بحسب Hootsuite ونحن اجتماعيون، يستخدم 55% من سكان العالم الإنترنت، أي ما يقرب من 4.2 مليار شخص. ويظل الوسط التكنولوجي الذي يجذب أكبر عدد من حركة المرور على الإنترنت هو الهاتف المحمول بحصة قدرها 51.6%، يليه أجهزة الكمبيوتر التي تعرض 44.1% مقارنة بـ 4.3% للوسائط الأخرى.
مما يعني أن أكثر من نصف مستخدمي الإنترنت يصلون إلى مواقع الويب عبر هواتفهم المحمولة. لهذا السبب، يجب أن يأخذ مشروع إنشاء موقع الويب الخاص بك في الاعتبار تقديم واجهة تتكيف مع الواجهات المختلفة. في الواقع، يتعلق الأمر بجعله سريع الاستجابة من أجل الاستفادة من حركة المرور القادمة من المستخدمين الذين لا يستخدمون بالضرورة جهاز كمبيوتر. وللقيام بذلك، سأرشدك خلال عملية تكييف صفحة من موقع الويب الخاص بك مع الهاتف.
ستوضح لك هذه المقالة، وهي جزء من سلسلة طويلة، جميع الخطوات “خطوة بخطوة” حتى تتمكن من القيام بذلك بنفسك. ولا تنسى متابعة الفيديو المرفق فقد يساعدك كثيراً.

احصل على صفحات “مستجيبة”!
تجد في هذا فيديو كيفية تكييف صفحات موقع الويب الخاص بك مع الهاتف:
ما هو موقع الويب سريع الاستجابة؟
مع تطور التكنولوجيا، يتصل عدد مستمر من الأشخاص بالإنترنت. يقوم معظمهم بذلك باستخدام هواتفهم المحمولة، ولهذا السبب يجب أن يتكيف موقع الويب الخاص بك بشكل مثالي مع تنسيق الهاتف من أجل ضمان تجربة تصفح محسنة للمستخدمين.
علاوة على ذلك، موبيفي وجدت من خلال إحدى الدراسات أن 30% من مستخدمي الإنترنت يقومون بإلغاء المعاملة عندما لا يتكيف موقع الويب مع تنسيق هواتفهم المحمولة. بالإضافة إلى ذلك، إذا استغرق تحميل موقع ويب أكثر من 3 ثوانٍ، فإن 57% من عملاء الهاتف المحمول يميلون إلى تركه.
على سبيل المثال، من المحتمل أن تنزعج من موقع ويب يتطلب منك تكبير الصورة بأصابعك، أو التمرير لأعلى ولأسفل، أو لليسار ولليمين لقراءة محتواه.
لذلك، يجب أن يكون موقع الويب سريع الاستجابة قادرًا على التكيف تلقائيًا مع الوسائط المختلفة لمستخدمي الإنترنت. وهناك عدة أسباب تدفعك إلى الانتقال إلى موقع سريع الاستجابة.
لماذا تحتاج إلى أن يكون لديك موقع ويب سريع الاستجابة؟
هناك العديد من الأسباب لاعتماد موقع ويب سريع الاستجابة، لكنني سأكشف لك عن أهمها والتي يمكن أن يكون لها تأثير كبير على عملك.
توصي Google بمواقع الويب سريعة الاستجابة
بأكثر من 90,6% ومن حيث الحصة السوقية العالمية، يظل Google محرك البحث الأكثر استخدامًا من قبل مستخدمي الإنترنت. وبالتالي، تعد العلامة التجارية معيارًا من حيث تجربة المستخدم، وحقيقة أنها تفضل مواقع الويب سريعة الاستجابة ليست من قبيل الصدفة.
في الواقع، تسلط شركة Mountain View الضوء في نتائج البحث على مواقع الويب التي تتكيف مع تنسيق الهاتف المحمول. ومن هذا المنطلق، لم تتردد جوجل في وضع العلامة “ودية المحمول» للسماح لمشرفي المواقع ومسؤولي الموقع بتحديد ما إذا كانت صفحات موقع الويب الخاصة بهم تظهر بشكل صحيح على الهاتف المحمول.
في هذا المنطق، بالنسبة لمستخدم الإنترنت الذي سيقوم بالبحث عبر هاتفه المحمول، سيهتم Google بالترتيب الأول، في النتائج، للصفحات “المتوافقة مع الجوّال” على حساب الصفحات التي ليست كذلك. وهذا يعني موقعًا تم تكييف تصميمه مع إصدار الهاتف المحمول.
تحسين المبيعات أو الاتصالات الخاصة بك
من المحتمل أن يغادر الزائرون موقع الويب الخاص بك تلقائيًا إذا لاحظوا أن صفحات موقع الويب الخاص بك لا يتم عرضها بشكل صحيح على هواتفهم المحمولة. ذهب، 12,1 مليون
من الفرنسيين يقومون بعمليات شراء عبر الهاتف المحمول من إجمالي 37.5 مليون شخص قاموا بالشراء عبر الإنترنت.
يكفي أن تكون مهتمًا للغاية بهذه الفئة من مستخدمي الإنترنت.
موقعك أسهل في الإدارة
في الماضي، كان بعض المالكين يقومون أحيانًا بإنشاء موقعين مختلفين، أحدهما للهواتف المحمولة والآخر لأجهزة الكمبيوتر. وكان لذلك عيب مضاعفة المهام المرتبطة بإدارة المواقع والمحتوى وما إلى ذلك.
ولهذا أقترح عليك اختيار موقع ويب سريع الاستجابة سيوفر لك كل هذه المشاكل لأنه موقع واحد فقط.
أساسيات تكييف موقعك مع الأجهزة المحمولة
هناك عدد من الأشياء التي تلعب دورًا عندما نتحدث عن موقع متوافق مع الهاتف. وتشمل هذه:
1. CSS وHTML:
يكمن جوهر أي موقع ويب سريع الاستجابة في بنيته وأسلوبه. HTML وCSS هما أساس هذا الهيكل والأنماط. يحدد الأول بنية صفحة الويب بينما يحدد CSS خصائصها المرئية مثل الألوان وأحجام الخطوط وترتيب العناصر.
عندما تريد تكييف موقعك مع تنسيق HTML للجوال، فمن الضروري استخدام كلتا اللغتين بفعالية للتأكد من قدرته على تكييف تخطيطه مع الشاشات المختلفة.
2. استعلامات الوسائط
تعد استعلامات الوسائط أداة مهمة لجعل موقعك مستجيبًا. فهو يسمح للمتصفح بتغيير تصميم موقعك ديناميكيًا بناءً على شروط معينة يحددها المستخدم النهائي، مثل عرض الشاشة أو ارتفاعها، أو اتجاه الجهاز، أو كثافة البكسل.
باستخدام استعلامات الوسائط بحكمة، يمكنك تطبيق أوراق أنماط مختلفة اعتمادًا على كل جهاز، مما يضمن عرضًا تقديميًا متسقًا بغض النظر عن الشاشة المستخدمة.
3. تخطيطات السوائل
أسلوب آخر مهم هو إنشاء تخطيطات مرنة. على عكس التخطيطات الثابتة، حيث تظل الأبعاد ثابتة بغض النظر عن نافذة العرض، تقوم التخطيطات المرنة تلقائيًا بضبط أحجامها بناءً على ذلك.
ويمكن تحقيق ذلك باستخدام الوحدات النسبية (%، vw، vh)، بدلاً من الوحدات المطلقة (px). يضمن هذا الأسلوب أن يظل المحتوى الخاص بك مرئيًا دون الحاجة إلى التمرير الأفقي المفرط أو التداخل عند الانتقال من جهاز إلى آخر.
4. قم بإدارة صفحة Flexbox
Flexbox هي تقنية جديدة نسبيًا تم تقديمها باستخدام CSS3 والتي تجعل إنشاء تخطيطات مرنة أسهل بكثير.
فهو يوفر طريقة بسيطة لتوزيع المساحة المتوفرة بين عناصر فرعية متعددة، وتدوير الكائنات على محورها الأساسي أو الثانوي، والتحكم في المحاذاة الرأسية للعناصر الفرعية.
يجعل استخدام Flexbox من السهل تحقيق تصميمات سريعة الاستجابة يمكنها التكيف بسرعة وبشكل حدسي مع التغييرات في حجم الشاشة.
5. الصور المستجيبة
عند تصميم مواقع الويب سريعة الاستجابة، من الضروري أيضًا مراعاة الصور المعروضة على موقعنا.
لضمان عرض الصور بوضوح دائمًا وعدم إبطاء تحميل الصفحة بشكل مفرط، يجب استخدام تقنيات مثل srcset وسمات الأحجام في HTML أو خاصية حجم الخلفية في CSS.
تسمح هذه الطرق للمتصفح بتحديد أفضل إصدار من الصورة تلقائيًا ليتوافق مع حجم الشاشة الحالي، وبالتالي تحسين جودة الموقع بشكل عام ورضا المستخدم.
6. السرعة
وأخيرا، ولكن ليس أقل أهمية،سرعة يلعب دورا رئيسيا فيتجربة المستخدم من موقع استجابة. غالبًا ما يؤدي وقت التحميل الطويل جدًا إلى مغادرة الزائرين قبل الأوان، مما يضر بشكل مباشر بجهود التصميم سريعة الاستجابة.
يمكن لممارسات مثل ضغط الصور، وتصغير ملفات CSS وJavaScript، وتمكين التخزين المؤقت للمتصفح، وتحسين خطوط الويب أن تؤدي إلى تسريع وقت التحميل الإجمالي بشكل كبير، مما يوفر تصفحًا ممتعًا وسريعًا على جميع أنواع الأجهزة.
كيفية تكييف صفحة موقع الويب الخاص بي مع الأجهزة المحمولة: خطوات للقيام بذلك بنفسك

لكي تكون لديك معرفة كاملة بالخطوات التي يجب اتباعها لتكييف موقع الويب الخاص بك مع الهاتف، سأستخدم موقع الويب الخاص بوكالة SEO الخاصة بي، Twaino.com.

إنه يعمل على WordPress CMS والموضوع الذي أستخدمه هو “Avada”.

بادئ ذي بدء، لاحظ أنني بدأت سلسلة مقالات حول إنشاء موقع على شبكة الإنترنت والتي يمكنك استشارتها وفقًا للمرحلة التي تمر بها في إنشاء المرحلة الخاصة بك.

