Sabía usted que El 57% de los visitantes que visitan un sitio web con un diseño mal diseñado no lo recomiendan? Además de esta figura, 40% de los visitantes lo abandonan si lacarga tarda más de 3 segundos. Para ello, es necesario presentar un sitio web rápido y con un buen diseño para ofrecer una excelente experiencia de usuario. Y la primera página que debe presentar esta característica es obviamente la página de inicio. De hecho, es la página que probablemente obtendrá la mayor cantidad de tráfico y, en esa medida, obtendrá la mayor cantidad de clientes para sus productos o servicios. Por lo tanto, no debe descuidar su diseño y lo guiaré, paso a paso, en la creación de su cuerpo con el complemento «Fusion Builder» del tema «Avada». Tenga en cuenta que este artículo es parte de una serie, en la que le muestro cómo iniciarse en el creación de sitio web. Además, no dudes en consultar el vídeo que lo acompaña para tener una visión de todo el proceso.

Creación de la página de inicio con Fusion Builder
En este video, te muestro cómo crear tu página de inicio con Fusion Builder que ofrece Avada:
La importancia de la página de inicio
Es la página principal de un sitio web ya la que se accede directamente desde el nombre de dominio de este último. Por lo tanto, su página de inicio debe representar su sitio web como un todo y, además de brindar acceso a otras páginas del sitio web, debe presentar la información más relevante de su sitio web. Esta información está repartida por diferentes zonas y la que más contiene es su cuerpo o cuerpo.
De hecho, el cuerpo de la página de inicio es la parte que comienza justo debajo de la línea de plegado. Esto representa un límite virtual por encima del cual se encuentra la parte que generalmente comprende el menú de navegación y un control deslizante, que son visibles para los visitantes sin que tengan que desplazarse hacia abajo.
Por lo tanto, el cuerpo de la página de inicio generalmente se nota una vez que los visitantes comienzan a desplazarse por la página y, a menudo, presenta la mayor parte de la información.
¿Qué poner en el cuerpo de la página de inicio?
La página de inicio puede ser tanto una puerta de entrada como un punto de reunión para que los usuarios perdidos puedan a las funciones principales de su sitio web. Por lo tanto, debe ofrecer a los visitantes elementos y métodos de navegación para facilitar su búsqueda de información.
Este problema varía de un sitio a otro así como de los temas tratados. Sin embargo, debe presentar la información más relevante para que la experiencia del usuario sea especialmente agradable.
Además, tenga en cuenta que debe encontrar un compromiso entre «insuficiente» y «demasiada información». De hecho, cuantos más enlaces e información proporcione, como hice en mi página de inicio, es más probable que el visitante encuentre rápidamente la información que está buscando.
Por otro lado, si hace demasiado, el usuario tendrá problemas para orientarse y probablemente decida abandonar su sitio web. Por lo tanto, debe encontrar el equilibrio adecuado y las buenas prácticas lo ayudarán.
Las mejores prácticas para un cuerpo exitoso de su sitio web
Según un estudio realizado por Chartbeat y basado en 25 millones de sesiones web, la mayoría de los visitantes no esperan a que se cargue por completo antes de desplazarse hacia abajo en una página. Esto implica que el cuerpo de su página de inicio es el área más vista por los visitantes de su sitio web. Por ello, debe adoptar buenas prácticas para su diseño y realización.
Asegure un tiempo de carga rápido
Con un tiempo de carga que va de 1 a 10 segundos, la tasa de rebote puede alcanzar el 123% dependiendo de PiensaConGoogle. Esto implica que primero debes pensar en la velocidad de descarga de tu página de inicio y de tu sitio web en general.
Además, si los visitantes abandonan su sitio web incluso antes de ver su contenido, tiene mucho que perder. La idea es mantener su atención a toda costa, trabajar para que tus páginas carguen rápido. Puedes hacer uso de Google Analytics , que es una herramienta muy poderosa para rastrear la velocidad de sus páginas.
Para hacer esto, asegúrese de que sus imágenes no sean voluminosas, incluso si a menudo es tentador decorar su página de inicio con imágenes, videos, etc.
Haga que el texto sea fácil de leer
Muy pocos internautas leen palabra por palabra los textos que aparecen en un sitio web. De hecho, tienden a hojearlos y le recomiendo que:
- Haga que sus textos sean concisos y fáciles de leer;
- Para estructurarlos bien destacando la información más importante que se pondrá en forma de títulos, palabras en negrita, etc.
Destacar una llamada a la acción
La página de inicio no está hecha para que tus visitantes tarden demasiado en llegar. De hecho, su función es inducirlos a comprar un producto, solicitar un presupuesto, utilizar sus servicios, etc.
Para lograr que lo hagan, debe mostrarlo claramente desde su página de inicio y esto a través de una llamada a la acción. Esto generalmente viene en forma de un botón que es muy visible para los visitantes.
Explique claramente su valor agregado
¿Qué gano presionando este botón o realizando esta acción? Esta es la pregunta que se harán tus visitantes. Para ello, debes explicar de la forma más clara y concisa posible, qué puedes aportar a tus potenciales clientes.
Haz una proyección de tu página de inicio
Para tener un sitio web bien estructurado que ofrezca una experiencia de usuario óptima, te recomiendo que hagas la maqueta de su sitio web. De hecho, este paso, que a veces puede considerarse una pérdida de tiempo, le permite obtener un resultado preciso durante la creación real de su sitio web.
¿Cómo crear tu página de inicio con Fusion Builder Avada?
En un video anterior, tuve la oportunidad de mostrarles cómo crear un menú de navegación con «WordPress» y el tema «Avada».

En la misma lógica, describí el proceso para tener una » Revolución Slider «


Sin embargo, el «Cuerpo» o el «cuerpo» de la página de inicio aún no ha experimentado ningún cambio

Por lo tanto, lo adaptaré según mis necesidades para mi agencia de SEO, Twaino.com.
Para hacer esto, usaré el Fusion Builder que está directamente integrado en Avada.

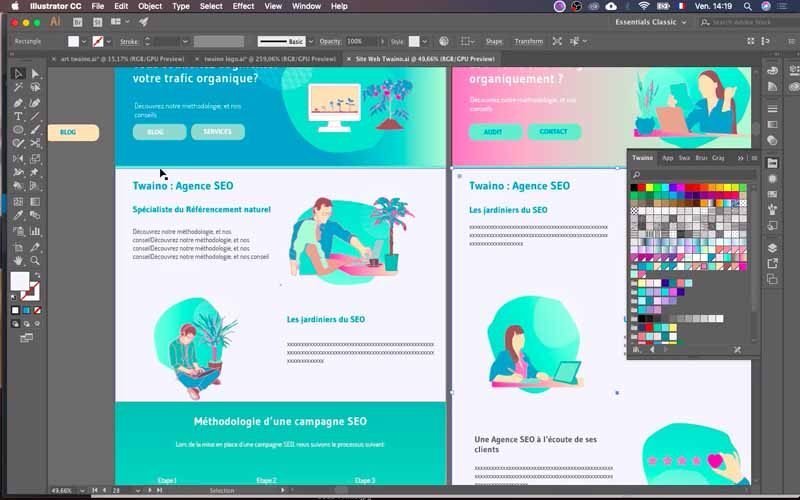
Además, tenga en cuenta que antes de crear mi sitio web, tuve la oportunidad de hacer el modelo de mi sitio web. Esto me da una idea clara del resultado final.

1) Inicie sesión en el panel de control de su sitio web
Para realizar los cambios que necesita, debe acceder a la consola de WordPress.

Para ello, simplemente complete en su navegador, la entrada “…./wp-admin” en la URL de su sitio web. El mío es, por tanto, “ https://twaino.com/wp-admin ”.

En la página de inicio de sesión, complete los cuadros con sus credenciales y luego valide para acceder al tablero.

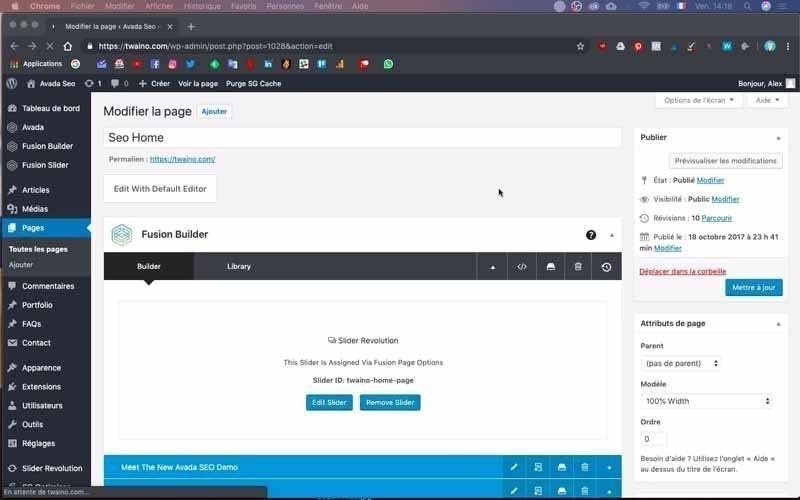
2) Ir a la página de inicio
Una vez que esté en su tablero, vaya a la página de inicio y luegohaga clic en la ventana «Editar página». Está precedido por un icono de lápiz y se encuentra completamente en la parte superior de la página, justo a la derecha de «Crear».
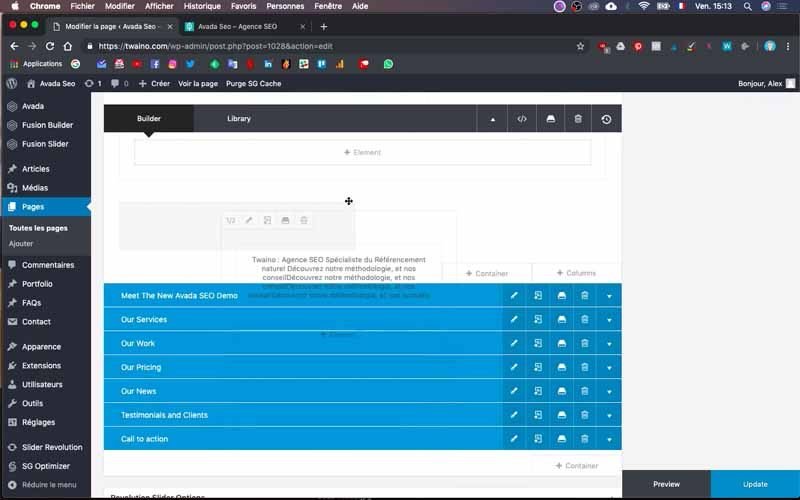
3) Vaya a los diferentes bloques de su página
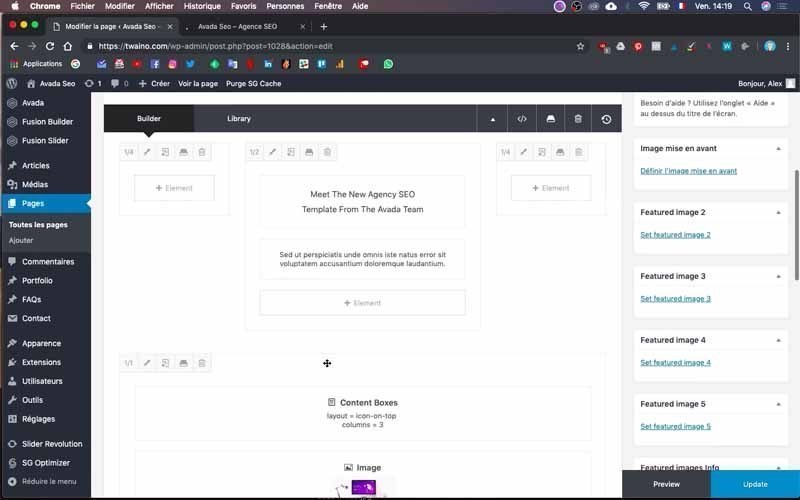
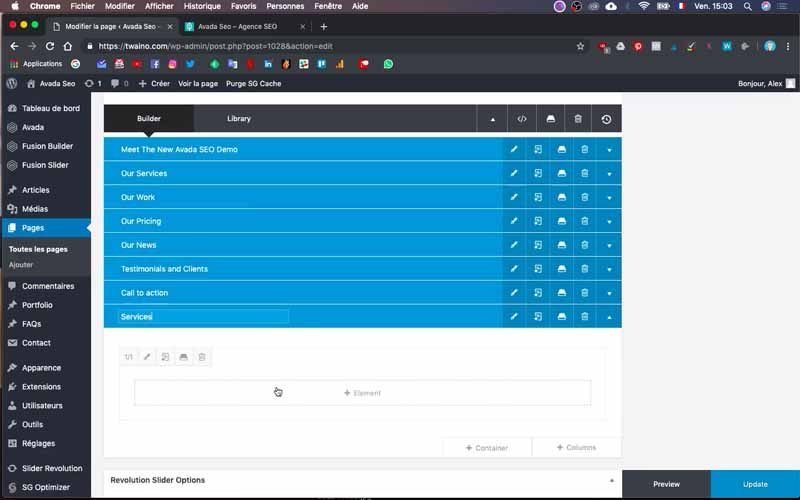
Una vez en la nueva interfaz, verá la mención «Fusion Builder» que se encuentra justo debajo del botón «Editar con el editor predeterminado».
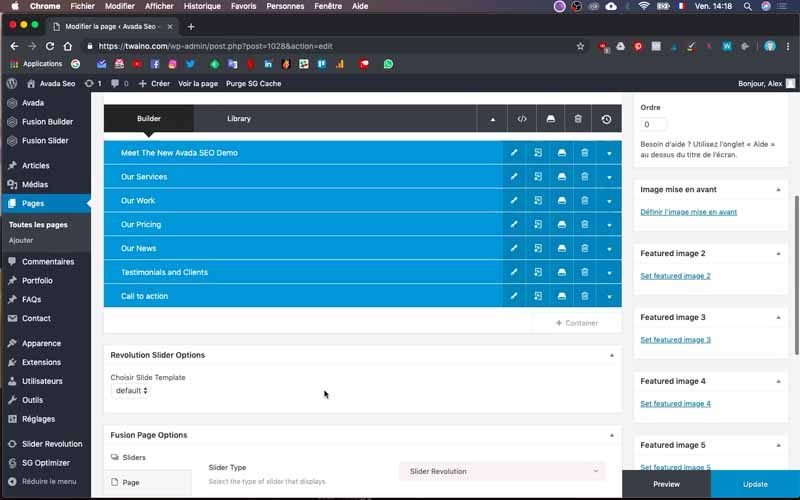
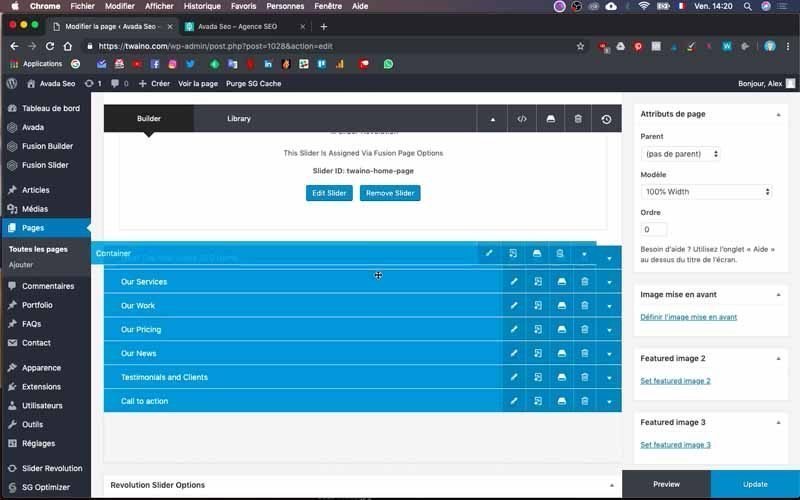
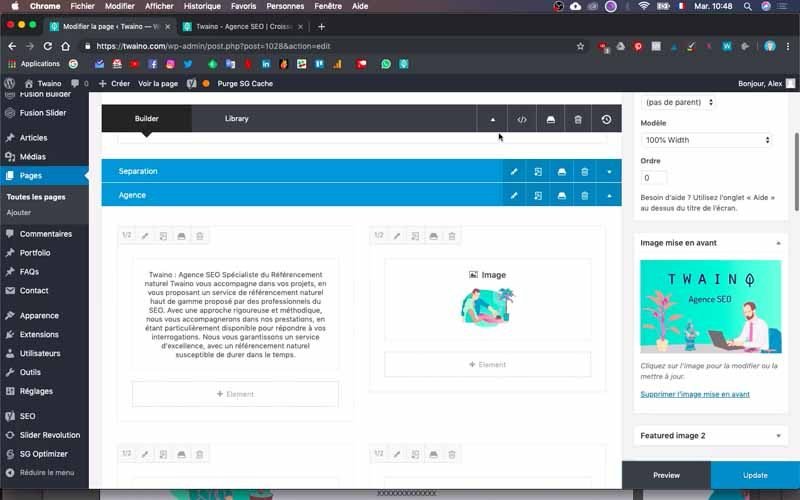
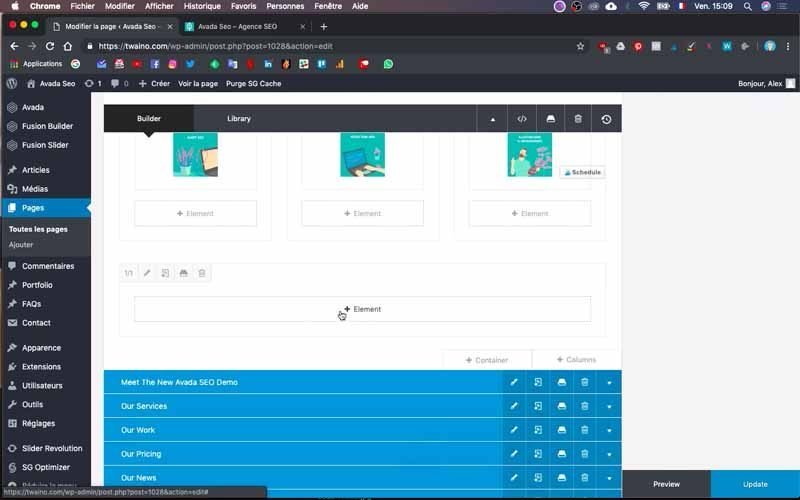
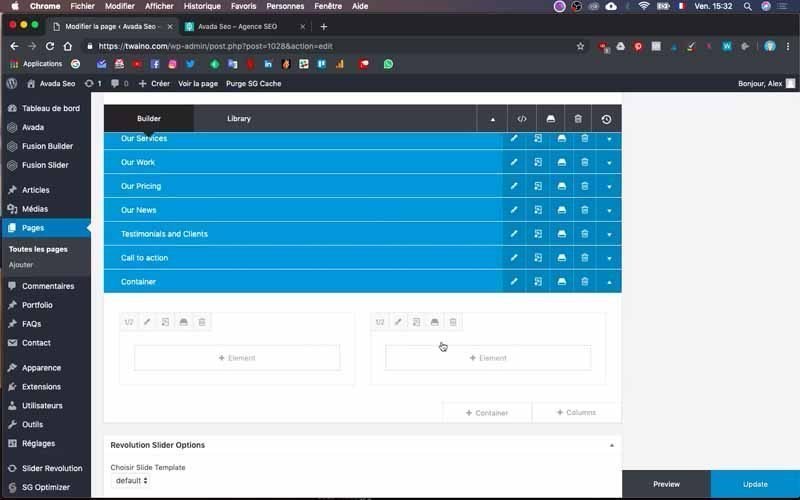
De lo contrario, tendrá la ventana “Builder” que está seleccionada y en la que tendrá las opciones. Al desplazarte un poco hacia abajo, verás elementos en azul que en realidad son los diferentes bloques que componen tu página web.

