Google Mobile-Friendly Test è uno strumento progettato dal motore di ricerca numero uno per aiutare i webmaster a verificare l’adattabilità del loro sito ai dispositivi mobili. Questo strumento fa parte della politica di indicizzazione Mobile-First di Google, che consiste nell’indicizzare la versione mobile di un sito web invece della versione desktop. L’obiettivo di questa politica è quello di prevenire i problemi causati da siti le cui versioni mobile e desktop sono completamente diverse.
Verificare la conformità di un sito su mobile è oggi un must per tutti i webmaster, a causa dell’aumento della ricerca su mobile e dello sforzo di Google di fornire una migliore esperienza su mobile.
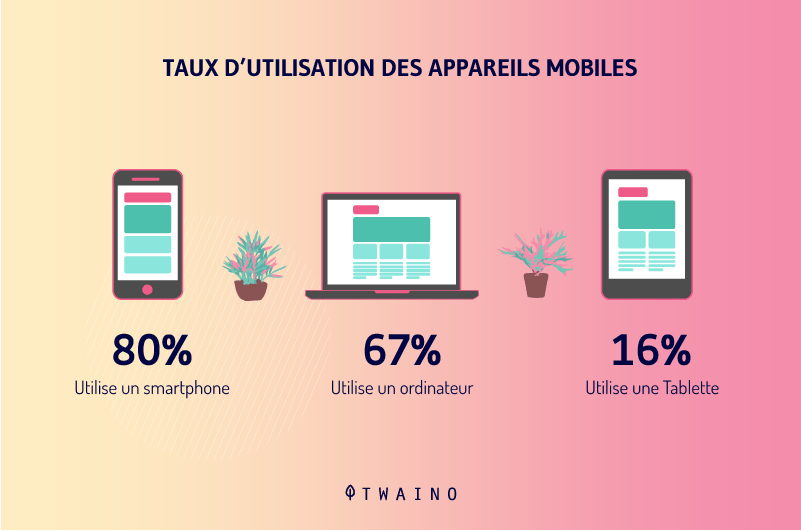
In effetti, le persone utilizzano il cellulare nel 70% dei casi quando navigano in Internet. Per questo motivo, Google sta cercando di mettere la soddisfazione dell’utente mobile al centro della sua politica attraverso una serie di aggiornamenti a favore dei siti mobile-friendly.
Nell’ambito di questo approccio, l’azienda americana ha sviluppato il Google Mobile-Friendly Test, uno strumento che consente di verificare l’adattabilità dei siti web ai dispositivi mobili.
In questo articolo, scopriamo cos’è il Test Google Mobile-Friendly e la sua importanza per la SEO.
Poi esaminiamo le tecniche per far funzionare un sito su mobile e come utilizzare lo strumento per ottimizzare il suo sito per la SEO mobile.
Infine, esploreremo gli elementi che compongono il Test Google Mobile-Friendly e come ottimizzare i suoi elementi per il suo sito.
Capitolo 1: Che cos’è il test Google Mobile-Friendly?
Questo capitolo è dedicato alla definizione del Test Google Mobile-Friendly e alle sue implicazioni per la SEO.
1.1 Che cos’è il test Google Mobile-Friendly?
La versione mobile di alcuni siti può essere radicalmente diversa dalla versione desktop. I visitatori che si collegano a questi siti attraverso i dispositivi mobili possono trovare questa situazione frustrante.

Per evitare situazioni che potrebbero alterare l’esperienza online degli utenti di Internet, Google ha deciso di promuovere la versione mobile dei siti web.
Mentre prima veniva indicizzata la versione desktop, il gigante americano ha ora annunciato che passerà all’indicizzazione della versione mobile dei siti web.
La conseguenza di questa scelta di Google è che i proprietari di siti web devono cercare di adattare i loro siti ai dispositivi mobili.
Il Google Mobile-Friendly Test non è altro che lo strumento che il motore di ricerca ha messo a punto per consentire ai proprietari di siti web di verificare la compatibilità dei loro siti con i dispositivi mobili.

Esistono naturalmente altri strumenti online per verificare la compatibilità di un sito, ma il Google Mobile-Friendly Test è una delle fonti più popolari e affidabili di informazioni sulla compatibilità con i dispositivi mobili.
Per capire meglio in cosa consiste il Mobile-Friendly Test, diamo un’occhiata al Mobile SEO e all’indicizzazione Mobile-First.
1.che cos’è la SEO mobile e perché è importante?
Il Mobile SEO è il processo di ottimizzazione di un sito per le persone che lo visitano tramite un dispositivo mobile. Conosciuta anche come SEO per dispositivi mobili, si tratta anche di rendere le pagine web di un sito web strisciabili per gli spider dei motori di ricerca.
Il Mobile SEO è diventato così importante per tutti i siti web, perché sta diventando sempre più popolare. Questa popolarità è dovuta all’esplosione della ricerca mobile negli ultimi anni.