1) التصميم سريع الاستجابة: تحقق من عرض موقعك على الهاتف المحمول

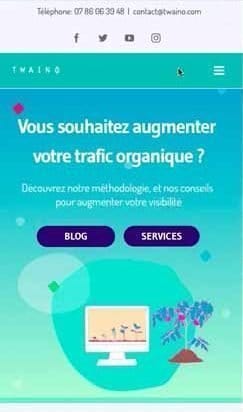
إذا كنت تريد التحقق من العرض على الهاتف المحمول، vيمكنك ببساطة استخدام هاتفك الذكي لترى كيف يبدو موقعك على هذه الوسيلة، ولكن يمكنك أيضًا استخدام متصفح جهاز الكمبيوتر الخاص بك. للقيام بذلك، ما عليك سوى تقليل عرض نافذة المتصفح بمقدار الثلث على الأقل، مع الحفاظ على ارتفاعها.
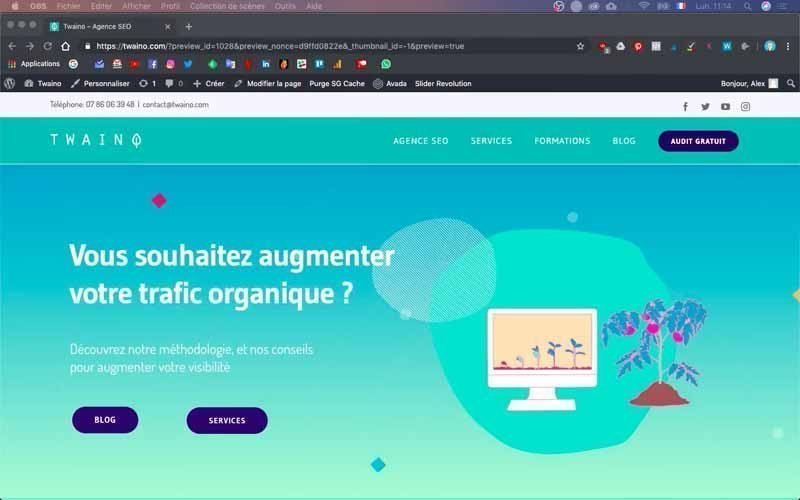
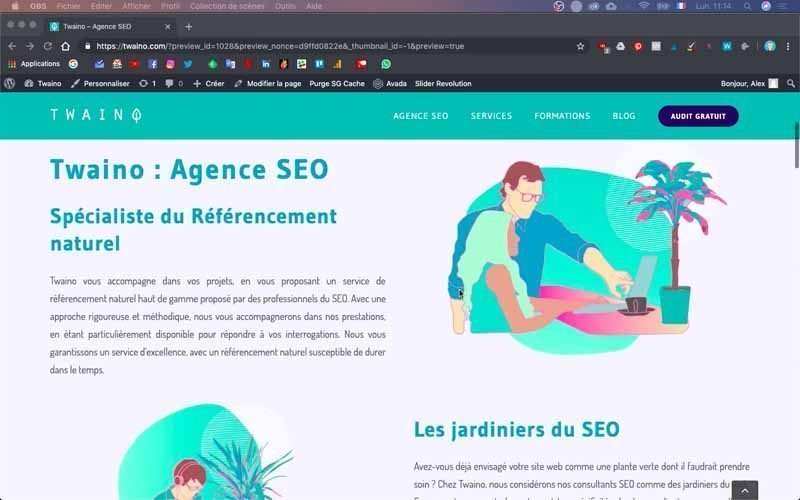
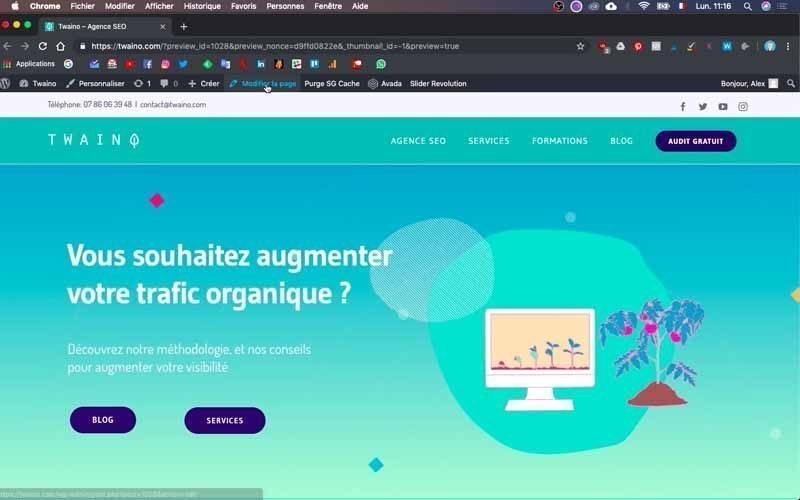
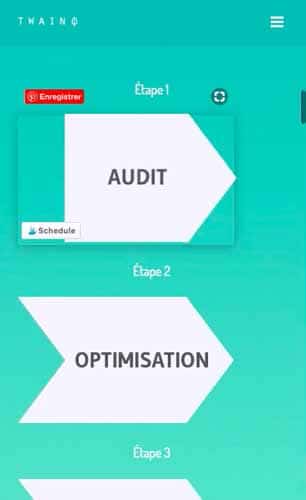
عندما أقوم بذلك، ألاحظ من بين أشياء أخرى على الصفحة الرئيسية ما يلي:
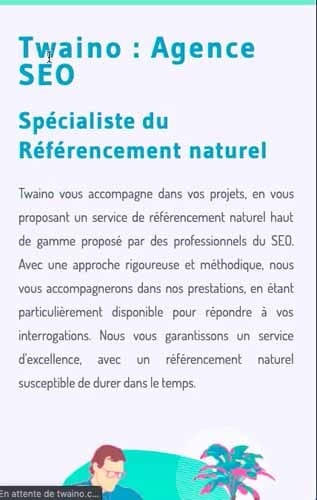
- العنوان “Twaino: SEO Agency” كبير جدًا بالنسبة للهاتف؛

- ترتيب الصور ليس جيدًا نظرًا لأن لدي صورتين متتابعتين وسأقوم بتغيير موضعهما عن طريق وضعهما بين كل نص؛

- الأسهم الموجودة على مستوى “منهجية حملة تحسين محركات البحث” لا تتناسب أفقيًا، ولكنها تتبع بعضها البعض رأسيًا؛

- توجد مربعات صور كبيرة على مستوى “المدونة”، بينما يمكن لدرجين دوارين صغيرين أن يجعلا تجربة المستخدم أكثر متعة.


هذه، من بين أمور أخرى، التعديلات التي سأجريها. لذلك اتبع على طول!
2) قم بالدخول إلى لوحة التحكم الخاصة بموقعك
لإجراء التغييرات التي تحتاجها، تحتاج إلى الوصول إلى وحدة تحكم WordPress.
للقيام بذلك، ما عليك سوى إدخال “…./wp-admin” في متصفحك إلى عنوان URL لموقع الويب الخاص بك. لذا فإن موقعي هو “https://twaino.com/wp-admin”.

في صفحة تسجيل الدخول، املأ المربعات ببيانات الاعتماد الخاصة بك ثم قم بالتحقق للوصول إلى لوحة التحكم.
3) انتقل إلى الصفحة الرئيسية
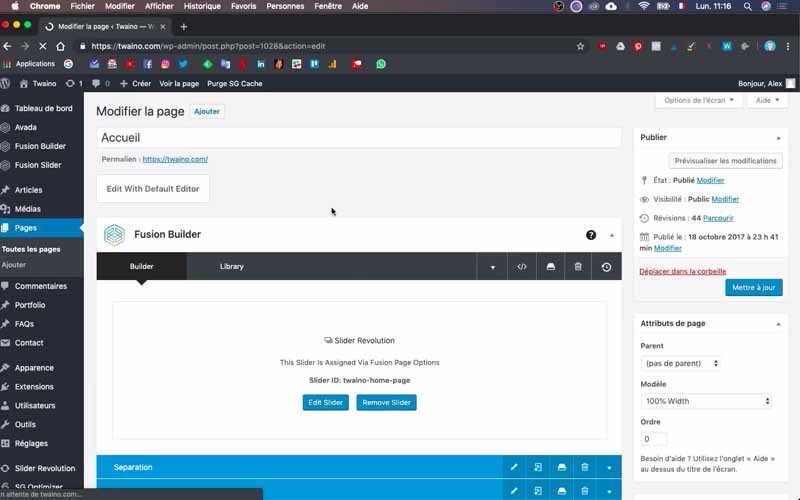
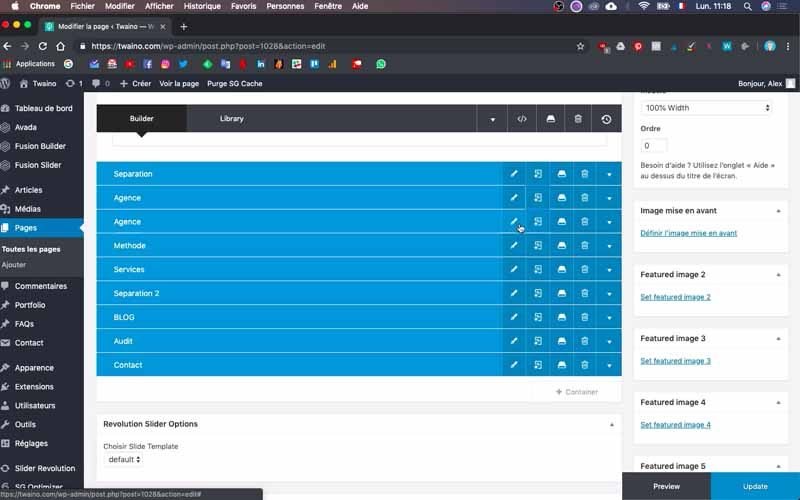
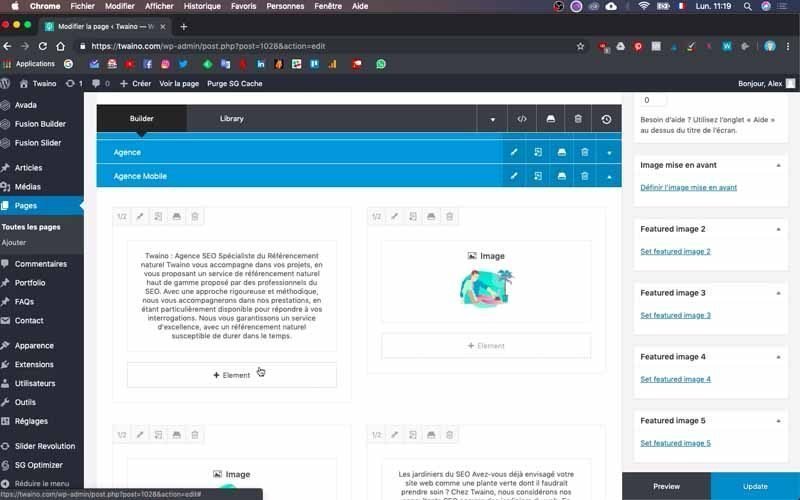
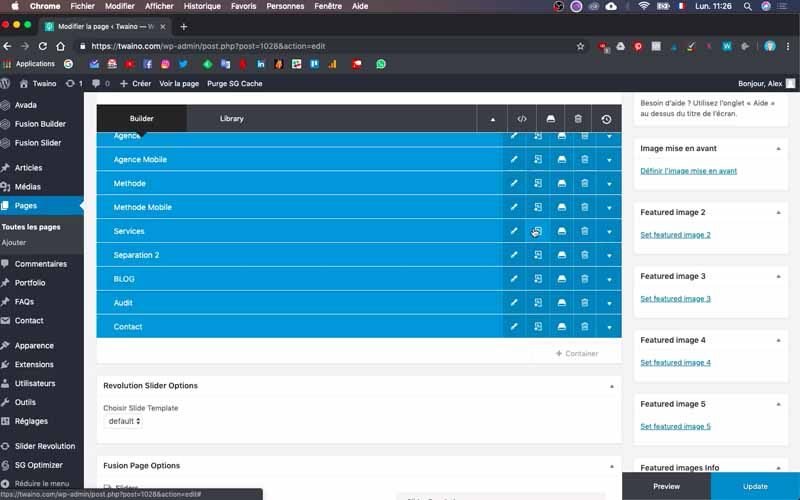
بمجرد دخولك إلى لوحة التحكم، انتقل إلى الصفحة التي تريد جعلها مستجيبة. في حالتي، هي الصفحة الرئيسية، وبمجرد الوصول إليها، انقر فوق نافذة “تحرير الصفحة” المسبوقة برمز القلم الرصاص، الموجود على يمين “إنشاء” مباشرةً وفي أعلى الصفحة تمامًا.