Puede desplegarlos haciendo clic en la pequeña flecha en el extremo derecho y en la misma línea que su nombre. En su interior, tienes la estructura de los diferentes elementos del bloque seleccionado.
4) Verifique cómo se relaciona cada bloque en su página de inicio
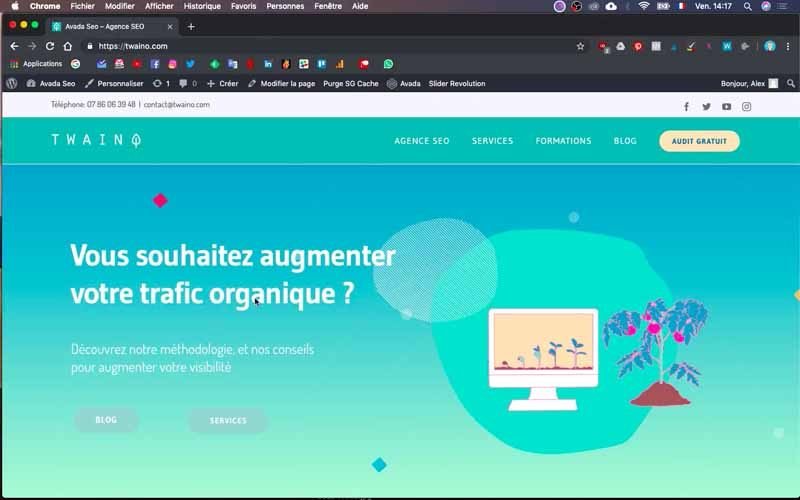
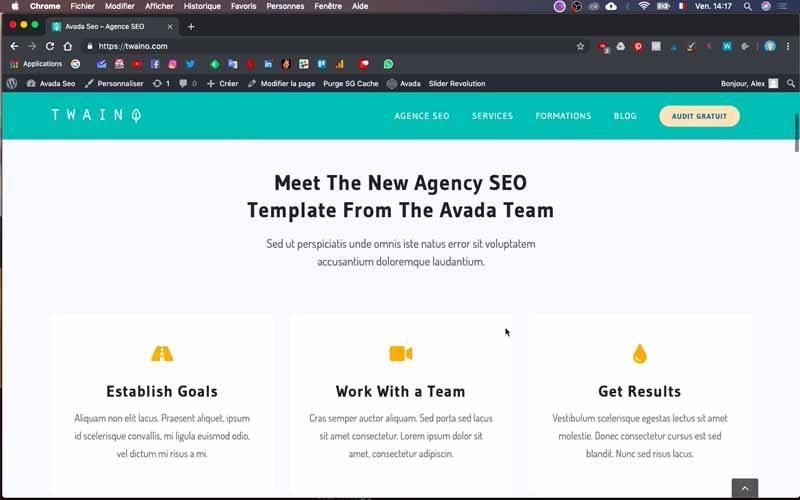
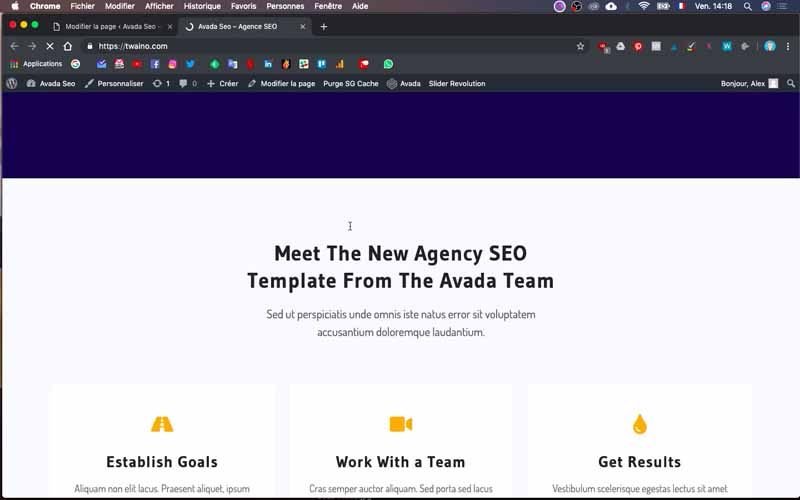
Para ver cómo se ven estos elementos en la página de inicio, mire su contenido y consulte su página de inicio. Le aconsejo que abra otra ventana en su navegador en la que abrirá su página de inicio para verificar cómo se procesan los cambios.

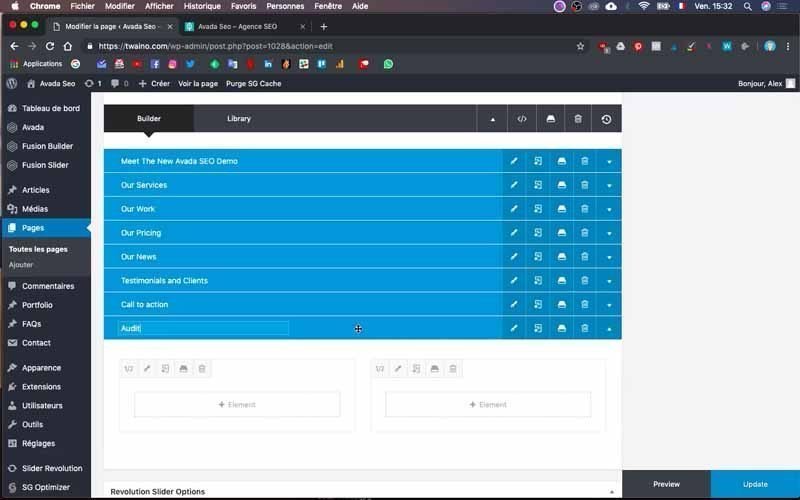
En mi nivel, tengo a nivel del bloque “Conoce al nuevo demonio SEO de Avada”, la sección “Conoce a la nueva agencia SEO” seguida de “Plantilla del equipo Avada”.

En mi página de inicio, encuentro exactamente la misma estructura y los mismos textos. También está la «caja de contenido» del bloque que está representada por la imagen del escritorio que está justo debajo.
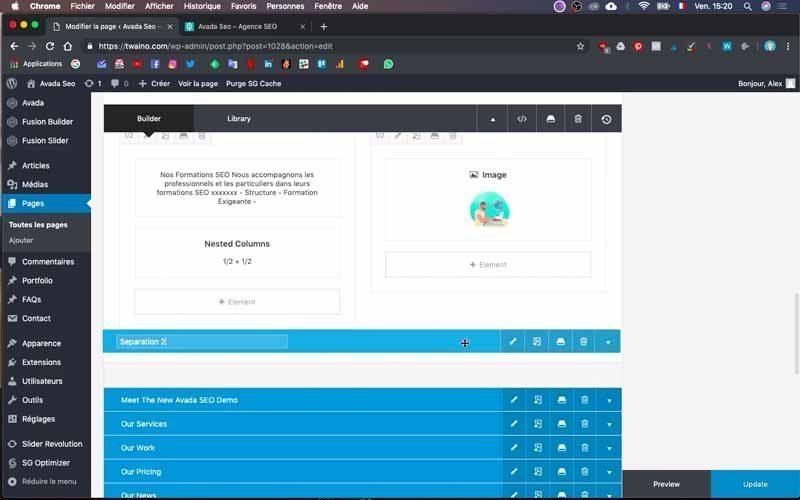
5) Insertar una línea de color para hacer una separación
entre el «Slider Revolution» y el bloque que le sigue directamente, quiero insertar una línea de diferente color que sirva de transición entre los dos bloques.
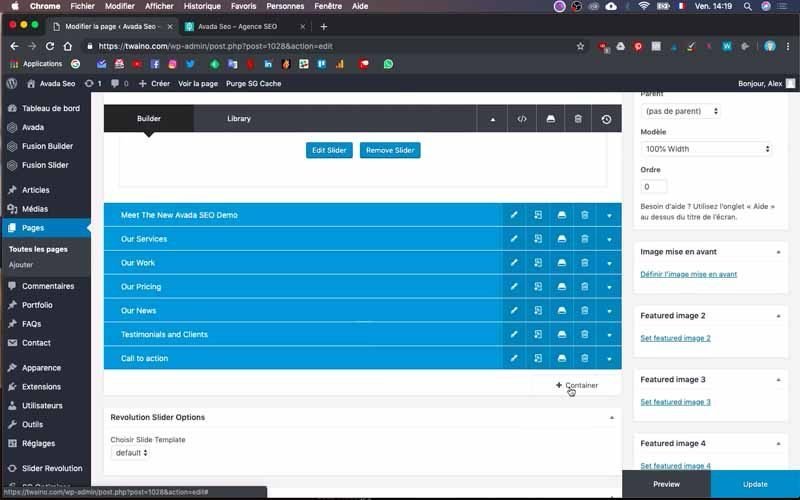
5-1) Crear un nuevo contenedor
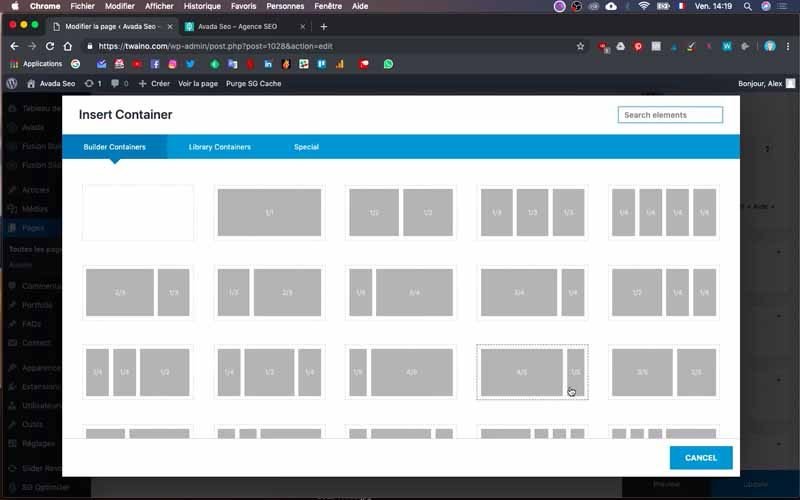
Para ello, presiona el botón “+ Contenedor” que se encuentra justo debajo de los bloques y en la esquina derecha.

Seleccione el primer rectángulo que tiene un color mucho más claro que los demás..


De hecho, es un contenedor vacío y simplemente lo moverá a la parte superior, justo debajo de la «Revolución del control deslizante».

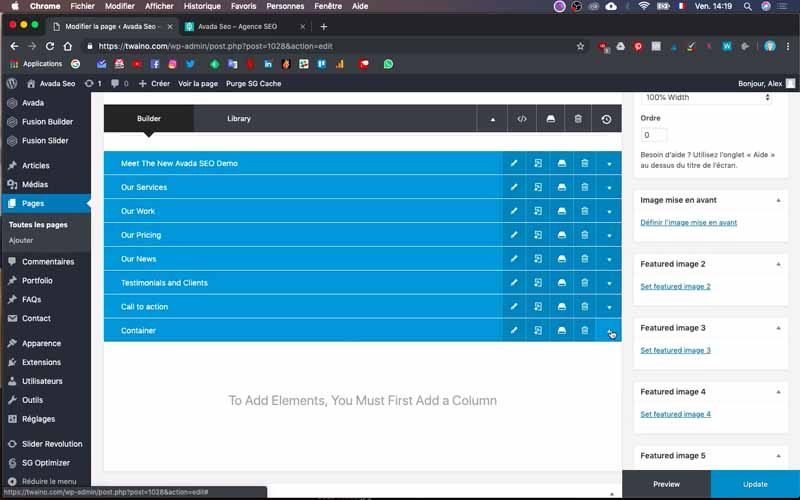
Luego haga en este nuevo contenedor, un clic izquierdo que mantiene presionado para arrastrarlo a la parte superior

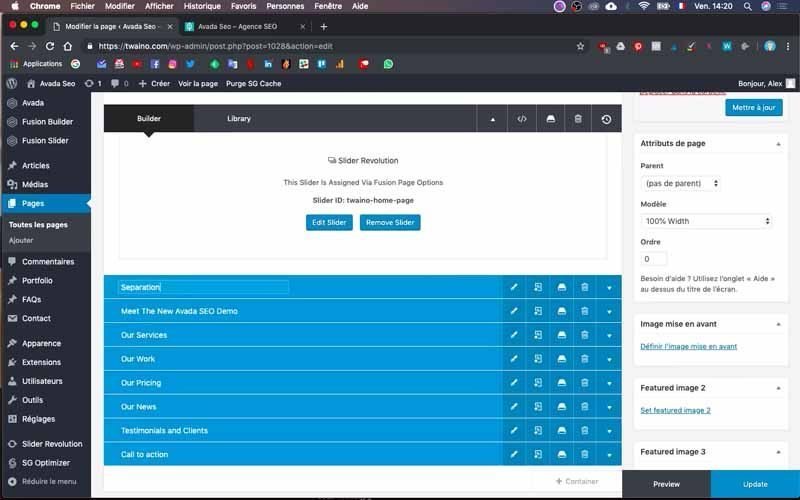
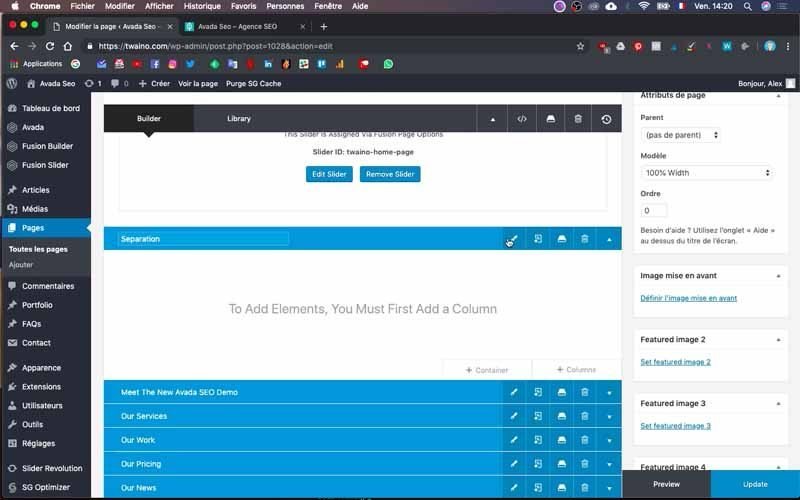
Puedes nombrarlo como quieras haciendo clic en su título. Yo llamo a la mía “Separación”.

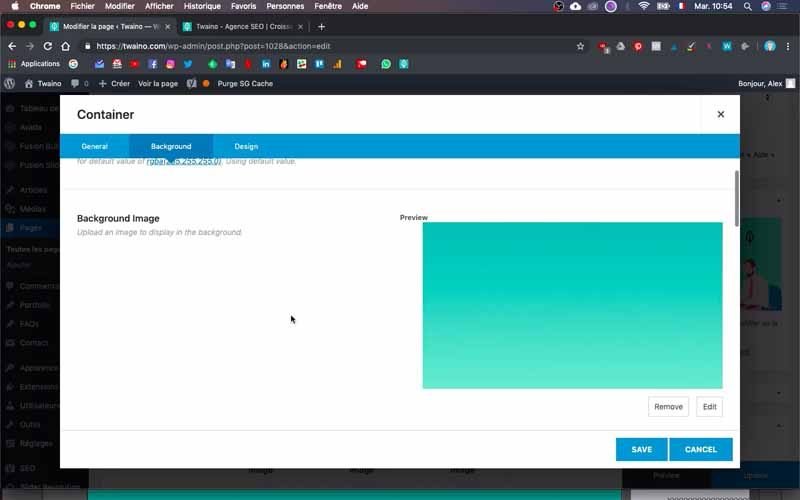
5-2) Insertar un color de fondo
Hago clic en el icono de edición en forma de lápiz que está en la misma línea que el nombre de mi nuevo bloque.

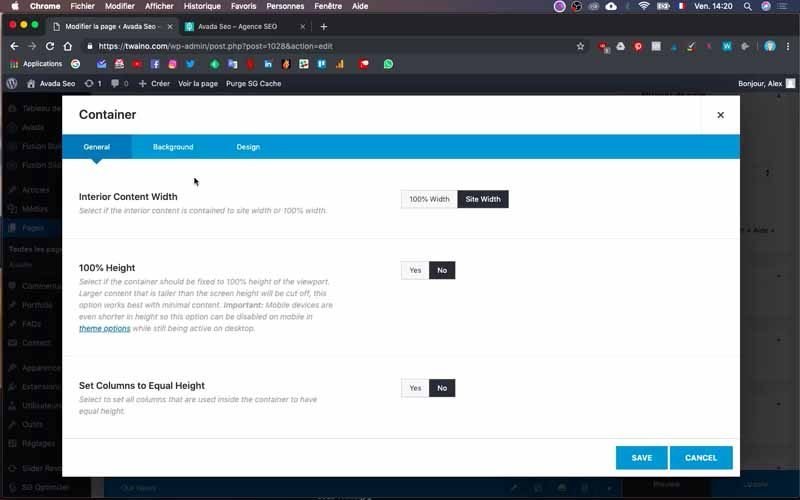
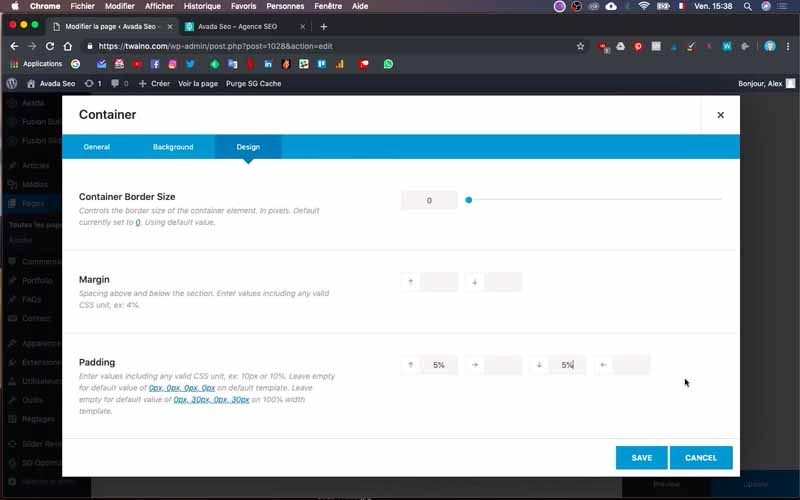
Luego tiene las opciones relativas al bloque que tiene tres ventanas:
- General;
- Fondo;
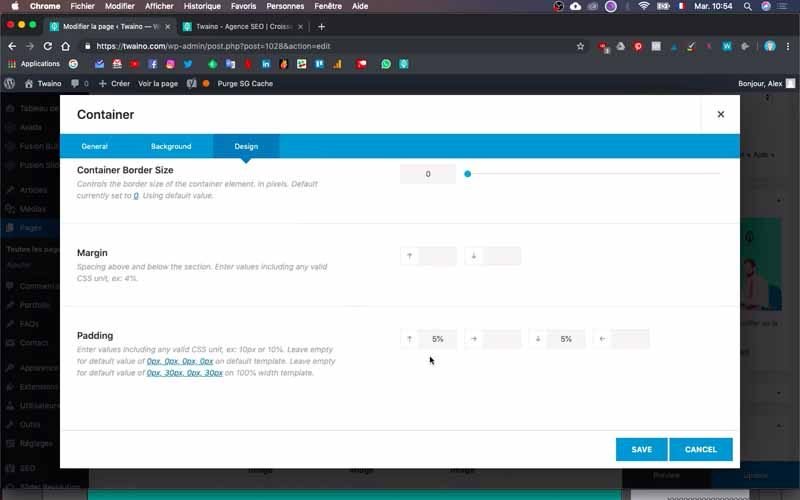
- Diseño.
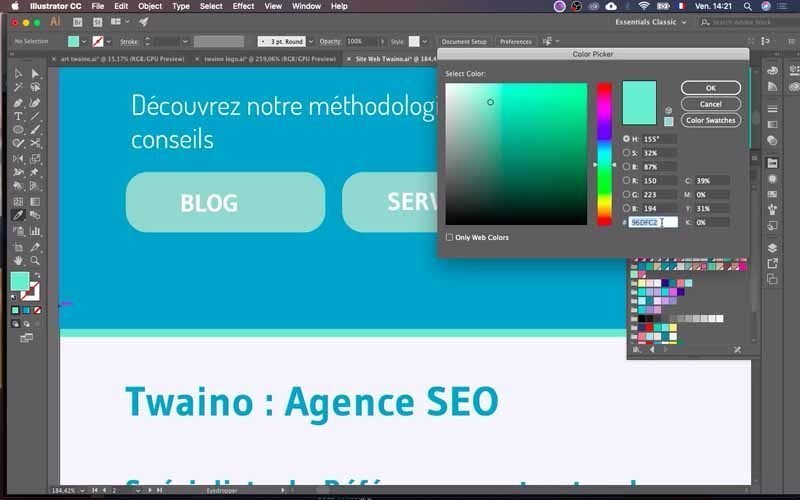
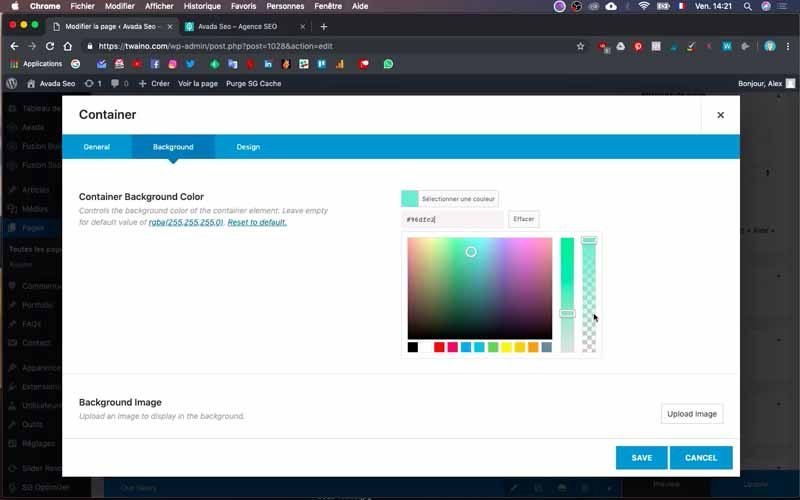
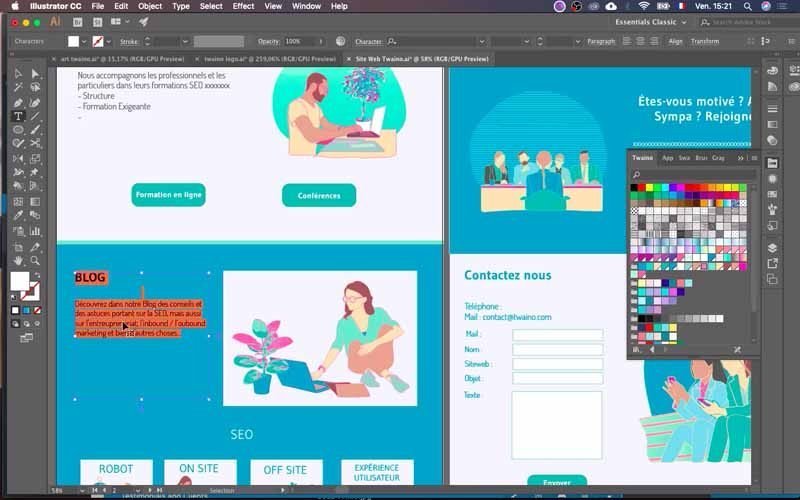
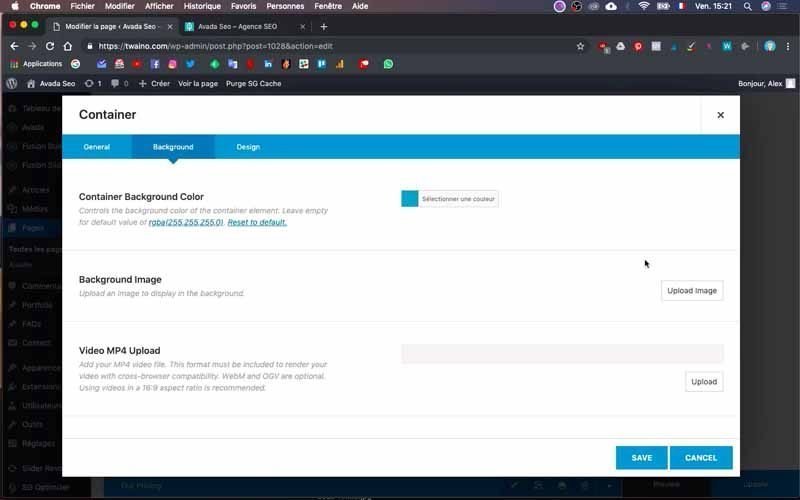
Vaya al fondo y haga clic en «Seleccionar un color» en la opción «Color de fondo del contenedor». Elige el color que más te convenga o coge el código del color que quieras y pégalo en la casilla reservada a tal efecto.

