PageSpeed è uno strumento molto utilizzato dai professionisti SEO per verificare alcuni parametri dei siti di cui sono responsabili. Google ha aggiornato questo strumento con una nuova versione di Lighthouse.
Questo aggiornamento apporta importanti cambiamenti a questo strumento online molto utilizzato. In questo articolo, le svelerò le principali modifiche apportate da Lighthouse a PageSpeed.
L’aggiornamento Lighthouse 11 e le modifiche a PageSpeed
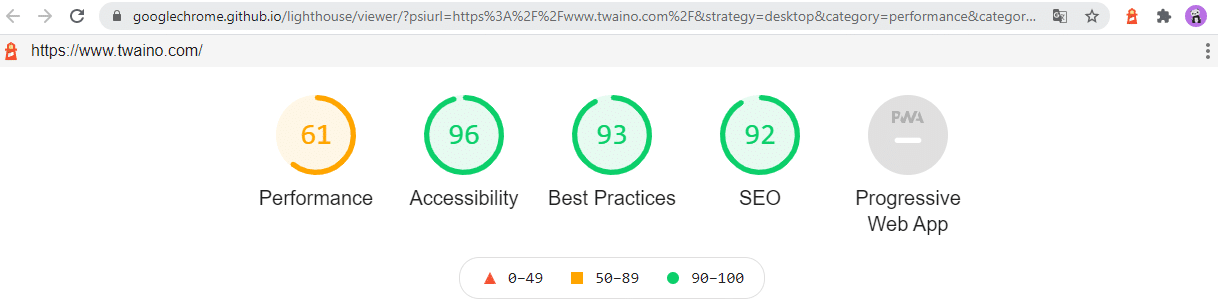
Google ha recentemente aggiornato il suo verificatore di velocità di caricamento PageSpeed Insights, includendo una nuova versione di Lighthouse.
Lighthouse analizza le prestazioni di un sito web, l’accessibilità e alcune best practice SEO. Fornisce un rapporto dettagliato con punteggi, raccomandazioni ed esempi di codice per migliorare la qualità del sito.

Si tratta di uno strumento open-source che alimenta non solo PageSpeed, ma anche altri strumenti di misurazione degli aspetti principali di un sito.
La nuova versione dello strumento, pubblicata il 28 agosto, include una serie di nuove funzionalità:
- Nuovi audit di accessibilità;
- Modifiche al modo in cui lo strumento esegue le valutazioni;
- Modifiche all’Interaction to Next Paint (INP);
- Correzioni di bug al punteggio del Largest Contentful Paint;
- E altre correzioni di bug.
Audit sull’accessibilità
Sebbene l’accessibilità non sia certamente un indicatore di qualità, è comunque importante formattare il suo sito in modo che sia accessibile a molte persone.
L’ultima versione di Lighthouse aggiunge 13 nuovi audit di accessibilità, ossia:
- aria-dialogo-nome ;
- link-in-testo-blocco ;
- aria-testo ;
- html-xml-lang-mismatch ;
- immagine-redondante-alt ;
- nome-pulsante-ingresso ;
- label-content-name-mismatch ;
- seleziona-nome ;
- skip-link ;
- aria-ruolo consentito ;
- nome duplicato della tabella ;
- tabella-fake-caption ;
- td-has-header.
Il ruolo aria-ammesso si riferisce in realtà a un insieme di etichette che consentono agli utenti che utilizzano tecnologie assistive di interagire con la pagina web. Viene anche chiamato marcatore.

Secondo Mozilla,
“Un punto di riferimento è un ruolo astratto per una sezione di contenuto che è abbastanza importante da permettere agli utenti di navigare facilmente verso quella sezione e di includerla in un riepilogo generato dinamicamente della pagina.
I punti di riferimento consentono alle tecnologie assistive di navigare e trovare rapidamente i contenuti”.
Per quanto riguarda il “image-redundant-alt”, il suo ruolo è quello di trovare testi alternativi ridondanti. Può trattarsi di un testo alternativo che viene collocato accanto a un testo che trasmette lo stesso messaggio.

Immagini un sito web in cui ogni immagine ha una didascalia sotto di essa, ma la didascalia ripete semplicemente il testo alt dell’immagine.
Ad esempio, un’immagine di un cane avrebbe una didascalia che dice “Immagine di un cane”. Quando uno screen reader scorre la pagina, leggerà il testo alt dell’immagine e poi la didascalia come segue: “Immagine di un cane”, “Immagine di un cane”.
Interazione con il prossimo dipinto (INP)
Si tratta di una metrica che misura il tempo necessario affinché il contenuto di una pagina web cambi dopo un’interazione dell’utente, come un clic o un tocco.
È utile per valutare la reattività e la fluidità di un’esperienza web, in quanto riflette il ritardo percepito dall’utente tra la sua azione e la risposta visiva del sito.
L’INP funzionava come misura sperimentale, ma è in procinto di diventare un nucleo vitale del web.
Infatti, Google l’ha semplicemente ritirato per integrarlo nel Vital Core Web a partire dal 2024. Con l’aggiornamento Lighthouse 11, cessa di essere una misura sperimentale.
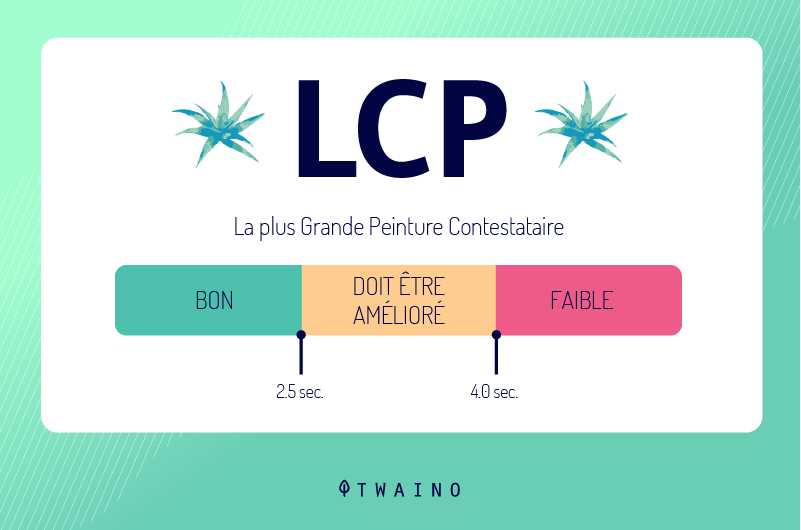
Correzione dei bug nel punteggio del Largest Contentful Paint
L’LCP misura il tempo necessario per visualizzare il numero massimo di elementi di contenuto visibili su una pagina web. È un indicatore importante della qualità percepita dell’esperienza utente. Riflette il momento in cui l’utente ha l’impressione che la pagina principale sia stata caricata.

Dalla versione 10.2.0, si è verificato un errore nel modo in cui lo strumento assegna il punteggio LCP. Questo viene rivelato in un rapporto di errore su GitHub che afferma:
“Largest Contentful Paint element – Error!” appare su tutti i siti web, compreso il suo (https://web.dev/).
Sembra che si tratti di un bug con l’ultima versione di Lighthouse (Lighthouse 10.2.0) quando si utilizza PageSpeed Insights“.
L’aggiornamento dello strumento corregge quindi questo errore.
In breve
L’aggiornamento di PageSpeed deriva principalmente da Lighthouse 11, che apporta modifiche sostanziali allo strumento. Google non smette mai di migliorare questi strumenti. Può anche scoprire le 4 nuove funzionalità che il motore di ricerca sta introducendo in Chrome su mobile.