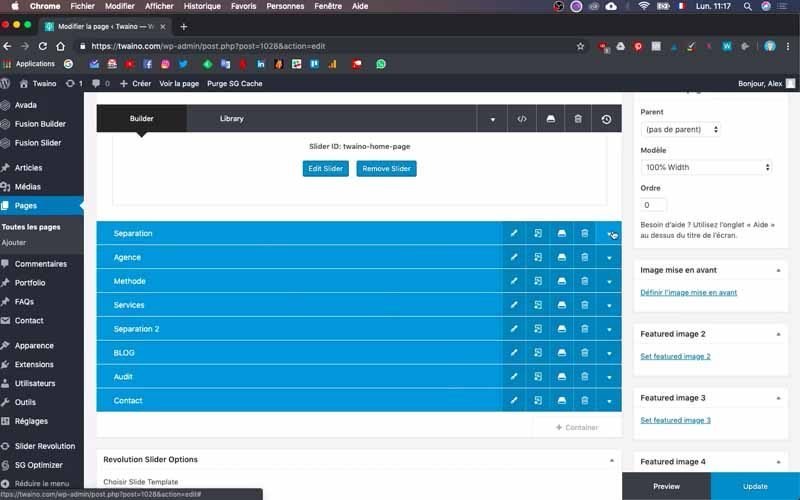
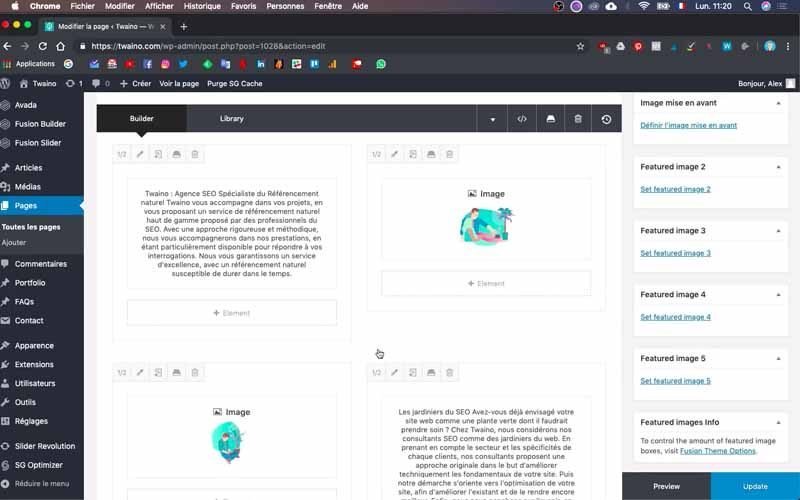
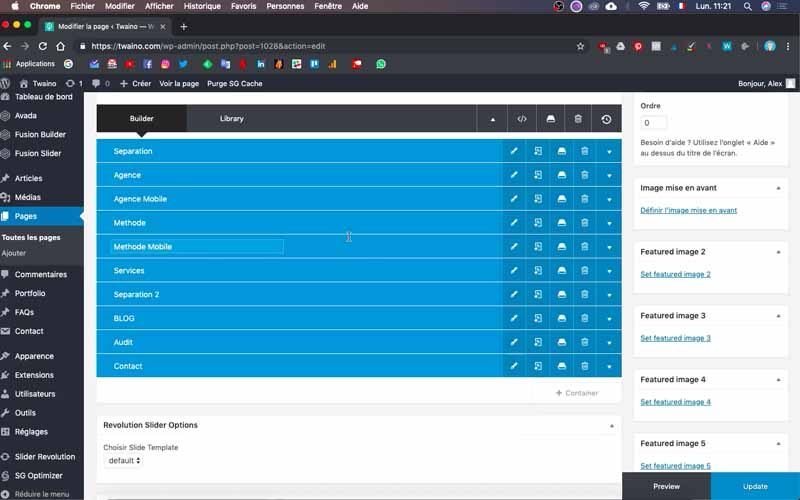
بمجرد وصولك إلى الواجهة الجديدة، سترى جميع الكتل التي تشكل صفحة الويب الخاصة بك، وذلك بفضل موضوع موقع الويب الخاص بك. جهازي هو “Avada” وسأستخدم هذه الواجهة لتنفيذ التكوينات المختلفة.1

في هذا المستوى، أقترح عليك تكرار نافذة الصفحة الرئيسية في متصفحك وتصغيرها. سيسمح لك ذلك بتقدير جميع التعديلات التي سيتعين عليك إجراؤها تدريجيًا.

4 إنشاء كتل للجوال أو الكمبيوتر والكمبيوتر اللوحي
سيتعين عليك تنفيذ هذا الإجراء عدة مرات لأنك ستقوم بإنشاء كتل متنقلة لجميع الكتل التي تريد تعديلها. سأستخدم التعديل الأول الذي أنوي إجراؤه لتوضيح ذلك جيدًا.
في الواقع، إذا كانت لديك عناوين موجودة على صفحتك، فقد لا يتم تحسين حجمها للعرض على الهاتف. هذه هي حالتي مع العنوان “Twaino: SEO Agency” وهو كبير جدًا وسأقوم بتقليله.
4-1) قم بتكرار الكتلة للتعديل
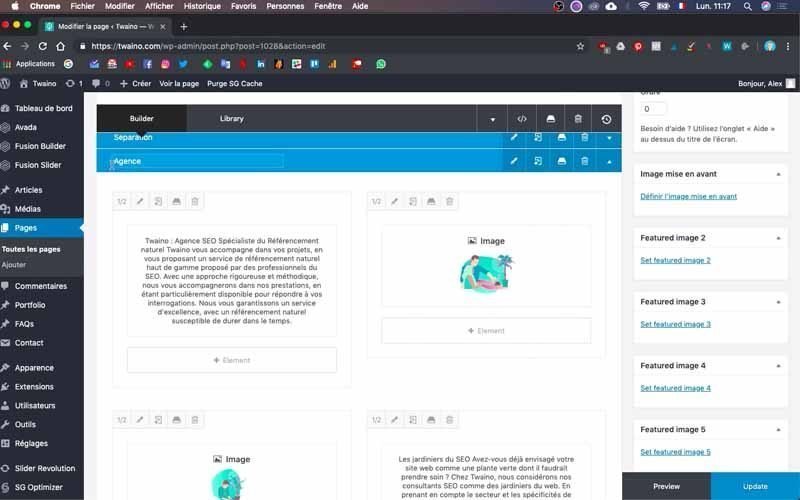
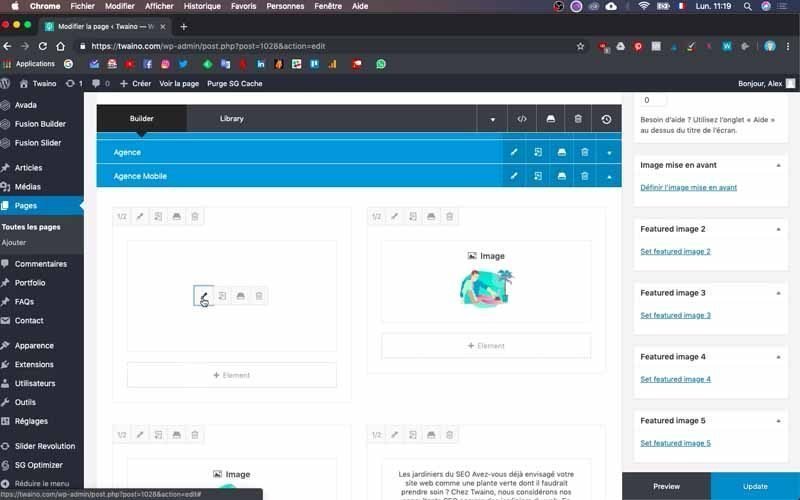
للقيام بذلك، ابحث عن الكتلة التي يوجد بها النص وانقر عليها. الكتلة التي أريد تعديلها هي “الوكالة” وأضغط على السهم الصغير الموجود على اليمين لرؤية محتوياتها.

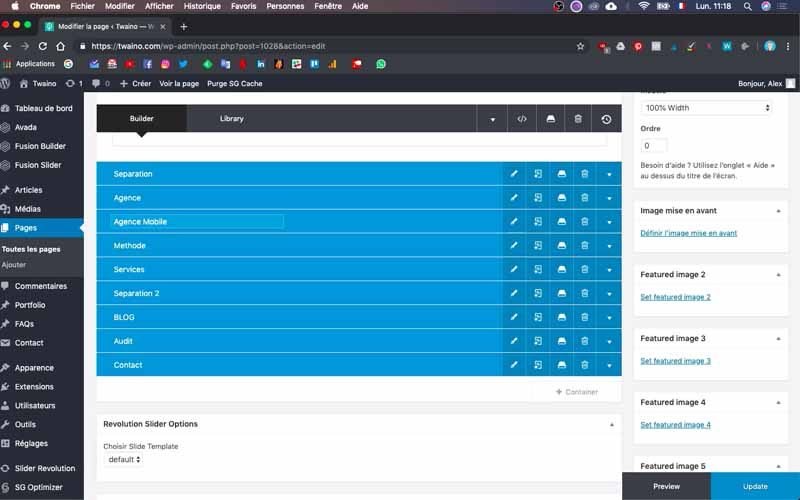
أنصحك بعد ذلك بتكرار الكتلة بالضغط على الأيقونة الثانية من اليسار. والذي يسمح لك بإنشاء الكتلة المراد عرضها على الهواتف المحمولة.

بعد ذلك، قم بتسمية هذه الكتلة الجديدة لتسهيل العثور على طريقك. أضع “وكالة الهاتف المحمول”.