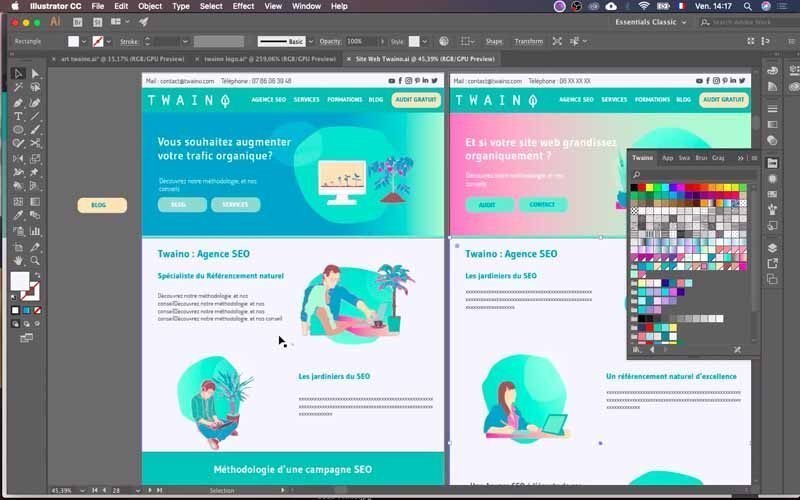
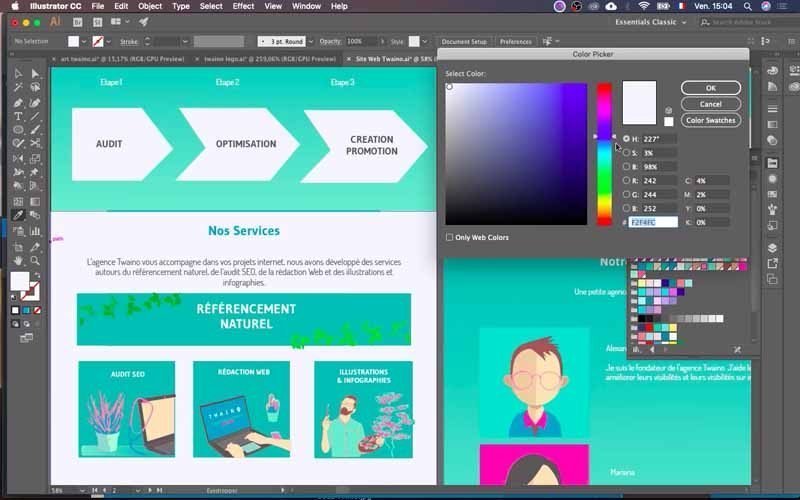
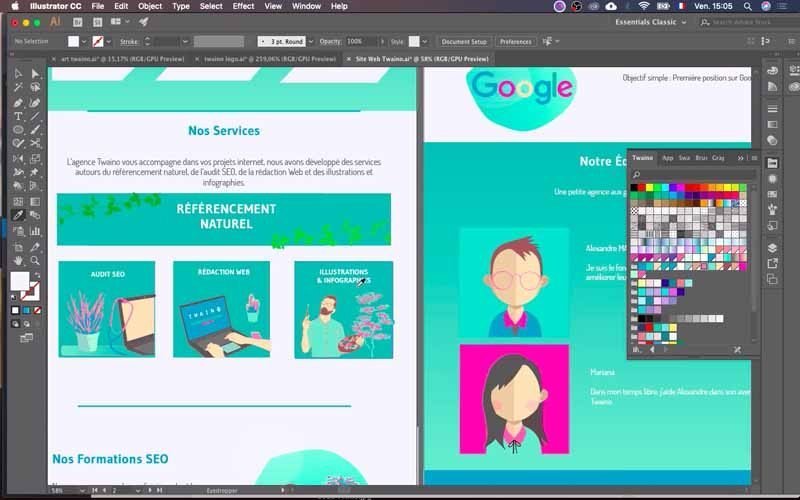
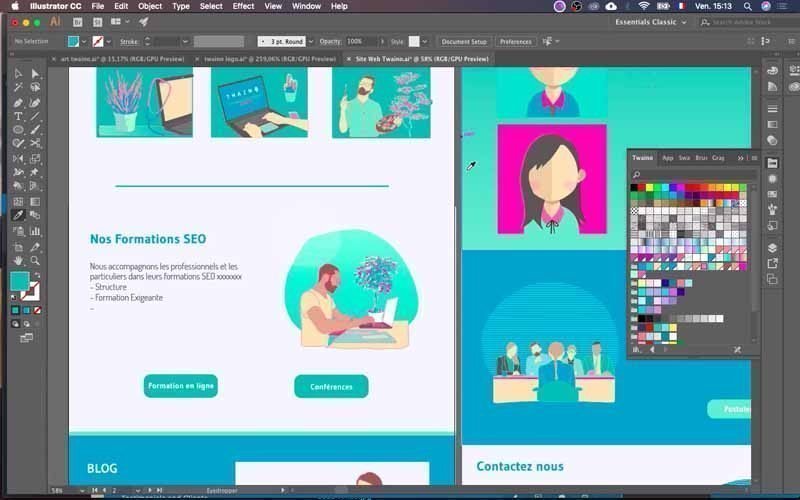
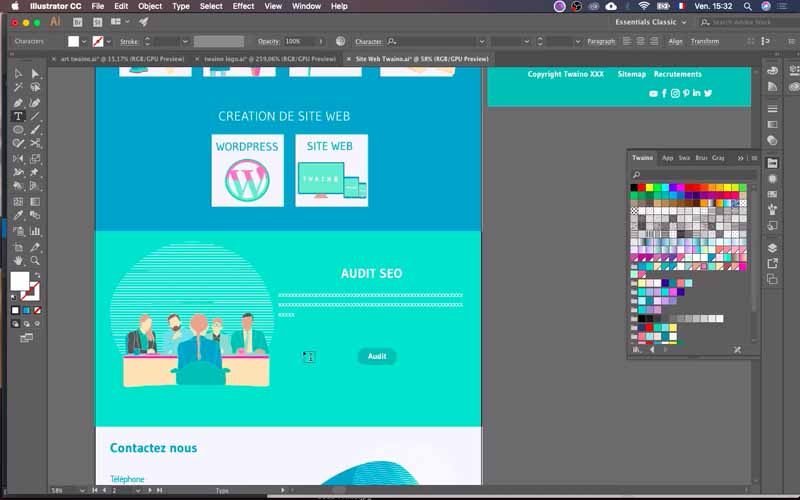
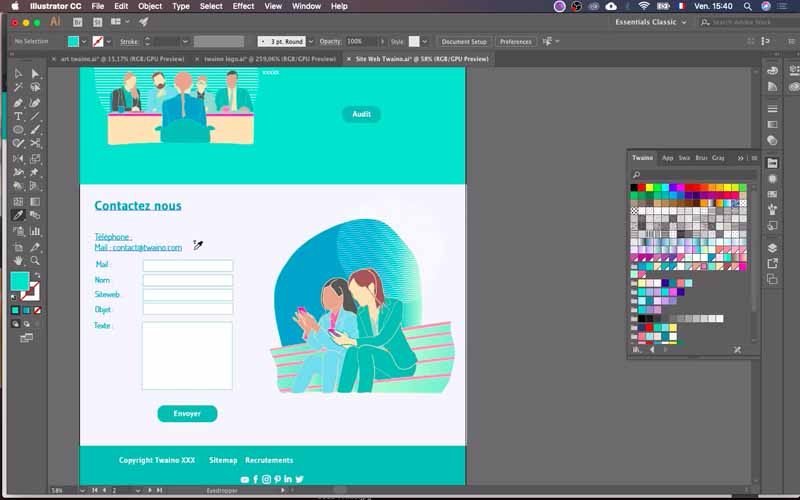
A mi nivel, copio el código de colores del modelo de mi sitio web, y este, en mi software Adobe Illustrator.

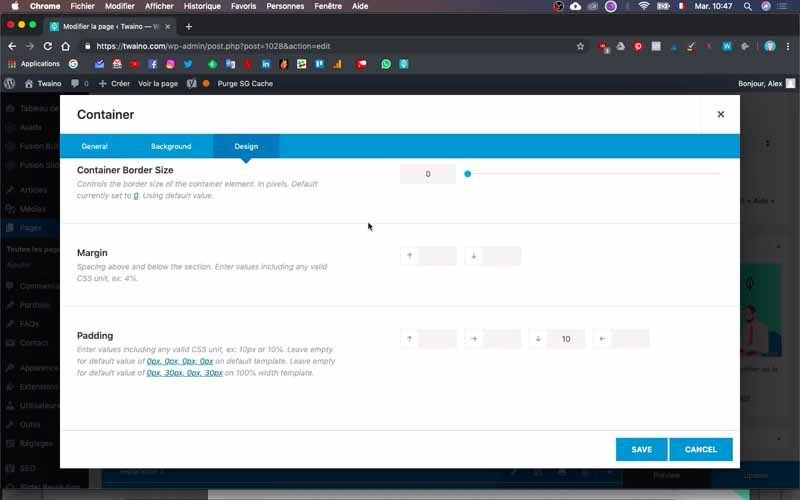
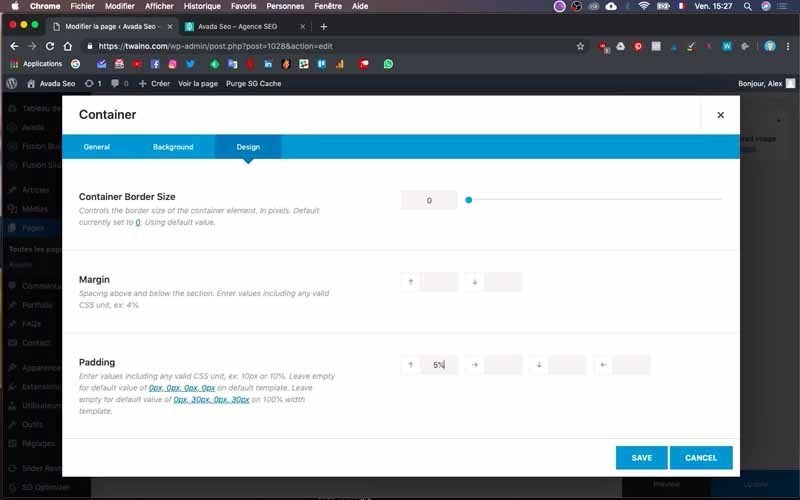
5-3) Ajustar su tamaño
Es necesario darle un cierto tamaño o altura al separador. Para hacer esto, vaya a la ventana «Diseño» y a la opción «Relleno». En mi nivel, escribo «10» en el penúltimo cuadro comenzando desde la izquierda. Lo que me da una línea recta de separación con el color que quiero tener.

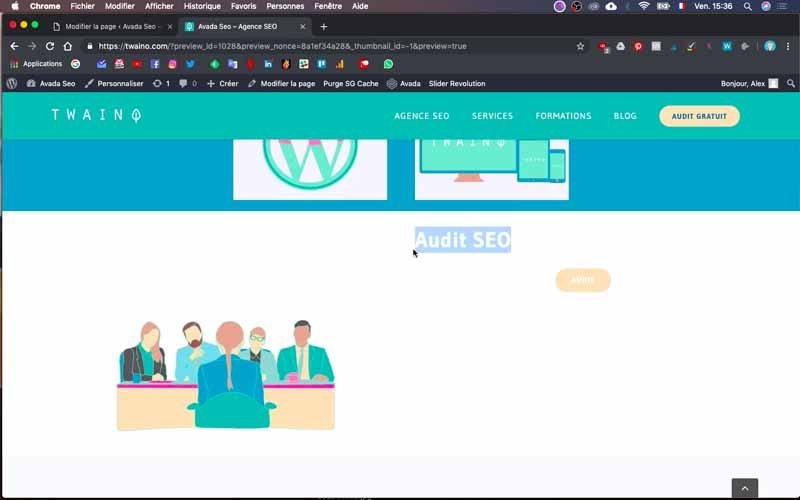
Para verificar cómo se ve el resultado, presione el botón «Vista previa» y se abrirá una nueva ventana en su navegador para mostrarle su página de inicio con los cambios.

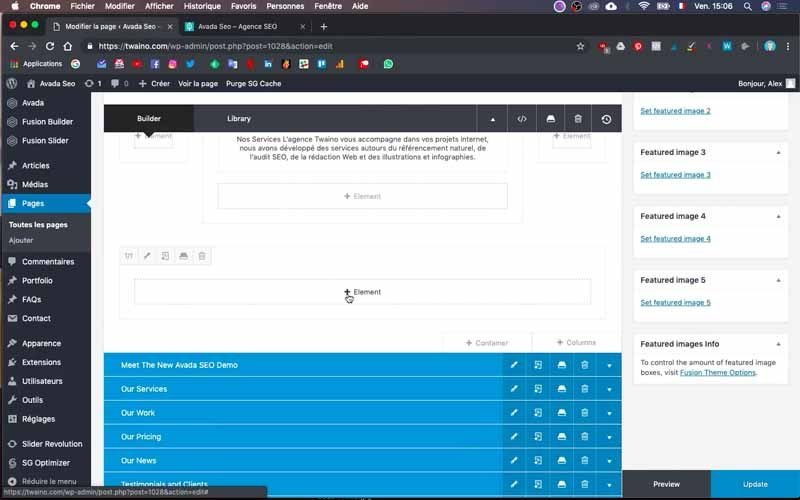
6) Agrega un nuevo contenedor o bloque
Después del bloque de separación, ahora puedes agregar los otros bloques que contienen tus textos y tus ilustraciones o videos.