Si stima che il 58% di tutte le query di Google provenga da dispositivi mobili. In confronto, Google stima che ci sono più 27,8 miliardi di ricerche effettuate su dispositivi mobili che su computer.
Queste cifre mostrano che gli utenti di Internet utilizzano i dispositivi mobili per connettersi più dei computer. Questo rende il mobile il futuro della ricerca.
Per adattarsi a questa nuova tendenza, Google sta rivedendo l’intero algoritmo per concentrarsi sulla ricerca mobile. Anche i webmaster sono obbligati a seguire questa dinamica dell’azienda americana e a concentrarsi sulla ricerca mobile.
Infatti, il 95% delle query da mobile vengono effettuate su Google. Il motore di ricerca metterà senza dubbio gli utenti mobili al primo posto nel suo algoritmo, per mantenere il suo monopolio. Questo è ciò che è successo con l’aggiornamento Mobile Friendly.
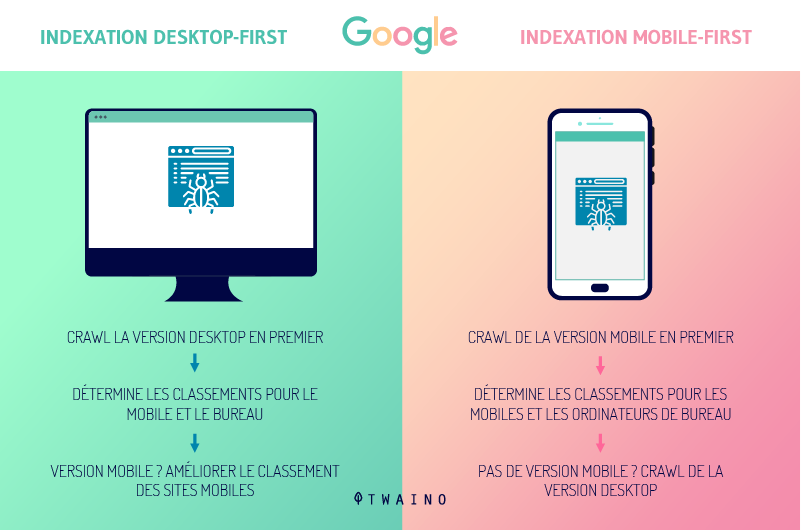
1.3. Che cos’è l’indicizzazione Mobile-First?
L’indicizzazione Mobile-First di Google consiste nel considerare la versione mobile di una pagina web come la versione principale e aggiungerla all’indice.

In un’intervista con Search Engine Journal, John Mueller ha affermato che la versione desktop di un sito viene rimossa dall’indice non appena si passa all’indicizzazione Mobile-First.
Di conseguenza, il ranking dei risultati di ricerca si basa esclusivamente sulla versione mobile delle pagine. Questo è ancora valido per le ricerche su desktop.
In passato, Google utilizzava entrambe le versioni per classificare i risultati di ricerca. Ciò significa che quando qualcuno effettua una ricerca da un tablet, il motore di ricerca gli mostra i risultati mobile.
Ma quando la ricerca viene effettuata su un computer, vengono mostrati i risultati del desktop.
Ora riceve i risultati dall’indice mobile, indipendentemente dal tipo di dispositivo utilizzato per effettuare la ricerca.

La domanda che preoccupa molti webmaster è se l’indicizzazione Mobile-First possa essere un problema per il loro sito.
Non è un problema per i siti ottimizzati correttamente per i dispositivi mobili, compresi quelli che sono
- Le cui pagine si caricano su tutti i dispositivi
- Che non utilizzano gli interstitials per nascondere i contenuti sulle versioni mobili
- Carica rapidamente
- Includa link interni e reindirizzamenti funzionali
- Avere un’interfaccia utente ottimizzata per tutti i dispositivi utilizzati.
Tuttavia, i siti che non sono adeguatamente ottimizzati per la telefonia mobile, come sopra indicato, potrebbero vedere le loro classifiche diminuire con l’introduzione da parte di Google dell’aggiornamento Mobile-First.
Capitolo 2: Come far funzionare il suo sito e adattarlo alla ricerca mobile?
Ormai avrà capito che il suo sito deve funzionare perfettamente su un dispositivo mobile. Prima di eseguire il test Mobile Friendly, è fondamentale rendere tutte le risorse del suo sito eseguibili su mobile.
In questo capitolo, scopriremo le tre tecniche per far funzionare il suo sito su mobile.
2.1. Utilizza URL separati per i dispositivi mobili e per i computer
Gli URL separati sono una configurazione che le permette di utilizzare sia una versione mobile che una versione desktop. Con questa configurazione, il suo sito determina il dispositivo dal quale il visitatore si sta connettendo e lo indirizza all’URL ottimizzato per il dispositivo.
Tuttavia, gli URL separati non sono facili da generare e possono causare problemi SEO, come la necessità di aggiungere tag rel=can, dal momento che esistono più versioni delle sue pagine.
Pertanto, questa tecnica per far funzionare un sito su mobile non è la più pratica da utilizzare
2.2. Il servizio dinamico
La pubblicazione dinamica dei contenuti rende i suoi contenuti accessibili su un unico URL. Tuttavia, lo stesso contenuto viene mostrato agli utenti in modi diversi a seconda dei loro dispositivi.