4-2) إنشاء الكتلة المخصصة لأجهزة الكمبيوتر والأجهزة اللوحية فقط
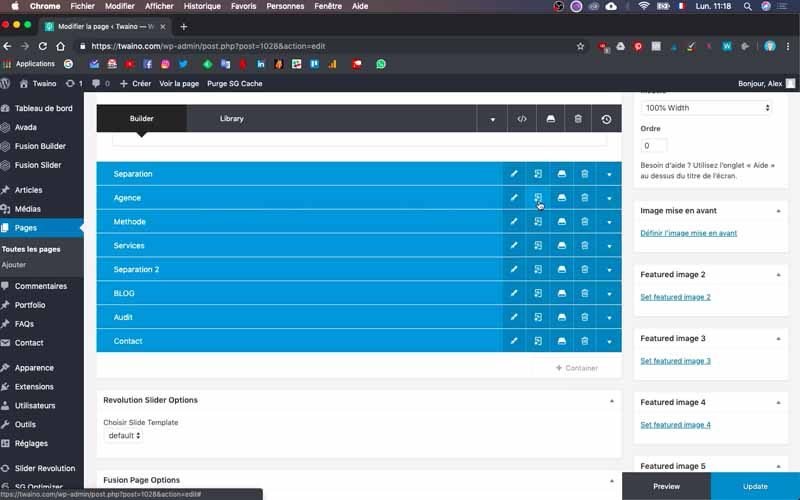
الكتلة الأولى التي قمت بنسخها، وهي “الوكالة” على مستواي، هي التي سيتم عرضها على جميع الوسائط بخلاف ذلك. لذلك تحتاج إلى إلغاء تنشيط خيار عرض الهاتف.

يسمح لك هذا الإجراء بحجز المجموعة الأولى فقط للعرض على الكمبيوتر وكذلك على الجهاز اللوحي، والمربع الثاني، “Mobile Agency” في حالتي، للعرض على الهاتف.
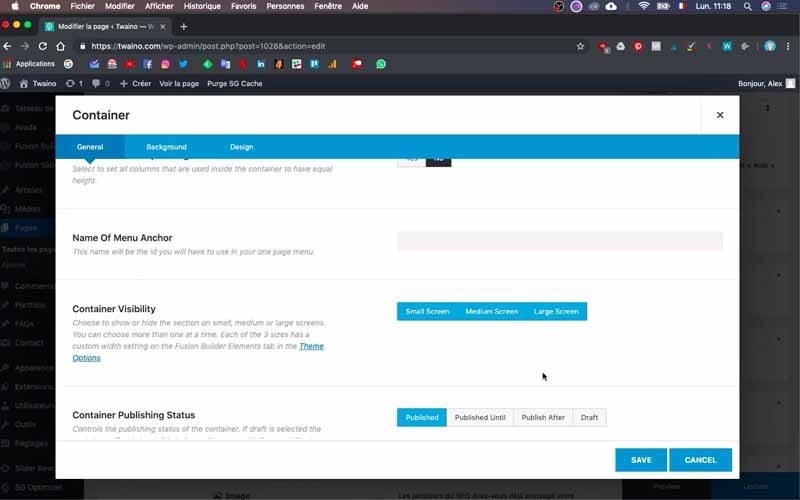
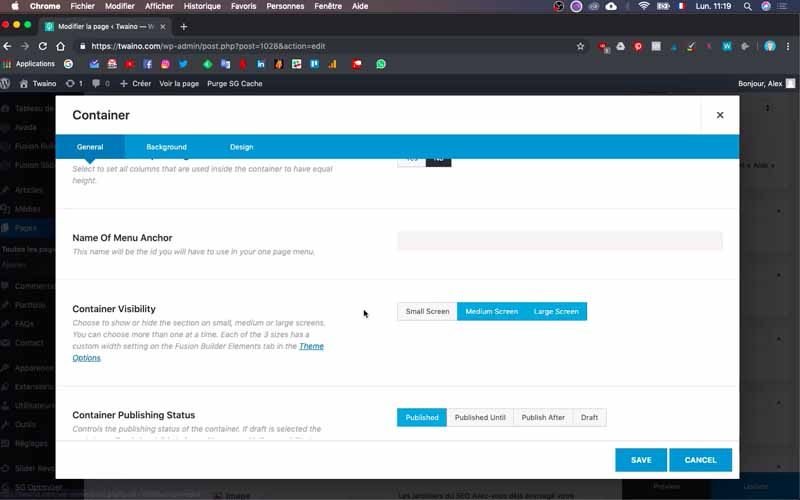
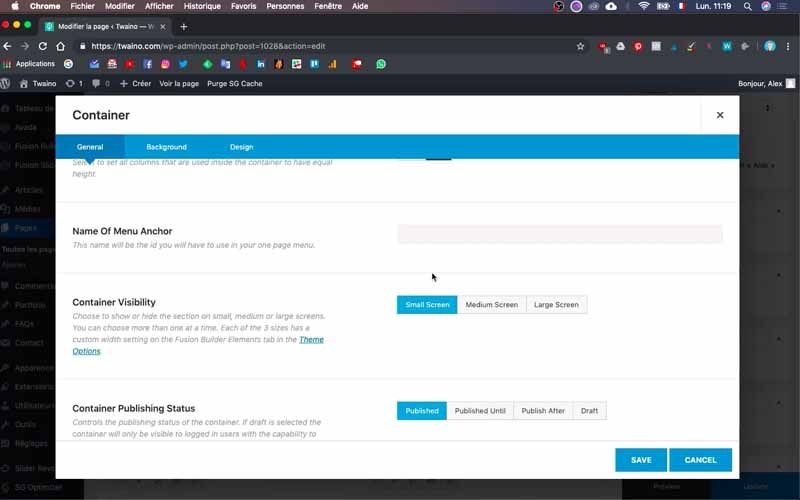
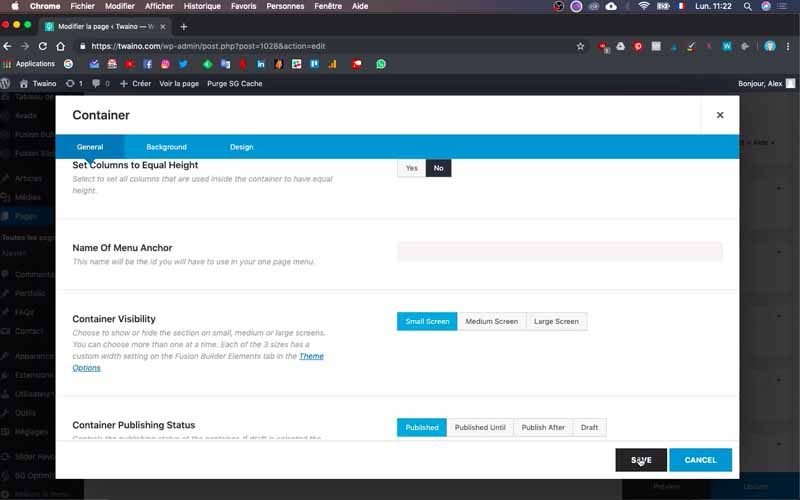
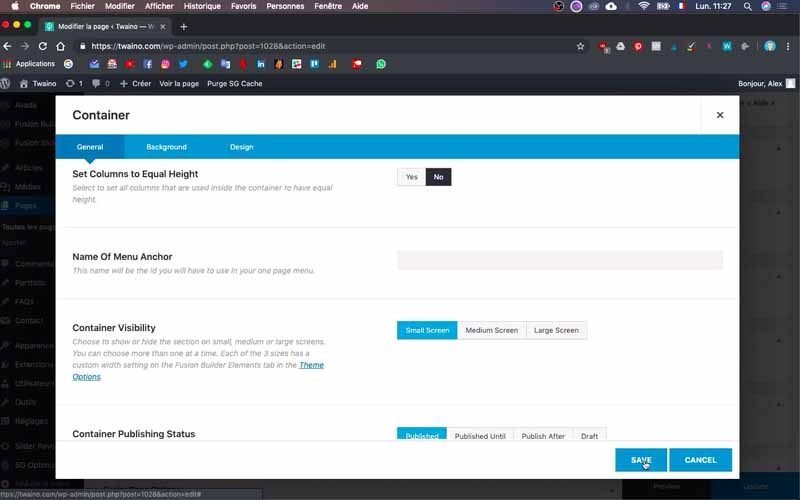
وللقيام بذلك، انقر على أيقونة التعديل التي تظهر أولاً من اليسار. بعد ذلك، قم بالتمرير لأسفل إلى “Container Visibility” الذي يمنحك ثلاثة خيارات:

- الشاشة الصغيرة: للشاشات الصغيرة بما في ذلك الهواتف؛
- الشاشة المتوسطة: للشاشات المتوسطة التي تشمل الأجهزة اللوحية؛
- شاشة كبيرة: للشاشات الكبيرة بما في ذلك أجهزة الكمبيوتر.

وبما أنني أريد أن تكون هذه الكتلة مرئية فقط على جهاز الكمبيوتر، فسوف أقوم بإلغاء تحديد “شاشة صغيرة” والاحتفاظ فقط بـ “متوسطة” و”شاشة كبيرة”.

ثم احفظ هذا التعديل للمتابعة.

4-3) إنشاء البلوك المخصص للموبايلات فقط

هذه هي نفس العملية كما في الخطوة السابقة، باستثناء أنه هنا سوف تقوم بإلغاء تحديد:

- شاشة متوسطة
- شاشة كبيرة
تأكد من أن لونها يصبح رماديًا، مما سيسمح لك باستخدام تكوين الكتلة الثانية، “Mobile Agency” على مستواي، للعرض على الهاتف فقط.

احفظ هذا التعديل لأخذها في الاعتبار. في هذا المستوى ، أنصحك دائمًا بتقليل الكتل التي لا تستخدمها حتى لا ترتكب أخطاء. في الواقع ، إذا لم يكن الأمر كذلك ، فإنك تخاطر بإجراء تعديلات معينة في الكتلة الخاطئة وسيتعين عليك إعادة كل شيء ، وهو أمر غير مرغوب فيه.
5) تغيير حجم خط العنوان الخاص بك
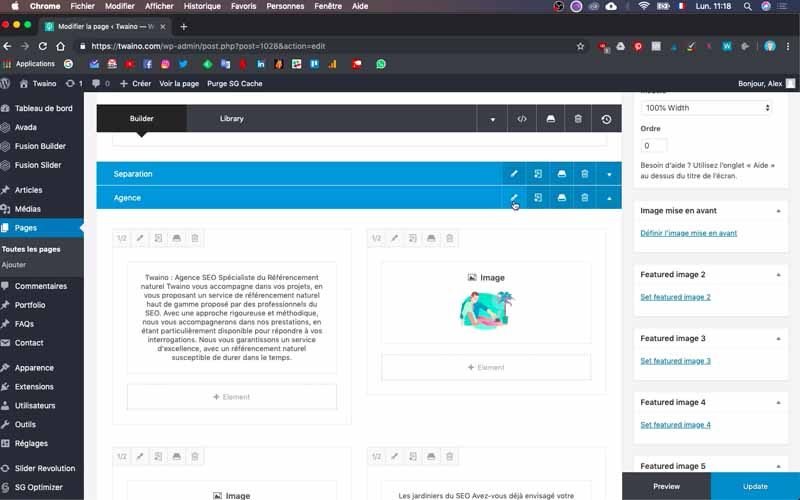
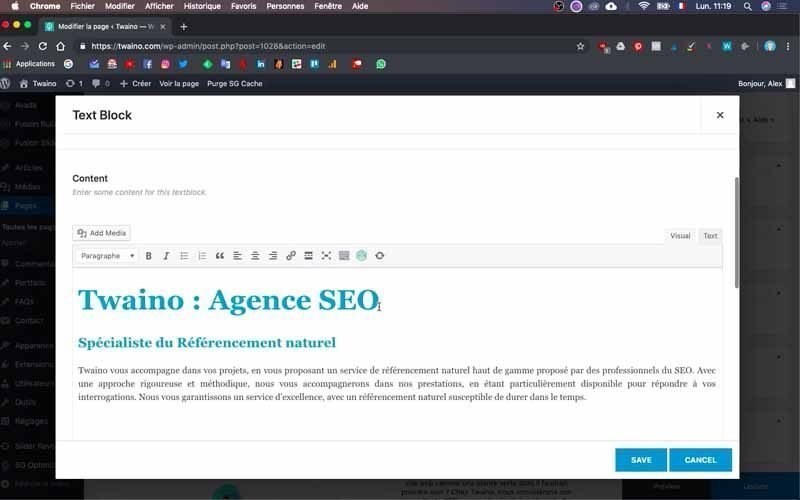
بعد هذه الخطوات ، يمكنك الآن الانتقال إلى مرحلة التعديل الفعلي. لتغيير حجم النص ، مرر مؤشر الماوس فوق المنطقة التي يظهر فيها نص الصورة المصغرة. سترى رمز تحرير على شكل قلم رصاص ، والذي سيكون في الموضع الأول على اليسار ، والذي ستضغط عليه.