Haré lo mismo creando el bloque para la parte «Twaino: Agencia SEO» presente en el modelo.
Para hacer esto, también cree un nuevo contenedor y asígnele el nombre que desee. Yo, nombro a la mía «Agencia» y agregaré contenido.
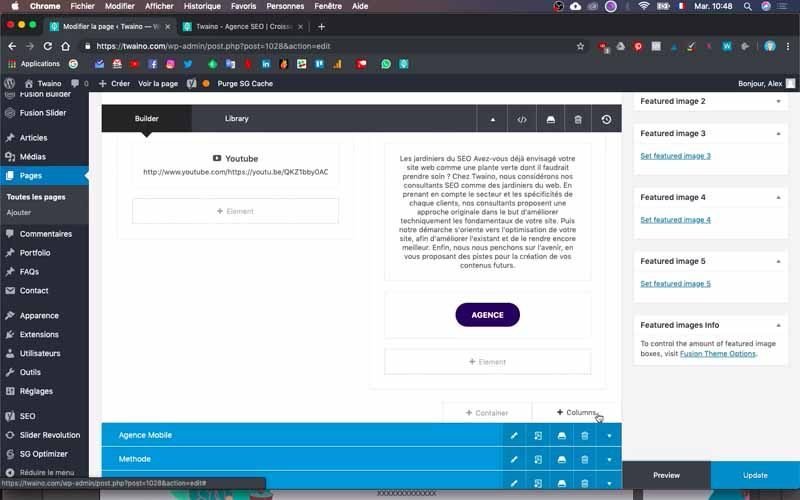
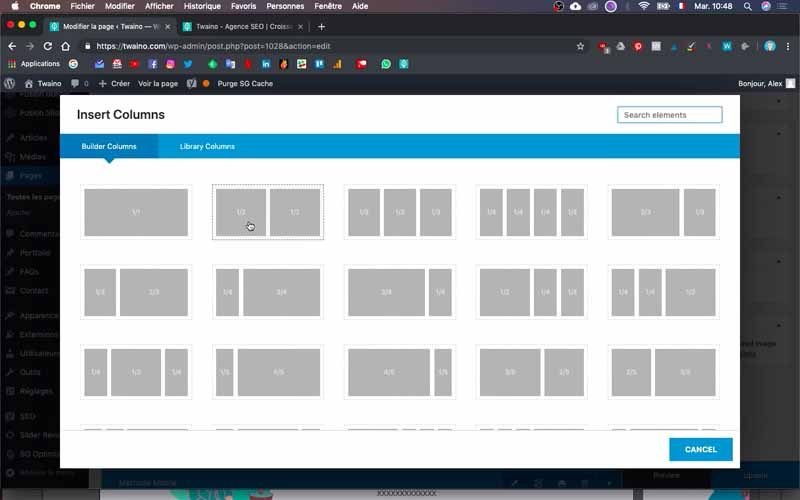
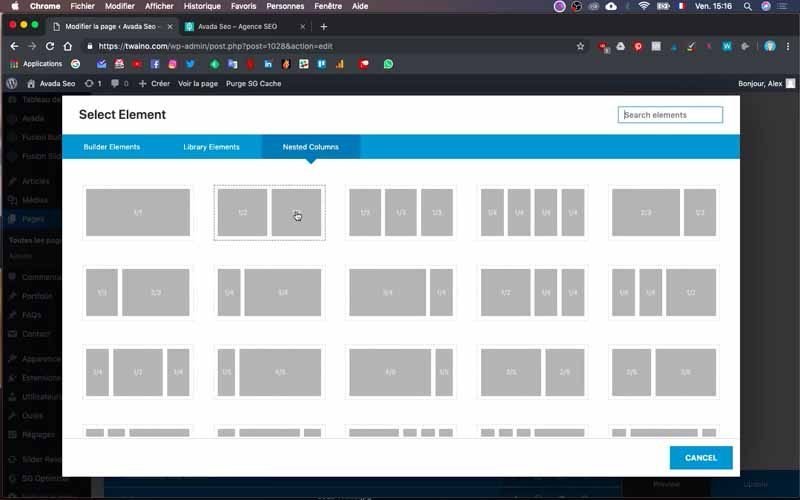
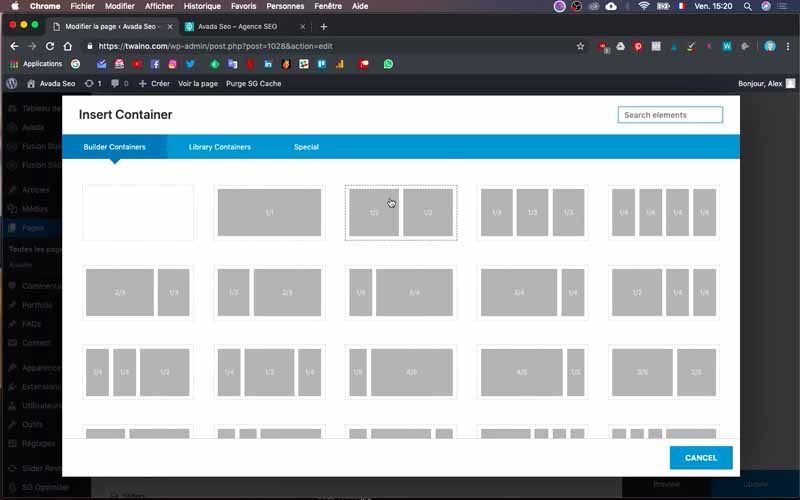
6-1) Seleccione un tipo de columna
Para realizar esta acción, haga clic en el botón «+ Columnas» ubicado en la parte inferior derecha de «+ Contenedor» del bloque en el que se encuentra.
En la interfaz que aparece, seleccione el tipo de presentación que desea de acuerdo con el resultado que desea. En mi caso, elegí el rectángulo «½ y ½» que me permite tener dos columnas de iguales dimensiones.
Automáticamente, tendrás columnas vacías que aparecerán según el tipo de presentación que hayas seleccionado.
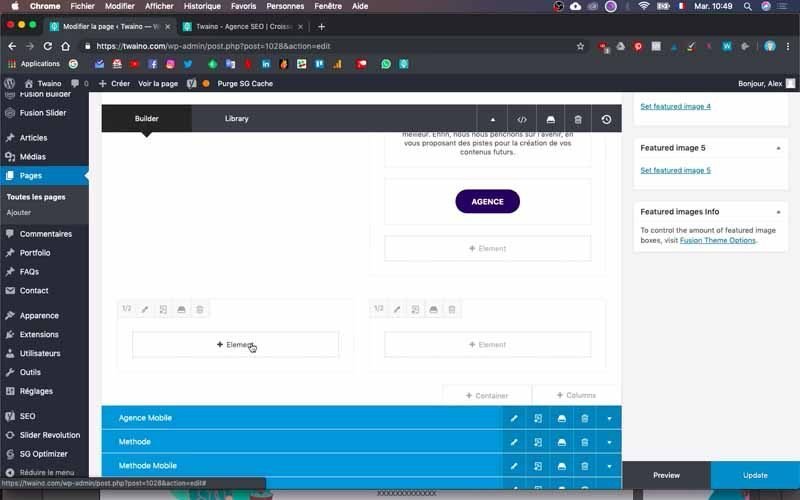
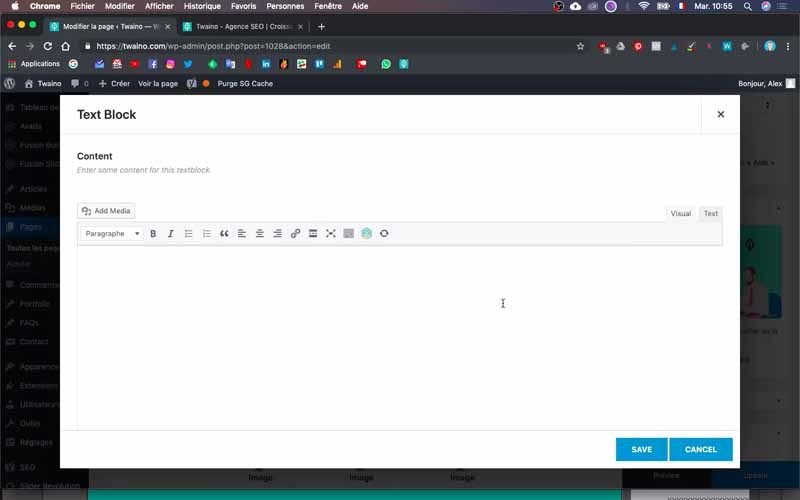
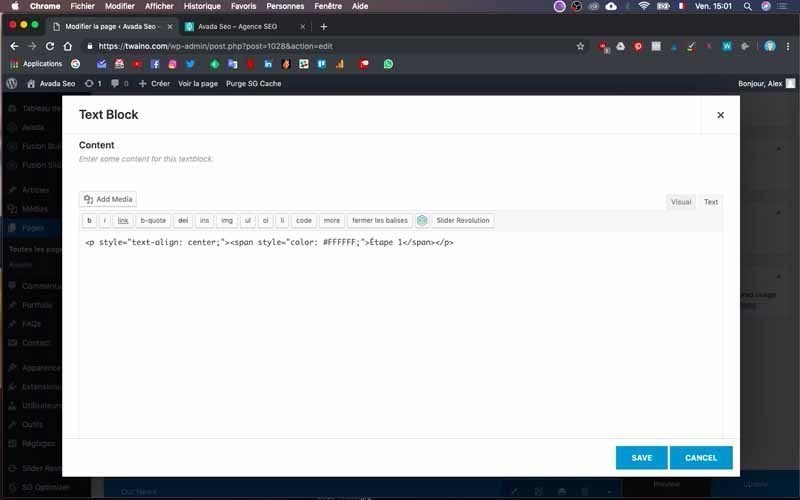
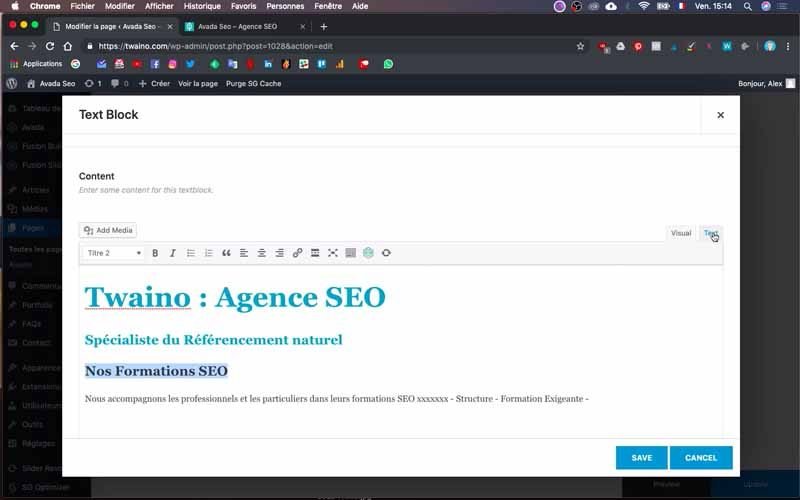
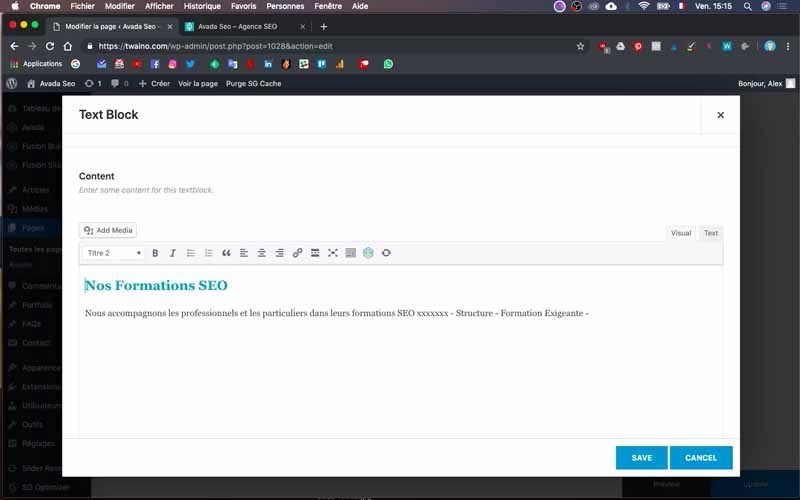
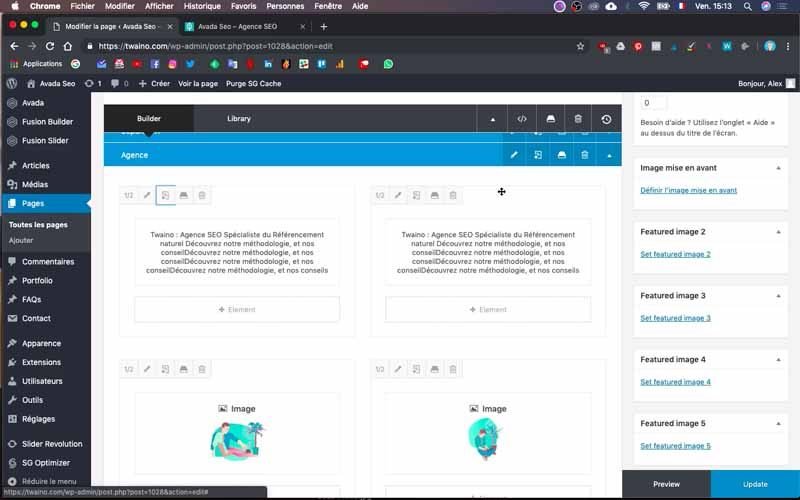
6-2) Agregar texto al bloque
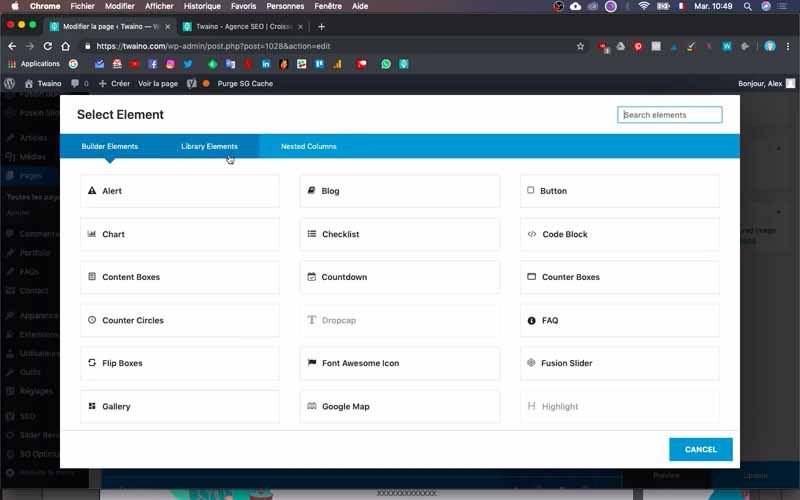
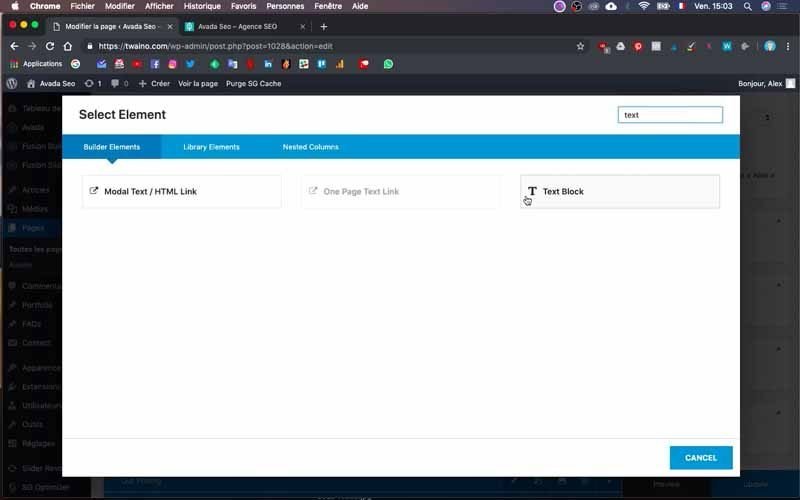
Presione el botón «+ Elemento» que le permite elegir el tipo de contenido que desea.

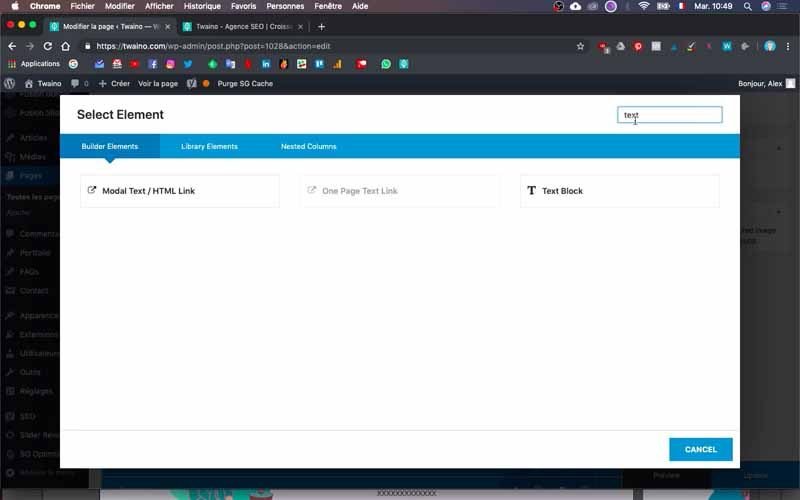
Puedes navegar para elegir la opción ideal o escribir directamente en la barra de búsqueda, el elemento que desees.

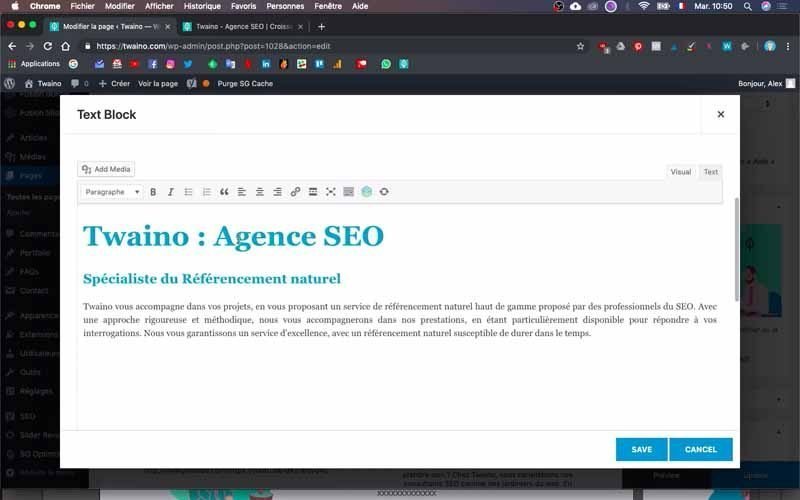
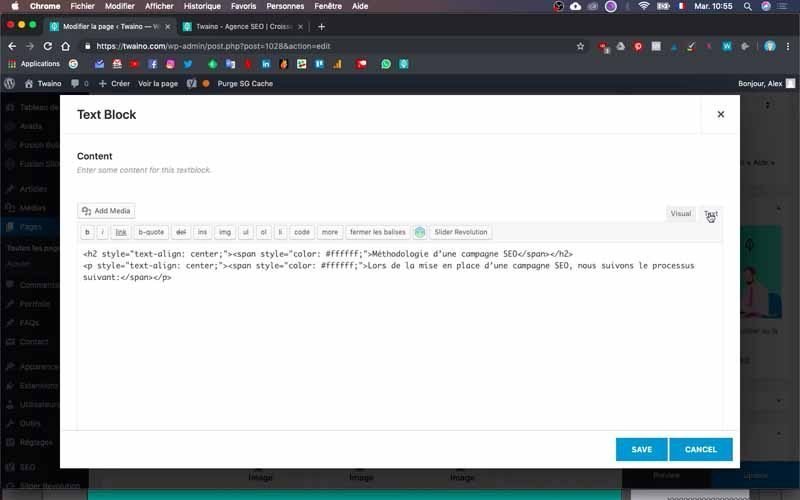
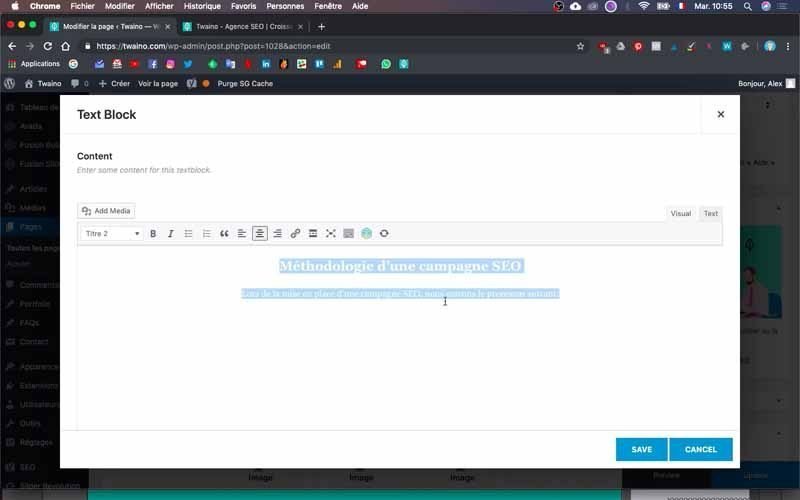
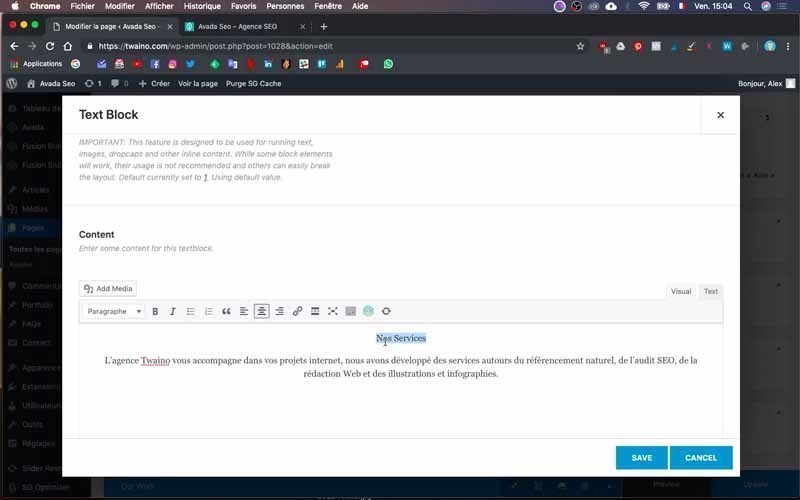
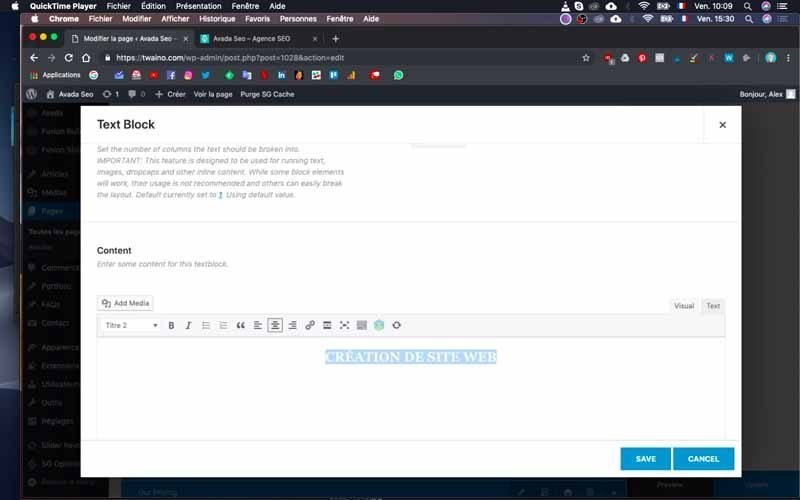
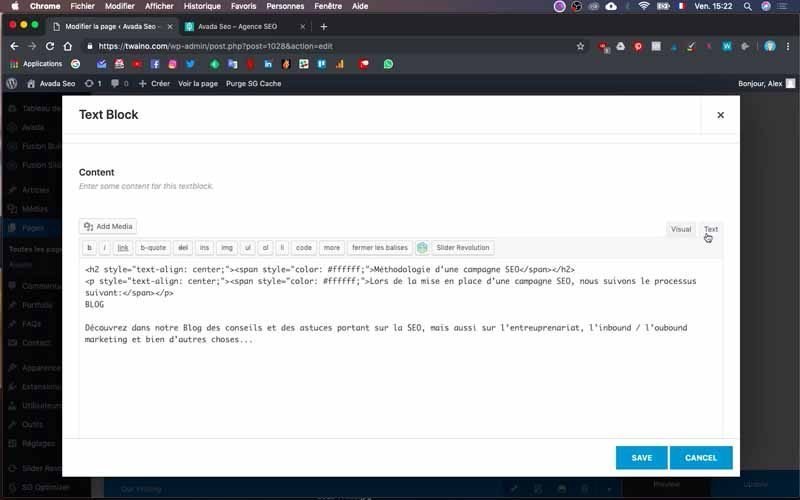
Cuando busco «Texto», automáticamente veo el botón «Bloque de texto» que me permite editar y agregar texto.