Infatti, il documento HTML/CSS è diverso per i visitatori che si collegano da un computer e per quelli che si collegano da un dispositivo mobile. Questo è meglio che impostare URL separati, ma il suo utilizzo non è privo di problemi.
Deve creare una nuova versione del suo contenuto ogni volta che esce un nuovo dispositivo, altrimenti il servizio dinamico non può riconoscerlo e mostrargli la versione giusta.
2.3. Design reattivo
Il design reattivo consente a un sito di funzionare su diversi dispositivi, senza la necessità di URL separati o di versioni HTML multiple dello stesso contenuto.
Il design reattivo implica la formattazione dei suoi contenuti in modo che rispondano ai visitatori in base alle loro esigenze:
- Il dispositivo;
- Dimensioni dello schermo; e
- Orientamento.

In poche parole, i siti web creati con questo approccio, noto anche come responsive design, vengono visualizzati in modo ottimale a diverse dimensioni o risoluzioni, indipendentemente dal dispositivo. Il design reattivo è una manna per la visualizzazione di un sito su più dispositivi.
Per quanto riguarda la compatibilità con i motori di ricerca, in particolare con i web crawler, il design responsivo rimane la migliore di tutte le opzioni.
Il vantaggio principale del design responsivo è che è necessario un solo set di contenuti per il suo sito. Risparmia il tempo e il denaro necessari per creare contenuti diversi da visualizzare su dispositivi diversi.
Con il design responsivo, ha un solo sito e un solo URL e non deve gestire la creazione e la manutenzione di diversi siti separati. Meglio ancora, il traffico del suo sito e le prestazioni SEO non saranno diluite su più URL.
L’altro vantaggio del design reattivo è che il suo sito si adatterà anche ai nuovi dispositivi che verranno introdotti sul mercato o che diventeranno popolari. Il suo sito web sarà abbastanza flessibile da adattarsi a tutte le piattaforme.

D’altra parte, non tutti gli elementi di un sito possono essere visualizzati bene su tutti i dispositivi. Un’immagine che viene visualizzata a grandezza naturale può apparire minuscola sullo schermo di un telefono e perdere dettagli.
Il design reattivo offre lo stesso percorso a tutti i visitatori, ma questi ultimi tendono a comportarsi in modo diverso su dispositivi diversi.
Inoltre, sebbene un sito progettato con un approccio di responsive design possa essere visualizzato su tutti i dispositivi, potrebbe caricarsi più lentamente su un dispositivo mobile rispetto a un sito progettato principalmente per i cellulari.
Tuttavia, il design reattivo è ancora l’opzione migliore per far funzionare bene un sito sui dispositivi. Questo è anche ciò che Google raccomanda ai webmaster di fare per stare al passo con gli aggiornamenti Mobile-First.
Capitolo 3: Come utilizzare il Google Mobile-Friendly Test per ottimizzare un sito per i dispositivi mobili?
Una volta che il suo sito è mobile-friendly, deve mettere a punto il suo SEO per trarre vantaggio dal traffico organico proveniente dai dispositivi mobili.
3.1. Utilizzi il Google Mobile-Friendly Test per individuare i problemi di compatibilità del suo sito
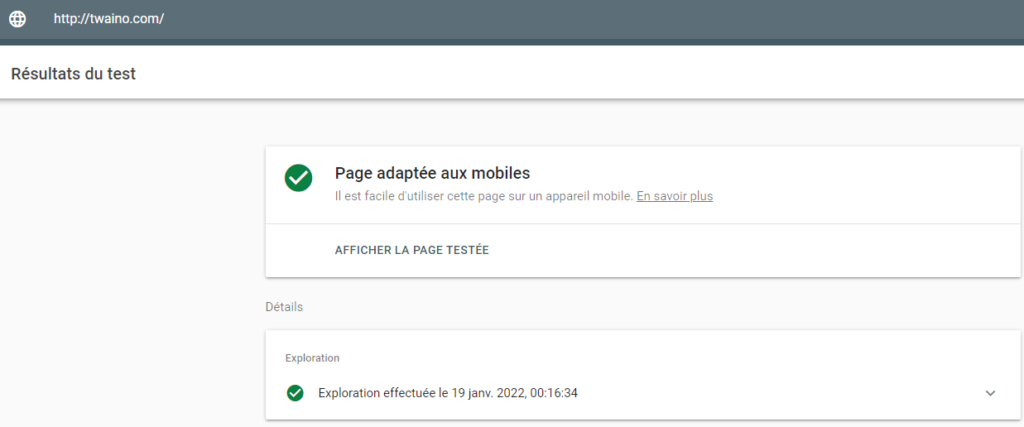
Lo strumento Google Mobile-Friendly Test le fornisce un rapporto completo sulla compatibilità del suo sito con i dispositivi mobili. L’utilizzo è gratuito e tutto ciò che deve fare è inserire il suo URL nello strumento per ottenere il rapporto di adattabilità.