في الصفحة التي تظهر ، لديك حقل يحتوي على نصك بالإضافة إلى عدة خيارات لتنسيقه.

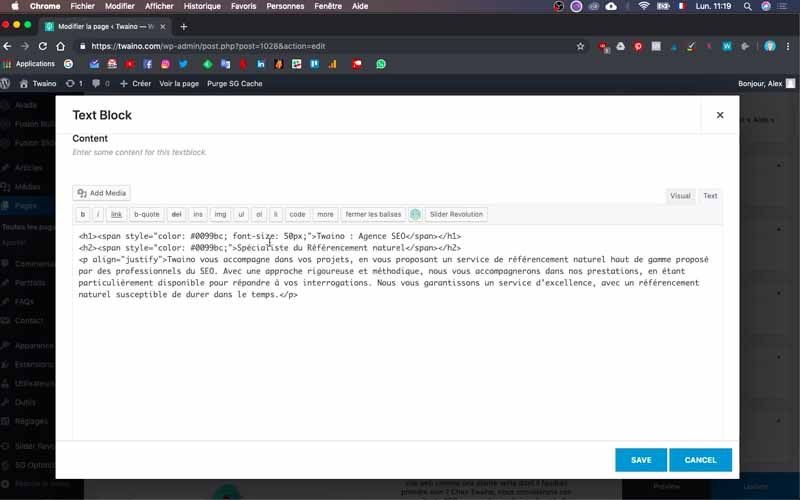
ثم انقر فوق علامة التبويب “نص” الموجودة في الزاوية اليمنى العليا من حقل النص.

لديك تنسيق html للنص الخاص بك وابحث عن النقش “حجم الخط” متبوعًا برقم. هذا هو حجم النص الذي تريد تغييره.

على مستواي ، لدي “حجم الخط: 50 بكسل” وهو على نفس سطر العنوان الذي أريد تغيير حجمه ، “Twaino: وكالة تحسين محركات البحث”.

مما يدل على أن حجم العنوان هو 50 بكسل ، والذي أقوم بتعديله بوضع 40 بكسل.

6) انقل صورك
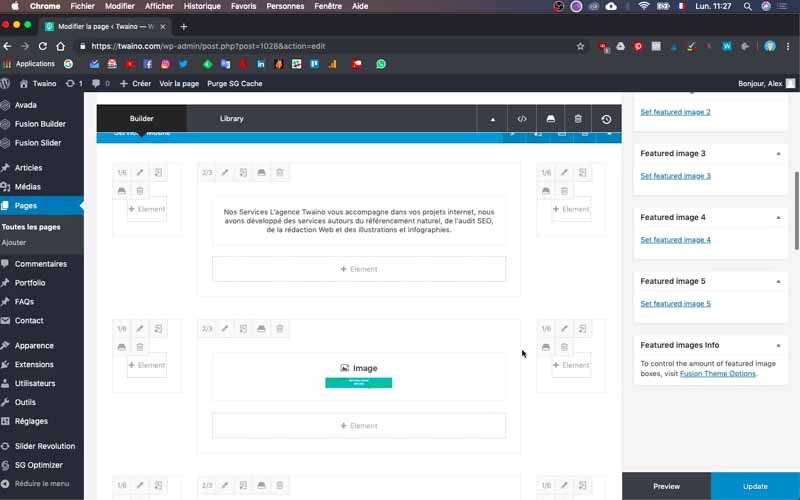
هناك صورتان تتبعان بعضهما البعض في كتلة “Mobile Agency” والتي لا تعطي مظهرًا لطيفًا على الهاتف. للقيام بذلك ، سوف أنقل أحدهم أسفل النص الذي يليه. إليك كيفية القيام بذلك إذا كنت تريد أن تفعل الشيء نفسه.

إنها عملية بسيطة للغاية ، وبمجرد أن تكون في الكتلة ، انقر بزر الماوس الأيسر على إطار الصورة واسحب فوق المنطقة التي تريد وضعها فيها.

على مستواي ، أقوم بتحريكه إلى اليمين ويحل محل النص الثاني ، لذلك أضعه في الموضع الأخير.
احفظ هذا التغيير بالنقر فوق الزر الأزرق “تحديث” في الزاوية اليمنى السفلية. يمكنك التحقق مما إذا كانت التكوينات قد تم أخذها بالفعل في الاعتبار.

للقيام بذلك ، أقوم بتحديث الصفحة الرئيسية لعلامة التبويب المصغرة في المتصفح الخاص بي وقد تم بالفعل أخذ التعديلات في الاعتبار مع عرض جيد يختلف عند الانتقال من شاشة الكمبيوتر إلى شاشة الهاتف.

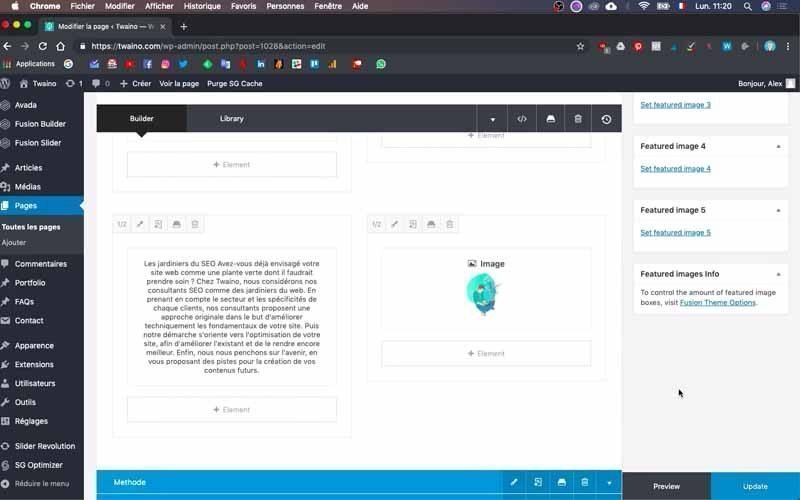
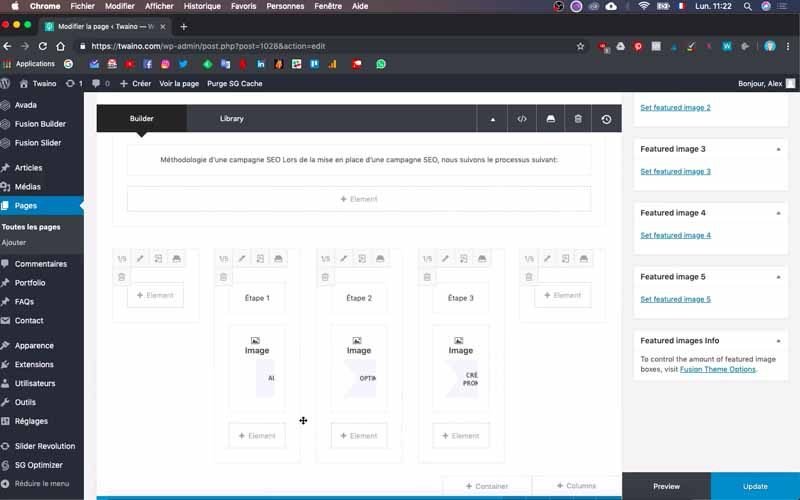
7) ترتيب تخطيط الأشكال
على مستوى كتلة “الطريقة” ، لدي أسهم تتناسب جيدًا مع شاشة الكمبيوتر ، ولكنها تعطي نتيجة مختلفة للهاتف.

لتنفيذ نفس الإجراء مثلي ، قم بإجراء النسخ أولاً وقم بتسميته. في حالتي ، أكتب “Mobile Method” لأتمكن من تمييزها عن الأولى.


بعد ذلك ، كما فعلت في الخطوة 4 ، قم بإلغاء التنشيط:
- العرض على “شاشة صغيرة” على مستوى الكتلة الأولى.
- العرض على “شاشة متوسطة” و “شاشة كبيرة” على مستوى الكتلة الجديدة.
يتيح لك هذا الآن إجراء التغييرات على الهاتف.

7-1) حذف الأسهم القديمة
انقر على السهم الصغير في أقصى اليمين لرؤية محتوى الكتلة الجديدة التي ترغب في تعديلها ، “الطريقة المتنقلة” على مستواي.

أحذف العناصر الأخرى تاركًا عنصرًا واحدًا فقط ، مما سيسمح لي بالحصول على كل المحتوى في نفس السطر. للقيام بذلك ، ما عليك سوى النقر فوق رمز سلة المهملات المصاحب لها.
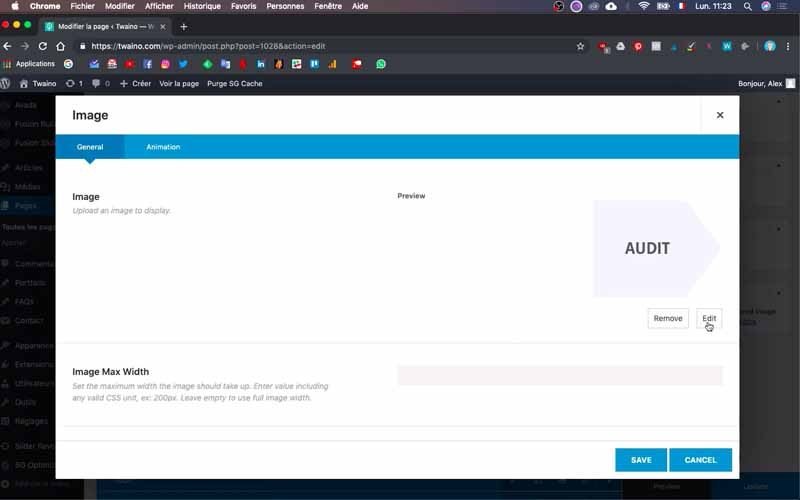
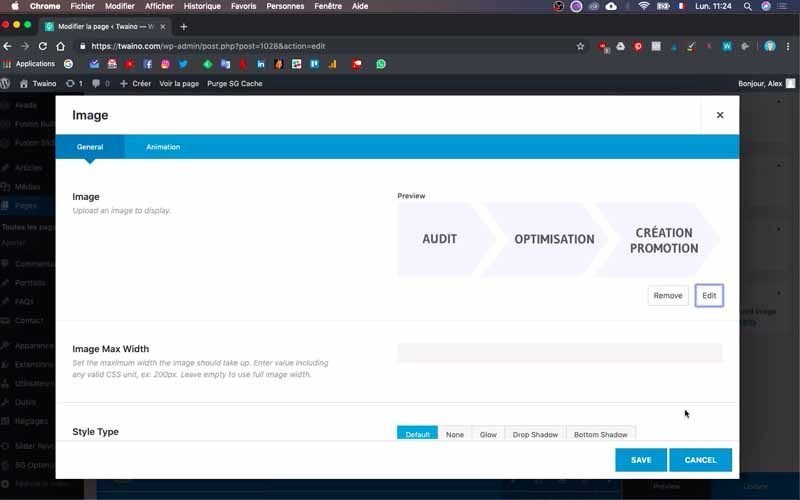
7-2) أدخل صورة
ثم حرك المؤشر فوق الصورة واضغط على أيقونة التحرير على شكل قلم رصاص على اليسار لإجراء التعديلات المختلفة.


