Según Hootsuite y We Are Social, el 55% de la población mundial utiliza Internet, es decir, casi 4.200 millones de personas. El medio tecnológico que más tráfico de Internet atrae sigue siendo el móvil, con una cuota del 51,6%, seguido de los ordenadores, que representan el 44,1%, frente al 4,3% de otros medios.
Esto significa que más de la mitad de los internautas acceden a las páginas web a través del móvil. Por este motivo, su proyecto de diseño de páginas web debe tener en cuenta el hecho de proponer una interfaz que se adapte a diferentes interfaces. De hecho, debe hacerla responsive para beneficiarse del tráfico de usuarios que no utilizan necesariamente un ordenador. Para ello, voy a guiarle a través del proceso de adaptación de una página de su sitio web al teléfono.
Este artículo, que forma parte de una larga serie, le llevará paso a paso por todas las etapas para que pueda hacerlo usted mismo. No olvide seguir el vídeo que lo acompaña, que probablemente le ayudará mucho.

Consiga páginas «Responsive
Descubra en este vídeo cómo adaptar las páginas de su sitio web al teléfono:
¿Qué es un sitio web adaptable?
Con la evolución de la tecnología, cada vez son más las personas que se conectan a Internet. La mayoría de ellas lo hace a través de su teléfono móvil, por lo que su sitio web debe adaptarse perfectamente al formato del teléfono para garantizar a los usuarios una experiencia de navegación optimizada.
De hecho, Mobify descubrió en un estudio que el 30% de los internautas abortan una transacción cuando un sitio web no se adapta al formato de su teléfono móvil. Es más, si un sitio web tarda más de 3 segundos en cargarse, el 57% de los clientes móviles tienden a abandonarlo.
Por ejemplo, es probable que le moleste un sitio web que le obligue a hacer zoom con los dedos, desplazarse arriba y abajo o a izquierda y derecha para leer su contenido.
Por eso, un sitio web con capacidad de respuesta debe ser capaz de adaptarse automáticamente a los distintos dispositivos que utilizan los internautas. Y hay varias razones por las que debería pasarse a un sitio web con capacidad de respuesta.
¿Por qué debería tener un sitio web con capacidad de respuesta?
Hay muchas razones para adoptar un sitio web responsivo, pero voy a decirle cuáles son las más importantes y las que pueden tener un gran impacto en su negocio.
Google recomienda los sitios web responsivos
Con más del 90, 6% de la cuota de mercado mundial, Google sigue siendo el motor de búsqueda más utilizado por los internautas. Por tanto, es una referencia en lo que respecta a la experiencia del usuario, y el hecho de que favorezca los sitios web responsivos no es una coincidencia.
De hecho, en sus resultados de búsqueda, la empresa de Mountain View destaca los sitios web que se adaptan al formato móvil. Con esto en mente, Google no ha dudado en establecer la etiqueta » Mobile Friendly » para que los webmasters y administradores de sitios puedan determinar si las páginas de su sitio web se muestran correctamente en móviles.
Como resultado, cuando los internautas realicen una búsqueda en su teléfono móvil, Google clasificará las páginas que sean «Mobile Friendly» en primer lugar en los resultados, en detrimento de las que no lo sean. En otras palabras, un sitio cuyo diseño esté adaptado a la versión móvil.
Mejorar sus ventas o contactos
Es probable que los visitantes abandonen automáticamente su sitio web si comprueban que las páginas no se visualizan correctamente en su móvil. Sin embargo, 12,1 millones de
franceses realizan compras a través del móvil de un total de 37,5 millones que han comprado en Internet.
Así que esta categoría de internautas le interesa enormemente.
Su sitio más fácil de gestionar
En el pasado, algunos propietarios creaban dos sitios diferentes, uno para móviles y otro para ordenadores. Esto tenía el inconveniente de duplicar las tareas de gestión de los sitios, los contenidos, etc
Por eso le sugiero que opte por un sitio web adaptable, que le ahorrará todas estas molestias al tratarse de un solo sitio.
Los elementos básicos para adaptar su sitio a los dispositivos móviles
Hay una serie de elementos que entran en juego cuando hablamos de un sitio adaptado a dispositivos móviles. Entre ellos se incluyen :
1. CSS y HTML:
El corazón de cualquier sitio web adaptable reside en su estructura y estilo. HTML y CSS son la base de esta estructura y estilo. El HTML define la estructura de una página web, mientras que el CSS define sus características visuales, como los colores, el tamaño de las fuentes y la disposición de los elementos.
Cuando desee adaptar su sitio web al formato html para móviles, es fundamental utilizar estos dos lenguajes de forma eficaz para garantizar que pueda adaptar su disposición a las distintas pantallas.
2. Consultas de medios
Las consultas de medios son una herramienta importante para hacer que su sitio sea adaptable. Permiten al navegador modificar dinámicamente el diseño de su sitio en función de determinadas condiciones especificadas por el usuario final, como la anchura o la altura de la pantalla, la orientación del dispositivo o la densidad de píxeles.
Haciendo un uso juicioso de las peticiones multimedia, puede aplicar diferentes hojas de estilo para distintos dispositivos, garantizando una presentación coherente sea cual sea la pantalla utilizada.
3. Diseños de página fluidos
Otra técnica importante es crear diseños fluidos. A diferencia de los diseños fijos, en los que las dimensiones permanecen constantes independientemente de la ventana de visualización, los diseños fluidos ajustan automáticamente sus tamaños en función de la ventana de visualización.
Esto puede conseguirse utilizando unidades relativas (%, vw, vh), en lugar de unidades absolutas (px). Este enfoque garantiza que su contenido permanezca visible sin requerir un desplazamiento horizontal excesivo ni solapamientos al pasar de un dispositivo a otro.
4. Diseño Flexbox
Flexbox es una tecnología relativamente nueva introducida con CSS3 que facilita enormemente la creación de diseños flexibles.
Proporciona una forma sencilla de distribuir el espacio disponible entre varios elementos hijos, rotar los objetos sobre su eje primario o secundario y controlar la alineación vertical de los elementos hijos.
El uso de Flexbox facilita la creación de diseños con capacidad de respuesta que pueden adaptarse rápida e intuitivamente a los cambios en el tamaño de la pantalla.
5. Imágenes con capacidad de respuesta
Al diseñar sitios web con capacidad de respuesta, también es imprescindible tener en cuenta las imágenes que aparecen en nuestro sitio.
Para garantizar que las imágenes se muestren siempre con claridad y no ralenticen excesivamente la carga de la página, deben utilizarse técnicas como los atributos srcset y sizes en HTML o la propiedad background-size en CSS.
Estos métodos permiten al navegador seleccionar automáticamente la mejor versión de la imagen para el tamaño de pantalla actual, mejorando así la calidad general del sitio y la satisfacción del usuario.
6. Velocidad
Por último, pero no por ello menos importante, la velocidad desempeña un papel fundamental en laUX de un sitio responsivo. Un tiempo de carga demasiado largo suele provocar que los visitantes abandonen el sitio antes de tiempo, lo que va directamente en detrimento de nuestros esfuerzos de diseño receptivo.
Prácticas como la compresión de imágenes, la minificación de archivos CSS y JavaScript, la activación del almacenamiento en caché del navegador y la optimización de las fuentes web pueden acelerar significativamente el tiempo de carga general, proporcionando una experiencia de navegación agradable y rápida en todo tipo de dispositivos.
Cómo adaptar la página de mi sitio web a los dispositivos móviles: pasos para que lo haga usted mismo

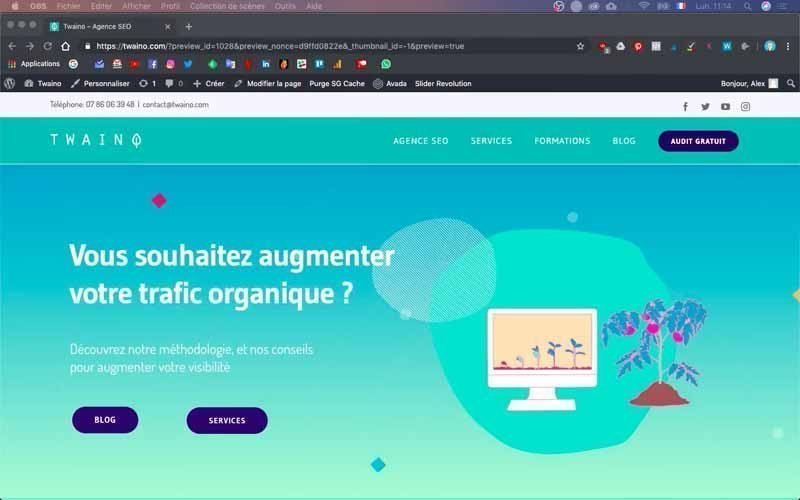
Para que tenga una idea completa de los pasos que debe dar para adaptar su página web al teléfono, voy a utilizar la página web de mi agencia SEO, Twaino.com.

Funciona con el CMS WordPress y el tema que estoy utilizando es «Avada».

Antes de nada, tenga en cuenta que he iniciado una serie de artículos sobre la creación de un sitio web que puede consultar en función de la fase en la que se encuentre en la creación del suyo.

1) Diseño con capacidad de respuesta: compruebe cómo se visualiza su sitio en los teléfonos móviles

Si desea comprobar la visualización en dispositivos móviles, puede utilizar simplemente su smartphone para ver cómo se ve su sitio en este medio, pero también puede utilizar el navegador de su ordenador. Para ello, simplemente reduzca la anchura de la ventana de su navegador al menos un tercio, manteniendo su altura.
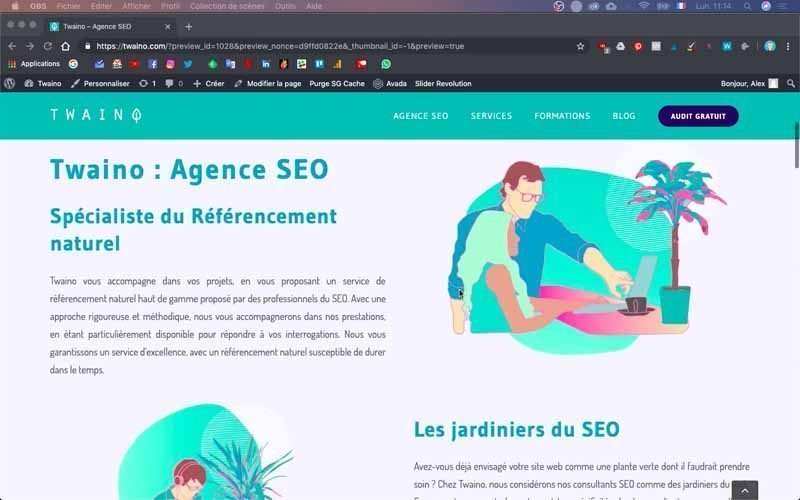
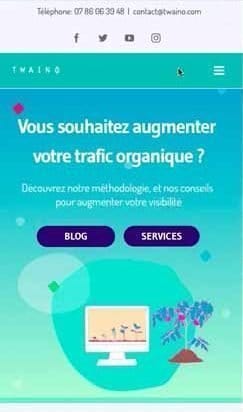
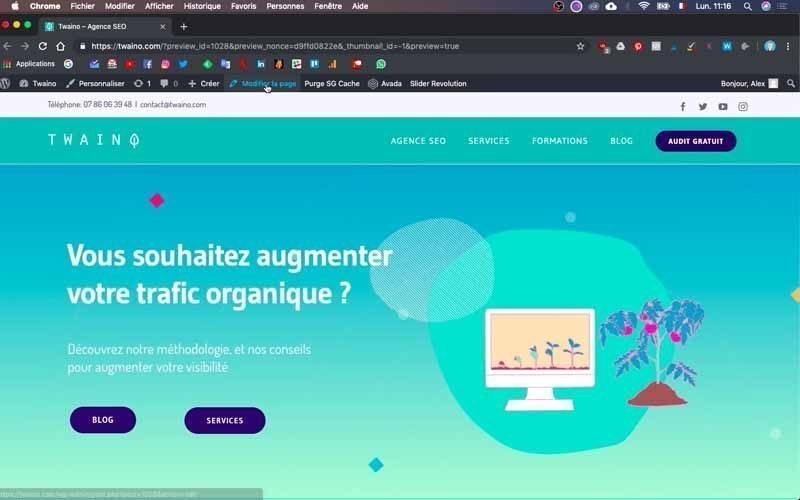
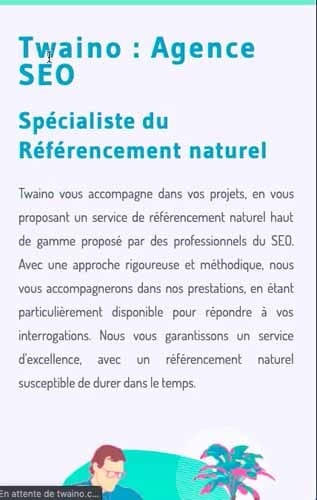
Cuando hice esto para el mío, me di cuenta de que en la página de inicio :
- El título «Twaino: Agencia SEO» es un poco demasiado grande para un teléfono;

