De acordo com a Hootsuite e a We Are Social, 55% da população mundial usa a Internet, ou seja, quase 4,2 bilhões de pessoas. O meio tecnológico que atrai mais tráfego da Internet continua sendo o celular, com uma participação de 51,6%, seguido pelos computadores, que respondem por 44,1%, em comparação com 4,3% para outras mídias.
Isso significa que mais da metade de todos os usuários da Internet acessam sites pelo celular. Por esse motivo, o projeto de design do seu site deve levar em conta o fato de que o senhor está propondo uma interface que se adapta a diferentes interfaces. Na verdade, o senhor precisa torná-la responsiva para se beneficiar do tráfego de usuários que não necessariamente usam um computador. Para isso, vou orientá-lo no processo de adaptação de uma página do seu site para o telefone.
Este artigo, que faz parte de uma longa série, o guiará passo a passo por todas as etapas para que o senhor possa fazer isso sozinho. Não se esqueça de acompanhar o vídeo que o acompanha, que provavelmente o ajudará muito.

Obtenha páginas “responsivas”!
O senhor pode descobrir neste vídeo como adaptar as páginas “responsivas”Descubra neste vídeo como adaptar as páginas do seu site ao telefone:
O que é um site responsivo?
Com a evolução da tecnologia, cada vez mais pessoas estão se conectando à Internet. A maioria delas faz isso pelo celular, e é por isso que o seu site precisa se adaptar perfeitamente ao formato do telefone para garantir aos usuários uma experiência de navegação otimizada.
Na verdade, a Mobify descobriu em um estudo que 30% dos usuários da Internet cancelam uma transação quando um site não se adapta ao formato do celular. Além disso, se um site leva mais de 3 segundos para carregar, 57% dos clientes móveis tendem a abandoná-lo.
Por exemplo, é provável que o usuário fique irritado com um site que exige que ele dê zoom com os dedos, role para cima e para baixo ou para a esquerda e para a direita para ler o conteúdo.
Portanto, um site responsivo precisa ser capaz de se adaptar automaticamente aos diferentes dispositivos usados pelos usuários da Web. E há vários motivos pelos quais o senhor deve mudar para um site responsivo.
Por que o senhor deve ter um site responsivo?
Há muitos motivos para adotar um site responsivo, mas vou dizer ao senhor quais são os mais importantes e que podem ter um grande impacto nos seus negócios.
O Google recomenda sites responsivos
Com mais de 90, 6% da participação no mercado global, o Google continua sendo o mecanismo de busca mais usado pelos usuários da Internet. Portanto, ele é uma referência quando se trata de experiência do usuário, e o fato de favorecer sites responsivos não é coincidência.
De fato, em seus resultados de pesquisa, a empresa de Mountain View destaca os sites que se adaptam ao formato móvel. Com isso em mente, o Google não hesitou em definir o rótulo “Mobile Friendly ” ( Compatível com dispositivos móveis) para permitir que webmasters e administradores de sites determinem se as páginas de seus sites são exibidas corretamente em dispositivos móveis.
Como resultado, quando os usuários da Web fizerem uma pesquisa em seus celulares, o Google classificará as páginas que são “compatíveis com dispositivos móveis” em primeiro lugar nos resultados, em detrimento daquelas que não são. Em outras palavras, um site cujo layout é adaptado para a versão móvel.
Melhorar suas vendas ou contatos
É provável que os visitantes abandonem automaticamente seu site se descobrirem que as páginas não são exibidas corretamente no celular. No entanto, 12,1 milhões de
franceses fazem compras pelo celular, de um total de 37,5 milhões que compraram na Internet.
Portanto, essa categoria de usuário da Internet é de enorme interesse para o senhor.
Seu site mais fácil de gerenciar
No passado, alguns proprietários criaram dois sites diferentes, um para celulares e outro para computadores. Isso tinha a desvantagem de duplicar as tarefas envolvidas no gerenciamento dos sites, do conteúdo etc
Por isso, sugiro que o senhor opte por um site responsivo, o que lhe poupará todo esse trabalho, pois é apenas um site.
Os elementos básicos para adaptar seu site a dispositivos móveis
Há uma série de elementos que entram em jogo quando falamos de um site adaptado para dispositivos móveis. Esses elementos incluem :
1. CSS e HTML:
O coração de qualquer site responsivo está em sua estrutura e estilo. O HTML e o CSS são a base dessa estrutura e desse estilo. O HTML define a estrutura de uma página da Web, enquanto o CSS define suas características visuais, como cores, tamanhos de fonte e o layout dos elementos.
Quando o senhor deseja adaptar seu site ao formato html móvel, é fundamental usar essas duas linguagens de forma eficaz para garantir que ele possa adaptar seu layout a diferentes telas.
2. Consultas de mídia
As consultas de mídia são uma ferramenta importante para tornar seu site adaptável. Elas permitem que o navegador modifique dinamicamente o design do seu site de acordo com determinadas condições especificadas pelo usuário final, como largura ou altura da tela, orientação do dispositivo ou densidade de pixels.
Ao fazer uso criterioso das solicitações de multimídia, o senhor pode aplicar folhas de estilo diferentes para dispositivos diferentes, garantindo uma apresentação consistente independentemente da tela usada.
3. Layouts de página fluidos
Outra técnica importante é criar layouts fluidos. Ao contrário dos layouts fixos, em que as dimensões permanecem constantes independentemente da janela de visualização, os layouts fluidos ajustam automaticamente seus tamanhos de acordo com a janela de visualização.
Isso pode ser feito usando unidades relativas (%, vw, vh), em vez de unidades absolutas (px). Essa abordagem garante que o conteúdo permaneça visível sem a necessidade de rolagem horizontal excessiva ou sobreposição ao passar de um dispositivo para outro.
4. Layout Flexbox
O Flexbox é uma tecnologia relativamente nova introduzida com o CSS3 que facilita muito a criação de layouts flexíveis.
Ela oferece uma maneira simples de distribuir o espaço disponível entre vários elementos filhos, girar objetos em seu eixo primário ou secundário e controlar o alinhamento vertical dos elementos filhos.
O uso do Flexbox facilita a criação de designs responsivos que podem se adaptar rápida e intuitivamente às mudanças no tamanho da tela.
5. Imagens responsivas
Ao projetar sites responsivos, também é imperativo levar em conta as imagens exibidas no site.
Para garantir que as imagens sejam sempre exibidas com nitidez e não tornem o carregamento da página excessivamente lento, devem ser usadas técnicas como os atributos srcset e sizes no HTML ou a propriedade background-size no CSS.
Esses métodos permitem que o navegador selecione automaticamente a melhor versão da imagem para o tamanho atual da tela, melhorando assim a qualidade geral do site e a satisfação do usuário.
6. Velocidade
Por último, mas não menos importante, a velocidade desempenha um papel importante naexperiência do usuário de um site responsivo. Um tempo de carregamento muito longo geralmente faz com que os visitantes abandonem o site prematuramente, o que prejudica diretamente nossos esforços de design responsivo.
Práticas como compactação de imagens, minificação de arquivos CSS e JavaScript, ativação do cache do navegador e otimização de fontes da Web podem acelerar significativamente o tempo total de carregamento, proporcionando uma experiência de navegação agradável e rápida em todos os tipos de dispositivos.
Como adaptar a página do meu site a dispositivos móveis: etapas para o senhor fazer isso sozinho

Para que o senhor tenha uma compreensão completa das etapas necessárias para adaptar seu site ao telefone, vou usar o site da minha agência de SEO, Twaino.com.

Ele é executado no CMS do WordPress e o tema que estou usando é “Avada”.

Antes de mais nada, observe que iniciei uma série de artigos sobre a criação de um site que o senhor pode consultar dependendo do estágio em que se encontra na criação do seu.