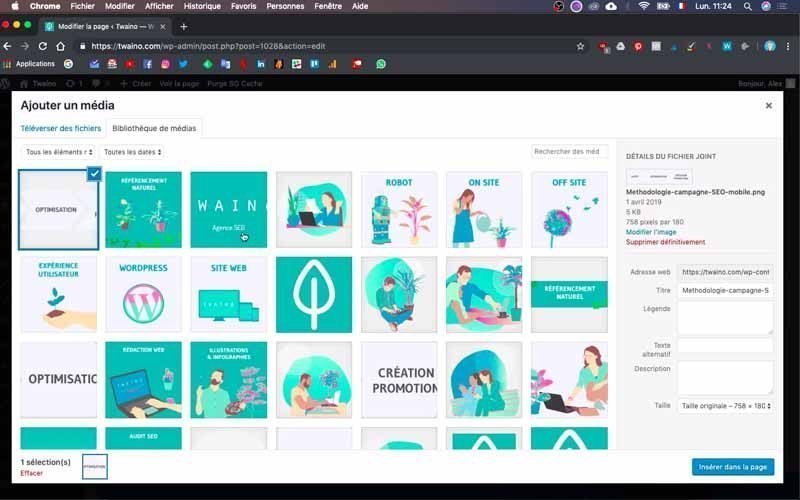
لديك إمكانية تحديد إحدى الصور الموجودة بالفعل في مكتبتك أو تحميل صورة جديدة. على مستواي ، قمت بالفعل بإنشاء صورة صغيرة باستخدام برنامج Adobe Illustrator الذي يمكنني استخدامه.

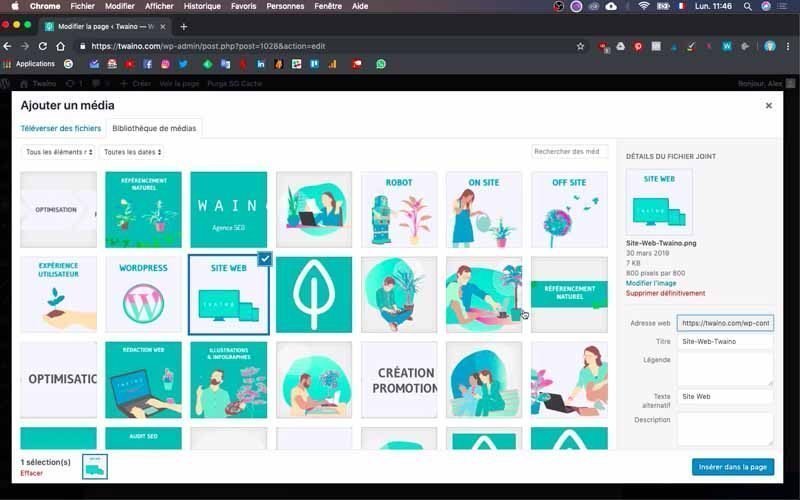
للقيام بذلك ، أنقر على “تحميل الملفات” ثم على “تحديد الملفات” لتحميل الصورة من جهاز الكمبيوتر الخاص بي.
أحرص على تسمية الصورة وأضغط على الزر “إدراج على الصفحة”. بعد الحفظ بالضغط على “حفظ” ، أنقر على “تحديث” الذي يأخذ في الاعتبار التعديلات التي أجريتها.
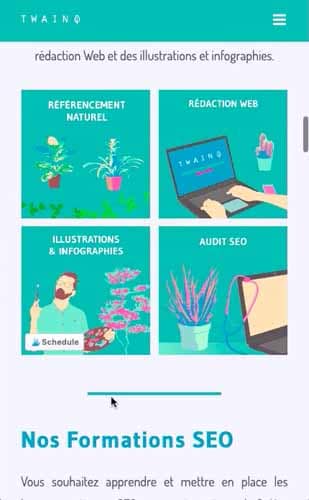
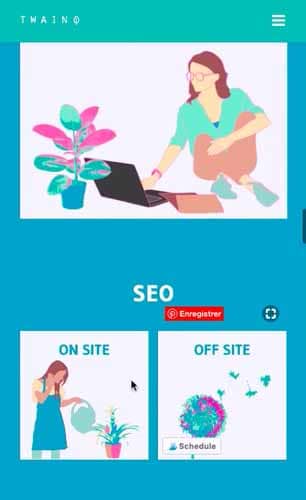
بمجرد تحديث الصفحة الرئيسية ، أستطيع أن أرى أن لدي العرض المطلوب.

ضع في اعتبارك أنه في هذا المستوى ، قمنا للتو بإدراج صورة واحدة لشاشة الهاتف بدلاً من ثلاث صور مختلفة على مستوى شاشة الكمبيوتر. لذلك ، سيكون هناك رابط واحد وصورة واحدة قابلة للنقر لعرض الجوال بدلاً من ثلاثة في الحالة الثانية.
8) إنشاء مكعب من عدة صور جيدة التنظيم
على مستوى كتلة “الخدمات” ، يكون العرض الحقيقي على الهاتف متحيزًا. في الواقع ، من بين الصور الثلاث التي تتبع بعضها البعض أسفل لافتة “مرجع طبيعي” ، تظهر صورتان فقط.

لتصحيح هذا ، سوف أقوم بإنشاء مكعب أضع فيه الصور الثلاث بالإضافة إلى صورة مربعة لـ “NATURAL REFERENCE”.
8-1) إنشاء الكتلة الجديدة
لإجراء هذه التعديلات التي ستؤثر فقط على شاشة الهاتف المحمول ، تابع أولاً بنفس الطريقة كما في الخطوة 4. وبعبارة أخرى:
- بتكرار الكتلة القديمة ؛
- إعادة تسمية الكتلة الجديدة ؛
- تكوين العرض لكلا الكتلتين.

في حالتي ، لدي “خدمة” مثل الكتلة القديمة و “خدمة الجوال” ككتلة جديدة.

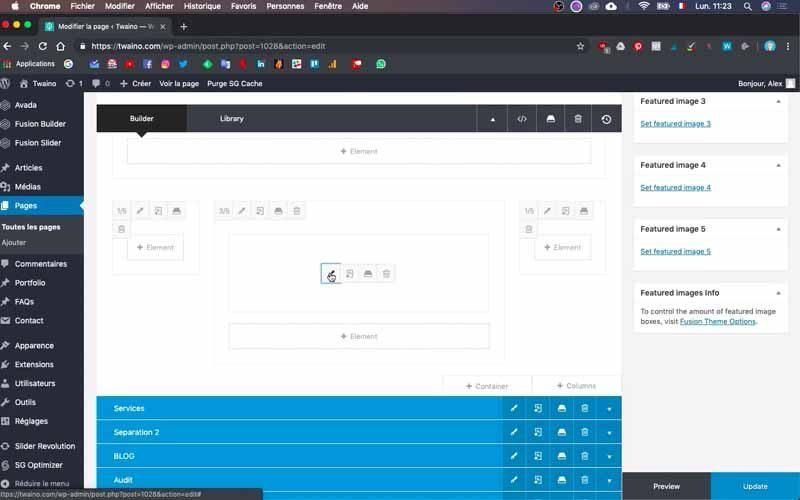
8-2) قم بإنشاء مكعب من 4 صور
اضغط على السهم الصغير في أقصى اليمين لرؤية محتوى الكتلة الجديدة. للحصول على النتيجة التي أريدها ، قمت بإزالة شعار “مرجع طبيعي”. بعد ذلك ، أقوم بتعديل تنظيم الصور الثلاث.

لذلك قمت بالضغط على أيقونة التحرير في شكل قلم رصاص وحذف إحدى الصورتين للحصول على الصورتين اللتين ستشكلان خطًا من المكعب الخاص بي. لإجراء هذا الحذف ، عليك فقط النقر فوق أيقونة سلة المهملات الموجودة على نفس الشريط مثل اسم الصورة وحفظها.
لدي أخيرًا صورتان قمت بنسخهما للحصول على السطر الثاني من المكعب الخاص بي. للقيام بذلك ، انقر فوق الرمز الذي يأتي بعد رمز القلم مباشرةً والذي يحتل المرتبة الثانية.

اضبطهما بحيث يتم محاذاة القسمين بشكل صحيح أحدهما أسفل الآخر. الآن قم بتغيير الصور المكررة عن طريق وضع الصورتين الأخريين إما من “مكتبة الوسائط” الخاصة بك أو عن طريق تحميلها من جهاز الكمبيوتر الخاص بك.

لقد حصلت للتو على أربع صوري بما في ذلك خدماتي:
- مرجع طبيعي ؛
- محرر ويب ؛
- تمرين؛
- تدقيقات كبار المسئولين الاقتصاديين.
8-3) قم بتعديل المسافة بين الصور
أقوم بحفظ التعديلات وأقوم بتحديث الصفحة الرئيسية لمشاهدة العرض. ظهر المكعب الخاص بي مع الصور الأربع جيدًا ، لكن المسافة العمودية كبيرة جدًا.

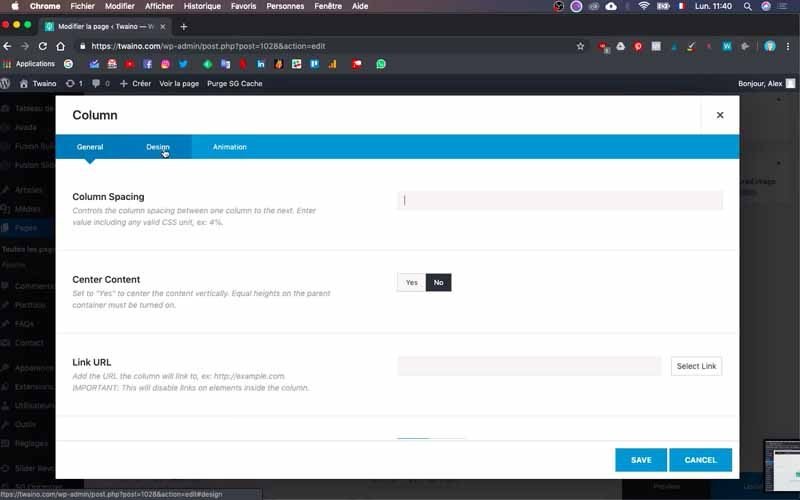
لتقليلها ، اضغط على أيقونة تحرير السطر الأول من الصور في كتلة “Mobile Service”. ثم انقر فوق نافذة “تصميم” الموجودة في منتصف “عام” و “رسوم متحركة”.

