes de agir!
Fazer um modelo de seu website ao redesenhá-lo ou criá-lo é um passo essencial que não deve ser perdido. Em primeiro lugar, e como já disse, esta medida permite ao senhor otimizar a ergonomia e as conversões de seu website. É por isso que pensar na viagem do usuário com antecedência tem um grande impacto sobre suas vendas ou seu desempenho.
Por outro lado, o redesenho de seu website é benéfico em termos de custo e tempo. De fato, a complexidade das mudanças visuais e técnicas de um website pode ser grande e pode levar muito tempo e dinheiro para fazer isso.
Saber perder um pouco de tempo para ganhar muito mais tarde
Para a criação de um website, a realização de zonings, wireframes e modelos gráficos são passos muito simples de serem removidos. Recomendo, no entanto, que o senhor os respeite, pois seu impacto sobre a experiência dos usuários é considerável e, portanto, seus resultados são consideráveis.
Portanto, se o senhor precisar recorrer a uma agência para projetar seu site, deverá incluir em suas especificações pelo menos: os modelos gráficos, a estrutura de arame e o zoneamento. Inclua-os também no cronograma provisório de Vossa Excelência, pois esta etapa pode levar várias semanas.
Se o senhor mesmo decidir criar seu website, muitas vezes é difícil realizar essa etapa, por razões de habilidade e/ou orçamento. De fato, a terceirização desse trabalho pode às vezes exceder o orçamento e, por razões de planejamento, as tarefas não essenciais são muitas vezes aparadas. Sugiro ao senhor que imponha a si mesmo esse rigor para que seu site seja otimizado desde o início.
Os instrumentos e métodos a utilizar para criar um modelo
Há uma série de ferramentas e métodos à disposição do senhor para projetar seu website. Estes vão desde os mais simples para os iniciantes até os mais complicados para os profissionais. Vou, portanto, enumerar algumas ferramentas baratas e fáceis de usar, bem como ferramentas profissionais.
Ferramentas de baixo custo
Para uma ferramenta de desenho gráfico, o senhor certamente terá que gastar algum dinheiro. Mas se seu orçamento é limitado, é possível usar algumas soluções gratuitas. Obviamente, o senhor será bastante limitado em seu trabalho e não terá o mesmo resultado final.
A simples folha de papel
Estamos certamente na era digital, mas usar folhas de papel ainda é uma das maneiras mais fáceis de colocar suas idéias em ordem. É verdade que o senhor não poderá fazer modelos gráficos, mas poderá trabalhar facilmente em zonagens e armações de arame.
PowerPoint: um programa fácil de usar
O conjunto de escritórios da Microsoft evoluiu consideravelmente com o tempo. Isso significa que o PowerPoint pode ser usado por causa de sua flexibilidade e simplicidade. Essa alternativa permite ao senhor criar zoneamentos, armações e modelos gráficos, se o senhor dominar corretamente a ferramenta.
Google Sliders: Livre e fácil de usar
O gigante americano nunca deixa de surpreender com ferramentas muito interessantes. É o caso do Google Sliders, que é um pouco como o PowerPoint da Microsoft. O senhor tem quase as mesmas opções e todo o trabalho é feito on-line com a possibilidade de acessá-lo a qualquer momento se tiver uma conta no Gmail. Essa é uma boa opção se o senhor tiver várias pessoas trabalhando em zoneamentos, wireframes ou no modelo gráfico de seu website. Este é o meu método preferido, se :
- O senhor está procurando uma solução livre
- O senhor quer aprender a ferramenta facilmente
Canva
E sim, isso sempre surge quando falamos de elementos de design gráfico. Essa solução SaaS para projetistas está ganhando cada vez mais terreno no mercado, já que as funcionalidades que oferece hoje em dia são muito interessantes. Isso torna possível a criação de zonas e armações de arame de alta qualidade, bem como de modelos gráficos, graças aos diversos modelos oferecidos. Dê uma olhada nessa alternativa on-line para se inspirar nos modelos existentes.
Zoneamento profissional, estrutura de arame e ferramentas de maquete
Há muitas ferramentas dedicadas disponíveis se o senhor quiser ter um trabalho “profissional” na criação de suas zonas e armações de arame. No entanto, sugiro que o senhor escolha a ferramenta certa para suas reais necessidades, pois nem todas as ferramentas são as mesmas.
Sketch
Essa ferramenta é um dos pilares do setor e, portanto, permite que o senhor crie zoneamentos e armações de arame com grande simplicidade.
Adobe XD
A Adobe lançou sua própria plataforma, que já está começando a ocupar muito espaço no mercado. O mais interessante é a integração nativa com o Photoshop, o que o torna definitivamente um futuro líder de mercado.
Cacoo
Para fazer modelos gráficos, este software SaaS é uma escolha muito relevante. Além de não ser limitado, o senhor terá uma apresentação muito limpa. No entanto, recomendo ao senhor que o teste com sua versão gratuita antes de lançá-lo.
Além dessas quatro ferramentas, outras soluções estão à sua disposição, tais como :
- MockFlow ;
- Lápis ;
- Moqups ;
- PowerMockup ;
- Wirefy ;
- Justinid ;
- Eixo RP ;
- Balsamiq ; l
- Pidoco ;
- WireframeCC ;
- iPlotz.
Para decidir-se facilmente, o senhor pode ir a sites de comparação como o SocialCompare
.Ilustrador: Uma ferramenta poderosa, mas difícil de dominar (minha escolha)
Há uma série de ferramentas disponíveis para criar suas zonas e armações de arame. No entanto, existem apenas algumas ferramentas poderosas para fazer um modelo gráfico de sucesso. Um deles é o software da suíte Adobe: Illustrator. De fato, a Adobe tem sido e continua sendo onipresente nesse setor, mas o uso de seus instrumentos requer um mínimo de conhecimento.
Portanto, sua ferramenta Ilustrador está completa e continua sendo minha melhor escolha para a criação de zoneamentos e estruturas de arame, assim como modelos gráficos. Por outro lado, sua importância está na fase de corte das maquetes para a integração da web. Além do Illustrator, o senhor também pode usar o Photoshop, que é o software mais conhecido e mais usado no mercado.
