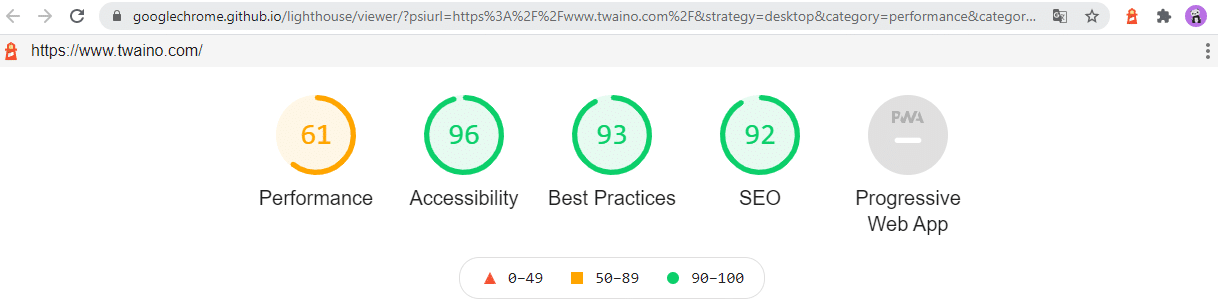
PageSpeed es una herramienta muy utilizada por los profesionales de SEO para comprobar ciertos parámetros de los sitios de los que son responsables. Google ha actualizado esta herramienta con una nueva versión de Lighthouse.
Esta actualización aporta cambios importantes a esta herramienta en línea ampliamente utilizada. En este artículo, revelaré los principales cambios que Lighthouse ha aportado a PageSpeed.
La actualización de Lighthouse 11 y los cambios en PageSpeed
Google ha actualizado recientemente su comprobador de velocidad de carga PageSpeed Insights para incluir una nueva versión de Lighthouse.
Lighthouse analiza el rendimiento de un sitio web, su accesibilidad y determinadas prácticas recomendadas de SEO. Proporciona un informe detallado con puntuaciones, recomendaciones y ejemplos de código para mejorar la calidad del sitio.

Se trata de una herramienta de código abierto que alimenta no sólo PageSpeed, sino también otras herramientas para medir los principales aspectos de un sitio.
La nueva versión de la herramienta, publicada el 28 de agosto, incluye varias novedades:
- Nuevas auditorías de accesibilidad;
- Cambios en la forma en que la herramienta realiza las evaluaciones;
- Cambios en la Interacción con la siguiente pintura (INP);
- Corrección de errores en la puntuación de la Pintura de Mayor Contenido;
- Y otras correcciones de errores.
Auditorías de accesibilidad
Aunque la accesibilidad no es en absoluto un indicador de calidad, sigue siendo importante formatear su sitio web de modo que sea accesible para muchas personas.
La última versión de Lighthouse añade 13 nuevas auditorías de accesibilidad, a saber
- aria-dialog-name ;
- enlace-en-bloque-de-texto ;
- aria-text ;
- html-xml-lang-mismatch ;
- image-redondant-alt ;
- input-button-name ;
- label-content-name-mismatch ;
- select-name ;
- skip-link ;
- aria-allowed-role ;
- nombre duplicado de tabla ;
- table-fake-caption ;
- td-has-header.
El aria-allowed-role se refiere en realidad a un conjunto de etiquetas que permiten a los usuarios que utilizan tecnologías de asistencia interactuar con la página web. También se denomina marcador.

Según Mozilla
«Un marcadores un rol abstracto para una sección de contenido que es lo suficientemente importante como para que los usuarios quieran poder navegar fácilmente hasta esa sección e incluirla en un resumen de la página generado dinámicamente.
Los puntos de referencia permiten a las tecnologías de asistencia navegar y encontrar contenidos rápidamente».
En cuanto al «image-redundant-alt», su función es encontrar textos alternativos redundantes. Puede tratarse de un texto alternativo que se coloca junto a un texto que transmite el mismo mensaje.

Imagine un sitio web en el que cada imagen tiene un pie de foto debajo, pero el pie de foto simplemente repite el texto alternativo de la imagen.
Por ejemplo, una imagen de un perro tendría un pie de foto que dijera «Imagen de un perro». Cuando un lector de pantalla se desplace por la página, leerá el texto alternativo de la imagen y, a continuación, el pie de foto, de la siguiente manera: «Imagen de un perro», «Imagen de un perro».
Interacción hasta la siguiente pintura (INP)
Se trata de una métrica que mide el tiempo que tarda en cambiar el contenido de una página web tras una interacción del usuario, como un clic o un toque.
Es útil para evaluar la capacidad de respuesta y la fluidez de una experiencia web, ya que refleja el retraso percibido por el usuario entre su acción y la respuesta visual del sitio.
El INP funcionaba como una medida experimental, pero va camino de convertirse en un núcleo vital de la Web.
De hecho, Google simplemente lo ha retirado para integrarlo en el Vital Core Web a partir de 2024. Con la actualización de Lighthouse 11, deja de ser una medida experimental.
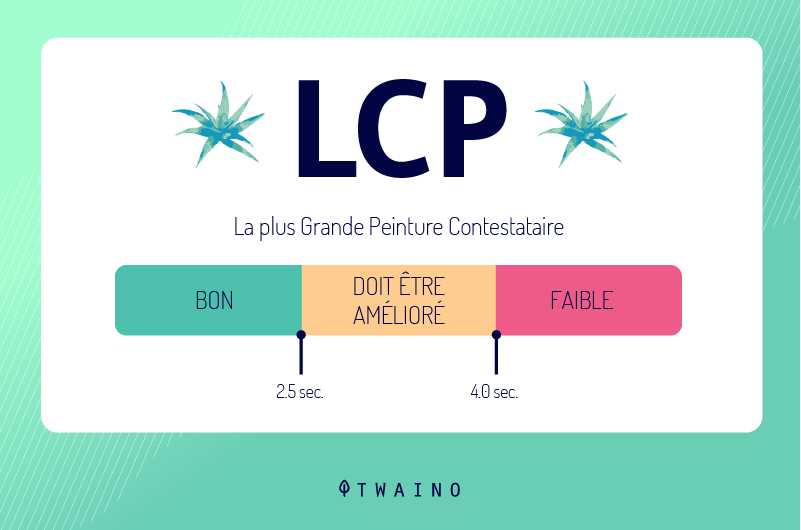
Corrección de errores en la puntuación del Largest Contentful Paint
El LCP mide el tiempo que se tarda en mostrar el máximo número de elementos de contenido visibles en una página web. Es un indicador importante de la calidad percibida de la experiencia del usuario. Refleja el momento en que el usuario tiene la impresión de que la página principal se ha cargado.

Desde la versión 10.2.0, existe un error en la forma en que la herramienta asigna la puntuación LCP. Esto se revela en un informe de error en GitHub que dice:
«Largest Contentful Paint element – Error!» aparece en todas las páginas web, incluida la suya (https://web.dev/).
Parece tratarse de un error de la última versión de Lighthouse (Lighthouse 10.2.0) al utilizar PageSpeed Insights«.
La herramienta se ha actualizado para corregir este error.
En pocas palabras
La actualización de PageSpeed procede principalmente de Lighthouse 11, que introduce cambios sustanciales en la herramienta. Google nunca deja de mejorar estas herramientas. También puede descubrir las 4 nuevas funciones que el buscador está introduciendo en Chrome para móviles.