- La disposición de las imágenes no es correcta porque tengo dos imágenes que se suceden y voy a desplazar su posición colocándolas entre cada texto;

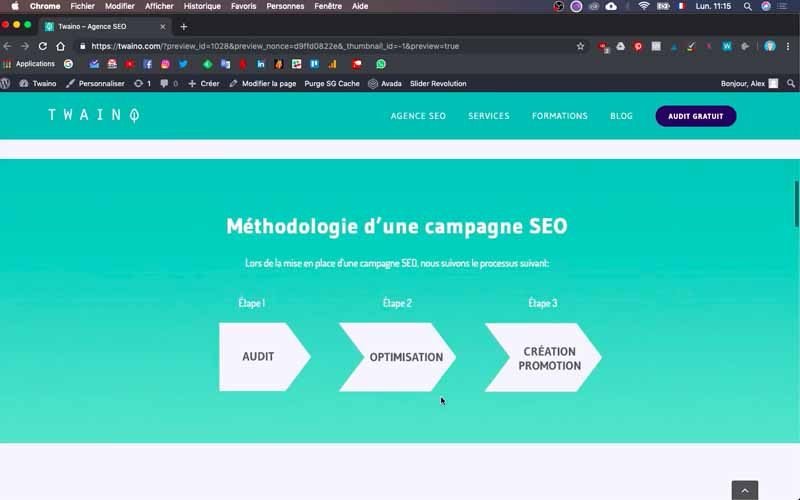
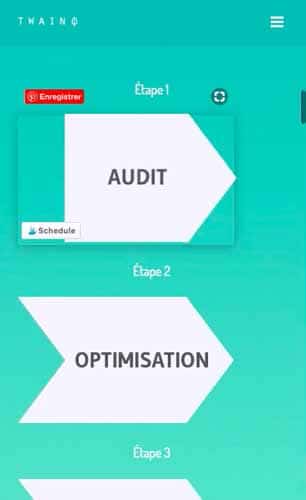
- Las flechas de la «Metodología de la campaña SEO» no encajan horizontalmente, sino que se suceden verticalmente;

- Hay grandes cuadros de imágenes en la sección «Blog», mientras que los carruseles de dos imágenes más pequeñas harían más agradable la experiencia del usuario.


Estos son sólo algunos de los cambios que voy a realizar. ¡Sígame la corriente!
2) Acceda al panel de control de su sitio web
Para realizar los cambios que necesita, tiene que acceder a la consola de WordPress.
Para ello, todo lo que tiene que hacer en su navegador es añadir «…./wp-admin» a la URL de su sitio web. El mío es «https://twaino.com/wp-admin».

En la página de inicio de sesión, rellene las casillas con sus datos de acceso y confirme para acceder a la consola.
3) Vaya a la página de inicio
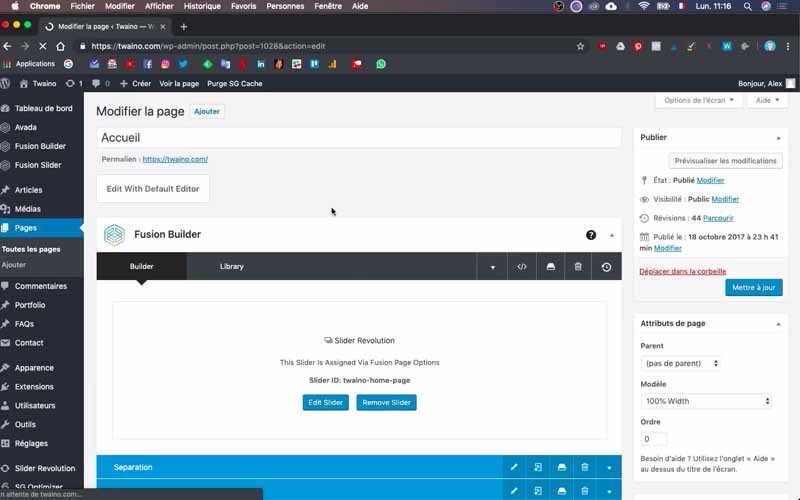
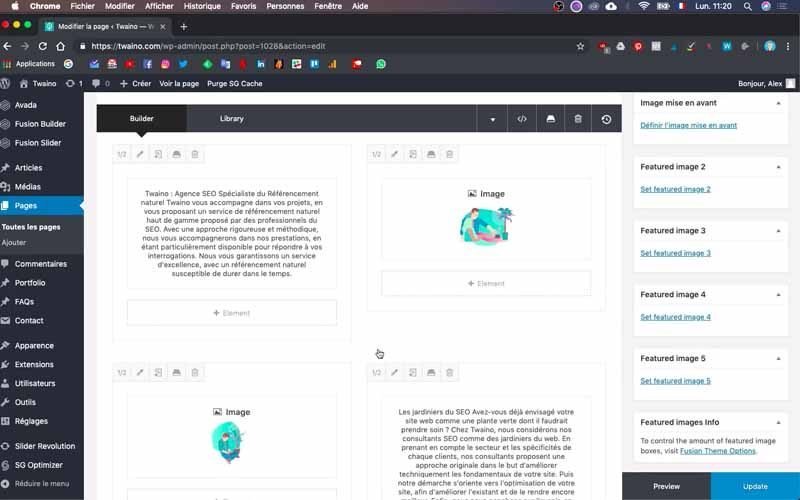
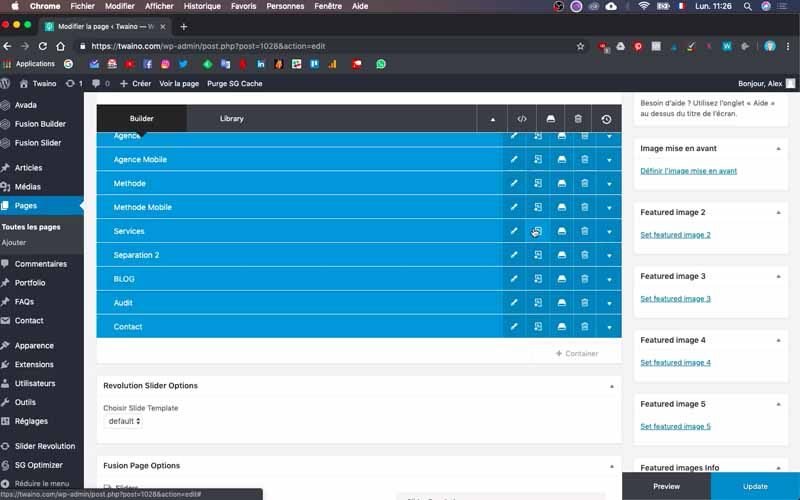
Una vez en su salpicadero, vaya a la página que desea hacer responsive. En mi caso, es la página de inicio y una vez en ella, haga clic en la ventana «Modificar página» precedida por el icono de un lápiz, situada justo a la derecha de «Crear» y justo en la parte superior de la página.

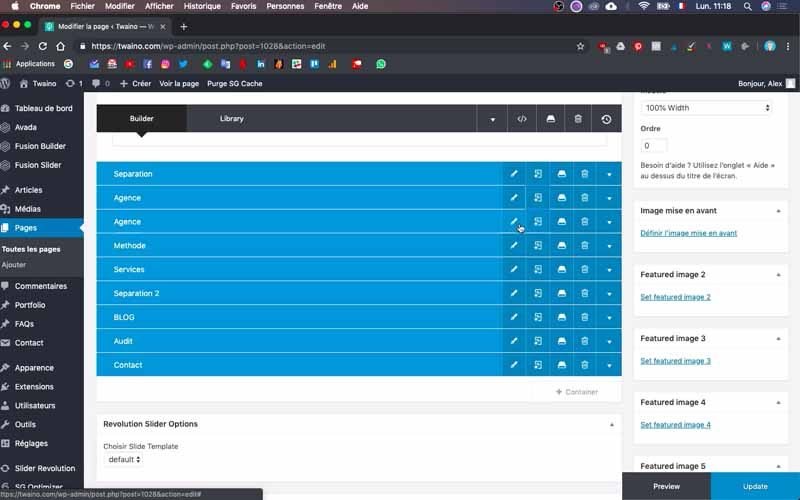
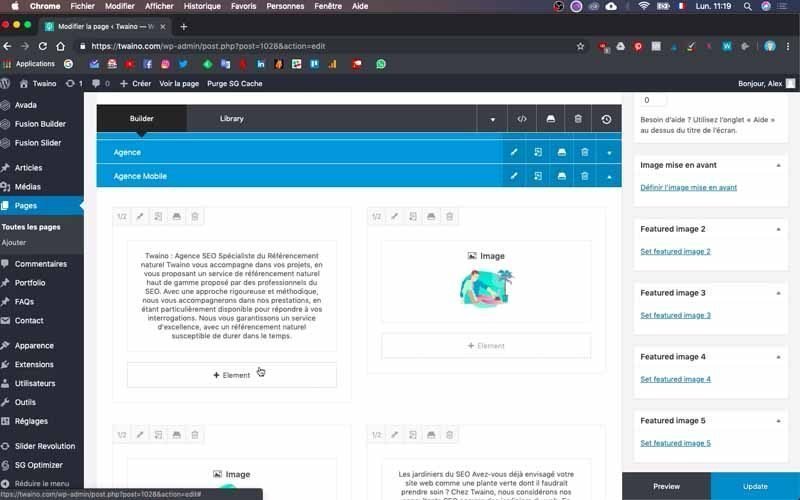
Una vez en la nueva interfaz, verá todos los bloques que componen su página web, gracias al tema de su sitio web. El mío es «Avada» y voy a utilizar esta interfaz para realizar las distintas configuraciones.

Llegados a este punto, le sugiero que duplique la ventana de la página de inicio en su navegador y la reduzca. Esto le permitirá ver todos los cambios que debe realizar a medida que avanza.