1) Design responsivo: verifique como seu site é exibido em telefones celulares

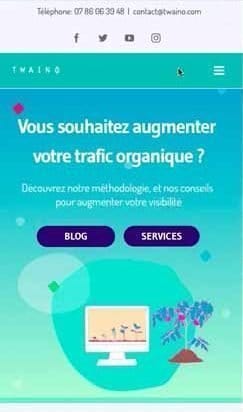
Se quiser verificar a exibição em dispositivos móveis, o senhor pode simplesmente usar seu smartphone para ver como seu site fica nesse meio, mas também pode usar o navegador do seu computador. Para fazer isso, basta reduzir a largura da janela do navegador em pelo menos um terço, mantendo a altura.
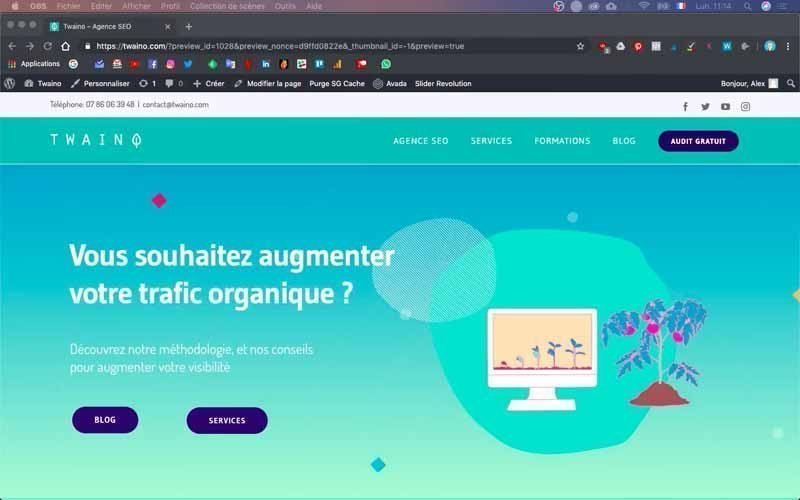
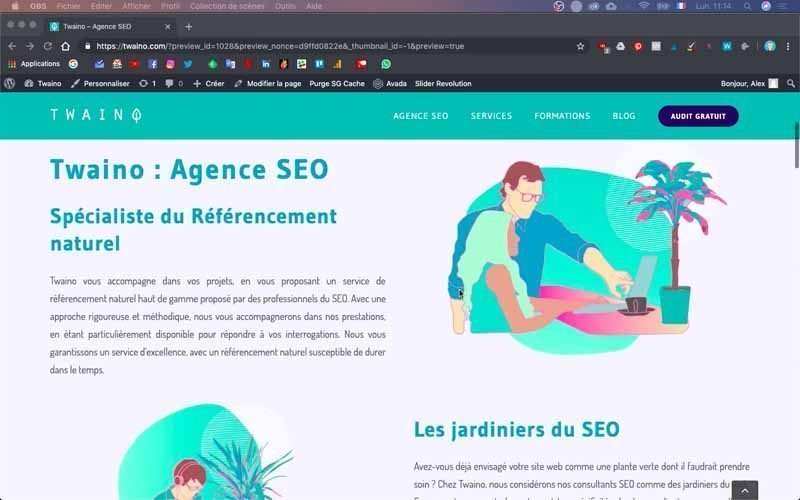
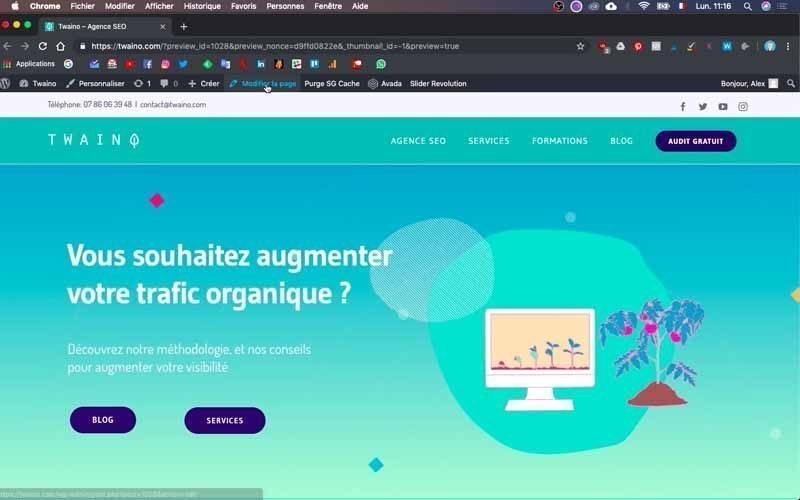
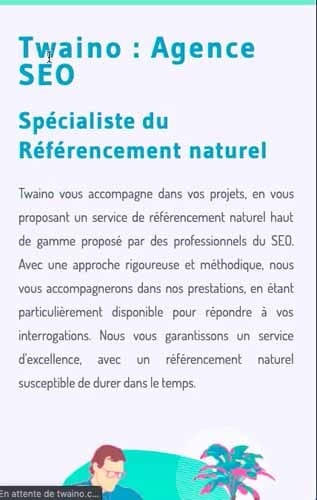
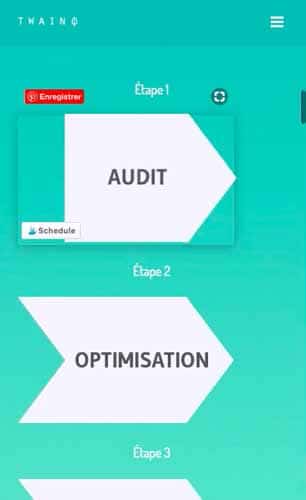
Quando fiz isso no meu site, notei que, na página inicial, o senhor viu que :
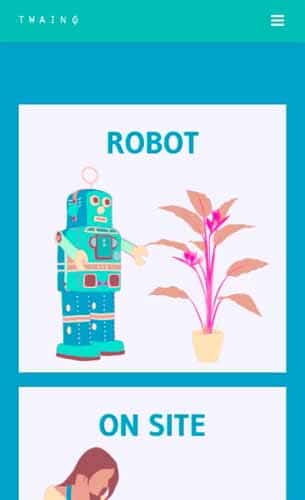
- O título “Twaino: SEO Agency” é um pouco grande demais para um telefone;

- O layout das imagens não está correto porque tenho duas imagens que se seguem uma à outra e vou mudar a posição delas colocando-as entre cada texto;

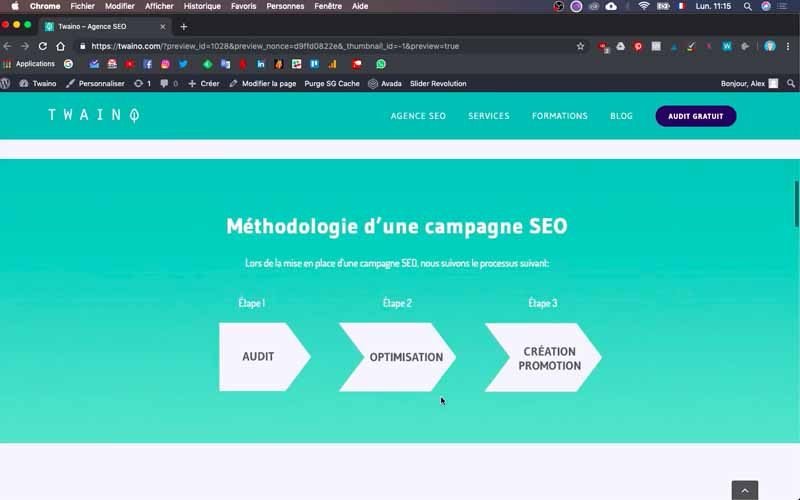
- As setas na “Metodologia da campanha de SEO” não se encaixam horizontalmente, mas seguem umas às outras verticalmente;

- Há quadrados de imagens grandes na seção “Blog”, enquanto carrosséis de duas imagens menores tornariam a experiência do usuário mais agradável.


Essas são apenas algumas das alterações que farei. Acompanhe!
2) Faça login no painel de controle do seu site
Para fazer as alterações necessárias, o senhor precisa acessar o console do WordPress.
Para isso, tudo o que o senhor precisa fazer em seu navegador é adicionar “…./wp-admin” ao URL do seu site. O meu é “https://twaino.com/wp-admin”.

Na página de login, preencha as caixas com seus detalhes de login e confirme para acessar o painel.
3) Vá para a página inicial
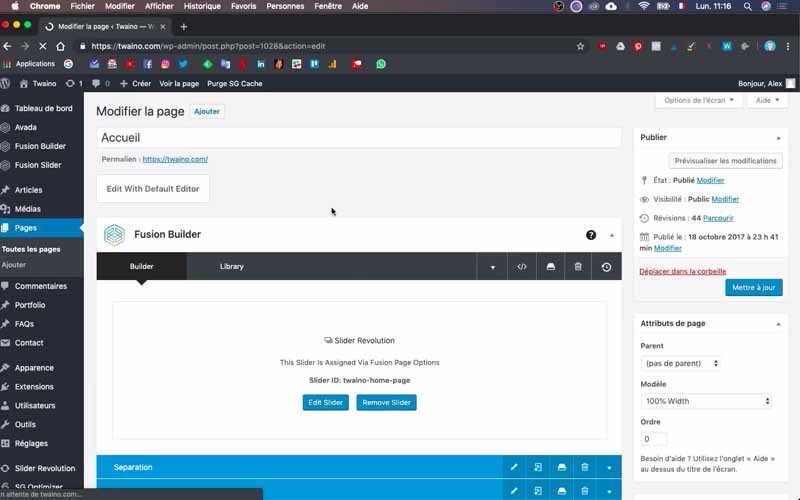
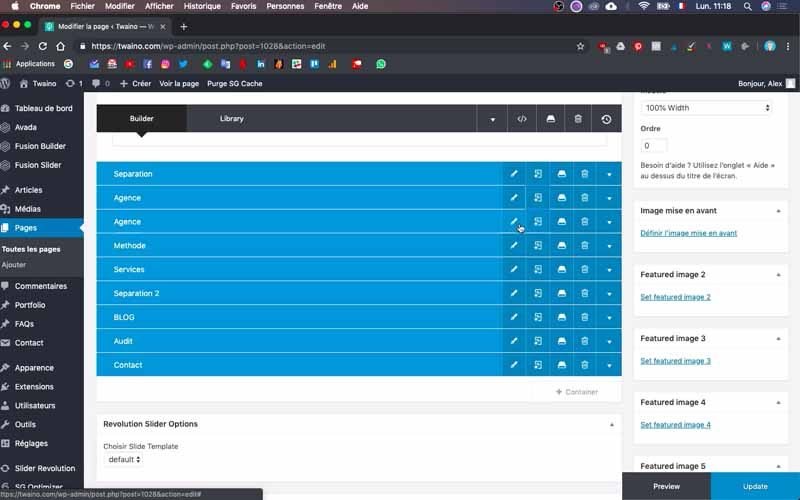
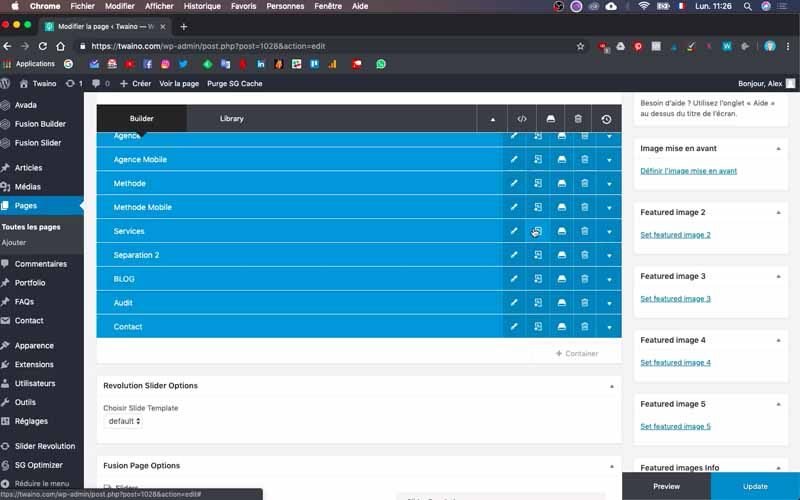
Quando estiver no painel, vá para a página que deseja tornar responsiva. No meu caso, é a página inicial e, quando o senhor estiver nela, clique na janela “Modify page” (Modificar página) precedida por um ícone de lápis, localizada logo à direita de “Create” (Criar) e na parte superior da página.

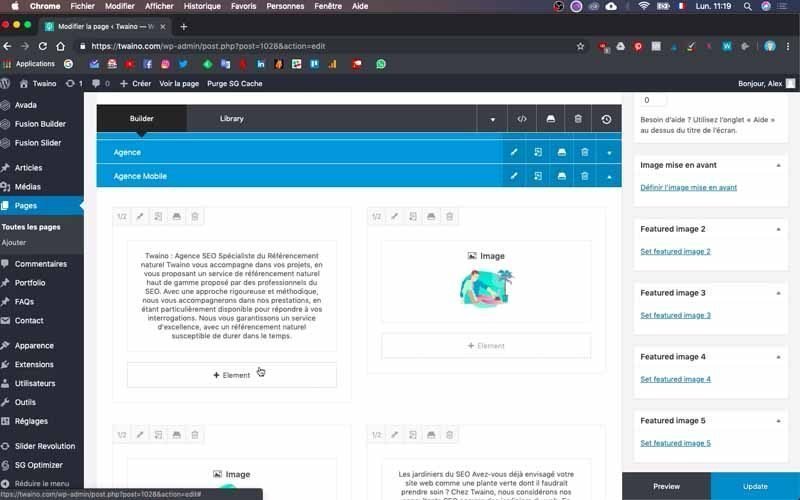
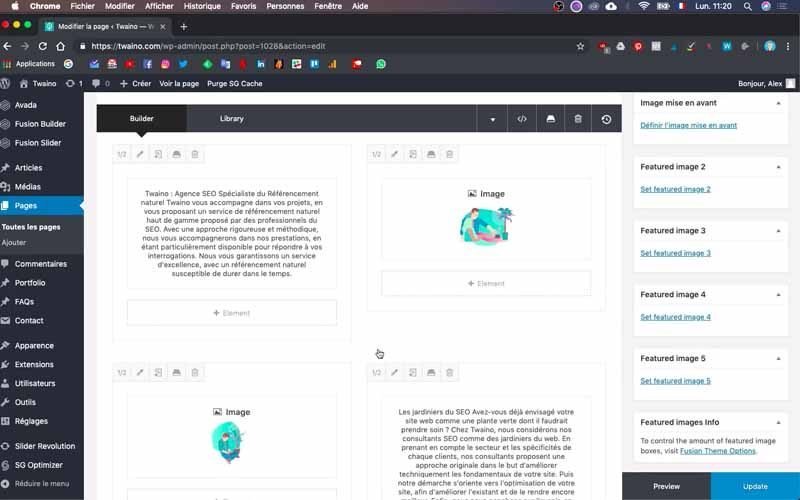
Quando estiver na nova interface, o senhor verá todos os blocos que compõem sua página da Web, graças ao tema do seu site. O meu é “Avada” e vou usar essa interface para fazer as várias configurações.