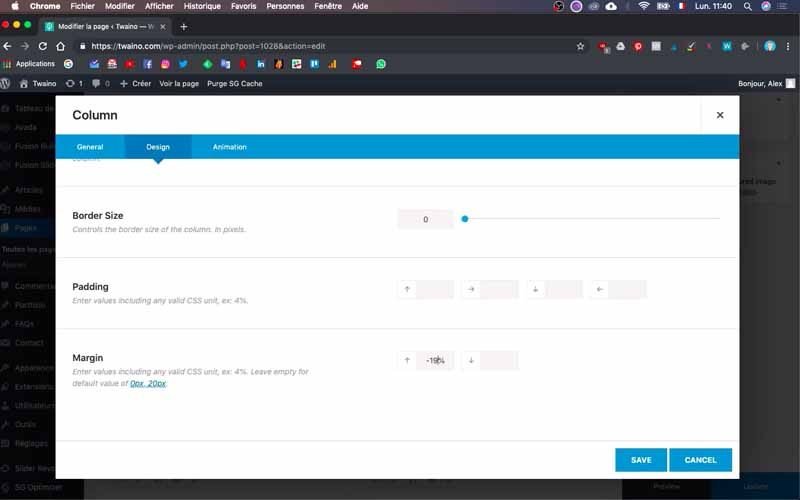
أدخل رقمًا أقل في “الهامش” ، وقمت بملء “-15٪” على مستواي. ثم احفظ صفحتك وقم بتحديثها لمشاهدة العرض. المنجم مثالي وأنا أوصيك بتغيير “الهامش” للحصول على النتيجة المثالية إذا لم يكن لديك فجأة.

9) إضافة صور دائرية
في كتلة “المدونة” في موقع الويب الخاص بي ، لدي صور كبيرة تتبع بعضها البعض أفقيًا ، والتي لا تبدو جيدة. لهذا ، سوف أقوم بإنشاء صفوف تضم صورتين لكل منهما.

لذلك أذهب إلى كتلة “المدونة” التي قمت بنسخها لإنشاء “مدونة الجوال”. استخدم نفس العملية الموضحة في الخطوة 4 للقيام بذلك.
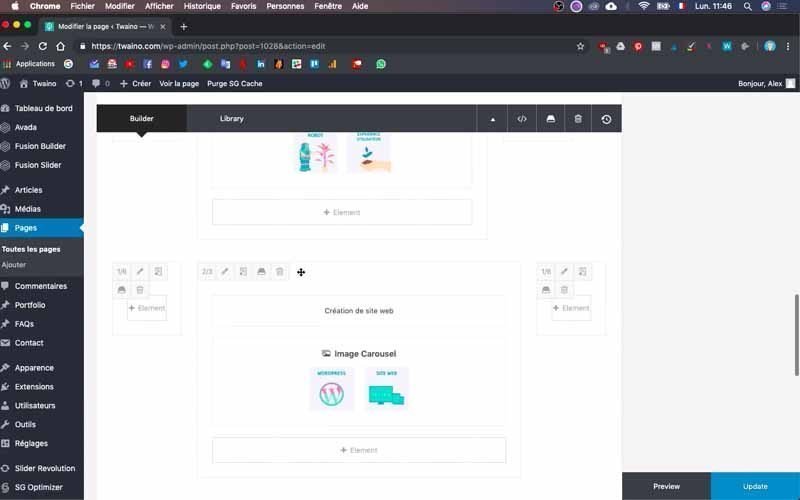
9-1) اختر الرف الدائري وأدخل الصور
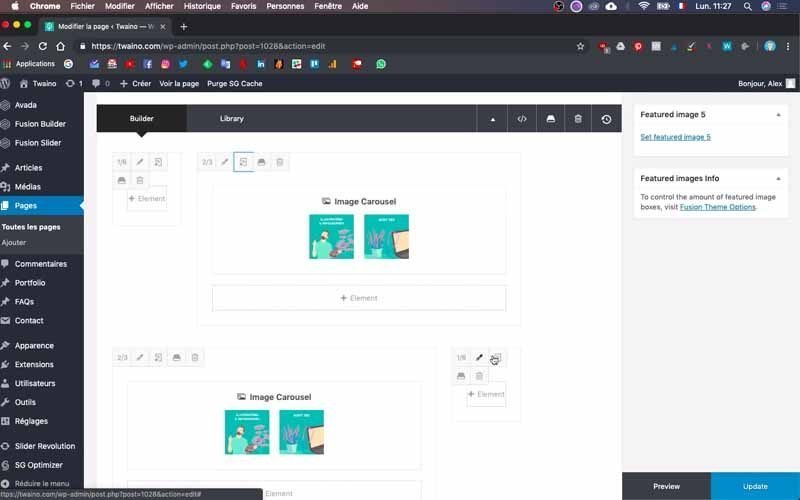
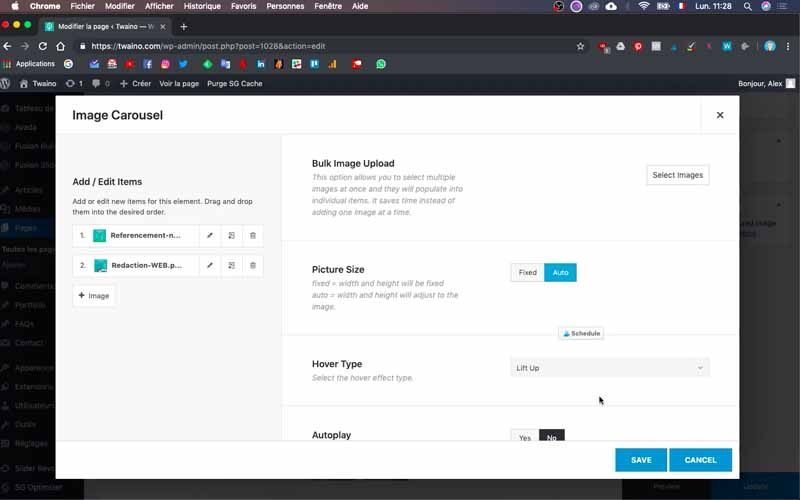
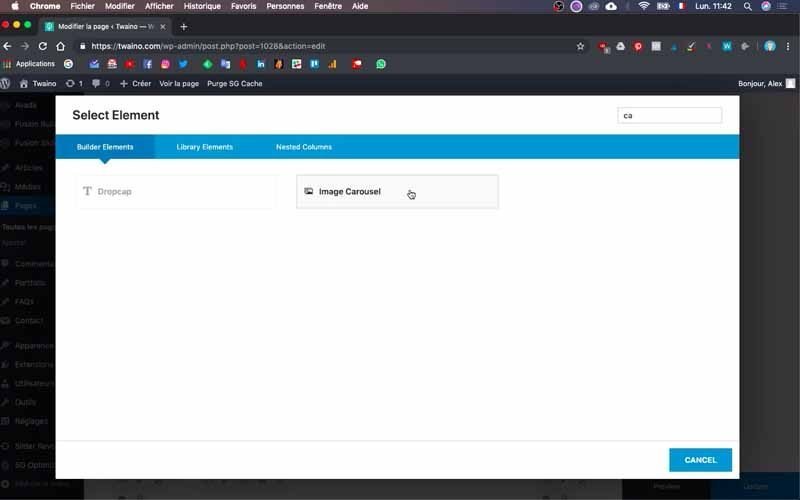
ثم افتح محتوى كتلة “مدونة الجوال” بالضغط على السهم الصغير على اليمين. ثم انقر على “+ عنصر” وابحث في الشريط المخصص لهذا الغرض عن المصطلح “دائري”.

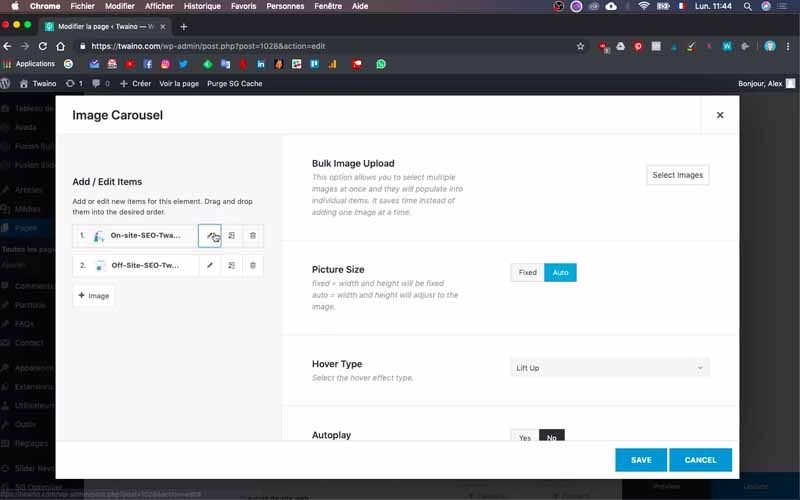
لديك زر “Image Carousel” الذي يظهر والذي ستضغط عليه. في الصفحة التي تظهر ، اضغط على “تحديد الصور” في “تحميل الصور المجمعة” ، والتي تنقلك إلى “مكتبة الوسائط” لتحديد الصور.