4 Creación de bloques para dispositivos móviles o para ordenadores y tabletas
Tendrá que hacer esto varias veces, ya que estará creando bloques móviles para todos los bloques que desee modificar. Voy a utilizar la primera modificación que pienso hacer para ilustrar esto.
Si tiene títulos en su página, es posible que no estén optimizados para su visualización en un teléfono móvil. En mi caso, el título «Twaino: Agencia SEO» es demasiado grande y voy a reducirlo.
4-1) Duplique el bloque que desea modificar
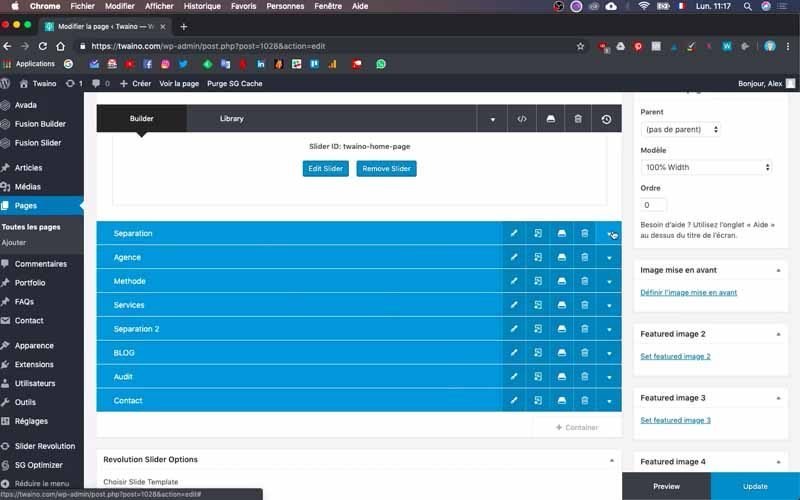
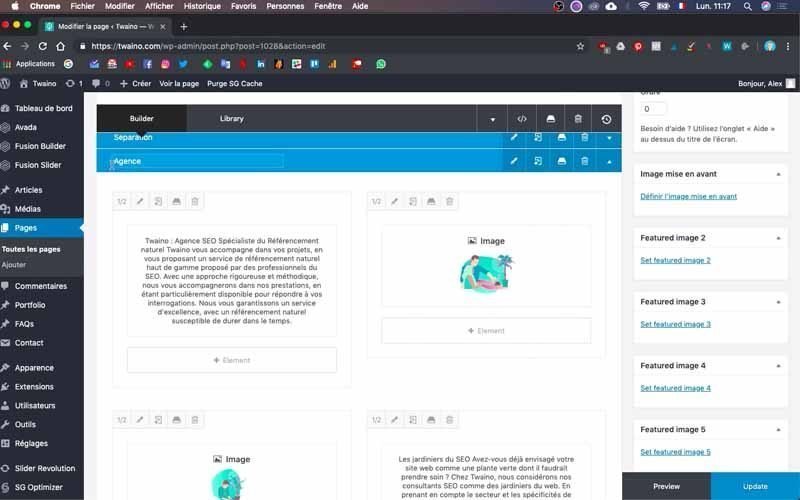
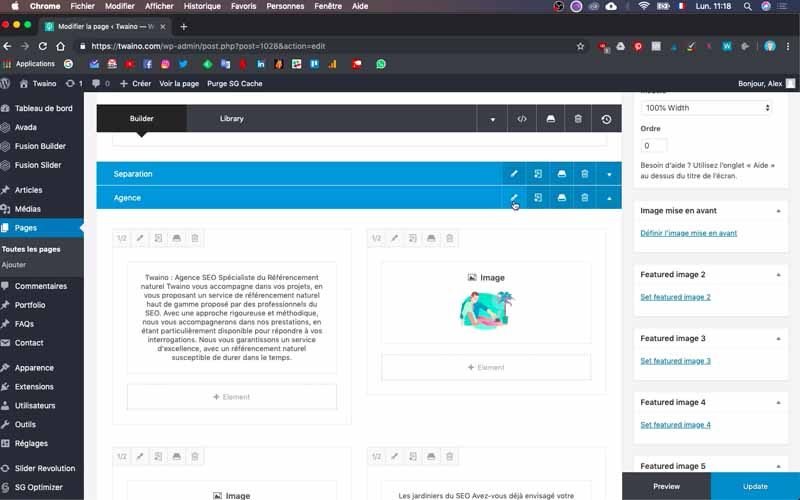
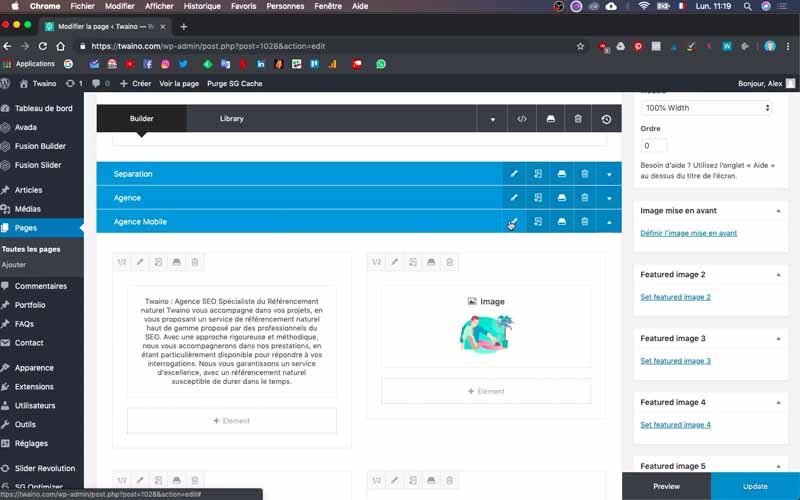
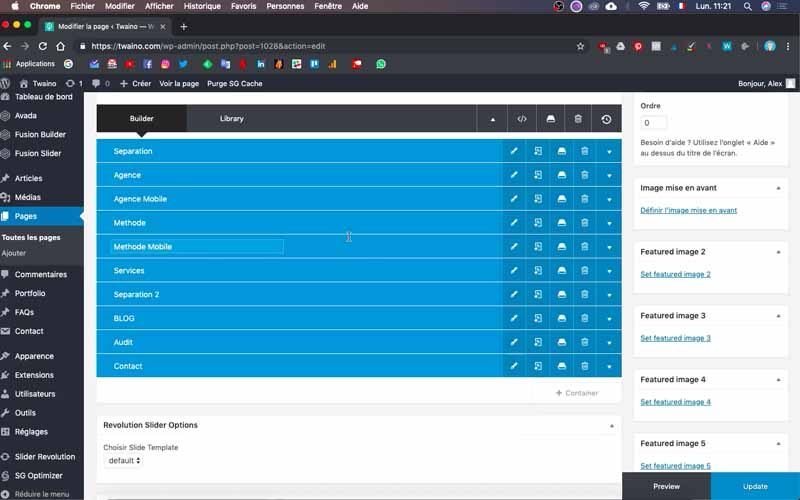
Para ello, busque el bloque que contiene el texto y haga clic sobre él. El bloque que quiero modificar es «Agencia» y hago clic en la flechita de la derecha para ver su contenido.

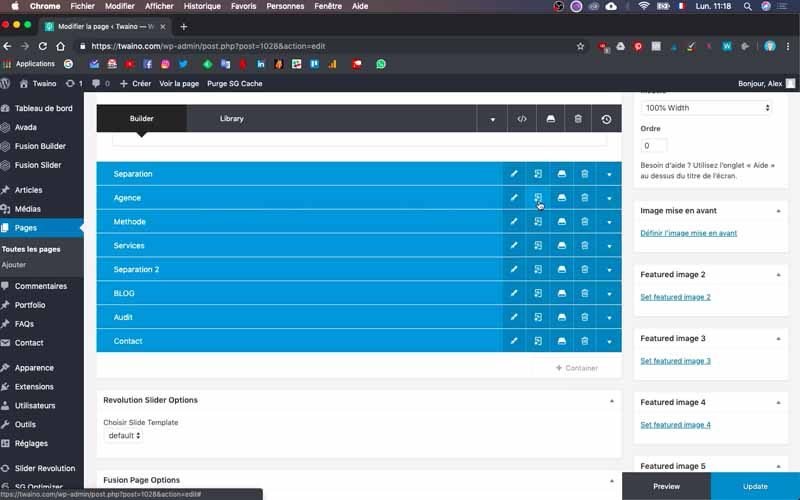
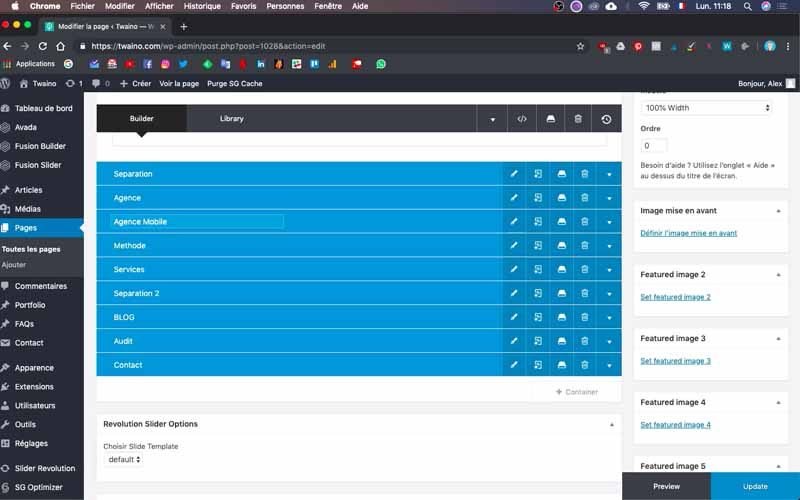
A continuación, le aconsejo que duplique el bloque pulsando el segundo icono de la izquierda. Esto le permitirá crear el bloque para su visualización en teléfonos móviles.

A continuación, asigne un nombre a este nuevo bloque para que sea más fácil de encontrar. Yo lo llamaré «Agencia móvil».

4-2) Cree el bloque sólo para ordenadores y tabletas
El primer bloque que ha duplicado, que en mi caso es «Agencia», es el que se mostrará por defecto en todos los dispositivos. Por lo tanto, debe desactivar la opción de visualización en teléfonos.