Neste ponto, sugiro que o senhor duplique a janela da página inicial no navegador e a reduza. Isso permitirá que o senhor veja todas as alterações que precisa fazer à medida que avança.

4 Criação de blocos para dispositivos móveis ou para computadores e tablets
Será necessário fazer isso várias vezes, pois o senhor criará blocos móveis para todos os blocos que deseja modificar. Vou usar a primeira modificação que planejo fazer para ilustrar isso.
Se o senhor tiver títulos em sua página, talvez eles não estejam otimizados para exibição em um telefone celular. No meu caso, o título “Twaino: SEO Agency” é muito grande e vou reduzi-lo.
4-1) Duplique o bloco a ser modificado
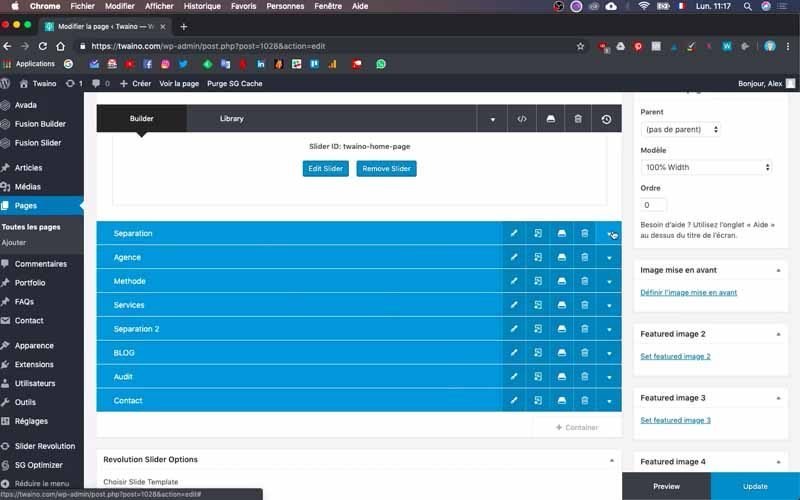
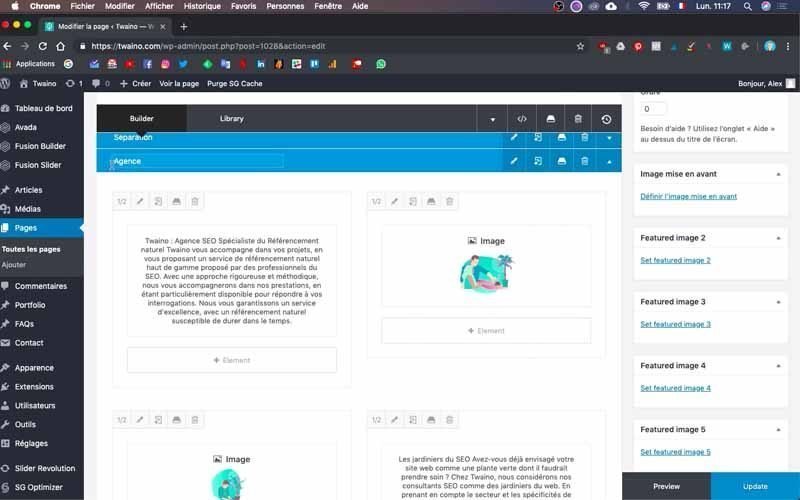
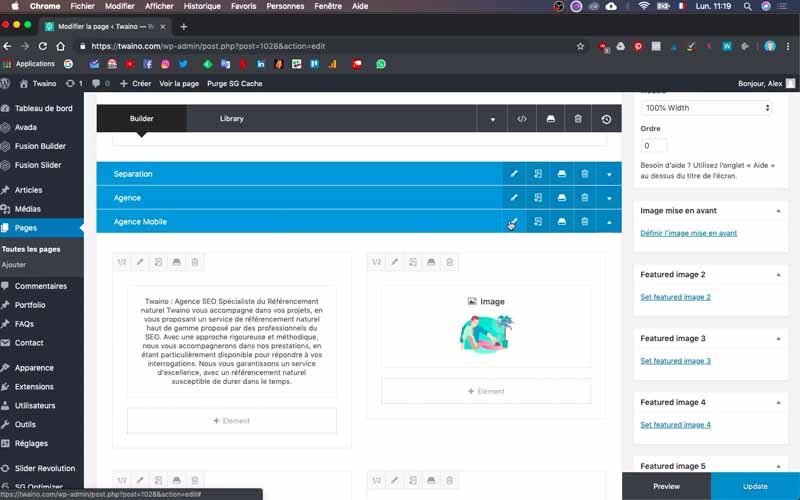
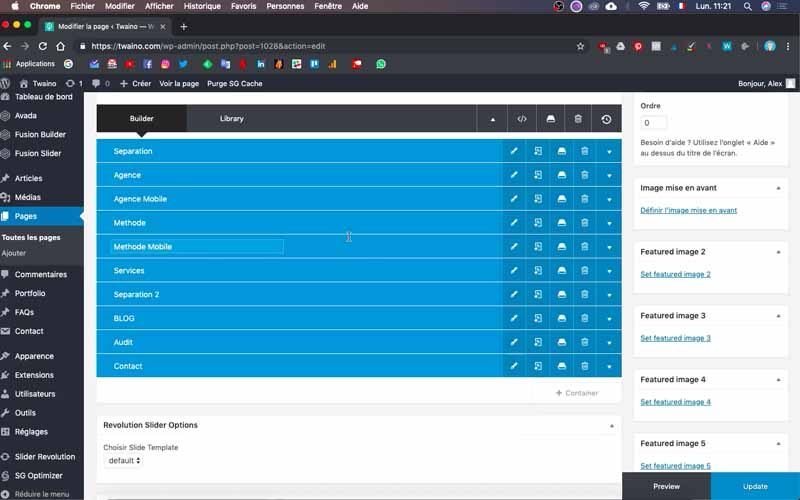
Para fazer isso, localize o bloco que contém o texto e clique nele. O bloco que quero modificar é “Agency” e clico na setinha à direita para ver seu conteúdo.

Em seguida, aconselho o senhor a duplicar o bloco pressionando o segundo ícone a partir da esquerda. Isso permitirá que o senhor crie o bloco para exibição em telefones celulares.

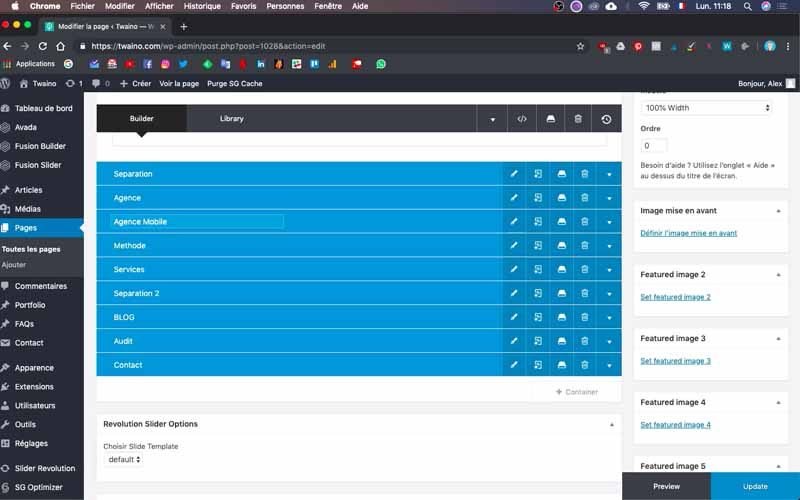
Em seguida, dê um nome a esse novo bloco para facilitar a localização. Vou chamá-lo de “Mobile Agency”.

4-2) Crie o bloco somente para computadores e tablets
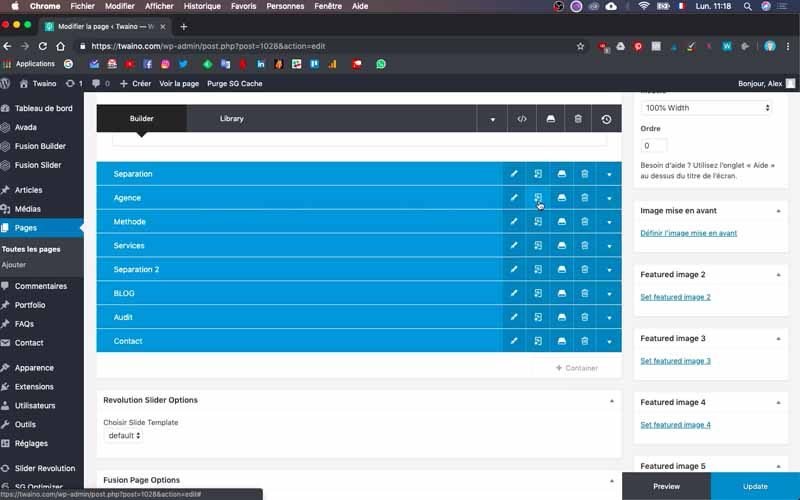
O primeiro bloco que o senhor duplicou, que é “Agence” no meu caso, é o que será exibido em todos os dispositivos por padrão. Portanto, o senhor precisa desativar a opção de exibição no telefone.

