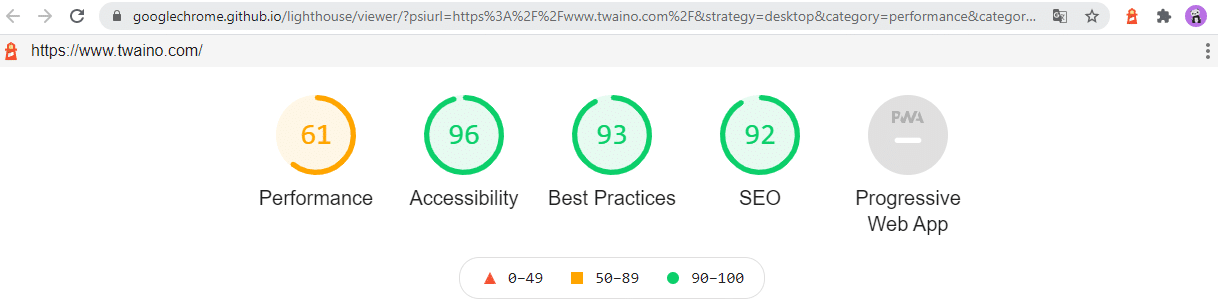
O PageSpeed é uma ferramenta amplamente usada por profissionais de SEO para verificar determinados parâmetros dos sites pelos quais são responsáveis. O Google atualizou essa ferramenta com uma nova versão do Lighthouse.
Essa atualização traz grandes mudanças para essa ferramenta on-line amplamente utilizada. Neste artigo, revelarei as principais mudanças que o Lighthouse trouxe para o PageSpeed.
A atualização do Lighthouse 11 e as alterações no PageSpeed
O Google atualizou recentemente seu verificador de velocidade de carregamento PageSpeed Insights para incluir uma nova versão do Lighthouse.
O Lighthouse analisa o desempenho, a acessibilidade e determinadas práticas recomendadas de SEO de um site. Ele fornece um relatório detalhado com pontuações, recomendações e exemplos de código para melhorar a qualidade do site.

Trata-se de uma ferramenta de código aberto que alimenta não apenas o PageSpeed, mas também outras ferramentas para medir os principais aspectos de um site.
A nova versão da ferramenta, publicada em 28 de agosto, inclui uma série de novos recursos:
- Novas auditorias de acessibilidade;
- Alterações na forma como a ferramenta realiza as avaliações;
- Alterações no Interaction to Next Paint (INP);
- Correções de bugs na pontuação do Largest Contentful Paint;
- E outras correções de bugs.
Auditorias de acessibilidade
Embora a acessibilidade certamente não seja um indicador de qualidade, ainda é importante formatar seu site para que ele seja acessível a muitas pessoas.
A versão mais recente do Lighthouse adiciona 13 novas auditorias de acessibilidade, a saber:
- aria-dialog-name ;
- link-in-text-block ;
- aria-text ;
- html-xml-lang-mismatch ;
- image-redondant-alt ;
- input-button-name ;
- label-content-name-mismatch ;
- select-name ;
- skip-link ;
- aria-allowed-role ;
- nome duplicado da tabela ;
- table-fake-caption ;
- td-has-header.
Na verdade, o aria-allowed-role refere-se a um conjunto de rótulos que permitem que os usuários que usam tecnologias assistivas interajam com a página da Web. Ela também é chamada de marcador.

De acordo com a Mozilla,
“Um marco é uma função abstrata para uma seção de conteúdo que é importante o suficiente para que os usuários possam navegar facilmente até essa seção e incluí-la em um resumo da página gerado dinamicamente.
Os pontos de referência permitem que as tecnologias de assistência naveguem e encontrem conteúdo rapidamente”.
Quanto ao “image-redundant-alt”, sua função é encontrar textos alternativos redundantes. Pode ser um texto alternativo que é colocado ao lado de um texto que transmite a mesma mensagem.

Imagine um site em que cada imagem tem uma legenda abaixo dela, mas a legenda simplesmente repete o texto alternativo da imagem.
Por exemplo, uma imagem de um cachorro teria uma legenda que diz “Imagem de um cachorro”. Quando um leitor de tela rolar a página para baixo, ele lerá o texto alternativo da imagem e, em seguida, a legenda da seguinte forma: “Image of a dog” (Imagem de um cachorro), “Image of a dog” (Imagem de um cachorro).
Interação para a próxima pintura (INP)
Essa é uma métrica que mede o tempo necessário para que o conteúdo de uma página da Web seja alterado após uma interação do usuário, como um clique ou um toque.
É útil para avaliar a capacidade de resposta e a fluidez de uma experiência na Web, pois reflete o atraso percebido pelo usuário entre sua ação e a resposta visual do site.
O INP funcionou como uma medida experimental, mas está a caminho de se tornar um Vital Web Core.
Na verdade, o Google simplesmente o retirou para integrá-lo ao Vital Core Web a partir de 2024. Com a atualização do Lighthouse 11, ele deixa de ser uma medida experimental.
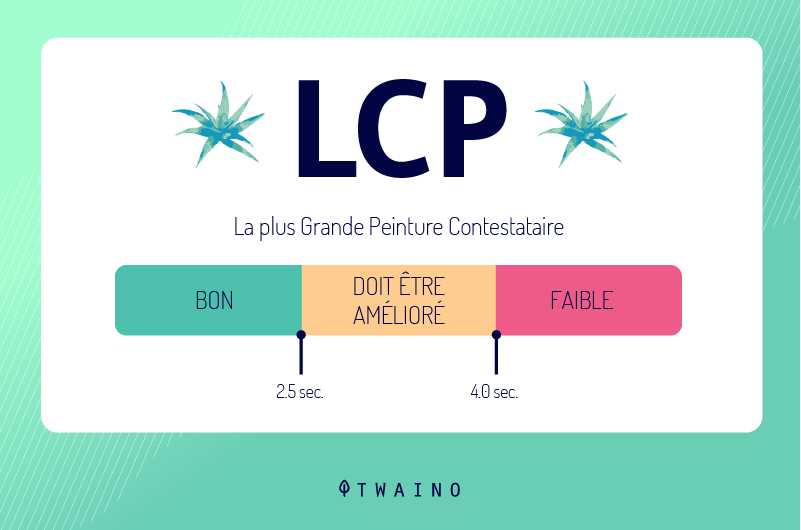
Correção de bugs na pontuação do Largest Contentful Paint
O LCP mede o tempo necessário para exibir o número máximo de elementos de conteúdo visíveis em uma página da Web. É um indicador importante da qualidade percebida da experiência do usuário. Ele reflete o momento em que o usuário tem a impressão de que a página principal foi carregada.

Desde a versão 10.2.0, há um erro na forma como a ferramenta atribui a pontuação do LCP. Isso é revelado em um relatório de erro no GitHub que afirma:
“Largest Contentful Paint element – Error!” aparece em todos os sites, inclusive no seu (https://web.dev/).
Isso parece ser um bug da versão mais recente do Lighthouse (Lighthouse 10.2.0) ao usar o PageSpeed Insights“.
Portanto, a atualização da ferramenta corrige esse erro.
Em resumo
A atualização do PageSpeed vem principalmente do Lighthouse 11, que faz alterações substanciais na ferramenta. O Google nunca para de aprimorar essas ferramentas. O senhor também pode descobrir os 4 novos recursos que o mecanismo de pesquisa está trazendo para o Chrome no celular.