Esta acción le permite reservar sólo el primer bloque para su visualización en ordenadores y tabletas y el segundo bloque, «Agence Mobile» en mi caso, para su visualización en teléfonos.
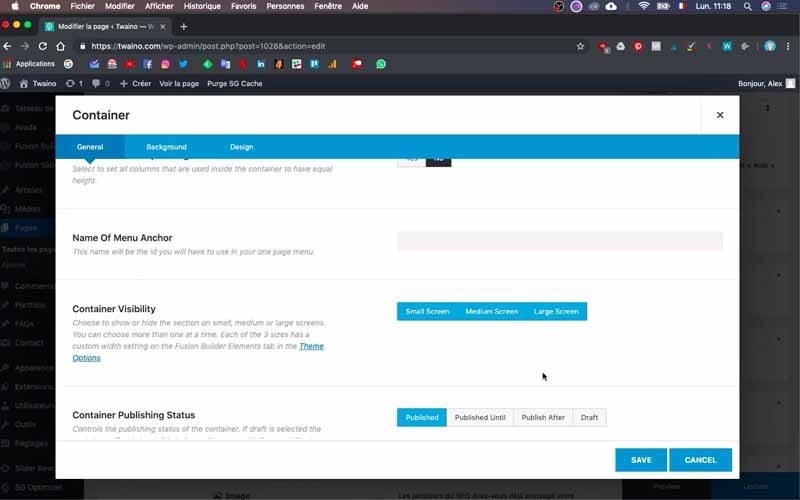
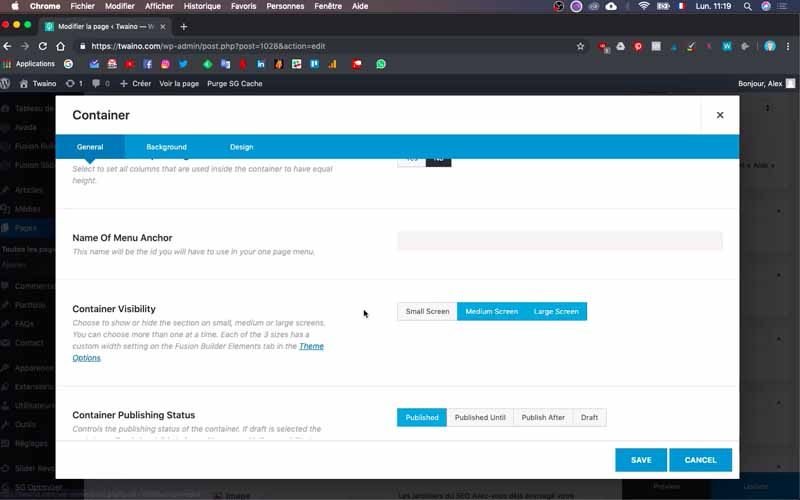
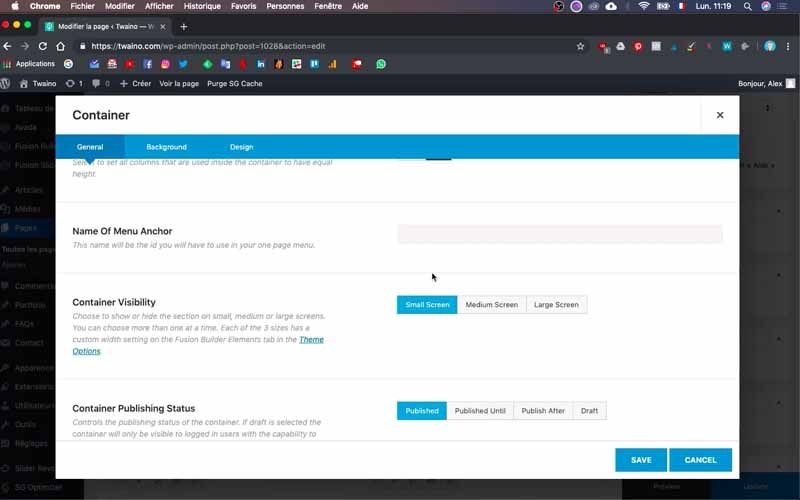
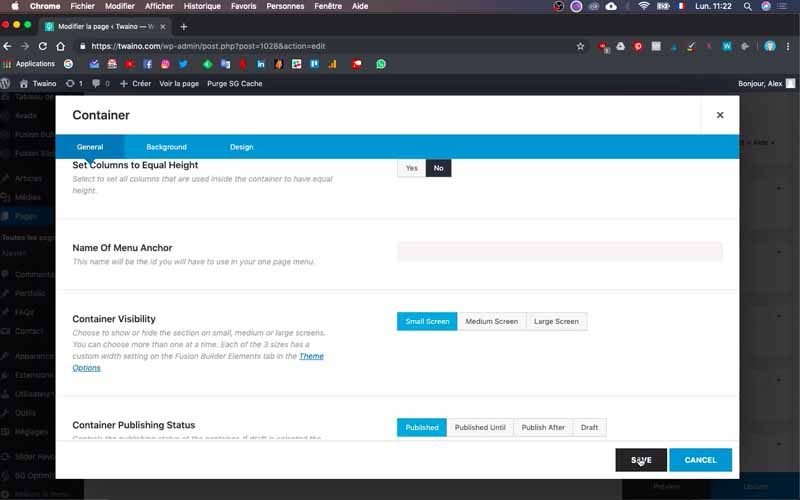
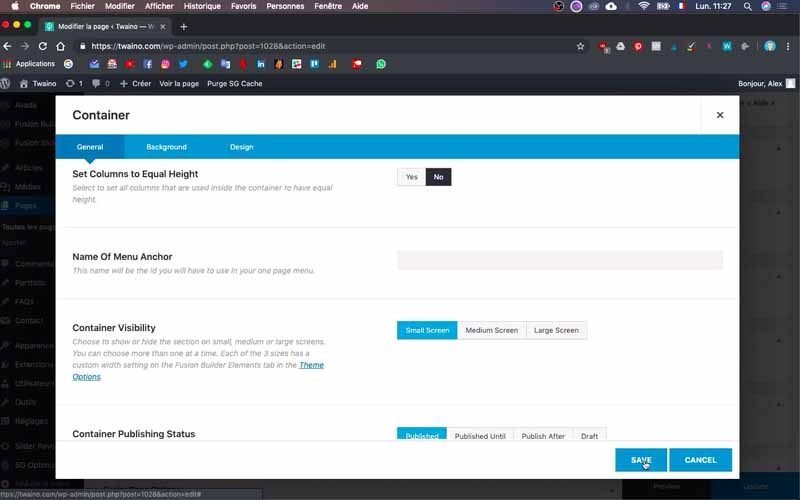
Para ello, haga clic en el icono de edición, que es el primero por la izquierda. A continuación, desplácese hacia abajo hasta «Visibilidad del contenedor», que le ofrece tres opciones:

- Pantalla pequeña: Para pantallas pequeñas, incluidos los teléfonos;
- Pantalla mediana: Para pantallas medianas, incluidas las tabletas;
- Pantalla grande: Para pantallas grandes, incluidos ordenadores.

Como sólo quiero que este bloque sea visible en ordenadores, voy a deseleccionar «pantalla pequeña» y quedarme sólo con «pantalla mediana» y «pantalla grande».

Guarde esta modificación para continuar.

4-3) Cree el bloque sólo para móviles

Este es el mismo proceso que el paso anterior, salvo que aquí va a deseleccionar :

- Pantalla mediana
- Pantalla grande
Asegúrese de que su color pasa a ser gris, lo que le permitirá utilizar la configuración del segundo bloque, «Agencia móvil» a mi nivel, para la visualización sólo en teléfonos.

Guarde este cambio para que surta efecto. Llegados a este punto, le aconsejo que reduzca siempre los bloques que no utilice para evitar cometer errores. Si no lo hace, corre el riesgo de hacer ciertos cambios en el bloque equivocado y tendrá que empezar de nuevo, lo cual no es deseable.
5) Cambie el tamaño de letra de su título
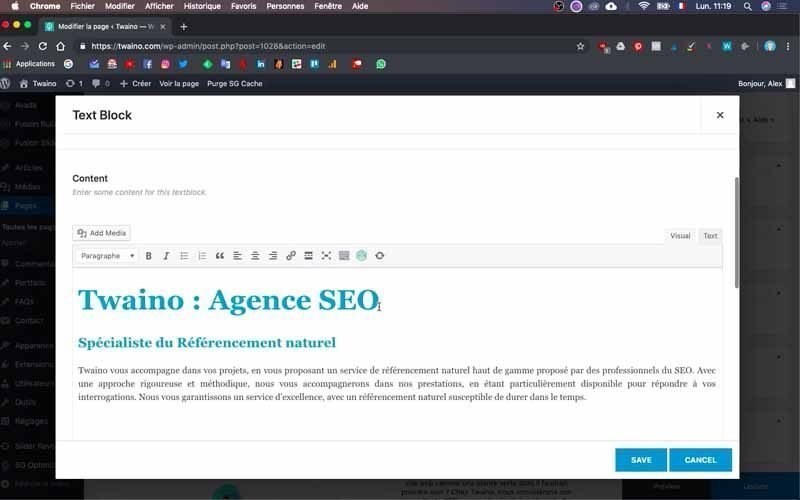
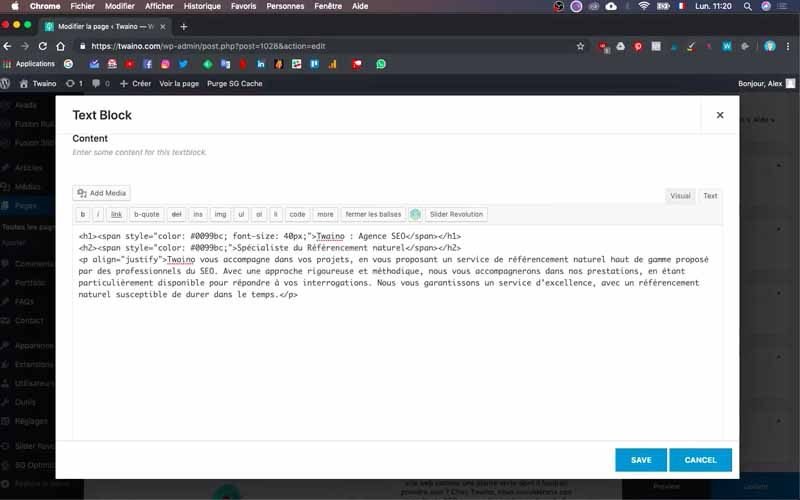
Después de estos pasos, ya puede pasar a la fase de edición propiamente dicha. Para cambiar el tamaño de su texto, arrastre el cursor del ratón sobre la zona en la que se muestra el texto en miniatura. Verá un icono de edición en forma de lápiz, que puede pulsar en la primera posición de la izquierda.

En la página que aparece, verá un campo que contiene su texto y varias opciones para formatearlo.

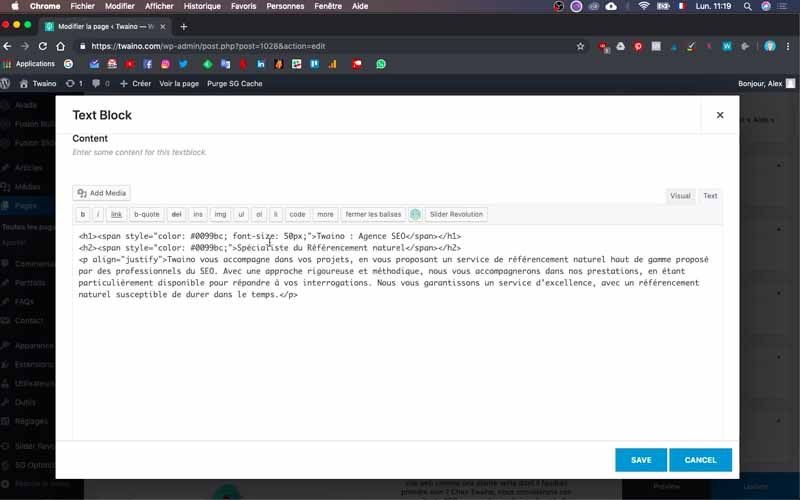
A continuación, pulse la pestaña «Texto» en la esquina superior derecha del campo de texto.

Verá el formato html de su texto y busque la palabra «font-size» seguida de un número. Este es el tamaño del texto que desea cambiar.

A mi nivel, tengo «font-size: 50 px» en la misma línea que el título cuyo tamaño quiero cambiar, «Twaino: Agencia SEO».

Esto indica que el tamaño del título es de 50 píxeles, que voy a cambiar a 40 píxeles.