Essa ação permite que o senhor reserve apenas o primeiro bloco para exibição em computadores e tablets e o segundo bloco, “Agence Mobile”, no meu caso, para exibição em telefones.
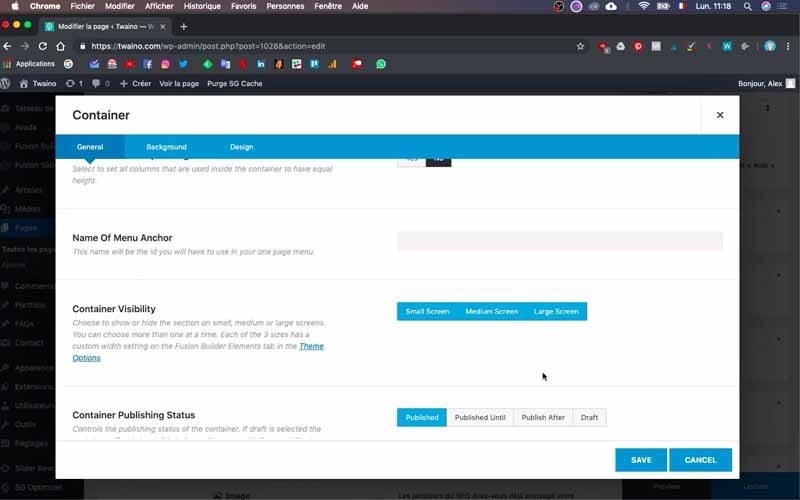
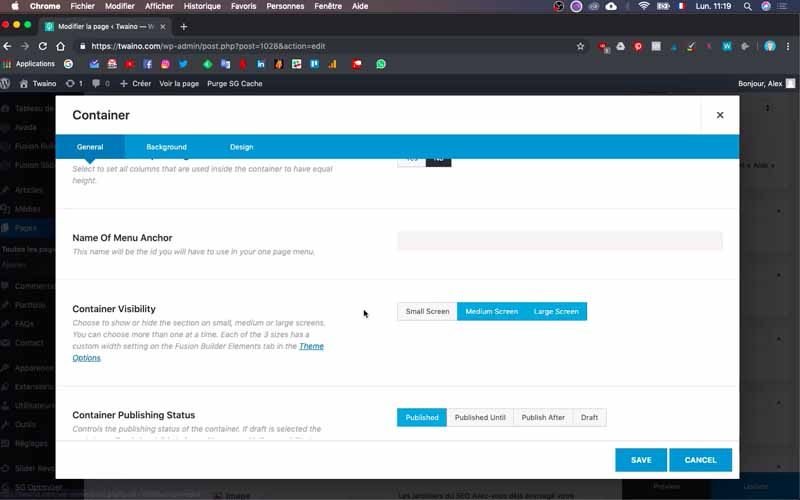
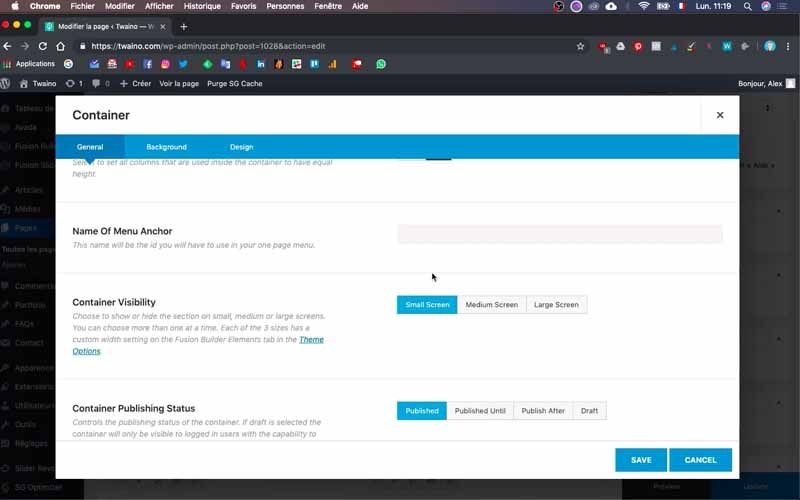
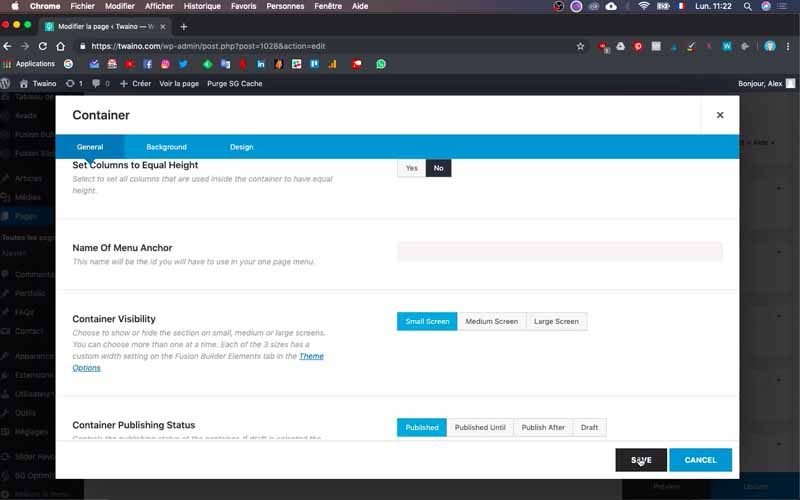
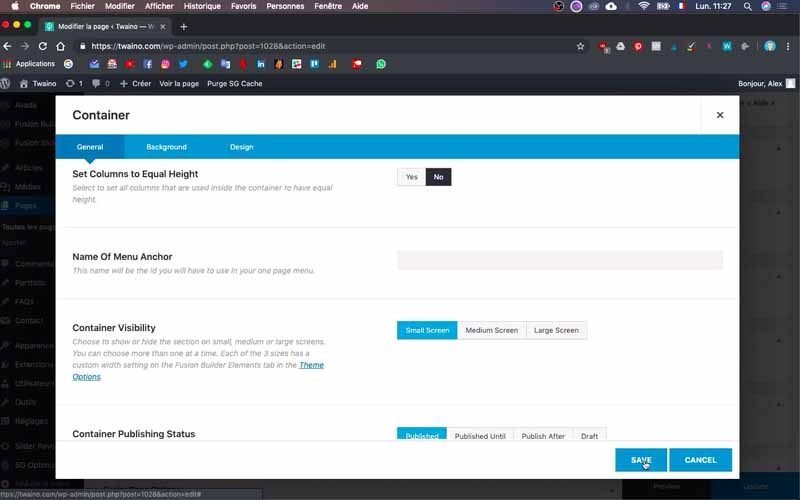
Para fazer isso, clique no ícone de edição, que é o primeiro a partir da esquerda. Em seguida, role para baixo até “Container Visibility” (Visibilidade do contêiner), que oferece três opções:

- Tela pequena: para telas pequenas, inclusive telefones;
- Tela média: para telas médias, inclusive tablets;
- Tela grande: Para telas grandes, inclusive computadores.

Como só quero que esse bloco fique visível em computadores, vou desmarcar a opção “small screen” (tela pequena) e manter apenas as opções “medium” (média) e “large screen” (tela grande).

Salve essa modificação para continuar.

4-3) Criar o bloco somente para celular

Este é o mesmo processo da etapa anterior, exceto que aqui o senhor desmarcará a opção :

- Medium screen (Tela média)
- Tela grande
Certifique-se de que a cor deles se torne cinza, o que permitirá que o senhor use a configuração do segundo bloco, “Mobile Agency”, no meu nível, para exibição somente em telefones.

Salve essa alteração para que ela tenha efeito. Neste ponto, eu o aconselharia a sempre reduzir os blocos que não usa para evitar erros. Caso contrário, o senhor corre o risco de fazer determinadas alterações no bloco errado e terá de começar tudo de novo, o que é indesejável.
5) Altere o tamanho da fonte do título
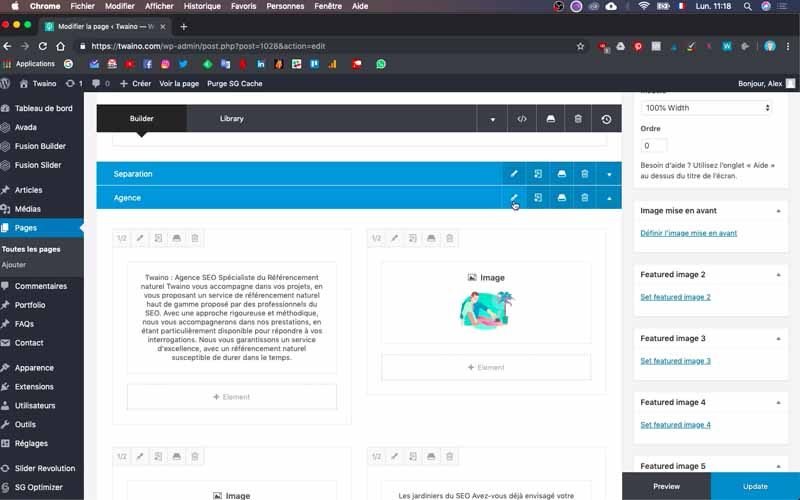
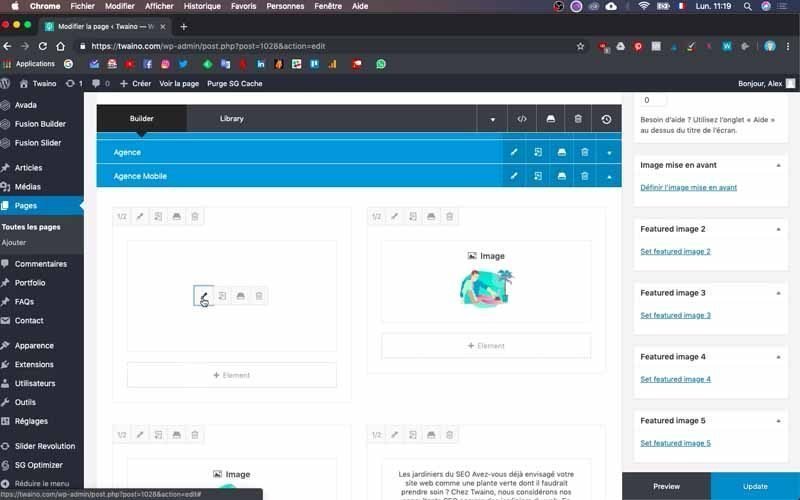
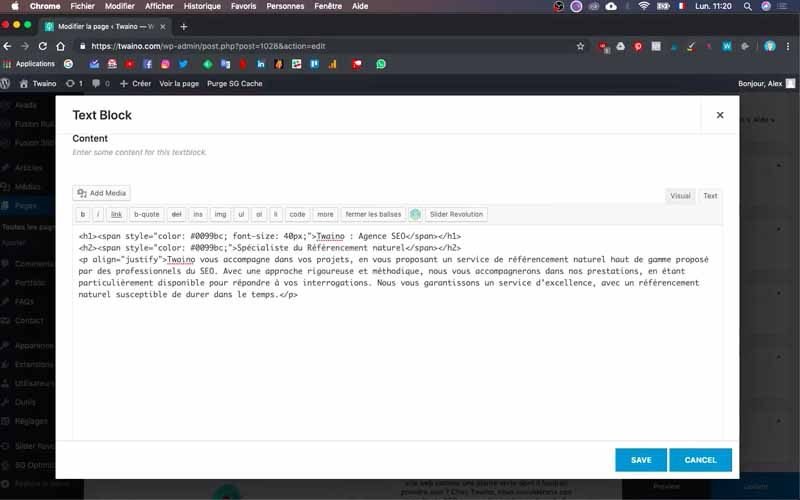
Após essas etapas, o senhor pode passar para a fase de edição propriamente dita. Para alterar o tamanho do texto, arraste o cursor do mouse sobre a área em que o texto é exibido como miniatura. O senhor verá um ícone de edição na forma de um lápis, que pode ser pressionado na primeira posição à esquerda.