Ilustrador é a ferramenta que usarei pessoalmente para o layout do meu site Twaino.com. De fato, como depois criarei meu conteúdo visual sobre essa ferramenta, acho mais fácil fazer tudo a partir do Illustrator. Além disso, mesmo que eu esteja longe de ser um especialista com o Illustrator, tenho conhecimento e domínio suficiente da ferramenta para estar à vontade com ela e assim obter resultados de maneira rápida e eficiente.
A maquete de um website: os passos a seguir para fazer isso
A fim de ajudar o senhor a compreender os passos a seguir para fazer o modelo de seu website, tive a oportunidade de propor um vídeo no qual, apresento os passos de criação para minha agência SEO, Twaino.com. Para mim, o objetivo dessa gravação era mostrar ao senhor como, a partir de uma folha de papel em branco, pude criar meu website. Portanto, se o senhor se encontrar na mesma situação, poderá (esperemos) inspirar-se neste vídeo para criar seu próprio modelo de website. Cabe ao senhor seguir os passos que apresento aqui e em meus vídeos para adaptá-los ao seu projeto. Mas tenha em mente que todas as etapas são importantes para que a experiência do usuário em seu website seja otimizada.
A estrutura do conteúdo de seu website
Layout do conteúdo
Nesse nível, o senhor deve pensar na arquitetura de seu site, definindo as diferentes páginas e seu posicionamento. Vá ainda mais longe, definindo a estrutura de cada página. Para ter sucesso nessa etapa, não hesite em inspirar-se nos sites concorrentes de seu setor, para ver suas estruturas que geralmente incluem o :
- Página inicial ;
- Página de conteúdo ;
- Página de postagem no blog ;
- Página da categoria ;
- Página do produto (no comércio eletrônico) ;
- Página de contato;
- Página de recrutamento.
Na realidade, esta é uma arquitetura de SEO, portanto, idealmente, recomendo que o senhor trabalhe diretamente com sua agência parceira SEO desde a própria concepção de seu modelo. Na verdade, a arquitetura de seu site é um elemento importante, e desempenhará um papel enorme do ponto de vista da SEO, de modo que o senhor não deve tomar esse ponto de vista de ânimo leve.
Reflexão sobre a navegação / caminho do usuário
O trabalho ergonômico pode agora começar após a definição dos modelos de página. Sugiro que o senhor trabalhe por pilares, a fim de ser eficiente. Em outras palavras, não há necessidade de fazer wireframes para todas as páginas, mas concentre-se em suas páginas principais.
Uma vez que o senhor os tenha concluído, discuta com sua equipe a otimização deles, se tiver um ou com outras pessoas. Elementos chave da estrutura de suas páginas serão conhecidos graças a essas trocas e o senhor poderá repetir certos blocos gráficos em todas as diferentes páginas de seu website. Em seguida, passar aos quadros para as páginas secundárias.
Uma vez que o senhor tenha validado a maior parte dos elementos gráficos de seu site, resta apenas aplicar seu trabalho às páginas secundárias. Recomendo-lhe vivamente que se certifique de que os diferentes elementos gráficos sejam coerentes com suas páginas. Além disso, o senhor não precisa fazer um trabalho muito detalhado nesta fase, pois são apenas as armações de arame e não os modelos gráficos.
Elementos gráficos a serem definidos
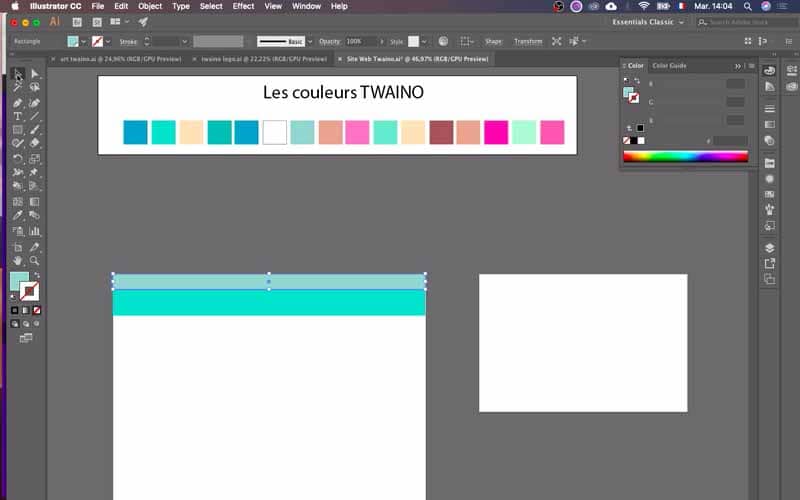
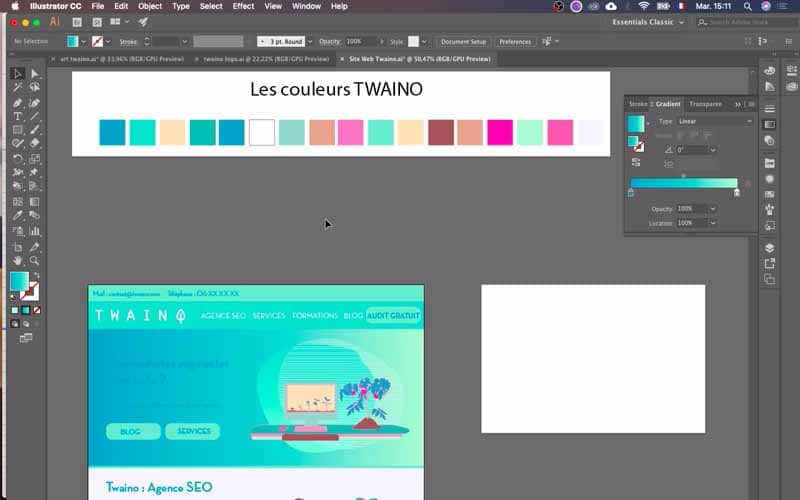
A definição das cores
Um estudo da Kissmetrics
indica que a cor afeta a compra de um produto para 85% da população, o que mostra que esse aspecto não deve ser tomado de ânimo leve. Isso mostra que esse aspecto não deve ser tomado de ânimo leve. Com efeito, embora sejam subjetivas, as cores afetam nossas emoções e, portanto, têm impacto em nossa tomada de decisão. Sugiro que o senhor saiba o que eles significam antes de fazer uma escolha.Tive a oportunidade de apresentar em meu artigo minha escolha de cores: Como escolher as cores de sua marca
. E quando você olha para as grandes marcas como Coca Cola, Apple, Facebook… você percebe como é importante escolher a cor certa, porque ela o representa.O senhor pode ler muita literatura sobre o assunto, mas eu lhe darei as palavras que mais definem cada cor.