Come può vedere, lo strumento di test di adattabilità mostra se :
- Il suo sito viene carrellato da Googlebot per smartphone;
- L’escursione è stata un successo;
- Se la pagina viene aggiunta all’indice.
Se Googlebot per smartphone non riesce a scansionare il suo sito, deve sapere che c’è un grosso problema. Per rimediare a questo problema, deve verificare che Googlebot per smartphone non sia bloccato nel file robot.txt.
Quando una delle sue pagine viene bloccata tramite questo file, significa che Googlebot non può effettuare il crawling della pagina in questione. È necessario sbloccare la pagina per consentire al crawler di accedervi.

Il file robot.txt si trova nella radice di un sito all’indirizzo site.com/robots.txt. Si può trovare anche in Google Search Console.
È anche consigliabile vedere le risorse bloccate in Google Search Console per verificare se ha impedito a Googlebot di effettuare il crawling di determinate risorse sul suo sito.
Si noti che Google Search Console consente anche di vedere l’usabilità di un sito su mobile. Basta selezionare Mobile Usability in GSC per vedere se il suo sito presenta problemi di usabilità mobile.
3.2. Abbandoni l’abuso di interstiziali
Gli interstiziali sono finestre popup che bloccano la maggior parte del contenuto di una pagina. Conosciuti anche come interruption marketing, le consentono di ottenere un tasso di clic più elevato per determinate pagine. Tuttavia, sono molto fastidiosi per gli utenti e degradano la loro esperienza.

Nel suo sforzo di migliorare l’esperienza dell’utente, Google scoraggia tutte le pratiche che danneggiano l’esperienza dell’utente. Ad esempio, il motore di ricerca sanziona gli annunci che vengono attivati dopo che un utente entra nei risultati organici.
Lo stesso vale per gli annunci che si attivano automaticamente in base all’azione dell’utente sulla pagina. Google aveva annunciato dal 2017 che i siti con contenuti non facilmente accessibili sarebbero stati classificati più in basso.
Questa misura fa parte dell’aggiornamento Mobile-First e Google sta lavorando per rendere i contenuti facilmente accessibili sui dispositivi mobili. Va ricordato che gli interstizi rovinano l’esperienza dell’utente su mobile.
Sui dispositivi mobili c’è molto meno spazio e gli utenti spesso non riescono a identificare il pulsante che chiude l’annuncio.