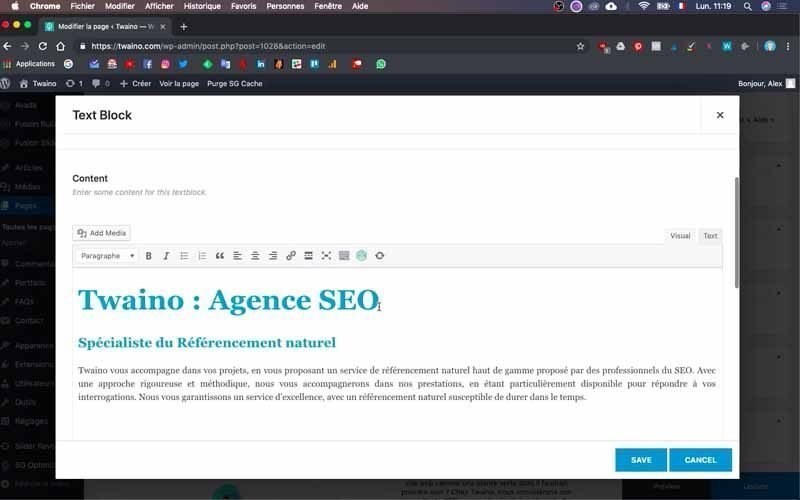
Na página que aparece, o senhor verá um campo contendo o texto e várias opções para formatá-lo.

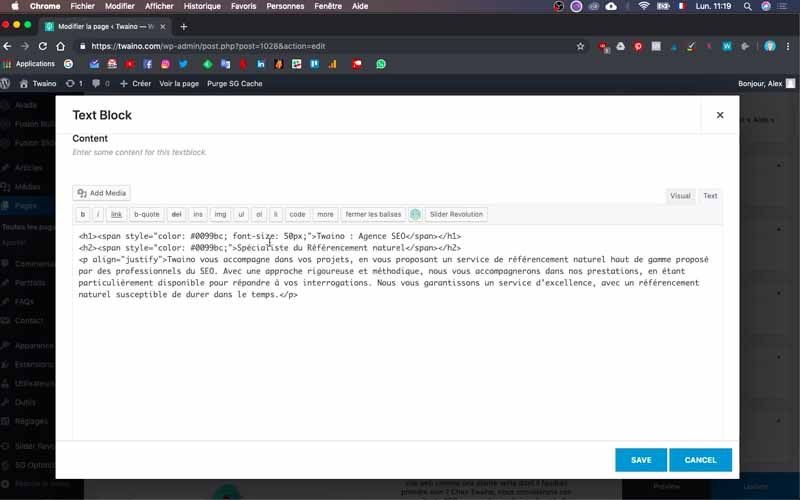
Em seguida, clique na guia “Text” (Texto) no canto superior direito do campo de texto.

O senhor verá o formato html do seu texto e procurará a palavra “font-size” (tamanho da fonte) seguida de um número. Esse é o tamanho do texto que o senhor deseja alterar.

No meu caso, tenho “font-size: 50 px” na mesma linha do título cujo tamanho quero alterar, “Twaino: SEO Agency”.

Isso indica que o tamanho do título é de 50 pixels, que estou alterando para 40 pixels.

6) Mova suas imagens
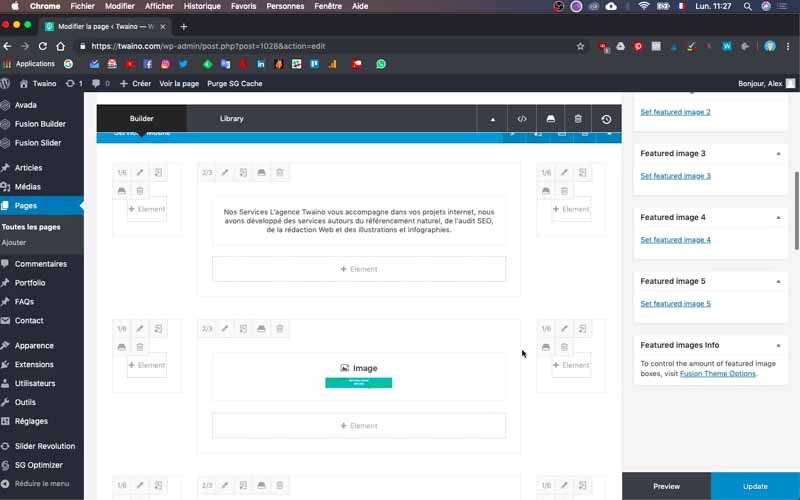
Há duas imagens seguidas no bloco “Mobile Agency”, o que não fica bem no celular. Portanto, vou mover uma delas para baixo do texto que a segue. Veja como fazer isso se o senhor quiser fazer o mesmo.

É uma operação muito simples e, quando estiver no bloco, clique com o botão esquerdo do mouse e mantenha pressionada a moldura da imagem e arraste-a para a área em que deseja colocá-la.

No meu nível, eu a arrasto para a direita e ela toma o lugar do segundo texto, portanto, acabei de colocá-la na última posição.
Salve essa modificação clicando no botão azul “Update” (Atualizar) no canto inferior direito. Agora o senhor pode verificar se as configurações foram realmente levadas em consideração.

Para fazer isso, atualizo a página inicial na guia reduzida do meu navegador e as alterações foram levadas em conta, com uma boa renderização que é diferente ao passar da visualização do computador para a visualização do telefone.

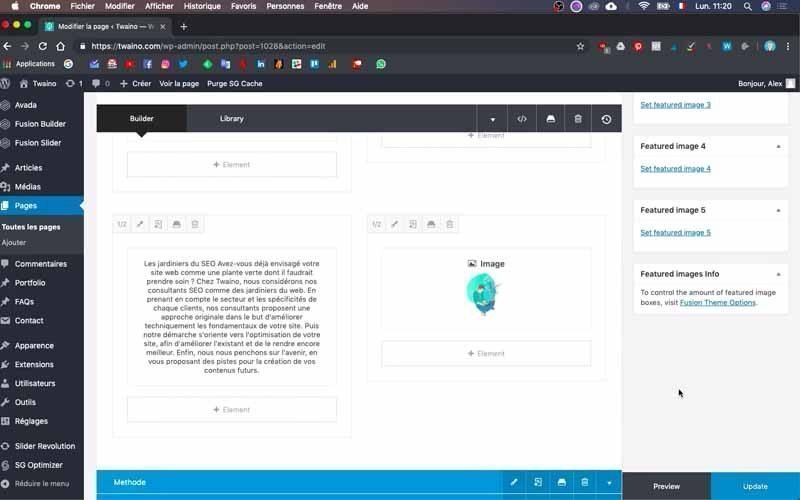
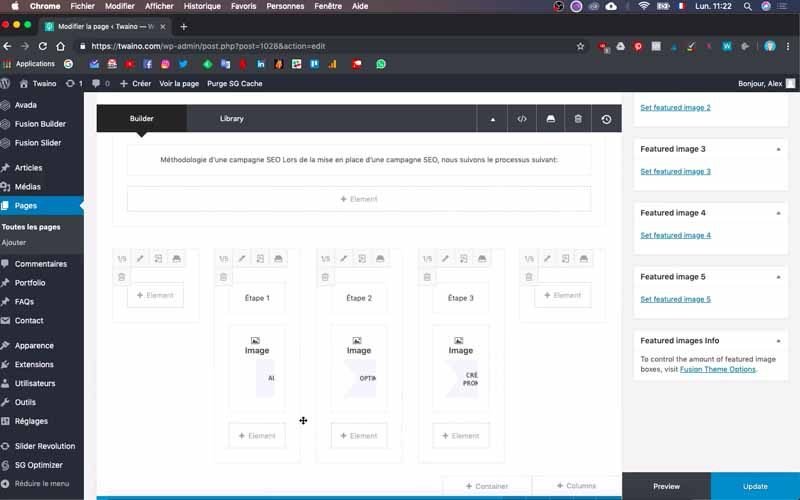
7) Organizar o layout das formas
No bloco “Method” (Método), tenho setas que se encaixam bem na tela do computador, mas dão um resultado diferente no celular.

Para executar a mesma ação que eu, primeiro duplique o bloco e, em seguida, dê um nome a ele. No meu caso, escrevo “Methode Mobile” para diferenciá-lo do primeiro.


Em seguida, como o senhor fez na etapa 4, desative :
- Exibir em “Tela pequena” para o primeiro bloco.
- Tela média” e “Tela grande” para o novo bloco.
Agora o senhor pode fazer as alterações no telefone.

7-1) Excluir as setas antigas
Clique na pequena seta na extremidade direita para ver o conteúdo do novo bloco que o senhor deseja modificar, “Methode Mobile”, no meu caso.

Vou excluir os outros elementos, deixando apenas um, o que me permitirá ter todo o conteúdo na mesma linha. Para fazer isso, basta clicar no ícone de lixeira que os acompanha.
7-2) Inserir uma imagem
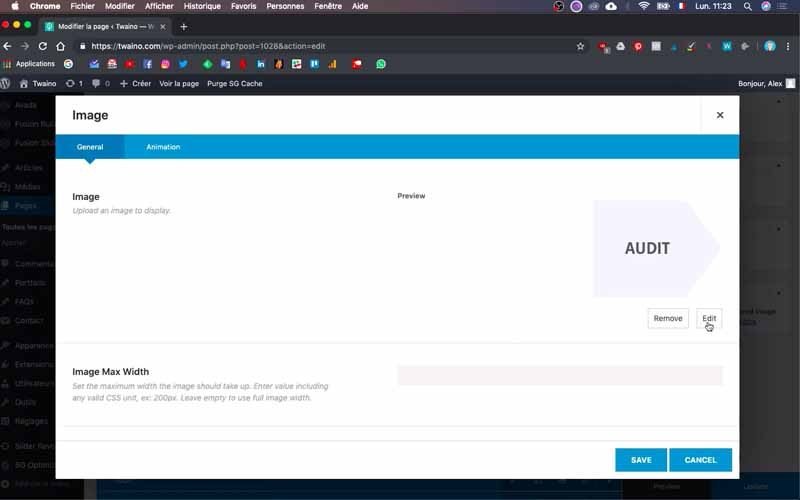
Arraste o cursor sobre a imagem e pressione o ícone de edição de lápis à esquerda para fazer as alterações.