- Branco: pureza, juventude, encorajamento, felicidade;
- Preto: formalidade, sigilo, luxo, glamour;
- Verde: natureza, crescimento, refrescante, equilíbrio;
- Rosa: proteção, amizade, luz, calor;
- Cinza: Imparcial, maduro, sofisticado, compromisso;
- Amarelo: calor, otimismo, humor, bom humor;
- Marrom: terra firme, bem pensada, confiante, séria;
- Violet: real, espiritualidade, autoridade, sabedoria;
- Laranja: revigorante, criatividade, energia, prazer;
- Vermelho: paixão, vigor, velocidade, raiva;
- Azul: conhecimento, segurança, confiança, tranqüilidade.
O primeiro passo para definir as cores é determinar uma série de cores a serem usadas em seu website. A idéia é dar a cada cor uma determinada função, a fim de ter uma estrutura lógica e coerência para o visitante. A esse nível, recomendo que o senhor tenha entre 4 e 5 tons de cor diferentes, a fim de não assustar seus visitantes com demasiadas ou muito poucas cores. Portanto, pense em tudo e leve em conta as cores do seu :
- Antecedentes ;
- Textos;
- Links e CTA ou chamada à ação;
- Toques finais.
Então, recomendo, para construir a paleta de cores de seu website, a :
- Escolha um esquema de cores escuro (Elegância, luxo, sofisticação) ou claro (Simplicidade, pureza, juventude);
- Use as cores do seu logotipo para criar harmonia;
- Optar por contraste suficiente entre as cores do fundo e do texto para ser facilmente legível por seus visitantes;
- Brincar sobre as nuances e o equilíbrio entre cores brilhantes e neutras.
A escolha da tipografia: Tamanhos / Fontes e frentes
Escolher uma fonte para seu website não é fácil e encontrar a combinação certa é ainda menos fácil. Mas esse passo também não deve ser dado de ânimo leve, pois suas fontes expressam a identidade e os valores de sua companhia. Além disso, depois das imagens, é o elemento com o qual os visitantes terão que lidar.
Para fazer essa escolha, recomendo que o senhor use primeiro um máximo de três fontes diferentes. Além disso, use as fontes do Google para encontrá-las, pelas seguintes razões:
- Tendo um site bem construído: as fontes oferecidas são ideais para construir um site e, com o número delas, o senhor encontrará inevitavelmente seu ideal;
- Integração rápida em um site: só é preciso usar uma linha de código para integrar ou usar um tema que integra diretamente todas as fontes do Google por padrão;
- Possibilidade de baixar fontes: úteis para a construção de seus elementos gráficos, ou comerciais posteriormente em outras ferramentas. Você pode obter essas fontes na suíte Adobe / Google / Microsoft… ;
- Fontes de fonte aberta: elas são gratuitas e de fonte aberta, portanto o senhor pode compartilhá-las se desejar ou usá-las para seus projetos comerciais.
Ao escolher suas fontes, sugiro que o senhor considere os seguintes critérios:
- Legibilidade: este é o mais importante e seus textos devem ser legíveis, independentemente da resolução da tela ou do tipo de tela usada;
- Flexibilidade e diversidade: útil para a hierarquia das páginas de seu site, com os diferentes estilos leves, regulares, ousados..
- Eficiência: os caracteres especiais ou o glifossário de sua fonte devem ser completos, pois algumas fontes gratuitas não têm fontes suficientes.
- Compatibilidade: qualquer que seja o navegador ou o sistema operacional, sua fonte deve poder ser aberta e manter sua qualidade.
Criação dos visuais a serem integrados
Definição do estilo das imagens
Uma imagem vale por mil palavras e sua importância em nossa vida diária não está mais em questão. Na verdade, elas estão no centro da criação de conteúdo e permitem ao senhor ilustrar suas palavras e, sobretudo: atrair a atenção dos internautas para seu website. Portanto, é quase impossível ter um website profissional sem imagens e o senhor não deve dar esse passo de ânimo leve.

Se não tiver idéias sobre como criar seu próprio universo para sua marca, aconselho-o a visitar o artigo: Comunicação Corporativa: Dicas e Idéias
Para dar vida a seus escritos e convencer seus visitantes, o senhor pode escolher entre vários estilos de imagem:
- Ilustrativo ;
- Explicativo;
- Indicativo;
- Divertido.
Para escolhê-las, eu o aconselho:
- Usar imagens de alta qualidade;
- Otimize o tamanho e a resolução de suas imagens para torná-las mais leves para uma navegação rápida;
- Prefira imagens grandes que possam ser facilmente cortadas para se adequar ao tipo de meio eletrônico;
- Para escolher cuidadosamente suas fotos de produtos;
- Destacar o elemento humano em suas imagens para tranquilizar os internautas;
- Para destacar sua companhia;
- Para colocar suas imagens ao lado de textos relevantes;
- Para otimizar o nome de seus arquivos de imagem e preencher as descrições para melhorar seu referenciamento;
- Nunca tire imagens da Internet sem permissão.
O mesmo vale para os vídeos que o senhor deseja utilizar para ilustrar seu conteúdo. Para encontrar essas imagens, o senhor tem várias soluções. Se o senhor tiver um orçamento grande, pode recorrer a um fotógrafo profissional ou a um designer gráfico para ter imagens ou vídeos originais. Caso contrário, o senhor pode tirar proveito de certas plataformas onde pode obter gratuitamente imagens de alta qualidade livres de direitos, tais como :
- Senha de ações;
- Finda.foto ;
- Gratisografia ;
- Pixabay ;
- Picjumbo ;
- Giphy.