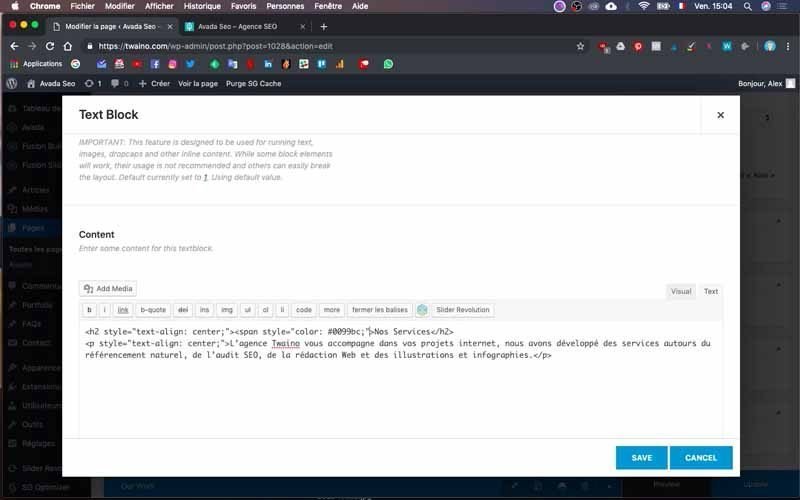
Agrego el título «Twaino: Agencia SEO» seguido de un subtítulo y un texto.

Haga clic en «Guardar» para guardarlo y verá una miniatura de su texto en la columna, lo que significa que el texto se ha insertado correctamente.


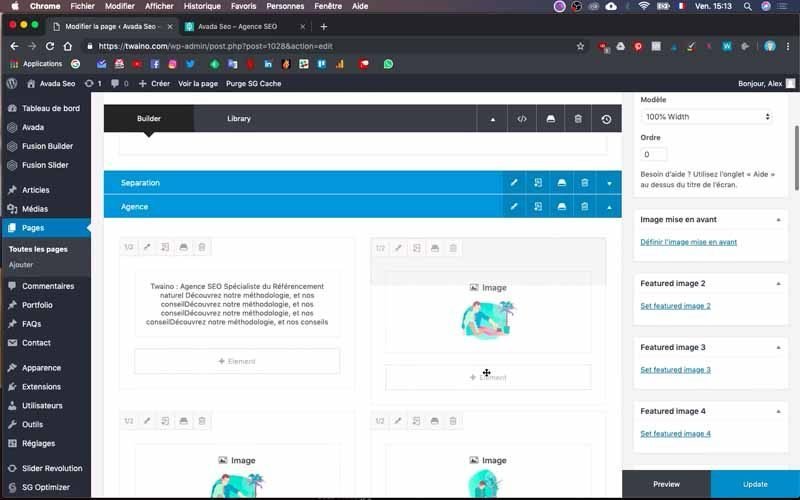
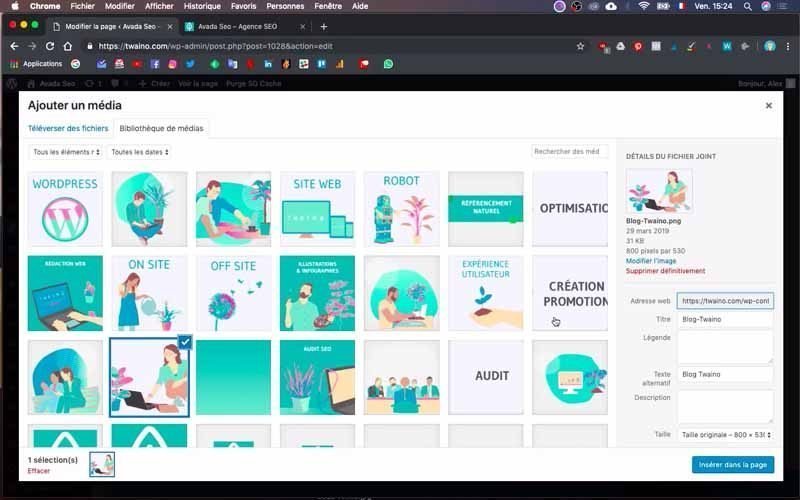
6-3) Agregar una imagen al bloque
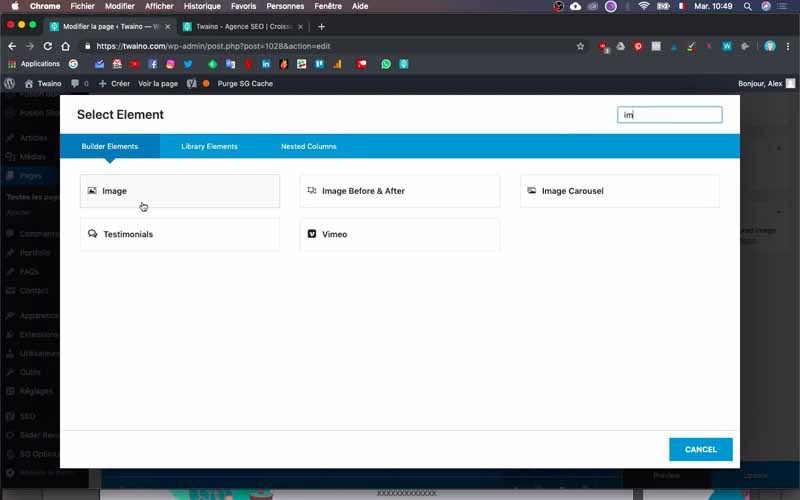
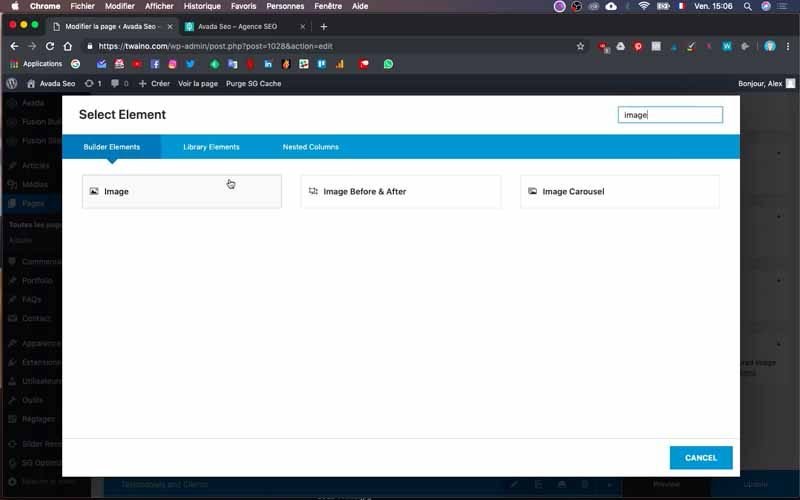
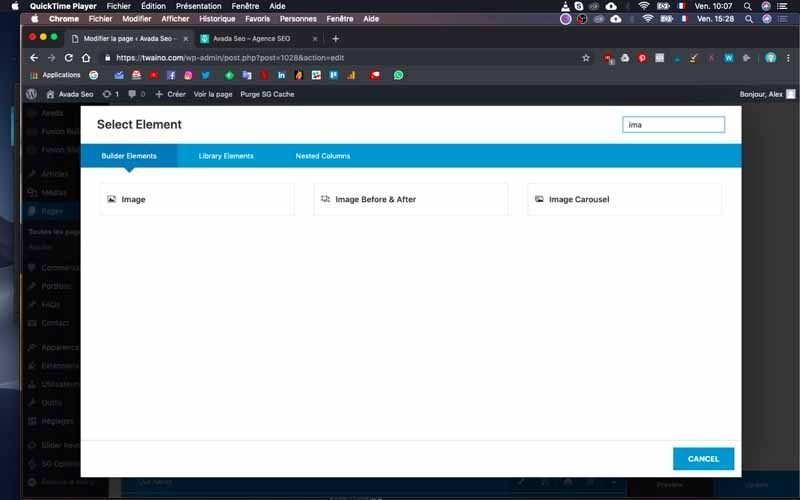
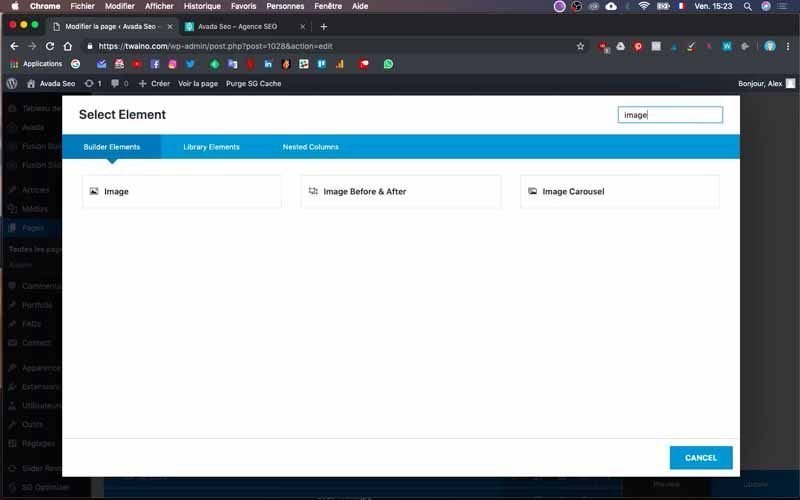
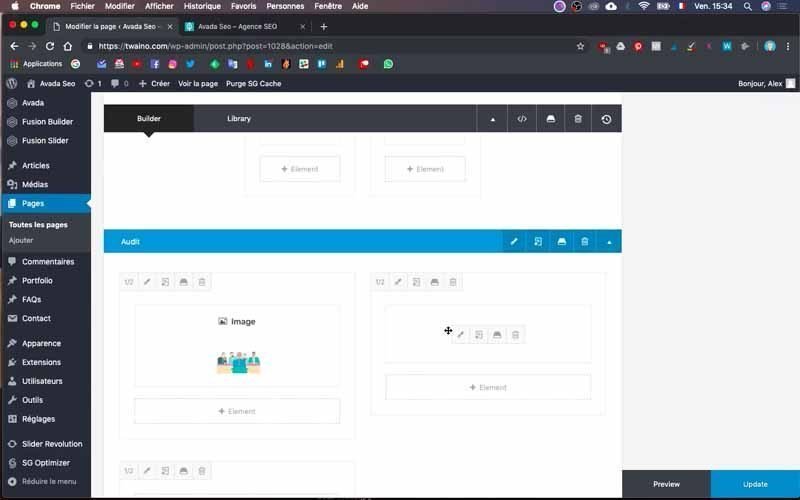
Si desea agregar una imagen, busque «imagen» en los elementos y presione el botón «Imagen» que le permite insertarla.

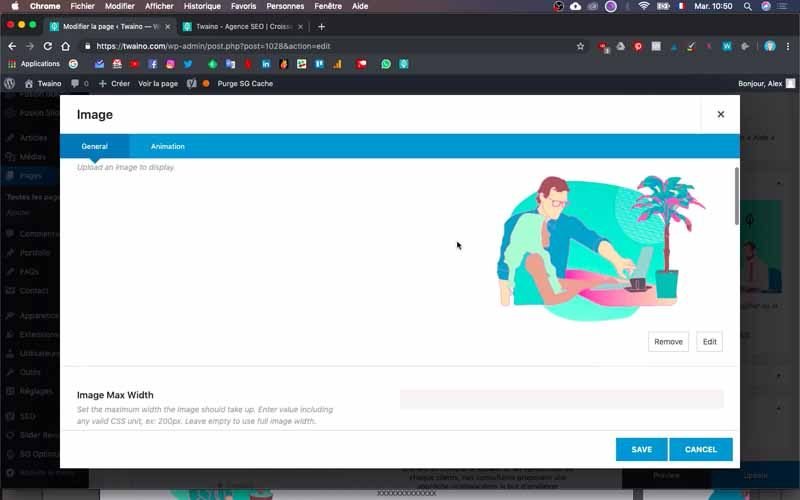
Luego haga clic en el botón «Cargar imagen» que aparece en la nueva interfaz y explore su «Biblioteca multimedia» para seleccionarla o cargarla.


Posteriormente, haga clic en «Guardar» para guardar los cambios.

6-4) Añadir un vídeo
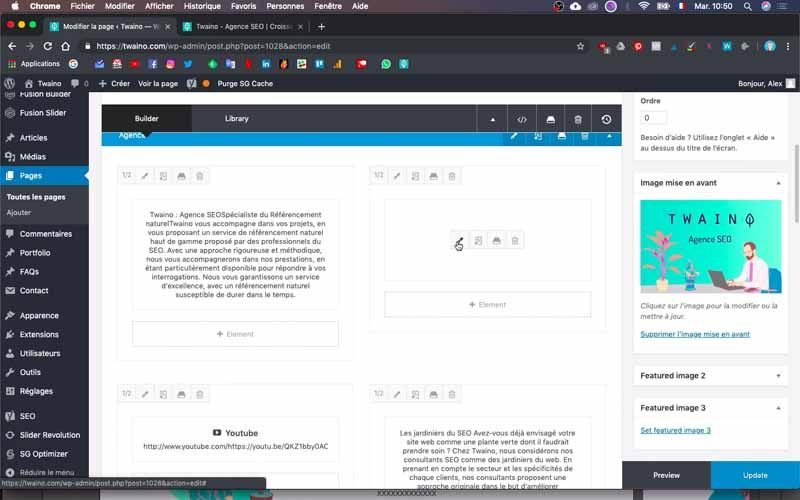
Justo debajo de las dos columnas anteriores, insertaré un vídeo acompañado de un texto.

Entonces, estas también son dos columnas que aún puede elegir siguiendo el paso 6-1.