Na interface que aparece, selecione o botão “Edit” (Editar), que está na extremidade direita e logo abaixo da imagem. Isso o levará à “Biblioteca de mídia” do seu site.

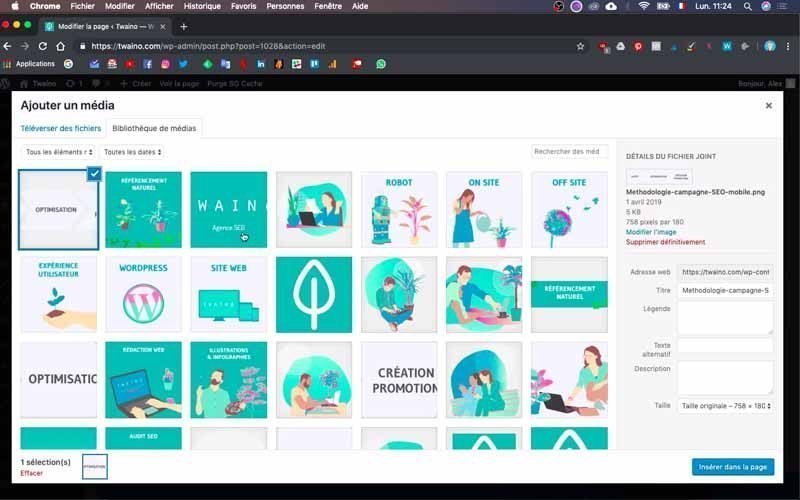
O senhor pode selecionar uma das imagens já existentes em sua biblioteca ou carregar uma nova imagem. Eu já criei uma pequena imagem com o Adobe Illustrator que posso usar.

Para fazer isso, clico em “Upload files” e, em seguida, em “Select files” para carregar a imagem do meu computador.
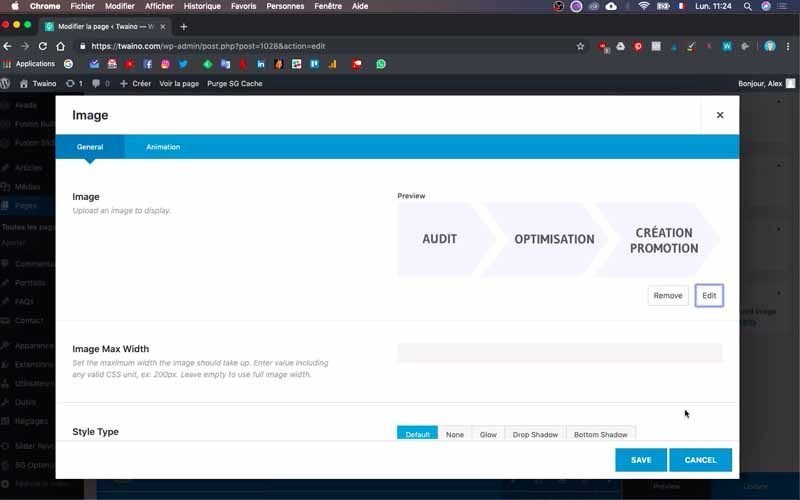
Tomo o cuidado de nomear a imagem e pressiono o botão “Insert on page” (Inserir na página). Depois de salvar clicando em “Save” (Salvar), clico em “Update” (Atualizar), que leva em conta minhas alterações.
Depois de atualizar a página inicial, posso ver que obtive a aparência desejada.

Lembre-se de que, neste momento, acabamos de inserir uma única imagem para a tela do telefone em vez de três imagens diferentes para a tela do computador. Como resultado, haverá apenas um link e uma imagem clicável para a tela do celular, em vez de três no segundo caso.
8) Crie um cubo de várias imagens bem estruturadas
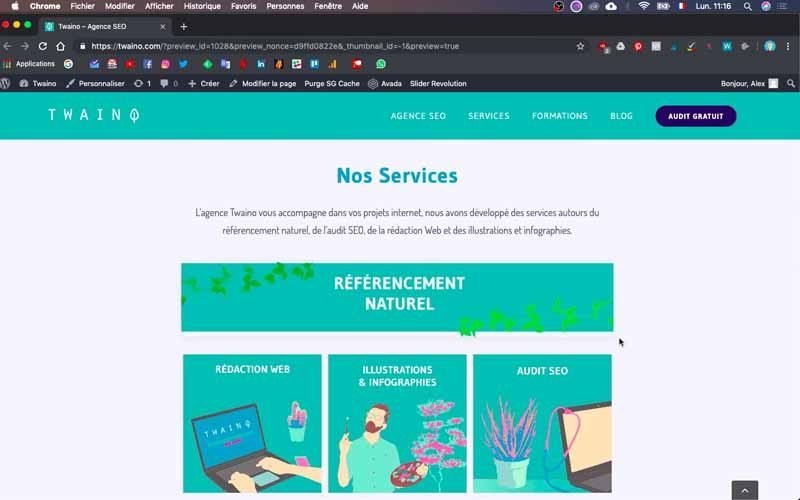
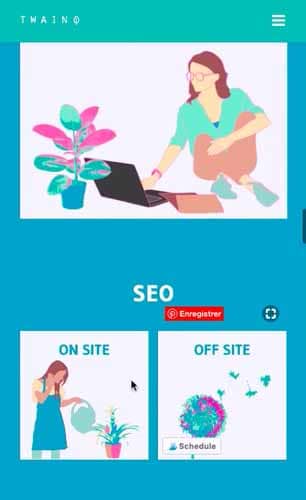
No bloco “Services” (Serviços), a exibição real no celular está distorcida. Na verdade, das três imagens que se seguem abaixo do banner “NATURAL REFERENCING”, apenas duas aparecem.

Para corrigir isso, vou criar um cubo no qual colocarei as três imagens, bem como uma imagem quadrada de “NATURAL REFERENCING”.
8-1) Criar o novo bloco
Para fazer essas alterações, que afetarão apenas a exibição móvel, primeiro proceda da mesma forma que na etapa 4. Em outras palavras
- Duplique o bloco antigo;
- Renomeie o novo bloco;
- Configure a exibição de ambos os blocos.

No meu caso, tenho “Service” como o bloco antigo e “Mobile Service” como o novo bloco.

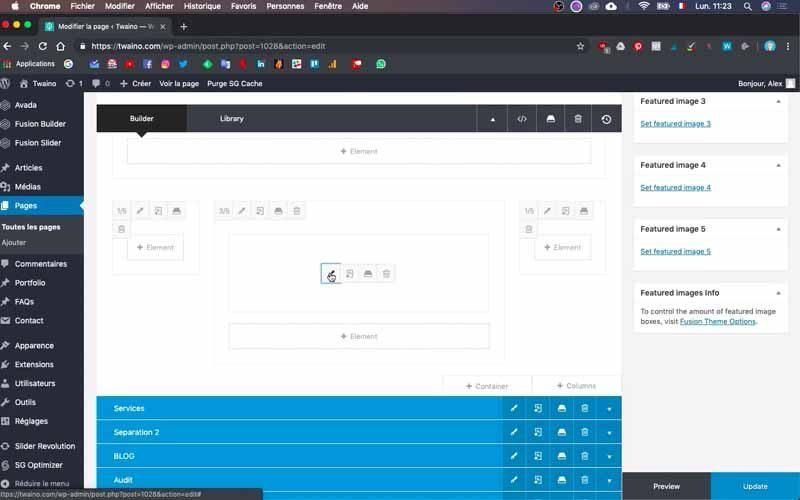
8-2) Criar um cubo de 4 imagens
Clique na pequena seta na extrema direita para ver o conteúdo do novo bloco. Para obter o resultado desejado, excluo o banner “NATURAL REFERENCING”. Em seguida, altero a organização das três imagens.

Clico no ícone de edição na forma de um lápis e excluo uma das imagens para obter as duas que formarão uma linha no meu cubo. Para fazer isso, basta clicar no ícone de lixeira na mesma barra do nome da imagem e salvar.
Por fim, tenho duas imagens que estou duplicando para formar a segunda linha do meu cubo. Para fazer isso, clique no ícone logo após o ícone de lápis na segunda posição.

Ajuste-as de modo que as duas seções fiquem corretamente alinhadas uma abaixo da outra. Agora, altere as imagens duplicadas, colocando em seu lugar as outras duas imagens da “Biblioteca de mídia” ou carregando-as do computador.

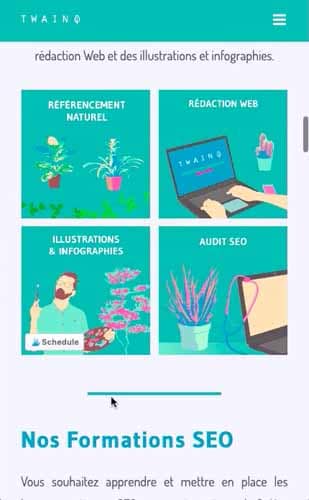
Foi assim que obtive minhas quatro imagens mostrando meus serviços:
- REFERÊNCIA NATURAL ;
- REDAÇÃO PARA A WEB ;
- TREINAMENTO ;
- SEO AUDIT.
8-3) Altere a distância entre as imagens
Salvo as alterações e atualizo a página inicial para ver como fica. Meu cubo com as quatro imagens apareceu corretamente, mas a distância vertical é muito grande.

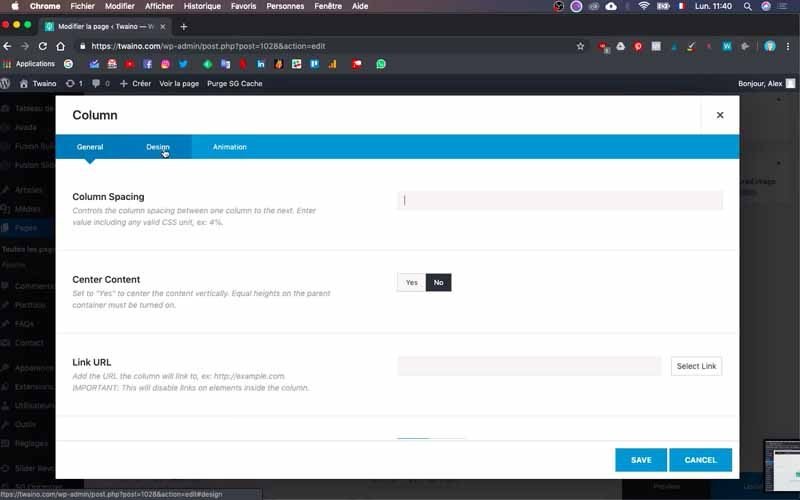
Para reduzi-la, pressione o ícone de edição na primeira linha de imagens no bloco “Mobile Service”. Em seguida, clique na janela “Design”, localizada bem no meio de “General” e “Animation”.