Consistência gráfica
Depois de selecionar todos os elementos gráficos e visuais para seu website, o senhor precisa examinar a consistência de toda a mistura. Esta medida permite ao senhor validar certos elementos e fazer substituições quando julgar necessário.
Para isso, não deixe nada de fora e verifique a consistência de cada elemento com o resto. Assegure-se de ter feito o zoneamento e a estrutura de arame para uma experiência ótima para o usuário. Assegure-se também de que as cores, fontes, imagens e quadros que escolher estejam em harmonia e expressem a identidade e os valores de sua companhia.
Uma vez concluída essa etapa, o senhor poderá passar à criação propriamente dita de seu website.
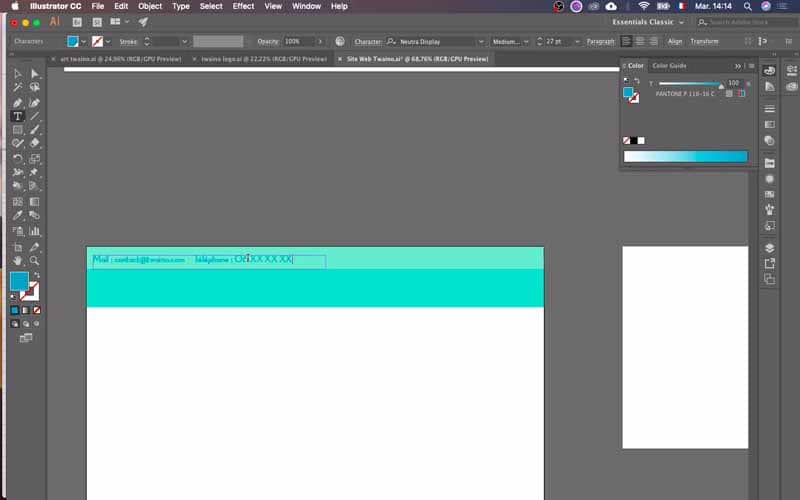
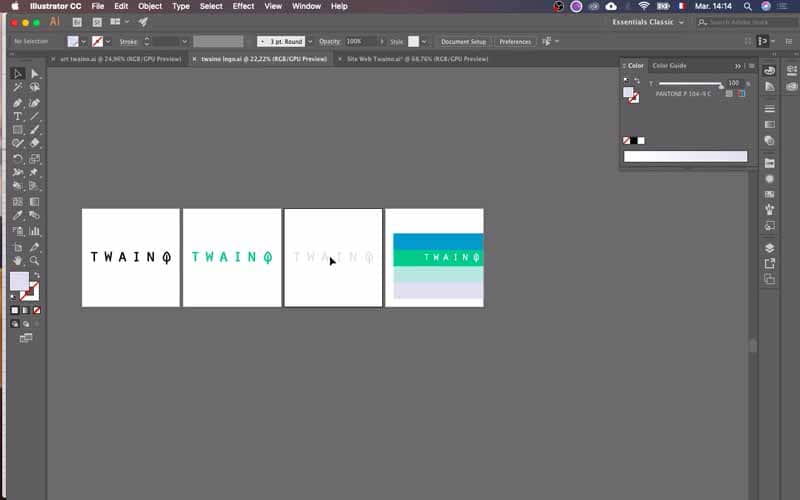
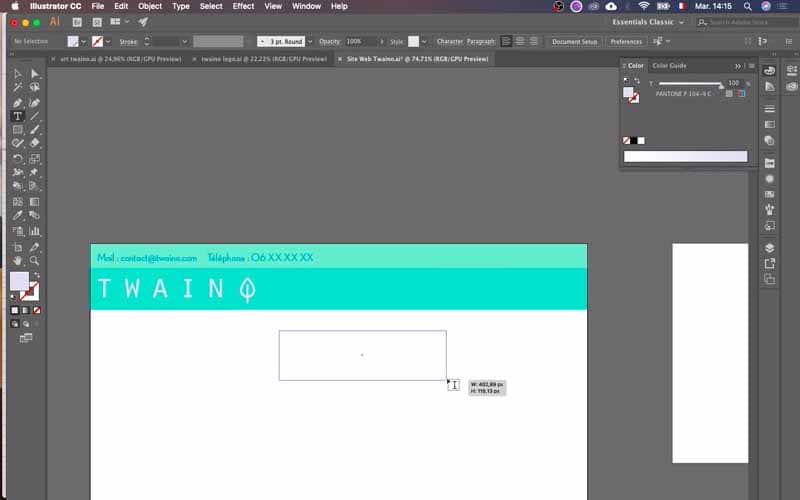
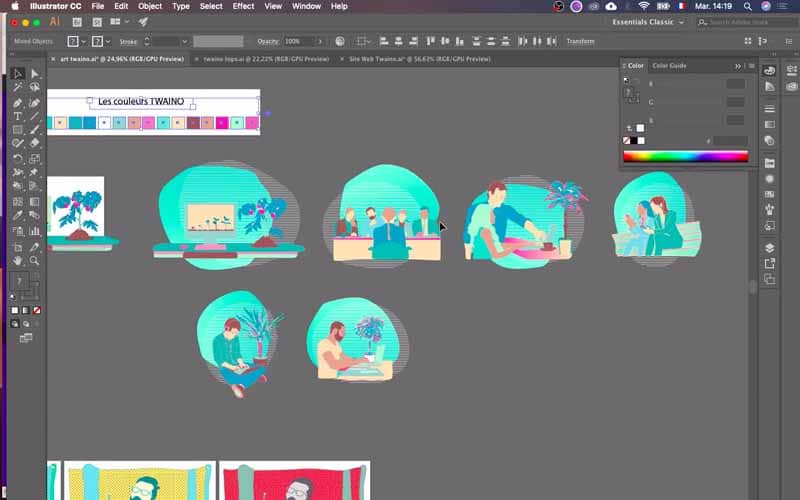
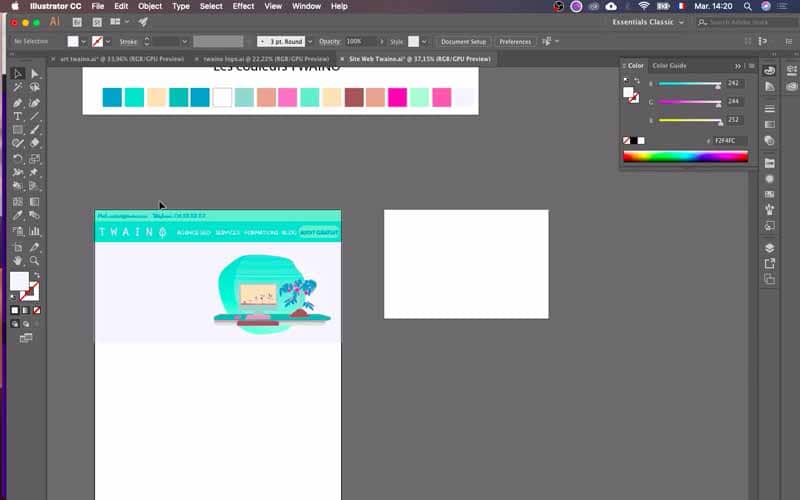
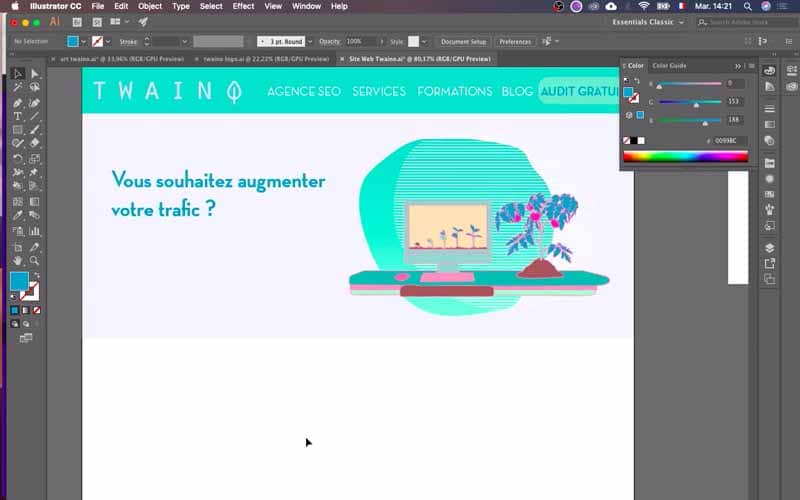
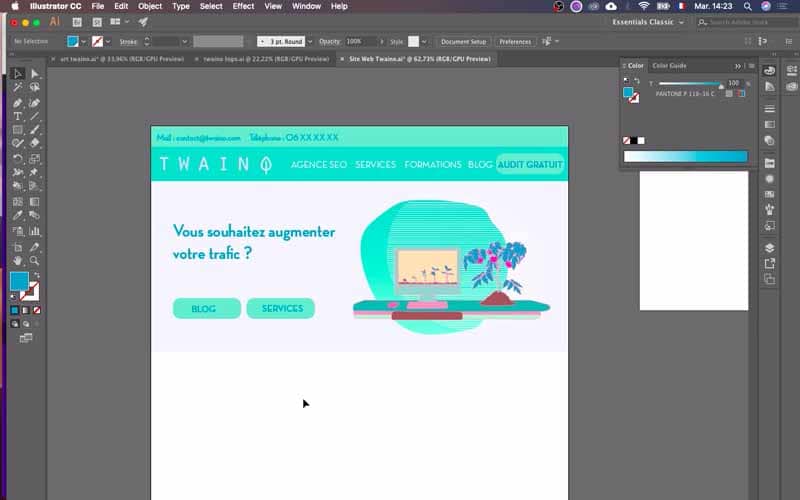
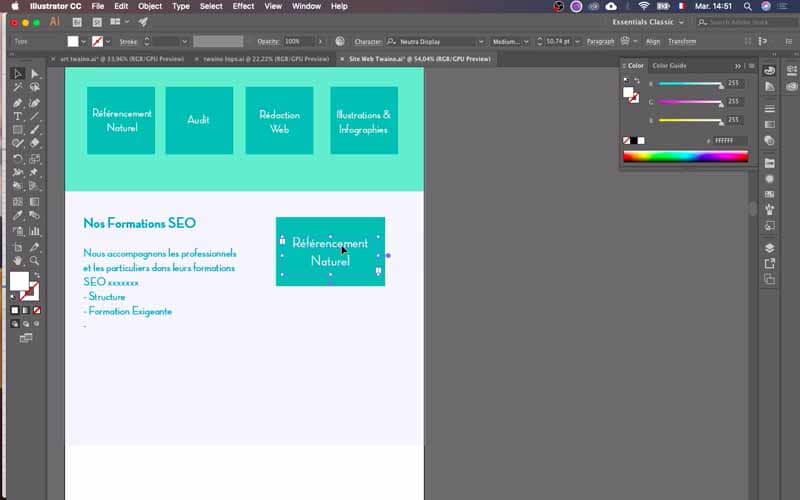