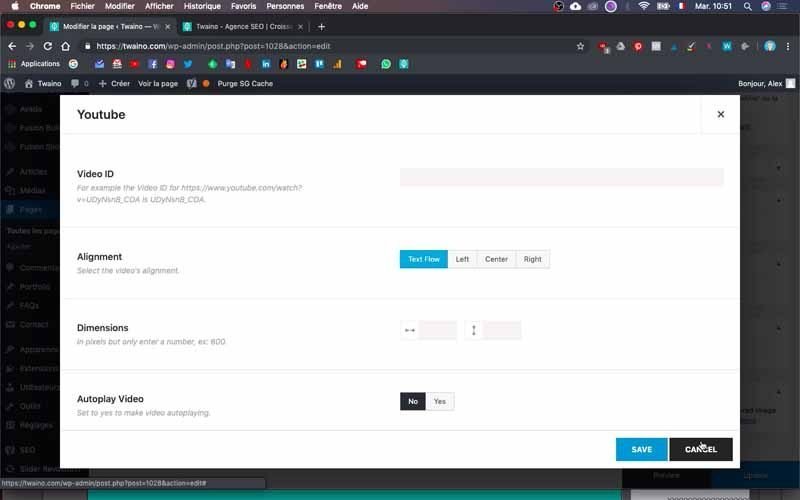
Para insertar el video de YouTube, todo lo que necesita hacer es buscar a través de los elementos de «YouTube» y presionar el botón «YouTube» que aparece.
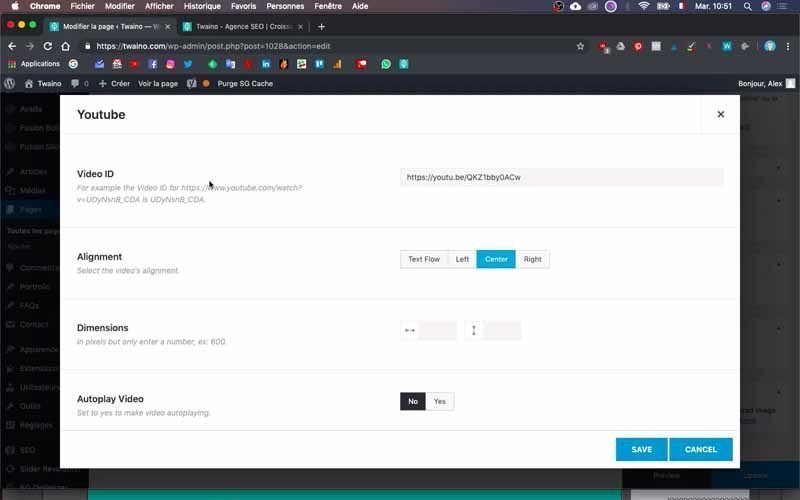
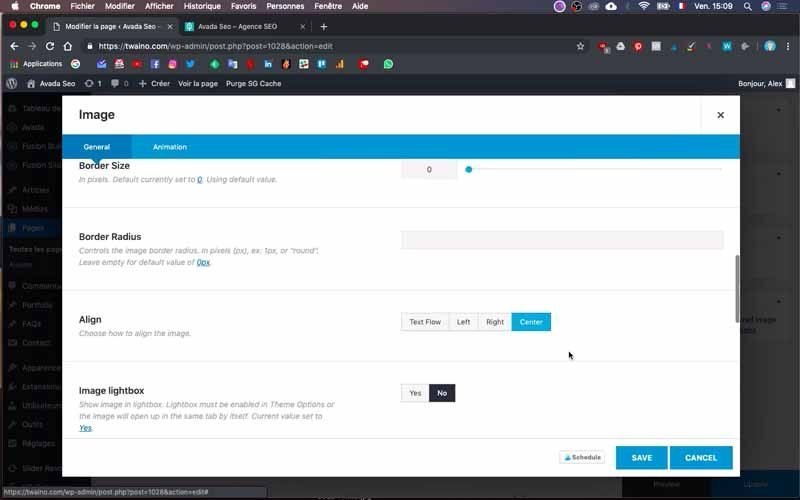
Luego, pegue la URL de su video en la parte «Video ID» y realice algunos tratos. En lo que a mí respecta, centré el video haciendo clic en «Centro» en la opción «Alineación».
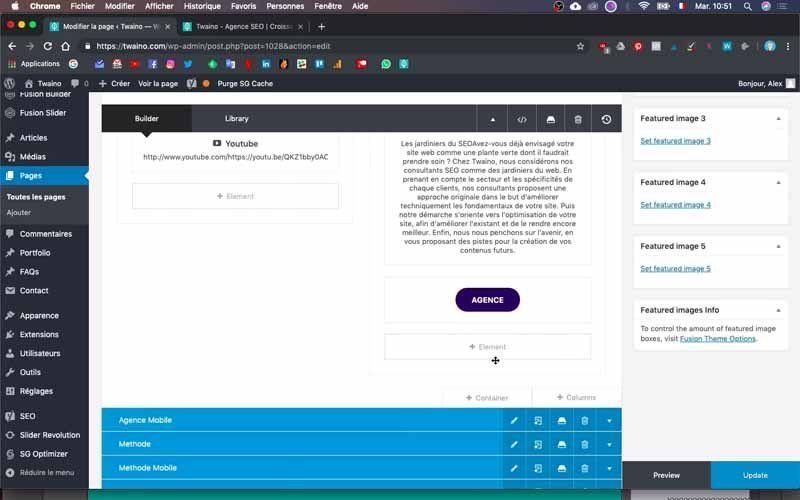
6-5) Agregar un botón al bloque
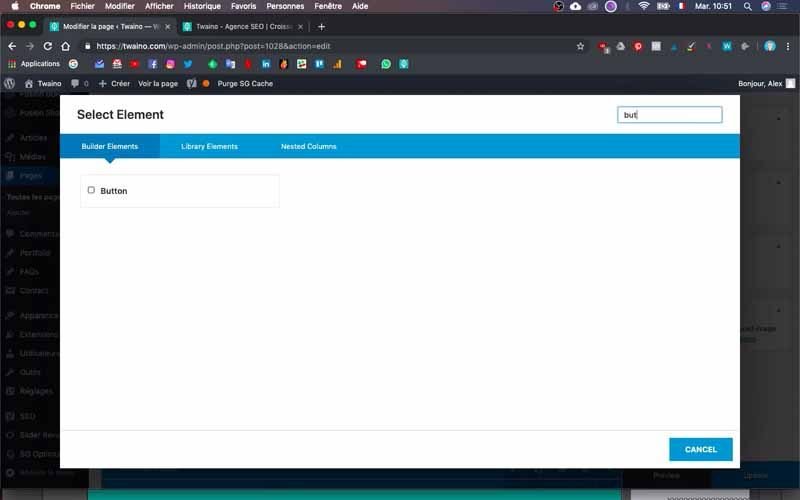
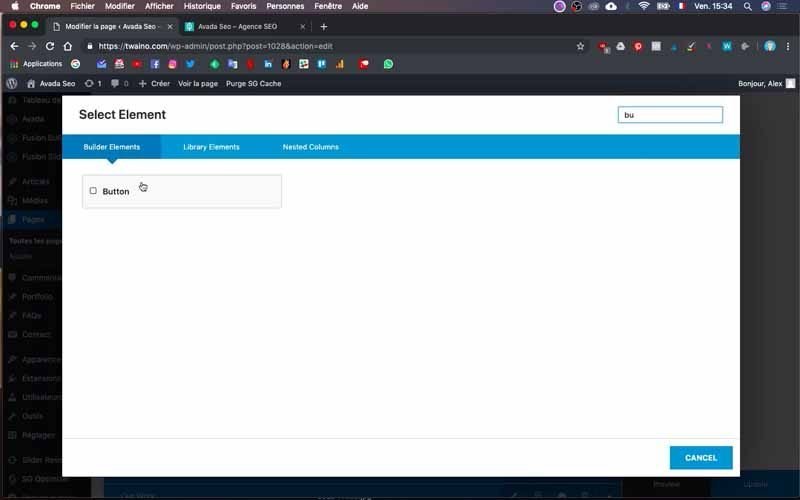
Para agregar un botón como mi botón azul oscuro que dice «AGENCIA», presione el «+Elemento» en la celda y busque el elemento » Botón «.


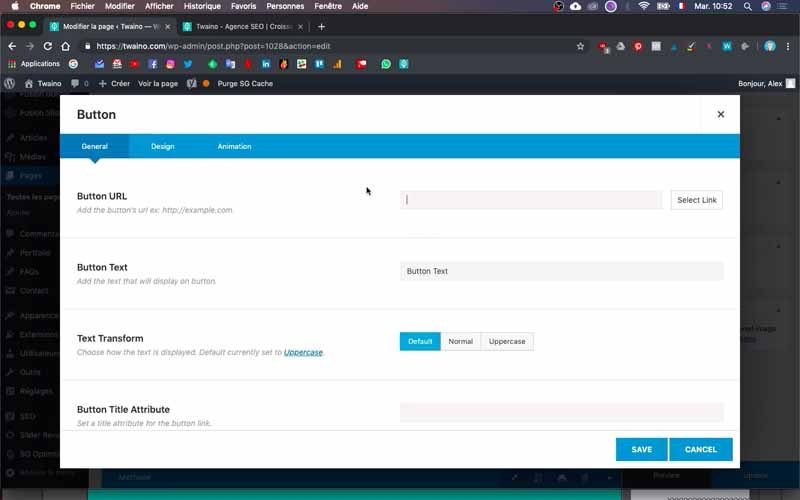
Podrás configurar el botón en la interfaz que sigue:
- Agregando un enlace con «URL del botón»: Puedes pegar directamente el enlace en la parte reservada para este fin o hacer clic en «Seleccionar enlace» que incluye todos los enlaces de las páginas de su sitio web;

- Añadir texto de botón con “Button Text”: Escribe el texto que aparecerá en el botón. En mi caso, es “Agencia”.
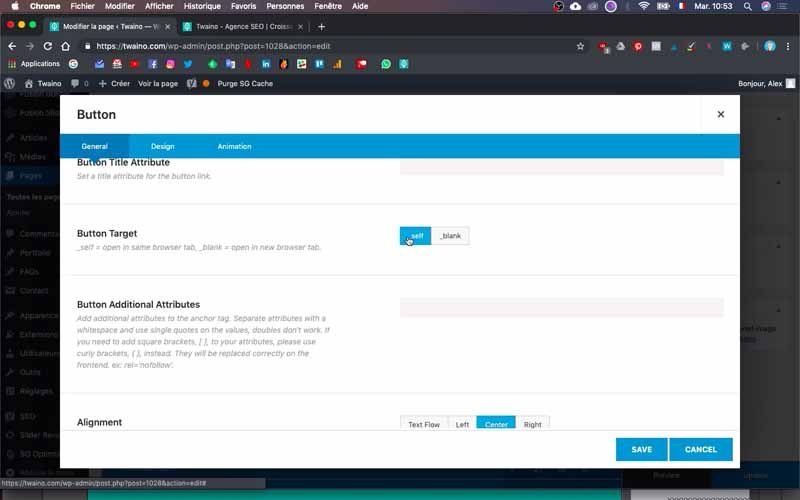
- Elegir si la nueva página se abrirá en la misma pestaña del navegador o en otra pestaña con la opción «Botón de destino». Sepa que «_sell» abre la nueva página en la misma pestaña a diferencia de «_blank» que la abre en otra;

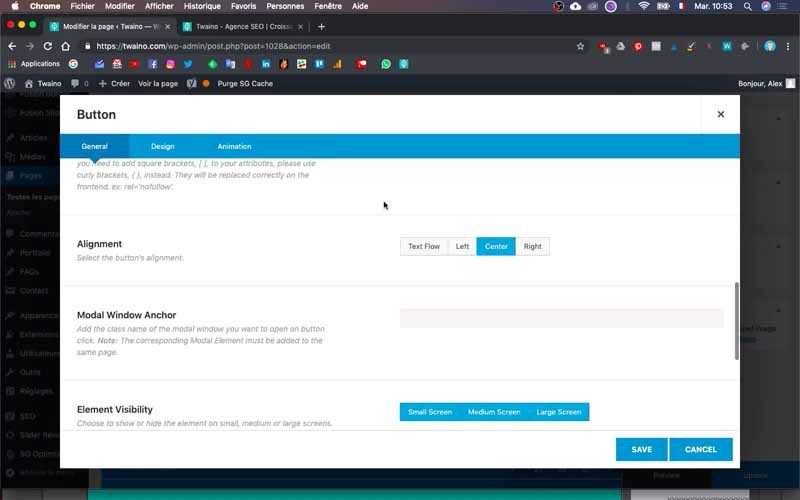
- Centrar el texto del botón con «Alineación»: seleccione «Centrar» u otra opción si lo desea.

Al final, guarde sus modificaciones haciendo clic en «Guardar».
Nota: Te recomiendo colapsar los bloques en los que no estás trabajando cada vez. Esta acción le permite seguir su trabajo correctamente y no cometer errores.
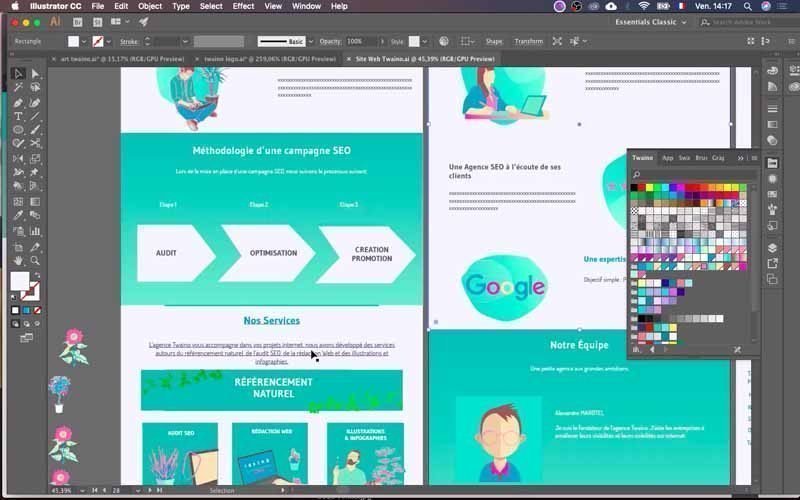
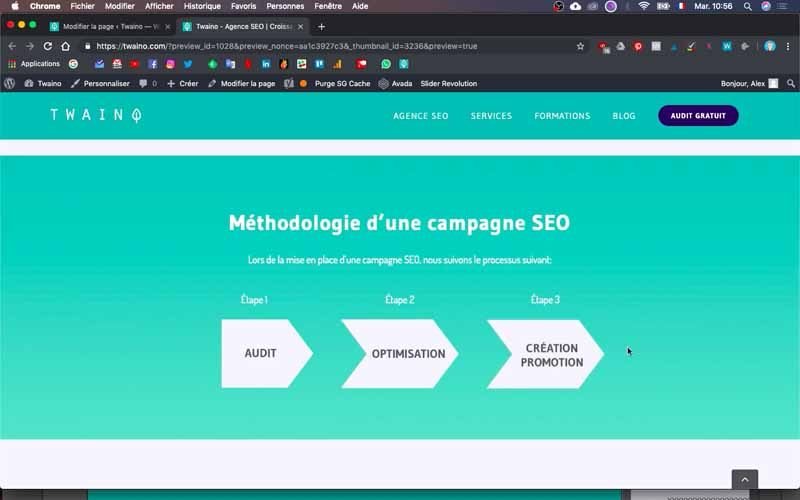
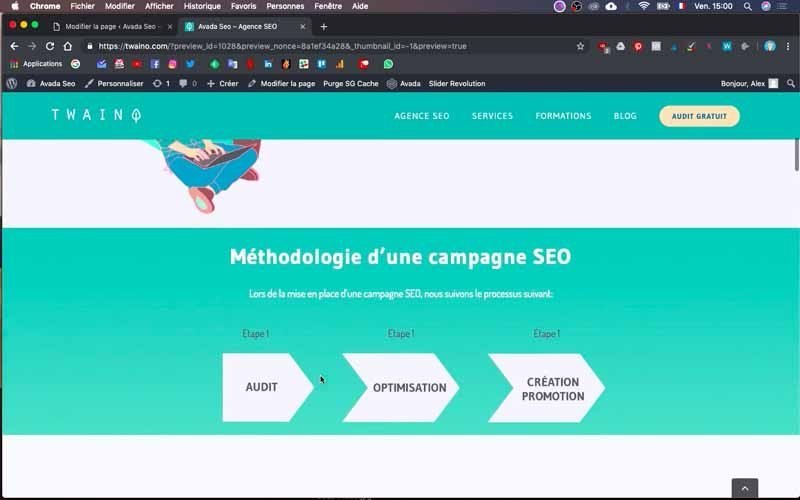
7) Cree un bloque con flechas incrustadas y
. Ahora crearé un nuevo bloque de «Método» que incluirá flechas incrustadas horizontalmente en las que se pueda hacer clic. Sepa que estas flechas son en realidad imágenes en las que es posible insertar enlaces.
Para hacer esto, cree otro «Contenedor» vacío en el que agregará columnas con el mismo principio que en el paso 6.
7-1) Cambie el fondo del bloque
Para agregar un color de fondo para este bloque, haga clic en editar icono en forma de lápiz y que se encuentra justo después del título del bloque.

Luego vaya a la ventana “Fondo” para:
- Seleccionar un color con la opción “Color de fondo del contenedor”;
- Elija una imagen como fondo con la opción «Imagen de fondo».

Elegí la segunda opción insertando una imagen en forma de degradado de color. Además, puse un «Padding» de «5%» para la distancia.

A continuación, creo una columna sólida para el texto en ese bloque, lo que puede hacer siguiendo las instrucciones del paso 6-2.
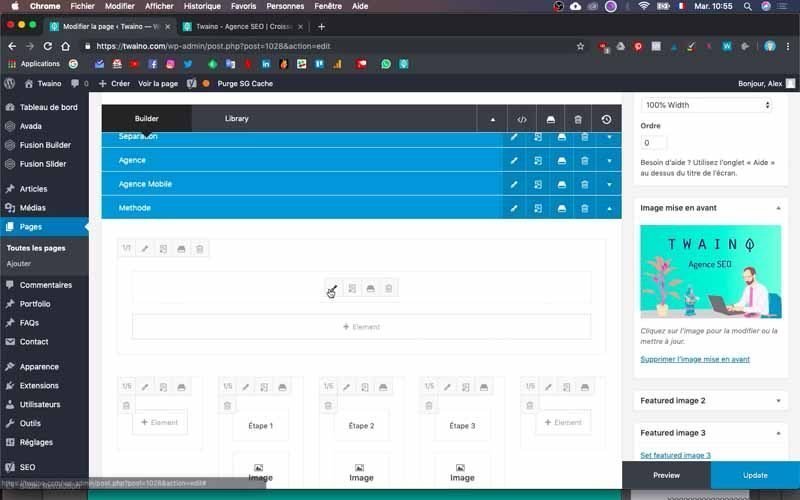
7-2) Agregar un bloque vacío
Para el bloque «Método», no quería que el texto y las flechas ocuparan todo el ancho de la página. Para ello creo columnas vacías con una proporción de “1/5” cada una. Al colocar la columna del texto entre estas dos columnas vacías, tengo un pequeño espacio a la izquierda ya la derecha. Esto hace un total de tres columnas en la misma línea.
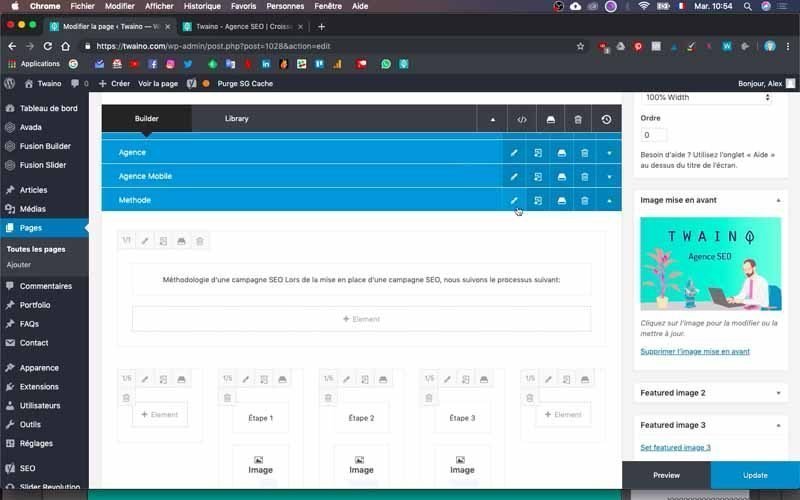
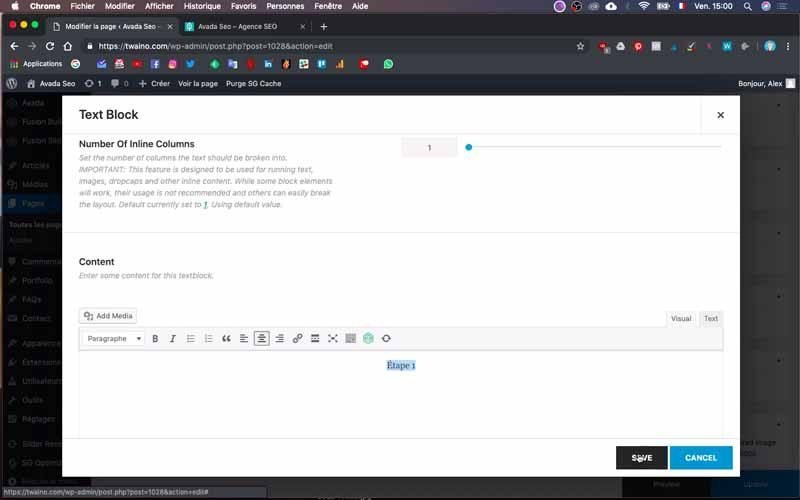
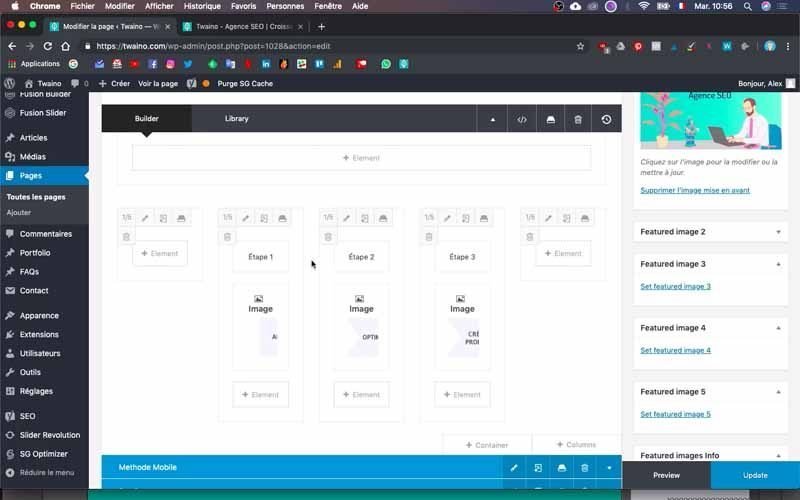
7-3) Creación de textos y flechas
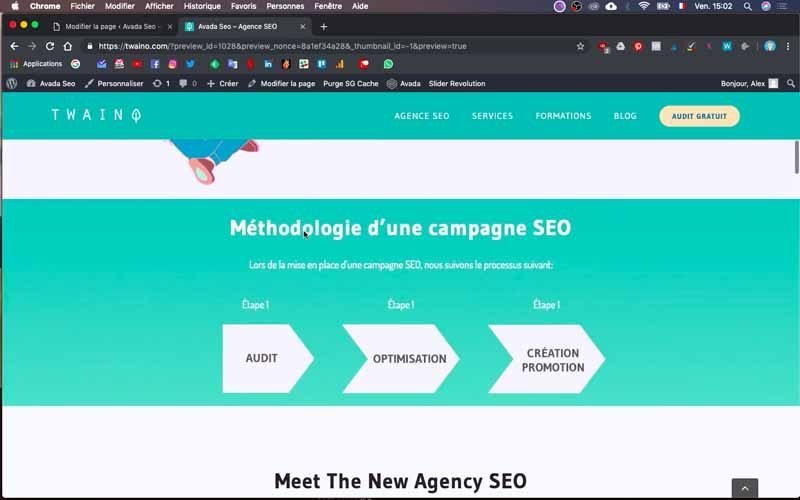
Después del título y del texto principal del bloque «Método»,





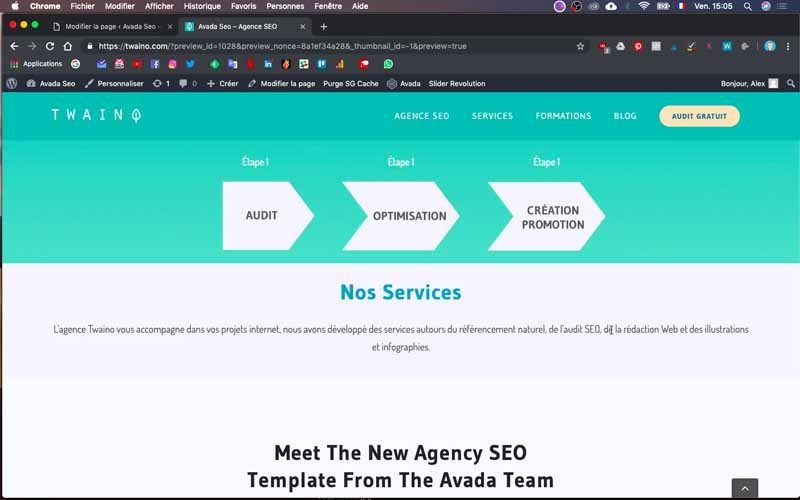
justo debajo se encuentran las menciones «Paso 1», «Paso 2» y «Paso 3». Estos son obviamente textos y ahora puedes crearlos siguiendo el mismo principio.