Tuttavia, è importante ricordare che non tutti i pop-up sono dannosi. Solo quelli che bloccano l’accesso ai contenuti possono avere un impatto serio sul suo sito.
3.3. Verifichi se il suo sito funziona per i dispositivi mobili
Nel capitolo precedente abbiamo mostrato l’importanza di far funzionare il suo sito su diversi tipi di dispositivi, compresi quelli mobili. Ora analizzeremo come Google vede il suo sito su dispositivi mobili e di altro tipo.
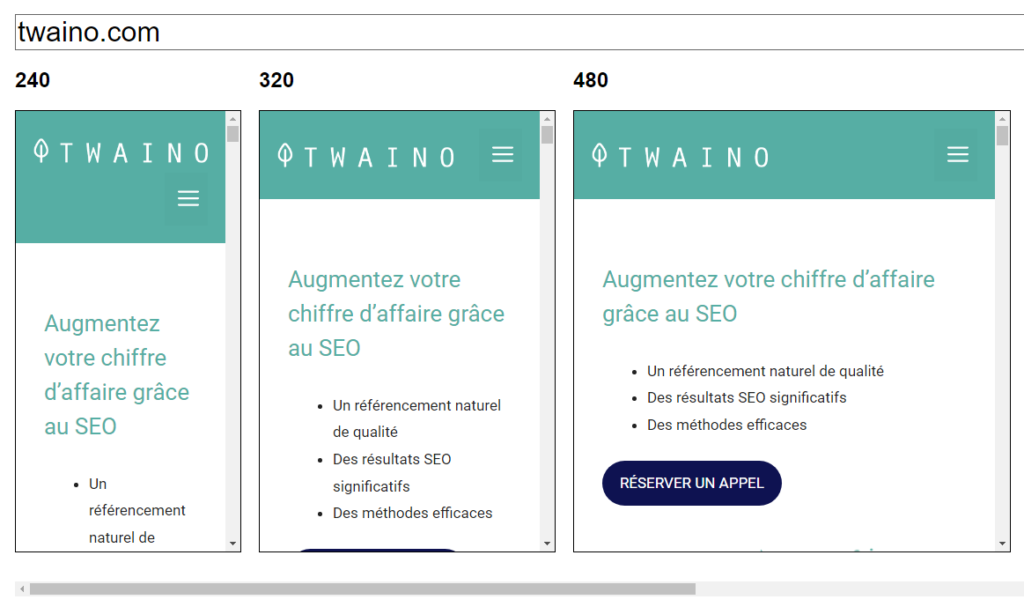
Per i siti che utilizzano un approccio reattivo, questo strumento le permette di vedere come vengono visualizzati su diversi dispositivi e dimensioni dello schermo. Lo strumento dispone di una barra di ricerca in cui inserire l’URL.

Oltre a questo strumento, può aprire direttamente l’URL del suo sito su diversi dispositivi per verificare come viene visualizzato su tali dispositivi.
Se non viene visualizzato correttamente, significa che c’è un problema e che deve apportare le correzioni necessarie.
Capitolo 4: Quali sono gli elementi importanti per il test Google Mobile-Friendly e come ottimizzare correttamente il suo sito per questi elementi?
Il test di conformità prende in considerazione alcuni aspetti del suo sito per verificare quanto sia comodo per gli utenti mobili.
Questo capitolo si concentra su questi aspetti del suo sito e su come ottimizzare il suo sito per rimanere mobile-friendly.
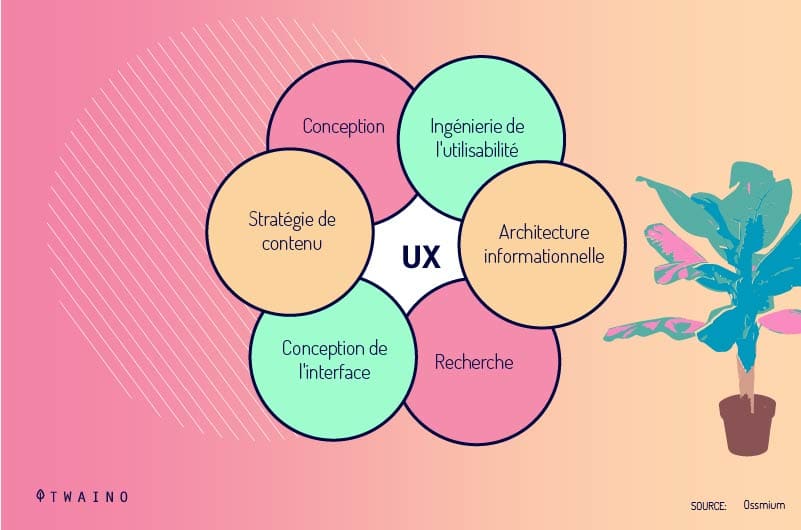
4.1 Esperienza dell’utente: la chiave del test Google Mobile-Friendly
4.1.1. Perché l’esperienza dell’utente è importante per il test Google Mobile-Friendly
Con l’aggiornamento Mobile-First, non è più sufficiente creare un sito attraente per posizionarsi bene e generare traffico.
L’esperienza utente (UX) è oggi una parte importante del mondo SEO e sapere come farla è fondamentale.

Infatti, il test Google Mobile-Friendly si basa sui segnali UX per i dispositivi mobili. Ciò significa che i visitatori che accedono al suo sito attraverso i loro dispositivi mobili devono poter fare ciò che vogliono senza essere disturbati.
Google è in grado di rilevare ciò che accade sui siti attraverso un algoritmo specificamente progettato per vedere come gli utenti di Google interagiscono con un sito. Quando il suo sito frustra i visitatori, questo algoritmo chiamato RankBain la abbandona.
Il motore di ricerca ha anche lanciato un importante aggiornamento che combina un’ampia varietà di metriche note come Core Web Vitals per formare un fattore di ranking dell’esperienza della pagina
Detto questo, l’esperienza dell’utente è fondamentale per una buona performance online.
4.1.2. I vantaggi di una buona esperienza utente
Un’esperienza migliore va a vantaggio sia del proprietario che degli utenti di un sito. Permette ai visitatori di godere dei suoi contenuti perché sono accessibili.