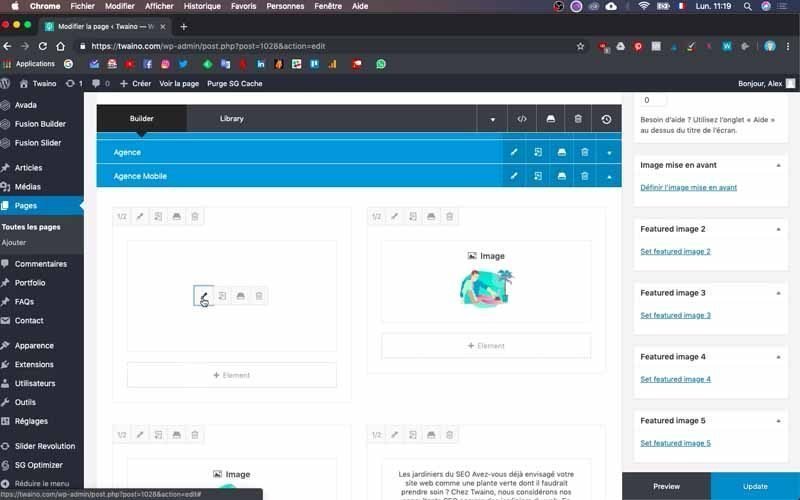
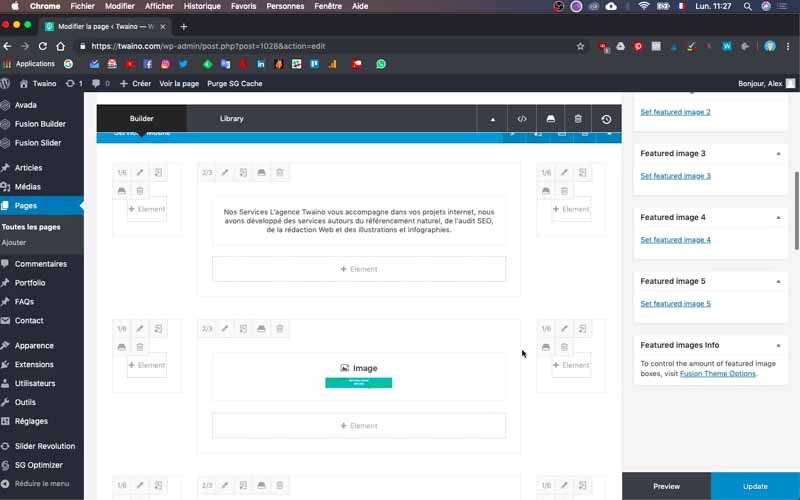
6) Mueva sus imágenes
Hay dos imágenes seguidas en el bloque «Agencia móvil», lo que no queda bien en el teléfono. Así que voy a mover una de ellas debajo del texto que le sigue. A continuación le explico cómo hacerlo si desea hacer lo mismo.

Es una operación muy sencilla y una vez que esté en el bloque, mantenga pulsado el botón izquierdo del ratón sobre el marco de la imagen y arrástrelo hasta la zona donde desee colocarlo.

A mi nivel, lo arrastro hacia la derecha y ocupa el lugar del segundo texto, así que acabo de colocarlo en la última posición.
Guarde esta modificación haciendo clic en el botón azul «Actualizar» de la esquina inferior derecha. Ahora puede comprobar si realmente se han tenido en cuenta los ajustes.

Para ello, actualizo la página de inicio en la pestaña reducida de mi navegador y los cambios se han tenido en cuenta, con una buena renderización que es diferente al pasar de una vista de ordenador a una vista de teléfono.

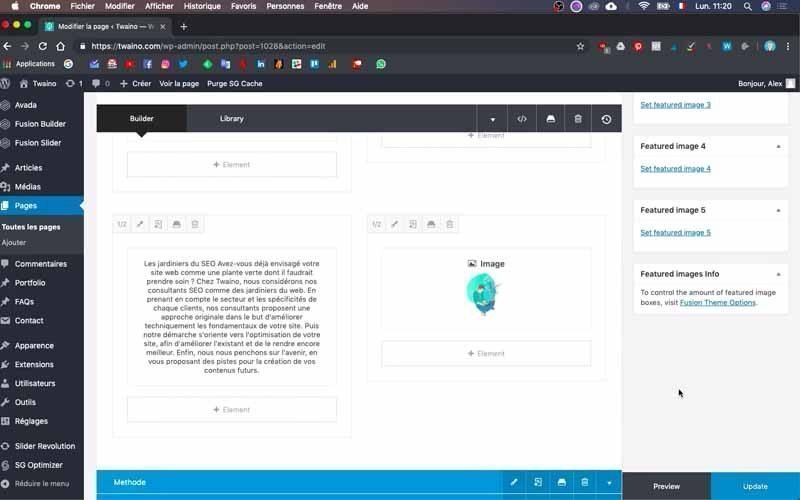
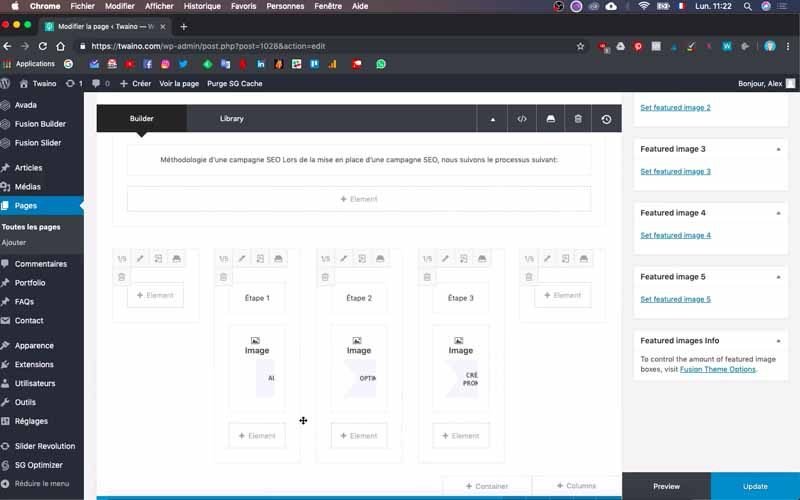
7) Organizar la disposición de las formas
En el bloque «Método», tengo flechas que se adaptan bien a la pantalla del ordenador, pero que dan un resultado diferente para el teléfono.

Para realizar la misma acción que yo, duplique primero el bloque y póngale un nombre. En mi caso, escribo «Methode Mobile» para diferenciarlo del primero.


A continuación, como hizo en el paso 4, desactive :
- Visualización en «Pantalla pequeña» para el primer bloque.
- Pantalla mediana» y «Pantalla grande» para el nuevo bloque.
Ahora puede realizar los cambios para el teléfono.

7-1) Borrar las flechas antiguas
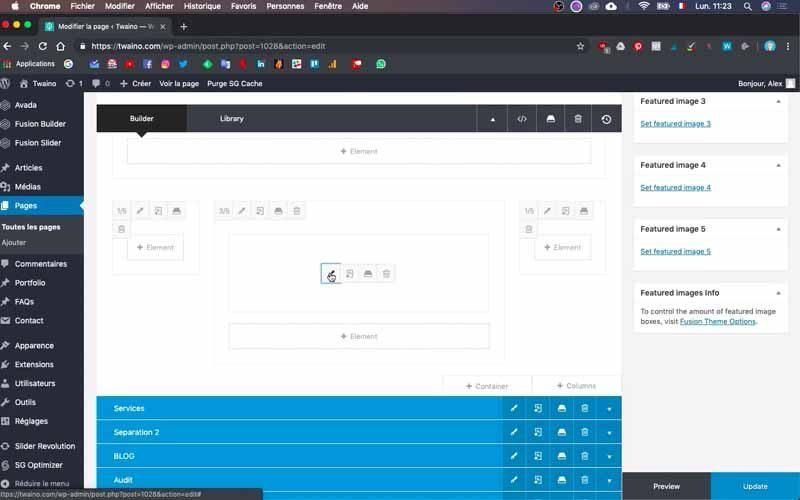
Haga clic en la flechita del extremo derecho para ver el contenido del nuevo bloque que desea modificar, «Methode Mobile» en mi caso.

Borraré los demás elementos, dejando sólo uno, lo que me permitirá tener todo el contenido en la misma línea. Para ello, basta con hacer clic en el icono de la papelera que los acompaña.
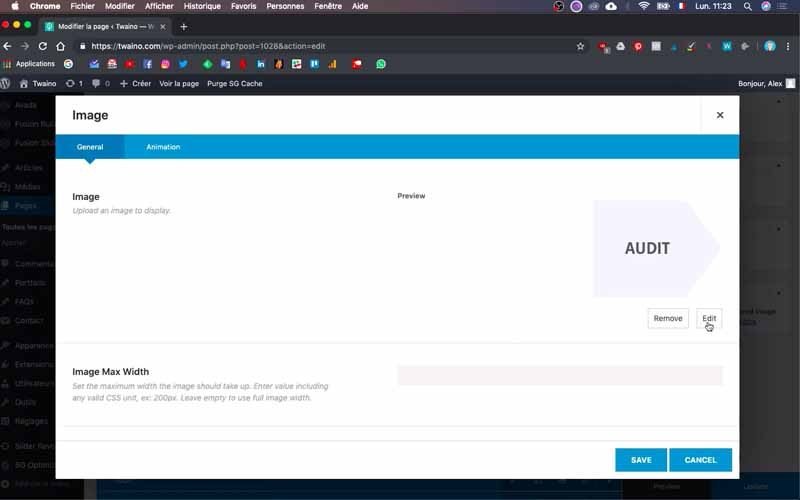
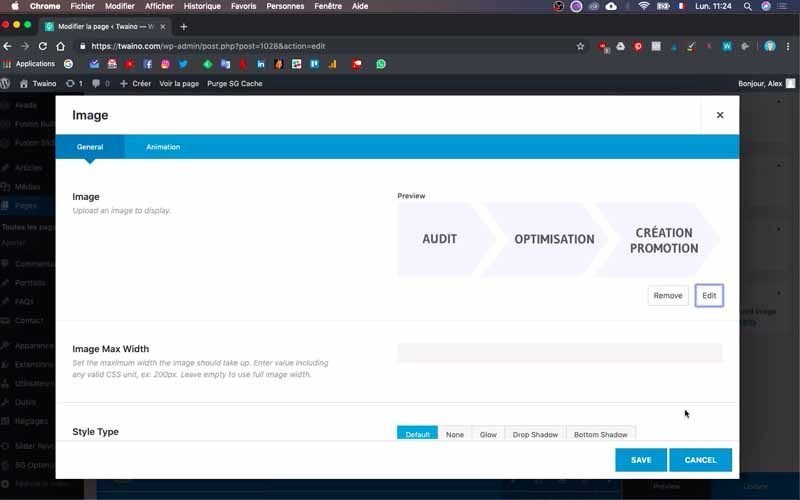
7-2) Inserte una imagen
Arrastre el cursor sobre la imagen y pulse el icono de edición en forma de lápiz situado a la izquierda para realizar los cambios.