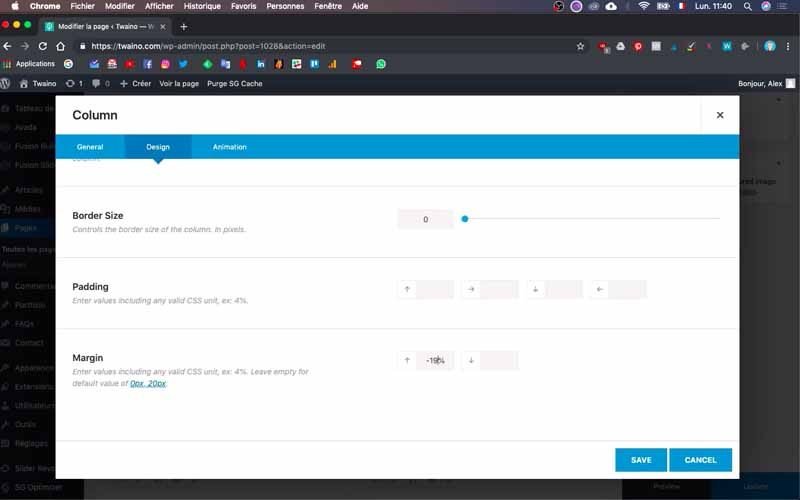
Em “Margin” (Margem), digite um valor mais baixo – eu preenchi “-15%” para o meu nível. Em seguida, salve e atualize sua página para ver como ficou. A minha ficou perfeita e recomendo que o senhor varie a “Margin” para obter o resultado ideal, caso não consiga tudo de uma vez.

9) Adicione carrosséis de imagens
No bloco “Blog” do meu site, tenho imagens grandes que se seguem umas às outras horizontalmente, o que não parece muito bom. Portanto, vou criar linhas com duas imagens em cada linha.

Então, vou até o bloco “Blog” e o duplico para criar o “Mobile Blog”. Use o mesmo processo descrito na etapa 4 para fazer isso.
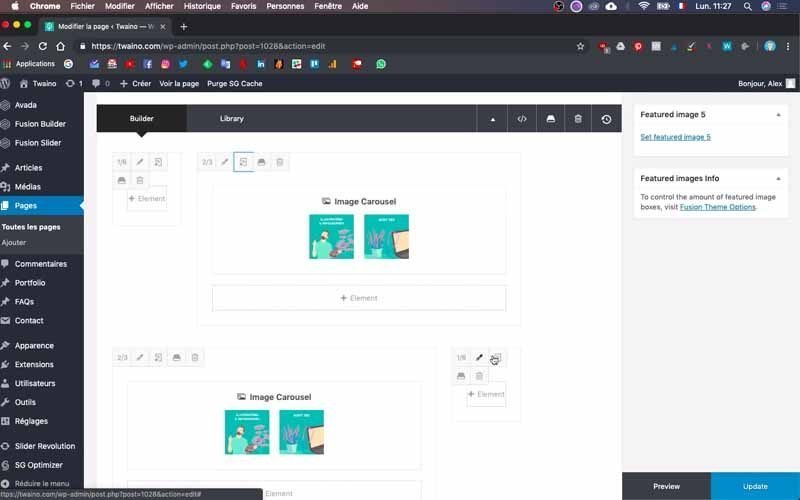
9-1) Escolha o carrossel e insira as imagens
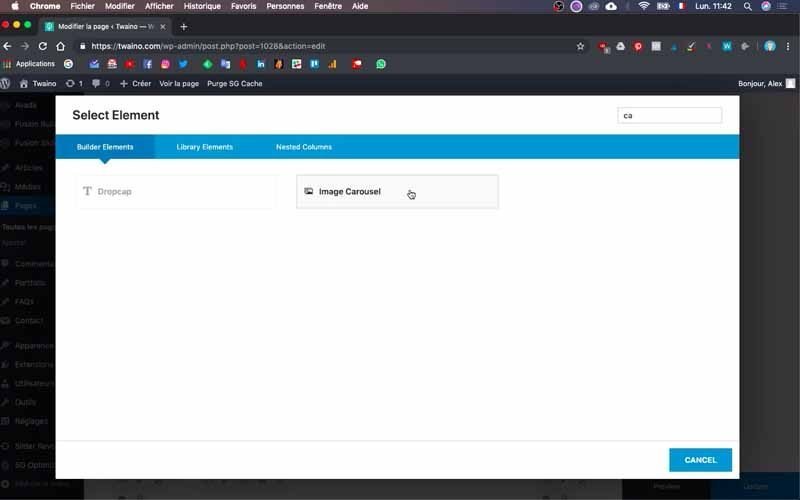
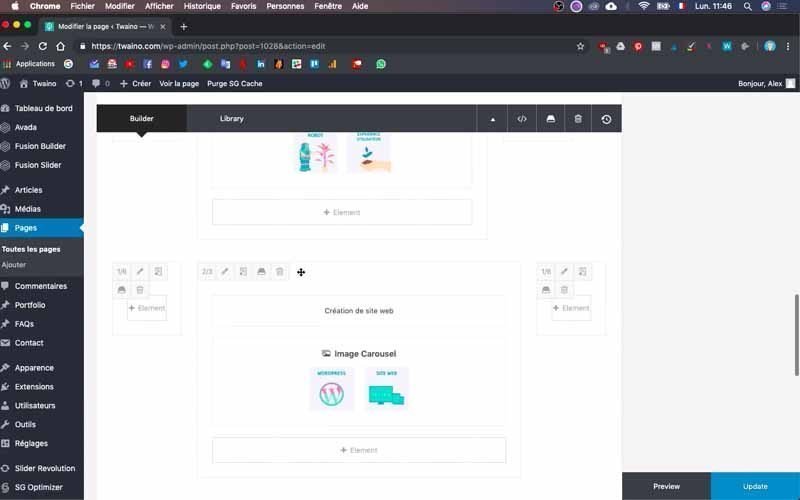
Abra o conteúdo do bloco “Mobile Blog” clicando na pequena seta à direita. Em seguida, clique em “Element” (Elemento) e procure a palavra “Carousel” (Carrossel) na barra reservada para essa finalidade.

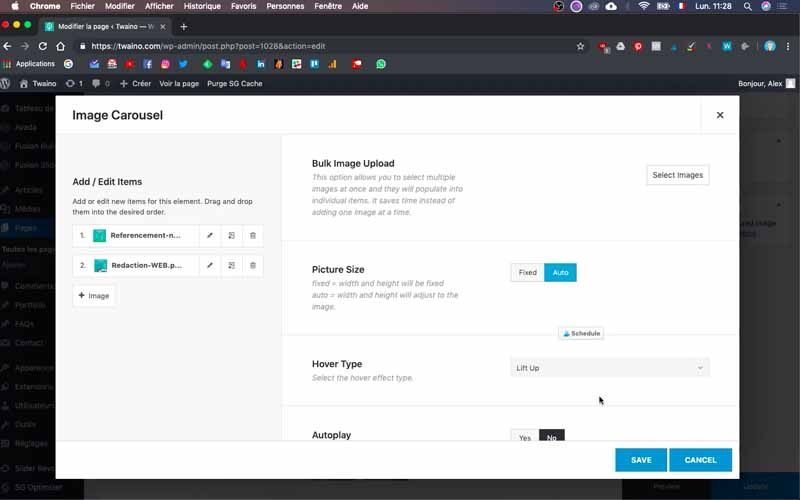
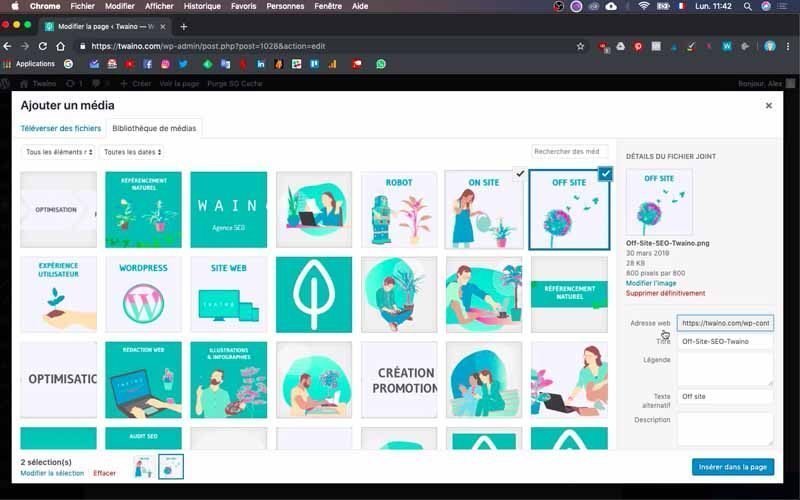
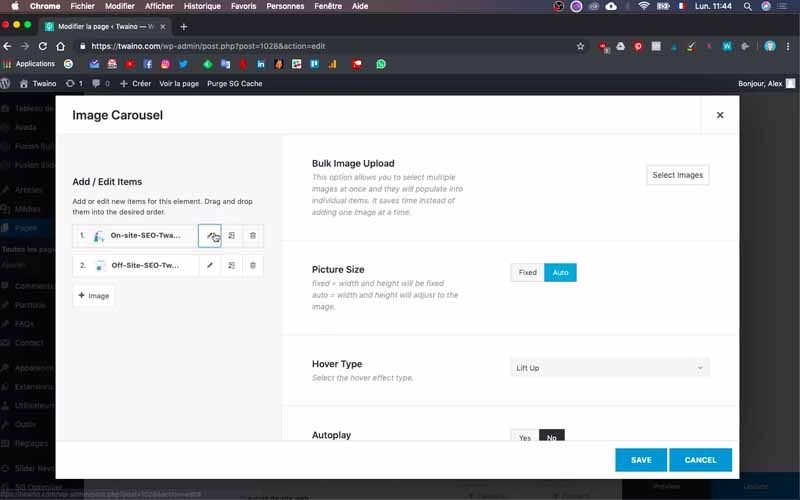
O botão “Image Carousel” aparecerá e o senhor poderá clicar nele. Na página que aparece, clique em “Select images” (Selecionar imagens) em “Bulk image Upload” (Upload de imagens em massa), que o levará à sua “Media Library” (Biblioteca de mídia) para selecionar as imagens.