Tuttavia, se non hanno una buona esperienza, abbandonano rapidamente il suo sito e quindi la frequenza di rimbalzo del suo sito aumenta. Inoltre, i visitatori che abbandonano un sito per la frustrazione non vi ritorneranno.
Per quanto riguarda i proprietari di siti, più i visitatori sono soddisfatti del suo sito, più si fidano di lei e più faranno acquisti. Ma quando molte persone abbandonano il suo sito rapidamente, probabilmente avrà meno :
- Abbonamento
- Acquisti
- Iscrizioni a campagne di marketing
- Ecc.
Scopriamo poi quali segnali UX contano nel test Google Mobile-Friendly.
4.2. La velocità di caricamento del suo sito su mobile
La velocità di caricamento è uno dei motivi per cui gli utenti mobili ameranno il suo sito. Gli utenti oggi si aspettano che un sito si carichi più velocemente, altrimenti passeranno a un altro sito piuttosto che aspettare qualche secondo.

Secondo uno studio di Aberdeen Group, un secondo di ritardo nel tempo di caricamento di una risorsa comporta un calo di :
- diminuzione dell’11% del numero di visualizzazioni
- 16% nella soddisfazione degli utenti
- 7% nelle conversioni.
Google continua a ricordarci che la velocità di caricamento è uno dei suoi fattori di ranking. Ecco perché deve assicurarsi che il tempo di caricamento del suo sito sia il più basso possibile.
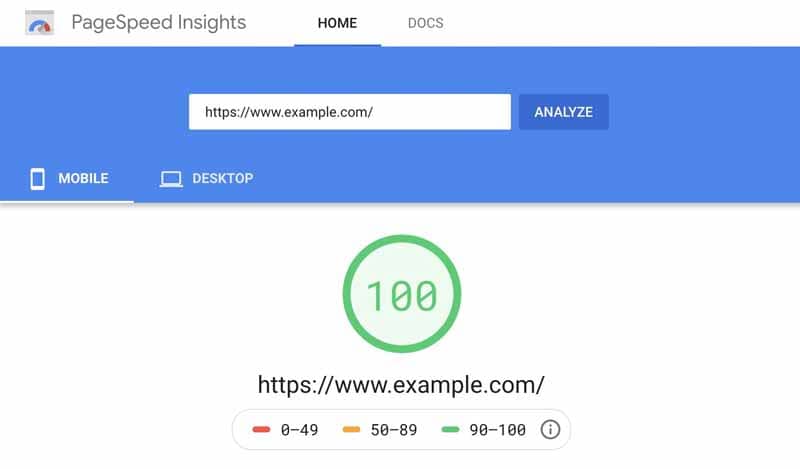
Può verificare la sua velocità di caricamento online con PageSpeed. Questo strumento mostra lo stato della velocità di caricamento di un sito su mobile e PC.

GTMetrix è anche uno strumento per la velocità di caricamento che fornisce un rapporto dettagliato come quello di PageSpeed.
Quando gli indicatori sono rossi, dovrebbe ottimizzare la velocità di caricamento del suo sito per rendere le sue pagine web rapidamente accessibili ai visitatori mobili. In genere ci sono 5 modi per ridurre la velocità di caricamento.
4.2.1. Utilizzi un buon piano di web hosting
La scelta di un buon piano di hosting con un’azienda che dispone di un hardware affidabile è uno dei fattori che entrano in gioco quando si tratta di ottimizzare la velocità di caricamento.

Se il suo web hosting è inaffidabile, non avrà buone prestazioni in termini di caricamento delle pagine. Di conseguenza, i visitatori fuggiranno e non torneranno più. Faccia la sua ricerca e controlli le recensioni degli utenti delle società di hosting
4.2.2. Ottimizzare le immagini e i video per un caricamento più rapido
Le immagini e i video occupano molte dimensioni della pagina e sono i maggiori responsabili della lentezza di caricamento delle pagine di un sito.
In effetti, gli utenti si aspettano di trovare immagini e video di qualità migliore sui siti web. Ma il numero di elementi che appaiono su una pagina e le dimensioni di ciascuno sono due cose importanti da considerare sul suo sito.
Quindi è necessario ridurre le dimensioni dei file di tutti gli asset multimediali. Dovrebbe anche ridimensionare le sue immagini in modo appropriato.
Non è raro che le persone commettano l’errore di caricare immagini da 12 megapixel senza prima ridimensionarle. Non ha senso caricare un’immagine larga 5000 pixel se deve essere visualizzata a 500 pixel.
L’utilizzo del formato JPG è anche un modo efficace per ridurre le dimensioni di un file di immagine, in quanto preserva l’integrità dell’immagine senza sprecare spazio. Questo formato è preferibile per la maggior parte dei siti e delle applicazioni.
Inoltre, non esiti a comprimere le foto che sono ben dimensionate ma ancora grandi. La compressione è un’alternativa anche per i video ad alta risoluzione, che possono richiedere molto tempo.
Ci sono molti strumenti di compressione video online, come questo. Questi strumenti possono aiutarla a ridurre i file video a dimensioni ragionevoli.