Excepto que aquí, la columna no debe ser «3», sino «5», ya que hay dos celdas en blanco que están en la misma línea. Para ello, seleccionará una columna con “5” partes y que tenga una proporción de “1/5” cada una.

Luego simplemente agregue la columna que consta de tres partes para las tres flechas..

Deben tener la misma proporción «1/5» para quedar directamente debajo de cada peldaño y tener espacios a la izquierda ya la derecha.

Luego agregue las imágenes en cada celda como en el paso 6-3. No olvides guardar tus cambios para poder ver el renderizado.
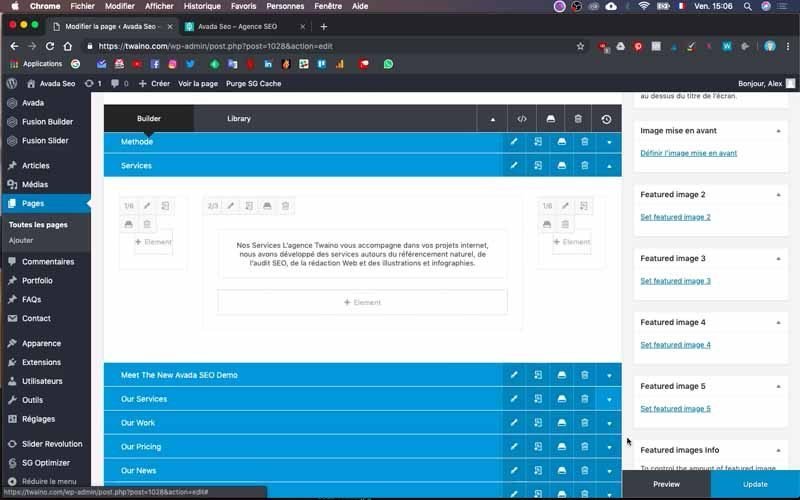
8) Agregar otro bloque que incluya varias imágenes
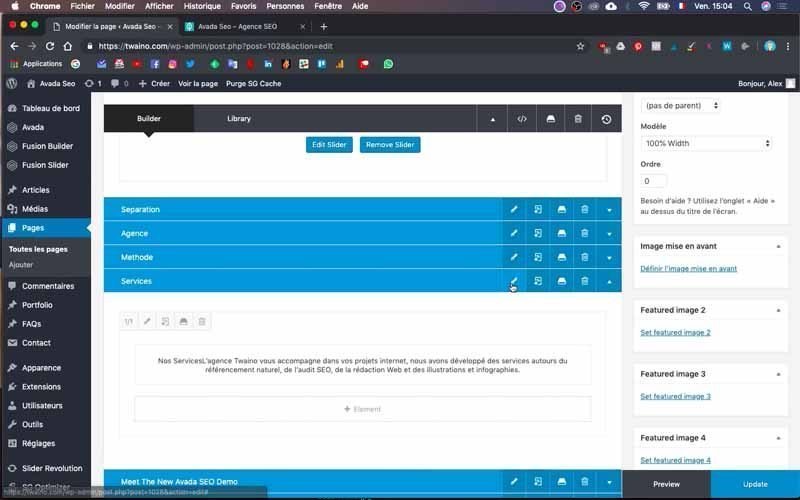
Después del bloque «Método», tengo el bloque «Servicios» en mi modelo que quiero agregar y que incluye texto y varias imágenes.

Para esto, creo otro «Contenedor» que cambio el nombre a «Servicios». Lo muevo al lugar correcto justo debajo de «Método».
Primero agrego texto siguiendo el mismo principio que en el paso 6-2 y me ocupo de realizar el formateo.

Al hacer «Vista previa», veo que el texto ocupa todo el ancho del sitio. Lo cual no es necesariamente atractivo y voy a hacerlo compacto.
8-1) Compactar el texto
Para hacer esto, cree columnas vacías y colóquelas a la izquierda y derecha de la columna de texto. Para ahorrar tiempo, duplique la columna de texto dos veces seguidas, teniendo cuidado de borrar el contenido de las dos nuevas columnas.

Para la duplicación, haga clic en el icono ubicado en el medio de los ubicados en la parte superior izquierda de la columna.

Por otro lado, para la eliminación del contenido, haz clic en el ícono de la papelera ubicado completamente a la derecha cuando arrastras el cursor sobre el contenido de la columna.

Para la columna antigua que contiene el texto, establezca su proporción en «2/3» haciendo clic en el primer icono ubicado en la misma línea que la de la duplicación. Así que seleccione «2/3» de las proporciones que se muestran.
Usa el mismo proceso para dar las proporciones de «1/6» a las dos nuevas columnas y colócalas a la izquierda y derecha de la columna de texto.
Al presionar «Vista previa», la nueva representación es mucho mejor.
8-2) Cambiar el color de fondo del bloque
Cambio el color de fondo, lo cual puedes hacer siguiendo el proceso descrito en el paso 7-1.


A mi nivel, copio el código de color del software Adobe Illustrator que simplemente pego en el espacio reservado para tal fin en la opción “Contenedor de fondo”.

8-3) Insertar las imágenes

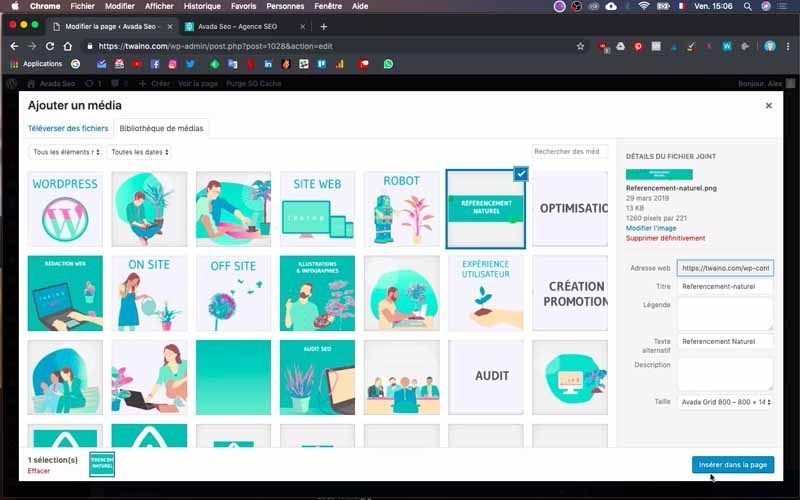
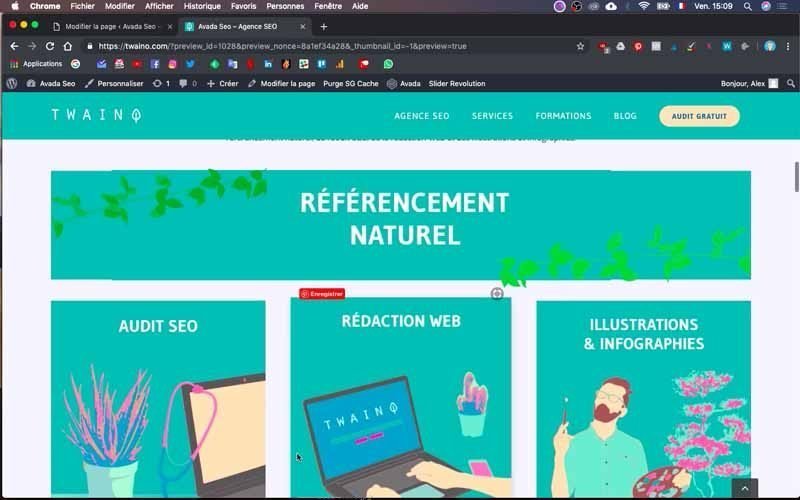
A continuación, insertaré una primera imagen con la mención “REFERENCIA NATURAL” y que cubre todo el ancho del bloque.

Entonces duplico una columna, teniendo cuidado de darle la proporción correcta «2/3» para que pueda tener el mismo ancho que el texto.

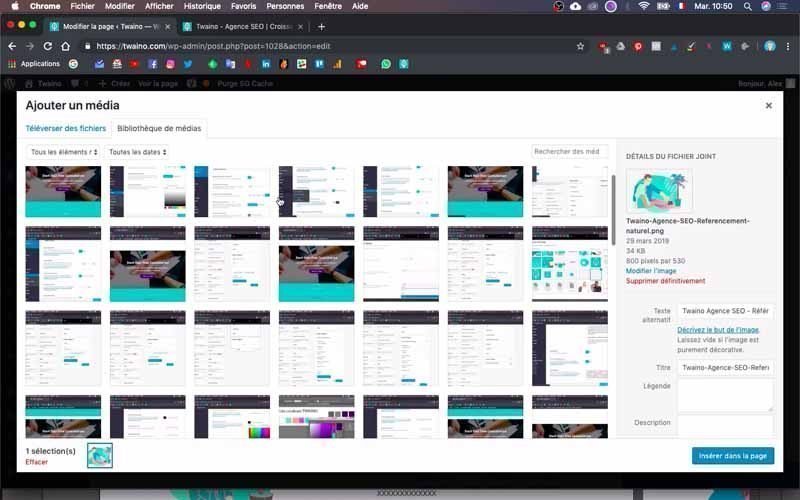
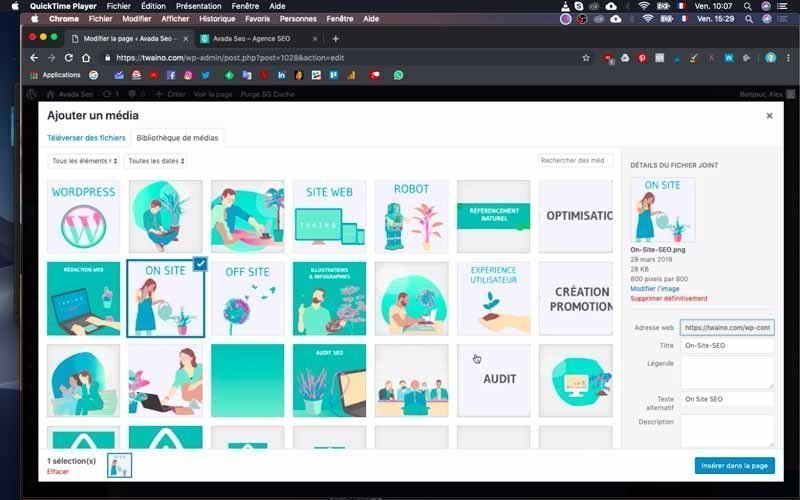
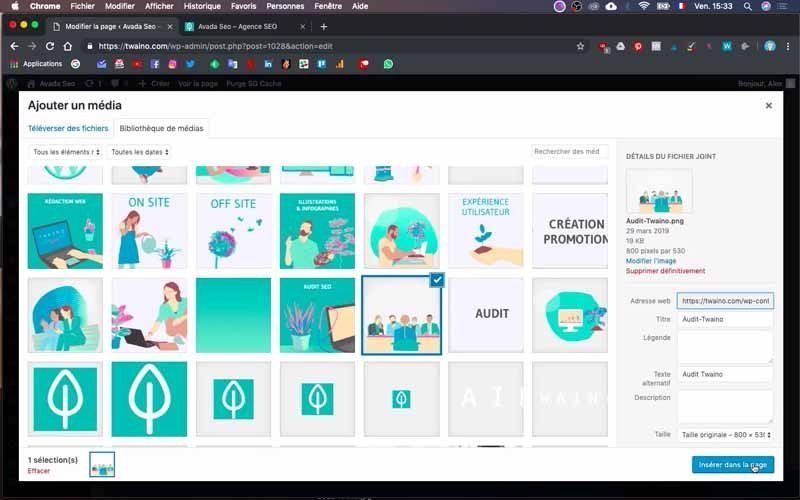
Uso el mismo principio que en el paso 6-3 para agregar el elemento de imagen. Excepto que en el nivel de «Biblioteca multimedia», seleccione el tamaño original de su imagen en lugar del tamaño predeterminado «Avada».

Para ello pulsa en la opción “Tamaño” situada completamente en la parte inferior derecha, encima del botón azul “Insertar en página” y selecciona el tamaño original.
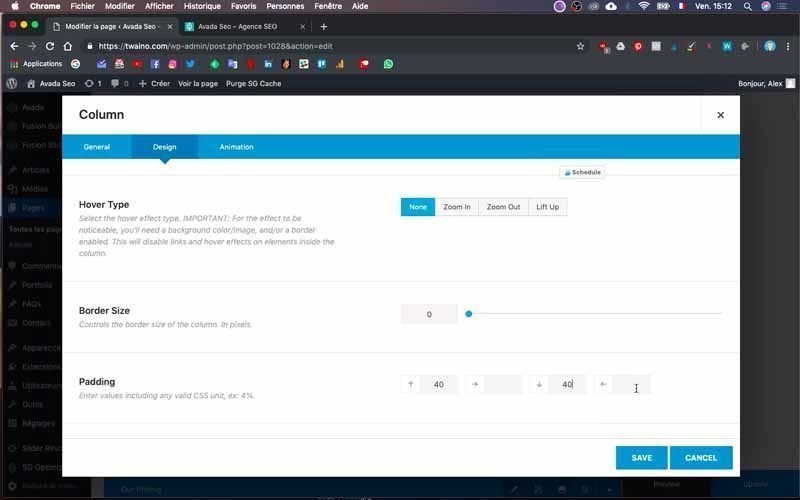
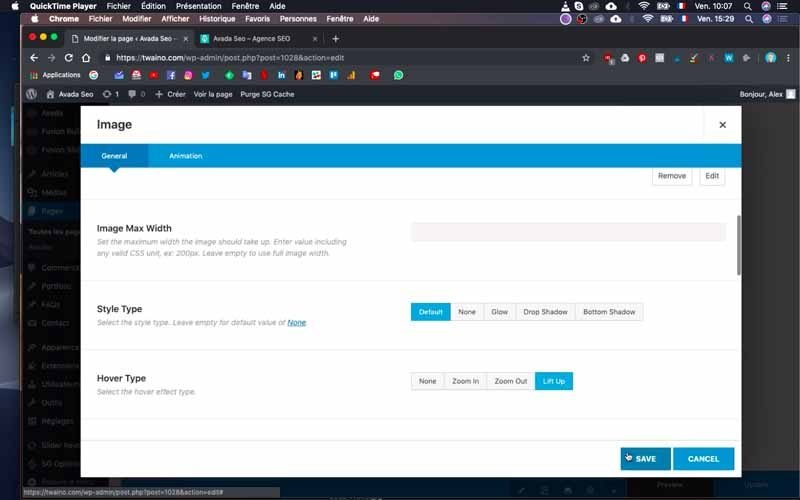
Me cuido de marcar “Levantar” en la opción “Hover Type” en la interfaz de configuración que aparece justo después de seleccionar la imagen.
Esta configuración permite que la imagen se expanda ligeramente cuando pasas el cursor sobre ella, un efecto bastante interesante. Además, desplácese hacia abajo y en la opción «Alinear» y seleccione «Centrar» para centrar la imagen.

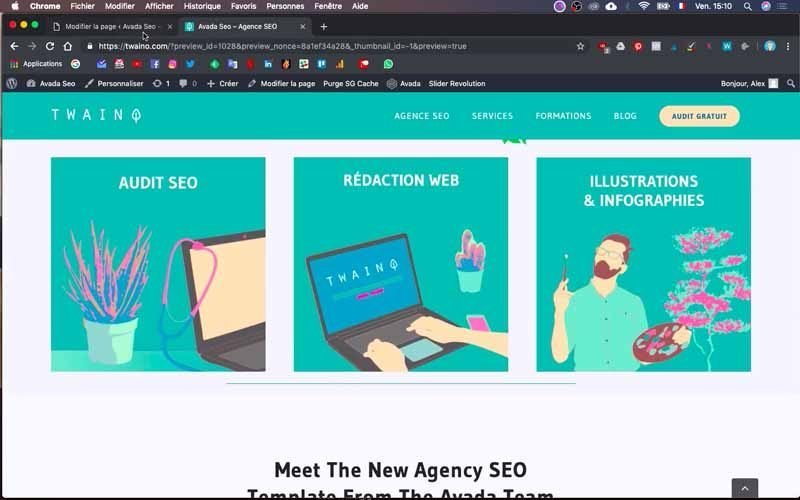
8-4) Insertar tres imágenes en la misma línea
A continuación, insertaré tres imágenes justo debajo de la última. Para ello repito el mismo proceso con la duplicación, esta vez tomando dimensiones de «1/3» ya que las imágenes deben estar en la misma línea.

Mis tres imágenes en las que se puede hacer clic tienen las menciones:
- AUDIT SEO;
- EDITORIAL WEB;
- ILUSTRACIONES E INFOGRAFÍAS.
Ahora todo está bien centrado con una buena representación.

8-5) Agrega un separador
Una línea viene justo debajo de las tres imágenes y para hacer esto, duplica una columna y asegúrate de eliminar la imagen que contiene.

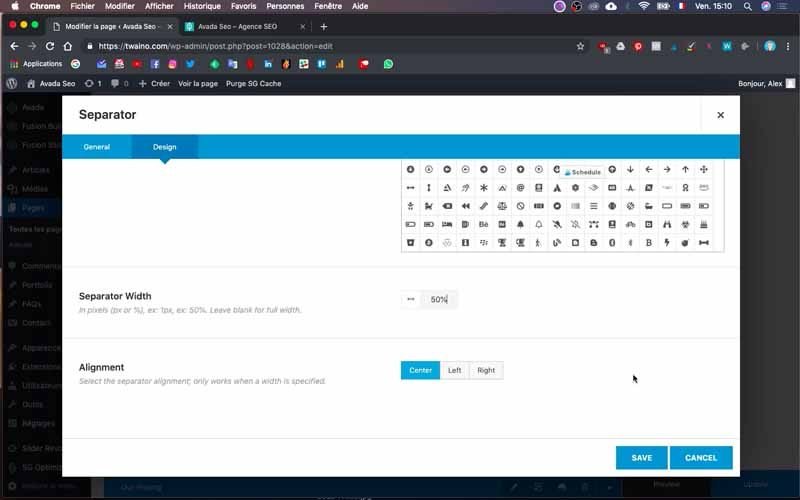
Luego haga clic en «+ Elemento» y busque el elemento «Separador» y presione el botón con su inscripción.