No meu caso, estou pegando primeiro as duas imagens marcadas como “ON SITE” e “OFF SITE” para o carrossel “SEO”.
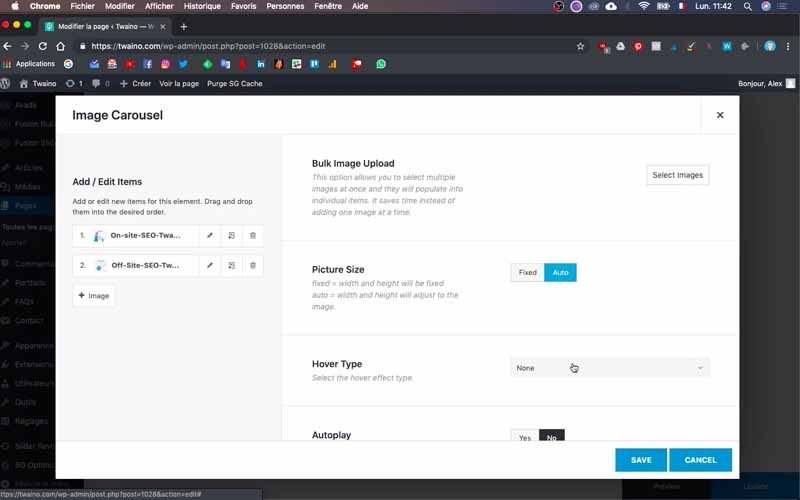
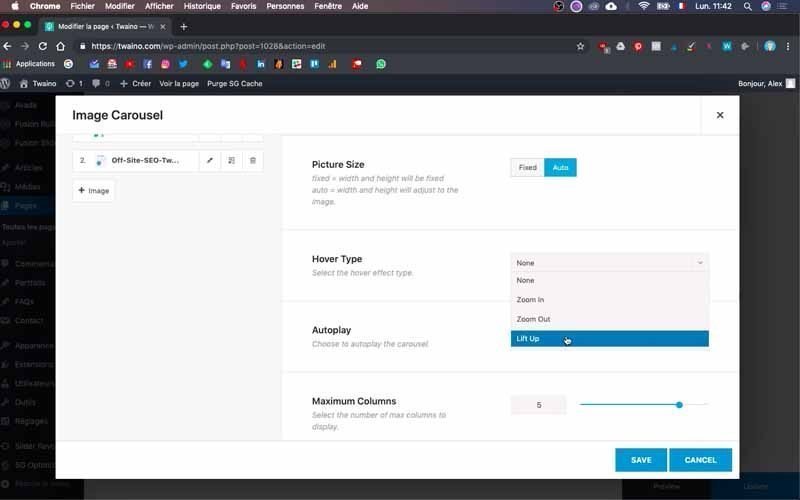
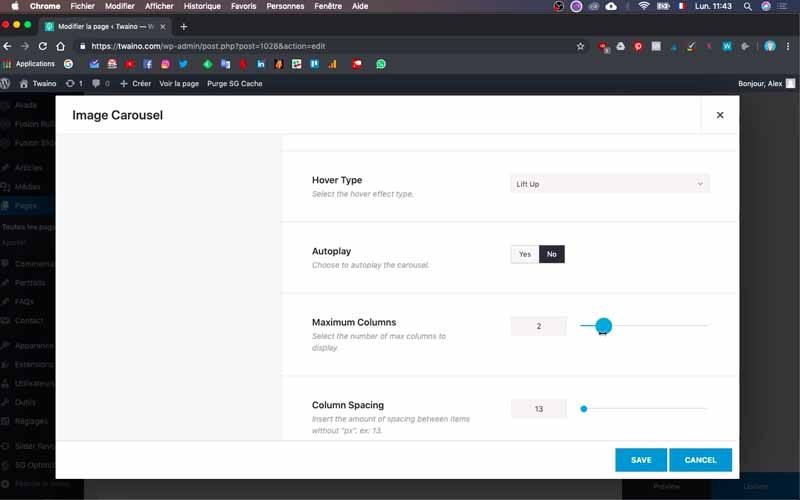
9-2) Configure o carrossel
Depois de selecionar as imagens, vá até a seção :
- Picture size” e pressione “Auto” para tornar o dimensionamento automático;

- Hover Type” e selecione “Lift Up”;

- Autoplay” e marque “No” (Não);

- Maximum Columns” (Máximo de colunas) e escolha o número que o senhor deseja. Eu uso duas para minhas imagens;
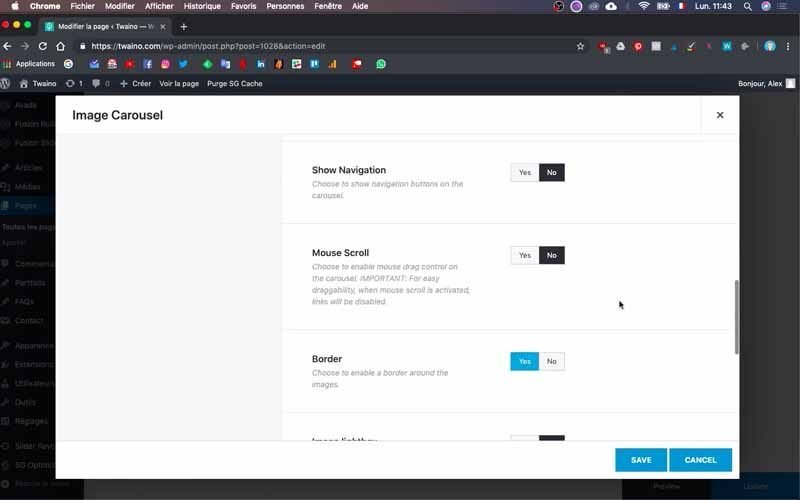
- Em “Show Navigation” (Mostrar navegação), selecione “No” (Não).

Em seguida, salvo essas alterações para ver como ficam na página inicial do meu site.
O resultado é conclusivo e, para continuar, o senhor removerá os elementos supérfluos do seu bloco. Para fazer isso, clique nos ícones de lixeira logo acima dos elementos.

9-3) Criar outros carrosséis
Se quiser adicionar outros carrosséis de imagens, duplique o primeiro que o senhor acabou de criar. Isso permitirá que o senhor mantenha as diferentes configurações que já fez.

Em seguida, escolha as imagens que o senhor deseja colocar no lugar das que já estão lá.

Para fazer isso, clique no ícone de edição em cada imagem antiga. Isso permite que o senhor selecione as novas imagens uma a uma.

No meu caso, pego as duas imagens rotuladas como “ROBOT” e “USER EXPERIENCE” para o carrossel “Website Creation”.

Faço o mesmo para outro carrossel de imagens, dessa vez importando “WORDPRESS” e “WEBSITE”.

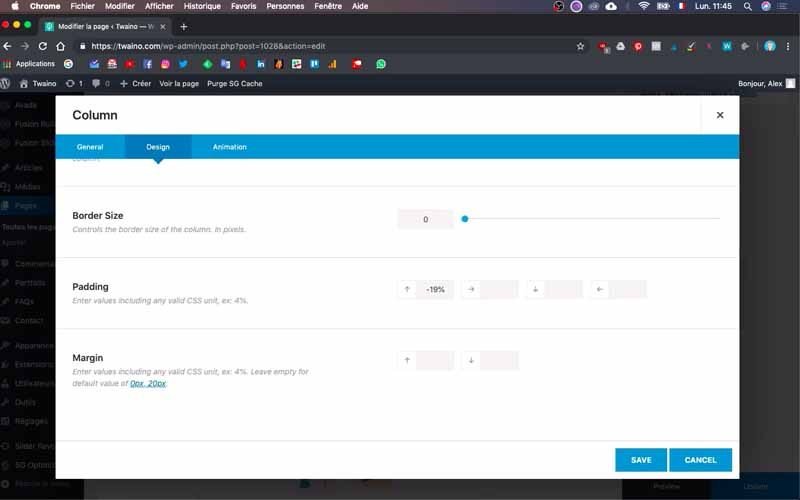
Também defino a “Margin” (Margem) no parâmetro “Design” (Design) como “-19%” para que a distância entre as imagens seja pequena.

9-4) Ajuste os espaços
Salvo as alterações e atualizo a página inicial. Ela parece boa, exceto pelo espaço entre o bloco “Mobile Blog” e o bloco “Contact”.

Para reduzi-lo, clique no ícone de edição na mesma linha do nome do bloco e clique na janela “Design”.
Diminua ou aumente o “Padding”, dependendo se o senhor deseja diminuir ou aumentar a distância.
Não hesite em ir e voltar várias vezes até encontrar o resultado perfeito.

10) Verifique suas alterações uma última vez
O senhor acabou de otimizar o seu site para telefones celulares. Mas para ter certeza de que tudo está funcionando corretamente, faça uma verificação final. Isso envolve examinar a exibição final em cada mídia.
Isso permitirá que o senhor saiba se tocou na tela widescreen sem perceber. A partir daí, o senhor saberá exatamente o que fazer para resolver o problema.
E é isso! O senhor acabou de adaptar seu site para o telefone.
PERGUNTAS FREQUENTES:
O que é design responsivo?
O que é design responsivo?
O design responsivo (ou adaptativo) é uma abordagem ao design de sites que visa proporcionar uma experiência ideal ao usuário, independentemente do tipo de dispositivo usado para acessar o site. O objetivo é garantir que o conteúdo e o layout do site sejam fluidos e se adaptem automaticamente à largura da tela, em vez de criar versões separadas do site para cada resolução de tela.
Por que devo tornar meu site compatível com dispositivos móveis?
Cada vez mais usuários estão navegando na Internet em seus smartphones ou tablets, portanto, é importante oferecer a eles uma experiência agradável e fácil de usar. Um site que não está adaptado a telas pequenas pode ser difícil de ler e navegar, o que desestimula os visitantes e pode prejudicar sua classificação nos mecanismos de pesquisa.
Preciso criar um subdomínio específico para dispositivos móveis?
Não há necessidade de criar um subdomínio dedicado a dispositivos móveis se o senhor optar por um design responsivo. O senhor pode simplesmente usar media queries para modificar a apresentação do seu site de acordo com a largura da tela. Esse método tem a vantagem de ser mais simples de configurar e de não dividir seu tráfego entre vários domínios.
O que posso fazer para testar a compatibilidade do meu site com dispositivos móveis?
O senhor pode usar ferramentas de teste on-line, como o Google Mobile-Friendly Test ou o BrowserStack, para simular a exibição do seu site em diferentes tipos de dispositivos e identificar possíveis problemas. Também é aconselhável testar manualmente seu site em vários dispositivos para garantir que ele funcione corretamente e ofereça uma boa experiência ao usuário.
Conclusão
Atualmente, mais da metade de todos os usuários da Internet se conecta à Internet por meio de telefones celulares. Como esse número está crescendo o tempo todo, é importante criar um site responsivo que se adapte automaticamente a todos os tipos de dispositivos.
Isso melhorará consideravelmente a experiência do usuário. Um fator que também é muito importante para o Google, que não hesita em classificar os sites responsivos nas primeiras posições. Portanto, sugiro que o senhor siga as etapas descritas neste artigo para proporcionar aos seus usuários a melhor experiência possível.
Vejo o senhor em breve!