Un altro modo per ridurre i file multimediali è quello di incorporare i video da una piattaforma di hosting video di terze parti, come YouTube e Vimeo.
Cerchi anche di limitare il numero di risorse in ogni pagina, poiché più immagini e video inserisce in ogni pagina, più tempo ci vorrà per caricarla.
È vero che elementi come caroselli, video di sfondo, immagini di sfondo e texture possono aggiungere interesse a un sito, ma aumentano anche la velocità di caricamento.
Occorre quindi trovare un sano equilibrio tra l’estetica visiva e l’esperienza dell’utente.
4.2.3. Utilizzi un plug-in per la cache e la velocità della pagina
L’uso di plug-in di caching può aiutare a risolvere alcuni problemi di velocità di caricamento delle pagine che vanno oltre le competenze del marketer medio. Questo perché la cache aiuta a velocizzare il caricamento della pagina.

La cache è una tecnica che memorizza i dati in un’area di archiviazione temporanea per migliorare la velocità di caricamento, in quanto alcune risorse sono già disponibili per la visualizzazione.
Le pagine in cache riducono il carico sul suo server fino all’80% e si caricano più velocemente. Su WordPress, ad esempio, può installare W3 Total Cache per memorizzare nella cache le sue pagine.
4.2.4. Utilizza una rete di distribuzione di contenuti
Anche l’utilizzo di una rete di distribuzione di contenuti (CDN) è un modo per caricare più velocemente le risorse web. Si tratta di una rete globale di server che le permette di duplicare e archiviare gli elementi/file statici del suo sito, compresi i file :
- CSS
- Javascript
- Immagini
- Documenti
- Video
- Ecc.
Questi elementi vengono poi trasmessi agli utenti da un server più vicino in termini di posizione fisica

Supponiamo che il suo sito sia ospitato in Canada, gli utenti di altre parti del mondo dovranno aspettare un tempo (relativamente) lungo prima che il suo contenuto raggiunga il loro browser.
Con un CDN, questo ritardo si riduce notevolmente, in quanto il contenuto statico verrà consegnato da un server locale molto più vicino ai clienti, anziché da un server all’altro capo del mondo.
4.2.5. Ridurre al minimo HTML, JavaScript e CSS
Sia i siti web che le applicazioni web dipendono sempre più da CSS e JavaScript. È quindi importante ottimizzare le dimensioni di questi file di testo.
Si tratta principalmente di sbarazzarsi di
- Commenti ;
- Spazi extra
- Interruzioni di riga extra;
- Delimitatori di blocco nel codice.
Questo riduce le dimensioni dei file e aiuta una pagina a caricarsi rapidamente.
4.3. Creare contenuti di facile lettura sui dispositivi mobili
Quando i suoi contenuti sono difficili da leggere su mobile, converrà con me che gli utenti non esiteranno ad abbandonare il suo sito, segno di una cattiva esperienza.

Quindi i suoi sforzi per ottimizzare per Google Mobile-First saranno inutili se i suoi contenuti non sono leggibili su mobile. Per garantire che i suoi contenuti siano leggibili sui telefoni
- Utilizzi un carattere leggibile di almeno 14px;
- Mantenga i paragrafi brevi (da 1 a 2 righe);
- Scelga una lunghezza di riga compresa tra 50 e 60 caratteri
- Si assicuri che il contrasto tra il testo e lo sfondo sia elevato per garantire la visibilità quando gli utenti visualizzano il suo sito all’esterno.
4.4. Utilizzando il tag Viewport
Questo tag è incluso nell’intestazione del documento HTML e indica al browser come deve essere resa la pagina. È un elemento reattivo che trasforma le pagine ordinarie in pagine reattive.
Se configurato correttamente, cambia le dimensioni di una pagina in base al dispositivo dei visitatori
Capitolo 5: Alcune domande sul test Google Mobile-Friendly
In questo capitolo vengono trattate le domande che spesso vengono poste sul Test Google Mobile-Friendly.
5.1. Che cos’è il Test Google Mobile-friendly?
È uno strumento che Google ha messo a disposizione dei webmaster per verificare la compatibilità del loro sito web su mobile. Questo test fa parte della politica di Google di riconoscere la versione mobile dei siti come versione principale.
Questo è il risultato del desiderio del motore di ricerca di migliorare l’esperienza online degli utenti di Internet a causa dell’esplosione della ricerca mobile. Questa misura è diventata effettiva con l’implementazione dell’aggiornamento Mobile-First.
5.2. Cosa significa il Test Mobile-friendly di Google per la SEO?
La ricerca da mobile è esplosa negli ultimi anni e Google dà priorità ai contenuti facilmente accessibili da mobile