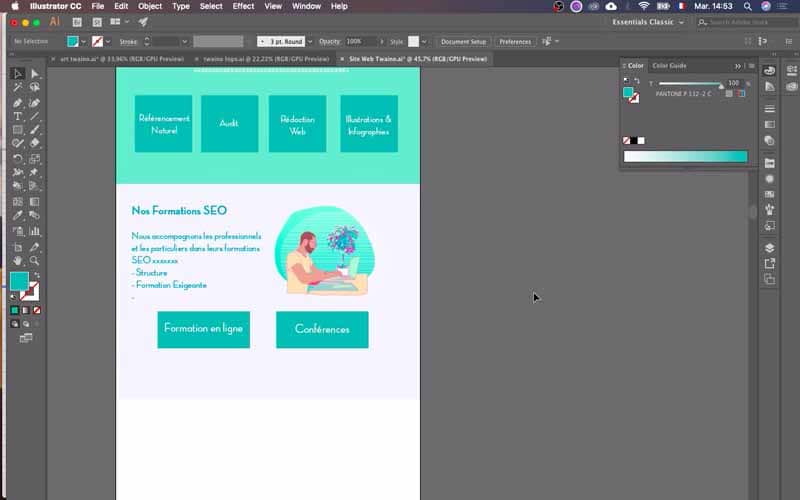
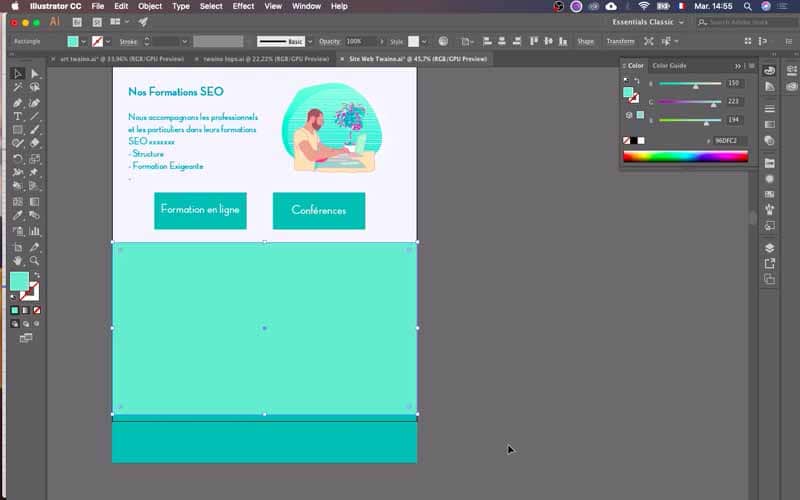
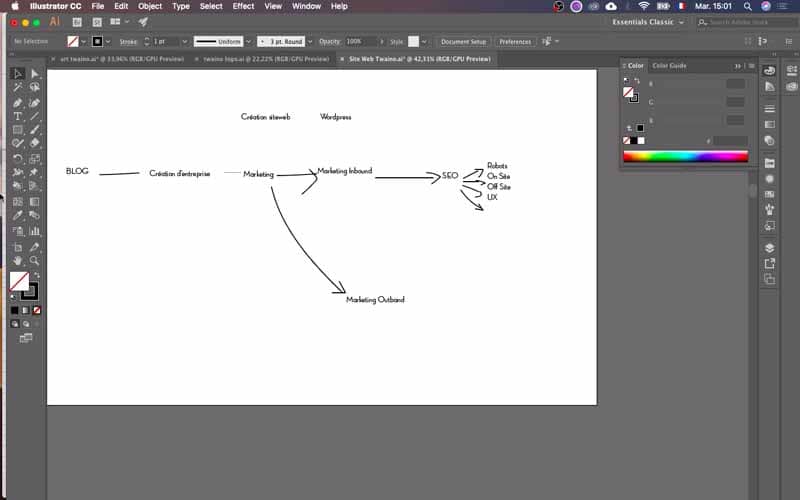
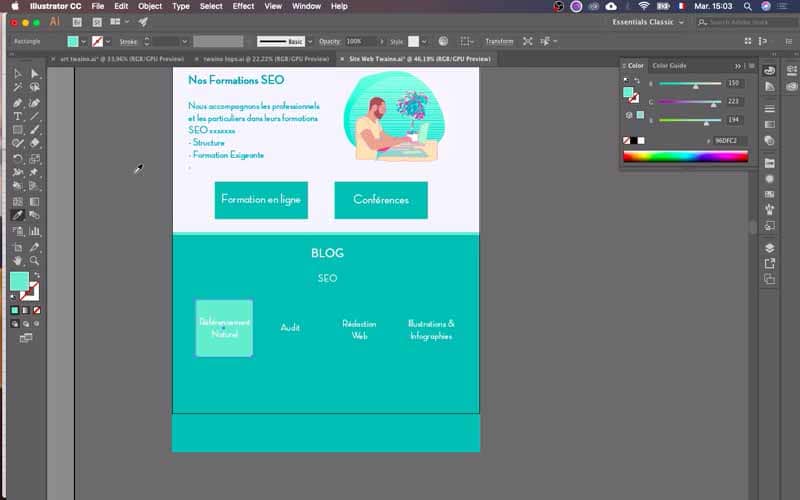
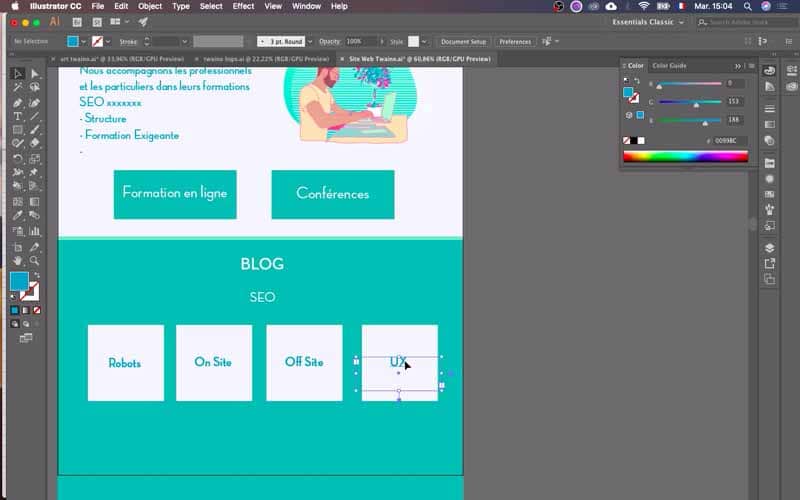
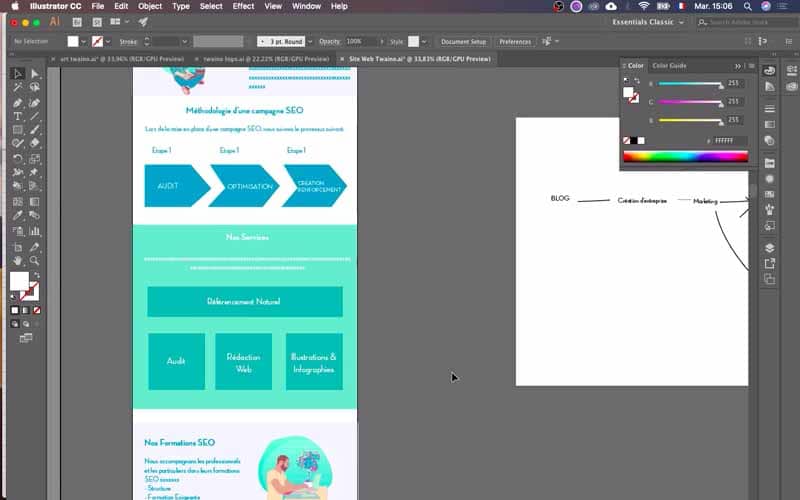
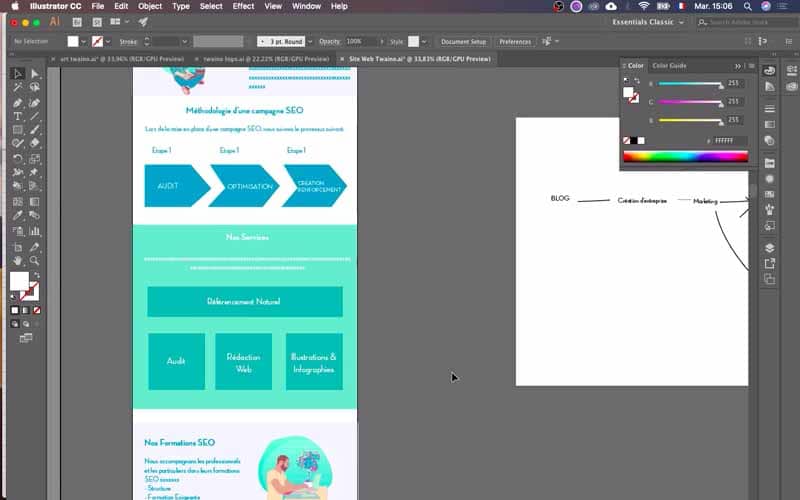
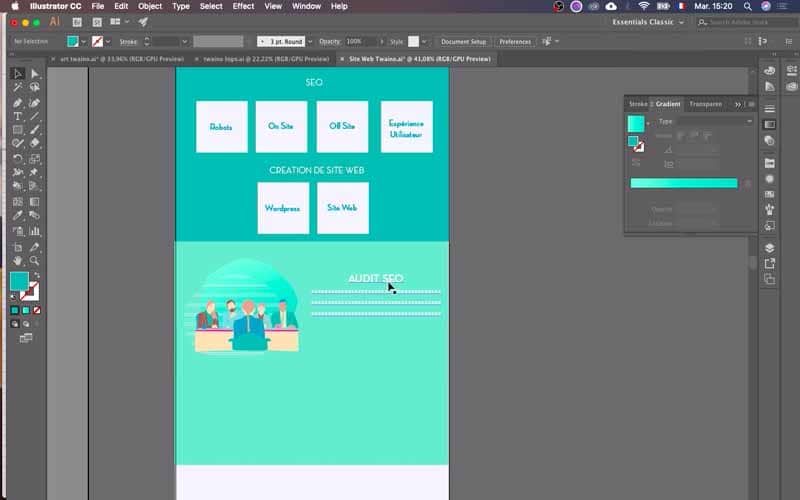
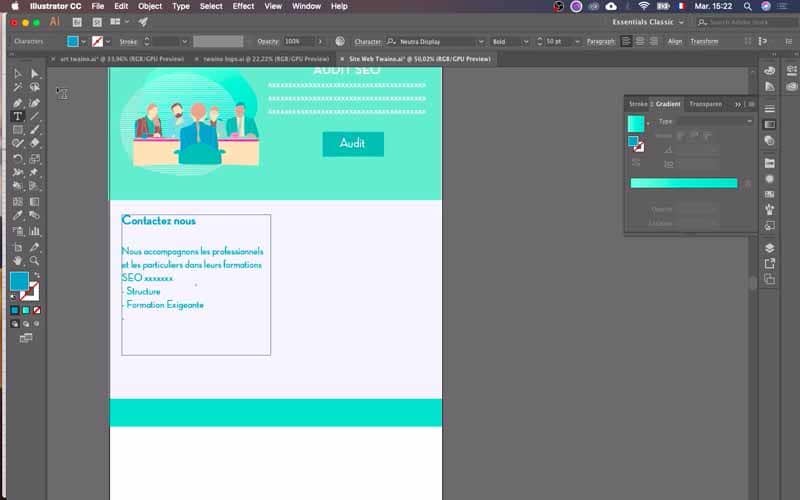
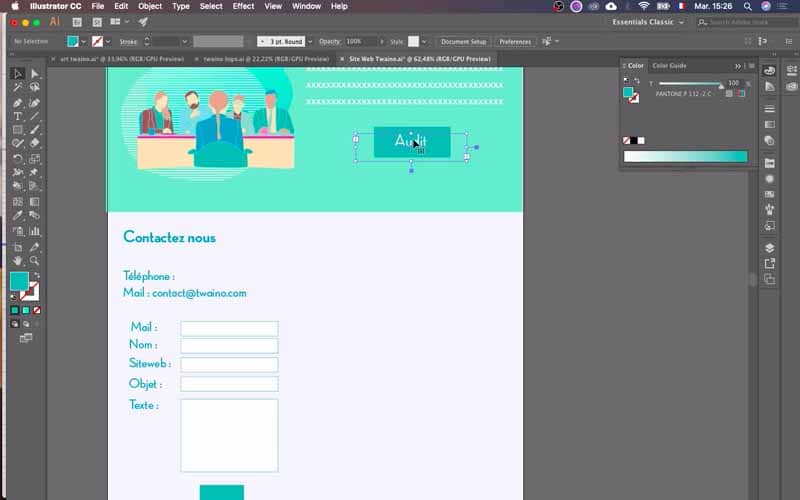
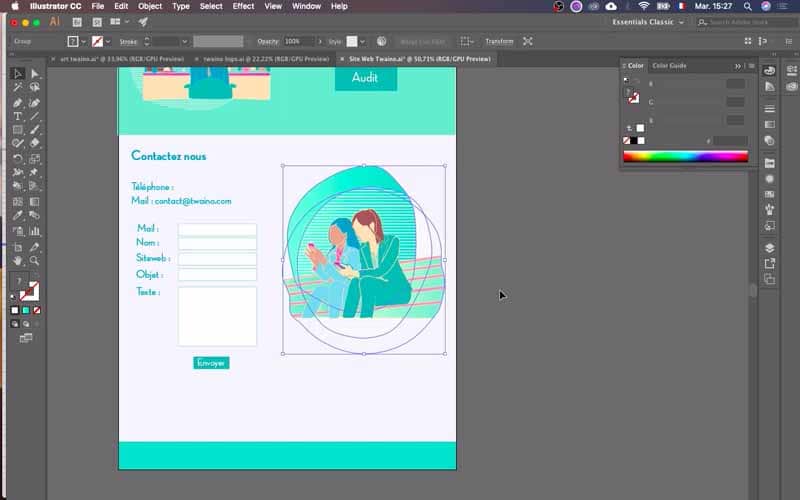
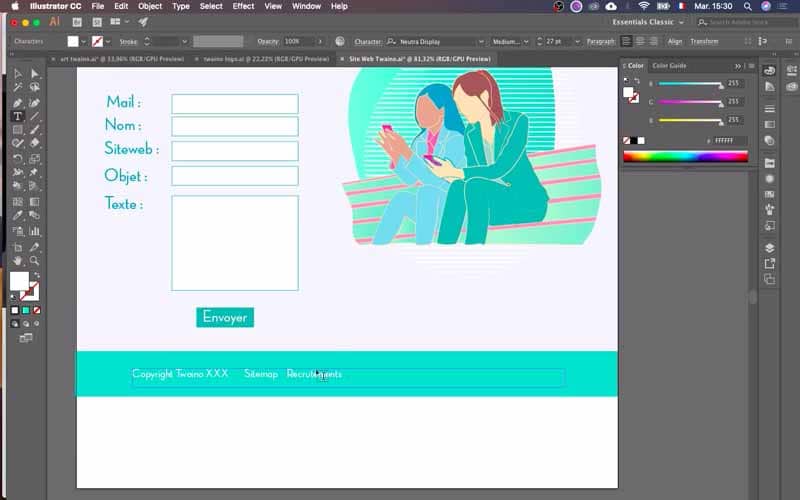
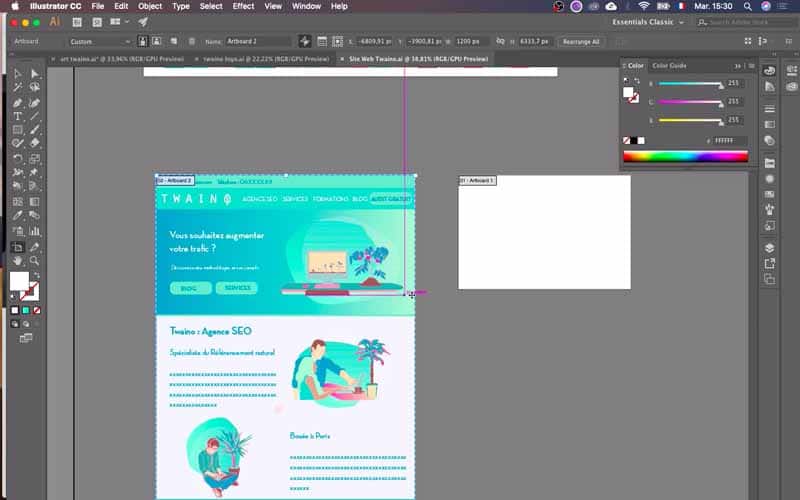