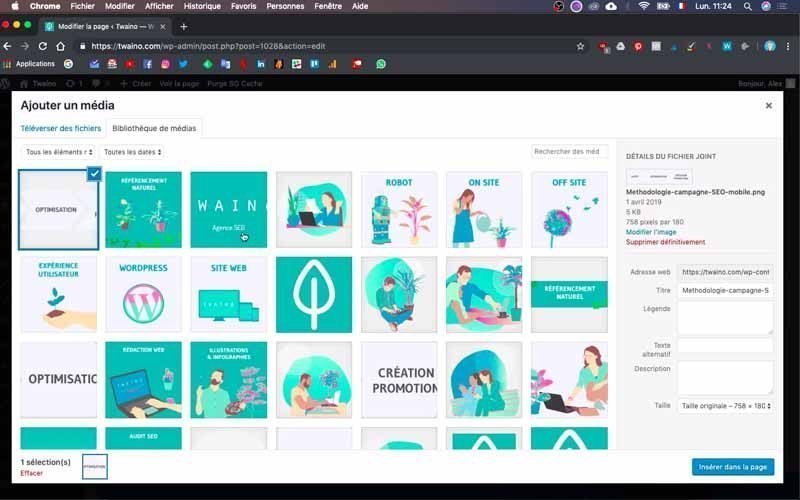
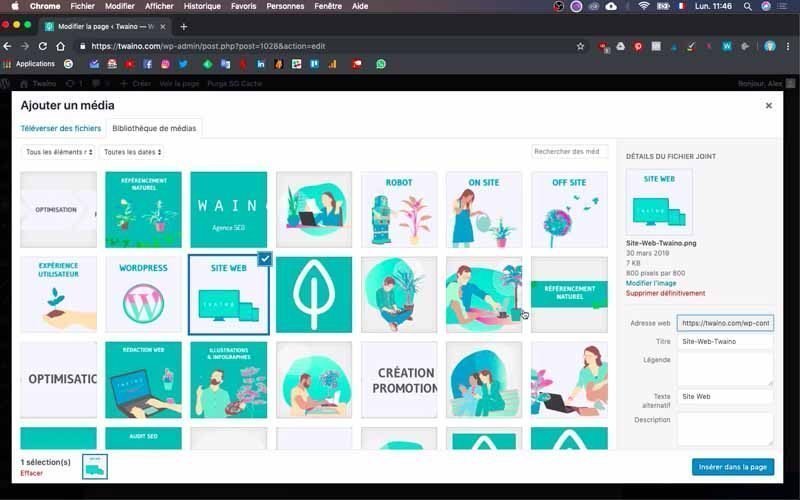
En la interfaz que aparece, seleccione el botón «Editar», que se encuentra en el extremo derecho y justo debajo de la imagen. Esto le llevará a la «Biblioteca multimedia» de su sitio web.

Puede seleccionar una de las imágenes que ya están en su biblioteca o subir una nueva imagen. Yo ya he creado una pequeña imagen con Adobe Illustrator que puedo utilizar.

Para ello, hago clic en «Cargar archivos» y luego en «Seleccionar archivos» para cargar la imagen desde mi ordenador.
Tengo cuidado de poner un nombre a la imagen y pulso el botón «Insertar en la página». Después de guardar pulsando «Guardar», hago clic en «Actualizar», que tiene en cuenta mis cambios.
Una vez actualizada la página de inicio, puedo ver que he conseguido el aspecto que quería.

Tenga en cuenta que en este punto sólo hemos insertado una única imagen para la pantalla del teléfono en lugar de tres imágenes diferentes para la pantalla del ordenador. Como resultado, sólo habrá un enlace y una imagen clicable para la pantalla del móvil en lugar de tres en el segundo caso.
8) Cree un cubo de varias imágenes bien estructurado
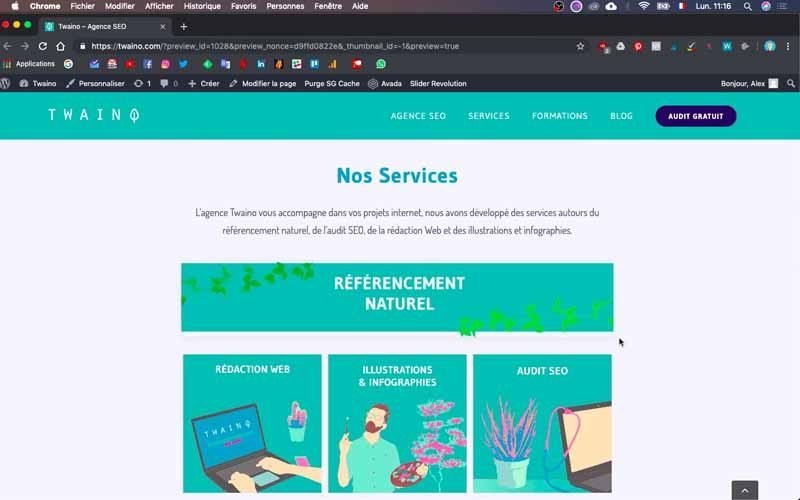
En el bloque «Servicios», la visualización móvil real está sesgada. De hecho, de las tres imágenes que se suceden bajo el banner «REFERENCIAS NATURALES», sólo aparecen dos.

Para corregirlo, voy a crear un cubo en el que colocaré las tres imágenes así como una imagen cuadrada de «REFERENCIAS NATURALES».
8-1) Crear el nuevo bloque
Para realizar estos cambios, que sólo afectarán a la visualización móvil, proceda primero del mismo modo que en el paso 4. En otras palabras
- Duplique el bloque antiguo;
- Cambie el nombre del nuevo bloque;
- Configure la visualización de ambos bloques.

En mi caso, tengo «Servicio» como bloque antiguo y «Servicio móvil» como bloque nuevo.

8-2) Cree un cubo de 4 imágenes
Haga clic en la flechita del extremo derecho para ver el contenido del nuevo bloque. Para obtener el resultado que deseo, suprimo el rótulo «REFERENCIACIÓN NATURAL». Después cambio la organización de las tres imágenes.

Hago clic en el icono de edición en forma de lápiz y borro una de las imágenes para obtener las dos que formarán una línea en mi cubo. Para ello, basta con hacer clic en el icono de la papelera en la misma barra que el nombre de la imagen y guardar.
Por último, tengo dos imágenes que voy a duplicar para formar la segunda línea de mi cubo. Para ello, haga clic en el icono justo después del icono del lápiz en la segunda posición.

Ajústelas para que las dos secciones queden correctamente alineadas una debajo de la otra. Ahora cambie las imágenes duplicadas colocando en su lugar las otras dos imágenes, ya sea desde su «Biblioteca multimedia» o cargándolas desde su ordenador.

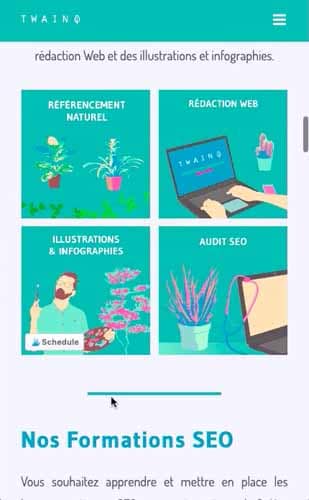
Así es como obtuve mis cuatro imágenes mostrando mis servicios:
- REFERENCIACIÓN NATURAL ;
- REDACCIÓN WEB ;
- FORMACIÓN ;
- AUDITORÍA SEO.
8-3) Cambiar la distancia entre las imágenes
Guardo los cambios y actualizo la página de inicio para ver cómo queda. Mi cubo con las cuatro imágenes ha aparecido correctamente, pero la distancia vertical es bastante grande.

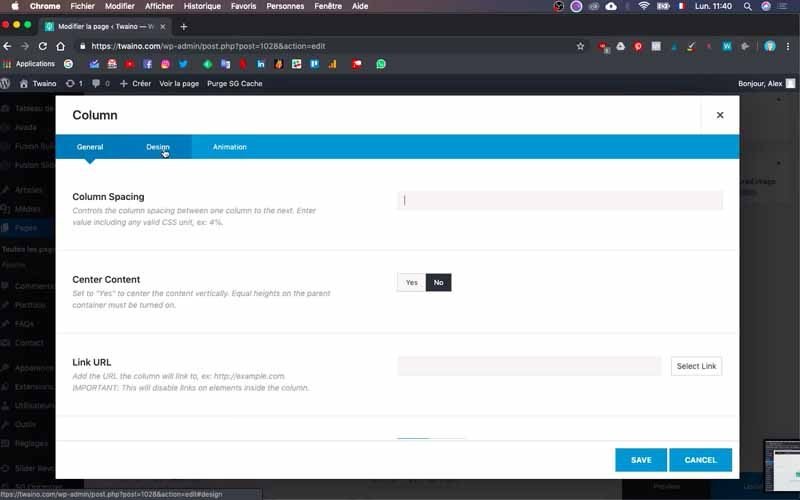
Para reducirla, pulse el icono de edición en la primera fila de imágenes del bloque «Servicio móvil». A continuación, pulse en la ventana «Diseño» situada justo en medio de «General» y «Animación».

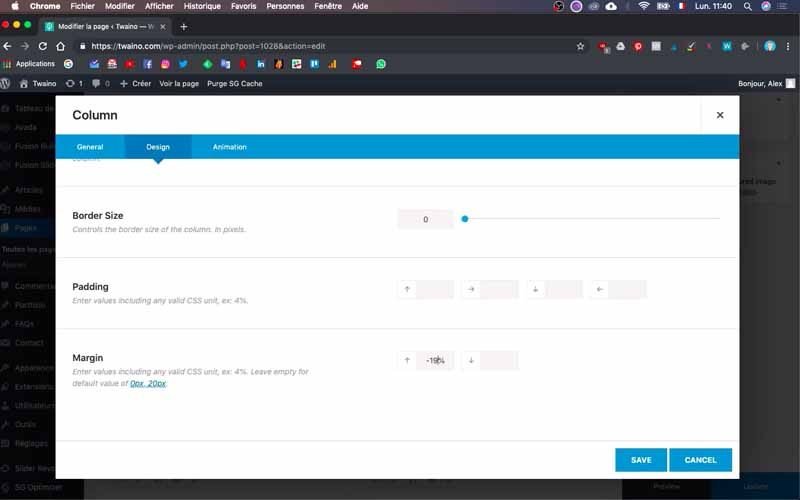
En «Margen», introduzca una cifra inferior: yo he puesto «-15%» para mi nivel. A continuación, guarde y actualice su página para ver cómo queda. La mía es perfecta y le recomiendo que varíe el «Margen» para obtener el resultado ideal si no lo consigue de una vez.

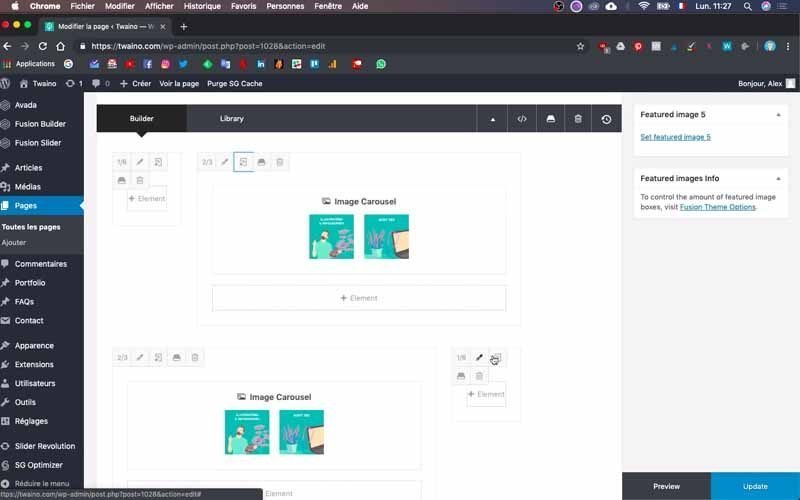
9) Añada carruseles de imágenes
En el bloque «Blog» de mi página web, tengo imágenes grandes que se suceden horizontalmente, lo que no queda muy bien. Así que voy a crear filas con dos imágenes en cada fila.