Di conseguenza, non avere un sito mobile-friendly può danneggiare la SEO del suo sito.
La facilità di utilizzo del suo sito da parte dei dispositivi mobili ha anche un impatto sul traffico, sull’interesse dei visitatori e sulla conversione dei clienti.
Si stima che il 74% dei visitatori sia propenso a tornare su un sito mobile-friendly. Inoltre, il 67% dei visitatori è più propenso a fare acquisti su siti mobile-friendly.

Lo strumento Google Mobile-Friendly Test è quindi una risorsa SEO chiave per individuare i problemi di compatibilità con i dispositivi mobili, al fine di
- Si tenga al passo con gli aggiornamenti mobile-friendly di Google
- Mantenere le prestazioni SEO;
- Aumenta il traffico e la conversione dei lead.
5.3. Come si utilizza il Test Mobile-Friendly di Google?
Utilizzare Google Mobile-Friendly è molto semplice. Basta digitare l’URL che desidera controllare nello strumento e questo genererà un rapporto per lei in pochi secondi.
Da questo rapporto, può identificare eventuali problemi del suo sito su mobile e apportare le correzioni necessarie.
5.4. Quali sono le caratteristiche di un sito web mobile-friendly?
I siti web mobile-friendly sono diversi per nicchie e pubblici diversi. Tuttavia, ci sono alcuni elementi di base che devono essere presi in considerazione per soddisfare il suo pubblico mobile.
Questi includono:
- Tempo di caricamento minimo: si tratta della capacità di un sito di visualizzare rapidamente il contenuto della pagina;
- Assenza di interstiziali invadenti: il contenuto non deve essere nascosto da popup;
- Leggibilità: i visitatori devono essere in grado di leggere i suoi contenuti senza ostacoli;
- Migliore spaziatura tra gli elementi: lo schermo di un telefono è piccolo e quando gli elementi sono troppo vicini tra loro, i visitatori potrebbero cliccare su un elemento invece che su un altro.
5.5. Quali sono le tecniche per adattare un sito al mobile e superare il test Google Mobile-Friendly?
Esistono diverse tecniche per adattare il suo sito ai dispositivi mobili. Tra le tecniche più pratiche ci sono
- Far funzionare il sito su mobile utilizzando l’approccio reattivo;
- Migliorare la velocità di caricamento del suo sito ottimizzando le dimensioni dei file multimediali;
- Rendere i suoi contenuti accessibili agli utenti mobili abbandonando l’uso di interstiziali invadenti;
- Renda i suoi contenuti leggibili scegliendo un buon carattere, una dimensione adeguata e uno sfondo che faciliti la lettura.
Per riassumere
Alla fine di questo articolo, vale la pena ricordare che Google Mobile-Friendly Test è uno strumento SEO che aiuta i webmaster a verificare gratuitamente l’adattabilità dei loro siti sui dispositivi mobili.
Questo strumento è essenziale in un contesto in cui le cifre della ricerca mobile sono sbalorditive e i motori di ricerca stanno cercando di adattarsi a questa nuova tendenza.
La SEO è più che mai focalizzata sulla ricerca mobile e il Google Mobile Friendly Test arriva al momento giusto per aiutare a rilevare i problemi legati alla conformità di un sito su mobile.
Ciò consentirà ai webmaster di adattarsi ai nuovi aggiornamenti di Google e di sfruttare l’aumento della ricerca mobile per aumentare il traffico organico al loro sito e la conversione dei lead.
Le varie tecniche discusse in questo articolo la aiuteranno a far funzionare il suo sito sui dispositivi mobili e a migliorare l’esperienza dell’utente su mobile.
La aiuteranno anche a migliorare le sue prestazioni SEO e a mantenere la sua posizione nelle SERP.
La invitiamo a commentare il modo in cui il Google Mobile-Friendly Test la aiuta a rimanere in conformità con gli aggiornamenti mobile-friendly di Google.