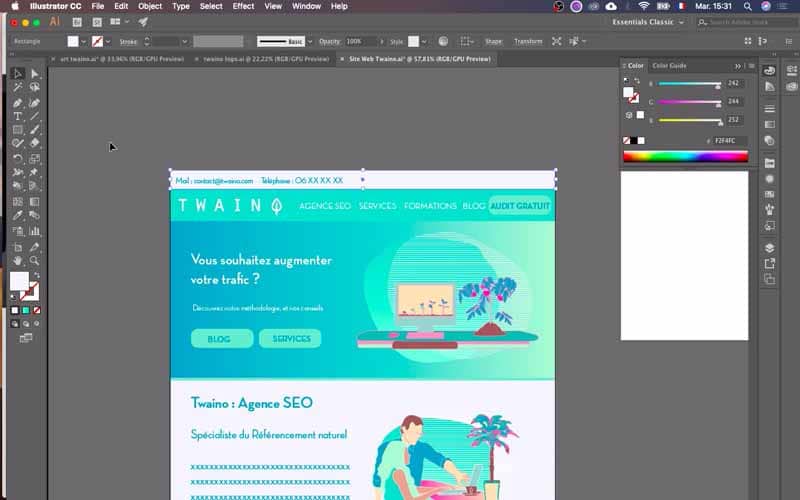
Criação do layout do Twaino.com | Passo a passo
Na série de imagens que se segue, procurei mostrar-lhe com o máximo de detalhes as diferentes etapas envolvidas na criação de um modelo. Nesse caso, tomei a criação de minha própria maquete no momento em que decidi lançar o website da minha Agência SEO | Twaino
.












































Conclusão
Fazer um modelo de seu website
não é um passo a ser negligenciado e, para ser honesto, a eficácia desse trabalho pode exigir o uso de profissionais em certas etapas. Mas se o senhor conseguir realizar todas as ações previstas nas regras da arte, terá muito bons resultados tanto do ponto de vista gráfico como comercial. Portanto, tome o tempo necessário para fazer um bom modelo de seu site, porque mesmo que o senhor pense que está perdendo tempo, economizará muito tempo depois. Ao fazer isso, o senhor proporcionará uma experiência ótima para o usuário e evitará modificações orçamentárias e demoradas no website ao longo do caminho.Até breve.