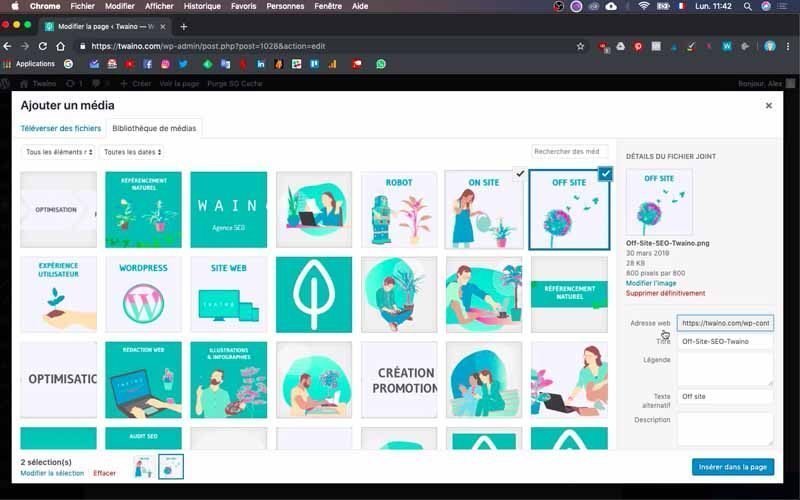
في حالتي ، ألتقط أولا الصورتين اللتين تم وضع علامة عليهما “في الموقع” و “خارج الموقع” لدائرة “تحسين محركات البحث”.
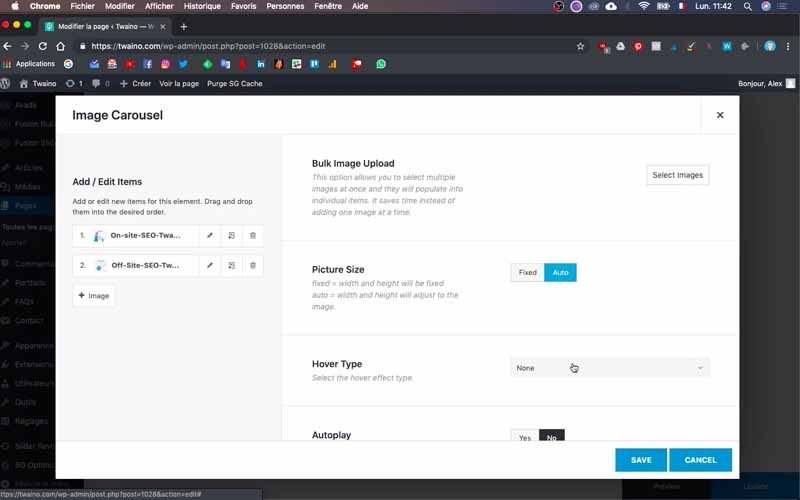
9-2) تكوين دائري
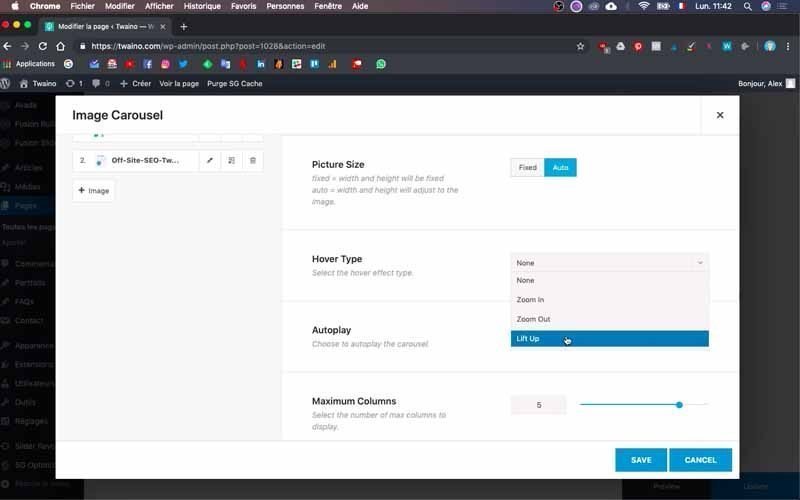
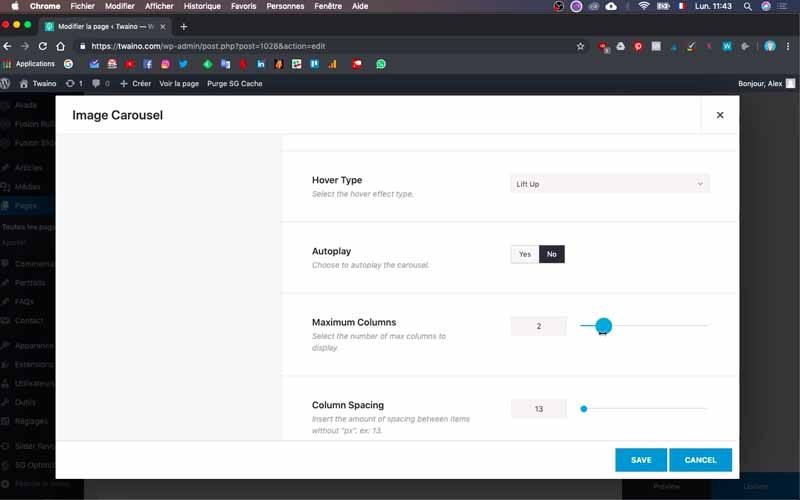
بعد تحديد الصور ، قم بالتمرير لأسفل إلى المستوى:
من “حجم الصورة” واضغط على “تلقائي” لجعل التحجيم تلقائيا ؛

- من “نوع التحويم” وحدد “ارفع” ؛

- من “التشغيل التلقائي” وتحقق من “لا” ؛

- من “الحد الأقصى للأعمدة” واختر الرقم الذي تريده. ألتقط صورتين.
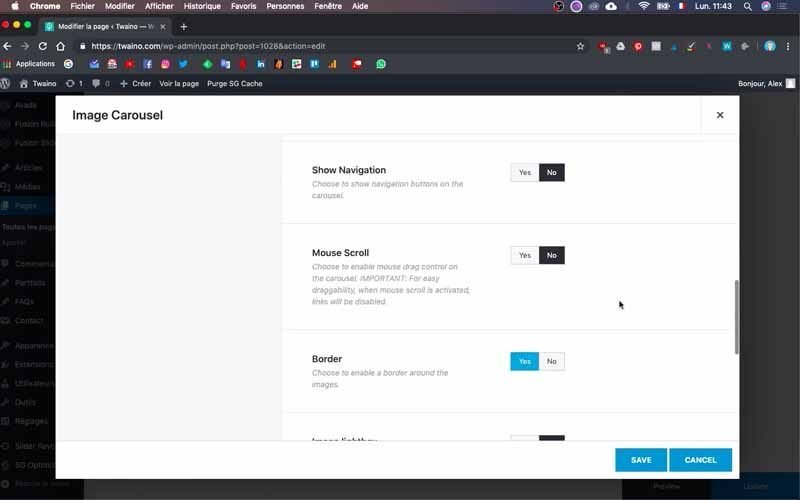
- من “إظهار التنقل” وحدد “لا”.

ثم أقوم بحفظ هذه التغييرات لرؤية العرض على الصفحة الرئيسية لموقع الويب الخاص بي.
والنتيجة قاطعة وللمتابعة ، ستقوم بإزالة العناصر الزائدة عن الحاجة من الكتلة الخاصة بك. للقيام بذلك ، انقر فوق أيقونات سلة المهملات الموجودة أعلى العناصر فقط.

9-3) قم بإنشاء دوارات أخرى
في حالة رغبتك في إضافة دوارات أخرى للصور ، قم بتكرار أول واحدة قمت بإنشائها للتو. يتيح لك هذا الاحتفاظ بالتكوينات المختلفة التي تم إجراؤها بالفعل.

بعد ذلك ، اذهب واختر الصور التي تريد وضعها في مكان الصور الموجودة بالفعل.

وذلك بالضغط على أيقونة التعديل الموجودة على كل صورة قديمة. هذا يسمح لك بتحديد صور جديدة واحدة تلو الأخرى.

على مستواي ، ألتقط الصورتين المسمى “ROBOT” و “USER EXPERIENCE” للعرض الدائري “إنشاء موقع الويب”.

أفعل الشيء نفسه مع مكتبة صور أخرى ، ولكن هذه المرة أستورد “WORDPRESS” و “SITE WEB”.

أغتنم هذه الفرصة أيضًا لتعيين “هامش” معلمة “التصميم” على “-19٪” بحيث تكون المسافة بين الصور صغيرة.

9-4) اضبط المساحات التي أحفظها
وأقوم بتحديث الصفحة الرئيسية. العرض جيد ، باستثناء المسافة بين كتلة “مدونة الجوال” وكتلة “جهة الاتصال”.

لتقليلها ، انقر فوق رمز التحرير الموجود على نفس سطر اسم الكتلة وانقر فوق نافذة “تصميم”.
قم بتقليل أو زيادة “المساحة المتروكة” بناءً على ما إذا كنت تريد تقليل المسافة أو زيادتها.
لا تتردد في القيام بعدة رحلات ذهابًا وإيابًا للعثور على العرض المثالي.

10) تحقق من التغييرات الخاصة بك مرة أخيرة
لقد انتهيت للتو من تحسين موقع الويب الخاص بك للهواتف المحمولة. ولكن للتأكد من أن كل شيء يعمل بشكل صحيح، قم بإجراء فحص نهائي. وهو يتألف من فحص العرض النهائي على كل دعم.
مما يسمح لك بمعرفة ما إذا كنت قد لمست شاشة العرض العريضة دون أن تعرف ذلك. ومن هناك، ستعرف بالضبط ما يجب عليك فعله لحل المشكلة.
وقد تم ذلك! لقد قمت للتو بتكييف موقع الويب الخاص بك مع الهاتف.
التعليمات :
ما هو التصميم سريع الاستجابة؟
التصميم سريع الاستجابة (أو التكيفي) هو أسلوب تصميم موقع ويب يهدف إلى توفير تجربة مستخدم مثالية بغض النظر عن نوع الجهاز المستخدم للوصول إلى الموقع. يتعلق الأمر بجعل محتوى الموقع وتصميمه سلسًا والتكيف تلقائيًا مع عرض الشاشة، بدلاً من إنشاء إصدارات منفصلة من الموقع لكل دقة شاشة.
لماذا يجب أن أجعل موقع الويب الخاص بي متوافقًا مع الأجهزة المحمولة؟
يتصفح المزيد والمزيد من المستخدمين الإنترنت من هواتفهم الذكية أو الأجهزة اللوحية، لذلك من المهم أن نقدم لهم تجربة ممتعة وسهلة الاستخدام. قد يكون من الصعب قراءة موقع الويب غير المناسب للشاشات الصغيرة والتنقل فيه، مما يثبط عزيمة الزائرين ويمكن أن يضر بتصنيفك في محرك البحث.
هل أحتاج إلى إنشاء نطاق فرعي محدد للأجهزة المحمولة؟
ليست هناك حاجة لإنشاء نطاق فرعي مخصص للأجهزة المحمولة إذا اخترت تصميمًا سريع الاستجابة. يمكنك ببساطة استخدام استعلامات الوسائط لتغيير تخطيط موقعك اعتمادًا على عرض الشاشة. تتميز هذه الطريقة بكونها أسهل في الإعداد وعدم تقسيم حركة المرور الخاصة بك بين عدة نطاقات.
ما الذي يمكنني فعله لاختبار توافق موقع الويب الخاص بي مع الأجهزة المحمولة؟
يمكنك استخدام أدوات الاختبار عبر الإنترنت، مثل Google Mobile-Friendly Test أو BrowserStack، لمحاكاة كيفية عرض موقعك على أنواع مختلفة من الأجهزة وتحديد المشكلات المحتملة. يوصى أيضًا باختبار موقعك يدويًا على أجهزة متعددة للتأكد من أنه يعمل بشكل صحيح ويوفر تجربة مستخدم جيدة.
خاتمة
حاليًا، يستخدم أكثر من نصف مستخدمي الإنترنت الهواتف المحمولة للاتصال بالإنترنت. ومع استمرار هذا العدد في النمو، من المهم إنشاء موقع ويب سريع الاستجابة يتكيف تلقائيًا مع احتياجاتك.الجميع أنواع الوسائط.
الأمر الذي سيزيد بشكل كبير من تجربة المستخدم. وهو عامل مهم جدًا أيضًا بالنسبة لشركة Google التي لا تتردد في تصنيف مواقع الويب سريعة الاستجابة في المواضع العليا. لذلك أقترح عليك اتباع الخطوات المختلفة الواردة في هذه المقالة لتوفير أفضل تجربة للمستخدمين.
إلى اللقاء !