Así que voy al bloque «Blog» y lo duplico para crear el «Blog móvil». Utilice el mismo proceso descrito en el paso 4 para hacerlo.
9-1) Elija el carrusel e inserte las imágenes
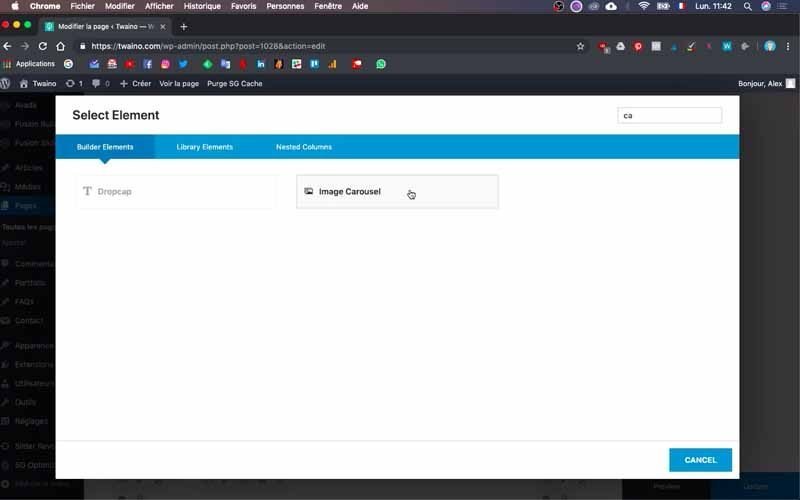
Abra el contenido del bloque «Blog móvil» haciendo clic en la flechita de la derecha. A continuación, haga clic en «Elemento» y busque la palabra «Carrusel» en la barra reservada a tal efecto.

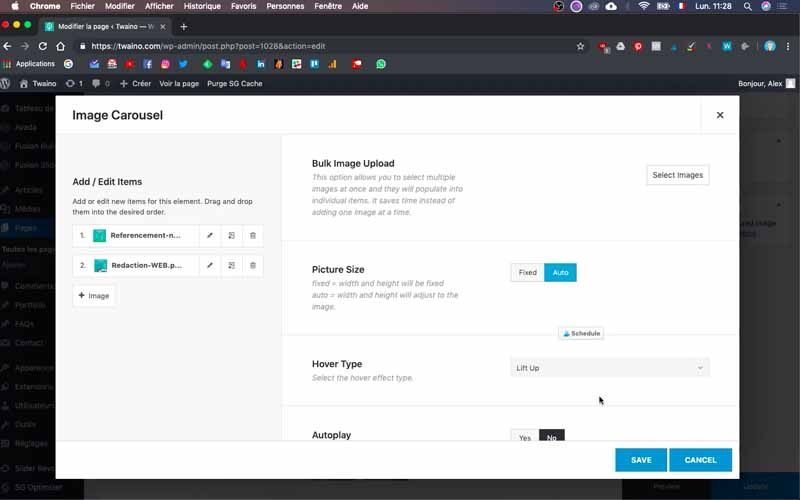
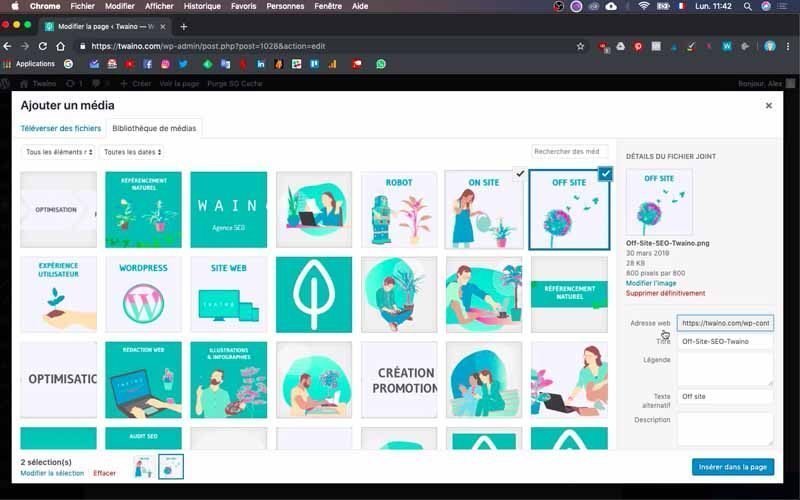
Aparecerá el botón «Carrusel de imágenes» y podrá hacer clic en él. En la página que aparece, haga clic en «Seleccionar imágenes» en «Carga masiva de imágenes», lo que le llevará a su «Biblioteca multimedia» para seleccionar las imágenes.

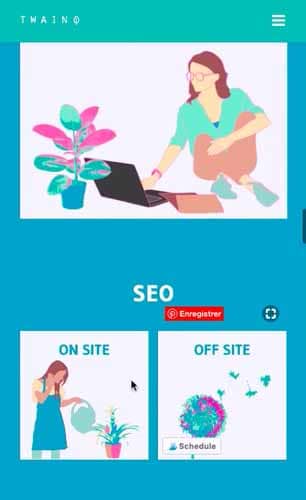
En mi caso, primero tomaré las dos imágenes marcadas «ON SITE» y «OFF SITE» para el carrusel «SEO».
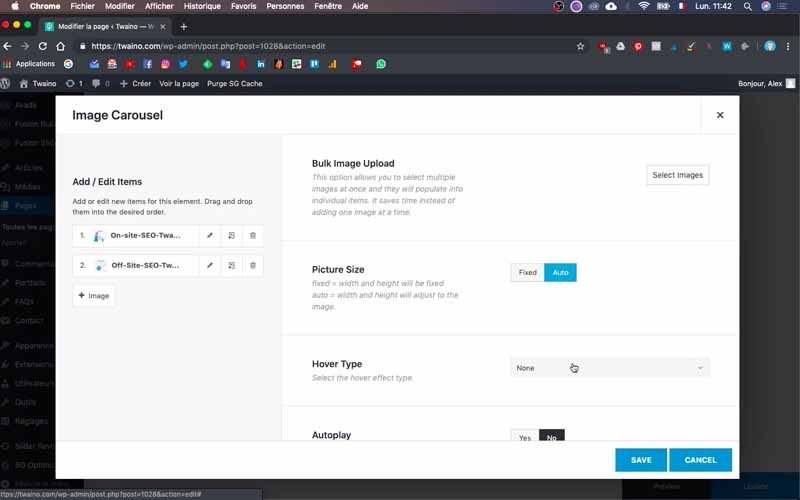
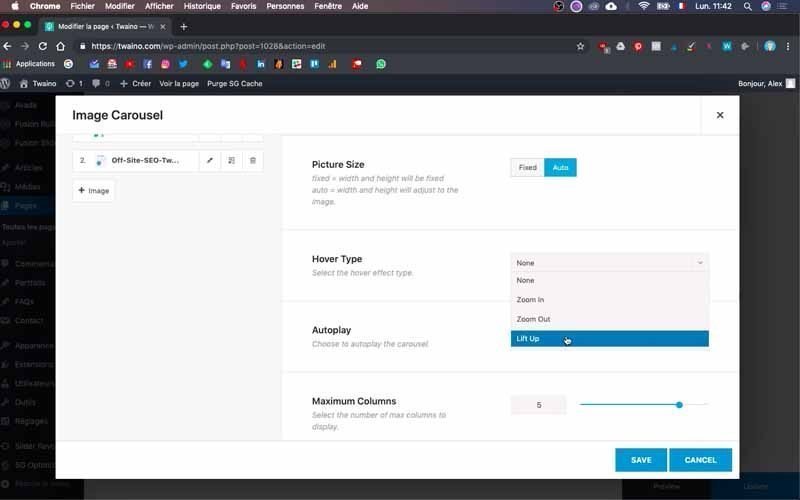
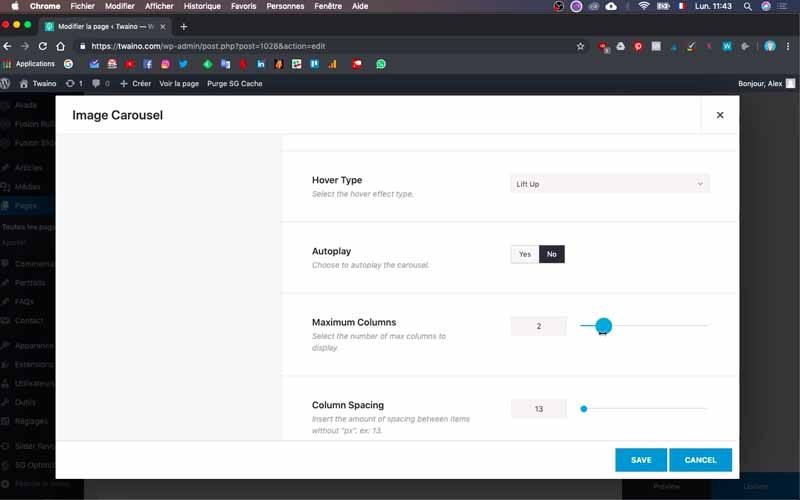
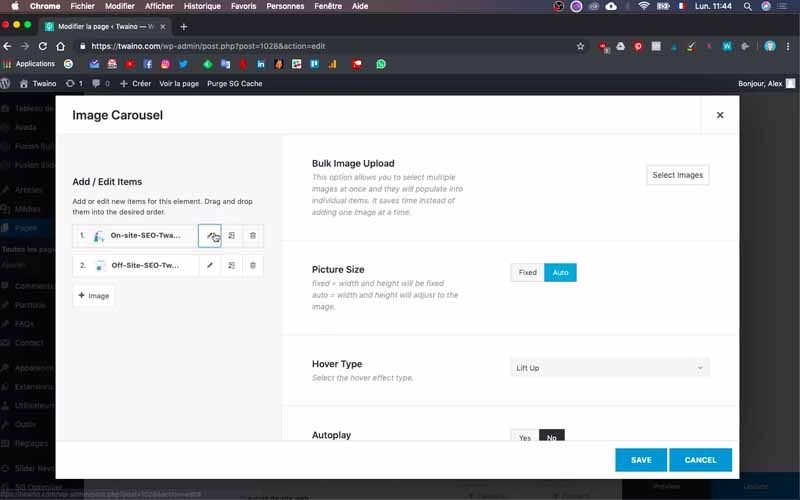
9-2) Configure el carrusel
Después de seleccionar las imágenes, baje hasta la opción :
- Tamaño de la imagen» y pulse «Auto» para que el tamaño sea automático;

- Tipo de elevación» y seleccione «Elevación»;

- Reproducción automática» y marque «No»;

- Columnas máximas» y elija el número que desee. Yo utilizo dos para mis imágenes;
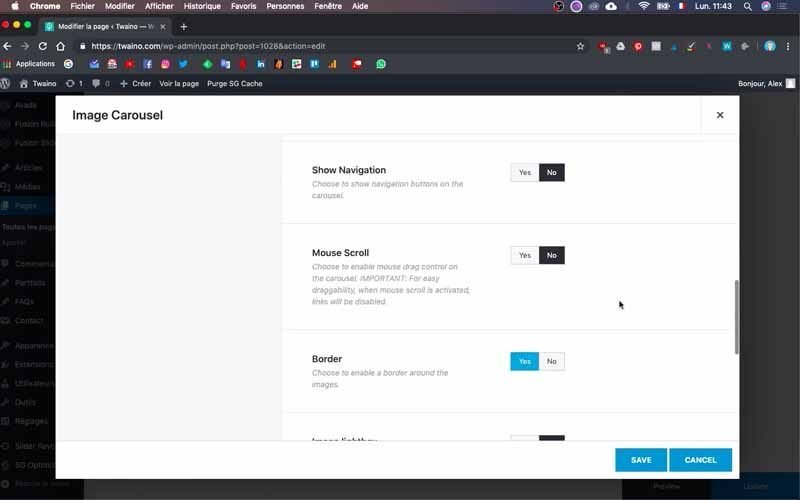
- De «Mostrar navegación» y seleccione «No».