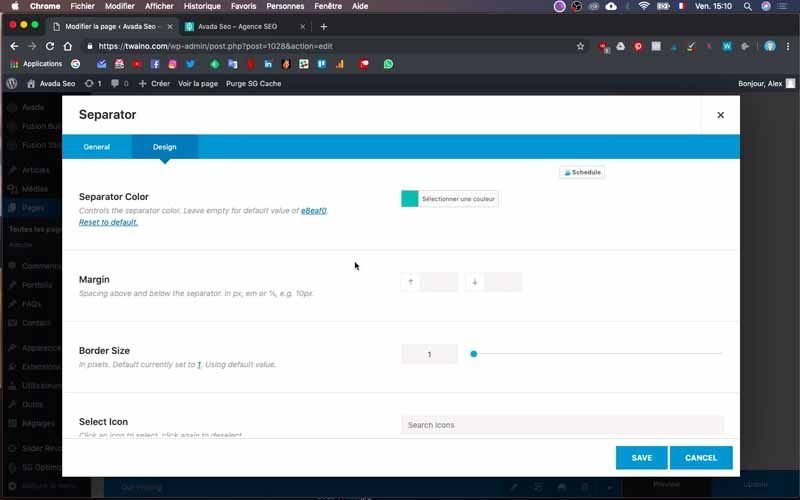
En la interfaz de configuración, seleccione «Sólido de borde único» en la opción «Estilo» de la ventana «General».

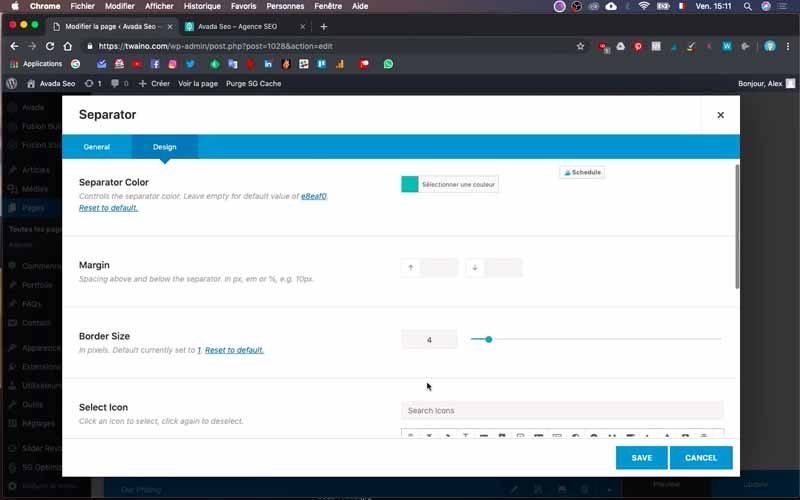
En la ventana “Diseño”, seleccione el color que desee con la opción “Color separador”..

Para su tamaño, marque un porcentaje al nivel de «Ancho del separador», 50% para mí. Aumente el «Tamaño del borde», escribo «4» a mi nivel.

Para centrarlo, también asegúrese de tener marcado «Centro» en el nivel «Alineación».

8-6) Ajustar la distancia entre las columnas
Quiero que aumente la distancia entre el separador y las tres imágenes. Para ello, haga clic en el icono de edición del cono del separador que se encuentra en la parte superior izquierda de su columna.
Seleccione la ventana «Diseño» y en la opción «Relleno» ingrese la distancia que desea. Tenga en cuenta que en este nivel, es posible que deba experimentar para encontrar la distancia adecuada para obtener la mejor representación.
En mi caso, escribo «40» en la primera y tercera casilla de esta opción. El renderizado es aceptable, pero tendré que hacer algunos ajustes después.
8-7) Añade otra línea de imagen y texto
Para añadir otra línea de imagen y texto, simplemente duplica las columnas de texto e imágenes que ya has creado anteriormente.
Para ello, duplico la columna de texto e imagen del bloque «Agencia» que ya había creado. Luego los muevo debajo del divisor.
Modifico el texto reemplazándolo con mi nuevo texto y lo formateo. También cambio la imagen siguiendo el mismo principio para cambiar imágenes.
Luego agregue a la columna de texto, dos botones presionando «+ Elemento». Luego marque el rectángulo de dos columnas en la ventana «Columnas anidadas». Tenga en cuenta que le permite tener dos botones uno al lado del otro.
Luego siga las operaciones descritas en el paso 6-5 para configurar el primer botón. Luego, duplica y modifica solo el texto del segundo botón, así como el enlace.
En mi nivel, tengo dos botones diferentes que incluyen:
- Capacitación en línea;
- Conferencia.
9) Haz un segundo bloque de separación
Para hacer esto, duplica el primero que ya se hizo en el paso 5. Después de esta duplicación, cámbiale el nombre y muévelo justo después del bloque “Servicios”.
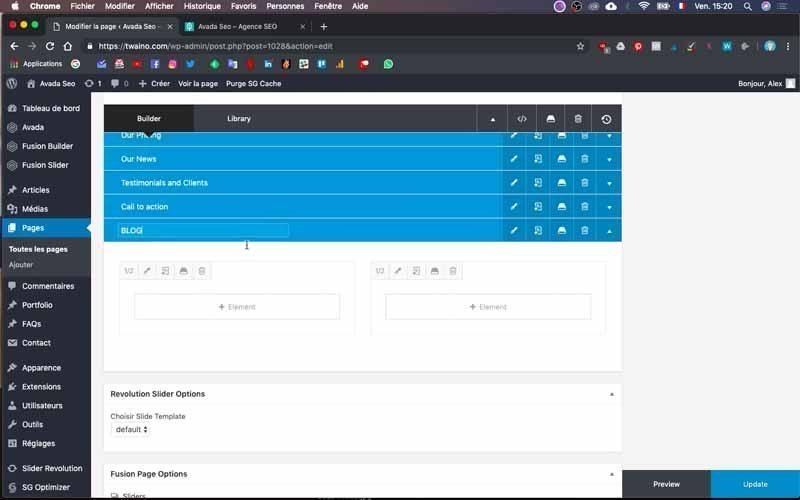
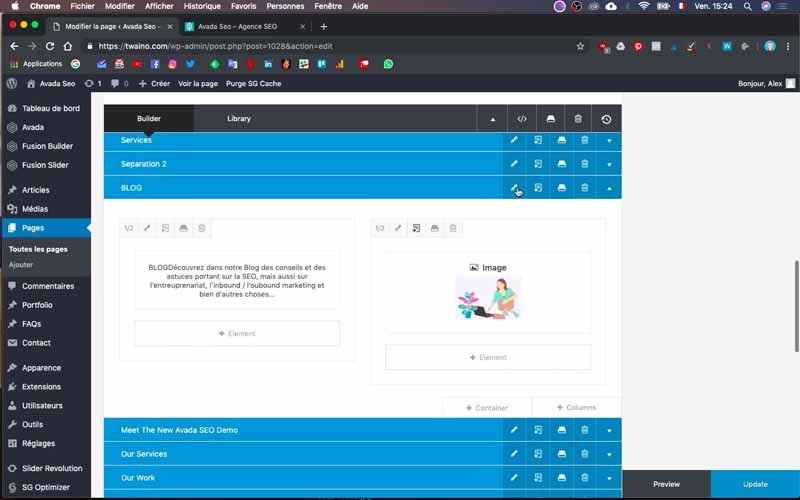
10) Creación del bloque “BOLG”
Para la creación de este bloque seguiré el mismo proceso que para los bloques anteriores.
Creo un nuevo contenedor nombrándolo «BLOG», que muevo justo debajo del segundo bloque separador.
Cambie su color de fondo siguiendo las mismas operaciones que en el paso 8-3.
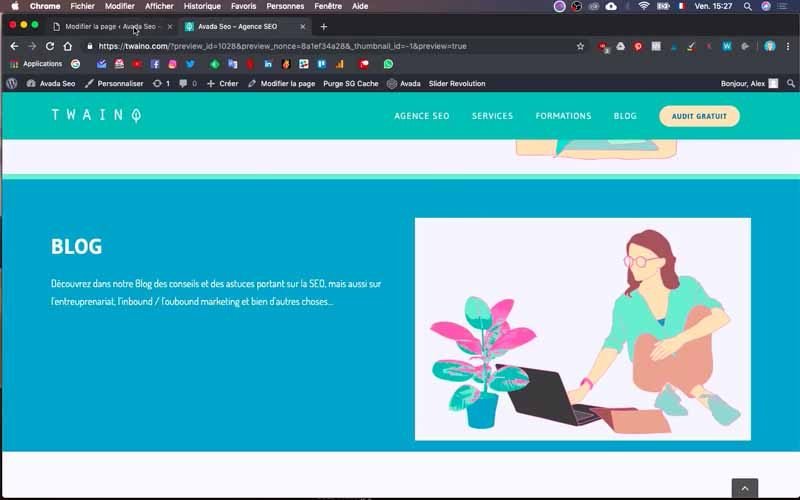
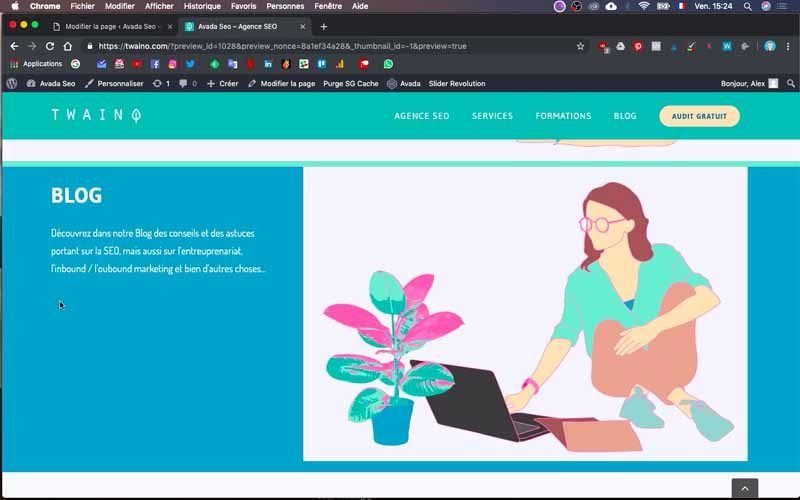
10-1) Agrega un texto y una imagen
Para agregar texto, duplica los mismos tipos de columnas que tuviste la oportunidad de hacer y que presentan las opciones que deseas tener para este texto.


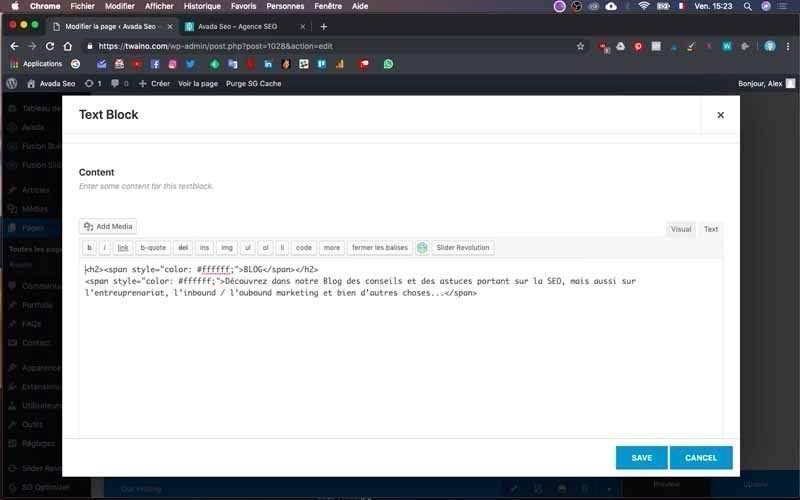
En mi caso, el texto debe ser blanco, entonces duplico la columna de texto del bloque «Método» que muevo para insertarlo en el bloque actual.

Por lo tanto modifico el texto antiguo poniendo en su lugar el nuevo texto del bloque “BLOG”.

Luego cree la columna de la imagen y tenga cuidado de insertar la imagen reservada para esta parte. Siga el proceso presentado en el paso 6-3. Además, tenga cuidado de elegir las proporciones correctas para cada columna.
En mi caso, elijo «1/2» para la columna de texto y «1/2» para la columna de imagen.

Guarde los cambios y haga una «Vista previa» para ver el renderizado.

10-2) Agrega un espacio entre la imagen y el borde del bloque
Para hacer este cambio, haz clic en el icono de editar del bloque «BLOG» y ve a la ventana «Diseño». Ingrese las distancias en el «Relleno», completo «5%» en el primer y tercer cuadro.
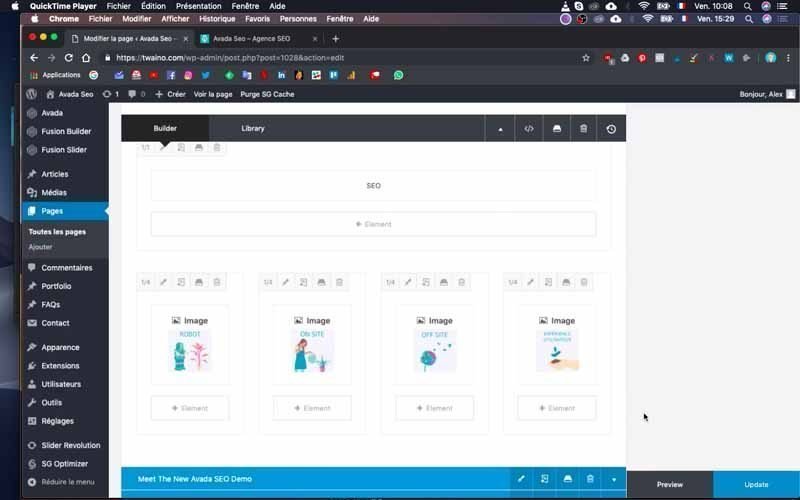
10-3) Agregar cuatro imágenes en la misma línea
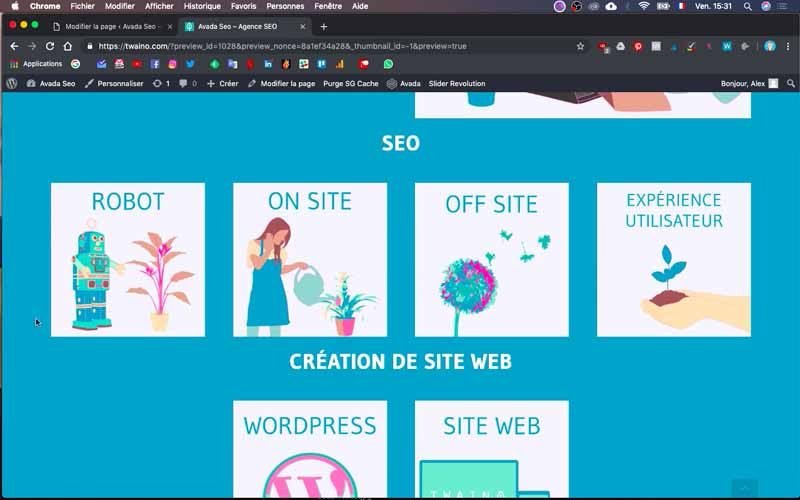
Según el modelo, tengo el texto “SEO” al que le siguen cuatro imágenes después de la línea anterior.

Por lo tanto, creo primero la columna del texto «SEO» con la proporción «1/1».


Luego cree una columna de relación de aspecto «¼» para insertar una primera imagen siguiendo el mismo procedimiento que en el paso 8-4.

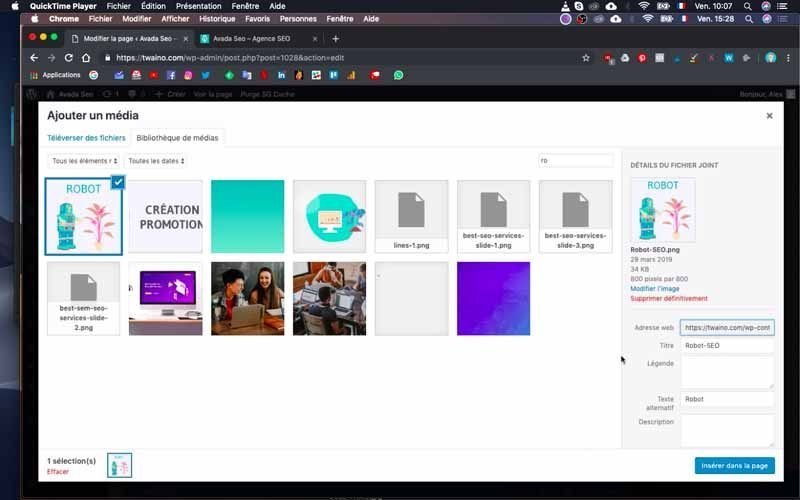
Duplica esta columna tres veces, teniendo cuidado de insertar la imagen correcta y selecciona la opción «Levantar».





Tengo las 4 imágenes:
- ROBOT;
- EN EL SITIO;
- FUERA DEL SITIO;
- EXPERIENCIA DE USUARIO.











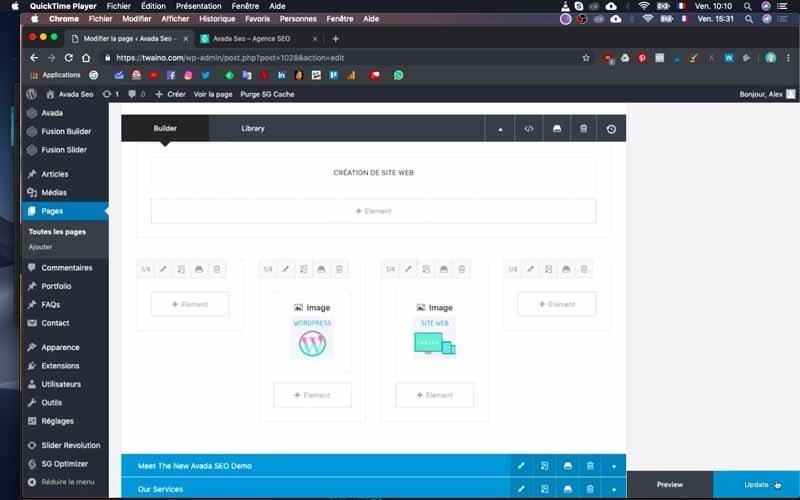
Hago lo mismo para el texto “Création de site web” y las dos imágenes “WORDPRESSE” y “SITE WEB”

En este nivel coloco dos columnas vacías a la izquierda y a la derecha para que las imágenes queden centradas

Guarde sus cambios para verificar los cambios.
11) Creación de otro bloque de una línea
Ahora crearé el bloque «AUDIT» creando un nuevo «Contenedor». Lo coloco debajo del anterior, teniendo cuidado de nombrarlo.


Cambie su color de fondo usando el mismo principio que en el paso 8-2

Hago casi las mismas modificaciones que en el paso anterior. Es decir, duplico la columna de «Creación de sitio web» que acabo de modificar en «AUDIT SEO».

Para insertar el texto y la imagen en este bloque, haz lo mismo también duplicándolos y modificándolos.


Inserte también el botón siguiendo el principio del paso 6-5

Aumente el «Relleno» del bloque yendo a la ventana «Diseño» y completando el primer y tercer cuadro con las dimensiones verticales. Me registro en mi nivel “5%” y “5%”


12) Guarde sus cambios y haga una verificación final
Después de todos estos cambios, haga clic en el botón «Actualizar» en la esquina inferior derecha. Luego vaya a la página de inicio y haga una verificación final para ver si todo funciona correctamente.
En caso de que todavía haya problemas, proceda con las correcciones de acuerdo con el bloque.
¡Y ahí lo tienes! Acaba de crear el cuerpo de su página de inicio con «Fusion Builder».
Conclusión
La página de inicio es una de las primeras páginas creadas al crear un sitio web. Y dado que es la página principal, es probable que obtenga la mayor cantidad de tráfico. Por ello, debes cuidar de diseñar bien cada una de sus partes y asegurarte de que brinde la mejor experiencia de usuario. Sobre todo a nivel de su cuerpo el cual debe presentar la información más relevante de forma clara y fácil de leer. Además de asegurar su diseño, que debe ser atractivo, te recomiendo que prestes mucha atención a la velocidad de carga de la página. Este último punto es crucial y puede aumentar o disminuir su tasa de rebote, lo que inevitablemente afectará la cantidad de clientes que tendrá.
¡Nos vemos pronto para otros artículos!