A continuación, guardo estos cambios para ver cómo quedan en la página de inicio de mi sitio web.
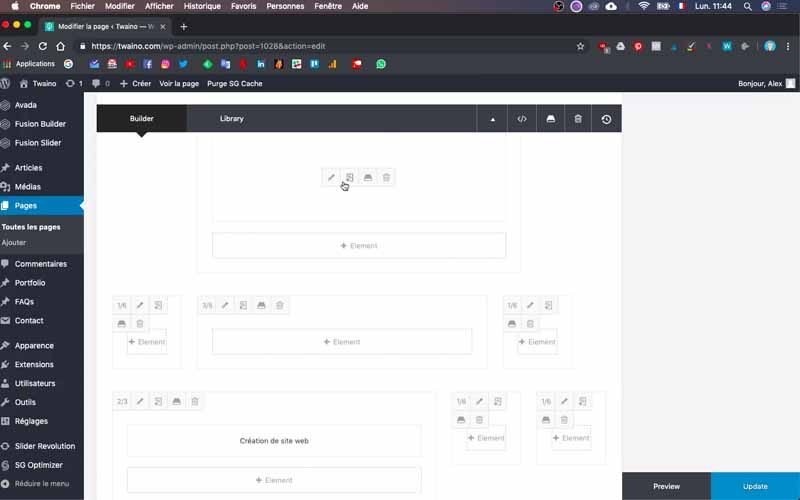
El resultado es concluyente y para continuar, va a eliminar los elementos superfluos de su bloque. Para ello, haga clic en los iconos de papelera situados justo encima de los elementos.

9-3) Crear otros carruseles
Si desea añadir otros carruseles de imágenes, duplique el primero que acaba de crear. Esto le permitirá conservar las diferentes configuraciones que ya haya realizado.

A continuación, elija las imágenes que desea colocar en lugar de las que ya están ahí.

Para ello, haga clic en el icono de edición de cada imagen antigua. Esto le permitirá seleccionar las nuevas imágenes una a una.

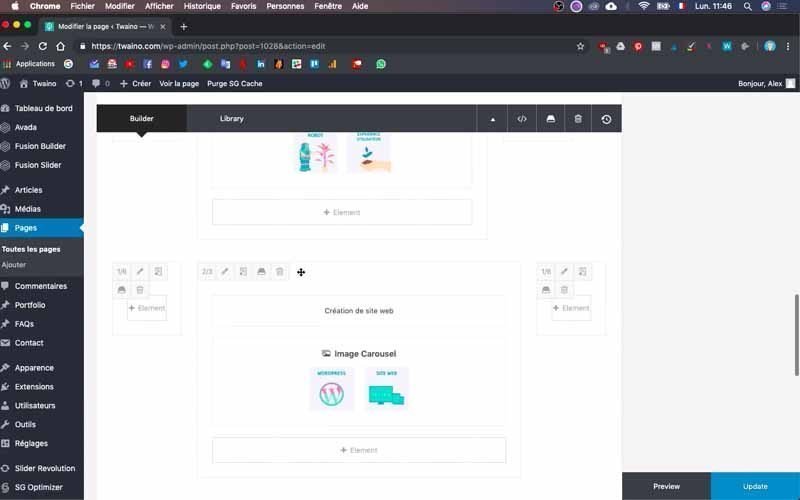
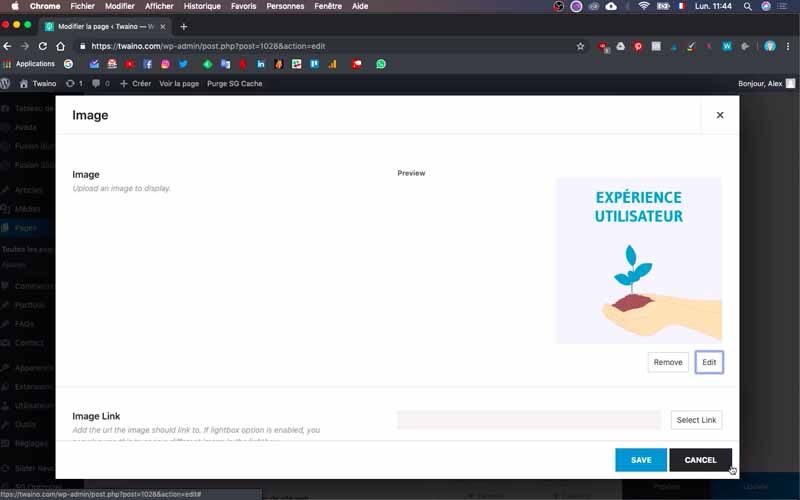
A mi nivel, tomo las dos imágenes etiquetadas «ROBOT» y «EXPERIENCIA DEL USUARIO» para el carrusel «Creación de páginas web».

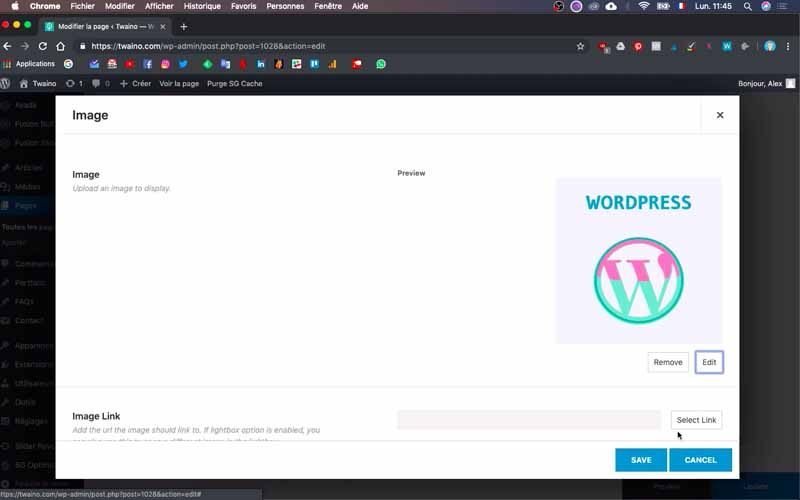
Hago lo mismo para otro carrusel de imágenes, esta vez importando «WORDPRESS» y «WEBSITE».

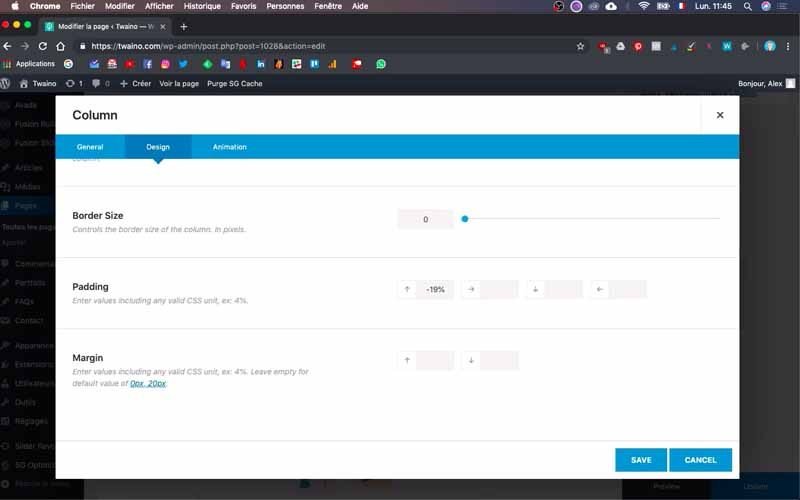
También ajusto el «Margen» en el parámetro «Diseño» a «-19%» para que la distancia entre las imágenes sea pequeña.

9-4) Ajuste los espacios
Guardo los cambios y actualizo la página de inicio. Se ve bien, excepto por el espacio entre el bloque «Blog móvil» y el bloque «Contacto».

Para reducirlo, haga clic en el icono de edición en la misma línea que el nombre del bloque y haga clic en la ventana «Diseño».
Reduzca o aumente el «Relleno» en función de si desea reducir o aumentar la distancia.
No dude en avanzar y retroceder varias veces hasta encontrar el resultado perfecto.

10) Compruebe sus cambios una última vez
Acaba de terminar de optimizar su sitio web para teléfonos móviles. Pero para asegurarse de que todo funciona correctamente, realice una última comprobación. Se trata de examinar la visualización final en cada soporte.
Esto le permitirá saber si ha tocado la pantalla panorámica sin darse cuenta. A partir de ahí, sabrá exactamente qué hacer para solucionar el problema.
Y ya está Acaba de adaptar su página web al teléfono.
PREGUNTAS FRECUENTES:
¿Qué es el diseño responsivo?
¿Qué es el diseño responsivo?
El diseño receptivo (o adaptativo) es un enfoque del diseño de sitios web que pretende ofrecer una experiencia de usuario óptima sea cual sea el tipo de dispositivo utilizado para acceder al sitio. El objetivo es garantizar que el contenido y el diseño del sitio sean fluidos y se adapten automáticamente a la anchura de la pantalla, en lugar de crear versiones separadas del sitio para cada resolución de pantalla.
¿Por qué debo hacer que mi sitio web sea compatible con los dispositivos móviles?
Cada vez más usuarios navegan por Internet desde sus teléfonos inteligentes o tabletas, por lo que es importante ofrecerles una experiencia agradable y fácil de usar. Un sitio web que no esté adaptado a pantallas pequeñas puede resultar difícil de leer y navegar, lo que desanima a los visitantes y puede perjudicar su posicionamiento en los motores de búsqueda.
¿Necesito crear un subdominio específico para dispositivos móviles?
No es necesario crear un subdominio dedicado a los dispositivos móviles si opta por un diseño adaptable. Puede utilizar simplemente las consultas de medios para modificar la presentación de su sitio en función de la anchura de la pantalla. Este método tiene la ventaja de ser más sencillo de configurar y de no dividir su tráfico entre varios dominios.
¿Qué puedo hacer para comprobar la compatibilidad móvil de mi sitio web?
Puede utilizar herramientas de prueba en línea, como Google Mobile-Friendly Test o BrowserStack, para simular la visualización de su sitio en distintos tipos de dispositivos e identificar posibles problemas. También es aconsejable probar manualmente su sitio en varios dispositivos para asegurarse de que funciona correctamente y ofrece una buena experiencia al usuario.
Conclusión
En la actualidad, más de la mitad de los internautas se conectan a Internet a través de teléfonos móviles. Dado que esta cifra no deja de crecer, es importante crear un sitio web con capacidad de respuesta que se adapte automáticamente a todo tipo de dispositivos.
Esto mejorará considerablemente la experiencia del usuario. Un factor que también es muy importante para Google, que no duda en situar los sitios web con capacidad de respuesta en las primeras posiciones. Así que le sugiero que siga los pasos descritos en este artículo para ofrecer a sus usuarios la mejor experiencia posible.
¡Hasta pronto!